自定义布局
Visual Studio Code 提供了一个简单的用户界面和便捷的默认布局。同时,VS Code 提供了选项和设置,让您可以根据自己的偏好和工作风格自定义 UI 布局。在本主题中,我们将重点介绍各种 UI 自定义选项,以便您能够以最有效的方式显示视图、编辑器和面板。
本文首先讨论Workbench的自定义设置,以重新排列用户界面元素,如侧边栏、视图和面板。在文章的后面部分,我们将介绍Editor区域的自定义设置,包括编辑器组、分割编辑器和编辑器标签。
工作台
主侧边栏
默认情况下,主侧边栏位于工作台的左侧,并显示诸如资源管理器、搜索和源代码控制视图等视图。您可以通过选择活动栏中的图标快速切换视图。

要更改主侧栏的位置,您可以:
- 右键点击活动栏并选择将主侧栏移至右侧
- 运行View: Toggle Primary Side Bar Position以在主侧栏的左右之间切换
- 使用视图 > 外观 > 将主侧栏移至右侧菜单项
- 将工作台 > 侧边栏:位置 (workbench.sideBar.location) 设置更改为
right在设置编辑器中
侧边栏
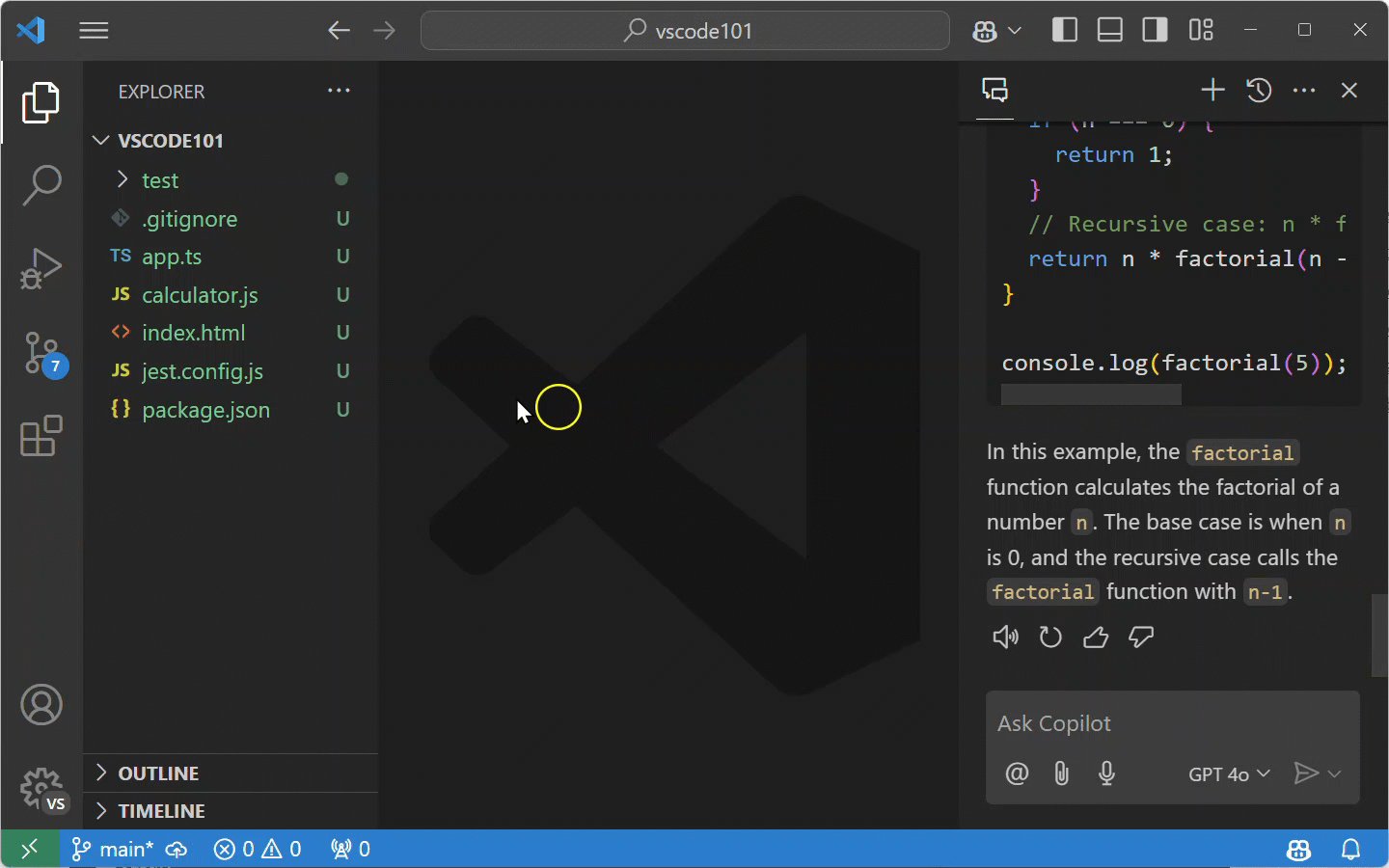
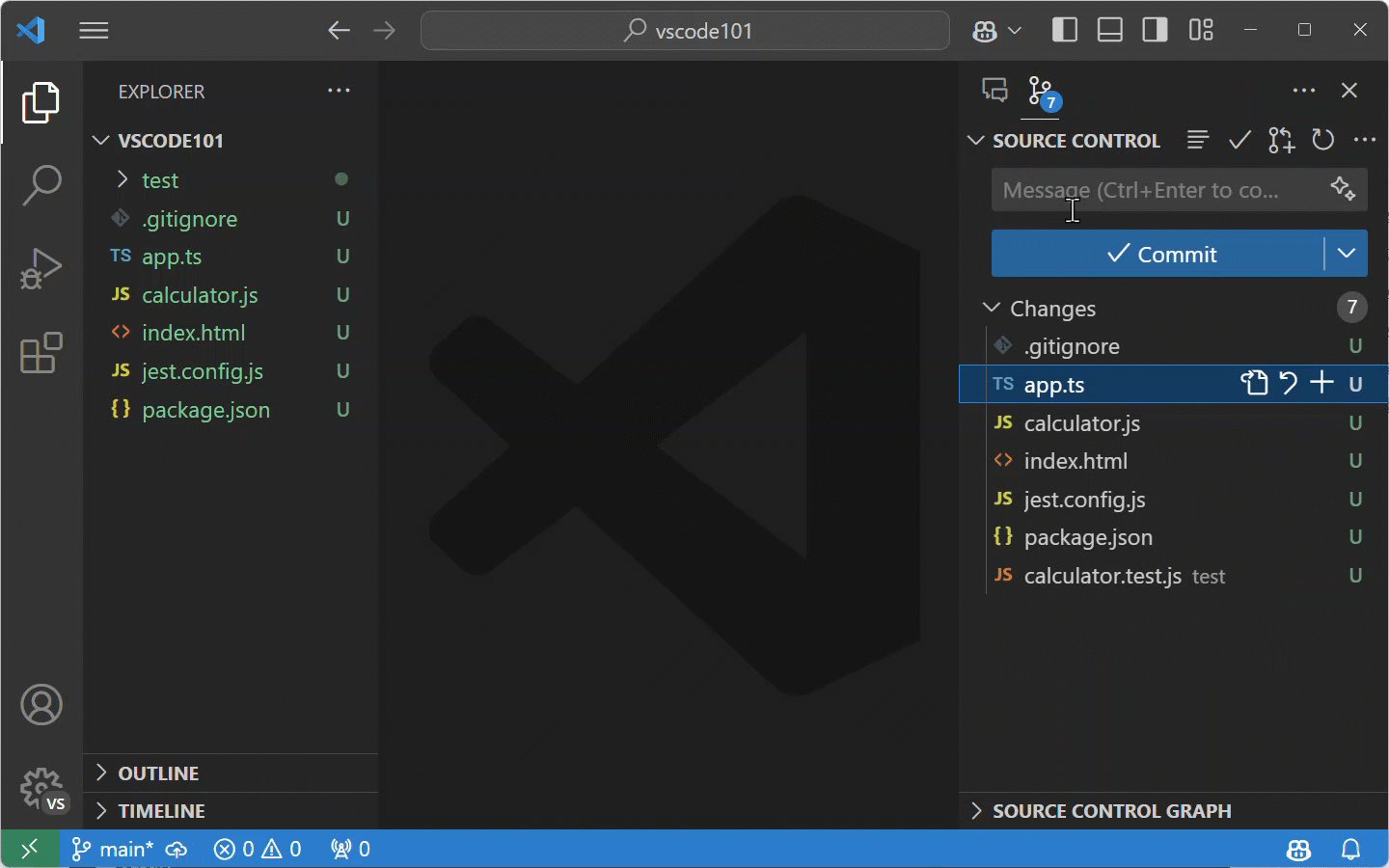
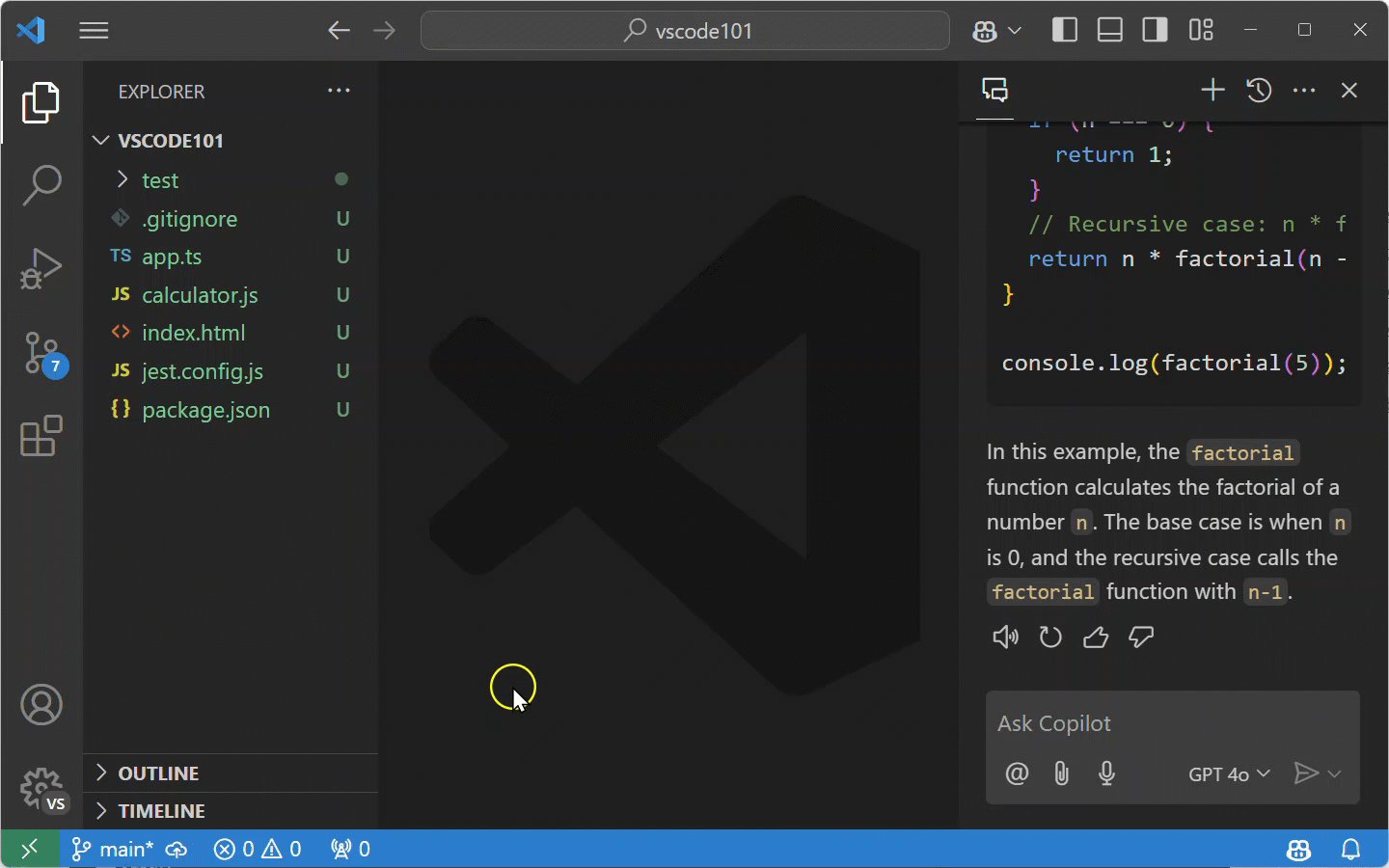
默认情况下,VS Code 在编辑器区域左侧的主侧边栏中显示视图。同时打开两个视图可能会很有用。为此,您可以使用辅助侧边栏来显示与主侧边栏相对的视图。无论您是否切换了主侧边栏的位置,辅助侧边栏始终位于主侧边栏的对面。
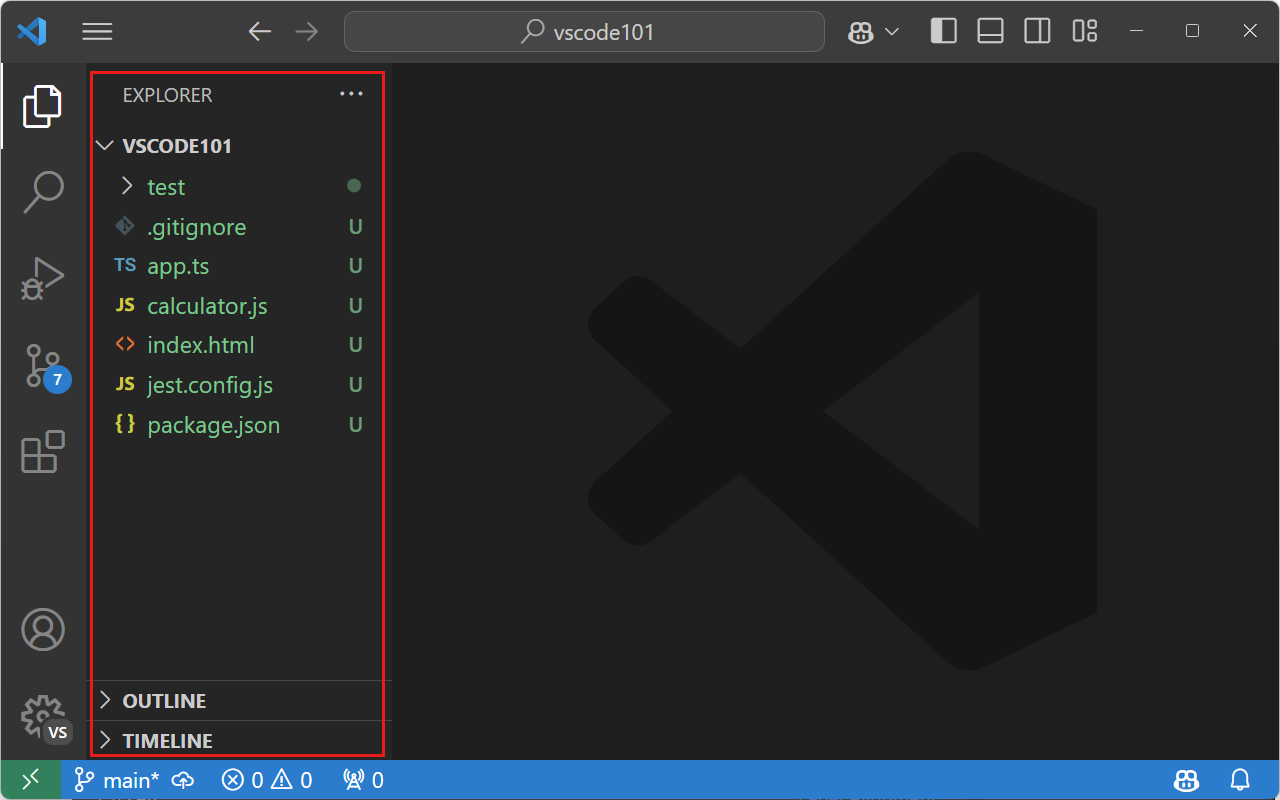
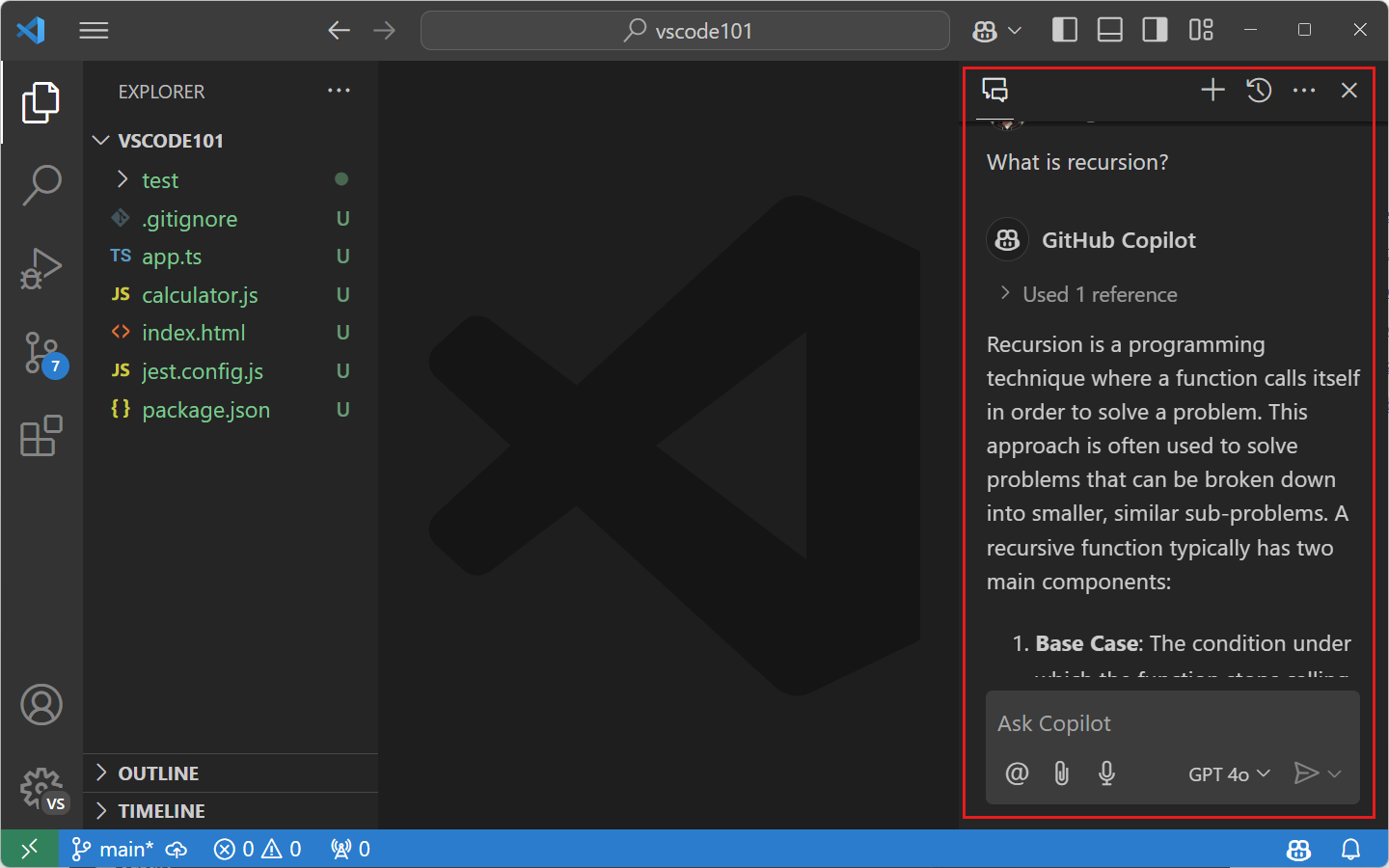
下图显示了主侧边栏中的资源管理器视图和次侧边栏中的Copilot聊天视图:

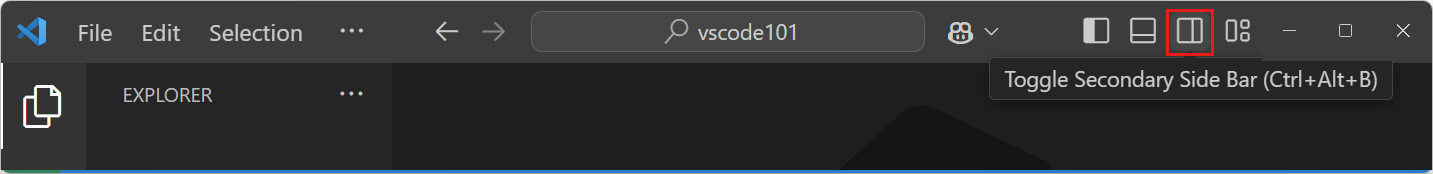
要显示侧边栏,您可以使用VS Code标题栏中的布局控件。如果布局控件不可见,请右键单击VS Code标题栏并选择布局控件。

或者,您也可以按照以下方式打开侧边栏:
- 运行视图:切换辅助侧边栏可见性命令(或按下⌥⌘B (Windows, Linux Ctrl+Alt+B))
- 使用视图 > 外观 > 侧边栏菜单项
任何时候,您都可以将视图和面板拖放到主侧边栏或辅助侧边栏中。VS Code 会记住您会话中视图和面板的布局。

您可以使用View: Reset View Locations命令将视图和面板重置回其默认位置。
活动栏位置
默认情况下,活动栏会随着主侧边栏移动,并保持在工作台的外边缘。您也可以选择隐藏活动栏,或将其移动到主侧边栏的顶部或底部。
活动栏位置菜单可从活动栏的上下文菜单中获取,或在视图 > 外观 > 活动栏位置下,选项包括默认、顶部、底部或隐藏。
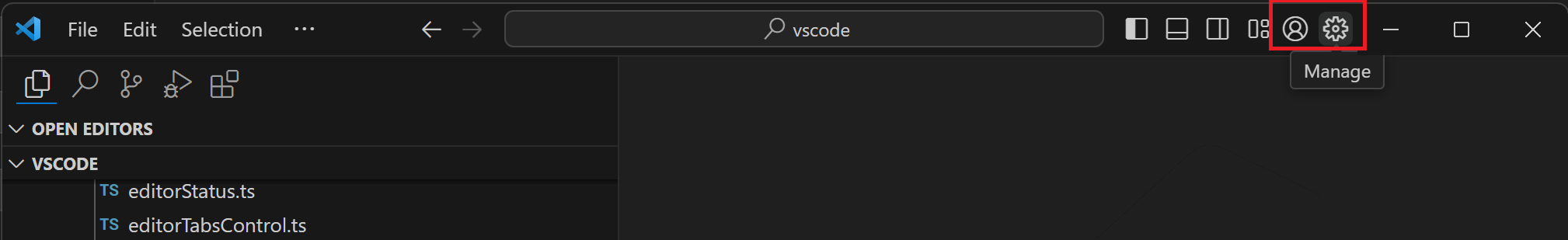
当活动栏位于顶部或底部位置时,通常位于活动栏底部的账户和管理按钮会移动到标题栏的右侧。

面板
面板区域显示用户界面元素,如问题、终端和输出面板,默认情况下位于编辑器区域下方。
面板位置
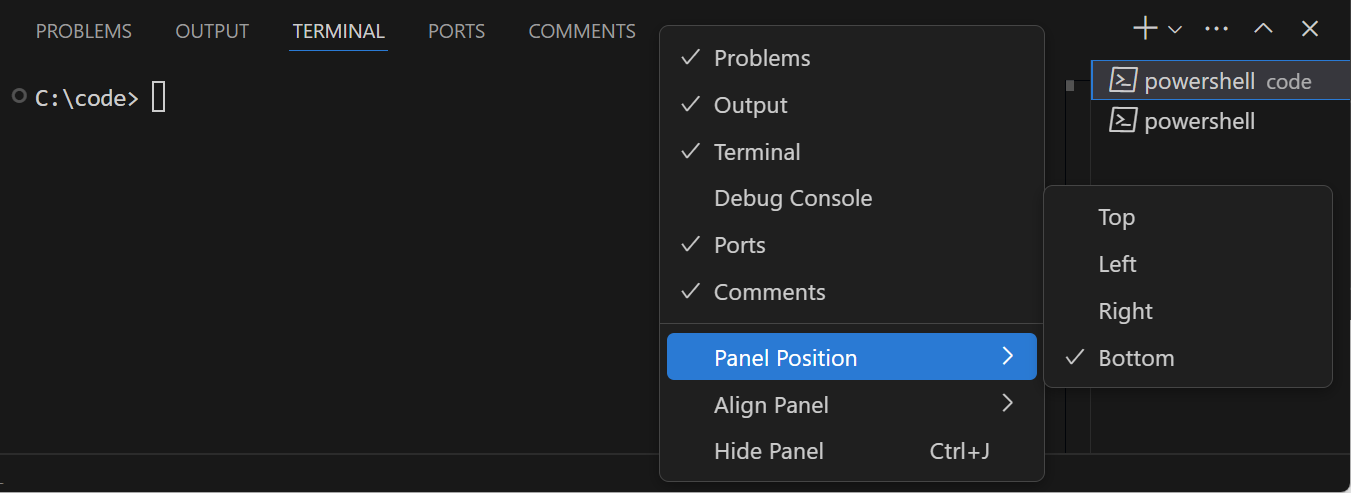
您可以将区域移动到编辑器的左侧、右侧、底部或顶部。您可以在菜单中的视图 > 外观 > 面板位置下配置这些选项,或者通过面板标题栏的上下文菜单进行配置。

你也可以在命令面板中使用移动面板命令:
- 视图:将面板向左移动 (
workbench.action.positionPanelLeft) - 视图:将面板移动到右侧 (
workbench.action.positionPanelRight) - 视图:将面板移动到底部 (
workbench.action.positionPanelBottom) - 视图:将面板移动到顶部 (
workbench.action.positionPanelTop)
面板对齐
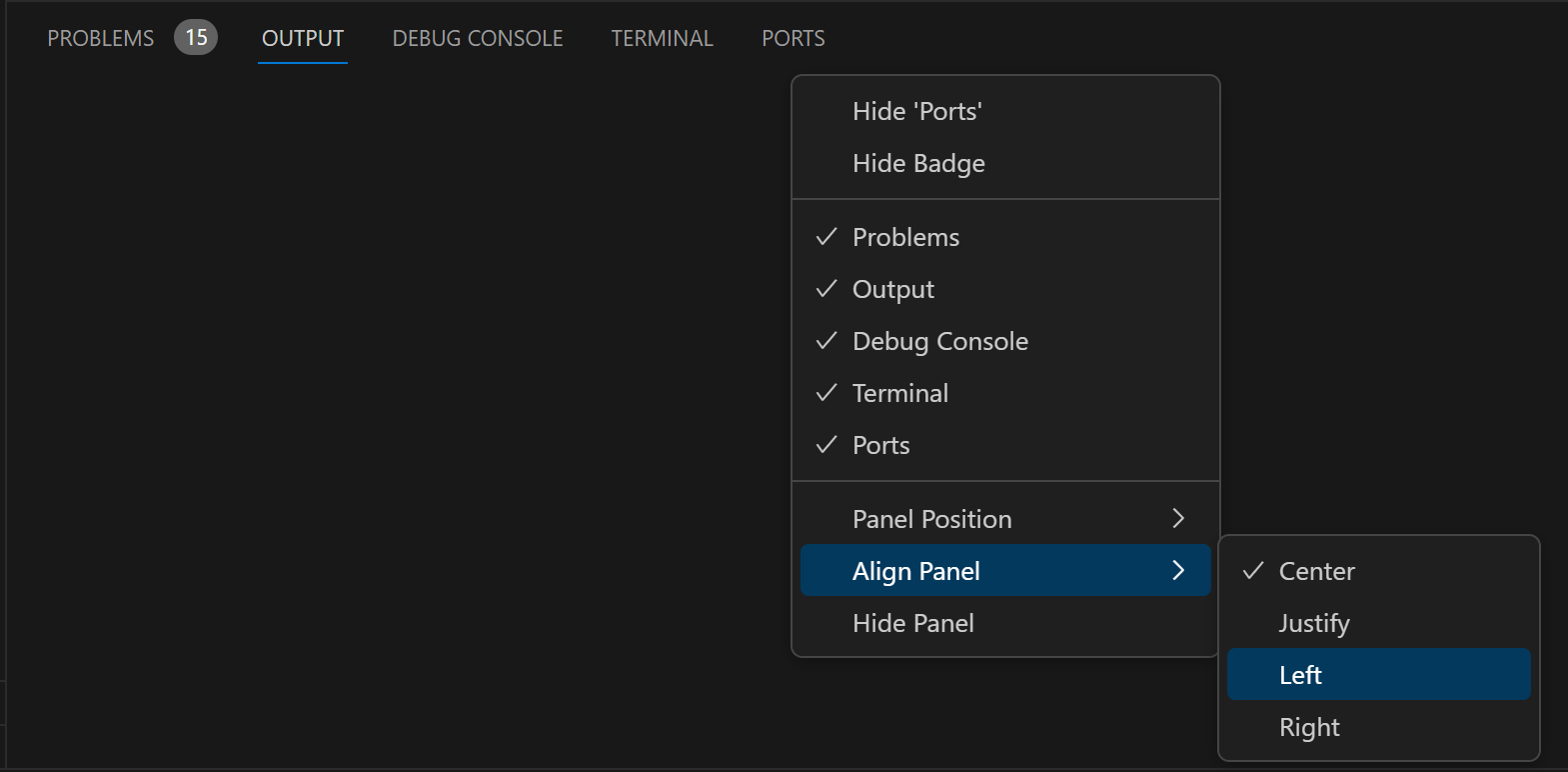
此选项允许您配置底部面板在窗口中跨越的距离。有四个选项:
- 居中 - 这是默认行为。面板仅跨越编辑器区域的宽度。
- Justify - 面板跨越窗口的整个宽度。
- 左侧 - 面板从窗口的左侧边缘延伸到编辑器区域的右侧边缘。
- 右侧 - 面板从窗口的右边缘延伸到编辑器区域的左边缘。
使用所有面板对齐选项时,活动栏被视为窗口的边缘。
你可以在菜单中的查看 > 外观 > 对齐面板、面板标题上下文菜单或使用新的设置面板对齐到...命令中配置这些选项。

最大化面板大小
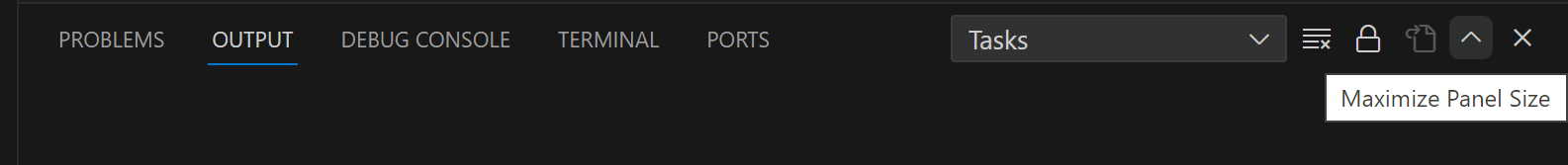
当面板对齐方式为居中时,您可以通过面板区域右上角的最大化面板大小的V形按钮快速切换面板区域以填充整个编辑器区域。在最大化面板中,V形按钮指向下方以将面板恢复到原始大小。

您也可以通过查看:切换最大化面板命令来最大化面板区域。
注意:除了自定义整个面板区域的显示外,单个面板可能还有自己的布局自定义。例如,终端允许您拥有多个打开的标签页和拆分现有终端。
自定义布局控件
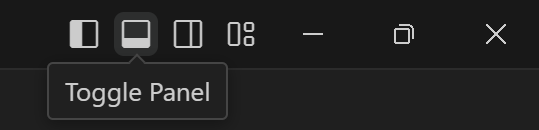
VS Code 的标题栏还有按钮可以切换主界面元素(侧边栏和面板区域)的可见性。

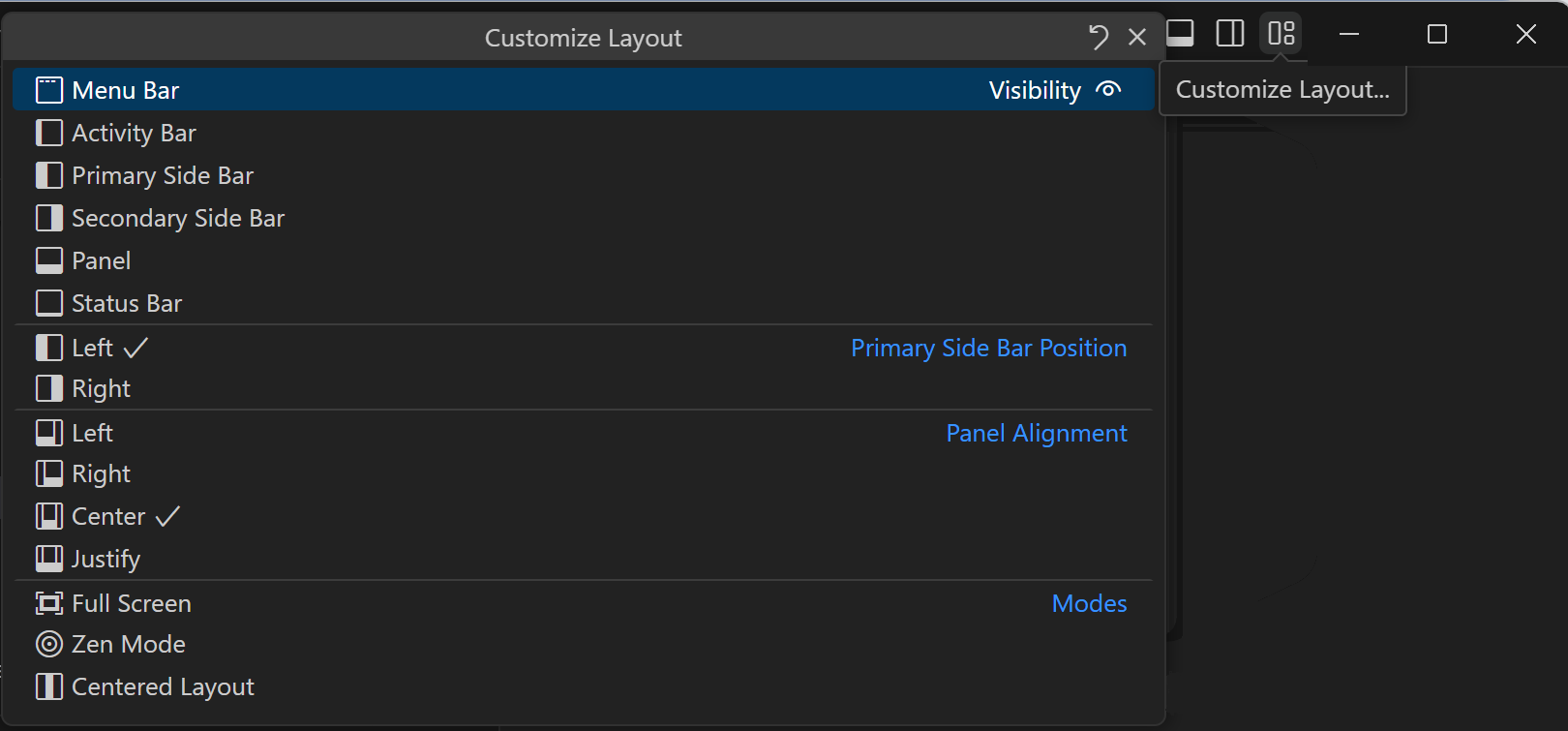
最右边的按钮会弹出自定义布局下拉菜单,您可以在其中进一步更改各种UI元素的可见性和布局,并包括几种布局模式:

布局模式有:
- 全屏 - 将编辑器设置为全屏显示。视图:切换全屏 (⌃⌘F (Windows, Linux F11)).
- 禅模式 - 隐藏除编辑器区域外的所有用户界面。视图:切换禅模式 (⌘K Z (Windows, Linux Ctrl+K Z)).
- 居中布局 - 将编辑器在编辑器区域内居中。视图:切换居中布局。
拖放视图和面板
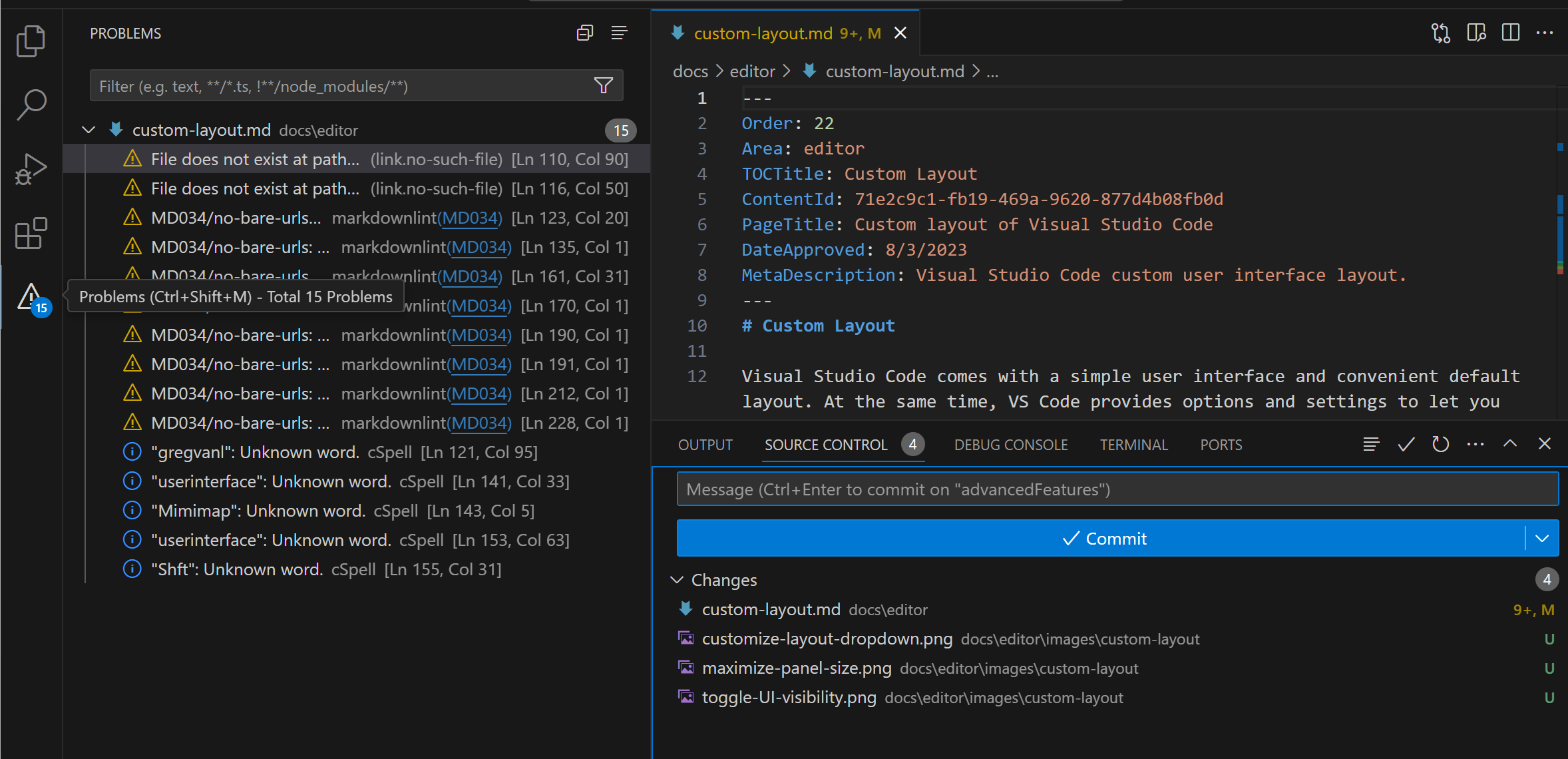
VS Code 在主要侧边栏和面板区域有默认的视图和面板布局,但你可以在这些区域之间拖放视图和面板。例如,你可以将源代码控制视图拖放到面板区域,或将问题面板放入主要侧边栏:

注意: 请记住,您可以使用重置位置上下文菜单项将视图和面板重置回其默认位置,或使用通用的视图:重置视图位置命令重置所有视图和面板。
您还可以将视图和面板添加到现有的视图或面板中以创建组。例如,您可以通过拖动资源管理器活动栏项目然后将输出面板放入视图中来将输出面板移动到资源管理器视图组:

您不仅限于使用鼠标来移动视图和面板。您还可以通过键盘使用View: Move View和View: Move Focused View命令来自定义布局,其中下拉菜单允许您选择要移动的UI元素和目标位置,例如侧边栏或面板区域,或者现有的视图或面板以创建一个组。
工具栏
大多数 VS Code 视图和面板在其用户界面的右上角显示工具栏。例如,搜索视图有一个工具栏,包含诸如刷新、清除搜索结果等操作:

隐藏工具栏中的项目
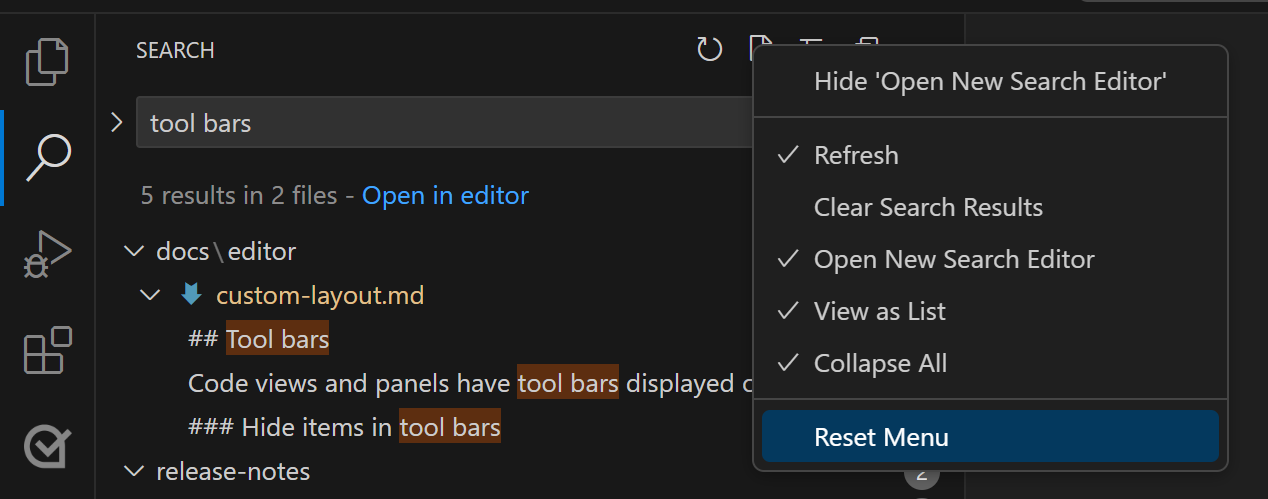
如果你觉得工具栏太杂乱,想要隐藏一些不常用的操作,你可以右键点击任何操作并选择其隐藏命令(例如隐藏'清除搜索结果')或者从下拉菜单中取消勾选任何操作。隐藏的操作会被移动到... 更多操作菜单中,并且可以从那里调用。
要恢复工具栏上的操作,请右键单击工具栏按钮区域并选择重置菜单命令或重新勾选隐藏的操作。要恢复VS Code中的所有菜单,请从命令面板运行查看:重置所有菜单(⇧⌘P (Windows, Linux Ctrl+Shift+P))。

编辑器
您可以独立于工作台用户界面自定义VS Code编辑器区域的布局。默认情况下,编辑器区域显示有用的功能,如缩略图、面包屑、编辑器标签,并具有可选的UI,如粘性滚动。您还可以调整编辑器本身的布局或将它们移动到浮动窗口中。
小地图和面包屑
视图 > 外观 菜单中有一个用于自定义编辑器区域的选项。在那里,你可以找到以下开关:
- Minimap - 当前文件的可视化概览。视图:切换Minimap。
- 面包屑导航 - 显示文件夹、文件和当前符号的信息,针对活动文件。视图:切换面包屑导航。
- 粘性滚动 - 在活动文件中显示嵌套符号范围。视图:切换粘性滚动。
编辑器组
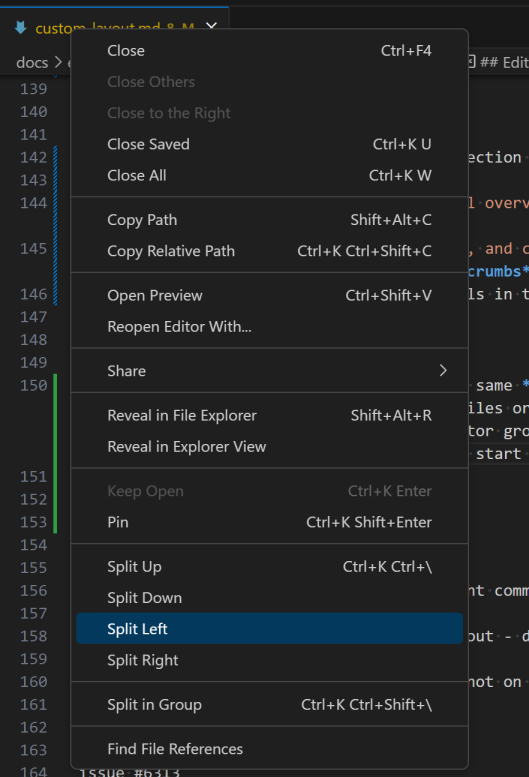
默认情况下,每个打开的编辑器都会进入同一个编辑器组,并在右侧添加一个新的编辑器标签。您可以创建新的编辑器组以将相似或相关的文件分组,或者允许并排编辑同一个文件。通过将编辑器拖动到一侧,或使用上下文菜单中的拆分命令之一,将当前编辑器复制到左侧、右侧、上方或下方的新编辑器组中,来创建新的编辑器组。

Split 编辑器命令也可从 View > Editor Layout 菜单和通过命令面板使用。
如果您想在垂直和水平编辑器组布局之间快速切换,可以使用切换垂直/水平编辑器布局命令(⌥⌘0 (Windows, Linux Shift+Alt+0))。
分组拆分
你也可以使用视图:在组中拆分编辑器命令(⌘K ⇧⌘\ (Windows, Linux Ctrl+K Ctrl+Shift+\))在同一组中拆分编辑器以进行并排编辑。
使用分组中的分割功能时,有特定的命令用于切换此模式并在两个分割编辑器之间导航:
- 视图:在组中拆分编辑器 - 拆分当前编辑器。
- 视图:在组中切换分割编辑器 - 在活动编辑器的分割模式之间切换。
- 视图:加入组中的编辑器 - 返回活动文件的单一编辑器。
- 视图:切换组中分割编辑器的布局 - 在水平和垂直布局之间切换。
在两侧之间导航:
- 视图:聚焦活动编辑器中的第一个侧边 - 将焦点移动到分割编辑器的第一个(左侧或顶部)侧边。
- 视图:在活动编辑器中聚焦第二侧 - 将焦点移动到第二侧(右侧或底部)。
- 视图:在活动编辑器中聚焦另一侧 - 在分割编辑器两侧之间切换。
工作台 > 编辑器:组布局中的拆分 (workbench.editor.splitInGroupLayout) 设置 允许您将首选的拆分编辑器布局设置为水平(默认)或垂直。
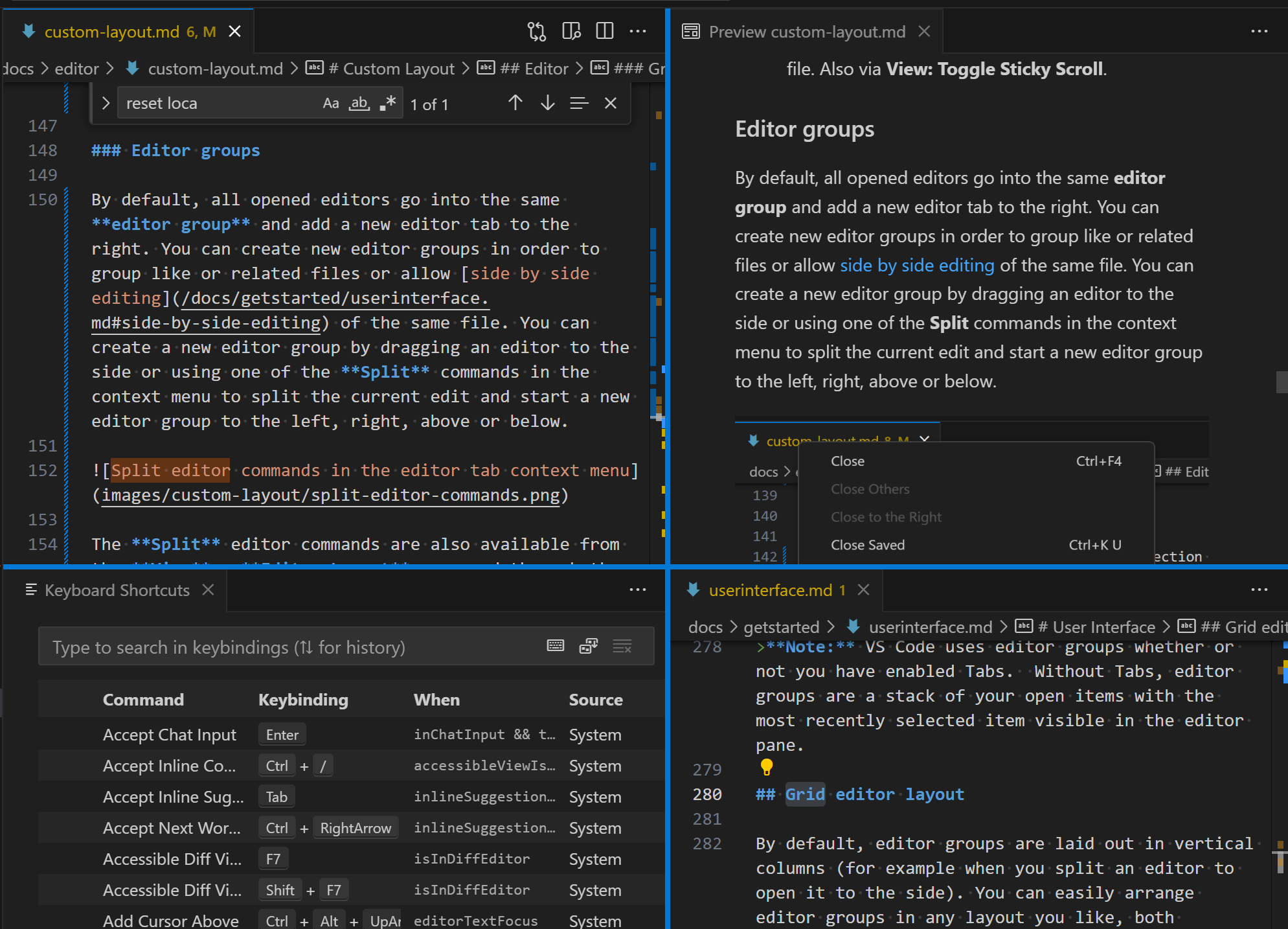
网格布局
如果您希望对编辑器组布局有更多的控制,可以使用网格布局,其中您可以显示多行和多列的编辑器组。视图 > 编辑器布局菜单列出了各种编辑器布局选项(例如,两列,三列,网格 (2x2)),您可以通过抓取并移动它们之间的分隔条来调整组的大小。

浮动编辑器窗口
你可以在浮动窗口中打开编辑器,例如将编辑器移动到显示器上的另一个位置,甚至移动到另一个显示器上。
要在浮动窗口中打开编辑器,将其从主窗口中拖出并放置在当前VS Code窗口之外的任何位置:
浮动编辑器窗口能够在网格布局中打开任意数量的编辑器。窗口在重启后会在其位置恢复,并重新打开其中的所有编辑器。
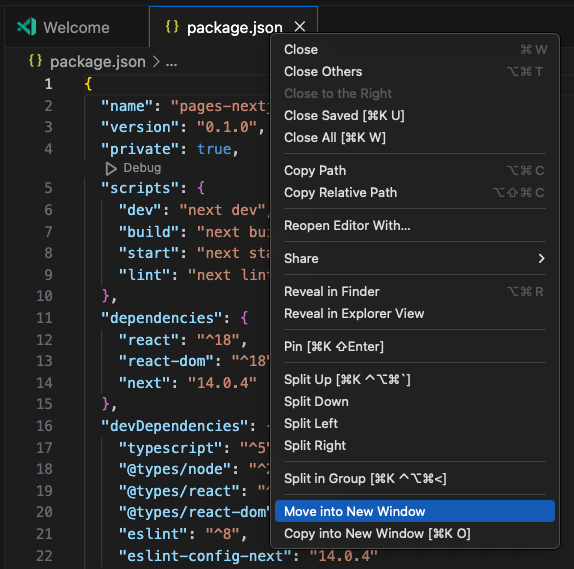
另一种分离编辑器的方法是右键点击编辑器标签,然后选择选项移动到新窗口 (workbench.action.moveEditorToNewWindow) 或 复制到新窗口 (⌘K O (Windows, Linux Ctrl+K O)).

如果你想移动整个编辑器组,选择将编辑器组移动到新窗口 () 或 将编辑器组复制到新窗口 ()。
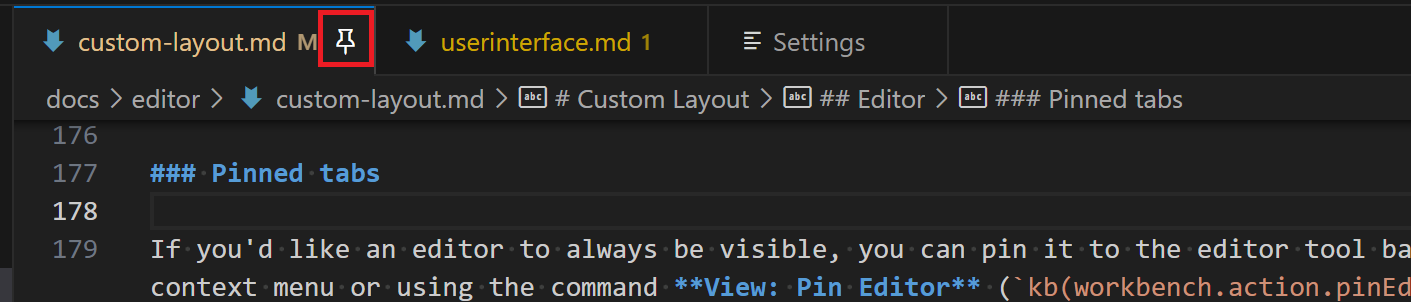
固定标签页
如果您希望编辑器标签始终可见,可以将其固定在编辑器标签栏上。您可以通过上下文菜单或使用命令View: Pin Editor (⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter))来固定编辑器标签。

固定标签页帮助您访问对您重要的文件,例如:
- 固定的标签页始终出现在非固定标签页之前。
- 如果你打开了许多标签页,它们不会滚动出视图。
- 在使用编辑器标签命令(如Close Others或Close All)时,它们不会关闭。
- 即使您超过了打开的编辑器的设定限制,它们也不会关闭。
通过点击固定图标、使用取消固定编辑器标签上下文菜单项,或查看:取消固定编辑器命令来取消固定编辑器。
您可以选择如何显示固定的编辑器,通过工作台 > 编辑器: 固定标签大小 (workbench.editor.pinnedTabSizing) 设置。选项有:
normal: 固定的标签页继承其他标签页的外观(默认)shrink: 固定的标签会缩小到一个固定的大小,显示部分编辑器标签。compact: 固定的标签将仅显示为图标或编辑器标签的第一个字母。
您还可以通过设置Workbench > Editor: Pinned Tabs On Separate Row,在常规编辑器标签栏上方的一行中显示固定的编辑器标签。您可以通过在两行之间拖动和放置标签来固定和取消固定编辑器。
锁定的编辑器组
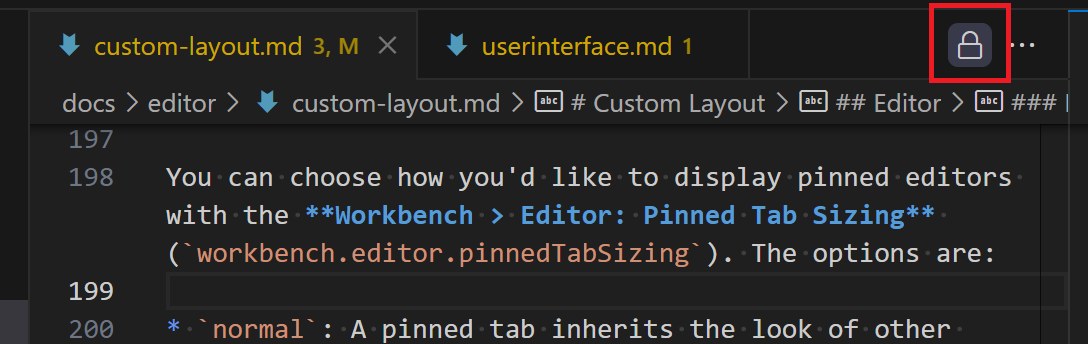
在使用多个编辑器时,通常会有一个或多个编辑器希望始终保持可见。锁定编辑器组功能,即整个编辑器组被锁定并保持可见,提供了稳定的显示效果,任何打开新编辑器的请求都会在另一个组中创建。您可以通过编辑器组工具栏中的锁定图标来判断编辑器组是否被锁定。

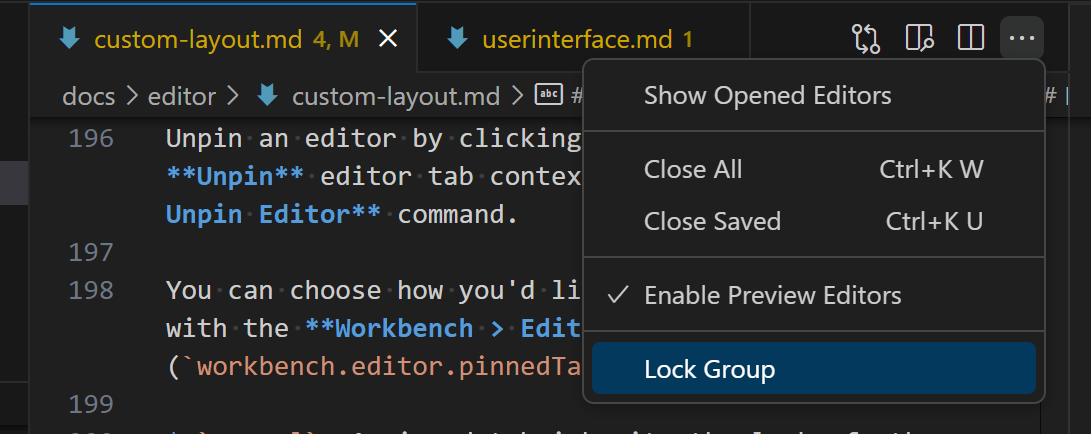
您可以通过从编辑器工具栏的更多操作 ... 下拉菜单中选择锁定组或运行视图:锁定编辑器组命令来锁定编辑器组。

您可以通过点击锁定图标或运行View: Unlock Editor Group命令来解锁编辑器组。
锁定的组与未锁定的组行为不同:
- 新编辑器不会在锁定的组中打开,除非明确地移动到那里(例如,通过拖放)。
- 如果新编辑器跳过一个锁定的组,它将在最近使用的未锁定组中打开,或者在锁定的组旁边创建一个新组。
- 编辑器组的锁定状态在重启后会持久化并恢复。
- 您也可以锁定空组,以实现更稳定的编辑器布局。
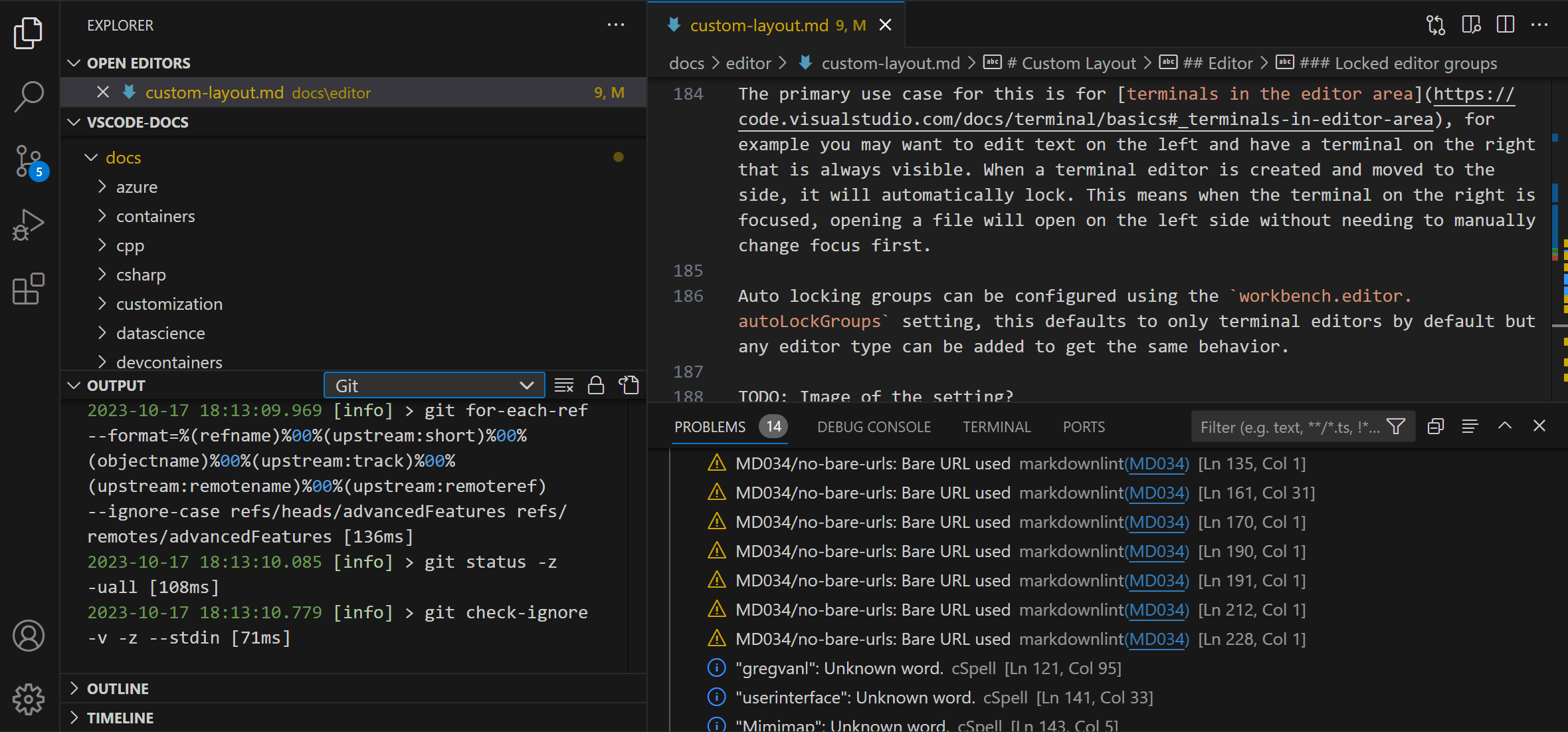
主要使用场景是用于编辑器区域中的终端。例如,您可能希望在左侧编辑文本,并在右侧始终可见一个终端。当创建终端编辑器并将其移动到一侧时,它将自动锁定。这意味着即使右侧的终端处于焦点状态,打开文件也会在左侧打开,而无需先手动更改焦点。
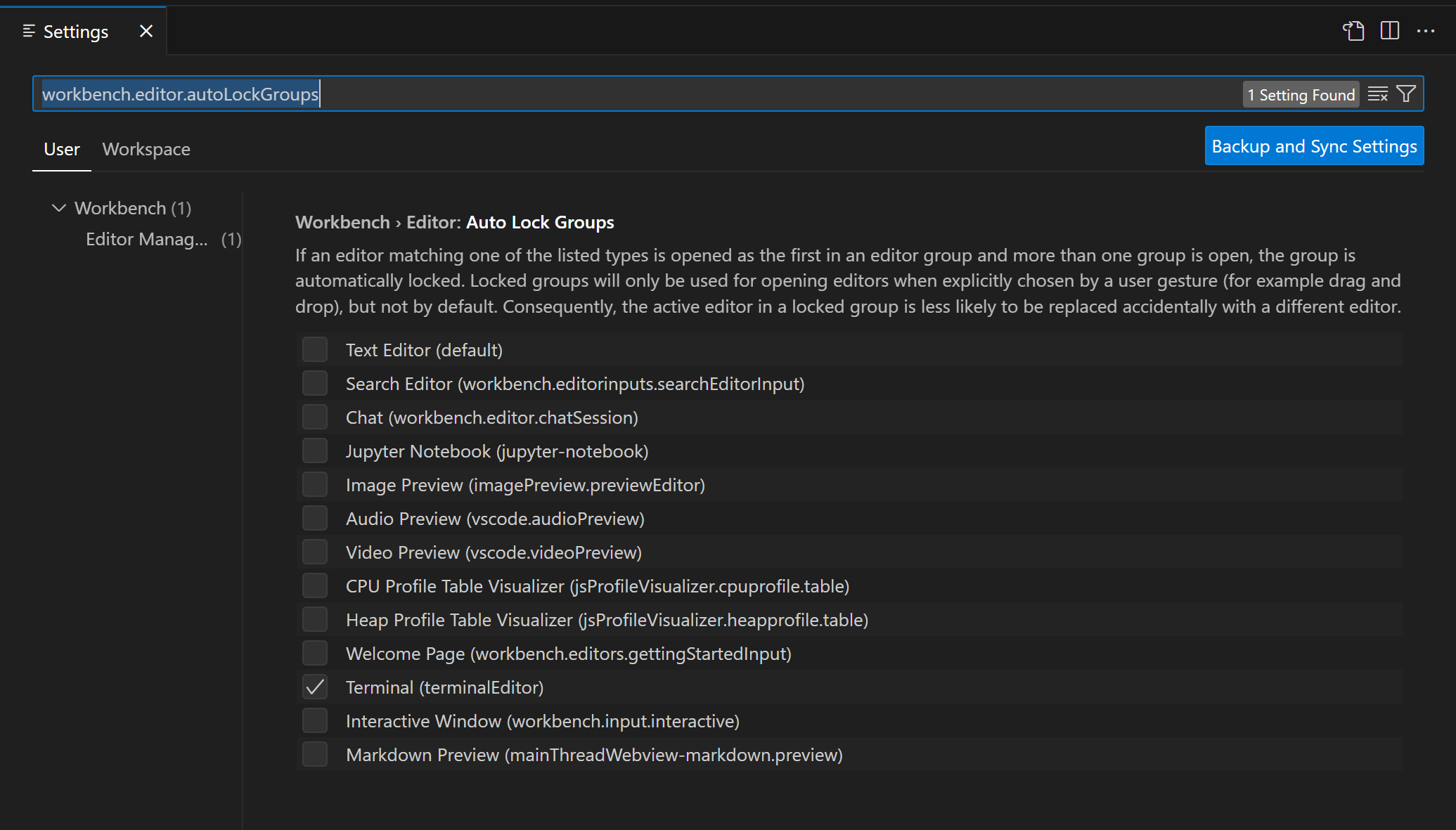
自动锁定组可以通过workbench.editor.autoLockGroups设置进行配置,默认情况下仅适用于终端编辑器,但可以添加任何编辑器类型以获得相同的行为。

与编辑器组锁定相关的命令:
- 视图:锁定编辑器组 - 锁定活动的编辑器组。
- 视图:解锁编辑器组 - 解锁当前锁定的编辑器组。
- 视图:切换编辑器组锁定 - 锁定或解锁活动的编辑器组。
您必须拥有多个编辑器组才能使这些命令可用。
下一步
继续阅读以了解以下内容:
- Visual Studio Code 用户界面 - VS Code 的快速指南。
- 基本编辑 - 了解强大的VS Code编辑器。
- 代码导航 - 快速浏览您的源代码。