2024年6月(版本1.91)
更新 1.91.1: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2024年6月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 预览:传入/传出更改图 - 在源代码控制视图中可视化传入和传出的更改。
- Python 环境 - 使用 python-environment-tools 增强环境发现。
- Smart Send in native REPL - 在原生REPL中流畅地运行代码块。
- GitHub Copilot 扩展性 - 在 VS Code 稳定版中可用的聊天和语言模型 API。
- 预览:配置文件编辑器 - 在一个地方管理您的配置文件。
- 自定义标签 - 更多变量选项和支持多种扩展。
- TypeScript 5.5 - 正则表达式和其他语言特性的语法检查。
- JavaScript Debugger - 在调试 JavaScript 时检查被遮蔽的变量。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。 内测用户:想要尽快尝试新功能吗?您可以下载每晚的内测版构建,并在最新更新可用时立即尝试。
可访问性
编辑器悬停时的可访问视图
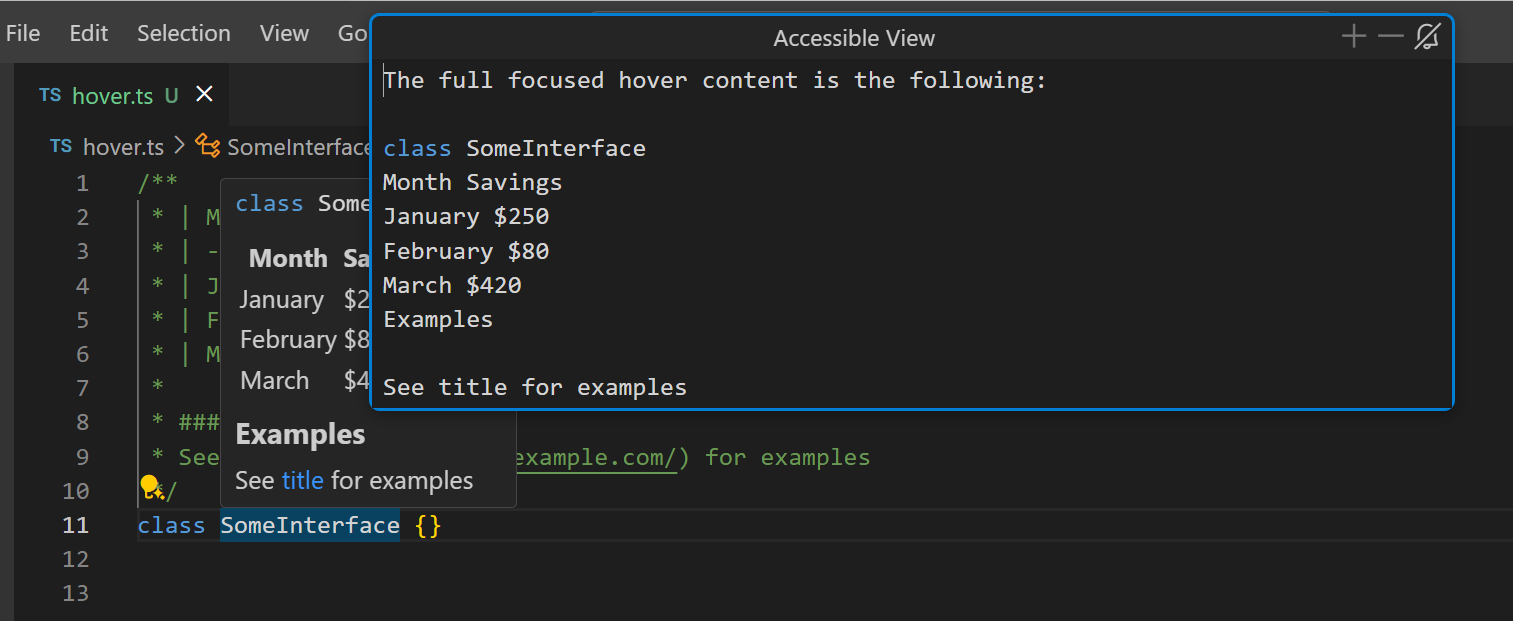
为了提高编码时的可访问性,可访问视图和可访问性帮助菜单现在可以显示编辑器悬停信息的内容。根据悬停的焦点部分,它们会显示有关焦点部分或整个悬停内容的信息。

链接下划线
为了使工作台中的链接更容易与常规文本区分开来,您可以启用设置 accessibility.underlineLinks 来为链接添加下划线。

工作台
搜索
我们添加了一个新的设置 search.ripgrep.maxThreads,使您能够限制 ripgrep 搜索引擎使用的线程数。无论核心产品还是通过扩展 API 使用搜索,此设置都适用。
将 search.ripgrep.maxThreads 设置为非零值以配置线程数。请注意,将此设置固定为特定值可能会减慢 ripgrep 的速度。
调整允许的编码猜测
通过新的设置files.candidateGuessEncodings,您可以配置一组在启用files.autoGuessEncoding时应考虑的编码。配置的顺序决定了优先级。此功能使您能够将可检测到的可能编码限制为较小的集合,并优先考虑一种编码而不是另一种编码。
配置文件编辑器预览
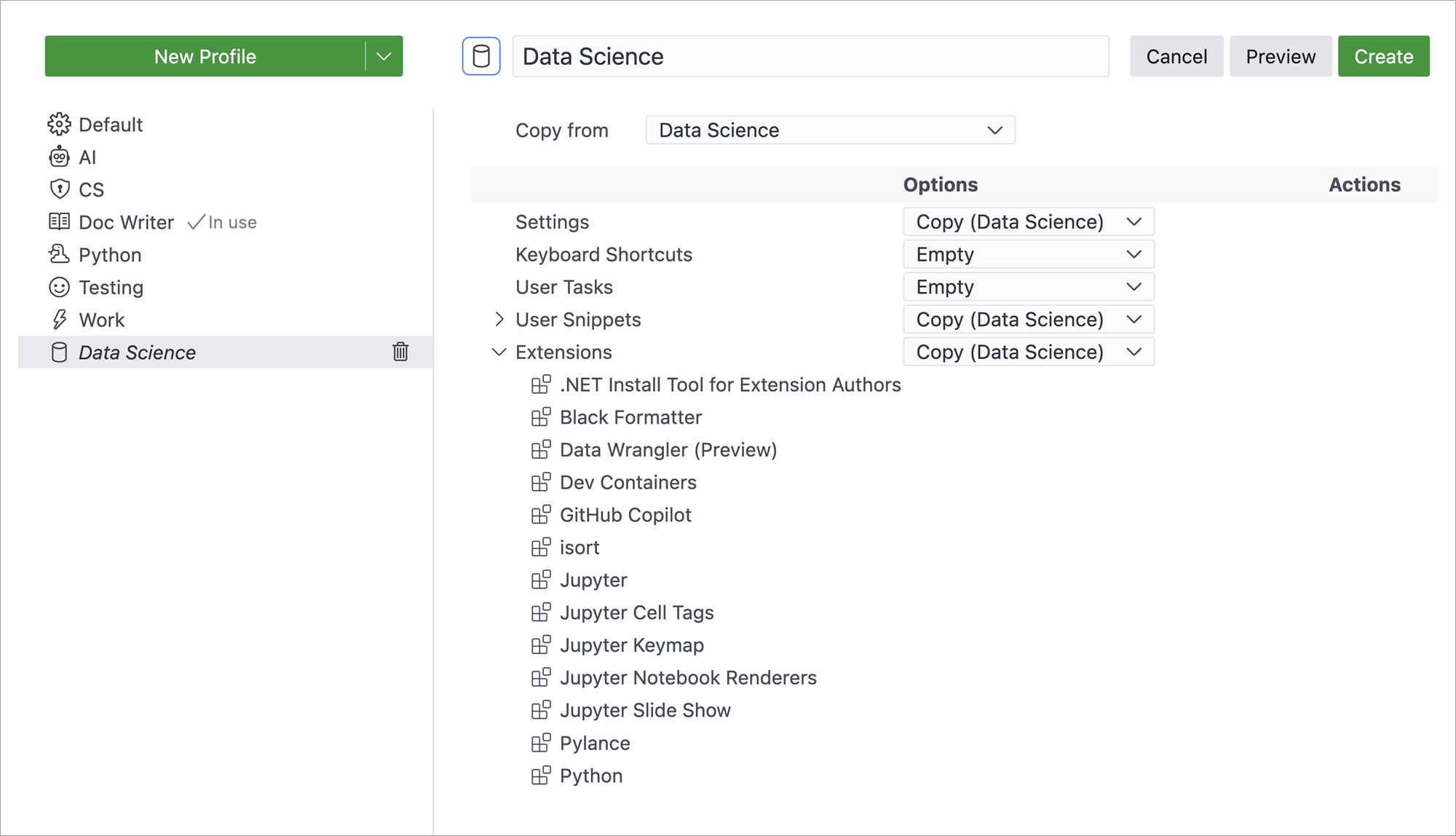
在这个里程碑中,我们引入了一个新的配置文件编辑器,使您能够从一个地方管理配置文件。此体验包括创建新配置文件、编辑和删除现有配置文件,以及导入和导出配置文件以与他人共享。在创建新配置文件时,您可以在保存之前预览配置文件并根据需要进行自定义。配置文件编辑器还使您能够使用特定配置文件打开新窗口,或将配置文件设置为新窗口的默认配置文件。

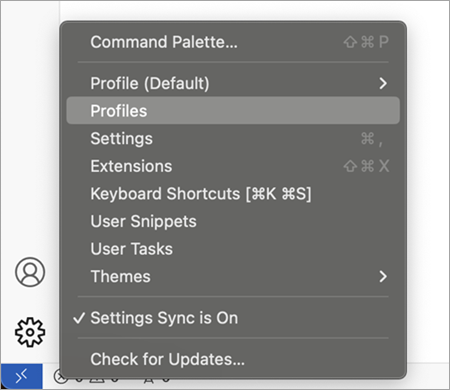
配置文件编辑器作为一个实验性功能,可以通过workbench.experimental.enableNewProfilesUI设置启用。一旦启用,您可以从窗口左下角的设置齿轮图标访问配置文件编辑器。

试一试,并给我们反馈,告诉我们如何进一步改善这个体验。
带有配置文件的菜单项的新窗口
除了配置文件编辑器外,我们还在文件菜单中添加了操作,以使用特定配置文件打开新窗口。使用文件 > 使用配置文件新建窗口菜单来使用特定配置文件打开新窗口。

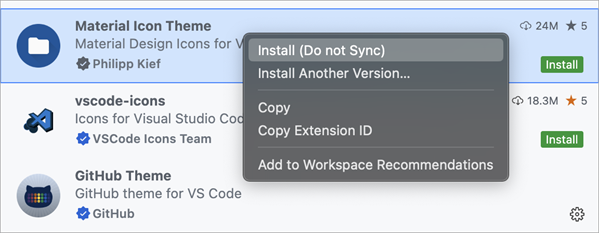
扩展安装选项
我们添加了更多选项,以便在安装扩展时为您提供更大的灵活性:
- 安装扩展程序而不进行同步。
- 安装特定版本的扩展。以前,您必须先安装扩展的最新版本,然后才能选择特定版本。
这些操作在扩展视图中的扩展上下文菜单中可用:

在自定义标签中访问文件扩展名
当你定义自定义标签时,你现在有更多的灵活性来使用${extname(N)}语法访问单个文件扩展名。此外,${extname(N)}还支持负索引以逆序捕获文件扩展名。要获取整个文件扩展名,请使用${extname}。
例如,对于文件 tests/editor.test.ts:
${filename}=>editor${extname}=>test.ts${extname(0)}=>ts${extname(1)}=>test${extname(-1)}=>test${extname(-2)}=>ts
合并来自多个扩展的自定义标签模式
当两个扩展为设置workbench.editor.customLabels.patterns在其configurationDefaults中提供了默认配置时,提供的模式将被合并在一起。
|
|
| Default Contribution by Extension 1 | Default Contribution by Extension 2 |
|
| Resulting Custom Label Patterns |
取消设置主题颜色
如果主题设置了你不太喜欢的颜色或边框,你现在可以使用default将其设置回原始值:
"workbench.colorCustomizations": {
"diffEditor.removedTextBorder": "default"
}
更改折叠占位符颜色
折叠占位符(省略号)现在可以使用颜色 editor.foldPlaceholderForeground 进行主题设置。
编辑器
保存时的代码操作
通过editor.codeActionsOnSave设置,您可以配置一组在保存文件时自动应用的代码操作,例如组织导入。我们通过提供基于您的工作区文件和活动扩展的可用代码操作列表,改进了配置此设置的IntelliSense。
注意: 请注意,尽管目前
true和false仍然是有效的配置,但它们将被弃用,转而支持explicit、always和never。有关示例,请参见保存时的代码操作文档。
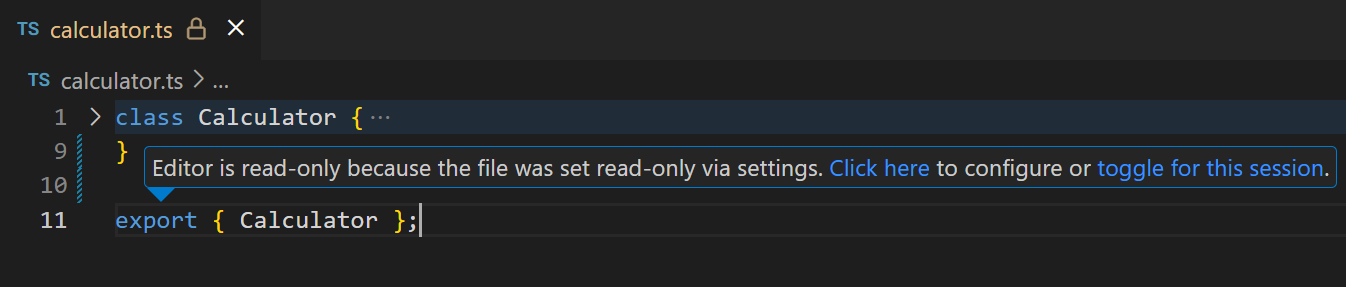
快速关闭只读文件状态
如果您通过files.readonlyInclude设置将文件配置为只读,您现在可以从只读编辑器消息中快速切换文件的只读状态。

源代码控制
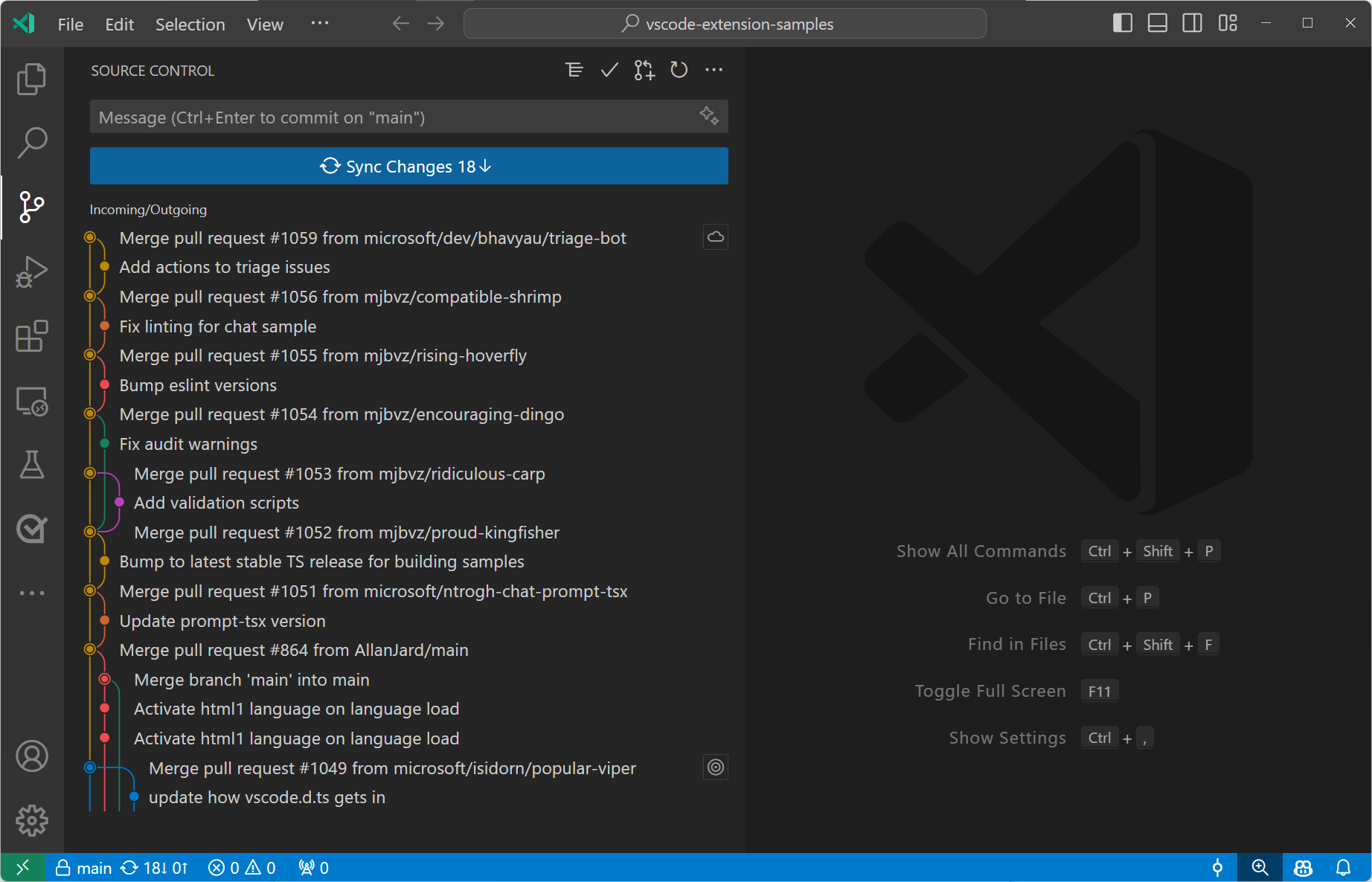
传入/传出更改图表预览
我们一直在探索使用一种替代的可视化方式来展示传入和传出的更改。此里程碑包括一个实验性功能,该功能使用图表来可视化传入和传出的更改。图表包含当前分支、当前分支的上游分支以及一个可选的基础分支。图表的根是这些分支的共同祖先。
您可以通过使用scm.experimental.showHistoryGraph设置来启用这个新的可视化功能。尝试一下并告诉我们您的想法,我们将继续改进和扩展此可视化功能。

笔记本
在文本选择中查找
Notebook 查找控件现在支持在文本选择和单元格选择中进行“在选定内容中查找”。此行为默认启用,并可以通过控件内的按钮进行控制。根据您的选择上下文,切换此按钮会将查找查询范围限定为一个或多个选定的单元格,或单元格内的行。
从上下文菜单复制或打开文本输出
在笔记本中处理文本输出时,您现在可以使用文本输出的上下文菜单来复制输出值或在新编辑器中打开输出。此功能使查看大型流输出变得更加容易。
终端
支持复制和粘贴转义序列 (OSC 52)
现在支持操作系统命令(OSC)52转义序列。这可以用于终端中运行的任何内容,但主要用途是用于tmux的剪贴板访问。
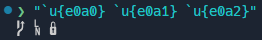
新的自定义字形
终端现在支持自定义分支、行号和锁Powerline符号的字形。与我们支持的其他自定义字形一样,这些符号在启用GPU加速时无需配置字体即可工作。

这些符号在调整字体大小、行高或字母间距时,也能完美地随单元格缩放。

调试
JavaScript 调试器
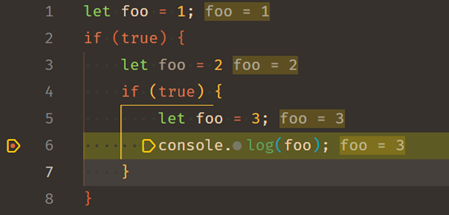
JavaScript 调试器现在在悬停时和在内联值中(通过 debug.inlineValues 设置启用)显示被遮蔽变量的正确值,基于程序的作用域。

主题: Codesong (在 vscode.dev 上预览)
语言
TypeScript 5.5
我们现在包含了TypeScript 5.5。这个重大更新带来了许多新的语言特性和工具改进。查看TypeScript 5.5博客文章以了解此版本的详细信息。
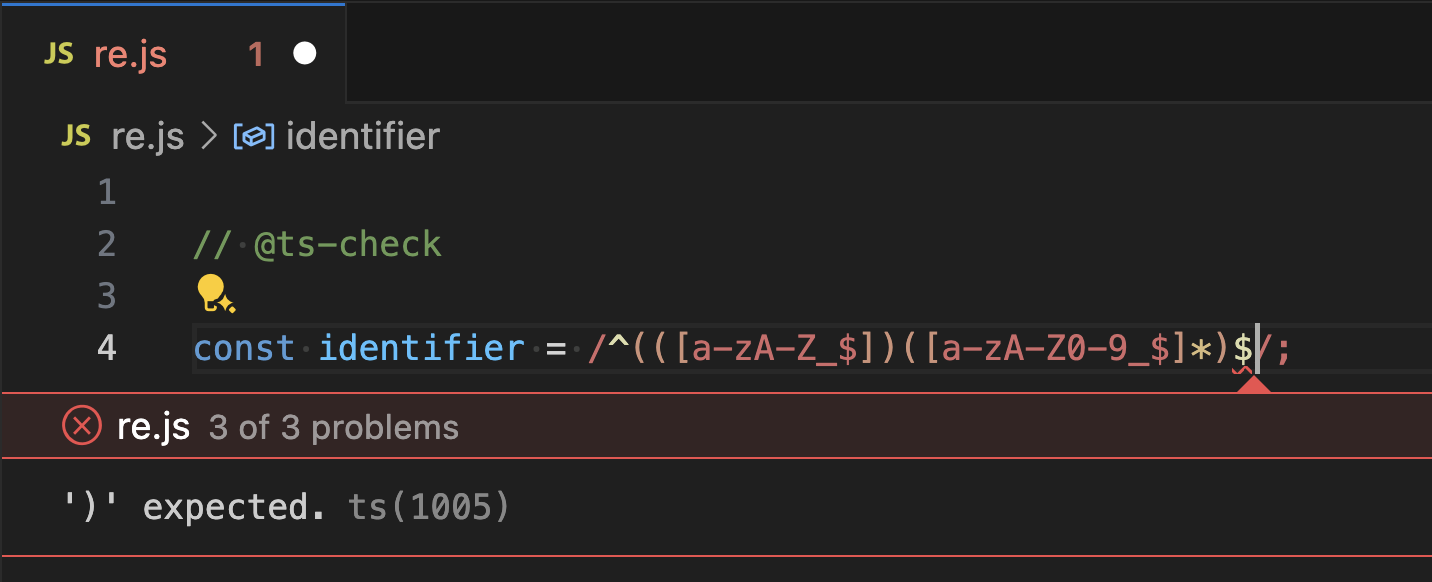
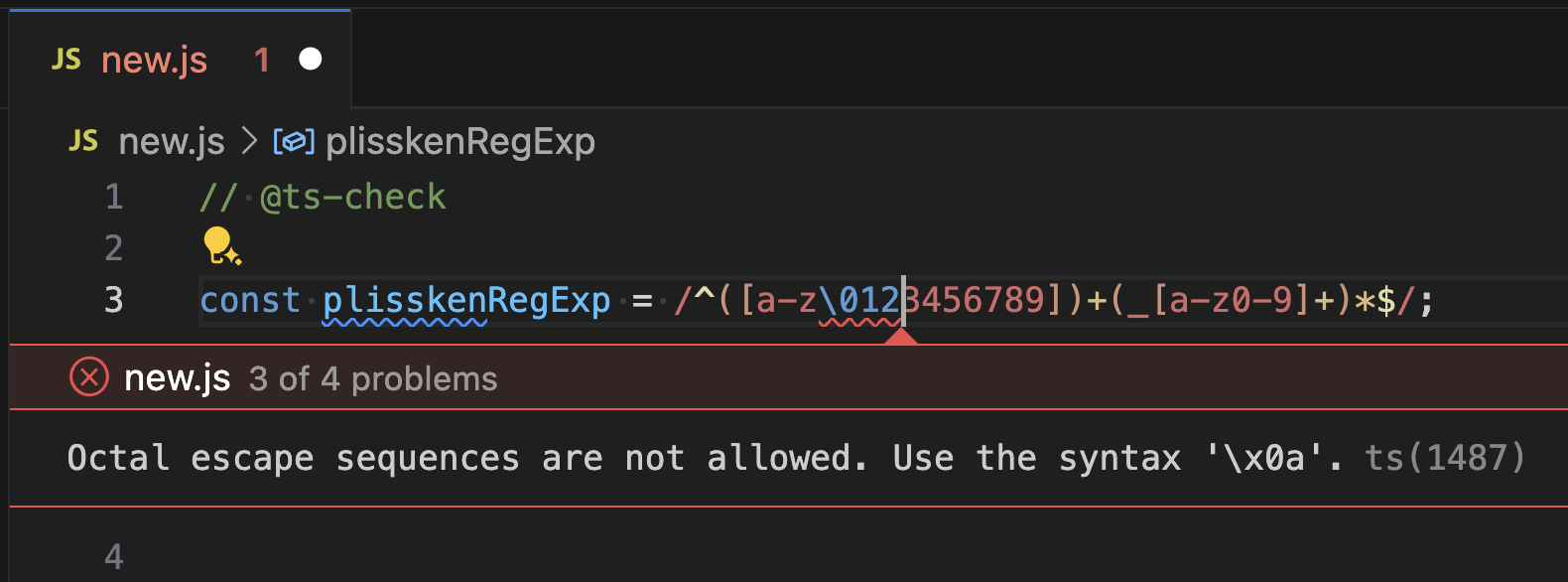
正则表达式的语法检查
感谢 TypeScript 5.5,我们现在可以在 JavaScript 和 TypeScript 的正则表达式字面量中报告许多语法错误。这包括未闭合的组、错误的反向引用或无效的转义等错误:


对扩展的贡献
GitHub Copilot
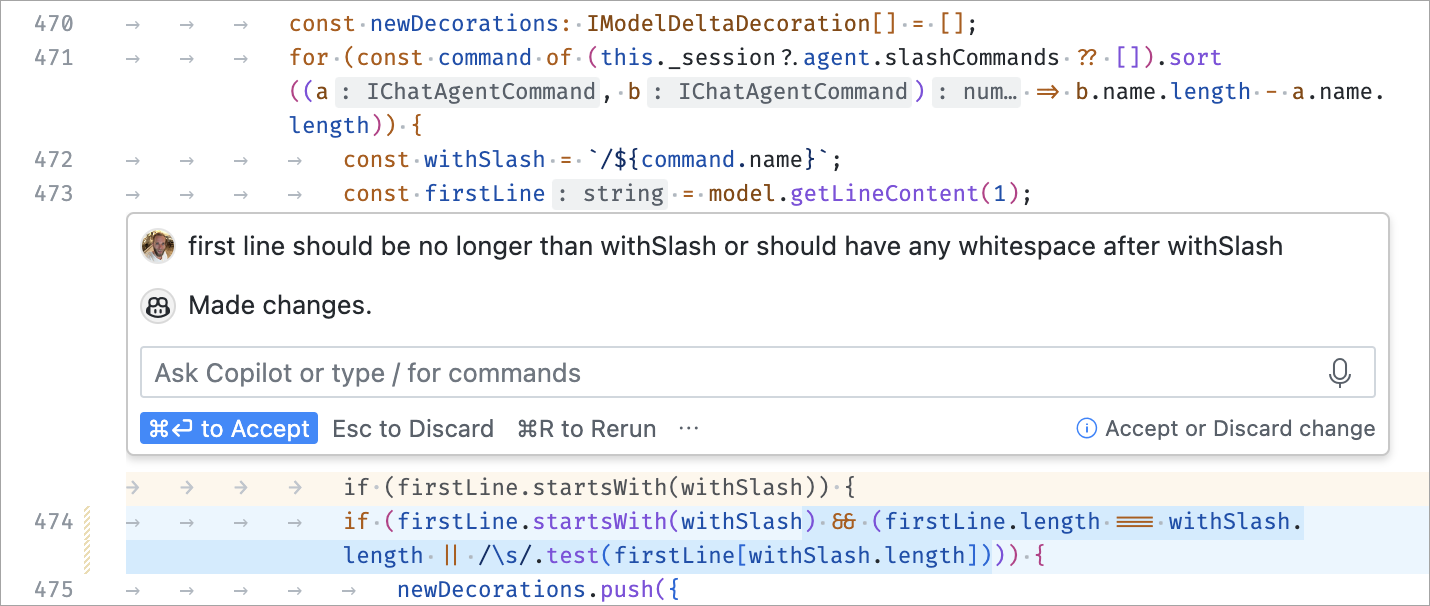
紧凑型内联聊天
内联聊天渲染现在更加紧凑,这使得建议更易于阅读和理解。我们还在尝试一种更具叙述性的按钮文本风格,您可以通过inlineChat.experimental.textButtons启用。

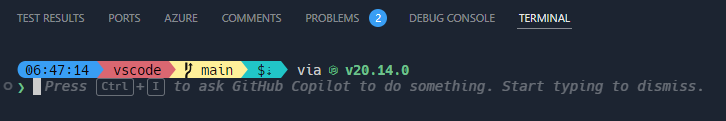
终端初始提示
终端中显示了一个新的提示,以帮助发现内联聊天。

此提示仅在安装了Copilot扩展且存在一个尚未进行任何交互的终端时显示。通过右键单击消息可以轻松永久关闭它。当您首次使用终端内联聊天后,消息也会自动关闭。
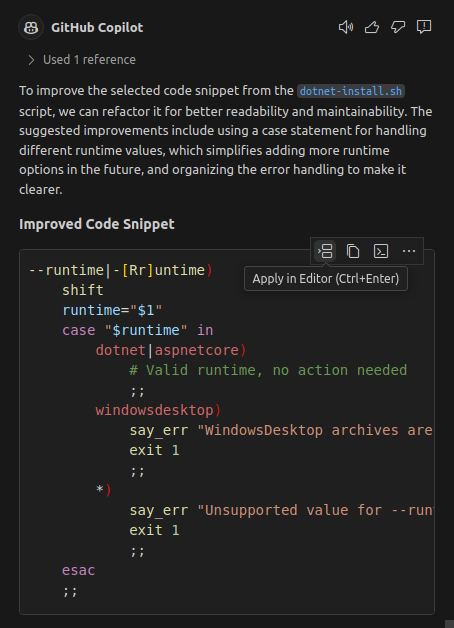
应用代码块
在聊天视图中的代码块上使用在编辑器中应用命令,利用语言模型来确定将更改应用到当前编辑器的最佳方法。

Python
使用python-environment-tools进行Python环境发现
我们很高兴介绍一个新工具,python-environment-tools,旨在显著提高检测全局Python安装和Python虚拟环境的速度。该工具使用Rust来确保快速而准确的发现过程。
我们目前正在测试这个新功能,与现有的支持并行运行,以评估Python扩展中的新发现性能。因此,您将看到一个名为Python Locator的新日志通道,它显示了使用这个新工具的发现时间。
此增强功能是我们不断优化VS Code中Python支持的性能和效率的一部分。访问python-environment-tools repo以了解更多关于此功能、正在进行的工作以及提供反馈的信息。
原生REPL中的智能发送
Python 扩展现在已在 智能发送 中启用了 VS Code 原生 REPL。
以前,当您将光标放在一行Python代码上并按下Shift+Enter时,Python扩展会将确切的代码行内容发送到本地的REPL,即使它会失败,例如因为它是多行命令的一部分。
现在,Shift+Enter 在非嵌套场景中发送最小可执行代码,或在嵌套场景中发送最高级别的代码块。这使得用户能够快速地在整个文件中使用 Shift+Enter 来运行最大量的可执行代码,同时付出最少的努力。
支持 reStructuredText 文档字符串
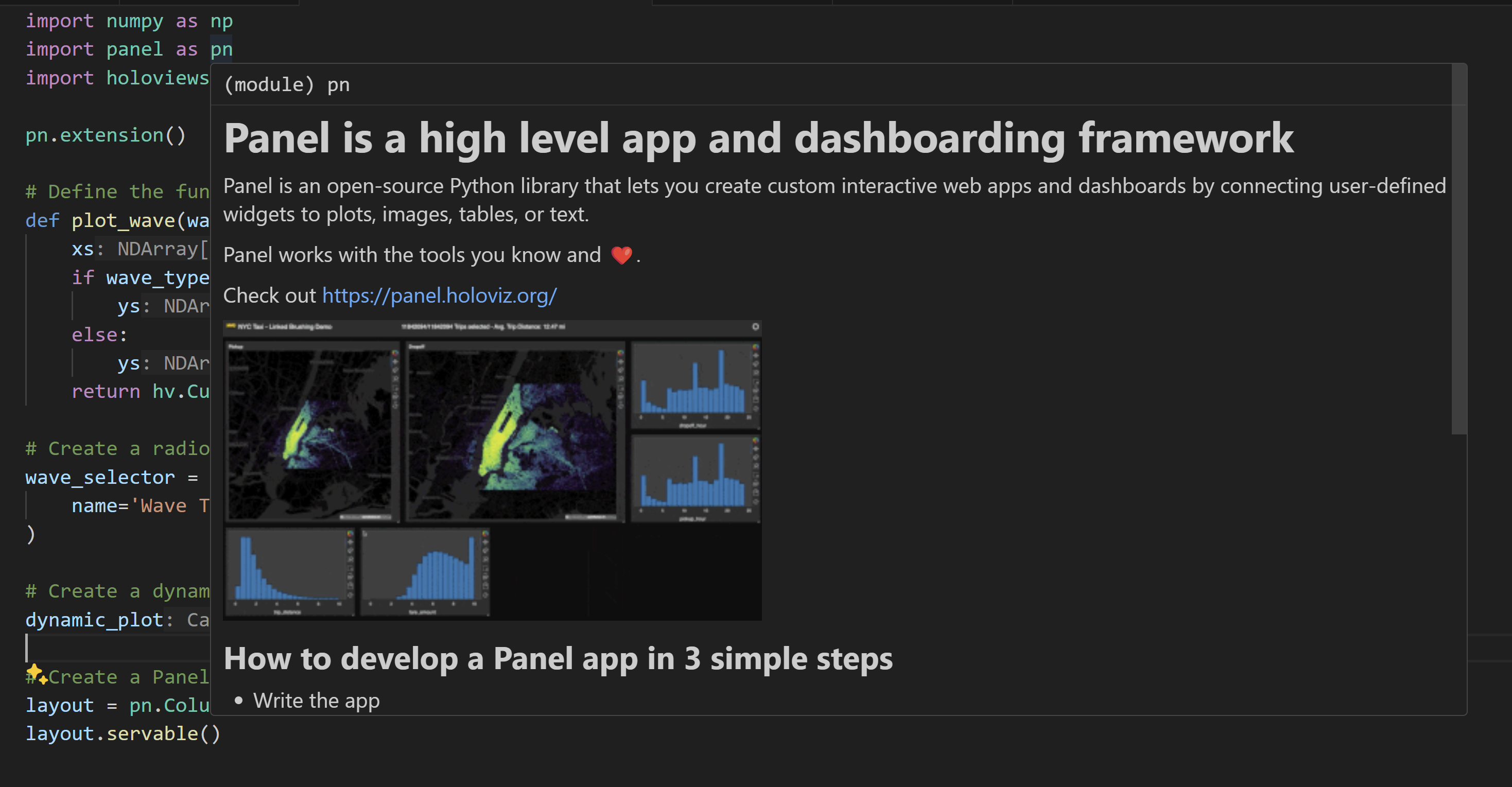
Pylance 现在支持在悬停时渲染 reStructuredText 文档字符串(docstrings)!
此功能尚处于早期阶段,目前作为一个标志隐藏,我们正在努力确保它能有效处理各种Sphinx、GoogleDoc和Epytext场景。要尝试此功能,您可以启用实验性设置 python.analysis.supportRestructuredText。

尝试这个更改,并在Pylance GitHub 仓库报告任何问题或反馈。
注意: 此设置是实验性的,将来可能会被移除,因为我们正在稳定这一新功能并默认启用它。
GitHub 拉取请求和问题
在GitHub Pull Requests扩展方面取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 提交日期显示在已签出的PR的提交子树中。
- 众多错误修复。
查看扩展的0.92.0版本更新日志以了解其他亮点。
ESLint
ESLint 扩展现在支持 flat config 文件格式。该扩展仍然支持 eslintrc 文件,并且你可以使用 eslint.useFlatConfig 设置来控制使用哪种配置文件格式。
请查阅ESLint Flat Config 推出计划以了解ESLint弃用和移除对eslintrc文件格式支持的计划。
扩展开发
聊天和语言模型API
上个月,我们确定了允许扩展参与聊天并访问语言模型的API,但它们仅在VS Code Insiders中可用。在此版本中,这些API现在在VS Code Stable中完全可用。
查看我们的公告博客文章,了解更多关于这些API的信息,并了解一些早期采用者是如何使用它们的。
对象设置的默认值处理
当多个扩展为同一对象设置提供默认值时,这些默认值现在会被合并。这可以防止扩展之间的冲突。
最终确定的 DebugSessionOptions.testRun API
从测试运行中启动调试会话的扩展现在可以在调用vscode.debug.startDebugging时将该运行传递到DebugSessionOptions中。当传递时,生命周期操作,例如重新启动调试会话,也会创建一个新的测试运行。
调试适配器协议
对调试适配器协议进行了几项显著的更改:
- 通过新的
Scope.presentationHint = returnValue选项表示返回值。 - 向
evaluate请求添加源位置。VS Code 实现了这一点,并在评估悬停和内联值时传递位置。
提议的API
语言模型的工具和函数
我们添加了一个API提案,使工具或函数调用成为可能。该API包含两个主要部分:
-
扩展功能注册“工具”的能力。工具是一段旨在供语言模型使用的功能。例如,读取文件的Git历史记录。
-
语言模型支持工具的机制,例如:扩展在发出请求时传递工具,语言模型请求工具调用,以及扩展将工具调用的结果传回。
该提案可以在vscode.proposed.lmTools.d.ts找到。
注意: API仍在积极开发中,内容将会有所变化。同时,预计VS Code将附带合理的默认工具。
认证 getSessions 现在改为 getAccounts
虽然我们支持多账户认证提供者,但一直以来缺少的是获取所有会话并对特定会话采取行动的能力。之前,我们有一个getSessions API提案试图解决这个问题,但在实验和使用流行的认证库的灵感后,我们采取了不同的方法来解决这个问题。
我们放弃了之前提出的getSessions API,转而采用了一种将“账户”和“会话”概念分开的方法。
希望使用认证会话的扩展作者可以运行以下代码来获取用户登录的账户的AuthenticationSessionAccountInformation:
const accounts = vscode.authentication.getAccounts('microsoft');
从那里,您可以使用这些账户来专门为这些账户创建会话:
const session = vscode.authentication.getSession('microsoft', scopes, {
account: accounts[0]
});
注意:为了使此功能正常工作,身份验证提供程序需要处理一个新参数,您可以在下面的API提案中阅读有关信息
我们相信这是一种更清晰的方式来处理多个认证会话,并且能够处理我们以前无法支持的各种场景。
该提案可以在vscode.proposed.authGetSessions.d.ts中找到,它使用了该提案的旧名称,以避免破坏依赖此提案的现有代码。
评论线程显示
我们添加了一个API提案,使提供评论的扩展能够在编辑器中显示它们自己的评论线程。此API提供了选项,用于决定在显示线程时是否保持焦点,或者将焦点转移到线程的回复框中。
该提案可在vscode.proposed.commentReveal.d.ts查看。
可归因的测试覆盖率
我们正在开发一个API,该API能够基于每个测试来归因测试覆盖率。这使得用户能够查看哪些测试运行了哪些代码,从而过滤编辑器中显示的覆盖率以及测试覆盖率视图中的覆盖率。
查看 vscode#212196 以获取更多信息和更新。
工程
将NLS与AMD加载器解耦
在这个里程碑中,我们开始移除VS Code中对核心本地语言支持(NLS)的依赖,使用我们提供的异步模块定义(AMD)加载器。我们未来的目标是使用ECMAScript模块(ESM)加载并完全放弃AMD。为了朝着这个方向取得进展,我们移除了AMD加载器插件依赖。您应该不会注意到任何行为上的差异,我们过去支持的所有翻译在Web和桌面端仍然得到支持。
显著的修复
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @shelvesdragon (Shelves The Dragon)
- @starball5 (starball)
- @spartanatreyu (Jayden Pearse)
- @RedCMD (RedCMD)
拉取请求
对 vscode 的贡献:
- @bsShoham (Shoham Ben Shitrit): 允许在自定义标签中使用
extname(N)模板 PR #213033 - @CGNonofr (Loïc Mangeonjean): 在配置文件更改时更新偏好标记 PR #214353
- @cobey (Cody Beyer)
- 更新文件以包含用于py和js的ai和向量数据库库 PR #216771
- 为js添加auzre ai包标记 PR #216857
- 将缺失的azure ai py包添加到标记中 PR #216861
- @dangerman (Anees Ahee): 在开发容器中使用 node 20 PR #215434
- @francescov1 (Francesco Virga): 添加递归切换 PR #212218
- @franciscacarneiro (Francisca Carneiro): 修复 #182308: 在搜索面板中按下 PageUp 不再导致布局改变。PR #213067
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] 基于区域的TypeScript语义诊断 PR #208713
- @gjsjohnmurray (John Murray): 在多提供商时间线上正确显示页面(修复 #213452) PR #213453
- @grgar (George Garside): 修复扩展市场自述文件中合并表格单元格渲染未合并的问题 PR #211666
- @hecticme (H. Ngọc Minh): 修复:点击时不显示活动栏的焦点边框 PR #217837
- @its-meny: 修复: Markdown中的引用与标题未正确渲染 PR #205227
- @jakebailey (Jake Bailey): 修复 tsc -p ./src,移除 no-default-lib PR #216760
- @jeanp413 (Jean Pierre): 修复无服务器配置任务可能删除整个任务文件的问题 PR #215810
- @mohankumarelec: 添加了http.noProxy设置,该设置与当前已存在的NO_PROXY环境变量值相同 PR #211958
- @mtbaqer (Mohammad Baqer): 使collapsedText可主题化 PR #173203
- @powersagitar: 为C++20模块接口单元添加文件扩展名 PR #214800
- @r-sargento (Rafael Sargento): 为vscode实现显示变量类型设置 (#_210258) PR #214315
- @rehmsen (Ole)
- 修复了当CellComment被重用时评论线程泄漏的问题。PR #214589
- 修复了#214589中的两个错误,解决了#213535。PR #218357
- @remcohaszing (Remco Haszing)
- 将
removeChild替换为removePR #213465 - 修复打开选择框的问题 PR #214348
- 将
- @SimonSiefke (Simon Siefke)
- 功能:用 electron webUtils 替换 electron File.path PR #213031
- 在设置中完成颜色键时,填充当前值 PR #213451
- 功能:使 ripgrep 线程数可配置 PR #213511
- 功能:允许在设置中取消设置颜色主题值 PR #213512
- 修复设置编辑器内存泄漏 PR #216763
- 修复:SettingTreeRenderers 中可能的内存泄漏 PR #216768
- 修复:在 SettingEnumRenderer 的 renderElement 函数中,将 disposable 添加到 elementDisposables 而不是 templateDisposables PR #216855
- @swordensen (Michael Sorensen): 修复 #182449 : 在拖放事件期间按下Shift键重新启用webview PR #209211
- @Timmmm (Tim Hutt): 修复在终端中打开带有列号的链接 PR #210898
- @tisilent (xiejialong): 在IFindInFilesArgs中添加showIncludesExcludes PR #212347
- @werat (Andy Hippo): 修复错误消息格式 PR #214900
- @xiaoxianBoy (Snoppy): 杂务: 修复拼写错误 PR #216562
- @y0sh1ne (y0sh1ne): 更新 language-configuration.json(修复 #215999) PR #216394
- @yutotnh (yutotnh): 添加在猜测编码时指定候选编码列表的功能 (#_36951) PR #208550
对 vscode-css-languageservice 的贡献:
- @wkillerud (William Killerud): 功能: 添加对 Sass
pkg:导入器的支持 PR #384
对vscode-extension-samples的贡献:
- @AllanJard (Allan Jardine): 修复 #863 - 自动启动语言 PR #864
对vscode-html-languageservice的贡献:
- @johnsoncodehk (Johnson Chu): 对
voidElements的惰性求值 PR #187
对vscode-languageserver-node的贡献:
- @remcohaszing (Remco Haszing): 使用客户端ID作为诊断收集的回退 PR #1445
对vscode-python-tools-extension-template的贡献:
- @caelean (Caelean Barnes): 在README中一致地引用文件路径 PR #208
对node-jsonc-parser的贡献: