网络上的Jupyter Notebooks
Visual Studio Code 支持在桌面上使用 Jupyter Notebooks,并扩展到各种基于浏览器的平台,如 GitHub Codespaces 和 VS Code for the Web。
使用这些基于浏览器的平台,您可以在您的机器上无需安装任何东西的情况下工作于您的笔记本(以及更多!)。您可以在下面阅读更多关于每个选项的信息以及如何开始:
- Jupyter notebooks 在 GitHub Codespaces 上
- 在 VS Code for the Web 上使用 VS Code Server 进行远程隧道连接
- 在VS Code网页版上连接到远程Jupyter服务器
Codespaces上的Jupyter笔记本
在VS Code中开发Jupyter笔记本可以完全通过基于Web的界面使用GitHub Codespaces完成,这是一个云托管的开发环境,安全且可配置,提供免费的计算资源(更多关于Codespaces的月度使用配额)。这意味着您可以利用所有VS Code功能,包括Jupyter笔记本支持,而无需在您的机器上安装任何东西。要快速开始:
-
在探索快速启动模板下,选择使用此模板以获取Jupyter Notebook。如果您没有看到Jupyter Notebook模板,请选择查看全部并搜索该模板。

-
就是这样!将为您创建一个代码空间以开始使用!
提示: 您可以通过将配置文件提交到您的仓库(通常称为代码即配置)来自定义您的项目,这为您的项目的所有用户创建了一个可重复的代码空间配置。您还可以在devcontainers/images 仓库上查看预定义配置的示例,并根据您的项目需要进行使用和/或修改。
在VS Code网页版上的Jupyter笔记本
你也可以通过访问https://vscode.dev或https://github.dev(在GitHub上查看仓库时输入'.'即可使用)来使用VS Code for the Web。使用VS Code for the Web时,你有两种选项可以连接到以下类型的笔记本内核:
使用VS Code服务器进行远程隧道连接
您可以通过在远程机器上安装VS Code Server并通过VS Code for the Web访问它(您也可以连接到VS Code Desktop上的服务器),从而安全地连接到远程机器,而无需SSH。为此:
-
在你的远程机器上安装
codeCLI。注意:如果远程机器上已经安装了VS Code Desktop,则可以跳过此步骤,因为
codeCLI已内置在VS Code Desktop中。 -
使用隧道命令创建一个安全隧道:
code tunnel(如果你希望使用每日发布的VS Code,也可以运行code-insiders tunnel),并按照提示授予服务器访问权限。这将在你的远程机器上下载并启动VS Code服务器,然后创建一个隧道连接到它。 -
使用CLI输出的vscode.dev URL,该URL与此远程机器绑定,例如
https://vscode.dev/tunnel//
以便在任何客户端上访问此远程机器。 -
打开一个笔记本文件并选择任何Jupyter内核或Python环境来运行你的代码。
连接到远程Jupyter服务器
你也可以通过粘贴以下格式的URL连接到任何远程Jupyter服务器:http://。
为此,请选择Jupyter: Specify Jupyter Server for Connections命令,然后粘贴您的远程Jupyter服务器的URL。

要在旧版本的VS Code和Jupyter扩展中输入远程Jupyter服务器URL:
-
点击状态栏上的Jupyter 服务器:。

-
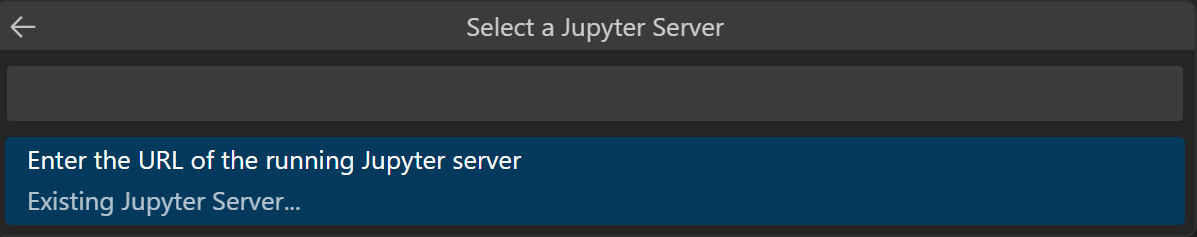
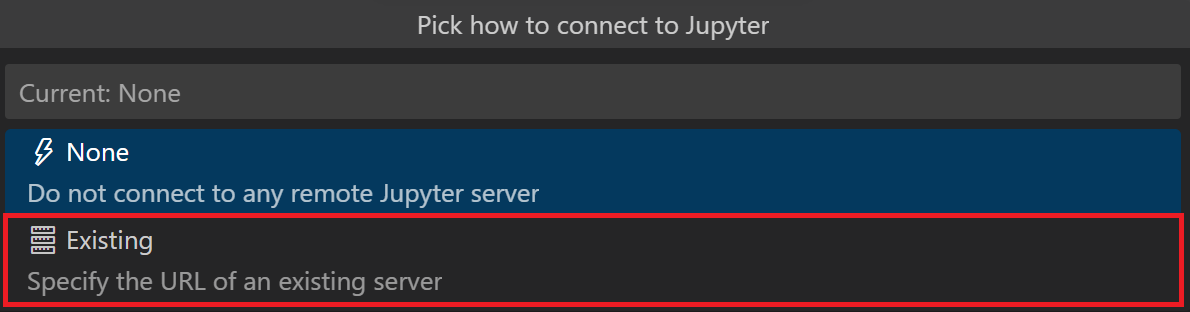
选择现有。

当你启动远程服务器时,请确保:
- 允许所有来源(例如
--NotebookApp.allow_origin='*')以允许外部访问您的服务器。 - 将笔记本设置为监听所有IP地址 (
--NotebookApp.ip='0.0.0.0').
限制
由于VS Code for the Web完全在您的网页浏览器中运行,与桌面版和Codespaces体验相比,存在一些限制。
- 无法访问 VS Code 终端(尽管你可以从笔记本单元格中运行 magic commands)
- 有限的调试
- 部分 Python IntelliSense 支持
- 不支持 isort 扩展
继续在Codespaces上工作
与VS Code桌面版一样,您可以轻松地从VS Code for the Web(https://vscode.dev 或 https://github.dev)继续在Codespaces上工作。当您选择继续工作在新的代码空间中时,您未提交的更改将随您一起移动。为此:
-
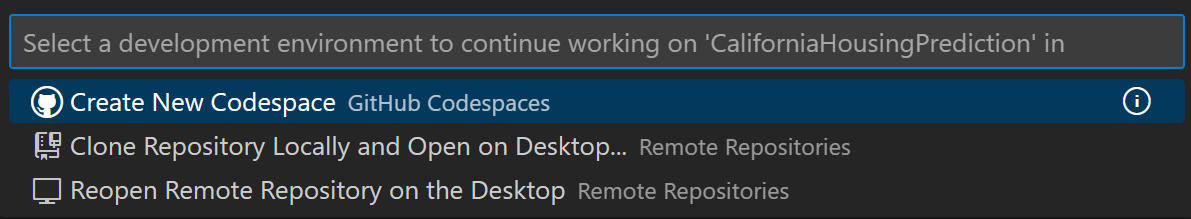
打开命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))并选择继续工作...。
-
选择创建新的代码空间。

-
按照提示将您的工作更改存储在云端并登录到Codespaces。
-
选择您的代码空间的实例类型(核心数、RAM 和存储)。
你也可以通过远程资源管理器手动提交更改并创建一个代码空间:
-
通过打开命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))并选择Codespaces: 登录来登录Codespaces。
-
从活动栏导航到Remote Explorer视图。

从远程资源管理器视图中,您可以连接到现有的代码空间或创建一个新的代码空间。这将为您打开一个新窗口,以便在代码空间上继续处理您的项目。