在容器内开发
Visual Studio Code Dev Containers 扩展允许您使用容器作为全功能的开发环境。它允许您在容器内(或挂载到容器中)打开任何文件夹,并利用 Visual Studio Code 的全部功能集。项目中的 devcontainer.json 文件 告诉 VS Code 如何访问(或创建)一个具有明确定义的工具和运行时堆栈的 开发容器。此容器可用于运行应用程序或分离处理代码库所需的工具、库或运行时。
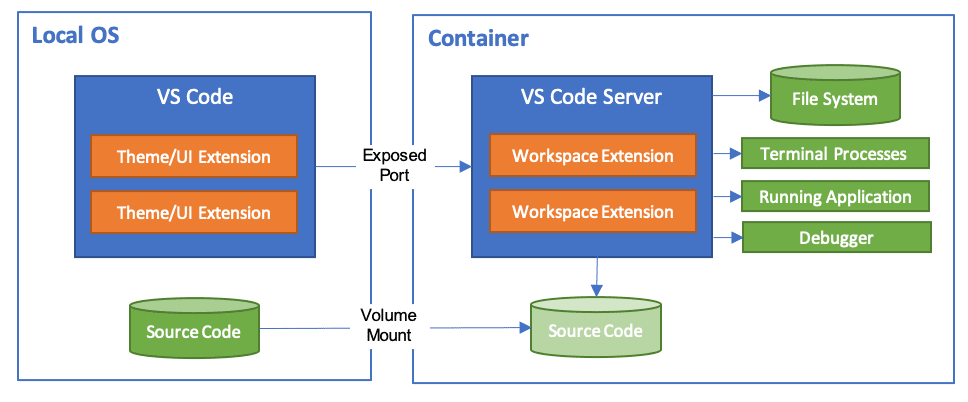
工作区文件从本地文件系统挂载或复制或克隆到容器中。扩展程序在容器内安装和运行,它们可以完全访问工具、平台和文件系统。这意味着您只需连接到不同的容器即可无缝切换整个开发环境。

这使得VS Code能够提供本地质量的开发体验,包括完整的智能感知(自动补全)、代码导航和调试,无论您的工具(或代码)位于何处。
Dev Containers 扩展支持两种主要的操作模式:
- 您可以使用容器作为您的全职开发环境
- 您可以附加到正在运行的容器以检查它。
注意: Dev Containers 扩展支持开放的 Dev Containers 规范,这使得任何人在任何工具中都能配置一致的开发环境。您可以在我们的 dev container 常见问题解答 和规范网站 containers.dev 上了解更多信息。
入门指南
注意: 您可以通过入门教程Dev Containers 教程学习如何快速启动和运行开发容器。
系统要求
本地/远程主机:
您可以通过几种方式使用带有Dev Containers扩展的Docker,包括:
- 本地已安装Docker。
- 在远程环境中安装了Docker。
- 其他符合Docker标准的CLI,本地或远程安装。
- 虽然其他CLI可能有效,但它们不受官方支持。请注意,附加到Kubernetes集群只需要正确配置的kubectl CLI。
您可以在替代Docker选项文档中了解更多信息。
以下是一些在本地或远程主机上配置 Docker 的具体方法:
- Windows: Docker Desktop 2.0+ 在 Windows 10 专业版/企业版上。Windows 10 家庭版 (2004+) 需要 Docker Desktop 2.3+ 和 WSL 2 后端。(不支持 Docker Toolbox。不支持 Windows 容器镜像。)
- macOS: Docker Desktop 2.0+.
- Linux: Docker CE/EE 18.06+ 和 Docker Compose 1.21+。(不支持Ubuntu snap包。)
- 远程主机:需要1 GB内存,但建议至少2 GB内存和双核CPU。
容器:
- x86_64 / ARMv7l (AArch32) / ARMv8l (AArch64) Debian 9+, Ubuntu 16.04+, CentOS / RHEL 7+
- x86_64 Alpine Linux 3.9+
其他基于glibc的Linux容器如果具备所需的Linux先决条件,则可能可以工作。
安装
要开始,请按照以下步骤操作:
-
安装并配置适用于您操作系统的Docker,使用以下路径之一或替代Docker选项,例如远程主机上的Docker或符合Docker的CLI。
Windows / macOS:
-
如果您在Windows上使用WSL 2,请确保WSL 2后端已启用:右键单击Docker任务栏项目并选择设置。勾选使用基于WSL 2的引擎,并验证您的发行版是否在资源 > WSL集成下启用。
-
当不使用WSL 2后端时,右键点击Docker任务栏项目,选择设置并更新资源 > 文件共享,添加你源代码所在的任何位置。查看提示和技巧以进行故障排除。
Linux:
-
请按照适用于您发行版的Docker CE/EE官方安装说明进行操作。如果您正在使用Docker Compose,请同时遵循Docker Compose指南。
-
将您的用户添加到
docker组中,通过使用终端运行:sudo usermod -aG docker $USER -
注销并重新登录,以使您的更改生效。
-
安装Dev Containers扩展。如果您计划在VS Code中使用其他远程扩展,您可以选择安装Remote Development扩展包。
使用Git?
以下是两个需要考虑的建议:
- 如果您在Windows本地和容器内同时使用同一个仓库,请确保设置一致的行尾符。详情请参阅技巧和窍门。
- 如果您使用 Git 凭据管理器进行克隆,您的容器应该已经可以访问您的凭据!如果您使用 SSH 密钥,您也可以选择共享它们。详情请参阅 与容器共享 Git 凭据。
选择你的快速开始
本文档包含3个快速入门 - 我们建议从最适合您工作流程和兴趣的那个开始:
- 想要在一个快速示例仓库中尝试开发容器吗?查看快速开始 1:尝试一个开发容器。
- 想要将开发容器添加到您现有的本地克隆项目中吗?请查看快速入门2:在容器中打开现有文件夹。
- 想要使用仓库的隔离副本工作,例如审查PR或调查分支而不影响本地工作?查看快速入门3:在隔离的容器卷中打开git仓库或PR。
快速开始:尝试一个开发容器
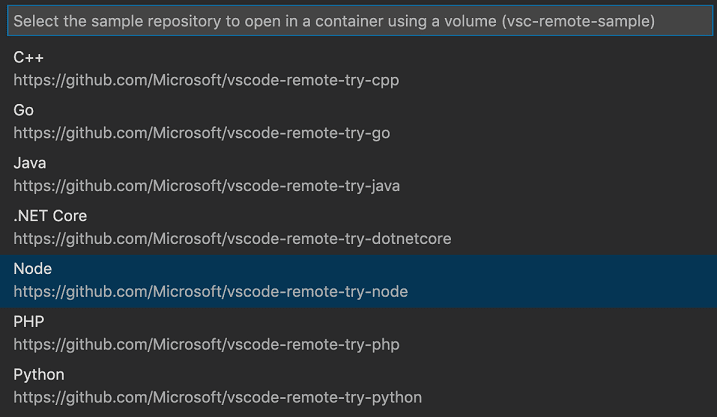
入门的最简单方法是尝试一个示例开发容器。容器教程将引导您完成设置Docker和Dev Containers扩展,并让您选择一个示例:

注意:如果您已经安装了VS Code和Docker,那么您可以使用在开发容器中打开。您可以在创建开发容器指南中了解更多关于此操作以及如何将其添加到您的仓库中的信息。
快速开始:在容器中打开现有文件夹
本快速入门指南介绍了如何为现有项目设置开发容器,以使用文件系统上的现有源代码作为全职开发环境。请按照以下步骤操作:
-
启动 VS Code,从命令面板(F1)或快速操作状态栏项中运行Dev Containers: Open Folder in Container...命令,然后选择您希望为其设置容器的项目文件夹。
提示: 如果您想在打开文件夹之前编辑容器的内容或设置,可以运行Dev Containers: Add Dev Container Configuration Files...来代替。

-
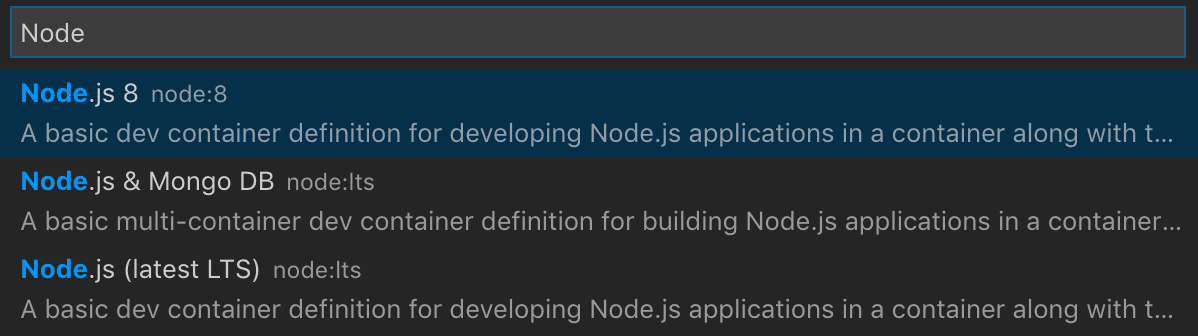
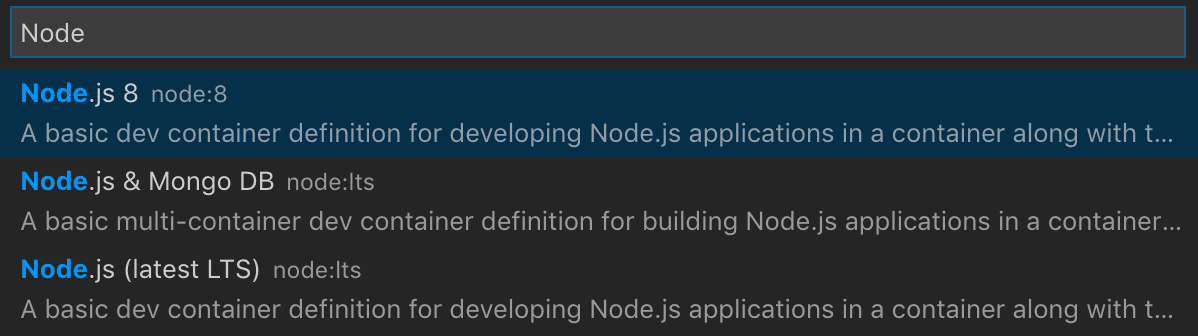
现在为您的开发容器选择一个起点。您可以从可筛选的列表中选择一个基础的开发容器模板,或者如果所选文件夹中存在现有的Dockerfile或Docker Compose文件,则使用它们。
注意: 使用Alpine Linux容器时,由于扩展中的本地代码依赖
glibc,某些扩展可能无法正常工作。
列表将根据您打开的文件夹内容自动排序。
您可能能够使用额外的功能来自定义您的开发容器,您可以在下面阅读更多相关信息。
显示的开发容器模板来自我们的第一方和社区索引,这是开发容器规范的一部分。我们在devcontainers/templates 仓库中托管了一组模板作为规范的一部分。您可以浏览该仓库的
src文件夹以查看每个模板的内容。你也可以选择使用dev container CLI发布和分发你自己的开发容器模板。
-
选择容器的起点后,VS Code 会将开发容器配置文件添加到您的项目中(
.devcontainer/devcontainer.json)。 -
VS Code 窗口将重新加载并开始构建开发容器。进度通知提供状态更新。您只需在第一次打开时构建开发容器;在第一次成功构建后打开文件夹将会快得多。

-
构建完成后,VS Code 将自动连接到容器。
您现在可以在VS Code中与您的项目进行交互,就像在本地打开项目时一样。从现在开始,当您打开项目文件夹时,VS Code将自动识别并重用您的开发容器配置。
提示: 想要使用远程Docker主机吗?请参阅关于在容器中打开远程SSH主机上的文件夹的部分以获取信息。
虽然使用这种方法将本地文件系统绑定挂载到容器中很方便,但在Windows和macOS上确实会有一些性能开销。你可以应用一些技术来提高磁盘性能,或者你可以使用隔离的容器卷在容器中打开一个仓库来代替。
在Windows上的容器中打开WSL 2文件夹
如果您正在使用Windows Subsystem for Linux v2 (WSL 2)并且已经启用了Docker Desktop的WSL 2后端,您可以使用存储在WSL中的源代码!
一旦启用了WSL 2引擎,您可以:
- 使用Dev Containers: Reopen in Container命令从已经使用WSL扩展打开的文件夹中重新打开。
- 从命令面板(F1)中选择Dev Containers: Open Folder in Container...,并使用本地的
\\wsl$共享(从Windows端)选择一个WSL文件夹。
快速入门的其余部分同样适用!您可以了解更多关于WSL扩展的文档。
在容器中打开远程SSH主机上的文件夹
如果您使用的是Linux或macOS SSH主机,您可以同时使用Remote - SSH和Dev Containers扩展。您甚至不需要在本地安装Docker客户端。
为此:
- 按照Remote - SSH扩展的安装和SSH 主机设置步骤进行操作。
- 可选: 设置SSH 基于密钥的认证到服务器,这样你就不需要多次输入密码。
- 安装 Docker 在你的 SSH 主机上。你不需要在本地安装 Docker。
- 按照快速开始的步骤,使用Remote - SSH扩展连接到主机并在那里打开一个文件夹。
- 使用Dev Containers: Reopen in Container命令从命令面板(F1, ⇧⌘P (Windows, Linux Ctrl+Shift+P))。
Dev Containers 快速入门的其余部分同样适用。您可以了解更多关于Remote - SSH 扩展的文档。如果此模型不符合您的需求,您还可以查看在远程 Docker 主机上开发文章以获取其他选项。
在容器中的远程隧道主机上打开一个文件夹
你可以同时使用Remote - Tunnels和Dev Containers扩展来在容器内打开远程主机上的文件夹。你甚至不需要在本地安装Docker客户端。这与上面的SSH主机场景类似,但使用的是Remote - Tunnels。
要这样做:
- 按照入门指南的说明操作Remote - Tunnels扩展。
- 安装 Docker 在你的隧道主机上。你不需要在本地安装 Docker。
- 按照步骤为Remote - Tunnels扩展连接到隧道主机并在那里打开一个文件夹。
- 使用Dev Containers: Reopen in Container命令从命令面板(F1, ⇧⌘P (Windows, Linux Ctrl+Shift+P))。
Dev Containers 快速入门的其余部分同样适用。您可以了解更多关于Remote - Tunnels 扩展的文档。如果此模型不符合您的需求,您还可以查看在远程 Docker 主机上开发文章以获取其他选项。
在容器中打开现有工作区
如果工作区仅引用.code-workspace文件所在文件夹(或文件夹本身)的子文件夹的相对路径,您也可以遵循类似的过程在单个容器中打开VS Code 多根工作区。
你可以选择:
- 使用Dev Containers: Open Workspace in Container...命令。
- 在容器中打开包含
.code-workspace文件的文件夹后,使用文件 > 打开工作区...。
连接后,如果.devcontainer文件夹尚未可见,您可能希望将其添加到工作区,以便轻松编辑其内容。
还要注意,虽然你不能在同一个VS Code窗口中对同一个工作区使用多个容器,但你可以从不同的窗口同时使用多个由Docker Compose管理的容器。
快速开始:在隔离的容器卷中打开Git仓库或GitHub PR
虽然你可以在容器中打开本地克隆的仓库,但你可能希望使用仓库的独立副本来进行PR审查或调查另一个分支,而不会影响你的工作。
仓库容器使用隔离的本地Docker卷,而不是绑定到本地文件系统。除了不污染您的文件树外,本地卷还具有在Windows和macOS上提高性能的额外好处。(有关如何在其他场景中使用这些类型的卷的信息,请参阅高级配置提高磁盘性能文章。)
例如,按照以下步骤在存储库容器中打开一个“尝试”存储库:
-
启动 VS Code 并从命令面板 (F1) 运行 Dev Containers: Clone Repository in Container Volume...。
-
在出现的输入框中输入
microsoft/vscode-remote-try-node(或其他“try”仓库之一)、Git URI、GitHub 分支 URL 或 GitHub PR URL,然后按 Enter。
提示: 如果您选择了一个私有仓库,您可能需要设置一个凭证管理器或将您的SSH密钥添加到SSH代理中。请参阅与容器共享Git凭证。
-
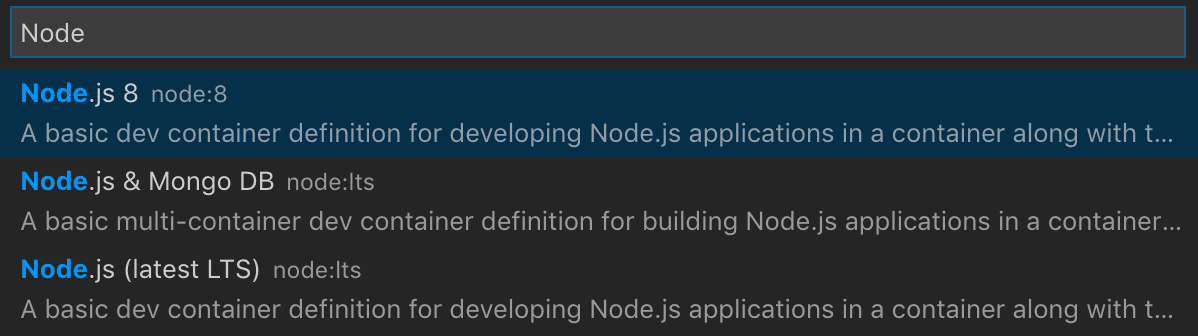
如果您的仓库中没有
.devcontainer/devcontainer.json文件,您将被要求从可筛选的列表中选择一个起点,或者选择一个现有的Dockerfile或Docker Compose文件(如果存在的话)。注意: 使用Alpine Linux容器时,由于扩展中的本地代码依赖
glibc,某些扩展可能无法正常工作。
列表将根据您打开的文件夹内容自动排序。显示的开发容器模板来自我们的第一方和社区索引,这是开发容器规范的一部分。我们在devcontainers/templates 仓库中托管了一组模板作为规范的一部分。您可以浏览该仓库的
src文件夹以查看每个模板的内容。 -
VS Code 窗口(实例)将重新加载,克隆源代码,并开始构建开发容器。进度通知提供状态更新。

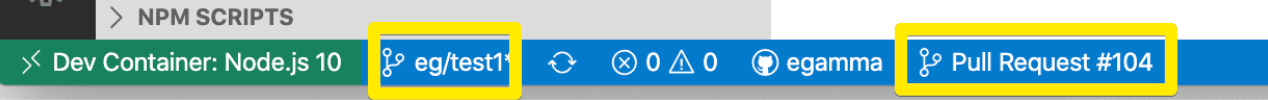
如果您在第2步中粘贴了GitHub拉取请求URL,PR将自动检出,并且GitHub Pull Requests扩展将安装在容器中。该扩展提供了额外的PR相关功能,如PR资源管理器、与PR评论的内联交互以及状态栏可见性。

-
构建完成后,VS Code 将自动连接到容器。现在,您可以在这个独立的环境中处理仓库源代码,就像您在本地克隆代码一样。
请注意,如果容器由于诸如Docker构建错误之类的原因无法启动,您可以在出现的对话框中选择在恢复容器中重新打开,以进入“恢复容器”,该容器允许您编辑Dockerfile或其他内容。这将在最小容器中打开带有克隆仓库的docker卷,并向您显示创建日志。修复完成后,使用在容器中重新打开来重试。
提示: 想要使用远程Docker主机吗?请参阅关于在容器中打开远程SSH主机上的文件夹的部分以获取信息。
信任您的工作区
Visual Studio Code 非常重视安全性,并希望帮助您安全地浏览和编辑代码,无论其来源或原作者如何。工作区信任功能 让您决定您的项目文件夹是否应允许或限制自动代码执行。
Dev Containers 扩展已采用工作区信任。根据您打开和与源代码交互的方式,系统会提示您决定是否信任您正在编辑或执行的代码。
在容器中重新打开文件夹
为现有项目设置开发容器需要信任本地(或WSL)文件夹。在窗口重新加载之前,系统会要求您信任本地(或WSL)文件夹。
这个流程有几个例外情况:
- 当点击最近的条目时。
- 使用在容器中打开文件夹命令后,如果尚未授予信任,窗口重新加载后将要求信任。
附加到现有容器
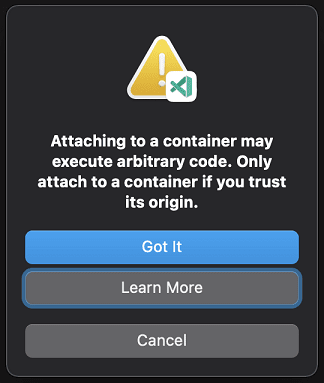
当附加到现有容器时,系统会要求您确认附加意味着您信任该容器。此确认仅需进行一次。

在卷中克隆仓库
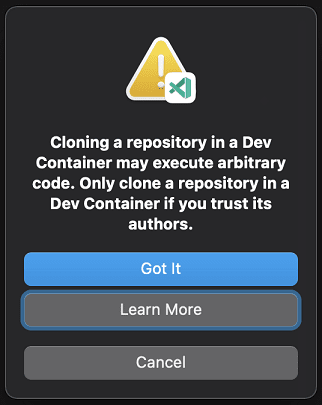
当在容器卷中克隆仓库时,系统会要求您确认克隆仓库意味着您信任该仓库。此确认只需进行一次。

检查卷
Docker守护进程远程运行
这意味着信任运行Docker守护进程的机器。没有额外的提示来确认(只有上面列出的本地/WSL情况下的提示)。
创建 devcontainer.json 文件
VS Code 的容器配置存储在 devcontainer.json 文件中。该文件类似于用于调试配置的 launch.json 文件,但用于启动(或附加到)您的开发容器。您还可以指定容器运行后要安装的任何扩展或用于准备环境的创建后命令。开发容器配置位于 .devcontainer/devcontainer.json 下,或作为 .devcontainer.json 文件(注意点前缀)存储在项目的根目录中。
从命令面板(F1)中选择Dev Containers: Add Dev Container Configuration Files...命令将为您项目添加所需的文件作为起点,您可以根据需要进一步自定义。该命令允许您根据文件夹内容从列表中选择预定义的容器配置,重用现有的Dockerfile,或重用现有的Docker Compose文件。

你也可以手动创建一个devcontainer.json,并使用任何镜像、Dockerfile或一组Docker Compose文件作为起点。这里有一个简单的例子,使用了预构建的开发容器镜像之一:
{
"image": "mcr.microsoft.com/devcontainers/typescript-node",
"forwardPorts": [3000],
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Add the IDs of extensions you want installed when the container is created.
"extensions": ["streetsidesoftware.code-spell-checker"]
}
}
}
注意: 根据基础镜像中的内容,容器中已经添加了额外的配置。例如,我们在上面添加了
streetsidesoftware.code-spell-checker扩展,容器还将包括"dbaeumer.vscode-eslint"作为 这是mcr.microsoft.com/devcontainers/typescript-node的一部分。在使用devcontainer.json进行预构建时,这会自动发生,您可以在 预构建部分 中了解更多信息。
要了解更多关于创建devcontainer.json文件的信息,请参阅创建开发容器。
开发容器功能
开发容器“功能”是自包含的、可共享的安装代码和开发容器配置单元。这个名字来源于这样一个想法:引用其中一个功能可以让你快速轻松地将更多工具、运行时或库“功能”添加到你的开发容器中,供你或你的协作者使用。
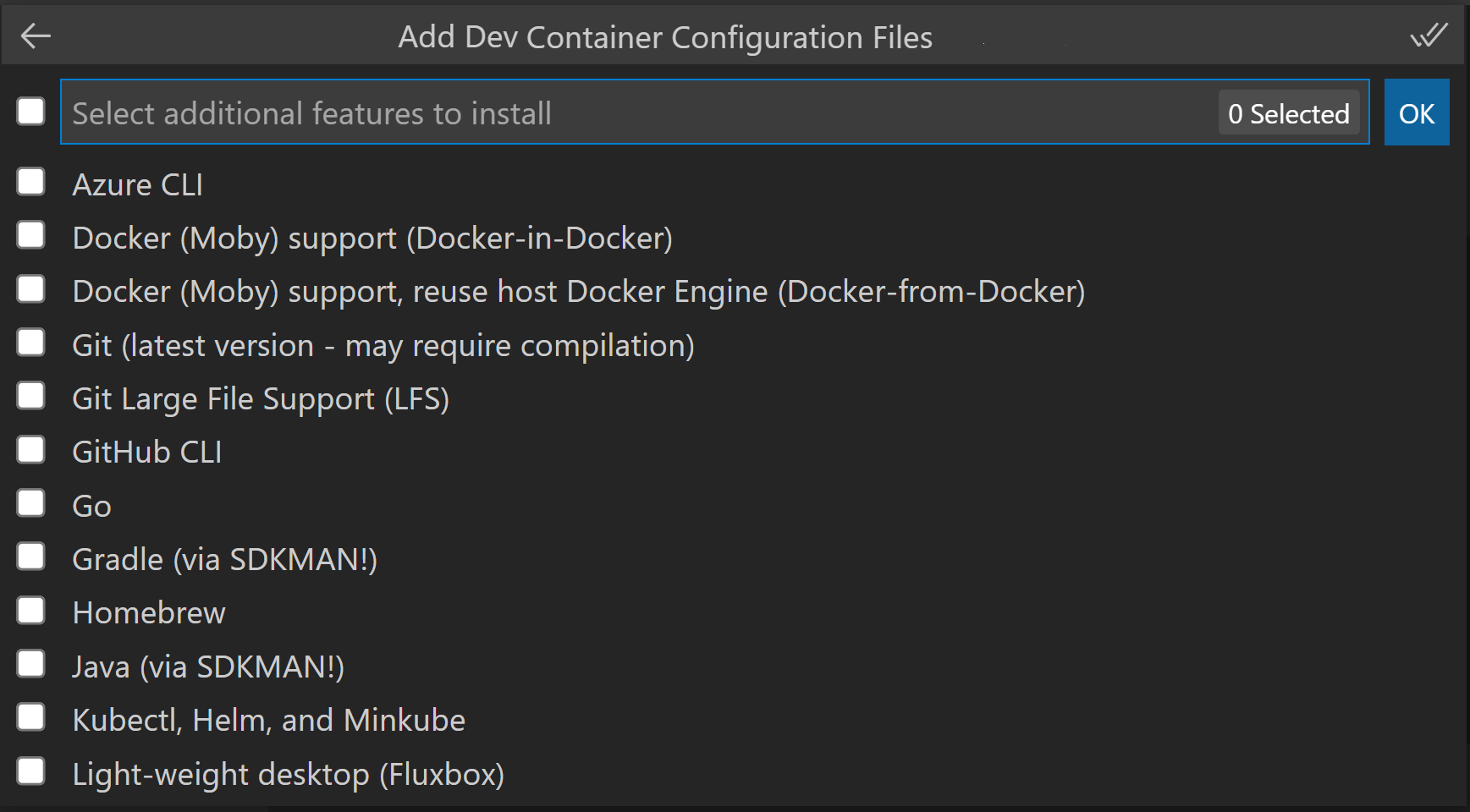
当你使用Dev Containers: 添加开发容器配置文件时,你会看到一个脚本列表,用于自定义现有的开发容器配置,例如安装Git或Azure CLI:

当你在容器中重新构建并重新打开时,你选择的特性将在你的devcontainer.json中可用:
"features": {
"ghcr.io/devcontainers/features/github-cli:1": {
"version": "latest"
}
}
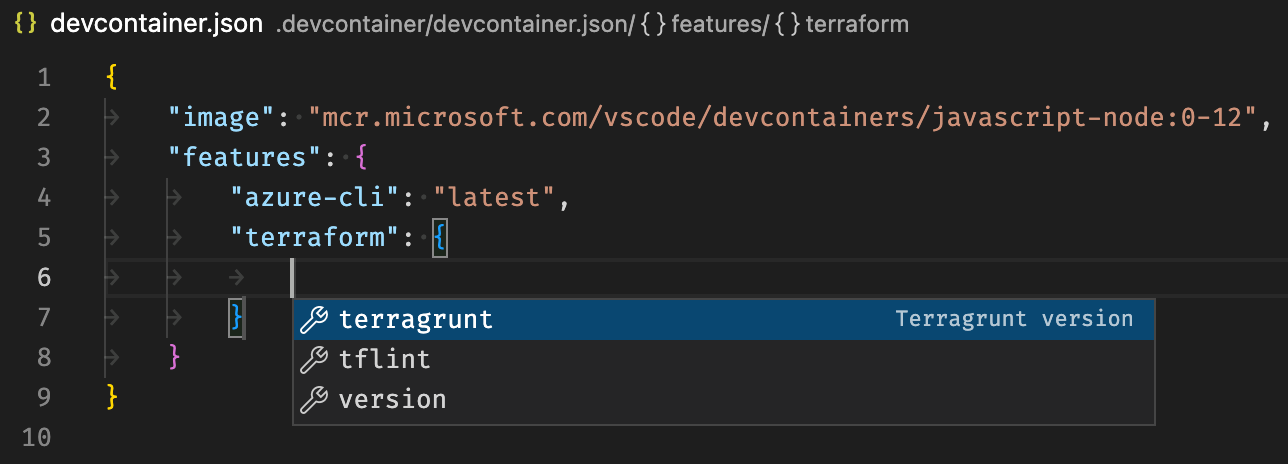
当您直接在devcontainer.json中编辑"features"属性时,您将获得IntelliSense:

Dev Containers: 配置容器功能 命令允许您更新现有配置。
VS Code UI 中的功能现在来自一个中央索引,您也可以为其做出贡献。请访问 Dev Containers 规范站点 查看当前列表,并 了解如何发布和分发功能。
"始终安装" 功能
类似于你可以在开发容器中设置扩展以始终安装,你可以使用dev.containers.defaultFeatures 用户设置来设置你希望始终安装的功能:
"dev.containers.defaultFeatures": {
"ghcr.io/devcontainers/features/github-cli:1": {}
},
创建你自己的功能
创建和发布您自己的Dev Container Features也非常容易。发布的Features可以存储并作为OCI Artifacts从任何支持的公共或私有容器注册表中共享。您可以在containers.dev上查看当前发布的Features列表。
一个特性是一个文件夹中的自包含实体,至少包含一个devcontainer-feature.json和一个install.sh入口点脚本:
+-- feature
| +-- devcontainer-feature.json
| +-- install.sh
| +-- (other files)
查看feature/starter仓库,了解如何使用dev container CLI发布您自己的公共或私有功能。
特征规范和分布
特性是开源开发容器规范的关键部分。您可以查看更多关于特性如何工作的信息及其分发。
预构建开发容器镜像
我们建议预先构建包含所需工具的镜像,而不是每次在开发容器中打开项目时都创建和构建容器镜像。使用预构建的镜像将加快容器启动速度,简化配置,并允许您固定工具的特定版本,以提高供应链安全性并避免潜在的故障。您可以通过使用DevOps或持续集成(CI)服务(如GitHub Actions)安排构建来自动化预构建镜像。
更好的是,预构建的镜像可以包含开发容器元数据,因此当你引用一个镜像时,设置将自动被拉取。
我们建议使用Dev Container CLI(或其他支持规范的工具,如GitHub Action)来预构建您的镜像,因为它与Dev Containers扩展的最新功能保持同步——包括dev container Features。一旦您构建了镜像,您可以将其推送到容器注册表(如Azure Container Registry、GitHub Container Registry或Docker Hub)并直接引用它。
您可以使用devcontainers/ci仓库中的GitHub Action来帮助您在工作流中重用开发容器。
前往dev container CLI 文章关于预构建镜像以获取更多信息。
继承元数据
您可以通过镜像标签在预构建的镜像中包含Dev Container配置和功能元数据。这使得镜像自包含,因为当引用镜像时,这些设置会自动被拾取——无论是直接引用,还是在引用的Dockerfile中的FROM,或是在Docker Compose文件中。这有助于防止您的Dev Container配置和镜像内容不同步,并允许您通过简单的镜像引用将相同的配置更新推送到多个仓库。
当您使用Dev Container CLI(或其他支持规范的实用工具,如GitHub Action或Azure DevOps任务)进行预构建时,此元数据标签会自动添加,并包含来自devcontainer.json和任何引用的Dev Container功能的设置。
这允许你拥有一个单独的更复杂的devcontainer.json,用于预构建你的镜像,然后在一个或多个仓库中使用一个显著简化的版本。在创建容器时,镜像的内容将与这个简化的devcontainer.json内容合并(有关合并逻辑的信息,请访问规范)。但在最简单的形式中,你可以直接在devcontainer.json中引用镜像以使设置生效:
{
"image": "mcr.microsoft.com/devcontainers/go:1"
}
请注意,您也可以选择手动向图像标签添加元数据。即使您没有使用Dev Container CLI进行构建,这些属性也会被识别(并且即使您使用了CLI,也可以由CLI更新)。例如,考虑以下Dockerfile片段:
LABEL devcontainer.metadata='[{ \
"capAdd": [ "SYS_PTRACE" ], \
"remoteUser": "devcontainer", \
"postCreateCommand": "yarn install" \
}]'
检查卷
偶尔你可能会遇到一种情况,你正在使用一个Docker命名卷,你想要检查或对其进行更改。你可以使用VS Code来处理这些内容,而无需创建或修改devcontainer.json文件,只需从命令面板(F1)中选择Dev Containers: Explore a Volume in a Dev Container...。
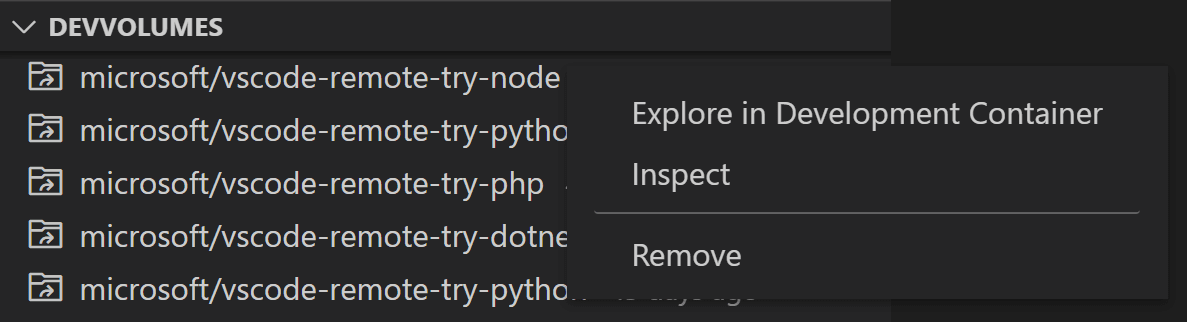
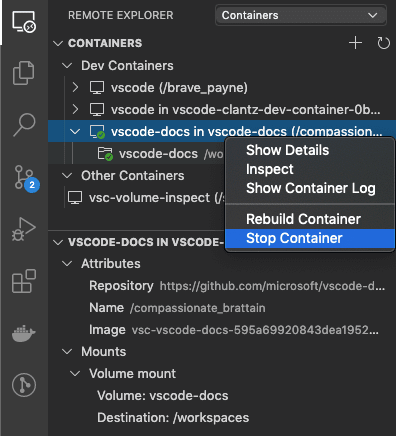
您还可以在远程资源管理器中检查您的卷。确保在下拉菜单中选择“容器”,然后您会注意到一个开发卷部分。您可以右键单击一个卷以检查其创建信息,例如卷的创建时间、克隆到其中的存储库以及挂载点。您还可以在开发容器中探索它。

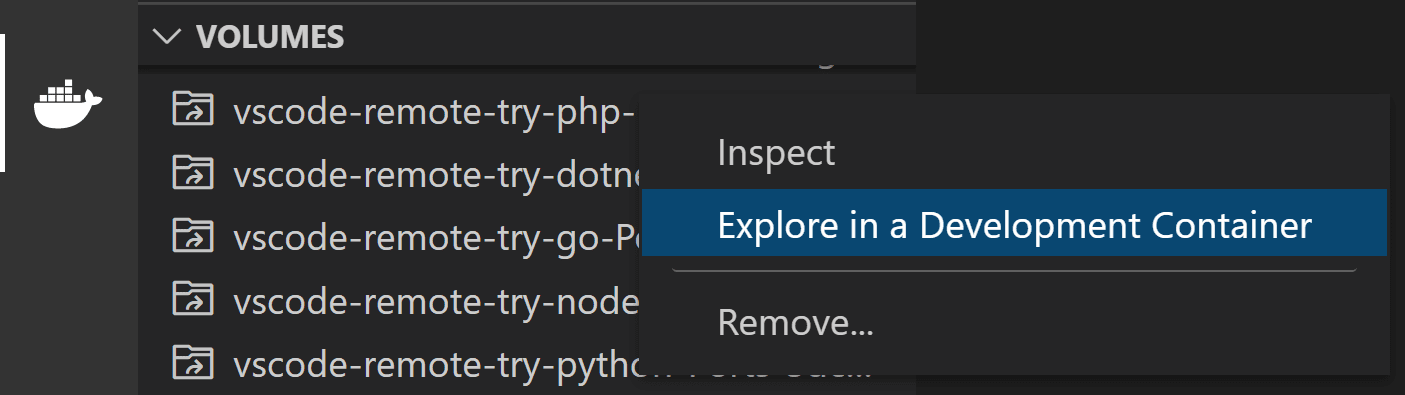
如果您安装了Docker扩展,您可以在Docker Explorer的Volumes部分右键点击一个卷,并选择在开发容器中探索。

管理扩展
VS Code 在以下两个地方之一运行扩展:本地 UI/客户端,或容器中。虽然影响 VS Code UI 的扩展(如主题和代码片段)是本地安装的,但大多数扩展将驻留在特定容器中。这允许您在容器中仅为给定任务安装所需的扩展,并通过连接到新容器无缝切换整个工具链。
如果您从扩展视图安装扩展,它将自动安装在正确的位置。您可以根据类别分组来判断扩展安装的位置。将会有一个本地 - 已安装类别,以及一个为您的容器准备的类别。


注意: 如果您是扩展作者,并且您的扩展无法正常工作或安装位置错误,请参阅支持远程开发以获取详细信息。
实际上需要在远程运行的本地扩展将在本地 - 已安装类别中显示为禁用。选择安装以在远程主机上安装扩展。

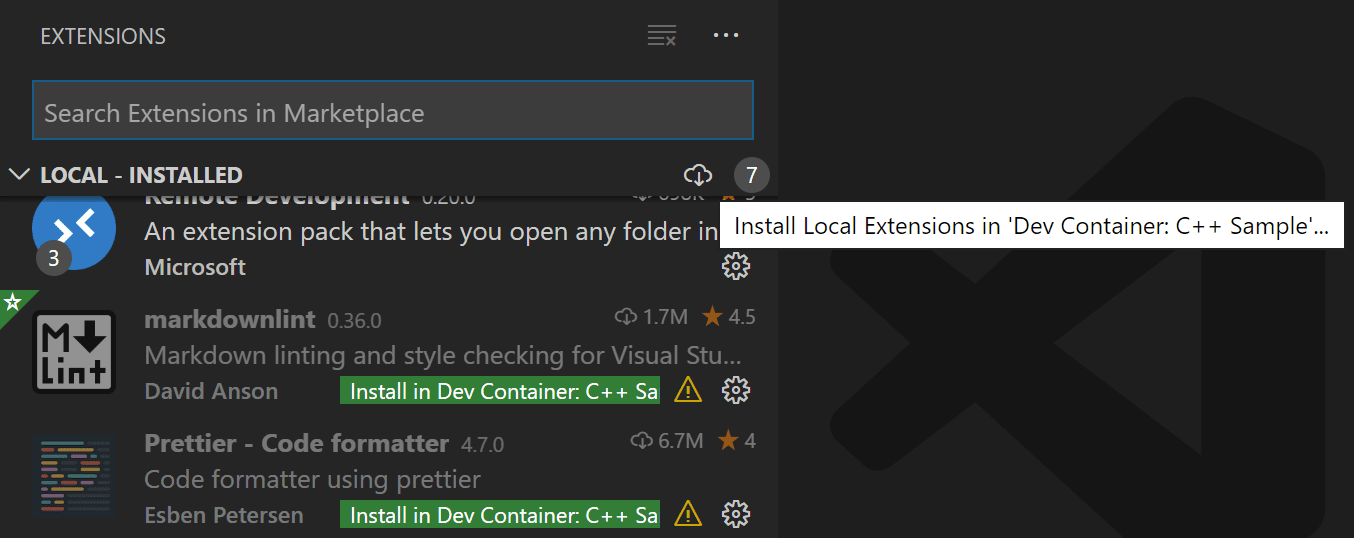
你也可以通过在扩展视图中选择在Dev Container中安装本地扩展:{Name},使用本地 - 已安装标题栏右侧的云按钮来安装所有本地安装的扩展。这将显示一个下拉菜单,你可以在其中选择要在容器中安装的本地安装扩展。

然而,某些扩展可能要求您在容器中安装额外的软件。如果遇到问题,请查阅扩展文档以获取详细信息。
向 devcontainer.json 添加扩展
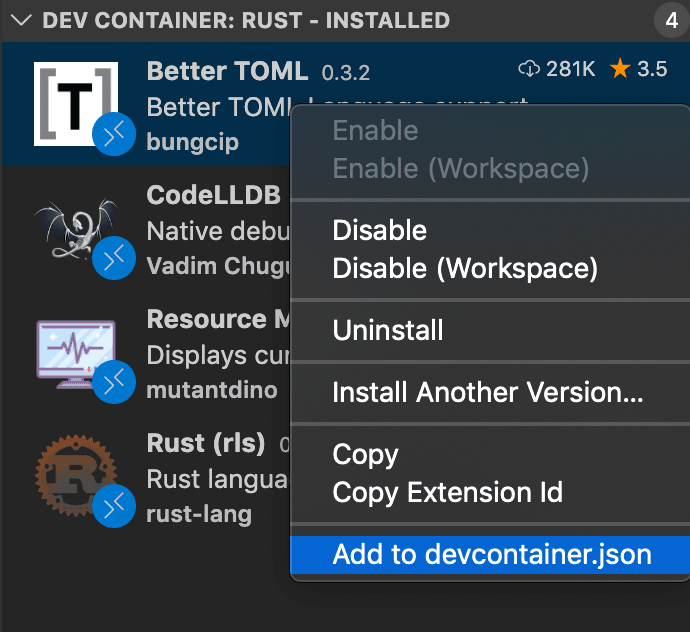
虽然你可以手动编辑你的devcontainer.json文件来添加扩展ID列表,你也可以在扩展视图中右键点击任何扩展并选择添加到devcontainer.json。

选择退出扩展
如果基础镜像或功能配置了一个你不想安装在开发容器中的扩展,你可以通过在扩展前加上减号来选择不安装。例如:
{
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bookworm",
"customizations": {
"vscode": {
"extensions": ["-dbaeumer.vscode-eslint"]
}
}
}
"始终安装"的扩展
如果您希望在所有容器中始终安装某些扩展,您可以更新dev.containers.defaultExtensions 用户 设置。例如,如果您想安装 GitLens 和 Resource Monitor 扩展,您可以按如下方式指定它们的扩展ID:
"dev.containers.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor"
]
高级:强制扩展在本地或远程运行
扩展通常被设计和测试为在本地或远程运行,而不是两者兼而有之。然而,如果扩展支持,您可以在settings.json文件中强制其在特定位置运行。
例如,下面的设置将强制Docker扩展在本地运行,而Remote - SSH: Editing Configuration Files扩展将远程运行,而不是它们的默认设置:
"remote.extensionKind": {
"ms-azuretools.vscode-docker": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
使用"ui"而不是"workspace"的值将强制扩展在本地UI/客户端运行。通常,除非扩展文档中另有说明,否则应仅用于测试,因为它可能会破坏扩展。有关详细信息,请参阅首选扩展位置部分。
转发或发布端口
容器是独立的环境,因此如果你想访问容器内的服务器、服务或其他资源,你需要将端口“转发”或“发布”到你的主机。你可以配置容器始终暴露这些端口,或者只是临时转发它们。
始终转发端口
您可以通过在devcontainer.json中使用forwardPorts属性来指定在附加或打开容器中的文件夹时始终想要转发的端口列表。
"forwardPorts": [3000, 3001]
只需重新加载/重新打开窗口,当VS Code连接到容器时,设置将生效。
临时转发端口
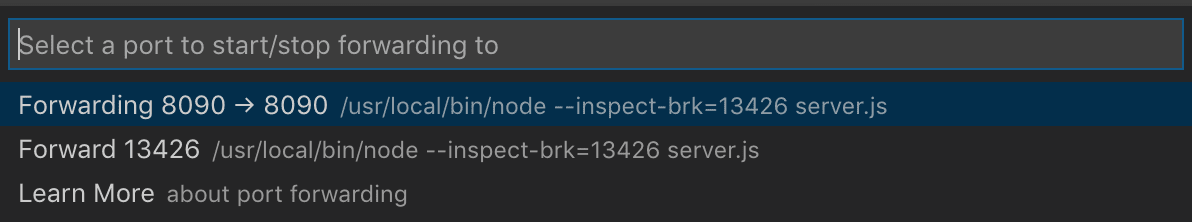
如果您需要访问未添加到devcontainer.json或未在Docker Compose文件中发布的端口,您可以通过从命令面板(F1)运行转发端口命令,在会话期间临时转发一个新端口。

选择一个端口后,通知会告诉您应该使用哪个本地主机端口来访问容器中的端口。例如,如果您转发了监听端口3000的HTTP服务器,通知可能会告诉您它被映射到本地主机的端口4123。然后,您可以使用http://localhost:4123连接到这个远程HTTP服务器。
如果您稍后需要访问此信息,可以在远程资源管理器的转发端口部分找到相同的信息。
如果您希望VS Code记住您已转发的任何端口,请在设置编辑器中勾选远程:恢复转发的端口(⌘, (Windows, Linux Ctrl+,))或在settings.json中设置"remote.restoreForwardedPorts": true。

发布端口
Docker 在创建容器时有“发布”端口的概念。发布的端口非常类似于您向本地网络提供的端口。如果您的应用程序只接受来自 localhost 的调用,它将拒绝来自发布端口的连接,就像您的本地机器会拒绝网络调用一样。另一方面,转发的端口实际上对应用程序来说就像 localhost 一样。每种方式在不同的情况下都可能有用。
要发布一个端口,你可以:
-
使用appPort属性: 如果你在
devcontainer.json中引用了一个镜像或Dockerfile,你可以使用appPort属性将端口发布到主机。"appPort": [ 3000, "8921:5000" ] -
使用Docker Compose端口映射: 可以轻松地将端口映射添加到您的
docker-compose.yml文件中以发布额外的端口。ports: - "3000" - "8921:5000"
在每种情况下,您都需要重新构建容器以使设置生效。您可以通过在连接到容器时在命令面板(F1)中运行Dev Containers: Rebuild Container命令来完成此操作。
打开终端
在VS Code中从容器中打开终端非常简单。一旦你在容器中打开了一个文件夹,任何终端窗口你在VS Code中打开的(终端 > 新建终端)将自动在容器中运行,而不是在本地。
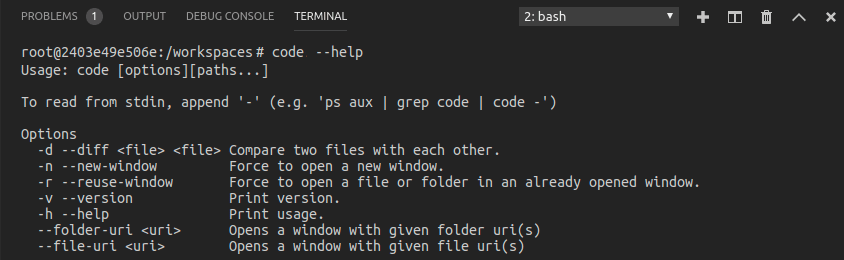
你也可以从同一个终端窗口使用code命令行来执行许多操作,例如在容器中打开新文件或文件夹。输入code --help以了解命令行中可用的选项。

在容器中调试
一旦你在容器中打开了一个文件夹,你就可以像在本地运行应用程序一样使用VS Code的调试器。例如,如果你在launch.json中选择了一个启动配置并开始调试(F5),应用程序将在远程主机上启动,并将调试器附加到它。
请参阅调试文档,了解如何在.vscode/launch.json中配置VS Code的调试功能。
容器特定设置
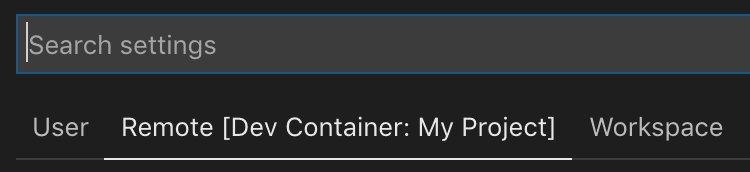
当您连接到开发容器时,VS Code 的本地用户设置也会被重用。虽然这保持了您的用户体验一致,但您可能希望在本地机器和每个容器之间更改一些设置。幸运的是,一旦您连接到容器,您还可以通过从命令面板(F1)运行Preferences: Open Remote Settings命令或在设置编辑器中选择Remote选项卡来设置特定于容器的设置。这些设置将在您连接到容器时覆盖您已有的任何本地设置。

默认容器特定设置
你可以在devcontainer.json中使用settings属性来包含容器特定设置的默认值。这些值将在容器创建后自动放置在容器内的特定设置文件中。
例如,将此添加到 .devcontainer/devcontainer.json 将设置 Java 主路径:
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {
"java.home": "/docker-java-home"
}
}
}
由于这只是设置了默认值,一旦容器创建后,您仍然可以根据需要更改设置。
管理容器
默认情况下,Dev Containers 扩展会在您打开文件夹时自动启动 devcontainer.json 中提到的容器。当您关闭 VS Code 时,扩展会自动关闭您已连接的容器。您可以通过在 devcontainer.json 中添加 "shutdownAction": "none" 来更改此行为。
虽然你可以使用命令行来管理你的容器,但你也可以使用Remote Explorer。要停止一个容器,从下拉菜单中选择Containers(如果有的话),右键点击一个正在运行的容器,然后选择Stop Container。你也可以启动已退出的容器,移除容器,以及移除最近的文件夹。在详细信息视图中,你可以转发端口并在浏览器中打开已经转发的端口。

如果你想清理图像或批量删除容器,请参阅清理未使用的容器和图像以了解不同的选项。
使用dotfile仓库进行个性化设置
点文件是以点(.)开头的文件,通常包含各种应用程序的配置信息。由于开发容器可以涵盖广泛的应用程序类型,将这些文件存储在某个地方可能很有用,这样一旦容器启动并运行,你就可以轻松地将它们复制到容器中。
一种常见的方法是将这些dotfiles存储在GitHub仓库中,然后使用工具克隆并应用它们。Dev Containers扩展内置了支持,可以将这些与您自己的容器一起使用。如果您对这个概念不熟悉,可以查看现有的不同dotfiles引导仓库。
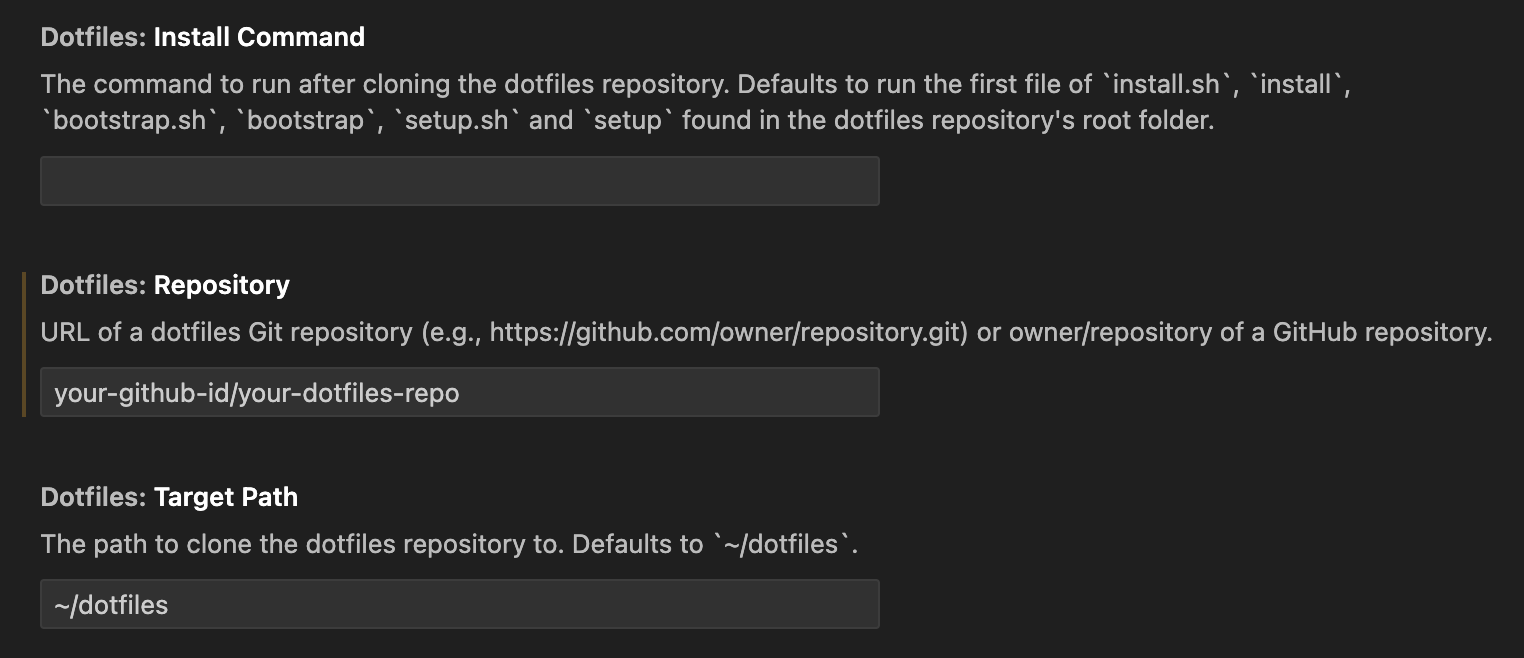
要使用它,请将您的dotfiles GitHub仓库添加到VS Code的用户设置中(⌘, (Windows, Linux Ctrl+,))如下:

或者在 settings.json 中:
{
"dotfiles.repository": "your-github-id/your-dotfiles-repo",
"dotfiles.targetPath": "~/dotfiles",
"dotfiles.installCommand": "install.sh"
}
从这一点开始,每当创建一个容器时,都会使用dotfiles仓库。
已知限制
开发容器的限制
- Windows 容器镜像不受支持。
- 多根工作区中的所有根/文件夹将在同一个容器中打开,无论较低级别是否存在配置文件。
- 非官方的Ubuntu Docker snap包在Linux上不受支持。请遵循适用于您发行版的官方Docker安装说明。
- Windows 上的 Docker Toolbox 不受支持。
- 如果您使用SSH克隆Git仓库并且您的SSH密钥有密码,VS Code的拉取和同步功能在远程运行时可能会挂起。要么使用没有密码的SSH密钥,要么使用HTTPS克隆,要么从命令行运行
git push来解决此问题。 - 本地代理设置不会在容器内重复使用,这可能会阻止扩展工作,除非配置了适当的代理信息(例如,带有适当代理信息的全局
HTTP_PROXY或HTTPS_PROXY环境变量)。 - 在Windows上,当ssh-agent运行的OpenSSH版本小于等于8.8,而SSH客户端(在任何平台上)运行的版本大于等于8.9时,存在不兼容性。解决方法是使用winget或从Win32-OpenSSH/releases下载安装程序将Windows上的OpenSSH升级到8.9或更高版本。(注意,
ssh-add -l将正常工作,但ssh将失败,并显示: Permission denied (publickey)
Docker 限制
请参阅Docker故障排除指南,适用于Windows或Mac,更多信息请咨询Docker支持资源。
Docker 扩展限制
如果您在WSL、Remote - Tunnels或Remote - SSH窗口中使用Docker或Kubernetes扩展,使用Docker或Kubernetes视图中的Attach Visual Studio Code上下文菜单操作将要求您再次从可用容器中进行选择。
扩展限制
此时,大多数扩展程序在开发容器中无需修改即可工作。然而,在某些情况下,某些功能可能需要更改。如果您遇到扩展问题,请参阅此处了解常见问题和解决方案的摘要,您可以在报告问题时向扩展作者提及。
此外,虽然支持Alpine,但由于扩展内部原生代码中的glibc依赖关系,容器中安装的一些扩展可能无法正常工作。详情请参阅使用Linux进行远程开发文章。
高级容器配置
请参阅高级容器配置文章,了解以下主题的信息:
- 添加环境变量
- 添加另一个本地文件挂载
- 更改或移除默认的源代码挂载
- 提高容器磁盘性能
- 向您的开发容器添加非root用户
- 为Docker Compose设置项目名称
- 在容器内使用 Docker 或 Kubernetes
- 同时连接到多个容器
- 在远程 Docker 机器或 SSH 主机上的容器内进行开发
- 减少 Dockerfile 构建警告
- 与您的容器共享 git 凭据
devcontainer.json 参考
有一个完整的devcontainer.json 参考,您可以在其中查看文件架构,以帮助您自定义开发容器并控制如何连接到正在运行的容器。
问题或反馈
- 参见 技巧与窍门 或 常见问题解答。
- 在Stack Overflow上搜索。
- 添加一个功能请求或报告问题。
- 创建一个Dev Container 模板或功能供他人使用。
- 审查并提供对开发容器规范的反馈。
- 为我们的文档或VS Code本身做出贡献。
- 详情请参阅我们的CONTRIBUTING指南。
下一步
- 附加到正在运行的容器 - 附加到一个已经在运行的Docker容器。
- 创建开发容器 - 为你的工作环境创建一个自定义容器。
- 高级容器 - 寻找高级容器场景的解决方案。
- devcontainer.json 参考 - 查看
devcontainer.json架构。