扩展工作台
"Workbench" 指的是包含以下UI组件的整体Visual Studio Code用户界面:
- 标题栏
- 活动栏
- 侧边栏
- Panel
- 编辑器组
- 状态栏
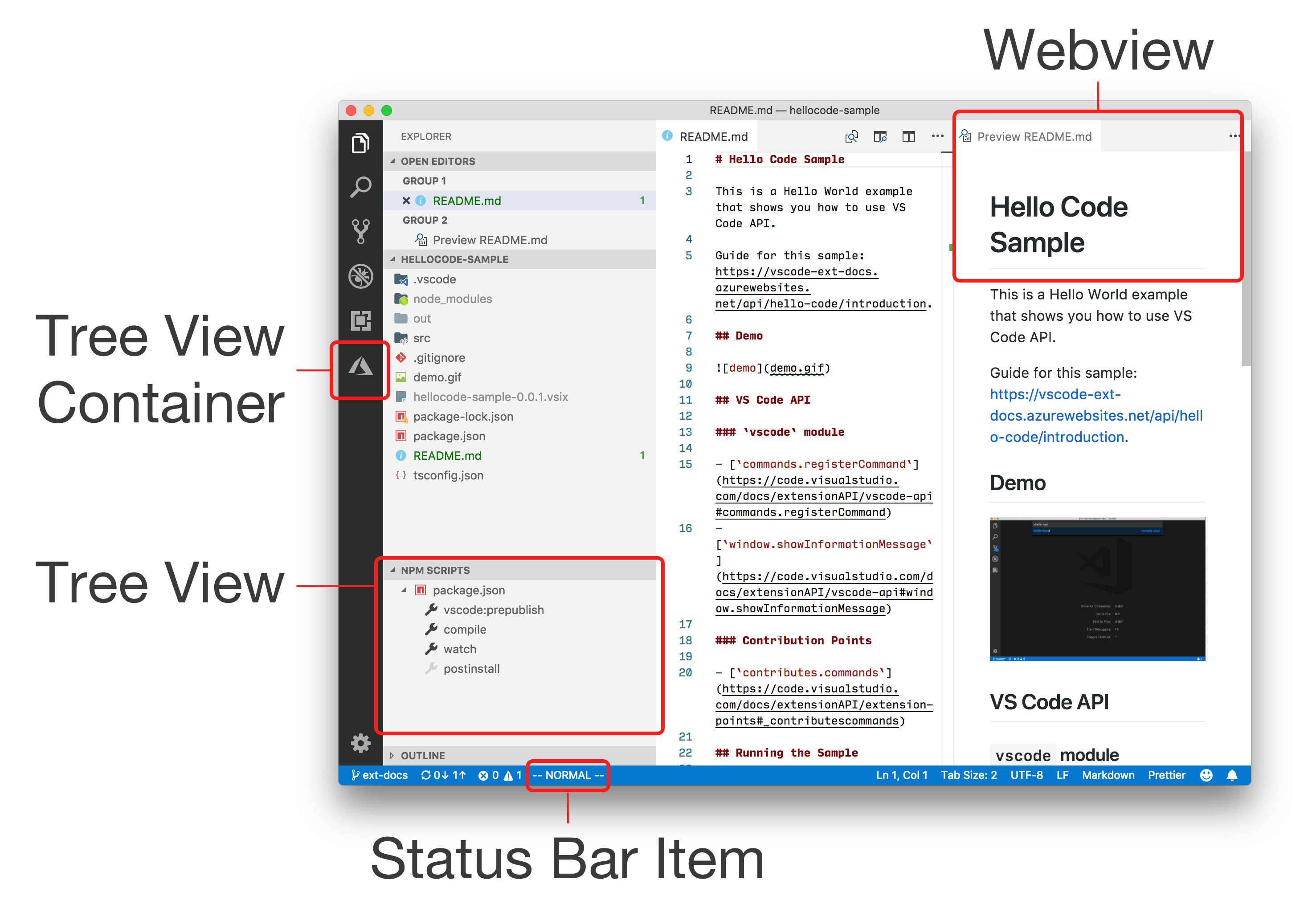
VS Code 提供了各种 API,允许您将自己的组件添加到工作台中。例如,在下图中:

- 活动栏:Azure App Service 扩展 添加了一个 视图容器
- 侧边栏:内置的NPM扩展在资源管理器视图中添加了一个树视图
- 编辑器组:内置的 Markdown 扩展 在编辑器组中的其他编辑器旁边添加了一个 Webview
- 状态栏:VSCodeVim 扩展在状态栏中添加了一个状态栏项
视图容器
通过contributes.viewsContainers贡献点,您可以添加新的视图容器,这些容器将显示在五个内置视图容器旁边。了解更多信息,请访问树视图主题。
树视图
通过contributes.views贡献点,您可以添加显示在任何视图容器中的新视图。了解更多信息,请访问树视图主题。
Webview
Webviews 是使用 HTML/CSS/JavaScript 构建的高度可定制的视图。它们显示在编辑器组区域中的文本编辑器旁边。在 Webview 指南 中了解更多关于 Webview 的信息。
状态栏项目
扩展可以创建自定义的StatusBarItem,这些项目会显示在状态栏中。状态栏项目可以显示文本和图标,并在点击事件时运行命令。
- 显示文本和图标
- 点击时运行命令
你可以通过查看状态栏扩展示例来了解更多信息。