编译TypeScript
TypeScript 是 JavaScript 的一个类型化超集,可以编译为纯 JavaScript。它提供了类、模块和接口,以帮助您构建健壮的组件。
安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc。您需要全局或在您的工作区中安装 TypeScript 编译器,以便将 TypeScript 源代码转换为 JavaScript (tsc HelloWorld.ts)。
安装 TypeScript 的最简单方法是通过 npm,即 Node.js 包管理器。如果你已经安装了 npm,你可以通过以下命令在计算机上全局安装 TypeScript(-g):
npm install -g typescript
您可以通过检查版本或帮助来测试您的安装。
tsc --version
tsc --help
另一个选择是在你的项目中本地安装TypeScript编译器(npm install --save-dev typescript),这样做的好处是避免可能与你可能拥有的其他TypeScript项目产生交互。
编译器与语言服务
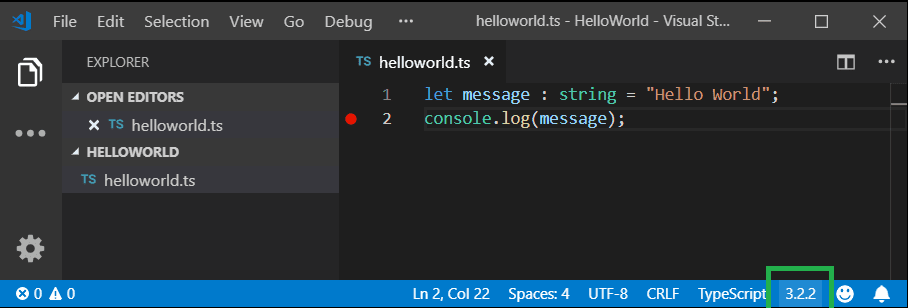
重要的是要记住,VS Code 的 TypeScript 语言服务与您安装的 TypeScript 编译器是分开的。当您打开一个 TypeScript 文件时,您可以在状态栏中看到 VS Code 的 TypeScript 版本。

在文章的后面,我们将讨论如何更改 VS Code 使用的 TypeScript 语言服务版本。
tsconfig.json
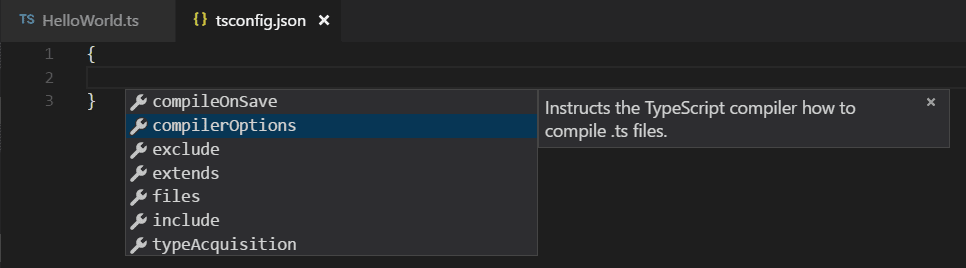
通常在任何新的TypeScript项目中的第一步是添加一个tsconfig.json文件。tsconfig.json文件定义了TypeScript的项目设置,例如编译器选项和应包含的文件。为此,打开您想要存储源代码的文件夹并添加一个名为tsconfig.json的新文件。一旦进入此文件,IntelliSense(⌃Space (Windows, Linux Ctrl+Space))将在此过程中帮助您。

一个简单的 tsconfig.json 对于 ES5、CommonJS modules 和源映射看起来像这样:
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"sourceMap": true
}
}
现在,当您创建一个.ts文件作为项目的一部分时,我们将提供丰富的编辑体验和语法验证。
将TypeScript转换为JavaScript
VS Code 通过我们集成的任务运行器与tsc集成。我们可以使用它将.ts文件转译为.js文件。使用 VS Code 任务的另一个好处是,您可以在问题面板中显示集成的错误和警告检测。让我们逐步转译一个简单的 TypeScript Hello World 程序。
步骤 1: 创建一个简单的 TS 文件
在一个空文件夹中打开 VS Code 并创建一个 helloworld.ts 文件,将以下代码放入该文件中...
let message: string = 'Hello World';
console.log(message);
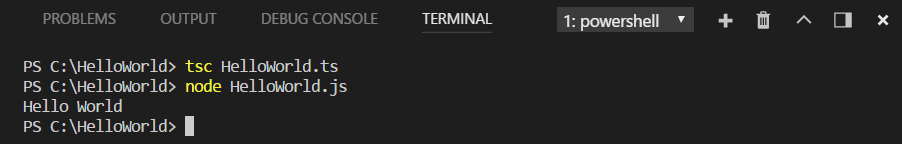
要测试您是否正确安装了TypeScript编译器tsc并有一个可用的Hello World程序,请打开终端并输入tsc helloworld.ts。您可以直接在VS Code中使用集成终端(⌃` (Windows, Linux Ctrl+`))。
你现在应该可以看到转译后的 helloworld.js JavaScript 文件,如果你安装了 Node.js,可以通过输入 node helloworld.js 来运行它。

步骤2:运行TypeScript构建
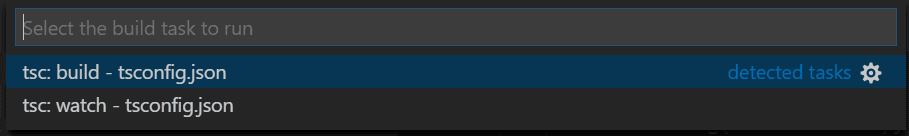
执行运行构建任务 (⇧⌘B (Windows, Linux Ctrl+Shift+B)) 从全局的终端菜单中。如果您在前面的部分创建了一个tsconfig.json文件,这应该会显示以下选择器:

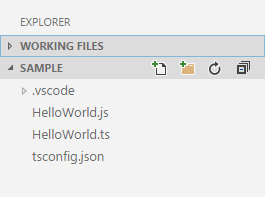
选择tsc: build条目。这将在工作区中生成一个HelloWorld.js和HelloWorld.js.map文件。
如果您选择了tsc: watch,TypeScript 编译器会监视您的 TypeScript 文件的更改,并在每次更改时运行转译器。
在底层,我们将TypeScript编译器作为一个任务运行。我们使用的命令是:tsc -p .
步骤 3:将 TypeScript 构建设为默认
你也可以将TypeScript构建任务定义为默认构建任务,这样在触发运行构建任务 (⇧⌘B (Windows, Linux Ctrl+Shift+B))时,它会直接执行。为此,从全局终端菜单中选择配置默认构建任务。这会显示一个包含可用构建任务的选择器。选择TypeScript tsc: build,它会在.vscode文件夹中生成以下tasks.json文件:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
请注意,任务有一个group JSON对象,它将任务kind设置为build并使其成为默认任务。现在,当您选择运行构建任务命令或按下(⇧⌘B (Windows, Linux Ctrl+Shift+B))时,您不会被提示选择任务,您的编译将立即开始。
提示: 你也可以使用 VS Code 的运行/调试功能来运行程序。有关在 VS Code 中运行和调试 Node.js 应用程序的详细信息可以在 Node.js 教程 中找到。
步骤4:审查构建问题
VS Code 任务系统还可以通过问题匹配器检测构建问题。问题匹配器根据特定的构建工具解析构建输出,并提供集成的问题显示和导航功能。VS Code 自带了许多问题匹配器,上面在tasks.json中看到的$tsc就是用于 TypeScript 编译器输出的问题匹配器。
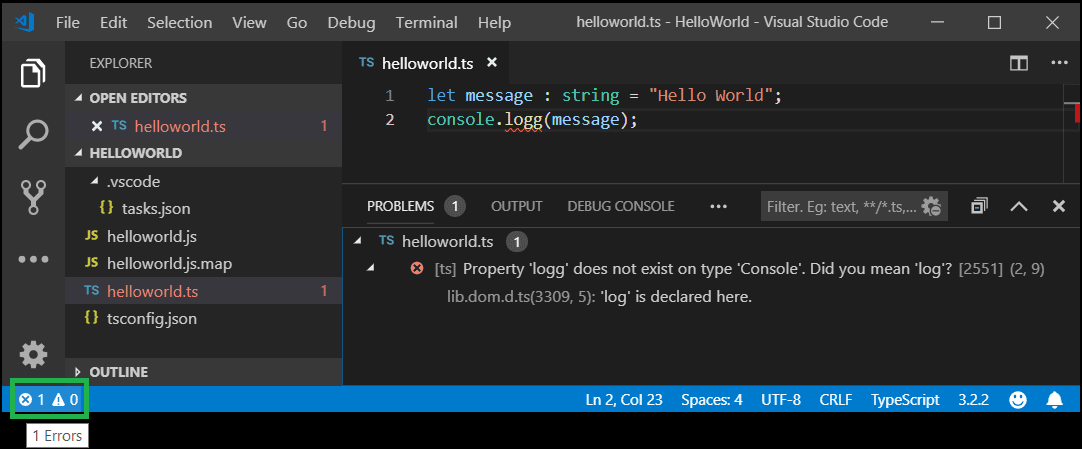
举个例子,如果我们的TypeScript文件中有一个简单的错误(在console.log中多了一个'g'),我们可能会从tsc得到以下输出:
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.
这将在终端面板中显示(⌃` (Windows, Linux Ctrl+`))并在终端视图下拉菜单中选择Tasks - build tsconfig.json。
你可以在状态栏中看到错误和警告的数量。点击错误和警告图标以获取问题列表并导航到它们。

你也可以使用键盘打开列表 ⇧⌘M (Windows, Linux Ctrl+Shift+M).
提示:任务提供了对许多操作的丰富支持。查看任务主题以获取有关如何配置它们的更多信息。
JavaScript 源映射支持
TypeScript 调试支持 JavaScript 源映射。要为您的 TypeScript 文件生成源映射,请使用 --sourcemap 选项进行编译,或在 tsconfig.json 文件中将 sourceMap 属性设置为 true。
内联源映射(源映射的内容存储为数据URL而不是单独的文件)也受支持,尽管内联源尚未支持。
生成文件的输出位置
在较大的项目中,将生成的JavaScript文件与TypeScript源文件放在同一文件夹中会很快变得混乱。你可以使用outDir属性为编译器指定输出目录。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out"
}
}
隐藏衍生的JavaScript文件
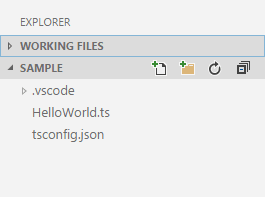
当您使用TypeScript时,通常不希望看到在文件资源管理器或搜索结果中生成的JavaScript文件。VS Code提供了通过files.exclude 工作区设置进行过滤的功能,您可以轻松创建一个表达式来隐藏这些派生文件:
**/*.js: { "when": "$(basename).ts" }
此模式将匹配任何JavaScript文件(**/*.js),但仅当存在同名的TypeScript文件时。如果它们被编译到相同的位置,文件资源管理器将不再显示JavaScript的派生资源。


在工作空间的settings.json文件中添加带有过滤器的files.exclude设置,该文件位于工作空间根目录的.vscode文件夹中。您可以通过命令面板中的首选项:打开工作空间设置(JSON)命令打开工作空间的settings.json文件(⇧⌘P(Windows,Linux Ctrl+Shift+P))。
要排除从.ts和.tsx源文件生成的JavaScript文件,请使用此表达式:
"files.exclude": {
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }
}
这有点小技巧。搜索glob patterns被用作键。上面的设置使用了两种不同的glob模式来提供两个唯一的键,但搜索仍然会匹配相同的文件。
使用较新的TypeScript版本
VS Code 附带了一个最新稳定版本的 TypeScript 语言服务,并默认使用它来在你的工作区中提供 IntelliSense。工作区的 TypeScript 版本与你用来编译 *.ts 文件的 TypeScript 版本是独立的。在大多数常见情况下,你可以直接使用 VS Code 内置的 TypeScript 版本来获取 IntelliSense,而无需担心,但有时你可能需要更改 VS Code 用于 IntelliSense 的 TypeScript 版本。
这样做的原因包括:
- 通过切换到TypeScript的夜间构建版本(
typescript@next)来尝试最新的TypeScript功能。 - 确保你用于IntelliSense的TypeScript版本与用于编译代码的版本相同。
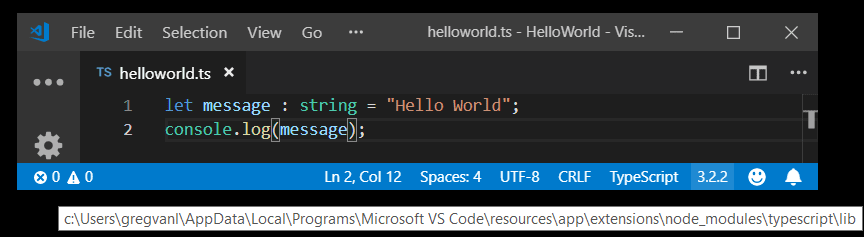
查看 TypeScript 文件时,状态栏中会显示活动的 TypeScript 版本及其安装位置:

如果你想更改工作区中TypeScript的默认版本,你有几个选择:
使用工作区版本的TypeScript
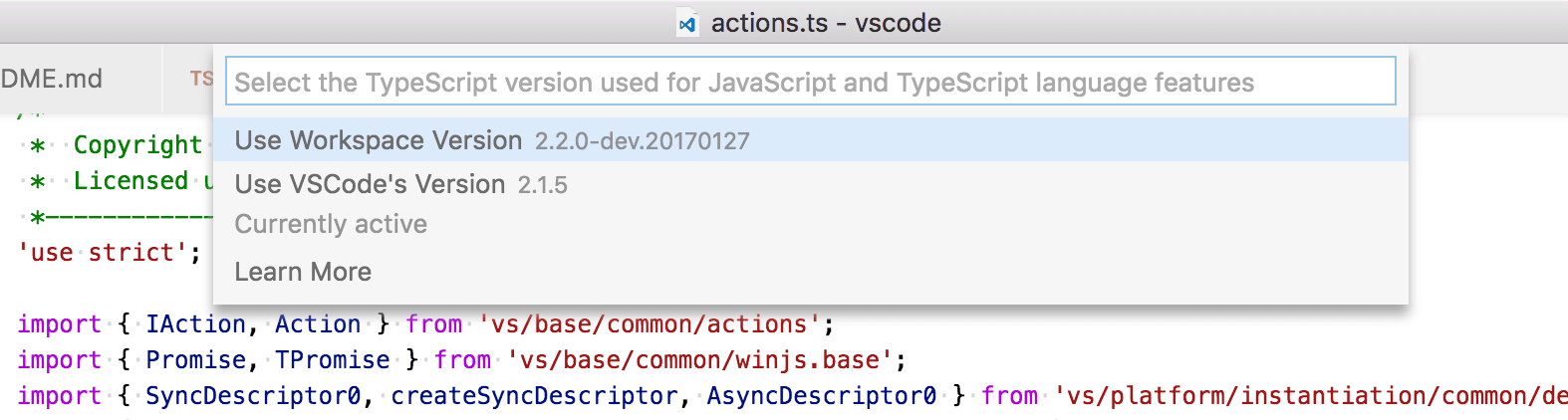
如果你的工作区有特定的TypeScript版本,你可以通过打开一个TypeScript或JavaScript文件并点击状态栏中的TypeScript版本号来在工作区版本的TypeScript和VS Code默认使用的版本之间切换。将会出现一个消息框询问你VS Code应该使用哪个版本的TypeScript:

使用此功能在VS Code自带的TypeScript版本和工作区中的TypeScript版本之间切换。您还可以使用TypeScript: Select TypeScript Version命令触发TypeScript版本选择器。
VS Code 会自动检测工作区根目录下 node_modules 中安装的 TypeScript 工作区版本。您还可以通过配置用户或工作区的 设置 中的 typescript.tsdk 来明确告诉 VS Code 使用哪个版本的 TypeScript。typescript.tsdk 设置应指向包含 TypeScript tsserver.js 文件的目录。您可以使用 npm list -g typescript 找到 TypeScript 的安装位置。tsserver.js 文件通常位于 lib 文件夹中。
例如:
{
"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"
}
提示: 要获取特定的 TypeScript 版本,请在 npm 安装时指定
@version。例如,对于 TypeScript 3.6.0,您可以使用npm install --save-dev typescript@3.6.0。要预览 TypeScript 的下一个版本,请运行npm install --save-dev typescript@next。
请注意,在这些示例中,虽然typescript.tsdk指向typescript内的lib目录,但typescript目录必须是一个完整的TypeScript安装,其中包含TypeScript的package.json文件。
你也可以通过添加一个typescript.tsdk工作区设置,指向tsserver.js文件的目录,来告诉VS Code在特定工作区中使用特定版本的TypeScript:
{
"typescript.tsdk": "./node_modules/typescript/lib"
}
typescript.tsdk 工作区设置仅告诉 VS Code 存在 TypeScript 的工作区版本。要实际开始使用工作区版本进行 IntelliSense,您必须运行 TypeScript: Select TypeScript Version 命令并选择工作区版本。
使用 TypeScript 夜间构建版本
在VS Code中尝试最新的TypeScript功能的最简单方法是安装JavaScript and TypeScript Nightly extension。
此扩展会自动将VS Code内置的TypeScript版本替换为最新的TypeScript夜间构建版本。只需确保如果您已使用TypeScript: 选择TypeScript版本命令配置了TypeScript版本,请切换回使用VS Code的TypeScript版本。
混合 TypeScript 和 JavaScript 项目
可以在TypeScript和JavaScript项目中混合使用。要在TypeScript项目中启用JavaScript,可以在tsconfig.json中将allowJs属性设置为true。
提示:
tsc编译器不会自动检测jsconfig.json文件的存在。使用–p参数让tsc使用你的jsconfig.json文件,例如tsc -p jsconfig.json。
处理大型项目
如果你在一个包含数百或数千个TypeScript文件的代码库中工作,以下是一些可以采取的步骤,以改善VS Code中的编辑体验以及命令行上的编译时间。
确保你的 tsconfig 只包含你关心的文件
在项目的tsconfig.json中使用include或files,以确保项目仅包含应属于项目的文件。
更多信息 关于配置你的项目的 tsconfig.json。
使用项目引用拆分您的项目
与其将源代码结构化为一个大型项目,不如通过使用项目引用将其分解为较小的项目来提高性能。这允许TypeScript一次只加载代码库的一个子集,而不是加载整个代码库。
请参阅TypeScript文档以了解如何使用项目引用以及使用它们的最佳实践。
下一步
继续阅读以了解以下内容:
- Editing TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - 来自 TypeScript 语言服务的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。
常见问题
如何解决 TypeScript "无法编译外部模块" 错误?
如果您遇到该错误,请通过在项目的根文件夹中创建一个tsconfig.json文件来解决。tsconfig.json文件允许您控制Visual Studio Code如何编译您的TypeScript代码。有关更多信息,请参阅tsconfig.json概述。
为什么我在VS Code中得到的错误和警告与编译TypeScript项目时不同?
VS Code 附带了一个最新稳定版本的 TypeScript 语言服务,它可能与您计算机上全局安装或工作区中本地安装的 TypeScript 版本不匹配。因此,您可能会看到编译器输出与活动 TypeScript 语言服务检测到的错误之间存在差异。有关安装匹配的 TypeScript 版本的详细信息,请参阅 使用较新的 TypeScript 版本。
我可以使用VS 2022附带的TypeScript版本吗?
不,Visual Studio 2019 和 2022 附带的 TypeScript 语言服务与 VS Code 不兼容。您需要从 npm 安装一个单独的 TypeScript 版本。
为什么有些错误被报告为警告?
默认情况下,VS Code TypeScript 将代码风格问题显示为警告而不是错误。这适用于:
- 变量已声明但从未使用
- 属性已声明,但其值从未被读取
- 检测到无法访问的代码
- 未使用的标签
- switch 语句中的贯穿情况
- 并非所有代码路径都返回值
将这些视为警告与其他工具(如TSLint)一致。当你从命令行运行tsc时,这些仍然会显示为错误。
您可以通过在用户设置中设置"typescript.reportStyleChecksAsWarnings": false来禁用此行为。