2023年1月(版本1.75)
更新 1.75.1: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年1月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Profiles - 创建和分享配置文件以配置扩展、设置、快捷方式等。
- VS Marketplace signing - 发布的扩展现在默认进行代码签名。
- 可访问性改进 - 终端屏幕阅读器模式,新的键盘快捷键。
- 更简单的多视图调整大小 - 拖动布局角落以一次性调整多个视图的大小。
- 树视图搜索历史 - 快速重新运行树视图中的先前搜索。
- 更好的终端链接检测 - 检测包含空格、括号、行和列格式的链接。
- 新的 Git 命令 - 在 VS Code 中暂存更改并删除远程标签。
- Dark+ 和 Light+ V2 主题 - 尝试实验性的颜色主题,并告诉我们您的想法。
- Jupyter Notebook 主题 - 在网页上使用笔记本,如何管理 Jupyter 内核。
- AI Tools in VS Code - 了解使用GitHub Copilot的AI驱动的代码补全功能。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
日常维护
在之前的发布说明中,团队报告了我们的整理工作,我们想在这里做同样的事情。
正如我们在2022年11月宣布的那样,我们利用12月的时间对我们的GitHub问题和拉取请求进行了整理(请参阅我们的问题清理指南)。在我们所有的仓库中,我们实现了3637个未解决问题和拉取请求的净减少。不出所料,减少的大部分发生在我们前五大仓库中:microsoft/vscode(2520)、microsoft/vscode-jupyter(374)、microsoft/vscode-remote-release(278)、microsoft/vscode-python(220)和microsoft/vscode-pull-request-github(160)。
可访问性
差异导航改进
转到下一个/上一个更改 现在有音频提示,用于指示是否插入了、删除了或修改了一行。此外,更改的行会被选中,以便屏幕阅读器可以读取。
终端辅助功能模式
终端:聚焦可访问缓冲区 (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 命令允许屏幕阅读器通过键盘在终端缓冲区中导航。
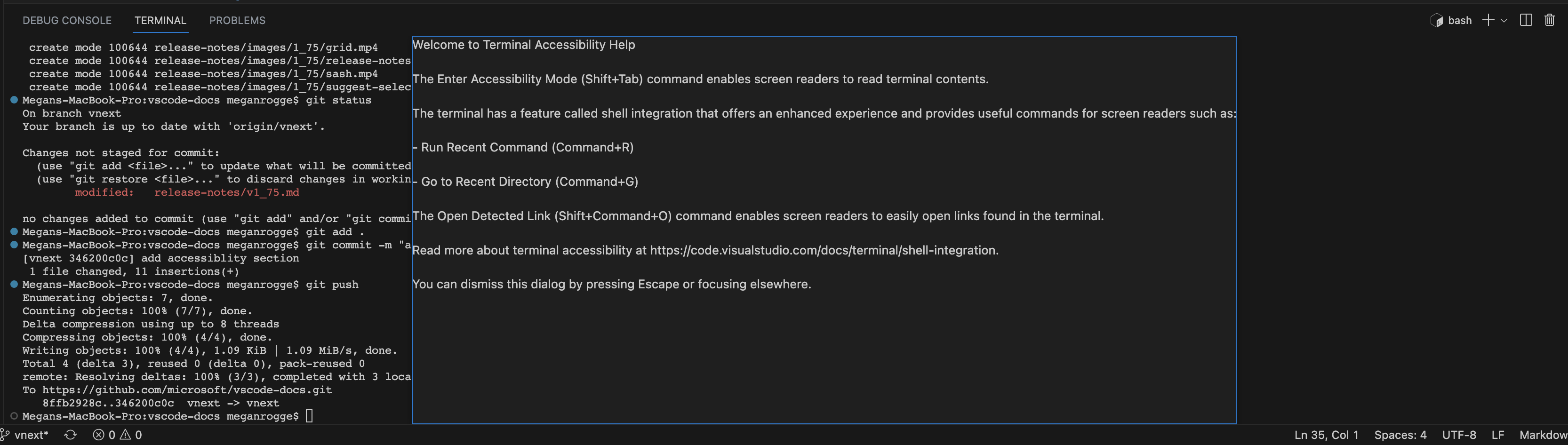
终端辅助功能帮助
类似于编辑器中的显示辅助功能帮助命令,终端:显示终端辅助功能帮助()命令为屏幕阅读器用户提供了重要信息。

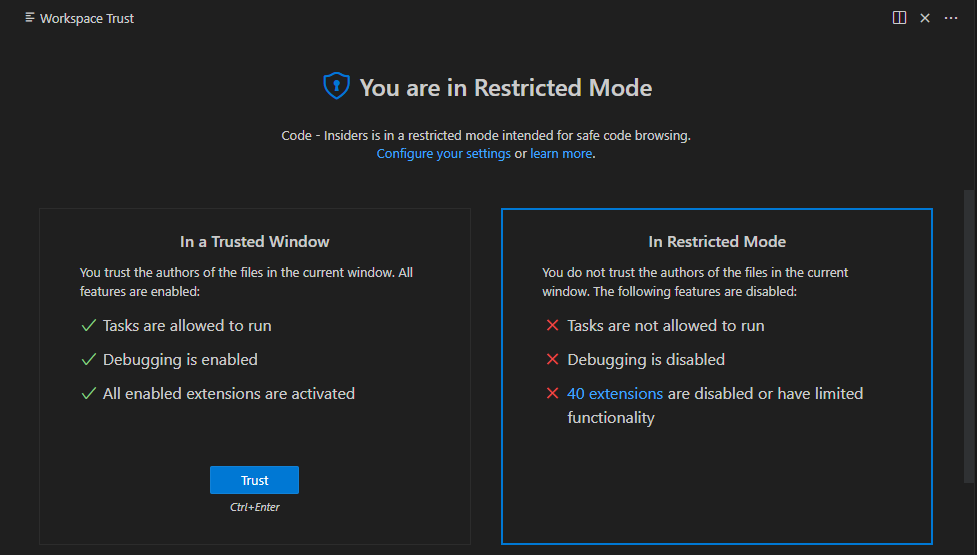
工作区信任编辑器快捷键
为了提高Workspace Trust编辑器的键盘可访问性,该编辑器可以通过Workspaces: Manage Workspace Trust打开,您现在可以使用Ctrl/Cmd+Enter为当前工作区切换信任,或使用Ctrl/Cmd+Shift+Enter为父文件夹切换信任。

设置编辑器指示器上的键盘导航改进
对于具有多个指示器的设置,例如“在其他地方修改”指示器和“默认值已更改”指示器,现在使用左右箭头键在指示器之间导航。此更改允许用户通过按一次Tab键即可从指示器中跳出。
配置文件
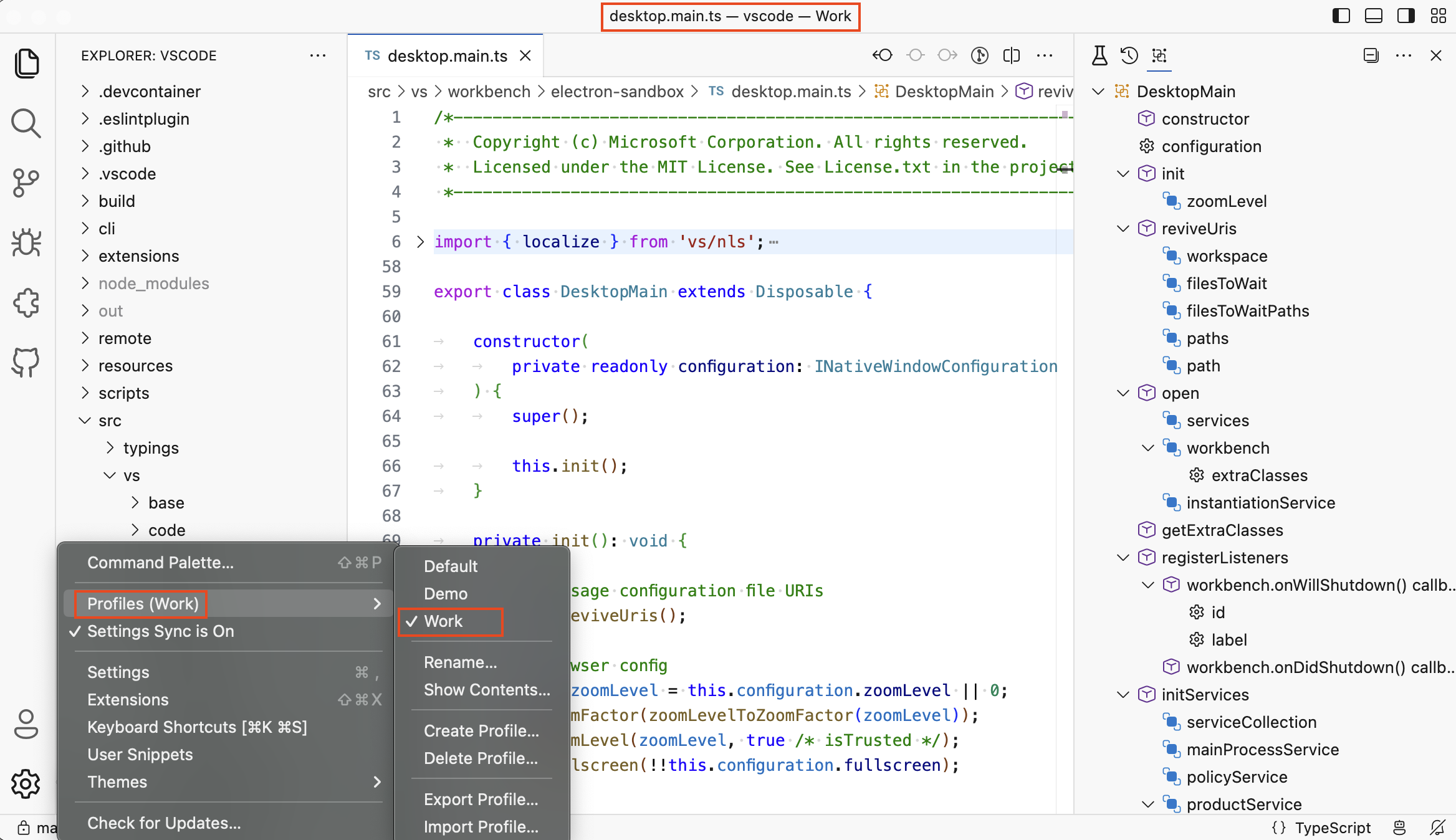
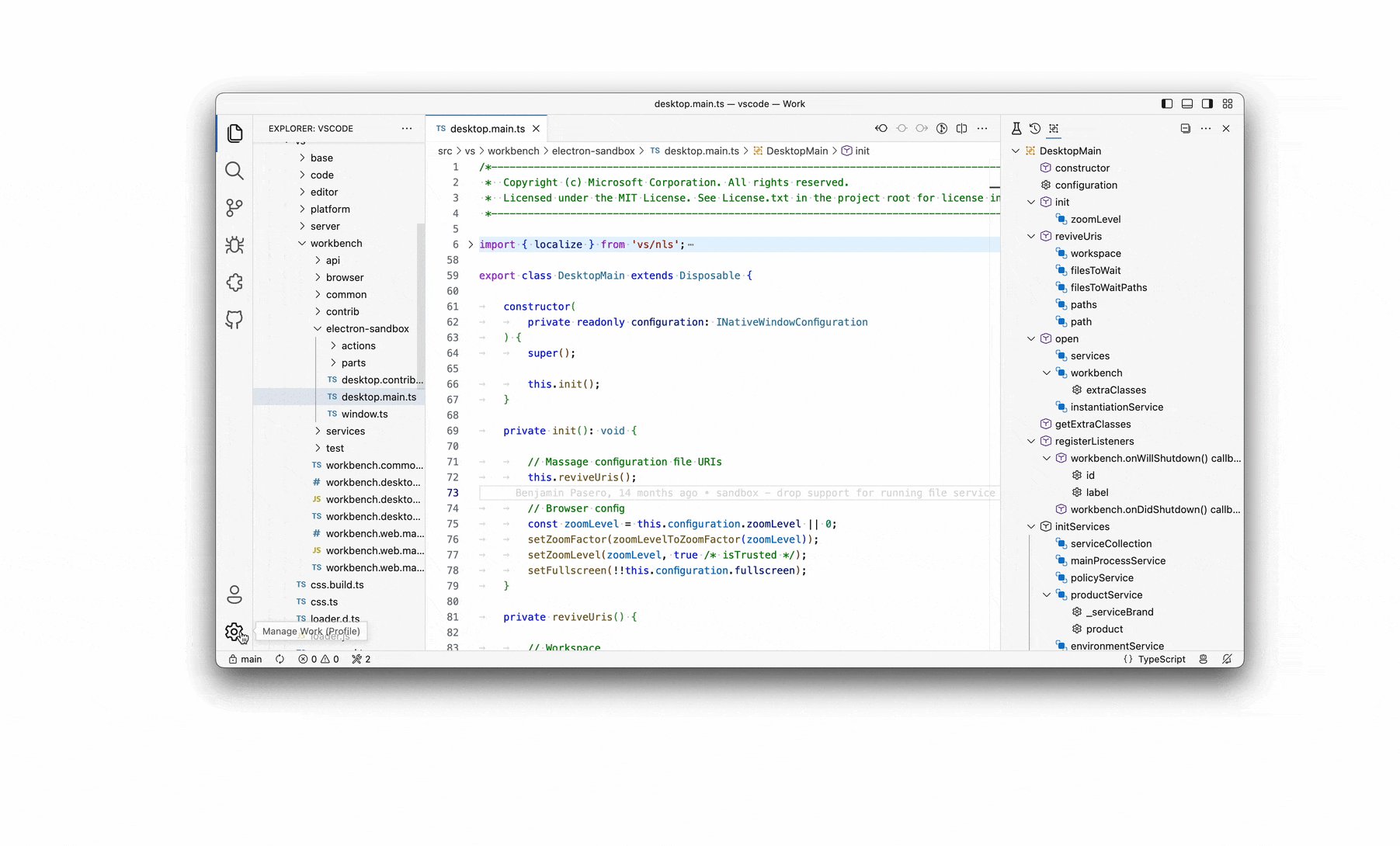
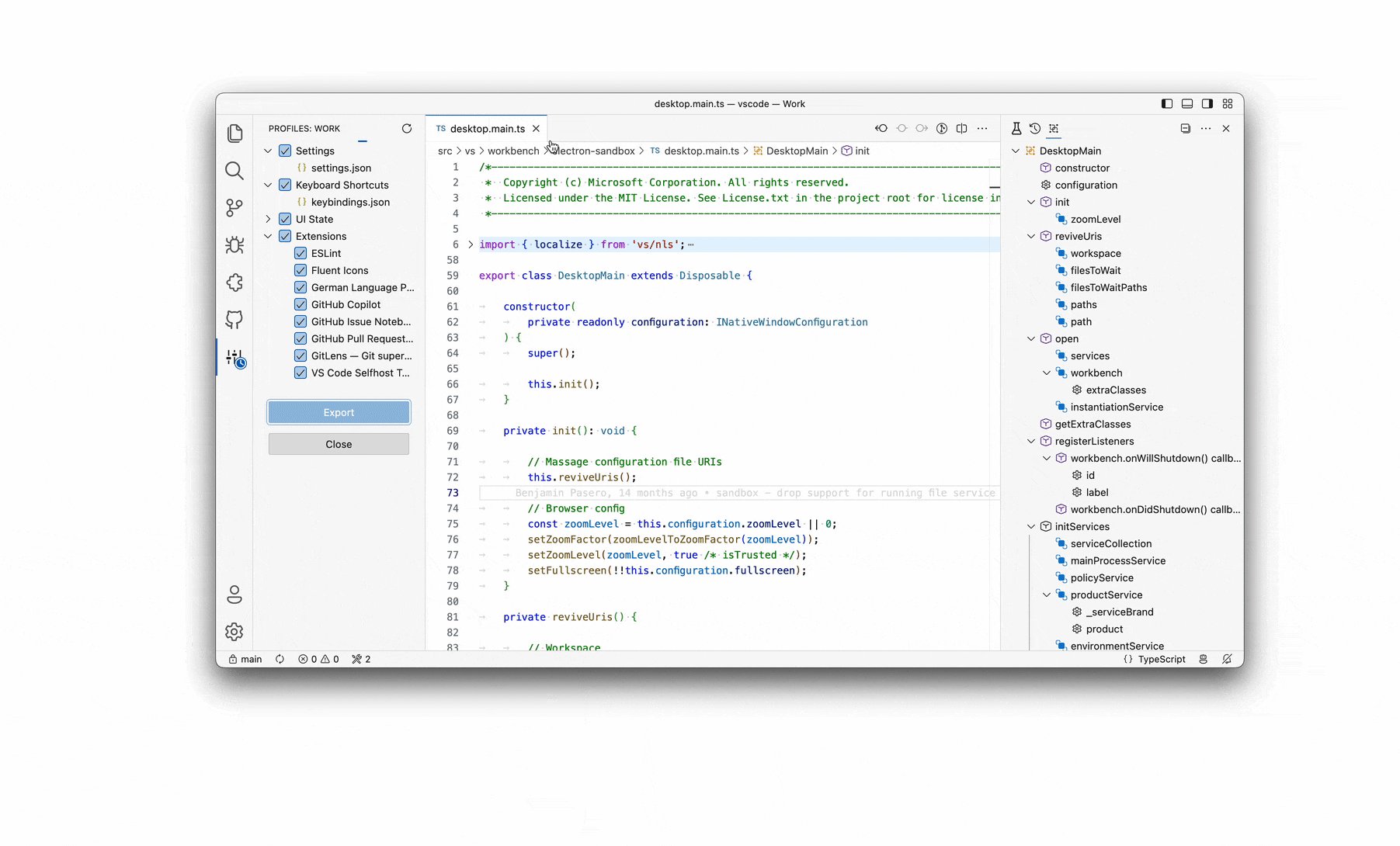
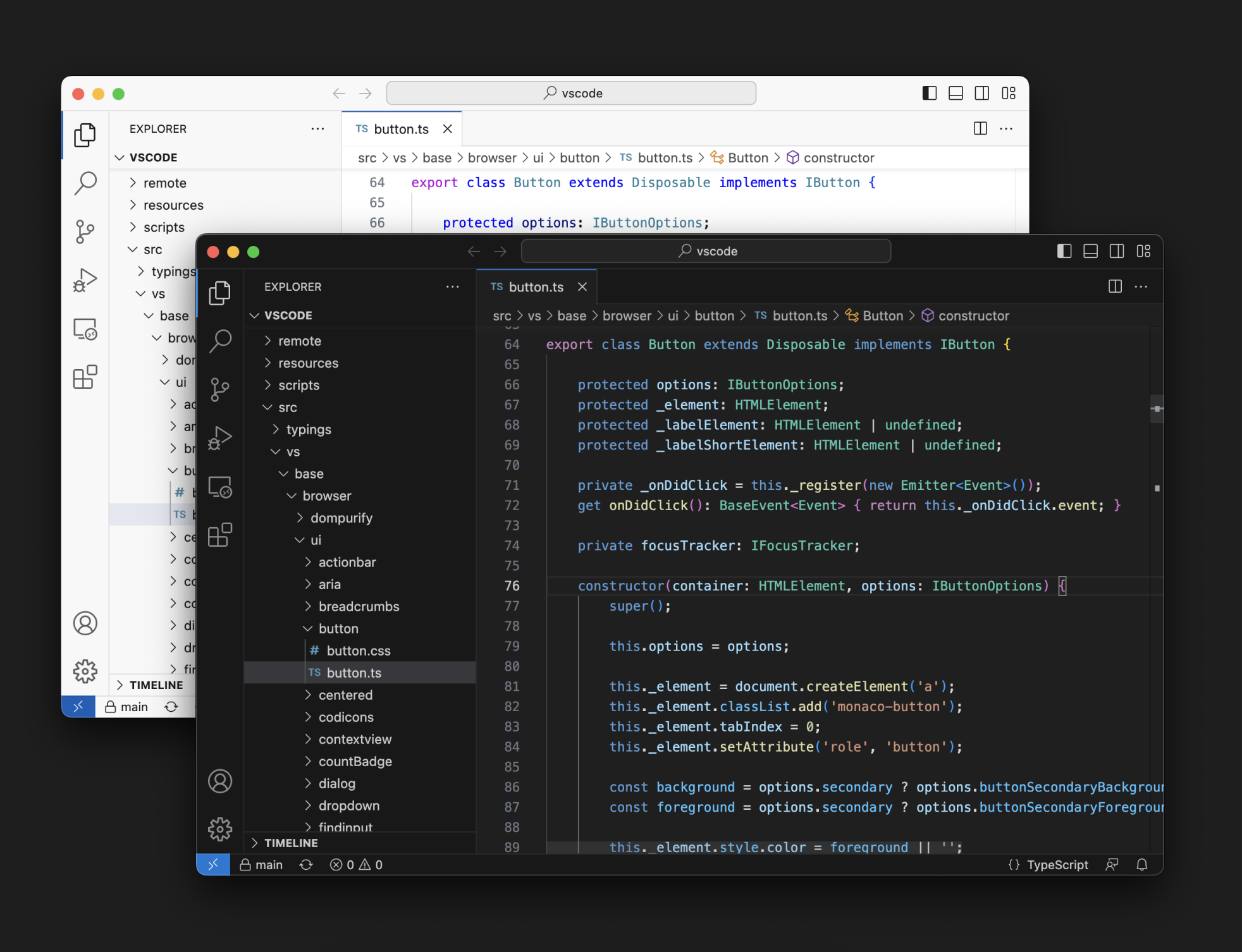
我们很高兴地宣布,Profiles功能现在在VS Code中正式可用。一个Profile可以包括扩展、设置、键盘快捷键、UI状态、任务和用户片段。您可以为不同的开发场景(如数据科学、文档编写)或多种编程语言(如Python或Java)定制VS Code。如果您根据工作流程(如“工作”或“演示”)有不同的VS Code设置,您也可以将这些保存为不同的Profile。您可以同时应用不同的Profile打开多个工作区(文件夹)。
下图展示了一个使用工作配置文件打开的文件夹,该配置文件是为工作设置定制的。

您还可以导出和导入配置文件,与您的同事、朋友或学生分享,以帮助他们开始使用VS Code。
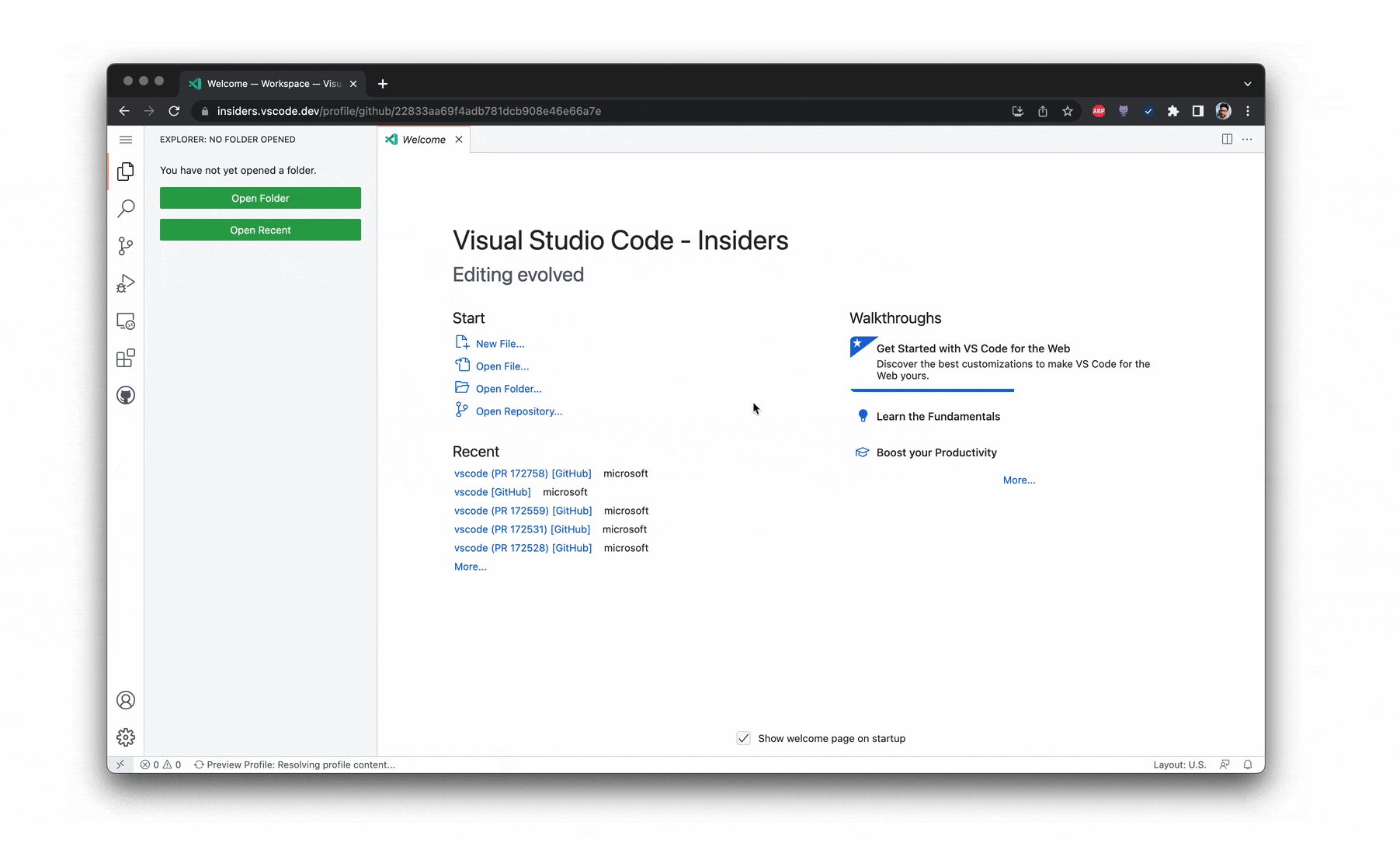
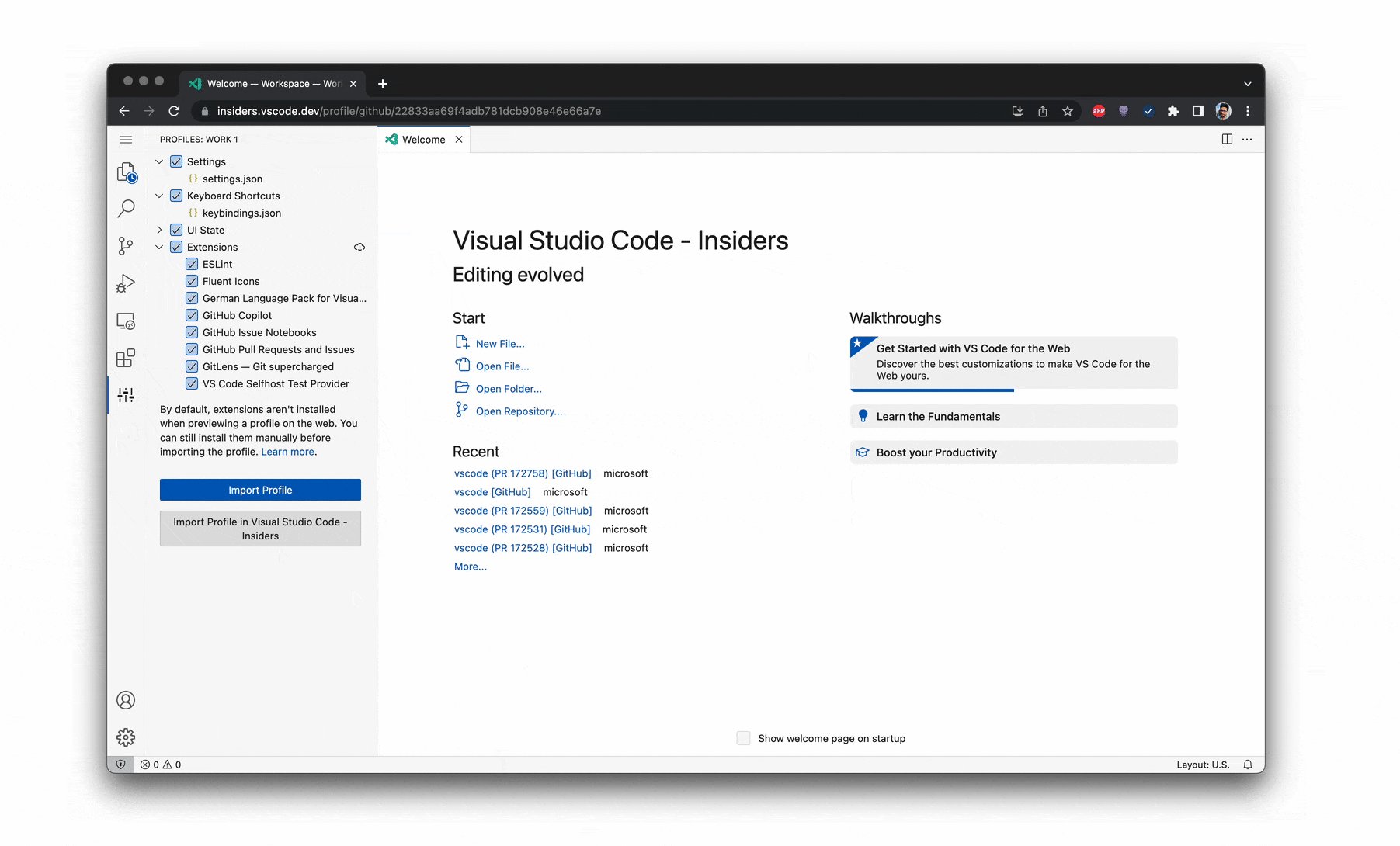
以下视频演示了如何使用GitHub gist导出配置文件以便与他人共享。收到配置文件链接的用户可以在VS Code for the Web中预览共享的配置文件,并将其导入到本地的VS Code实例中。

注意: 目前配置文件在远程场景中无法使用,例如 GitHub Codespaces,但我们正在努力启用此功能。您可以在 issue #165247 中跟踪进展。
工作台
改进的多视图调整大小支持
您现在可以通过拖动视图的角落来同时调整多个视图的大小。
改进的网格布局
如果编辑器被最小化,当调整整个工作台或侧边栏的大小时,网格现在将保留该状态。在下面的短视频中,右侧最小化编辑器的宽度在整体编辑器区域扩展时保持不变。
从自定义布局命令恢复默认设置
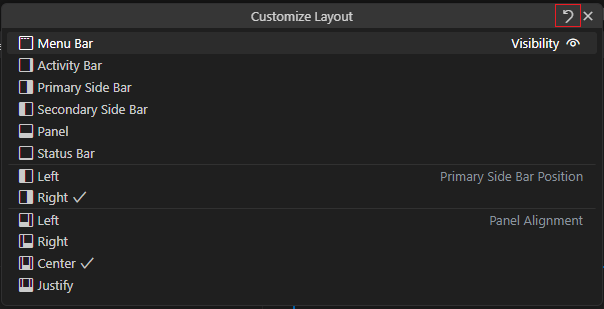
当通过触发命令或使用自定义标题栏中的布局控件来操作自定义自定义布局命令时,您可以使用布局控件右上角的恢复箭头按钮恢复默认设置。

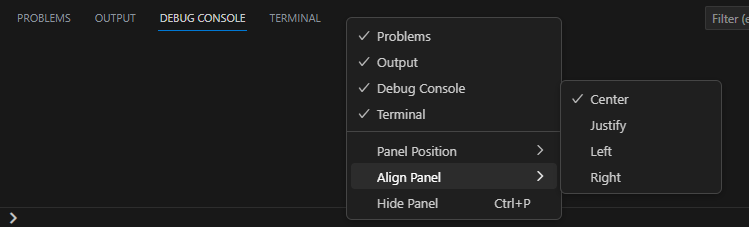
从面板管理面板对齐
您现在可以直接从面板上下文菜单中调整面板对齐方式,就像调整面板位置一样。

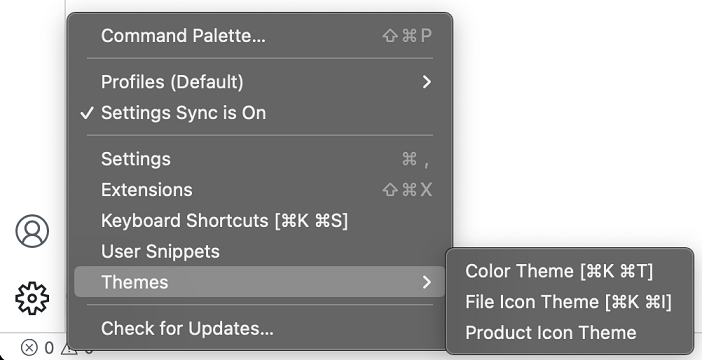
简化偏好设置菜单
我们已经简化了首选项菜单,以便您进行全局设置,并将选项按更合理的顺序和分组进行了组织。

树查找历史
树视图中的查找控件现在支持历史导航。您可以使用上下箭头键来浏览您之前的搜索历史。
树查找连续匹配
树视图查找控件现在支持连续匹配以及现有的“模糊”匹配。在下面的视频中,最初搜索"src"时会有诸如"resource"的匹配项。当通过模糊匹配切换按钮禁用“模糊”匹配时,只有包含连续文本"src"的文本会被高亮显示。
按页滚动列表
一个新的设置,workbench.list.scrollByPage,允许您配置当直接点击滚动条时,列表是否应按页滚动。
列表类型导航模式
新的workbench.list.typeNavigationMode设置允许您配置列表的类型导航模式。默认情况下(设置值为automatic),在您输入时,列表和树会进行导航。如果您希望仅在特定时间启用导航,可以将typeNavigationMode设置为trigger,列表将仅在运行list.triggerTypeNavigation命令时进入类型导航模式。
命令 list.triggerTypeNavigation 默认没有键绑定,但你可以添加自己的键绑定。例如,如果你想在按下 / 键后进入类型导航模式,你可以添加一个键绑定,例如:
{
"key": "/",
"command": "list.toggleKeyboardNavigation",
"when": "listFocus"
}
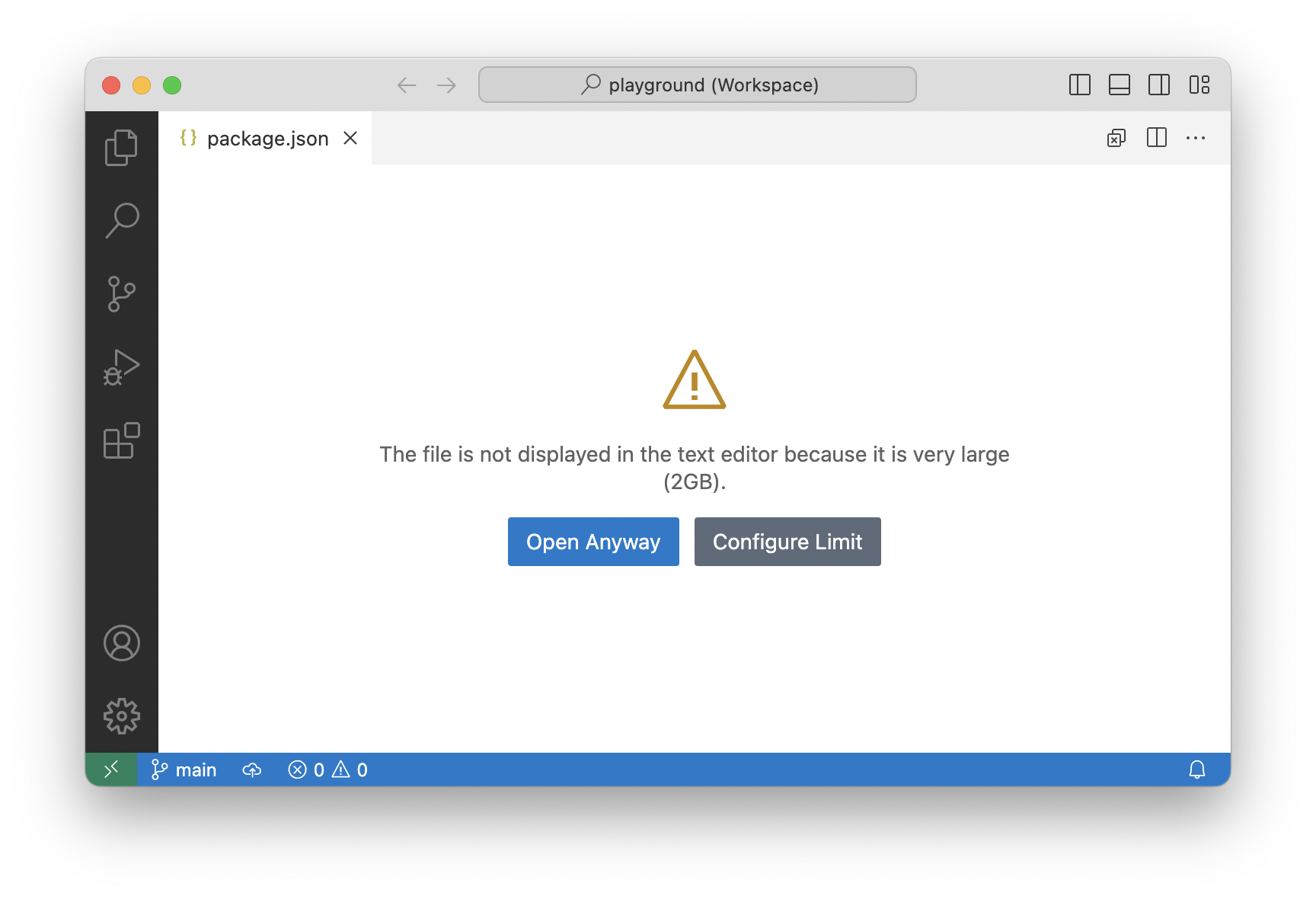
打开大文件的新确认
为了防止意外打开非常大的文件,特别是在远程环境中,由于网络传输可能会产生实际成本,因此在打开文件之前会显示确认信息。可以通过新的workbench.editorLargeFileConfirmation设置来修改限制,并且根据打开本地文件与远程文件有不同的默认值。

文件监视器支持 files.watcherExclude 全局模式
files.watcherExclude 设置支持使用 glob 模式来实现强大的文件监视器排除规则。然而,用于文件监视的库本身并不支持 glob 模式。在这个里程碑中,我们贡献了对排除规则的 glob 模式支持,以提高资源使用效率,特别是在 Linux 上。
对于Linux,如果您遇到文件监视问题,请参考此常见问题条目以获取更多信息。
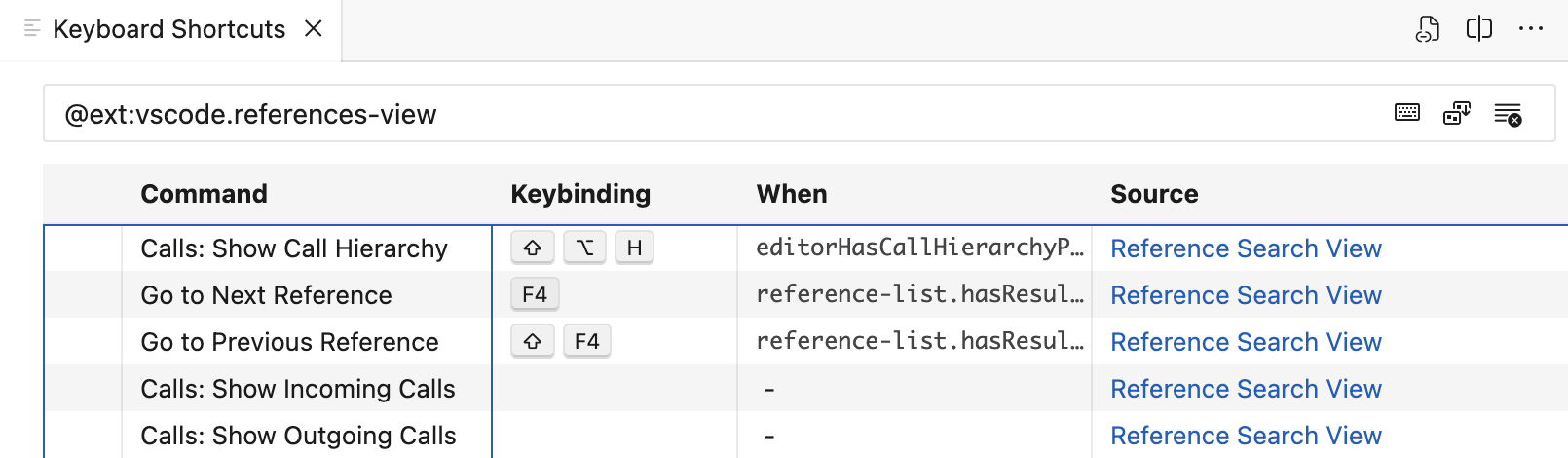
键盘快捷键编辑器改进
显示贡献键绑定的扩展
键盘快捷键编辑器现在在来源列中显示提供键绑定的扩展。您可以选择扩展名称以打开扩展的详细信息页面。

你也可以使用扩展上下文菜单中的扩展键盘快捷键操作来搜索由扩展提供的任何键绑定。

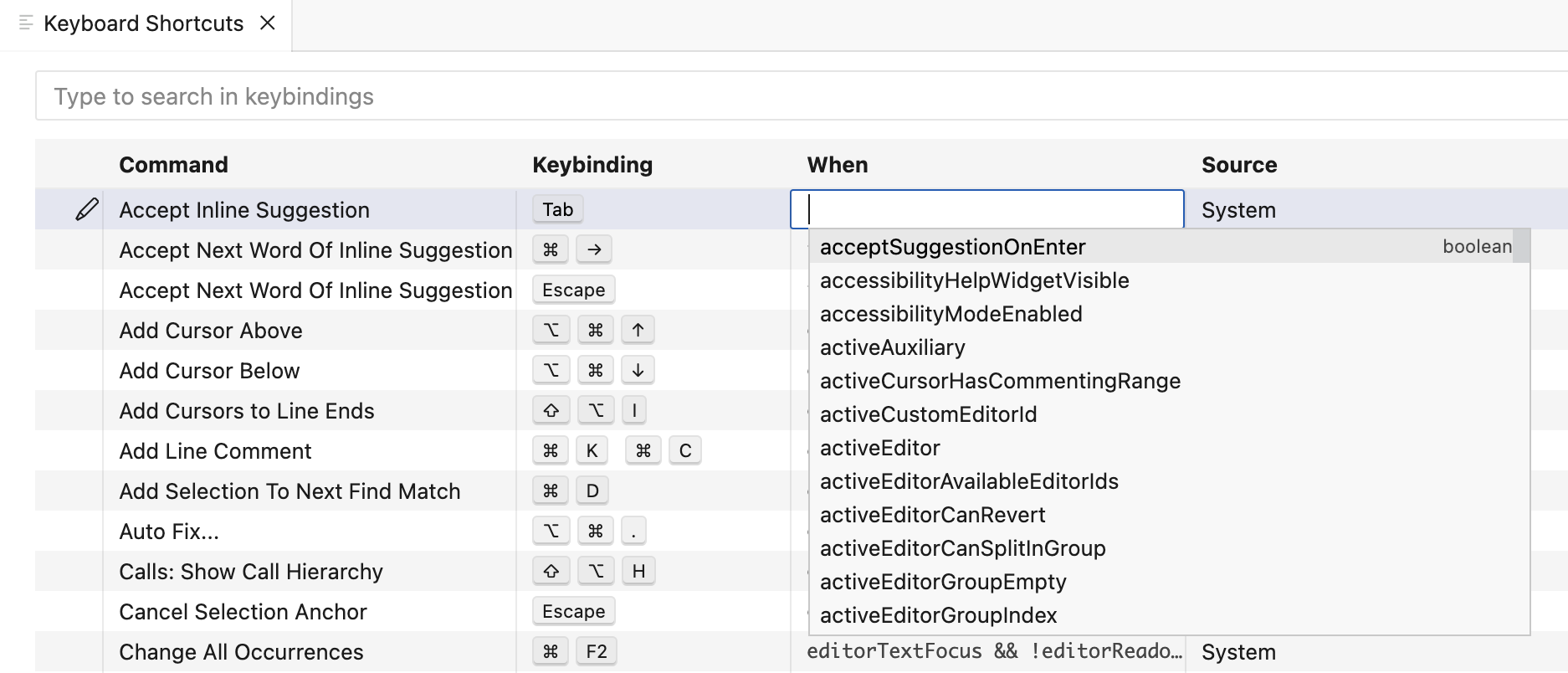
显示when子句属性的上下文键建议
键盘快捷键编辑器现在显示when属性的上下文键建议。您可以使用Ctrl+Space快捷键来触发建议。

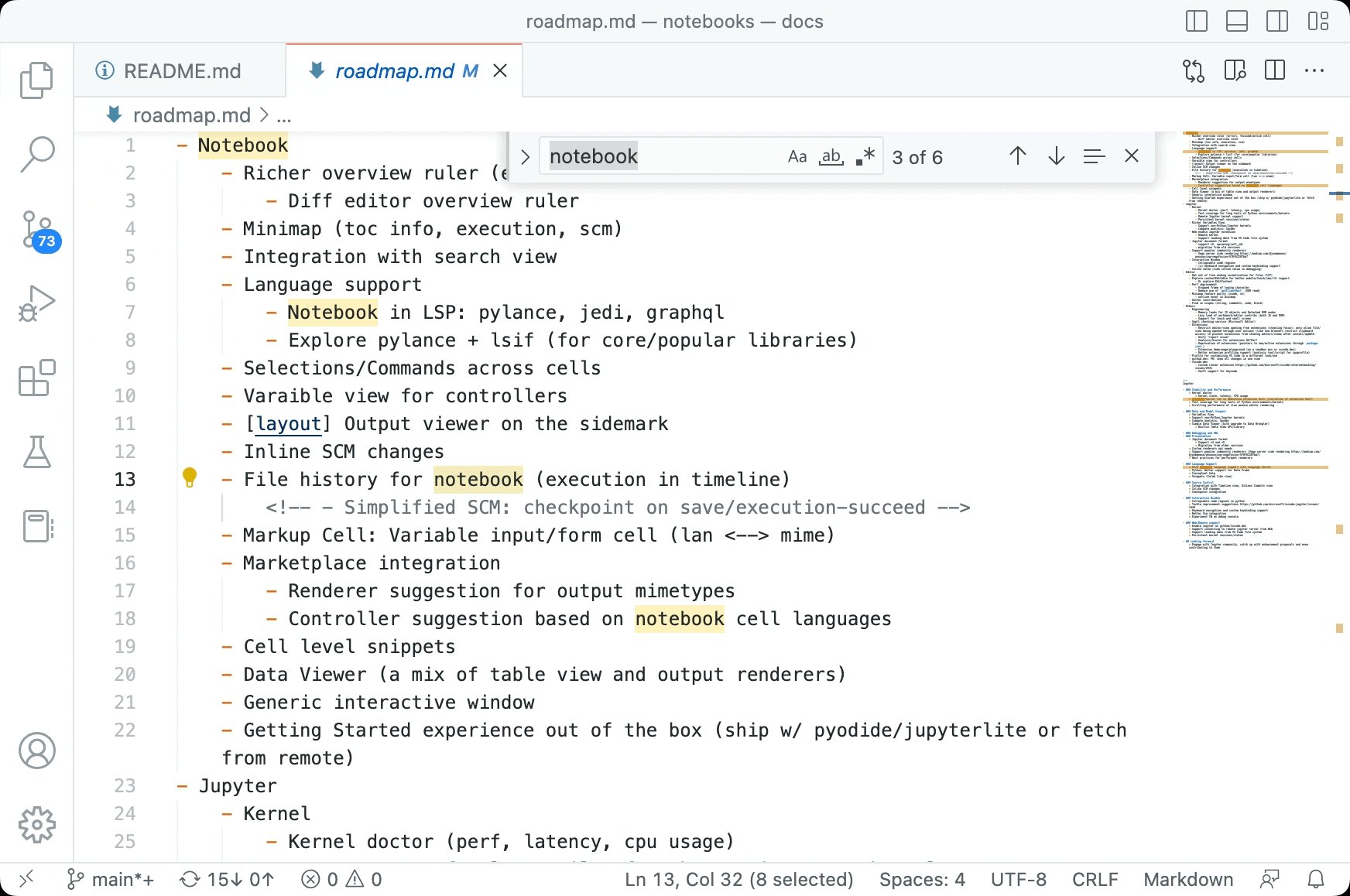
搜索带有和弦的键绑定
键盘快捷键编辑器现在支持搜索带有和弦的键绑定。例如,"Ctrl+K" 也会显示所有以 Ctrl+K 作为第一个和弦的键绑定。
配置shell环境解析超时的设置
一个新的设置 application.shellEnvironmentResolutionTimeout(仅限macOS和Linux)允许您在需要时增加解析shell环境的超时时间。默认情况下,VS Code会等待最多10秒钟来解析环境,但在某些更复杂的shell设置情况下,这可能不够。
请参考此FAQ条目以获取有关VS Code如何解析shell环境的更多信息。
新的VSCODE_RESOLVING_ENVIRONMENT环境变量
当 VS Code 正在解析用户 shell 环境时,它现在会设置一个新的环境变量 VSCODE_RESOLVING_ENVIRONMENT 为 1。这对于需要知道它们是否在解析 shell 环境的上下文中运行的用户脚本(例如,在 .bashrc 中)非常有用。
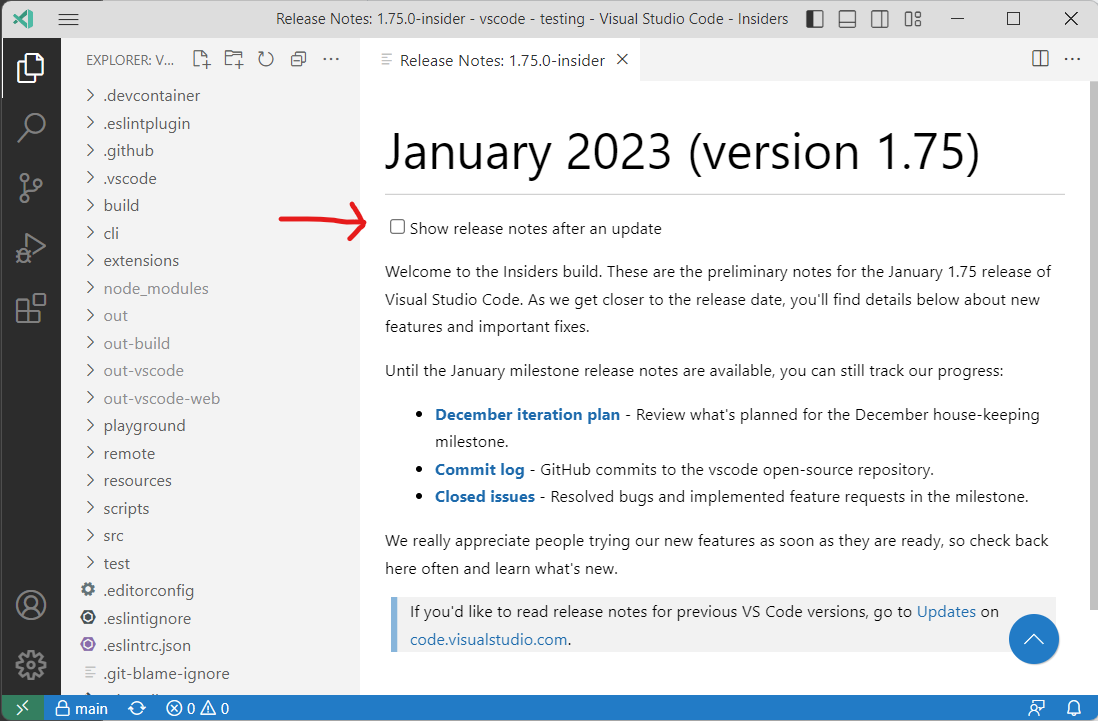
更新后更容易选择退出发布说明
你现在可以选择在每次更新后不阅读发布说明,直接在发布说明编辑器中操作。这将反映并更新update.showReleaseNotes设置。

编辑器
建议选择模式
有一个新的设置 (editor.suggest.selectionMode),允许您配置建议是否在您输入时自动选择或通过触发字符选择。
默认情况下,总是选择最佳建议,以便按下Enter或Tab键时插入它。如果您不希望选择建议,可以将值设置为never、whenQuickSuggestion或whenTriggerCharacter。使用这些设置值时,建议仍会显示,但不会自动选择,您可以使用箭头键选择一个。
请注意,此设置仅适用于自动建议,而不适用于通过Ctrl+Space显式触发时显示的建议。
代码操作列表现在可滚动
一些扩展会生成长长的代码操作列表。如果没有足够的空间来显示所有的代码操作,你现在可以滚动浏览列表:
颜色装饰器限制
编辑器中显示的颜色装饰器数量限制为500。这是为了防止在打开包含大量颜色的文件时出现性能问题。现在可以通过editor.colorDecoratorsLimit设置来配置此限制。

编辑器查找转到匹配项
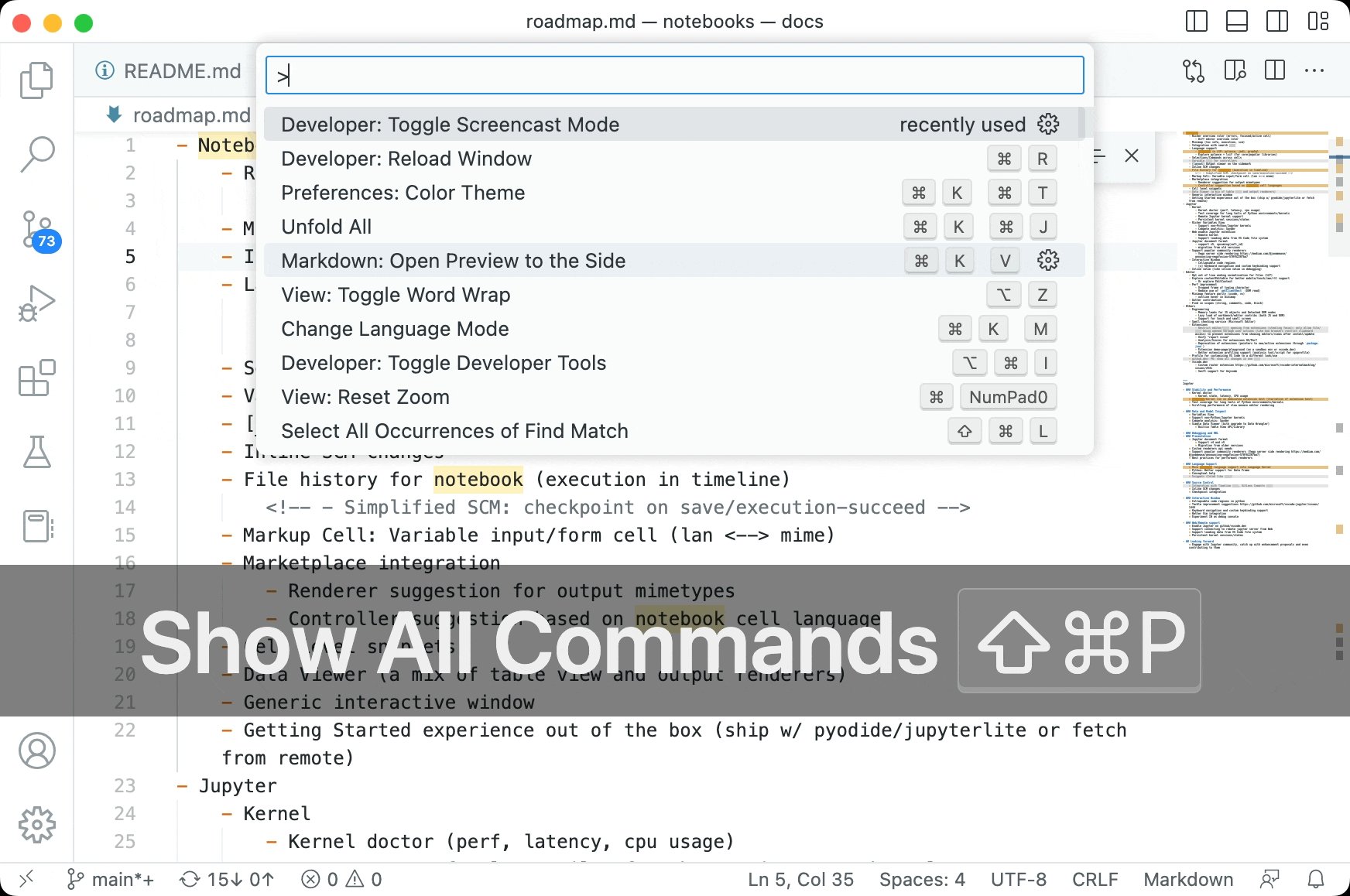
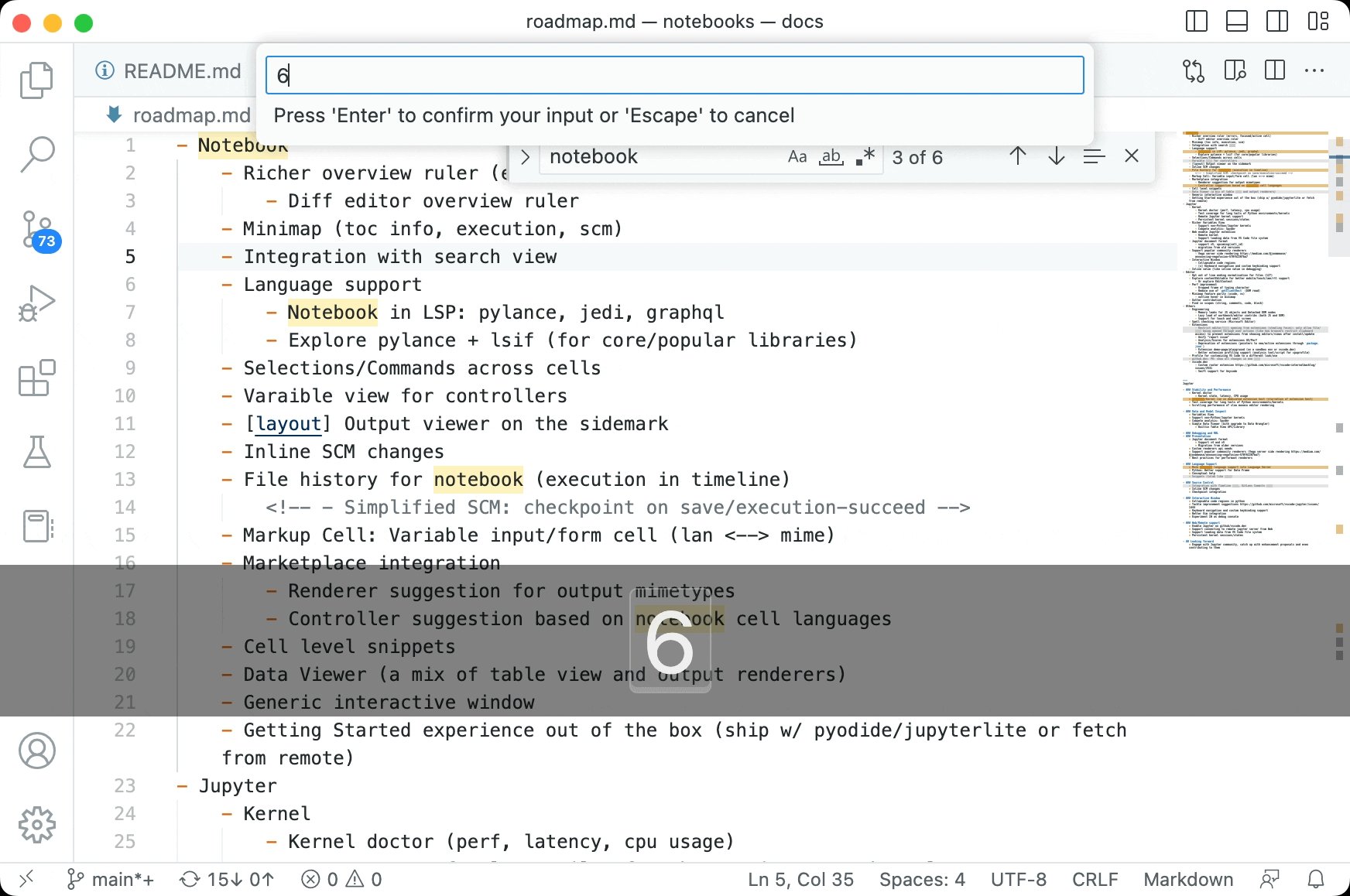
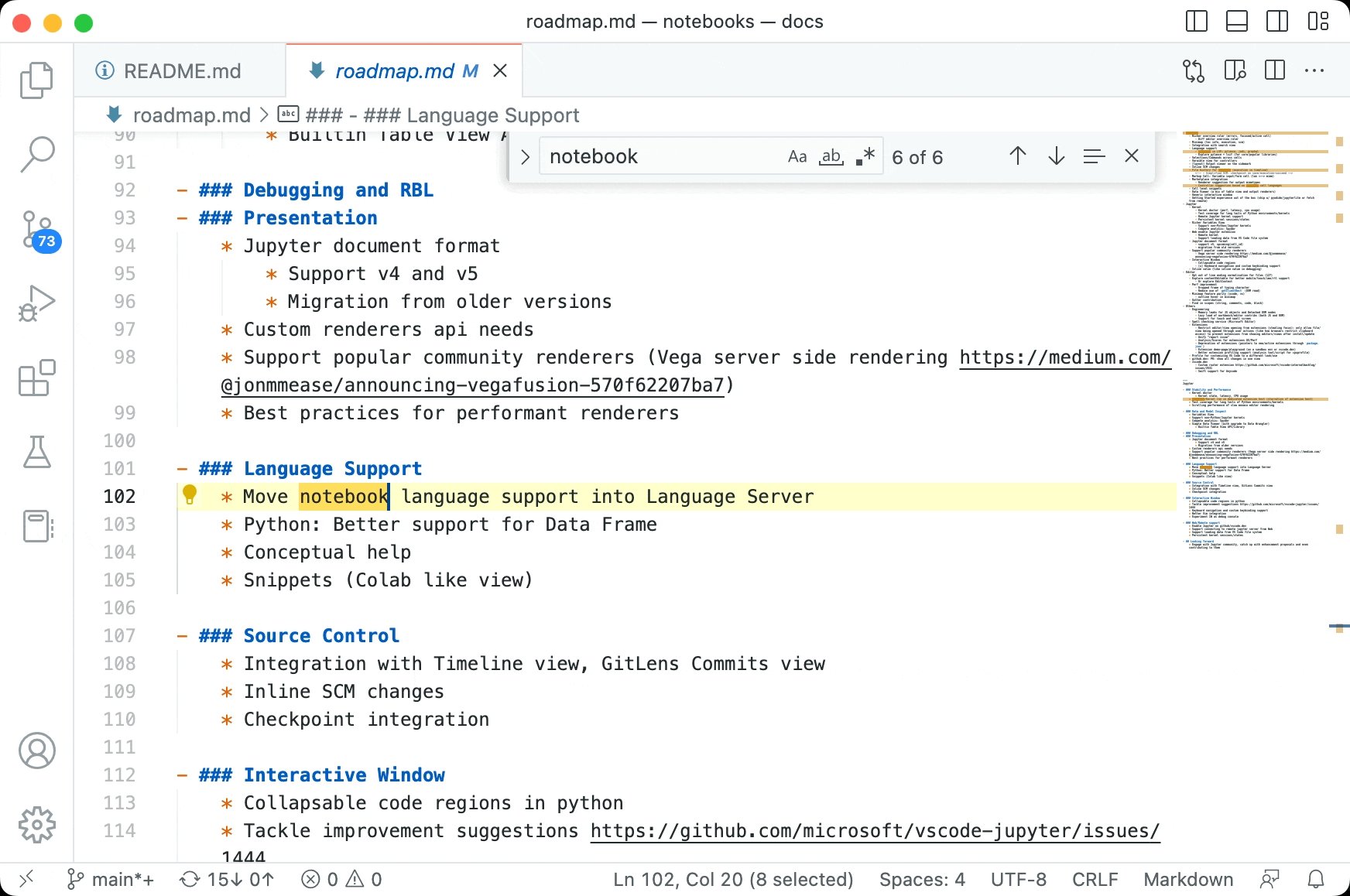
新的转到匹配项...命令允许您在查找控件打开时根据计数跳转到文件中的特定匹配项。当您有大量匹配项并希望跳转到特定匹配项时,这非常有用。

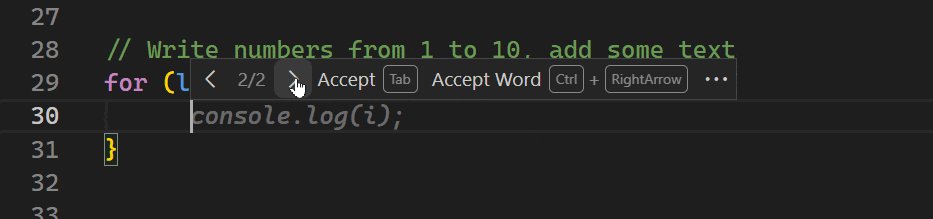
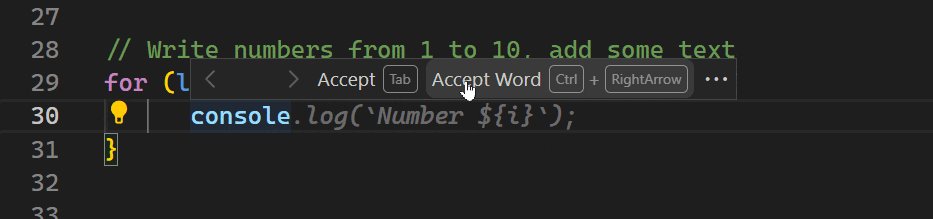
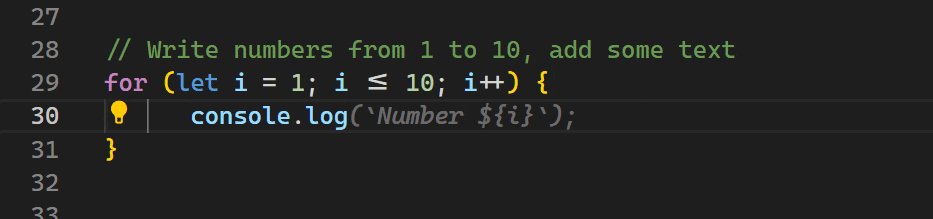
重新设计的行内建议工具栏
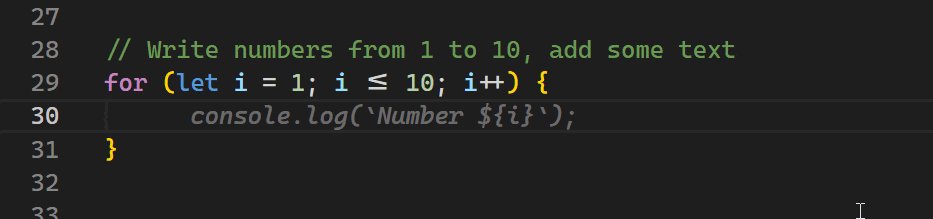
在这个里程碑中,我们重新设计了内联建议工具栏,使其更加紧凑且易于使用。它配备了按钮,可以快速循环浏览替代建议,并可以完全或逐字接受建议。
在下面的视频中,用户审查了由GitHub Copilot根据评论提示提供的两个建议,然后逐步接受了第一个console和接下来的console.log单词。

设置 "editor.inlineSuggest.showToolbar": "always" 可以用于在内联建议可用时始终显示工具栏。
我们还添加了默认的键绑定,用于逐字接受/撤销建议(Ctrl+Arrow Left/Arrow Right)。
终端
新的默认快捷键
为了提高高级终端功能的可发现性,已添加以下默认键绑定:
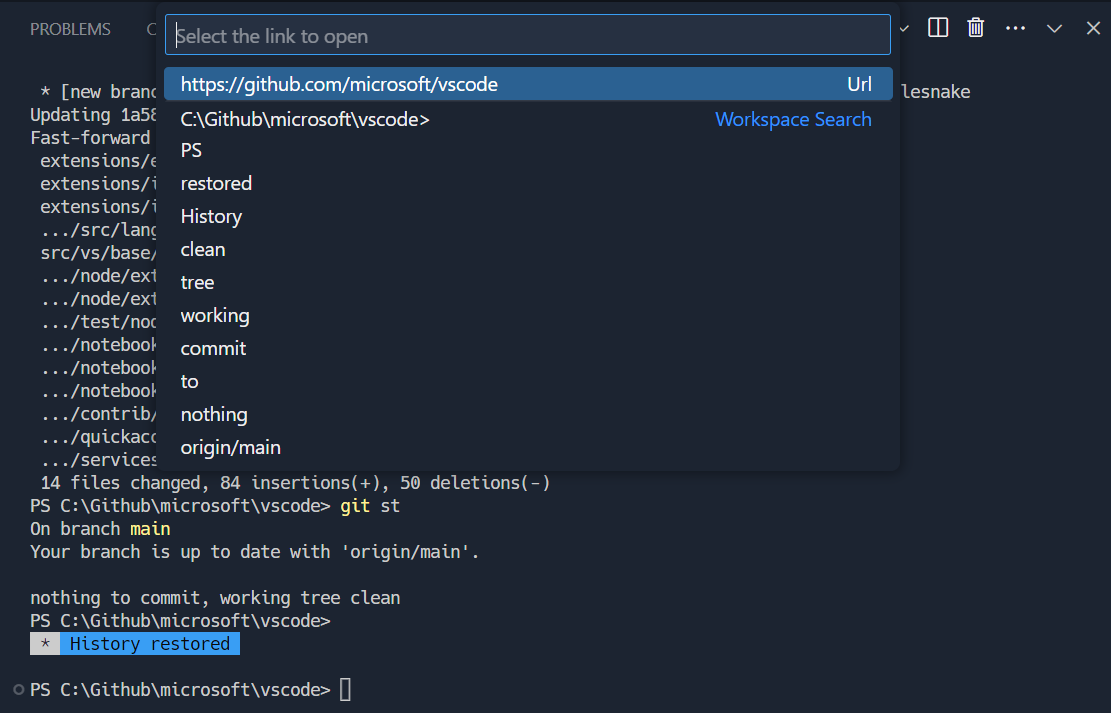
打开检测到的链接 - Ctrl/Cmd+Shift+O
打开检测到的链接命令(⇧⌘G (Windows, Linux Ctrl+Shift+G))是通过键盘访问打开终端链接的方式。该命令会打开一个快速选择器,显示终端视口中所有可用的链接。

选择 ⇧⌘G (Windows, Linux Ctrl+Shift+G) 作为快捷键,因为它与 转到编辑器中的符号 类似,但适用于终端。
转到最近目录 - Ctrl/Cmd+G
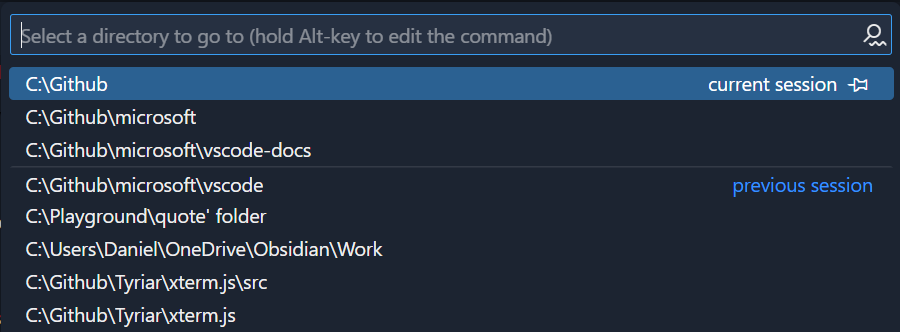
转到最近目录 (⌘G (Windows, Linux Ctrl+G)) 打开一个快速选择器,显示由shell集成获取的最近目录。它支持固定和模糊匹配。

选择此键绑定是因为 Ctrl+G 是一个相对较少使用的 shell 键绑定。
发送 Ctrl+G 到 shell - Ctrl+Alt+G
由于 Ctrl+G 现在用于 转到最近目录,使用 Ctrl+Alt+G 是将 Ctrl+G 直接发送到 shell 的新方法。
运行最近的命令 - Ctrl+Alt+R
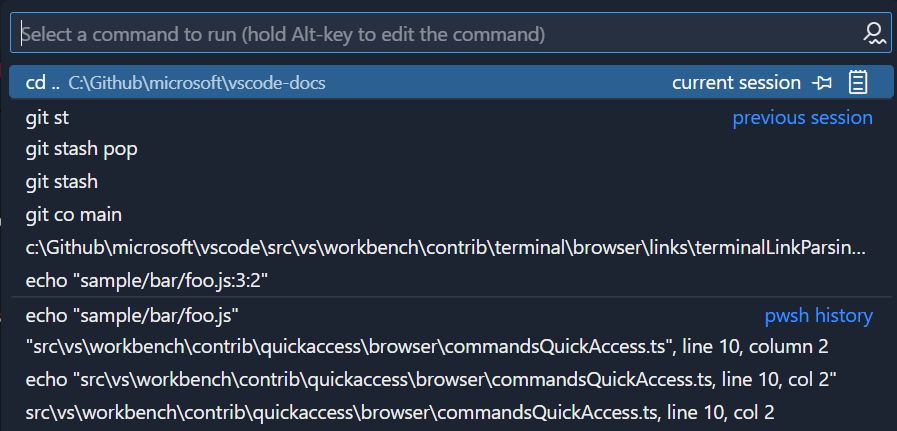
Run Recent Command (⌃⌥R (Windows, Linux Ctrl+Alt+R)) 打开一个快速选择器,显示最近运行的命令,模仿大多数shell的反向索引搜索(Ctrl+R),但以更易用和功能更强大的形式呈现。它支持固定和模糊匹配。

选择键绑定 ⌃⌥R (Windows, Linux Ctrl+Alt+R) 是因为它是 Ctrl+R 的替代行为,但该键绑定太重要了,不能覆盖其默认行为。
无障碍模式覆盖
因为反向索引搜索对屏幕阅读器不太友好,当无障碍模式开启时,Ctrl+R 将触发 运行最近命令,而 Ctrl+Alt+R 将发送 Ctrl+R 到 shell。
链接改进
此版本中对终端中的链接检测进行了许多改进:
-
在某些情况下,包含空格的链接会被检测到:
- When the entire line is a link.
- Python-style stack trace links:
File "<path>", line <line> - Some compiler errors:
<path>(<line>,<col>) : ... - Independently styled sections of text are all detected independently, so if a path is underlined, it should be detected even if it has spaces.
-
包含
[和]字符的链接现在可以正常工作,它们甚至支持在像这样的困难边缘情况下进行检测:![即使整个链接被[和]包裹,以]字符结尾的链接也会被检测到](../assets/updates/1_75/terminal-square-bracket.png)
-
vscode://协议链接现在可以被检测到。 -
/mnt/,\\wsl$\和\\wsl.localhost\链接现在在 Windows 上被检测到。 -
OSC 超链接支持在 v1.72 版本中添加,现在支持这些链接中常用的
file://协议(例如ls --hyperlink)。 -
terminal.integrated.enableFileLinks设置现在具有一个"notRemote"选项,允许它在远程环境中条件性地禁用,以避免文件存在检查可能导致的性能问题。
大多数链接格式也一致支持以下行和列格式:
: : : : ( ) ( , ) ( , ) ( ) ( , ) ( , ) - 单引号或无引号也适用于以下情况:
"", "", : "", line "", line , col "", line , column "":line "":line , col "":line , column "": line "": line , col "": line , column "" on line "" on line , col "" on line , column
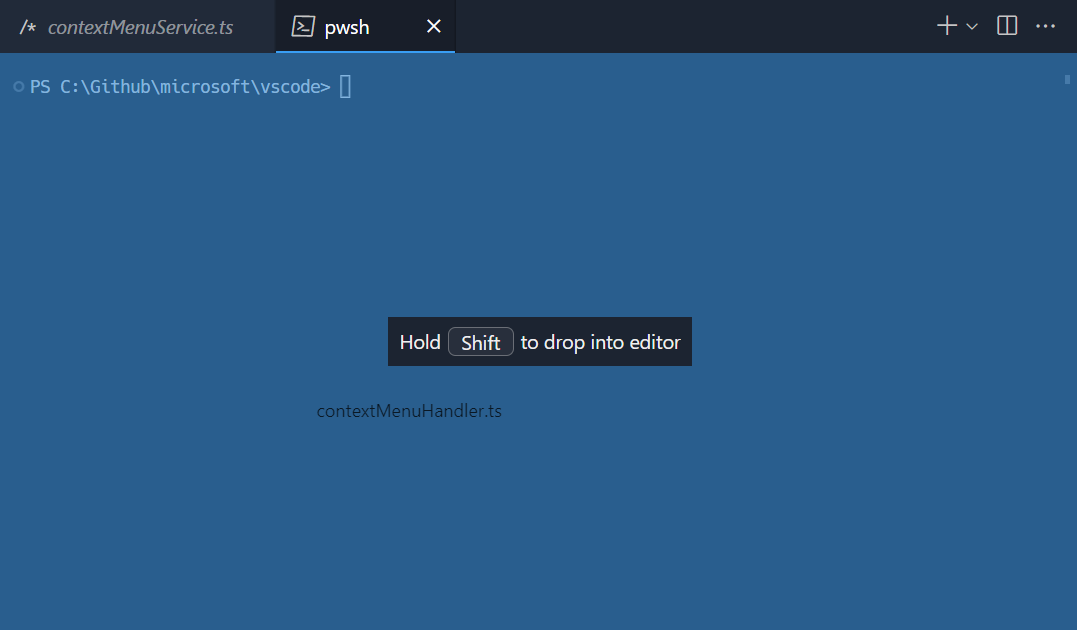
终端编辑器文件拖放支持
终端编辑器现在支持在按住Shift的同时进行拖放操作,以便将文件写入终端而不是打开编辑器。

"不安全"配置文件检测
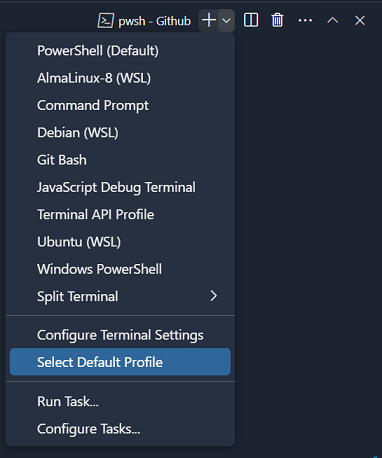
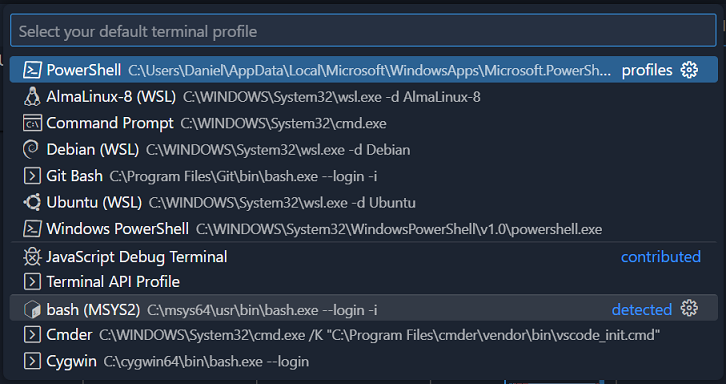
由于安全漏洞,最近移除了在Windows上检测Cygwin shell的功能。在这个版本中,我们以更安全的形式重新引入了这一功能,并且还检测了更多的shell配置文件,包括Cygwin、Cmder和MSYS2。为了缓解安全问题,在使用这些配置文件之前,必须通过选择默认配置文件命令进行配置:


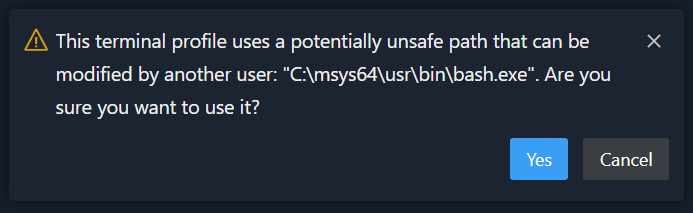
当选择时,在添加到您的settings.json文件并像常规配置文件一样操作之前,将出现警告:

如果计算机不是由多个用户使用,例如在企业环境中,可以安全地忽略此警告。
在终端视图中切换命令
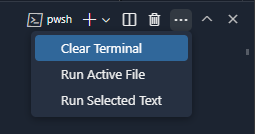
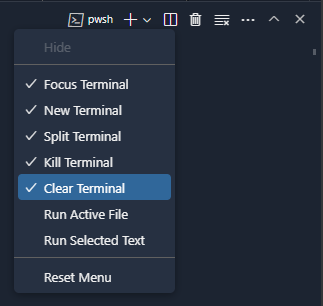
长期以来,用户一直要求在终端视图操作中添加清除终端命令,但我们一直担心UI的臃肿。得益于一项新的内部功能,我们现在有了默认隐藏的操作,这些操作会出现在溢出菜单中,但可以通过右键点击来切换显示:


Ctrl+C 在 Windows 上取消选择
Windows 在复制选择和向 shell 发送 SIGINT 之间共享 Ctrl+C,具体取决于是否有选择。一个常见的烦恼是,如果您不小心进行了选择,Ctrl+C 可能不会发送 SIGINT。为了帮助缓解这个问题,现在使用 Ctrl+C 复制选择也会清除选择,因此按两次 Ctrl+C 将可靠地发送 1 或 2 次 SIGINT。
添加终端制表符停止大小设置
有一个新的设置 terminal.integrated.tabStopWidth 用于配置终端的制表符停止宽度。当程序输出 \t 字符而不是在其配置中设置制表符大小时,这非常有用。
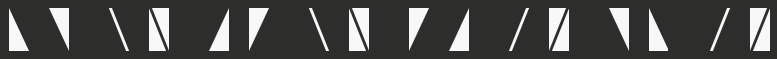
Powerline 三角形和对角线自定义字形
GPU加速的终端现在可以获得像素完美的自定义字形,用于三角形和对角线的Powerline额外符号字形(U+E0B8-U+E0BF)。这些字符在单宽度或双宽度字符方面存在歧义,并且根据使用的字体不同而有所不同,因此我们选择将它们渲染为单宽度。
之前:

之后:

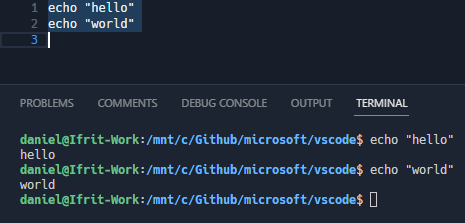
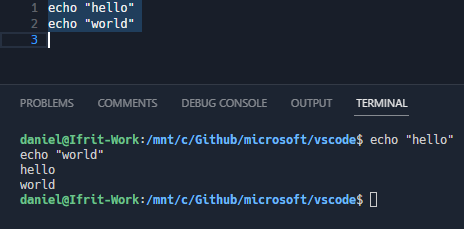
在“在活动终端中运行选定文本”中使用的括号粘贴模式
在活动终端中运行选定文本命令现在将在支持“括号粘贴模式”的 shell 中使用该模式运行文本,因此多行选择将被视为单个输入,而不是多个命令。这使得运行实际脚本更加直观,减少了错误的发生。
之前:

之后:

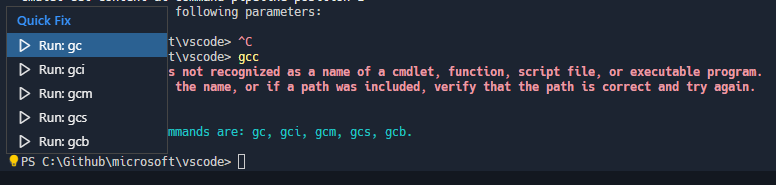
Pwsh 预览反馈提供者的快速修复
PowerShell 预览版最近实现了一个新的可插拔反馈提供系统,该系统允许在命令失败时打印建议:

终端现在从[General]和[cmd-not-found]反馈提供者中提取快速修复。可以通过点击灯泡或通过Ctrl/Cmd+.打开快速修复对话框。
源代码控制
新命令
Git 2.35 为 git stash 命令引入了一个新的 --staged 模式。这个新模式允许你轻松地只暂存那些已经暂存的更改。如果你的 Git 版本支持这个新模式,你可以使用新的 Git: Stash Staged 命令来利用它。
VS Code 已经支持使用 Git: Delete Tag 命令删除本地标签。在这个里程碑中,我们启用了使用新的 Git: Delete Remote Tag 命令删除远程标签的功能。
父文件夹中的Git仓库
VS Code 使用 git rev-parse --show-toplevel 来确定 Git 仓库的根目录。在大多数情况下,Git 仓库的根目录位于工作空间内,但在某些情况下,Git 仓库的根目录可能位于工作空间或打开文件的父文件夹中。虽然在工作空间或打开文件的父文件夹中打开 Git 仓库对于高级用户来说是一个很棒的功能,但对于新用户来说可能会感到困惑。我们已经看到过一些情况,这种困惑导致用户丢弃了这些 Git 仓库中的更改,从而造成了数据丢失。
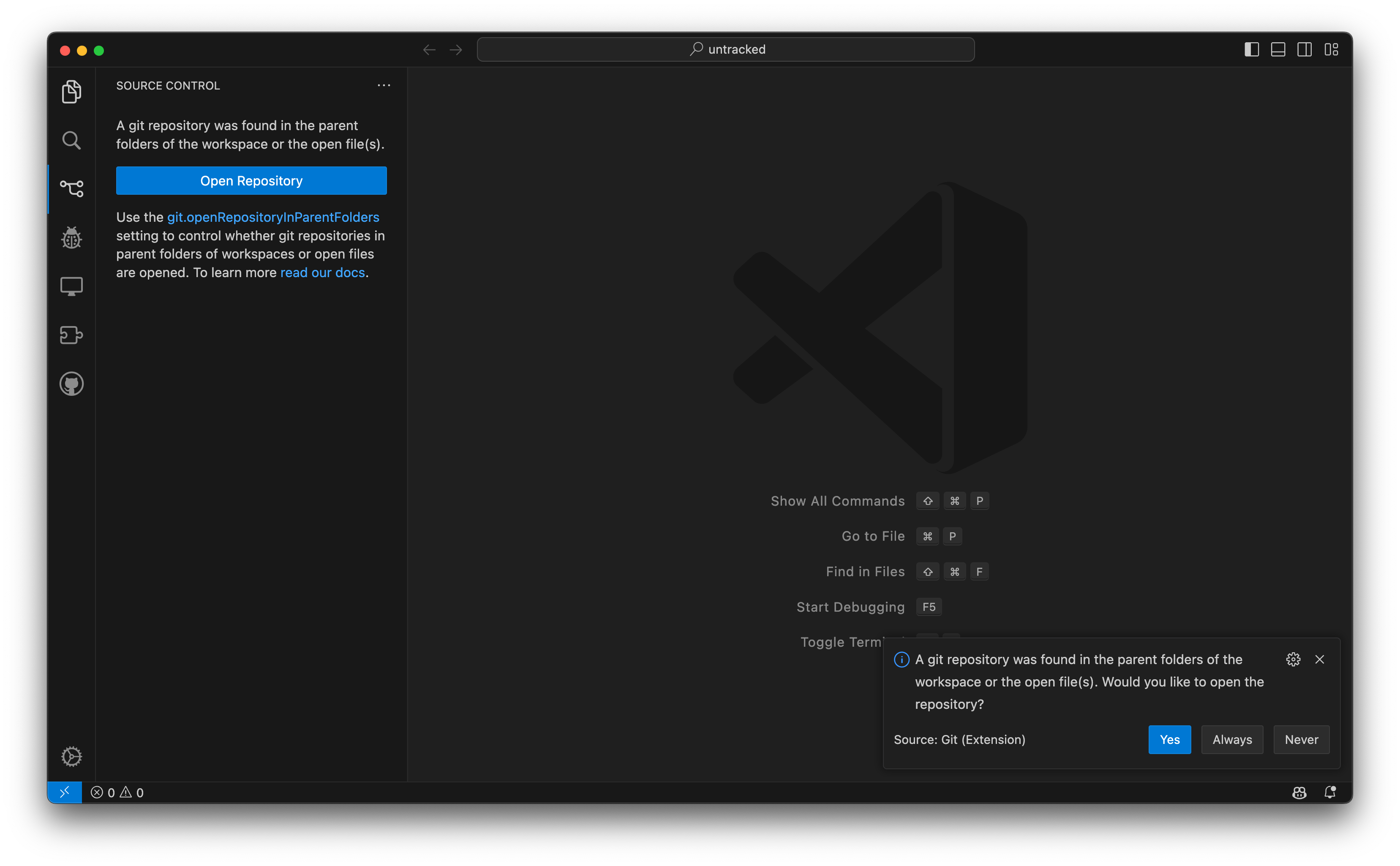
为了避免混淆,并减少数据丢失的风险,从这个里程碑开始,VS Code 将在源代码管理视图中显示通知和新的欢迎视图,并且不会自动从工作区和打开文件的父文件夹中打开 Git 仓库。

主题:Dark+ V2 与 MacOS Modern 产品图标
打开仓库按钮将打开一个快速选择列表,其中包含在工作空间的父文件夹或打开的文件中发现的所有Git仓库列表。从父文件夹打开Git仓库的选择会被记住。
用户可以使用git.openRepositoryInParentFolders设置来控制如何处理来自父文件夹的Git仓库。希望恢复旧行为的用户可以将git.openRepositoryInParentFolders设置为always。
命令禁用
根据Git仓库的大小或各种Git钩子的存在,某些Git操作可能需要很长时间才能完成。我们过去已经看到,在前一个命令仍在进行时启动命令可能会导致意外结果(例如,在提交操作进行时丢弃文件上的更改)。
为了防止这种情况发生,我们在以下操作进行时禁用大多数Git命令:Checkout、Commit、Push和Pull。这意味着当这些操作运行时,大多数Git命令将不会出现在命令面板中,并且在源代码控制视图和状态栏中将被禁用。
用户界面改进
在这个里程碑中,我们优化了一些源代码控制的用户界面元素:
- 在源代码控制视图中,提交和发布分支操作按钮的工具提示现在包括分支名称。
- Checkout 状态栏项现在根据检出的引用类型(分支、标签或提交)使用不同的图标。
- Checkout 状态栏项现在在检出操作进行时显示一个旋转的进度图标。
笔记本
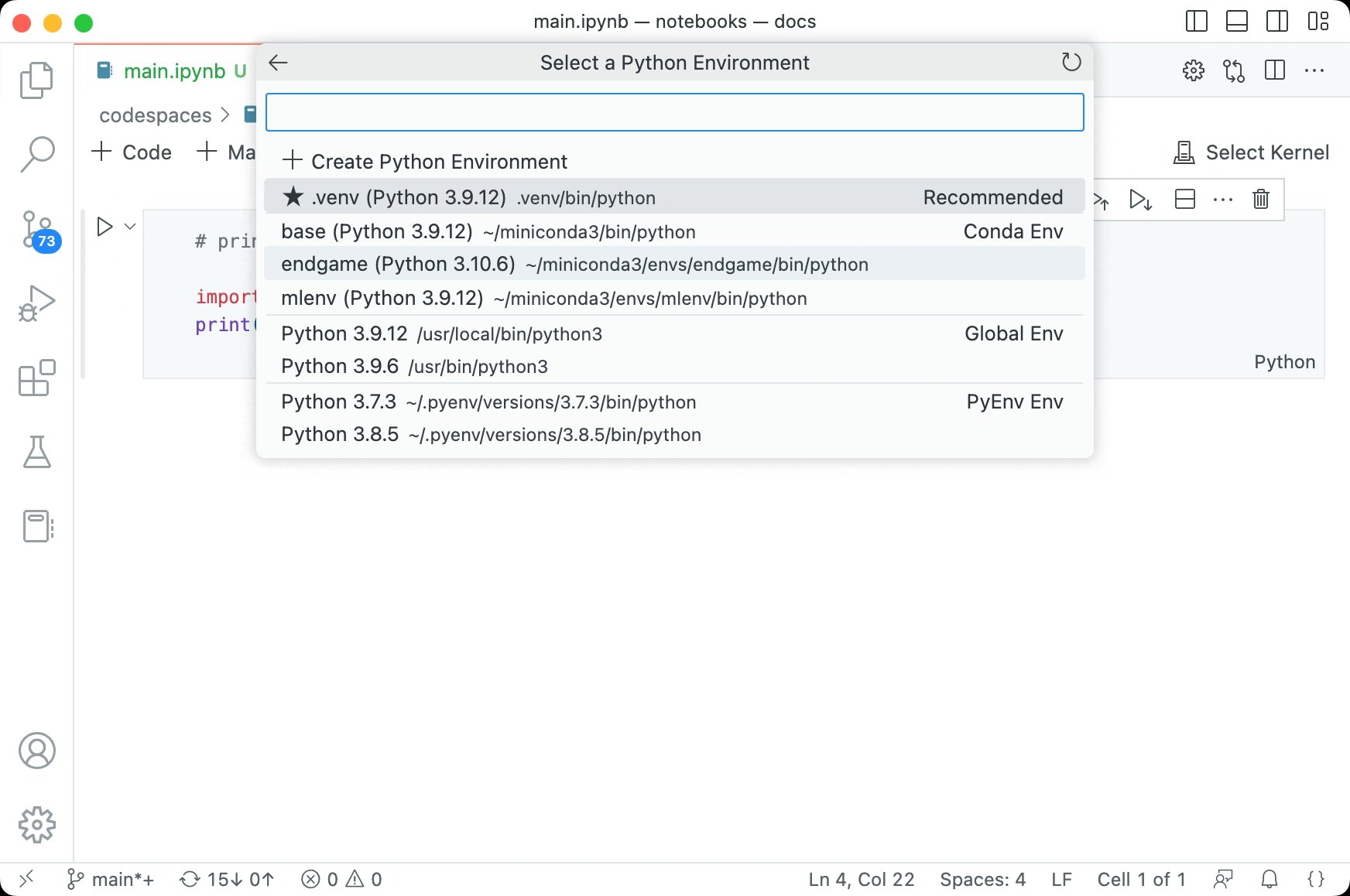
内核选择器改进
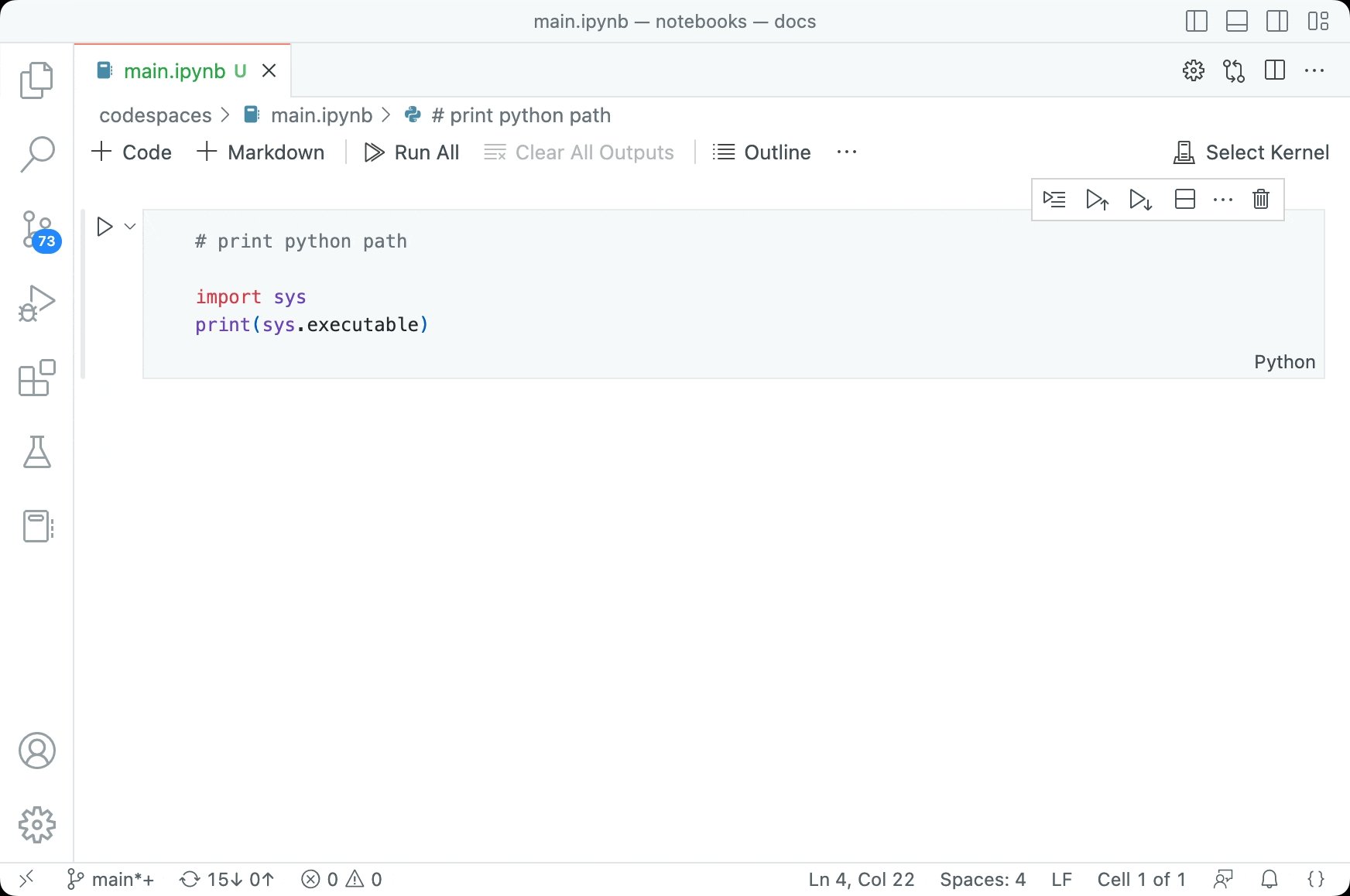
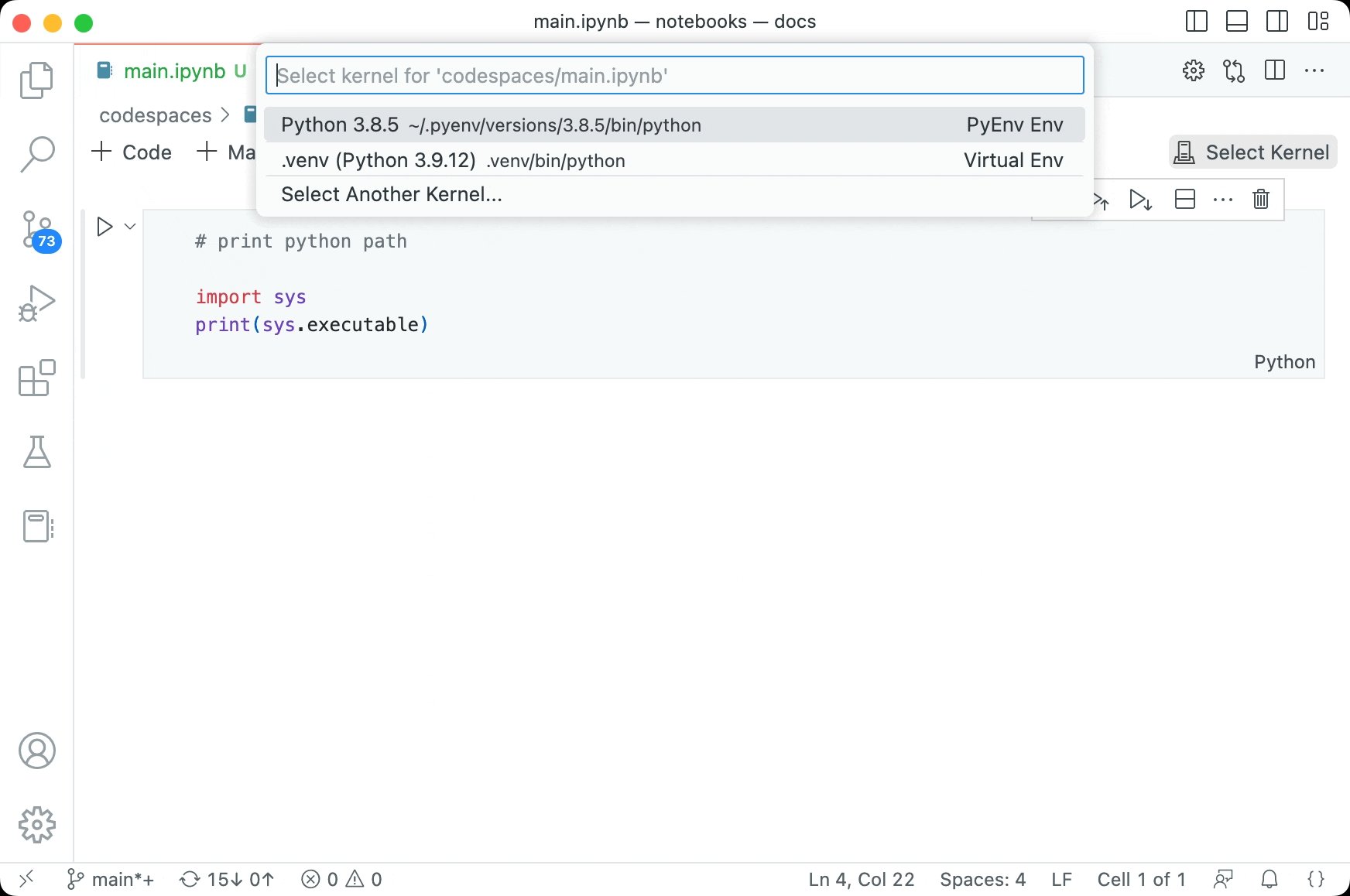
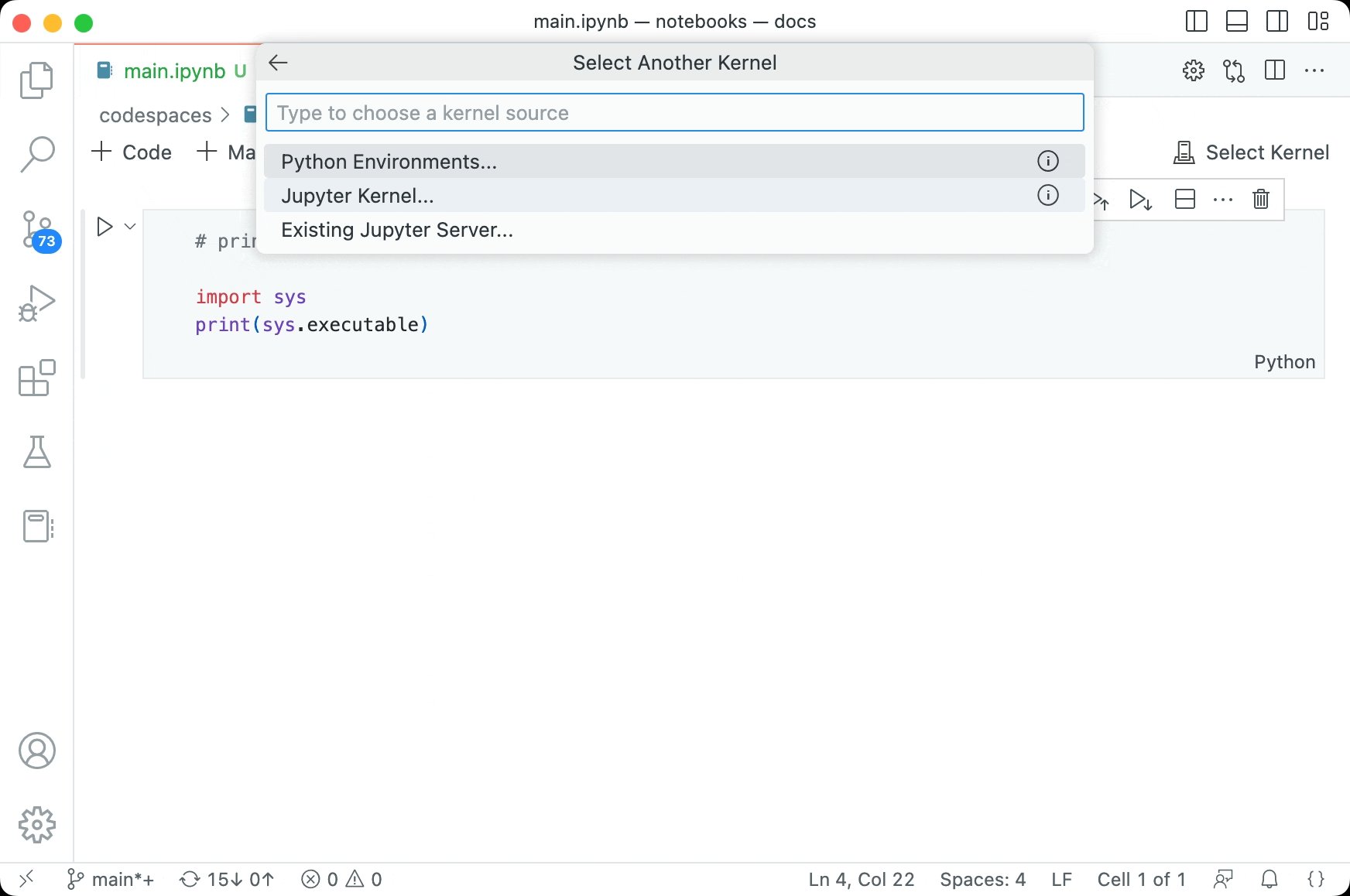
我们继续改进了MRU(最近使用)内核选择器。可以通过将notebook.kernelPicker.type设置为mru来启用它。未使用的内核将被移动到次级选择器选择另一个内核...中。当您安装了最新的Jupyter和Python扩展时,此选择器将按来源(例如:Jupyter内核、Python环境等)对所有内核进行分组。

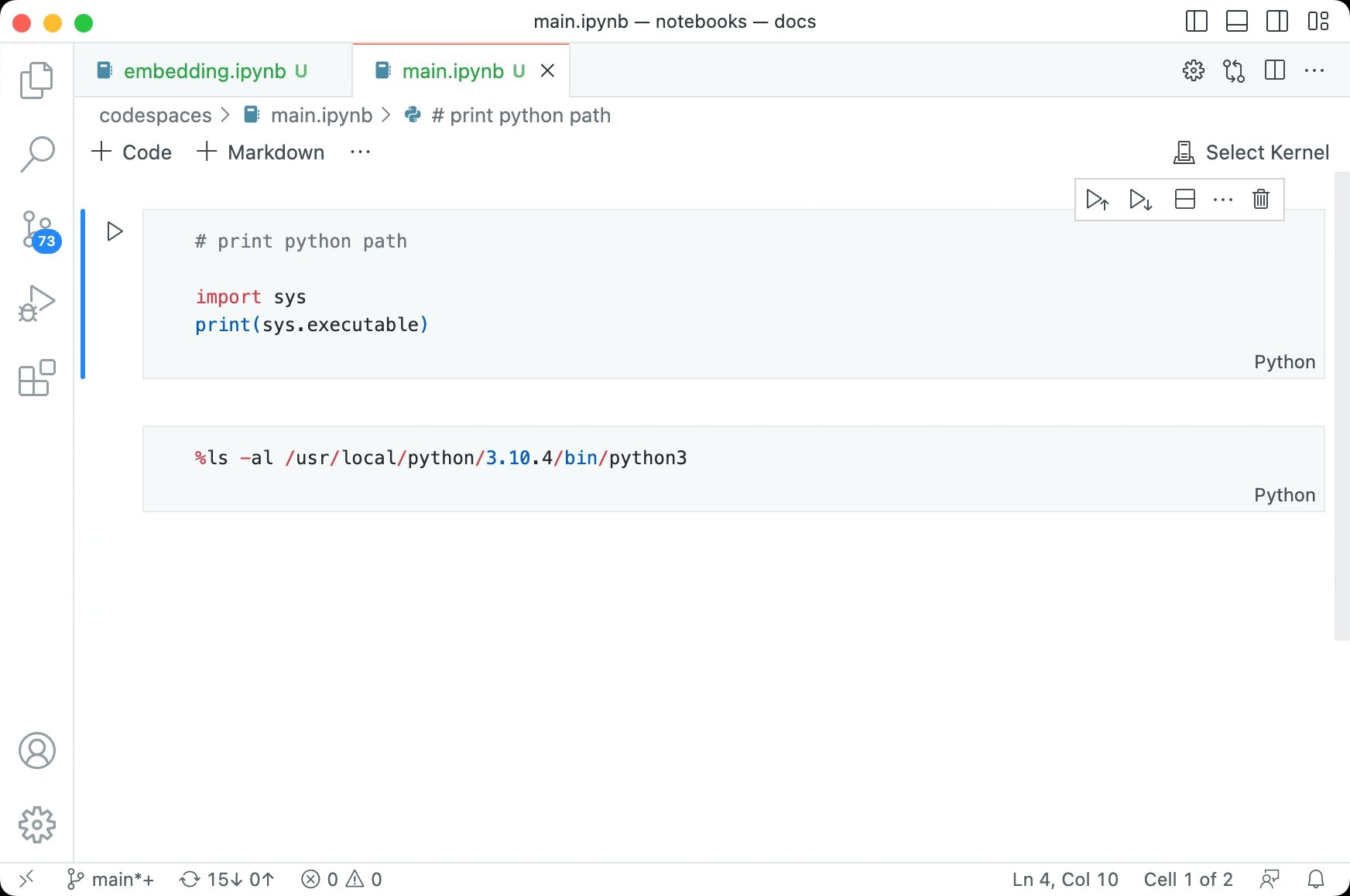
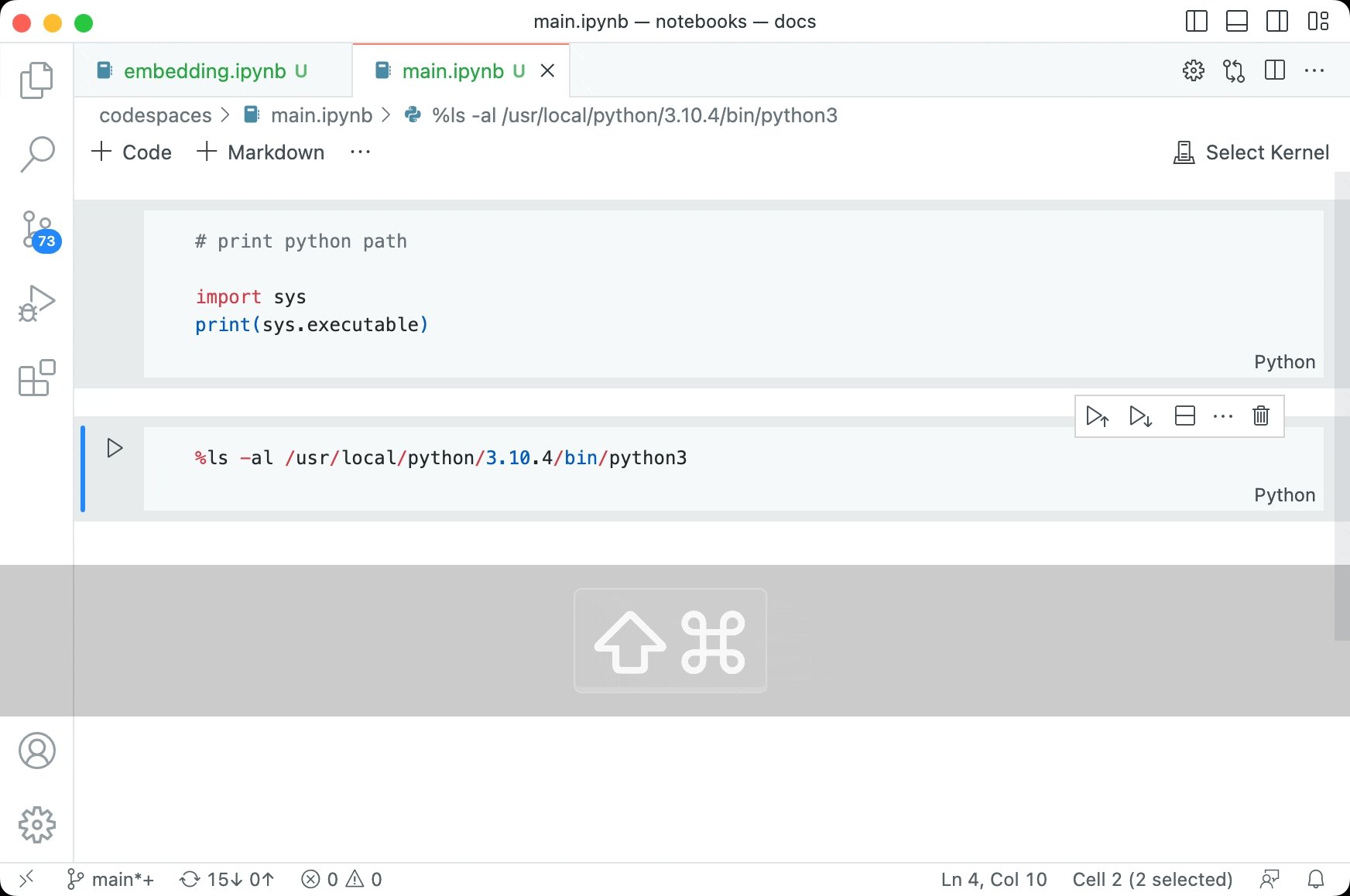
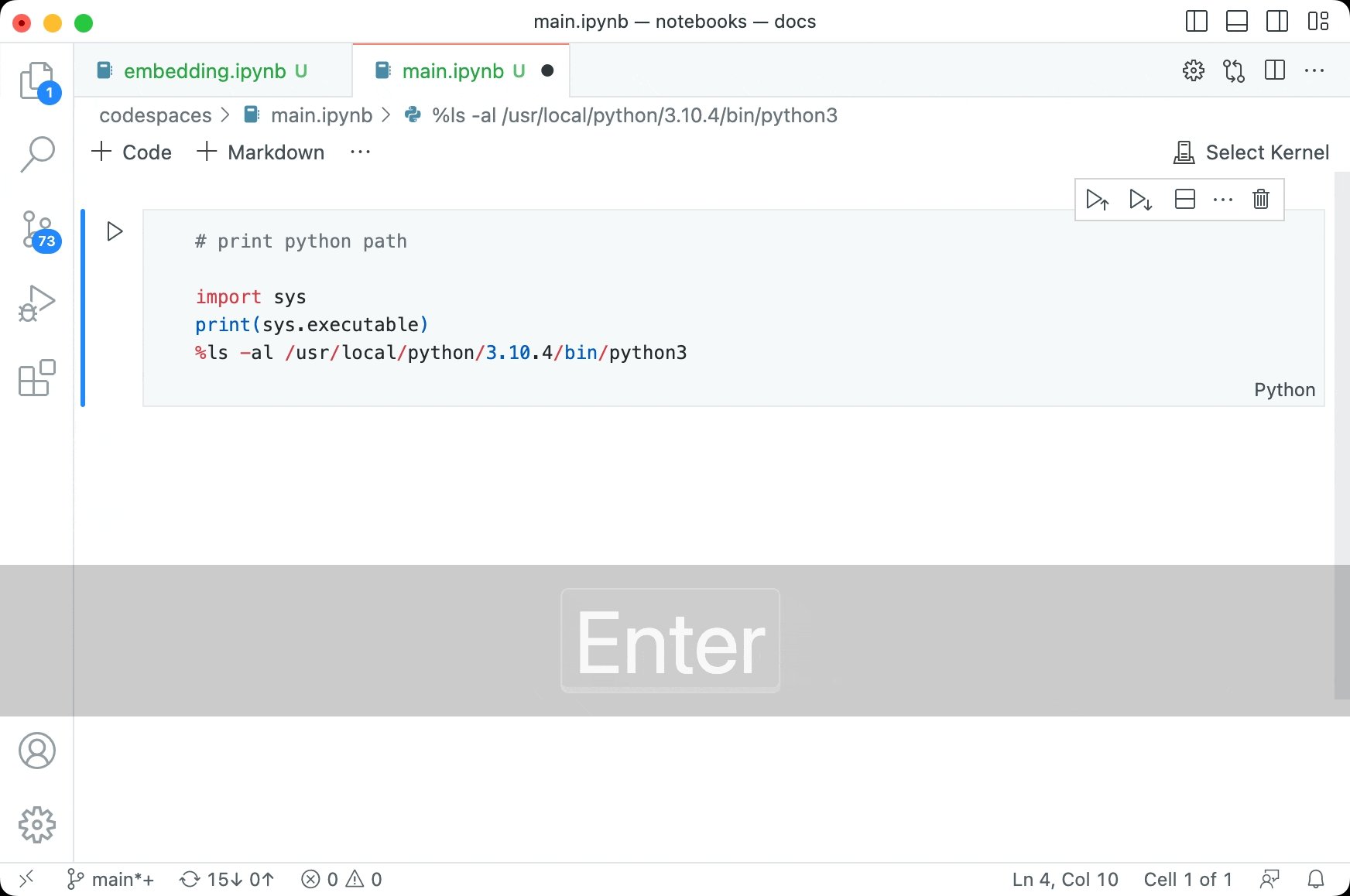
合并选定的单元格
有一个新命令合并选中的单元格 (kb(notebook.cell.joinSelected)`) 可以将多个选中的单元格合并为一个单元格。

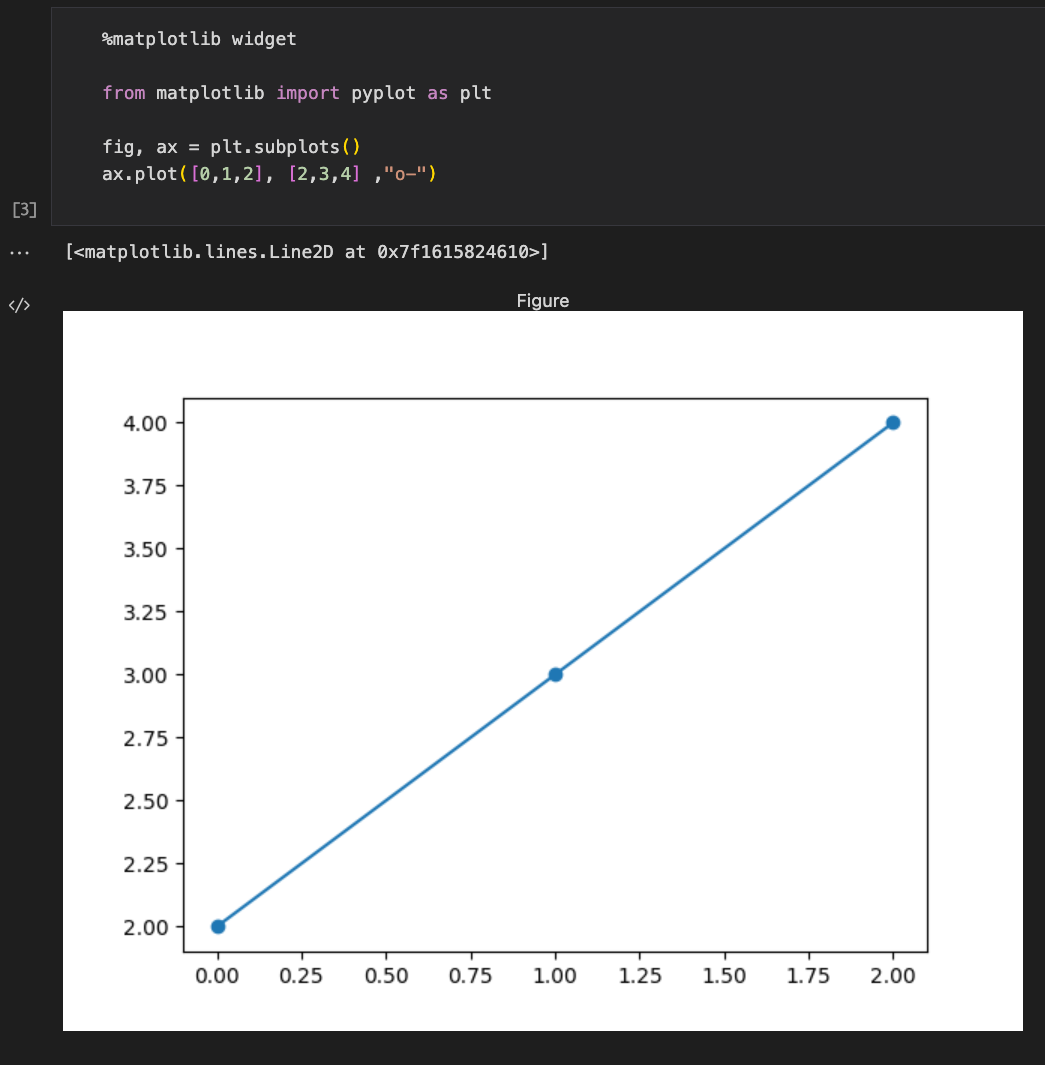
将输出回退渲染为支持的MIME类型
在Jupyter Notebooks中,如IPyWidgets这样的丰富输出仅在内核的生命周期内可见。这意味着当笔记本关闭并重新打开时,输出将不再可见。然而,在许多情况下,可以使用回退机制来渲染输出。例如,在某些情况下(取决于使用的小部件),IPyWidget可以渲染为静态图像或HTML内容。
因此,用户打开带有matplotlib小部件(或类似小部件)的现有笔记本时,现在可以看到输出,而无需重新执行代码。

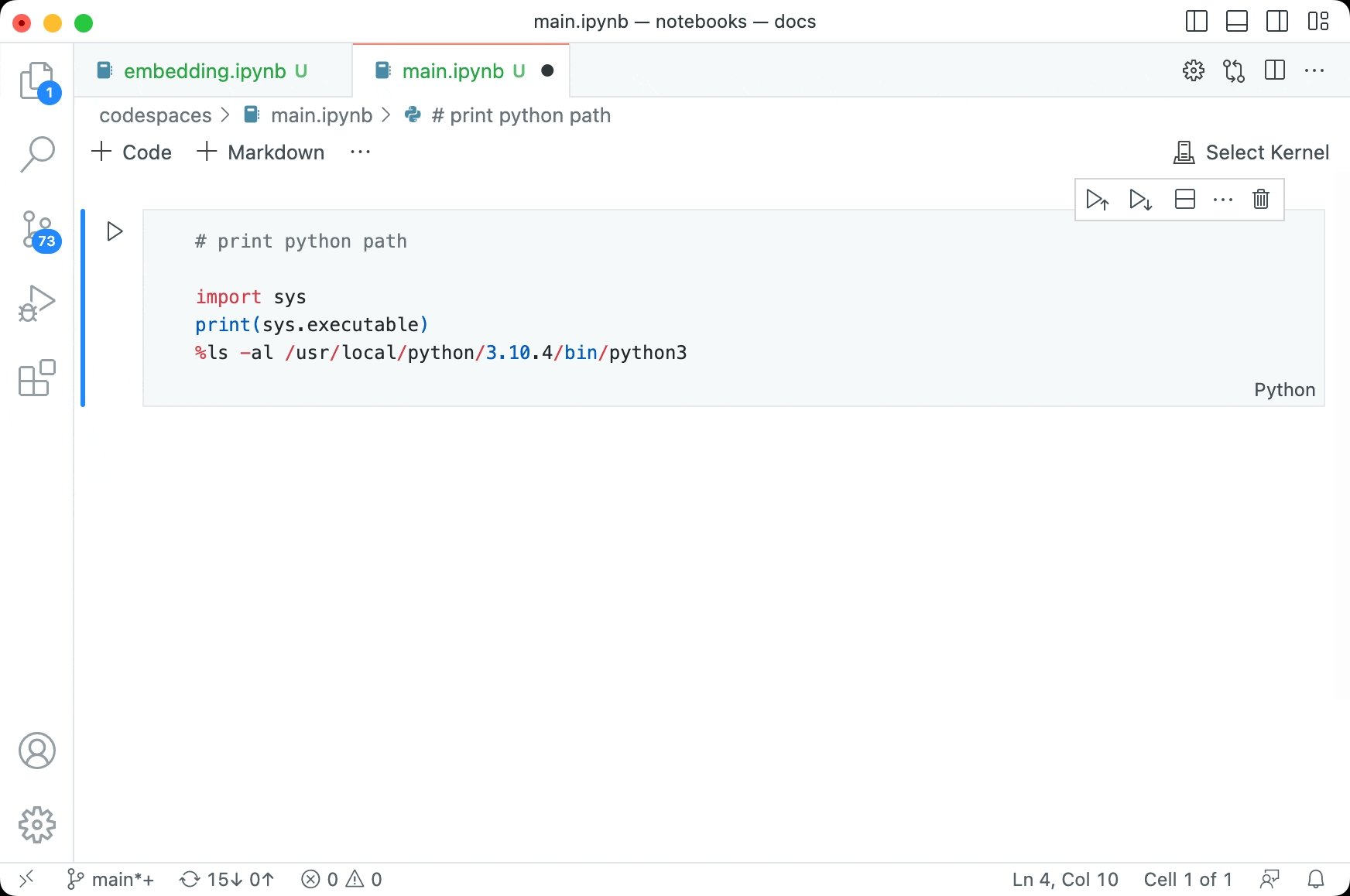
新文档
有两个新主题可以帮助你在VS Code中使用Jupyter Notebooks。
- 网页上的Jupyter Notebooks - 在vscode.dev或GitHub Codespaces上运行notebooks。
- 管理 Jupyter 内核 - 学习如何将你的笔记本连接到各种 Jupyter 内核。
调试
JavaScript 调试
改进的 Node.js 启动性能
用于Node.js调试的'断点预测器'已被重写和改进,以显著提高大型项目的速度。例如,在TypeScript仓库中调试单元测试时的启动时间开销减少了62%,在VS Code仓库中调试和启动构建的开销减少了80%。
如果您遇到诸如断点未被命中等问题,请提交问题。您可以通过在launch.json中设置"enableTurboSourcemaps": false来禁用新行为,但随着我们信心的增强,此选项最终将被移除。
语言
JavaScript React 语言标签现在是 JavaScript JSX
JavaScript React 语言模式已更名为 JavaScript JSX,以反映 JSX 语法不仅用于 React。TypeScript React 也已更名为 TypeScript JSX。
请注意,只有用户界面中显示的语言名称已被更改。出于兼容性原因,内部语言ID(javascriptreact 和 typescriptreact)保持不变。
新的shell脚本语法
VS Code 现在使用来自 better-shell-syntax 的新语法来进行 shellscript 语法高亮显示。
扩展
VS Marketplace 扩展签名
从2022年11月开始,上传到Visual Studio Marketplace的每个扩展都由VS Marketplace进行代码签名。当用户通过VS Code的扩展视图安装已签名的扩展时,VS Code将验证签名,从而证明扩展确实来自VS Marketplace,并且扩展包未被修改。如果签名验证失败,VS Code将不会安装该扩展。
VS Marketplace 正在对所有现有扩展进行签名(包括自11月以来未更新的扩展)。一旦这个过程完成,几个月后,VS Code 将要求所有来自 VS Marketplace 的扩展都必须由 VS Marketplace 签名。这一要求将保证来自 VS Marketplace 的每个包的完整性,从而提高我们扩展生态系统的整体安全性。
注意:扩展作者无需采取任何操作即可选择加入市场签名。除了市场签名外,我们目前还在开发发布者签名。有关发布者签名的更多信息可以在讨论 #137中找到。
从CLI固定扩展版本
当你从CLI安装特定版本的扩展时(code --install-extension {publisher}.{name}@{version}),它现在将被固定到该版本。这意味着当你启用了自动更新时,该扩展将不会自动更新。
同步固定的扩展版本
Settings Sync 现在将同步固定的扩展版本。这意味着当您在一台机器上安装特定版本的扩展时,它将在您同步的所有其他机器上固定为该版本。
对扩展的贡献
Python
从激活的终端启动VS Code时自动选择环境
如果用户通过终端启动VS Code时已经激活了conda或虚拟环境,Python 扩展现在会检测到这一点,然后根据环境自动选择该环境,或者询问用户是否希望将该环境设为他们选择的环境。
创建环境时选择需求文件
当使用Python: 创建环境命令创建虚拟环境时,Python扩展现在会在工作区文件夹中查找需求文件,并允许用户多选任意数量的需求进行安装。
从 pyproject.toml 中选择可选依赖项
Python扩展会检测并加载pyproject.toml文件中[project.optional-dependencies]部分提供的可选依赖项。如果我们检测到工作区包含pyproject.toml以及任何选定的可选依赖项,我们将使用pip可编辑安装命令。
使用Pylance自动缩进
当为Python文件启用editor.formatOnType设置时,Pylance会在输入代码时自动缩进,使您能够更专注于代码的逻辑,而不是格式化。
要尝试一下,请通过将以下内容添加到您的用户settings.json文件中来为Python文件启用formatOnType:
"[python]": {
"editor.formatOnType": true,
},
实时预览
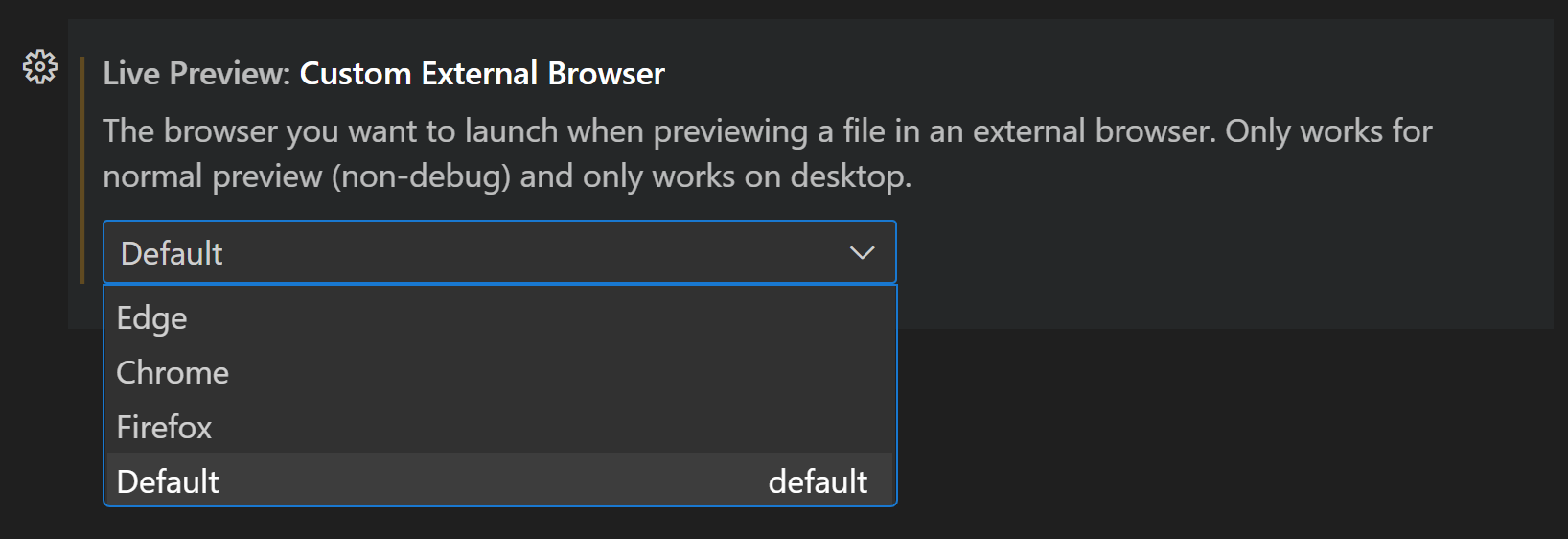
外部浏览器预览设置
Live Preview 扩展现在允许您在默认浏览器以外的浏览器中打开外部浏览器预览。使用 livePreview.customExternalBrowser 设置,您可以将外部预览设置为在以下浏览器中打开:
- Microsoft Edge
- 谷歌浏览器
- Mozilla Firefox
- 您的默认浏览器

服务器根目录的设置
您现在可以将服务器的根路径设置为工作区中的子文件夹。例如,您可以通过将livePreview.serverRoot设置为"src",要求Live Preview从工作区中的src文件夹提供文件。
ESLint
ESLint 扩展已更新至版本 2.4.0。主要新功能包括:
-
支持新的实验性扁平配置文件。您需要在VS Code中单独启用支持,使用设置
eslint.experimental.useFlatConfig。需要ESLint版本8.21或更高。 -
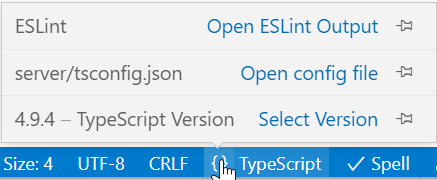
ESLint状态指示器已移至VS Code的语言状态区域。因此,设置
eslint.alwaysShowStatus已被移除。请改用VS Code的固定功能。
语言状态项现在会在保存期间计算代码修复时,通知您验证时间慢和ESLint运行时间长的情况。可用的时间预算(以毫秒为单位)可以通过两个设置
eslint.timeBudget.onValidation和eslint.timeBudget.onFixes进行控制。 -
长问题波浪线可以通过新设置
eslint.problems.shortenToSingleLine缩短为单行。
GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括:
- 支持建议和接受更改。
- GitHub 评论中的用户名现在可以自动转换为链接。
- 在创建PR时可以添加标签。
- 一个实验性设置
githubPullRequests.experimental.quickDiff将在编辑器边栏中显示已检出PR中更改行的快速差异视图。
查看扩展的0.58.0版本更新日志以了解其他亮点。
GitHub Copilot
GitHub Copilot 扩展 是一个由 AI 驱动的代码补全工具,可以帮助您更快、更智能地编写代码。您可以在 VS Code 中使用 Copilot 扩展来生成代码,或者从它生成的代码中学习。
GitHub Copilot 通过 内联建议 UI 集成到 VS Code 编辑器中,使您可以查看各种建议并轻松接受生成代码的全部或部分内容。
GitHub Copilot 现已全面向企业开放,提供许可证管理、组织范围的政策控制和隐私保护等功能。您可以在GitHub Copilot for Business 公告中了解更多信息。
要开始使用,您可以在GitHub Copilot 网站上注册免费试用。
我们还在VS Code文档中添加了一个新的GitHub Copilot in VS Code主题,这将帮助您开始使用Copilot。
远程开发
远程开发扩展,允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。此版本的亮点包括:
- 支持多个
devcontainers.json文件的开发容器。 - Docker 凭证转发。
- X11 和 Wayland 转发
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
远程隧道
睡眠抑制
Remote Tunnels 现在可以防止计算机在 Windows、macOS 和基于 systemd 的 Linux 系统上进入睡眠状态。如果您离开桌面进行远程工作并希望确保隧道保持可访问状态,这将非常有用。要使用此功能:
- 当从VS Code UI开启远程隧道访问时,将设置
remote.tunnels.access.preventSleep更新为true。 - 在CLI上使用
code tunnel时,传入一个--no-sleep标志。
可靠性改进
远程隧道中的几个与连接相关的问题已得到修复,这应该会提高可靠性。
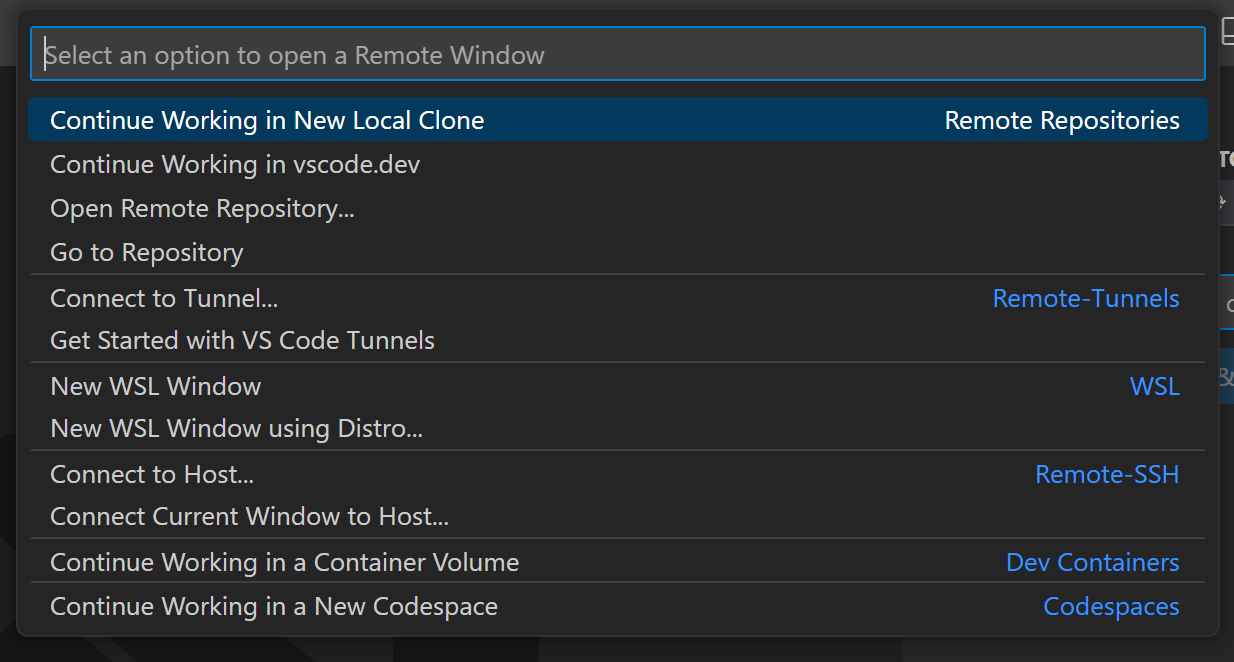
继续工作
“继续工作”功能支持在本地窗口中的Git仓库中开始,并在远程窗口(如GitHub Codespace)中继续。如果您在一个尚未发布到远程的分支上,当您选择在不同的开发环境中继续工作时,现在会自动提示您发布当前分支,以便您可以在其他地方访问完整的分支上下文。
此外,当你在远程窗口中的Git仓库时,你现在可以使用在新本地克隆中继续工作命令在VS Code桌面上继续工作。
最后,所有在本地、远程或网页窗口中继续工作的选项现在都方便地显示在远程指示器中。这些选项也可以在命令面板中找到。

预览功能
Dark+ V2 和 Light+ V2 实验主题
现在可以使用两种新的颜色主题,Dark+ V2 和 Light+ V2。这些主题是现有 Dark+ 和 Light+ 主题的进化版,旨在提高可访问性,并使 VS Code 看起来比以往任何时候都更好!这些主题仍被标记为实验性,我们正在寻求早期反馈。

你可以在颜色主题选择器中找到列出的新主题Light+ V2 (实验性)和Dark+ V2 (实验性)(首选项:颜色主题 ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T))。
TypeScript 5.0 支持
此更新包括对即将发布的TypeScript 5.0版本的支持。有关TypeScript团队当前工作的更多详细信息,请参阅TypeScript 5.0迭代计划。一些编辑器工具的亮点包括:
- 新的
switch和case补全功能帮助您更快地填写switch语句的两个部分。 - 致力于在github.dev和vscode.dev上启用项目范围的IntelliSense。
要开始使用 TypeScript 5.0 的夜间构建版本,请安装 TypeScript Nightly 扩展。
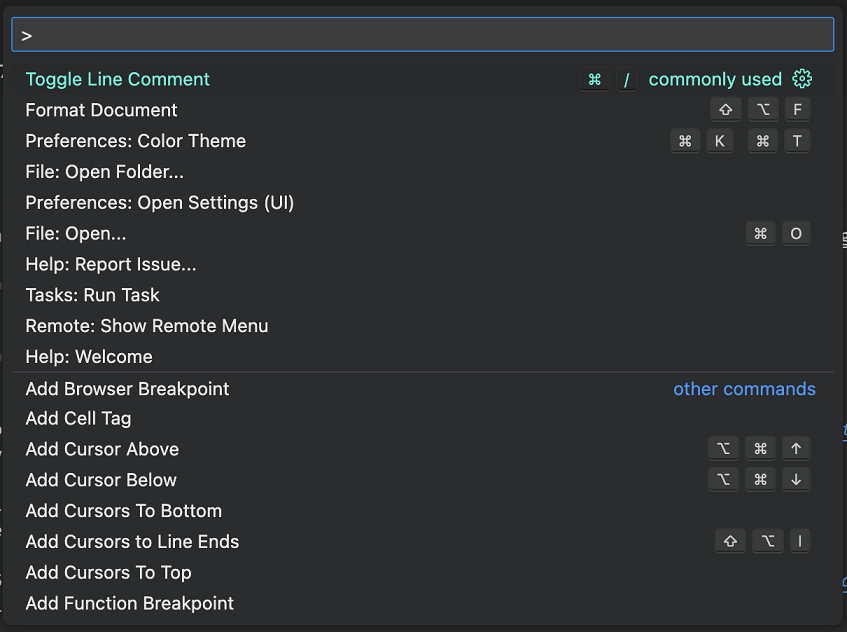
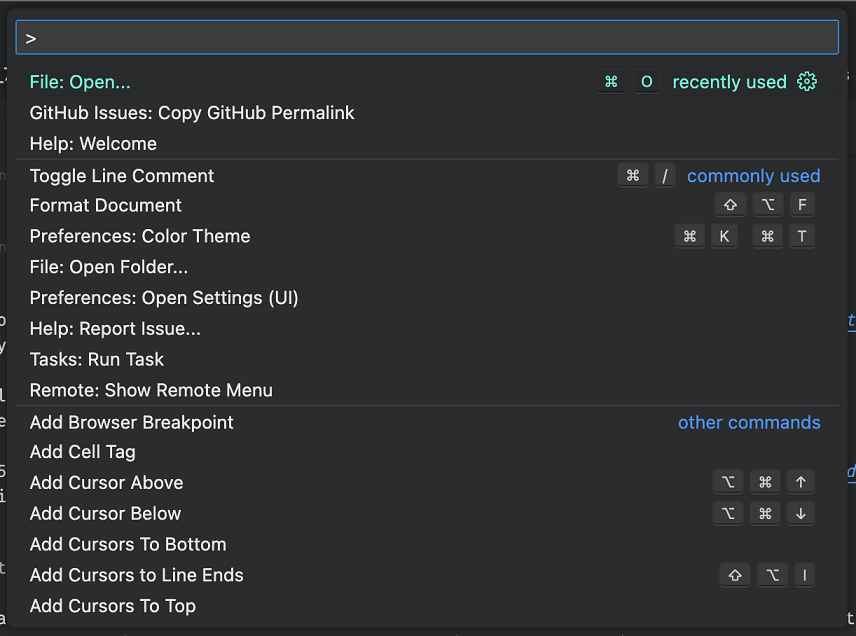
命令面板中的“常用”部分
在这个里程碑中,我们在命令面板中添加了一个新的“常用”部分。这个部分的目的是帮助新用户更好地理解命令面板的用途和功能。

主题: Panda Theme (在 vscode.dev 上预览)
本节将显示在“最近使用”部分下方,以免破坏肌肉记忆,随着您运行越来越多的命令并熟悉VS Code,该部分要么消失(因为“常用”命令上移到“最近使用”),要么该部分位于折叠下方且不可见。

主题: Panda Theme (在 vscode.dev 上预览)
目前,我们已经将这个新体验放在了设置 workbench.commandPalette.experimental.suggestCommands 后面,但我们计划在不久的将来将其作为默认行为。请告诉我们您的想法!
扩展开发
评论线程状态
CommentThread state API 已经最终确定。此 API 控制评论是显示为已解决还是未解决,并可能影响评论视图中的过滤。您可以在 issue #127473 中了解更多关于如何使用此 API 的信息。
忽略一个设置以同步
你现在可以在注册设置时使用ignoreSync属性默认隐藏设置同步中的设置。这对于不打算在机器之间同步的设置非常有用。
遥测
新的TelemetryLogger API已经最终确定。该API旨在使扩展作者更容易使用遥测技术,同时为最终用户提供更安全的保障。该API支持内置的秘密清理、遥测输出通道、错误处理程序和自动遥测级别管理等功能。这将带来更加一致的遥测体验,确保遵循我们的要求。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
让笔记本渲染器回退到不同的MIME类型
有时在渲染内容时,notebook render 可能会意识到它无法正确渲染该项目。例如,可能渲染器要求内核处于某种状态。
以前对于这种情况,渲染器的唯一选择是渲染错误信息。我们添加了一个新的提议API,允许渲染器抛出一个特殊命名的错误,导致VS Code静默回退并渲染存储在笔记本输出项上的其他数据。例如,一个交互式图表渲染器可以抛出此错误,使VS Code回退并渲染也存储在当前输出项上的图像数据。
要触发此回退,请在renderOutputItem中抛出一个名为vscode.fallbackToNextRenderer的错误:
throw new class extends Error {
override name = 'vscode.fallbackToNextRenderer';
}();
此特殊错误仅适用于在某些情况下预期渲染失败的情况。如果您的渲染器遇到意外错误,它应继续显示错误消息。
快速差异
快速差异,即编辑器中显示在添加、更改和删除行上的装饰,目前仅由SCM提供者使用。提议的快速差异API允许在SCM提供者之外使用快速差异。以下示例来自GitHub Pull Request扩展,它使用快速差异API显示PR中更改的行的快速差异:
vscode.window.registerQuickDiffProvider(
{ scheme: 'file' },
{
provideOriginalResource: (uri: vscode.Uri) => {
const changeNode = this.reviewModel.localFileChanges.find(
changeNode => changeNode.changeModel.filePath.toString() === uri.toString()
);
if (changeNode) {
return changeNode.changeModel.parentFilePath;
}
}
},
'GitHub Pull Request',
this.repository.rootUri
);
完整的提案在quickDiffProvider.d.ts中。
持续测试运行
持续测试运行 允许测试扩展表明它们能够在发生变化时监视并重新运行测试。支持此API只需在您的测试运行配置文件中表明支持...
const profile = controller.createRunProfile('Run', TestRunProfileKind.Run, runHandler);
+profile.supportsContinuousRun = true;
然后在runHandler中检查这一点:
const runHandler = (request: TestRunRequest, token: CancellationToken) => {
+ if (request.continuous) {
+ return watchForFileChangesThenRunTests(request, token);
+ }
}
完整的提案在testContinuousRun.d.ts中。
工程
扩展主机的实用程序进程
扩展主机所需的实用程序进程使用,用于进程沙盒化,现在默认启用。仍然有一个设置(extensions.experimental.useUtilityProcess),我们很快会移除它。
通过命令行进行性能测试
我们引入了以下节点模块来从命令行运行一组性能测试。
vscode-bisect - 这个模块帮助我们快速测量性能回归。运行 npx vscode-bisect --help 以了解如何操作此工具。
vscode-perf - 这个模块帮助我们测量VS Code的性能。npx vscode-perf --help 描述了如何操作这个工具。
GB18030 认证
VS Code 现已通过 GB18030 认证 - 这意味着中国政府的认证委员会已确认 VS Code 能够正确表示所有中文字符。测试涵盖了所有内置使用场景。随着 VS Code 的认证,核心 Visual Studio 系列(包括 Visual Studio 和 Visual Studio for Mac)也已通过 GB18030 认证。
迁移到ESM
我们已经开始将我们的代码库迁移到ESM的旅程。VS Code项目早于原生模块(ESM),我们暂时一直在使用异步模块系统(AMD)。AMD为我们服务得很好,但现在是时候继续前进了。我们已经开始将我们的代码库迁移到ESM,我们正在取得良好的进展,并希望在接下来的几个月内完成这项工作。
macOS 10.11 和 10.12 的 EOL 警告
VS Code 桌面版将在接下来的几个里程碑中更新到 Electron 22。随着 Electron 22 的更新,VS Code 桌面版将不再在 OS X El Capitan 和 macOS Sierra 上运行。在这个里程碑中,我们为这些受影响平台上的用户添加了弃用通知,以便他们为迁移做好准备。如果您是上述操作系统版本的用户,请查看我们的 FAQ 以获取更多信息。
改进系统和应用程序语言变量的使用
在之前的版本中,我们开始将应用程序语言传递给Electron,以便它可以正确布局一些组件,如窗口控制覆盖(WCO)。同时,语言推荐器依赖于系统语言,但app.getLocale()开始获取应用程序语言而不是系统语言,因此我们使用了更新的app.getPreferredSystemLanguages() Electron API来检索系统语言以用于语言推荐器。结果,由于新API返回了一些toLocaleString()无法解析的值,导致扩展视图中的扩展无法呈现。
我们推动的紧急解决方案是回退到app.getLocale()并暂时中断语言推荐,但事实证明,代码库的许多区域也应该使用应用程序语言变量而不是系统语言变量。
此版本将许多系统语言的使用替换为应用程序语言。因此,日期现在应该以更符合应用程序语言而非系统语言的格式进行本地化。
显著的修复
- 99878 在macOS上使用environmentVariableCollection前置PATH环境变量无效
- 153786 提供一个命令来打开差异编辑器的任意一侧
- 165123 允许打开一个带有两个未命名边的差异编辑器
- 167004 输出:显示输出通道 一个用于显示输出通道的命令
- 167528 扩展输出通道的日志级别在重新加载窗口后仍然保持不变
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
- @yume-chan (Simon Chan)
拉取请求
对 vscode 的贡献:
- @a-stewart (Anthony Stewart): 在browser.ts中与matchMedia调用一致地指定窗口 PR #164020
- @Aaaaash (大表哥): Fixes
standaloneTheme.definesAlways return false. PR #169221 - @andschwa (Andy Jordan): 修复 PowerShell 5.1 的 shell 集成 PR #170516
- @antonioprudenzano (Antonio Prudenzano): 功能/155294 PR #168513
- @babakks (Babak K. Shandiz)
- 在markdown语法标记中包含波浪号(~)PR #146417
- 🖊 在提交按钮弹出窗口中包含分支名称 PR #167827
- 添加无选择监视 PR #171449
- @Balastrong (Leonardo Montini): 145458 列表: 支持按页滚动 PR #145788
- @chiefmikey (Mikl Wolfe)
- 移除 repository.ts 默认参数类型 PR #155908
- 更新 git config.followTagsWhenSync 定义 PR #155914
- @chouzz (Chouzz): 修复调用层次结构和类型层次结构API的错误描述 PR #167718
- @d1y (源来氏佐田): feat: screencast mode move scale PR #156084
- @davidwengier (David Wengier): 更新 Razor 仓库 PR #171560
- @dtivel (Damon Tivel)
- 扩展:在签名验证期间遇到UnknownError时发出警告而不是失败 PR #169777
- 如果无法验证扩展签名,不要阻止 PR #172576
- @fadeevab (Alexander Fadeev): 为
else ifeq|ifneq|...语法编写Makefile测试 PR #170888 - @giannisp (Ioannis Poulakas): 改进搜索输入的布局 PR #165989
- @gjsjohnmurray (John Murray)
- 将历史记录添加到新的列表/树搜索/过滤小部件 (#_155578) PR #159188
- 在树查找小部件中添加“模糊匹配”切换 (#_116286) PR #164376
- 防止隐藏未解析的树分支 PR #167047
- @gpoussel (Guillaume Poussel): 添加删除远程标签的命令(修复 #104845) PR #134327
- @HKalbasi: 修复内联提示位置链接问题 PR #167886
- @hughlilly (Hugh Lilly): 编辑:“双击” -> “双击” PR #166758
- @jakebailey (Jake Bailey): 在TS用户偏好设置中设置disableLineTextInReferences=true PR #171376
- @jasonwilliams (Jason Williams): 允许将差异编辑器的任一侧作为编辑器打开(修复 #153786) PR #165765
- @jeanp413 (Jean Pierre)
- 修复了粘贴到快速大纲中不显示结果的问题 PR #166835
- 修复了退出后编辑器区域的终端未恢复的问题 PR #168887
- 修复了重新加载后恢复的终端/任务忽略confirmOnKill和confirmOnExit设置的问题 PR #168922
- 修复了createTerminal未在第一个编辑器组创建终端的问题 PR #169050
- @joshuaobrien: 添加仅暂存git stash命令 PR #165649
- @laurentlb (Laurent Le Brun): 命令持续时间:使用更高精度的遥测 PR #167624
- @maIIady (Ilya Golovin): 修复:使git命令可以通过键盘操作 PR #159113
- @markw65: 修复了在不同文件夹中不会自动启动同名任务的问题 PR #168742
- @MarkZuber (Mark Zuber): 向网络协议添加高延迟测量工具 PR #168668
- @meskill: 修复: nushell 集成 PR #169861
- @mkhl (Martin Kühl): 通过
XDG_DATA_DIRS暴露 fish 集成配置 PR #168211 - @MonadChains (MonadChains)
- 问题 163528/创建编辑断点命令 PR #163734
- 当调试至少启动一次时启用断点视图 PR #169077
- @mroch (Marshall Roch): 修复 anyScore firstMatchCanBeWeak PR #168266
- @mueheg (Google Henrik): 在选择范围之前不要选择输入框的全部内容,修复了 #167266。 PR #167274
- @N1kO23: 添加了
${rootNameShort}格式化 PR #165744 - @ohah (ohah): 屏幕录制输入法错误修复 (#_165248) PR #165249
- @ookami-kb (Kirill Bubochkin): 更新 shellIntegration.fish 以修复在通信当前工作目录时的错误 PR #168452
- @PEZ (Peter Strömberg): 为状态栏项目启用等宽数字 PR #167310
- @pokey (Pokey Rule): 修复片段选择转义的错误 PR #169287
- @probablykasper (Kasper): 添加
terminal.integrated.tabStopWidth选项 PR #170733 - @pzhlkj6612 (Mozi): 终端标签:在重命名期间禁用拖动和点击 PR #166821
- @r3m0t (Tomer Chachamu): 修复扩展启动缓慢时webview消失的问题 (#_168516) PR #168569
- @rezasoumi (RezCoder): 问题 163803/ 首先选择一个引用,然后在创建分支时选择一个名称... PR #170908
- @rwe (Robert Estelle): shellIntegration-bash.sh: 完全保留DEBUG陷阱表达式 PR #165581
- @samdenty (Sam Denty): 修复 IExtensionRecommendationReson 拼写错误 PR #163889
- @Sean1708 (Sean Marshallsay): 引入 VSCODE_RESOLVING_ENVIRONMENT 环境变量。 PR #168436
- @ssigwart (Stephen Sigwart)
- 在添加和删除组或切换侧边栏时保留最大化的组大小 PR #137962
- 修复粘贴时删除缩进的问题 PR #167687
- 添加驼峰式转换 PR #169512
- @ste42 (Steven Tam): 添加新的无标题差异命令 PR #168533
- @sumneko (最萌小汐): update Lua-grammar PR #167692
- @weartist (Han)
- 修复设置以禁用差异视图中的“下一个更改”循环 #163331 PR #164225
- 适配 #165169 的 CSS PR #167030
- 支持进程资源管理器记住其位置和尺寸 PR #169090
- 当出现同名代码片段时添加代码片段来源 PR #169119
- 将 applicationStorageMainService 替换为 stateMainService PR #169365
- @yiliang114 (易良): fix: typos PR #158431
- @zardoy (Vitaly): [typescript] 修复成员补全中潜在的
[object Object]问题 PR #171127
对 vscode-css-languageservice 的贡献:
- @romainmenke (Romain Menke): 新的CSS单位 PR #324
对vscode-hexeditor的贡献:
- @brabli (Bradley): 在数据检查器中添加当前字节的八进制表示 PR #410
对 vscode-json-languageservice 的贡献:
- @rahulbanerjee26 (Rahul Banerjee): 检查“not”规则的
errorMessage属性的模式 PR #164
对vscode-languageserver-node的贡献:
- @wkillerud (William Killerud): 添加 defaultBehavior 响应到 onPrepareRename PR #1161
对 vscode-pull-request-github 的贡献:
- @eamodio (Eric Amodio): 更新了 TypeScript(发布 4.2 版本)和 Octokit(以获取修复的类型),以及其他一些小的更新 PR #2525
- @sravan1946 (sravan): 从readme中移除不可用的徽章 PR #4393
- @Thomas1664
对debug-adapter-protocol的贡献:
- @mfussenegger (Mathias Fußenegger): 澄清当frame上缺少canRestart时意味着true PR #365
对monaco-editor的贡献:
- @jonatanklosko (Jonatan Kłosko): 更新 Elixir 分词器 PR #3453
- @rcjsuen (Remy Suen): 修复颜色提供者的列 PR #3348