重构TypeScript
源代码重构 可以通过在不修改运行时行为的情况下重构代码来提高项目的质量和可维护性。Visual Studio Code 支持重构操作(重构),例如 提取方法 和 提取变量,以在编辑器内改进您的代码库。
Visual Studio Code 通过 TypeScript 语言服务内置了对 TypeScript 重构的支持,在本主题中,我们将演示 TypeScript 语言服务的重构支持。
重命名
最简单的重构之一就是重命名方法或变量。按下 F2 可以在你的 TypeScript 项目中重命名光标下的符号:

重构
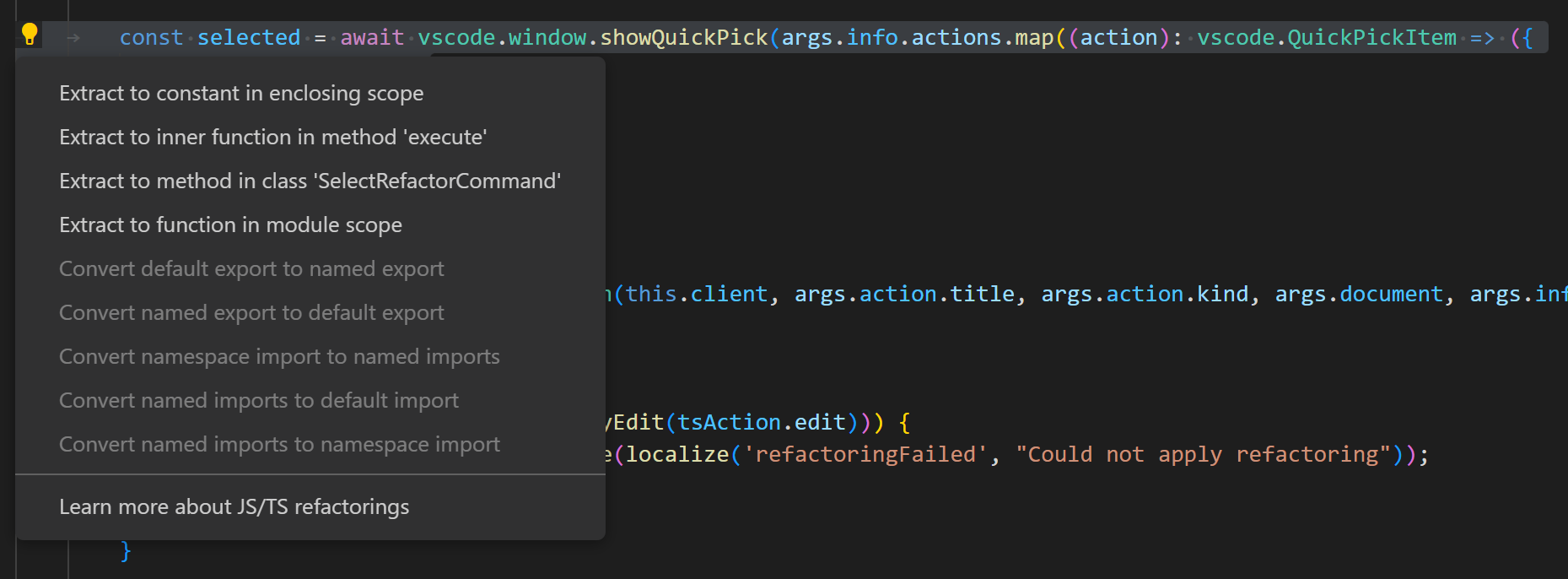
要查看可用的TypeScript重构选项,请将光标放在源代码的某个区域,然后右键点击以调出编辑器上下文菜单并选择重构,或者直接按下⌃⇧R (Windows, Linux Ctrl+Shift+R)。

请参阅重构以获取更多关于重构的信息以及如何为单个重构配置键盘快捷键。
可用的TypeScript重构包括:
-
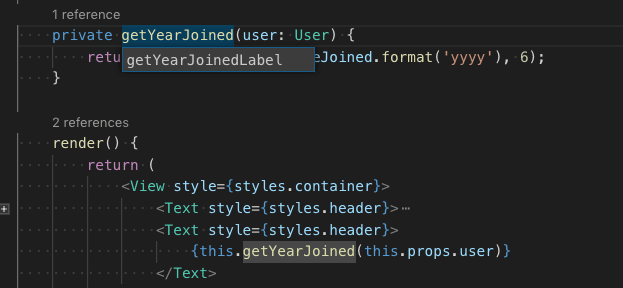
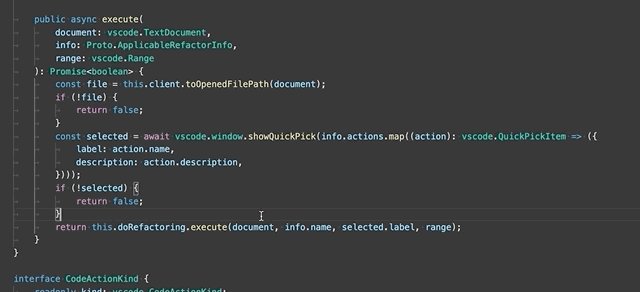
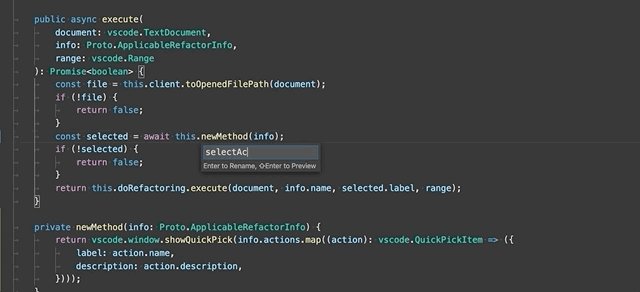
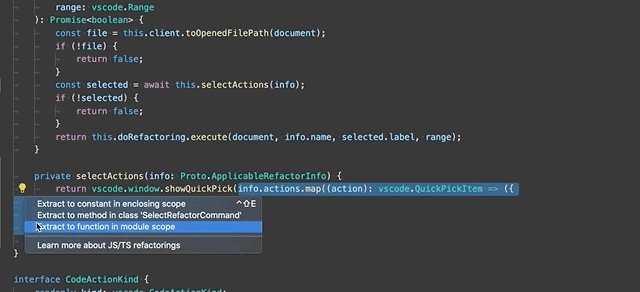
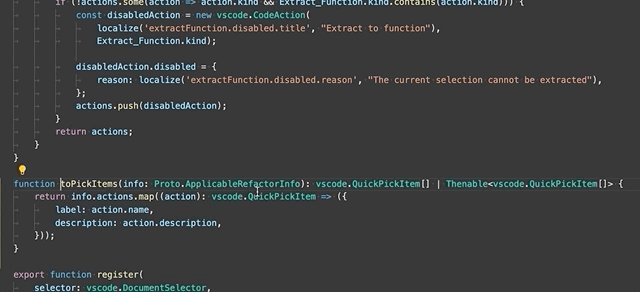
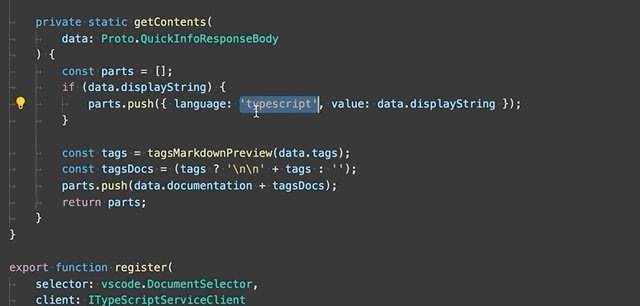
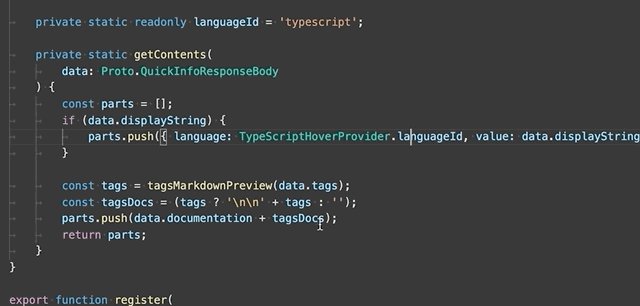
提取到方法或函数 - 将选中的语句或表达式提取到文件中的新方法或新函数中。

选择提取到方法或提取到函数重构后,输入提取的方法/函数的名称。
-
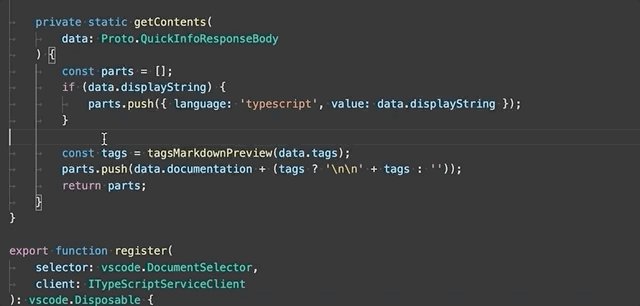
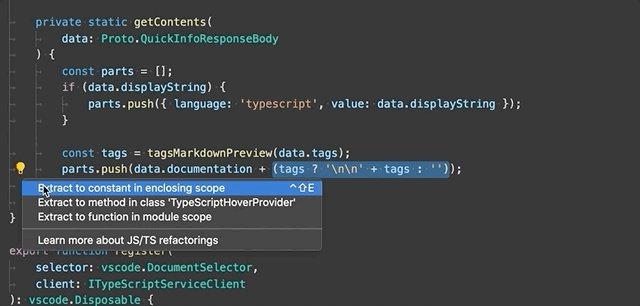
提取为常量 - 将选定的表达式提取为文件中的新常量。

-
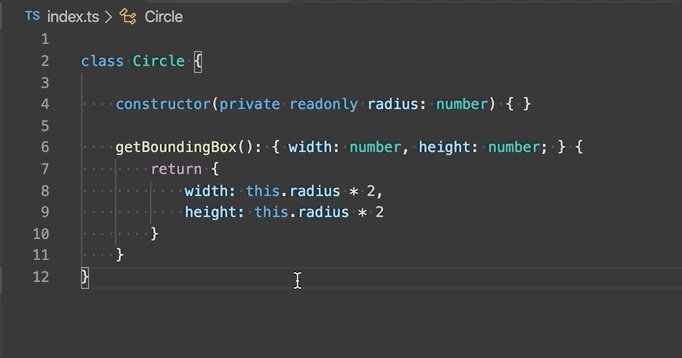
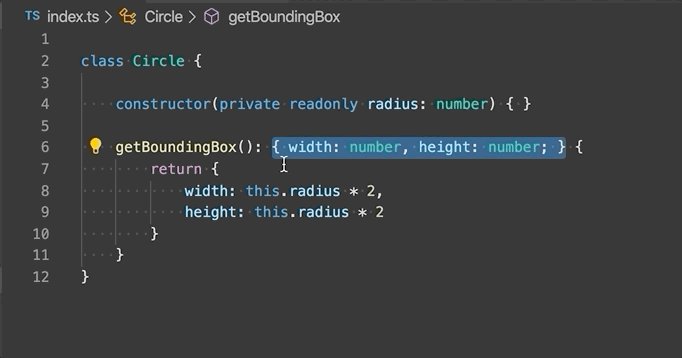
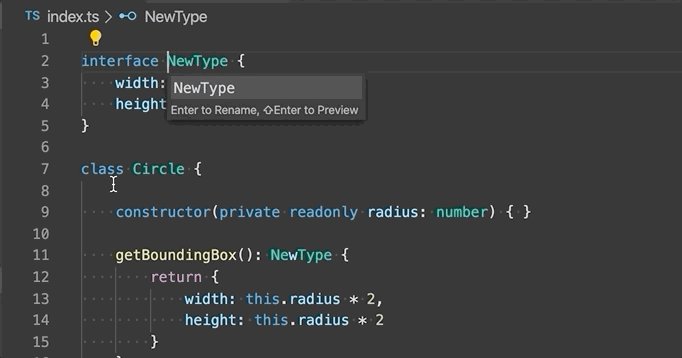
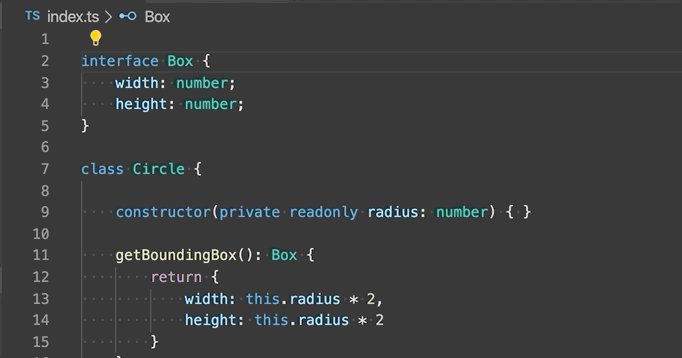
提取类型到接口或类型别名 - 将选定的复杂类型提取到接口或类型别名中。

-
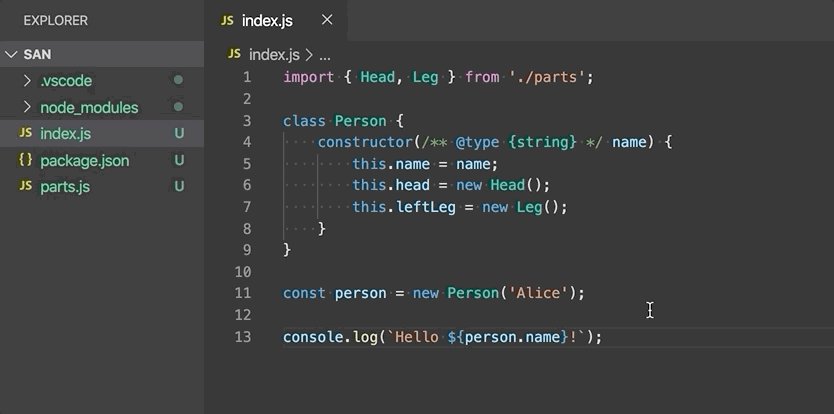
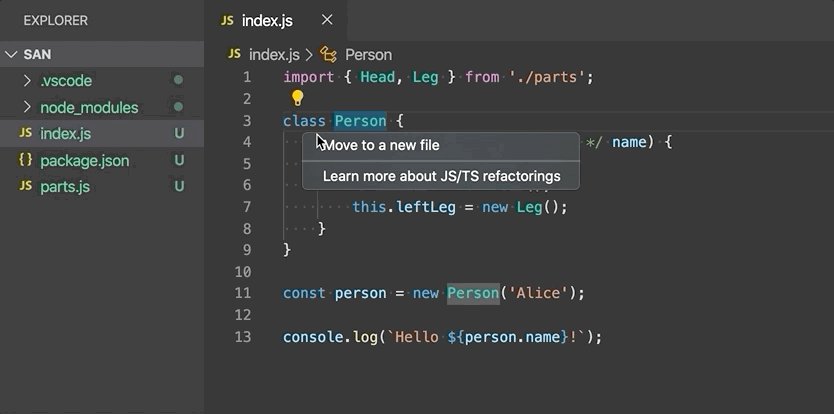
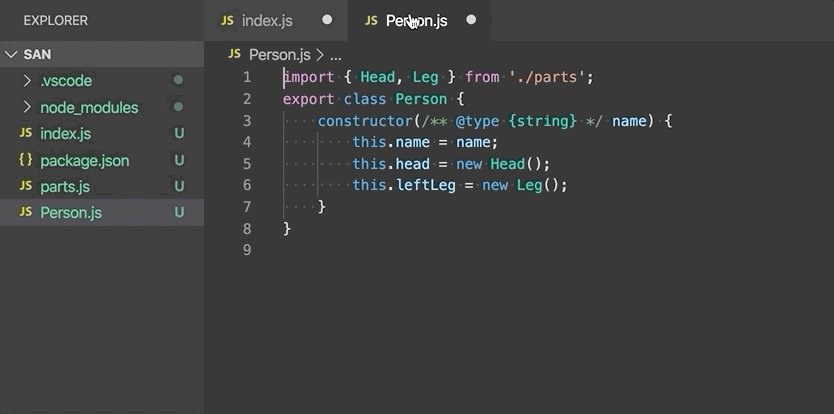
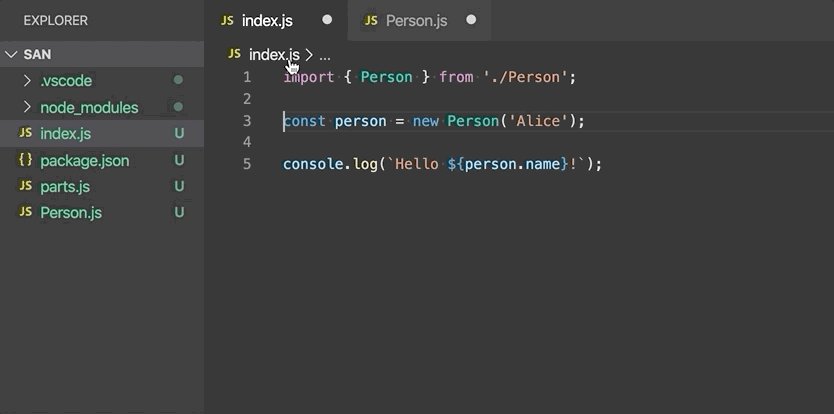
移动到新文件 - 将文件顶层作用域中的一个或多个类、函数、常量或接口移动到新文件中。新文件的名称是根据所选符号的名称推断出来的。

-
在命名导入和命名空间导入之间转换 - 在命名导入(
import { Name } from './foo')和命名空间导入(import * as foo from './foo')之间进行转换。
-
在默认导出和命名导出之间转换 - 从使用
export default转换为具有命名导出 (export const Foo = ...)。 -
将参数转换为解构对象 - 重写一个函数,使其接受一个长参数列表,改为接受一个单一参数对象。
-
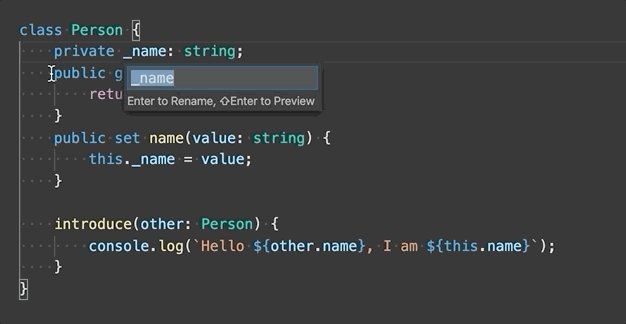
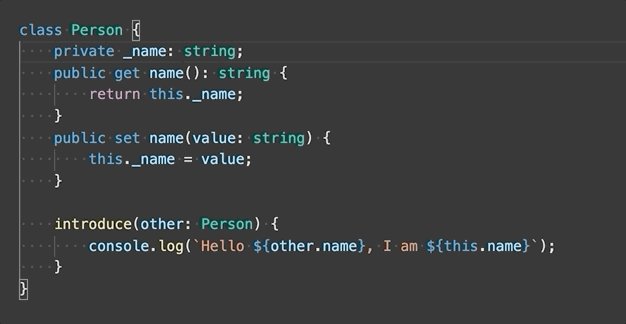
生成get和set访问器 - 通过为选定的类属性生成getter和setter来封装它。

-
推断函数返回类型 - 为函数添加显式的返回类型注解。

-
添加/删除箭头函数的大括号 - 将单行箭头函数转换为多行,反之亦然。
快速修复
快速修复是针对简单编码错误的建议编辑。示例快速修复包括:
- 在成员访问中添加缺失的
this。 - 修复拼写错误的属性名称。
- 移除无法访问的代码或未使用的导入
- 声明
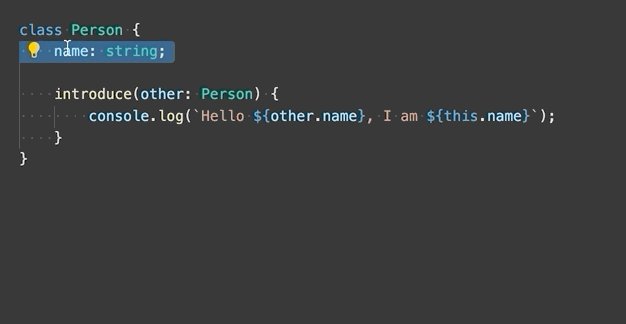
当您将光标移动到TypeScript错误上时,VS Code会显示一个灯泡,表示有快速修复可用。点击灯泡或按下⌘. (Windows, Linux Ctrl+.)以显示可用的快速修复和重构列表。
此外,代码操作小部件:包括附近的快速修复 (editor.codeActionWidget.includeNearbyQuickFixes) 是一个默认启用的设置,它将激活一行中最近的快速修复,无论光标在该行的哪个位置,都可以通过 ⌘. (Windows, Linux Ctrl+.) (命令 ID editor.action.quickFix) 来触发。
该命令突出显示将使用快速修复进行重构或修复的源代码。普通代码操作和非修复重构仍然可以在光标位置激活。
未使用的变量和无法访问的代码
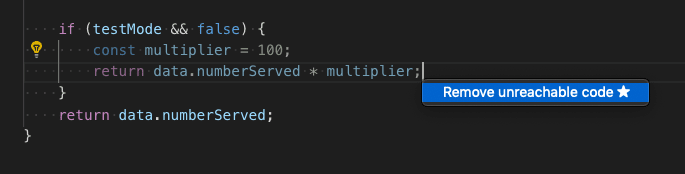
未使用的TypeScript代码,例如始终为真的if语句的else块或未引用的导入,在编辑器中会变淡显示:

您可以通过将光标放在未使用的代码上并触发快速修复命令(⌘. (Windows, Linux Ctrl+.))或点击灯泡图标来快速删除此未使用的代码。
要禁用未使用代码的淡出效果,请将"editor.showUnused"设置为false。你也可以通过在TypeScript中设置来仅禁用未使用代码的淡出效果:
"[typescript]": {
"editor.showUnused": false
},
"[typescriptreact]": {
"editor.showUnused": false
},
组织导入
Organize Imports 源代码操作会排序 TypeScript 文件中的导入并移除未使用的导入:
你可以从源操作上下文菜单中运行组织导入,或者使用键盘快捷键⇧⌥O (Windows, Linux Shift+Alt+O)。
当你保存一个TypeScript文件时,也可以通过设置自动完成导入的组织:
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
文件移动时更新导入
当你在TypeScript项目中移动或重命名一个被其他文件导入的文件时,VS Code可以自动更新所有引用该移动文件的导入路径。
typescript.updateImportsOnFileMove.enabled 设置控制此行为。有效的设置值为:
"prompt"- 默认值。询问是否应为每个文件移动更新路径。"always"- 总是自动更新路径。"never"- 不自动更新路径且不提示。
保存时的代码操作
editor.codeActionsOnSave 设置允许你配置一组在文件保存时运行的代码操作。例如,你可以通过在保存时启用“组织导入”来设置:
// On explicit save, run fixAll source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "always",
}
截至今天,支持以下枚举:
explicit(默认):在显式保存时触发代码操作。与true相同。always: 当显式保存以及窗口或焦点更改时的自动保存时触发代码操作。never: 保存时从不触发代码操作。与false相同。
你也可以将editor.codeActionsOnSave设置为一个按顺序执行的代码操作数组。
以下是一些源操作:
"organizeImports"- 启用保存时整理导入。"fixAll"- 保存时自动修复会在一轮中计算所有可能的修复(包括ESLint在内的所有提供者)。"fixAll.eslint"- 仅适用于ESLint的自动修复。"addMissingImports"- 在保存时添加所有缺失的导入。
查看TypeScript以获取更多信息。
代码建议
VS Code 自动建议一些常见的代码简化,例如将链式调用的 .then 转换为使用 async 和 await
将 "typescript.suggestionActions.enabled" 设置为 false 以禁用建议。
下一步
继续阅读以了解以下内容:
- 编辑 TypeScript - 了解 VS Code 的 TypeScript 编辑功能。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。