Visual Studio Code 中的网络连接
Visual Studio Code 构建在 Electron 之上,并受益于 Chromium 的所有网络堆栈功能。这也意味着 VS Code 用户可以获得 Google Chrome 中的大部分网络支持。
常见主机名
VS Code 中的一些功能需要网络通信才能工作,例如自动更新机制、查询和安装扩展以及遥测。为了使这些功能在代理环境中正常工作,您必须正确配置产品。
如果您位于需要允许VS Code使用的特定域名的防火墙后面,以下是您应允许通信通过的主机名列表:
update.code.visualstudio.com- Visual Studio Code 下载和更新服务器code.visualstudio.com- Visual Studio Code 文档go.microsoft.com- Microsoft 链接转发服务vscode.blob.core.windows.net- Visual Studio Code 的 blob 存储,用于远程服务器marketplace.visualstudio.com- Visual Studio 市场*.gallery.vsassets.io- Visual Studio 市场*.gallerycdn.vsassets.io- Visual Studio 市场rink.hockeyapp.net- 崩溃报告服务bingsettingssearch.trafficmanager.net- 产品内设置搜索vscode.search.windows.net- 产品内设置搜索raw.githubusercontent.com- GitHub 仓库原始文件访问vsmarketplacebadges.dev- Visual Studio Marketplace 徽章服务az764295.vo.msecnd.net- Visual Studio Code 下载 CDN(已弃用)vscode.download.prss.microsoft.com- Visual Studio Code 下载 CDNdownload.visualstudio.microsoft.com- Visual Studio 下载服务器,为一些 VS Code 扩展(C++、C#)提供依赖项vscode-sync.trafficmanager.net- Visual Studio Code 设置同步服务vscode-sync-insiders.trafficmanager.net- Visual Studio Code 设置同步服务(Insiders)vscode.dev- 在使用GitHub或Microsoft登录扩展或设置同步时使用*.vscode-unpkg.net- 用于加载网页扩展时default.exp-tas.com- Visual Studio Code 实验服务,用于提供实验性用户体验
代理服务器支持
VS Code 的代理服务器支持与 Google Chromium 完全相同。以下是来自 Chromium 文档 的片段:
"The Chromium network stack uses the system network settings so that users and administrators can control the network settings of all applications easily. The network settings include:
- proxy settings
- SSL/TLS settings
- certificate revocation check settings
- certificate and private key stores"
这意味着您的代理设置应该会自动被识别。
否则,您可以使用以下命令行参数来控制您的代理设置:
# Disable proxy
--no-proxy-server
# Manual proxy address
--proxy-server=<scheme>=<uri>[:<port>][;...] | <uri>[:<port>] | "direct://"
# Manual PAC address
--proxy-pac-url=<pac-file-url>
# Disable proxy per host
--proxy-bypass-list=(<trailing_domain>|<ip-address>)[:<port>][;...]
要了解更多关于这些命令行参数的信息,请参阅Chromium Network Settings。
认证代理
经过PR #22369的添加,认证代理应在VS Code中无缝工作。
支持的认证方法有:
- 基础
- 摘要
- NTLM
- 谈判
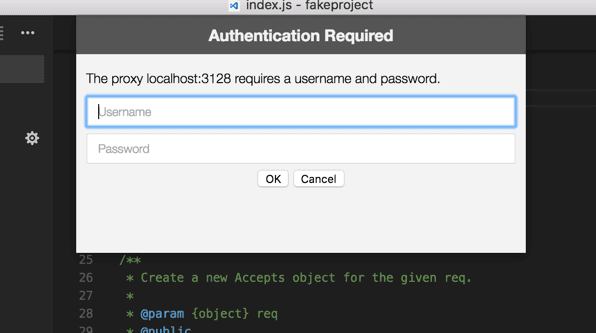
在通过身份验证的HTTP代理后使用VS Code时,应出现以下身份验证弹出窗口:

请注意,目前尚未实现SOCKS5代理认证支持;您可以关注Chromium问题跟踪器中的问题。
请参阅Chromium HTTP 认证以了解更多关于在 VS Code 中的 HTTP 代理认证信息。
SSL证书
通常HTTPS代理会重写传入请求的SSL证书。Chromium被设计为拒绝由其不信任的证书签名的响应。如果您遇到任何SSL信任问题,有以下几种选择:
- 由于Chromium使用操作系统的证书信任基础设施,首选选项是将您的代理证书添加到操作系统的信任链中。请参阅Chromium根证书政策文档以了解更多信息。
- 如果您的代理在
localhost上运行,您可以尝试使用--allow-insecure-localhost命令行标志。 - 如果所有其他方法都失败了,你可以使用--ignore-certificate-errors命令行标志告诉VS Code忽略所有证书错误。警告:这是危险的并且不推荐,因为它会打开安全问题的门。
旧版代理服务器支持
扩展目前还没有从VS Code支持的相同代理支持中受益。您可以在GitHub上关注此问题的开发进展。
与扩展类似,VS Code 的其他一些功能尚未完全支持代理网络,即 CLI 界面。CLI 界面是当您从命令提示符或终端运行 code --install-extension vscodevim.vim 时获得的。您可以在 GitHub 上关注此问题的开发进展。
由于这两个限制,http.proxy、http.proxyStrictSSL 和 http.proxyAuthorization 变量仍然是 VS Code 设置的一部分,但它们仅在这两种情况下被考虑。
故障排除
以下是一些可能有帮助的链接,可以帮助您解决VS Code中的网络问题: