主题
颜色主题
颜色主题使您能够修改Visual Studio Code用户界面中的颜色,以匹配您的偏好和工作环境。颜色主题影响VS Code用户界面元素和编辑器高亮颜色。

选择不同的颜色主题:
-
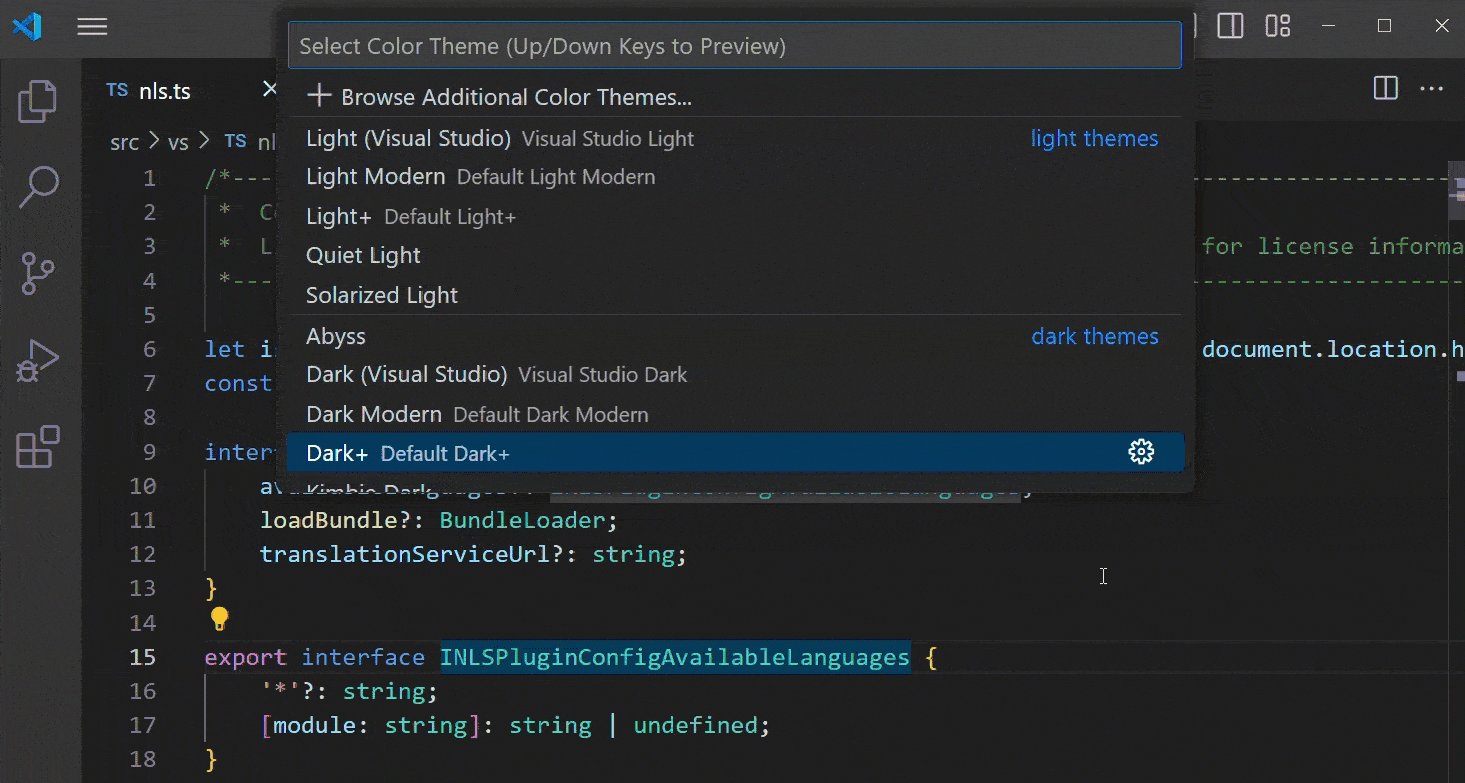
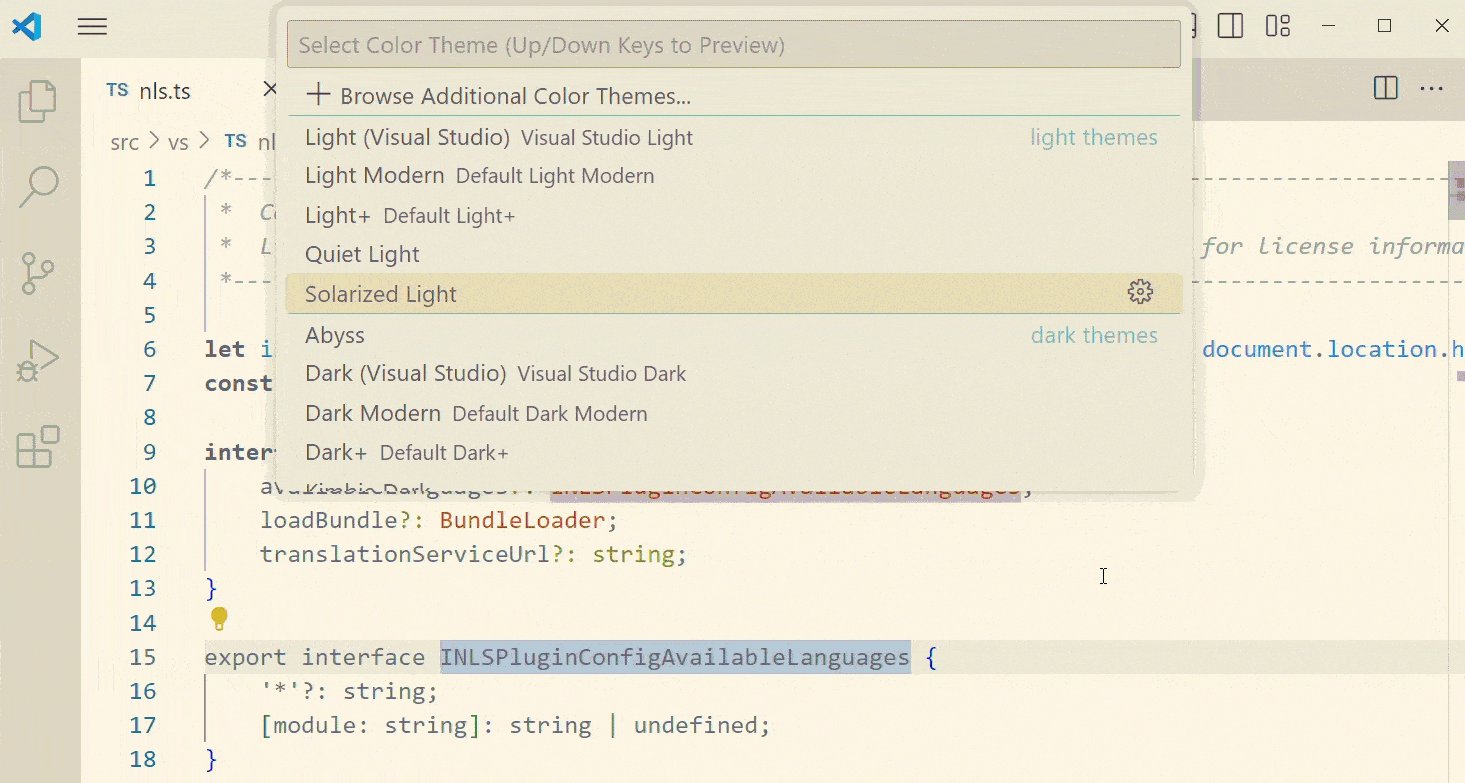
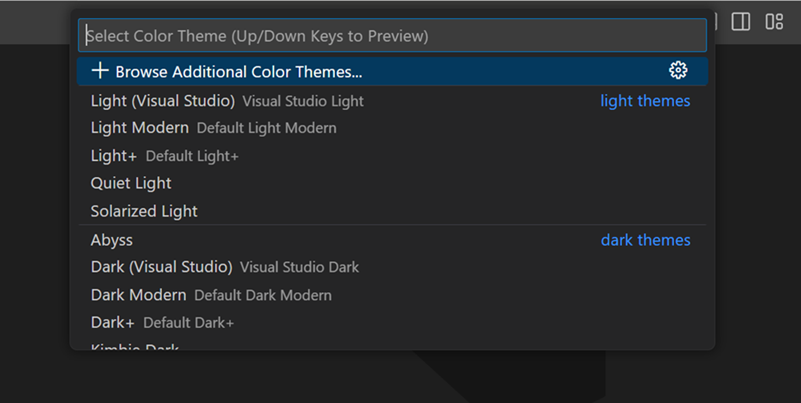
选择文件 > 首选项 > 主题 > 颜色主题菜单项,或使用首选项:颜色主题命令(⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T))来显示颜色主题选择器。
-
使用 上 和 下 键在列表中导航并预览主题的颜色。
-
选择您想要的主题并按Enter。
活动的颜色主题存储在您的用户设置中(键盘快捷键 ⌘, (Windows, Linux Ctrl+,))。
// Specifies the color theme used in the workbench.
"workbench.colorTheme": "Solarized Dark"
提示:默认情况下,主题存储在您的用户设置中,并全局应用于所有工作区。您还可以配置特定于工作区的主题。为此,请在设置中设置一个主题。
来自市场的颜色主题
VS Code 中有多种开箱即用的颜色主题供您尝试。社区还上传了更多主题到 VS Code 的 扩展市场。
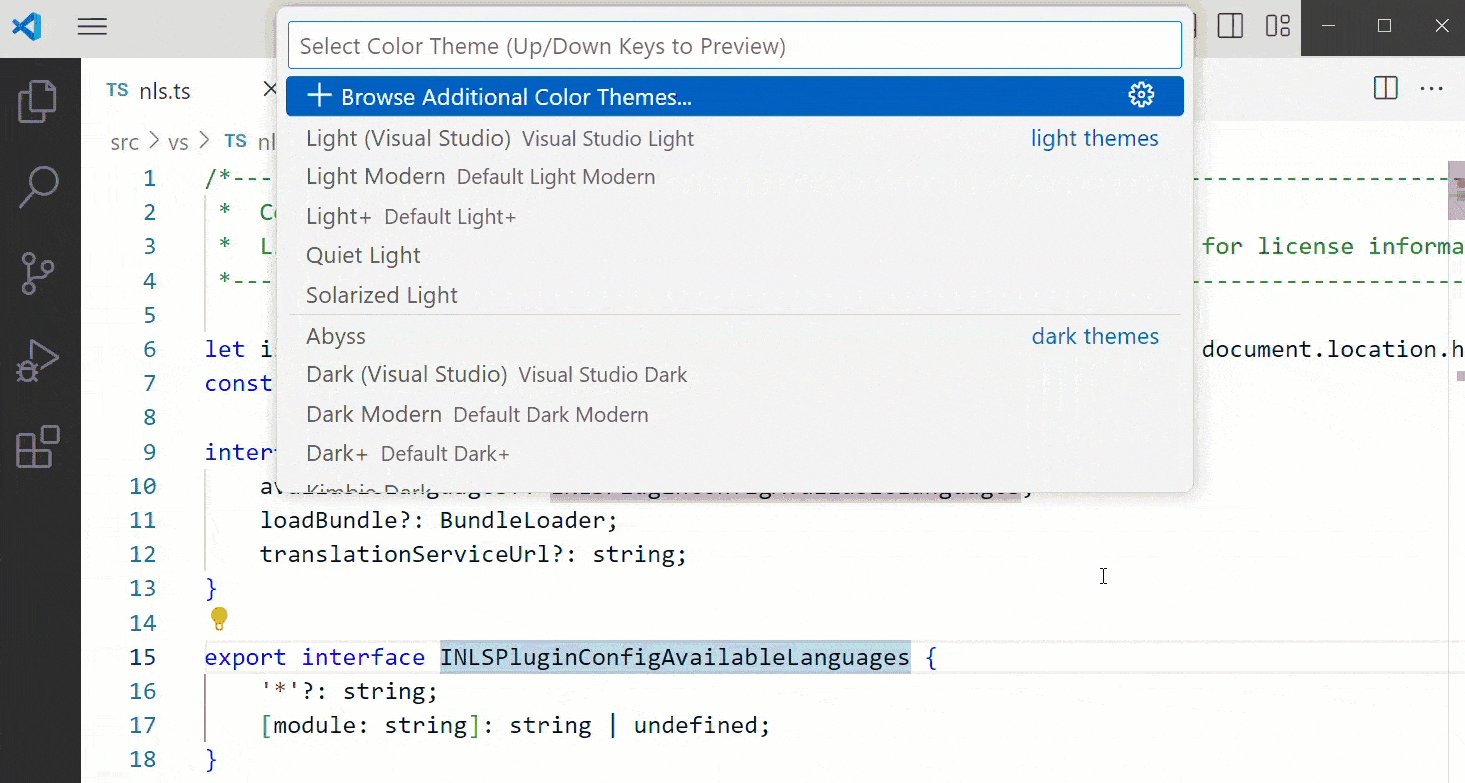
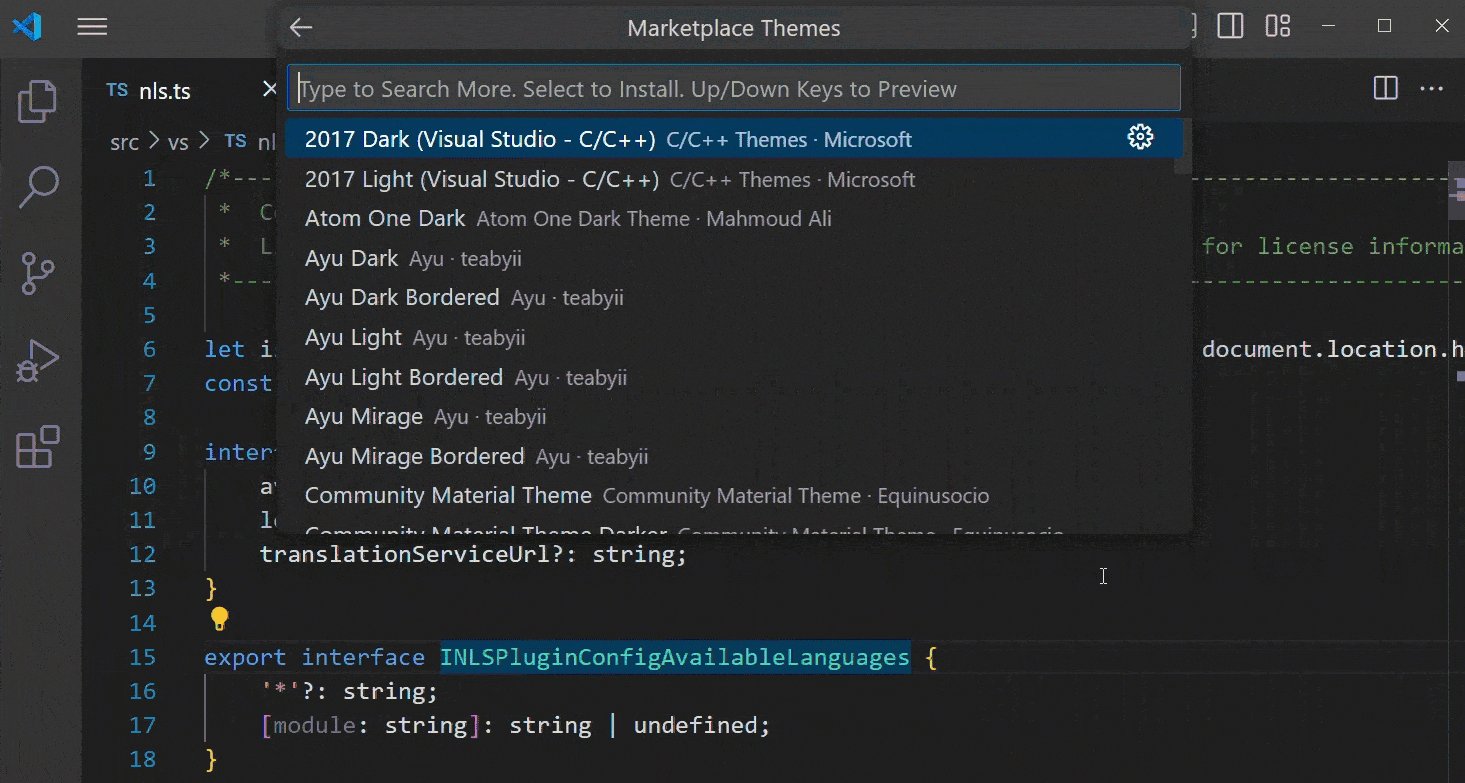
你可以直接从颜色主题选择器中选择浏览更多颜色主题...,从VS Code市场中选取颜色主题。

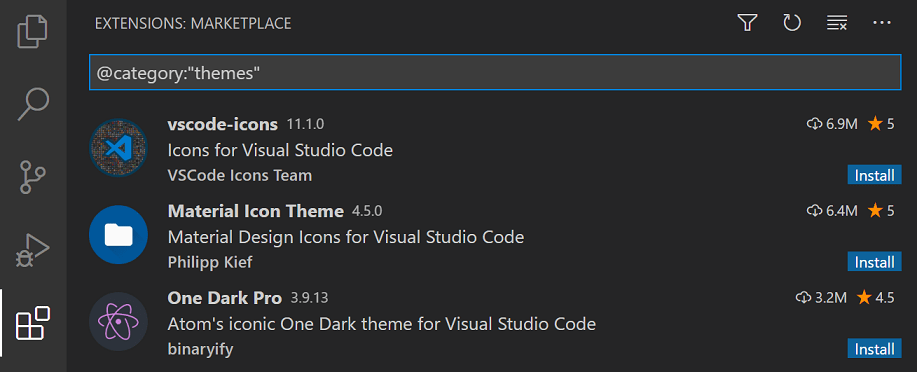
或者,您可以在扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))搜索框中通过使用@category:"themes"过滤器来搜索主题。

根据操作系统颜色方案自动切换
Windows 和 macOS 支持浅色和深色配色方案。有一个设置,window.autoDetectColorScheme,指示 VS Code 监听操作系统配色方案的变化,并相应地切换到匹配的主题。
同样地,你可以使用window.autoDetectHighContrast设置来自动检测操作系统是否切换到高对比度颜色方案。
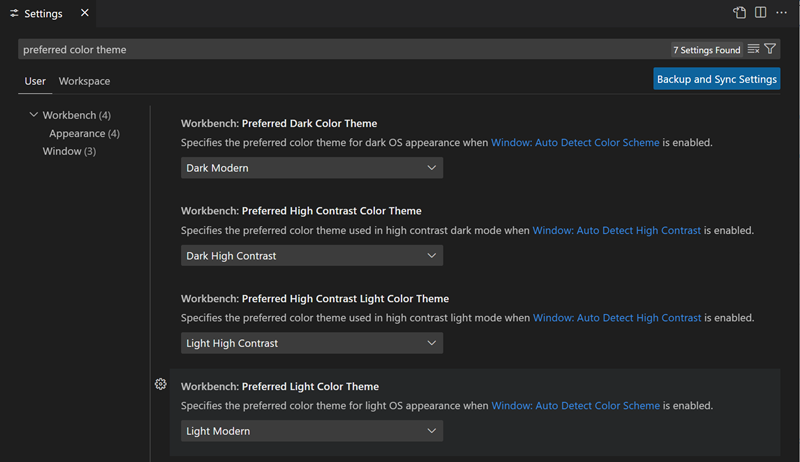
要自定义颜色方案更改时使用的主题,您可以在设置编辑器中设置首选的光线、暗色和高对比度主题:
- 工作台:首选深色主题 - 默认为现代深色
- 工作台:首选浅色主题 - 默认为现代浅色
- 工作台:首选高对比度颜色主题 - 默认为深色高对比度
- 工作台:首选高对比度浅色主题 - 默认为浅色高对比度

自定义颜色主题
工作台颜色
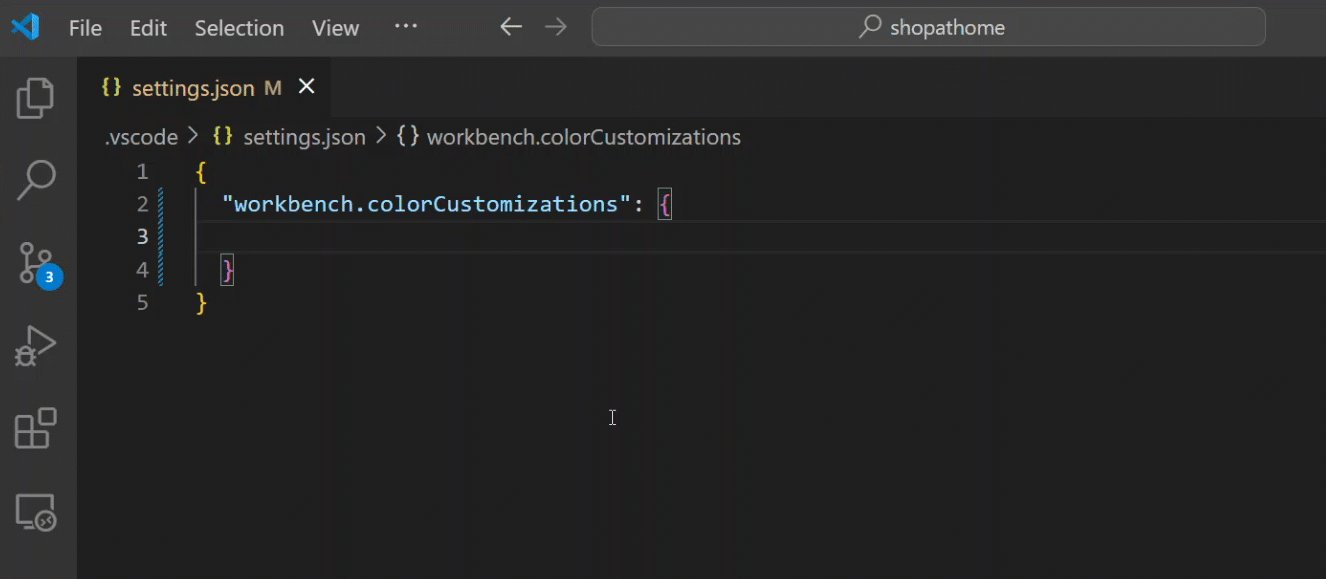
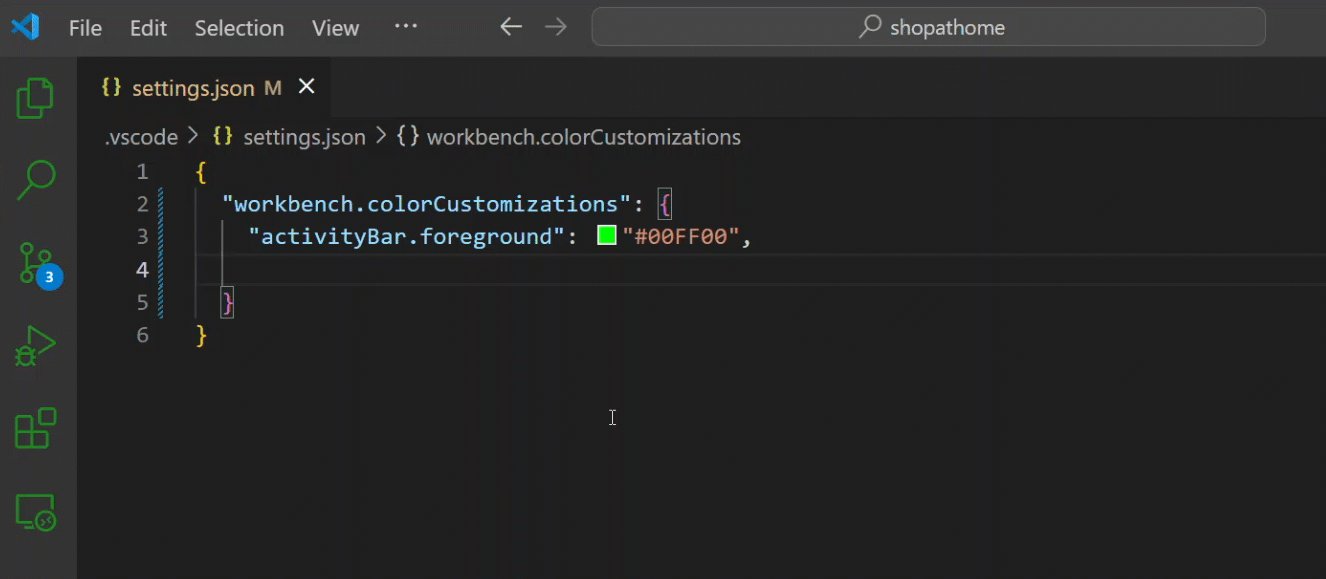
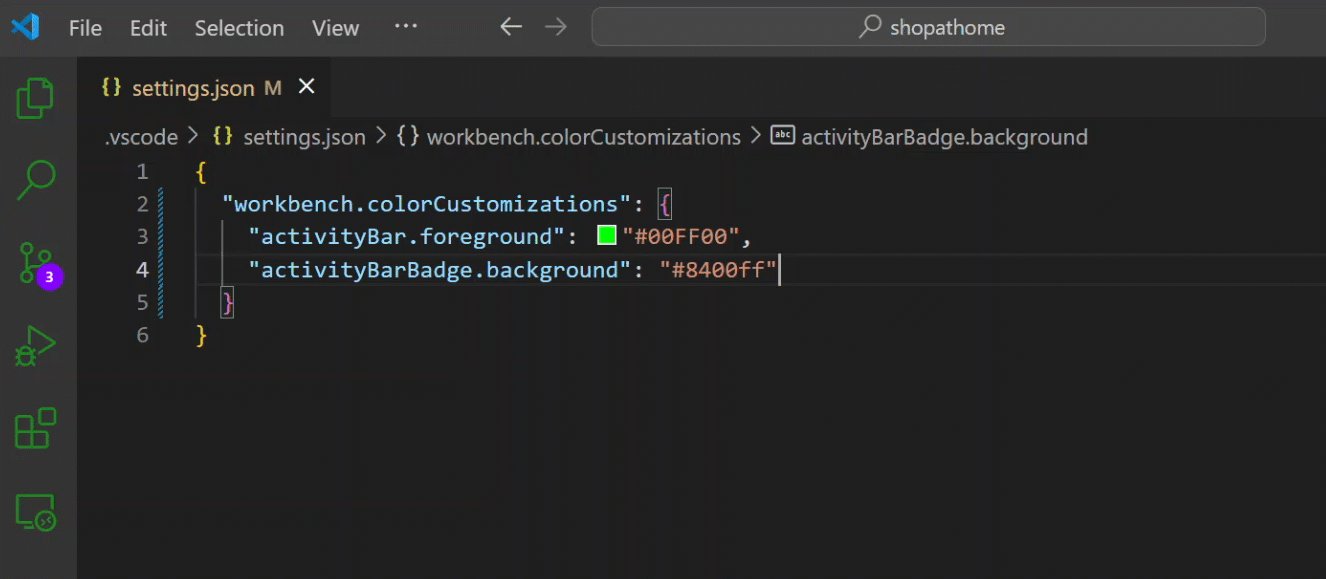
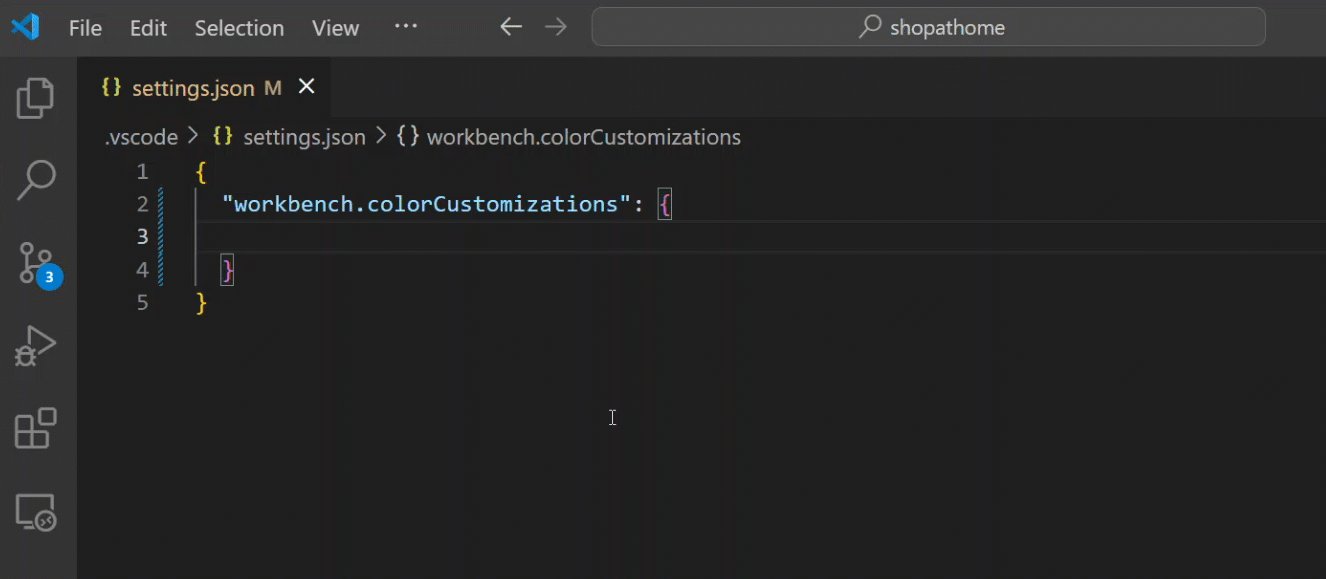
您可以使用workbench.colorCustomizations和editor.tokenColorCustomizations用户设置来自定义您的活动颜色主题。
要设置VS Code UI元素的颜色,例如列表和树(文件资源管理器、建议小部件)、差异编辑器、活动栏、通知、滚动条、分割视图、按钮等,请使用 workbench.colorCustomizations。

您可以在设置 workbench.colorCustomizations 值时使用 IntelliSense,或者查看所有可自定义颜色的列表,请参阅 主题颜色参考。
要对特定主题进行自定义,请使用以下语法:
"workbench.colorCustomizations": {
"[Monokai]": {
"sideBar.background": "#347890"
}
}
如果自定义适用于多个主题,您可以命名多个主题或在名称的开头和结尾使用*作为通配符:
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
}
如果主题设置了你不太喜欢的颜色或边框,你可以使用default将其设置回原始值:
"workbench.colorCustomizations": {
"diffEditor.removedTextBorder": "default"
}
编辑器语法高亮
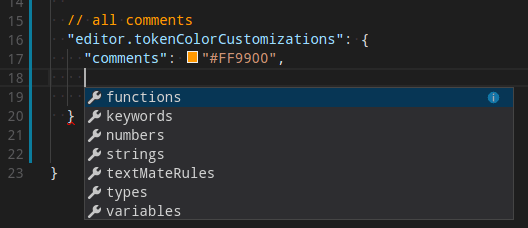
要调整编辑器的语法高亮颜色,请在您的用户设置 settings.json 文件中使用 editor.tokenColorCustomizations。

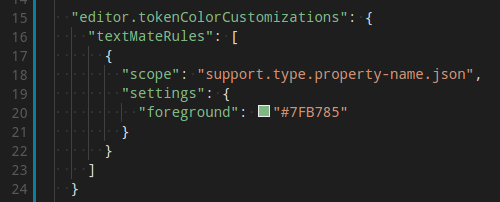
一组预配置的语法标记('comments', 'strings', ...)可用于最常见的结构。如果你想要更多,你可以通过直接指定TextMate主题颜色规则来实现:

注意: 直接配置TextMate规则是一项高级技能,因为您需要了解TextMate语法的工作原理。前往颜色主题指南了解更多信息。
要自定义特定主题,您可以通过以下方式之一进行操作:
"editor.tokenColorCustomizations": {
"[Monokai]": {
"comments": "#229977"
},
"[*Dark*]": {
"variables": "#229977"
},
"[Abyss][Red]": {
"keywords": "#f00"
}
}
编辑器语义高亮
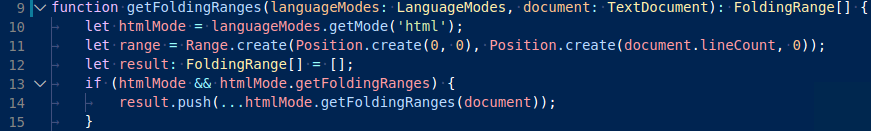
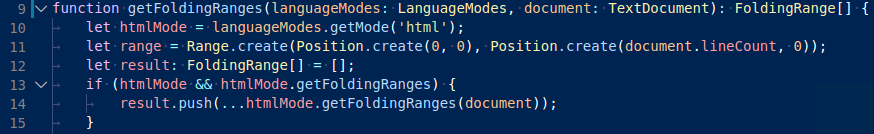
一些语言(目前包括:TypeScript、JavaScript、Java)提供了语义标记。语义标记基于语言服务的符号理解,比由正则表达式驱动的TextMate语法生成的语法标记更准确。从语义标记计算出的语义高亮显示在语法高亮显示之上,可以纠正和丰富高亮显示,如下例所示:
没有语义高亮的“Tomorrow Night Blue”颜色主题:

"Tomorrow Night Blue" 颜色主题带有语义高亮:

注意基于语言服务符号理解的颜色差异:
- 第10行:
languageModes被着色为一个参数。 - 第11行:
Range和Position被着色为类,document被着色为参数。 - 第13行:
getFoldingRanges被着色为一个函数。
设置 editor.semanticHighlighting.enabled 是控制是否应用语义高亮的主要选项。它可以有值 true, false, 和 configuredByTheme。
true和false用于为所有主题开启或关闭语义高亮。configuredByTheme是默认设置,允许每个主题控制是否启用语义高亮。所有随 VS Code 提供的主题(例如,默认的“Dark+”)默认都启用了语义高亮。
您可以通过以下方式覆盖主题设置:
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true
}
}
当语义高亮功能启用并且对某种语言可用时,主题负责配置是否以及如何为语义标记着色。一些语义标记是标准化的,并映射到已建立的TextMate范围。如果主题对这些TextMate范围有着色规则,语义标记将使用该颜色呈现,而无需任何额外的着色规则。
可以在editor.semanticTokenColorCustomizations"中配置其他样式规则:
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true,
"rules": {
"*.declaration": { "bold": true }
}
}
}
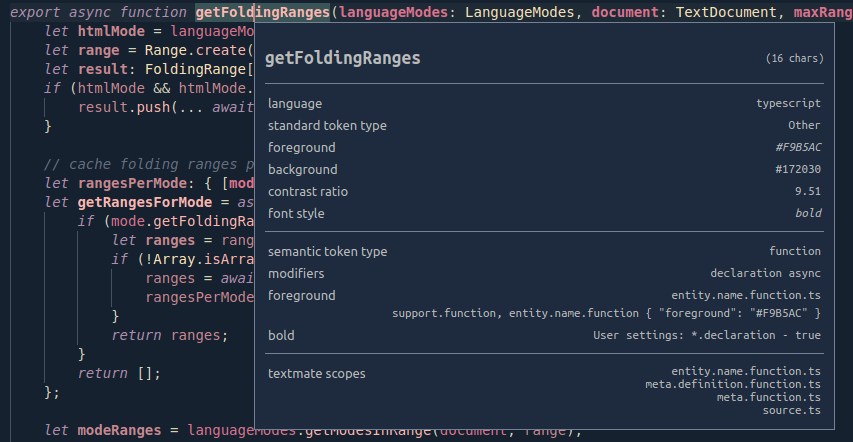
要查看计算了哪些语义标记以及它们的样式如何,您可以使用范围检查器(开发者:检查编辑器标记和范围),它显示当前光标位置文本的信息。

如果在给定位置的语言有可用的语义标记并且主题启用了,检查工具会显示一个语义标记类型部分。该部分显示语义标记信息(类型和任意数量的修饰符)以及适用的样式规则。
有关语义标记和样式规则语法的更多信息,请参阅语义高亮指南。
创建你自己的颜色主题
创建和发布主题扩展非常简单。在用户设置中自定义您的颜色,然后使用开发者:从当前设置生成颜色主题命令生成主题定义文件。
VS Code 的 Yeoman 扩展生成器 帮助你生成其余的扩展。
请参阅我们扩展API部分中的创建新颜色主题文章以了解更多信息。
移除默认颜色主题
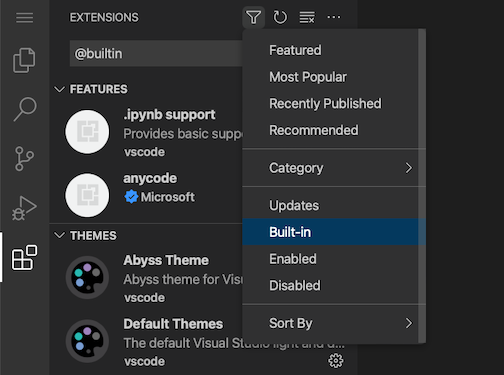
如果您想从颜色主题选择器中移除VS Code附带的一些默认主题,您可以从扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中禁用它们。从扩展视图的顶部选择过滤扩展按钮,选择内置选项,您将看到一个主题部分,其中列出了默认主题。

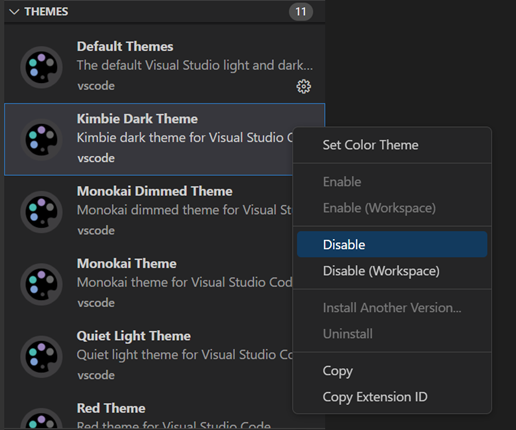
你可以像禁用其他VS Code 扩展一样,通过齿轮上下文菜单中的禁用命令来禁用内置主题扩展。

文件图标主题
文件图标表示特定的文件类型。这些图标在资源管理器视图和标签页标题中与文件名一起显示。文件图标主题可以通过扩展来提供。
要选择不同的文件图标主题:
-
选择文件 > 首选项 > 主题 > 文件图标主题菜单项,或使用首选项:文件图标主题命令来显示文件图标主题选择器。
-
使用 上 和 下 键在列表中导航并预览主题的图标。
-
选择您想要的主题并按Enter。
![]()
默认情况下,使用Seti文件图标主题,这些是您在资源管理器视图中看到的图标。VS Code 会记住您选择的文件图标主题,即使重新启动也不会改变。您可以通过选择无来禁用文件图标。
VS Code 自带两种文件图标主题:Minimal 和 Seti。要安装更多文件图标主题,请在文件图标主题选择器中选择安装其他文件图标主题项,这将打开扩展视图,并按图标主题进行过滤。
你也可以直接浏览VS Code Marketplace网站来查找可用的主题。
活动的文件图标主题保存在您的用户设置中(快捷键 ⌘, (Windows, Linux Ctrl+,))。
// Specifies the file icon theme used in the workbench.
"workbench.iconTheme": "vs-seti"
创建你自己的文件图标主题
你可以从图标(最好是SVG)创建你自己的文件图标主题,详情请参阅我们扩展API部分中的文件图标主题文章。
网页版VS Code
VS Code for the Web 提供了一个免费的、无需安装的 VS Code 体验,完全在您的浏览器中运行,访问地址为 https://vscode.dev。
您可以通过URL方案在VS Code for the Web上分享和体验颜色主题:https://vscode.dev/editor/theme/。
例如,您可以访问 https://vscode.dev/editor/theme/sdras.night-owl 来体验 Night Owl 主题,而无需经历下载和安装过程。
您可以在VS Code for the Web 文档中了解更多关于预览和分享主题的信息。
产品图标主题
产品图标主题使您能够更改VS Code用户界面中的图标,除了特定文件类型的图标。例如,您可以修改活动栏中视图的图标,或更改布局的标题栏中的图标。
请注意下图中的活动栏图标在选择不同的产品图标主题时是如何更新的。
![]()
选择不同的产品图标主题:
-
选择文件 > 首选项 > 主题 > 产品图标主题菜单项,或使用首选项:产品图标主题命令来显示产品图标主题选择器。
-
使用 上 和 下 键在列表中导航并预览主题的图标。
-
选择您想要的主题并按Enter。
默认情况下,VS Code 自带一个产品图标主题,默认。您可以直接从产品图标主题选择器中选择浏览更多产品图标主题...,从 VS Code 市场中选择更多产品图标主题。
下一步
主题只是自定义VS Code的一种方式。如果您想了解更多关于VS Code自定义和扩展性的信息,请尝试阅读以下文章:
- Settings - 了解如何通过用户和工作区设置来配置VS Code以满足您的偏好。
- Snippets - 向您喜欢的语言添加额外的代码片段。
- Extension API - 了解扩展VS Code的其他方法。
- Color Theme - 颜色主题扩展API。
- 文件图标主题 - 文件图标主题扩展API。
