终端基础
Visual Studio Code 包含一个功能齐全的集成终端,它从您的工作区根目录启动。它与编辑器集成,支持诸如链接和错误检测等功能。集成终端可以像独立终端一样运行诸如 mkdir 和 git 等命令。
您可以按照以下方式打开终端:
- 从菜单中,使用终端 > 新建终端或视图 > 终端菜单命令。
- 从命令面板(⇧⌘P(Windows, Linux Ctrl+Shift+P)),使用视图:切换终端命令。
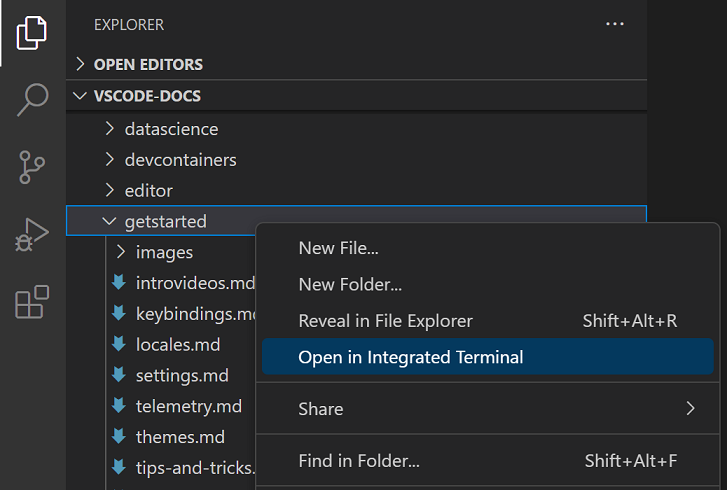
- 在资源管理器中,您可以使用在集成终端中打开上下文菜单命令从文件夹中打开一个新终端。
- 要切换终端面板,请使用 ⌃` (Windows, Linux Ctrl+`) 键盘快捷键。
- 要创建一个新的终端,请使用⌃⇧` (Windows, Linux Ctrl+Shift+`)键盘快捷键。
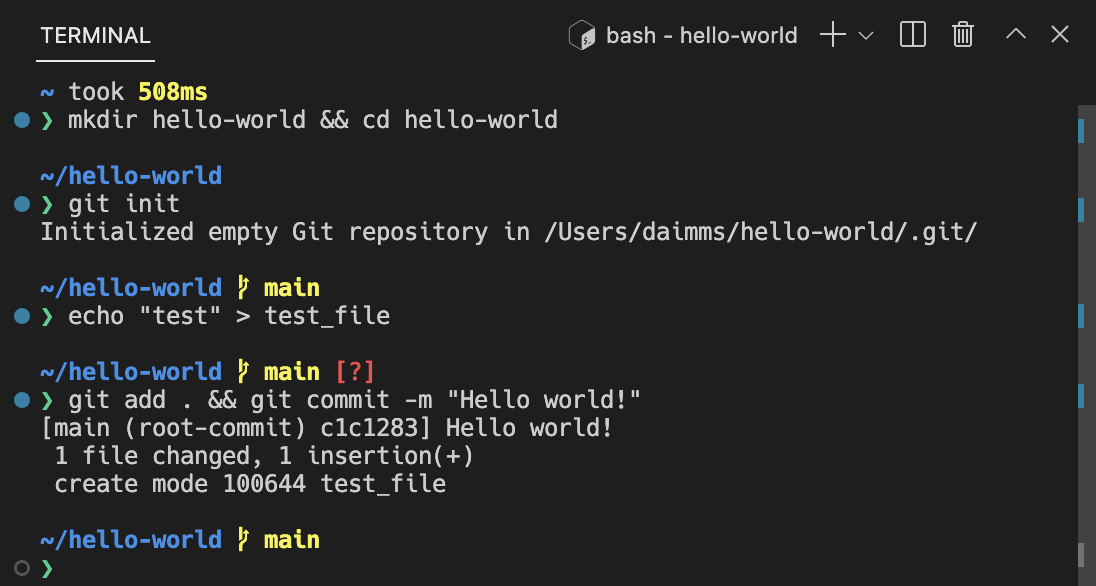
VS Code 的终端具有称为 shell 集成的附加功能,该功能通过命令左侧和滚动条中的装饰来跟踪命令的运行位置:

注意: 如果您更喜欢在 VS Code 之外工作,可以使用 ⇧⌘C (Windows, Linux Ctrl+Shift+C) 键盘快捷键打开外部终端。
终端 shell
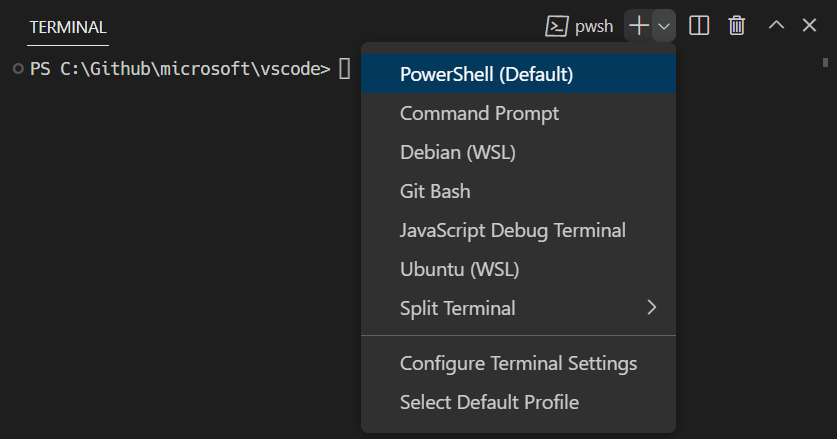
集成终端可以使用安装在您机器上的各种shell,默认情况下会从系统默认设置中提取。Shell会被检测并显示在终端配置文件下拉菜单中。

您可以在终端配置文件文章中了解更多关于配置终端shell的信息。
管理终端
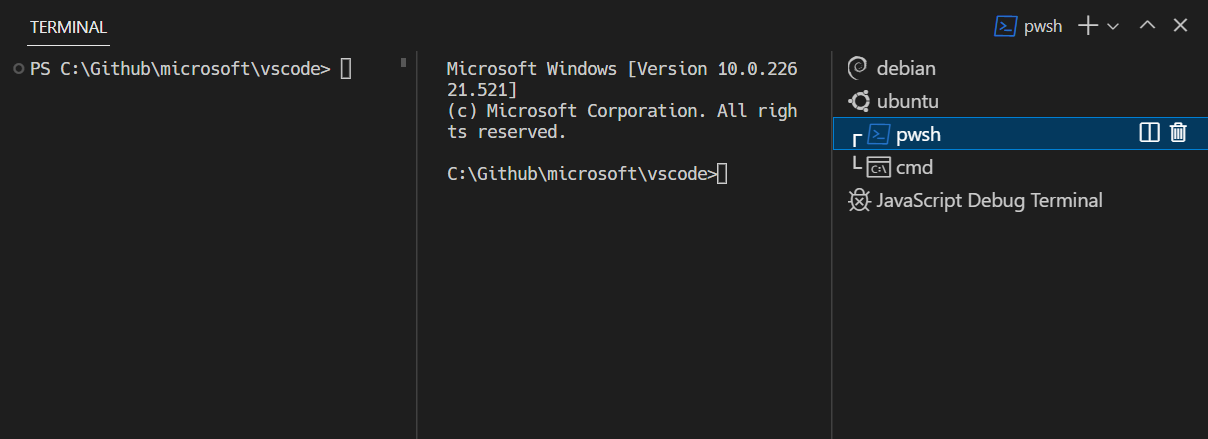
终端标签UI位于终端视图的右侧。每个终端都有一个条目,显示其名称、图标、颜色和组装饰(如果有的话)。

通过选择TERMINAL面板右上角的+图标,从终端下拉菜单中选择一个配置文件,或通过触发⌃⇧` (Windows, Linux Ctrl+Shift+`)命令来添加终端实例。此操作会在与该终端关联的标签列表中创建另一个条目。
通过悬停标签并选择垃圾桶按钮、选择标签项并按下删除键、使用终端:终止活动终端实例命令,或通过右键点击上下文菜单来移除终端实例。
使用焦点下一个 ⇧⌘] (Windows, Linux Ctrl+PageDown) 和焦点上一个 ⇧⌘[ (Windows, Linux Ctrl+PageUp) 在终端组之间导航。
当终端的状态发生变化时,图标可能会出现在标签页上终端标题的右侧。一些例子包括铃声(macOS)和任务,当没有错误时显示一个勾号,否则显示一个X。将鼠标悬停在图标上以读取状态信息,其中可能包含操作。
分组(分割窗格)
将多个终端并排放置,并通过拆分终端创建一个组:
- 将鼠标悬停在右侧终端列表中的条目上,然后选择内联拆分按钮。
- 右键点击上下文菜单并选择拆分菜单选项。
- Alt 并点击标签、+ 按钮或终端面板上的单个标签。
- 触发 ⌘\ (Windows, Linux Ctrl+Shift+5) 命令。
提示: 新终端的工作目录取决于 terminal.integrated.splitCwd 设置。
通过聚焦前一个窗格,⌥⌘← (Windows, Linux Alt+Left),或下一个窗格,⌥⌘→ (Windows, Linux Alt+Right),在组中的终端之间导航。
在列表中拖动并放置标签可以重新排列它们。将标签拖动到主终端区域可以将终端从一个组移动到另一个组。
将终端移动到其自己的组中可以通过命令面板或右键上下文菜单中的终端:取消拆分终端命令来完成。
编辑器区域中的终端
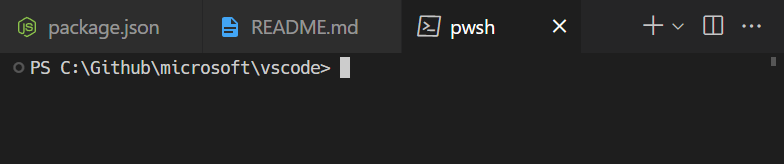
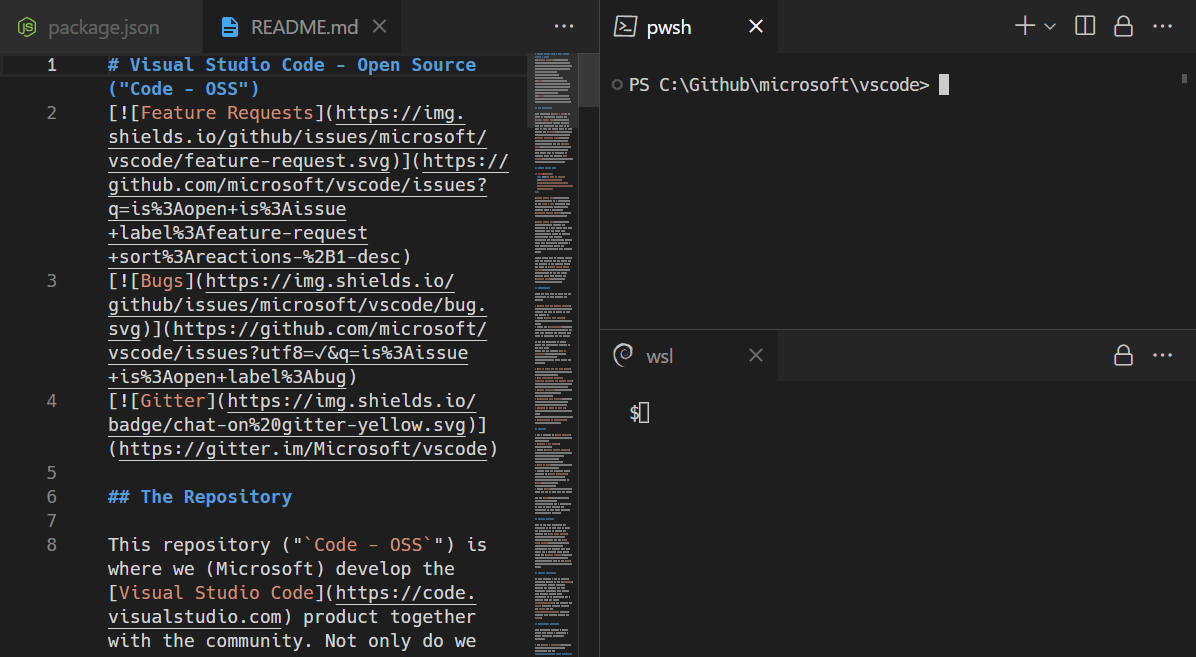
您可以使用Terminal: Create New Terminal in Editor Area命令、Terminal: Create New Terminal in Editor Area to the Side命令,或者通过将终端从终端视图拖到编辑器区域来在编辑器区域中打开终端(终端编辑器)。终端编辑器像常规的编辑器标签一样呈现:

您可以在任一侧使用终端编辑器,或者使用编辑器组布局系统进行多维排列,例如将PowerShell和WSL终端堆叠在文件编辑器的右侧:

terminal.integrated.defaultLocation 设置可以更改默认的 view 或 editor 区域终端位置。
导航缓冲区
终端中的内容称为缓冲区,底部视口上方的部分称为“回滚”。保留的回滚量由terminal.integrated.scrollback 设置决定,默认值为1000行。
有多种命令可用于在终端缓冲区中导航:
- 向上滚动一行 - ⌥⌘PageUp (Windows Ctrl+Alt+PageUp, Linux Ctrl+Shift+Up)
- 向下滚动一行 - ⌥⌘PageDown (Windows Ctrl+Alt+PageDown, Linux Ctrl+Shift+Down)
- 向上滚动一页 - PageUp (Windows, Linux Shift+PageUp)
- 向下滚动页面 - PageDown (Windows, Linux Shift+PageDown)
- 滚动到顶部 - ⌘Home (Windows Ctrl+Home, Linux Shift+Home)
- 滚动到底部 - ⌘End (Windows Ctrl+End, Linux Shift+End)
命令导航也是可用的(参见shell integration):
- 滚动到上一个命令 - ⌘↑ (Windows, Linux Ctrl+Up)
- 滚动到下一个命令 - ⌘↓ (Windows, Linux Ctrl+Down)
滚动将立即发生,但可以通过terminal.integrated.smoothScrolling设置配置为在短时间内动画显示。
链接
终端具有复杂的链接检测功能,集成了编辑器,甚至还有扩展贡献的链接处理程序。将鼠标悬停在链接上以显示下划线,然后按住Ctrl/Cmd键并点击。
这些内置的链接处理器按以下优先级顺序使用:
-
URIs/URLs: 看起来像URI的链接,例如
https://code.visualstudio.com,vscode://path/to/file或file://path/to/file将使用协议的标准处理程序打开。例如,https链接将打开浏览器。
-
文件链接:链接到系统中已验证存在的文件。这些链接将在新的编辑器标签中打开文件,并支持许多常见的行/列格式,如
file:1:2,file:line 1, column 2。
-
文件夹链接:文件夹链接与文件链接类似,但会在文件夹处打开一个新的VS Code窗口。

-
单词链接:使用terminal.integrated.wordSeparators设置的备用链接类型。该设置定义了单词边界,并将几乎所有文本转换为单词。激活单词链接会在工作区中搜索该单词。如果只有一个结果,它将打开,否则将显示搜索结果。单词链接被认为是“低置信度”的,除非您按住Ctrl/Cmd键,否则不会显示下划线或工具提示。它们对行和列后缀的支持也有限。

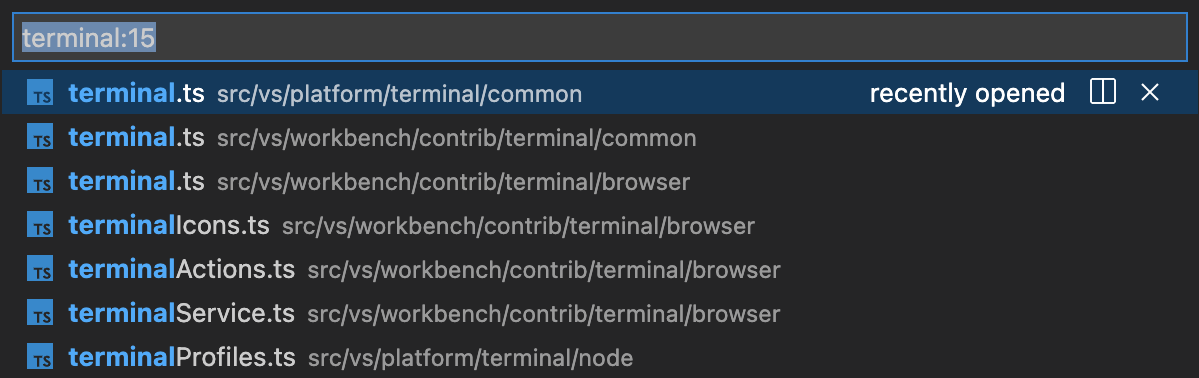
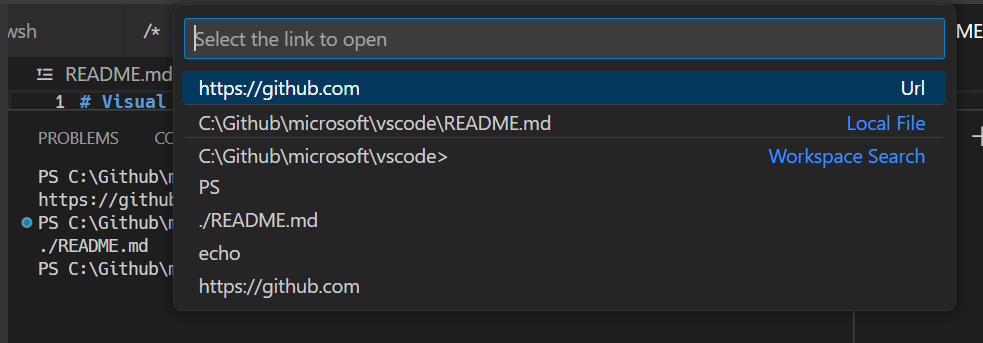
打开检测到的链接命令(⇧⌘G (Windows, Linux Ctrl+Shift+G))可以通过键盘访问链接:

提示: 如果链接验证导致性能问题,例如在高延迟的远程环境中,可以通过 terminal.integrated.enableFileLinks 设置 来禁用它。
扩展处理链接
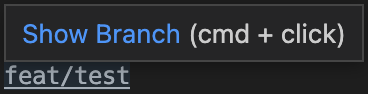
扩展可以提供链接提供者,允许扩展定义点击时发生的情况。一个例子是GitLens扩展检测Git分支链接。

键盘可访问性
链接可以通过多种命令进行键盘访问,这些命令根据链接的类型打开链接。
- 终端:打开最后一个本地文件链接 - 打开最近的本地文件链接。没有默认的快捷键。
- 终端:打开最后一个URL链接 - 打开最近的URI/URL链接。没有默认的键绑定。
- 终端:打开检测到的链接... - 打开一个可搜索的快速选择器,显示所有检测到的链接,包括单词链接。默认的快捷键是 Ctrl/Cmd+Shift+O,与 转到编辑器中的符号 的键盘快捷键相同。
复制 & 粘贴
复制和粘贴的快捷键遵循平台标准:
- Linux: Ctrl+Shift+C 和 Ctrl+Shift+V; 选择粘贴可通过 Shift+Insert 使用
- macOS: Cmd+C 和 Cmd+V
- Windows: Ctrl+C 和 Ctrl+V
当启用terminal.integrated.copyOnSelection时,选择时会自动复制。
默认情况下,粘贴多行时会有一个警告,可以通过terminal.integrated.enableMultiLinePasteWarning设置来禁用。这仅在shell不支持“括号粘贴模式”时才会发生。当启用该模式时,shell表示它可以处理多行粘贴。
使用鼠标
右键行为
右键行为根据平台不同而有所不同:
- Linux: 显示上下文菜单。
- macOS:选择光标下的单词并显示上下文菜单。
- Windows: 如果有选择内容,则复制并粘贴选择内容,否则粘贴。
这可以通过terminal.integrated.rightClickBehavior设置进行配置。选项包括:
default- 显示上下文菜单。copyPaste- 当有选择时复制,否则粘贴。paste- 右键点击粘贴。selectWord- 选择光标下的单词并显示上下文菜单。nothing- 什么都不做,将事件传递给终端。
使用Alt重新定位光标
Alt 和左键点击将重新定位光标到鼠标下方。这是通过模拟箭头键击来实现的,可能在某些终端或程序中不可靠。可以通过 terminal.integrated.altClickMovesCursor 设置来禁用此功能。
鼠标事件模式
当在终端中运行的应用程序开启鼠标事件模式时,例如Vim鼠标模式,鼠标交互将发送到应用程序而不是终端。这意味着点击和拖动将不再创建选择。在Windows和Linux上,可以通过按住Alt键来强制终端选择,在macOS上也可以通过按住Option键来实现,但需要先启用terminal.integrated.macOptionClickForcesSelection设置。
查找
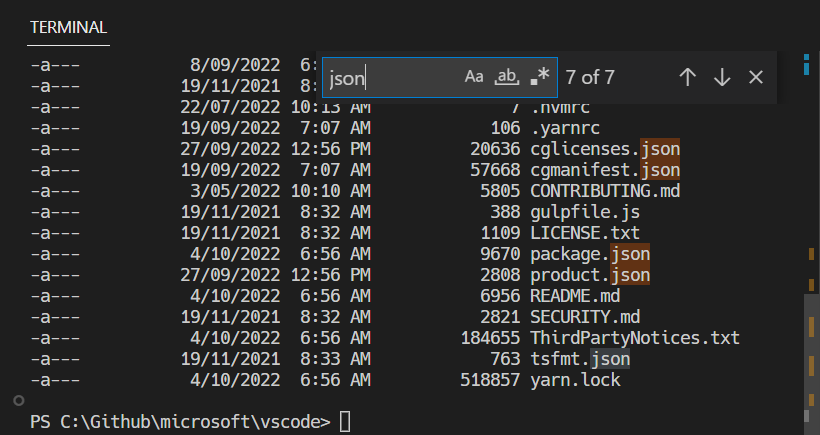
集成终端具有查找功能,可以通过 ⌘F (Windows, Linux Ctrl+F) 触发。

提示: Ctrl+F 可以通过从跳过 shell 的命令中移除
workbench.action.terminal.focusFind命令来发送到 shell。
运行选定的文本
要使用runSelectedText命令,请在编辑器中选择文本并通过命令面板运行命令终端:在活动终端中运行选定的文本(⇧⌘P(Windows,Linux Ctrl+Shift+P)),终端将尝试运行选定的文本。如果在活动编辑器中没有选择文本,则光标所在的整行将在终端中运行。
提示:也可以使用命令
workbench.action.terminal.runActiveFile来运行当前活动文件。
最大化终端
终端视图可以通过点击带有向上箭头图标的最大化面板大小按钮来最大化。这将暂时隐藏编辑器并最大化面板。这对于暂时专注于大量输出非常有用。一些开发者通过打开新窗口、最大化面板并隐藏侧边栏,将VS Code用作独立的终端。
请注意,只有当面板的对齐选项设置为居中时,才能最大化面板。
全选
有一个终端:全选命令,在macOS上绑定到Cmd+A,但在Windows和Linux上没有默认的键绑定,因为它可能与shell快捷键冲突。要使用Ctrl+A来选择全部内容,请添加此自定义键绑定:
{
"key": "ctrl+a",
"command": "workbench.action.terminal.selectAll",
"when": "terminalFocus && !isMac"
},
拖放文件路径
将文件拖入终端将在终端中输入文件路径,并进行转义以匹配当前使用的 shell。
使用任务自动化终端
Tasks 功能可用于自动启动终端,例如,以下 .vscode/tasks.json 文件将在窗口启动时在一个终端组中启动命令提示符和 PowerShell 终端:
{
"version": "2.0.0",
"presentation": {
"echo": false,
"reveal": "always",
"focus": false,
"panel": "dedicated",
"showReuseMessage": true
},
"tasks": [
{
"label": "Create terminals",
"dependsOn": [
"First",
"Second"
],
// Mark as the default build task so cmd/ctrl+shift+b will create them
"group": {
"kind": "build",
"isDefault": true
},
// Try start the task on folder open
"runOptions": {
"runOn": "folderOpen"
}
},
{
// The name that shows up in terminal tab
"label": "First",
// The task will launch a shell
"type": "shell",
"command": "",
// Set the shell type
"options": {
"shell": {
"executable": "cmd.exe",
"args": []
}
},
// Mark as a background task to avoid the spinner animation on the terminal tab
"isBackground": true,
"problemMatcher": [],
// Create the tasks in a terminal group
"presentation": {
"group": "my-group"
}
},
{
"label": "Second",
"type": "shell",
"command": "",
"options": {
"shell": {
"executable": "pwsh.exe",
"args": []
}
},
"isBackground": true,
"problemMatcher": [],
"presentation": {
"group": "my-group"
}
}
]
}
此文件可以提交到仓库以与其他开发者共享,或通过workbench.action.tasks.openUserTasks命令创建为用户任务。
工作目录
默认情况下,终端将在资源管理器中打开的文件夹中打开。terminal.integrated.cwd 设置允许指定一个自定义路径来打开:
{
"terminal.integrated.cwd": "/home/user"
}
在Windows上,分割终端将在父终端启动的目录中启动。在macOS和Linux上,分割终端将继承父终端的当前工作目录。可以使用terminal.integrated.splitCwd设置来更改此行为:
{
"terminal.integrated.splitCwd": "workspaceRoot"
}
还有一些扩展提供了更多选项,例如Terminal Here。
固定维度终端
终端:设置固定尺寸 命令允许更改终端及其背后的伪终端使用的列数和行数。这将在必要时添加滚动条,可能会导致不良的用户体验,通常不推荐使用,但在Windows上尤其常见,特别是在没有分页工具的情况下阅读日志或长行时。
你也可以右键点击终端标签并选择切换大小到内容宽度 (⌥Z (Windows, Linux Alt+Z)) 来调整终端列数以适应终端中最大的换行。
下一步
本文档已经涵盖了终端的基础知识。继续阅读以了解更多关于:
- Terminal Inline Chat - 在您的终端中直接提供AI驱动的建议。
- Tasks - 任务允许您与外部工具集成并大量利用终端。
- Mastering VS Code's Terminal - 一个外部博客,提供了许多终端的高级用户技巧。
- 通过浏览VS Code中的键盘快捷键来探索终端命令(首选项:打开键盘快捷键,然后搜索'terminal')。
常见问题
我在启动终端时遇到问题
对于这类问题,有一个专门的故障排除指南。
如何创建一个管理员终端?
集成终端 shell 正在以 VS Code 的权限运行。如果您需要以提升(管理员)或不同权限运行 shell 命令,请在终端内使用平台实用程序,例如 runas.exe。
你可以通过配置配置文件了解更多关于自定义终端的信息。
我可以为资源管理器的“在集成终端中打开”命令添加快捷键吗?
您可以通过资源管理器中的在集成终端中打开上下文菜单命令为特定文件夹打开新的终端。

默认情况下,在集成终端中打开没有关联的键盘快捷键,但您可以通过键盘快捷键编辑器(⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S))添加自己的快捷键到keybindings.json。
下面的keybindings.json示例为openInTerminal添加了键盘快捷键Ctrl+T。
{
"key": "ctrl+t",
"command": "openInTerminal",
"when": "filesExplorerFocus"
}
为什么在启动集成终端时,nvm会抱怨prefix选项?
nvm(Node 版本管理器)用户经常在 VS Code 的集成终端中第一次看到这个错误:
nvm is not compatible with the npm config "prefix" option: currently set to "/usr/local"
Run `npm config delete prefix` or `nvm use --delete-prefix v8.9.1 --silent` to unset it
这主要是一个macOS问题,在外部终端中不会发生。典型的原因如下:
npm是使用路径中的另一个node实例全局安装的(例如/usr/local/bin/npm)。- 为了将开发工具添加到
$PATH中,VS Code 在启动时会启动一个 bash 登录 shell。这意味着你的~/.bash_profile已经运行,当集成终端启动时,它将运行另一个登录 shell,可能会以意想不到的方式重新排序$PATH。
要解决这个问题,你需要找到旧的npm安装位置并删除它及其过时的node_modules。找到nvm初始化脚本并在其运行之前运行which npm,当你启动新终端时,它应该会打印出路径。
一旦你有了npm的路径,通过运行类似这样的命令来解析符号链接,找到旧的node_modules:
ls -la /usr/local/bin | grep "np[mx]"
这将为您提供最终的解析路径:
... npm -> ../lib/node_modules/npm/bin/npm-cli.js
... npx -> ../lib/node_modules/npm/bin/npx-cli.js
从那里,删除文件并重新启动VS Code应该可以解决问题:
rm /usr/local/bin/npm /usr/local/lib/node_modules/npm/bin/npm-cli.js
rm /usr/local/bin/npx /usr/local/lib/node_modules/npm/bin/npx-cli.js
为什么在调整终端分屏面板大小时,macOS会发出叮的声音?
快捷键 ⌃⌘← 和 ⌃⌘→ 是终端中调整单个分割窗格大小的默认设置。虽然它们可以工作,但由于 Chromium 中的一个问题,它们也会导致系统播放“无效键”声音。推荐的解决方法是通过在终端中运行以下命令,告诉 macOS 对这些快捷键不执行任何操作:
mkdir -p ~/Library/KeyBindings
cat > ~/Library/KeyBindings/DefaultKeyBinding.dict <<EOF
{
"^@\UF701" = "noop";
"^@\UF702" = "noop";
"^@\UF703" = "noop";
}
EOF
我在终端渲染方面遇到了问题。我该怎么办?
默认情况下,集成终端在大多数机器上会使用GPU加速进行渲染。通常,当出现渲染问题时,这可能是您的硬件/操作系统/驱动程序中的某些东西与GPU渲染器不兼容的问题。首先尝试的是禁用GPU加速,以牺牲渲染速度为代价,转而使用基于DOM的渲染,这种方式更为可靠:
{
"terminal.integrated.gpuAcceleration": "off"
}
请参阅GPU加速部分以获取更多信息。
当我粘贴某些内容时,我看到 1~ 或 [201~
这通常意味着在终端内运行的程序/shell请求启用“括号粘贴模式”,但某些东西没有正确支持它。为了解决这个问题,你可以运行printf "\e[?2004l"来为该会话禁用它,或者将以下内容添加到你的~/.inputrc文件中:
set enable-bracketed-paste off
或者,可以通过以下设置关闭括号粘贴模式,强制忽略 shell 的请求:
{
"terminal.integrated.ignoreBracketedPasteMode": true
}
在zsh上Ctrl+A, Ctrl+R输出^A, ^R
如果zsh处于Vim模式而不是Emacs模式,可能会发生这种情况,这是由于在初始化脚本中将$EDITOR或$VISUAL设置为vi/vim。
为了解决这个问题,你有两个选择:
- 确保不要将
$EDITOR设置为vi(m)。但是,如果您希望Git编辑器正常工作,这不是一个选项。 - 将
bindkey -e添加到您的初始化脚本中以显式设置Emacs。
如何配置Cmd+.以映射到Ctrl+C,就像macOS的内置终端一样?
macOS 默认终端使用 Cmd+. 来执行与 Ctrl+C 相同的操作。要在 VS Code 中获得此行为,请添加此 自定义键绑定:
{
"key": "cmd+.",
"command": "workbench.action.terminal.sendSequence",
"when": "terminalFocus",
"args": { "text": "\u0003" }
}
为什么终端中的颜色不正确?
我们默认启用的一个无障碍功能是确保前景文本的最小对比度至少为4.5。此功能确保无论使用何种外壳和主题,文本都是可读的,否则这是不可能的。要禁用此功能,您可以设置:
"terminal.integrated.minimumContrastRatio": 1
请参阅最小对比度部分以获取更多信息。