变量参考
Visual Studio Code 支持在调试和任务配置文件中进行变量替换,以及一些选定的设置。在launch.json和tasks.json文件中的某些键和值字符串中,使用${variableName}语法支持变量替换。
预定义变量
支持以下预定义变量:
- ${userHome} - 用户主文件夹的路径
- ${workspaceFolder} - 在VS Code中打开的文件夹的路径
- ${workspaceFolderBasename} - 在VS Code中打开的文件夹名称,不包含任何斜杠 (/)
- ${file} - 当前打开的文件
- ${fileWorkspaceFolder} - 当前打开文件的工作区文件夹
- ${relativeFile} - 当前打开的文件相对于
workspaceFolder - ${relativeFileDirname} - 当前打开文件的目录名相对于
workspaceFolder - ${fileBasename} - 当前打开文件的基本名称
- ${fileBasenameNoExtension} - 当前打开文件的基本名称,不带文件扩展名
- ${fileExtname} - 当前打开文件的扩展名
- ${fileDirname} - 当前打开文件的文件夹路径
- ${fileDirnameBasename} - 当前打开文件的文件夹名称
- ${cwd} - VS Code 启动时任务运行器的当前工作目录
- ${lineNumber} - 活动文件中当前选中的行号
- ${selectedText} - 活动文件中当前选中的文本
- ${execPath} - 正在运行的 VS Code 可执行文件的路径
- ${defaultBuildTask} - 默认构建任务的名称
- ${pathSeparator} - 操作系统用于分隔文件路径中组件的字符
- ${/} - ${pathSeparator} 的简写
预定义变量示例
假设您有以下要求:
- 位于
/home/your-username/your-project/folder/file.ext的文件在您的编辑器中打开; - 目录
/home/your-username/your-project作为您的根工作区打开。
因此,每个变量将具有以下值:
- ${userHome} -
/home/your-username - ${workspaceFolder} -
/home/your-username/your-project - ${workspaceFolderBasename} -
your-project - ${file} -
/home/your-username/your-project/folder/file.ext - ${fileWorkspaceFolder} -
/home/your-username/your-project - ${relativeFile} -
folder/file.ext - ${relativeFileDirname} -
folder - ${fileBasename} -
file.ext - ${fileBasenameNoExtension} -
file - ${fileDirname} -
/home/your-username/your-project/folder - ${fileExtname} -
.ext - ${lineNumber} - 光标所在的行号
- ${selectedText} - 在代码编辑器中选择的文本
- ${execPath} - Code.exe 的位置
- ${pathSeparator} -
/在 macOS 或 Linux 上,\在 Windows 上
提示: 在
tasks.json和launch.json的字符串值中使用IntelliSense以获取预定义变量的完整列表。
每个工作区文件夹范围内的变量
通过将根文件夹的名称附加到变量(用冒号分隔),可以访问工作区的同级根文件夹。如果没有根文件夹名称,则该变量的作用域仅限于使用它的同一文件夹。
例如,在一个包含Server和Client文件夹的多根工作区中,${workspaceFolder:Client}指的是Client根目录的路径。
环境变量
你也可以通过${env:Name}语法引用环境变量(例如,${env:USERNAME})。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
配置变量
你可以通过${config:Name}语法引用VS Code设置("配置")(例如,${config:editor.fontSize})。
命令变量
如果上述预定义的变量不够用,你可以通过${command:commandID}语法使用任何VS Code命令作为变量。
命令变量会被替换为命令评估的(字符串)结果。命令的实现范围可以从没有用户界面的简单计算,到基于VS Code扩展API提供的用户界面功能的一些复杂功能。如果命令返回的不是字符串,则变量替换将不会完成。命令变量必须返回一个字符串。
此功能的一个示例是VS Code的Node.js调试器扩展,它提供了一个交互式命令extension.pickNodeProcess,用于从所有正在运行的Node.js进程列表中选择一个进程。该命令返回所选进程的进程ID。这使得可以在通过进程ID附加启动配置中以以下方式使用extension.pickNodeProcess命令:
{
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach by Process ID",
"processId": "${command:extension.pickNodeProcess}"
}
]
}
在launch.json配置中使用命令变量时,封闭的launch.json配置会作为一个对象通过参数传递给命令。这使得命令在被调用时能够知道特定launch.json配置的上下文和参数。
输入变量
命令变量已经非常强大,但它们缺乏一种机制来为特定用例配置正在运行的命令。例如,无法将提示消息或默认值传递给通用的“用户输入提示”。
这个限制通过输入变量得到解决,其语法为:${input:variableID}。variableID指的是launch.json和tasks.json中inputs部分的条目,其中指定了额外的配置属性。不支持输入变量的嵌套。
以下示例展示了使用输入变量的tasks.json的整体结构:
{
"version": "2.0.0",
"tasks": [
{
"label": "task name",
"command": "${input:variableID}"
// ...
}
],
"inputs": [
{
"id": "variableID",
"type": "type of input variable"
// type specific configuration attributes
}
]
}
目前 VS Code 支持三种类型的输入变量:
- promptString: 显示一个输入框以从用户获取字符串。
- pickString: 显示一个快速选择下拉菜单,让用户从多个选项中选择。
- command: 运行任意命令。
每种类型都需要额外的配置属性:
promptString:
- description: 在快速输入中显示,为输入提供上下文。
- default: 如果用户没有输入其他内容,将使用的默认值。
- password: 设置为true以使用密码提示输入,不会显示输入的值。
pickString:
- description: 在快速选择中显示,为输入提供上下文。
- options: 用户可以选择的一组选项。
- default: 如果用户没有输入其他内容,将使用的默认值。它必须是选项值之一。
选项可以是一个字符串值或一个包含标签和值的对象。下拉菜单将显示标签: 值。
command:
- command: 在变量插值上运行的命令。
- args: 传递给命令实现的可选选项包。
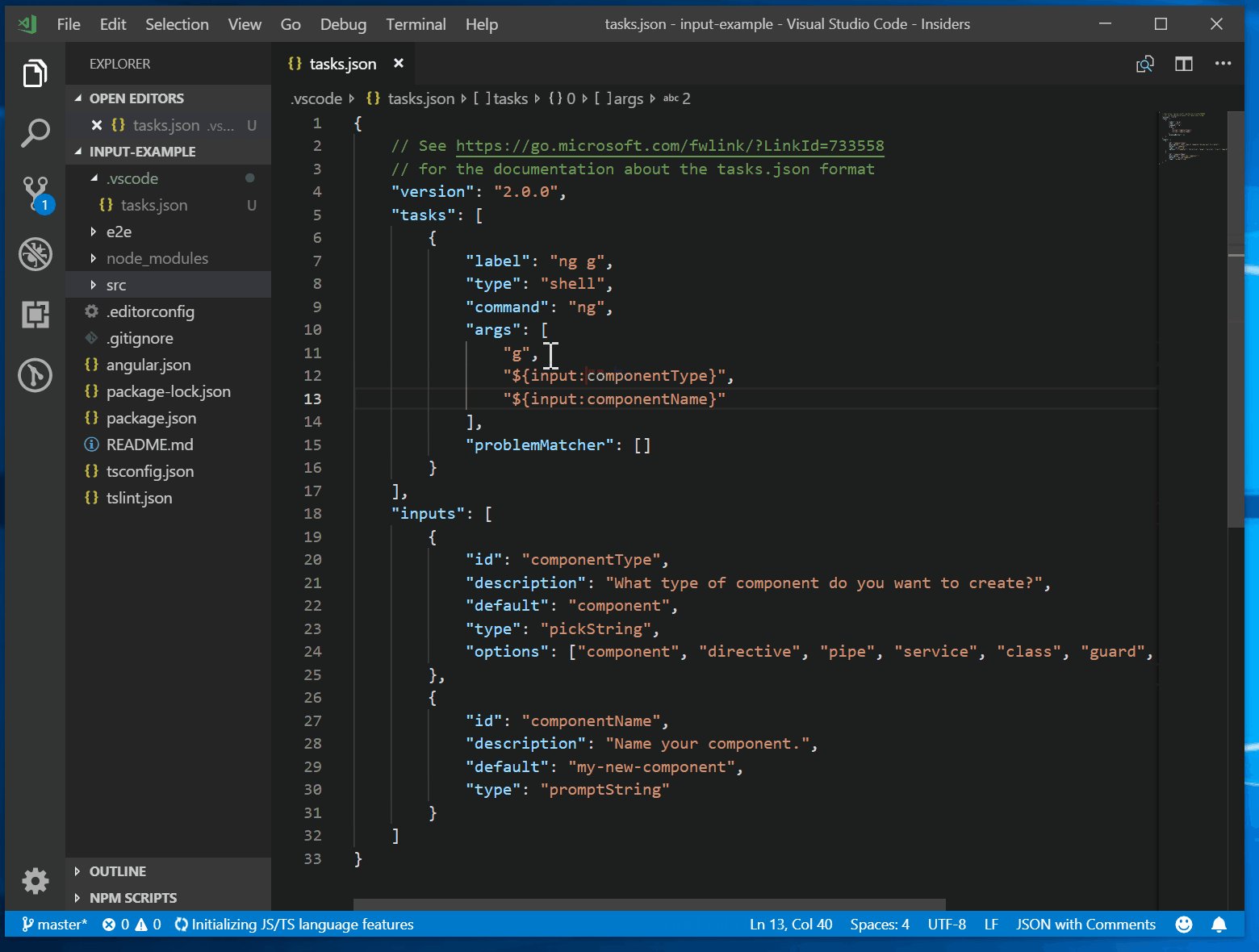
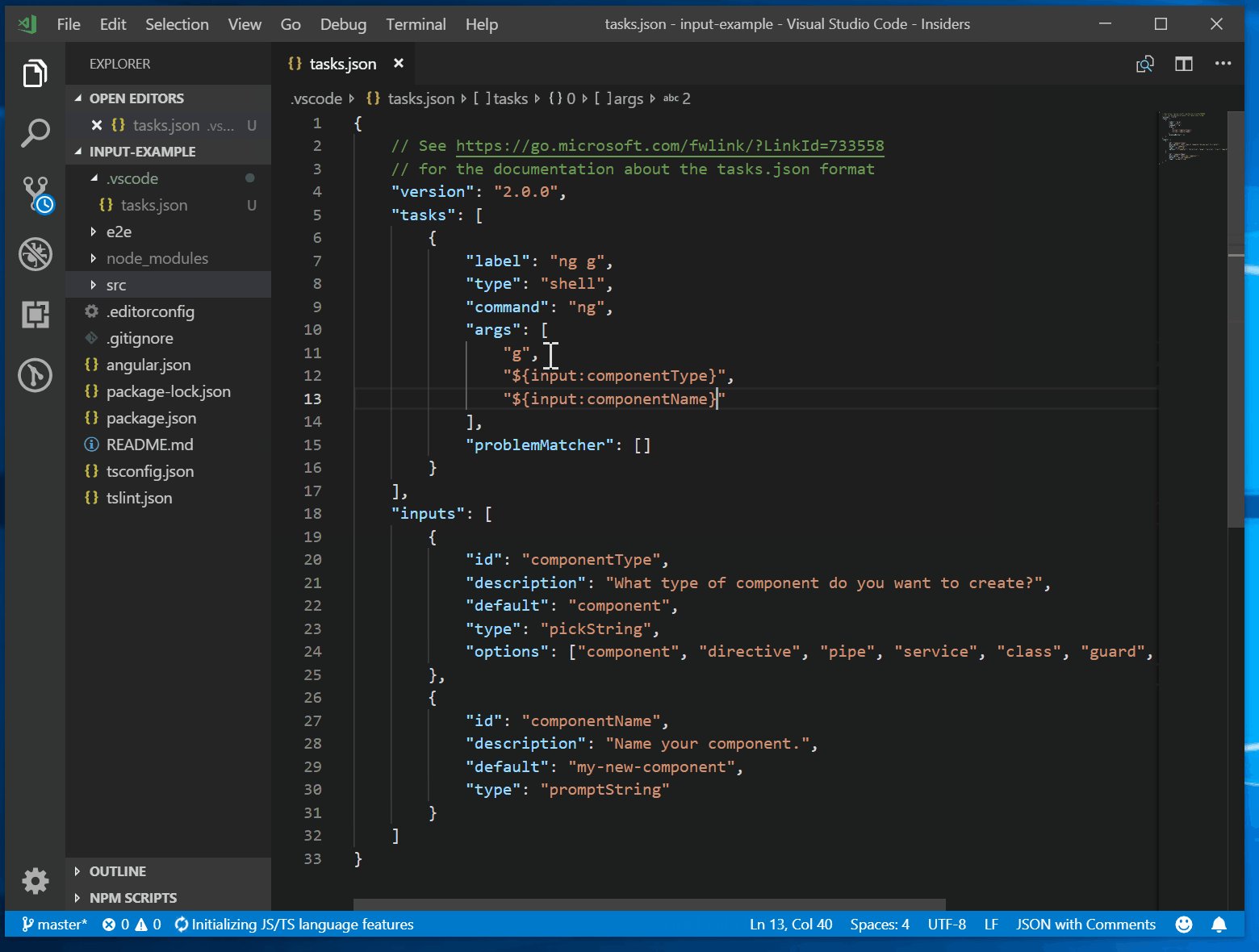
下面是一个tasks.json的示例,展示了如何使用Angular CLI的inputs:
{
"version": "2.0.0",
"tasks": [
{
"label": "ng g",
"type": "shell",
"command": "ng",
"args": ["g", "${input:componentType}", "${input:componentName}"]
}
],
"inputs": [
{
"type": "pickString",
"id": "componentType",
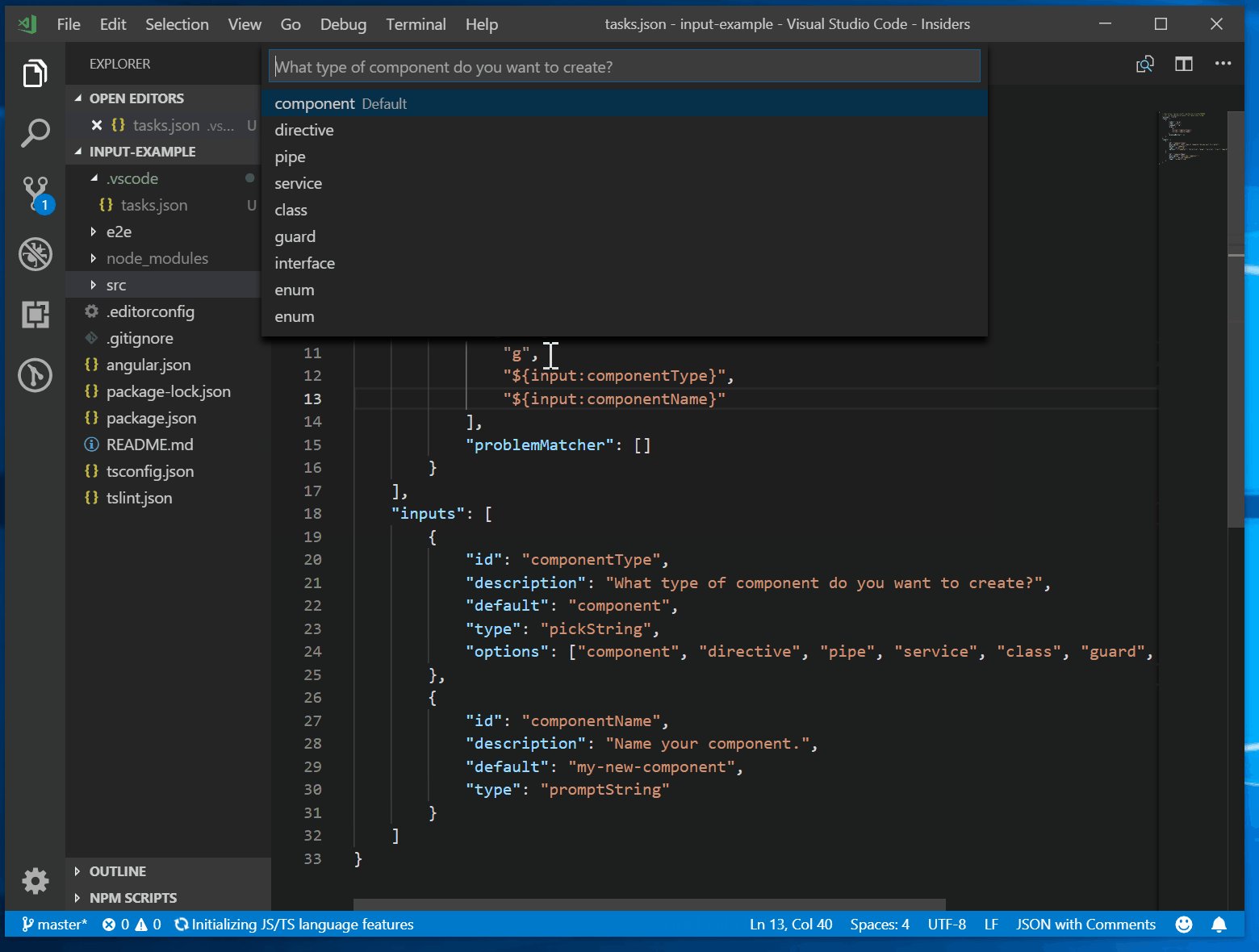
"description": "What type of component do you want to create?",
"options": [
"component",
"directive",
"pipe",
"service",
"class",
"guard",
"interface",
"enum"
],
"default": "component"
},
{
"type": "promptString",
"id": "componentName",
"description": "Name your component.",
"default": "my-new-component"
}
]
}
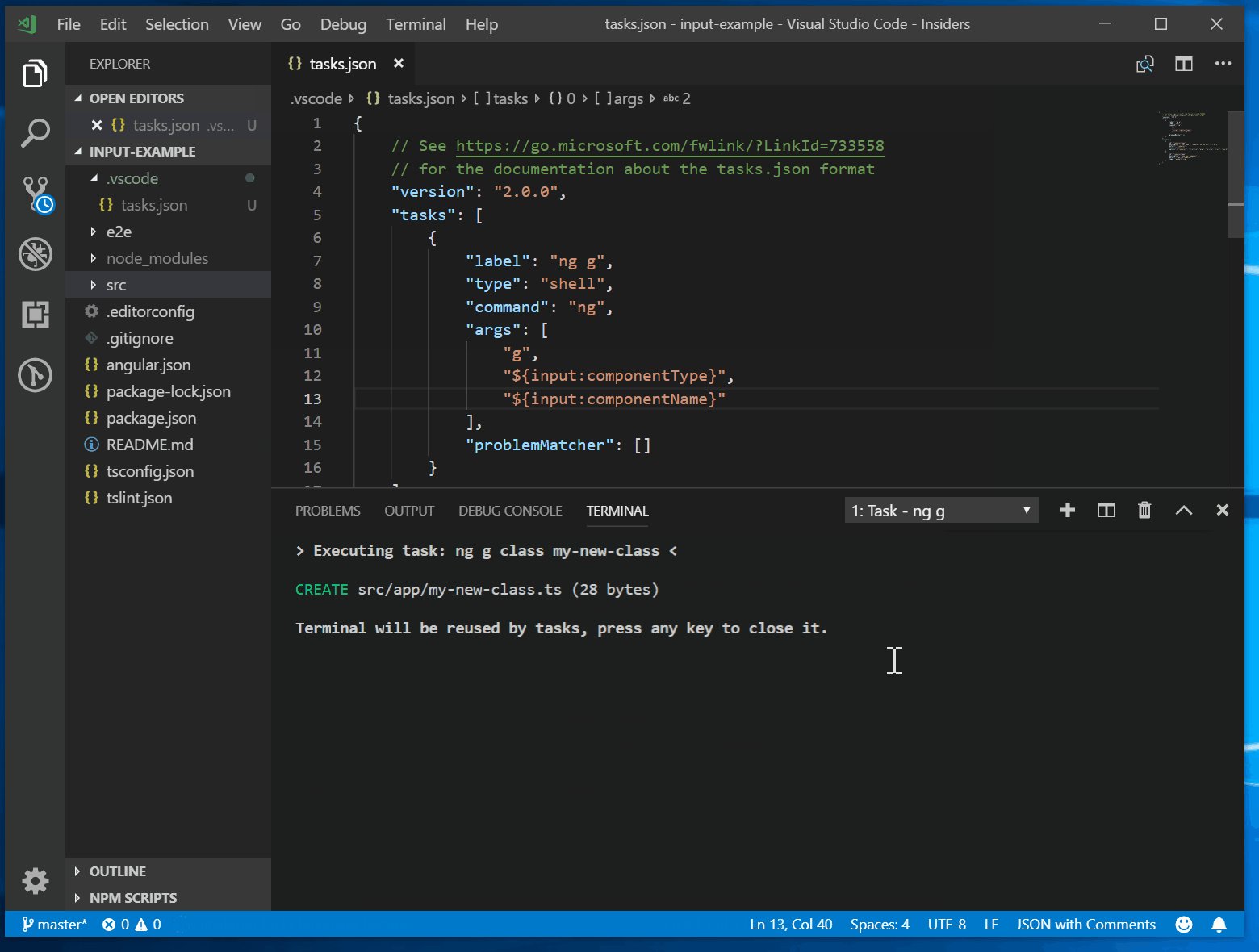
运行示例:

以下示例展示了如何在调试配置中使用类型为command的用户输入变量,该变量允许用户从特定文件夹中找到的所有测试用例列表中选择一个测试用例。假设某个扩展提供了一个extension.mochaSupport.testPicker命令,该命令在可配置的位置定位所有测试用例,并显示一个选择器UI以选择其中一个。命令输入的参数由命令本身定义。
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Run specific test",
"program": "${workspaceFolder}/${input:pickTest}"
}
],
"inputs": [
{
"id": "pickTest",
"type": "command",
"command": "extension.mochaSupport.testPicker",
"args": {
"testFolder": "/out/tests"
}
}
]
}
命令输入也可以与任务一起使用。在这个例子中,使用了内置的终止任务命令。它可以接受一个参数来终止所有任务。
{
"version": "2.0.0",
"tasks": [
{
"label": "Terminate All Tasks",
"command": "echo ${input:terminate}",
"type": "shell",
"problemMatcher": []
}
],
"inputs": [
{
"id": "terminate",
"type": "command",
"command": "workbench.action.tasks.terminate",
"args": "terminateAll"
}
]
}
常见问题
调试配置或任务中变量替换的详细信息
调试配置或任务中的变量替换是一个两遍过程:
- 在第一遍中,所有变量都被评估为字符串结果。如果一个变量出现多次,它只会被评估一次。
- 在第二遍中,所有变量都被第一遍的结果替换。
这样做的结果是,变量的评估(例如,在扩展中实现的基于命令的变量)无法访问调试配置或任务中的其他替换变量。它只能看到原始变量。这意味着变量不能相互依赖(这确保了隔离性,并使替换对评估顺序具有鲁棒性)。
用户和工作区设置中是否支持变量替换?
预定义的变量在settings.json文件中的一些设置键中被支持,例如终端的cwd、env、shell和shellArgs值。一些设置如window.title有它们自己的变量:
"window.title": "${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName}"
请参考设置编辑器中的注释(⌘, (Windows, Linux Ctrl+,))以了解设置特定变量的信息。
为什么没有记录${workspaceRoot}?
变量 ${workspaceRoot} 已被弃用,改用 ${workspaceFolder} 以更好地与 多根工作区 支持保持一致。
为什么tasks.json中的变量没有被解析?
并非tasks.json中的所有值都支持变量替换。具体来说,只有command、args和options支持变量替换。inputs部分中的输入变量不会被解析,因为不支持输入变量的嵌套。
如何知道变量的实际值?
检查变量运行时值的一个简单方法是创建一个VS Code 任务,将变量值输出到控制台。例如,要查看${workspaceFolder}的解析值,你可以在tasks.json中创建并运行(终端 > 运行任务)以下简单的'echo'任务:
{
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo ${workspaceFolder}"
}
]
}