macOS 上的 Visual Studio Code
安装
- 下载 Visual Studio Code 适用于 macOS。
- 打开浏览器的下载列表,找到下载的应用程序或存档。
- 如果是存档文件,请提取存档内容。对于某些浏览器,请使用双击操作,或在Safari中选择“放大镜”图标。
- 将
Visual Studio Code.app拖到应用程序文件夹中,使其在macOS Launchpad中可用。 - 从应用程序文件夹中打开VS Code,双击图标。
- 通过右键点击位于Dock中的图标,调出上下文菜单并选择选项,保持在Dock中,将VS Code添加到您的Dock中。
从命令行启动
你也可以在终端中运行 VS Code,只需在将其添加到路径后输入 'code':
- 启动 VS Code。
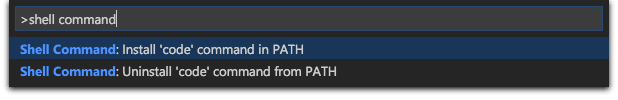
- 打开命令面板 (Cmd+Shift+P) 并输入 'shell command' 以找到Shell Command: 在PATH中安装 'code' 命令命令。

- 重新启动终端以使新的
$PATH值生效。您将能够在任何文件夹中输入'code .'来开始编辑该文件夹中的文件。
注意: 如果您在早期版本的 VS Code 中仍然在
.bash_profile(或等效文件)中有旧的code别名,请删除它并通过执行 Shell 命令:在 PATH 中安装 'code' 命令 来替换它。
替代手动说明
除了运行上述命令外,您还可以手动将VS Code添加到您的路径中, 为此,请运行以下命令:
cat << EOF >> ~/.bash_profile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF
启动一个新的终端以应用您的.bash_profile更改。
注意:前导斜杠 \ 是必需的,以防止在连接过程中扩展 $PATH。如果您想在终端中直接运行导出命令,请删除前导斜杠。
注意: 由于zsh在macOS Catalina中成为默认的shell,请运行以下命令将VS Code添加到您的路径中:
cat << EOF >> ~/.zprofile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF
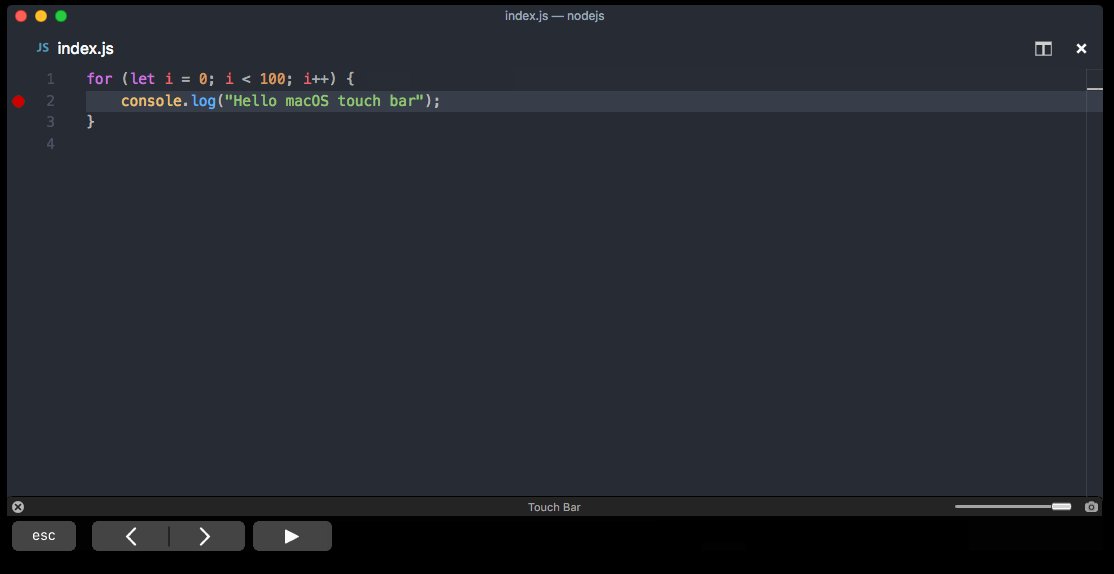
触控栏支持
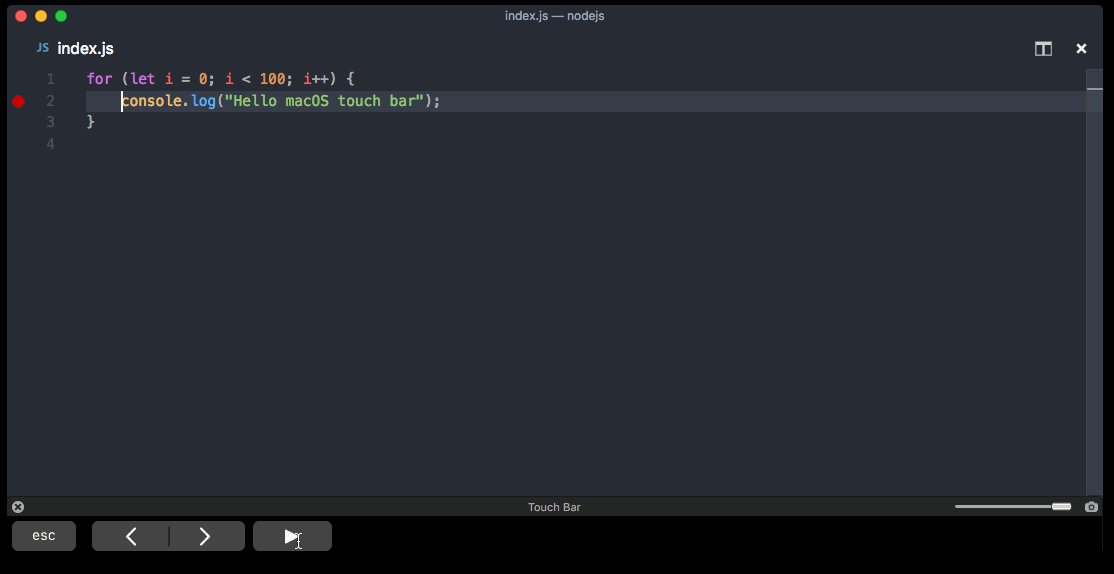
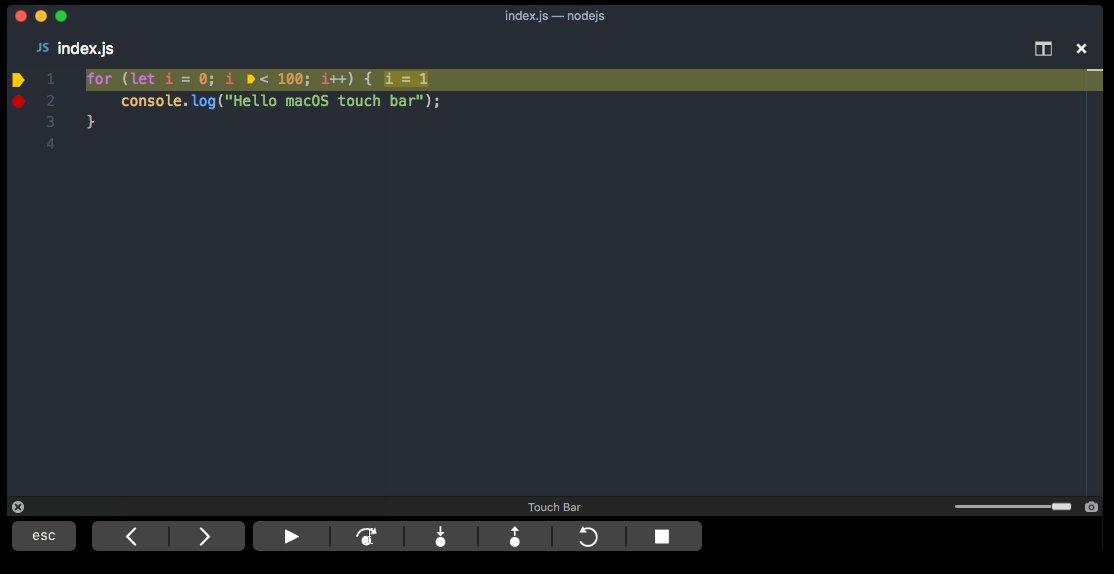
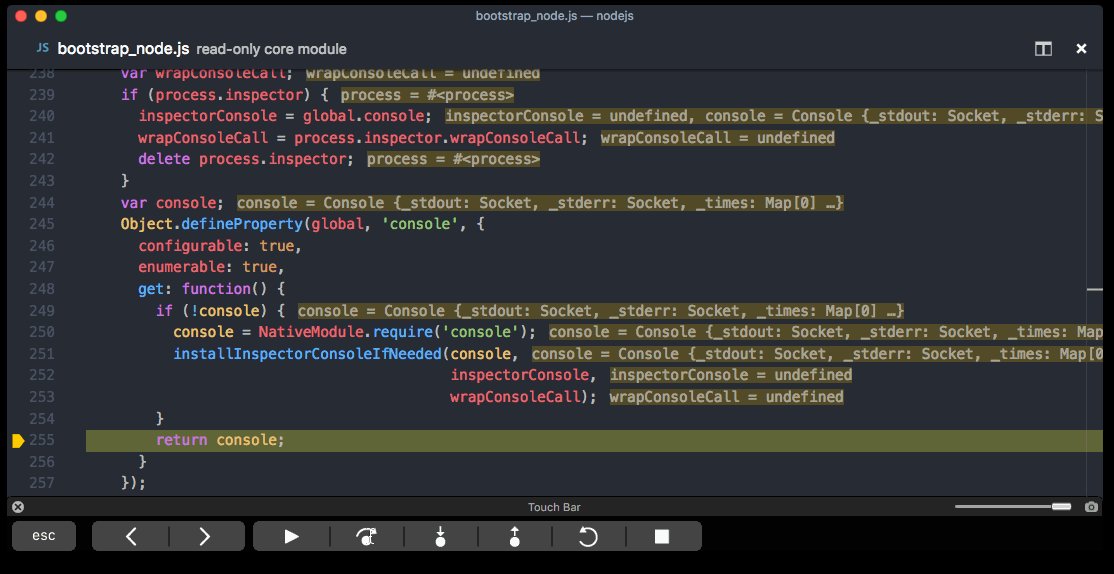
开箱即用的 VS Code 添加了在编辑器历史记录中导航的操作,以及完整的调试工具栏,以便在您的 Touch Bar 上控制调试器:

Mojave 隐私保护
升级到macOS Mojave版本后,您可能会看到对话框显示“Visual Studio Code想要访问您的{日历/联系人/照片}。”这是由于Mojave中的新隐私保护措施,并非特定于VS Code。运行其他应用程序时也可能显示相同的对话框。每种类型的个人数据都会显示一次对话框,选择不允许是可以的,因为VS Code不需要访问这些文件夹。
更新
VS Code 每月发布更新,并在有新版本可用时支持自动更新。如果 VS Code 提示您,请接受最新更新,它将自动安装(您无需执行其他操作即可获取最新版本)。
注意:如果您希望根据自己的时间表更新VS Code,可以禁用自动更新。
偏好设置菜单
你可以通过设置、颜色主题和自定义快捷键来配置VS Code,这些都可以通过文件 > 首选项菜单组来访问。
下一步
一旦你安装了VS Code,这些主题将帮助你了解更多关于VS Code的信息:
- Additional Components - 学习如何安装 Git、Node.js、TypeScript 以及 Yeoman 等工具。
- 用户界面 - VS Code 的快速指南。
- 用户/工作区设置 - 了解如何根据您的偏好配置 VS Code 设置。
常见问题
为什么我会看到“Visual Studio Code 想要访问您的日历”。
如果您正在运行macOS Mojave版本,您可能会看到对话框显示“Visual Studio Code想要访问您的{日历/联系人/照片}。”这是由于Mojave中新的隐私保护措施如上所述。选择不允许是可以的,因为VS Code不需要访问这些文件夹。
VS Code 更新失败
如果VS Code在重启后没有更新,可能是被macOS设置为隔离状态。请按照此问题中的步骤进行解决。
VS Code 是否可以在 Apple silicon 机器上运行?
是的,VS Code 支持可以在搭载 Apple 硅芯片组的 Mac 上运行的 macOS Arm64 构建。您可以安装包含 Intel 和 Apple 硅构建的通用构建,或者其中一个特定平台的构建。