在Visual Studio Code中使用Angular
Angular 是一个由Google开发和维护的流行Web开发平台。Angular 使用 TypeScript 作为其主要编程语言。Visual Studio Code 编辑器默认支持 TypeScript 的智能感知和代码导航功能,因此您无需安装任何其他扩展即可进行 Angular 开发。

注意: 为了帮助您开始Angular开发,您可以使用Angular配置文件模板,其中包含有用的扩展、设置和代码片段。
欢迎来到Angular
我们将使用Angular CLI进行本教程。要安装和使用命令行界面以及运行Angular应用程序服务器,您需要安装Node.js JavaScript运行时和npm(Node.js包管理器)。npm包含在Node.js中,您可以从Node.js下载页面安装。
提示: 要测试您的机器上是否正确安装了Node.js和npm,您可以输入
node --version和npm --version。
要安装 Angular CLI,请在终端或命令提示符中输入:
npm install -g @angular/cli
安装可能需要几分钟时间。您现在可以通过输入以下内容来创建一个新的 Angular 应用程序:
ng new my-app
my-app 是您应用程序的文件夹名称。ng new 命令会提示您为生成的应用程序选择选项。按 Enter 键接受默认值。这可能需要几分钟时间在 TypeScript 中创建 Angular 应用程序并安装其依赖项。
让我们快速运行我们的Angular应用程序,通过导航到新文件夹并输入ng serve来启动Web服务器并在浏览器中打开应用程序:
cd my-app
ng serve
你应该在浏览器中的http://localhost:4200看到“欢迎来到应用程序!!”的信息。我们将在使用VS Code查看应用程序时保持Web服务器运行。
要在VS Code中打开你的Angular应用程序,打开另一个终端(或命令提示符)并导航到my-app文件夹,然后输入code .:
cd my-app
code .
语法高亮和括号匹配
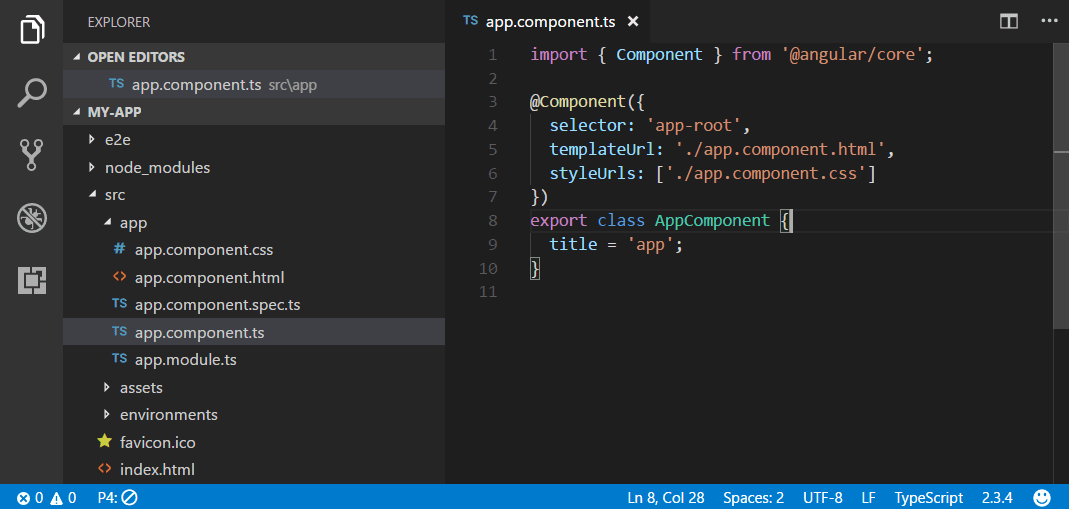
现在展开src\app文件夹并选择app.component.ts文件。你会注意到VS Code为各种源代码元素提供了语法高亮,如果你将光标放在一个括号上,匹配的括号也会被选中。

智能感知
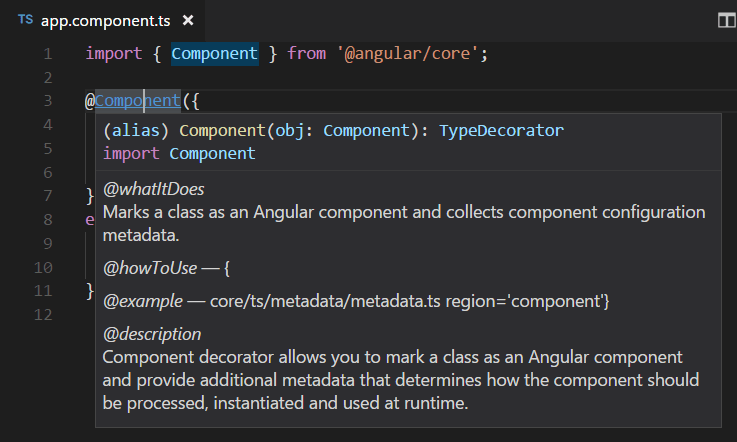
当您将鼠标悬停在文件中的文本上时,您会看到VS Code为您提供了有关源代码中关键项目的信息。诸如变量、类和Angular装饰器等项目是您将看到此信息的几个示例。

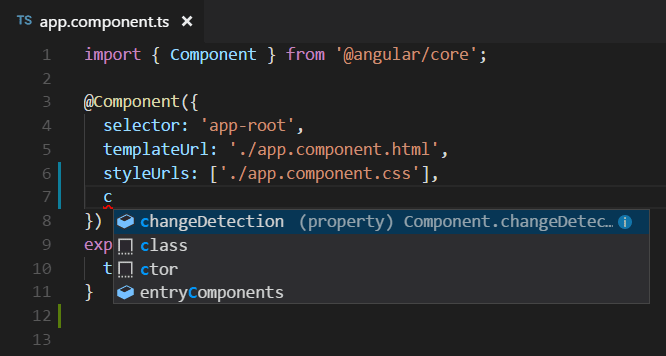
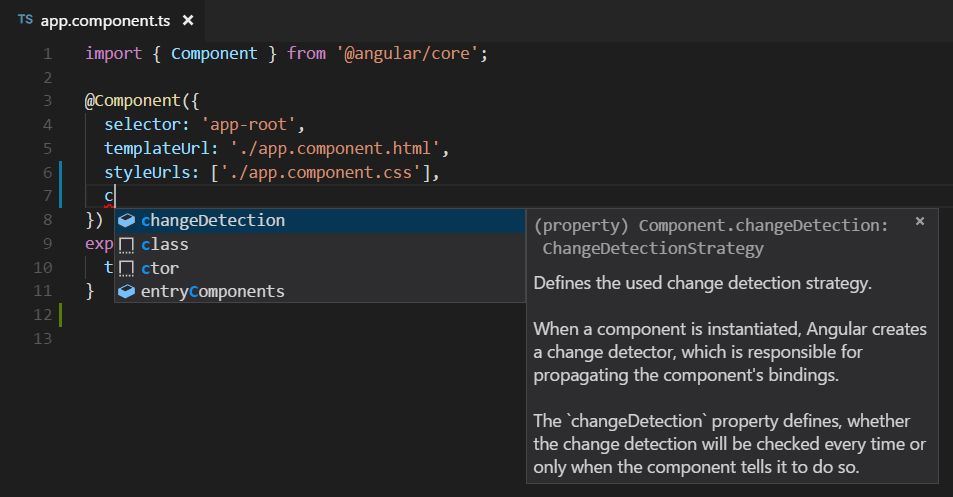
当你在app.component.ts中开始输入时,你会看到智能建议和代码片段。

您可以点击信息按钮(i)查看带有更多文档的弹出窗口。

VS Code 使用 TypeScript 语言服务来实现代码智能(IntelliSense),并且它有一个名为 自动类型获取(ATA)的功能。ATA 会为 package.json 中引用的 npm 模块下载 npm 类型声明文件(*.d.ts)。
转到定义,查看定义
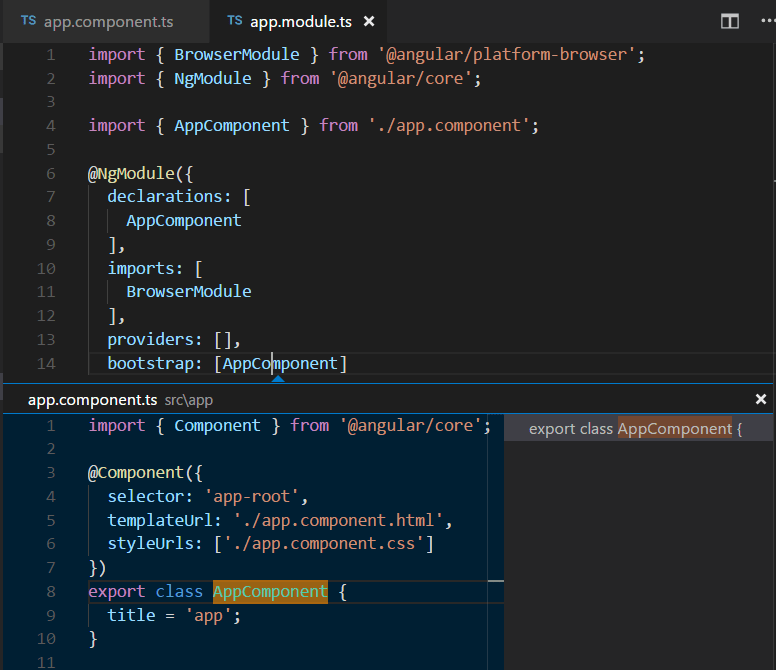
通过TypeScript语言服务,VS Code还可以通过转到定义(F12)或查看定义(⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10))在编辑器中提供类型定义信息。打开app.module.ts文件,并将光标放在bootstrap属性声明中的AppComponent上,右键单击并选择查看定义。将打开一个查看窗口,显示来自app.component.ts的AppComponent定义。

按下 Escape 关闭 Peek 窗口。
你好,世界
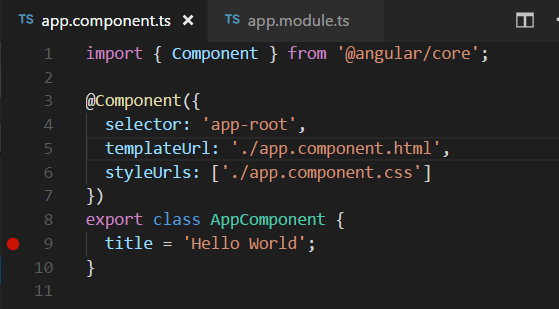
让我们将示例应用程序更新为“Hello World”。返回到app.component.ts文件,并将AppComponent中的title字符串更改为“Hello World”。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello World';
}
一旦你保存了app.component.ts文件,服务器的运行实例将更新网页,你会看到“欢迎来到Hello World!!”。
提示: VS Code 支持自动保存功能,默认情况下会在延迟后保存您的文件。您可以在文件菜单中勾选自动保存选项来开启自动保存,或者直接配置
files.autoSave用户设置。

调试 Angular
要调试客户端的 Angular 代码,我们将使用内置的 JavaScript 调试器。
注意:本教程假设您已安装Edge浏览器。如果您想使用Chrome进行调试,请将启动
type替换为chrome。还有一个用于Firefox浏览器的调试器。
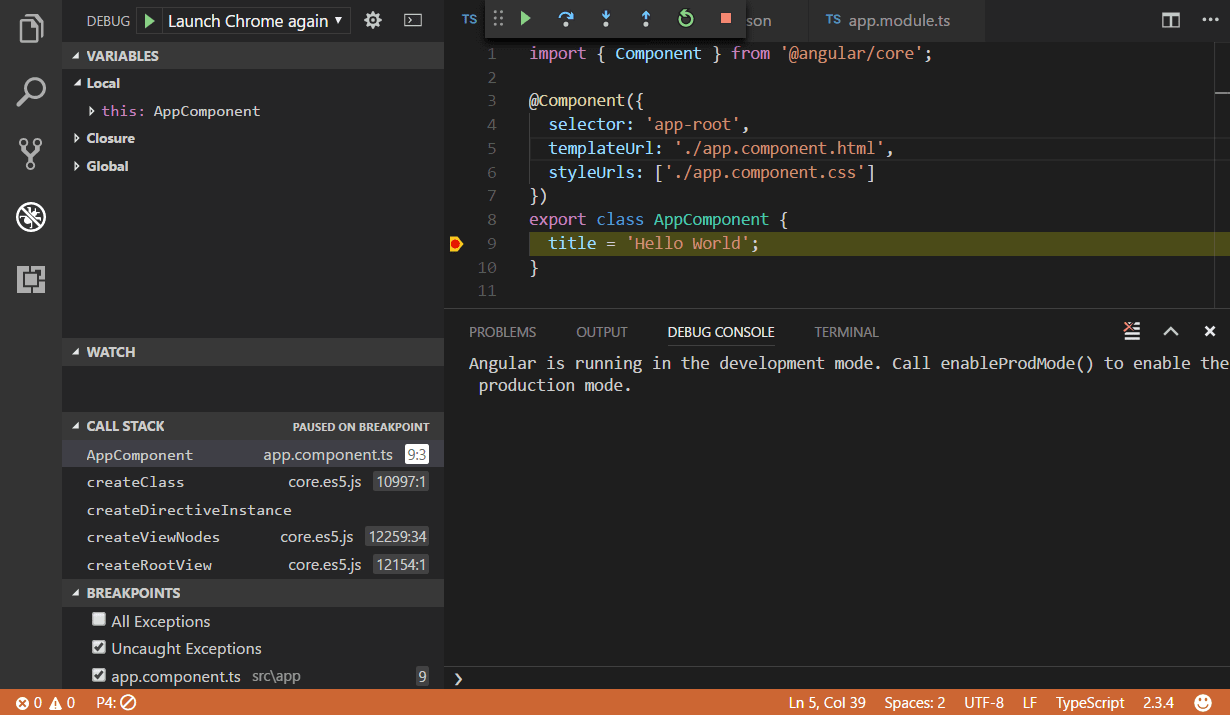
设置断点
要在app.component.ts中设置断点,请点击行号左侧的装订线。这将设置一个断点,断点将显示为红色圆圈。

配置调试器
我们需要初始配置调试器。为此,请转到运行和调试视图(⇧⌘D (Windows, Linux Ctrl+Shift+D))并选择创建launch.json文件链接以创建launch.json调试器配置文件。从选择调试器下拉列表中选择Web App (Edge)。这将在项目中的新.vscode文件夹中创建一个launch.json文件,其中包括启动网站的配置。
我们需要为我们的示例做一个更改:将url的端口从8080更改为4200。您的launch.json应该如下所示:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
按下 F5 或绿色箭头以启动调试器并打开一个新的浏览器实例。设置断点的源代码在调试器附加之前启动时运行,因此我们不会在刷新网页之前命中断点。刷新页面后,您应该会命中您的断点。

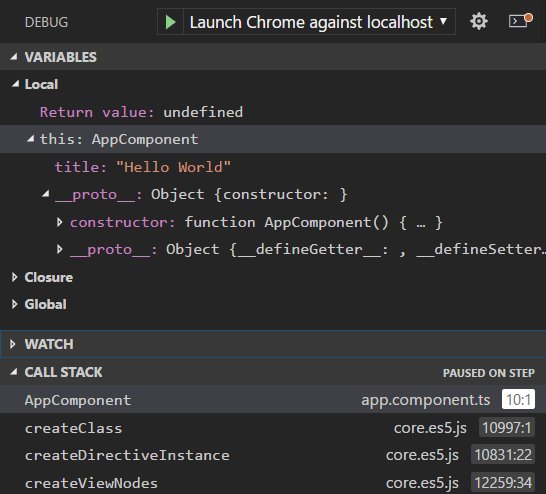
你可以逐步执行你的源代码(F10),检查变量如AppComponent,并查看客户端Angular应用程序的调用堆栈。

有关调试器及其可用选项的更多信息,请查看我们关于浏览器调试的文档。
Angular 配置文件模板
Profiles 让您可以根据当前项目或任务快速切换扩展、设置和用户界面布局。为了帮助您开始 Angular 开发,您可以使用 Angular 配置文件模板,这是一个包含有用扩展和设置的精选配置文件。您可以直接使用该配置文件模板,或者将其作为起点,进一步自定义以适应您自己的工作流程。
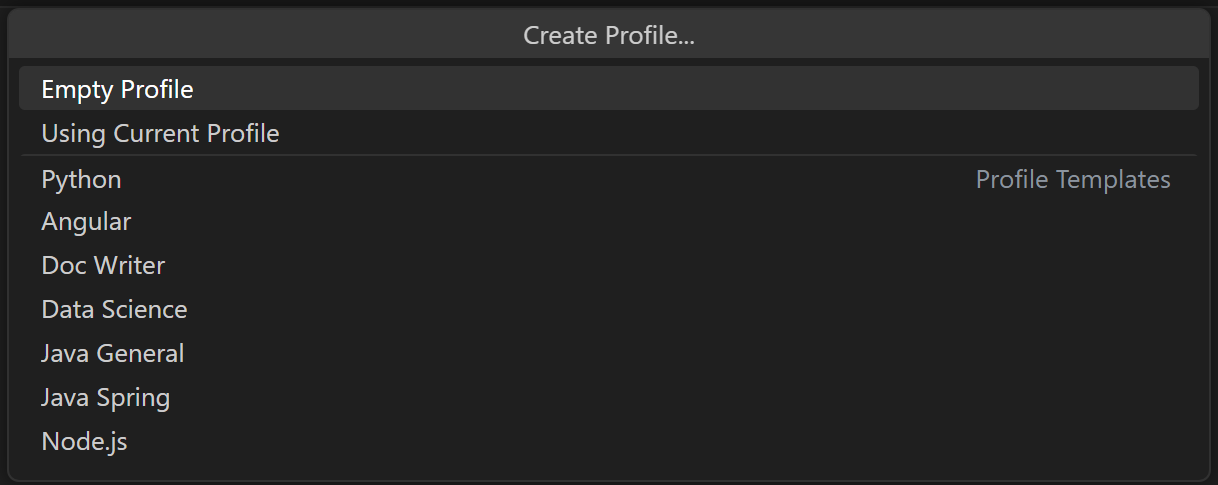
您通过Profiles > Create Profile...下拉菜单选择一个配置文件模板:

一旦你选择了一个配置文件模板,你可以查看设置和扩展,并且如果不想将它们包含在新配置文件中,可以删除个别项目。基于模板创建新配置文件后,对设置、扩展或用户界面所做的更改将保存在你的配置文件中。
流行的入门套件
在本教程中,我们使用Angular CLI创建了一个简单的Angular应用程序。有许多优秀的示例和入门工具包可以帮助您构建第一个Angular应用程序。
食谱
VS Code 团队为更复杂的调试场景创建了 recipes。在那里,你会找到 使用 Angular CLI 进行调试 的 recipe,它也使用了 Angular CLI,并详细介绍了如何调试生成项目的单元测试。
MEAN 入门
如果你想看到一个完整的MEAN(MongoDB, Express, Angular, Node.js)堆栈示例,请查看MEAN.JS。他们有文档和一个用于示例MEAN项目的应用程序生成器。你需要安装并启动MongoDB,但你很快就能运行一个MEAN应用程序。VS Code还通过Azure Databases扩展提供了出色的MongoDB支持。
React
React 是一个用于构建用户界面的库,它比 Angular 更加简洁。如果你想看一个 React 与 VS Code 配合使用的示例,请查看 在 VS Code 中使用 React 教程。它将引导你创建一个 React 应用程序并配置 JavaScript 调试器的 launch.json 文件。
Angular 扩展
除了VS Code提供的开箱即用功能外,您还可以安装VS Code扩展以获得更多功能。
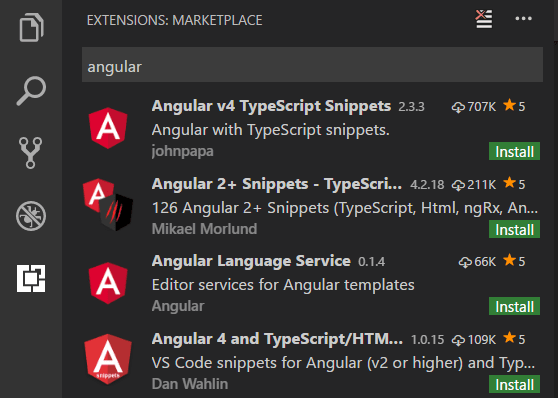
点击上面的扩展磁贴以在Marketplace上阅读描述和评论。
要查找其他 Angular 扩展,请打开扩展视图 (⇧⌘X (Windows, Linux Ctrl+Shift+X)) 并输入 'angular' 以查看过滤后的 Angular 扩展列表。

社区还创建了“扩展包”,将有用的扩展(例如,linter、调试器和代码片段)捆绑在一起,以便一次性下载。要查看可用的Angular扩展包,请将“extension packs”类别添加到您的过滤器中(angular @category:"extension packs")。