编程语言
支持数百种编程语言
在 Visual Studio Code 中,我们支持几乎所有主要的编程语言。一些语言已经内置,例如 JavaScript、TypeScript、CSS 和 HTML,但更多丰富的语言扩展可以在 VS Code Marketplace 中找到。
以下是八种最流行的语言扩展:
前往Marketplace或使用集成的扩展视图,搜索您所需的编程语言以找到代码片段、代码补全/IntelliSense提供者、代码检查工具、调试器等。
注意: 如果您想更改VS Code的显示语言(例如,改为中文),请参阅显示语言主题。
语言特定文档
了解VS Code支持的编程语言。这些包括:C++ - C# - CSS - Dart - Dockerfile - F# - Go - HTML - Java - JavaScript - JSON - Julia - Less - Markdown - PHP - PowerShell - Python - R - Ruby - Rust - SCSS - T-SQL - TypeScript.
点击任何链接的项目以获取在该语言环境下如何使用VS Code的概述。大多数语言扩展还在其README中包含其核心功能的摘要。
VS Code 中的语言功能
支持的丰富程度因不同语言及其扩展而异:
- 语法高亮和括号匹配
- 智能补全(IntelliSense,人工智能与GitHub Copilot)
- 代码检查和修正
- 代码导航(转到定义,查找所有引用)
- 调试
- 重构
使用AI增强补全功能
在VS Code中,您可以通过人工智能(AI)增强您的编码体验,例如代码行或整个函数的建议、快速文档创建以及帮助创建与代码相关的工件,如测试。
GitHub Copilot 是一个由AI驱动的代码补全工具,可以帮助您更快、更智能地编写代码。您可以在VS Code中使用GitHub Copilot扩展来生成代码,或者从它生成的代码中学习。
您可以在Copilot 文档中了解更多关于如何开始使用 Copilot 的信息。
更改所选文件的语言
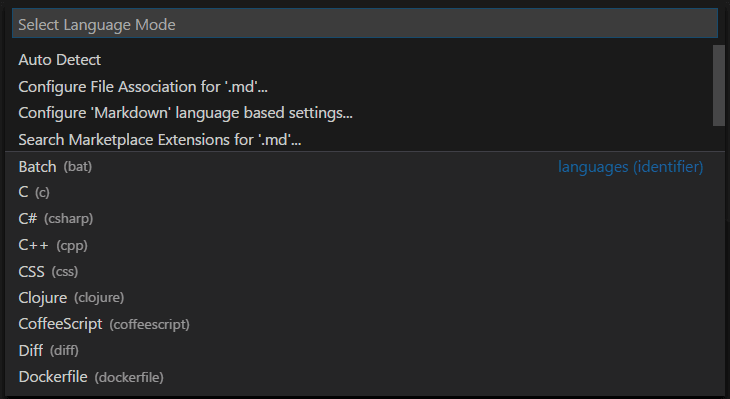
在VS Code中,我们默认根据文件的扩展名来支持语言。然而,有时你可能想要更改语言模式,为此请点击状态栏右侧的语言指示器。这将弹出选择语言模式下拉菜单,你可以在其中为当前文件选择另一种语言。

提示: 您可以通过运行更改语言模式命令(⌘K M (Windows, Linux Ctrl+K M))获得相同的下拉菜单。
语言标识符
VS Code 将语言模式与特定的语言标识符关联起来,以便可以根据当前语言模式启用各种 VS Code 功能。
语言标识符通常是(但不总是)编程语言名称的小写形式。请注意,大小写对于精确的标识符匹配很重要('Markdown' != 'markdown')。未知语言文件的语言标识符为plaintext。
你可以在更改语言模式 (⌘K M (Windows, Linux Ctrl+K M)) 下拉菜单中查看当前安装的语言列表及其标识符。

你可以在语言标识符参考中找到已知标识符的列表。
为语言添加文件扩展名
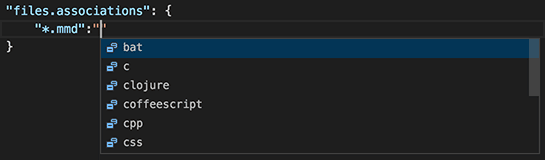
您可以使用files.associations 设置向现有语言添加新的文件扩展名。
例如,下面的设置将.myphp文件扩展名添加到php语言标识符中:
"files.associations": {
"*.myphp": "php"
}
IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) 将向您显示可用的语言标识符。

下一步
现在您知道VS Code支持您关心的语言。继续阅读...
常见问题
我可以贡献自己的语言服务吗?
是的,你可以!查看示例语言服务器在VS Code 扩展 API文档中。
如果我不想创建一个完整的语言服务,我可以重用现有的TextMate捆绑包吗?
是的,你也可以通过TextMate颜色器为你喜欢的语言添加支持。请参阅扩展API部分中的语法高亮指南,了解如何将TextMate .tmLanguage语法文件集成到VS Code中。
我可以将其他文件扩展名映射到一种语言吗?
是的,通过files.associations 设置,您可以将文件扩展名映射到现有的语言,无论是全局还是每个工作区。
以下是一个将更多文件扩展名与PHP语言关联的示例:
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
如果需要,您还可以配置完整的文件路径到语言。以下示例将文件夹 somefolder 中的所有文件关联到 PHP:
"files.associations": {
"**/somefolder/*.*": "php"
}
请注意,该模式是一个glob模式,如果路径中包含/,则会在文件的完整路径上匹配,否则会在文件名上匹配。
如何为新文件设置默认语言?
使用 files.defaultLanguage 设置,您可以将所有新文件映射到默认语言。每当打开一个新的空白文件时,编辑器将配置为该语言模式。
此示例将新文件与HTML语言关联:
// The default language mode that is assigned to new files.
"files.defaultLanguage": "html"