2024年7月(版本1.92)
更新 1.92.1: 本次更新解决了这些问题。
更新 1.92.2: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2024年7月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 默认浏览器 - 配置在VS Code中用于打开链接的浏览器。
- Revert PRs - 轻松为已合并的PR创建还原PR。
- 扩展更新 - 更轻松地配置扩展的自动更新。
- Override profiles - 使用Profiles Editor覆盖现有配置文件。
- Paste files in CSS - 快速通过粘贴或拖放添加CSS文件引用。
- Move Panel to top - 将面板部分定位在工作台的顶部。
- Copilot 使用 GPT-4o - GitHub Copilot Chat 升级至 OpenAI 的 GPT-4o。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。 内测用户:想要尽快尝试新功能吗?您可以下载每晚的内测版构建,并在最新更新可用时立即尝试。
可访问性
改进的调试体验
辅助功能帮助对话框
我们为运行和调试视图以及调试控制台添加了辅助功能帮助对话框。当任一视图获得焦点时,您会收到关于打开辅助功能帮助对话框的提示。通过设置accessibility.verbosity.debug来配置此提示。
调试控制台可访问视图
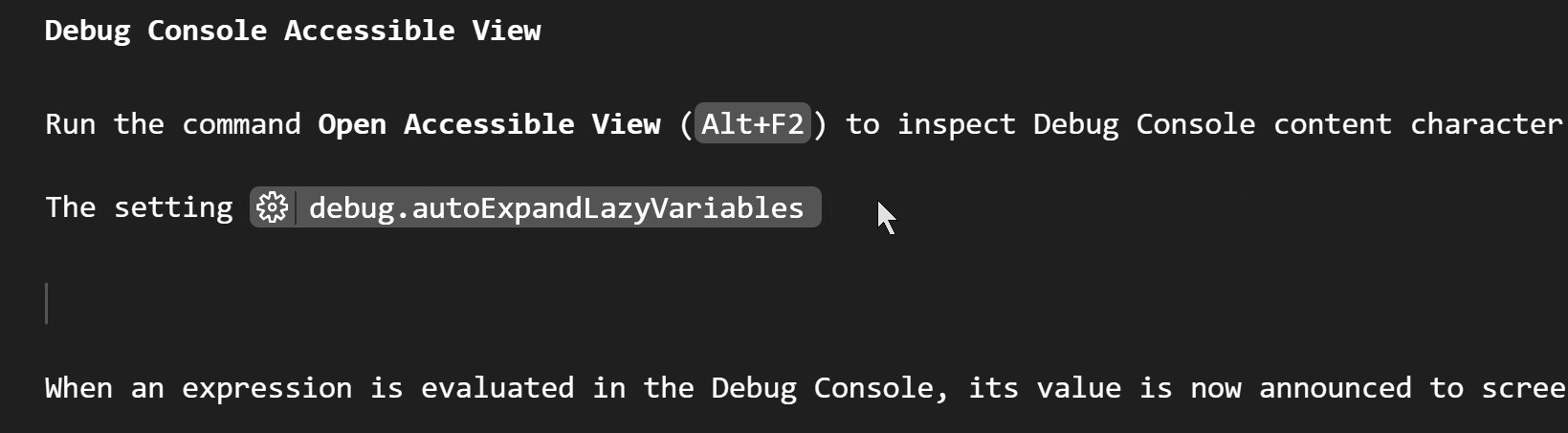
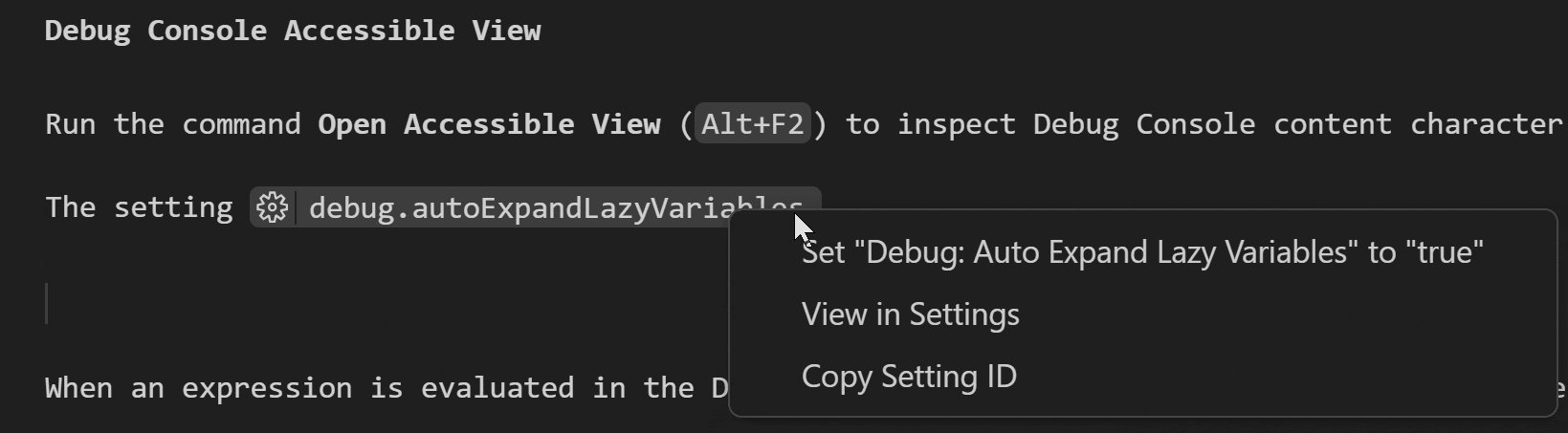
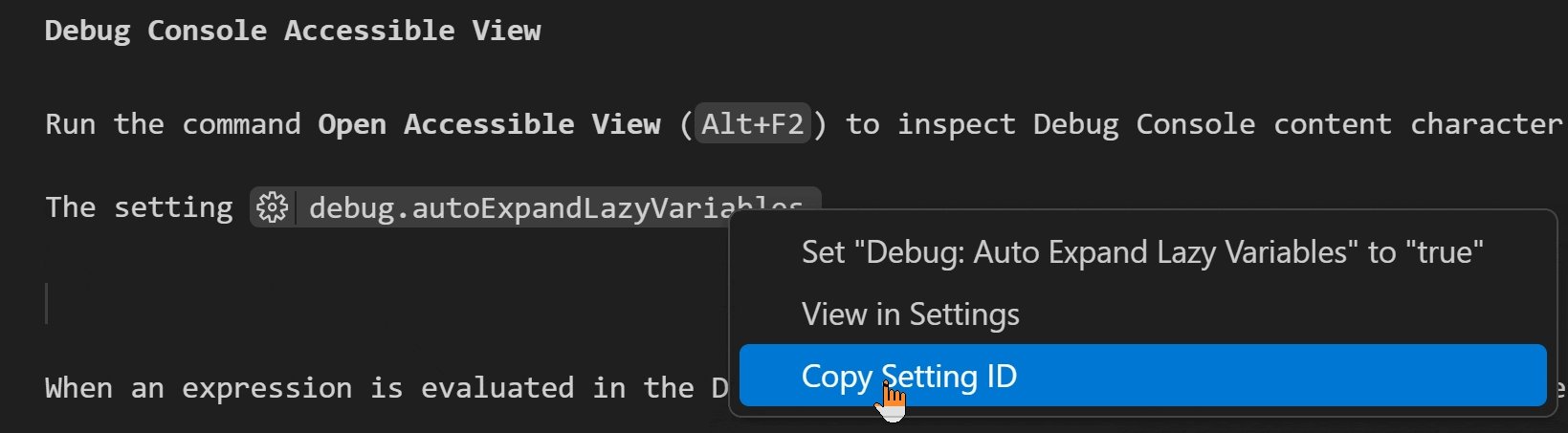
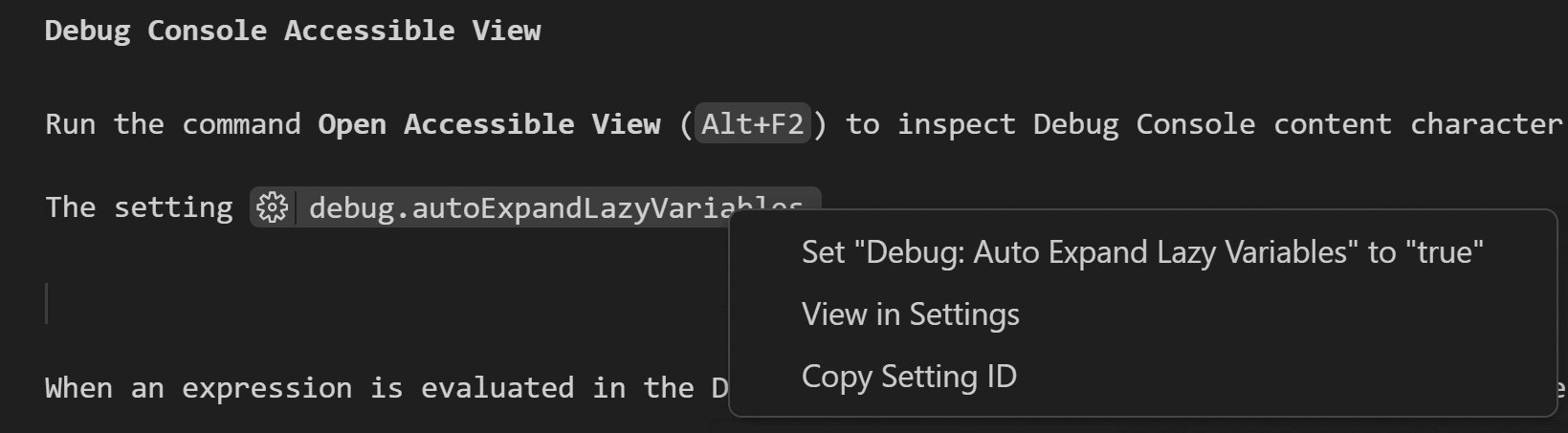
运行命令 Open Accessible View (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2)) 以逐字符、逐行检查调试控制台内容。
设置 debug.autoExpandLazyVariables 现在在 Screen Reader Optimized Mode 中启用,以便随时访问变量值。
当在调试控制台中评估表达式时,其值现在会向屏幕阅读器用户宣布。
动态观察变量声明
在使用屏幕阅读器进行调试时,您现在可以听到监视变量值的变化。可以通过accessibility.debugWatchVariableAnnouncements进行配置。
配置快捷键操作
在之前的里程碑中,我们引入了一个操作来配置无障碍帮助对话框中未分配的键绑定。我们现在添加了配置已分配键绑定命令(⌥A (Windows, Linux Alt+A))来补充这个操作。
工作台
将面板移至顶部
您现在可以将面板移动到工作台的顶部,位于编辑器区域上方。默认情况下,面板放置在底部,并包含诸如终端、输出面板和调试控制台等视图。此增强功能补充了现有的将面板定位到左侧、右侧和底部的选项。
配置文件编辑器预览
在这个里程碑中,我们继续改进配置文件编辑器,使其更加用户友好,并且外观和感觉与设置编辑器保持一致。

配置文件编辑器作为实验性功能在workbench.experimental.enableNewProfilesUI设置后可用。一旦启用,您可以从窗口左下角的设置齿轮图标访问配置文件编辑器。

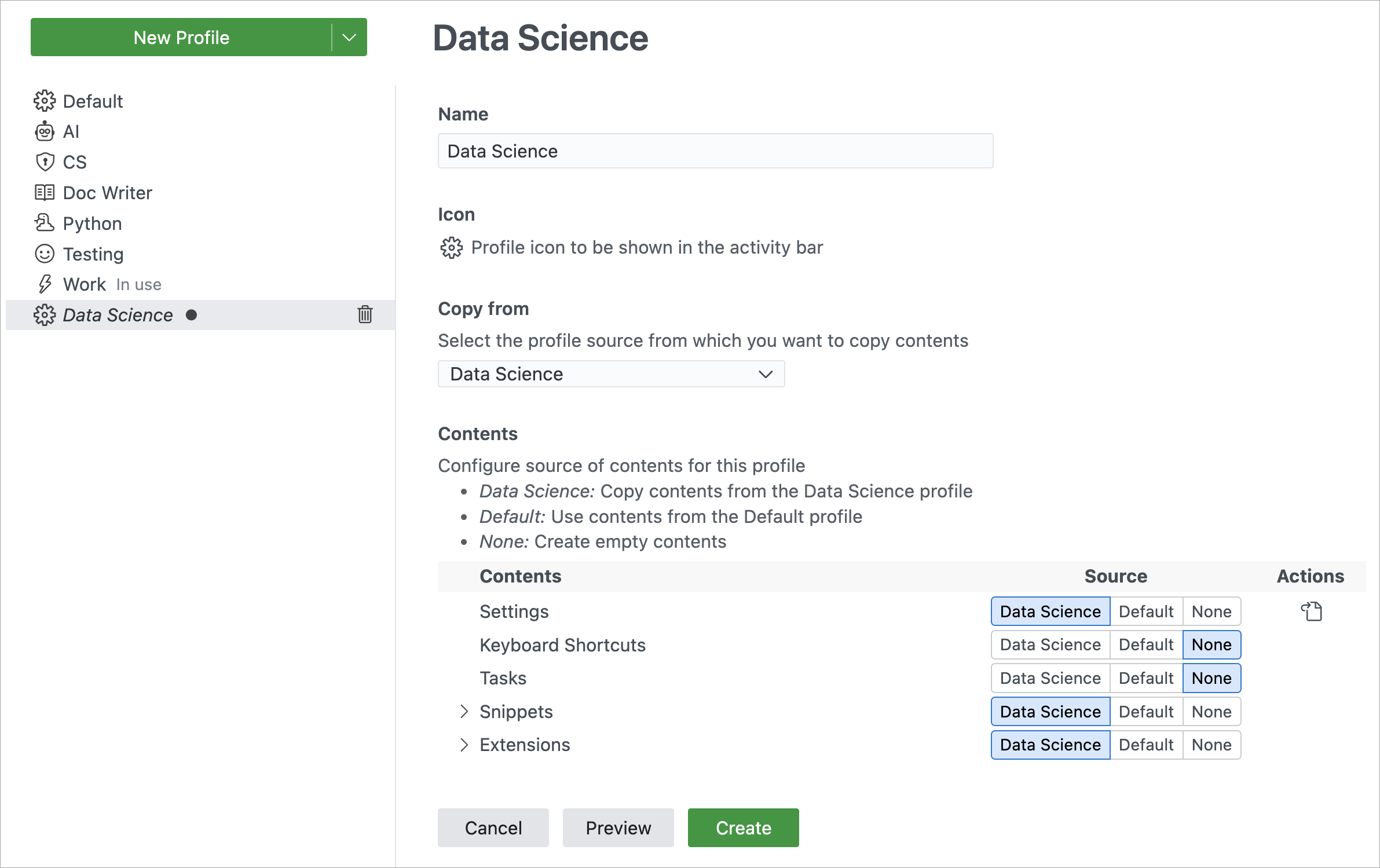
覆盖现有配置文件
您现在可以通过创建一个同名的新配置文件来覆盖现有的配置文件,包括默认配置文件。
改进的扩展更新体验
我们对扩展更新体验进行了多项改进,以便您更好地控制扩展的更新,并更轻松地管理扩展的自动更新。
自动更新所有扩展
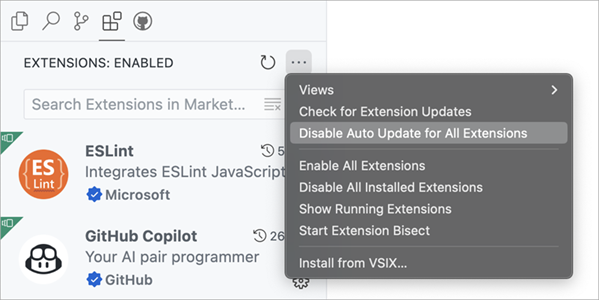
我们已将扩展视图标题区域中的全局扩展自动更新操作更改为启用所有扩展的自动更新和禁用所有扩展的自动更新操作。通过这些操作,您可以一次性启用或禁用所有扩展的自动更新。

自动更新单个扩展
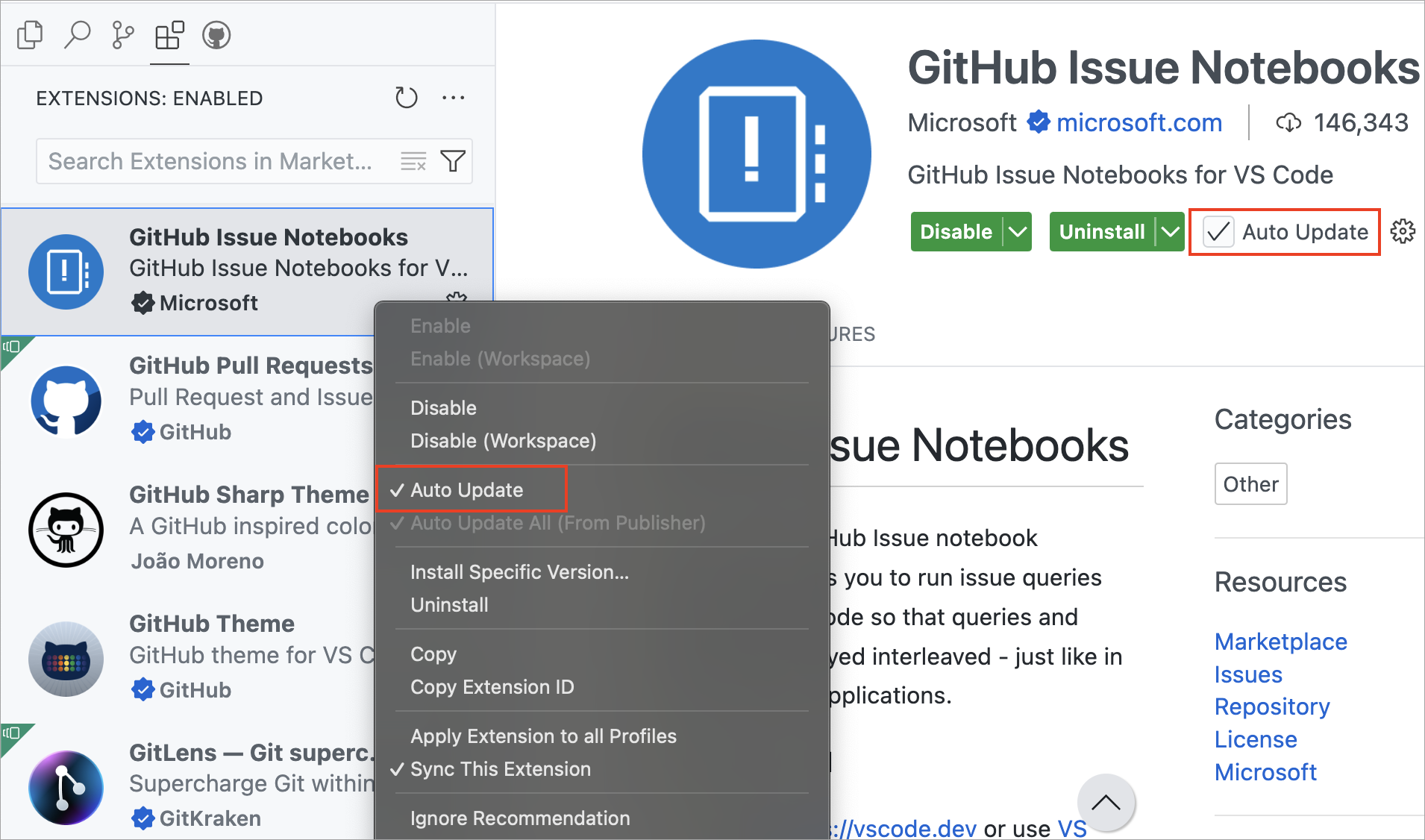
我们改进了单个扩展的自动更新体验,始终显示启用或禁用扩展自动更新的操作。这使得管理扩展的自动更新变得更加容易。

禁用通过VSIX安装的扩展的自动更新
当你通过VSIX安装扩展时,默认情况下该扩展的自动更新是禁用的。这使你可以使用已安装的扩展版本,而不会自动更新。
更多控制更新扩展
当您将已安装的扩展版本从没有可执行代码更新为具有可执行代码的版本时,现在需要用户同意。这使您能够在应用此类更新之前进行审查。以下视频演示了将没有代码的扩展更新为有代码版本时的体验。
选择Review按钮将在浏览器中打开扩展更改日志或扩展存储库。您可以查看更改,然后决定是否要更新扩展。
设置编辑器跳转问题已修复
设置编辑器在修改设置后曾会跳转并将焦点转移到另一个设置。这种跳转在修改设置前滚动越多时越糟糕。 我们改变了设置编辑器在修改后重新渲染设置的方式,现在设置编辑器在修改设置后不再跳转。
主题: Light Pink (在 vscode.dev 上预览)
设置中的URL处理
VS Code 现在可以处理格式为 vscode://settings/setting.name 的“设置”URL(对于 Insider 版本为 vscode-insiders://settings/setting.name,对于 OSS 版本为 code-oss),并将打开设置编辑器到指定的设置。如果未提供设置,则仍会打开设置编辑器。当在发布说明中使用带有设置 URL 的锚点标签,并且发布说明在 VS Code 中打开时,我们会进行特殊处理和渲染,如之前的 codesetting 功能所述。

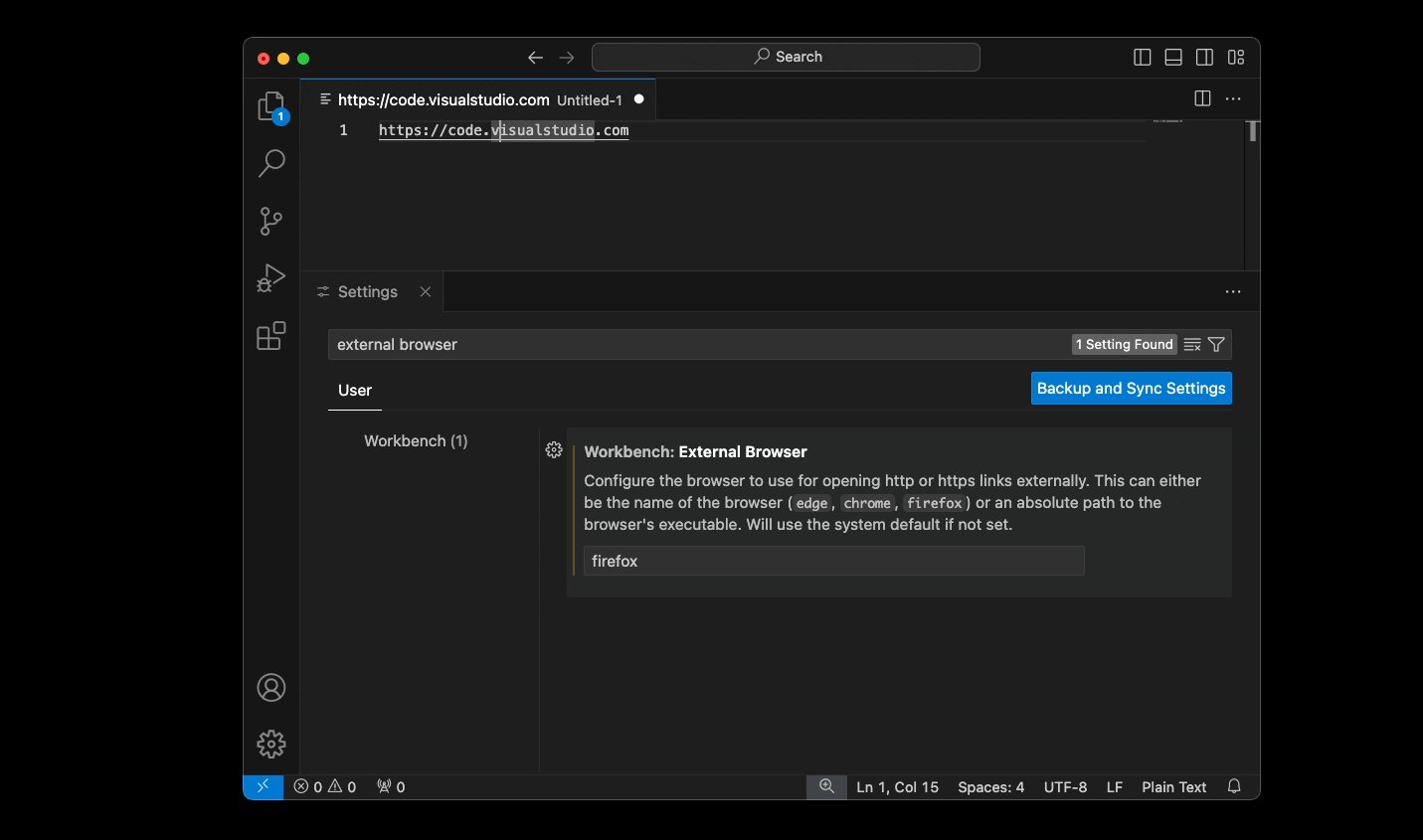
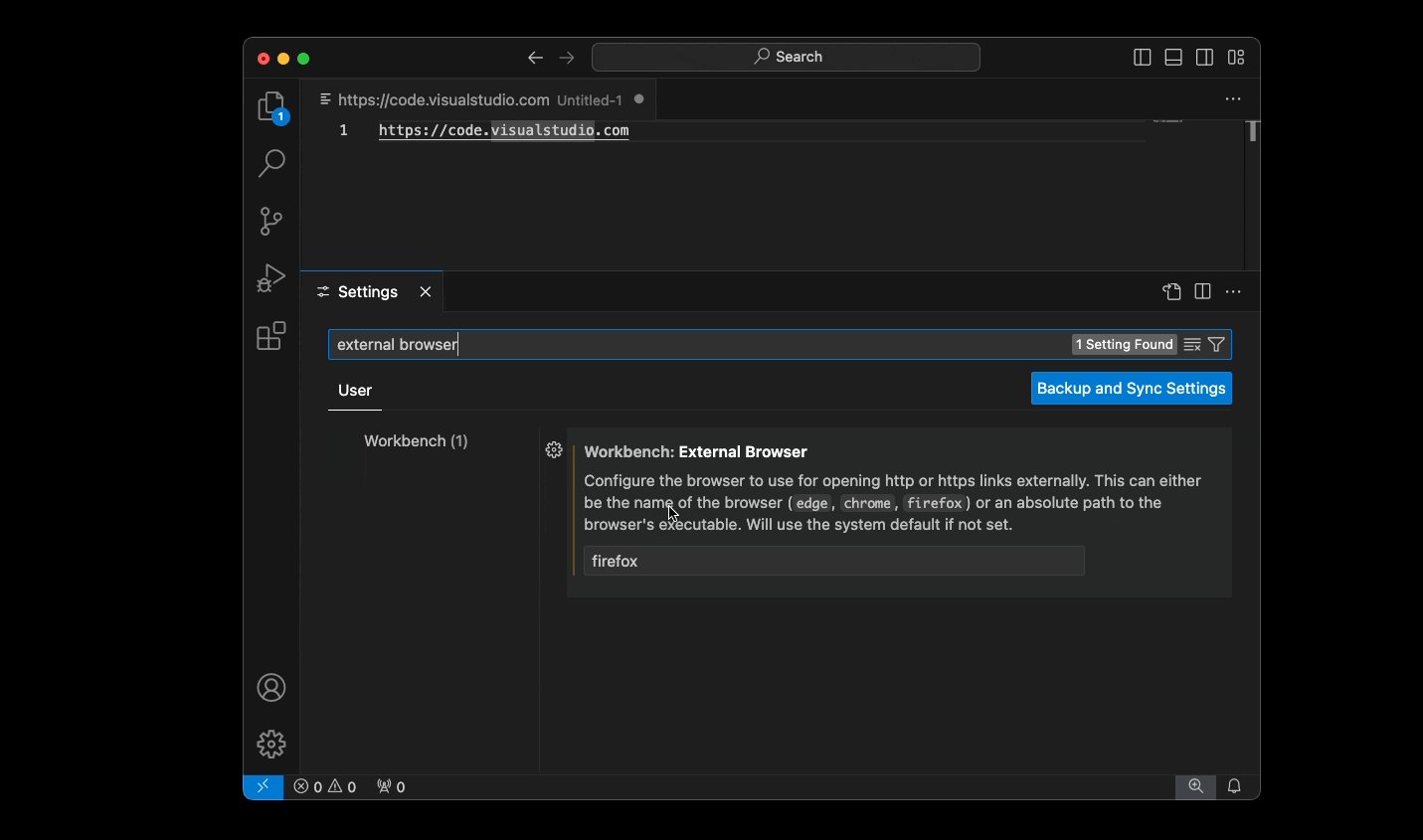
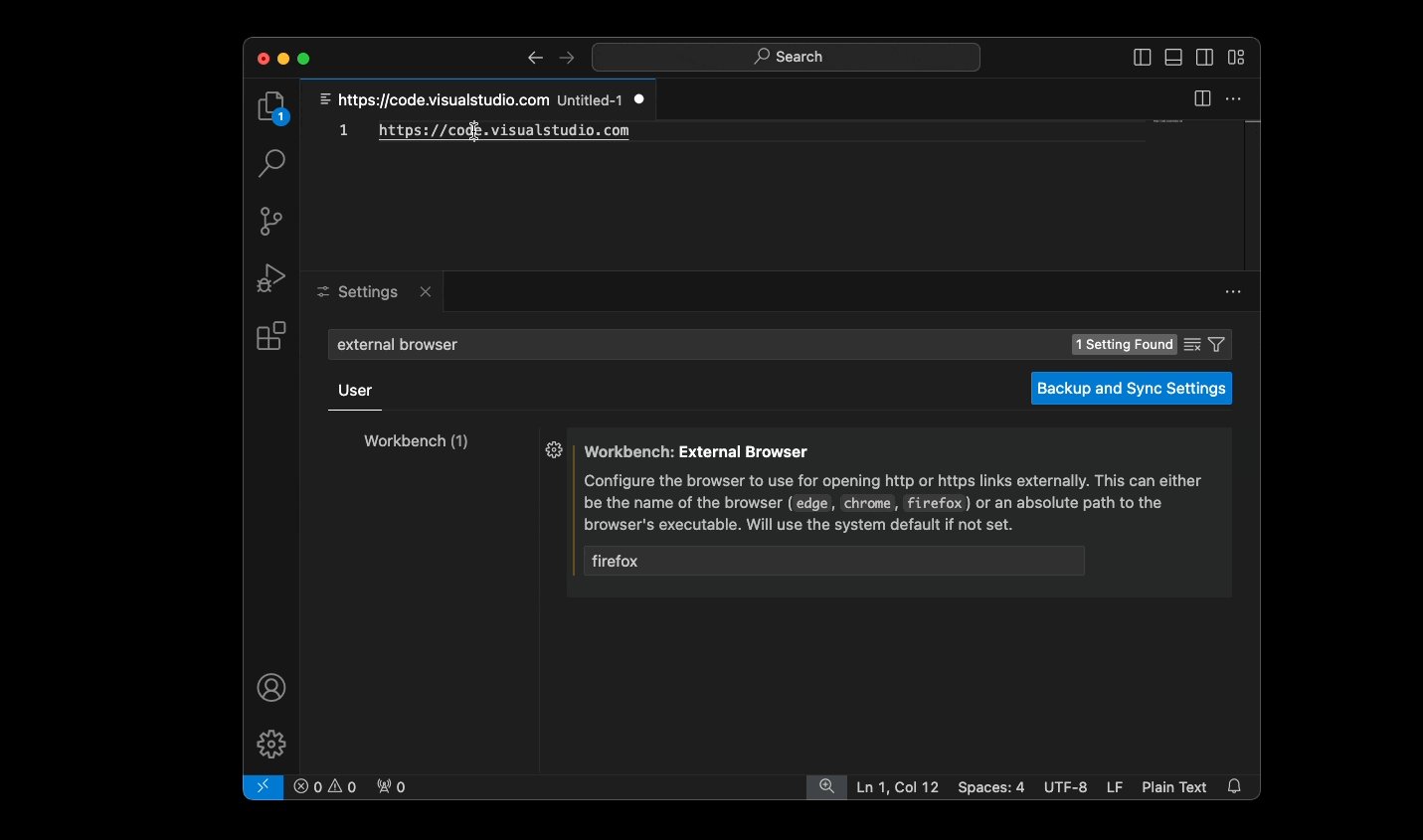
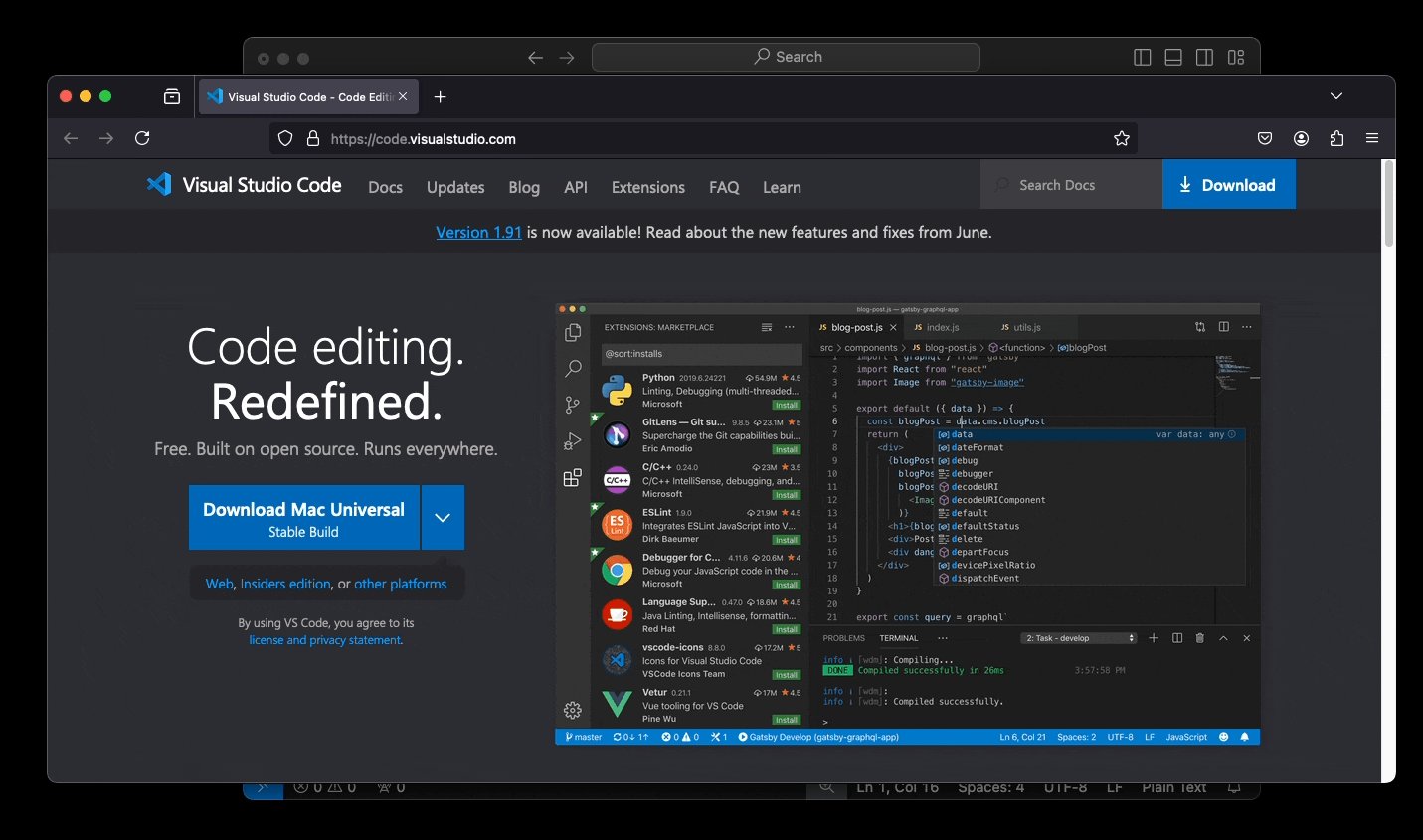
配置浏览器以打开链接
一个新的设置 workbench.externalBrowser 允许您配置用于打开链接的浏览器。默认情况下,使用操作系统的标准浏览器。您可以在每个工作区级别配置此设置,并且还启用了设置同步。
将浏览器可执行文件的完整路径指定为设置值。或者,为了确保跨设备的正确功能,您还可以使用浏览器别名,例如edge、chrome或firefox。

禁用拖放时自动打开文件
以前,将文件拖放到资源管理器中也会自动在编辑器中打开它。在某些情况下,这可能是不希望的。一个新的设置 explorer.autoOpenDroppedFile 允许你切换此行为。默认情况下,文件在拖放时仍会打开,但当设置为 false 时,此行为将被禁用。
编辑器
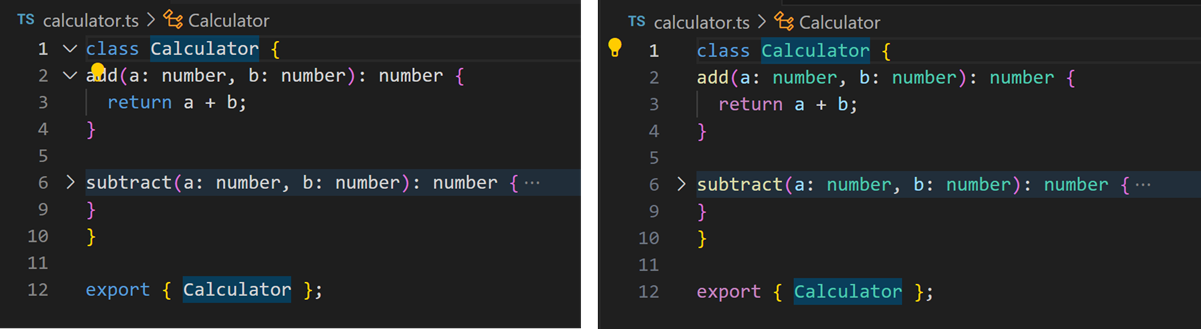
灯泡控制改进
有时,灯泡控件可能会阻塞编辑器中的代码。为了解决这个问题,我们引入了一种改进的启发式方法,用于灯泡控件,当没有空间时,灯泡会显示在边栏中,而不是阻塞编辑器中的代码。

你可以在编辑器中使用editor.lightbulb.enabled设置来切换灯泡控制。
差异编辑器
聊天中更紧凑的差异
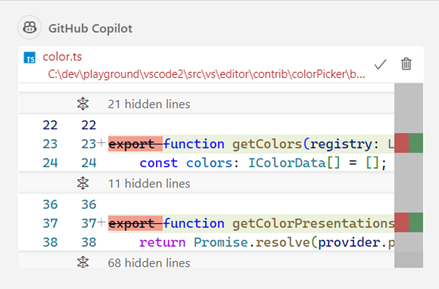
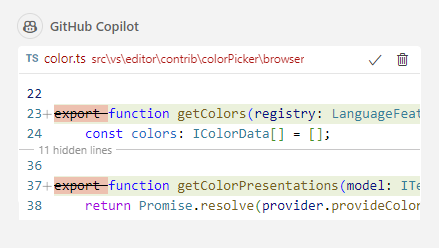
我们在聊天视图/内联聊天中对差异编辑器布局进行了迭代,使其更加紧凑。
之前:

之后:

源代码控制
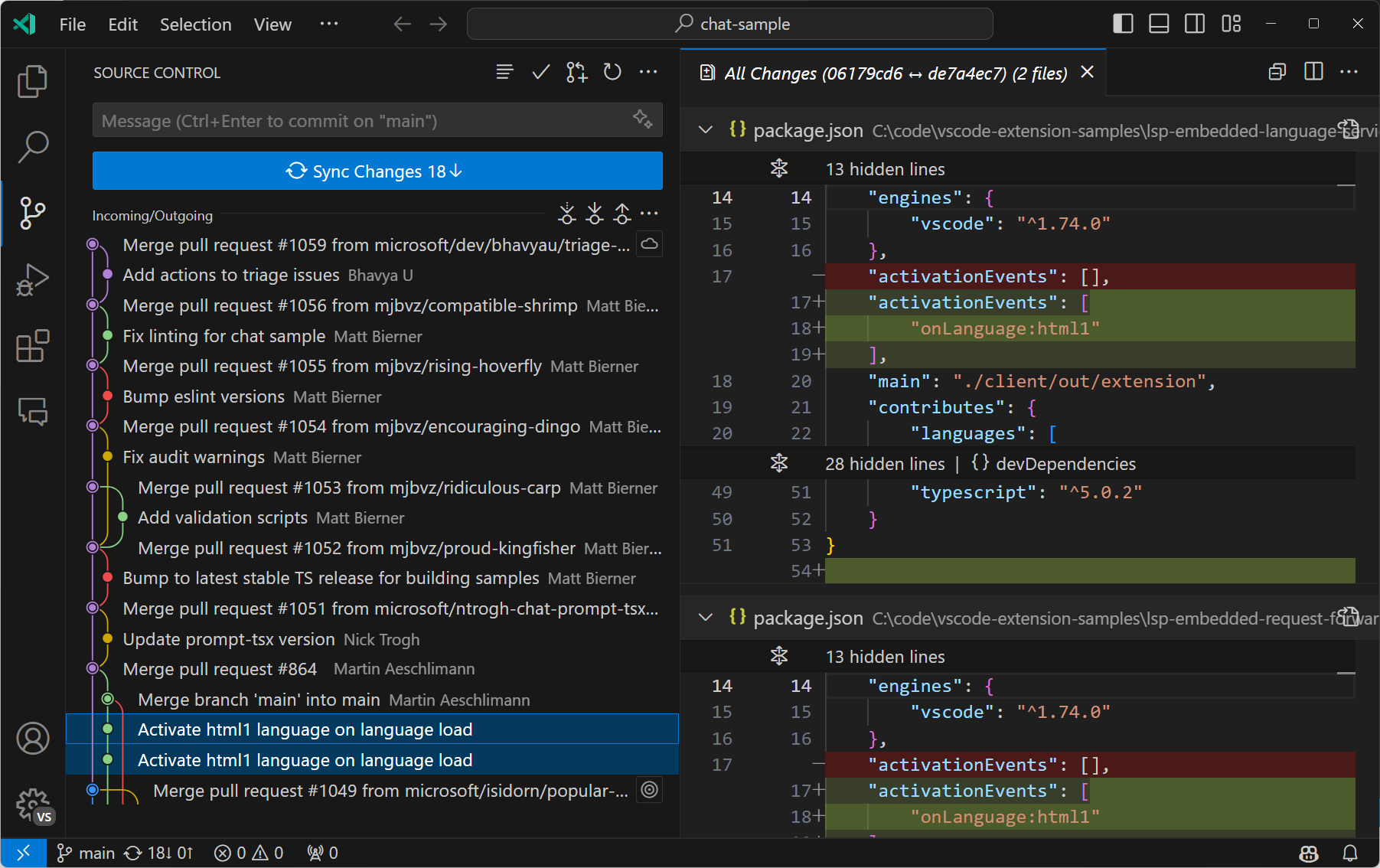
传入/传出变更图
在这个里程碑中,我们正在启用使用图表来可视化传入和传出的更改。该图表包含当前分支、当前分支的上游分支以及一个可选的基础分支。图表的根是这些分支的共同祖先。
我们对历史项目的悬停效果进行了几项改进:
- 启用了多选功能,以便查看属于同一分支的多个历史记录项的更改。
- 在
...菜单中添加了选项,以过滤来自远程/基础分支的历史记录项。 - 添加了获取、拉取和推送历史记录项的操作。
试一试,让我们知道你的想法!
您可以通过切换scm.showHistoryGraph设置来禁用传入/传出更改的图形可视化。

终端 shell 集成
源代码控制视图在每次源代码控制操作以及针对特定文件/文件夹的文件系统事件后都会刷新。当在集成终端中执行git命令时,命令完成与源代码控制视图刷新之间可能会有延迟。为了减少这种延迟,从这个里程碑开始,我们使用终端shell集成API来检测在集成终端中执行的各种git命令(例如,add、checkout、commit、fetch、pull、push等)的成功完成,并刷新源代码控制视图。
笔记本
多单元格注释
Notebook 编辑器现在支持一次性切换一个或多个单元格的注释。通过选择一个或多个单元格容器,然后使用键盘快捷键 ⌘/ (Windows, Linux Ctrl+/) 来实现。
终端
新滚动条
终端中的滚动条现在看起来就像编辑器中的滚动条:

概览标尺与之前相同,左侧显示成功的命令,中间显示查找结果,右侧显示失败的命令。但现在它与滚动条滑块完美对齐。
调试
调试时显示变量类型
VS Code 现在在调试时显示变量的数据类型,当设置 debug.showVariableTypes 开启时:

语言
粘贴时更新Markdown链接
VS Code 现在可以帮助你在 Markdown 文档之间移动文本部分,通过更新任何复制和粘贴文本中的链接。借助此功能,VS Code 会修复所有相对路径链接、引用链接以及所有带有相对路径的图像/视频,以便它们在新文档中正常工作。
每当你在两个Markdown文件之间复制并粘贴带有链接的文本时,此功能就会启动。如果有可以更新的链接,粘贴后你会看到粘贴小部件。选择粘贴并更新粘贴的链接,VS Code 会为你修复链接。
你可以通过将markdown.updateLinksOnPaste设置为false来完全禁用此功能。
在CSS中粘贴和拖放文件
你需要在CSS中使用图片吗?现在你可以通过拖放或复制粘贴图片文件到CSS编辑器中快速插入url()引用:
远程开发
远程开发扩展,使您能够使用开发容器、通过SSH连接的远程机器或远程隧道,或者Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
- GPG 密钥盒支持
- 本地端口范围配置
您可以在远程开发发布说明中了解更多关于这些功能的信息。
对扩展的贡献
GitHub Copilot
Copilot Chat 的 GPT-4o 升级
我们已经将Copilot Chat视图从GPT-4-Turbo升级到GPT-4o,这是OpenAI迄今为止最强大的模型。我们的实验表明,GPT-4o显著增强了Copilot的编码能力,直接在编辑器中提供更快、更准确和更高质量的代码和解释。这在推出过程中显而易见,因为开发人员越来越多地使用Copilot Chat视图,并采纳了更多的代码建议。
我们不断进行实验,以确定不同任务的最佳模型,平衡性能与能力,同时致力于质量、安全和保障。有关GitHub Copilot中采用GPT-4o的更多详细信息,请查看GitHub的更新日志。
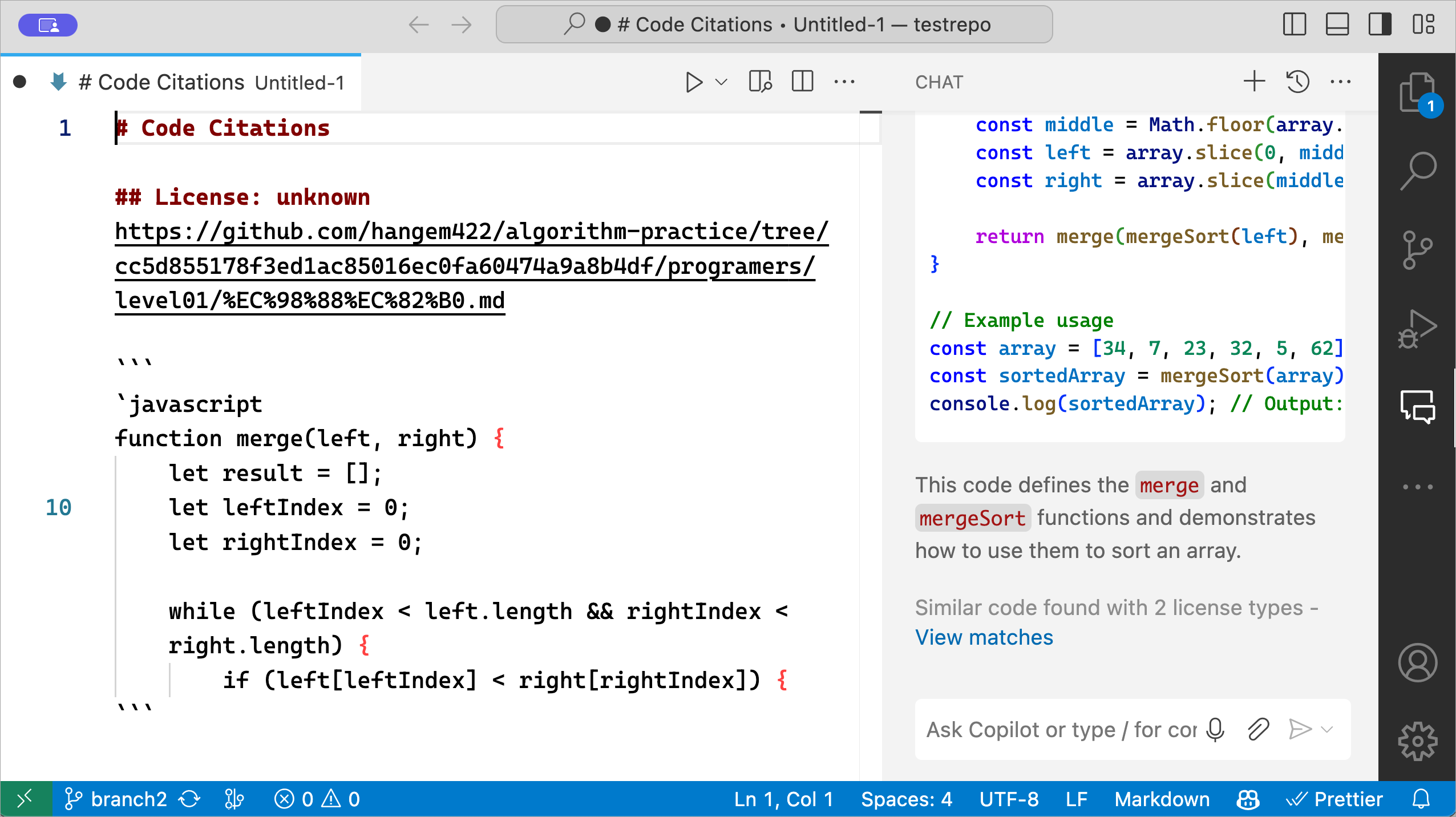
聊天中的公共代码匹配
您可以允许GitHub Copilot返回可能与GitHub.com上公开可用的代码匹配的代码。当此功能为您的组织订阅或个人订阅启用时,Copilot代码补全已经为您提供了检测到的匹配项的详细信息。我们正在努力在Copilot Chat中为您展示这些公开代码的匹配项。
我们正在逐步为Copilot Chat用户推出此功能。一旦您的机器启用此功能,您可能会在响应末尾看到一条带有查看匹配项链接的消息。如果您选择该链接,将打开一个编辑器,向您展示匹配代码引用的详细信息。

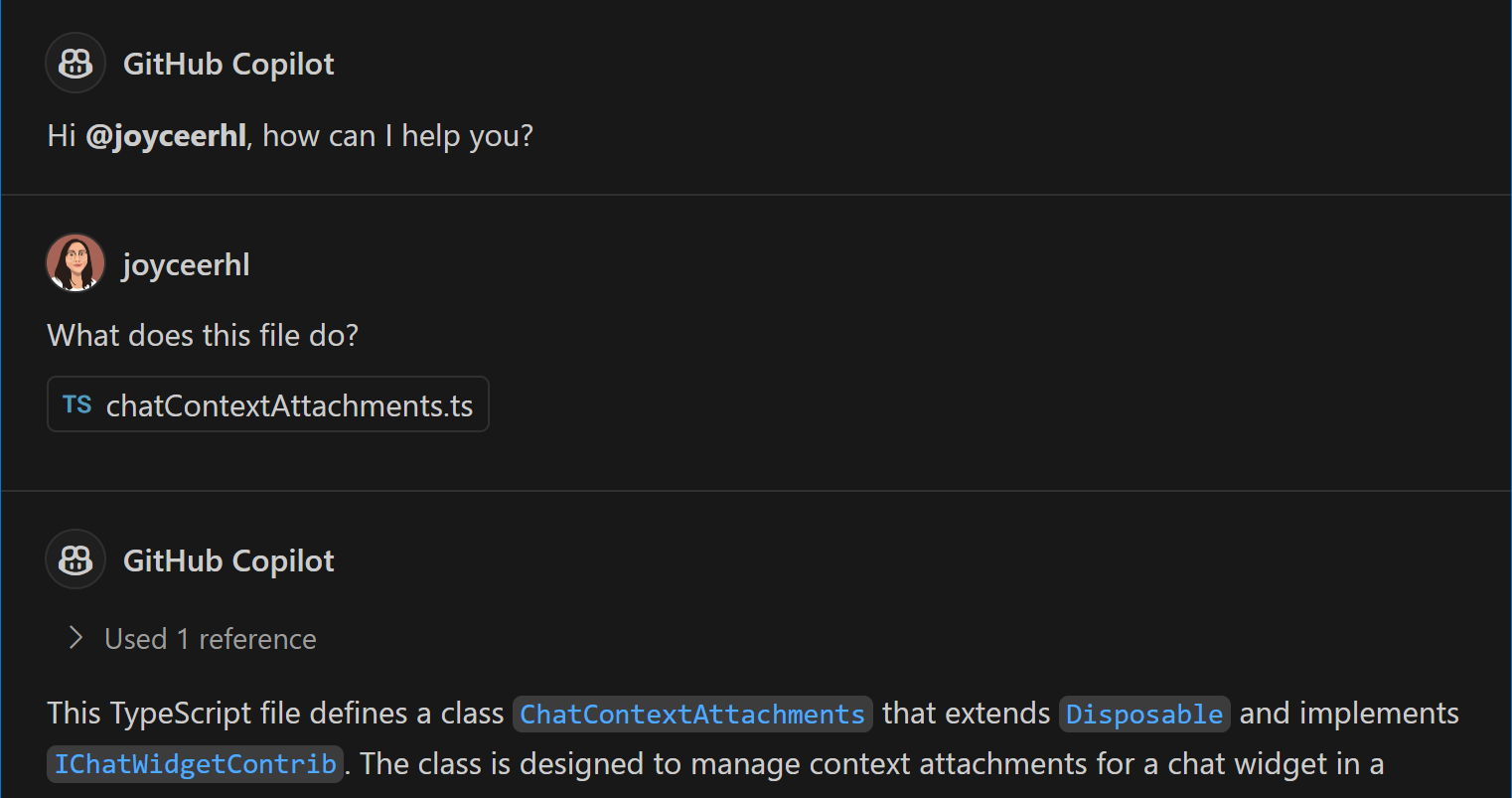
聊天请求中的附件
Copilot Chat 支持通过附加上下文 (⌘/ (Windows, Linux Ctrl+/)) 命令向您的聊天请求添加显式附件。这些附件现在作为提交的聊天请求的一部分在聊天历史中呈现。选择文件附件将在编辑器中打开相应的文件和范围。

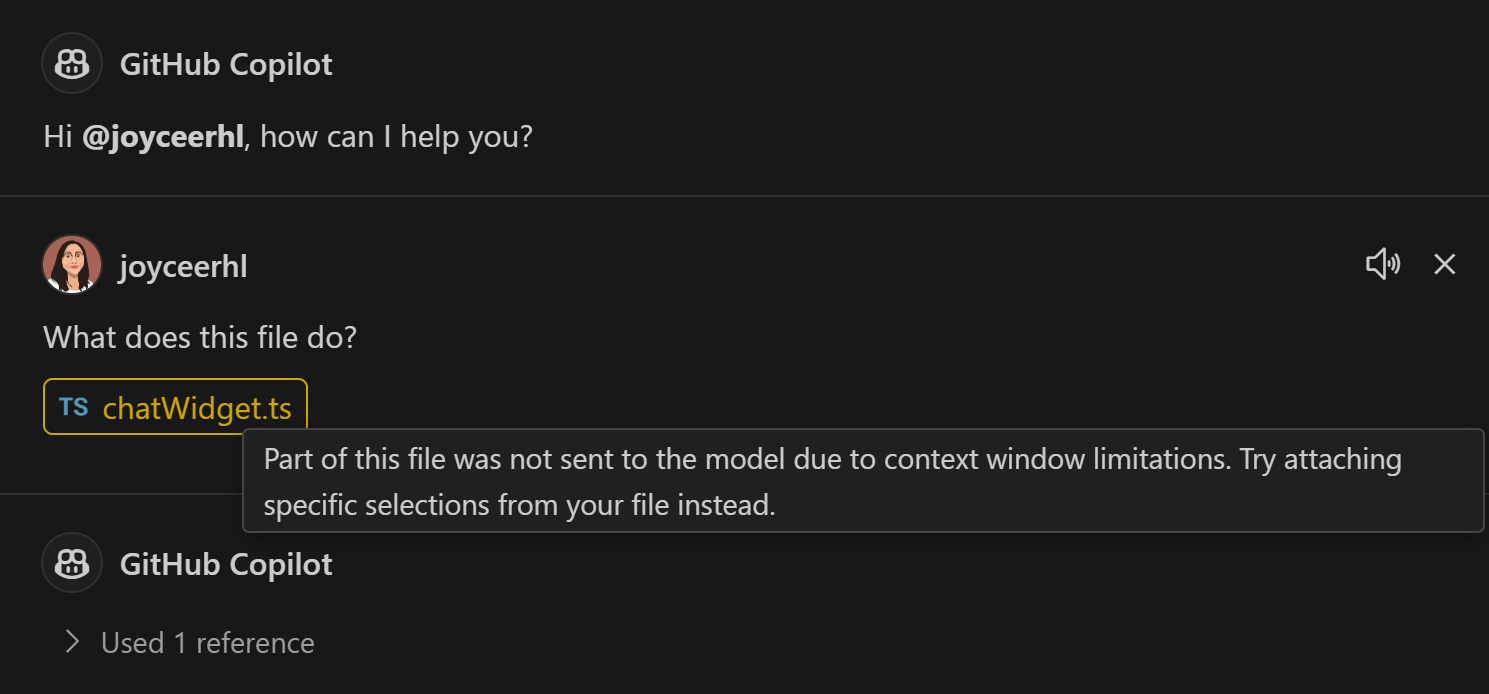
此外,我们现在更清楚地表明,当超出上下文窗口的大型显式附件在请求中被部分或完全省略时。

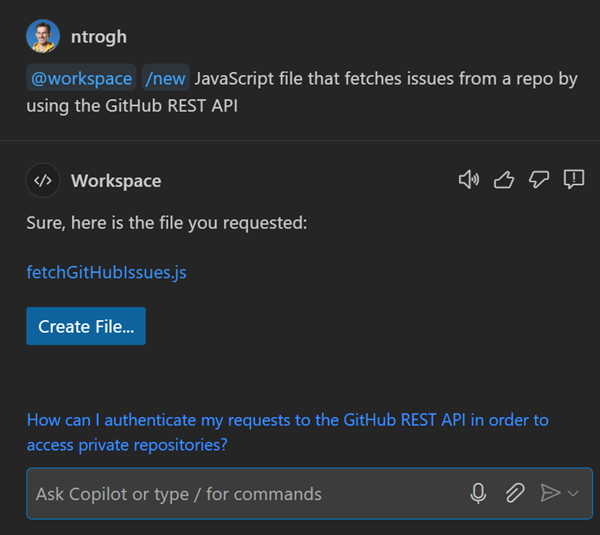
对 /new 的改进
我们更新了/new斜杠命令以支持快速文件生成。您可以在文件或项目创建过程中通过使用聊天变量(如#selection)向Copilot提供额外的上下文。此外,/new还增强了功能,可以将生成的文件和文件夹保存到现有工作区中。

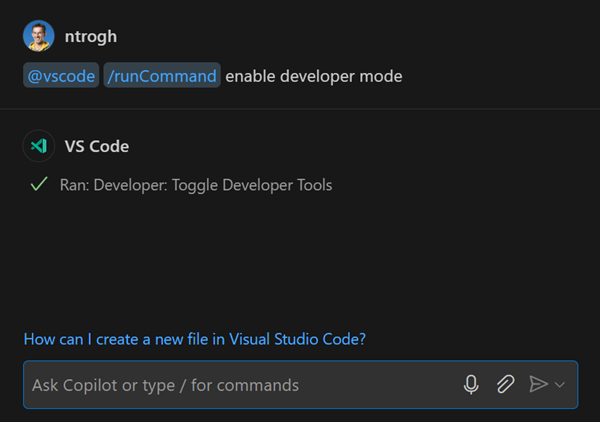
从聊天中访问VS Code命令
在@vscode聊天参与者上新增了一个斜杠命令/runCommand,使您能够搜索并执行核心的VS Code命令。例如,要切换开发者工具:

您可以通过github.copilot.chat.runCommand.enabled启用这个新的斜杠命令。
Python
使用python-environment-tools改进的Python发现
在上一个版本中,我们宣布了Python环境工具,它重新设计了专注于性能的Python发现基础设施。这种方法减少了对执行python二进制文件以探测信息的需求,从而提高了性能。
从这个版本开始,我们将此增强功能作为实验的一部分推出。如果您有兴趣尝试,可以在您的用户settings.json中将"python.locator"设置为"native",然后重新加载您的VS Code窗口。访问python-environment-tools repo以了解更多关于此功能、正在进行的工作以及提供反馈的信息。
显示原生REPL的执行状态
实验性的原生REPL("python.REPL.sendToNativeREPL": true)现在会根据执行结果显示成功/失败的UI,类似于Jupyter单元格中的显示。此外,我们进行了改进,使得在生成无输出的单元格上不再显示空行。
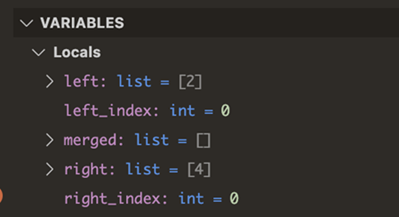
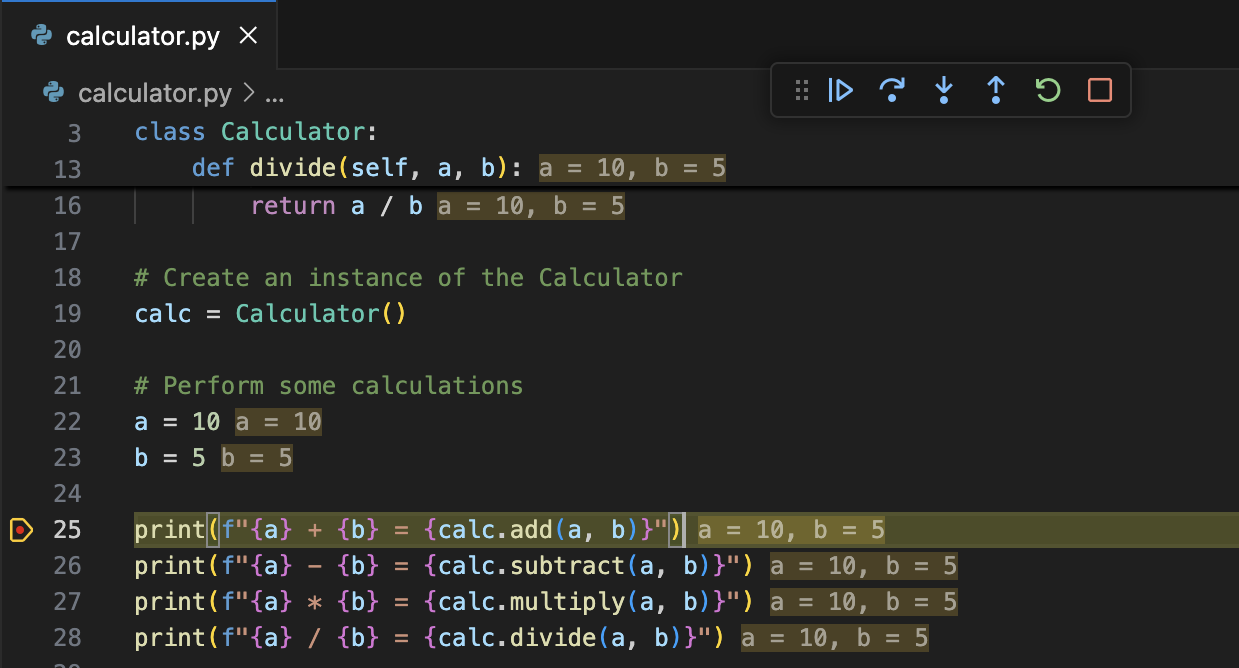
源代码中的内联变量值
Python Debugger 扩展引入了内联值功能,以增强您的 Python 调试体验。使用内联值,您可以在调试会话期间在编辑器中查看变量的值,紧邻相应的代码行。这有助于您快速了解程序的状态,而无需悬停在变量上或检查“运行和调试”视图中的变量部分。

要启用此功能,请在您的用户设置中将配置值 debugpy.showPythonInlineValues 设置为 true。
注意: 此功能目前处于探索阶段,仍在改进中。请在vscode-python-debugger repo中提供您的任何反馈!
改进的调试欢迎视图
调试欢迎视图现在包括一个按钮,用于在编辑器中打开Python文件时快速访问自动Python配置。
GitHub 拉取请求和问题
在GitHub Pull Requests扩展方面取得了更多进展,该扩展使您能够处理、创建和管理拉取请求和问题。新功能包括:
- 通过在已合并PR的拉取请求描述中使用Revert按钮来还原拉取请求
- 现在可以在拉取请求视图中查看分支已被删除的PR。
- 即使您已经检出多个PR,在GitHub.com上打开拉取请求操作仍然会显示。
查看扩展的0.94.0版本更新日志以了解其他亮点。
扩展开发
网络代理的基本认证
使用https Node.js模块的扩展现在可以使用需要基本身份验证的网络代理。
预览功能
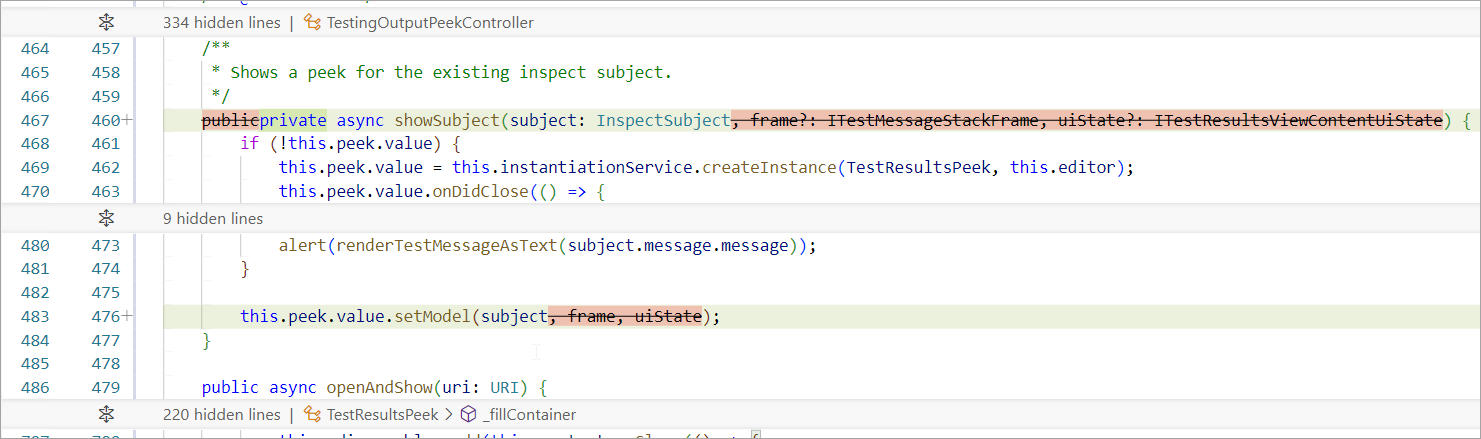
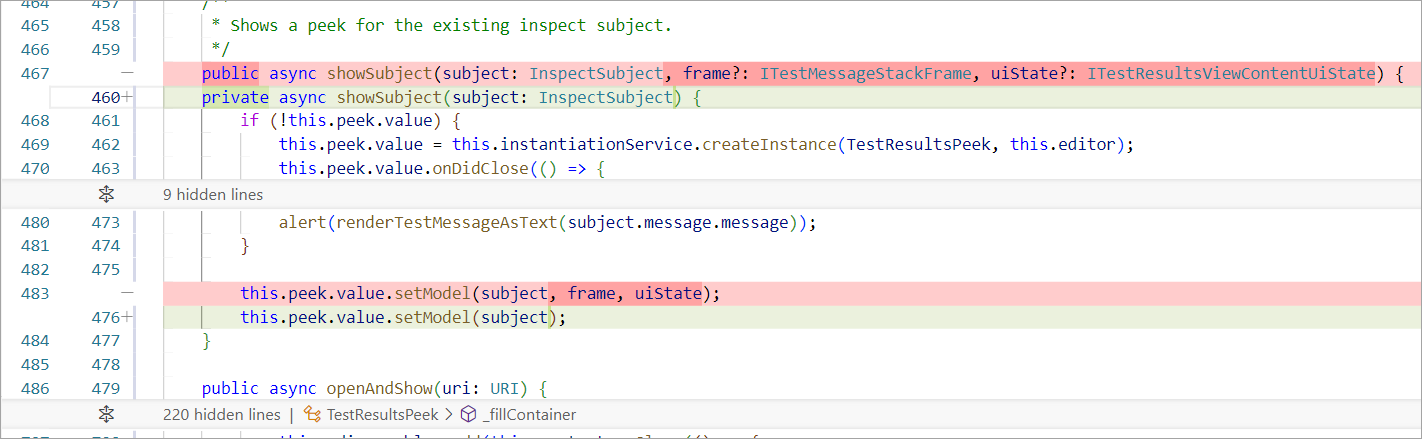
真正的内联差异
在这个迭代中,我们引入了diffEditor.experimental.useTrueInlineView设置(默认关闭)。当你启用此设置并使用内联视图时,单行更改将以内联方式呈现:

这是在没有开启这个实验性标志时内联视图的样子:

此功能是实验性的,未来可能会有变化。
VS Code 原生的 PowerShell IntelliSense
VS Code 原生的 PowerShell IntelliSense 实验性功能在这个版本中有了一些显著的改进。要在 Windows 或 macOS 上启用此功能:
"terminal.integrated.suggest.enabled": true
除了功能更加可靠之外,还进行了许多其他改进,如下所示。
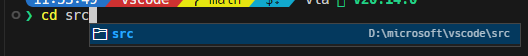
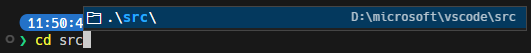
补全内容不会被截断
现在,补全功能会精确显示输入的内容,而不是截断的版本。例如,在搜索目录名称时,.\现在会被包含并正确高亮显示。
之前:

之后:

优化目录导航的补全功能
目录名称现在包括一个尾随的\或/,当完成时,会刷新新目录的补全。
配置进入行为
新的terminal.integrated.suggest.runOnEnter设置允许您配置Enter行为,以便在满足某些条件时运行命令。以下值可用:
"always": 总是在按下Enter时运行。"exactMatch": 当建议完全输入时,按下Enter键运行。"exactMatchIgnoreExtension"(默认): 当建议完全输入时或当文件输入时未包含扩展名时,按下Enter键运行。"never"(旧行为): 从不运行在Enter上。
这一变化特别重要,以避免破坏现有的肌肉记忆,因为这通常会导致与未启用该功能时相同的按键组合。一个有用的例子是运行cd ..。在此更改之前,您需要输入cd ..,但现在只需按一次Enter,这要归功于这一新设置。
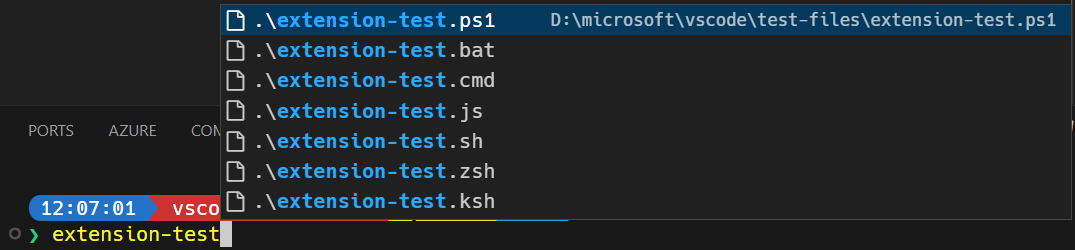
改进的文件补全
文件补全现在按文件名长度升序、文件名字母顺序和文件扩展名字母顺序排序。作为命令运行的文件补全(而非参数)现在也会根据其文件扩展名和当前操作系统获得提升。例如,在Windows上运行时,.ps1、.bat和.cmd文件会获得提升,使它们在列表中显示得更高。

这些变化不仅提高了顶部项目的相关性,还通过使行为更接近原生的PowerShell标签补全来帮助肌肉记忆。例如,在Windows上的VS Code代码库中经常运行的命令是./scripts/code.bat。通过这些变化,./sc可以完成并运行./scripts/code.bat。
全局完成缓存
命令的全局补全在会话之间被缓存,这显著提高了shell启动性能。这也修复了重新连接的终端补全无法正常工作的问题。目前,可以通过运行Terminal: Clear Suggest Cache命令来清除和刷新这些缓存。在Intel i7-12700KF上测量,这将激活shell集成所需的时间从约600ms减少到约50ms。
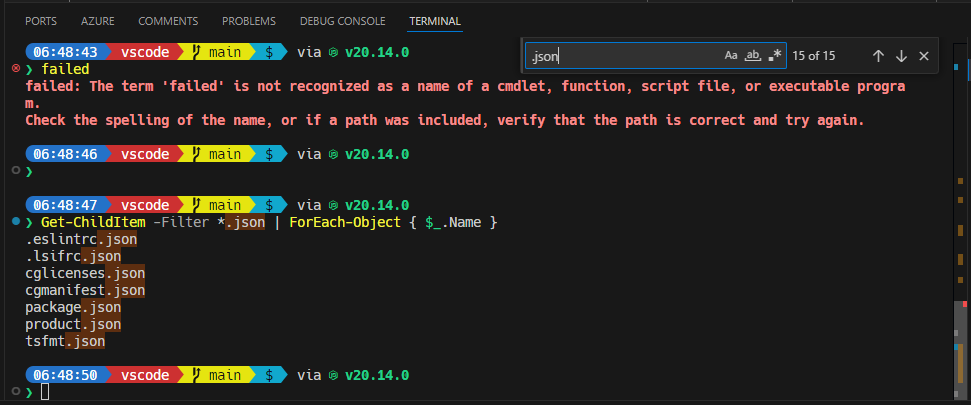
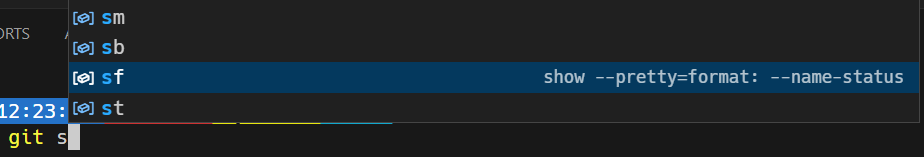
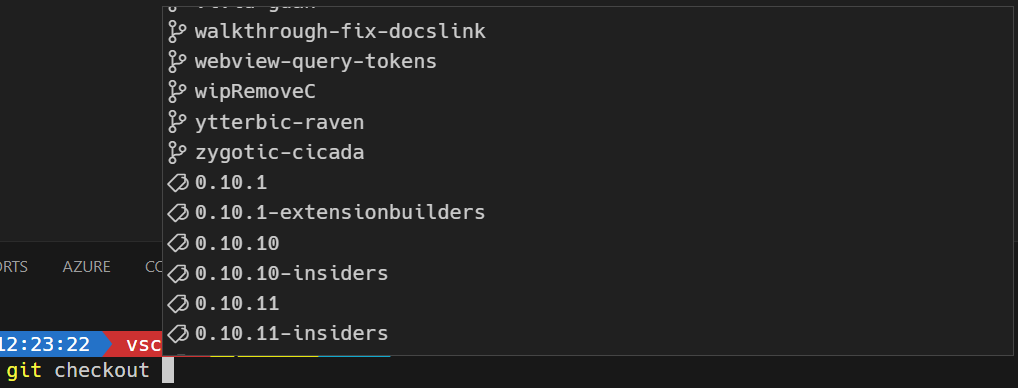
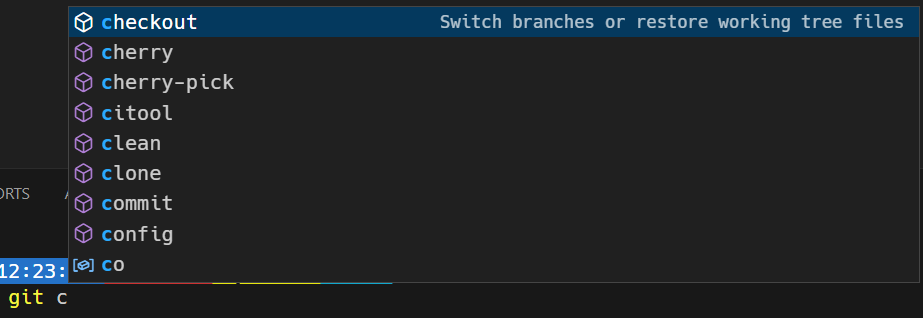
PowerShell 中的内置终端补全
我们现在提供了内置的git自动补全功能。这些补全功能基于posh-git项目,但进行了一些通用和VS Code特定的改进。以下是一个自动补全功能的示例:
其他一些改进包括:
-
别名在右侧显示其展开状态:

-
Git特定的图标用于分支、标签、存储和远程仓库:

-
右侧的子命令描述:

我们还为code和code-insiders提供了内置的补全功能,尽管这些功能目前非常基础,并将在未来的版本中改进。

这些补全可能会与其他 PowerShell 模块的补全冲突。您可以使用以下设置禁用它们:
"terminal.integrated.suggest.builtinCompletions": {
"pwshCode": false,
"pwshGit": false
}
TypeScript 5.6 支持
此版本包括对即将发布的TypeScript 5.6的支持。查看TypeScript 5.6迭代计划以了解此版本的详细信息。
要开始使用 TypeScript 5.6 的预览版本,请安装 TypeScript Nightly 扩展。分享您的反馈,并告诉我们您在使用 TypeScript 5.6 时是否遇到任何错误。
提议的API
QuickInputButtonLocation 在输入框右侧显示按钮
在这个里程碑中,我们引入了一个关于QuickInputButton的提议API,使扩展能够选择他们希望按钮渲染的位置。选项包括:
Title: 这会在快速选择的标题栏中渲染按钮。这是默认行为,并保持按钮的现有行为。Inline: 这将按钮渲染到输入框的右侧。如果您不打算使用标题栏,但想显示按钮,这很有用。
此功能已在Git扩展的创建分支输入框中采用,您可以通过git.branchRandomName.dictionary启用。
查看 vscode#221397 以获取更多信息和更新。
测试增强
将代码与测试关联
我们正在开发一个API,使扩展能够将代码与测试关联起来,反之亦然。这使用户可以在两者之间跳转,并启用诸如在光标处运行测试之类的操作,这些操作也可以在实现代码中工作。我们预计随着API的发展,将构建更多的体验。
查看 vscode#126932 以获取更多信息和更新。
测试失败中的调用堆栈
我们正在开发一个API,该API能够将丰富的调用堆栈与单元测试失败关联起来。这使得用户能够一目了然地看到导致失败的代码。
查看 vscode#214488 以获取更多信息和更新。
可归因的测试覆盖率
我们正在开发一个API,用于基于每个测试归因测试覆盖率。这使得用户能够查看哪些测试运行了哪些代码,过滤编辑器中显示的覆盖率以及测试覆盖率视图中的覆盖率。
查看 vscode#212196 以获取更多信息和更新。
搜索API
在过去的几个月里,我们一直在努力完成三个提议的搜索API:
FindTextInFiles: 使用 VS Code 的文本搜索在工作区文件中查找文本。FileSearchProvider: 为无法使用VS Code现有搜索功能正确搜索的自定义文件方案提供文件搜索结果。例如,在虚拟文件系统中使用快速打开搜索时,扩展提供的结果可能会显示出来。TextSearchProvider: 类似于FileSearchProvider,但用于文本搜索结果。例如,在虚拟文件系统中从搜索视图进行搜索时,扩展提供的结果可能会显示出来。
此外,我们正在改进workspace.findFiles API,该API使用VS Code的工作区文件搜索来查找文件。新版本应该允许更多的选项,并且应该更清晰地处理排除选项。当我们引入改进版本时,现有的函数签名应该仍然有效。
此表说明了不同API之间的关系:
| Using API to find | Using API to provide results | |
|---|---|---|
| For Files | FindFiles | FileSearchProvider |
| For Text in Files | FindTextInFiles | TextSearchProvider |
如果您感兴趣,请访问上面的链接提供反馈!
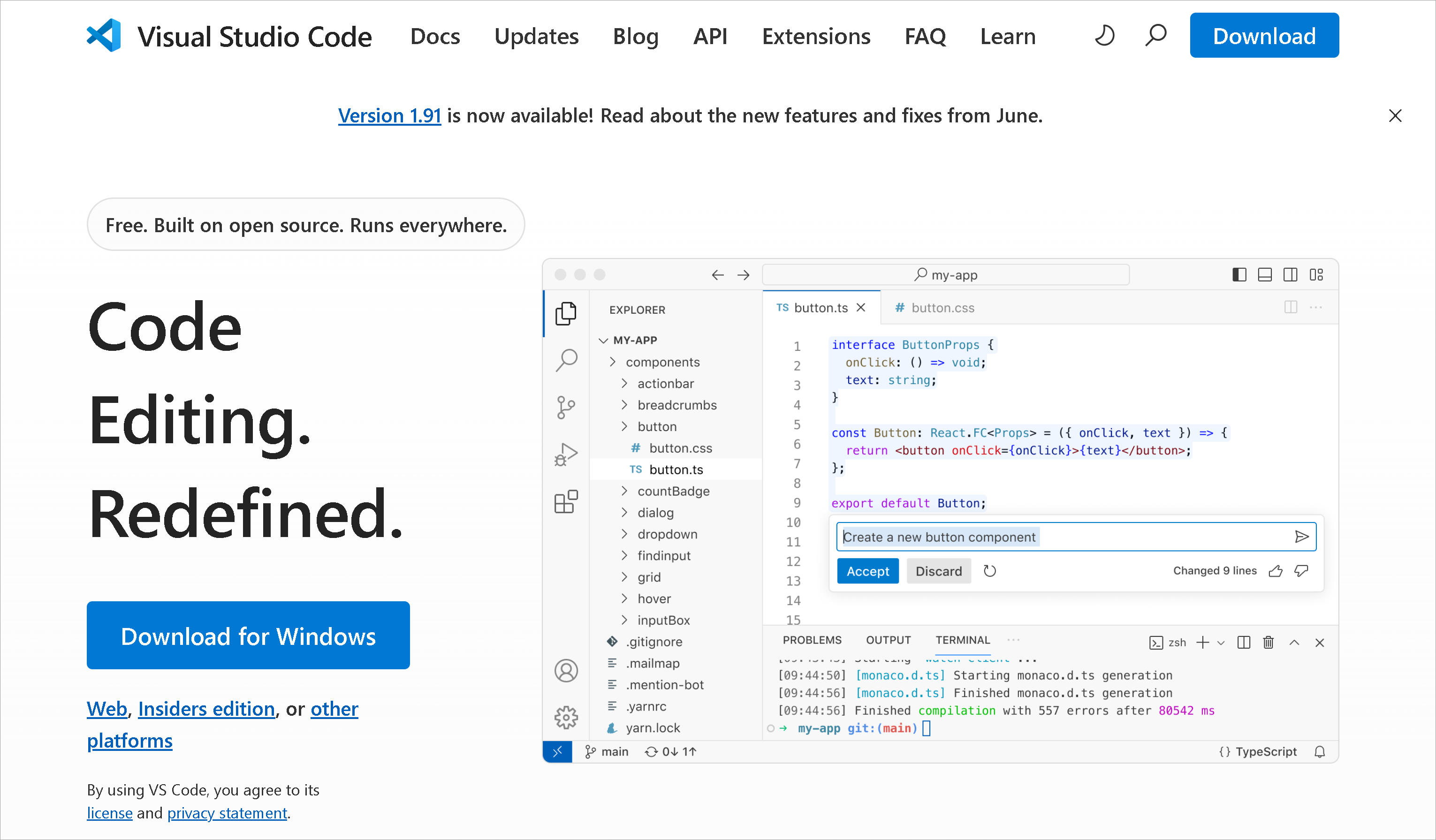
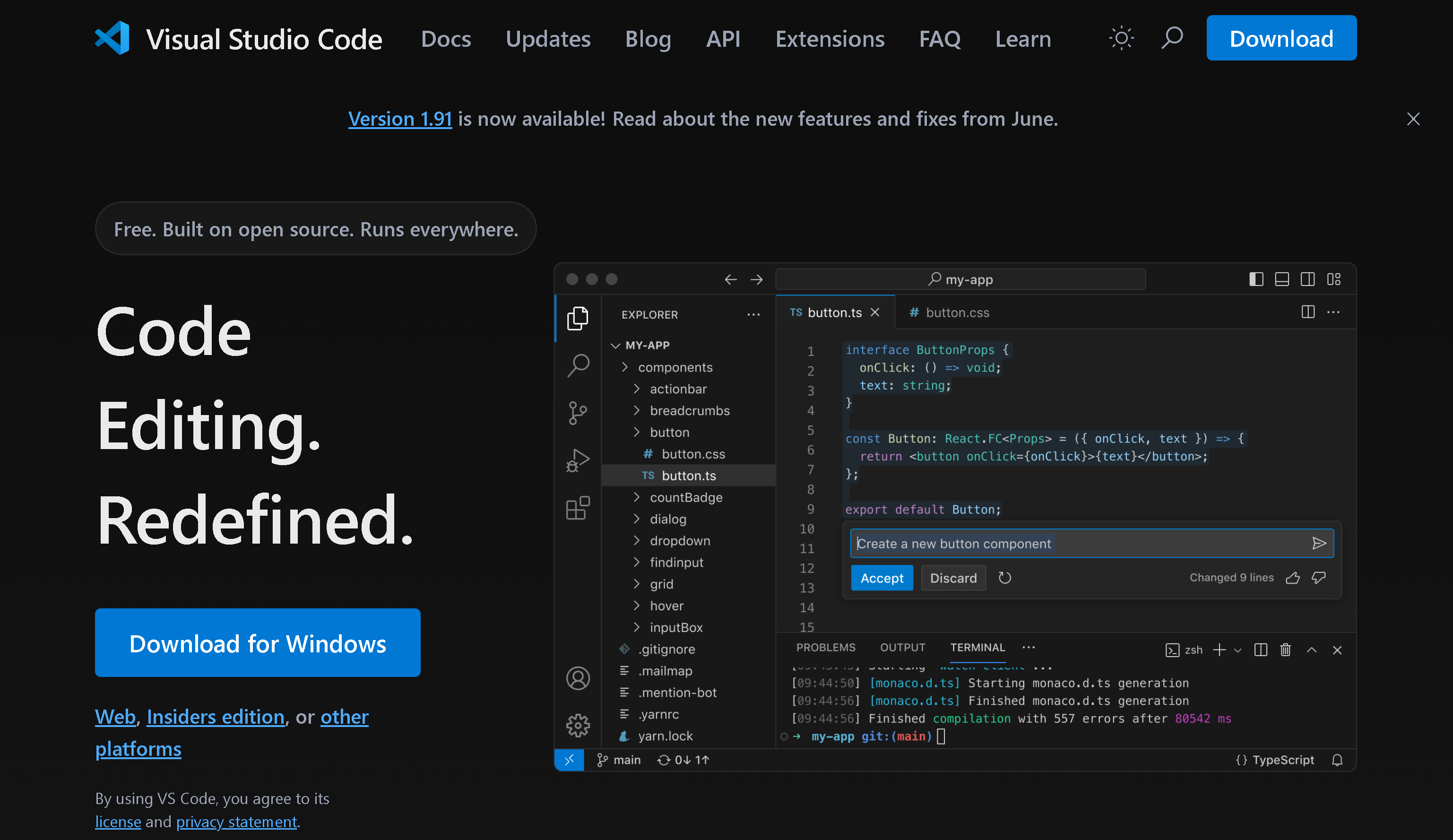
网站
我们更新了VS Code 网站的设计,并增加了对浅色和深色主题的支持。

网站的新设计默认使用您系统的主题(浅色或深色模式),您也可以通过使用右上角的太阳/月亮图标手动切换。

我们期待收到您的反馈!请在vscode-docs 仓库中提交任何功能请求或错误报告。
工程
将Markdown语言服务器移动到单独的仓库
我们将为VS Code内置Markdown智能感知提供支持的语言服务器移到了其自己的仓库。之前,这个项目是从主VS Code仓库的一个子文件夹发布的。这一变化使得为项目贡献变得更加容易。
该项目仍然以相同的名称在npm上发布:vscode-markdown-languageserver。
在VS Code中使用ESM的进展
在这个里程碑中,我们再次着手为VS Code核心采用ESM。我们未来的目标是使用ECMAScript模块(ESM)加载,并完全放弃AMD。这是一个多里程碑的努力,将现代化整体代码加载和打包。
xterm.js 依赖于 VS Code
终端中的新滚动条需要大量的幕后工作。VS Code 中的终端是基于 xterm.js OSS 项目 构建的,并且在即将发布的版本中还将包含 VS Code 代码库的一小部分,特别是 base/ 文件夹的一部分。
Electron 30 更新
在这个里程碑中,我们正在向稳定版本的用户推广Electron 30更新。此更新包含Chromium 124.0.6367.243和Node.js 20.14.0。我们要感谢所有在Insiders版本上自托管并提供早期反馈的用户。
生成.bat或.cmd文件时的API变更通知:
此Electron更新中的Node版本包含一个重大变更,以应对一个CVE,如果您在Windows上执行.bat或.cmd文件,可能会受到影响。您可以在使用shell选项生成这些文件时遵循Node.js设置的指南。
我们已经基于简单的源代码扫描主动通知了可能受影响的扩展,但有可能我们可能遗漏了您的扩展。如果您受到影响,在Windows上生成.bat或.cmd文件时,您将遇到EINVAL异常。请参考Node.js文档以获取如何处理这些问题的指导。
我们建议扩展作者始终使用我们的Insiders版本测试他们的扩展,以便提前捕捉这些变化。
显著的修复
- 211199 当启用平滑滚动时,终端中的Ctrl+c不会滚动到最底部
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @IllusionMH (Andrii Dieiev)
- @manav014 (Manav Agarwal)
- @RedCMD (RedCMD)
- @starball5 (starball)
- @ArturoDent (ArturoDent)
拉取请求
对 vscode 的贡献:
- @a-stewart (Anthony Stewart): 确保标题栏至少与WCO的边界矩形一样高 PR #211440
- @aaronchucarroll: 在Markdown编辑器和预览中添加对Github风格的围栏数学块的支持 PR #213750
- @c-claeys (Cristopher Claeys): 修复服务实例化中的指数级运行时问题 PR #218393
- @cobey (Cody Beyer): 添加用于标记的js/py库 PR #219213
- @etcadinfinitum (Lee Zee): shellscript: 将 .eclass 扩展注册为类似 shell 的 PR #219631
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] 添加诊断性能遥测 PR #220127
- @gjsjohnmurray (John Murray)
- 当
"workbench.localHistory.enabled": false时隐藏本地历史命令 PR #212936 - 当面板位于顶部但未居中对齐时隐藏面板最大化按钮 PR #221549
- 实现 /spam 问题分类命令 PR #221940
- 当
- @hotpxl (Yutian Li): 在shell集成脚本中使用内置的本地命令 PR #221772
- @jeanp413 (Jean Pierre): 修复在使用vscode.env.asExternalUri转发端口时未应用端口标签的问题 PR #220029
- @kapodamy (kapodamy): 修复:在
shellIntegration-bash.sh脚本中将正则表达式放入变量中 PR #221998 - @Krzysztof-Cieslak (Krzysztof Cieślak)
- 内联编辑 - 实现建议的并排渲染 PR #219444
- 内联编辑 - 并排渲染的UI修复 PR #221352
- 内联编辑 - 自动换行和滚动的UI修复 PR #223076
- @mering (Marcel): 在Devcontainer中设置rust PR #221301
- @mxts (Teik Seong): 添加选项将终端停靠在顶部 PR #207721
- @Parasaran-Python (Parasaran): 修复 #218254 PR #219312
- @rehmsen (Ole)
- 支持在笔记本标记单元格上的评论 PR #219657
- 显示笔记本单元格上的第一条评论,适用于任何所有者。 PR #219926
- 更新笔记本评论视图以响应变化 PR #219927
- @scop (Ville Skyttä): 修复在
nounset模式下使用bash时的终端__vsc_first_prompt错误 PR #221980 - @SimonSiefke (Simon Siefke)
- 功能:添加设置是否在将文件拖入资源管理器后自动打开文件 PR #213498
- 减少与编辑器相关的内存泄漏的影响 PR #219297
- 修复:扩展标签中的内存泄漏 PR #219726
- 功能:允许配置默认浏览器 PR #219885
- 修复:SelectBoxList 中的内存泄漏 PR #221507
- 修复:设置小部件中的内存泄漏 PR #221518
- 修复:StickyScrollFocus 中的内存泄漏 PR #221622
- @syi0808 (Sung Ye In): 修复(终端): 在添加滚动条时移除fixedRows行 PR #221976
- @tisilent (xiejialong)
- 添加图标。PR #219816
- 窗口标题使用执行路径。PR #221258
- 在terminalService中添加revealTerminal和focusInstance。PR #221684
- @wdhongtw (Weida Hong): 当类型未知时重置shell类型的上下文 PR #221277
对 vscode-black-formatter 的贡献:
- @shayhurley (Shay Hurley): 更新 README.md PR #524
对vscode-hexeditor的贡献:
- @tomilho (Tomás Silva): 修复:移除重复的webview/context PR #527
对vscode-languageserver-node的贡献:
- @benmcmorran (Ben McMorran): 在 MarkdownString 中添加 supportThemeIcons 支持 PR #1504
对vscode-markdown-tm-grammar的贡献:
- @RedCMD (RedCMD): 修复
FrontMatter集成 PR #162
对 vscode-pull-request-github 的贡献:
- @Santhoshmani1 (Santhosh Mani ): 功能 : 从PR描述节点添加在GitHub上打开PR PR #6020
对vscode-textmate的贡献:
- @aleclarson (Alec Larson): 功能:添加子组合器 ">"(并修复一个特异性错误) PR #233
对debug-adapter-protocol的贡献:
- @dawedawe (dawe): 更新 overview.md 以链接到重命名的包 PR #489
对language-server-protocol的贡献:
- @asukaminato0721 (Asuka Minato)
- @flaribbit (梦飞翔): Update servers.md PR #1968
- @PrasangAPrajapati (Prasang A Prajapati): 为JCL LSP服务器添加实现者 PR #1955
- @StachuDotNet (Stachu Korick): 澄清SemanticTokens负载中的deltaLine和deltaStart PR #1966
对monaco-editor的贡献:
- @ScottCarda-MS (Scott Carda): 更新 Q# 关键词 PR #4586
对node-request-light的贡献:
对python-environment-tools的贡献:
- @cclauss (Christian Clauss): interpreterInfo.py: 在单个操作中创建对象 PR #93
- @hamirmahal (Hamir Mahal): 样式:简化字符串格式化 PR #88