状态栏
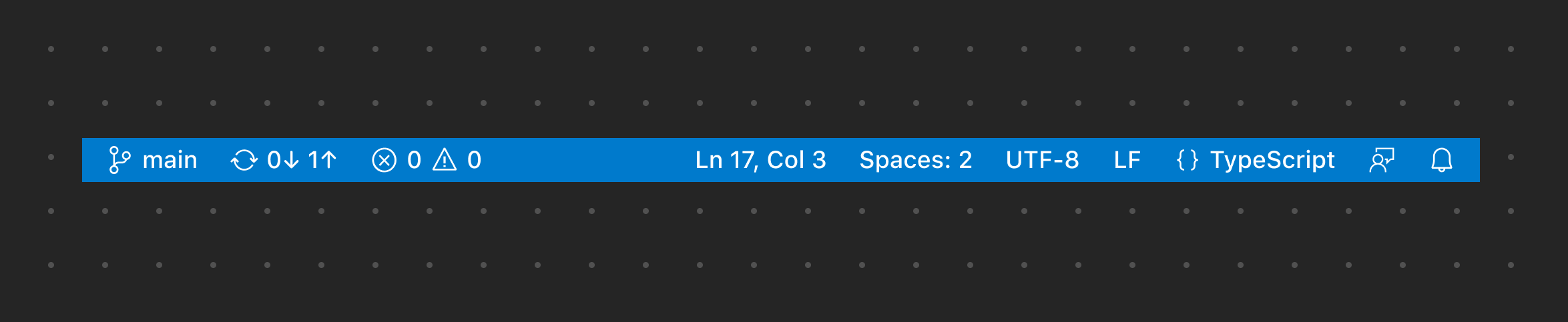
状态栏位于VS Code工作台的底部,显示与您的工作区相关的信息和操作。项目被分为两组:主要(左侧)和次要(右侧)。与整个工作区相关的项目(状态、问题/警告、同步)放在左侧,而次要或上下文相关的项目(语言、间距、反馈)放在右侧。限制添加的项目数量,因为其他扩展也会贡献到同一区域。

✔️ 做
- 使用简短的文本标签
- 仅在必要时使用图标
- 仅使用图标来表示明确的隐喻
- 将主要(全局)项目放在左侧
- 将次要(上下文)项目放在右侧
❌ 不要
- 添加自定义颜色
- 添加多个图标(除非必要)
- 添加多个项目(除非必要)
状态栏项目

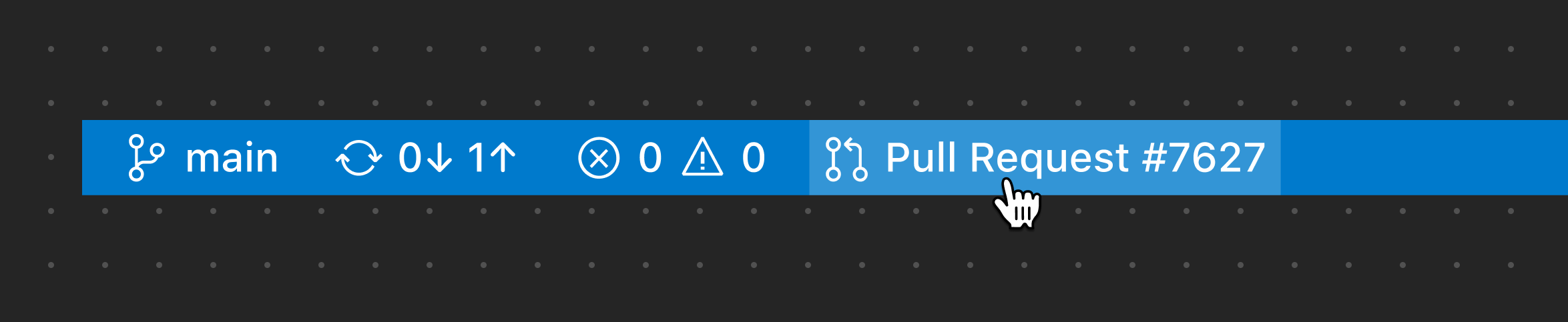
此示例显示了由GitHub Pull Requests和Issues扩展贡献的项目。它与整个工作区相关,因此放置在左侧。
进度状态栏项目
当需要显示后台进行的进度时,建议显示带有加载图标的状态栏项(您还可以添加旋转动画)。如果需要提升进度以引起用户注意,我们建议转向进度通知。

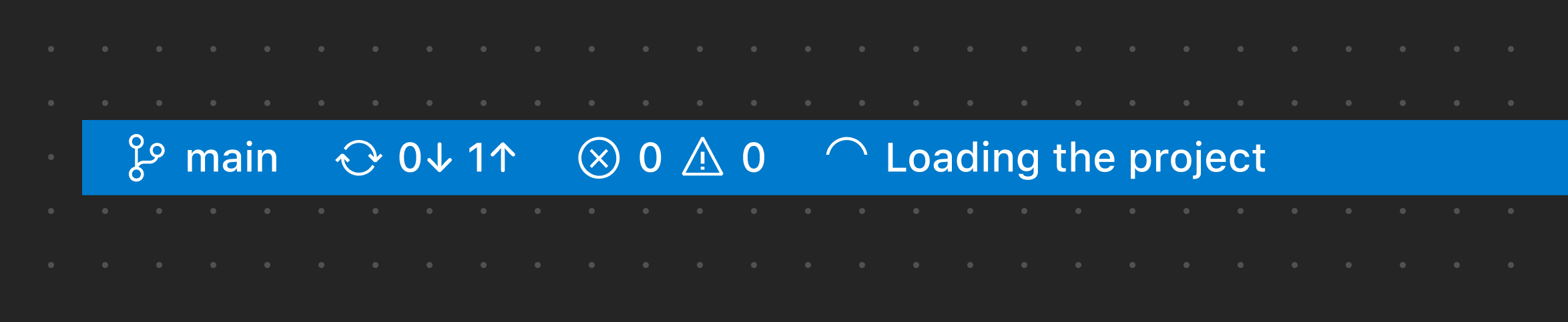
此示例显示了一个谨慎的进度状态栏项目。
错误和警告状态栏项
如果您需要显示一个高度可见的项目以用于警告或错误目的,您可以配置状态栏项目以使用警告或错误背景颜色。仅在最后手段且仅用于特殊情况下使用此模式,因为它们在状态栏中的突出性。

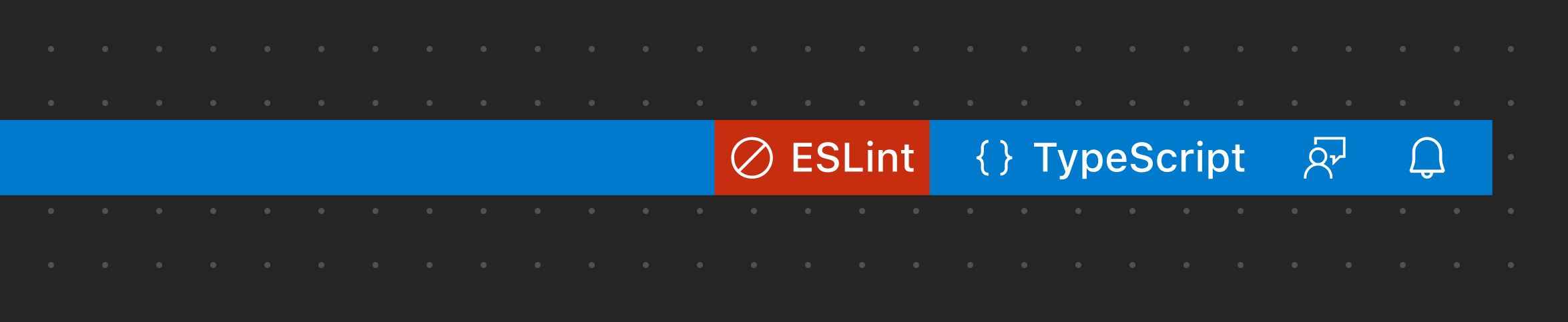
此示例使用错误状态栏项来显示文件中的阻塞错误。

此示例使用警告状态栏项在文件中显示警告。