在VS Code中使用C++进行Linux开发
在本教程中,您将配置Visual Studio Code以在Linux上使用GCC C++编译器(g++)和GDB调试器。GCC代表GNU编译器集合;GDB是GNU调试器。
配置完VS Code后,您将在VS Code中编译并调试一个简单的C++程序。本教程不教授GCC、GDB、Ubuntu或C++语言。对于这些主题,网上有许多优秀的资源可供参考。
如果您遇到问题,请随时在本教程的VS Code 文档存储库中提交问题。
先决条件
要成功完成本教程,您必须执行以下操作:
-
安装VS Code的C++扩展。您可以通过在扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X))中搜索'c++'来安装C/C++扩展。

确保已安装GCC
虽然你将使用VS Code来编辑你的源代码,但你将在Linux上使用g++编译器来编译源代码。你还将使用GDB进行调试。这些工具在Ubuntu上默认未安装,因此你必须安装它们。幸运的是,这很容易。
首先,检查是否已经安装了GCC。要验证是否已安装,请打开终端窗口并输入以下命令:
gcc -v
如果未安装GCC,请从终端窗口运行以下命令以更新Ubuntu软件包列表。过时的Linux发行版有时可能会干扰安装新软件包的尝试。
sudo apt-get update
接下来使用以下命令安装GNU编译器工具和GDB调试器:
sudo apt-get install build-essential gdb
创建 Hello World
从终端窗口,创建一个名为projects的空文件夹来存储你的VS Code项目。然后创建一个名为helloworld的子文件夹,导航到该文件夹,并通过输入以下命令在该文件夹中打开VS Code:
mkdir projects
cd projects
mkdir helloworld
cd helloworld
code .
code . 命令在当前工作文件夹中打开 VS Code,该文件夹将成为您的“工作区”。在学习本教程的过程中,您将在工作区中的 .vscode 文件夹中创建三个文件:
tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)
添加 hello world 源代码文件
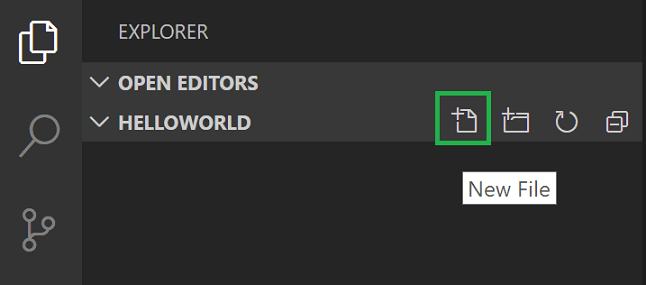
在文件资源管理器的标题栏中,选择新建文件并将文件命名为helloworld.cpp。

粘贴以下源代码:
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
return 0;
}
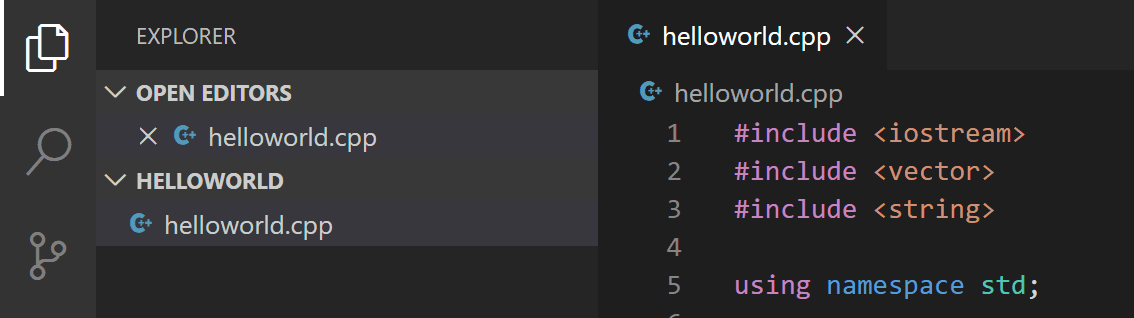
现在按下 ⌘S (Windows, Linux Ctrl+S) 来保存文件。注意,您的文件会列在 VS Code 侧边栏的 文件资源管理器 视图 (⇧⌘E (Windows, Linux Ctrl+Shift+E)) 中:

您还可以通过在主文件菜单中勾选自动保存来启用自动保存,以自动保存您的文件更改。
Visual Studio Code 边缘的活动栏允许您打开不同的视图,例如搜索、源代码管理和运行。您将在本教程的后面部分查看运行视图。您可以在 VS Code 的用户界面文档中了解更多关于其他视图的信息。
注意: 当你保存或打开一个C++文件时,你可能会看到来自C/C++扩展的通知,提示有Insiders版本可用,该版本允许你测试新功能和修复。你可以通过选择
X(清除通知)来忽略此通知。
探索 IntelliSense
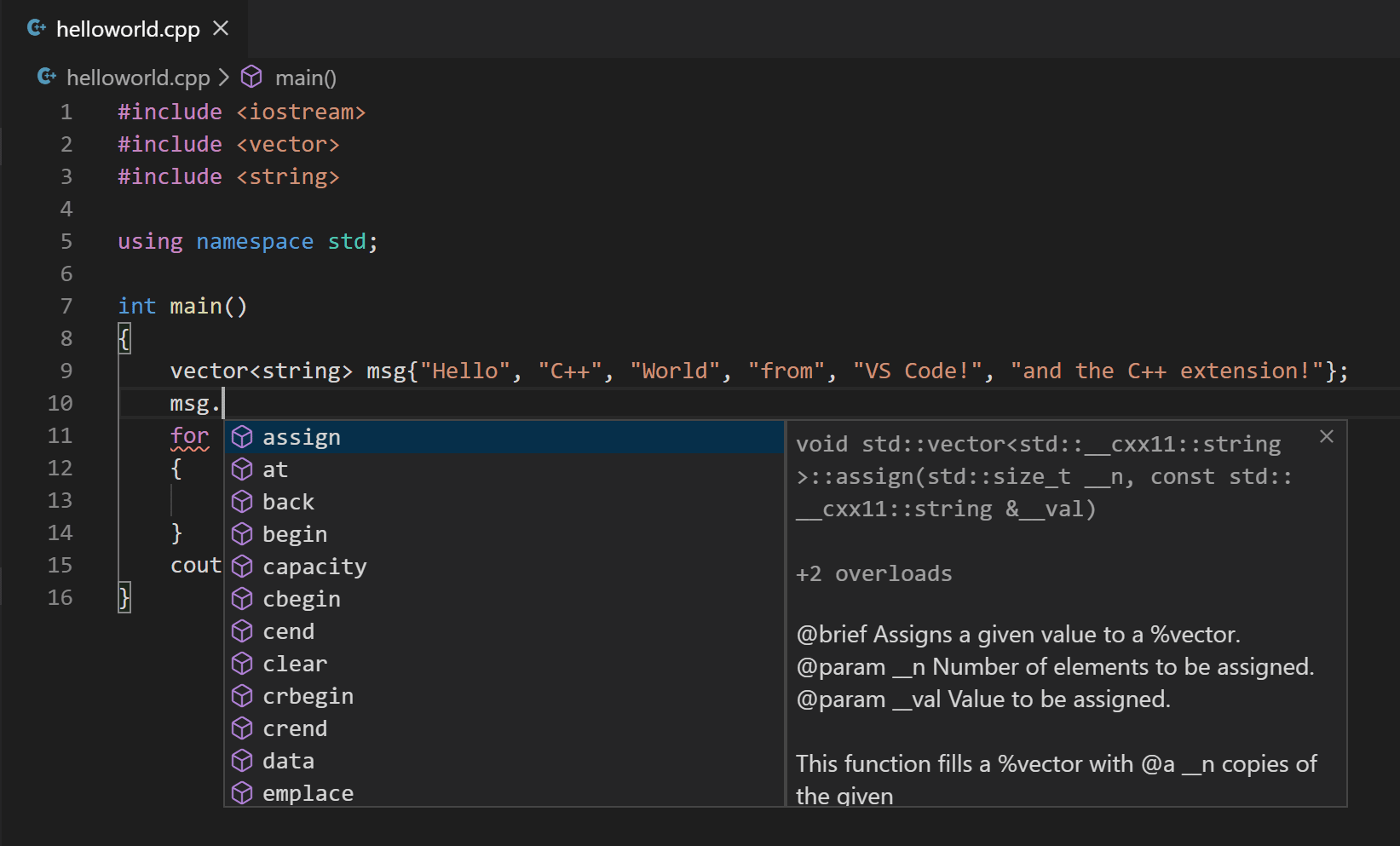
在helloworld.cpp文件中,将鼠标悬停在vector或string上以查看类型信息。在声明msg变量后,开始输入msg.,就像调用成员函数时一样。您应该立即看到一个显示所有成员函数的完成列表,以及一个显示msg对象类型信息的窗口:

您可以按下 Tab 键来插入选定的成员。然后,当您添加左括号时,您将看到有关函数所需参数的信息。
运行 helloworld.cpp
请记住,C++ 扩展使用您机器上安装的 C++ 编译器来构建您的程序。在尝试在 VS Code 中运行和调试 helloworld.cpp 之前,请确保您已安装 C++ 编译器。
-
打开
helloworld.cpp使其成为活动文件。 -
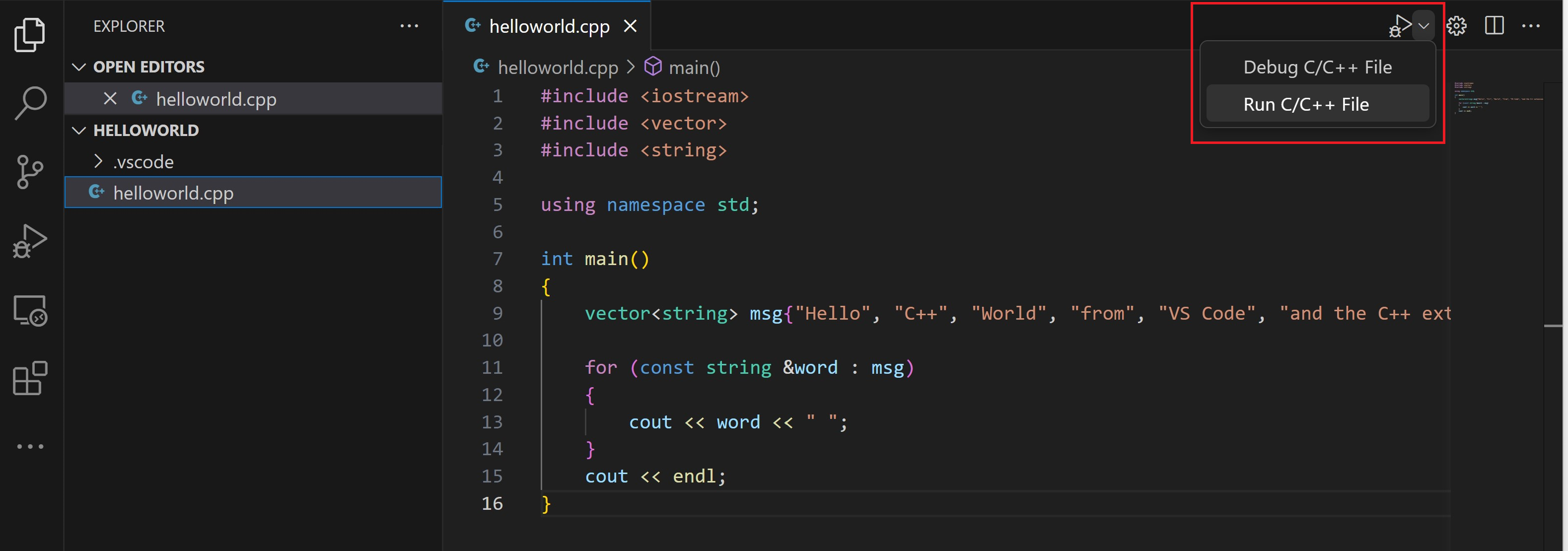
按下编辑器右上角的播放按钮。

-
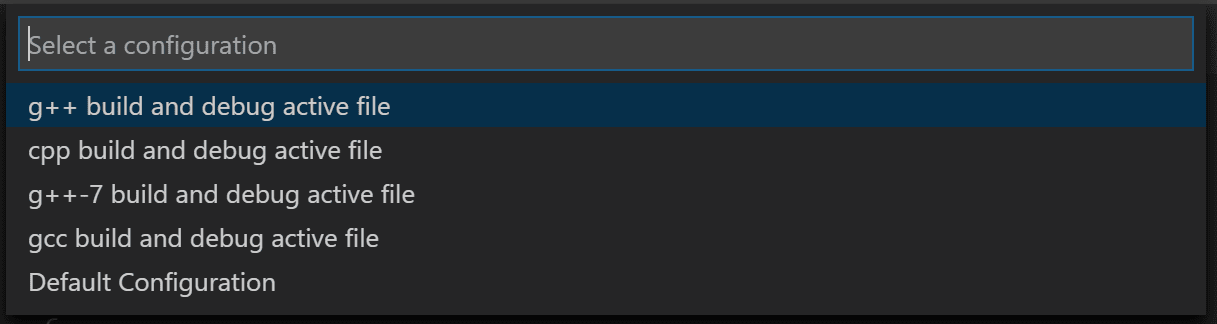
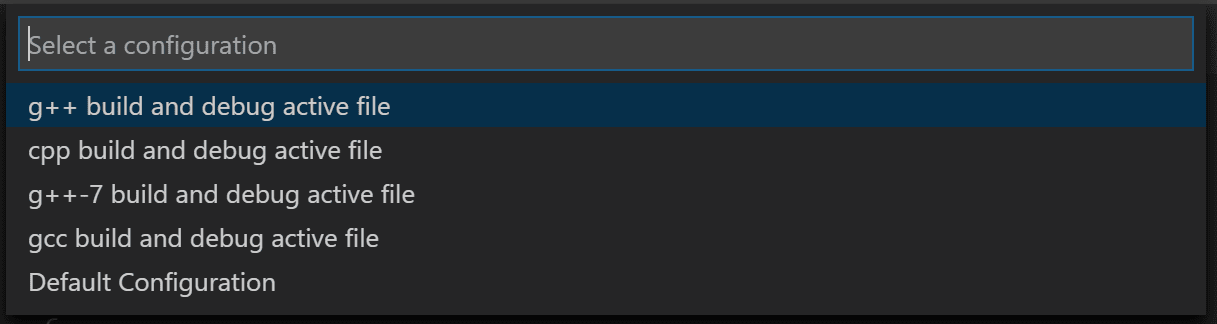
从系统检测到的编译器列表中选择g++ 构建并调试活动文件。

您只需在第一次运行helloworld.cpp时选择编译器。此编译器将被设置为tasks.json文件中的“默认”编译器。
-
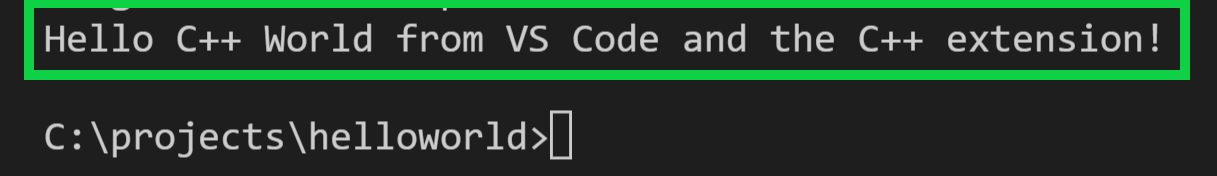
构建成功后,您的程序的输出将显示在集成的终端中。

第一次运行程序时,C++ 扩展会创建 tasks.json,你可以在项目的 .vscode 文件夹中找到它。tasks.json 存储了构建配置。
您的新 tasks.json 文件应类似于下面的 JSON:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
注意: 你可以在变量参考中了解更多关于
tasks.json变量的信息。
command 设置指定要运行的程序;在这种情况下是 g++。
args 数组指定将传递给 g++ 的命令行参数。这些参数必须按照编译器预期的顺序指定。
此任务告诉g++获取活动文件(${file}),编译它,并在当前目录(${fileDirname})中创建一个与活动文件同名但没有扩展名的可执行文件(${fileBasenameNoExtension}),在我们的示例中结果为helloworld。
label 值是你在任务列表中会看到的内容;你可以随意命名。
detail 值是您在任务列表中看到的任务描述。强烈建议重命名此值,以将其与类似任务区分开来。
从现在开始,播放按钮将从tasks.json中读取以确定如何构建和运行您的程序。您可以在tasks.json中定义多个构建任务,播放按钮将使用标记为默认的任务。如果您需要更改默认编译器,可以运行任务:配置默认构建任务。或者,您可以修改tasks.json文件并通过替换以下部分来移除默认设置:
"group": {
"kind": "build",
"isDefault": true
},
用这个:
"group": "build",
修改 tasks.json
你可以修改你的tasks.json,通过使用像"${workspaceFolder}/*.cpp"这样的参数来构建多个C++文件,而不是"${file}"。这将构建你当前文件夹中的所有.cpp文件。你也可以通过将"${fileDirname}/${fileBasenameNoExtension}"替换为硬编码的文件名(例如'helloworld.out')来修改输出文件名。
调试 helloworld.cpp
调试你的代码,
- 返回到
helloworld.cpp,使其成为活动文件。 - 通过点击编辑器边距或使用F9在当前行设置断点。

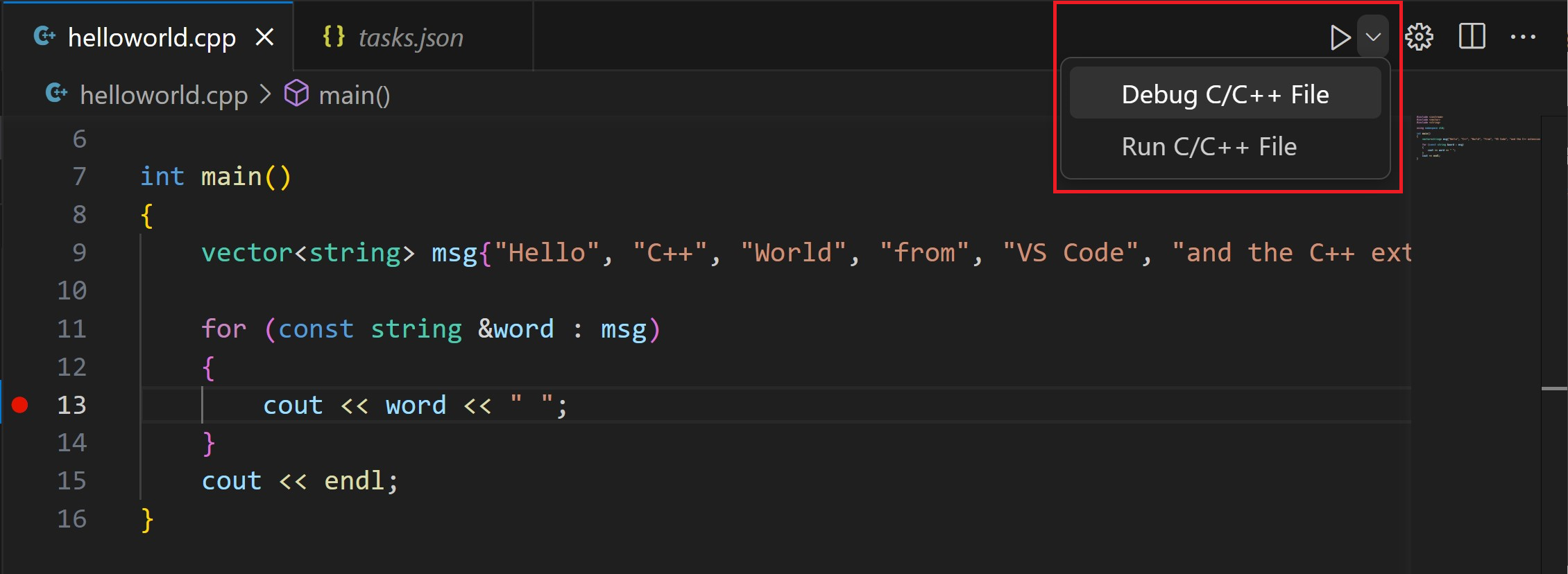
- 从播放按钮旁边的下拉菜单中,选择调试 C/C++ 文件。

- 从系统检测到的编译器列表中选择C/C++: g++ 构建并调试活动文件(只有在第一次运行或调试
helloworld.cpp时才会要求选择编译器)。
播放按钮有两种模式:运行C/C++文件和调试C/C++文件。它将默认为上次使用的模式。如果您在播放按钮中看到调试图标,您可以直接选择播放按钮进行调试,而不是选择下拉菜单项。
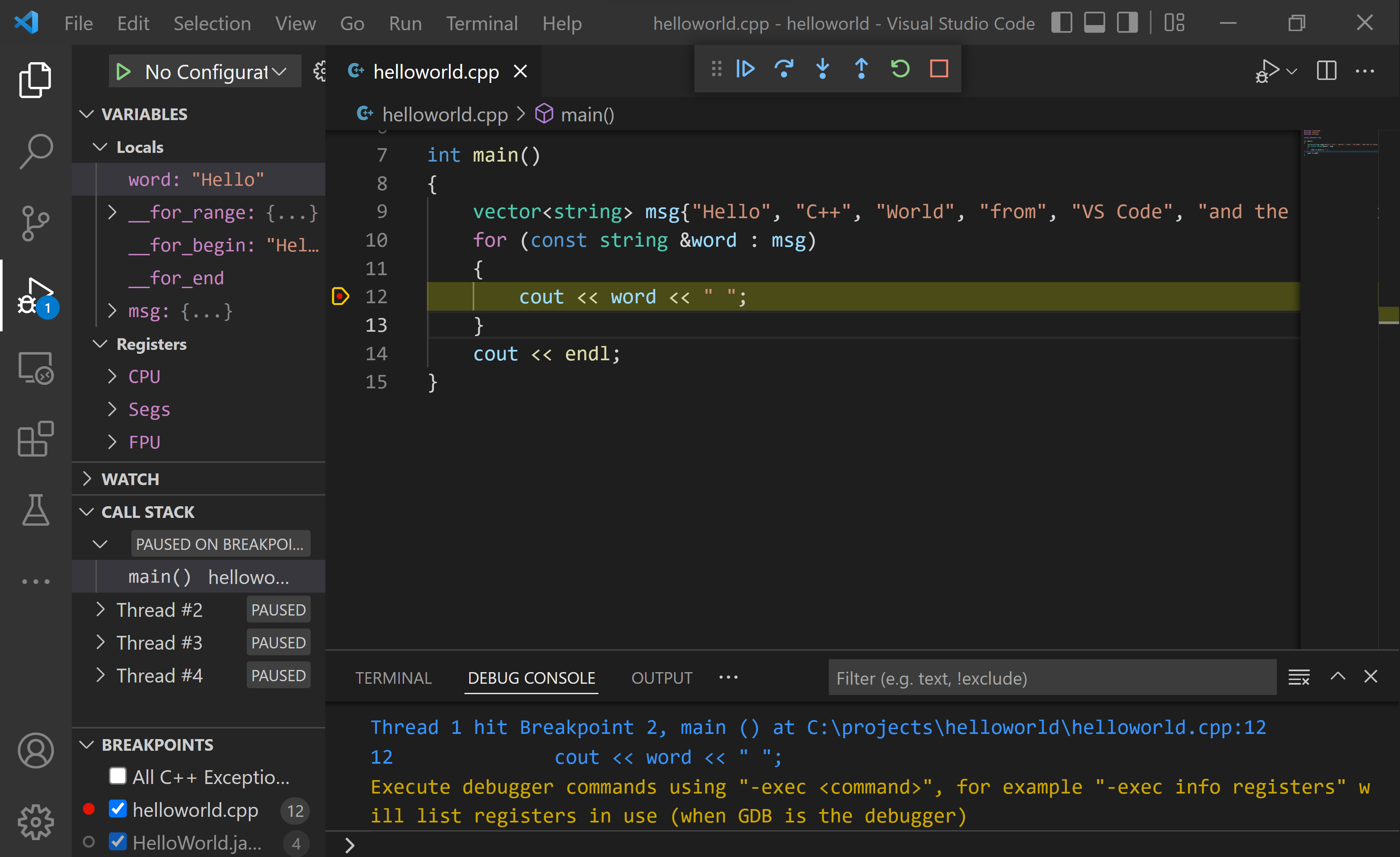
探索调试器
在开始逐步查看代码之前,让我们花点时间注意用户界面中的几个变化:
-
集成终端出现在源代码编辑器的底部。在调试输出标签中,您可以看到指示调试器已启动并正在运行的输出。
-
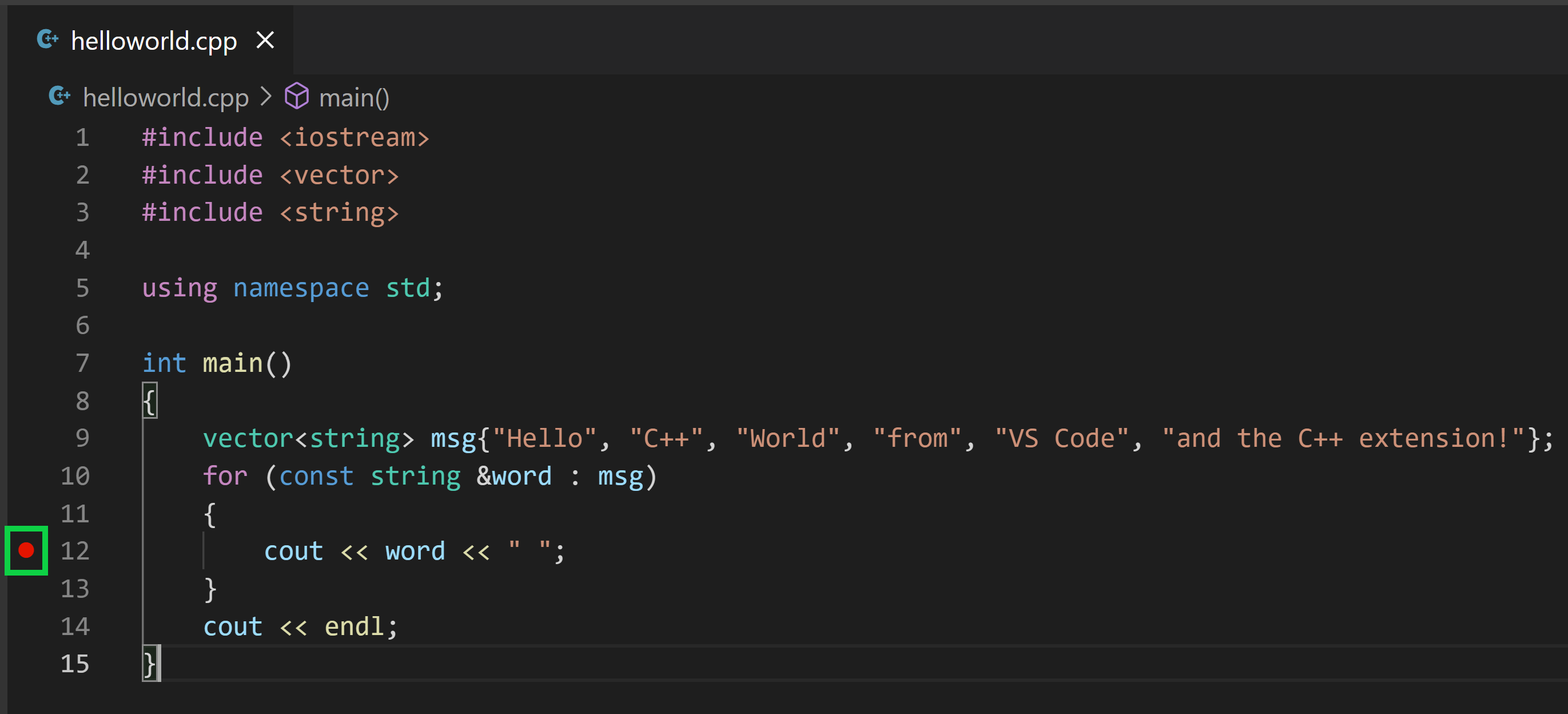
编辑器高亮了第12行,这是你在启动调试器之前设置的一个断点:

-
左侧的运行和调试视图显示调试信息。在本教程的后面部分,您将看到一个示例。
-
在代码编辑器的顶部,会出现一个调试控制面板。你可以通过抓住左侧的点来在屏幕上移动它。

如果您的工作区中已经有一个launch.json文件,播放按钮将从中读取以确定如何运行和调试您的C++文件。如果您没有launch.json,播放按钮将即时创建一个临时的“快速调试”配置,从而完全不需要launch.json!
逐步执行代码
现在你已经准备好开始逐步执行代码了。
-
点击或按下调试控制面板中的跳过图标。

这将使程序执行前进到for循环的第一行,并跳过在创建和初始化
msg变量时调用的vector和string类中的所有内部函数调用。请注意侧边变量窗口中的变化。
-
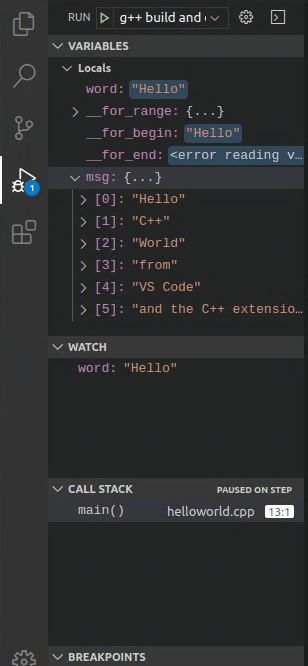
再次按下Step over以推进到程序中的下一个语句(跳过所有用于初始化循环的内部代码)。现在,Variables窗口显示了有关循环变量的信息。
-
再次按下Step over以执行
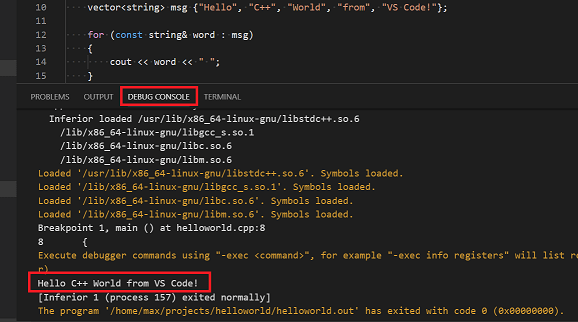
cout语句。(请注意,C++扩展在最后一个cout执行之前不会向Debug Console打印任何输出。) -
如果你愿意,你可以一直按Step over,直到向量中的所有单词都被打印到控制台。但如果你好奇,可以尝试按Step Into按钮,逐步查看C++标准库中的源代码!

要返回到您自己的代码,一种方法是不断按下Step over。另一种方法是在代码编辑器中切换到
helloworld.cpp标签,将插入点放在循环内的cout语句上,然后按下F9。左侧的装订线中会出现一个红点,表示已在此行设置了断点。
然后按下 F5 从标准库头文件的当前行开始执行。执行将在
cout处中断。如果你愿意,你可以再次按下 F9 来关闭断点。当循环完成后,您可以在集成终端的调试控制台选项卡中看到输出,以及GDB输出的一些其他诊断信息。

设置监视
为了在程序执行时跟踪变量的值,可以在变量上设置一个监视。
-
将插入点放在循环内部。在监视窗口中,点击加号并在文本框中输入
word,这是循环变量的名称。现在,当您逐步执行循环时,查看监视窗口。
-
要在执行在断点处暂停时快速查看任何变量的值,您可以将鼠标指针悬停在其上。

接下来,您将创建一个tasks.json文件,以告诉VS Code如何构建(编译)程序。此任务将调用g++编译器从源代码创建可执行文件。
在编辑器中打开helloworld.cpp很重要,因为下一步将使用编辑器中的活动文件作为上下文来创建构建任务。
使用 launch.json 自定义调试
当你使用播放按钮或F5进行调试时,C++扩展会动态创建一个调试配置。
在某些情况下,您可能希望自定义调试配置,例如指定在运行时传递给程序的参数。您可以在launch.json文件中定义自定义调试配置。
要创建 launch.json,请从播放按钮下拉菜单中选择 添加调试配置。

然后你会看到一个下拉菜单,其中包含各种预定义的调试配置。选择g++ 构建并调试活动文件。

VS Code 创建了一个 launch.json 文件,它看起来像这样:
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
在上面的JSON中,program指定了您想要调试的程序。这里它被设置为活动文件所在的文件夹${fileDirname}和不带扩展名的活动文件名${fileBasenameNoExtension},如果helloworld.cpp是活动文件,那么它将是helloworld。args属性是一个数组,包含在运行时传递给程序的参数。
默认情况下,C++ 扩展不会向您的源代码添加任何断点,并且 stopAtEntry 值设置为 false。
将stopAtEntry值更改为true,以便在开始调试时使调试器在main方法处停止。
从现在开始,当启动程序进行调试时,播放按钮和 F5 将从您的
launch.json文件中读取。
C/C++ 配置
如果您想对C/C++扩展进行更多控制,可以创建一个c_cpp_properties.json文件,该文件允许您更改设置,例如编译器的路径、包含路径、C++标准(默认为C++17)等。
您可以通过从命令面板运行命令C/C++: 编辑配置 (UI)来查看C/C++配置界面(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

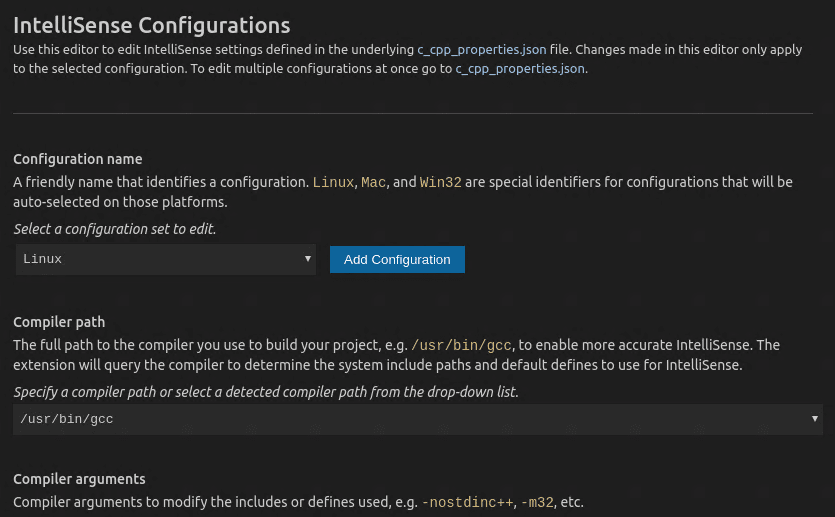
这将打开C/C++配置页面。当您在此处进行更改时,VS Code会将它们写入.vscode文件夹中名为c_cpp_properties.json的文件。

如果您的程序包含不在您的工作区或标准库路径中的头文件,您只需要修改包含路径设置。
Visual Studio Code 将这些设置放在 .vscode/c_cpp_properties.json 中。如果你直接打开该文件,它应该看起来像这样:
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
重用你的C++配置
VS Code 现在已配置为在 Linux 上使用 gcc。该配置适用于当前工作区。要重用该配置,只需将 JSON 文件复制到新项目文件夹(工作区)中的 .vscode 文件夹,并根据需要更改源文件和可执行文件的名称。
故障排除
编译器和链接错误
最常见的错误原因(例如undefined _main,或attempting to link with file built for unknown-unsupported file format等)发生在当你开始构建或开始调试时,helloworld.cpp不是活动文件。这是因为编译器试图编译不是源代码的内容,比如你的launch.json、tasks.json或c_cpp_properties.json文件。
下一步
- 探索VS Code 用户指南。
- 查看C++扩展概述。
- 创建一个新的工作区,将你的.json文件复制到其中,调整新工作区路径、程序名称等必要设置,然后开始编码!