Visual Studio Code 中的 Flask 教程
Flask 是一个用于 Web 应用程序的轻量级 Python 框架,它提供了 URL 路由和页面渲染的基础功能。
Flask被称为“微”框架,因为它不直接提供表单验证、数据库抽象、身份验证等功能。这些功能由称为Flask扩展的特殊Python包提供。这些扩展与Flask无缝集成,使它们看起来像是Flask本身的一部分。例如,Flask不提供页面模板引擎,但默认情况下安装Flask会包含Jinja模板引擎。为了方便起见,我们通常将这些默认设置视为Flask的一部分。
在这个Flask教程中,您将创建一个简单的Flask应用程序,该应用程序包含三个页面,这些页面使用一个共同的基础模板。在此过程中,您将体验到Visual Studio Code的许多功能,包括使用终端、编辑器、调试器、代码片段等。
本Flask教程的完整代码项目可以在GitHub上找到:python-sample-vscode-flask-tutorial。
如果您有任何问题,您可以在Python扩展讨论问答上搜索答案或提问。
先决条件
要成功完成这个Flask教程,您必须执行以下操作(这些步骤与通用Python教程中的步骤相同):
-
安装 Python 扩展。
-
安装一个Python 3的版本(本教程是为该版本编写的)。选项包括:
- (All operating systems) A download from python.org; typically use the Download button that appears first on the page.
- (Linux) The built-in Python 3 installation works well, but to install other Python packages you must run
sudo apt install python3-pipin the terminal. - (macOS) An installation through Homebrew on macOS using
brew install python3. - (All operating systems) A download from Anaconda (for data science purposes).
-
在Windows上,确保您的Python解释器的位置包含在您的PATH环境变量中。您可以通过在命令提示符下运行
path来检查位置。如果未包含Python解释器的文件夹,请打开Windows设置,搜索“环境”,选择为您的账户编辑环境变量,然后编辑Path变量以包含该文件夹。
为Flask教程创建项目环境
在本节中,您将创建一个安装了Flask的虚拟环境。使用虚拟环境可以避免将Flask安装到全局Python环境中,并让您精确控制应用程序中使用的库。
-
在您的文件系统上,为本教程创建一个文件夹,例如
hello_flask。 -
在终端中导航到该文件夹并运行
code .,或者运行VS Code并使用文件 > 打开文件夹命令在VS Code中打开此文件夹。 -
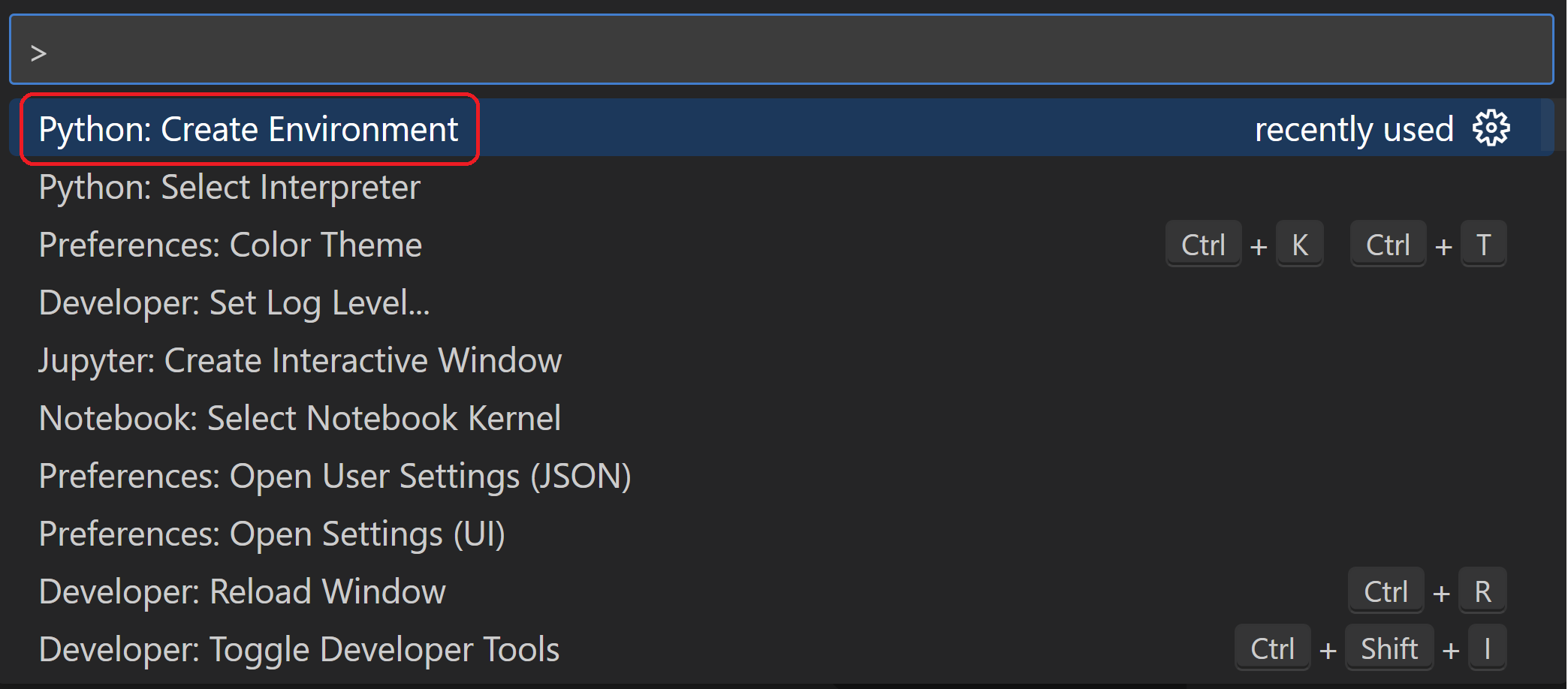
在 VS Code 中,打开命令面板(查看 > 命令面板 或 (⇧⌘P (Windows, Linux Ctrl+Shift+P)))。然后选择 Python: 创建环境 命令以在工作区中创建一个虚拟环境。选择
venv,然后选择要用于创建它的 Python 环境。注意: 如果你想手动创建环境,或者在环境创建过程中遇到错误,请访问环境页面。

-
在您的虚拟环境创建完成后,从命令面板运行终端:新建终端 (⌃⇧` (Windows, Linux Ctrl+Shift+`))),这将创建一个终端并自动通过运行其激活脚本来激活虚拟环境。
注意: 在Windows上,如果你的默认终端类型是PowerShell,你可能会看到一个错误,提示无法运行activate.ps1,因为系统上禁用了运行脚本。该错误提供了一个链接,说明如何允许脚本运行。否则,使用终端:选择默认配置文件将“命令提示符”或“Git Bash”设置为默认终端。
-
在VS Code终端中运行以下命令以在虚拟环境中安装Flask:
python -m pip install flask
你现在已经准备好了一个独立的环境来编写Flask代码。当你使用终端:创建新终端时,VS Code会自动激活环境。如果你打开一个单独的命令提示符或终端,可以通过运行source .venv/bin/activate(Linux/macOS)或.venv\Scripts\Activate.ps1(Windows)来激活环境。当命令提示符开头显示(.venv)时,你就知道环境已经激活了。
创建并运行一个最小的Flask应用
-
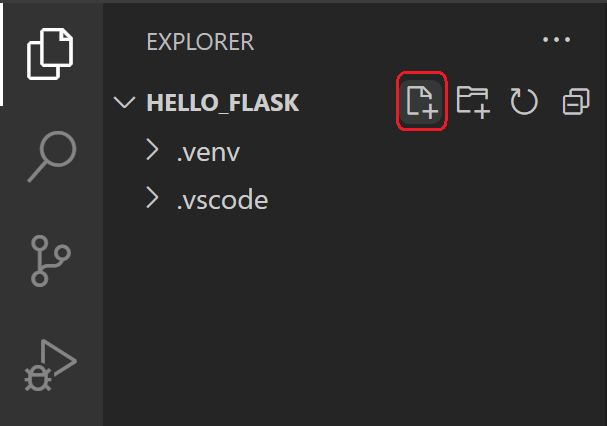
在VS Code中,通过菜单中的文件 > 新建,按下Ctrl+N,或使用资源管理器视图中的新建文件图标(如下所示),在您的项目文件夹中创建一个名为
app.py的新文件。
-
在
app.py中,添加代码以导入Flask并创建Flask对象的实例。如果您输入以下代码(而不是使用复制粘贴),您可以观察VS Code的IntelliSense和自动补全:from flask import Flask app = Flask(__name__) -
同样在
app.py中,添加一个返回内容的函数,在这个例子中是一个简单的字符串,并使用 Flask 的app.route装饰器将 URL 路由/映射到该函数:@app.route("/") def home(): return "Hello, Flask!"提示: 你可以在同一个函数上使用多个装饰器,每行一个,具体取决于你想将多少个不同的路由映射到同一个函数。
-
保存
app.py文件 (⌘S (Windows, Linux Ctrl+S)). -
在集成终端中,通过输入
python -m flask run来运行应用程序,这将运行Flask开发服务器。开发服务器默认查找app.py。当你运行Flask时,你应该看到类似于以下的输出:(.venv) D:\py\\hello_flask>python -m flask run * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)如果你看到Flask模块找不到的错误,请确保你已经按照上一节末尾的描述在虚拟环境中运行了
python -m pip install flask。此外,如果您想在不同的IP地址或端口上运行开发服务器,请使用主机和端口命令行参数,例如
--host=0.0.0.0 --port=80。 -
要打开默认浏览器以查看渲染的页面,请在终端中Ctrl+点击
http://127.0.0.1:5000/URL。
-
请注意,当您访问像 / 这样的URL时,调试终端中会显示一条消息,显示HTTP请求:
127.0.0.1 - - [11/Jul/2018 08:40:15] "GET / HTTP/1.1" 200 - -
在终端中使用 Ctrl+C 停止应用程序。
提示: 当使用不同于
app.py的文件名时,例如webapp.py,你需要定义一个名为FLASK_APP的环境变量,并将其值设置为你选择的文件。Flask的开发服务器随后将使用FLASK_APP的值,而不是默认文件app.py。更多信息,请参见Flask命令行界面。
在调试器中运行应用程序
调试使您有机会在特定代码行上暂停正在运行的程序。当程序暂停时,您可以检查变量,在调试控制台面板中运行代码,并利用调试中描述的功能。运行调试器还会在调试会话开始之前自动保存所有修改过的文件。
在开始之前:确保你已经通过使用终端中的Ctrl+C停止了上一节末尾运行的应用程序。如果你让应用程序在一个终端中继续运行,它会继续占用端口。因此,当你使用相同的端口在调试器中运行应用程序时,原始运行的应用程序会处理所有请求,你将看不到正在调试的应用程序中的任何活动,程序也不会在断点处停止。换句话说,如果调试器似乎没有工作,请确保没有其他应用程序实例仍在运行。
-
将
app.py的内容替换为以下代码,该代码添加了第二个路由和函数,您可以在调试器中逐步执行:import re from datetime import datetime from flask import Flask app = Flask(__name__) @app.route("/") def home(): return "Hello, Flask!" @app.route("/hello/<name>") def hello_there(name): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments # can contain arbitrary text, so we restrict to safe characters only. match_object = re.match("[a-zA-Z]+", name) if match_object: clean_name = match_object.group(0) else: clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now return content用于新URL路由的装饰器,
/hello/,定义了一个可以接受任何附加值的端点/hello/。路由中<和>内的标识符定义了一个变量,该变量传递给函数并可以在代码中使用。URL路由是区分大小写的。例如,路由
/hello/与/Hello/是不同的。如果你希望同一个函数处理这两种情况,请为每个变体使用装饰器。如代码注释中所述,始终过滤任意用户提供的信息,以避免对您的应用程序的各种攻击。在这种情况下,代码过滤了名称参数,使其仅包含字母,从而避免了控制字符、HTML等的注入。(当您在下一节中使用模板时,Flask会自动进行过滤,您将不需要此代码。)
-
在
hello_there函数的第一行代码(now = datetime.now())处设置断点,可以通过以下任意一种方式实现:- With the cursor on that line, press F9, or,
- With the cursor on that line, select the Run > Toggle Breakpoint menu command, or,
- Click directly in the margin to the left of the line number (a faded red dot appears when hovering there).
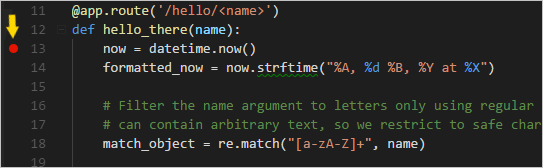
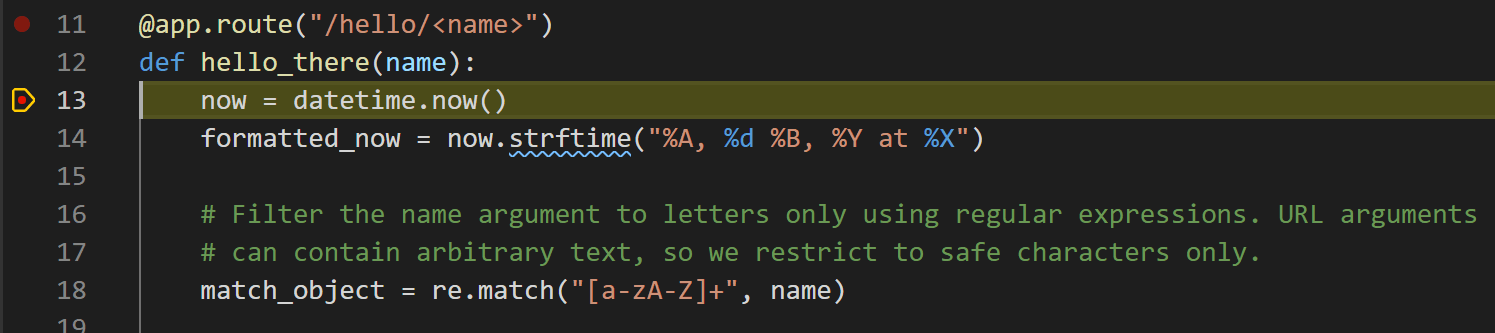
断点显示为左边距中的红点:

-
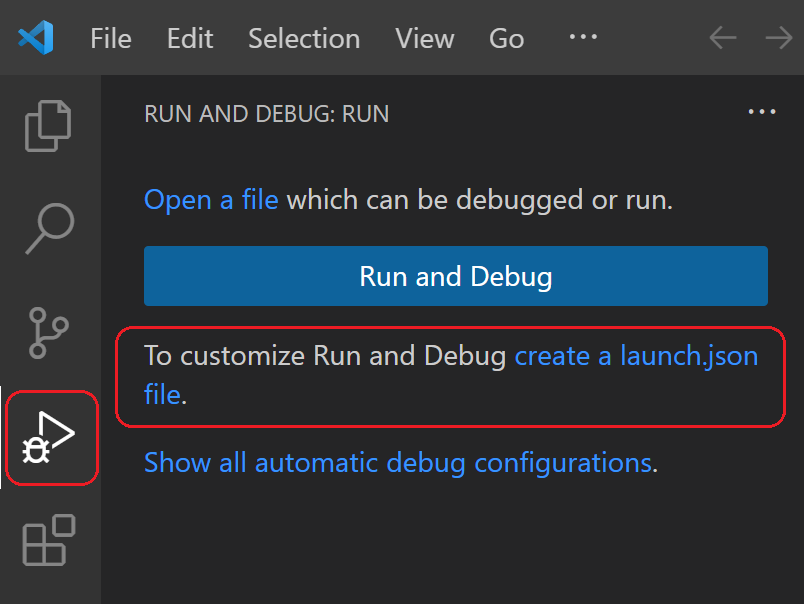
切换到VS Code中的运行和调试视图(使用左侧的活动栏或⇧⌘D (Windows, Linux Ctrl+Shift+D))。你可能会看到消息“要自定义运行和调试,请创建一个launch.json文件”。这意味着你还没有包含调试配置的
launch.json文件。如果你点击创建一个launch.json文件链接,VS Code可以为你创建该文件:
-
选择链接,VS Code 将提示调试配置。从下拉菜单中选择Flask,VS Code 将使用 Flask 运行配置填充一个新的
launch.json文件。launch.json文件包含许多调试配置,每个配置都是configuration数组中的一个单独的 JSON 对象。 -
向下滚动并检查名为“Python: Flask”的配置。此配置包含
"module": "flask",,它告诉VS Code在启动调试器时使用-m flask运行Python。它还在env属性中定义了FLASK_APP环境变量,以识别启动文件,默认情况下是app.py,但允许您轻松指定不同的文件。如果您想更改主机和/或端口,可以使用args数组。{ "name": "Python Debugger: Flask", "type": "debugpy", "request": "launch", "module": "flask", "env": { "FLASK_APP": "app.py", "FLASK_DEBUG": "1" }, "args": [ "run", "--no-debugger", "--no-reload" ], "jinja": true, "justMyCode": true },注意: 如果你的配置中的
env条目包含"FLASK_APP": "${workspaceFolder}/app.py",请将其更改为"FLASK_APP": "app.py",如上所示。否则,你可能会遇到类似“无法导入模块C”的错误信息,其中C是你的项目文件夹所在的驱动器号。注意: 一旦创建了
launch.json,编辑器中会出现一个添加配置按钮。该按钮显示一个额外的配置列表,可以添加到配置列表的开头。(运行 > 添加配置菜单命令执行相同的操作)。 -
保存
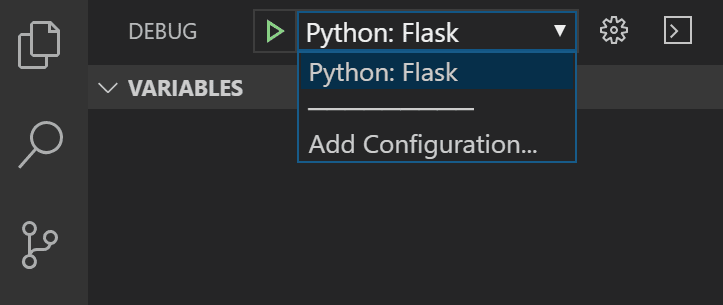
launch.json(⌘S (Windows, Linux Ctrl+S))。在调试配置下拉列表中选择 Python: Flask 配置。
-
通过选择运行 > 开始调试菜单命令,或选择列表旁边的绿色开始调试箭头(F5)来启动调试器:

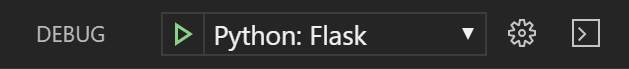
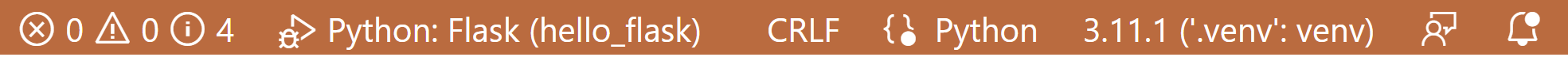
请注意,状态栏会改变颜色以指示调试:

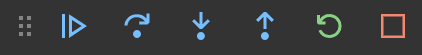
调试工具栏(如下所示)也会出现在 VS Code 中,包含以下顺序的命令:暂停(或继续,F5),跳过(F10),步入(F11),步出(⇧F11 (Windows, Linux Shift+F11)),重启(⇧⌘F5 (Windows, Linux Ctrl+Shift+F5)),和停止(⇧F5 (Windows, Linux Shift+F5))。有关每个命令的描述,请参见VS Code 调试。

-
输出显示在“Python调试控制台”终端中。Ctrl+点击该终端中的
http://127.0.0.1:5000/链接以在浏览器中打开该URL。在浏览器的地址栏中,导航到http://127.0.0.1:5000/hello/VSCode。在页面渲染之前,VS Code会在您设置的断点处暂停程序。断点上的小黄色箭头表示这是要运行的下一行代码。
-
使用“单步跳过”来运行
now = datetime.now()语句。 -
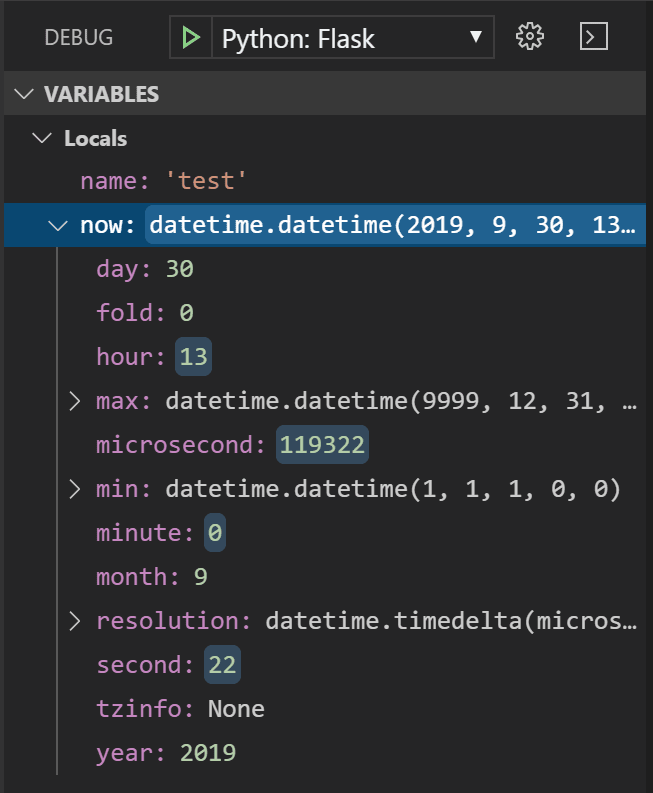
在 VS Code 窗口的左侧,您会看到一个变量面板,显示局部变量,例如
now,以及参数,例如name。下面是监视、调用堆栈和断点的面板(详情请参阅 VS Code 调试)。在局部变量部分,尝试展开不同的值。您还可以双击值(或使用 Enter (Windows, Linux F2))来修改它们。然而,更改诸如now之类的变量可能会破坏程序。开发人员通常只在代码未生成正确值时才进行更改以修正值。
-
当程序暂停时,调试控制台面板(与终端面板中的“Python调试控制台”不同)允许您使用程序的当前状态来试验表达式并尝试代码片段。例如,一旦您单步执行了
now = datetime.now()这一行,您可能会尝试不同的日期/时间格式。在编辑器中,选择读取now.strftime("%A, %d %B, %Y at %X")的代码,然后右键单击并选择在调试控制台中评估以将该代码发送到调试控制台,在那里运行:now.strftime("%A, %d %B, %Y at %X") 'Wednesday, 31 October, 2018 at 18:13:39'提示: 调试控制台 还会显示应用程序内部的异常,这些异常可能不会出现在终端中。例如,如果您在 运行和调试 视图的 调用堆栈 区域看到“暂停在异常”消息,请切换到 调试控制台 查看异常消息。
-
将该行复制到调试控制台底部的>提示符中,并尝试更改格式:
now.strftime("%a, %d %B, %Y at %X") 'Wed, 31 October, 2018 at 18:13:39' now.strftime("%a, %d %b, %Y at %X") 'Wed, 31 Oct, 2018 at 18:13:39' now.strftime("%a, %d %b, %y at %X") 'Wed, 31 Oct, 18 at 18:13:39' -
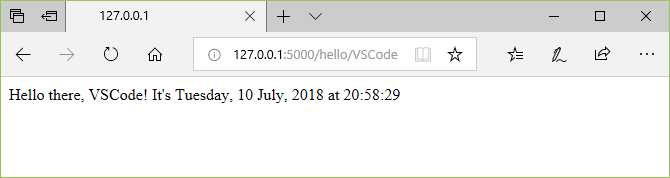
如果你愿意,可以逐步执行几行代码,然后选择继续(F5)让程序运行。浏览器窗口显示结果:

-
更改代码中的行以使用不同的日期时间格式,例如
now.strftime("%a, %d %b, %y at %X"),然后保存文件。Flask 服务器将自动重新加载,这意味着更改将应用而无需重新启动调试器。刷新浏览器上的页面以查看更新。 -
完成后关闭浏览器并停止调试器。要停止调试器,请使用停止工具栏按钮(红色方块)或运行 > 停止调试命令(⇧F5 (Windows, Linux Shift+F5))。
提示: 为了方便重复导航到特定的URL,如
http://127.0.0.1:5000/hello/VSCode,可以使用
转到定义和查看定义命令
在使用Flask或任何其他库时,您可能希望检查这些库本身的代码。VS Code提供了两个方便的命令,可以直接导航到任何代码中类和其他对象的定义:
-
转到定义 从您的代码跳转到定义对象的代码。例如,在
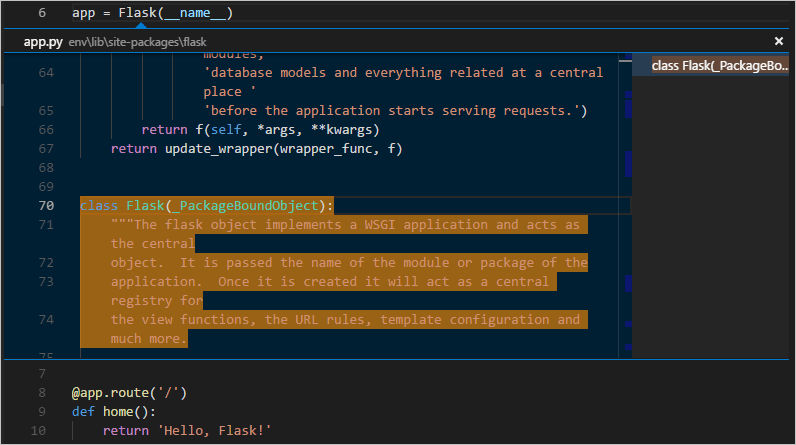
app.py中,右键点击Flask类(在行app = Flask(__name__)中)并选择 转到定义(或使用 F12),这将导航到 Flask 库中的类定义。 -
Peek Definition (⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10), 也可以在右键菜单中找到), 是类似的,但直接在编辑器中显示类定义(在编辑器窗口中腾出空间以避免遮挡任何代码)。按 Escape 关闭 Peek 窗口或使用右上角的 x。

使用模板渲染页面
在本教程中,您到目前为止创建的应用程序仅从Python代码生成纯文本网页。尽管可以直接在代码中生成HTML,但开发人员避免这种做法,因为它会使应用程序容易受到跨站脚本(XSS)攻击。例如,在本教程的hello_there函数中,有人可能会想到在代码中使用类似content = "的格式来格式化输出,其中Hello there, " + clean_name + "!
"content中的结果直接提供给浏览器。这种开放方式允许攻击者在URL中放置恶意HTML,包括JavaScript代码,最终进入clean_name,从而在浏览器中运行。
一个更好的做法是通过使用模板将HTML完全从代码中移除,这样你的代码就只关注数据值而不关注渲染。
- 模板是一个HTML文件,其中包含代码在运行时提供的值的占位符。模板引擎在渲染页面时负责进行替换。因此,代码只关注数据值,而模板只关注标记。
- Flask 的默认模板引擎是 Jinja,当你安装 Flask 时它会自动安装。该引擎提供了灵活的选项,包括自动转义(以防止 XSS 攻击)和模板继承。通过继承,你可以定义一个包含通用标记的基础页面,然后在基础上添加特定页面的内容。
在本节中,您将使用模板创建一个单页。在接下来的部分中,您将配置应用程序以提供静态文件,然后为应用程序创建多个页面,每个页面都包含来自基础模板的导航栏。
-
在
hello_flask文件夹内,创建一个名为templates的文件夹,这是Flask默认查找模板的地方。 -
在
templates文件夹中,创建一个名为hello_there.html的文件,内容如下。此模板包含两个名为“name”和“date”的占位符,它们由一对大括号{{和}}分隔。如你所见,你也可以直接在模板中包含格式化代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello, Flask</title> </head> <body> {%if name %} <strong>Hello there, {{ name }}!</strong> It's {{ date.strftime("%A, %d %B, %Y at %X") }}. {% else %} What's your name? Provide it after /hello/ in the URL. {% endif %} </body> </html>提示: Flask开发者通常使用flask-babel扩展来进行日期格式化,而不是使用
strftime,因为flask-babel考虑了地区和时区。 -
在
app.py中,在文件顶部附近导入Flask的render_template函数:from flask import render_template -
同样在
app.py中,修改hello_there函数以使用render_template加载模板并应用命名值(并添加一个路由以识别没有名称的情况)。render_template假设第一个参数相对于templates文件夹。通常,开发者将模板命名为与使用它们的函数相同的名称,但匹配名称不是必需的,因为你总是在代码中引用确切的文件名。@app.route("/hello/") @app.route("/hello/<name>") def hello_there(name = None): return render_template( "hello_there.html", name=name, date=datetime.now() )你可以看到代码现在更加简洁,只关注数据值,因为标记和格式都包含在模板中。
-
启动程序(在调试器内部或外部,使用 ⌃F5 (Windows, Linux Ctrl+F5)),导航到 /hello/name URL,并观察结果。
-
也可以尝试导航到一个 /hello/name URL,使用像
提供静态文件
静态文件有两种类型。第一种是像样式表这样的文件,页面模板可以直接引用。这些文件可以存放在应用程序的任何文件夹中,但通常放在static文件夹中。
第二种类型是您希望在代码中解决的问题,例如当您想要实现一个返回静态文件的API端点时。为此,Flask对象包含一个内置方法send_static_file,它生成一个包含应用程序static文件夹中静态文件的响应。
以下部分展示了两种类型的静态文件。
在模板中引用静态文件
-
在
hello_flask文件夹中,创建一个名为static的文件夹。 -
在
static文件夹中,创建一个名为site.css的文件,内容如下。输入此代码后,还可以观察VS Code为CSS文件提供的语法高亮,包括颜色预览:.message { font-weight: 600; color: blue; } -
在
templates/hello_there.html中,在标签之前添加以下行,这将创建对样式表的引用。<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='site.css')}}" />Flask的url_for标签在这里使用,创建了文件的适当路径。因为它可以接受变量作为参数,
url_for允许您根据需要以编程方式控制生成的路径。 -
同样在
templates/hello_there.html中,将元素的内容替换为以下标记,该标记使用message样式而不是标签(并且如果您只使用 hello/ URL 而不带名称,也会显示一条消息):{%if name %} <span class="message">Hello there, {{ name }}!</span> It's {{ date.strftime("%A, %d %B, %Y at %X") }}. {% else %} <span class="message">What's your name? Provide it after /hello/ in the URL.</span> {% endif %} -
运行应用程序,导航到 /hello/name URL,并观察消息是否以蓝色呈现。完成后停止应用程序。
从代码中提供静态文件
-
在
static文件夹中,创建一个名为data.json的JSON数据文件,内容如下(这是无意义的示例数据):{ "01": { "note": "This data is very simple because we're demonstrating only the mechanism." } } -
在
app.py中,添加一个带有路由 /api/data 的函数,该函数使用send_static_file方法返回静态数据文件:@app.route("/api/data") def get_data(): return app.send_static_file("data.json") -
运行应用程序并导航到/api/data端点,以查看返回的静态文件。完成后停止应用程序。
创建多个扩展基础模板的模板
因为大多数网络应用程序有多个页面,而且这些页面通常共享许多共同的元素,开发者将这些共同的元素分离到一个基础页面模板中,其他页面模板可以扩展这个基础模板(这也被称为模板继承)。
此外,由于您可能会创建许多扩展相同模板的页面,因此在VS Code中创建一个代码片段非常有用,您可以使用它快速初始化新的页面模板。代码片段可以帮助您避免繁琐且容易出错的复制粘贴操作。
以下部分将逐步介绍此过程的不同部分。
创建一个基础页面模板和样式
Flask中的基础页面模板包含一组页面的所有共享部分,包括对CSS文件、脚本文件等的引用。基础模板还定义了一个或多个块标签,扩展基础模板的其他模板应覆盖这些标签。块标签在基础模板和扩展模板中由{% block 和{% endblock %}界定。
以下步骤展示了如何创建一个基础模板。
-
在
templates文件夹中,创建一个名为layout.html的文件,内容如下,其中包含名为“title”和“content”的块。如你所见,标记定义了一个简单的导航栏结构,带有指向主页、关于和联系页面的链接,这些页面将在后面的部分中创建。每个链接再次使用Flask的url_for标签在运行时生成匹配路由的链接。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{% block title %}{% endblock %}</title> <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='site.css')}}" /> </head> <body> <div class="navbar"> <a href="{{ url_for('home') }}" class="navbar-brand">Home</a> <a href="{{ url_for('about') }}" class="navbar-item">About</a> <a href="{{ url_for('contact') }}" class="navbar-item">Contact</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2018</p> </footer> </div> </body> </html> -
将以下样式添加到
static/site.css中,放在现有的“message”样式下面,并保存文件。请注意,本教程不尝试展示响应式设计;这些样式只是生成一个相对有趣的结果。.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
此时你可以运行应用程序,但由于你还没有在任何地方使用基础模板,也没有更改任何代码文件,结果与上一步相同。完成剩余部分以查看最终效果。
创建一个代码片段
因为你在下一节中创建的三个页面都扩展了layout.html,所以创建一个代码片段来初始化一个新的模板文件并引用基础模板可以节省时间。代码片段提供了一个来自单一来源的一致代码片段,这避免了从现有代码中复制粘贴时可能出现的错误。
-
在 VS Code 中,选择 文件 > 首选项 > 配置用户代码片段。
-
在出现的列表中,选择html。如果您之前创建过代码片段,该选项可能会在列表的现有代码片段部分显示为“html.json”。
-
在 VS Code 打开
html.json后,在现有的大括号内添加以下条目(此处未显示的解释性注释描述了诸如$0行指示 VS Code 在插入代码片段后放置光标的位置等细节):"Flask Tutorial: template extending layout.html": { "prefix": "flextlayout", "body": [ "{% extends \"layout.html\" %}", "{% block title %}", "$0", "{% endblock %}", "{% block content %}", "{% endblock %}" ], "description": "Boilerplate template that extends layout.html" }, -
保存
html.json文件 (⌘S (Windows, Linux Ctrl+S)). -
现在,每当你开始输入代码片段的前缀,例如
flext,VS Code 会将该代码片段作为自动完成选项提供,如下一节所示。你也可以使用 插入代码片段 命令从菜单中选择一个代码片段。
有关代码片段的更多信息,请参阅创建片段。
使用代码片段添加页面
有了这段代码片段,你可以快速为首页、关于和联系页面创建模板。
-
在
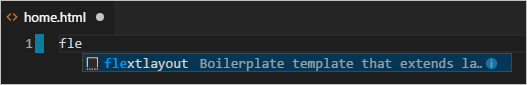
templates文件夹中,创建一个名为home.html的新文件,然后开始输入flext以查看片段作为完成项出现:
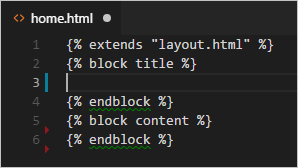
当你选择完成时,代码片段会显示出来,光标位于代码片段的插入点:

-
在“title”块的插入点处,写入
Home,在“content”块中,写入Home page for the Visual Studio Code Flask tutorial.
-
在
templates文件夹中,创建about.html,使用代码片段插入样板标记,分别在“title”和“content”块中插入About us和关于Visual Studio Code Flask教程的页面。
-
重复上一步,使用
Contact us和Visual Studio Code Flask教程的联系页面。
templates/contact.html。 -
在
app.py中,添加用于/about/和/contact/路由的函数,这些函数应引用它们各自的页面模板。同时修改home函数以使用home.html模板。# Replace the existing home function with the one below @app.route("/") def home(): return render_template("home.html") # New functions @app.route("/about/") def about(): return render_template("about.html") @app.route("/contact/") def contact(): return render_template("contact.html")
运行应用程序
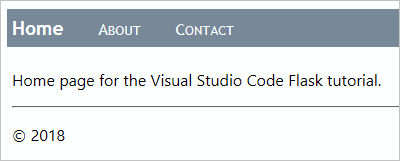
所有页面模板就位后,保存app.py,运行应用程序,并打开浏览器查看结果。在页面之间导航以验证页面模板是否正确扩展了基础模板。

注意: 如果您没有看到最新的更改,您可能需要对页面进行硬刷新,以避免看到缓存的文件。
可选活动
以下部分描述了在使用Python和Visual Studio Code时,您可能会发现有用的额外步骤。
为环境创建一个requirements.txt文件
当你通过源代码控制或其他方式分享你的应用代码时,复制虚拟环境中的所有文件是没有意义的,因为接收者总是可以自己重新创建环境。
因此,开发者通常会将虚拟环境文件夹从源代码控制中省略,而是使用requirements.txt文件来描述应用程序的依赖关系。
虽然你可以手动创建文件,但你也可以使用pip freeze命令根据激活环境中安装的精确库生成文件:
-
使用Python: 选择解释器命令选择您选择的环境后,运行终端: 创建新终端命令(⌃⇧` (Windows, Linux Ctrl+Shift+`)))以打开一个激活了该环境的终端。
-
在终端中,运行
pip freeze > requirements.txt以在您的项目文件夹中创建requirements.txt文件。
任何接收项目副本的人(或任何构建服务器)只需运行pip install -r requirements.txt命令即可重新安装原始环境中的包。(然而,接收者仍然需要创建自己的虚拟环境。)
注意:
pip freeze列出了当前环境中安装的所有 Python 包,包括你当前未使用的包。该命令还会列出带有确切版本号的包,你可能希望将其转换为范围以便将来更具灵活性。更多信息,请参阅 pip 命令文档中的 需求文件。
重构项目以支持进一步开发
在这个Flask教程中,所有的应用程序代码都包含在一个app.py文件中。为了便于进一步开发和分离关注点,将app.py中的部分代码重构到单独的文件中是很有帮助的。
-
在您的项目文件夹中,为应用程序创建一个文件夹,例如
hello_app,以将其文件与其他项目级文件(如requirements.txt和VS Code存储设置和调试配置文件的.vscode文件夹)分开。 -
将
static和templates文件夹移动到hello_app中,因为这些文件夹肯定包含应用程序代码。 -
在
hello_app文件夹中,创建一个名为views.py的文件,该文件包含路由和视图函数:from flask import Flask from flask import render_template from datetime import datetime from . import app @app.route("/") def home(): return render_template("home.html") @app.route("/about/") def about(): return render_template("about.html") @app.route("/contact/") def contact(): return render_template("contact.html") @app.route("/hello/") @app.route("/hello/<name>") def hello_there(name = None): return render_template( "hello_there.html", name=name, date=datetime.now() ) @app.route("/api/data") def get_data(): return app.send_static_file("data.json") -
在
hello_app文件夹中,创建一个文件__init__.py,内容如下:import flask app = flask.Flask(__name__) -
在
hello_app文件夹中,创建一个文件webapp.py,内容如下:# Entry point for the application. from . import app # For application discovery by the 'flask' command. from . import views # For import side-effects of setting up routes. -
打开调试配置文件
launch.json并更新env属性如下,以指向启动对象:"env": { "FLASK_APP": "hello_app.webapp" }, -
删除项目根目录中的原始
app.py文件,因为其内容已移至其他应用文件中。 -
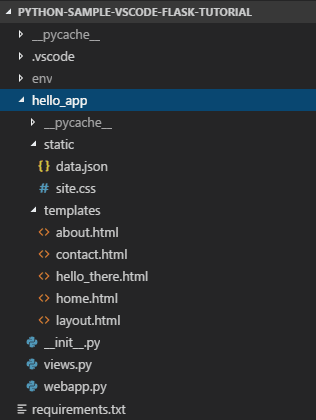
您的项目结构现在应该类似于以下内容:

-
再次在调试器中运行应用程序以确保一切正常。要在VS Code调试器之外运行应用程序,请从终端使用以下步骤:
- Set an environment variable for
FLASK_APP. On Linux and macOS, useexport set FLASK_APP=webapp; on Windows use$env:FLASK_APP=webappif you're using PowerShell, orset FLASK_APP=webappif you're using Command Prompt. - Navigate into the
hello_appfolder, then launch the program usingpython -m flask run.
- Set an environment variable for
使用Docker扩展为Flask应用创建容器
Docker 扩展使得从 Visual Studio Code 构建、管理和部署容器化应用程序变得容易。如果您有兴趣学习如何为本教程中开发的 Flask 应用程序创建 Python 容器,请查看容器中的 Python教程,该教程将引导您完成以下步骤:
- 创建一个描述简单Python容器的
Dockerfile文件。 - 构建、运行并验证Flask应用程序的功能。
- 调试在容器中运行的应用程序。
如果您有任何问题,您可以在Python扩展讨论问答上搜索答案或提问。
下一步
恭喜您完成了在Visual Studio Code中使用Flask的演练!
本教程的完整代码项目可以在GitHub上找到:python-sample-vscode-flask-tutorial。
因为本教程仅涉及页面模板的表面知识,更多关于模板的信息请参考Jinja2文档。模板设计者文档包含了模板语言的所有细节。您可能还想查看官方Flask教程以及Flask扩展的文档。
要在生产网站上尝试您的应用程序,请查看教程使用Docker容器将Python应用程序部署到Azure应用服务。Azure还提供了一个标准容器,Linux上的应用服务,您可以从VS Code内部将Web应用程序部署到该容器。
您可能还想查看VS Code文档中与Python相关的以下文章: