什么是 VS Code 的“工作区”?
Visual Studio Code 的工作区是在 VS Code 窗口(实例)中打开的一个或多个文件夹的集合。在大多数情况下,您会打开一个文件夹作为工作区。然而,根据您的开发工作流程,您可以使用称为多根工作区的高级配置来包含多个文件夹。
工作区的概念使VS Code能够:
- 配置仅适用于特定文件夹或文件夹但不适用于其他文件夹的设置。
- 持久化仅在特定工作区上下文中有效的任务和调试器启动配置。
- 存储和恢复与该工作区相关的UI状态(例如,打开的文件)。
- 选择性地仅为该工作区启用或禁用扩展。
在VS Code文档、问题和社区讨论中,您可能会看到“文件夹”和“工作区”这两个术语被互换使用。可以将工作区视为具有额外VS Code知识和功能的项目根目录。
注意:也可以在没有工作区的情况下打开VS Code。例如,当您通过从平台的文件菜单中选择文件来打开新的VS Code窗口时,您将不在工作区内。在此模式下,VS Code的某些功能会减少,但您仍然可以打开文本文件并进行编辑。
如何打开一个VS Code“工作区”?
您可以通过使用文件 > 打开文件夹...菜单,然后选择一个文件夹来打开工作区。
或者,如果您从终端启动VS Code,您可以将文件夹路径作为第一个参数传递给code命令以打开。例如,使用以下命令用VS Code打开当前文件夹(.):
code .
单文件夹工作区
您无需执行任何操作即可使文件夹成为VS Code工作区,只需使用VS Code打开文件夹即可。一旦您打开一个文件夹,VS Code会自动跟踪配置,例如您打开的文件或编辑器布局。当您在VS Code中重新打开该文件夹时,编辑器将保持您之前离开时的状态。
您还可以添加其他特定于文件夹的配置,例如特定于工作区的设置(相对于全局用户设置)、任务定义和调试启动文件(请参阅下面的工作区设置部分)。

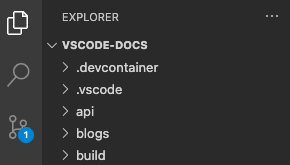
在VS Code中打开的单文件夹工作区
多根工作区
多根工作区是VS Code的一项高级功能,允许您配置多个不同的文件夹作为同一工作区的一部分。您不是打开一个文件夹作为工作区,而是打开一个
{
"folders": [
{
"path": "my-folder-a"
},
{
"path": "my-folder-b"
}
]
}

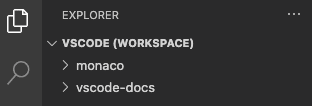
在VS Code中打开的多根工作区
注意: 打开文件夹与打开
.code-workspace文件的视觉差异可能很微妙。为了提示您已打开.code-workspace文件,用户界面的某些区域(例如,文件资源管理器的根目录)会在名称旁边显示一个额外的 (Workspace) 后缀。
未命名的多根工作区
您可以灵活地在工作区中添加或删除文件夹。首先在VS Code中打开一个文件夹,然后根据需要添加更多文件夹。

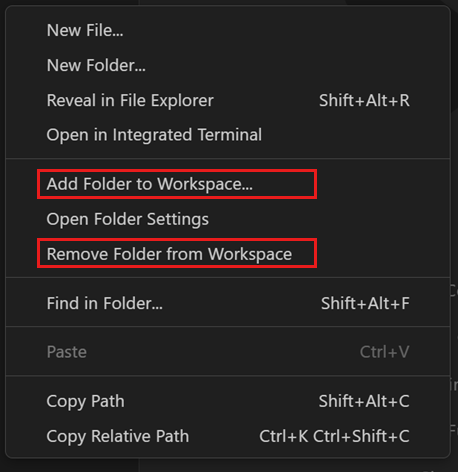
文件资源管理器上下文菜单,用于在工作区中添加或删除文件夹
除非你已经打开了一个.code-workspace文件,否则当你第一次向工作区添加第二个文件夹时,VS Code会自动创建一个未命名的工作区。在后台,VS Code会自动为你维护一个untitled.code-workspace文件,该文件包含当前会话中的所有文件夹和工作区设置。工作区将保持未命名状态,直到你决定将其保存到磁盘。

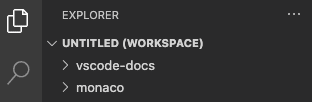
在VS Code中打开的一个未命名的多根工作区
注意:未命名的工作区与已保存的工作区之间没有区别,除了未命名的工作区是为了您的方便而自动创建的,并且会一直恢复直到您保存它。当您关闭一个打开未命名工作区的窗口时,VS Code 会自动删除未命名的工作区(在询问您确认之后)。
工作区设置
工作区设置使您能够在已打开的工作区上下文中配置设置。工作区设置始终覆盖全局用户设置。它们物理存储在一个JSON文件中,其位置取决于您是打开了一个文件夹作为工作区,还是打开了一个.code-workspace文件。
请参阅设置文档,以获取关于设置范围及其文件位置的全面解释。
单文件夹工作区设置
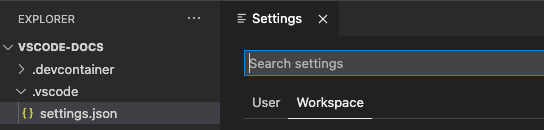
工作区设置存储在.vscode/settings.json中,当您将文件夹作为工作区打开时。

当文件夹作为工作区打开时的设置编辑器
多根工作区设置
当你打开一个.code-workspace作为工作区时,所有的工作区设置都会被添加到.code-workspace文件中。
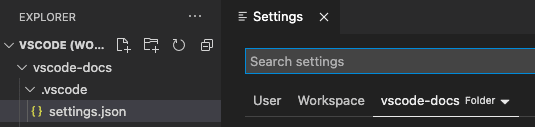
您仍然可以为每个根文件夹配置设置,设置编辑器将显示一个名为文件夹设置的第三种设置范围:

打开多根工作区时的设置编辑器
每个文件夹配置的设置会覆盖在.code-workspace中定义的设置。
工作区任务和启动配置
类似于工作区设置特定于一个工作区,任务和启动配置也可以限定在一个工作区内。
根据您是否将文件夹作为工作区打开或是否有一个.code-workspace文件,工作区任务和启动配置的位置要么在.vscode文件夹内,要么在.code-workspace文件内。此外,即使您打开了.code-workspace文件,任务和启动配置也始终可以在文件夹级别定义。
请参考tasks和debugging章节,以获取关于如何在VS Code中使用任务和启动配置的更全面概述。
常见问题
多根工作区相比文件夹有什么好处?
最明显的优势是,多根工作区允许您处理可能未存储在磁盘上同一父文件夹中的多个项目。您可以从任何位置选择文件夹添加到工作区。
即使你主要在一个基于单文件夹的项目中工作,你也可以从使用.code-workspace文件中受益。你可以在文件夹内存储多个.code-workspace文件,以根据场景提供项目某些方面的范围文件夹视图(例如client.code-workspace,server.code-workspace以从文件资源管理器中过滤掉不相关的文件夹)。由于.code-workspace文件支持folders部分的相对路径,这些工作区文件对每个人都有效,无论文件夹存储在哪里。
最后,如果对于某些项目,您希望应用相同的工作区设置或任务/启动配置,请考虑将这些设置添加到.code-workspace文件中,并从该工作区中添加或删除这些文件夹。
为什么VS Code在重启时会恢复所有未命名的工作区?
未命名的工作区设计为您必须明确决定是否保留的内容。首次创建未命名工作区时,VS Code 会将指定的文件夹添加到工作区文件中,并添加所有现有的工作区设置。此用户数据将始终恢复并显示在 VS Code 窗口中,直到未命名的工作区被保存或删除。
如何删除未命名的工作区?
您可以通过关闭其窗口并忽略保存未命名工作区的提示来删除未命名的工作区。
我可以在没有文件夹的情况下使用多根工作区吗?
可以将.code-workspace文件中的folders部分留空,这样你将得到一个不显示任何根文件夹的VS Code实例。在这种情况下,你仍然可以存储工作区设置,甚至任务或启动配置。
VS Code 是否支持项目或解决方案?
VS Code 没有像其他开发工具(如 Visual Studio IDE)中有时定义的“项目”或“解决方案”的概念。你可能会在 VS Code 文档中看到“项目”这个术语,但它通常指的是“你正在处理的东西”。根据你的编程语言或框架,工具集本身可能支持称为“项目”的东西,以帮助定义构建配置或枚举包含的文件。