2023年8月(版本1.82)
更新 1.82.1: 此更新解决了这个安全问题。
更新 1.82.2: 此次更新解决了这些问题。
更新 1.82.3: 此更新解决了这个安全问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年8月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 可访问性改进 - 支持内联补全的可访问视图,更新了快捷键绑定。
- 内置端口转发 - 在VS Code内转发本地服务器端口。
- Sticky Scroll 更新 - 随着编辑器水平滚动,显示范围内的最后一行,折叠用户界面。
- 新的差异编辑器功能 - 检测移动的代码,动态切换内联和并排视图。
- 默认显示的Command Center - 从标题栏快速打开文件或运行命令。
- 复制笔记本输出 - 轻松复制单元格输出以及生成的图像。
- WebAssembly 调试 - 反编译 WASM 代码以逐步执行并设置断点。
- 新的 TypeScript 重构功能 - 移动到文件和内联变量重构。
- New Python Formatting topic - 学习如何集成格式化工具,如autopep8和Black。
- 预览:GitHub Copilot - CreateWorkspace 命令预览建议代码的文件结构。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
窗口标题中的聚焦视图
window.title 设置现在有一个 ${focusedView} 变量,如果当前有视图被聚焦,它会在标题栏中显示该视图的名称。
内联补全的无障碍视图
内联补全,例如来自GitHub Copilot扩展的补全,现在可以在无障碍视图中查看。
工作台中导航一致性的改进
在上一次迭代中,我们在输入控件(例如搜索或筛选输入)与其结果之间导航时,使体验在扩展视图、键盘快捷键编辑器等组件中保持一致,使用了 ⌘↓ (Windows, Linux Ctrl+Down) 和 ⌘↑ (Windows, Linux Ctrl+Up)。这一功能已扩展到设置编辑器和 GitHub Pull Request 评论控件。
这也适用于在终端和可访问的终端缓冲区之间导航。
更新了终端可访问的缓冲区快捷键
之前,终端可访问缓冲区是通过 Shift+Tab 打开的。这与某些 shell 中现有的键盘快捷键冲突。因此,我们移除了该快捷键,改为使用 ⌘↓ (Windows, Linux Ctrl+Down) 和 ⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2),以与其他可访问视图保持一致。
可访问视图中的操作
在无障碍视图中,操作允许屏幕阅读器用户前往next/previous,禁用无障碍详细模式,以及为特定功能提供更多操作。这些操作存在于视图中的便捷工具栏中,以便保留当前上下文。
在可访问视图中转到符号
辅助功能帮助对话框和一些辅助视图现在有一个转到符号 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) 操作,以便更快地浏览内容。
运行后聚焦终端可访问的缓冲区
终端现在有一个terminal.integrated.focusAfterRun设置,用户可以在调用终端:在活动终端中运行选定的文本时指定是否应聚焦终端的可访问缓冲区(accessible-buffer)、终端本身(terminal)或不聚焦任何内容(none)。
工作台
内置端口转发
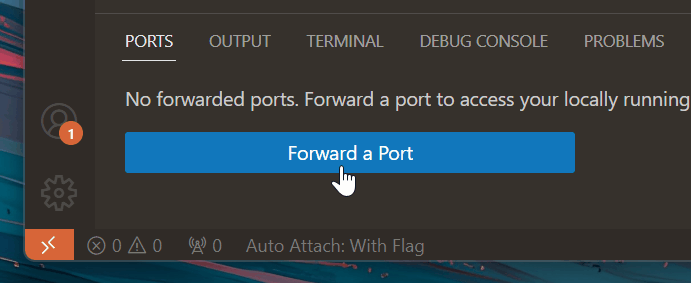
VS Code 现在有一个内置的端口转发系统。此功能允许您通过互联网将本地运行的服务共享给其他人和设备。要使用它,请在面板区域(端口:聚焦端口视图)中选择转发端口按钮。

主题: Codesong (在 vscode.dev 上预览)
在端口转发用户指南中了解更多关于端口转发的信息。
命令中心现在默认开启
命令中心在几个月前推出,作为一种快速发现和与VS Code交互的方式。您可以使用它作为启动板,在命令面板中查找命令、运行任务以及其他快速体验。我们一直在进行在标题栏中显示命令中心的实验,并获得了积极的反馈,因此我们认为现在是时候默认启用它了。
这里有一个使用命令中心的视频,以及后退和前进按钮。
我们看到命令中心在VS Code中成为查找任何内容的中心具有巨大的潜力,因此请期待未来的更多改进!
注意: 如果您不希望显示命令中心,可以右键点击标题栏并在下拉菜单中取消勾选命令中心条目以隐藏它。
控制固定编辑器如何通过键盘或鼠标关闭
有一个新的设置 workbench.editor.preventPinnedEditorClose 用于更好地控制固定标签页如何响应键盘快捷键或鼠标中键点击以关闭编辑器。默认情况下,固定标签页不会通过键盘或鼠标交互关闭(默认值为 keyboardAndMouse)。您可以根据需要更改此设置:
keyboardAndMouse- 固定的标签页不会通过键盘快捷键或鼠标中键点击关闭(自1.82.x起默认)。keyboard- 固定的标签页不会通过键盘快捷键关闭(默认直到1.81.x)。mouse- 固定的标签页不会通过鼠标中键点击关闭。never- 固定的标签将始终通过键盘快捷键或鼠标中键点击关闭。
状态栏的新增和更新的可主题颜色
状态栏已经为其项目提供了许多可主题化的颜色。现在有更多的颜色可用于主题化悬停前景和背景颜色:
statusBarItem.errorHoverBackgroundstatusBarItem.errorHoverForegroundstatusBarItem.warningHoverBackgroundstatusBarItem.warningHoverForegroundstatusBarItem.remoteHoverBackgroundstatusBarItem.remoteHoverForegroundstatusBarItem.offlineHoverBackgroundstatusBarItem.offlineHoverForeground
以下两个颜色名称已更新,因为该颜色不再适用于整个状态栏,而仅适用于远程指示器:
statusBar.offlineBackground重命名为statusBarItem.offlineBackgroundstatusBar.offlineForeground重命名为statusBarItem.offlineForeground
编辑器
粘性滚动
本次迭代中,Sticky Scroll UI 有了几项改进,可在编辑器顶部使用(查看:切换 Sticky Scroll)。
- 默认情况下,当编辑器水平滚动条滚动时,Sticky Scroll 会横向滚动。可以通过禁用
editor.stickyScroll.scrollWithEditor来关闭此功能。 - 可以通过按住
Shift键并将鼠标悬停在Sticky Scroll行上来查看作用域的最后一行。在按住Shift的同时点击某一行,可以将编辑器光标移动到作用域的最后一行。 - 折叠图标已添加到Sticky Scroll边栏。这些图标的渲染遵循控制编辑器边栏中折叠图标渲染的设置
editor.showFoldingControls。
保存时排序JSON
现在可以在保存时对JSON或JSONC(带注释的JSON)文件进行排序。使用设置json.sortOnSave.enable来启用此功能。
通过键盘进行代码操作和快速修复导航
您现在可以通过输入与可用菜单选项对应的任何关键字或字母,快速浏览快速修复、代码操作或源代码控制菜单(它们使用“操作”控件)。过滤器利用模糊匹配,搜索不仅限于第一个字母或前缀,还包括整个标签文本。

差异编辑器
在此版本中,我们默认启用了新的差异编辑器。我们还改进了一些新的差异编辑器功能,并修复了许多错误。
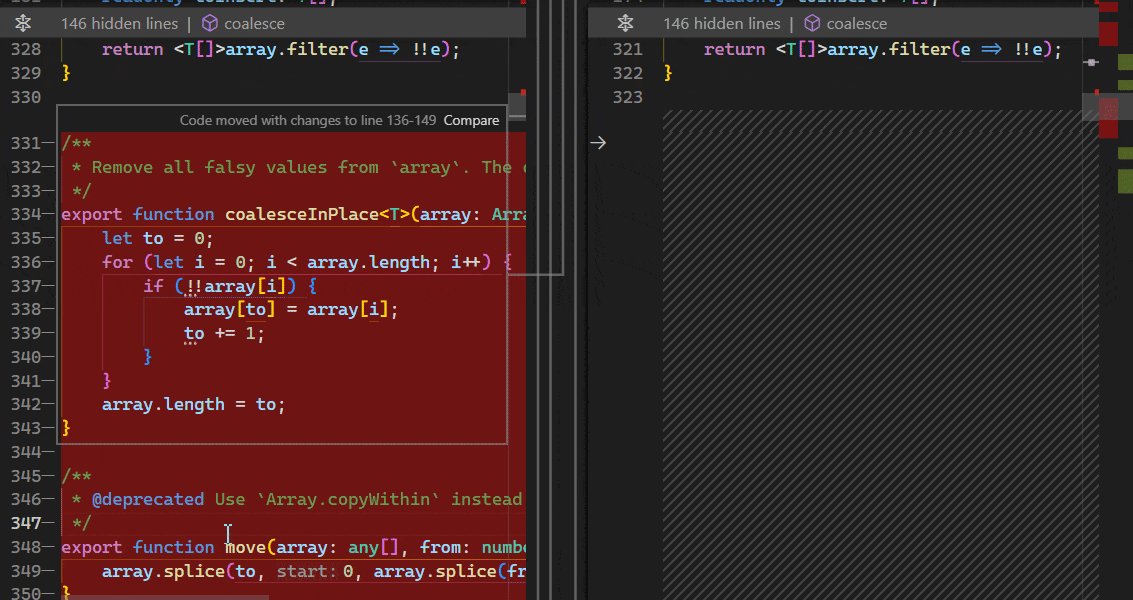
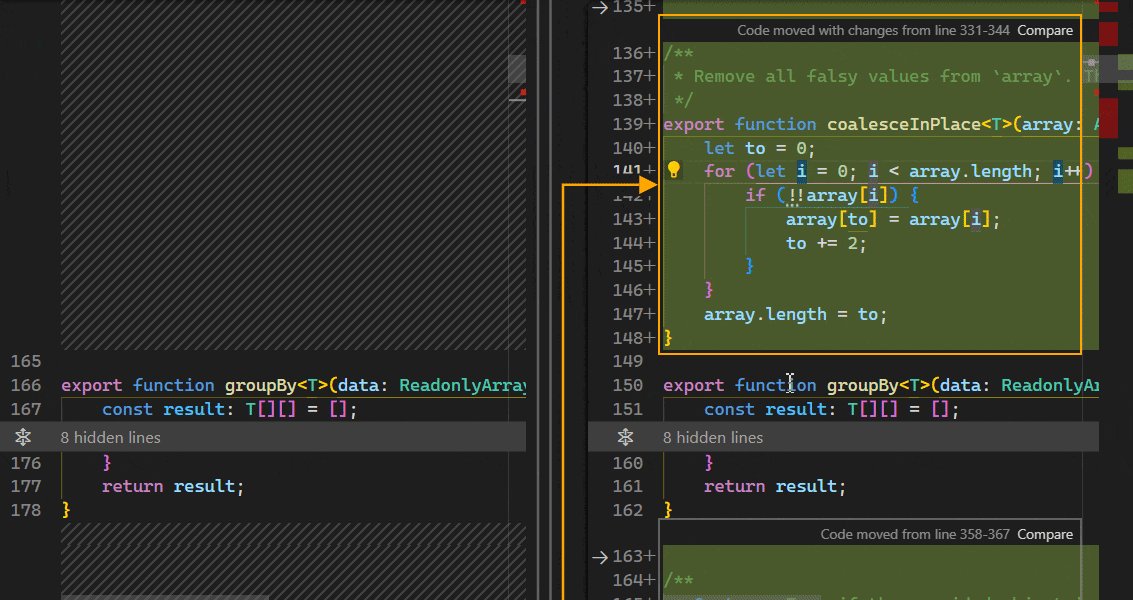
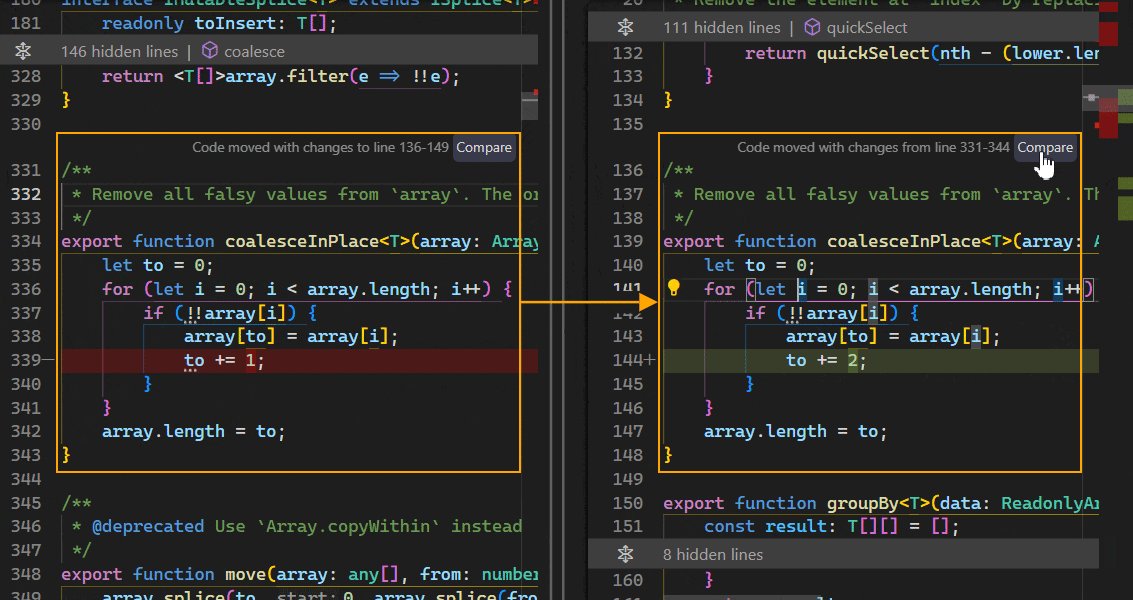
移动代码检测
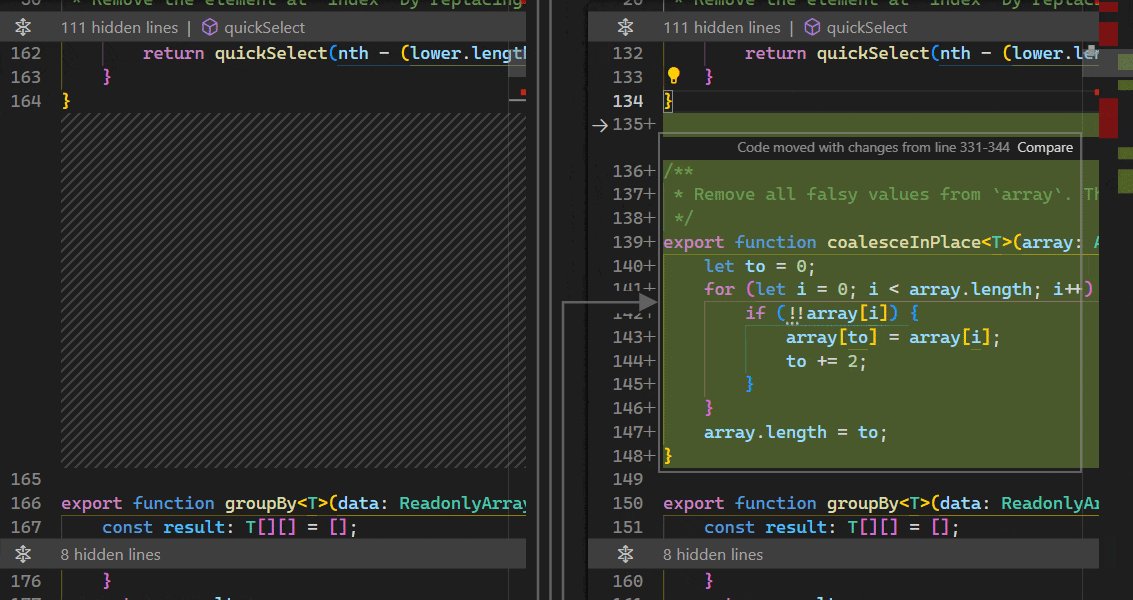
本次迭代我们优化了移动代码检测功能。可以通过"diffEditor.experimental.showMoves": true或在差异编辑器上下文菜单中启用。启用后,可以检测到从同一文件中的一个位置移动到另一个位置的代码块,并绘制箭头以指示代码块移动到的位置。
代码移动即使经过轻微修改也能被检测到。比较按钮可用于比较移动前后的代码块。

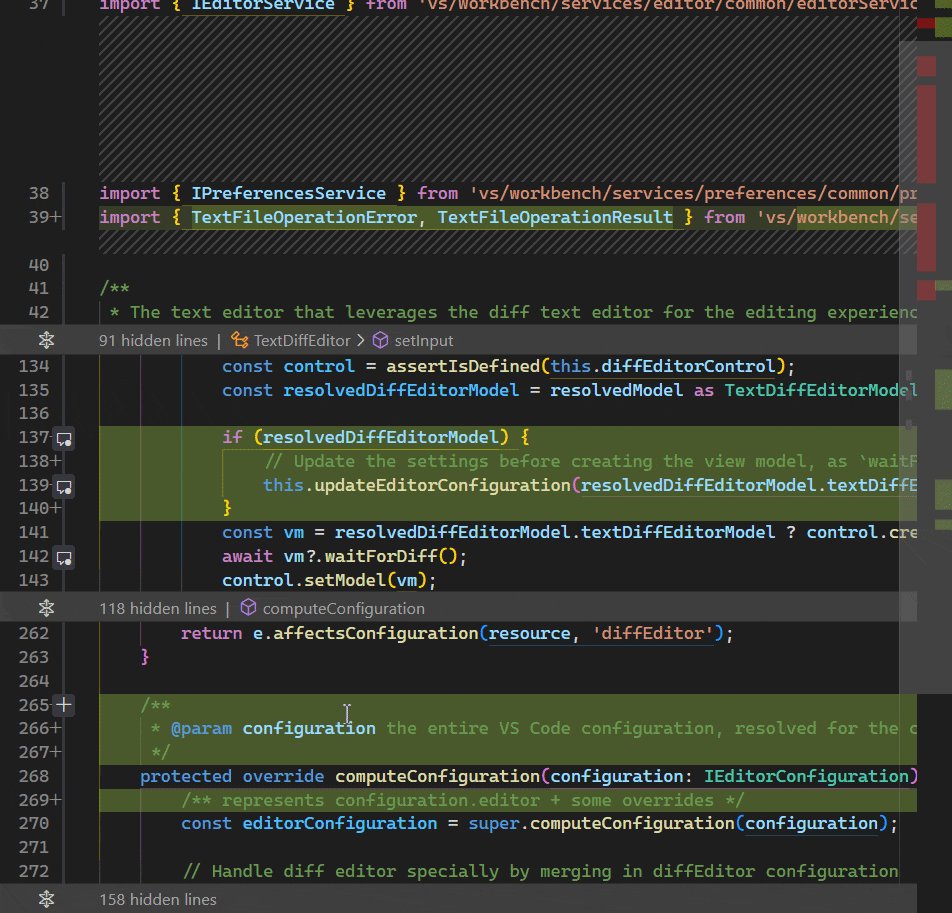
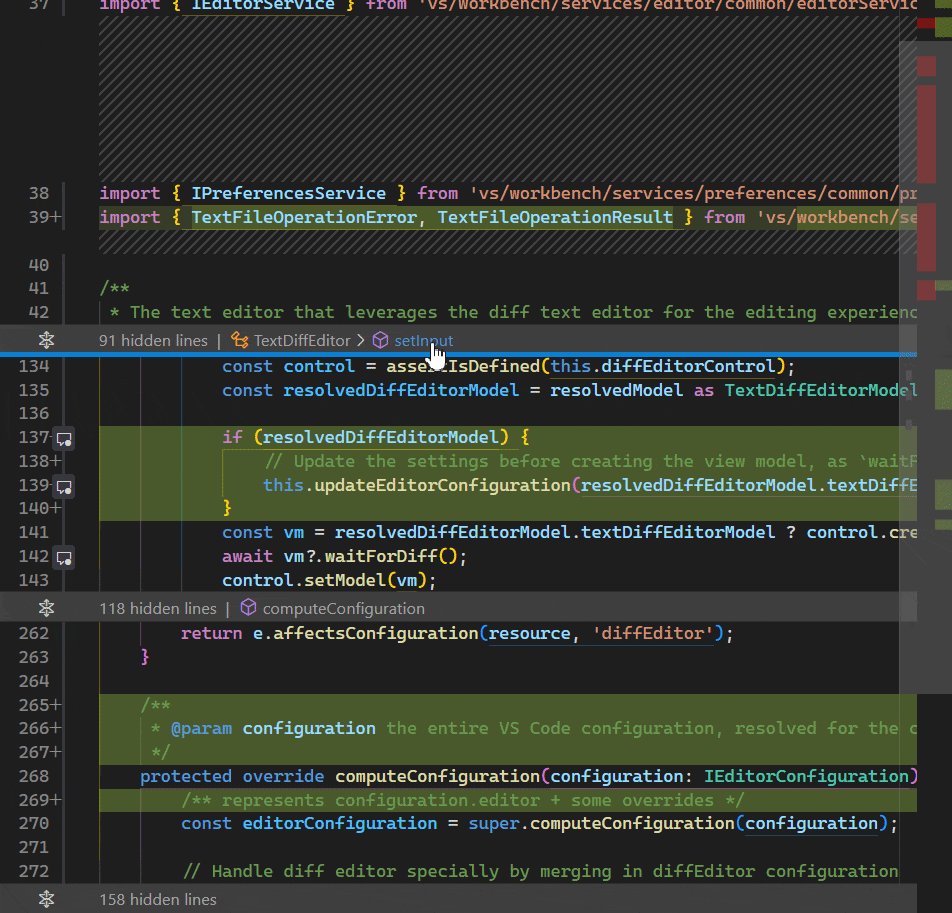
折叠未更改的代码头
使用 "diffEditor.hideUnchangedRegions.enabled": true 或在编辑器上下文菜单中选择地图图标以启用折叠未更改的代码块。
在此版本中,现在有面包屑用于折叠的代码块,以指示哪些符号被折叠。点击面包屑项会显示所选项目:

动态布局
如果差异编辑器的宽度太小,编辑器会自动切换到内联视图。如果编辑器再次足够宽,则会恢复之前的布局。设置"diffEditor.useInlineViewWhenSpaceIsLimited": false以禁用此行为。
按钮切换状态
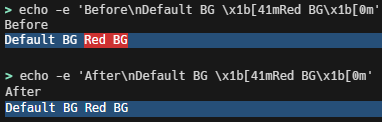
我们更新了差异编辑器中按钮的切换样式,使其更加显眼。
旧切换样式(未切换和已切换)带有暗淡的未切换按钮:
 ,
, 
新的切换样式(未切换和已切换)带有阴影切换背景:
 ,
, 
终端
控制终端在启动时如何恢复
新设置 terminal.integrated.hideOnStartup 控制应用程序启动时是否自动创建终端。以下是可用的选项:
never(默认):启动时从不隐藏终端视图。whenEmpty: 仅在没有恢复持久会话时隐藏终端。always: 始终隐藏终端,即使有持久会话被恢复。
禁用括号粘贴模式
括号粘贴模式是终端中的一个功能,它将粘贴的文本包裹在特殊序列中,以便shell可以使用该信息。启用此功能的shell应该正确支持这一点,但有时可能会出现问题,此时在粘贴时可能会意外看到类似[201~的文本。现在可以明确禁用此功能,即使shell请求它,也会禁用该功能。
运行后终端焦点设置
终端现在有一个terminal.integrated.focusAfterRun设置,用户可以在调用终端:在活动终端中运行选定文本时指定是否应聚焦终端。其他选项是聚焦终端的可访问缓冲区(accessible-buffer)或不聚焦任何内容(none)。
可调整大小的查找
终端的查找控件现在可以使用左侧的滑动手柄调整大小,类似于编辑器:

当悬停或拖动以调整查找控件大小时,窗格会高亮显示。
禁用GPU加速时更快的渲染
当GPU加速被禁用时使用的“DOM渲染器”的性能已经显著提高,这要归功于组件的重写。这次重写主要集中在减少使用的DOM元素数量上,并且随着终端尺寸的增大,节省的效果会更加显著。
在测试一个典型的渲染调用时,使用117列和36行的终端,之前大约需要10毫秒,之后大约需要2毫秒。在测试机器上将终端大小增加到300x100时,记录到渲染之前大约需要25-35毫秒,之后大约需要4-5毫秒。
更好的选择渲染
当GPU加速关闭时,选择渲染现在与webgl渲染器相同,所有背景都更改为主题的选择背景颜色,以确保良好的对比度和一致性。

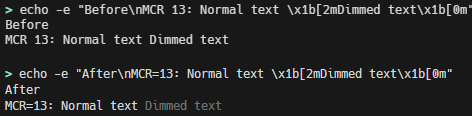
尊重变暗文本的半最小对比度比率
最小对比度功能允许终端更好地控制前景颜色,以确保它们以特定的对比度显示。过去这个功能的一个问题是,变暗的文本(CSI 2 m)也会遵循对比度,这意味着它可能看起来和普通文本一样突出。PowerShell的自动完成幽灵文本就是一个例子,这种情况下效果并不理想。
现在,变暗的文本将具有一半的对比度要求。虽然这意味着文本可能不再满足最低对比度比率,但它现在与常规文本明显不同,这一点更为重要。

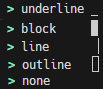
配置未聚焦时的光标外观
现在可以通过terminal.integrated.cursorStyleInactive配置终端未聚焦时光标的外观。这支持现有terminal.integrated.cursorStyle的所有样式,以及outline(默认)和none。

改进的终端:打开检测到的链接行为
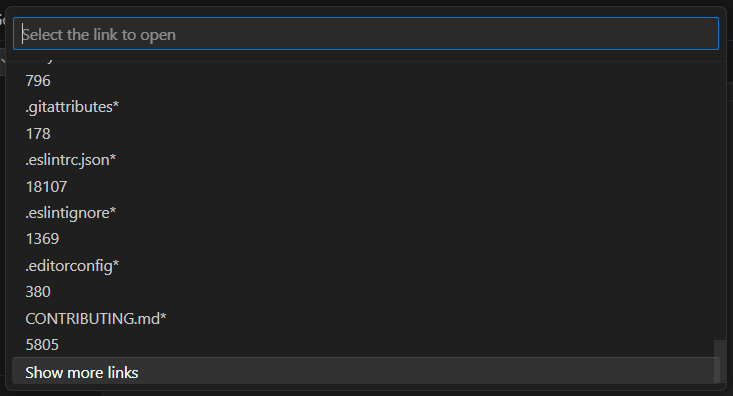
打开检测到的链接命令(⇧⌘G (Windows, Linux Ctrl+Shift+G))的行为已更改,以保持高性能,同时使搜索整个终端缓冲区中的链接变得更加容易。以前,它只会为视口和视口上方的一小部分提供链接,并在末尾提供一个繁琐的显示更多链接按钮来搜索缓冲区的其余部分:

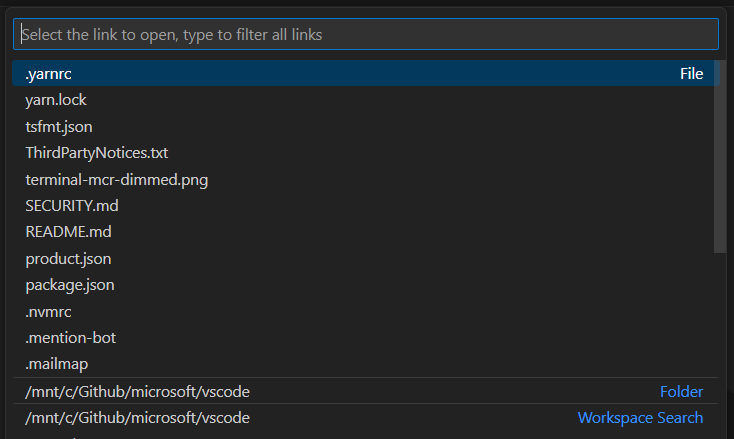
现在视口中的链接会立即显示,以便快速选择可以尽快显示:

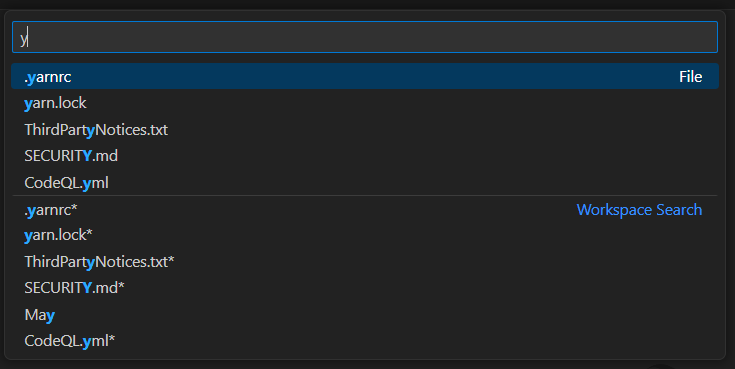
一旦快速选择显示出来,后台就会检测终端缓冲区其余部分的链接。在输入进行过滤时,VS Code 会等待所有结果并将它们包含在过滤结果中:

请注意,CodeQL.yml 在输入过滤器之前并未包含在内,因为它位于视口之外。
新的链接格式
以下GNU风格的链接格式现在在终端中被检测到:
sourcefile:lineno.columnsourcefile:line1-column1.column2sourcefile:line1.column1-line2.column2
调试
JavaScript 调试器
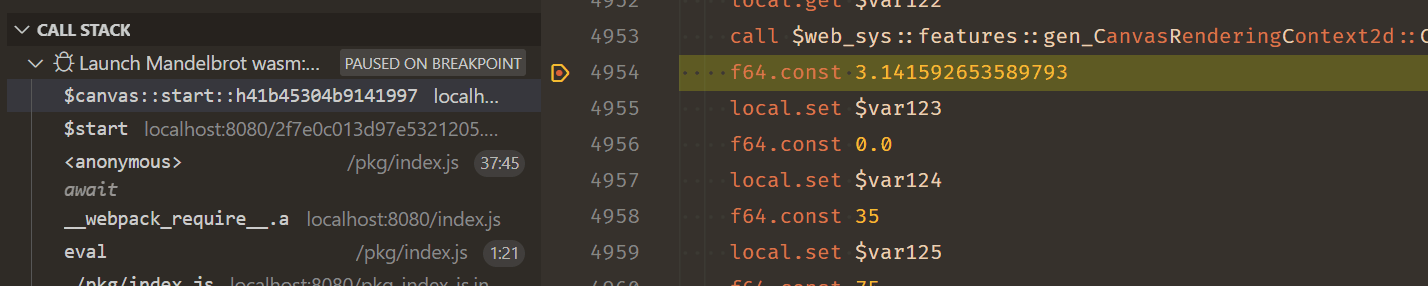
WebAssembly 调试
JavaScript 调试器现在会自动将 WebAssembly 模块反编译为 WebAssembly 文本格式,并允许您在反编译的模块中逐步执行和设置断点。

主题: Codesong (在 vscode.dev 上预览)
源地图加载改进
我们在本次发布中对源映射的加载方式进行了许多改进:
- 在某些常见情况下,比如使用
tsc命令行编译的应用程序中,源映射的加载速度提高了3-5倍。 - 现在支持从Vite开发服务器进行热模块重载。
- 现在可以从认证的端点自动加载源映射。
测试
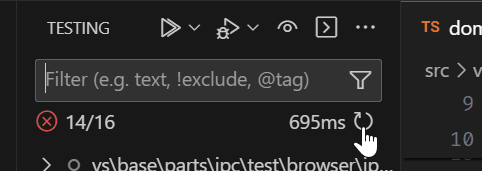
改进的状态区域
测试视图中过滤器框下方的“状态区域”现在更加简洁,并且还提供了一个可点击的操作来重新运行最近运行的测试。按住Alt键同时点击重新运行按钮将调试这些测试。

测试输出中的链接检测支持
链接检测现在在显示测试输出的终端中运行。文件名、路径和URI现在可以点击。
改进的测试相关输出体验
测试扩展可以将控制台输出与特定测试或位置关联起来。以前,以这种方式创建的每个输出都会在测试结果视图中显示为自己的项目,并在选择时在文本编辑器中打开。
现在,它们显示在适当的终端中,导航到输出消息会打开该测试输出的终端,并选中该消息。
笔记本
复制单元格输出
单元格输出菜单现在包括一个将输出复制到系统剪贴板的选项。上下文菜单也可以用于图像输出,方法是右键单击图像并选择复制输出命令。
主题: Bearded Theme feat. Gold D Raynh (在 vscode.dev 上预览)
语言
TypeScript 5.2
VS Code 现在附带了 TypeScript 5.2.2。这个重大更新带来了新的 TypeScript 语言特性、更好的性能以及许多重要的改进和错误修复。您可以在 TypeScript 博客 上阅读有关 TypeScript 5.2 的信息。
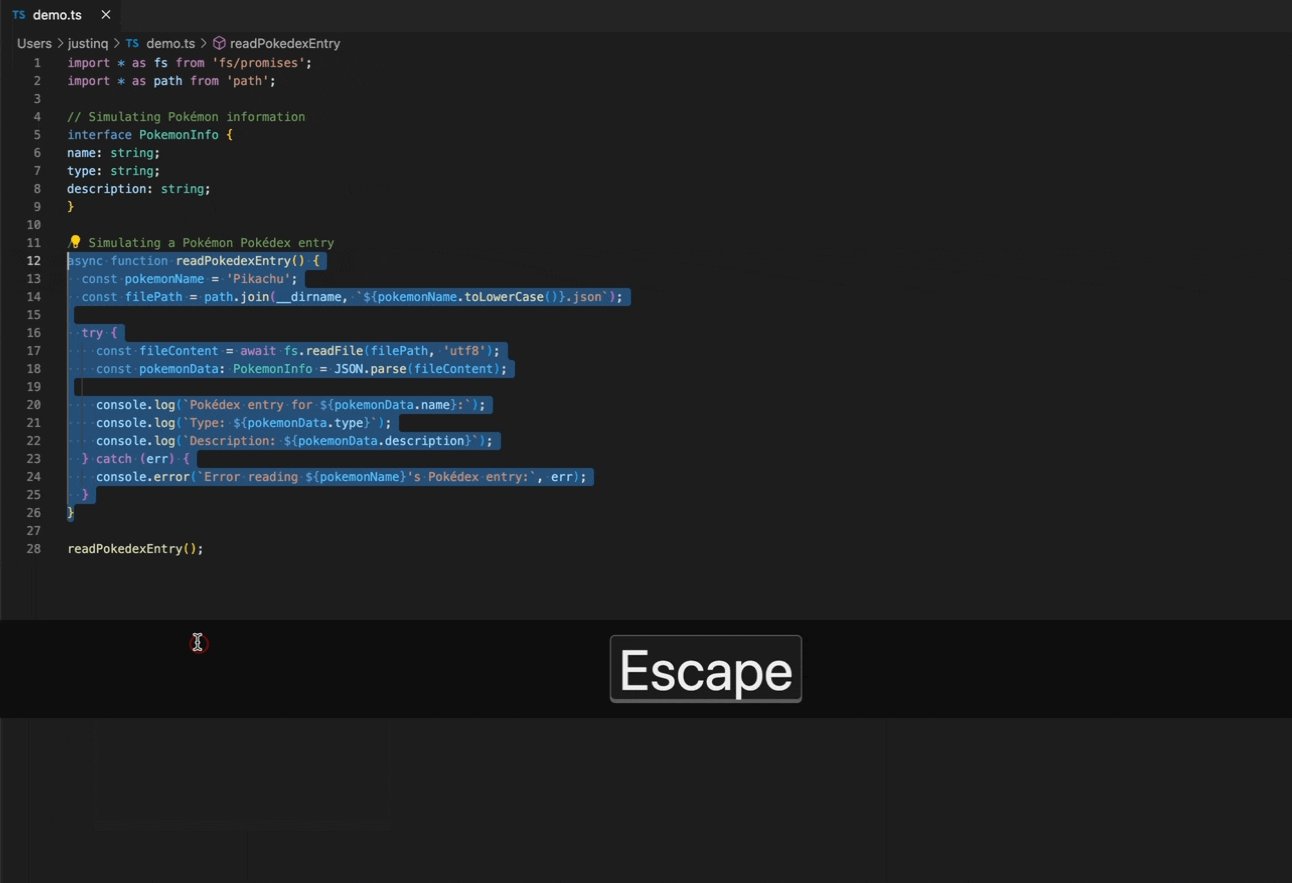
移动到文件重构
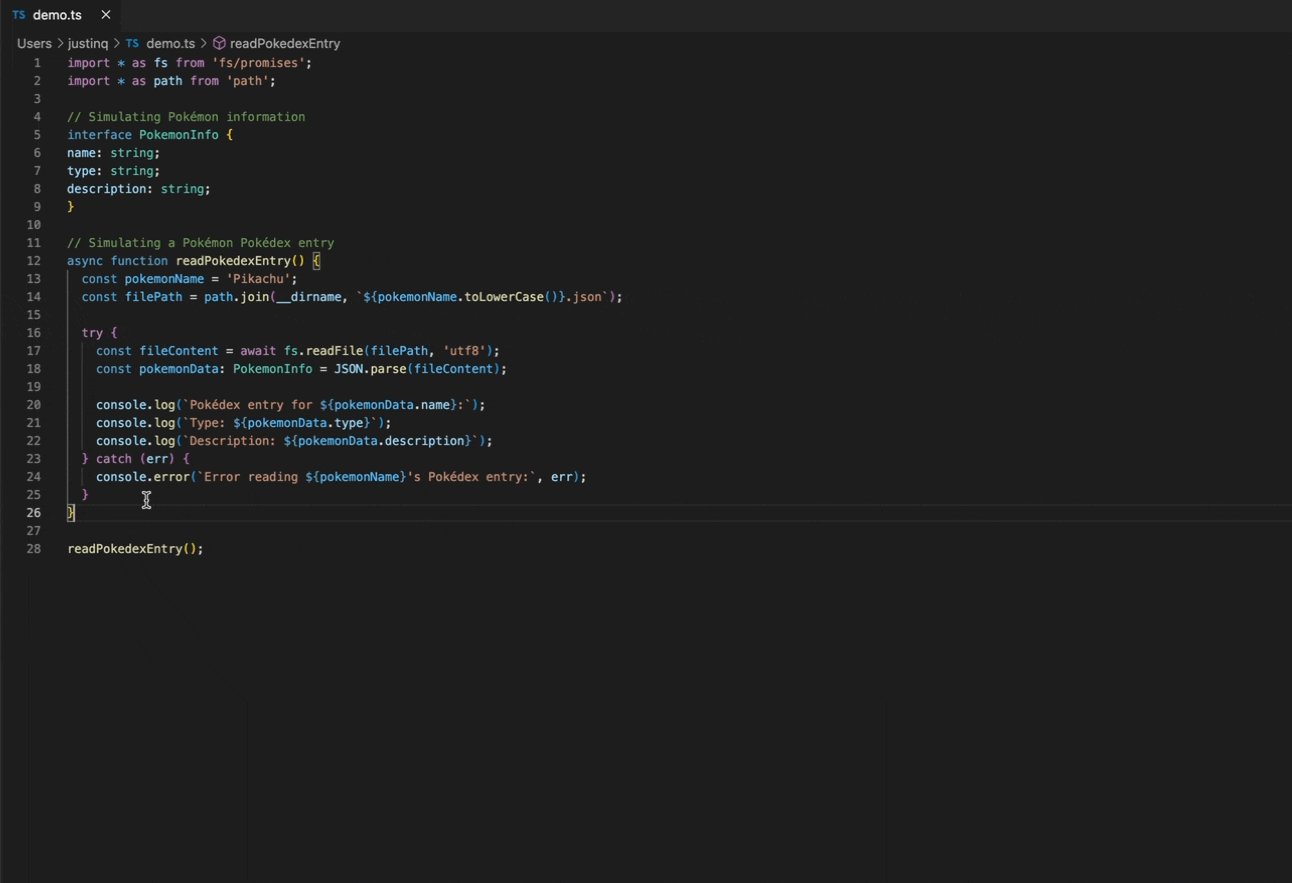
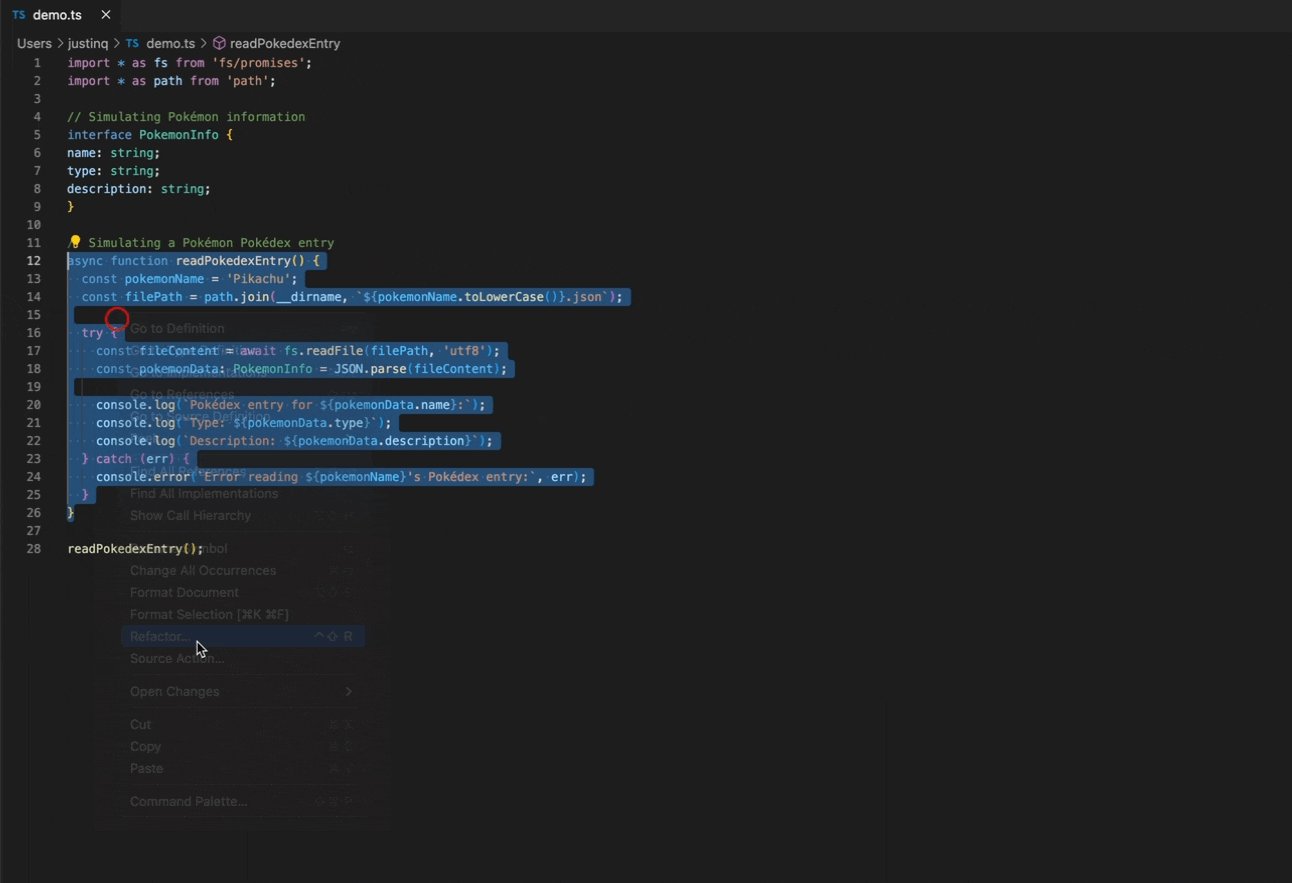
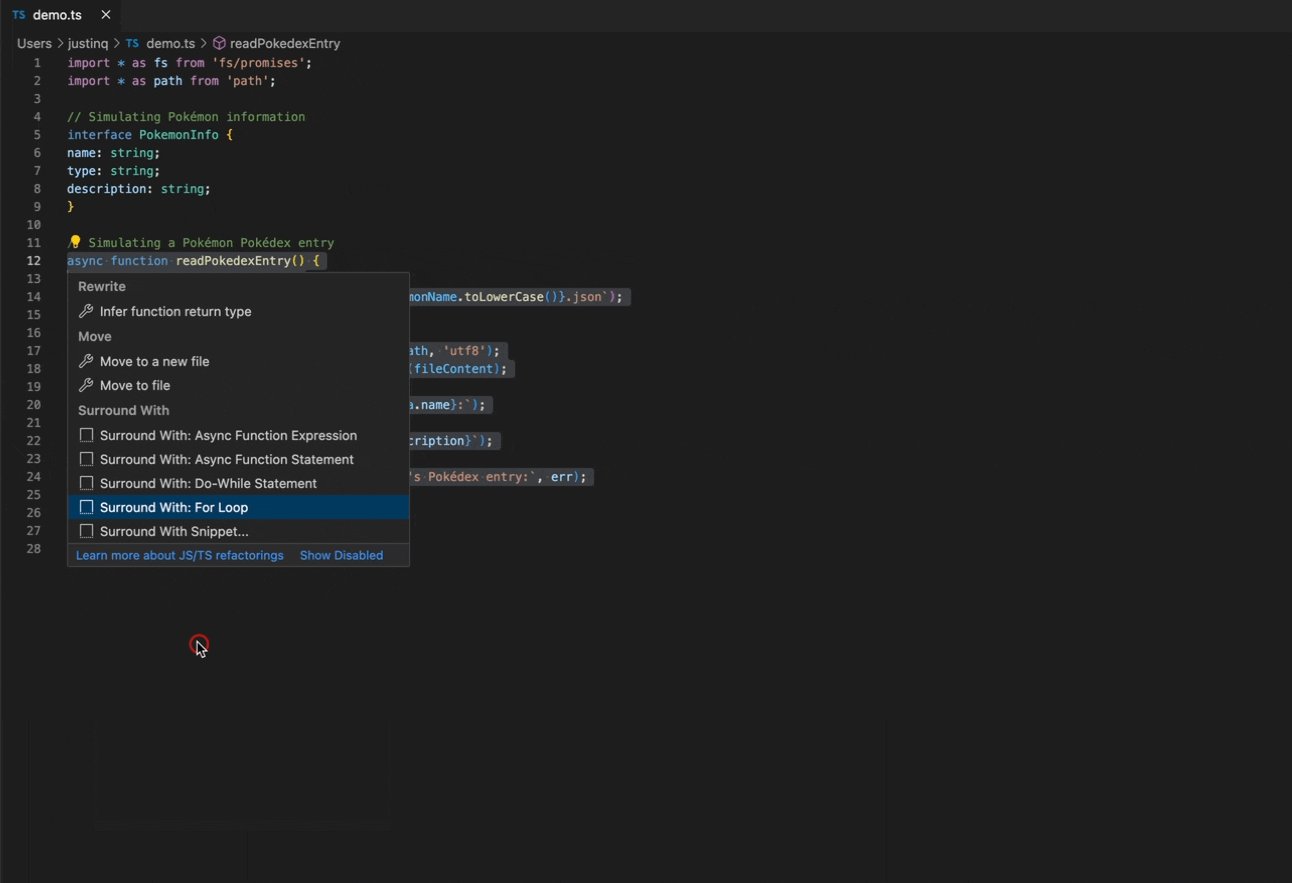
移动到文件重构功能适用于JavaScript和TypeScript,允许您将类、函数或常量移动到现有文件中。此操作还会自动更新对该符号的所有引用,并根据需要更新导入:
当你选择移动到文件时,VS Code 会显示当前 TypeScript 或 JavaScript 项目中的所有文件列表。你可以开始输入以快速筛选到你想要的文件。
或者,您可以使用选择现有文件...通过常规文件选择器选择文件,或使用输入新文件路径...指定应创建的新文件。
内联变量重构
内联变量重构用于JavaScript和TypeScript,它将变量的所有出现替换为其常量值。
这种重构在重写现有代码时通常非常有用。例如,当一个变量被声明后立即返回时,你可以使用内联变量来移除额外的声明并直接返回值:
function add(a, b) {
const result = a + b;
return result;
}
在result上运行inline variable后:
function add(a, b) {
return a + b;
}
可点击的参数提示
您现在可以点击参数提示快速跳转到参数声明。使用以下方式开启内嵌提示后:
"editor.inlayHints.enabled": "on",
"typescript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.parameterNames.enabled": "all"
按住 Ctrl/Cmd 并点击参数名称以跳转到该参数的声明:
我们计划在即将发布的版本中为其他JavaScript和TypeScript的内联提示启用转到定义功能。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
- 更好的远程 - 隧道连接可靠性。
- 新增 在WSL中安装Docker 命令。
- 预构建开发容器教学指南。
您可以在远程开发发布说明中了解新扩展功能和错误修复。
对扩展的贡献
GitHub Copilot
从聊天视图创建工作区
你现在可以使用/createWorkspace在GitHub Copilot Chat扩展的稳定版本中,通过自然语言描述来创建工作区。
我们还进行了以下改进:
- 建议的工作空间现在在聊天响应中呈现为文件树。
- 您可以点击文件以在编辑器中打开只读预览。
- 如果Copilot的初始建议不太准确,您可以提出后续问题,以帮助Copilot迭代和改进。
在未命名的编辑器中开始编码并使用内联聊天
现在有一个提示,告诉你如何通过⌘I (Windows, Linux Ctrl+I)在打开一个无标题的文本编辑器时启动一个内联聊天会话。屏幕阅读器用户可以听到这个提示,并选择通过accessibility.verbosity.untitledHint设置来禁用它。
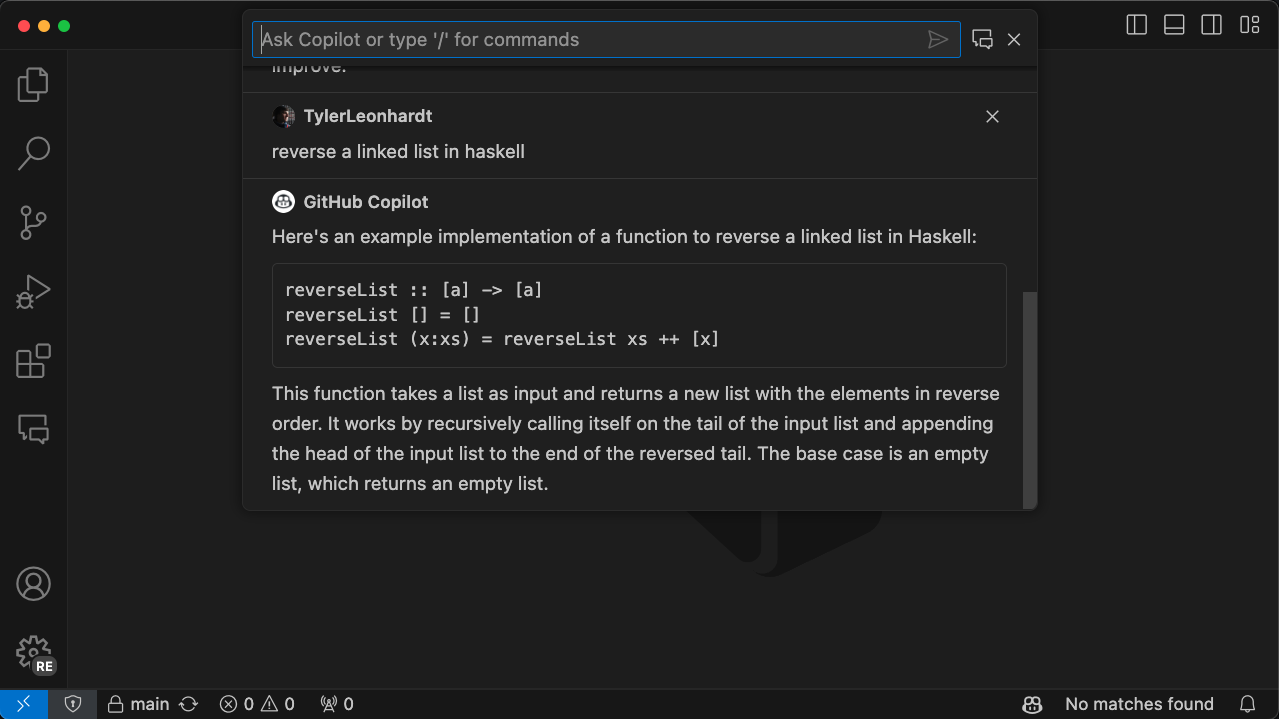
快速聊天的改进
我们几个月前推出了Quick Chat,并一直在快速迭代,以提供一种感觉专为VS Code打造的用户体验。
本次迭代的亮点:
- 更紧凑的用户体验。
- 当失去焦点时,快速聊天现在保持打开状态。
- 窗格和“滚动以增长”行为来调整窗口大小。
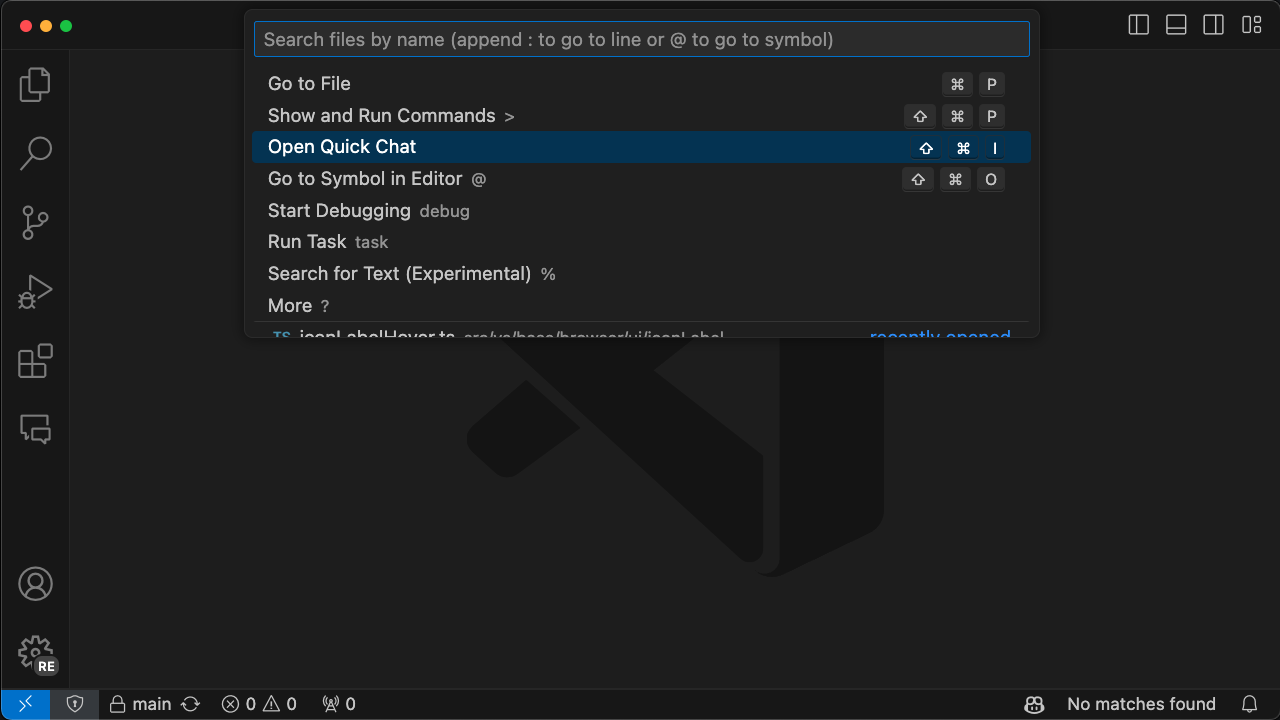
- 打开快速聊天 现在在命令中心。

总体而言,用户体验更加紧凑,以与其他“快速打开”体验(如命令面板)保持一致(各处填充较少,用户和Copilot图标更小,按钮内联而不是位于标题栏中)。
默认情况下,当您提问时,快速聊天会调整大小以专注于该问题和答案,以最小化屏幕空间。我们还认为这有助于专注于您可能想向Copilot提出的那些快速问题。您的对话历史仍然可用,您可以向上滚动以回到过去。
由于这种动态高度,我们还希望提供一种调整窗口大小的方法,以便您可以根据需要增加或减少空间。有两种调整窗口大小的选项。第一种是我们称之为“滚动增长”的方式。如果您的快速聊天窗口因为简短的回答而较小,但您希望查看之前的长回答,当您向上滚动时,快速聊天窗口会增长到最大高度。
通过执行以下操作之一,可以将快速聊天的高度重置为仅显示最后一个问题和答案:
- 关闭快速聊天并等待30秒。
- 提出另一个问题或运行
/clear(请记住,/clear会永久清除您的聊天记录)。 - 双击底部窗框。
说到腰带...我们在快速聊天的底部也有一个腰带,可以用来手动调整快速聊天的高度。当你使用腰带时,你选择退出默认的动态行为,并表示“我希望这个高度在这里固定,直到重置。”
注意: 如果你想恢复到动态行为,双击窗格或在聊天中输入
/clear(/clear会清除你的聊天记录)。
最后但同样重要的是,您可以通过命令中心的打开快速聊天选项启动快速聊天。

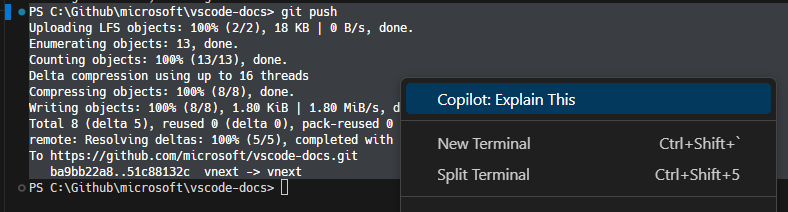
解释终端选择
Copilot 现在能够通过在终端的上下文菜单中选择 Copilot: Explain This 来解释当前的终端选择(根据平台不同,使用 右键点击 或 Shift + 右键点击)。

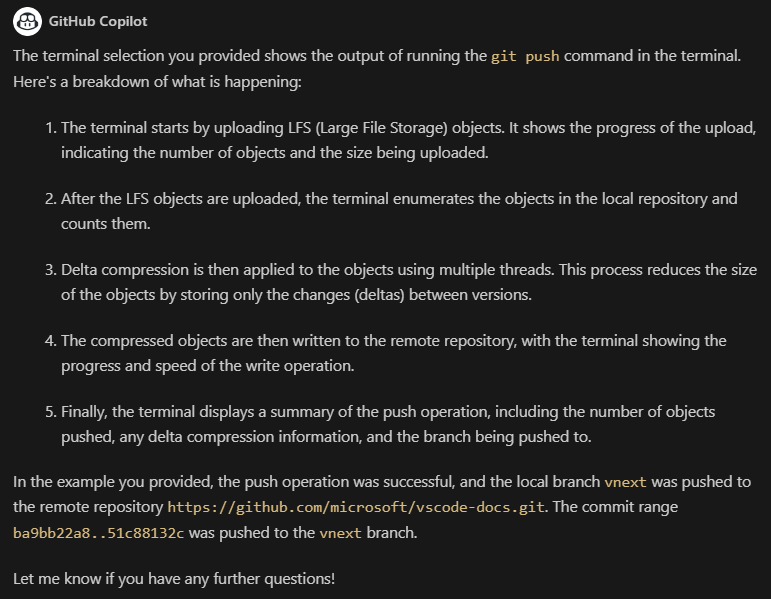
Copilot: 解释此功能 命令将打开聊天视图,Copilot 将返回详细的解释。

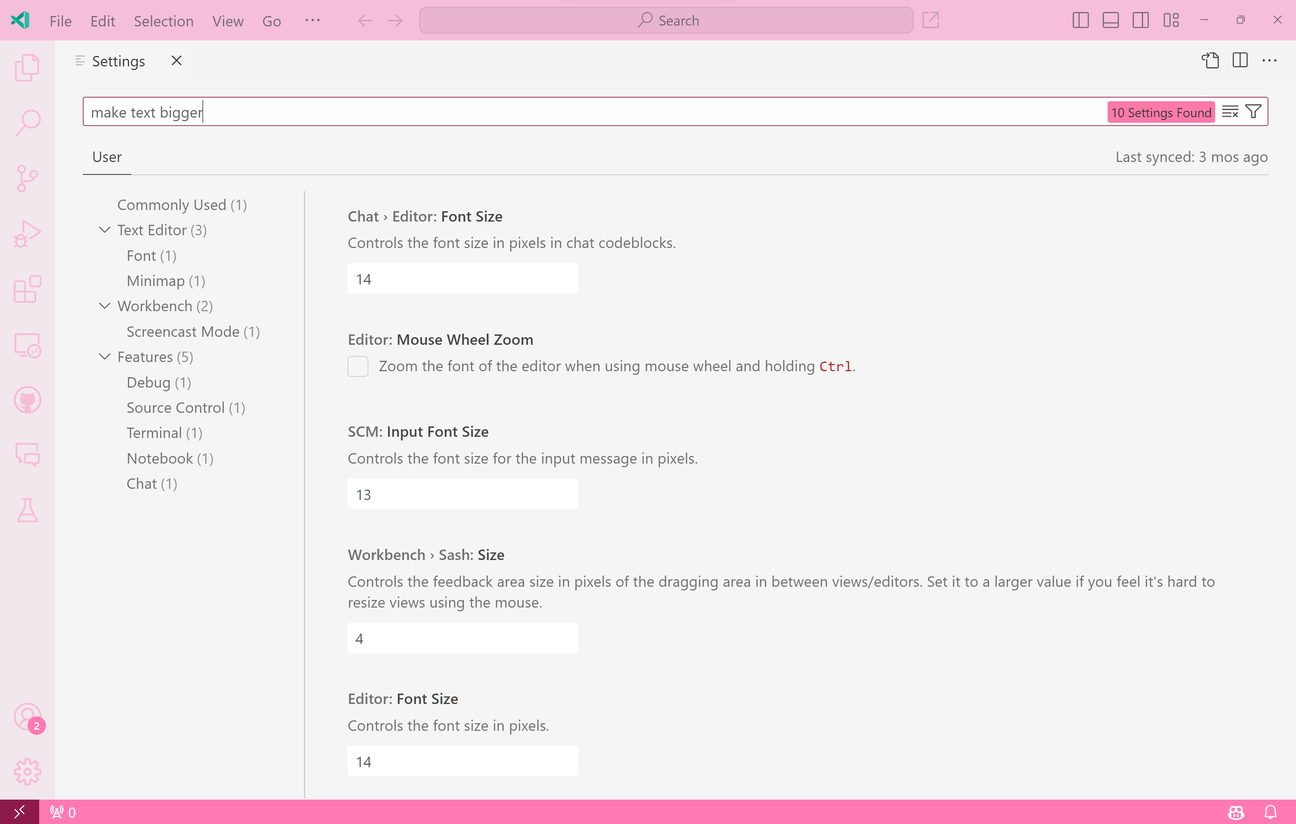
设置的自然语言搜索
设置编辑器现在允许使用GitHub Copilot Chat进行自然语言搜索。
自然语言搜索结果目前放置在关键词匹配结果下方,并按相似度得分降序排列,但我们计划在下个月修复排序,以便搜索结果继续按其目录组排列。
自然语言搜索目前依赖于Copilot嵌入。因此,在嵌入可用之前(即GitHub Copilot Chat扩展激活后的几秒钟内)进行的搜索,自然语言搜索结果不会显示在设置编辑器中。

主题: Light Pink (在 vscode.dev 上预览)
Python
新的Python格式化文章
有一个新的专门主题在Python格式化,您将学习如何设置默认格式化程序,例如autopep8或Black,并通过各种设置进行自定义。
使用环境变量的终端激活
Python 扩展现在有一个新的激活机制,可以在终端中激活所选环境,而无需运行任何显式的激活命令。本月,我们开始将其作为实验推出,使其成为默认体验。通过这种新方法,我们使用环境变量来激活终端,这在终端启动时隐式完成,因此可以更快,特别是对于 conda 环境。您可以添加以下用户设置:"python.experiments.optInto": ["pythonTerminalEnvVarActivation"] 来尝试它。
如果您对此实验有任何意见或建议,请随时在vscode-python issue #11039中分享。
重新创建或使用现有的.venv环境
当在一个已经包含.venv文件夹的工作空间中工作时,Python: 创建环境命令已更新,提供了重新创建或使用现有环境的选项。如果您决定重新创建环境,您当前的.venv将被删除,允许您重新创建一个名为.venv的新环境。然后,您可以通过遵循Python: 创建环境流程来自定义这个新环境,选择您偏好的解释器并指定任何要安装的依赖文件。如果环境无法删除,例如由于它处于活动状态,系统会提示您手动删除环境。
或者,如果您选择使用现有环境,则会为工作区选择该环境。
预览功能
快速访问文本搜索
我们正在尝试在快速访问菜单中显示工作区搜索结果。要尝试此功能,请运行Search: Quick Text Search (Experimental)。此命令设置快速打开以接受搜索查询。输入一些文本以查看来自不同工作区文件的匹配项。
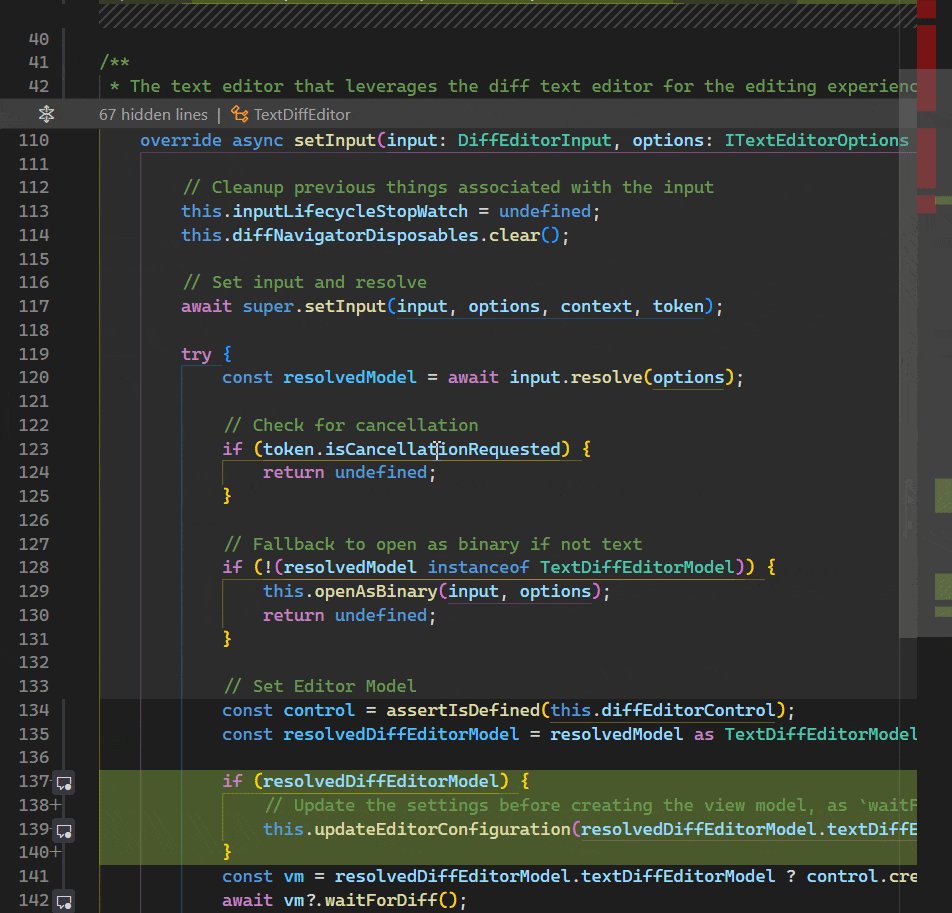
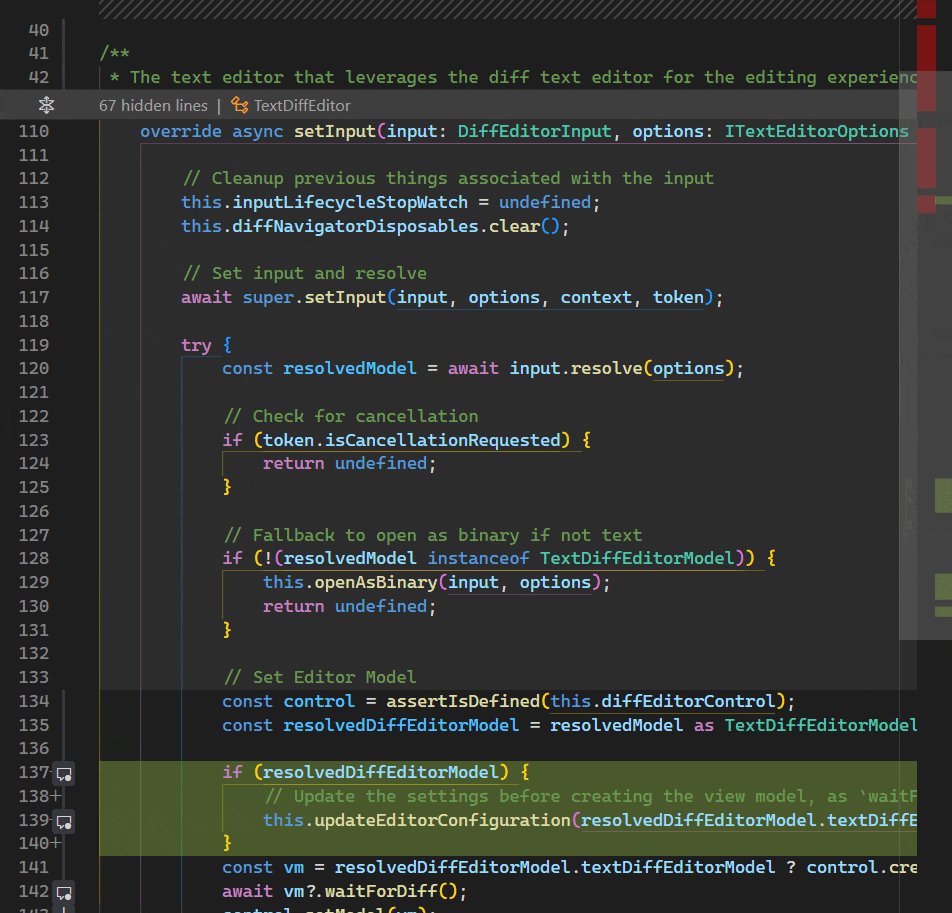
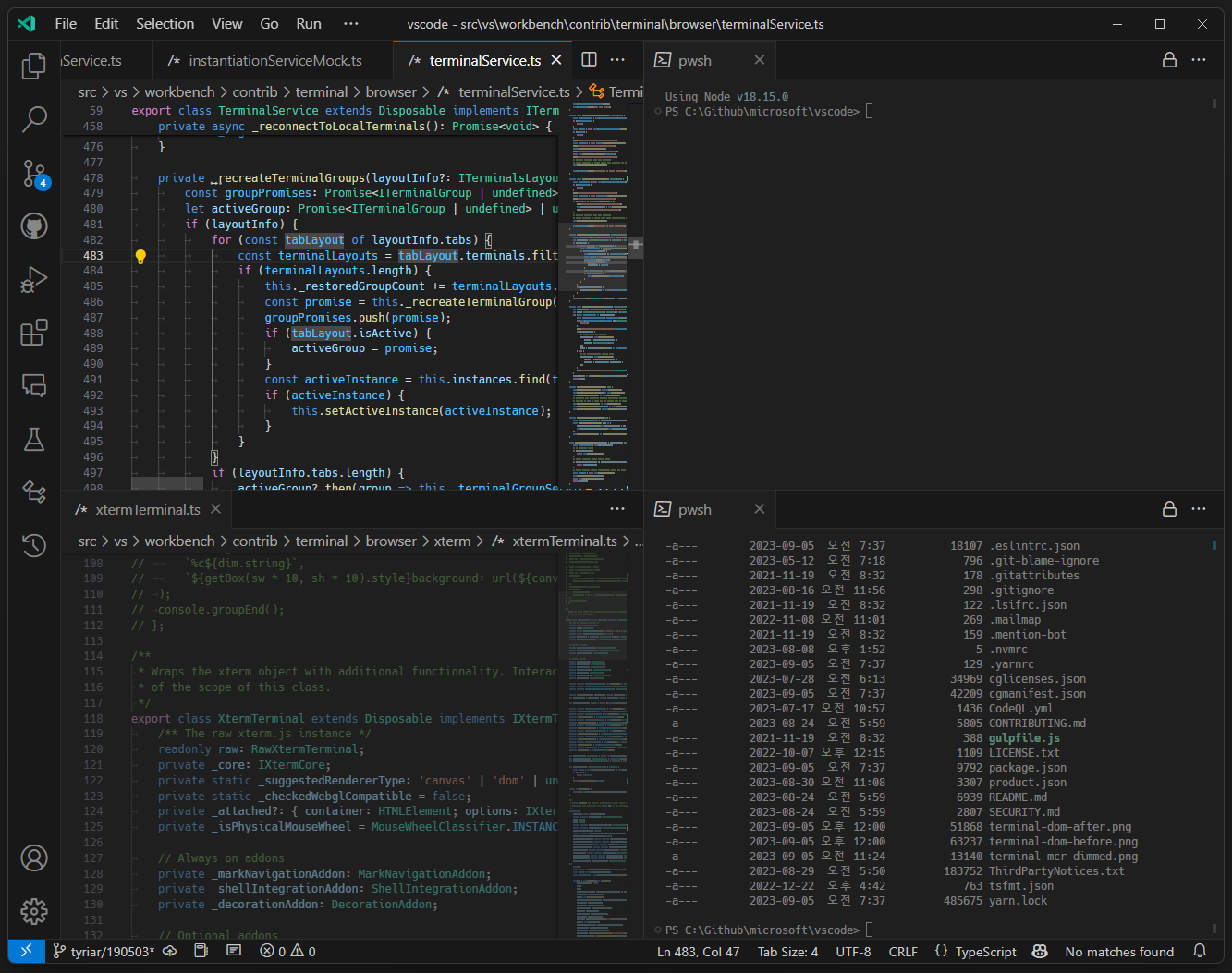
淡化未聚焦的编辑器和终端
有一个新的实验性功能,可以调暗当前未聚焦的编辑器和终端。此功能的目的是使文本输入的位置比典型的闪烁光标更加清晰。

上图显示了启用的模糊不聚焦功能,不透明度设置为0.5,以便更清楚地看到terminalService.ts的编辑器处于聚焦状态。
这可以通过使用accessibility.dimUnfocused.enabled来启用,并且通过accessibility.dimUnfocused.opacity来控制变暗的程度。
该功能目前仅涵盖编辑器和终端,但计划扩展到允许用户自行配置他们想要变暗的视图。
扩展开发
支持批量范围格式化
DocumentRangeFormattingEditProvider API 现在支持批量格式化。这意味着扩展可以选择性地向编辑器发出信号,表明它支持一次性处理多个范围。这有助于减少对格式化提供者的调用次数,从而提高性能。
要选择批量格式化,提供者必须实现一个新的可选函数:provideDocumentRangesFormattingEdits。
EnvironmentVariableCollection 的范围限定在工作区文件夹
EnvironmentVariableCollection API 现在支持创建一个新的集合,该集合限定在特定的工作区文件夹范围内,并且将应用于“全局”集合之外。
// Get a scoped collection for the first workspace folder
const scoped = context.environmentVariableCollection.getScoped({
workspaceFolder: workspace.workspaceFolders[0]
});
scoped.replace('SCOPED', '1');
// Only terminals created in the first workspace folder will have SCOPED=1 set
Python 扩展使用此机制根据终端在多根工作区中属于哪个文件夹来设置不同的虚拟环境。
配置何时应用 EnvironmentVariableMutator
EnvironmentVariableCollection API 现在能够在 shell 集成脚本中应用更改,该脚本将在 shell 初始化脚本之后运行。这仅在启用 shell 集成时有效,因此如果更改至关重要,可以在 shell 创建时和 shell 集成内部应用更改:
context.environmentVariableCollection.prepend('PATH', '/my/custom/path', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
当所讨论的变量可能被shell初始化脚本改变时,此功能非常有用。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
TestMessage 和贡献点上的 contextValue
您可以在TestMessage上提供一个contextValue,当用户对这些消息执行操作时显示。此外,还有两个新的菜单贡献点可用,testing/message/context和testing/message/content。前者显示在测试结果树视图中的消息上,后者显示在编辑器中消息的上方。
了解更多关于contextValue的信息,请参阅issue #190277。
终端上下文菜单贡献
正在提出两个新菜单,允许扩展将其自己的上下文菜单操作集成到终端中:
terminal/context- 终端上下文菜单terminal/title/context- 终端标签的上下文菜单
监听终端命令执行
一个早期提案,针对长期以来请求的扩展监听终端命令执行API的能力,现已可供测试。此API通过shell集成实现,并且仅在已启用并正常工作的终端上触发。
export interface TerminalExecutedCommand {
/**
* The {@link Terminal} the command was executed in.
*/
terminal: Terminal;
/**
* The full command line that was executed, including both the command and the arguments.
*/
commandLine: string | undefined;
/**
* The current working directory that was reported by the shell. This will be a {@link Uri}
* if the string reported by the shell can reliably be mapped to the connected machine.
*/
cwd: Uri | string | undefined;
/**
* The exit code reported by the shell.
*/
exitCode: number | undefined;
/**
* The output of the command when it has finished executing. This is the plain text shown in
* the terminal buffer and does not include raw escape sequences. Depending on the shell
* setup, this may include the command line as part of the output.
*/
output: string | undefined;
}
export namespace window {
/**
* An event that is emitted when a terminal with shell integration activated has completed
* executing a command.
*
* Note that this event will not fire if the executed command exits the shell, listen to
* {@link onDidCloseTerminal} to handle that case.
*/
export const onDidExecuteTerminalCommand: Event<TerminalExecutedCommand>;
}
此API的形状尚未最终确定,但基本理念将保持不变。
这里有一个示例用法,它监听任何成功的 git push 命令并触发扩展中的刷新:
const disposables = [];
disposables.push(
window.onDidExecuteTerminalCommand(command => {
if (command.commandLine.startsWith('git push') && command.exitCode === 0) {
refreshState();
}
})
);
function refreshState() {
/* ... */
}
终端选择访问
一个简单的提议API用于访问终端选择:
export interface Terminal {
/**
* The selected text of the terminal or undefined if there is no selection.
*/
readonly selection: string | undefined;
}
此API在最终确定之前可能会包含一个相应的更改事件,并且API名称可能会更改,以更清楚地表明它是一个简单的字符串,而不是像TextEditor.selection那样基于Range。
终端快速修复进度
终端快速修复提案现在可以触发常规的VS Code命令,而不是终端命令。这一变化也要求更改终端命令接口名称:
export interface TerminalQuickFixProvider {
/**
* Provides terminal quick fixes
* @param commandMatchResult The command match result for which to provide quick fixes
* @param token A cancellation token indicating the result is no longer needed
* @return Terminal quick fix(es) if any
*/
provideTerminalQuickFixes(
commandMatchResult: TerminalCommandMatchResult,
token: CancellationToken
): ProviderResult<
SingleOrMany<TerminalQuickFixExecuteTerminalCommand | TerminalQuickFixOpener | Command>
>;
}
export class TerminalQuickFixExecuteTerminalCommand {
/**
* The terminal command to run
*/
terminalCommand: string;
constructor(terminalCommand: string);
}
工程
Electron 25 更新
在这个里程碑中,我们正在向我们的稳定用户推广Electron 25更新。此更新附带了Chromium 114.0.5735.289和Node.js 18.15.0。我们要感谢所有在Insiders版本上自托管并提供早期反馈的人。
Node.js 更新亮点
我们的桌面应用程序中捆绑的Node.js以及与我们服务器捆绑的独立可执行文件已从v16更新到v18。鉴于这是一个主要版本的升级,有一些行为和兼容性变化:
-
DNS 结果顺序 不再由操作系统排序。我们已经在本地和服务器场景中向扩展主机添加了
--dns-result-order=ipv4first,以避免破坏可能尚未采用此更改的扩展。展望未来,我们建议扩展使用 autoSelectFamily 选项在socket.connectAPI 中,以适应结果顺序的变化。 -
来自官方Node.js仓库的预构建二进制文件现在与基于glibc 2.28或更高版本的Linux发行版兼容。这意味着我们的服务器将不再支持Ubuntu 18、CentOS 7、RHEL 7等。我们现在为我们的Linux服务器提供自定义构建的Node.js,以保持与glibc 2.17或更高版本的兼容性。当我们无法在CentOS 7镜像上构建更新的Node.js版本时,这种支持将在未来的更新中发生变化,因此我们建议受此变化影响的服务器用户更新其操作系统版本。
Chromium 更新亮点
- 在Mesa版本更新后,Chromium的着色器编译可能会出现问题,导致应用程序UI中出现伪影。该问题在issue #190437中被跟踪,其中还包含指向Chromium错误报告的链接。您可以通过运行
--verbose并在日志中查找以下行ERROR:shared_context_state.cc(81)] Skia shader compilation error来识别此问题。如果您受到此问题的影响,当前的解决方法是删除位于~/.config/Code/GPUCache的GPU缓存。 - 当Chromium使用SwiftShader作为webgl的后端时,似乎在我们的集成终端上在Windows和Linux上的性能有所下降。作为解决方案,我们根据
GL_RENDERER字符串检测受影响的用户,并将终端切换到DOM后端。更多详细信息可以在issue #190195中找到,该问题还包含指向Chromium错误报告的链接。
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
- @rperez030 (Roberto Perez)
拉取请求
对 vscode 的贡献:
- @0o001 (Mustafa Ateş Uzun): 修复:本地化字符串拼写错误 PR #191046
- @alphacoma18 (Alpha Romer Coma): 修复了markdown文件中支持的markdown-lint违规问题 PR #190750
- @andyleejordan (Andy Jordan): 保护
$IsWindowsPR #190192 - @bandantonio (Antonio): 修复:在清单模式中添加缺失的定价参数 PR #190293
- @ChaseKnowlden (Chase Knowlden): 在窗口标题中附加聚焦视图 PR #190216
- @davedash (Dave Dash): Fish 集成:在字符串中使用 -- 表示位置参数的开始… PR #189994
- @demccormack (Daniel McCormack): 修复使用 set -u 时的 zsh 和 bash shell 集成 PR #185425
- @floge07: 修复:允许下划线作为隧道远程地址中的有效字符 PR #190904
- @gjsjohnmurray (John Murray): 修复最近损坏的过时(被取代)扩展文件夹的清理 PR #189335
- @greenie (Joe Green): 修复滚动到顶部按钮颜色一致性问题 PR #191034
- @hrkw00 (Ryosuke Hirakawa): 修复 standaloneLanguages.ts 中的注释拼写错误 PR #189449
- @hsfzxjy (hsfzxjy)
- 添加上下文键 notebookEditorCursorAtLineBoundary PR #187679
- 在 getMultiSelectedEditorContexts 中始终尊重非空选择 PR #187704
- 确保 TestResultsViewContent.reveal 的并发安全性 PR #189756
- 使 CommentThread 可通过 Ctrl+Arrow 导航 PR #189913
- 修复设置列表的溢出问题 PR #190721
- 修复 Markdown 预览中的嵌套列表样式 PR #190936
- @jeanp413 (Jean Pierre)
- 修复了重新连接到Codespace时未使用配置的默认shell的延续问题 PR #181832
- 修复了在Windows上无法使用的空闲端口快速修复问题 PR #190900
- @kfrederix (Karel Frederix): 在requestAnimationFrame()中包装调整大小观察器的处理程序 PR #183325
- @kon72 (Kon): 添加用于折叠/显示所有未更改区域的命令 PR #190451
- @lucasMarioza: 确保在colorizeElement时将样式元素添加到shadowDOM组件中 PR #190505
- @neeleshb (Neelesh Bodas)
- 为扩展的装饰性图像添加空的alt文本 PR #190607
- 从标题栏中移除不正确的角色。 PR #190608
- @rehmsen (Ole): 增加网页与electron的快捷键一致性。 PR #191061
- @SevenOutman (Doma): 在命令面板中添加“查看调用层次结构”和“查看类型层次结构”操作 PR #189607
- @songlinn: 修复:防止在编写事件中显示历史记录的上一个/下一个 PR #184014
- @timar07 (Timothy): 修复:xterm 快速修复出现在错误的位置 #169162 PR #188693
- @Timmmm (Tim Hutt)
- 更新开发容器节点版本 PR #190346
- 在终端链接检测器中支持 . 作为行:列分隔符 PR #190351
- @tisilent (YAYA 刘玉婷)
- fix:Terminal find widget adjustment PR #179398
- Find with selected values when reveal TerminalFind PR #190466
- @troy351: listWidget: 移除冗余逻辑 PR #191054
- @weartist (Hans)
- 修复 #185343 PR #185421
- 添加设置以防止在使用中键点击时关闭固定的标签页(修复 #115734) PR #188592
- 修复: #188760 PR #189259
- 修复: #188751 PR #189616
- 支持点击“隐藏行”文本以展开 #186406 PR #189657
- 在文件包含/排除中按下回车后立即搜索… PR #190473
- 为快速打开标题栏按钮添加自定义悬停 PR #191416
- @zardoy (Vitaly): TypeScript 更好的路径匹配,用于移动到现有文件的快速选择 PR #181231
对 vscode-css-languageservice 的贡献:
- @bentorkington: 修复对已弃用方法的引用 PR #359
对vscode-hexeditor的贡献:
对 vscode-js-debug 的贡献:
- @sunilsurana (Sunil Surana): 通过检查.map文件的存在来加速sourcemap查找 PR #1780
对 vscode-pull-request-github 的贡献:
- @tobbbe (Tobbe): 从标题中清理斜杠 PR #5149
对 vscode-vsce 的贡献: