容器中的Node.js
在本指南中,您将学习如何:
- 为Express Node.js服务容器创建一个
Dockerfile文件 - 构建、运行并验证服务的功能
- 调试在容器内运行的服务
先决条件
创建一个Express Node.js应用程序
-
为项目创建一个文件夹。
-
在项目文件夹中打开开发命令提示符并创建项目:
npx express-generator npm install
将Docker文件添加到项目中
-
在VS Code中打开项目文件夹。
-
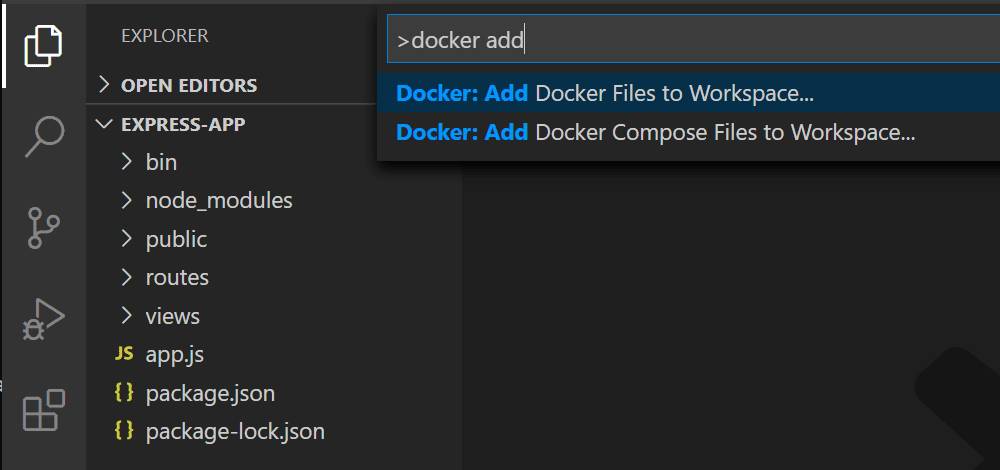
打开命令面板(⇧⌘P (Windows, Linux Ctrl+Shift+P))并使用Docker: Add Docker Files to Workspace...命令:

-
当提示选择应用程序平台时,选择Node.js。
-
选择默认的 package.json 文件。
-
当提示输入应用程序端口时,请输入
3000。 -
当提示是否包含Docker Compose文件时,请选择是或否。Compose通常用于同时运行多个容器。
扩展创建了Dockerfile和.dockerignore文件。如果您选择包含Docker Compose文件,docker-compose.yml和docker-compose.debug.yml也将被生成。最后,扩展将在.vscode/tasks.json中创建一组VS Code任务,用于构建和运行容器(在调试和发布配置中),并在.vscode/launch.json中创建一个启动调试配置,用于在容器内调试服务。
向镜像添加环境变量
Docker 扩展通过使用 IntelliSense 提供自动补全和上下文帮助,帮助您编写 Dockerfiles。要查看此功能的实际效果,请按照以下步骤向您的服务镜像添加环境变量:
-
打开
Dockerfile文件。 -
使用
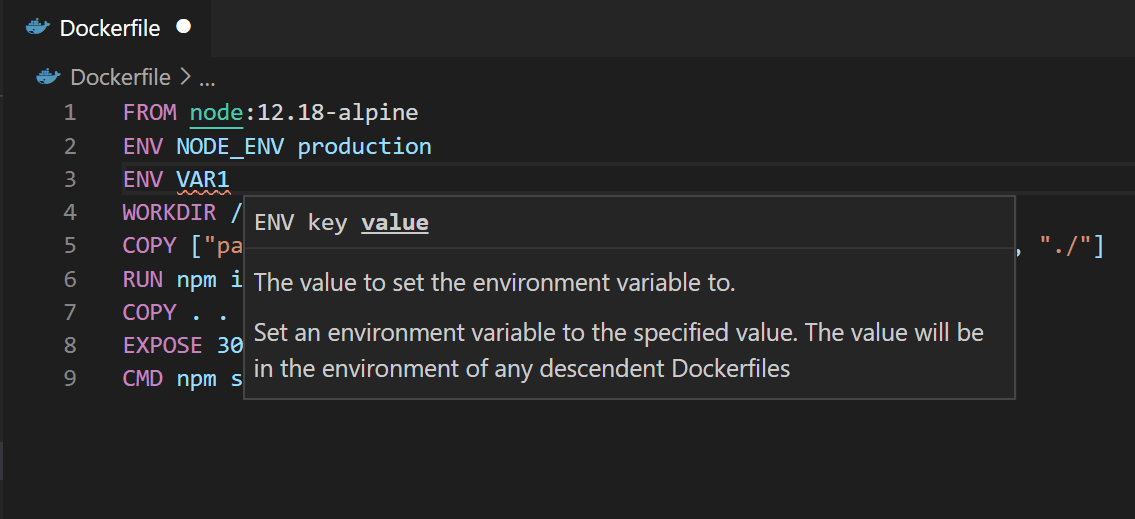
ENV指令向服务容器镜像添加环境变量。
注意Docker扩展如何列出所有可用的Dockerfile指令并描述语法。
Docker 扩展使用
Dockerfile的base阶段来为您的服务创建调试版本的容器镜像。将环境变量定义放在base阶段中,以便在容器镜像的调试和发布版本中都可以使用此变量。 -
保存
Dockerfile文件。
本地运行服务
-
打开终端 (⌃` (Windows, Linux Ctrl+`)).
-
输入
npm run start以启动应用程序:> express-app@0.0.0 start /Users/user/code/scratch/express-app > node ./bin/www -
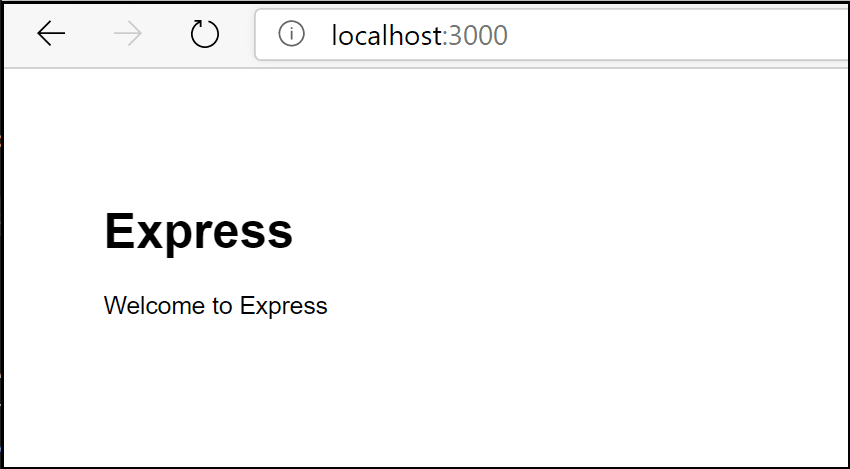
打开网页浏览器并导航到 http://localhost:3000。您应该会看到一个类似于以下的页面:

-
测试完成后,在终端中输入 Ctrl+C。
构建服务镜像
-
打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)) 并选择 Docker Images: Build Image... 命令。
-
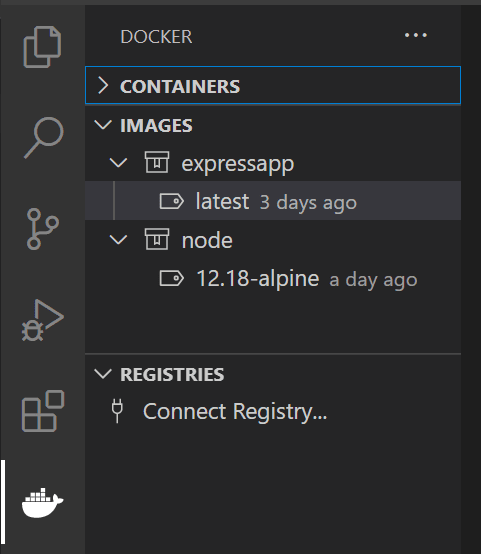
打开 Docker Explorer 并验证新镜像在 Images 树中是否可见:

运行服务容器
-
右键单击上一节中构建的镜像,然后选择运行或交互式运行。容器应该会启动,您应该能够在Docker容器树中看到它:

-
打开网页浏览器并导航到 http://localhost:3000。您应该会看到一个类似于以下的页面:

-
测试完成后,右键单击容器树中的容器并选择停止。
在服务容器中调试
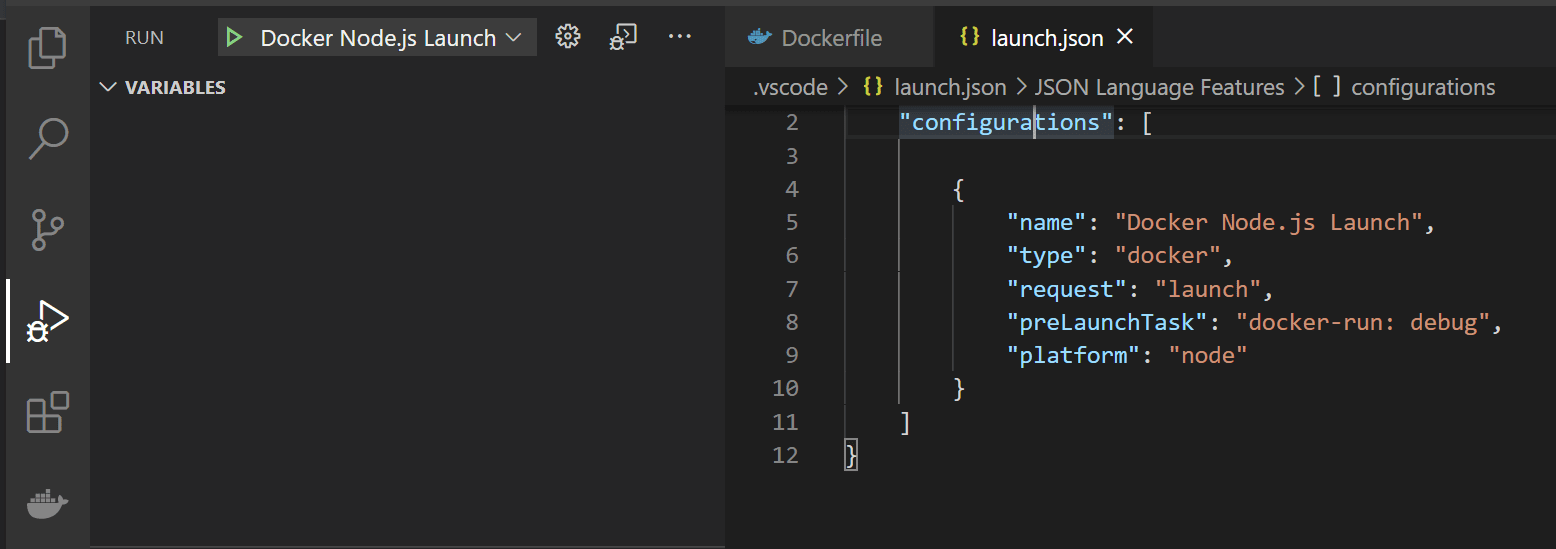
当Docker扩展向应用程序添加文件时,它还会在.vscode/launch.json中添加一个VS Code调试器配置,用于在容器内运行时调试服务。扩展会检测服务使用的协议和端口,并将浏览器指向该服务。
-
在
routes/index.js中的'/'路由的get()处理程序中设置断点。 -
确保选择了Docker Node.js Launch调试器配置。

-
开始调试(使用 F5 键)。
- The Docker image for the service builds.
- The Docker container for the service runs.
- The browser opens to the (random) port mapped to the service container.
- The debugger stops at the breakpoint in
index.js.
请注意,由于调试器在应用程序启动之后附加,第一次可能会错过断点;你可能需要刷新浏览器才能在第二次尝试时看到调试器中断。
你可以通过将
tasks.json中node对象下的docker-run: debug任务中的inspectMode属性设置为break来配置应用程序在开始执行前等待调试器附加。
查看应用程序日志
你可以通过在容器上使用查看日志命令来在VS Code中查看日志:
-
导航到Docker Explorer。
-
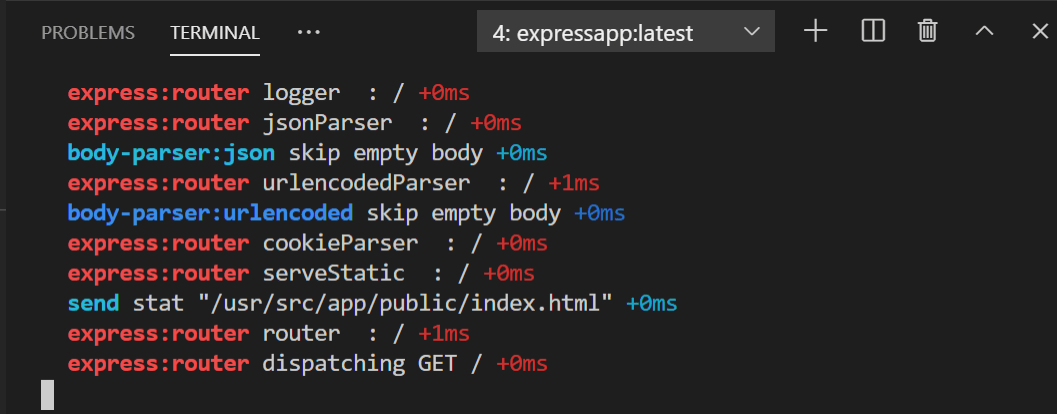
在容器标签中,右键点击您的容器并选择查看日志。

-
输出将显示在终端中。
下一步
你已经完成了!现在你的容器已经准备好了,你可能想要: