容器中的ASP.NET Core
在本指南中,您将学习如何:
- 创建一个
Dockerfile文件,描述一个简单的.NET Core服务容器。 - 构建、运行并验证服务的功能。
- 调试作为容器运行的服务。
先决条件
- 必须按照概述中的描述安装Docker和VS Code Docker扩展。
- 对于 .NET 开发,请安装 .NET SDK。
- Microsoft C# for Visual Studio Code 扩展。
创建一个 .NET Web API 项目
-
为项目创建一个文件夹。
-
在项目文件夹中打开开发者命令提示符并初始化项目:
dotnet new webapi --no-https
将Docker文件添加到项目中
-
在VS Code中打开项目文件夹。
-
等待C#扩展提示您添加构建和调试所需的资源,并选择是。您也可以打开命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))并使用.NET: 生成构建和调试资源命令。
-
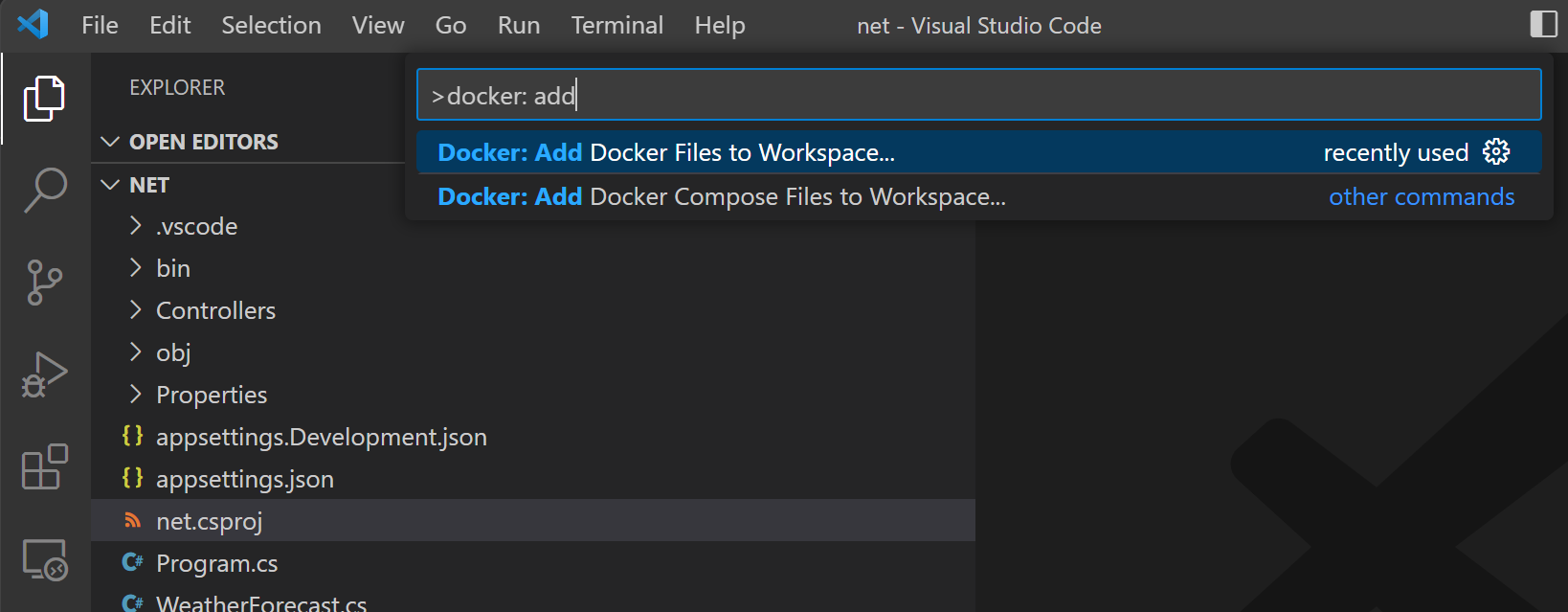
打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并使用 Docker: 添加 Docker 文件到工作区... 命令:

-
当提示选择应用程序平台时,请使用.NET: ASP.NET Core。
-
在提示选择操作系统时,选择Windows或Linux。
Windows 仅适用于您的 Docker 安装配置为使用 Windows 容器的情况。
-
您将被询问是否要添加Docker Compose文件。在本教程中,我们不会使用Docker Compose,因此选择“是”或“否”都可以。
-
将应用程序端口的端口更改为
5000。 -
Dockerfile和.dockerignore文件已添加到工作区。该扩展还将创建一组VS Code任务用于构建和运行容器(在调试和发布配置中,总共四个任务),以及一个调试配置用于在调试模式下启动容器。
构建应用程序
-
打开终端提示符 (⌃` (Windows, Linux Ctrl+`)).
-
发出
dotnet build命令来构建应用程序:PS C:\source\repos\net> dotnet build MSBuild version 17.4.0-preview-22470-08+6521b1591 for .NET Determining projects to restore... All projects are up-to-date for restore. net -> C:\source\repos\net\bin\Debug\net7.0\net.dll Build succeeded. 0 Warning(s) 0 Error(s) Time Elapsed 00:00:08.96
向镜像添加环境变量
您可以使用Docker扩展来编写Docker文件。该扩展提供了自动完成和上下文帮助。要查看这些功能,请按照以下步骤向您的服务镜像添加环境变量:
-
打开
Dockerfile文件。 -
使用
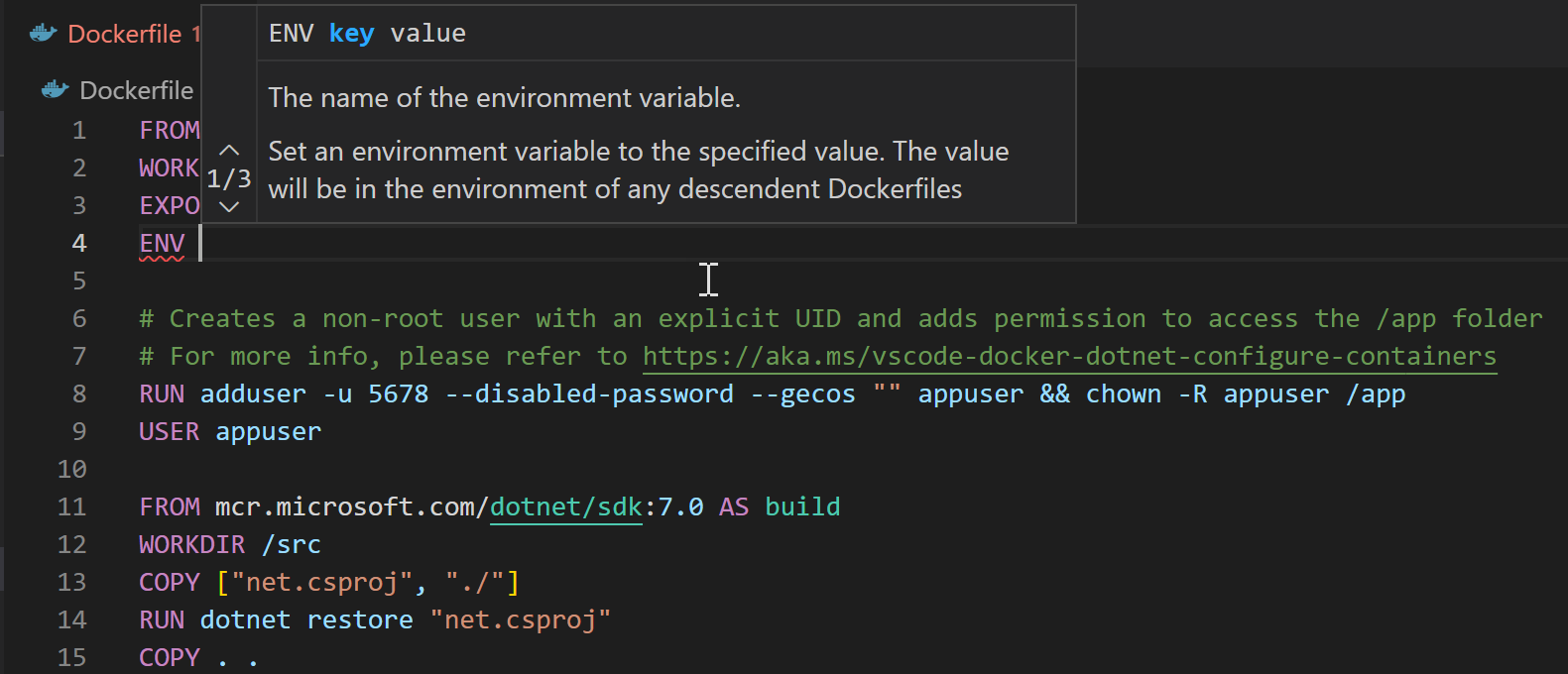
ENV指令向服务容器镜像添加环境变量。该指令应放置在Dockerfile的base阶段(文件中的第一个阶段)。将ASPNETCORE_URLS变量设置为http://*:5000:
注意Docker扩展如何列出所有可用的Dockerfile指令并描述语法。
Docker扩展使用
Dockerfile的base阶段来为您的服务创建容器镜像的调试版本。将ASPNETCORE_URLS环境变量定义放在base阶段,以便在容器镜像的调试和发布版本中都可以使用此变量。 -
保存
Dockerfile文件。
构建镜像
-
打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并执行 Docker Images: Build Image... 命令。
-
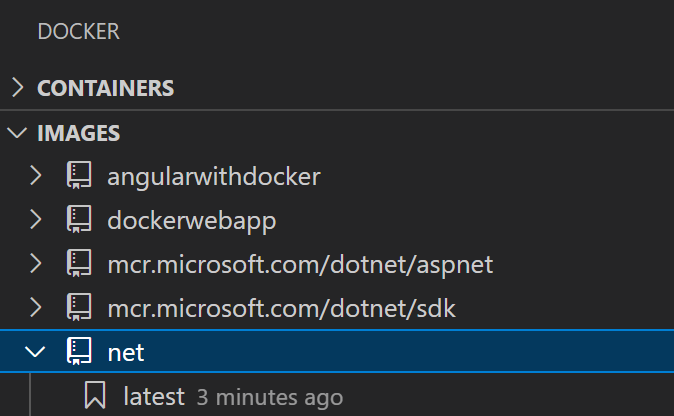
打开 Docker Explorer 并验证新镜像在 Images 树中是否可见:

测试服务容器
-
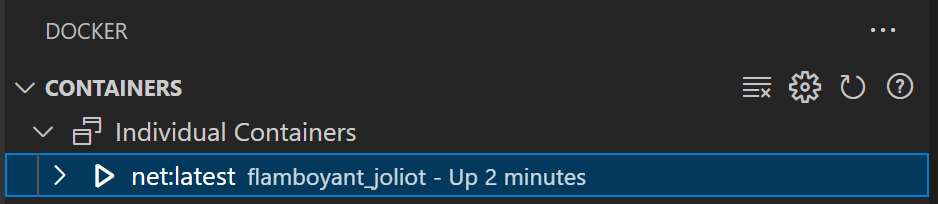
右键点击上一步构建的镜像,选择运行或交互式运行。容器应该会启动,并且你应该能够在Docker Explorer的“容器”窗格中看到它:

-
打开网页浏览器并导航到 http://localhost:5000/WeatherForecast。您应该会看到以JSON格式显示的天气数据,类似于以下内容:
[ {"date":"2019-11-07T23:31:57.0527092+00:00","temperatureC":4,"temperatureF":39,"summary":"Bracing"}, {"date":"2019-11-08T23:31:57.0539243+00:00","temperatureC":-19,"temperatureF":-2,"summary":"Freezing"}, {"date":"2019-11-09T23:31:57.0539269+00:00","temperatureC":2,"temperatureF":35,"summary":"Freezing"}, {"date":"2019-11-10T23:31:57.0539275+00:00","temperatureC":-4,"temperatureF":25,"summary":"Freezing"}, {"date":"2019-11-11T23:31:57.053928+00:00","temperatureC":9,"temperatureF":48,"summary":"Bracing"} ]默认情况下,Docker 会为容器暴露的端口(容器端口)分配一个随机选择的主机端口。在我们的应用程序中,暴露的(容器)端口是 5000。当你为镜像发出运行命令时,VS Code 会尝试为主机端口和容器端口使用相同的端口号。这使得记住用于与容器通信的端口变得容易,但如果主机端口已被使用,则此方法将不起作用。
如果您在浏览器中无法看到容器中的数据,请确保
docker run命令没有报告错误(查看终端窗口中的命令输出)。您还可以通过右键单击Docker Explorer中的容器并选择检查来验证容器正在使用哪个主机端口。这将打开一个详细描述容器的JSON文档。搜索PortBindings元素,例如:"PortBindings": { "5000/tcp": [ { "HostIp": "", "HostPort": "5000" } ] }, -
测试完成后,在Docker资源管理器中右键单击容器并选择停止。
在容器中调试
当Docker文件被添加到应用程序时,Docker扩展还添加了一个VS Code调试器配置,用于在容器内运行服务时进行调试。扩展将自动检测服务使用的协议和端口,并将浏览器指向服务,但我们需要告诉它使用什么URL路径。
-
在
Controllers/WeatherForecastController.cs文件的Get()方法的代码开头设置一个断点。 -
打开
.vscode/launch.json文件并找到Docker .NET Core Launch调试配置。 -
将
dockerServerReadyAction添加到Docker .NET Core Launch配置中:"dockerServerReadyAction": { "uriFormat": "%s://localhost:%s/WeatherForecast" } -
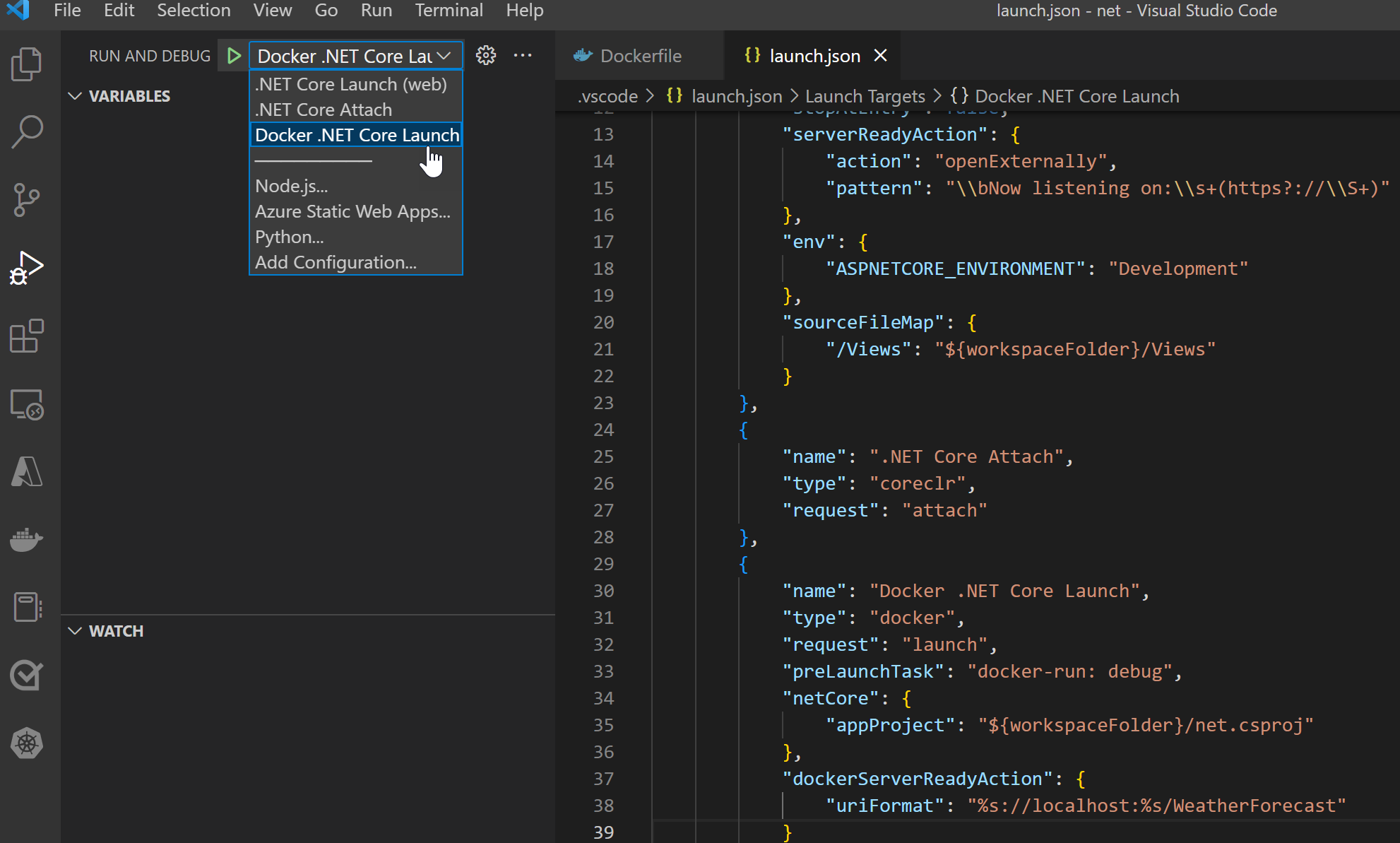
确保配置被选为活动状态:

-
开始调试 (F5).
- The debug version of the service container builds and starts.
- The browser opens to request a new weather forecast.
- The breakpoint in the
WeatherForecastControlleris hit.
你可以通过更改docker-run: debug任务(定义在.vscode/tasks.json文件中)使用的Docker运行选项来使用主机上的特定端口。例如,如果你想使用相同的端口(5000)来暴露服务,docker-run: debug任务的定义将如下所示:
{
"type": "docker-run",
"label": "docker-run: debug",
"dependsOn": [
"docker-build: debug"
],
"dockerRun": {
"ports": [
{ "hostPort": 5000, "containerPort": 5000 }
]
},
"netCore": {
"appProject": "${workspaceFolder}/netcorerest.csproj",
"enableDebugging": true
}
下一步
你已经完成了!现在你的容器已经准备好了,你可能想要: