在WSL中开发
Visual Studio Code WSL 扩展允许您直接从 VS Code 中使用 Windows Subsystem for Linux (WSL) 作为您的全职开发环境。您可以在基于 Linux 的环境中开发,使用 Linux 特定的工具链和实用程序,并在 Windows 的舒适环境中运行和调试基于 Linux 的应用程序。
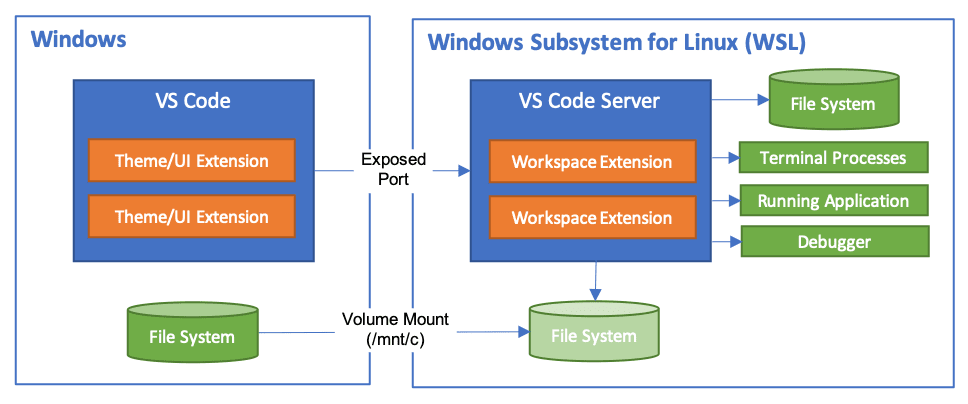
该扩展直接在WSL中运行命令和其他扩展,因此您可以编辑位于WSL或挂载的Windows文件系统中的文件(例如/mnt/c),而无需担心路径问题、二进制兼容性或其他跨操作系统的挑战。该扩展将在WSL内部安装VS Code服务器;该服务器独立于WSL中任何现有的VS Code安装。

这使得VS Code能够提供本地质量的开发体验——包括完整的IntelliSense(代码补全)、代码导航和调试——无论您的代码托管在何处。
入门指南
注意: 在阅读完本主题后,您可以开始学习入门教程 WSL 教程。
安装
要开始,你需要:
-
安装Windows Subsystem for Linux以及您首选的Linux发行版。
注意: WSL 1 对于某些类型的开发确实存在一些已知限制。此外,由于扩展中的原生源代码依赖于
glibc,在Alpine Linux中安装的扩展可能无法正常工作。详情请参阅远程开发与Linux文章。 -
在Windows端(不在WSL中)安装Visual Studio Code。
注意:在安装过程中提示选择附加任务时,请确保勾选添加到PATH选项,这样您就可以使用
code命令轻松在WSL中打开文件夹。
打开远程文件夹或工作区
从WSL终端
在VS Code中打开Windows Subsystem for Linux中的文件夹与从命令提示符或PowerShell打开Windows文件夹非常相似。
-
打开一个WSL终端窗口(使用开始菜单项或从命令提示符/PowerShell中输入
wsl)。 -
导航到您想在 VS Code 中打开的文件夹(包括但不限于 Windows 文件系统挂载点,如
/mnt/c) -
在终端中输入
code .。第一次执行此操作时,您应该会看到VS Code获取在WSL中运行所需的组件。这只需要很短的时间,并且只需要一次。注意: 如果此命令不起作用,您可能需要重新启动终端,或者在安装时可能没有将 VS Code 添加到您的路径中。
-
片刻之后,一个新的 VS Code 窗口将会出现,你会看到一个通知,显示 VS Code 正在 WSL 中打开文件夹。

VS Code 现在将继续在 WSL 中配置自身,并在其取得进展时保持您的最新状态。
-
完成后,您现在会在左下角看到一个WSL指示器,您可以像平常一样使用VS Code!

就是这样!您在此窗口中执行的任何 VS Code 操作都将在 WSL 环境中执行,包括编辑和文件操作、调试、使用终端等。
来自 VS Code
或者,你可以直接从VS Code打开一个WSL窗口:
- 启动 VS Code。
- 按下 F1,选择 WSL: 连接到 WSL 以连接默认的发行版,或选择 WSL: 使用发行版连接到 WSL 以连接特定的发行版。
- 使用文件菜单打开您的文件夹。
如果您已经打开了一个文件夹,您也可以使用WSL: 在WSL中重新打开文件夹命令。系统会提示您选择使用哪个发行版。
如果您在WSL窗口中并希望在本地窗口中打开当前输入,请使用WSL: 在Windows中重新打开。
从Windows命令提示符
要从Windows提示符直接打开WSL窗口,请使用--remote命令行参数:
code --remote wsl+
例如:code --remote wsl+Ubuntu /home/jim/projects/c
我们需要对输入路径是文件还是文件夹进行一些猜测。如果它有文件扩展名,则被视为文件。
要强制打开一个文件夹,请在路径中添加斜杠或使用:
code --folder-uri vscode-remote://wsl+Ubuntu/home/ubuntu/folder.with.dot
要强制打开一个文件,请添加 --goto 或使用:
code --file-uri vscode-remote://wsl+Ubuntu/home/ubuntu/fileWithoutExtension
使用 Git
如果您在WSL和Windows中使用相同的仓库,请确保设置一致的行尾。详情请参阅技巧和窍门。
您还可以通过配置WSL使用Windows Git凭证管理器来避免密码。详情请参阅技巧和窍门。
管理扩展
VS Code 在以下两个地方之一运行扩展:本地 UI/客户端,或在 WSL 中。虽然影响 VS Code UI 的扩展(如主题和代码片段)是安装在本地,但大多数扩展将驻留在 WSL 中。
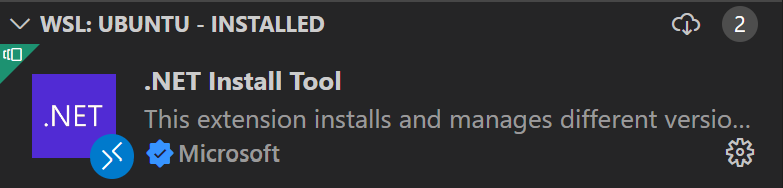
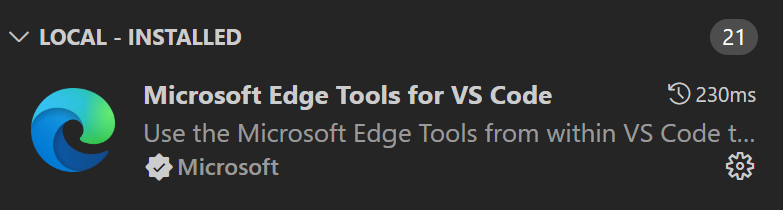
如果您从扩展视图安装扩展,它将自动安装在正确的位置。安装后,您可以根据类别分组判断扩展的安装位置。将会有本地 - 已安装类别和一个用于WSL的类别。


注意: 如果您是扩展作者,并且您的扩展无法正常工作或安装位置错误,请参阅支持远程开发以获取详细信息。
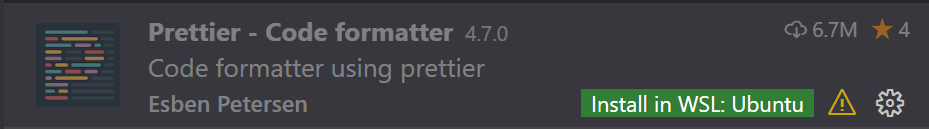
实际上需要在远程运行的本地扩展将在本地 - 已安装类别中显示为灰色并禁用。选择安装以在远程主机上安装扩展。

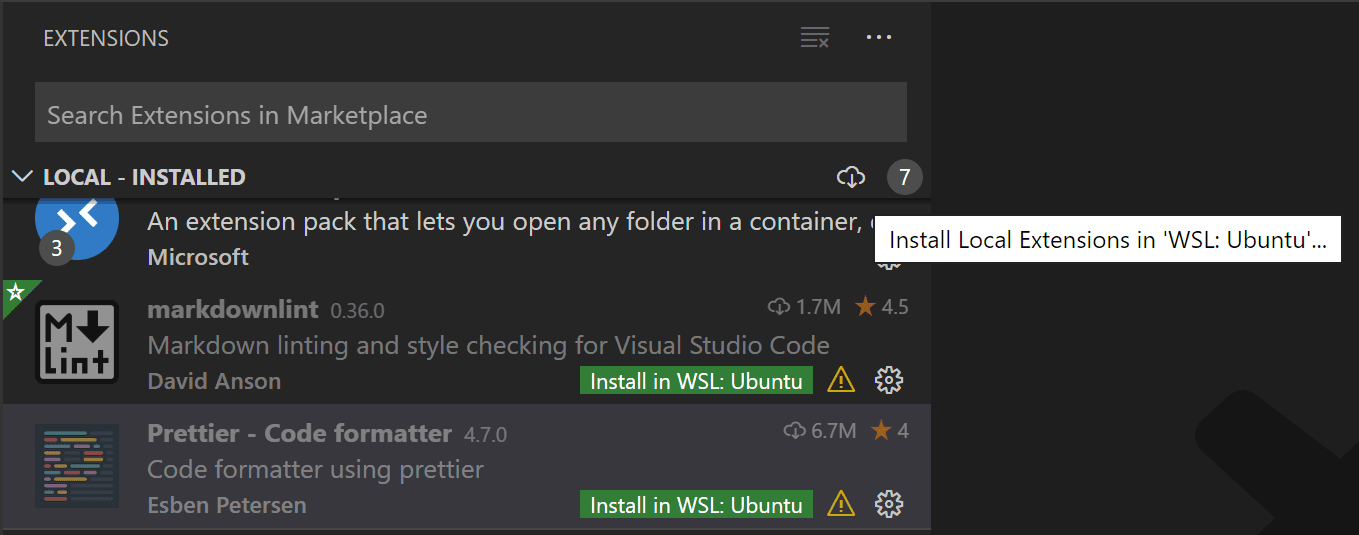
你也可以通过在扩展视图中选择在WSL中安装本地扩展:{Name},使用本地 - 已安装标题栏右侧的云按钮来安装所有本地安装的扩展。这将显示一个下拉菜单,你可以在其中选择要在WSL实例中安装的本地安装扩展。

在WSL中打开终端
在VS Code中从WSL打开终端非常简单。一旦在WSL中打开了文件夹,任何终端窗口你在VS Code中打开的(终端 > 新建终端)将自动在WSL中运行,而不是在本地运行。
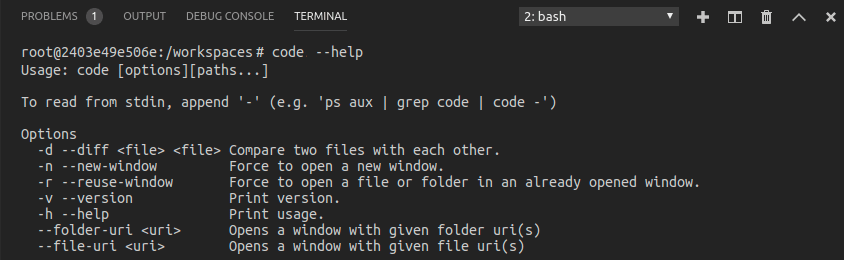
你也可以在同一个终端窗口中使用code命令行来执行许多操作,例如在WSL中打开一个新文件或文件夹。输入code --help以查看命令行中可用的选项。

在WSL中调试
一旦你在WSL中打开了一个文件夹,你就可以像在本地运行应用程序一样使用VS Code的调试器。例如,如果你在launch.json中选择了一个启动配置并开始调试(F5),应用程序将在远程主机上启动,并将调试器附加到它。
请参阅调试文档,了解如何在.vscode/launch.json中配置VS Code的调试功能。
WSL 特定设置
当你在WSL中打开一个文件夹时,VS Code的本地用户设置也会被重用。虽然这保持了你的用户体验一致,但你可能希望在本地机器和WSL之间改变一些设置。幸运的是,一旦你连接到WSL,你也可以通过从命令面板(F1)运行Preferences: Open Remote Settings命令或在设置编辑器中选择Remote选项卡来设置WSL特定的设置。这些设置将覆盖你在WSL中打开文件夹时已有的任何本地设置。
高级:环境设置脚本
当VS Code Remote在WSL中启动时,不会运行任何shell启动脚本。这样做是为了避免针对shell调整的启动脚本出现问题。如果您想运行额外的命令或修改环境,可以在设置脚本~/.vscode-server/server-env-setup(Insiders版本:~/.vscode-server-insiders/server-env-setup)中进行。如果存在该脚本,它将在服务器启动之前被处理。
脚本需要是一个有效的Bourne shell脚本。请注意,无效的脚本将阻止服务器启动。如果最终导致服务器无法启动的脚本,您将不得不使用常规的WSL shell并删除或重命名设置脚本。
检查WSL日志(WSL: 显示日志)以查看输出和错误。
高级:在容器中打开 WSL 2 文件夹
如果您正在使用WSL 2和Docker Desktop的WSL 2后端,您可以使用Dev Containers扩展来处理存储在WSL中的源代码!只需按照以下步骤操作:
-
如果您还没有这样做,请安装并设置 Docker Desktop 的 WSL 2 支持。
提示: 转到设置 > 资源 > WSL 集成并启用与您将使用的 WSL 发行版的 Docker 集成。
-
如果尚未安装,请安装Dev Containers扩展以及WSL扩展。
-
接下来,在WSL中打开你的源代码文件夹,就像平常一样。
-
一旦你的文件夹在WSL中打开,从命令面板中选择Dev Containers: Reopen in Container(F1)。
-
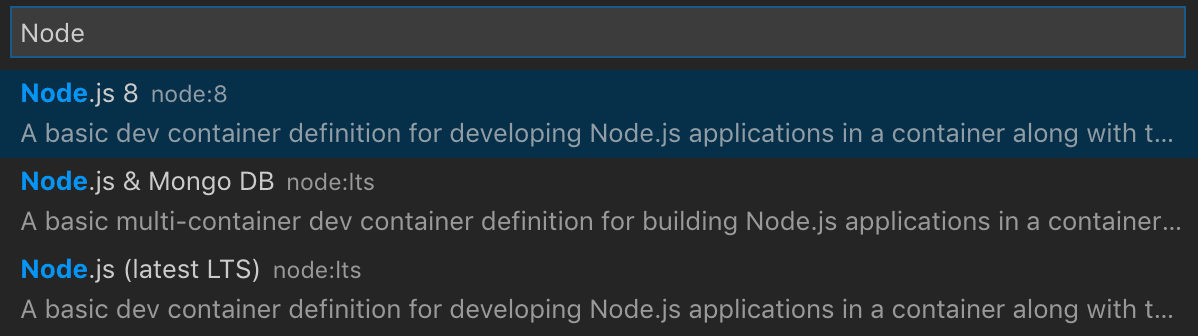
如果文件夹中没有
.devcontainer/devcontainer.json文件,系统会要求您从可筛选的列表中选择一个起点,或者选择一个现有的Dockerfile或Docker Compose文件(如果存在)。
-
VS Code 窗口(实例)将重新加载并开始构建开发容器。进度通知提供状态更新。

-
构建完成后,VS Code 将自动连接到容器。您现在可以从容器内部处理您的源代码。
查看Dev Containers 文档以获取更多信息。
已知限制
本节包含WSL常见问题的列表。目的不是提供完整的问题列表,而是突出一些WSL中常见的常见问题。
我在WSL 1中尝试重命名打开的工作空间中的文件夹时遇到EACCES: permission denied错误
这是WSL文件系统实现中的一个已知问题(Microsoft/WSL#3395, Microsoft/WSL#1956),由VSCode激活的文件监视器引起。该问题仅在WSL 2中才会得到修复。
为了避免这个问题,将remote.WSL.fileWatcher.polling设置为true。然而,基于轮询的文件监视对大型工作区有性能影响。
对于大型工作区,您可能需要增加轮询间隔:remote.WSL.fileWatcher.pollingInterval 并控制被监视的文件夹:files.watcherExclude。
WSL 2 没有那个文件监视器问题,也不受新设置的影响。
WSL 1 中的 Golang
| Issue | Existing issues |
|---|---|
| Delve debugger doesn't work under WSL | go-delve/delve#810, Microsoft/vscode-go#926 |
WSL 1 中的 Node.js
| Issue | Existing issues |
|---|---|
| NodeJS Error: spawn EACCES (different variants of this error) | Microsoft/WSL#3886 |
| Webpack HMR not working | Microsoft/WSL#2709 |
| Firebase via node unusably slow only on WSL | Microsoft/WSL#2657 |
Git 限制
如果你使用SSH克隆Git仓库,并且你的SSH密钥有密码,VS Code的拉取和同步功能在远程运行时可能会挂起。要么使用没有密码的SSH密钥,要么使用HTTPS克隆,或者从命令行运行git push来解决这个问题。
Docker 扩展限制
虽然Docker扩展可以在远程和本地运行,但如果它已经在本地安装,你将无法在远程SSH主机上安装,除非先在本地卸载它。我们将在未来的VS Code版本中解决这个问题。
扩展限制
许多扩展程序在WSL中无需修改即可工作。然而,在某些情况下,某些功能可能需要更改。如果您遇到扩展问题,请参阅此处了解常见问题和解决方案的摘要,您可以在报告问题时向扩展作者提及。
此外,在使用基于Alpine Linux的发行版时,WSL中安装的一些扩展可能由于扩展内部原生代码中的glibc依赖关系而无法工作。详情请参阅使用Linux进行远程开发文章。
常见问题
为什么我被要求更改默认的发行版?
当使用WSL: 使用发行版连接到WSL并在早于Windows 10 2019年5月更新(版本1903)的WSL上运行时,您将被要求切换默认发行版,因为WSL命令只能在默认发行版上工作,因为它还不支持-d选项。
你可以随时使用wslconfig.exe手动切换默认的发行版。
例如:
wslconfig /setdefault Ubuntu
您可以使用以下命令查看已安装的发行版:
wslconfig /l
我遇到了关于缺少库或依赖项的错误
一些扩展依赖于某些WSL Linux发行版的默认安装中未包含的库。您可以通过使用其包管理器将其他库添加到您的Linux发行版中。对于基于Ubuntu和Debian的发行版,运行sudo apt-get install 来安装所需的库。请查看您的扩展文档或提到的运行时的文档以获取其他安装详细信息。
WSL扩展的连接要求是什么?
WSL 扩展和 VS Code 服务器需要出站 HTTPS(端口 443)连接到:
update.code.visualstudio.commarketplace.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
一些扩展(如C#)从download.microsoft.com或download.visualstudio.microsoft.com下载次级依赖项。其他扩展(如Visual Studio Live Share)可能有额外的连接要求。如果遇到问题,请查阅扩展的文档以获取详细信息。
服务器与VS Code客户端之间的所有其他通信都是通过一个随机的本地TCP端口完成的。您可以在网络连接文章中找到VS Code本身需要访问的位置列表。
我在代理后面并且有连接问题
Windows 或 WSL 端可能缺少代理设置。
当从VSCode中打开一个远程窗口时,WSL扩展会尝试在Windows端下载VSCode服务器。因此,它使用Windows端的代理配置:
- 继承自操作系统设置
- 如Visual Studio Code 中的网络连接所述
当从WSL终端启动远程VSCode时,下载是通过WSL发行版中的wget完成的。可以在以下位置配置代理设置:
一旦服务器启动并运行,将使用远程选项卡上的代理设置。
我可以强制扩展在本地/远程运行吗?
扩展通常被设计和测试为在本地或远程运行,而不是两者兼而有之。然而,如果扩展支持,您可以在settings.json文件中强制其在特定位置运行。
例如,下面的设置将强制Docker扩展在本地运行,而Remote - SSH: Editing Configuration Files扩展将远程运行,而不是它们的默认设置:
"remote.extensionKind": {
"ms-azuretools.vscode-docker": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
使用"ui"而不是"workspace"的值将强制扩展在本地UI/客户端运行。通常,除非扩展文档中另有说明,否则应仅用于测试,因为它可能会破坏扩展。有关详细信息,请参阅支持远程开发的文章。
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程的细节,因此大多数扩展无需修改即可工作。然而,鉴于扩展可以使用任何他们想要的 node 模块或运行时,有时可能需要进行调整。我们建议您测试您的扩展,以确保不需要更新。详情请参见 支持远程开发。
问题或反馈
- 参见 提示与技巧 或 常见问题解答。
- 在Stack Overflow上搜索。
- 添加一个功能请求或报告问题。
- 为我们的文档或VS Code本身做出贡献。
- 详情请参阅我们的CONTRIBUTING指南。