2022年8月(版本1.71)
更新 1.71.1: 此更新解决了这个安全问题。
更新 1.71.2: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2022年8月发布的Visual Studio Code。八月是VS Code的许多工程师休假的时间,但在这个版本中仍然有许多更新,我们希望您会喜欢:
- 合并编辑器改进 - 在文本编辑器和合并编辑器之间更容易切换。
- 扩展的编解码器支持 - 帮助在笔记本和网页视图中显示嵌入的音频和视频。
- 文件重命名选择 - 按下F2可以选择文件名、整个名称或文件扩展名。
- 新代码操作界面 - 快速找到您正在寻找的代码操作。
- 终端更新 - 为fish和Git Bash提供Shell集成,新增平滑滚动功能。
- Jupyter notebook 图片粘贴 - 在 notebook 的 Markdown 单元格中粘贴并预览图片文件。
- TypeScript livestreams - 在YouTube上观看TS“速成课程”或“技巧和窍门”。
- Live Preview 扩展 - Live Preview 现在支持多根目录的网页项目。
- Markdown Language Server 博客文章 - 了解 Markdown 支持如何迁移到语言服务器。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
工作台
合并编辑器改进
从有冲突的文件中打开合并编辑器
一个有冲突的文件现在会自动显示一个在合并编辑器中打开按钮,以便在文本编辑器和合并编辑器之间切换。
合并编辑器文件在打开时未修改
VS Code 在合并编辑器中打开结果文件时不再修改文件(冲突区域被替换为基础内容)。相反,冲突标记保留在文件中,但在结果视图中隐藏。可以使用复选框将冲突标记替换为任意一方、双方的组合,或者通过取消选中它们来替换为基础内容。
恢复旧的冲突装饰器
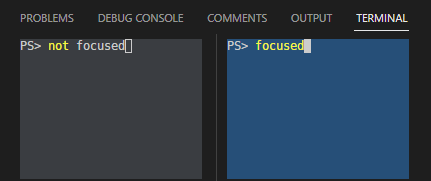
旧的内联冲突装饰器不再被禁用,因此合并编辑器和内联体验可以一起使用。当合并编辑器打开时,您可以通过在编辑器工具栏中单击一次来获得之前的体验:
通过点击源代码控制视图中文件名旁边的相同图标,您可以完全跳过合并编辑器。
然而,您可以随时在新旧体验之间切换,甚至可以同时使用它们:
复选框改进
我们现在确保冲突的复选框始终可见,即使冲突大于视口。使用颜色来强调未处理冲突的复选框。
差异算法改进
我们开始探索替代的差异算法,以提高冲突的质量。可以通过以下设置启用一个新的实验性差异算法:
"mergeEditor.diffAlgorithm": "experimental",
这个新算法尚未针对性能进行优化,但改进了许多边缘情况下的合并编辑器体验。
前进
在此版本中,我们专注于合并编辑器中最主要的用户体验问题,并修复了许多错误。如果您仍然对新合并编辑器感到困惑,我们非常乐意听取您的意见!请在我们的仓库中创建一个新问题,分享截图和您的合并编辑器状态(使用复制合并编辑器状态为JSON命令)。我们非常感谢迄今为止收到的所有反馈,更多的反馈将帮助我们为每个人提供更好的合并编辑器体验。
我们未来的工作将集中在单独的基础视图、冲突最小化、差异算法优化以及其他改进上。
FFmpeg 编解码器支持
作为 VS Code 的一部分提供的 FFmpeg 共享库以前仅支持 FLAC 编解码器。在此版本中,该库已更新以支持以下编解码器和容器列表。这将允许从笔记本中播放更多的音频和视频文件,或通过扩展将音频和视频嵌入到 webview 中。
- Vorbis
- Flac
- H.264
- VP8
- WAV
- MP3
- Ogg
主题: fairyfloss (在 vscode.dev 上预览)
资源管理器重命名选择改进
在文件上启动重命名操作后,按下F2键将在文件名、整个选择和文件扩展名之间循环,以允许更灵活的仅键盘交互。
圆角按钮
我们已经更新了所有按钮,使其具有轻微的圆角,以更好地匹配我们的设计美学。

主题: Material Theme Palenight High Contrast
Windows上的窗口控件覆盖
在1.68版本中,VS Code通过实验性标志从Electron中采用了窗口控制覆盖功能支持,并且默认情况下是关闭的。我们已经解决了影响VS Code的该功能的剩余问题,使我们能够为所有Windows用户默认启用它。
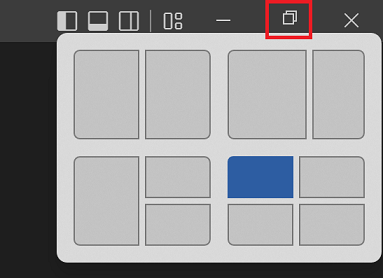
Windows 控件覆盖功能允许 Windows 11 上的 VS Code 用户选择 Snap Layouts 将 VS Code 放置在他们的桌面上。

树视图展开模式
设置 Workbench > Tree: Expand Mode (workbench.tree.expandMode),用于控制树节点是单击还是双击展开,现在将受到扩展提供的树视图的尊重。
编辑器
粘性滚动
粘性滚动在视图端口顶部显示当前范围。该功能不再是实验性的,可以通过设置中的editor.stickyScroll.enabled启用。进一步的改进包括:
- 可以通过编辑器 > 粘性滚动:最大行数 (
editor.stickyScroll.maxLineCount) 设置来设置显示的最大行数。默认最大行数为5行。 - 你可以在粘性滚动中使用
Ctrl/Cmd + Click,以导航到定义。
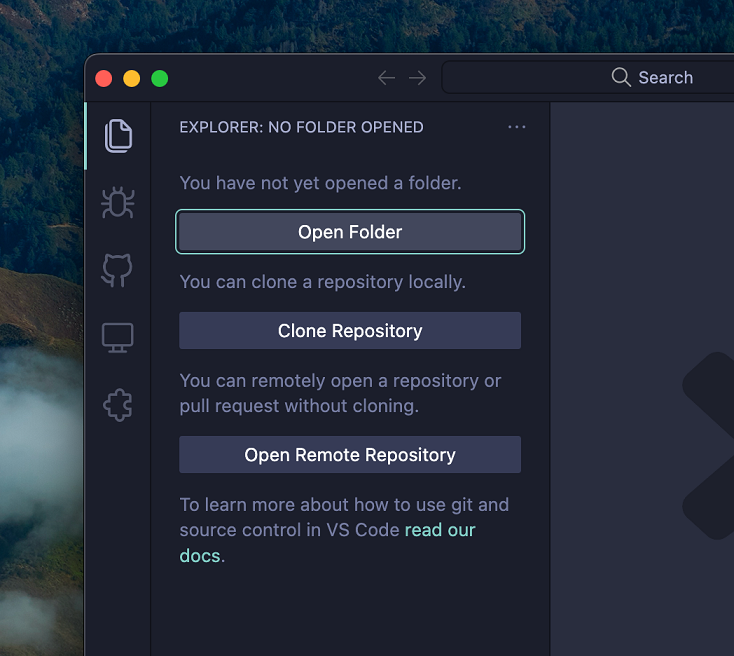
新代码操作控制
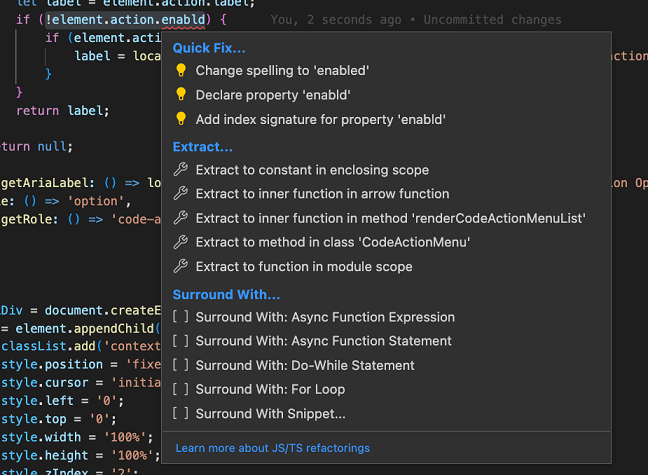
我们已经彻底改进了代码操作控件。现在不再是一个简单的代码操作菜单,而是一个自定义控件,使得查找你想要的代码操作变得更加容易:

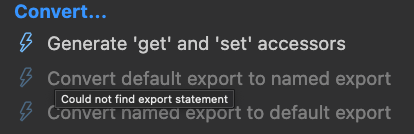
新的控件还允许VS Code显示更多信息。例如,您现在可以将鼠标悬停在禁用的代码操作上,以了解它们被禁用的原因:

您还可以通过修改以下命令的键绑定来自定义用于浏览代码操作列表的键盘快捷键:
selectNextCodeActionselectPrevCodeActionacceptSelectedCodeAction
展望未来,新的代码操作UI为进一步的用户体验改进奠定了坚实的基础。如果您有任何建议,请务必告诉我们!
配置建议匹配
有一个新的设置可以配置IntelliSense过滤。默认情况下,第一个字符必须匹配单词的开头,例如c必须匹配console或WebContext,但不会匹配description。editor.suggest.matchOnWordStartOnly设置改变了这种行为。当禁用时,过滤会考虑任何匹配 - 这会导致更多的结果,但过滤仍然会根据匹配质量进行。
在下面的短视频中,你可以看到当matchOnWordStartOnly被禁用时,'dir'的建议包括更多项目,例如'mkdir'和'makedirs'。
源代码控制
提交操作按钮改进
用户可以通过git.postCommitCommand设置全局控制在成功提交操作后执行的次要操作(例如,pull,sync)。在这个里程碑中,我们添加了一个新的设置git.rememberPostCommitCommand,可以启用该设置以记住每个仓库最后执行的次要操作。
终端
Shell集成改进
本次发布对shell集成进行了以下改进:
- Fish shell 集成仅作为实验性手动安装提供。请参阅 Shell 集成文档 了解如何安装。
- Git bash for Windows shell 集成仅作为实验性手动安装提供。详情请参阅手动安装部分。
- 支持常见的替代当前工作目录序列:
OSC 6 ; scheme://,ST OSC 1337 ; CurrentDir=,ST OSC 9 ; 9 ;ST - 更好地处理各种 shell 集成边缘情况。
平滑滚动
终端现在支持平滑滚动,它会在短时间内动画化滚动,以帮助您在滚动后看到您的位置,类似于编辑器和列表。要启用平滑滚动,请设置:
"terminal.integrated.smoothScrolling": true
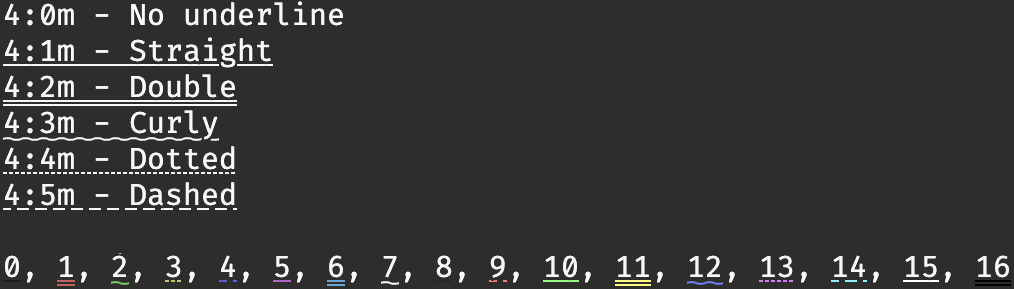
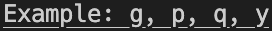
下划线样式和颜色
现在支持使用转义序列来实现下划线样式和颜色,这些转义序列最初由kitty终端首创。对于支持的程序,这些新的下划线应该会自动生效,前提是它们将这些序列发送到VS Code终端。

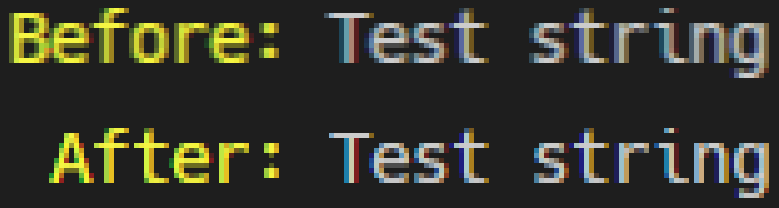
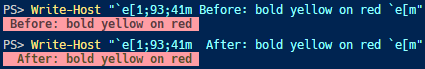
此更改包括在启用GPU加速时改进了下划线的渲染,避免了带有长下伸部分的字形与下划线重叠:

由于ConPTY中的一个未解决问题,Windows目前不支持下划线样式和颜色。
渲染改进
终端渲染进行了多项改进:
-
一个长期存在的错误,有时在工作台放大或缩小时会导致模糊,现已修复!

-
当启用最小对比度并且需要翻转文本亮度以确保达到对比度时,文本的色调现在将被保留。

-
新的主题键
terminal.inactiveSelectionBackground可用于显示不同的选择背景颜色,无论终端是否聚焦,以更好地与编辑器对齐。
-
自定义Powerline字形渲染的边缘裁剪已得到改进。这在半圆形字符上最为明显,现在应该是一条平滑的曲线。

任务
窗口重新加载时的重新连接
现在,监视任务在窗口重新加载时会重新连接,使得在VS Code更新或扩展状态更改时工作不会中断。任务重新连接默认启用,但可以通过task.reconnection设置禁用。
调试
launch.json 中的 suppressMultipleSessionWarning 选项
当你尝试使用启动配置开始调试时,但如果该配置已经有一个活动的调试会话,VS Code 在启动第二个实例之前会显示一个警告对话框。这很容易意外发生,通常不是你本意要做的。然而,如果运行同一配置的多个实例是你工作流程的一部分,你现在可以通过在你的 launch.json 配置文件中添加 "suppressMultipleSessionWarning": true 来禁用此警告。
评论
过滤
评论视图有一个新的过滤器,您可以根据评论文本和已解决/未解决状态进行过滤。
编辑器装饰
评论编辑器装订线装饰现在使用codicons,并具有新的样式。
语言
TypeScript 4.8
VS Code 现在搭载了 TypeScript 4.8.2。这个重大更新带来了类型检查和推断方面的语言改进。在工具方面,您还应该看到一些不错的性能改进和错误修复!
查看TypeScript 4.8 公告了解更多关于此更新的信息。
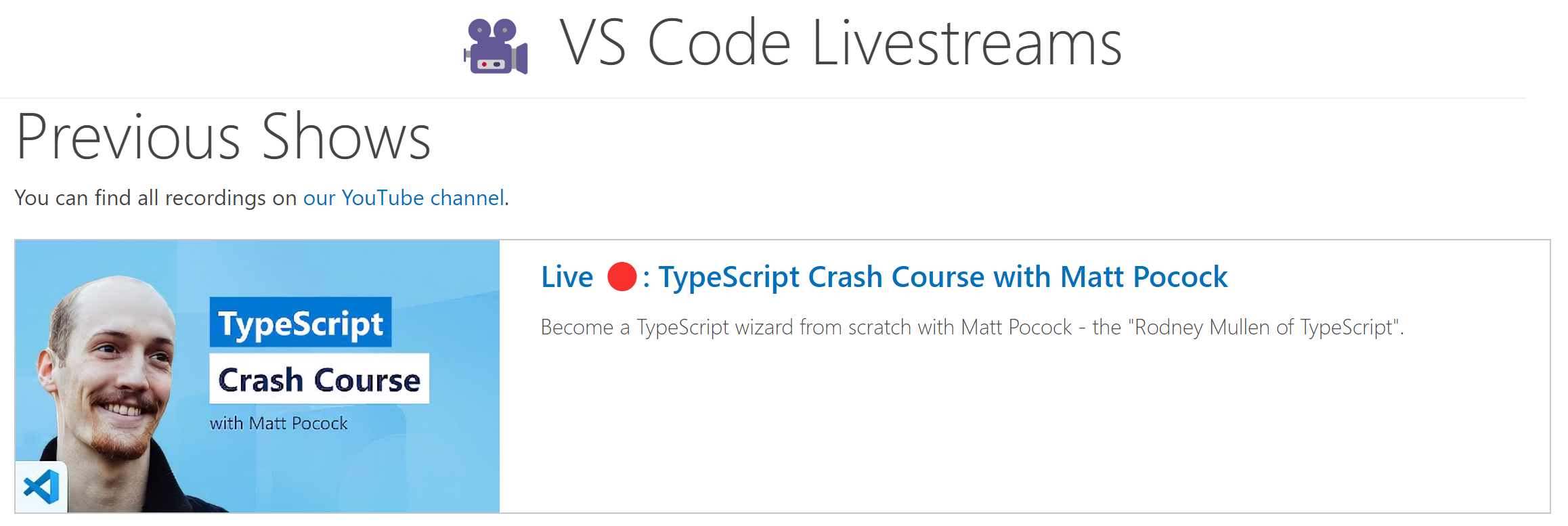
TypeScript 直播
如果你错过了关于TypeScript的VS Code 直播,可以看看最近与Matt Pocock的两场会话。

对扩展的贡献
Jupyter
Notebook 图像粘贴
Jupyter 扩展现在允许用户将截图或图像文件粘贴到笔记本中的 Markdown 单元格中。目前仅支持 image/png 的 MIME 类型。要使用此功能,请添加/启用以下设置:
"ipynb.experimental.pasteImages.enabled": true
"editor.experimental.pasteActions.enabled": true
使用Pylance改进Jupyter Notebooks的IntelliSense
使用Pylance时,Jupyter Notebooks的IntelliSense支持现在更好了,这要归功于语言服务器协议的更新,该更新包括了笔记本支持。
不仅当你在笔记本文件中编写Python代码时,你将获得改进的自动完成选项,而且你还能够使用重构功能,如提取变量、提取方法和重命名符号,以及自动导入和语义高亮。
主题: Horizon Extended (在 vscode.dev 上预览)
实时预览
Live Preview 扩展现在正式支持 多根工作区!虽然之前用户技术上可以在多根工作区中使用 Live Preview,但现在有了更清晰的实现来支持它。
Live Preview 扩展现在为您的多根工作区中的每个根启动一个新服务器;因此,当预览多根工作区时,相对于项目根的链接(以 / 开头的链接)将正常工作。
主题: GitHub Dark Dimmed (在 vscode.dev 上预览)
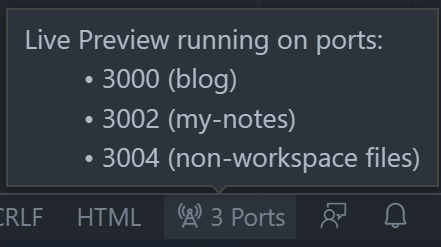
您可以通过悬停在Live Preview的状态栏指示器(位于右下角)上来查看由扩展打开的服务器。在下图中,为每个工作区启动了一个服务器(在端口3000和3002上),并且为不属于任何打开工作区的文件生成了另一个服务器(在端口3004上)。

安装Live Preview扩展,今天就试试吧!📡✨🔎
GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括:
- 拉取请求的通知。
- 可以从拉取请求概览中直接解决/未解决审查评论。
查看扩展的0.50.0版本的更新日志以了解其他亮点。
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发布说明中了解新扩展功能和错误修复。
预览功能
文件移动和重命名时的Markdown链接更新
厌倦了在移动或重命名文件时不小心破坏了Markdown中的链接或图片?试试新的markdown.experimental.updateLinksOnFileMove.enabled设置!
启用此新的实验性设置后,当在VS Code资源管理器中移动或重命名文件时,VS Code将自动更新Markdown中的链接和图像:
可以使用markdown.experimental.updateLinksOnFileMove.enabled设置启用此新行为。您可以使用markdown.experimental.updateLinksOnFileMove.externalFileGlobs控制受影响的文件类型。
试试这个新功能,并务必分享反馈。
设置配置文件
我们在过去的几个月里一直在努力支持VS Code中的设置配置文件,这是社区中最受欢迎的需求之一。此功能可以通过workbench.experimental.settingsProfiles.enabled设置进行预览。尝试一下,并通过在vscode仓库中创建问题或在问题#116740中评论来给我们反馈。
命令行界面
在这个里程碑中,我们为设置配置文件添加了命令行界面(CLI)支持。您现在可以使用--profile参数传递配置文件的名称,并使用该配置文件打开文件夹或工作区。下面的命令行使用“Web Development”配置文件打开web-sample文件夹:
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,将创建一个具有给定名称的新空配置文件。
临时设置配置文件
现在还支持创建并临时关联到文件夹或工作区的临时设置配置文件。一旦临时配置文件不再与任何文件夹或工作区关联,它将被自动删除。
在下面的短视频中,当用户打开一个文件夹并选择设置配置文件:创建临时设置配置文件命令时,会创建一个新的“Temp 1”配置文件,并在配置文件列表中可见。当文件夹关闭时,“Temp 1”配置文件将被删除。
你也可以使用--profile-temp开关从CLI创建一个临时的设置配置文件,并将其关联到一个文件夹或工作区。下面的命令行打开try-out-sample文件夹,并使用一个在关闭文件夹后会被删除的临时配置文件:
code ~/projects/try-out-sample --profile-temp
在跨开发环境移动时带上你的更改
当您浏览GitHub或Azure Repos仓库时,例如https://vscode.dev/github/microsoft/vscode,您可以使用继续工作命令选择不同的开发环境与您的仓库一起使用。
以前,如果您在虚拟工作区中有待处理的编辑,您需要将它们推送到GitHub或Azure Repos以在其他地方查看。在这个里程碑中,我们已将编辑会话集成到继续工作功能中,以便您的未提交更改自动随您一起转移到目标开发环境,例如GitHub代码空间。
在下面的视频中,用户在使用VS Code for the Web时对TypeScript文件所做的更改在他们创建并切换到新的GitHub codespace工作时被应用。
要尝试此功能,请在您的设置中设置"workbench.experimental.editSessions.enabled": true,启用设置同步,并在VS Code的Web版或桌面版中运行编辑会话:登录命令。
当您使用VS Code网页版时,未提交的更改将在您使用继续工作时随您一起移动:
- GitHub Codespaces 中新的云托管环境
- 您GitHub仓库的新本地克隆
- 一个本地 VS Code 实例,具有相同的虚拟 GitHub 仓库
当你在桌面版 VS Code 中使用 Remote Repositories 扩展时,未提交的更改会在你使用 继续工作 时随你一起移动:
- GitHub Codespaces 中的云托管环境(可通过 GitHub Codespaces 扩展使用)
- 您GitHub仓库的新本地克隆
- 在容器卷中克隆你的GitHub仓库的新副本(可通过Dev Containers扩展使用)
- https://vscode.dev
- 包含您仓库克隆的现有本地文件夹
扩展开发
TerminalExitStatus.reason
扩展作者现在可以通过新的TerminalExitReason API更好地了解终端退出的原因。
export enum TerminalExitReason {
Unknown = 0,
Shutdown = 1,
Process = 2,
User = 3,
Extension = 4
}
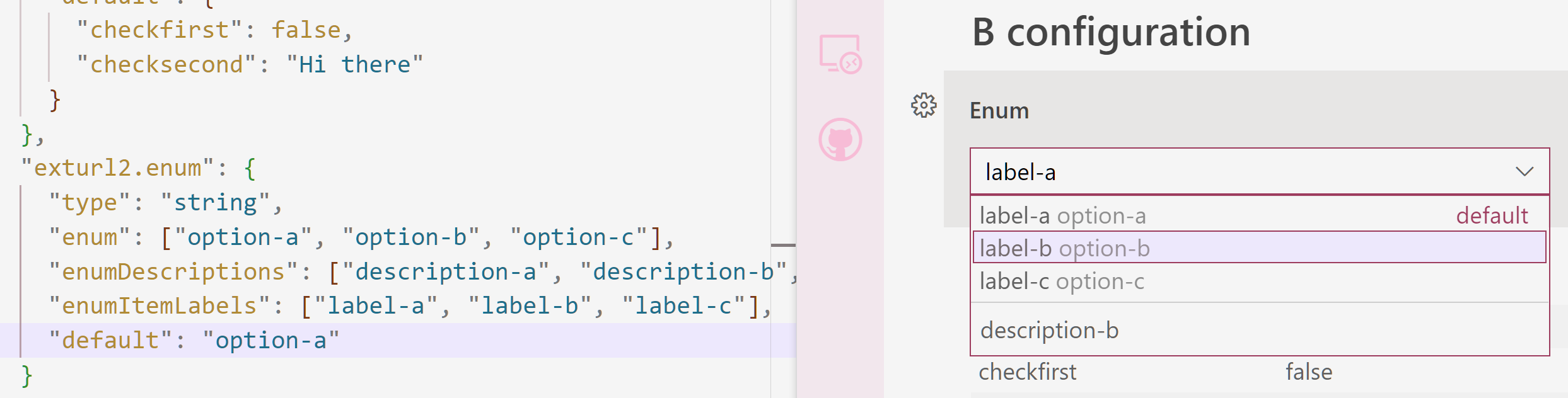
枚举设置 enumItemLabels 文档
设置编辑器中的枚举设置支持enumItemLabels键,它允许扩展作者指定与enum值对应的下拉菜单中显示的值。

主题: Light Pink (在 vscode.dev 上预览)
新的 activeWebviewPanelId 上下文键
新的activeWebviewPanelId 上下文键跟踪当前聚焦的webview面板的viewType。您可以在when子句中使用它,以便在您的webview聚焦时启用命令或菜单项。
"when": "activeWebviewPanelId == 'markdown.preview'"
TypeScript 服务器插件在网页上
TypeScript 语言服务插件 现在在 web 上得到支持。这适用于通过扩展使用 typescriptServerPlugins 贡献点提供的插件。
要开始使用,您必须首先通过在package.json中添加browser入口点来告诉TypeScript您的插件是支持网页的,除了main之外:
"main": "out/main.js",
"browser": "out/main.browser.js"
browser 入口点必须是一个 JavaScript 模块,该模块导出一个默认函数来激活插件:
export default function init(modules: { typescript: typeof import("typescript/lib/tsserverlibrary") }) {
...
};
请记住,在网页上,您的插件将在普通的Web Worker环境中运行,因此您不能使用诸如fs之类的Node.js API。
禁用的树项目
具有命令的树项,如果其启用条件解析为false,则将显示为禁用状态。
Markdown 语言服务器
VS Code 中的 Markdown 支持已被重新实现为一个功能齐全的 语言服务器。你可以在 Markdown 语言服务器博客文章 中阅读 Matt Bierner 的旅程,他在其中描述了为 Markdown 文件添加编程语言功能,如 查找所有引用、重命名符号 和损坏链接检测。
即将对'view/title'菜单上下文进行的更改
在八月,我们尝试传递视图树的焦点和选择,以便为树视图的view/title菜单贡献命令。在这个版本中,我们撤销了这个更改,因为它导致了一些扩展的问题。我们希望将这个更改带回并在九月发布。如果这个更新会破坏你的扩展,或者你认为这种行为是不可取的,请在issue #42903中留下评论。
调试适配器协议
'startDebugging' 请求的提案
今天,VS Code 支持多个并发调试会话,但 调试适配器协议 (DAP) 仅涵盖单个会话。这意味着以编程方式创建新的调试会话不是 DAP 的一部分,只能在 DAP 或调试适配器之外完成,通常在包含调试适配器的调试扩展中完成。这种情况的一个后果是,多会话功能(例如调试子进程)对于仅重用调试适配器而不使用 VS Code 特定调试扩展的非 VS Code DAP 客户端来说并不容易获得。
为了改善这种情况,我们计划在DAP中添加一个新的反向请求,以便从调试适配器内部创建一个新的调试会话。经过几轮讨论后,我们已经为startDebugging反向请求准备了一个提案。如果您是调试扩展或DAP客户端作者,并且对此DAP协议的添加感兴趣,我们将非常感谢您的反馈。
工程
Electron 19 更新
在这个里程碑中,我们完成了将Electron 19捆绑到VS Code桌面的探索,我们要感谢所有在Insiders上进行自我托管的人。此更新附带了Chromium 102.0.5005.167和Node.js 16.14.2。
Windows 7 支持已结束
微软在2020年1月停止了对Windows 7的支持。然而,Electron通过修补libuv库继续支持Windows 7。随着Electron 19的更新,libuv补丁不再有效,我们建议用户更新到较新的Windows版本以使用VS Code桌面版。VS Code将不再在Windows 7上提供产品更新和安全修复。您可以在support.microsoft.com上了解更多关于升级Windows的信息。
显著的修复
- 115768 Windows: 不同显示器上的不同缩放级别无法将窗口恢复到正确位置
- 133444 将设置标签拖动到另一个编辑器组会清除搜索查询
- 140305 主窗口跨多个屏幕扩展时,重新打开时无法恢复位置
- 146683 打开时窗口布局样式错误
- 148492 使用平台无关的路径作为工作区文件
- 154963 修复了扩展演练中的codicon支持
- 155341 如果数据写入延迟,管道传输到VS Code会失败
- 156075 [Emmet] 每种语言的“在按下Tab键时触发扩展”
- 156385 运行最近的命令显示已解析的别名 -
ls将--color=auto附加到执行的命令中
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- RedCMD (@RedCMD)
- ArturoDent (@ArturoDent)
拉取请求
对 vscode 的贡献:
- @babakks (Babak K. Shandiz)
- 🎁 添加对
fishshell 历史记录的支持 PR #156058 - 🎁 支持其他终端的 CWD 转义序列 PR #157783
- 🎁 添加对
- @Balastrong (Leonardo Montini): 为了保持一致性,在monaco选择框中添加了光标指针 PR #152976
- @ChaseKnowlden
- 将offline_access添加到默认范围列表中 PR #157453
- 修复secret state中的一个拼写错误 PR #157559
- @CsCherrYY (Shi Chen): 支持在reference-view API中切换自定义视图 PR #152008
- @DingWeizhe (DingWeizhe): 修复粘性滚动起始行号 PR #157466
- @dirondin (Mikhail Po): 修复 #147912 (multipleSessionWarning 调试选项) PR #147914
- @emeric-martineau (Emeric MARTINEAU): 修复简化 bash PROMPT_COMMAND 处理的提交 PR #157631
- @etriebe (Eric Triebe): 添加一个选项以将allowMidWordMatch作为设置暴露出来 PR #152292
- @Evpok (Evpok): 为 snaps 启用 Wayland 构建 PR #156551
- @FantasqueX (FantasqueX)
- 在ipc.ts中将已弃用的canceled替换为Cancellation Error PR #156965
- 修复files.ts中的拼写错误 PR #157280
- @ferdnyc (Frank Dana): RPM 打包:使用标准宏 PR #153247
- @gjsjohnmurray (John Murray)
- 修正了在具有不同缩放因子的Windows辅助显示器上的初始窗口大小 (#_146499) PR #155589
- 在任务栏中显示问题报告窗口 (#_130497) PR #156141
- 不要链接到已弃用的
terminal.integrated.automationShell.*设置 (#_156481) PR #156486 - 为
editor.quickSuggestions设置提供有效的Markdown特定默认值 (#_156686) PR #156689 - 在SCM编辑器验证消息中添加关闭按钮 (#_143036) PR #158131
- @juihanamshet1 (Jui Hanamshet): 如果括号被移除,则减少范围。如果括号被添加,则增加范围。PR #156313
- @kidonng (Kid): 修复当命令行为空时的fish集成脚本 PR #157778
- @MaddyDev (Maddy): 检查validExtensions的小写值 PR #158319
- @MonadChains (MonadChains): 修复当到达终端边界时的选择问题 PR #156071
- @pingren (Ping)
- 修复PWA进入全屏时的isStandalone问题 PR #156424
- 为macOS上的terminalProcess getCwd Unicode路径添加环境变量 PR #157377
- @r3m0t (Tomer Chachamu): 在扩展开发期间继承更多设置 PR #151872
- @Semesse (Semesse)
- 在资源管理器中拖放文件时跳过嵌套子项的折叠状态检查 PR #156759
- 修复扩展主机语言功能测试 PR #158782
- @ssigwart (Stephen Sigwart): 修复搜索编辑器标题未更新的问题 PR #156011
- @SvanT (Svante Boberg): 清理已处理的终端 PR #156326
- @zgracem (Amy Grace)
- 为fish添加shell集成脚本 PR #157291
- 改进vi模式下的fish shell集成 PR #158127
- @zhuowei: simpleFileDialog: 询问用户在保存时如果目录不存在是否应该创建目录 PR #152536
对vscode-extension-samples的贡献:
- @gjsjohnmurray (John Murray): lsp-embedded-request-forwarding: 不要对用于映射的uri进行编码(修复 #682) PR #683
对devcontainers/cli的贡献:
- @leopoldsedev (Christian Leopoldseder): 在localEnv/containerEnv扩展中实现可选的默认值 PR #51