Visual Studio Code 中的 Node.js 教程
Node.js 是一个使用 JavaScript 构建快速且可扩展的服务器应用程序的平台。Node.js 是运行时环境,而 npm 是 Node.js 模块的包管理器。
Visual Studio Code 默认支持 JavaScript 和 TypeScript 语言以及 Node.js 调试。然而,要运行 Node.js 应用程序,您需要在您的机器上安装 Node.js 运行时。
要开始本教程,请为您的平台安装Node.js。Node.js发行版中包含了Node包管理器。您需要打开一个新的终端(命令提示符),以便node和npm命令行工具在您的PATH上。
要测试您的计算机上是否正确安装了Node.js,请打开一个新的终端并输入node --version,您应该会看到已安装的当前Node.js版本。
Linux: 有针对各种Linux发行版的特定Node.js包。请参阅通过包管理器安装Node.js以找到适合您Linux版本的Node.js包和安装说明。
Windows Subsystem for Linux: 如果您使用的是Windows,WSL是进行Node.js开发的一个很好的方式。您可以在Windows上运行Linux发行版,并在Linux环境中安装Node.js。当与WSL扩展结合使用时,您可以在WSL环境中获得完整的VS Code编辑和调试支持。要了解更多信息,请访问在WSL中开发或尝试在WSL中工作教程。
你好,世界
让我们从创建最简单的Node.js应用程序“Hello World”开始。
创建一个名为“hello”的空文件夹,进入并打开VS Code:
mkdir hello
cd hello
code .
提示: 您可以直接从命令行打开文件或文件夹。句点 '.' 指的是当前文件夹,因此 VS Code 将启动并打开
Hello文件夹。
从文件资源管理器工具栏中,按下新建文件按钮:

并将文件命名为 app.js:

通过使用.js文件扩展名,VS Code将此文件解释为JavaScript,并将使用JavaScript语言服务评估内容。请参阅VS Code的JavaScript语言主题以了解更多关于JavaScript支持的信息。
在app.js中创建一个简单的字符串变量,并将字符串的内容发送到控制台:
var msg = 'Hello World';
console.log(msg);
请注意,当您输入 console. 时,IntelliSense 会自动显示在 console 对象上。

还要注意,VS Code 知道 msg 是基于 'Hello World' 初始化的字符串。如果你输入 msg.,你会看到 IntelliSense 显示 msg 上可用的所有字符串函数。

在尝试了IntelliSense之后,请从上面的源代码示例中撤销任何额外的更改并保存文件(⌘S (Windows, Linux Ctrl+S))。
运行 Hello World
使用Node.js运行app.js非常简单。在终端中,只需输入:
node app.js
你应该会在终端看到“Hello World”输出,然后Node.js返回。
集成终端
VS Code 有一个集成终端,您可以使用它来运行 shell 命令。您可以直接从那里运行 Node.js,并在运行命令行工具时避免切换出 VS Code。
视图 > 终端 (⌃` (Windows, Linux Ctrl+`) 使用反引号字符) 将打开集成终端,您可以在那里运行 node app.js:

在本教程中,您可以使用外部终端或VS Code集成终端来运行命令行工具。
调试 Hello World
正如介绍中提到的,VS Code 附带了一个用于 Node.js 应用程序的调试器。让我们尝试调试我们的简单 Hello World 应用程序。
要在app.js中设置断点,将编辑器光标放在第一行并按F9或点击编辑器左侧行号旁边的空白处。一个红色的圆圈将出现在空白处。

要开始调试,请在活动栏中选择运行和调试视图:
![]()
你现在可以点击调试工具栏的绿色箭头或按下F5来启动并调试“Hello World”。你的断点将会被触发,你可以查看并逐步执行这个简单的应用程序。注意,VS Code会显示不同颜色的状态栏来指示它处于调试模式,并且调试控制台会显示出来。

现在你已经看到了VS Code在“Hello World”中的使用,下一节将展示如何使用VS Code与一个全栈Node.js网络应用程序。
注意: 我们已经完成了“Hello World”示例,因此在创建Express应用程序之前,请导航出该文件夹。如果需要,您可以删除“Hello”文件夹,因为它在接下来的教程中不需要。
一个Express应用程序
Express 是一个非常流行的应用程序框架,用于构建和运行 Node.js 应用程序。您可以使用 Express Generator 工具来搭建(创建)一个新的 Express 应用程序。Express Generator 作为一个 npm 模块提供,并通过使用 npm 命令行工具 npm 进行安装。
提示: 要测试您是否已在计算机上正确安装了
npm,请在终端中输入npm --help,您应该会看到使用文档。
通过从终端运行以下命令来安装Express Generator:
npm install -g express-generator
-g 开关将 Express Generator 全局安装在您的机器上,以便您可以从任何地方运行它。
我们现在可以通过运行以下命令来搭建一个名为 myExpressApp 的新 Express 应用程序:
express myExpressApp --view pug
这将创建一个名为myExpressApp的新文件夹,其中包含您的应用程序内容。--view pug参数告诉生成器使用pug模板引擎。
要安装应用程序的所有依赖项(同样以 npm 模块形式提供),请转到新文件夹并执行 npm install:
cd myExpressApp
npm install
此时,我们应该测试我们的应用程序是否运行。生成的Express应用程序有一个package.json文件,其中包含一个start脚本来运行node ./bin/www。这将启动Node.js应用程序运行。
在Express应用程序文件夹的终端中,运行:
npm start
Node.js 网络服务器将启动,您可以浏览到 http://localhost:3000 查看正在运行的应用程序。

优秀的代码编辑
关闭浏览器并在myExpressApp文件夹的终端中,通过按下CTRL+C来停止Node.js服务器。
现在启动 VS Code:
code .
注意: 如果您一直在使用VS Code集成终端来安装Express生成器并搭建应用程序,您可以通过文件 > 打开文件夹命令从正在运行的VS Code实例中打开
myExpressApp文件夹。
Node.js 和 Express 文档很好地解释了如何使用该平台和框架构建丰富的应用程序。Visual Studio Code 通过提供出色的代码编辑和导航体验,将使您在开发这些类型的应用程序时更加高效。
打开文件 app.js 并将鼠标悬停在 Node.js 全局对象 __dirname 上。注意 VS Code 如何理解 __dirname 是一个字符串。更有趣的是,你可以获得针对 Node.js 框架的完整 IntelliSense。例如,你可以引入 http 并在 Visual Studio Code 中输入时获得针对 http 类的完整 IntelliSense。

VS Code 使用 TypeScript 类型声明(typings)文件(例如 node.d.ts)来向 VS Code 提供有关您在应用程序中使用的基于 JavaScript 的框架的元数据。类型声明文件是用 TypeScript 编写的,因此它们可以表达参数和函数的数据类型,使 VS Code 能够提供丰富的 IntelliSense 体验。得益于名为 Automatic Type Acquisition 的功能,您无需担心下载这些类型声明文件,VS Code 会自动为您安装它们。
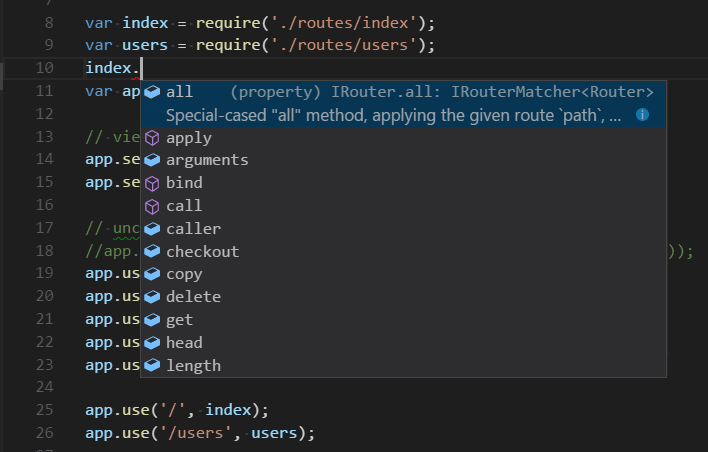
你也可以编写引用其他文件中模块的代码。例如,在app.js中我们引入了./routes/index模块,该模块导出了一个Express.Router类。如果你在index上启用IntelliSense,你可以看到Router类的结构。

调试你的Express应用
您需要为您的Express应用程序创建一个调试器配置文件launch.json。点击活动栏中的运行和调试(⇧⌘D (Windows, Linux Ctrl+Shift+D)),然后选择创建一个launch.json文件链接以创建默认的launch.json文件。通过确保configurations中的type属性设置为"node"来选择Node.js环境。当文件首次创建时,VS Code将在package.json中查找start脚本,并将该值用作启动程序配置的program(在这种情况下是"${workspaceFolder}\\bin\\www)。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\bin\\www"
}
]
}
保存新文件并确保在运行和调试视图顶部的配置下拉菜单中选择启动程序。打开app.js并在文件顶部附近设置一个断点,通过点击行号左侧的边栏来创建Express应用程序对象。按下F5开始调试应用程序。VS Code将在新终端中启动服务器并命中我们设置的断点。从那里你可以检查变量、创建监视并逐步执行代码。

部署你的应用程序
如果您想学习如何部署您的网络应用程序,请查看将应用程序部署到Azure教程,我们在其中展示了如何在Azure中运行您的网站。
下一步
Visual Studio Code 还有很多值得探索的地方,请尝试以下主题:
- Node.js 配置文件模板 - 使用一组精选的扩展、设置和代码片段创建一个新的配置文件。
- Settings - 了解如何根据您的工作方式自定义 VS Code。
- Debugging - 这是 VS Code 真正出色的地方。
- 视频:在VS Code中开始调试 - 学习如何在VS Code中使用调试功能。
- Node.js 调试 - 了解更多关于 VS Code 内置的 Node.js 调试功能。
- Debugging recipes - 客户端和容器调试等场景的示例。
- Tasks - 使用Gulp、Grunt和Jake运行任务。显示错误和警告。