2024年5月 (版本 1.90)
更新 1.90.2: 本次更新解决了这些问题。
更新 1.90.1: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2024年5月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Editor tabs multi-select - 同时选择并对多个标签页执行操作。
- Profiles - 使用您偏好的配置文件打开新窗口。
- Editor actions - 立即访问跨编辑器组的编辑器操作。
- Copilot extensibility - 使用聊天和语言模型API将AI构建到您的扩展中。
- VS Code Speech - 使用文本转语音自动朗读Copilot Chat的回复。
- 在笔记本中查找 - 将搜索限制在笔记本中选定的单元格。
- 聊天上下文 - 快速在聊天中附加不同类型的上下文。
- 聊天响应中的IntelliSense - 通过IntelliSense更好地理解生成的代码。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。 内测用户:想要尽快尝试新功能吗?您可以下载每晚的内测版构建,并在最新更新可用时立即尝试。
可访问性
从辅助功能帮助对话框设置键绑定
辅助功能帮助对话框为您提供了功能或视图的重要命令概览。当某个命令缺少键绑定分配时,您现在可以通过辅助功能帮助对话框中的⌥K (Windows, Linux Alt+K)来配置它。
实验性:信号延迟设置
当设置 Debounce position changes 启用时,您可以使用设置 Signal options delays 来自定义各种无障碍信号的去抖动时间。
工作台
编辑器标签多选
您现在可以同时选择多个标签页,使您能够一次性对多个编辑器应用操作。这个新功能使您能够通过一次操作移动、固定或关闭多个标签页。要将另一个标签页添加到您的选择中,请使用Ctrl + 点击(在macOS上使用Cmd + 点击)。要选择一系列标签页,请使用Shift + 点击。
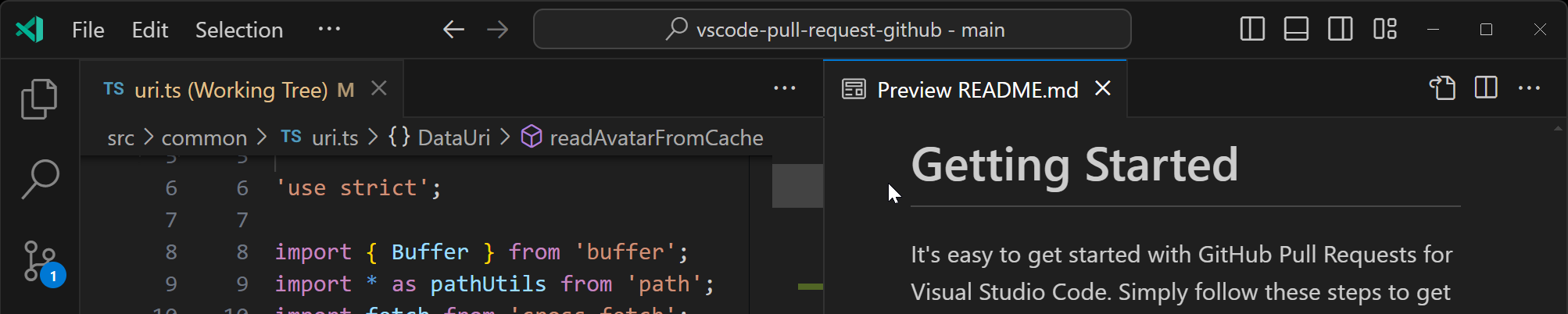
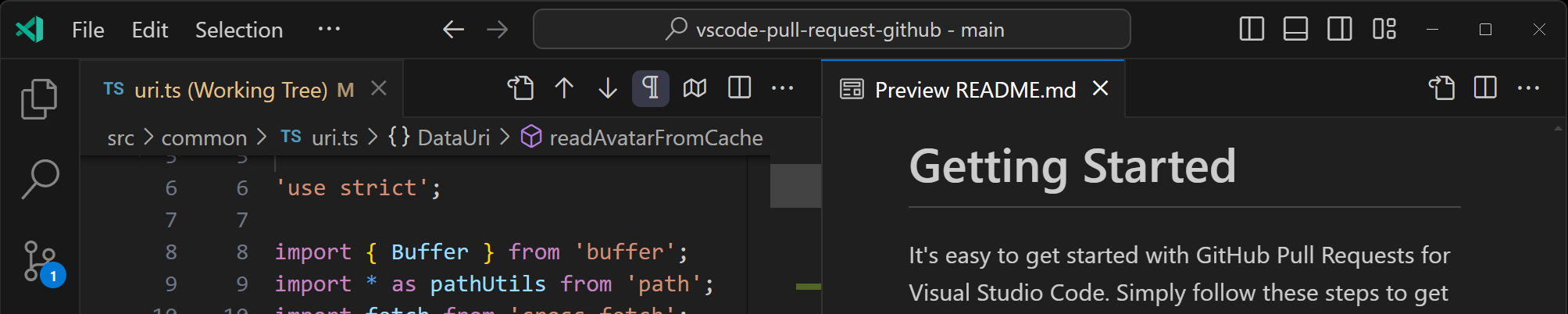
始终显示编辑器操作
我们正在引入Always Show Editor Actions设置。当您启用此设置时,每个编辑器组的编辑器标题操作将始终显示,无论编辑器是否处于活动状态。
当设置未启用(默认值)时,编辑器操作仅在编辑器处于活动状态时显示:

如果您启用此设置,编辑器操作将始终可用,即使编辑器未处于活动状态:

将 disable-lcd-text 设置为运行时参数
使用disable-lcd-text,你可以在Windows上禁用RGB子像素渲染。disable-lcd-text设置现在作为运行时参数在argv.json文件中得到支持。以前,它仅作为一个未记录的CLI标志可用。使用首选项:配置运行时参数命令来配置运行时参数。
在下面的图片中,您可以看到一个并排比较,左侧的disable-lcd-text为true,而右侧的disable-lcd-text为false。

主题: Light Pink (在 vscode.dev 上预览)
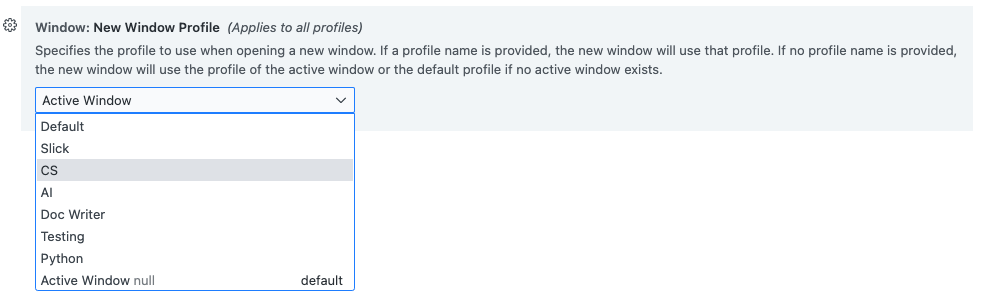
为新窗口配置自定义配置文件
以前,当你打开一个新的VS Code窗口时,它会使用活动窗口的配置文件,如果没有活动窗口,则使用默认配置文件。现在,你可以通过配置window.newWindowProfile设置来指定打开新窗口时应使用的配置文件。

源代码控制
聚焦输入/资源组命令
在这个里程碑中,我们添加了几个工作台命令,以便您可以为它们创建键盘快捷键:
- 聚焦到下一个或上一个源代码控制输入字段:
workbench.scm.action.focusNextInput,workbench.scm.action.focusPreviousInput - 专注于仓库中的下一个或上一个资源组:
workbench.scm.action.focusNextResourceGroup,workbench.scm.action.focusPreviousResourceGroup
笔记本
在单元格选择中查找
当你在笔记本中时,你现在可以使用查找控件在选定的单元格的特定范围内进行搜索。
在你将notebook.experimental.find.scope.enabled设置为true后,在单元格选择中查找切换按钮将在查找控件中可用。然后你可以选择一系列单元格,并打开查找控件,或者如果它已经打开,选择“在单元格选择中查找”按钮。
笔记本格式代码操作
Notebooks 现在支持一种新的代码操作,这种操作使用 notebook.format 代码操作种类前缀定义。这些代码操作可以通过显式的格式化请求(使用命令 Notebook: Format Notebook)或保存时的格式化请求自动触发。
这些可以通过使用工作区编辑和笔记本编辑来提供更强大的格式化功能。要开始使用,请查看vscode-extension-samples仓库中的示例扩展。
终端
⚠️ 移除canvas渲染器
在VS Code 1.89版本中,画布渲染器已被弃用,现在已完全移除。这意味着在少数不支持WebGL2的机器上,终端现在使用基于DOM的渲染器。您可以在终端文档中阅读更多关于GPU加速的信息。
终端中重叠字形的重新缩放
设置 terminal.integrated.rescaleOverlappingGlyphs,作为 VS Code 1.88 版本中的预览功能引入,现在默认启用。此功能重新缩放那些覆盖后续单元格的字形,这些单元格旨在覆盖宽度不明确的字符,并且可能具有与底层 pty/unicode 版本认为的字形不匹配的字体字形。
例如,在大多数字体中,罗马数字的Unicode字符(U+2160+)通常占据多个单元格,因此当启用此设置时,它们会在水平方向上重新缩放。
不进行重新缩放:

使用重新缩放:

对扩展的贡献
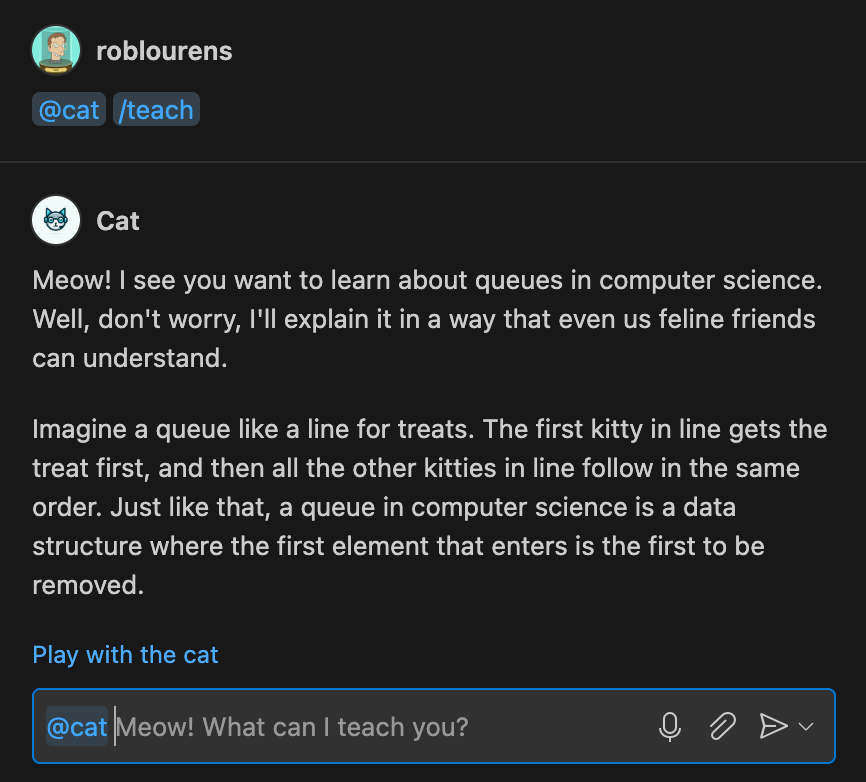
GitHub Copilot
将上下文附加到聊天
为了使您的聊天提示更加具体,您可以在聊天消息中添加上下文。现在,您可以将更多类型的上下文附加到聊天消息中,例如工作区符号。以前,您使用“#”符号来引用文件或当前选择。现在,您可以通过在聊天视图输入字段中选择📎图标,或输入⌘/(Windows,Linux Ctrl+/)来附加上下文到聊天消息中。
提示: 在保持上下文选择器打开的同时,使用右箭头键快速在后台附加上下文。当你在编辑器中时,你也可以右键点击选择内容并选择Copilot > 添加选择到聊天。
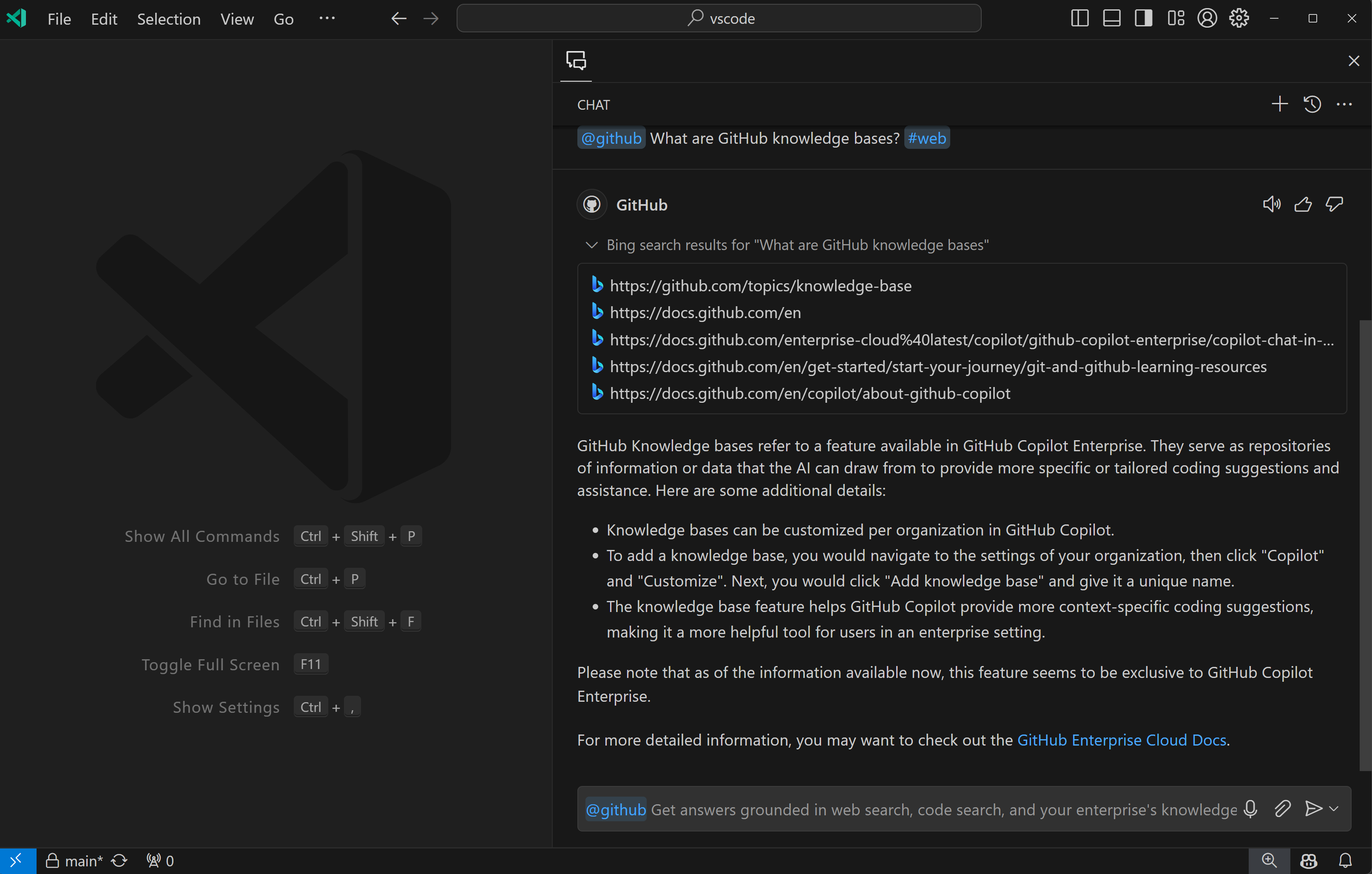
使用Bing搜索和企业知识库提问
GitHub Copilot Enterprise 用户在 VS Code 中现在可以提出与网络结果和企业知识库内容相关的问题。要尝试此功能,请安装最新预发布版的 Copilot Chat。
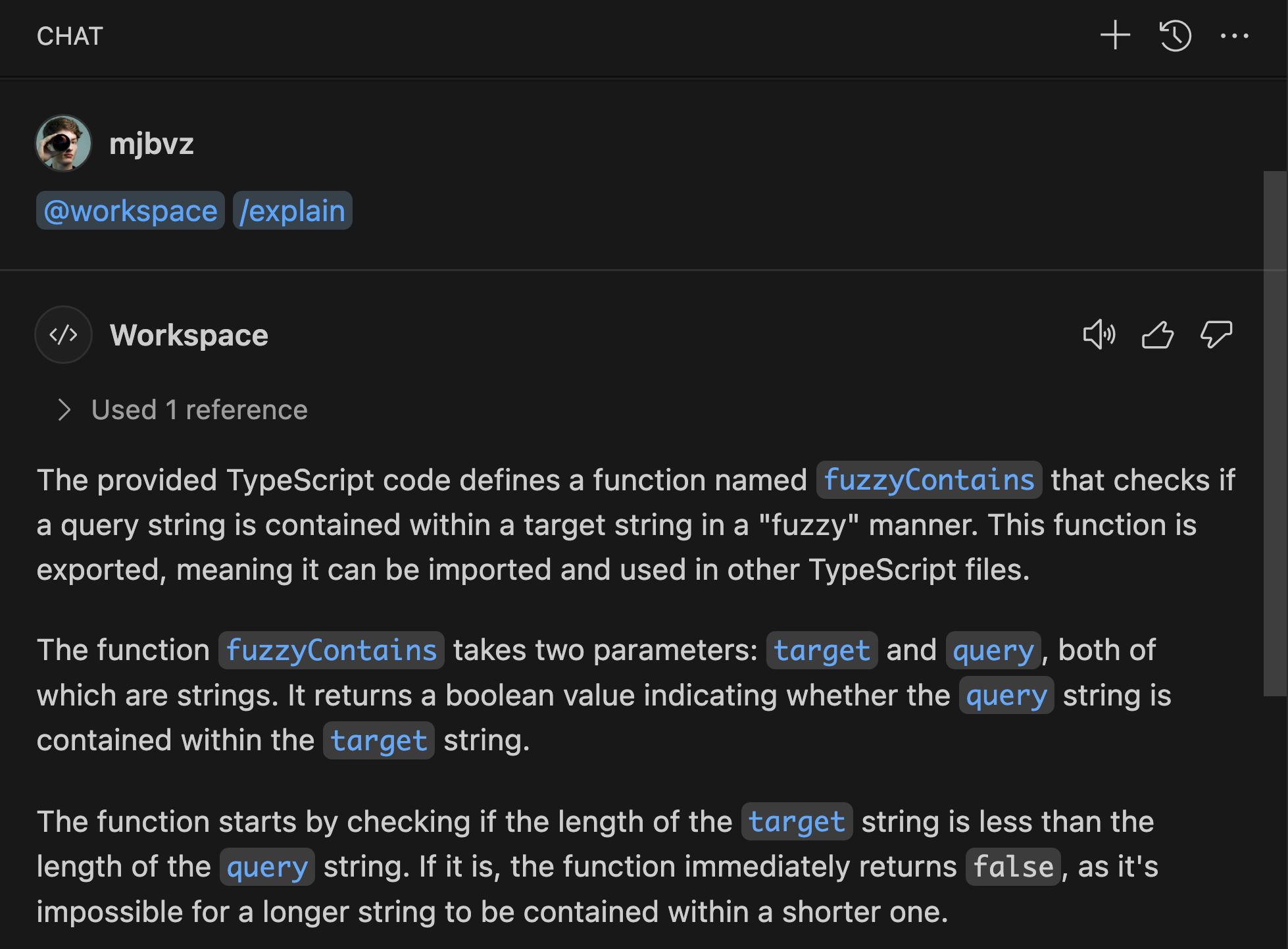
在聊天视图中,您可以提出类似@github Node.js的最新LTS是什么?#web的问题,以利用网络搜索。Copilot引用的任何搜索结果都会显示在聊天响应的Used References部分。

你也可以直接从VS Code中询问关于你企业的知识库的问题,这些知识库是包含文档的Markdown仓库的集合。只需输入@github #kb即可从你可用的知识库中进行选择。同样,Copilot引用的任何知识库片段都会显示在聊天响应的Used References部分。
这使得Copilot Enterprise用户能够通过使用现有的聊天变量(如#file和#selection)将搜索结果和内部文档与编辑器上下文结合起来。请尝试并分享您的反馈给我们,网址为https://github.com/microsoft/vscode-copilot-release!
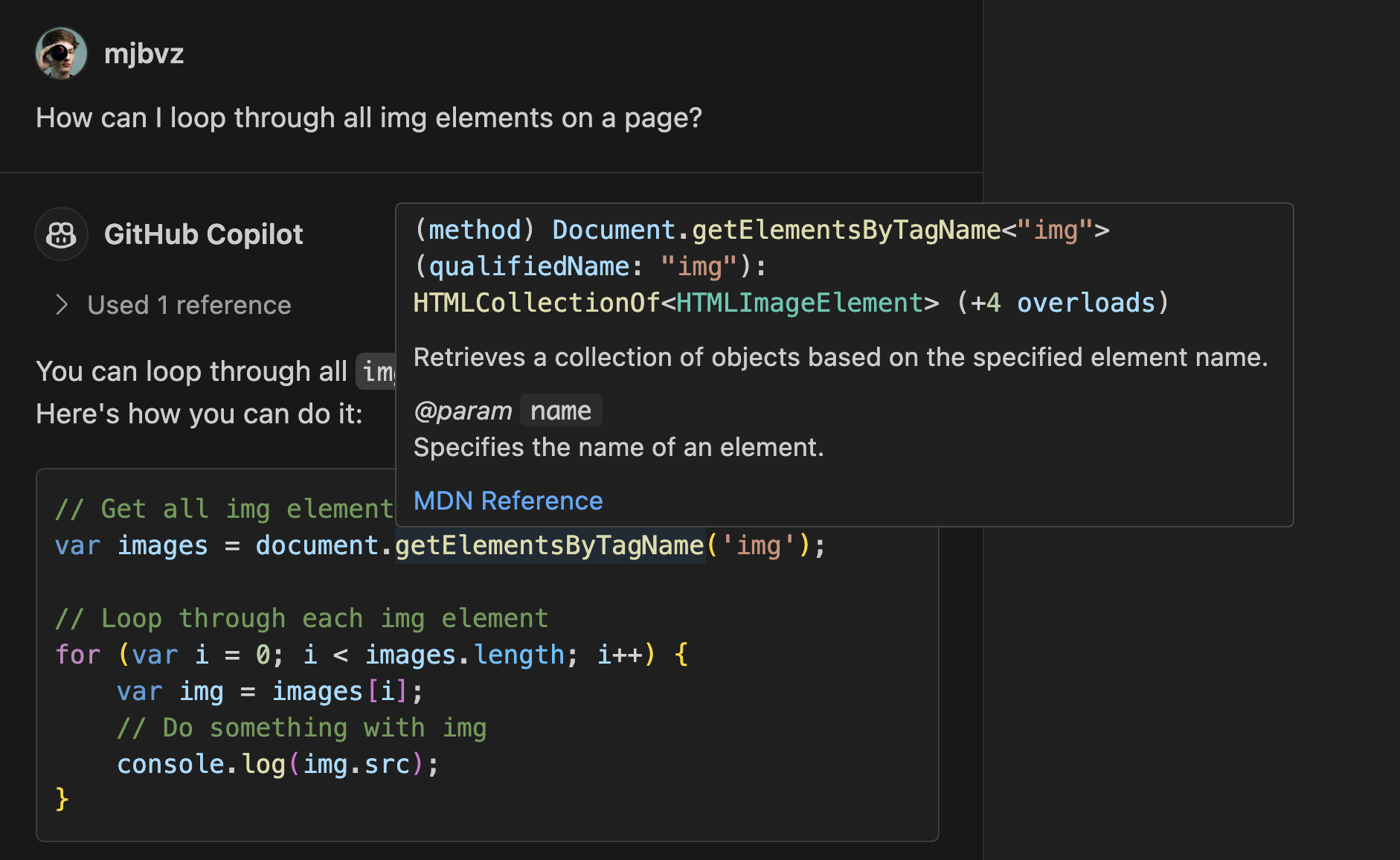
聊天代码块中的IntelliSense
我们现在支持在Copilot生成的代码块中使用基本的IntelliSense。这使您可以使用许多您可能已经在编辑器中使用的相同IntelliSense工具,并可以帮助您更好地理解生成的代码。

支持的IntelliSense功能包括:
- 使用 ctrl 点击 / cmd 点击 或 F12 跳转到定义
- Hovers
- 转到实现
- 转到类型定义
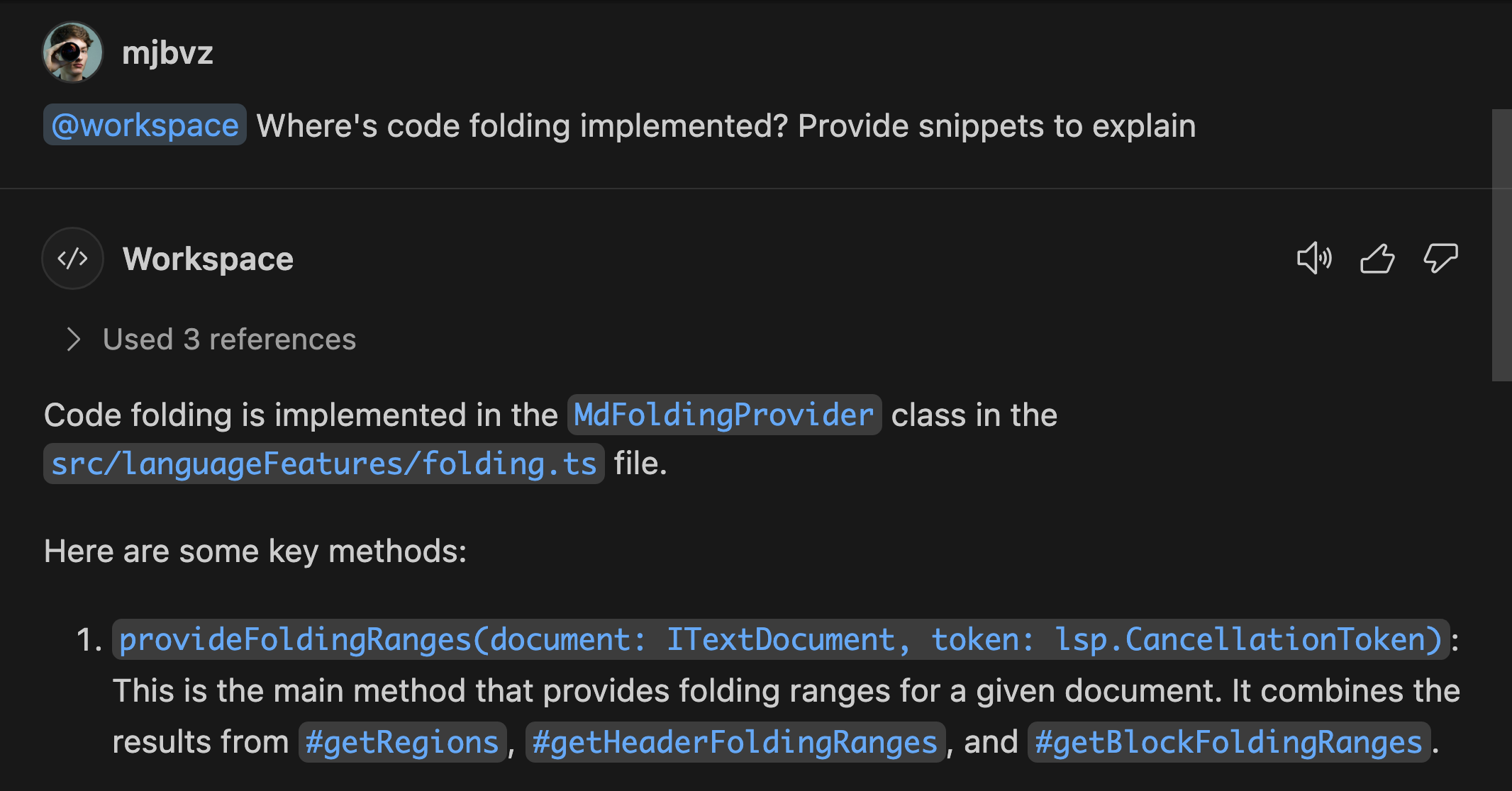
IntelliSense 甚至可以与 @workspace 一起使用,以了解 Copilot 响应中使用的任何工作区符号。
TypeScript、JavaScript、HTML 和 CSS 代码块的 IntelliSense 功能开箱即用。对于其他语言的支持,可以尝试安装该语言的扩展,尽管并非所有语言扩展都已支持代码块的 IntelliSense。请为尚未支持此功能的任何语言提交功能请求。
聊天响应中的改进链接
我们通过为文件名和符号添加链接来改进聊天响应。通过选择这些链接,您可以在编辑器中导航到相应的文件或符号。


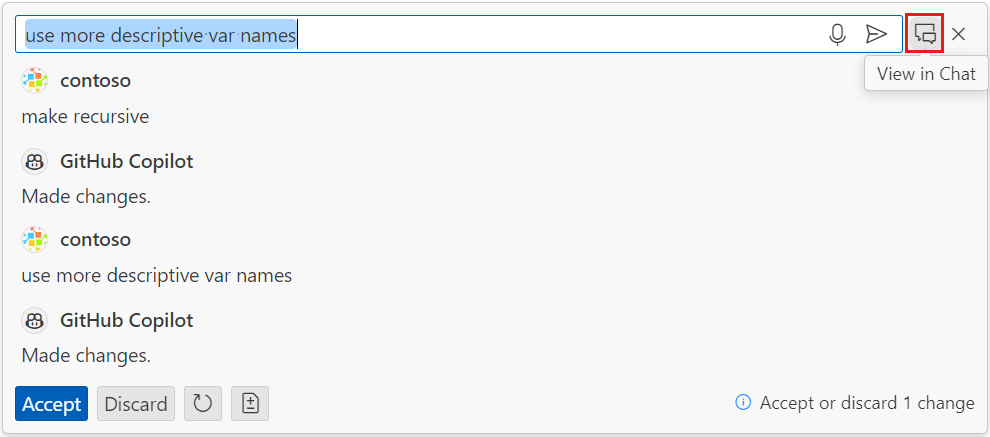
Roam 在内联聊天和聊天视图之间的活跃聊天
您现在可以将已完成或仍在进行的聊天请求从内联聊天移动到聊天视图。您可以使用此功能来清理内联聊天并将对话移动到更持久的位置。要移动请求,请选择聊天输入框旁边的聊天图标。

自动重命名建议
如果您使用Copilot Chat扩展,当您重命名符号时,Copilot驱动的重命名建议现在会自动触发。您可以通过设置github.copilot.renameSuggestions.triggerAutomatically来关闭此功能。
Python
测试错误修复
在使用Python测试重写时,pytest的体验得到了改进,以更好地支持在VS Code工作区根目录相邻时设置pytest的当前工作目录(cwd),并在测试资源管理器中显示参数化测试,当函数名称在类之间重复时。
此外,我们通过将系统配置脚本路径添加到PATH中,以启用shell进行测试执行,从而减少了一些测试发现失败的情况。
实验性:带有智能感知和语法高亮的Python原生REPL
您现在可以在一个类似编辑器的REPL环境中运行您的Python代码,该环境配备了Intellisense和语法高亮等功能,以使与REPL的交互更加高效。要启用此功能,请在您的settings.json文件中设置"python.REPL.sendToNativeREPL": true。这将在按下Shift+Enter和运行选择/行时在Python原生REPL中执行代码。
你可以选择使用终端内的Python REPL(>>>),通过在settings.json中设置"python.REPL.sendToNativeREPL": false来实现。此外,如果你在settings.json中添加设置"interactiveWindow.executeWithShiftEnter": false,Python Native REPL将会智能地在Enter键上执行,类似于Python的原始交互式解释器。
GitHub 拉取请求和问题
在GitHub Pull Requests扩展方面取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。查看0.90.0版本的更新日志以了解其他亮点。
VS Code 语音
我们为VS Code Speech扩展添加了文本到语音功能的支持。可以启用一个新的设置accessibility.voice.autoSynthesize,以便在使用语音作为输入时自动朗读Copilot Chat的响应。
请注意输入字段中的麦克风图标如何变化,表示文本正在被朗读出来。要中断合成,请选择图标或按下 Escape。
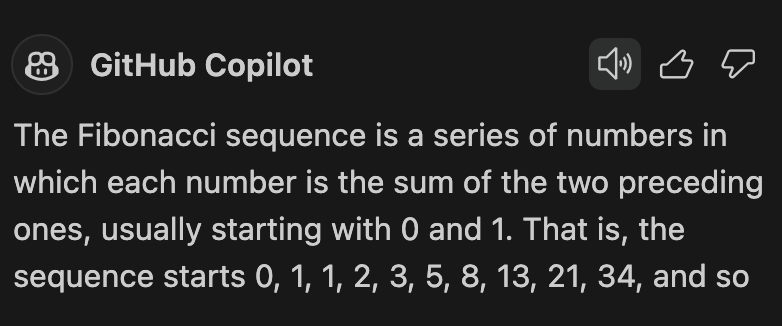
每个聊天响应还显示一个新的扬声器图标,以便您可以选择性地大声朗读响应:

您可以通过现有的accessibility.voice.speechLanguage设置更改用于文本到语音的语言。
预览功能
VS Code 原生的 PowerShell IntelliSense
除了几项可靠性改进外,我们对终端中的PowerShell IntelliSense进行了以下更改:
terminal.integrated.shellIntegration.suggestEnabled已更改为terminal.integrated.suggest.enabled- 新的
terminal.integrated.suggest.quickSuggestions控制在你输入空格后是否显示建议 - 新的
terminal.integrated.suggest.suggestOnTriggerCharacters控制当您输入/、\或-时是否显示建议
TypeScript 5.5
我们继续改进对即将发布的TypeScript 5.5版本的支持。查看TypeScript 5.5 beta博客文章和迭代计划以了解此版本的详细信息。
要开始使用 TypeScript 5.5 测试版,请安装 TypeScript Nightly 扩展。请分享反馈并告诉我们您在使用 TypeScript 5.5 时是否遇到任何错误。
Web问题报告器
我们已经改进了VS Code网页版中的问题报告流程,以匹配用户目前在桌面版上的体验。选择帮助:报告问题会在新窗口中打开问题报告页面,用户可以在其中选择错误类型、来源和扩展(如有必要)。扩展信息、系统信息等会自动附加到在GitHub上创建的问题中。
此功能在此版本中默认禁用,但请通过开启issueReporter.experimental.webReporter设置来分享反馈。
扩展开发
使用 esbuild 进行扩展
yo code 扩展生成器现在为 TypeScript 和 Web 提供了一个选项,可以使用 esbuild 作为打包工具。当你选择 esbuild 时,这会创建一个 esbuild.js 构建脚本,并在 package.json 中添加脚本条目,以及在 .vscode/tasks.json 中添加构建任务。
要在现有扩展中使用esbuild,请查看打包扩展和Web扩展指南。
你可以在vscode-extension-samples/esbuild-sample找到一个示例项目。
聊天和语言模型API
我们已经确定了允许扩展参与聊天并访问语言模型的API。有关更多信息,请参阅扩展示例和聊天扩展文档页面,或观看我们在Microsoft Build会议上发表的使用GitHub Copilot增强VS Code扩展演讲。
重要: 这些API已经最终确定,但目前仅在VS Code Insiders中可用。
聊天参与者
聊天参与者API使扩展能够通过一个可以在聊天输入字段中使用@调用的聊天参与者来扩展GitHub Copilot Chat。该参与者可以使用markdown、文件树、运行VS Code命令的按钮或其他类型的内容来回复用户请求。

语言模型
语言模型API允许访问Copilot的聊天模型,例如gpt-3.5和gpt-4。此API不仅可用于聊天参与者,还可用于丰富其他功能。该API围绕LanguageModelChat对象构建,这些对象用于聊天请求和计数令牌。
访问聊天对象的唯一方式是使用vscode.lm.selectChatModels函数。该函数接受一个选择器,以缩小聊天模型的不同属性范围,例如按供应商、系列、版本或标识符。这些值相对自由形式,必须在提供它们的扩展文档中查找。目前,只有Copilot Chat扩展贡献了聊天模型。它使用copilot供应商,当前的系列是gpt-3.5-turbo和gpt-4,但可能会有所变化。
该代码片段展示了如何从copilot供应商中选择所有聊天模型:
const models = await vscode.lm.selectChatModels({
vendor: 'copilot'
});
if (models.length === 0) {
// no models available
return;
}
在调用selectChatModels时,有两件事非常重要
- 如果没有可用的模型,函数将返回一个空数组,扩展必须处理这种情况。
- Copilot的聊天模型需要用户同意后,扩展才能使用它们。同意是通过认证对话框实现的。因此,
selectChatModels应该作为用户发起的操作(如命令)的一部分被调用,而不是“突然”调用。
有了一个聊天对象,扩展现在可以使用它来发送聊天请求。以下代码片段展示了如何发送聊天请求并处理响应流。
// take the first model and say "Hello"
const [chat] = models;
const messages = [vscode.LanguageModelChatMessage.User('Hello')];
const response = await chat.sendRequest(messages);
// the response is always an async iterable that can be consumed with for-await
for await (const part of response.text) {
console.log(part);
}
这是语言模型API的要点。请参考扩展示例以获取更完整的示例。请继续关注更多示例、文档以及API的进一步扩展。
VS Code 的 Java 扩展已经在使用语言模型 API 来为您的 Java 代码提供基于 Copilot 的重写功能。了解更多关于这些更新的信息,请参阅 Visual Studio Code 中的 Java 2024 年 5 月更新 博客文章。
@vscode/prompt-tsx 库
为了帮助开发适用于VS Code的GitHub Copilot扩展,我们开发并发布了一个基于TSX的库,用于声明复杂的提示并将其转换为聊天消息,受限于您的LLM的上下文窗口限制。在开发过程中,我们受到了Anysphere的priompt库的启发。如果您是计划使用聊天和语言模型API的扩展作者,请考虑尝试这个库的最新alpha版本:@vscode/prompt-tsx。
通过GitHub应用程序扩展GitHub Copilot
也可以通过贡献一个GitHub应用程序来扩展GitHub Copilot。这个GitHub应用程序可以在聊天视图中贡献一个聊天参与者,你可以通过@来调用它。GitHub应用程序由一个服务支持,并在所有GitHub Copilot平台上工作,例如github.com、Visual Studio或VS Code。GitHub应用程序没有完全访问VS Code API的权限。要通过GitHub应用程序扩展GitHub Copilot,你应该加入Copilot合作伙伴计划。你可以通过观看我们在Microsoft Build会议上发表的扩展GitHub Copilot演讲来了解更多信息。
调试堆栈焦点 API
VS Code 现在通过一个新的 API 暴露了在调试视图中聚焦的堆栈帧和线程。vscode.debug.activeStackItem 获取当前聚焦的堆栈项(线程或堆栈帧),而 vscode.debug.onDidChangeActiveStackItem 是一个事件,当该堆栈项发生变化时触发。
这与扩展VS Code调试功能的API结合使用时非常有用,例如使用DebugAdapterTracker的API。了解更多关于创建调试器扩展的信息。
TestRunRequest.preserveFocus API
以前,由扩展触发的测试运行不会像UI启动的运行那样将焦点移动到测试结果视图。现在,这种行为可以通过在创建TestRunRequest时设置的preserveFocus标志进行配置。为了保持向后兼容性,此标志默认为true。
提议的API
可归因的测试覆盖率
我们正在开发一个API,该API能够基于每个测试来归因测试覆盖率。这让用户可以看到哪些测试运行了哪些代码,过滤编辑器中显示的覆盖率以及测试覆盖率视图中的覆盖率。查看vscode#212196以获取更多信息和更新。
悬停详细程度
上一个里程碑,提出了一个新的API,用于提供可以增加或减少详细程度的悬停。在这个里程碑中,API已经改变,因此HoverVerbosityRequest使用verbosityDelta来指示悬停详细程度的相对增加或减少。以前,HoverVerbosityRequest使用枚举HoverVerbosityAction来指示是否应该增加或减少详细程度。
工程
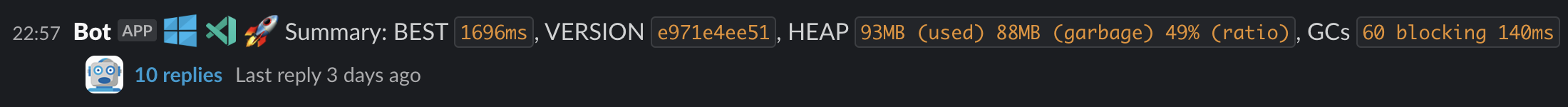
启动时跟踪内存效率
我们每天在Windows、macOS和Linux上测量VS Code内测版的启动性能。我们主要关注的是从启动到打开文本文件的速度。
本月我们添加了另一个我们计划改进的指标,以使启动速度更快:我们消耗了多少内存,以及其中有多少内存最终被V8垃圾回收。如果我们能减少这个数字,启动时间将较少受到V8垃圾回收运行的影响。

Electron 29 更新
在这个里程碑中,我们正在向稳定版的用户推广Electron 29的更新。此更新包含Chromium 122.0.6261.156和Node.js 20.9.0。我们要感谢所有在Insiders版本上自托管并提供早期反馈的用户。
显著的修复
- 212386 本地历史记录:不保留先前删除文件的条目
- 213645 辅助窗口在Firefox中无法工作
- vscode-js-debug#2000/2002 JavaScript 调试器速度更快,特别是在处理源映射重命名时
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献:
- @BrunoSoaresEngineering: 功能(markdown-language-features): #208398 添加 avif 作为图像扩展 PR #212547
- @bsShoham (Shoham Ben Shitrit): 移除全局启用消息 PR #213128
- @CharlesHGong (Hanning Gong (Charles)): 修复了defaultLinesDiffComputer未传入timeout变量的问题 PR #213035
- @cpendery (Chapman Pendery): 重构:支持在Windows上无需正则表达式即可动态检测终端提示符 PR #211382
- @DatN99 (Dat Nguyen): 添加了笔记本单元格Markdown行高的设置 PR #212531
- @gjsjohnmurray (John Murray)
- 在从webview编辑器切换后使代码镜头工作(修复 #198309) PR #211999
- 如果在
TimelineProvider.onDidChange事件中传递,则恢复TimelineChangeEvent.uriPR #212927
- @kdy1 (Donny/강동윤): 功能: 使用官方的json schema用于SWC PR #212158
- @mahmoudsalah1993 (Mahmoud Salah): 如果任何执行类型重新注册,触发onDidRegisterAllSupported执行… PR #212163
- @Maximetinu (Miguel Medina Ballesteros): 添加
AccessibilitySignal.terminalCommandSucceeded和success.mp3(问题 #178989) PR #204430 - @OccasionalDebugger
- 在getTopStackFrame中尊重堆栈帧的淡化 PR #211855
- 从插件传递完整的函数断点选项 PR #211895
- @pouyakary (Pouya Kary ✨): 功能:更粗的字体 + 可配置的字母间距用于Minimap的节标题标签 ✨ PR #209990
- @sean-mcmanus (Sean McManus): 添加 /** */ 到 cpp/language-configurations.json PR #211202
- @SimonSiefke (Simon Siefke)
- 修复:在源列渲染器中处理模板数据可处理项 PR #202618
- 功能:启用 TypeScript 隔离模块 PR #212913
- 添加 editor.findMatchForeground PR #213497
- 修复未定义 editor.findMatchForeground 时的错误颜色 PR #213686
- @walkerdb (Walker Boyle): 修复:当日志路径包含空格时,tsserver 不再崩溃 PR #212752
- @wenfangdu (Wenfang Du): 在 WorkspacesHistoryMainService 中添加 'git-rebase-todo' 到 COMMON_FILES_FILTER PR #211614
- @Yesterday17 (Yesterday17): 修复:如果扩展是通过其他来源安装的,则删除临时目录 PR #213379
对 vscode-eslint 的贡献:
- @sapegin (Artem Sapegin): 功能: 允许 eslint.rules.customizations 针对所有可修复的规则 PR #1841
对vscode-extension-samples的贡献:
- @moushicheng (某时橙): fix: lsp-embedded-language-serviceadd add activationEvents to invoke client PR #936
对 vscode-generator-code 的贡献:
- @1chooo (Hugo ChunHo Lin): 移除
ext-command-ts/vsc-extension-quickstart.md中不必要的空格 PR #467 - @k35o (k8o): 在
vscode文件夹中的templates文件夹中将空格转换为制表符 PR #458
对vscode-hexeditor的贡献:
- @lorsanta (Lorenzo Santangelo): 添加了将选择内容复制为不同格式并支持粘贴十六进制字符串的功能 PR #498
- @tomilho (Tomás Silva): 添加 copyOffsetAsHex/Dec PR #521
对vscode-languageserver-node的贡献:
- @hyangah (Hyang-Ah Hana Kim): 添加 SemanticTokenTypes.label PR #1423
- @imbant (imbant): 修复“不在升序中的语义标记将不会被高亮显示” PR #1467
- @rchiodo (Rich Chiodo): 支持为笔记本拉取诊断信息 PR #1465
对 vscode-mypy 的贡献:
- @hamirmahal (Hamir Mahal): 修复:弃用的文档获取使用方式 PR #302
对vscode-remote-try-dotnet的贡献:
- @cmaneu (Christopher MANEU): 将演示应用程序迁移到 .NET 6 PR #31
对language-server-protocol的贡献:
- @asukaminato0721 (Asuka Minato): 添加-make-lsp PR #1941
- @fbricon (Fred Bricon): 将LSP4IJ客户端添加到tools.md PR #1940
- @macnetic (Magnus Oksbøl Therkelsen): 为SystemVerilog添加Verible语言服务器 PR #1929
- @ssbarnea (Sorin Sbarnea): 更正了Ansible语言服务器的链接 PR #1930
- @wiremoons (Simon Rowe): 更新 servers.md - 为 Odin 语言添加 OLS PR #1931
- @ybiquitous (Masafumi Koba): 在SDK中添加Ruby的LanguageServer::Protocol PR #1937
对monaco-editor的贡献:
- @htcfreek (Heiko): 添加扩展至
csp.contribution.tsPR #4504 - @jakebailey (Jake Bailey): 在内部EmitOutput诊断上调用clearFiles,传递参数 PR #4482
- @johnyanarella (John Yanarella): 在所有项目和供应商文件中将TypeScript更新至TS 5.4.5 PR #4305
- @samstrohkorbatt: 添加Python f-string语法支持 PR #4401