2023年5月(版本1.79)
更新 1.79.1: 此更新解决了这个安全问题。
更新 1.79.2: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2023年5月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Read-only mode - 将工作区中的特定文件和文件夹标记为只读。
- '粘贴为'选项 - 选择您希望将项目链接粘贴到编辑器中的方式。
- 自动复制外部文件 - 拖放或粘贴到Markdown会将新文件添加到您的工作区。
- 默认 Git 仓库分支名称 - 使用 "main" 作为默认值或通过用户设置覆盖。
- Notebooks 富内容搜索 - 基于 Notebook 输出或单元格类型进行搜索。
- Linked editing for JSX tags - 同时更改JSX标签的开始和结束标签。
- 预览:GitHub Copilot 聊天改进 - 轻松管理您的聊天会话历史记录。内联聊天“实时预览”。
- VS Code at Microsoft Build 2023 - 在YouTube播放列表中回顾这些会议。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
详细程度设置
新增了accessibility.verbosity设置,用于通知屏幕阅读器用户在聚焦时如何与功能进行交互。
对于GitHub Copilot,有一些提示描述了如何通过以下方式访问Copilot聊天视图和编辑器代码聊天中的可访问帮助菜单:
accessibility.verbosity.panelChataccessibility.verbosity.inlineChat
这些帮助菜单提供了关于预期内容、如何从输入框导航到其他元素等信息。
其他新的verbosity设置提供了特定VS Code UI的信息:
accessibility.verbosity.keybindingsEditor- 在键盘快捷键编辑器中时。accessibility.verbosity.notebook- 当在笔记本中时。
accessibility.verbosity 设置默认是启用的(设置为 'true'),但你可以单独关闭它们。
设置编辑器
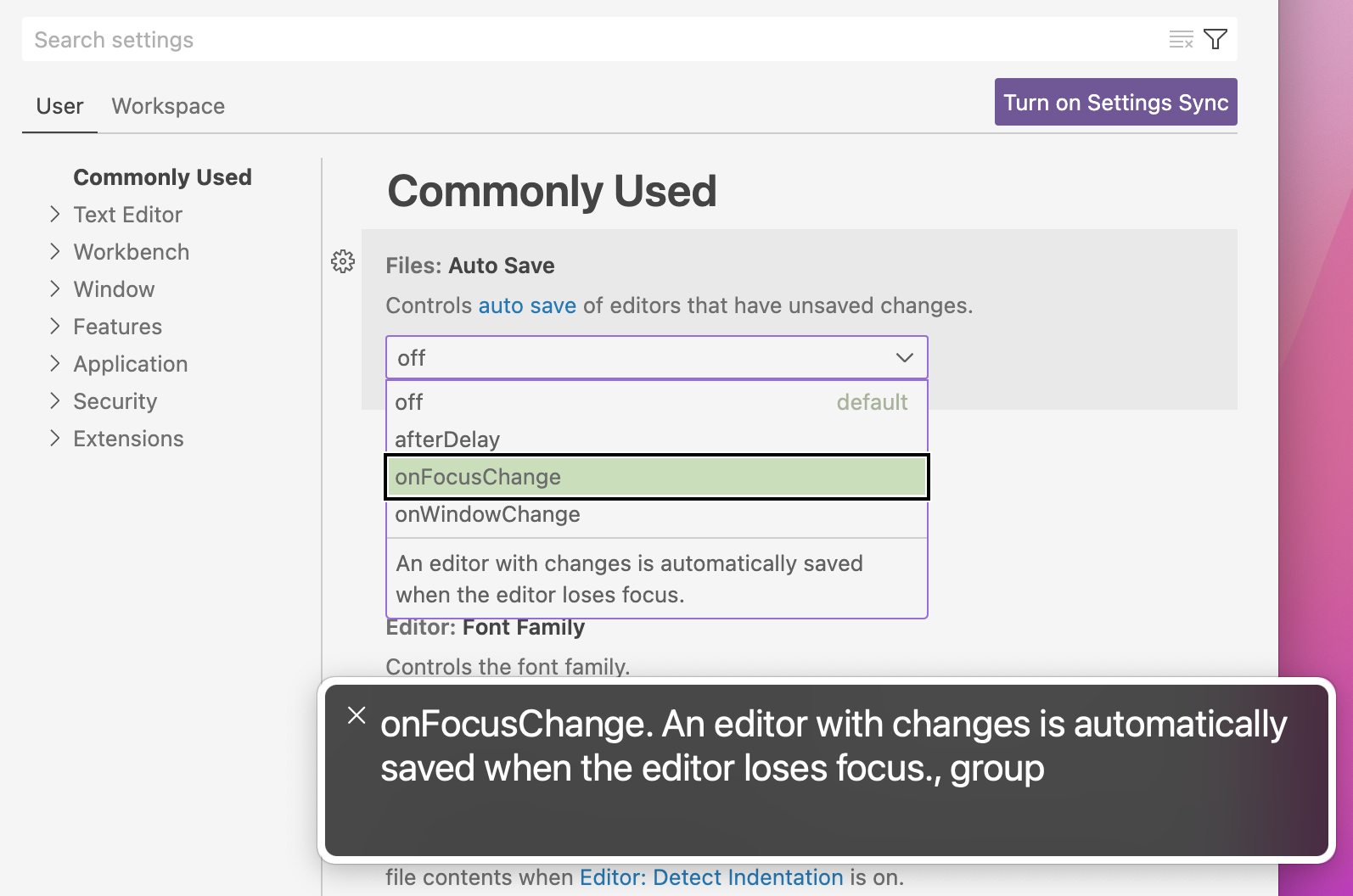
macOS上的VoiceOver现在可以读取设置编辑器中枚举设置选项的描述。尝试使用诸如files.autoSave和editor.accessibilitySupport等枚举设置。

工作台
只读模式
在某些开发场景中,明确将工作区的某些文件夹或文件标记为只读可能会有所帮助。例如,如果文件夹或文件内容由不同的进程管理(例如由Node.js包管理器管理的node_modules文件夹),将它们标记为只读可以避免意外的更改。
对于这个用例,有一些新的设置可以在资源管理器以及文本和笔记本编辑器中将文件路径标记为只读:
files.readonlyInclude- 如果匹配,使文件只读的路径或通配符模式。files.readonlyExclude- 当文件匹配files.readonlyInclude时,跳过这些文件使其不被设置为只读的路径或通配符模式。files.readonlyFromPermissions- 是否应将磁盘上没有写权限的文件设置为只读。
根据设置规则,如果路径被视为只读,则无法从资源管理器中修改它(例如,删除它),并且文本或笔记本编辑器是只读的。
为了更临时地切换只读模式,有一些新的命令可以仅更改当前会话的模式,覆盖您的设置配置:
- 在会话中设置活动编辑器为只读 - 将活动编辑器标记为只读。
- 在会话中设置活动编辑器可写 - 标记活动编辑器为可写。
- 切换会话中的活动编辑器为只读 - 在只读和可写之间切换。
- 重置会话中的活动编辑器只读状态 - 重置会话状态。
Windows UNC 主机白名单改进
作为重要安全修复的一部分,VS Code 引入了 UNC 主机的白名单。在这个里程碑中,我们解决了许多 Windows 用户在日常使用 VS Code 时遇到的 UNC 路径可用性问题。
对话框改进
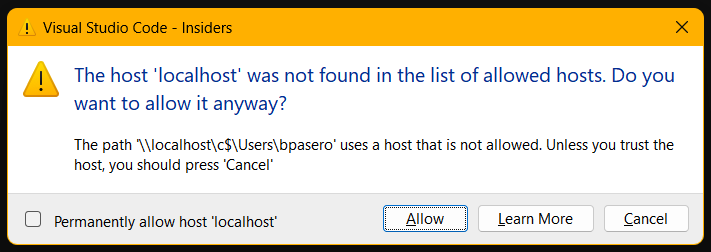
启动时允许UNC主机的确认对话框现在会更新security.allowedUNCHosts设置,并在您选择复选框时添加主机。

此外,点击了解更多按钮不再关闭对话框。
新的 security.restrictUNCAccess 设置
一个新的设置 security.restrictUNCAccess 允许您禁用主机的UNC白名单,并将行为恢复到此安全修复之前的状态。我们强烈建议不要更改此设置,因为它会使您的系统再次容易受到信息泄露漏洞的影响。
新的标签页大小选项固定
workbench.editor.tabSizing 设置有一个新的选项 fixed,它使每个标签页的宽度相等。当空间变得有限时,标签页将等比例缩小到一个最小值。新的设置 workbench.editor.tabSizingFixedMaxWidth 用于设置标签页的初始大小。
在这种模式下,当你使用鼠标快速关闭标签页时,标签页的宽度保持稳定,以便通过点击同一位置来关闭每个标签页。当你将鼠标移出编辑器标签区域时,宽度会进行调整。
网络质量指示
当您连接到远程机器时,VS Code 远程编辑功能的最佳体验需要具有低延迟的良好网络连接。在这个里程碑中,我们更新了状态栏中的远程指示器,以便在延迟非常高或网络连接似乎离线时为您提供一些反馈。
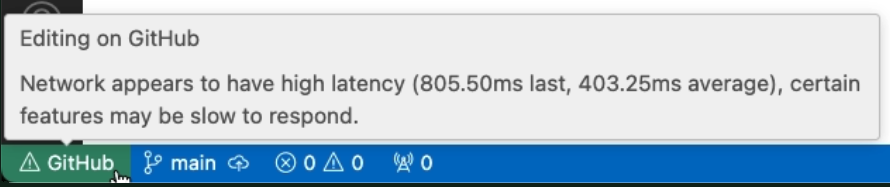
高延迟(网页、桌面)
我们会定期测量您所连接的远程服务器的延迟。当达到某个阈值时,远程指示器会更新以反映这一情况。

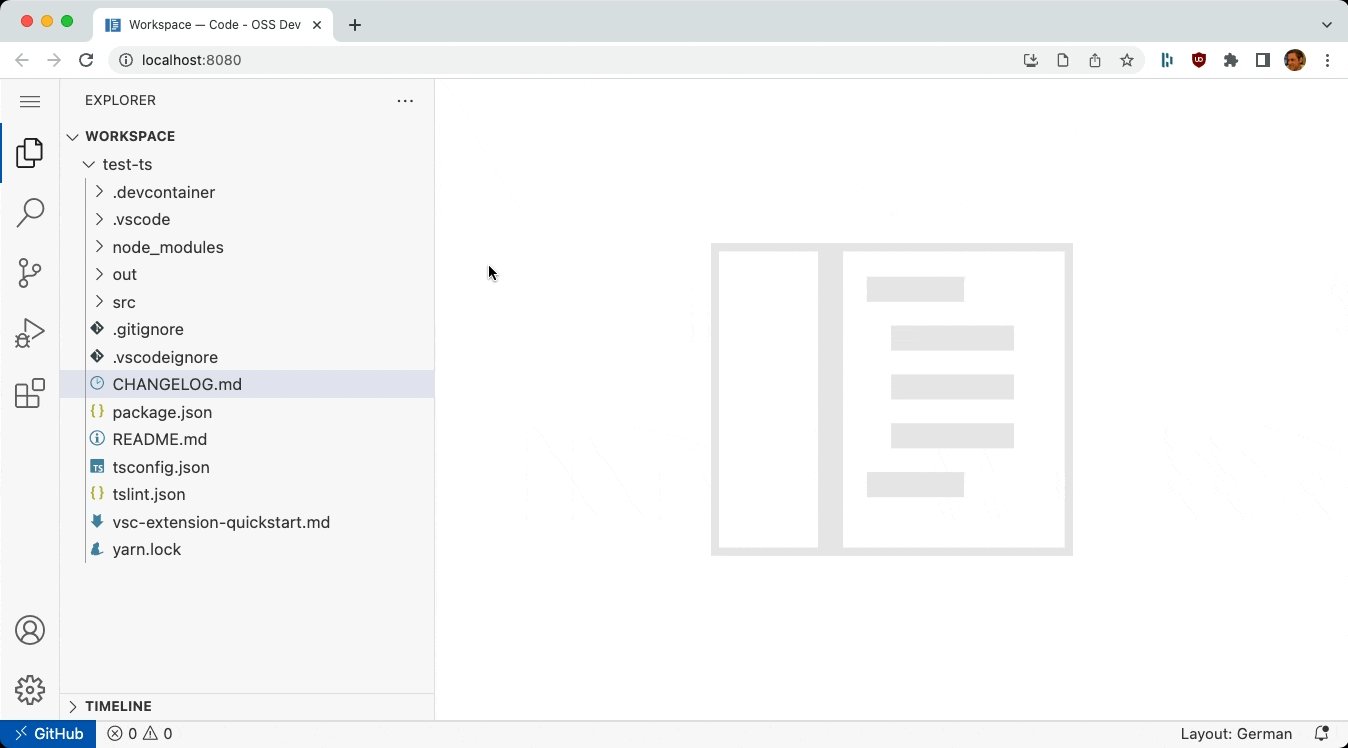
离线检测(仅限网页)
如果您正在使用网页浏览器连接到远程服务器,并且突然失去互联网连接,远程指示器会更新以反映这一情况。

继续工作
继续工作功能允许你在相同的代码库的不同VS Code开发环境之间存储和检索工作更改,例如,当你从本地Git仓库升级到GitHub代码空间时,或者在相同的代码库的不同机器之间切换时。
现在,您可以在开发环境之间转移GitHub仓库的工作更改,即使在一个环境中配置了HTTP远程,在另一个环境中配置了SSH远程。此外,我们已经开始转移额外的工作台状态,例如您的源代码控制视图状态偏好,以实现更无缝的过渡。
编辑器
粘贴为
将文件粘贴到文本编辑器中时,有多种插入方式。您可能需要一个指向文件的绝对路径。您可能需要一个相对于当前工作区的路径。或者,您甚至可能需要特定于当前编辑器语言的内容,例如在粘贴到Markdown时插入文件的Markdown链接。VS Code的新“粘贴为”功能使您可以控制粘贴内容的插入方式。
粘贴后,如果粘贴的内容有其他插入方式,VS Code 现在会显示一个小的“粘贴为”控件:
您可以通过点击或使用⌘. (Windows, Linux Ctrl+.)键盘快捷键来打开“粘贴为”控件。粘贴选择器会在您开始输入或将光标移出插入的文本时立即消失。您还可以使用"editor.pasteAs.showPasteSelector": "never"完全禁用下拉选择器控件。
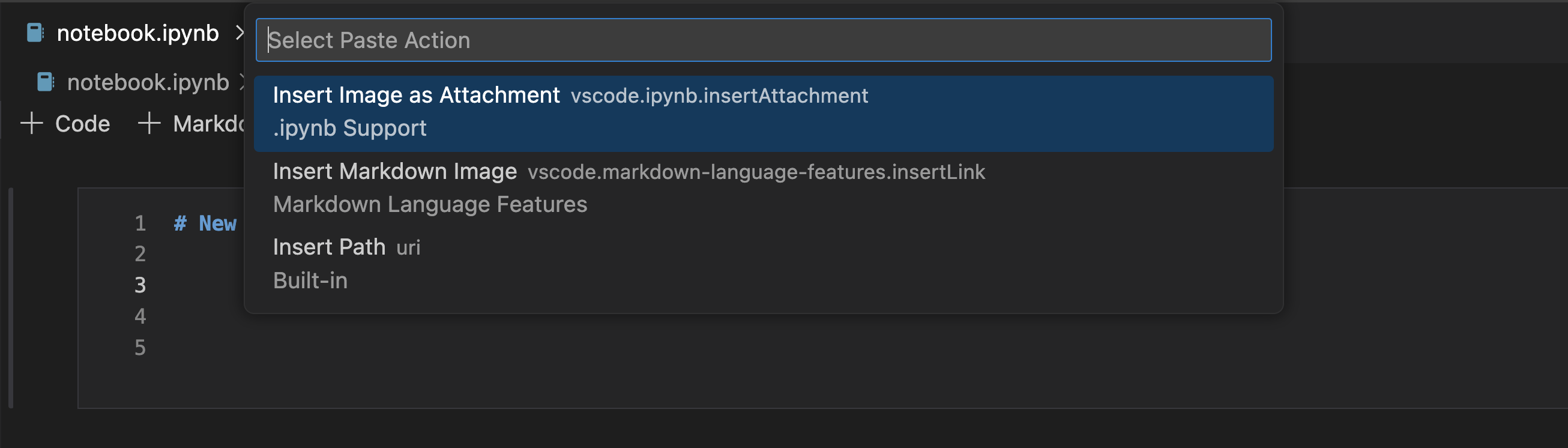
当你在笔记本的Markdown单元格中粘贴内容时,例如,“粘贴为”控件允许你在以下选项之间切换:
- 将图像作为附件插入
- 插入一个Markdown图片引用
- 插入相对路径(用于工作区中的文件)
- 插入绝对路径
如果您更喜欢在实际粘贴之前选择如何粘贴剪贴板中的内容,您可以使用新的粘贴为...命令。这使您可以选择内容的粘贴方式:

快速建议和代码片段
快速建议意味着VS Code会在您输入时显示建议,而无需按下⌃Space (Windows, Linux Ctrl+Space)。此功能非常受欢迎,大约90%的建议会话是通过输入开始的。大量建议是通过Tab(相对于Enter和输入接受字符)接受的。
当插入代码片段时,Tab键用于在代码片段占位符之间导航。现在,当在插入代码片段时快速建议变为活动状态时,Tab键可以接受完成或导航到下一个代码片段占位符。为了解决这个冲突,有一个editor.suggest.snippetsPreventQuickSuggestions设置,可以在插入代码片段时禁用快速建议。它默认值为true,只要这个设置存在,我们就收到了反馈说它令人困惑。因此,我们决定将其默认值更改为false,以便在代码片段占位符内输入时会触发快速建议。
然后你可以使用以下按键:
- 按下
Tab键以接受补全。 - 按下
Escape键以隐藏快速建议。 - 并且没有建议的
Tab会导航到下一个代码片段占位符。
终端
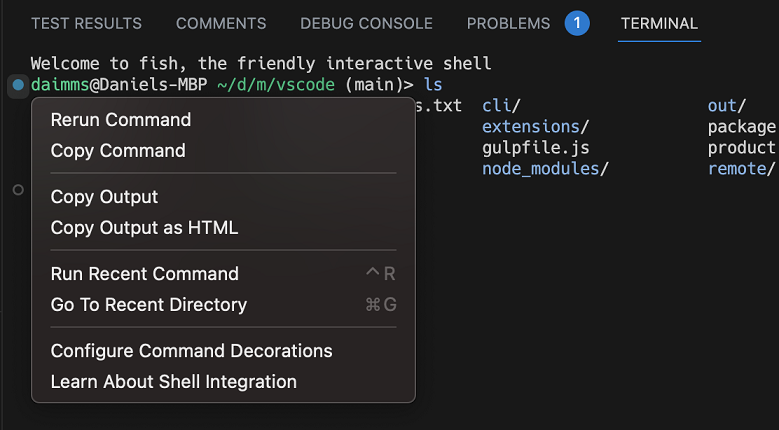
fish shell 的自动 shell 集成
Shell integration 及其增强的用户体验现在将自动为 fish shell 激活。您可能需要更新 fish 才能使此功能正常工作。

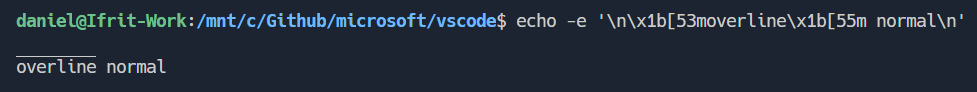
上划线支持
ECMA-48中指定的上划线转义序列(SGR 53, SGR 55)现在在终端中得到了支持。这个序列最常见的用途是在终端的底部行上为应用程序的“状态栏”添加一条线。

源代码控制
默认分支名称
从这个里程碑开始,所有使用VS Code创建的新Git仓库都将main设置为默认分支。如果您希望默认分支使用不同的名称,可以通过git.defaultBranchName设置进行更改。当该设置为空时,VS Code将遵循Git中配置的默认分支名称。将文件夹发布到GitHub时,也会遵循GitHub上配置的默认分支名称。
分支选择器与vscode.dev和GitHub的集成
您现在可以在vscode.dev中检出分支,或从VS Code桌面上的分支选择器在GitHub.com上打开它。
在下面的短视频中,分支选择器下拉列表中列出的每个分支右侧都有按钮,可以选择在GitHub上打开或在vscode.dev上检出。
相似度阈值
Git status 使用相似度指数(与文件大小相比的添加/删除次数)来确定添加/删除对是否被视为重命名。您现在可以使用 git.similarityThreshold 设置来配置相似度阈值,该设置的值介于 0 和 100 之间。默认值为 50。
笔记本
富内容搜索
您现在可以从搜索控件中搜索开放笔记本中的丰富内容。如果您的笔记本是打开的,搜索控件会根据它在笔记本编辑器中的显示方式显示结果(而不是搜索原始源文件的内容)。这也允许替换笔记本输入中的文本。
使用新的笔记本搜索切换功能,您还可以过滤您想要搜索的单元格内容类型。
改进的单元格输出交互
新增的上下文键 notebookOutputInputFocused 用于确定单元格输出中的文本框是否获得焦点,以便在输出获得焦点时可以安全地使用原始快捷键 a/b/j/k。聚焦在输入框上会阻止这些快捷键触发。
运行时格式化
Notebooks 现在可以在单元格执行时格式化单元格。这将通过使用 运行单元格、全部运行、运行上方/下方 以及组合的内核+运行命令来触发。此功能可以通过设置 "notebook.formatOnCellExecution": true 来开启。
保存时的代码操作
Notebooks 现在支持在保存时运行代码操作。代码操作可以在 notebook.codeActionsOnSave 设置下指定。扩展作者可以使用标准的单元级别代码操作类型定义提供者,或者使用新的 notebook. 前缀来定义管理整个 notebook 的代码操作。您可以查看 clean-nb-imports-ext 示例扩展,了解扩展如何使用这个新设置。
语言
TypeScript 5.1
VS Code 现在搭载了 TypeScript 5.1.3。这个重大更新带来了新的 TypeScript 语言特性、更好的性能以及许多重要的改进和错误修复。您可以在 TypeScript 博客 上阅读有关 TypeScript 5.1 的信息。
JSX标签的链接编辑
通过链接编辑,当您更改一个打开的JSX标签时,VS Code会自动更新相应的关闭标签。这可以大大节省时间:
该功能默认关闭,但可以通过设置启用:
"editor.linkedEditing": true
你也可以使用开始链接编辑命令显式启动链接编辑。
使用F2重命名匹配的JSX标签
当你在JSX标签上触发重命名时,VS Code现在只会重命名匹配的标签,而不是尝试更新所有对该标签的引用:
这需要TypeScript 5.1+,并且与HTML中的重命名工作方式相匹配。
你可以使用javascript.preferences.renameMatchingJsxTags和typescript.preferences.renameMatchingJsxTags来禁用此行为。
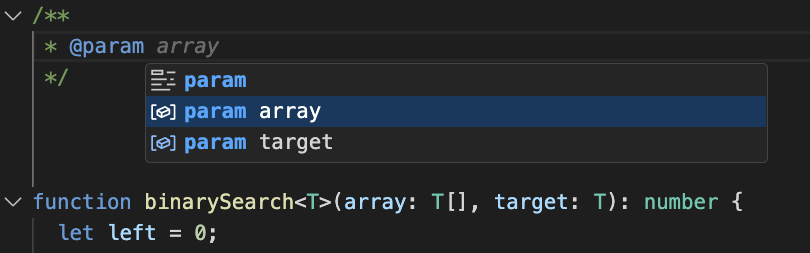
JSDoc @param 自动补全
在编写JSDoc注释时,VS Code现在会显示所有缺失参数的建议:

这可以帮助您快速填写文档。
在 JavaScript 文件中,@param 补全会为参数类型描述创建占位符:
将外部媒体文件拖放或粘贴到Markdown的工作区中
想要在Markdown文档中添加图片或视频吗?现在,您可以直接将文件拖放或粘贴到Markdown中,而无需浪费时间先手动将文件复制到工作区,然后再添加链接。如果文件当前不属于工作区,VS Code会自动将文件复制到您的工作区并插入链接:
这也适用于剪贴板中的图像数据。例如,如果您在Windows上使用截图工具截取屏幕截图,您可以在Markdown文件中按下粘贴,VS Code将从剪贴板数据创建一个新的图像文件,并插入一个指向新文件的Markdown图像链接。如果您在macOS上在截取屏幕截图时按住Ctrl键将其复制到剪贴板,这也同样适用。
您还可以使用一些设置来自定义此功能的行为:
markdown.copyFiles.destination
markdown.copyFiles.destination 设置控制新媒体文件的创建位置。此设置将匹配当前Markdown文档的glob映射到图像目标。图像目标也可以使用一些简单的变量。有关可用变量的信息,请参阅markdown.copyFiles.destination 设置描述。
例如,如果我们希望工作区中/docs下的每个Markdown文件都将新媒体文件放入特定于当前文件的images目录中,我们可以编写:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
现在,当一个新的文件被粘贴到/docs/api/readme.md时,图像文件将在/docs/api/images/readme/image.png处创建。
你甚至可以使用简单的正则表达式来以类似于代码片段的方式转换变量。例如,这个转换在创建媒体文件时仅使用文档文件名的第一个字母。
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
当新文件粘贴到/docs/api/readme.md时,图像现在会在/docs/api/images/r/image.png下创建。
markdown.copyFiles.overwriteBehavior
markdown.copyFiles.overwriteBehavior 设置控制新创建的媒体文件是否覆盖现有文件。
默认情况下,VS Code 永远不会覆盖现有文件。相反,如果你有一个名为 image.png 的文件,并尝试将其粘贴到工作区中已存在 image.png 的 Markdown 文档中,VS Code 将创建一个名为 image-1.png 的新文件。如果你随后尝试粘贴另一个名为 image.png 的文件,它将被创建为 image-2.png。
如果您希望新文件覆盖现有文件,请设置"markdown.copyFiles.overwriteBehavior": "overwrite"。现在VS Code将始终使用原始文件名,覆盖该路径上的任何现有文件。
禁用将文件复制到工作区
VS Code 只会尝试将文件复制到您的工作区中,如果它们尚未成为工作区的一部分。此外,我们目前只将媒体文件(图像、视频、音频)复制到工作区中。
然而,如果你觉得这个新行为过于侵入,你可以通过设置来禁用拖放和粘贴功能:
"markdown.editor.drop.copyIntoWorkspace": "never"
"markdown.editor.filePaste.copyIntoWorkspace": "never"
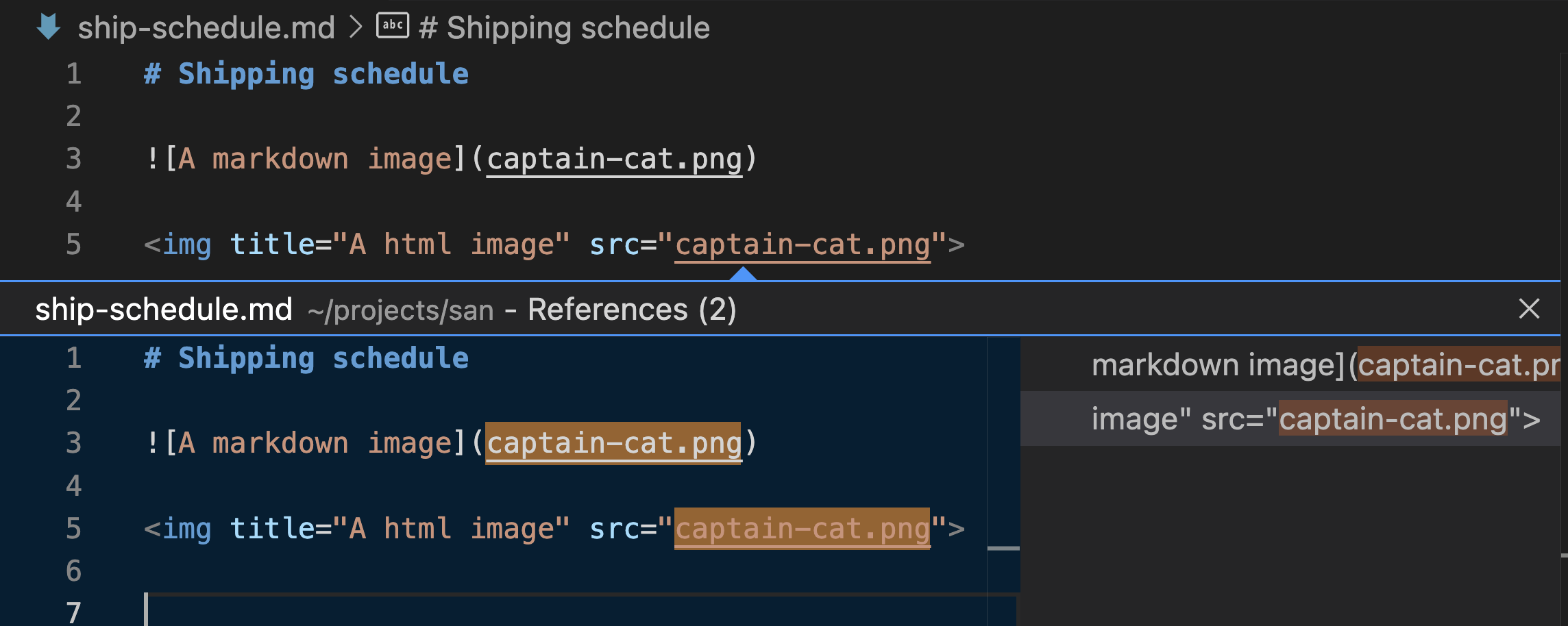
Markdown 文件中的 HTML 路径智能感知
许多Markdown方言允许在Markdown文档中使用原始HTML标签。在此更新中,我们已将VS Code的大部分Markdown智能感知功能扩展到这些HTML标签中使用的文件路径。这包括对以下内容的支持:

在Markdown中插入音频
当你将音频文件拖放或复制粘贴到Markdown文档中时,VS Code现在会插入一个元素。
JSON行格式文件(JSONL)的语法高亮
JSON with Lines 描述了由换行符分隔的一系列JSON对象。如果使用文件扩展名 jsonl,VS Code 会提供语法高亮。
远程开发
Remote Development extensions 允许您使用 Dev Container、通过 SSH 连接的远程机器或 Remote Tunnels,或者 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
亮点包括:
- 在当前或新的VS Code窗口中打开新的远程连接(通过远程隧道连接到开发容器)。
- 更简单的工作流程,使转发的端口公开。
- 初步支持从VS Code for the Web (vscode.dev)连接到WSL。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
对扩展的贡献
GitHub Copilot
在稳定的VS Code中使用Copilot Chat
以前,你必须使用VS Code Insiders才能使用Copilot Chat。从VS Code 1.79开始,你也可以在稳定的VS Code中使用Copilot Chat。你仍然需要安装GitHub Copilot Chat扩展。
编辑器聊天
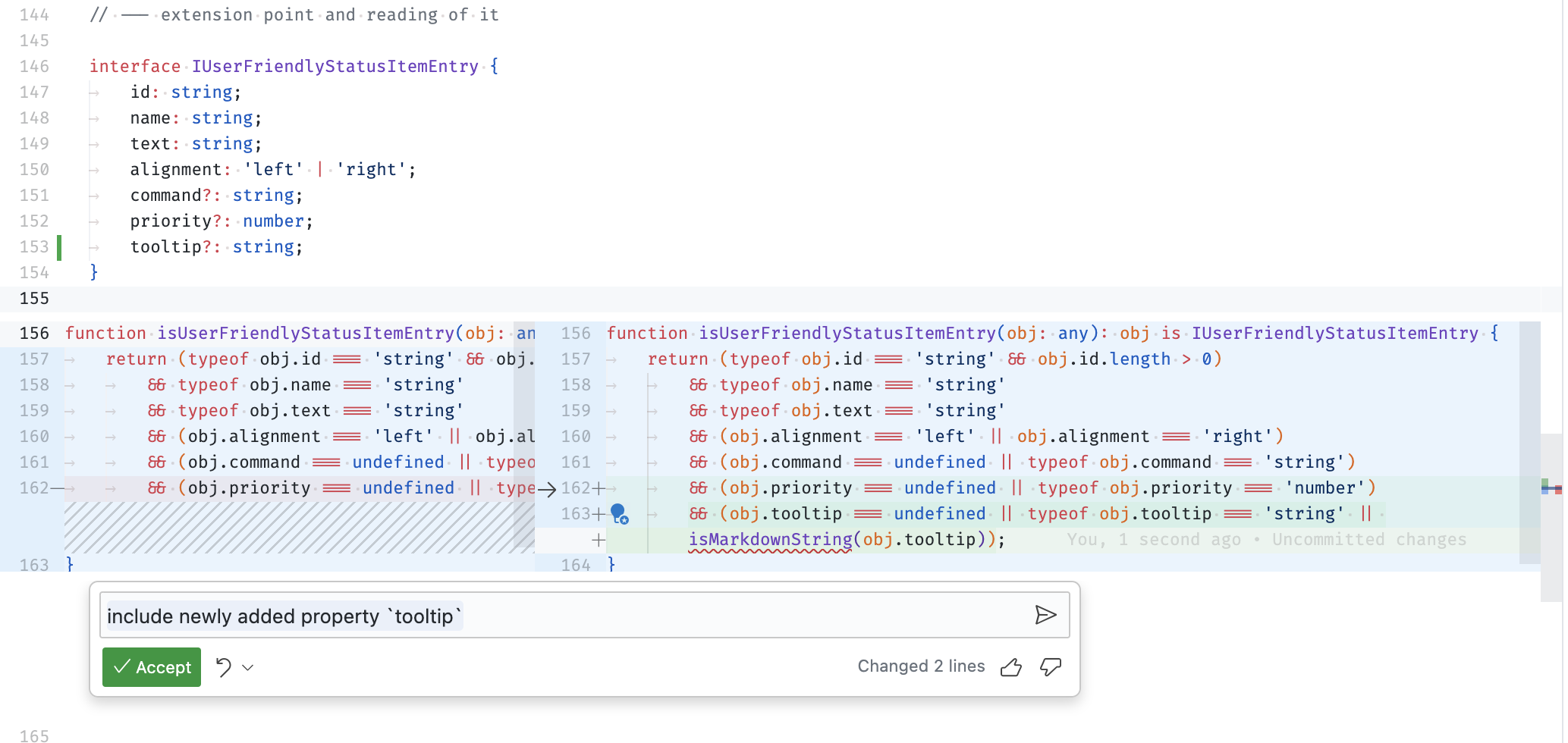
我们改进了编辑器聊天功能,最显著的是我们将其默认模式更改为“实时预览”。在此模式下,更改会直接应用到文档中,并通过嵌入的差异视图显示。让我们看看下面的示例:
- 一个新属性被添加到
IUserFriendlyStatusItemEntry类型中,并且 - Copilot 相应地更新了
isUserFriendlyStatusItemEntry检查。 - 回复在编辑器中以嵌入式差异视图显示。其右侧是可编辑的,并由VS Code的语言扩展进行检查。
- 这让你能够发现回复中的错误(在
isMarkdownString函数不存在的下方),并且你可以在接受建议之前修复它。

笔记本改进
本月我们改进了笔记本编辑器中的聊天体验。在笔记本文档中使用Copilot时,Copilot可以利用笔记本上下文提供更相关的建议。例如,代码建议会使用之前单元格中定义的变量或模块,而无需重新创建或重新导入它们。
在运行笔记本单元格时,Copilot 现在还会为单元格执行失败提供建议。您可以通过在单元格状态栏上选择使用 Copilot 修复操作来显示这些建议。
Copilot 建议在单元格执行时也会自动被接受,因此您无需手动接受它们。
GitHub 拉取请求和问题集成
当安装并启用了GitHub Pull Requests and Issues扩展并且您正在查看一个审查线程时,现在可以使用Copilot直接应用审查评论。您可以通过评论菜单中的Apply Suggestion with AI按钮来完成此操作。
实验性快速问题体验
主题: Panda Theme (在 vscode.dev 上预览)
在这个迭代中,我们尝试使用聊天来快速提问编程问题,而无需离开上下文。如果您可以访问聊天体验,您可以通过以下设置启用此功能:
"chat.experimental.quickQuestion.enable": true
功能概述:
- 向Copilot提出一个快速问题。
- 使用 ⇧⌥⌘L (Windows, Linux Ctrl+Shift+Alt+L) 切换体验(状态会记住30秒,因此您可以轻松地显示、隐藏和再次显示)。
- 一个在聊天中打开按钮,用于在聊天视图中继续对话至长格式聊天。
删除聊天记录
您现在可以通过点击聊天请求中的X图标来删除聊天请求/响应对。

为什么要这样做?有时,Copilot 提供的回答可能偏离主题或不正确。你可以再次提问,但从会话的聊天记录中删除不良回答也可能有助于保持对话的正轨。此外,每次聊天请求可以包含的上下文数量是有限的,因此删除一个冗长的糟糕回答可能有助于节省你的上下文预算,以便获取更有用的信息。
将聊天会话从侧边栏移动到编辑器
之前已经可以通过运行Chat: Open Editor命令在编辑器中打开聊天会话,但现在也可以在侧边栏和编辑器之间来回移动聊天会话。你可以在聊天视图标题或编辑器标题菜单中的“...”菜单下找到Open Session in Editor和Open Session in Sidebar命令。
聊天会话历史
您的聊天会话现在已保存到历史记录中,您可以通过在聊天视图标题菜单中选择显示历史记录按钮来浏览。您可以选择一个历史记录条目将该对话加载到聊天编辑器中,然后无缝地继续您离开的地方。您可以通过点击每行上的X按钮从历史记录中删除会话。
将会话导出为JSON文件
我们添加了一个命令,Chat: Export Session,它将当前聚焦的聊天会话导出为JSON文件。然后你可以运行Chat: Import Session命令来导入这个会话并继续你的对话。你可以将这个文件提交到你的仓库中,与他人分享,或者只是保存你的对话以供以后参考。请注意,当你在导入的聊天会话中继续对话时,这些新消息不会被保存,除非你再次导出会话。
代码块导航和快捷键
我们添加了一些命令和快捷键,使得在聊天响应中处理代码块变得更加容易。聊天:下一个代码块 (⌥⌘PageDown (Windows, Linux Ctrl+Alt+PageDown)) 和 聊天:上一个代码块 (⌥⌘PageUp (Windows, Linux Ctrl+Alt+PageUp)) 将光标移动到当前聊天响应中的下一个或上一个代码块。当代码块获得焦点时,代码块工具栏中的命令也可以从命令面板中调用,或者你可以为它们分配快捷键。在终端中运行 默认分配了一个快捷键,⌃⌥Enter (Windows, Linux Ctrl+Alt+Enter)。并且,当你在代码块中按下正常的复制快捷键时,复制 命令将会在没有选择的情况下运行。
我们还添加了快捷键来聚焦聊天窗口(⌃⌘I (Windows, Linux Ctrl+Alt+I))并清除聊天会话()。
Copilot YouTube 播放列表
要了解更多关于GitHub Copilot的信息以及技巧和最佳实践,请查看YouTube上的VS Code Copilot系列。在那里,您将找到GitHub Copilot的介绍,特定语言的使用,以及在使用Copilot进行开发时的有效提示指南。
Python
在专用终端中运行Python文件
Python 扩展现在会为每个使用编辑器顶部的运行按钮或Python: 在终端中运行 Python 文件命令运行的文件创建一个新的终端,并且每次重新运行该文件时都会继续使用该文件的“专用”终端。
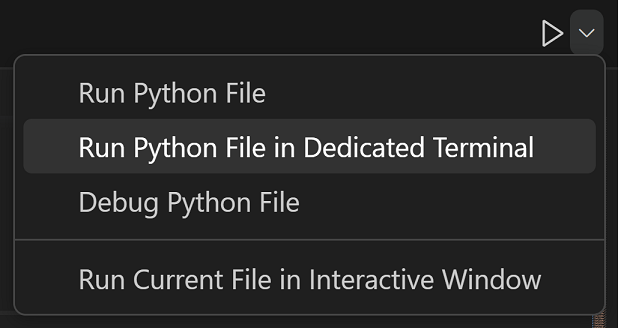
任何时候你希望在一个单独的终端中运行相同的文件,你可以在运行按钮菜单下选择Python: 在专用终端中运行Python文件。

测试发现和运行重写
本月,我们开始作为实验推出我们的测试重写。这次重写重新设计了扩展中unittest和pytest的测试发现和执行的架构。虽然它没有向用户提供任何额外的功能,但它减少了错误行为,并为未来的新功能提供了可能性。重写正在实验pythonTestAdapter背后推出,您可以通过在settings.json中使用python.experiments.optInto来选择加入或退出。最终,我们计划移除这个设置并采用这个新架构。如果您对这个实验或重写有任何意见或建议,可以在vscode-python仓库中分享。
可配置的索引限制与Pylance
有一个新的Pylance设置,允许你配置索引的文件数量限制:"python.analysis.userFileIndexingLimit",默认设置为2000。当你在处理非常大的项目时,并且愿意为了增强的IntelliSense体验而牺牲一些性能时,这个设置会很有帮助。
Jupyter
恢复针对远程Jupyter内核的单元格执行
Jupyter 扩展现在支持在重新打开 VS Code 后,如果单元格仍在执行中,继续对 远程 Jupyter 内核 执行单元格。
例如,假设您执行了一段长时间运行的代码,例如针对远程Jupyter内核的模型训练。这可能需要几分钟或更长时间,因此您可能决定在此期间关闭VS Code。几分钟后,VS Code重新启动并打开相同的笔记本,如果单元格仍在执行中,则此状态会反映在笔记本单元格中,并且任何新的输出都会显示在单元格输出中。
另一方面,如果单元格在VS Code关闭时完成了执行,那么在此期间生成的输出将不会保存在笔记本中。以这种方式恢复执行并显示新输出仅限于简单的输出,如纯文本、HTML、图像等。不支持恢复小部件状态和其他此类复杂输出。

GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。亮点包括:
- 两个新操作用于查看已检出PR的差异:比较基础与拉取请求头(只读)和比较拉取请求头与本地。
- 新设置
"githubPullRequests.pullPullRequestBranchBeforeCheckout"可用于在再次检出同一分支时关闭拉取先前检出的PR分支。
查看扩展的0.66.0版本更新日志以了解其他亮点。
预览功能
在insiders.vscode.dev上的项目范围的JS/TS智能感知
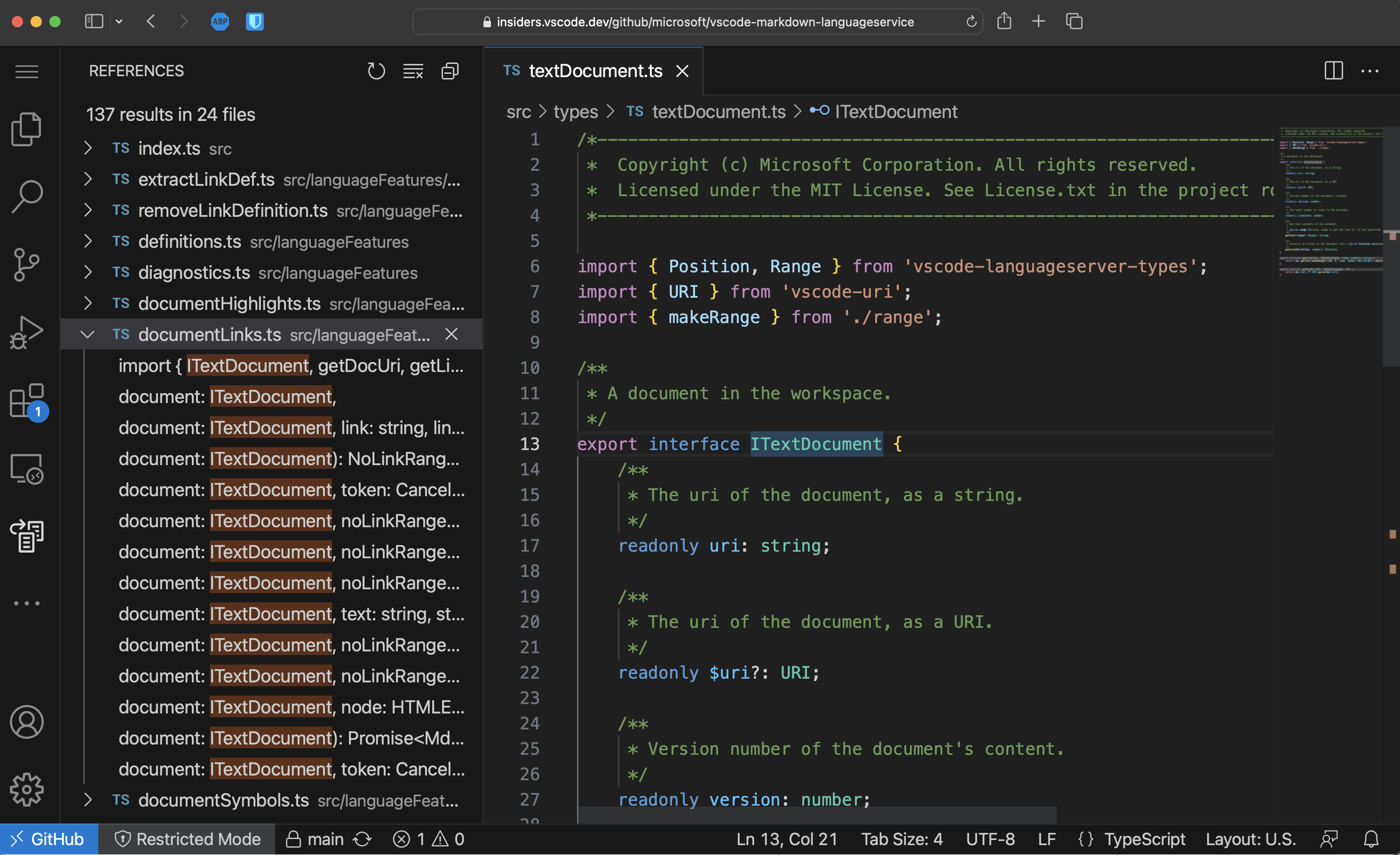
vscode.dev 是一个完全在浏览器中运行的轻量级 VS Code 版本。在这个版本中,我们显著增强了 vscode.dev 的 JavaScript 和 TypeScript 支持,使其能够分析工作区中的所有文件,而不仅限于当前打开的文件。这大大改善了代码导航功能,让你可以转到定义和查找所有引用符号。它还通过确保尊重你的 tsconfig.json / jsconfig.json 设置来改进 IntelliSense。我们现在甚至支持在编写代码时自动导入。
在下图中,References 视图显示了工作区中对 ITextDocument 的所有引用。

这些新的IntelliSense功能适用于从本地机器打开的文件夹以及使用vscode.dev内置的GitHub Repositories扩展打开的GitHub仓库。
请记住,vscode.dev 上的 JS/TS IntelliSense 仍然存在一些限制:
- 目前不支持第三方库的IntelliSense。
- 目前不支持JavaScript项目的自动类型获取。
- 由于上述限制,vscode.dev 上所有打字错误都被禁用了。
- 项目范围的IntelliSense目前仅在vscode.dev的Insiders版本中启用:
insiders.vscode.dev。此功能目前在github.dev上被禁用。
我们计划在未来解决这些限制,并很高兴继续丰富我们在Web上的JavaScript和TypeScript支持!
终端中的图像
现在终端中对图像的支持处于实验阶段。终端中的图像通常通过将图像像素数据编码为文本来实现,这些文本通过特殊的转义序列写入终端。当前支持的协议包括sixel和iTerm首创的内联图像协议。
通过设置启用此功能:
"terminal.integrated.experimentalImageSupport": true
一旦启用,为了测试它,你可以从libsixel仓库下载并cat一个.six示例文件:

或者使用imgcat python包或imgcat脚本与png、gif或jpg文件:

此功能的当前限制是:
- 序列化不起作用,因此重新加载终端将不会保留任何图像(在jerch/xterm-addon-image#47中跟踪)。
- 将选择内容复制为HTML不包括选中的图像(在jerch/xterm-addon-image#50中跟踪)。
- 动画GIF无法正常工作(在jerch/xterm-addon-image#51中跟踪)。
- 比单元格短的图像将无法正常工作,这是序列的设计缺陷,在XTerm中也会出现。
TypeScript 5.2 支持
此更新包括对即将发布的TypeScript 5.2版本的支持。查看TypeScript 5.2迭代计划以获取有关TypeScript团队当前工作的更多详细信息。一些令人兴奋的即将推出的工具亮点包括:
- 一个新的内联常量重构。
- 一个新的移动到文件重构功能,允许你将符号移动到现有文件中。
要开始使用 TypeScript 5.2 的夜间构建版本,请安装 TypeScript Nightly 扩展。
JavaScript 和 TypeScript 的移动到文件重构
TypeScript 5.2 夜间版本中的移动到文件重构功能允许你将类、函数或常量移动到现有文件中。这也会自动更新所有对该符号的引用,并根据需要更新导入:
当你选择移动到文件时,VS Code 会显示当前 TypeScript 或 JavaScript 项目中的所有文件列表。你可以开始输入以快速找到你想要的文件。
或者,您可以使用选择现有文件...通过常规文件选择器选择文件,或使用输入新文件路径...指定应创建的新文件。
此功能仍在积极开发中,请尝试并分享您的反馈!
VS Code 网页版中的 WebAssemblies
为了向vscode.dev添加更多编程语言支持,VS Code团队一直在研究如何在Web版的VS Code中运行通用的WebAssembly。如果您对此方法感兴趣并想了解更多信息,请查看最近的VS Code和WebAssemblies博客文章。
扩展开发
改进的 vscode.fs 本地文件性能
当你使用vscode.fs API处理文件时(你应该这样做!),对扩展主机本地的文件操作现在会更快地解决。
以前,扩展宿主会将这些操作委托给VS Code客户端执行,但现在它们直接在扩展宿主内部执行,节省了往返时间。
更严格的Status bar API
用于创建状态栏项目的API createStatusBarItem 允许扩展传递一个标识符。此标识符用于控制状态栏项目的隐藏和显示。该标识符对于扩展应该是唯一的,但到目前为止并未强制执行。在此版本中,我们对此进行了更严格的规定,现在由同一扩展使用相同标识符创建的状态栏项目将被合并为一个。
任务
任务完成时关闭终端的任务展示选项已最终确定。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的@vscode/dts并运行
npx @vscode/dts dev。它会将相应的d.ts文件下载到您的工作区。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
环境变量集合描述
该提案允许为EnvironmentVariableCollection指定描述,在终端标签悬停时显示给用户,解释更改的具体作用。
// Example of what the Git extension could use
context.environmentVariableCollection.description = 'Enables a Git authentication provider';

环境变量修改器选项
该提案增加了可以提供给EnvironmentVariableMutator的选项,允许您精确指定环境变量更改何时应用,无论是在进程创建时还是在shell集成脚本中(在shell初始化脚本运行之后)。
const collection = context.environmentVariableCollection;
// Apply only when the process is created
collection.replace('FOO', 'bar');
// Apply only during the shell integration script
collection.replace('FOO', 'bar', {
applyAtProcessCreation: false,
applyAtShellIntegration: true
});
// Apply twice, during process creation and the shell integration script
collection.replace('FOO', 'bar', {
applyAtProcessCreation: true,
applyAtShellIntegration: true
});
分享提供者
Share API proposal 允许扩展在 VS Code 中提供共享资源的方式。
共享提供者的结果目前显示为顶层的共享...命令面板操作,并且在命令中心附近显示一个新图标,前提是您已选择使用"workbench.experimental.share.enabled": true和"window.commandCenter": true。
您可以在API提案问题 #176316中留下反馈。
静态状态栏项
状态栏项目现在可以通过package.json#contributes/statusBarItems静态贡献。通过这个贡献点,扩展可以延迟其激活,并且只有在与状态栏项目交互时(例如,在命令上)才激活。一旦激活,扩展可以通过vscode.window.createStatusBarItem API访问其静态状态栏项目。
workspace.save 和 workspace.saveAs
Save Editor API 提案 允许扩展触发保存编辑器的流程,可以保存到其资源或要求用户提供资源。
所有保存方法将返回结果的Uri或undefined(如果操作被取消)。未命名的文件将始终询问用户目标位置,除非已经关联了路径。
认证 authGetSessions 提议的 API
随着我们越来越接近实现多GitHub账户支持,我们提出了一个新的认证API,允许您的扩展获取特定范围内所有可访问的会话。这些API添加的提案有几个要点需要注意:
- 引入
vscode.authentication.getSessions以获取您的扩展可以访问的每个账户的会话。如果您想请求额外的账户,请使用{ createIfNone: true, clearSessionPreference: true }来要求用户选择一个账户。 forceNewSession属性现在可以接受一个{ sessionToRecreate: session }对象,以便使用扩展可以指定他们想要重新创建的确切会话。- Auth Provider 实现的
createSession函数现在将传入要重新创建的会话(如果forceNewSession的值为true,则使用扩展的会话首选项)。
为了使GitHub身份验证扩展准备好采用此功能,还需要做更多的工作,所以如果您感兴趣,可以关注并在跟踪此提案的问题中提供反馈。
窗口活动API
一个新的API可用于在窗口变为活动或非活动时通知扩展。这可以用于处理或创建可以闲置以节省资源的持久资源或进程。
这是通过在现有的WindowState类型中添加一个新的active布尔值来实现的。
vscode.window.onDidChangeWindowState(state => {
if (state.active && !longRunningProcess) {
longRunningProcess = startLongRunningProcess();
} else if (!state.active && longRunningProcess) {
longRunningProcess.end();
longRunningProcess = undefined;
}
});
工程
为所有用户启用Electron沙箱
我们很高兴地宣布,Electron沙盒正在向所有用户推出。这是一段始于2020年初的旅程,现在终于结束了。您可以参考将VS Code迁移到进程沙盒博客文章了解更多详情。
扩展主机重启参与
在工作台中,某些操作可能会导致扩展主机重新启动而不重新加载当前窗口。例如,当您切换配置文件时,VS Code 会重新启动扩展主机以处理为该配置文件运行的不同扩展集。
然而,某些自定义和笔记本编辑器在切换配置文件后可能不再正常工作,因为所需的扩展未在该配置文件中安装。如果编辑器有未保存的更改,这可能会导致数据丢失。作为修复,VS Code 中的组件现在可以参与扩展主机的重启,并确保在扩展主机重启之前保存所有未保存的更改。
我们计划在下一个里程碑中进一步开发这一体验,敬请期待更多内容!
Windows 8 和 8.1 支持已结束
正如我们在v1.77 发布说明中提到的,v1.79 是支持 Windows 8 / Windows Server 2012 和 Windows 8.1 / Windows Server 2012 R2 的最后一个版本。有关更多信息,请参阅我们的常见问题解答。
里程碑自动化
我们已经在所有的GitHub仓库中实现了自动化的里程碑复制。这意味着在microsoft/vscode中建立的月度里程碑将作为所有其他创建和维护的里程碑的基础。
微软Build大会上的VS Code
如果您没有机会观看Microsoft Build 2023直播,您可以在Microsoft Developer YouTube频道上观看主题演讲和会议。
VS Code 用户特别感兴趣的会议包括:
显著的修复
- 165933 [emmet] http-equiv="X-UA-Compatible" 在2023年
- 181889 treeView.reveal 使用 expand: 3 时仅展开第一层的 3 级文件夹
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- @gjsjohnmurray (John Murray)
- @starball5 (starball)
- @IllusionMH (Andrii Dieiev)
- @tamuratak (Takashi Tamura)
拉取请求
对 vscode 的贡献:
- @akbyrd (Adam Byrd): 修复msCompile问题匹配器的问题 PR #182167
- @ashgti (John Harrison): 修复调试输出提示中显示为'object Object'的问题 PR #181964
- @benibenj (Benjamin Simmonds): TreeView 复选框状态设置为 0 已修复 PR #183342
- @bitekas (Viktor Korsun): 修复伪终端 onDidClose 示例 PR #180026
- @dan-petty (Daniel Petty): 修复无法在Windows上为内置配置文件指定自定义路径 PR #175464
- @dcourv (Dylan): 修复 #181207 - 为扩展查看器底部添加填充 PR #181723
- @DoctorKrolic: 添加
JSON Lines语言定义 PR #183035 - @dyedgreen (Tilman Roeder): 修复:在打开文件夹或工作区时将路径编码为URI组件 PR #182398
- @ElectricRCAircraftGuy (Gabriel Staples): 所有颜色主题:将注释文档字符串也视为注释 PR #182162
- @gjsjohnmurray (John Murray)
- 修复
security.restrictUNCAccess设置描述中的拼写错误 PR #182842 - 当路径没有父级时,防止工作区文件夹选择器中出现重复文本(修复 #183418) PR #183427
- 修复
- @hermannloose (Hermann Loose)
- 为已解决和未解决的评论添加单独的总览标尺颜色 PR #181520
- 修复评论图标的颜色描述 PR #181628
- @iAnujParajuli (Anuj Parajuli): 添加了 #181652 html音频标签用于音频文件 PR #183328
- @jacekkopecky (Jacek Kopecký)
- 添加固定宽度标签的设置 PR #181729
- 修复标签大小:当最后一个标签关闭时恢复标签宽度 PR #183188
- @jackpunt (Ganesh)
- 添加一个设置以将文件标记为只读(不可编辑)PR #161716
- 为 #181708 添加 isReadonly() 的优先级 PR #181955
- @jairbubbles (Julien Richard): 修复在差异内联模式下删除行的上下文菜单 PR #182542
- @jeanp413 (Jean Pierre)
- 修复 ITerminalService#getActiveOrCreateInstance 返回已处理的终端 PR #180451
- 修复重新加载后终端编辑器为空的问题 PR #182121
- 修复终端未考虑编辑器背景颜色的问题 PR #182557
- 修复当结果超过1000条时终端查找行为的改进 PR #182917
- 修复按下
esc时无法隐藏终端查找小部件的问题 PR #183090 - 修复终端不再持久化的问题 PR #183516
- @Juneezee (Eng Zer Jun): 重构(userDataSync): 用
includes替换indexOfPR #182635 - @markw65
- 修复任务启动竞争 PR #180546
- 使 _activeTasks 相对于 _executeTask 同步 PR #180617
- @max06 (Flo): 修复:在shellIntegration中将bash语法更改为fish语法 PR #181637
- @r3m0t (Tomer Chachamu)
- 交互式窗口 - 不要为插入工具栏留出空间 PR #181949
- 防止内联提示和编辑器内容之间的连字(修复 #170449) PR #182379
- @rehmsen (Ole): 添加F10键绑定用于调试器步骤,即使在Web上也是如此。PR #183510
- @soulshined (David Freer): PHP 代码片段的生活质量和连续性 PR #174889
- @TheSylvester (Sylvester Wong): 当没有提供描述时,添加使用代码片段主体作为描述 #181115 PR #181381
- @tisilent (xie jialong 努力鸭)
- Modify innerWidth PR #180480
- Fix contributed profile icons PR #182615
- fix #182702 PR #182705
- @ugultopu (Utku Gultopu): 向Git扩展添加相似度阈值选项 PR #178266
- @vadimcn: 在工作区状态中保留断点ID PR #182704
- @Viijay-Kr (Vijaya Krishna): 修复: #169151 如果没有断点则回退到编辑器悬停 PR #181274
- @Yash-Singh1 (Yash Singh): 功能: .vuerc 作为 json 文件 PR #153017
- @yshaojun: 修复:通过添加unbalancedBracketScopes修复perl括号对(#_168110) PR #181203
对 vscode-css-languageservice 的贡献:
- @romainmenke (Romain Menke): css嵌套 : 增加支持 PR #345
对 vscode-js-debug 的贡献:
- @NotAndOr (notandor): 启动浏览器时指定了参数 user-data-dir,但没有目录连接。PR #1656
对 vscode-pull-request-github 的贡献:
- @kabel (Kevin Abel): 简化
AuthProvider枚举 PR #4779 - @SKPG-Tech (Salvijus K.): 在模板中添加缺失的索引 PR #4822
- @unknovvn (Andzej Korovacki): 在 checkoutExistingPullRequestBranch 中使用 git 设置在检出前进行获取 PR #4759
对monaco-editor的贡献:
- @dlitsman (Dmitry Litsman): 扩展“在边距中渲染字形”示例以包含透明颜色注释。 PR #3945
- @dneto0 (David Neto): 避免WGSL词法分析器中的一种hack PR #3887
- @spahnke (Sebastian Pahnke)
- @titouanmathis (Titouan Mathis): Webpack 插件修复 CJS 被注入到 ESM 文件中的问题 PR #3933