测试
软件测试是软件开发过程中的一个关键方面。它有助于确保您的代码按预期工作,并在开发周期的早期捕获错误。Visual Studio Code 提供了一套丰富的功能来测试您的代码。您可以自动发现项目中的测试,运行和调试测试,并获取测试覆盖率结果。
在本文中,您将学习如何在VS Code中开始测试,发现流行的测试扩展,并探索测试功能。

在VS Code中开始测试
在VS Code中,测试支持是特定于语言的,并且取决于您安装的扩展。语言扩展或独立扩展可以为特定语言或测试框架实现测试功能。要在VS Code中开始测试,首先为您的项目安装适当的扩展。
安装扩展后,您可以开始在项目中发现并运行测试。测试资源管理器提供了一个集中管理并运行测试的地方。
运行测试后,您可以在测试资源管理器视图、编辑器装订线和测试结果面板中查看测试结果。要诊断测试中的问题,您还可以运行和调试测试,并在测试和应用程序代码中设置断点。
你也可以运行带有覆盖率的测试来查看你的代码有多少被测试覆盖。测试覆盖率帮助你识别代码中未被测试的部分,并确保你的测试是全面的。你可以在编辑器和测试覆盖率面板中以不同的视图查看测试覆盖率结果。
为了优化您的测试工作流程,您可以创建任务来运行您的测试,并且可以选择在每次代码更改时在后台运行您的测试。
测试扩展
您可以通过在Visual Studio Marketplace中查找来找到支持测试的扩展。您也可以转到扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X)),并通过测试类别进行筛选。
提示: 上面显示的扩展是动态查询的。选择一个扩展磁贴以阅读描述和评论,以决定哪个扩展最适合您。
测试资源管理器中的自动测试发现
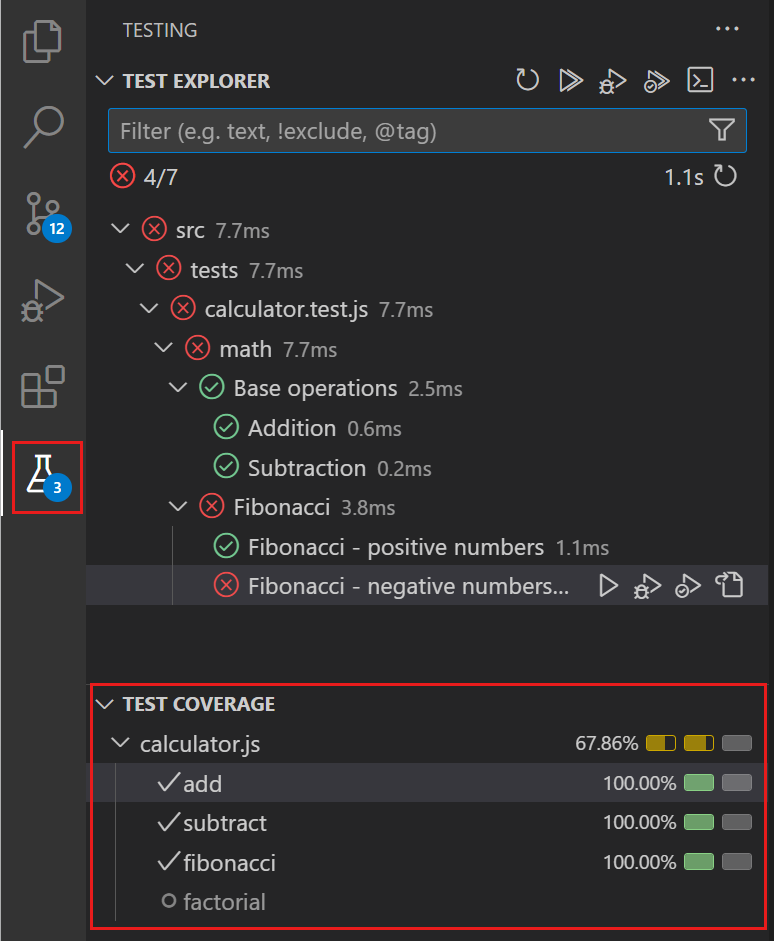
测试资源管理器视图提供了一个集中管理并运行测试的地方。您可以通过在活动栏中选择烧杯图标或使用命令面板中的测试:聚焦测试资源管理器视图命令来访问测试资源管理器视图(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
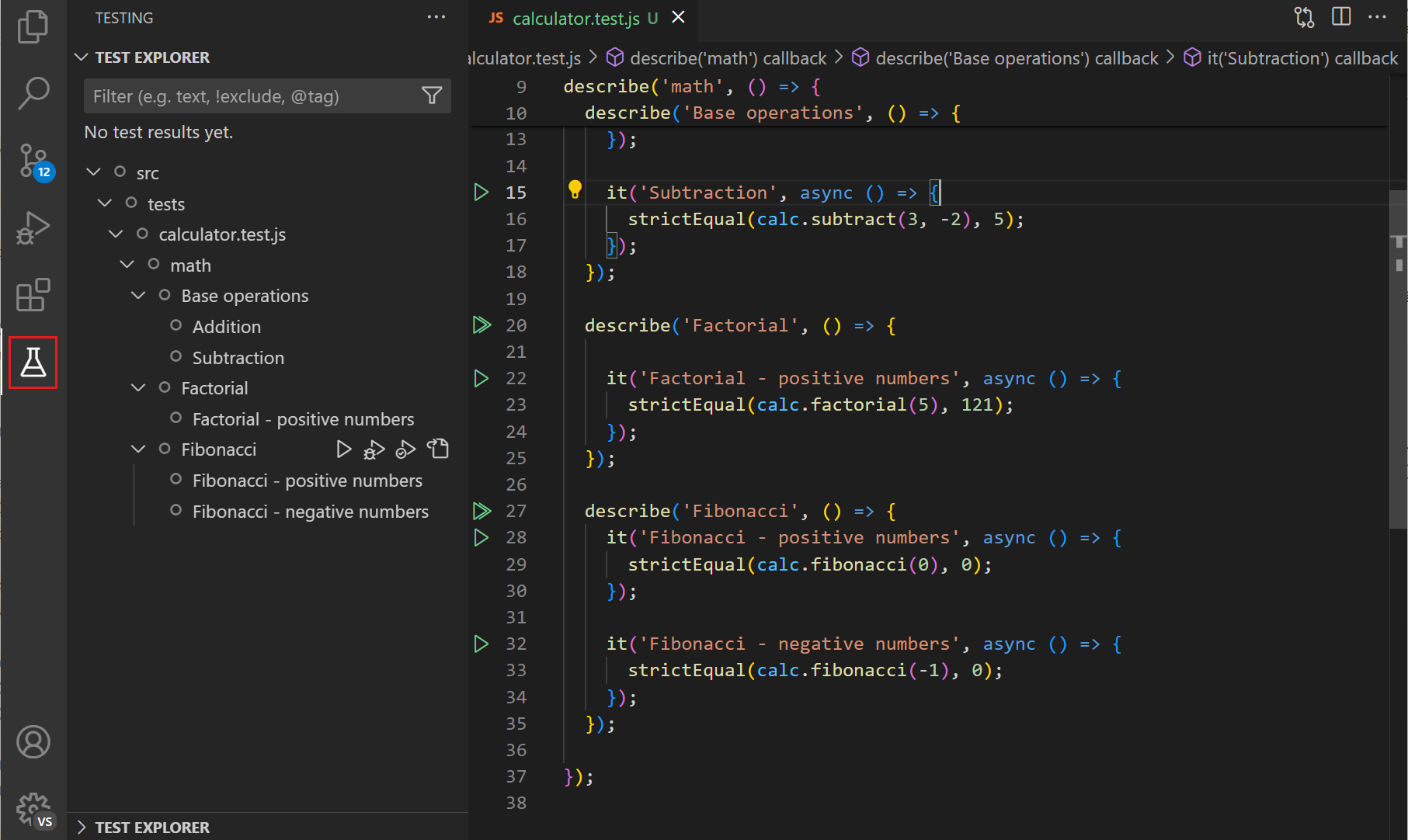
如果你的项目包含测试,测试资源管理器视图会发现并列出工作空间中的测试。默认情况下,发现的测试会以树形视图显示在测试资源管理器中。树形视图与测试的层次结构相匹配,使得导航和运行测试变得容易。

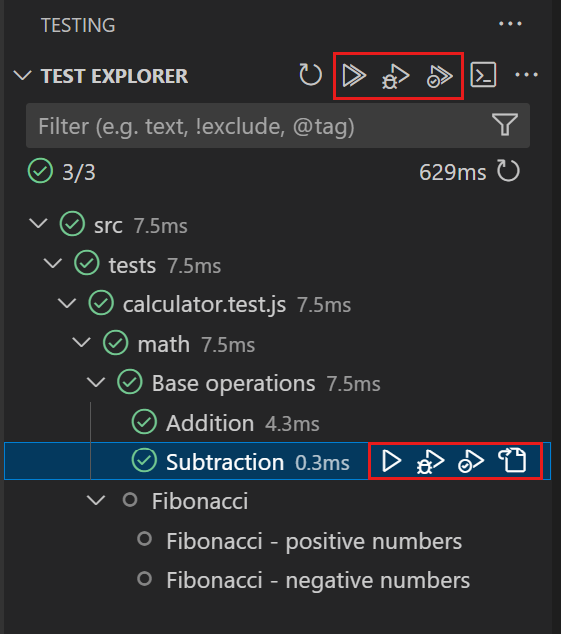
您可以通过选择播放按钮从测试资源管理器中运行测试。了解更多关于在运行和调试测试部分中运行和调试测试的信息。
树视图通过使用视觉指示器显示每个测试的测试结果状态,并允许您运行和调试测试,以及导航到测试代码。

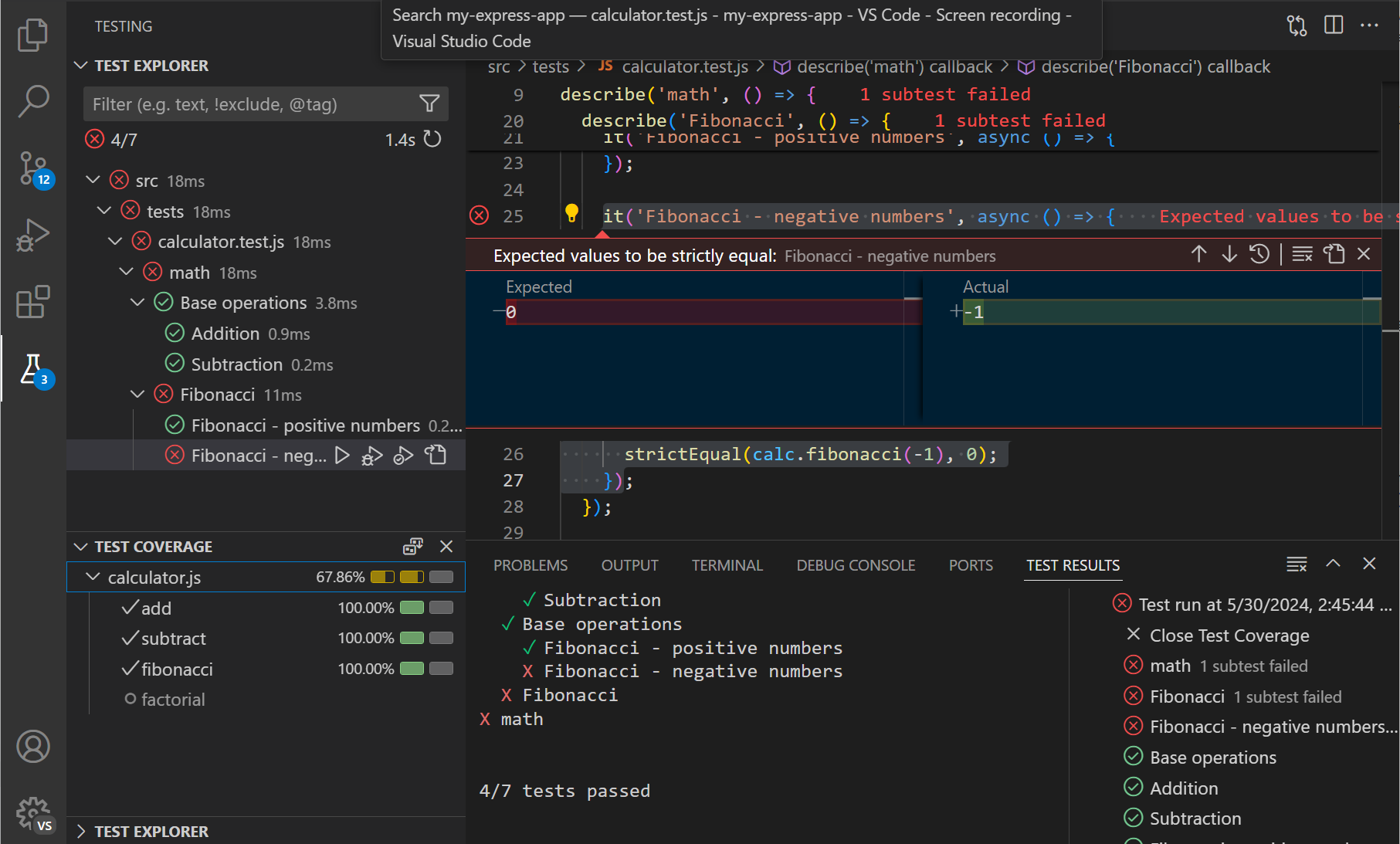
提示:您可以通过在测试资源管理器视图中双击测试来导航到测试代码。如果您选择一个失败的测试,编辑器将打开测试文件,突出显示失败的测试,并显示错误信息。
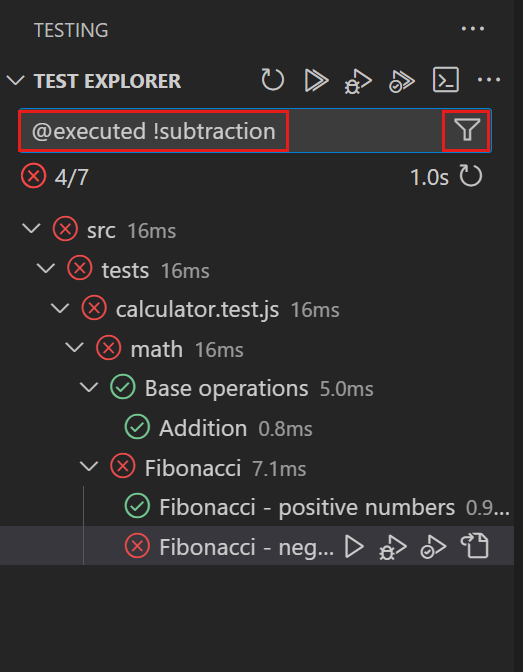
如果你有很多测试,你可以使用过滤选项快速找到你感兴趣的测试。你可以使用过滤按钮按状态过滤测试,或仅显示当前文件的测试。你也可以使用搜索框按名称搜索特定测试,或使用@符号按状态搜索。

在更多操作菜单中,您可以访问其他功能,例如排序和显示选项。
如果您添加了新测试或对测试进行了更改,请使用刷新测试按钮来刷新测试资源管理器中的测试列表。您还可以在命令面板中使用测试资源管理器:重新加载测试命令(⇧⌘P (Windows, Linux Ctrl+Shift+P))。
注意: 根据测试扩展的不同,您可能首先需要配置测试框架或测试运行器以发现项目中的测试。有关更多信息,请查阅测试扩展的文档。
运行和调试测试
在发现项目中的测试后,您可以直接在VS Code中运行和调试测试,并查看测试结果。您有多种选项来运行和调试测试:
- 使用测试资源管理器视图中的操作来运行所有或部分测试
- 在编辑测试代码时,使用编辑器装订线中的控件来运行测试
- 使用命令从命令面板运行测试(⇧⌘P (Windows, Linux Ctrl+Shift+P))
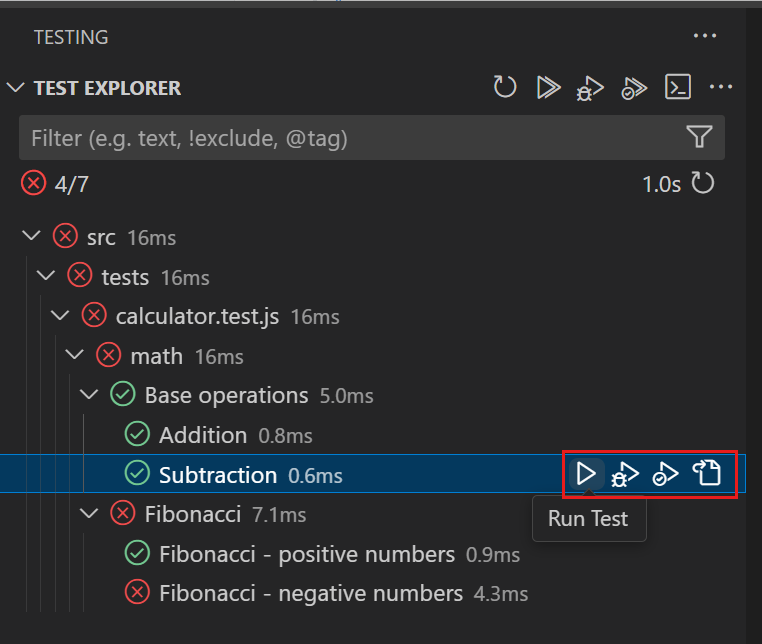
在测试资源管理器中,使用部分标题中的控件来运行或调试所有测试。您还可以通过选择测试名称旁边的播放或调试图标来运行或调试单个测试。在树视图中,当您选择在特定节点上运行或调试时,该节点下的所有测试都将被运行或调试。

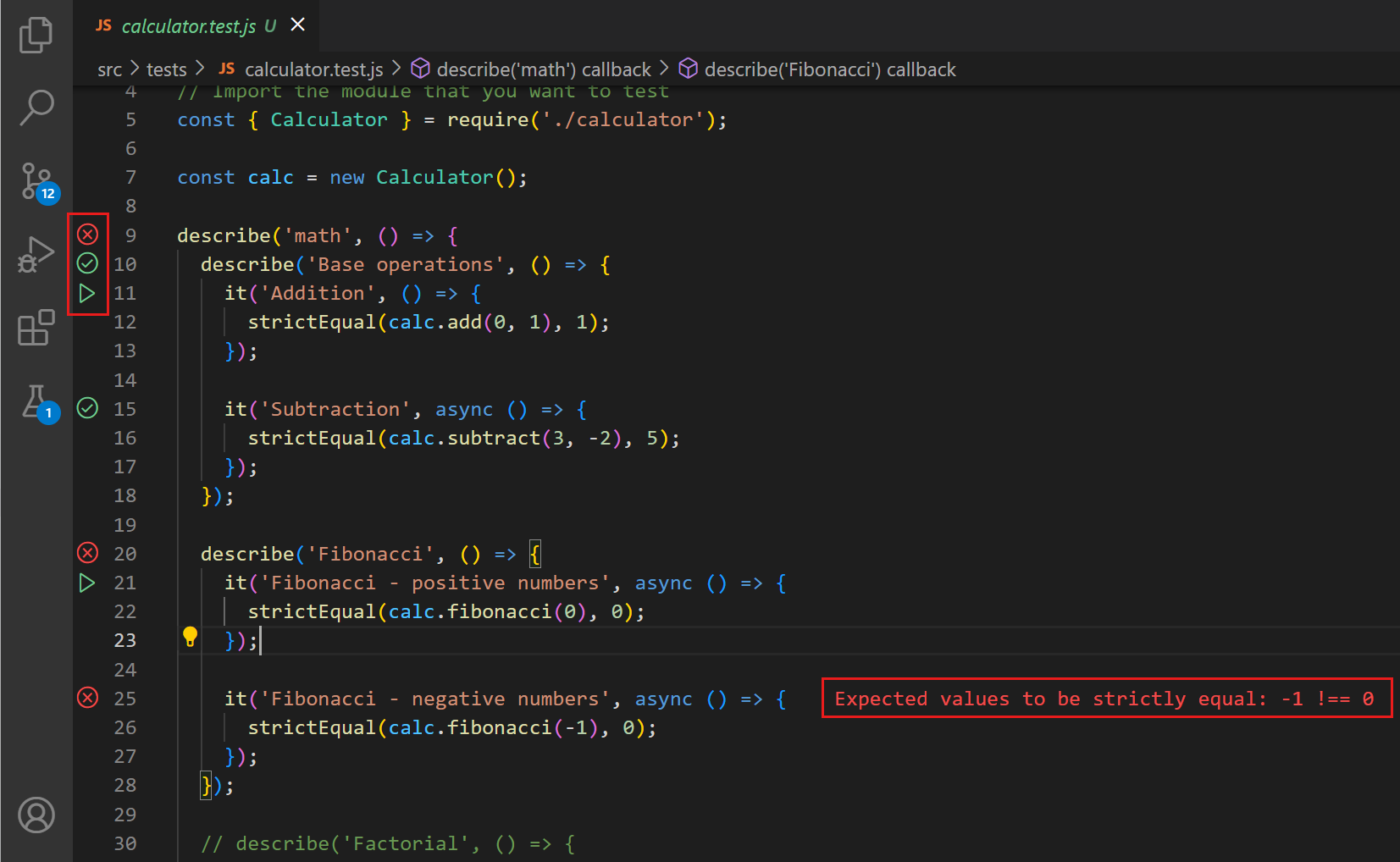
当你在编辑器中查看测试代码时,可以使用装订线中的播放控件来运行当前光标位置的测试。右键单击装订线控件以查看其他操作,例如调试测试。

提示: 你可以通过使用 testing.defaultGutterClickAction 设置来配置侧边栏控件的默认测试操作。
运行测试后,编辑器边栏会显示测试状态。
当你运行测试时,测试结果状态会显示在测试资源管理器视图和编辑器边栏中。测试结果用颜色编码来表示测试的状态(通过或失败)。当测试失败时,注意测试错误消息会以覆盖层的形式显示在编辑器中。
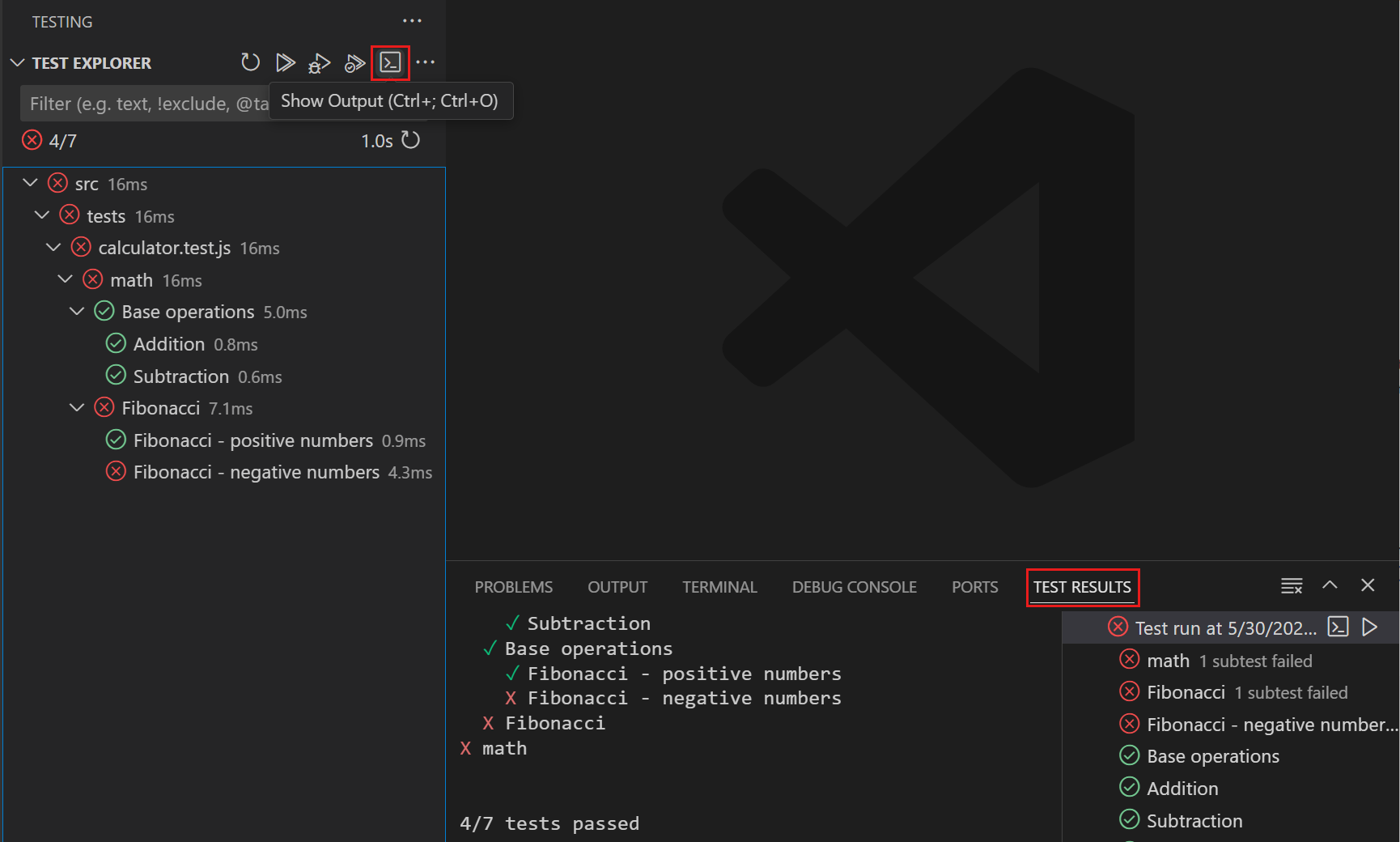
使用显示输出按钮在测试资源管理器中查看测试结果面板中的测试输出。

您可以通过命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))访问测试资源管理器的命令,例如运行或调试测试。输入Test Explorer:以查找相应的命令。
测试覆盖率
测试覆盖率是衡量你的代码有多少被测试覆盖的指标。它帮助你识别代码中未被测试的部分。如果相应的测试扩展支持测试覆盖率,VS Code 支持运行带有覆盖率的测试并查看覆盖率结果。
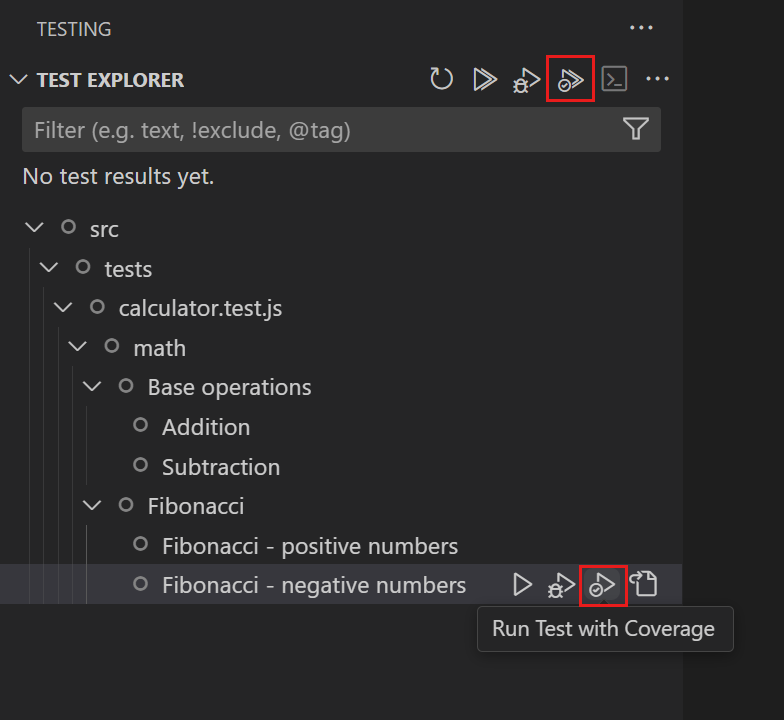
类似于运行和调试测试,您可以使用测试资源管理器视图中的操作、编辑器装订线或命令面板中的命令来运行带有覆盖率的测试(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

在您运行带有覆盖率的测试后,您可以在不同的位置查看覆盖率结果:
-
在测试覆盖率视图中
树状视图显示了测试及其覆盖率百分比。颜色指示器也提供了关于覆盖率百分比的可视化提示。将鼠标悬停在每一行上以查看有关覆盖率结果的更多详细信息。

-
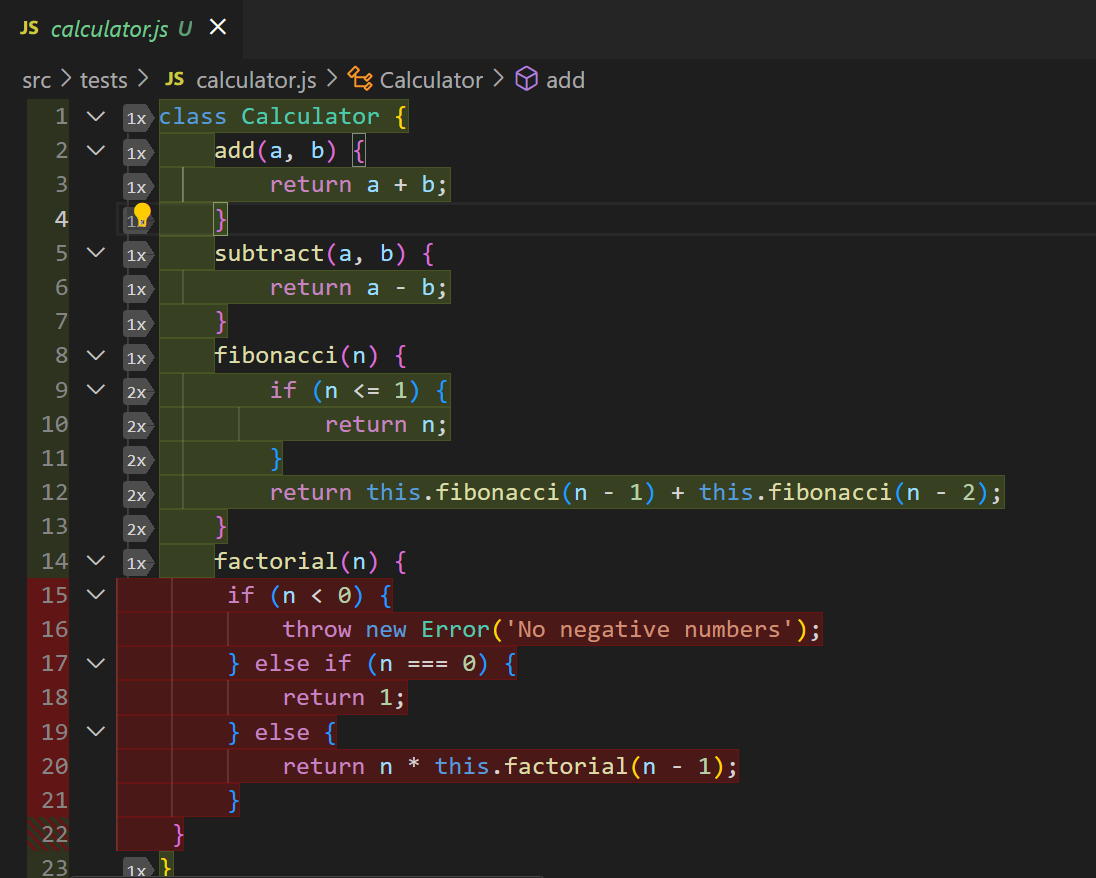
作为编辑器中的覆盖层
对于具有测试覆盖率的代码文件,编辑器会在边栏中显示颜色覆盖层,以指示哪些行被测试覆盖或未被覆盖。当您将鼠标悬停在边栏上时,请注意,对于被覆盖的行,还会显示该行执行次数的指示器。您还可以选择编辑器标题栏中的显示内联覆盖率按钮或使用测试:显示内联覆盖率命令(⌘; ⇧⌘I (Windows, Linux Ctrl+; Ctrl+Shift+I))来切换覆盖率覆盖层。

-
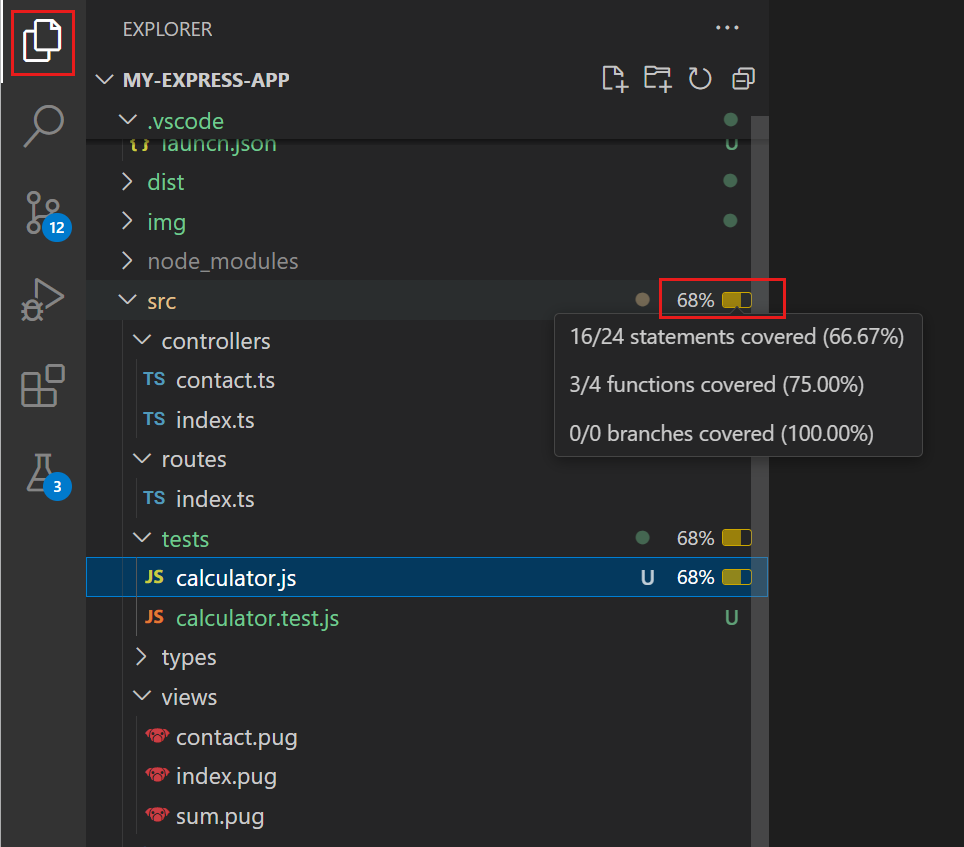
在资源管理器视图中,显示代码文件的覆盖率百分比
资源管理器视图显示代码文件的覆盖率百分比。将鼠标悬停在资源管理器中的文件或节点上,可以查看有关覆盖率结果的更多详细信息。

-
在差异编辑器中
如果您打开了差异编辑器,覆盖率结果也会显示在差异编辑器中,类似于它们在编辑器中的显示方式。
任务集成
在VS Code中,可以配置任务以运行脚本并在VS Code内启动进程,而无需输入命令行或编写新代码。在VS Code中,您可以定义一个默认的测试任务来运行您的测试,并可以选择创建键盘快捷键来运行测试。
使用命令Tasks: Configure Default Test Task来配置默认的测试任务。VS Code 尝试自动检测测试任务,例如基于您的package.json文件。选择默认测试任务后,tasks.json文件将打开供您自定义任务。
以下代码片段展示了一个tasks.json文件,该文件指定了node --test命令作为默认的测试任务。
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "test",
"group": {
"kind": "test",
"isDefault": true
},
"problemMatcher": [],
"label": "npm: test",
"detail": "node --test src/tests/**.js"
}
]
}
要运行测试任务,请使用命令Tasks: Run Test Task或创建键盘快捷键来执行该命令。
了解更多关于使用和配置任务的信息。
注意: 目前,任务尚未与VS Code的测试功能进行特殊集成,因此在任务中运行测试不会更新用户界面。单独的测试扩展可以提供集成在用户界面中的特定测试自动化功能。
测试配置设置
您可以配置多个设置以自定义VS Code中的测试体验。每种语言扩展可能会提供特定于该语言测试的额外设置。以下是一些您可以配置的常见设置:
你可以在设置编辑器(⌘, (Windows, Linux Ctrl+,))中找到所有与测试相关的设置。