Visual Studio Code 中的 Julia
Julia 编程语言 是一种高级动态语言,专为速度和简洁性而构建。Julia 通常用于数据科学、机器学习、科学计算等领域,但仍然是一种通用编程语言,可以处理大多数编程用例。
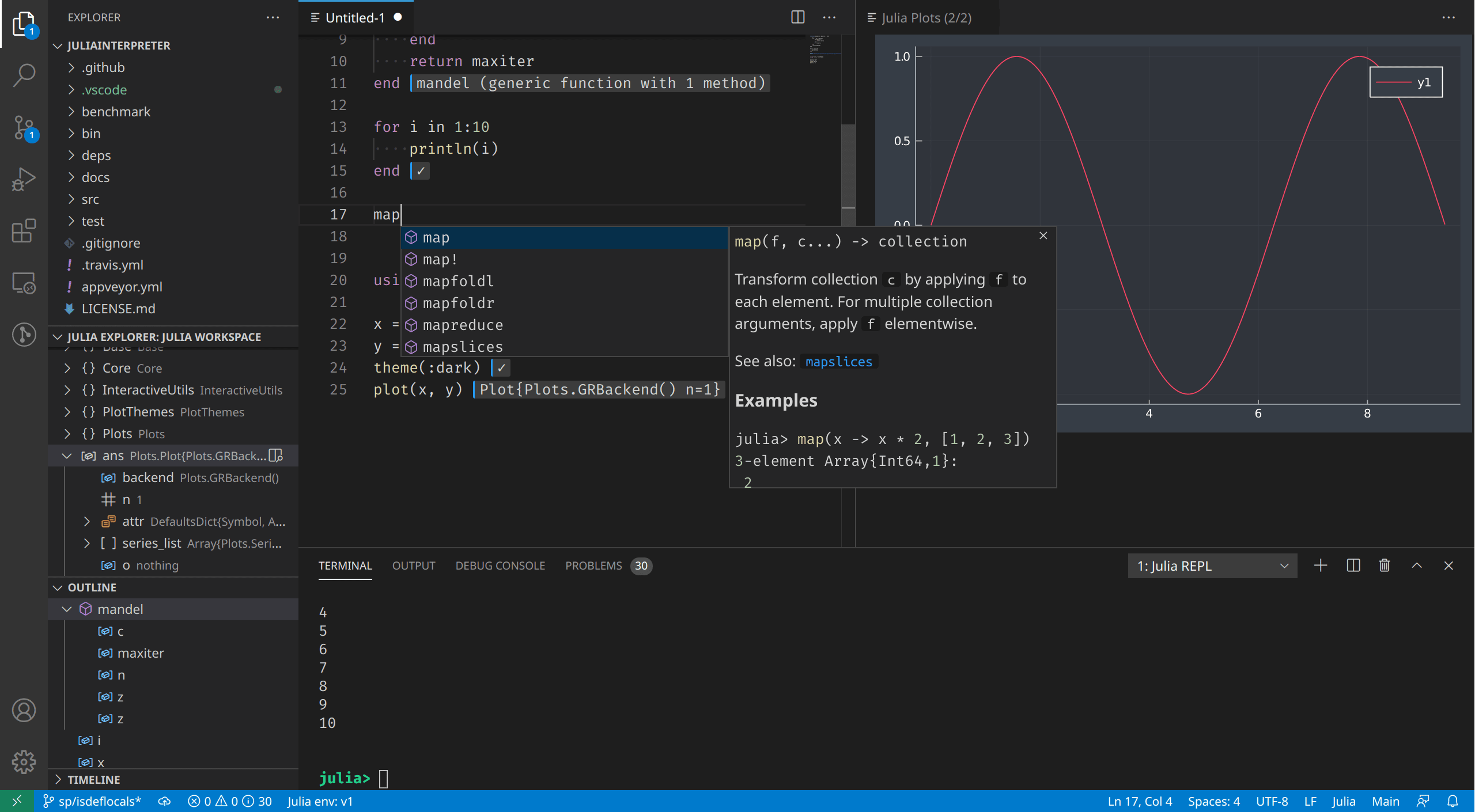
Visual Studio Code 的 Julia 扩展 包括内置的动态自动补全、内联结果、绘图面板、集成的 REPL、变量视图、代码导航以及许多其他高级语言功能。

大多数这些功能开箱即用,而有些可能需要基本配置以获得最佳体验。本页总结了Julia VS Code扩展中包含的Julia功能。有关这些功能如何工作以及如何配置的更深入指南,请参阅Julia in VS Code文档。
入门指南
- 为您的平台安装Julia:https://julialang.org/downloads.
- 为您的平台安装VS Code:https://code.visualstudio.com/download。
- 在VS Code Marketplace上打开Julia扩展,然后点击安装;或者按照以下步骤手动安装:
- 启动VS Code。
- 在VS Code中,点击顶部菜单栏的视图,然后选择扩展,进入扩展视图。
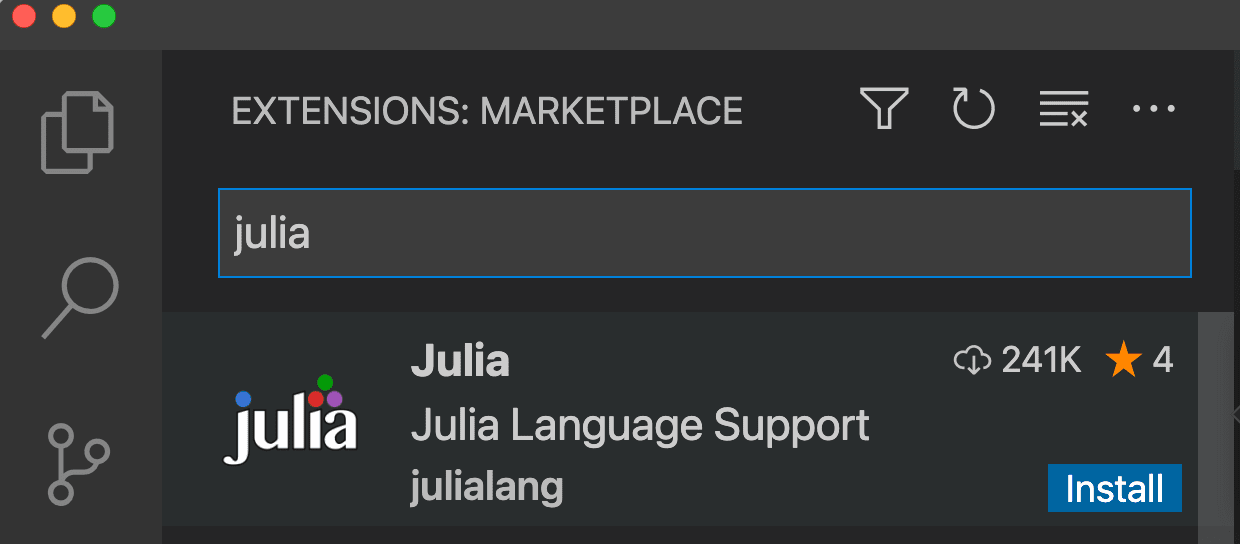
- 在扩展视图中,在Marketplace搜索框中搜索“julia”,然后选择Julia扩展(julialang.language-julia)并点击安装按钮。
- 重新启动VS Code。
如果您在安装 Julia VS Code 扩展时遇到任何问题,请查看安装扩展,这应该有助于澄清任何问题。

运行代码
在VS Code中有几种运行Julia代码的方式。你可以运行一个Julia文件(通过⌃F5 (Windows, Linux Ctrl+F5),这将运行你打开并激活的任何Julia文件),通过REPL执行Julia命令,甚至可以从你打开的文件中执行特定的代码块。要了解更多关于这些选项的信息,请访问Julia in VS Code - Running Code。
调试
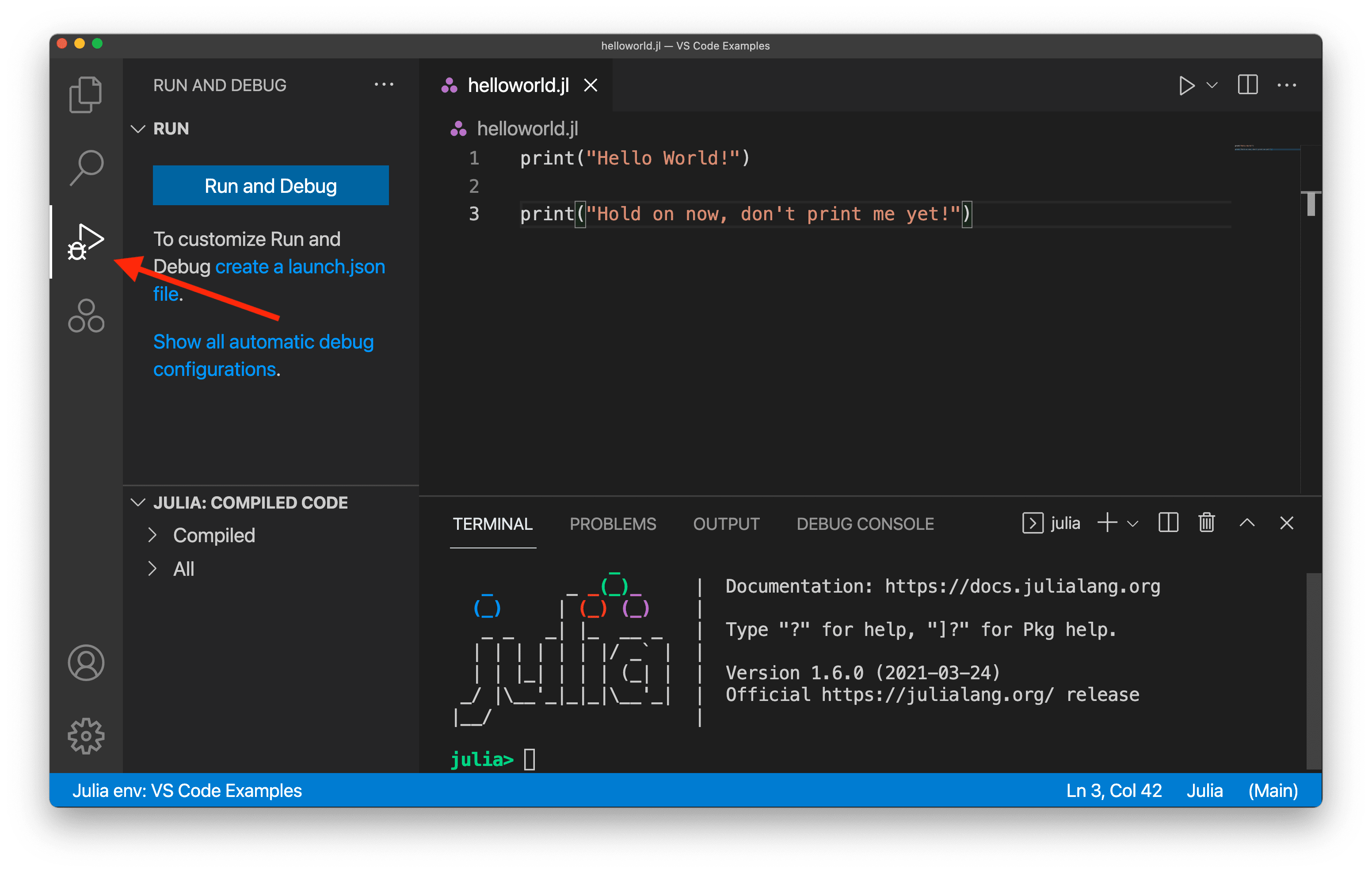
您可以通过打开您想要调试的Julia文件来开始调试。然后,在活动栏上选择运行和调试视图(如下所示):

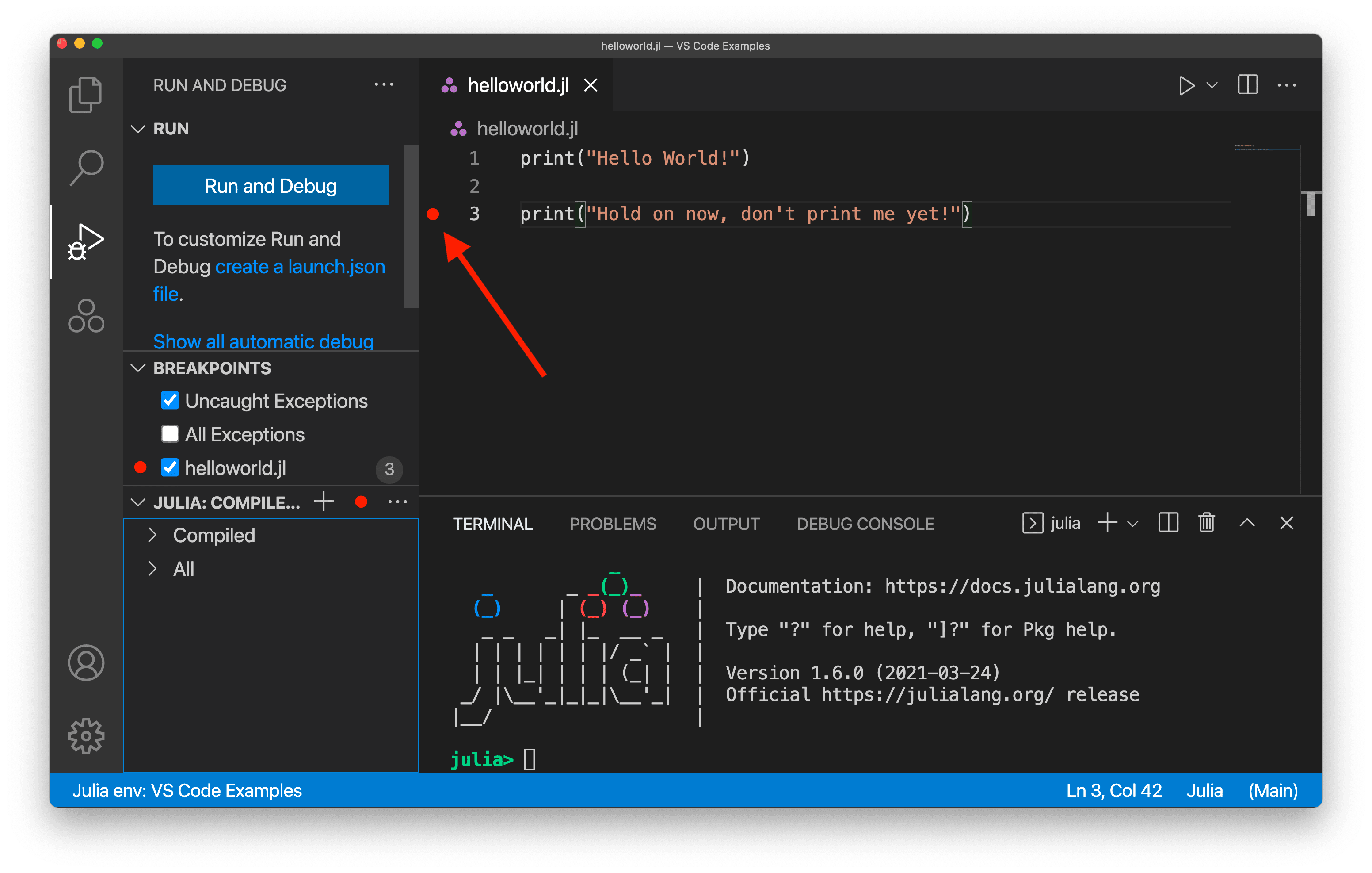
接下来,您可以通过点击行号左侧来添加断点:

红点在你选择行号旁边的区域后才会显示。
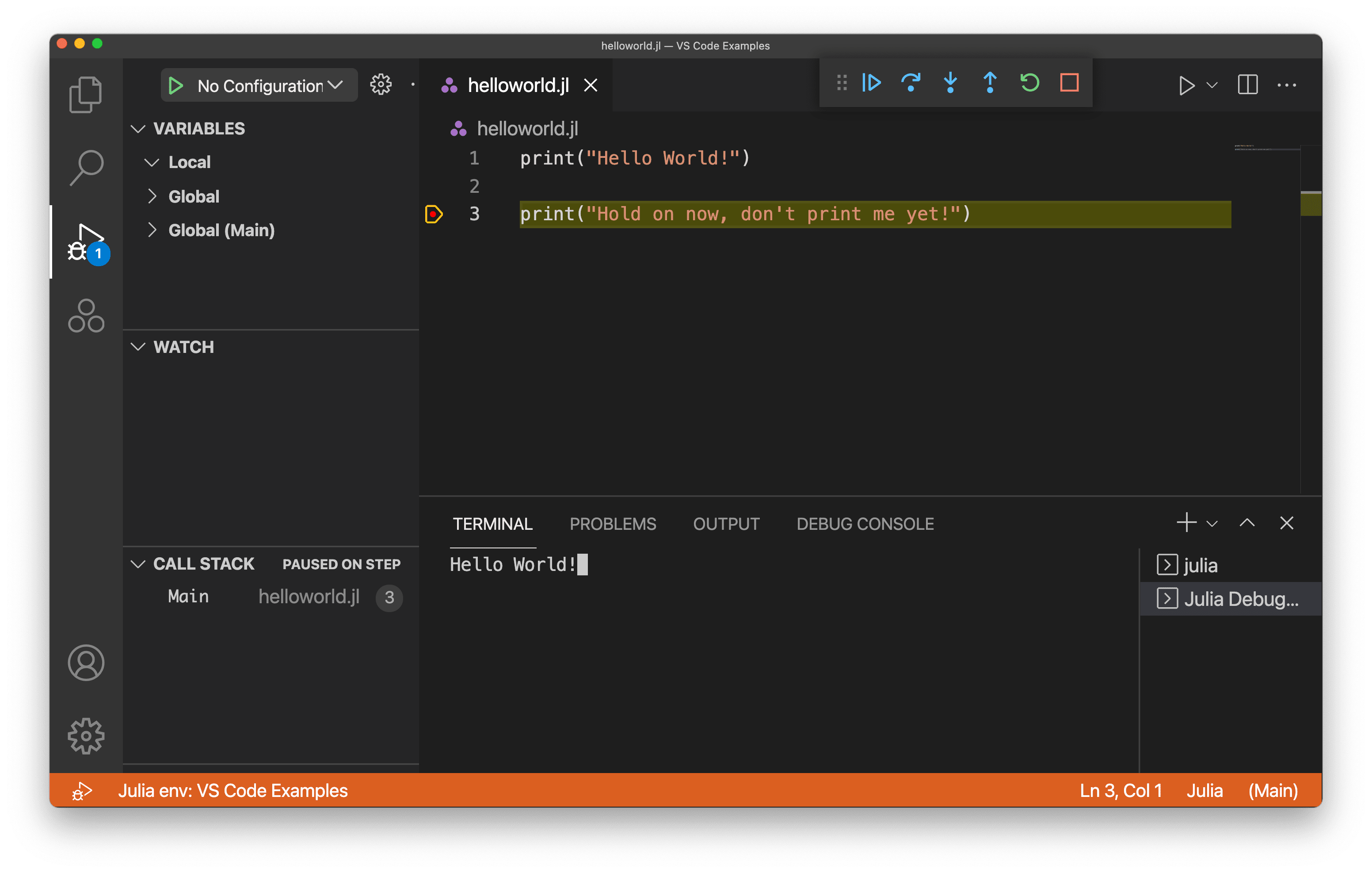
在添加断点(或任何其他类型的调试配置)后,选择左侧的运行和调试按钮。初始运行可能需要几秒钟才能开始。然后,您应该会看到使用调试配置运行代码的输出。在这个例子中,由于我们添加了一个断点,您将看到以下内容:

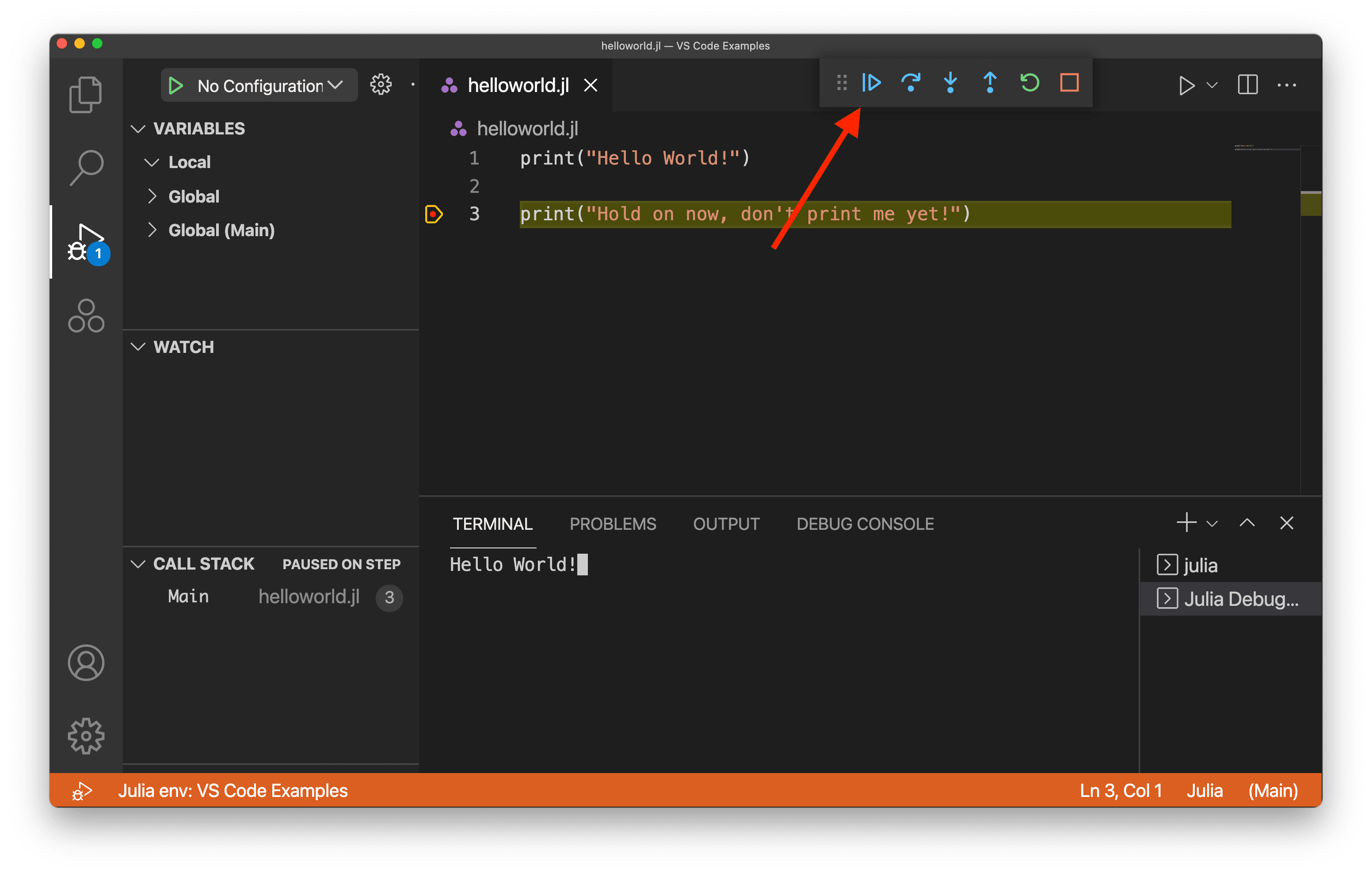
请注意,第二个打印命令尚未执行,终端中只有第一个打印命令的文本。您可以通过选择继续按钮来完成程序的执行:

要了解更多关于使用VS Code调试Julia代码的信息,您可以阅读Julia in VS Code - Debugging。
代码补全(IntelliSense)
Julia VS Code 扩展通过 IntelliSense 提供了代码补全功能。此功能开箱即用,对于有经验的 Julia 开发者和初学者都非常有用。

你可以在VS Code IntelliSense主题中了解更多。
Julia 视图
默认情况下,在窗口左侧的活动栏中,您将看到Julia的三个点标志,如下所示:

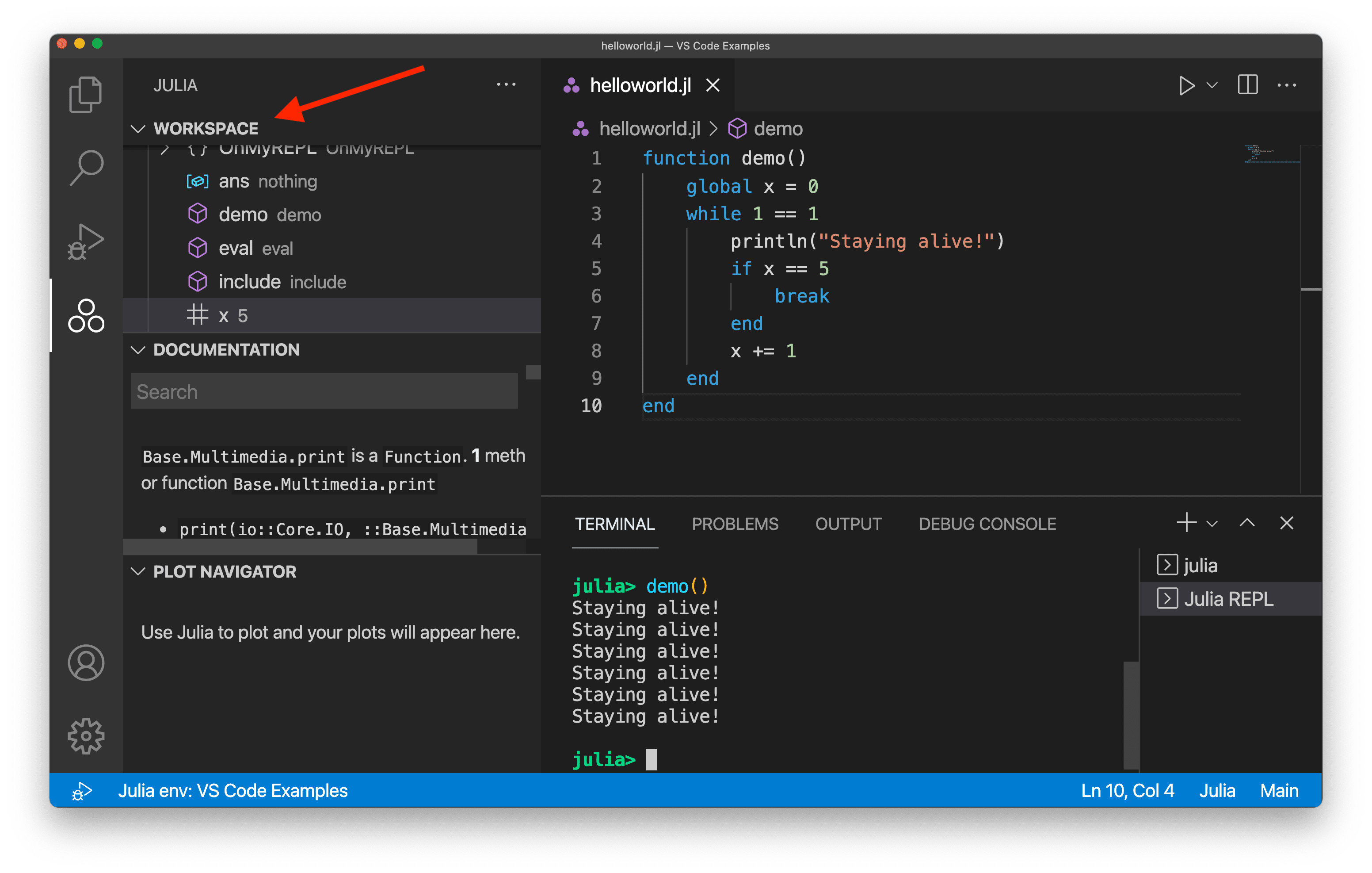
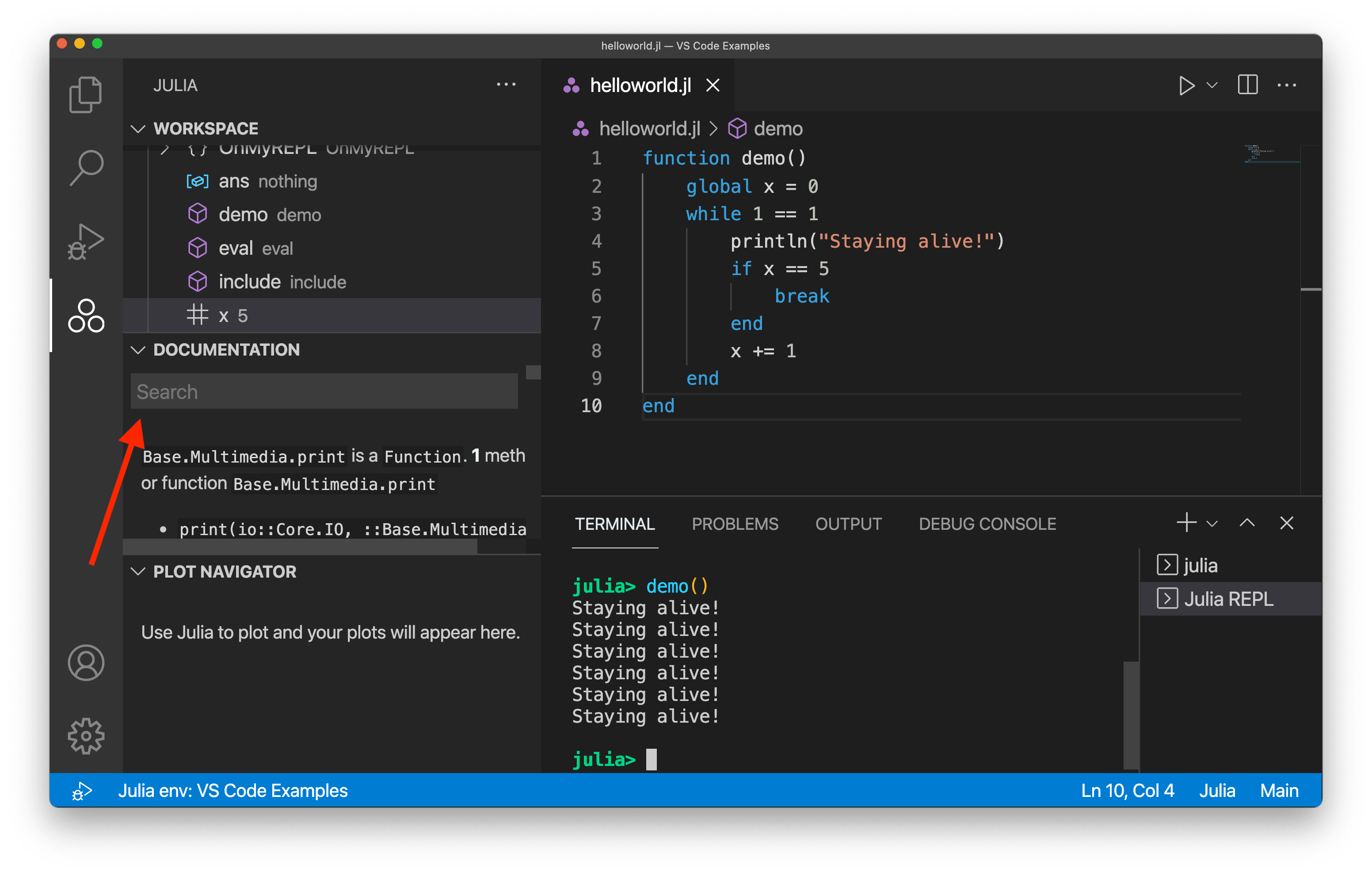
如果您选择Julia图标,将打开Julia视图,显示工作区、文档和绘图导航器部分。工作区部分显示加载到您当前Julia会话中的源代码集合。默认情况下,它将是空白的,因为您尚未运行任何代码,但在运行某些代码后,您将能够看到工作区的状态。

文档部分允许您查看特定Julia函数的详细信息,而无需打开单独的浏览器窗口。您可以搜索已加载到当前会话中的任何Julia包的文档(通过执行using some_package),但默认情况下,搜索栏只会显示来自核心Julia文档的结果。

还有一个内置的绘图导航器,当你在处理带有可视化组件的项目时,它可能会非常有用。你可以设置默认在VS Code中渲染绘图,然后方便地在它们之间来回导航。
下一步
这是对VS Code中Julia扩展功能的简要概述。更多信息,请参阅Julia扩展README中提供的详细信息。
要了解Julia扩展的最新功能/错误修复,请参阅CHANGELOG。
如果您有任何问题或功能请求,请随时在Julia扩展的GitHub仓库中记录它们。
如果您想了解更多关于VS Code的信息,请尝试以下主题:
- Basic Editing - VS Code 编辑器基础知识的快速介绍。
- 安装扩展 - 了解在Marketplace中可用的其他扩展。
- Code Navigation - 快速浏览您的源代码。