基础编辑
Visual Studio Code 首先是一个编辑器,包含了高效源代码编辑所需的功能。本主题将带您了解编辑器的基础知识,并帮助您开始编写代码。
键盘快捷键
在编写代码时能够保持双手在键盘上对于提高生产力至关重要。VS Code 提供了丰富的默认键盘快捷键,同时也允许您自定义它们。
- Keyboard Shortcuts Reference - 通过下载参考表,学习最常用和流行的键盘快捷键。
- 安装一个键映射扩展 - 通过安装一个键映射扩展,在VS Code中使用你旧编辑器(如Sublime Text、Atom和Vim)的键盘快捷键。
- Customize Keyboard Shortcuts - 更改默认的键盘快捷键以适应您的风格。
多重选择(多光标)
VS Code 支持多光标以进行快速同时编辑。您可以使用 Alt+点击 添加辅助光标(显示为较细)。每个光标根据其所在的上下文独立操作。添加更多光标的常见方法是使用 ⌥⌘↓ (Windows Ctrl+Alt+向下, Linux Shift+Alt+向下) 或 ⌥⌘↑ (Windows Ctrl+Alt+向上, Linux Shift+Alt+向上) 在下方或上方插入光标。
您的显卡驱动程序(例如NVIDIA)可能会覆盖这些默认快捷键。

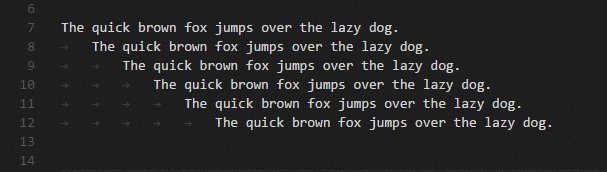
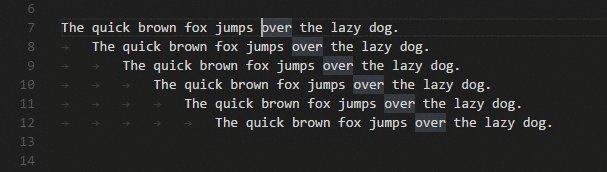
⌘D (Windows, Linux Ctrl+D) 选择光标处的单词,或当前选择的下一个匹配项。

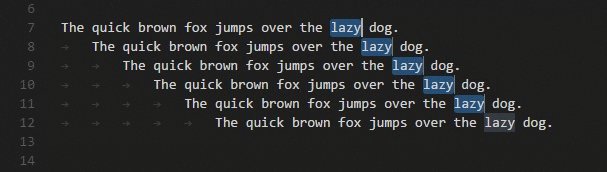
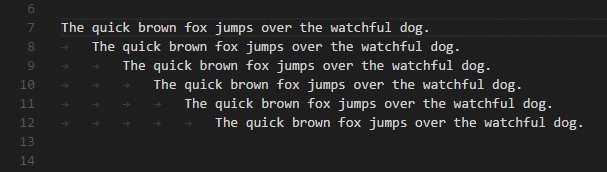
你也可以使用 ⇧⌘L (Windows, Linux Ctrl+Shift+L) 来添加更多光标,这将在当前选中文本的每个出现位置添加一个选择。
多光标修饰符
如果您想更改在macOS上应用多个光标的修饰键为Cmd+点击,在Windows和Linux上为Ctrl+点击,您可以通过editor.multiCursorModifier 设置来实现。这使得来自其他编辑器(如Sublime Text或Atom)的用户可以继续使用他们熟悉的键盘修饰键。
该设置可以设置为:
ctrlCmd- 在Windows上映射到Ctrl,在macOS上映射到Cmd。alt- 现有的默认 Alt。
还有一个菜单项 选择 > 切换到 Ctrl+单击 多光标 或 选择 > 切换到 Alt+单击 多光标 可以快速切换此设置。
转到定义和打开链接手势也将遵循此设置并进行调整,以避免冲突。例如,当设置为ctrlCmd时,可以使用Ctrl/Cmd+点击添加多个光标,而使用Alt+点击可以调用打开链接或转到定义。
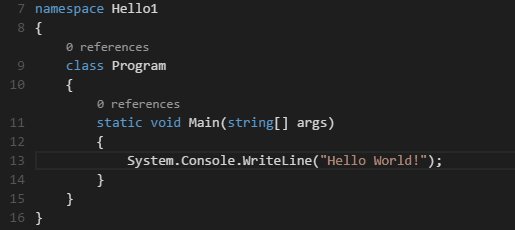
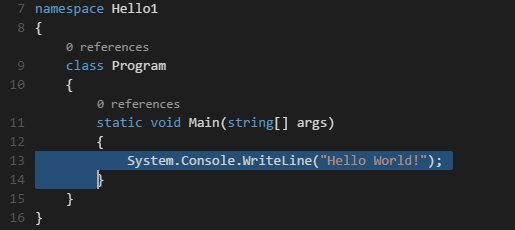
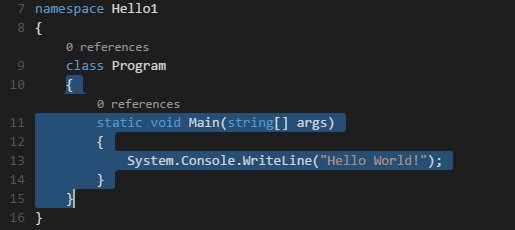
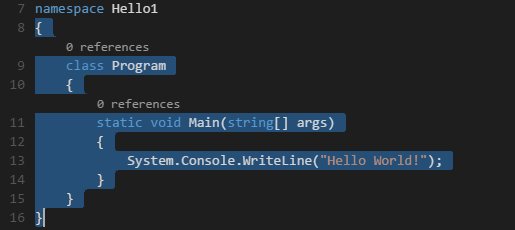
缩小/扩大选择
快速缩小或扩展当前选择。使用 ⌃⇧⌘← (Windows, Linux Shift+Alt+Left) 和 ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) 触发它。
这里有一个使用⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)扩展选择的示例:

列(框)选择
将光标放在一个角落,然后按住 Shift+Alt 并拖动到对角:

当使用 Ctrl/Cmd 作为 多光标修饰键 时,这将变为 Shift+Ctrl/Cmd。
在macOS和Windows上也有默认的列选择键绑定,但在Linux上没有。
| Key | Command | Command ID |
|---|---|---|
| ⇧↓ (Windows, Linux Shift+Down) | Column Select Down | cursorColumnSelectDown |
| ⇧↑ (Windows, Linux Shift+Up) | Column Select Up | cursorColumnSelectUp |
| ⇧← (Windows, Linux Shift+Left) | Column Select Left | cursorColumnSelectLeft |
| ⇧→ (Windows, Linux Shift+Right) | Column Select Right | cursorColumnSelectRight |
| ⇧PageDown (Windows, Linux Shift+PageDown) | Column Select Page Down | cursorColumnSelectPageDown |
| ⇧PageUp (Windows, Linux Shift+PageUp) | Column Select Page Up | cursorColumnSelectPageUp |
你可以编辑你的keybindings.json,将它们绑定到更熟悉的内容,如果你愿意的话。
列选择模式
用户设置Editor: Column Selection控制此功能。一旦进入此模式,如状态栏所示,鼠标手势和箭头键将默认创建列选择。此全局切换也可以通过Selection > Column Selection Mode菜单项访问。此外,还可以从状态栏禁用列选择模式。
保存 / 自动保存
默认情况下,VS Code 需要一个明确的操作来将您的更改保存到磁盘,⌘S (Windows, Linux Ctrl+S)。
然而,开启Auto Save非常容易,它会在配置的延迟后或当焦点离开编辑器时保存您的更改。开启此选项后,无需显式保存文件。开启Auto Save的最简单方法是使用文件 > 自动保存切换,该切换可以在延迟后开启或关闭保存。
为了更精细地控制Auto Save,请打开用户或工作区的设置并找到相关的设置项:
- files.autoSave: 可以有以下值:
off- 禁用自动保存。afterDelay- 在配置的延迟后保存文件(默认1000毫秒)。onFocusChange- 当焦点移出脏文件的编辑器时保存文件。onWindowChange- 当焦点移出VS Code窗口时保存文件。
- files.autoSaveDelay: 配置当files.autoSave设置为
afterDelay时的延迟时间(以毫秒为单位)。默认值为1000毫秒。
如果你想为特定语言或文件类型自定义Auto Save功能,你可以通过添加特定语言的规则从settings.json文件中进行设置。
例如,要禁用 LaTeX 文件的 Auto Save:
"[latex]": {
"files.autoSave": "off",
},
热退出
默认情况下,VS Code 会在您退出时记住文件的未保存更改。当通过 文件 > 退出(在 macOS 上为 Code > 退出)关闭应用程序或关闭最后一个窗口时,会触发热退出。
您可以通过将files.hotExit设置为以下值来配置热退出:
"off": 禁用热退出。"onExit": 当应用程序关闭时,即当Windows/Linux上的最后一个窗口关闭或触发workbench.action.quit命令时(从命令面板、键盘快捷键或菜单中),将触发热退出。所有未打开文件夹的窗口将在下次启动时恢复。"onExitAndWindowClose": 当应用程序关闭时,即当Windows/Linux上的最后一个窗口关闭或触发workbench.action.quit命令时(从命令面板、键盘快捷键或菜单),以及任何打开文件夹的窗口,无论它是否是最后一个窗口,都会触发热退出。所有没有打开文件夹的窗口将在下次启动时恢复。要在关闭后恢复文件夹窗口的状态,请将window.restoreWindows设置为all。
如果热退出出现问题,所有备份都存储在以下文件夹中,适用于标准安装位置:
- Windows
%APPDATA%\Code\Backups - macOS
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
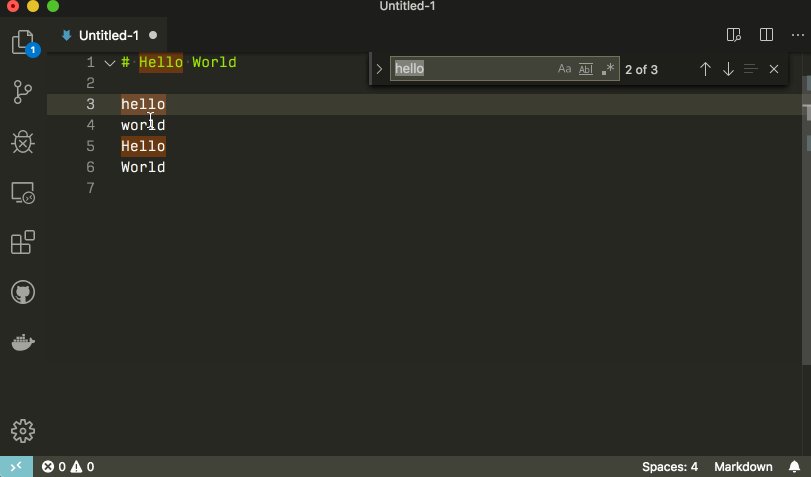
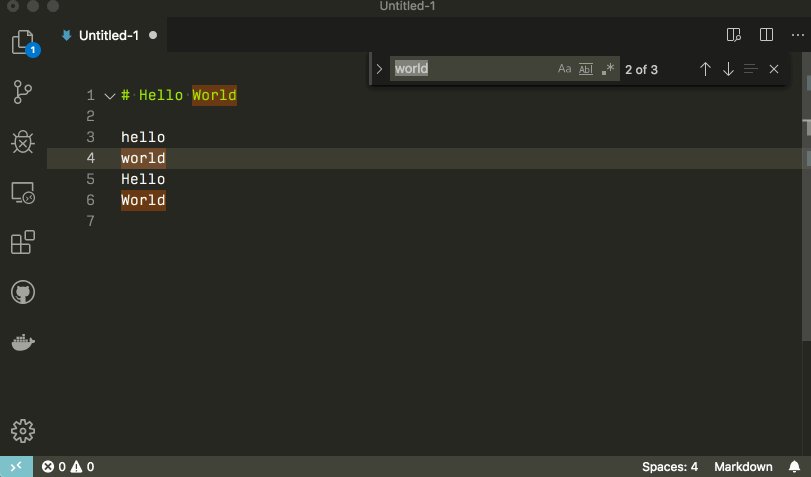
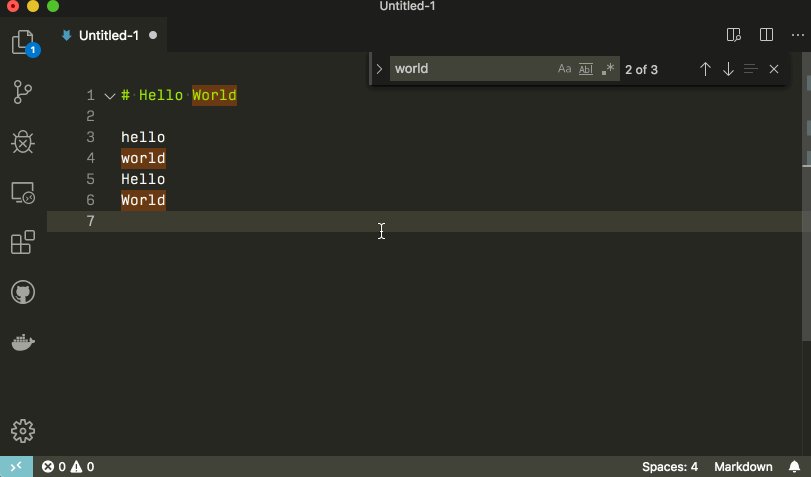
查找和替换
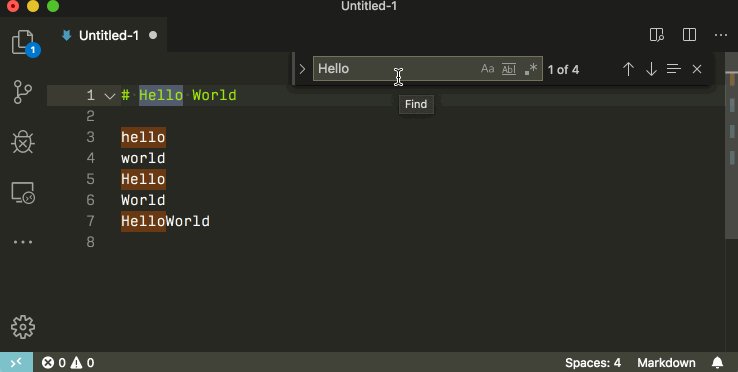
VS Code 允许您快速查找文本并在当前打开的文件中进行替换。按下 ⌘F (Windows, Linux Ctrl+F) 以在编辑器中打开查找小部件,搜索结果将在编辑器、概览标尺和迷你地图中高亮显示。
如果在当前打开的文件中有多个匹配结果,当查找输入框获得焦点时,您可以按Enter和⇧Enter (Windows, Linux Shift+Enter)来导航到下一个或上一个结果。
默认情况下,VS Code 会保存工作区中查找查询的历史记录,并在重新启动时恢复。您可以通过 editor.find.history 设置来配置此行为。将值设置为 never 以禁用保存查找历史记录。
从选择中生成搜索字符串种子
当打开查找小部件时,它会自动将编辑器中选中的文本填充到查找输入框中。如果选择为空,则会将光标下的单词插入到输入框中。

此功能可以通过将editor.find.seedSearchStringFromSelection设置为"never"来关闭。
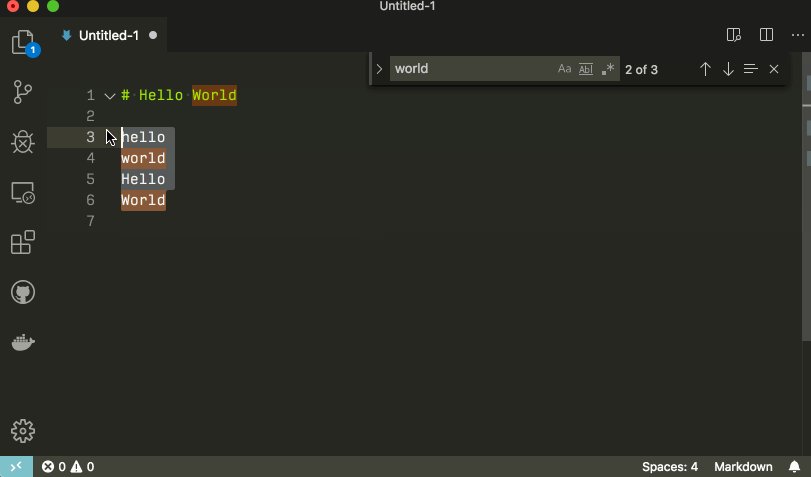
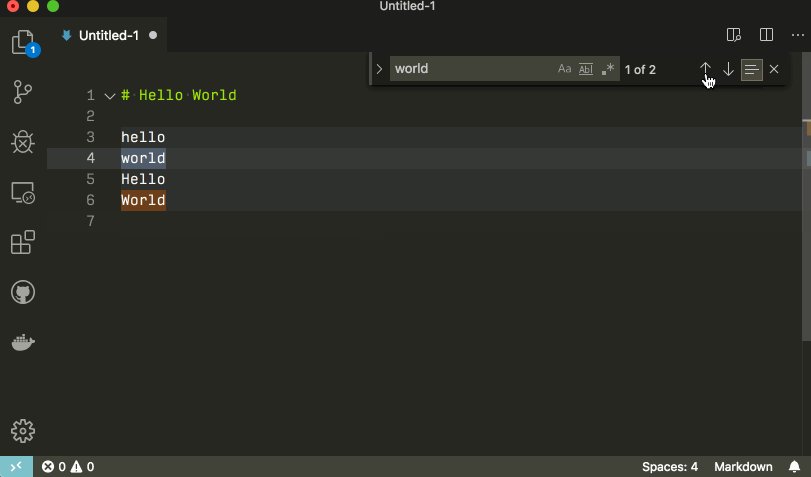
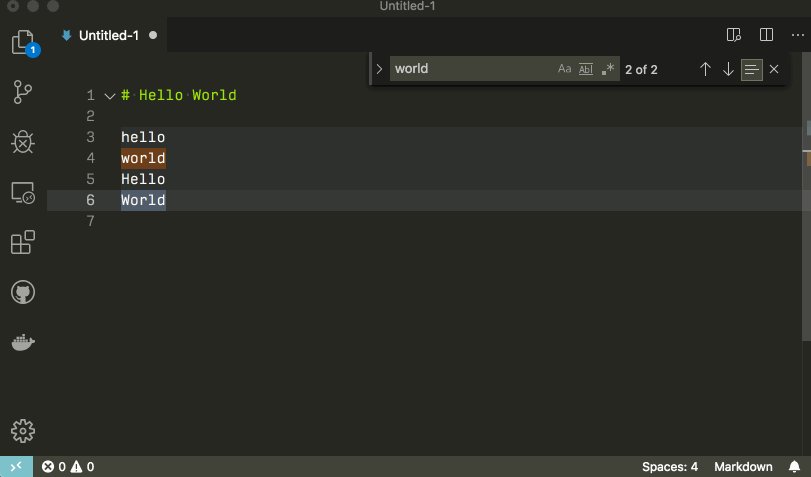
在选定内容中查找
默认情况下,查找操作会在编辑器中的整个文件上运行。它也可以在选定的文本上运行。您可以通过点击查找小部件上的汉堡图标来开启此功能。

如果您希望这是查找小部件的默认行为,您可以设置editor.find.autoFindInSelection为always,或者如果您希望仅在选择了多行内容时在选定的文本上运行,则设置为multiline。
高级查找和替换选项
除了使用纯文本进行查找和替换外,查找小部件还有三个高级搜索选项:
- 匹配大小写
- 匹配整个单词
- 正则表达式
替换输入框支持大小写保留,您可以通过点击保留大小写(AB)按钮来开启此功能。
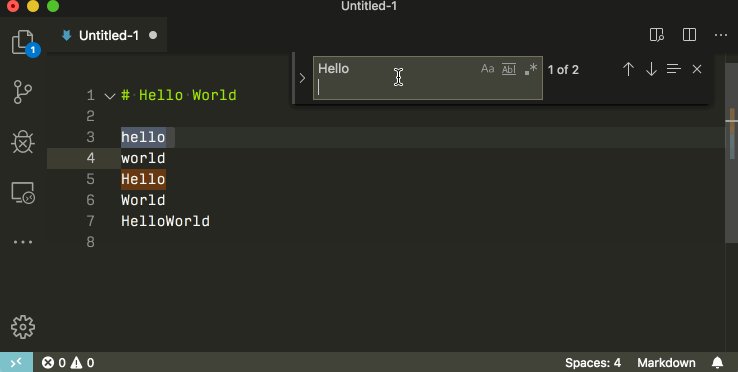
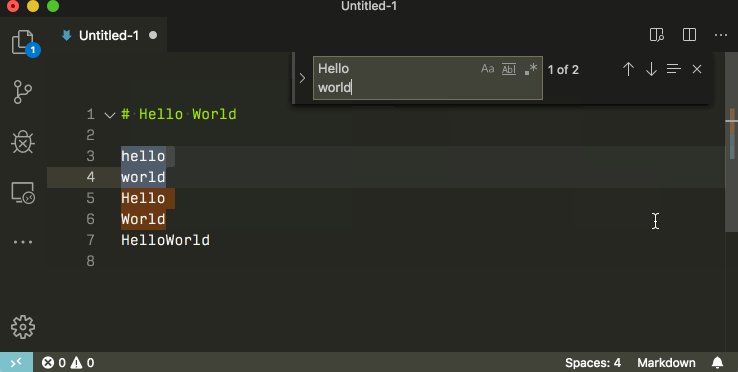
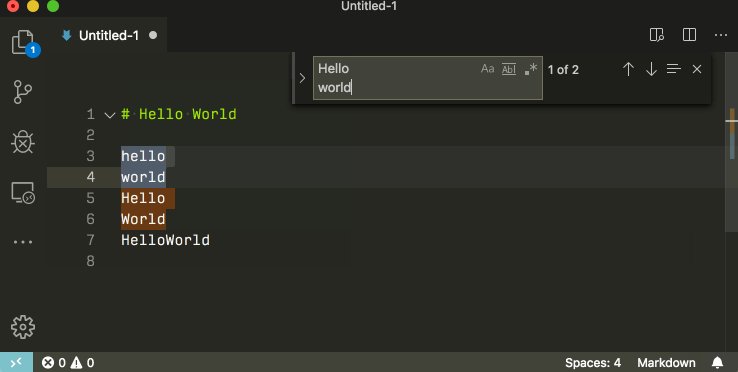
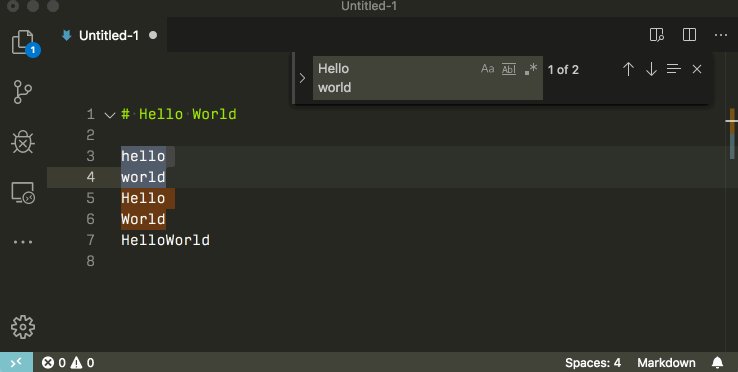
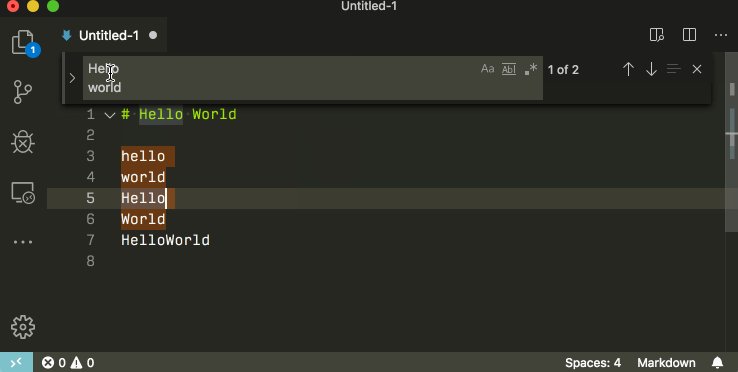
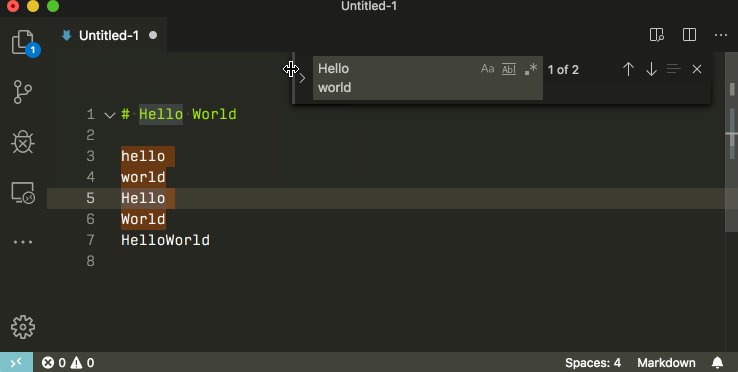
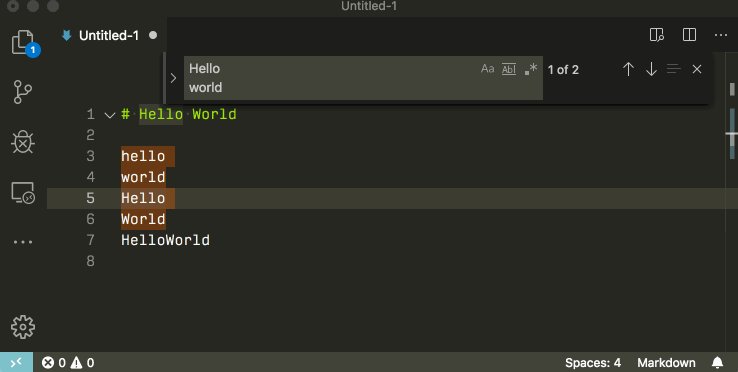
多行支持和查找小部件调整大小
您可以通过将文本粘贴到查找输入框和替换输入框中来搜索多行文本。按下Ctrl+Enter在输入框中插入新行。

在搜索长文本时,查找小部件的默认大小可能太小。您可以拖动左侧的边框来放大查找小部件,或双击左侧的边框以最大化它或将其缩小到默认大小。

跨文件搜索
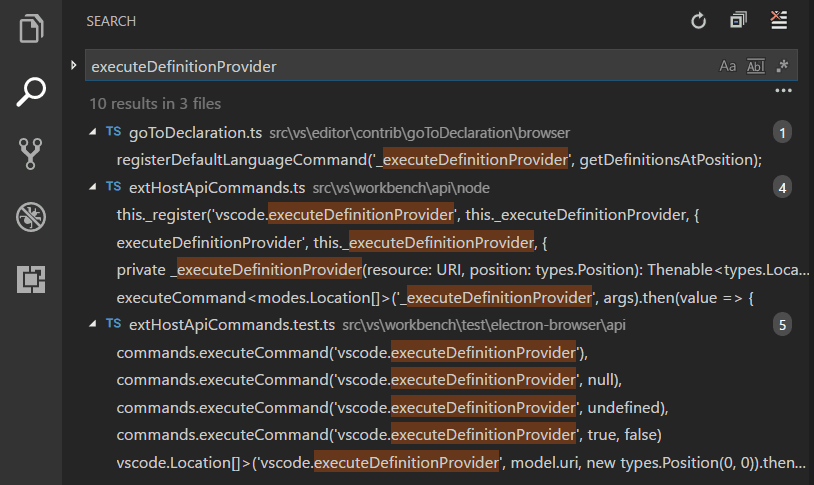
VS Code 允许您快速搜索当前打开文件夹中的所有文件。按下 ⇧⌘F (Windows, Linux Ctrl+Shift+F) 并输入您的搜索词。搜索结果会分组显示包含搜索词的文件,并显示每个文件中的命中次数及其位置。展开文件以查看该文件中所有命中的预览。然后,单击其中一个命中以在编辑器中查看它。

我们也支持在搜索框中使用正则表达式搜索。
您可以通过点击搜索框右侧的省略号(切换搜索详情)来配置高级搜索选项(或按下 ⇧⌘J (Windows, Linux Ctrl+Shift+J))。这将显示额外的字段以配置搜索。
您可以使用快速搜索在当前打开的文件夹中的所有文件中快速查找文本。打开命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))并输入搜索:快速搜索命令。
高级搜索选项

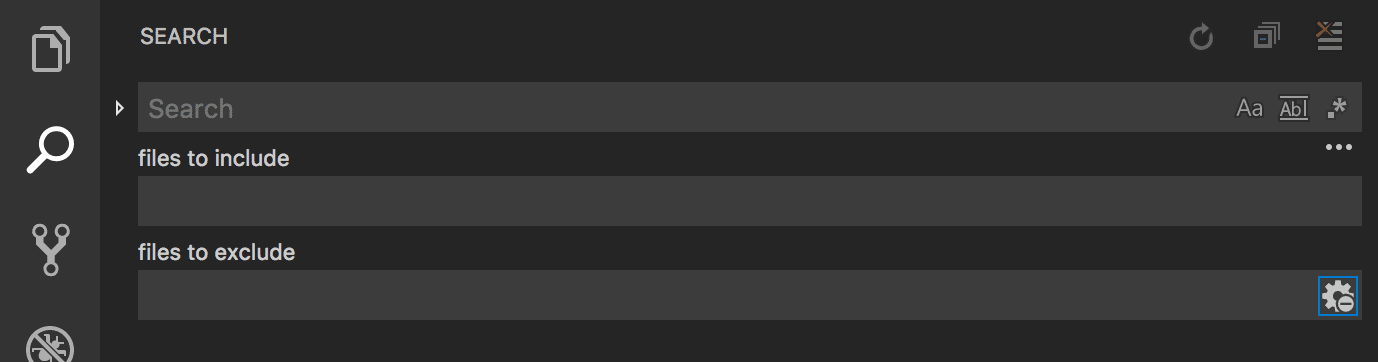
在搜索框下方的两个输入框中,您可以输入要包含或排除在搜索中的模式。如果您输入example,这将匹配工作区中每个名为example的文件夹和文件。如果您输入./example,这将匹配工作区顶层的example/文件夹。使用,来分隔多个模式。路径必须使用正斜杠。您还可以使用glob模式语法,例如:
*用于匹配路径段中的零个或多个字符?用于匹配路径段中的一个字符**用于匹配任意数量的路径段,包括无{}用于分组条件(例如{**/*.html,**/*.txt}匹配所有 HTML 和文本文件)[]用于 声明 要匹配的字符范围(example.[0-9]用于匹配example.0,example.1, …)[!...]用于否定一个字符范围以匹配(example.[!0-9]匹配example.a、example.b,但不匹配example.0)
VS Code 默认排除了一些文件夹,以减少你不感兴趣的搜索结果数量(例如:node_modules)。打开设置,在files.exclude 和 search.exclude 部分更改这些规则。
请注意,搜索视图中的全局模式与设置中的工作方式不同,例如 files.exclude 和 search.exclude。在设置中,您必须使用 **/example 来匹配工作区中名为 example 的文件夹,例如子文件夹 folder1/example。在搜索视图中,** 前缀是默认的。这些设置中的全局模式始终相对于工作区文件夹的路径进行评估。
还要注意files to exclude框中的Use Exclude Settings and Ignore Files切换按钮。该切换按钮决定是否排除由.gitignore文件忽略的文件和/或由files.exclude和search.exclude设置匹配的文件。
在资源管理器中,您可以右键点击一个文件夹并选择在文件夹中查找来仅在该文件夹内进行搜索。
搜索和替换
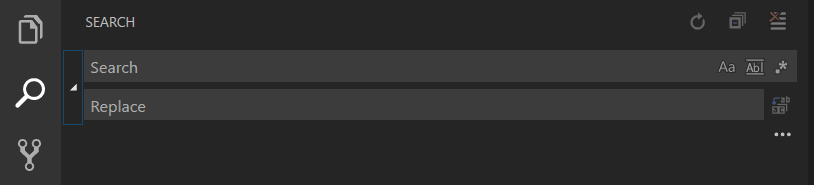
您还可以跨文件进行搜索和替换。展开搜索小部件以显示替换文本框。

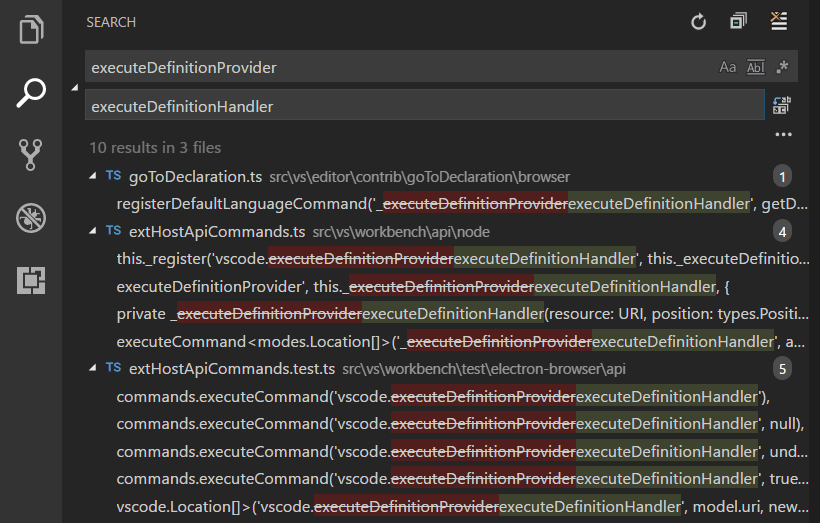
当您在替换文本框中输入文本时,您将看到待处理更改的差异显示。您可以从替换文本框中替换所有文件中的内容,替换一个文件中的所有内容,或替换单个更改。

您可以通过使用↓ (Windows, Linux Down) 和 ↑ (Windows, Linux Up) 来快速重用之前的搜索词,以浏览您的搜索词历史记录。
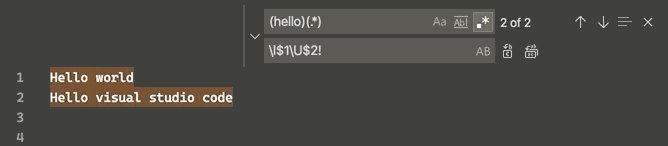
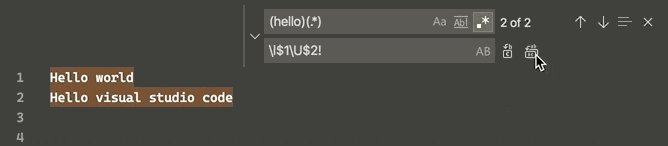
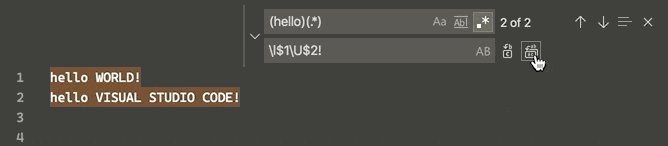
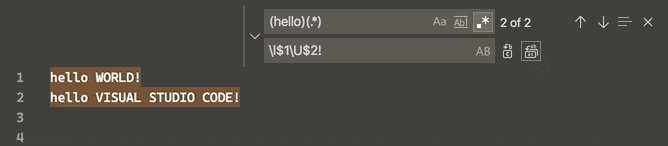
正则表达式替换中的大小写转换
VS Code 支持在编辑器或全局范围内进行搜索和替换时更改正则表达式匹配组的大小写。这是通过修饰符 \u\U\l\L 实现的,其中 \u 和 \l 会将单个字符转换为大写/小写,而 \U 和 \L 会将匹配组的其余部分转换为大写/小写。
示例:

修饰符也可以堆叠使用 - 例如,\u\u\u$1 会将组的前三个字符大写,或者 \l\U$1 会将第一个字符小写,并将其余字符大写。捕获组在替换字符串中通过 $n 引用,其中 n 是捕获组的顺序。
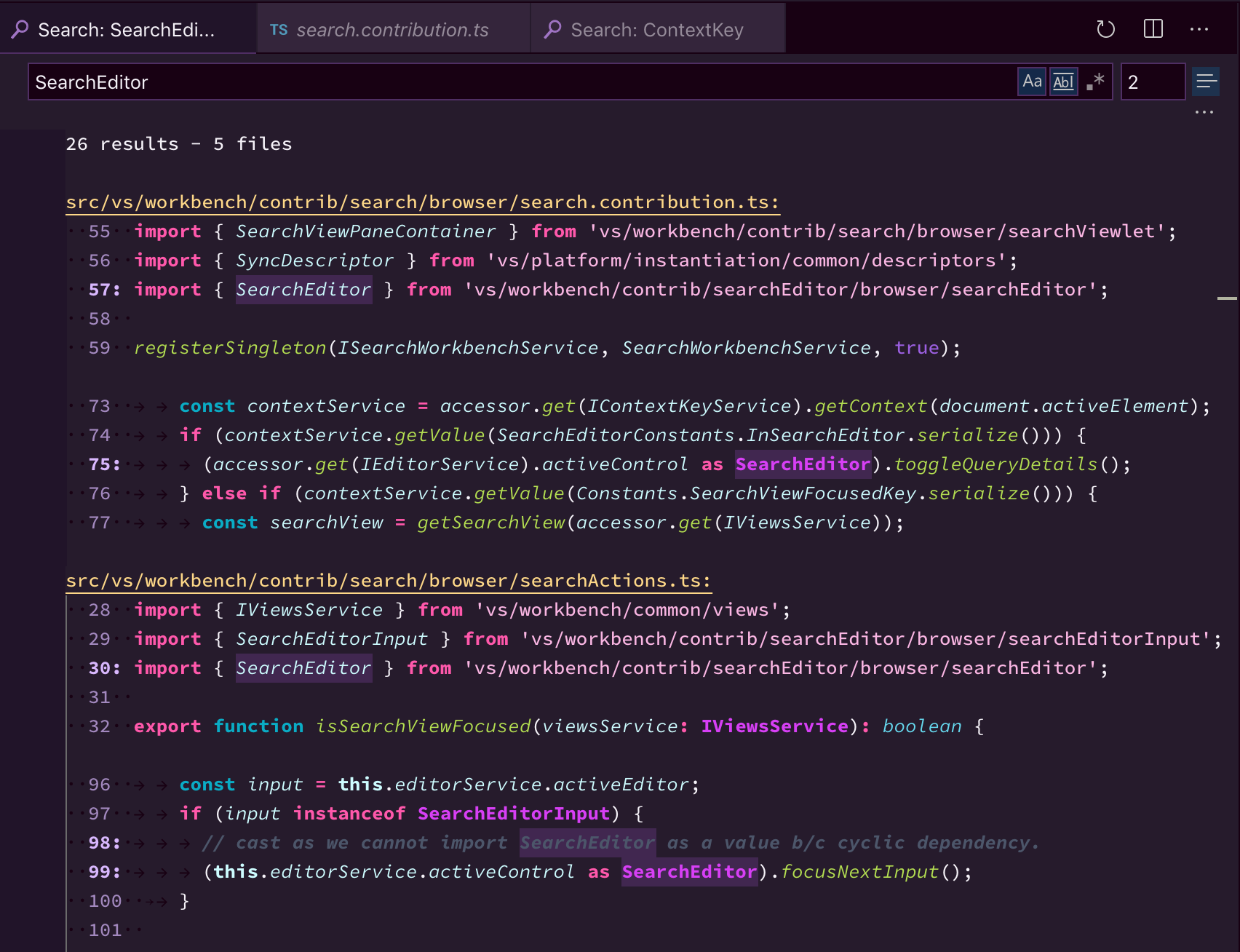
搜索编辑器
搜索编辑器允许您在完整大小的编辑器中查看工作区搜索结果,包括语法高亮和可选的周围上下文行。
以下是搜索单词 'SearchEditor' 的结果,前后各显示两行文本以提供上下文:

Open Search Editor 命令会打开一个已存在的搜索编辑器(如果存在),否则会创建一个新的。New Search Editor 命令总是会创建一个新的搜索编辑器。
在搜索编辑器中,可以使用转到定义操作来导航结果,例如使用F12在当前编辑器组中打开源位置,或使用⌘K F12 (Windows, Linux Ctrl+K F12)在侧边的编辑器中打开位置。此外,您可以通过search.searchEditor.singleClickBehaviour和search.searchEditor.doubleClickBehaviour设置来配置单击或双击搜索结果的行为。例如,打开一个预览定义窗口或打开源位置。
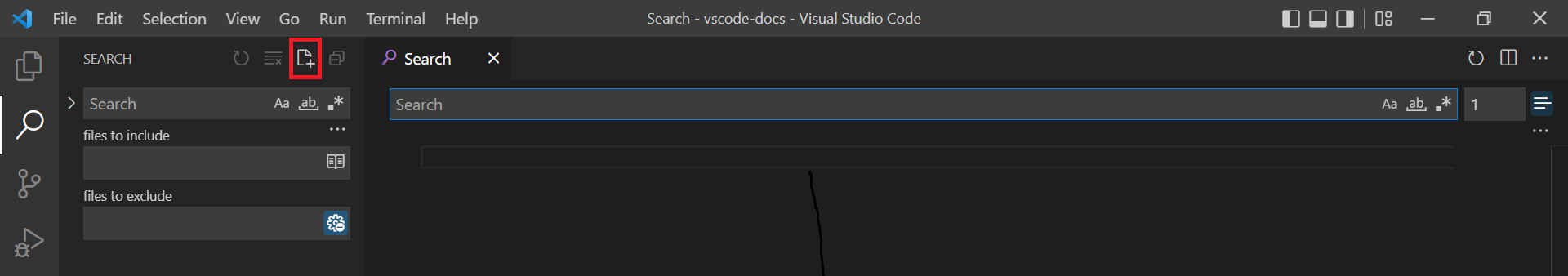
你也可以使用搜索视图顶部的打开新搜索编辑器按钮,并且可以通过结果树顶部的在编辑器中打开链接或搜索编辑器:在编辑器中打开结果命令将现有结果从搜索视图复制到搜索编辑器中。

上方的搜索编辑器是通过选择搜索视图顶部的打开新搜索编辑器按钮(第三个按钮)打开的。
搜索编辑器命令和参数
search.action.openNewEditor- 在新标签页中打开搜索编辑器。search.action.openInEditor- 将当前搜索结果复制到新的搜索编辑器中。search.action.openNewEditorToSide- 在当前打开的窗口旁边的新窗口中打开搜索编辑器。
你可以向搜索编辑器命令(search.action.openNewEditor, search.action.openNewEditorToSide)传递两个参数,以允许键绑定配置新搜索编辑器的行为方式:
triggerSearch- 当搜索编辑器打开时,是否自动运行搜索。默认值为 true。focusResults- 是否将焦点放在搜索结果或查询输入中。默认值为 true。
例如,以下键绑定在打开搜索编辑器时运行搜索,但将焦点保留在搜索查询控件中。
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
搜索编辑器上下文默认
search.searchEditor.defaultNumberOfContextLines 设置的默认值为1,意味着在搜索编辑器中,每个结果行的前后将显示一行上下文。
重用上次的搜索编辑器配置
search.searchEditor.reusePriorSearchConfiguration 设置(默认值为 false)允许您在创建新的搜索编辑器时重用最后一个活动的搜索编辑器的配置。
智能感知
我们将始终提供单词补全功能,但对于丰富的语言,如JavaScript、JSON、HTML、CSS、SCSS、Less、C#和TypeScript,我们提供真正的IntelliSense体验。如果语言服务知道可能的补全内容,IntelliSense建议将在您输入时弹出。您始终可以使用⌃Space (Windows, Linux Ctrl+Space)手动触发它。默认情况下,Tab或Enter是接受的键盘触发器,但您也可以自定义这些键绑定。
建议过滤支持驼峰命名法,因此您可以键入方法名称中的大写字母以限制建议。例如,"cra" 将快速显示 "createApplication"。
IntelliSense 建议可以通过 editor.quickSuggestions 和 editor.suggestOnTriggerCharacters 设置 进行配置。
JavaScript 和 TypeScript 开发者可以利用 npmjs 类型声明(typings)文件仓库来获取常见 JavaScript 库(如 Node.js、React、Angular)的 IntelliSense。您可以在 JavaScript 语言 主题和 Node.js 教程中找到关于如何使用类型声明文件的详细解释。
了解更多信息,请参阅IntelliSense文档。
格式化
VS Code 对源代码格式化有很好的支持。编辑器有两个明确的格式化操作:
- 格式化文档 (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)) - 格式化整个活动文件。
- 格式选择 (⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)) - 格式化选中的文本。
你可以从命令面板(⇧⌘P(Windows, Linux Ctrl+Shift+P))或编辑器上下文菜单中调用这些命令。
VS Code 为 JavaScript、TypeScript、JSON、HTML 和 CSS 提供了默认的格式化工具。每种语言都有特定的格式化选项(例如,html.format.indentInnerHtml),您可以在用户或工作区的设置中根据自己的偏好进行调整。如果您安装了另一个为相同语言提供格式化的扩展,您也可以禁用默认的语言格式化工具。
"html.format.enable": false
除了手动调用代码格式化外,您还可以基于用户操作(如输入、保存或粘贴)触发格式化。这些功能默认是关闭的,但您可以通过以下设置启用这些行为:
并非所有的格式化工具都支持粘贴时格式化,因为要做到这一点,它们必须支持对选定或范围的文本进行格式化。
除了默认的格式化工具外,你还可以在市场上找到支持其他语言或格式化工具的扩展。有一个Formatters类别,因此你可以轻松搜索并找到格式化扩展。在扩展视图的搜索框中,输入'formatters'或'category:formatters'以查看VS Code中经过筛选的扩展列表。
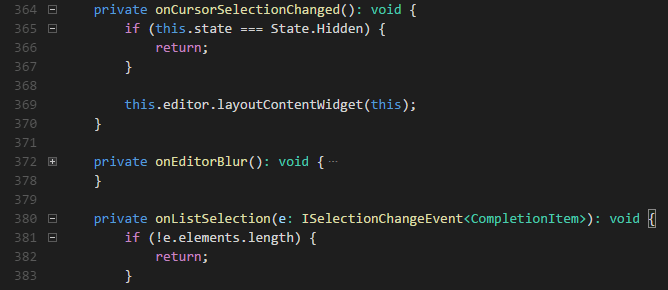
折叠
您可以使用行号和行首之间的装订线上的折叠图标来折叠源代码区域。将鼠标移到装订线上并点击以折叠和展开区域。在折叠图标上使用Shift + 点击来折叠或展开该区域及其内部的所有区域。

您还可以使用以下操作:
- 折叠 (⌥⌘[ (Windows, Linux Ctrl+Shift+[)) 折叠光标处最内层的未折叠区域。
- 展开 (⌥⌘] (Windows, Linux Ctrl+Shift+])) 展开光标处的折叠区域。
- 切换折叠 (⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)) 折叠或展开光标处的区域。
- 递归折叠 (⌘K ⌘[ (Windows, Linux Ctrl+K Ctrl+[)) 折叠光标处最内层的未折叠区域及其内部的所有区域。
- 递归展开 (⌘K ⌘] (Windows, Linux Ctrl+K Ctrl+])) 展开光标处的区域及其内部的所有区域。
- 全部折叠 (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) 折叠编辑器中的所有区域。
- 展开所有 (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) 展开编辑器中的所有区域。
- 折叠级别 X(⌘K ⌘2(Windows, Linux Ctrl+K Ctrl+2) 用于级别 2)折叠所有级别 X 的区域,除了当前光标位置的区域。
- 折叠所有块注释 (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/)) 折叠所有以块注释标记开始的区域。
默认情况下,折叠区域是基于行的缩进来评估的。当一个行的缩进比一个或多个后续行小时,折叠区域开始,当有一个具有相同或更小缩进的行时,折叠区域结束。
折叠区域也可以根据编辑器配置语言的语法标记来计算。以下语言已经提供了基于语法的折叠功能:Markdown、HTML、CSS、LESS、SCSS 和 JSON。
如果您更喜欢为上述一种(或所有)语言切换回基于缩进的折叠,请使用:
"[html]": {
"editor.foldingStrategy": "indentation"
},
区域也可以通过每种语言定义的标记来定义。以下语言目前已经定义了标记:
| Language | Start region | End region |
|---|---|---|
| Bat | ::#region or REM #region |
::#endregion or REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region or (#_region) |
//#endregion or (#_endregion) |
| Java | //#region or //<editor-fold> |
//#endregion or //</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region or =pod |
#endregion or =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region or # region |
#endregion or # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
要仅折叠和展开由标记定义的区域,请使用:
- 折叠标记区域 (⌘K ⌘8 (Windows, Linux Ctrl+K Ctrl+8)) 折叠所有标记区域。
- 展开标记区域 (⌘K ⌘9 (Windows, Linux Ctrl+K Ctrl+9)) 展开所有标记区域。
折叠选择
命令从选择创建手动折叠范围 (⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,)) 从当前选中的行创建一个折叠范围并将其折叠。该范围称为手动折叠范围,它位于由折叠提供者计算的范围之上。
可以使用命令移除手动折叠范围 (⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.)) 来移除手动折叠范围。
手动折叠范围在编程语言不支持折叠的情况下特别有用。
缩进
VS Code 允许您控制文本缩进以及是否希望使用空格或制表符。默认情况下,VS Code 插入空格,并且每个 Tab 键使用 4 个空格。如果您希望使用其他默认设置,可以修改 editor.insertSpaces 和 editor.tabSize 设置。
"editor.insertSpaces": true,
"editor.tabSize": 4,
自动检测
VS Code 分析您打开的文件并确定文档中使用的缩进。自动检测到的缩进会覆盖您的默认缩进设置。检测到的设置显示在状态栏的右侧:

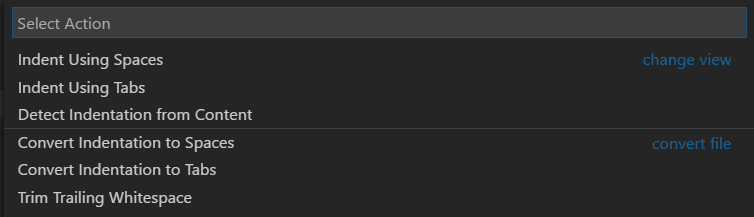
您可以点击状态栏的缩进显示,弹出一个包含缩进命令的下拉菜单,允许您更改打开文件的默认设置或在制表符和空格之间进行转换。

VS Code 自动检测会检查2、4、6或8个空格的缩进。如果您的文件使用不同数量的空格,缩进可能无法正确检测。例如,如果您的惯例是使用3个空格进行缩进,您可能希望关闭editor.detectIndentation并明确将制表符大小设置为3。
"editor.detectIndentation": false,
"editor.tabSize": 3,
文件编码支持
通过使用用户设置或工作区设置中的files.encoding设置,全局或每个工作区设置文件编码。

您可以在状态栏中查看文件编码。

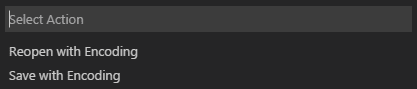
点击状态栏中的编码按钮,以不同的编码重新打开或保存活动文件。

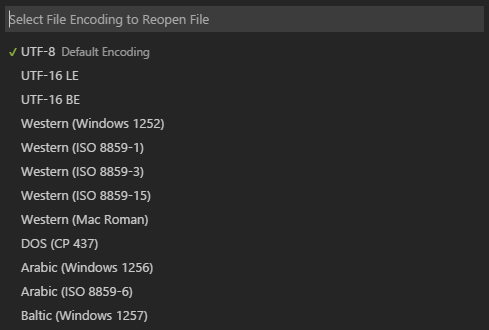
然后选择一个编码。

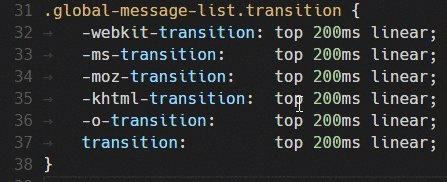
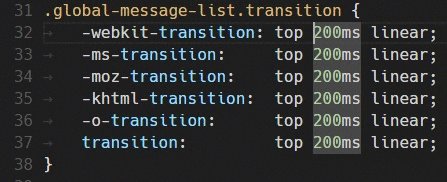
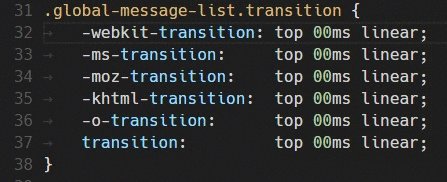
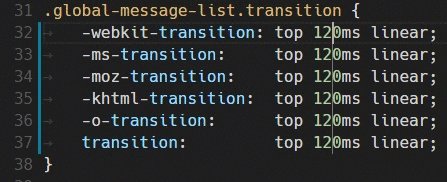
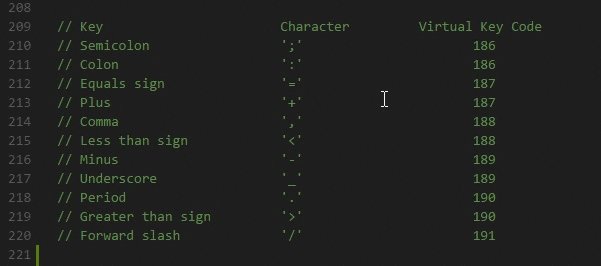
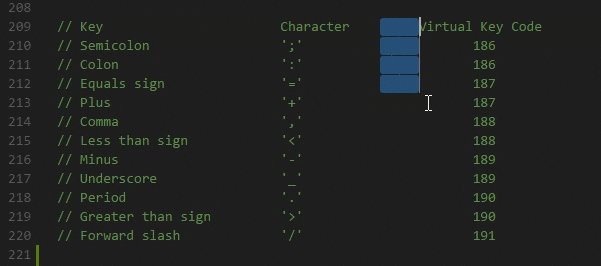
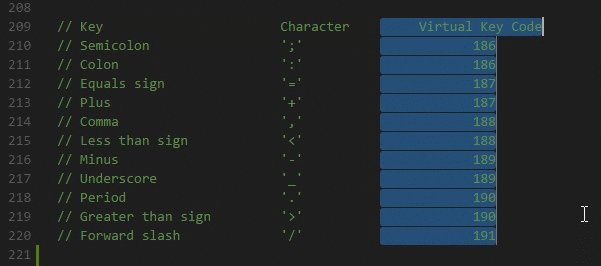
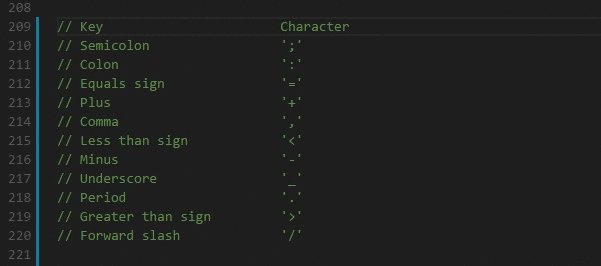
覆盖模式
VS Code 支持覆盖模式,该模式允许您覆盖现有字符,而不是在光标位置插入字符。默认情况下,覆盖模式是关闭的。
要在插入和覆盖模式之间切换,请在命令面板中运行切换覆盖/插入模式命令或按下(⌥⌘O (Windows, Linux Insert))。当您处于覆盖模式时,状态栏指示器会显示OVR。
您可以通过配置editor.overtypeCursorStyle设置来更改覆盖模式下的光标样式。
editor.overtypeOnPaste 设置允许您在粘贴文本时使用覆盖模式。您需要处于覆盖模式才能使此设置生效。
比较文件
VS Code 支持多种方式来比较当前文件或任意两个文件的内容。
当你在编辑器中打开一个活动文件时,你有以下比较选项:
- 与工作区文件比较:在命令面板中,选择文件:比较活动文件与...,然后选择另一个文件进行比较。
- 与剪贴板比较:在命令面板中,选择文件:将活动文件与剪贴板比较(⌘K C (Windows, Linux Ctrl+K C))以将当前文件与剪贴板内容进行比较。
- 与保存的版本比较:在命令面板中,选择文件:比较活动文件与保存的版本(⌘K D(Windows, Linux Ctrl+K D))以比较当前文件与最后保存的版本。
比较任意两个文件:
- 在资源管理器视图中右键点击一个文件并选择选择以进行比较。然后,右键点击第二个文件并选择与选定的文件进行比较。
- 要开始比较两个空编辑器窗口,请从命令面板中选择文件:比较新的无标题文本文件。
您可以从命令行启动VS Code,并使用--diff选项来比较两个文件。了解更多关于VS Code命令行界面的信息。
下一步
你已经了解了基本的用户界面 - VS Code 还有很多功能。继续阅读以了解更多内容:
- 介绍视频 - 设置与基础 - 观看关于VS Code基础知识的教程。
- 用户/工作区设置 - 了解如何通过用户和工作区设置来配置VS Code以满足您的偏好。
- 代码导航 - 查看和跳转到定义,以及更多功能。
- 集成终端 - 了解集成终端,以便在VS Code中快速执行命令行任务。
- IntelliSense - VS Code 提供智能代码补全。
- Debugging - 这是VS Code真正闪耀的地方。
常见问题
是否可以进行全局搜索和替换?
是的,扩展搜索视图文本框以包含替换文本字段。您可以在工作空间中的所有文件中进行搜索和替换。请注意,如果您没有在文件夹中打开VS Code,搜索将仅在当前打开的文件中运行。

如何开启自动换行?
您可以通过editor.wordWrap 设置来控制自动换行。默认情况下,editor.wordWrap是off,但如果您将其设置为on,文本将根据编辑器的视口宽度进行换行。
"editor.wordWrap": "on"
您可以使用 ⌥Z (Windows, Linux Alt+Z) 来切换 VS Code 会话中的自动换行。
你也可以通过editor.rulers设置向编辑器添加垂直列标尺,该设置接受一个列字符位置的数组,你可以在这些位置放置垂直标尺。
与其他编辑器一样,诸如剪切和复制等命令适用于整个换行。三击选择整个换行。按Home两次将光标移动到行的最开头。按End两次将光标移动到行的最末尾。
如何避免在换行时放置额外的光标?
如果你想在添加光标到当前选择的上方或下方时忽略换行,你可以像这样在键绑定中的args传入{ "logicalLine": true }:
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},