通过SSH进行远程开发
本教程将引导您使用Visual Studio Code的Remote - SSH扩展在Azure上创建并连接到虚拟机(VM)。您将创建一个Node.js Express网络应用程序,以展示如何在远程机器上使用VS Code进行编辑和调试,就像源代码在本地一样。
注意: 您的Linux虚拟机可以托管在任何地方 - 在您的本地主机上、在本地、在Azure中,或在任何其他云中,只要所选的Linux发行版满足这些先决条件。
先决条件
要开始,你需要完成以下步骤:
- 安装一个兼容OpenSSH的SSH客户端(不支持PuTTY)。
- 安装 Visual Studio Code。
- 拥有一个Azure订阅(如果您没有Azure订阅,请在开始之前创建一个免费账户)。
安装扩展
Remote - SSH 扩展用于连接到 SSH 主机。

远程 - SSH
安装了 Remote - SSH 扩展后,您将在最左侧看到一个新的状态栏项目。

远程状态栏项目可以快速显示VS Code正在运行的上下文(本地或远程),点击该项目将弹出远程 - SSH命令。

创建虚拟机
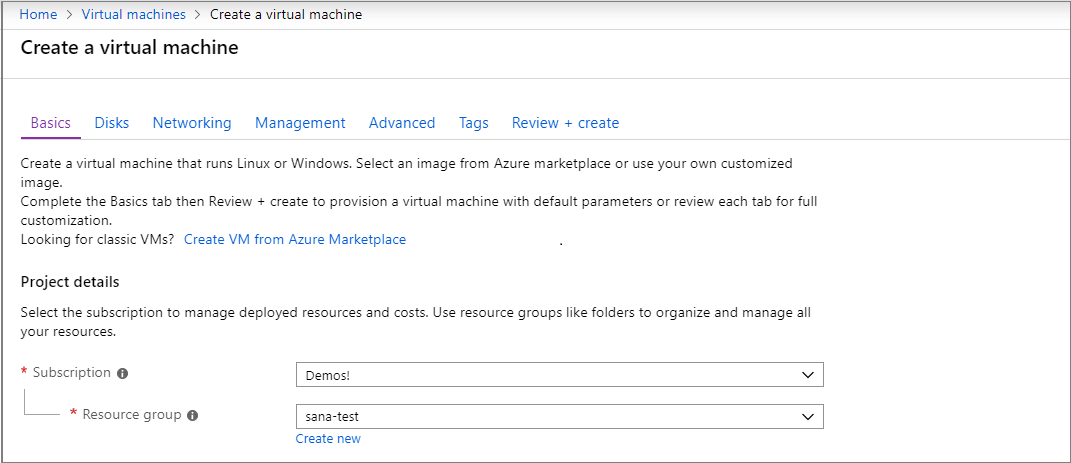
如果您没有现有的Linux虚拟机,您可以通过Azure门户创建一个新的虚拟机。在Azure门户中,搜索“虚拟机”,然后选择添加。从那里,您可以选择您的Azure订阅,并创建一个新的资源组(如果您还没有一个)。
注意: 在本教程中,我们使用的是Azure,但您的Linux虚拟机可以托管在任何地方,只要Linux发行版满足这些前提条件。

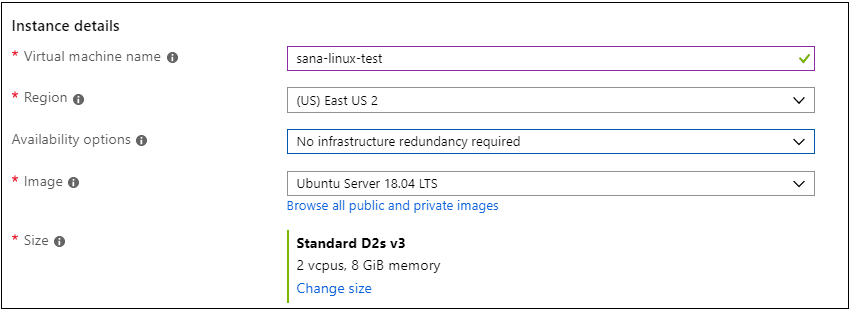
现在你可以指定你的虚拟机的详细信息,例如名称、大小和基础镜像。在这个例子中选择Ubuntu Server 18.04 LTS,但你可以选择其他Linux发行版的较新版本,并查看VS Code的支持的SSH服务器。

设置SSH
有多种方法可以验证进入虚拟机,包括SSH公钥/私钥对或用户名和密码。我们建议使用基于密钥的验证(如果你使用用户名/密码,扩展程序会多次提示你输入凭据)。如果你在Windows上并且已经使用PuttyGen创建了密钥,你可以重用它们。
创建一个SSH密钥
如果您没有SSH密钥对,请打开bash shell或命令行并输入:
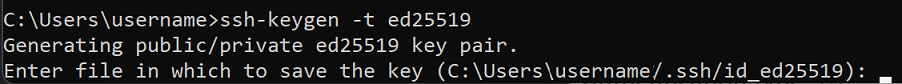
ssh-keygen -t ed25519
这将生成SSH密钥。在以下提示处按Enter以将密钥保存在默认位置(在您的用户目录下作为一个名为.ssh的文件夹)。

然后,系统会提示您输入一个安全的密码短语,但您可以留空。您现在应该有一个id_ed25519.pub文件,其中包含您的新SSH公钥。
注意: 如果您使用的是不支持Ed25519算法的旧系统,您可以使用rsa代替:
ssh-keygen -t rsa -b 4096.
将SSH密钥添加到您的虚拟机
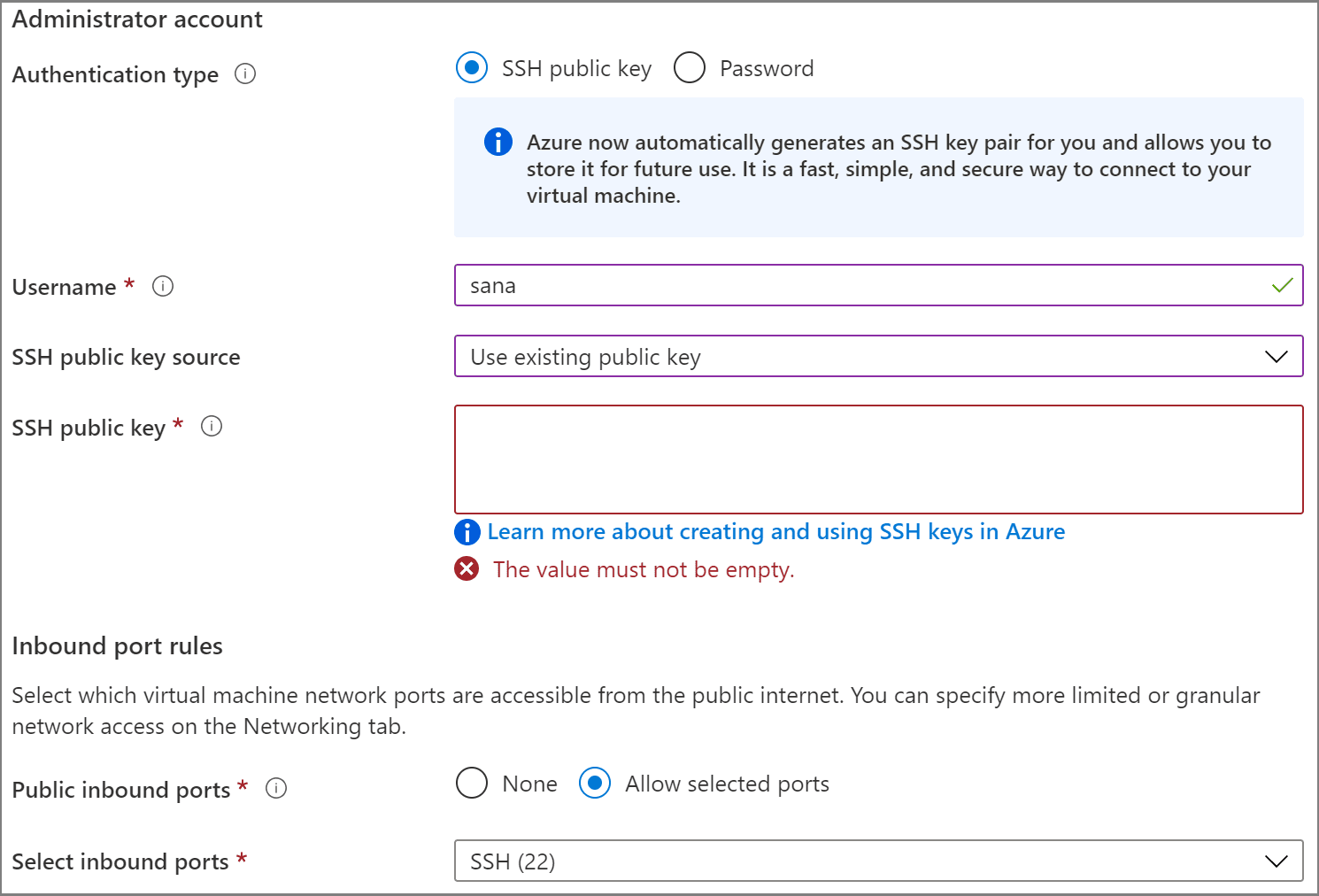
在上一步中,您生成了一个SSH密钥对。在SSH公钥源的下拉菜单中选择使用现有公钥,以便使用您刚刚生成的公钥。将公钥复制并粘贴到您的虚拟机设置中,通过复制id_ed25519.pub文件的全部内容到SSH公钥中。您还需要允许您的虚拟机接受入站SSH流量,通过选择允许选定端口并从选择入站端口下拉列表中选择SSH (22)。

自动关机
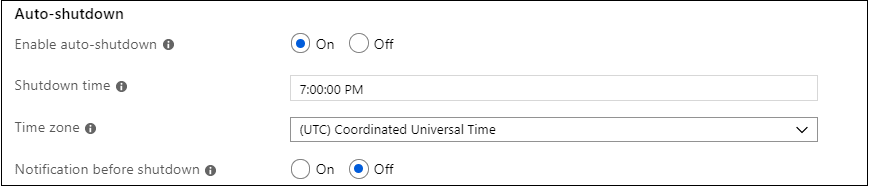
使用Azure虚拟机的一个很酷的功能是能够启用自动关机(因为让我们面对现实吧,我们都会忘记关闭我们的虚拟机…)。如果你转到管理标签,你可以设置每天想要关闭虚拟机的时间。

选择查看并创建,然后创建,Azure将为您部署虚拟机!
部署完成后(可能需要几分钟),转到虚拟机的新资源视图。
使用SSH连接
现在你已经创建了一个SSH主机,让我们连接到它!
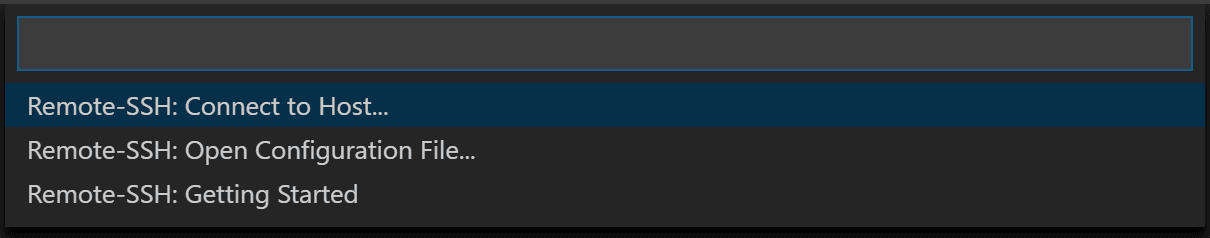
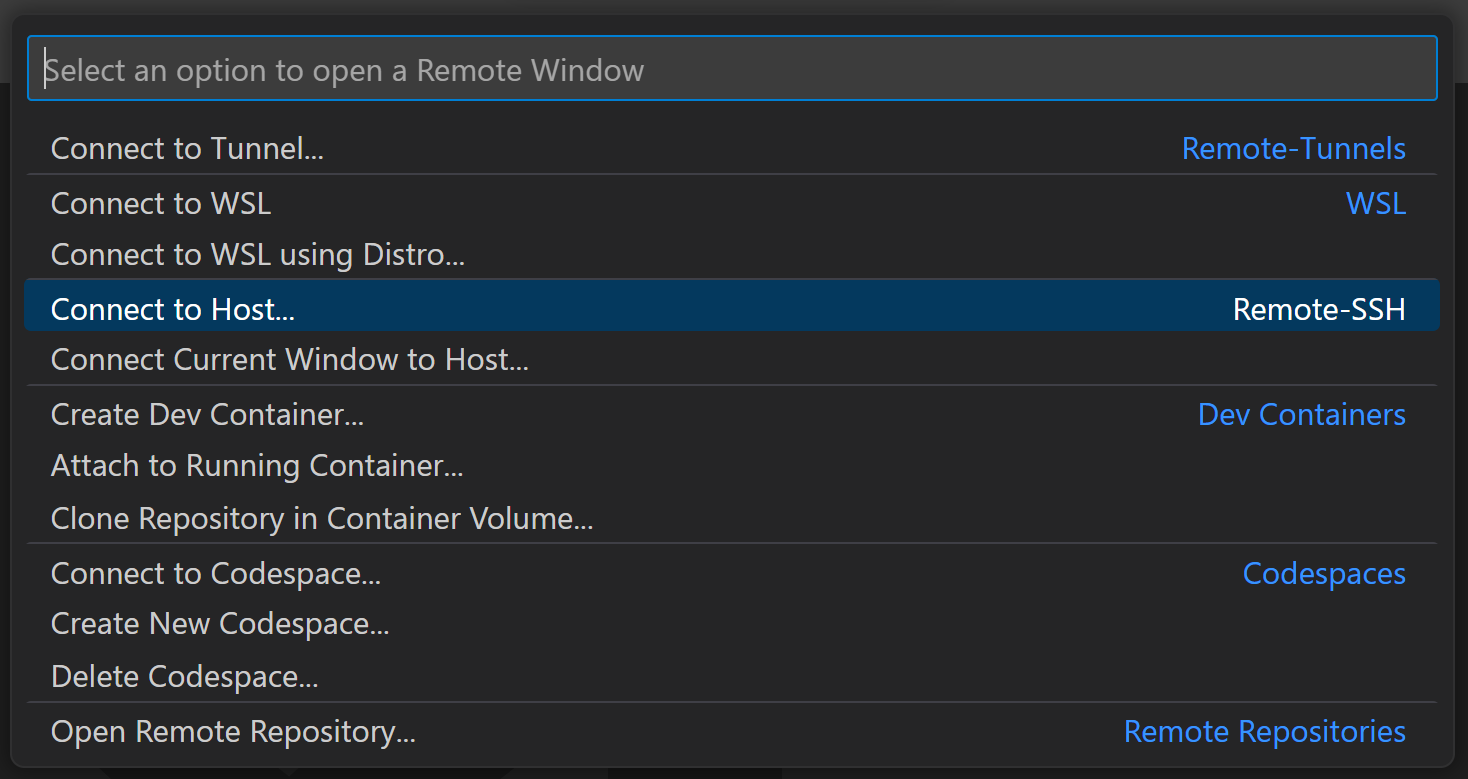
您会注意到状态栏左下角有一个指示器。这个指示器告诉您VS Code正在哪个上下文中运行(本地或远程)。点击指示器以显示远程扩展命令的列表。

在Remote-SSH部分中选择连接到主机...命令,并通过以下格式输入您的虚拟机的连接信息来连接到主机:user@hostname。
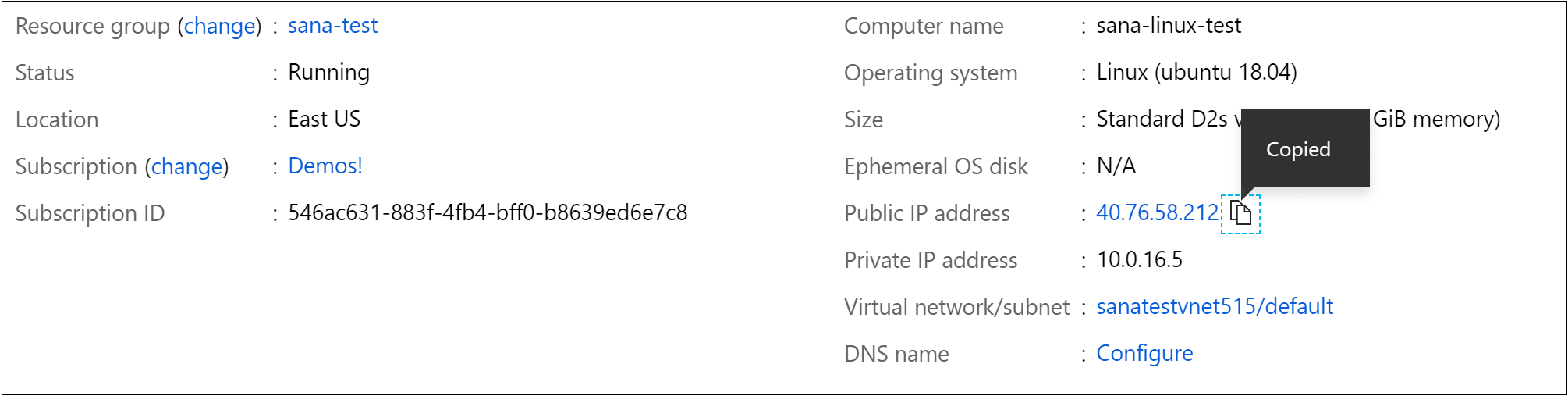
user 是您在将SSH公钥添加到虚拟机时设置的用户名。对于 hostname,请返回 Azure 门户,并在您创建的虚拟机的 概览 面板中,复制 公共IP地址。

在通过Remote - SSH连接之前,您可以通过命令提示符使用ssh user@hostname来验证您是否能够连接到您的虚拟机。
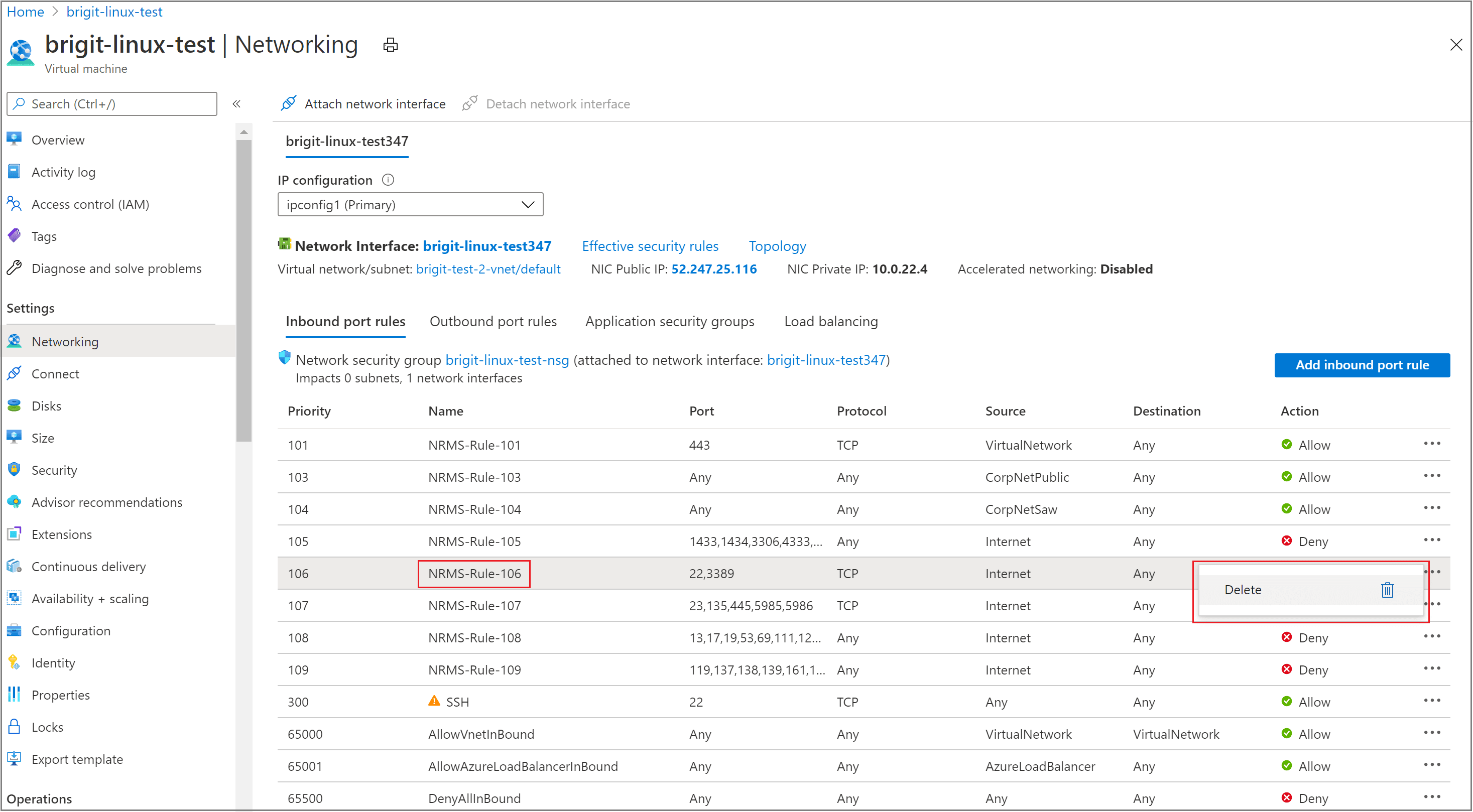
注意:如果您遇到错误
ssh: connect to host,您可能需要从您的虚拟机的网络选项卡中删除 NRMS-Rule-106:port 22: Connection timed out

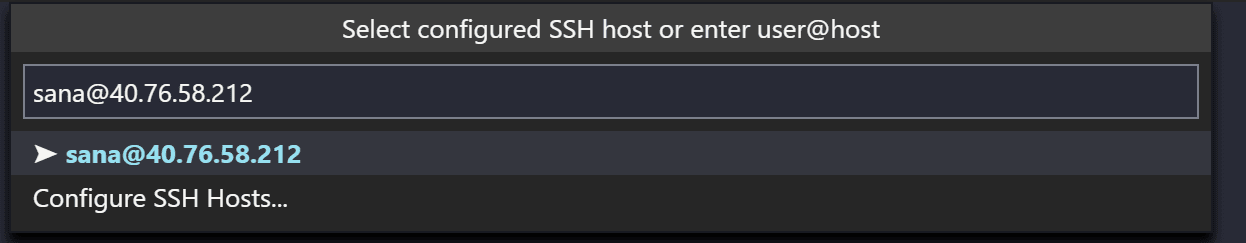
在连接信息文本框中设置用户和主机名。

VS Code 现在将打开一个新窗口(实例)。然后,您会看到一个通知,显示“VS Code Server”正在 SSH 主机上初始化。一旦 VS Code Server 安装在远程主机上,它就可以运行扩展并与您本地的 VS Code 实例进行通信。

通过查看状态栏中的指示器,您将知道您已连接到您的虚拟机。它显示您的虚拟机的主机名。

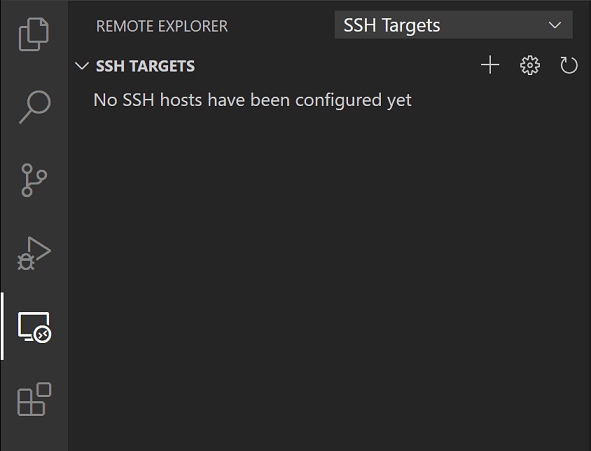
Remote - SSH 扩展还会在您的活动栏上添加一个新图标,点击它将打开远程资源管理器。从下拉菜单中选择SSH 目标,在这里您可以配置您的 SSH 连接。例如,您可以保存您最常连接的主机,并从这里访问它们,而不需要每次都输入用户名和主机名。

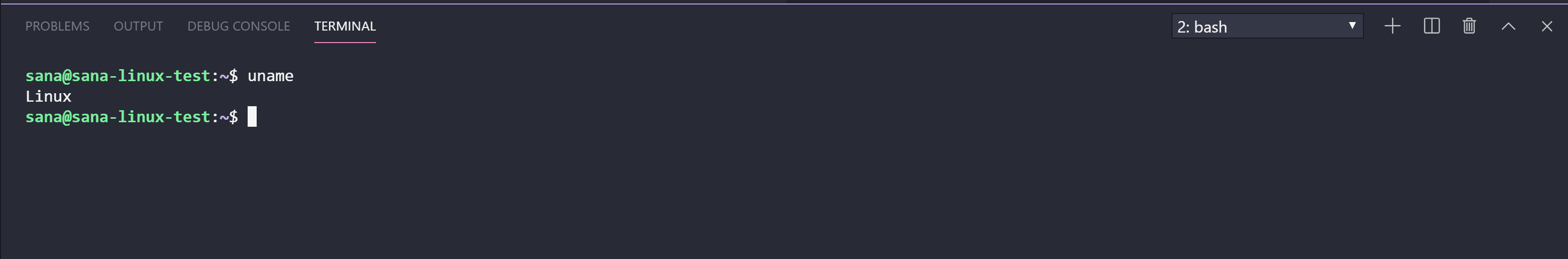
一旦连接到SSH主机,您可以与远程机器上的文件和文件夹进行交互。如果您打开集成终端(⌃` (Windows, Linux Ctrl+`)),您会看到您在Windows上工作时正在使用bash shell。

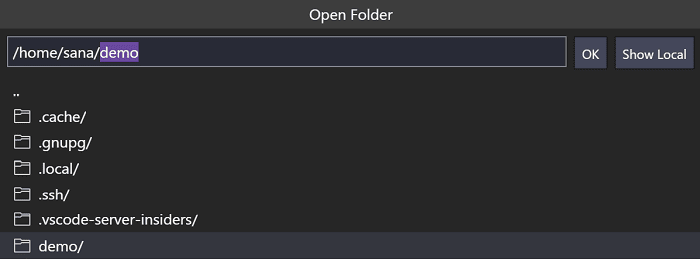
你可以使用bash shell浏览虚拟机上的文件系统。你也可以通过文件 > 打开文件夹来浏览和打开远程主目录中的文件夹。

创建你的Node.js应用程序
在这一步中,您将创建一个简单的Node.js应用程序。您将使用一个应用程序生成器从终端快速搭建出应用程序。
安装 Node.js 和 npm
从集成终端(⌃` (Windows, Linux Ctrl+`)),更新您的Linux虚拟机中的软件包,然后安装Node.js,其中包括Node.js包管理器npm。
sudo apt-get update
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
您可以通过运行以下命令来验证安装:
node --version
npm --version
安装 Express 生成器
Express 是一个用于构建和运行 Node.js 应用程序的流行框架。你可以使用 Express Generator 工具来搭建(创建)一个新的 Express 应用程序。Express Generator 作为一个 npm 模块提供,并通过使用 npm 命令行工具 npm 进行安装。
sudo npm install -g express-generator
-g 开关将 Express Generator 全局安装到您的机器上,以便您可以从任何地方运行它。
创建一个新应用
你现在可以通过运行以下命令创建一个名为 myExpressApp 的新 Express 应用程序:
express myExpressApp --view pug
--view pug 参数告诉生成器使用 pug 模板引擎。
要安装应用程序的所有依赖项,请转到新文件夹并运行 npm install。
cd myExpressApp
npm install
运行应用程序
最后,让我们确保应用程序能够运行。从终端使用npm start命令启动应用程序以启动服务器。
npm start
默认情况下,Express 应用程序运行在 http://localhost:3000。你在本地浏览器的 localhost:3000 上不会看到任何内容,因为该网页应用程序正在你的虚拟机上运行。
端口转发
为了能够在本地机器上浏览到网页应用,你可以利用另一个名为端口转发的功能。
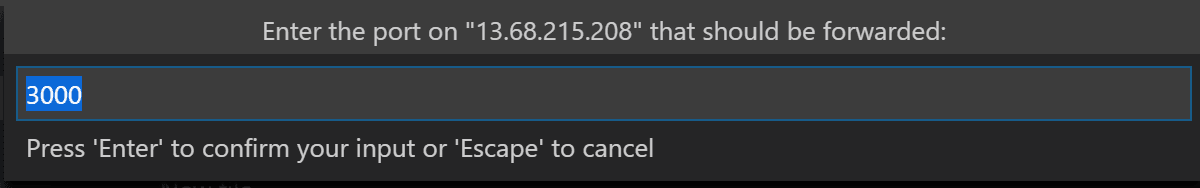
为了能够访问远程机器上可能未公开暴露的端口,您需要在本地机器上的端口和服务器之间建立连接或隧道。在应用程序仍在运行时,打开SSH资源管理器并找到转发端口视图。点击转发端口链接,并指明您希望转发端口3000:

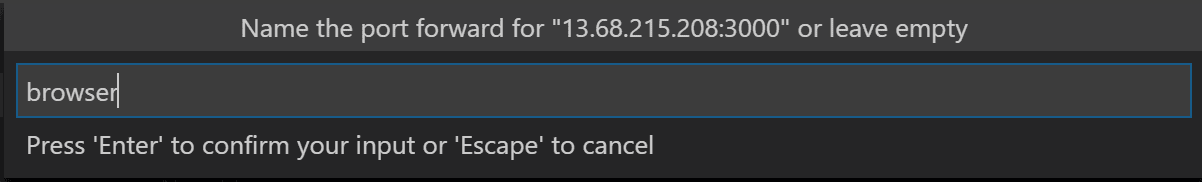
将连接命名为“browser”:

服务器现在会将端口3000上的流量转发到您的本地机器。当您浏览到http://localhost:3000时,您会看到正在运行的网络应用程序。

编辑和调试
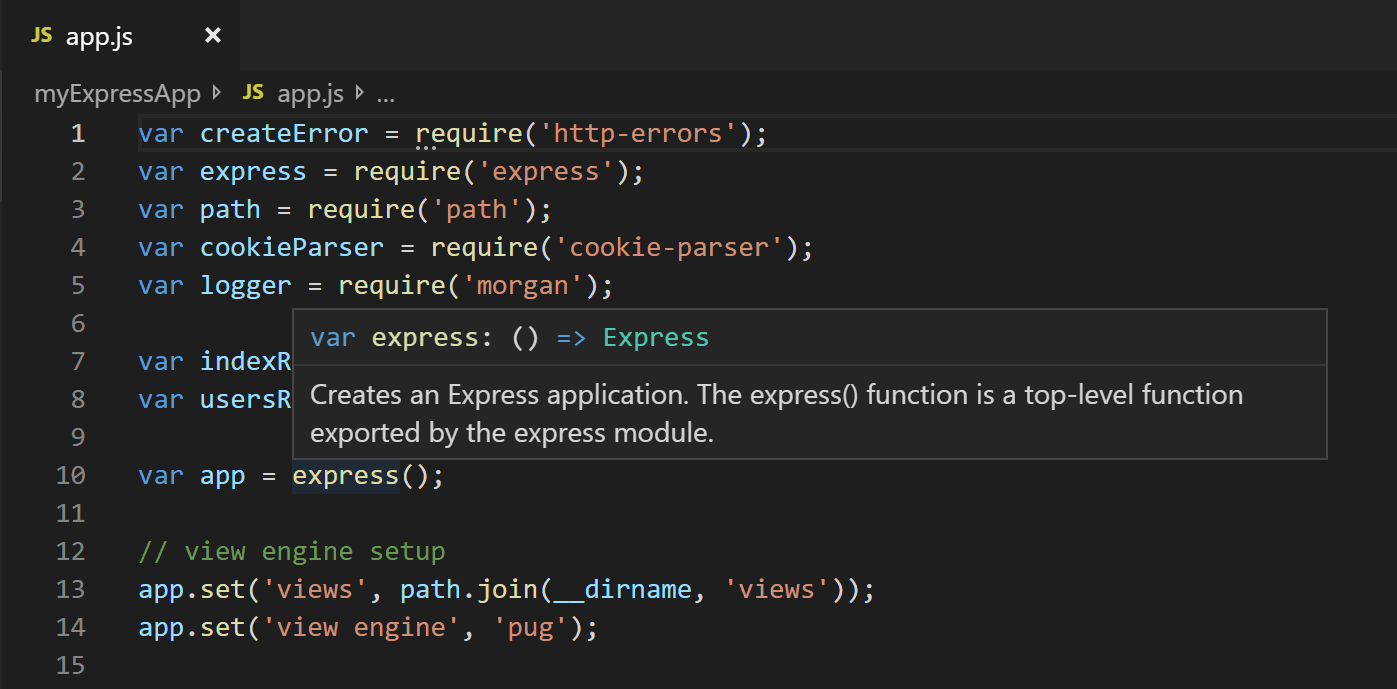
从Visual Studio Code文件资源管理器(⇧⌘E (Windows, Linux Ctrl+Shift+E)),导航到您的新myExpressApp文件夹,并双击app.js文件以在编辑器中打开它。
智能感知
您可以为JavaScript文件提供语法高亮显示以及带有悬停功能的IntelliSense,就像源代码在本地机器上一样。

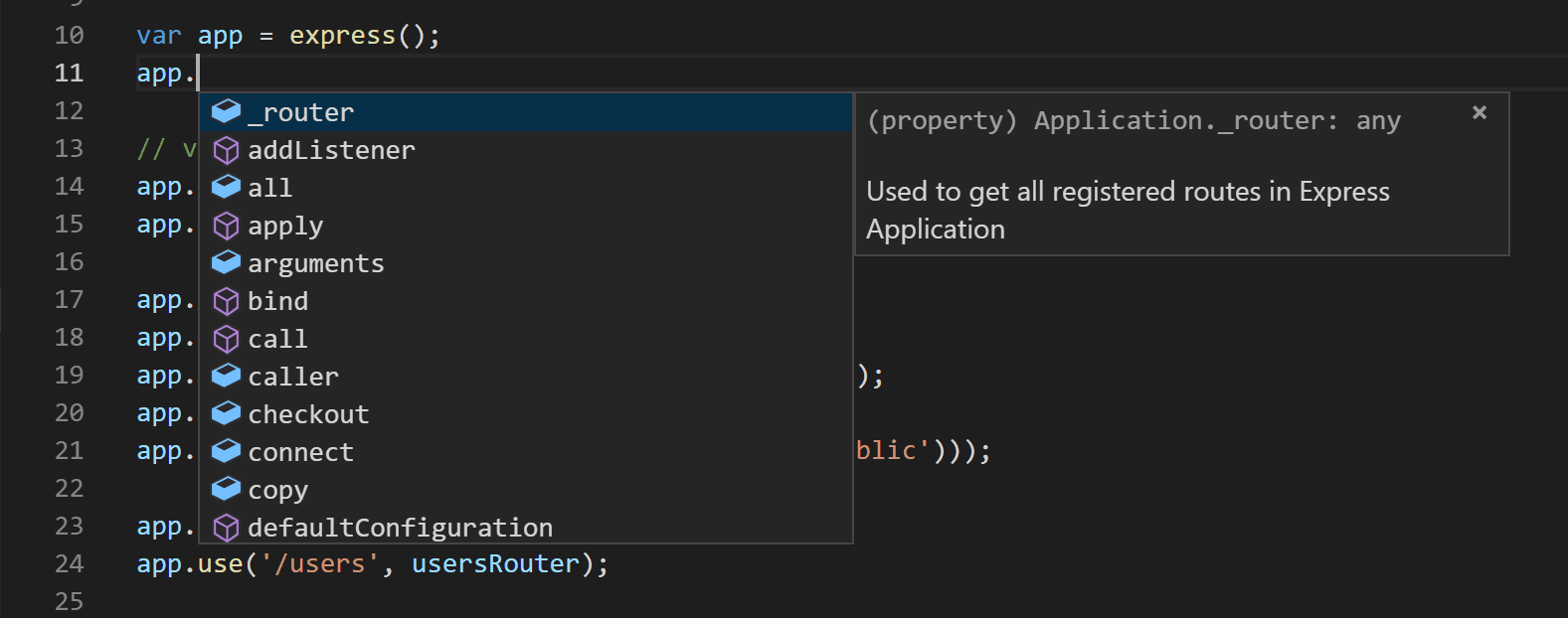
当你开始输入时,你将获得对象方法和属性的智能补全。

调试
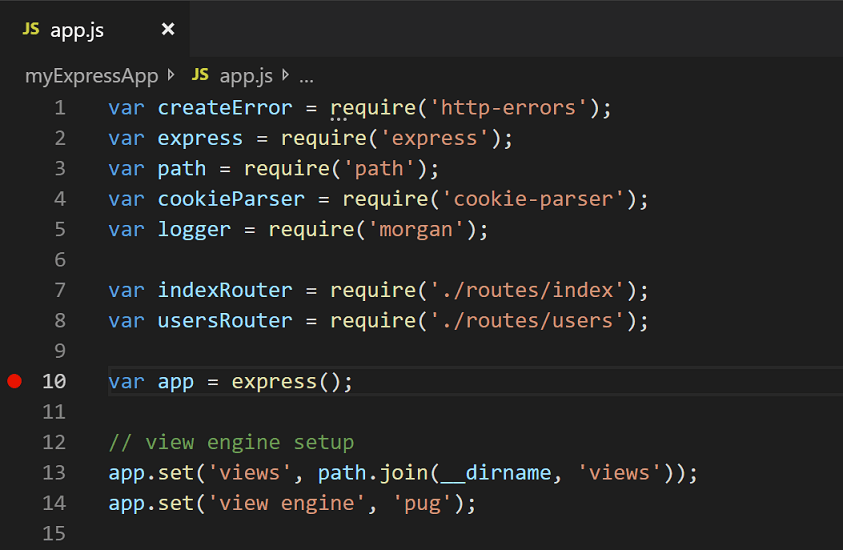
在第10行的app.js上设置断点,可以通过点击行号左侧的装订线或将光标放在该行并按下F9来实现。断点将显示为一个红色圆圈。

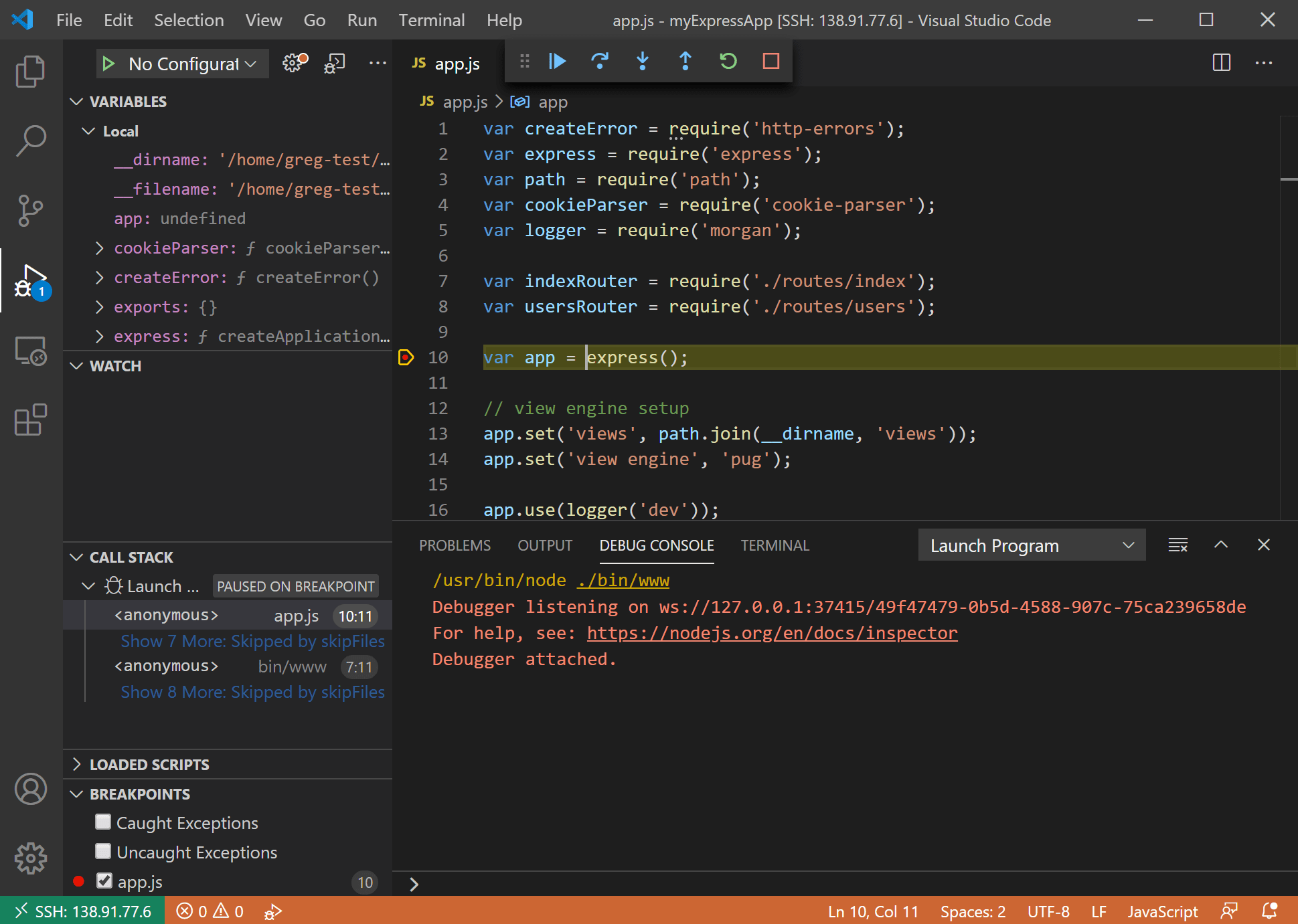
现在,按下 F5 来运行你的应用程序。如果系统询问如何运行应用程序,请选择 Node.js。
应用程序将启动,您将遇到断点。您可以检查变量、创建监视并导航调用堆栈。
按下 F10 进行单步调试,或再次按下 F5 以结束调试会话。

您可以通过SSH连接获得Visual Studio Code的完整开发体验。
结束你的SSH连接
您可以通过文件 > 关闭远程连接来结束SSH会话并返回到本地运行VS Code。
恭喜
恭喜,您已成功完成本教程!
接下来,查看其他远程开发扩展。
或者通过安装 Remote Development 扩展包来获取所有功能。