Visual Studio Code 和 GitHub Copilot
2023年3月30日,作者:Chris Dias,@chrisdias
AI 没有写这篇博客文章,但它会让你的开发体验变得不可思议。
注意: 如果您想了解Visual Studio Code中最新GitHub Copilot的体验,请访问VS Code中的GitHub Copilot主题,您将找到关于Copilot编辑器集成和Copilot Chat功能的详细信息,例如内联聊天、专用聊天视图和快速聊天。
如今,围绕人工智能有很多讨论、兴奋和一些担忧。几乎每天都有新的进展,很难跟上。但一旦你尝试一下,你很快就会意识到超过一百万Copilot用户每天所看到的,这项技术不会让人失望,尤其是像OpenAI的GPT-3.5/4这样的大型语言模型(LLMs)。
在这篇文章中,我们想简要介绍一下VS Code中的人工智能背景,向您展示一些由GitHub Copilot驱动的令人兴奋的新体验,并展望我们未来的发展方向。
GitHub Copilot "V1"
微软的开发者AI服务是GitHub Copilot,如果你还没有看过GitHub对整个开发生命周期的愿景,请查看这篇精彩的博客文章。
自从Copilot扩展首次推出以来,已经过去了一年多的时间。Oege De Moor和他在GitHub的团队与OpenAI合作,带来了第一个大规模使用LLMs进行开发的例子,特别是OpenAI的codex模型。

Copilot 通过根据周围代码的上下文提供“幽灵文本”建议,为您正在编写的代码提供实时提示。如果您将您的意图写成注释或使用描述性的函数名称,Copilot 可以使用这些提示逐字、逐行甚至逐块自动生成代码。
这是一个出奇有效的体验,通常幽灵文本就能奏效,你很快就能以流畅的“Tab-Tab-Tab”开发流程编写代码。
事实证明,这仅仅是个开始。
编辑器内聊天
我们知道AI渗透到开发过程中只是时间问题。我们一直在与GitHub Next团队合作开发Copilot和Copilot Labs扩展,但2022年11月ChatGPT的发布显著加快了时间表。
VS Code 团队进行了一次内部黑客马拉松,探索如何更深入地将 AI 集成到 VS Code 中,并提出了许多酷炫的想法,例如改进的重命名和重构、基于示例的代码转换,以及使用自然语言创建文件通配符模式或正则表达式的方法。
尽管这些想法很有趣,但我们一直围绕着聊天体验进行讨论。我们对此持一定的怀疑态度。我们真的需要在生活中再增加一个聊天体验吗?VS Code 是一个编辑器,我们的工作是让你进入“状态”,并通过消除干扰来帮助你保持这种状态,同时你努力创造出下一个独角兽。
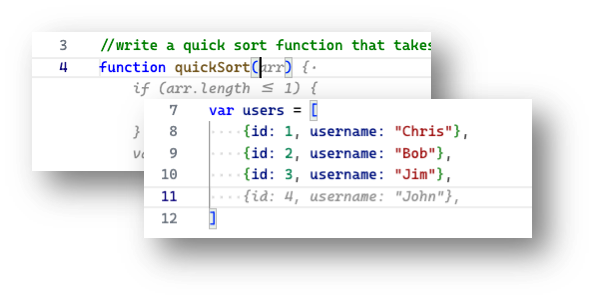
我们发现一个有趣的探索,涉及将Chat直接构建到编辑器中。这是最初的原型:

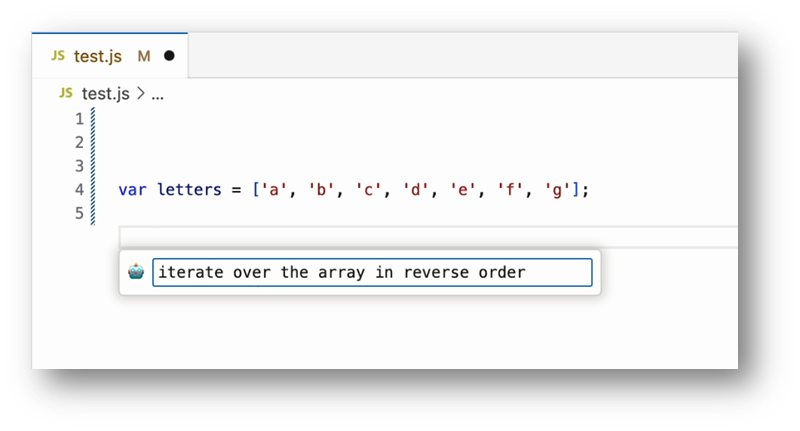
在我们对设计进行迭代时,我们意识到这个用户模型具有优势。它可以从键盘轻松调用,您可以留在代码中,输出是代码(且仅是代码)。
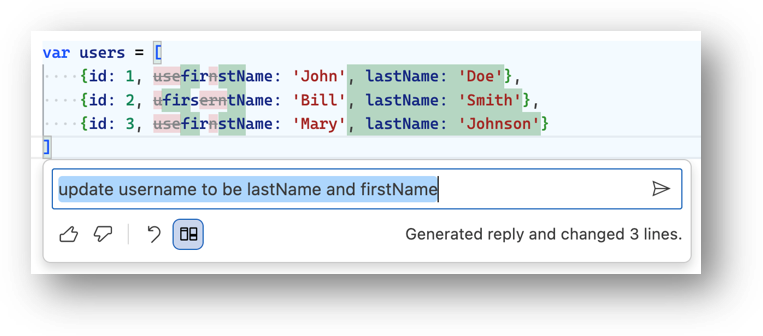
在下面的示例中,我们首先选择了users数组,然后在macOS上按下了Cmd+I(或在Windows/Linux上按下了Ctrl+I)以调出聊天输入。然后,我们要求Copilot将username字段拆分为firstName和lastName,最后我们点击了Inline Diff以查看Copilot所做的更改。

无需使用注释或过于描述性的函数名称向Copilot表达您的意图,只需按下Cmd+I并描述您想要做的事情。在Copilot完成工作的同时,保持专注。
拥抱聊天视图
随着ChatGPT的兴奋度增加,带有自定义聊天视图的内部和外部扩展的数量也随之增加。我们担心这些扩展无法扩展,因为在网页视图中很难支持像键绑定和主题这样的基础功能,对于那些使用Monaco编辑器进行代码块编辑的用户来说,扩展到数百个实例非常困难,更不用说这些编辑器实例中没有扩展支持。因此,我们与GitHub Copilot团队紧密合作,将聊天视图构建到VS Code的核心中。
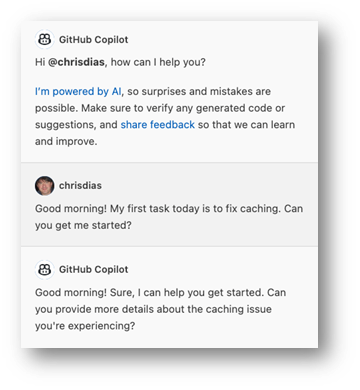
随着时间的推移,尽管我们最初有所犹豫,但完整的聊天视图体验开始赢得我们的青睐。我的意思是,谁不想以这样的问候开始他们的一天呢?

我们开始意识到聊天视图带来的越来越多的好处。
集成体验相较于基于浏览器的聊天最明显的价值在于,我们可以为模型提供上下文,帮助固定对话并提供更好的答案。例如,你不能轻易要求基于浏览器的ChatGPT优化跨多个文件的代码。VS Code已经对工作区了解很多,因为这是你可以在文件之间进行重构、查找所有引用、转到定义等操作的方式。关键信息可以负责任地嵌入到提示中,以便模型可以提供更相关的答案,最终让你要求Copilot优化或重构跨多个文件具有依赖关系的代码。
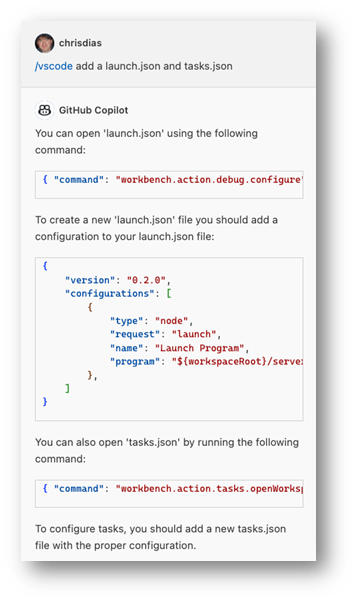
许多编程问题的答案通常包括多个步骤。想想有多少博客文章会带你完成一个过程 - 聊天视图非常适合这种类型的交互。一个很好的例子是调试。老实说(我们确实如此),配置launch.json和tasks.json进行调试并不容易。与其我们编写更多文档或在编辑器中添加对话框和向导,事实证明你可以简单地询问“/vscode 添加一个launch.json和一个tasks.json”,然后它会提供如何创建文件、添加内容等的说明,直到你像老板一样设置断点和检查变量。

但或许整合聊天最重要的原因是,双向对话有助于你判断什么是对的,什么是错的。大型语言模型并不完美,它们不会“思考”。它们只是找出下一个最合适的词来回应(当然,它们在这方面相当擅长)。
作为飞行员,你始终掌握控制权,决定采纳Copilot的哪些建议以及将哪些代码引入你的工作区。提出澄清问题或提供额外细节的能力有助于你做出这些关键决策。
充分利用Copilot
命名很难(我们应该知道,我们的产品叫做“Code”)。然而,“GitHub Copilot”是一个很棒的名字。与“结对程序员”或“自动驾驶”或简单的“聊天”相比,“Copilot”在一个词中传达了多个重要概念。
所以,如果你把自己看作是VS Code的飞行员,而GitHub Copilot是……嗯……副驾驶,你就能开始理解如何思考这项服务以及与之互动的方式,从而从你的“座位伙伴”那里获得最大的帮助。
- 我们无法重复强调这一点:作为Pilot,您负责决定采纳哪些建议以及将哪些代码集成到您的工作区中。
- Copilot 的主要工作是协助您,处理日常或重复的任务。让它编写测试用例、制作样本数据,或基于现有模式搭建代码。
- Copilot 在有更多上下文的情况下可以做得更多。我们都习惯了基于关键字的快速网络搜索,但你提供的细节越多,得到的结果就越好。例如,与其说“Node Express TypeScript”,不如让 Copilot “使用 TypeScript 的 Express.js 框架搭建一个 Node.js 网站”,然后进行迭代!
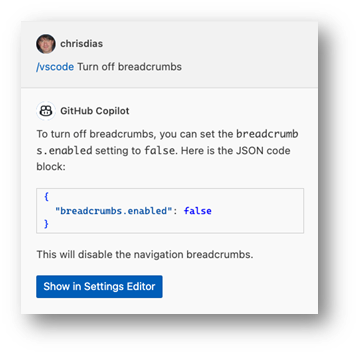
- 您可以通过在聊天输入字段中按下
/来将交互范围限定到特定主题。例如,要了解如何在编辑器中打开或关闭面包屑,请输入/vscode Turn off breadcrumbs。

- 你也可以使用主题作为快捷方式。在内联聊天中,不需要输入“解释这段代码”,只需输入“/” + Tab(
/explain的快捷方式)并按下Enter。聊天视图将打开,显示所选代码的解释。 - 知道Copilot并不完美,会给出错误的答案。通过提问澄清问题来帮助判断哪些是正确的,哪些是错误的,并使用上/下投票按钮来帮助我们改进体验。
- 最后一点,几乎和第一点一样重要,总是用友好的“你好”或“早上好”来问候你的Copilot,这会让你们俩都心情更好。
今天开始
要查看Copilot的实际操作并获取更多关于如何充分利用Copilot的技巧,请观看这个精彩的介绍视频或深入观看完整的VS Code Copilot系列在Youtube上。
上面讨论的内联补全体验现在已经可用。如果您的组织没有提供Copilot,您可以在这里注册并开始免费试用。从那里开始:
- 打开 VS Code(更好的是,使用 Insiders)。
- 打开扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X)),搜索GitHub Copilot并安装扩展。
- 当提示时,使用您的GitHub ID进行身份验证。
- 打开一个代码文件,让魔法发生!
要访问聊天体验(编辑器内、聊天视图、快速聊天),您需要安装 GitHub Copilot Chat 扩展:
- 打开扩展视图(⇧⌘X (Windows, Linux Ctrl+Shift+X)),搜索GitHub Copilot Chat扩展。
- 当提示时,使用您的GitHub ID进行身份验证。
- 要打开编辑器内的聊天窗口,可以选择一段代码并按 ⌘I (Windows, Linux Ctrl+I)。要求 Copilot 编写一个快速排序函数。
- “聊天”图标将出现在活动栏中,点击它以打开聊天视图。继续,要求Copilot“编写一个程序来计算一只未携带的燕子的空速”。
- 要尝试快速聊天,您可以运行聊天:打开快速聊天或使用⇧⌥⌘L (Windows, Linux Ctrl+Shift+Alt+L)键盘快捷键。
你可以在VS Code中的GitHub Copilot主题中了解更多关于GitHub Copilot和Copilot Chat扩展的信息。
负责任的AI
像这样的技术巨大进步确实非常罕见。我们也相信AI将是下一个重大转变,它将改变我们思考、构建和使用开发工具的方式。它最终将以我们今天只能梦想的方式增强开发过程的每一个方面。我们并不是第一个这样说的人,但很快我们都会想知道,没有AI驱动的工具,我们是如何构建、调试、部署和维护应用程序和系统的。
人工智能并不完美(我们也不完美!),它会随着时间的推移而改进。微软和GitHub Copilot遵循负责任的人工智能原则,并采取措施确保您使用该服务的体验是适当的、愉快的和有用的。我们理解人们对人工智能能力快速扩展的犹豫和担忧,并完全尊重那些不想或不能使用Copilot的人。
连接点
无论你处于哪种编码“区域”,聊天助手、编辑器内聊天和内联补全的组合都能让你充分利用Copilot的强大功能。刚开始或有疑问吗?使用聊天视图。疯狂编写代码并希望进行一些重构、更新或搭建?按下Ctrl+I并让Copilot为你完成。逐步解决问题吗?使用内联补全,通过Tab-Tab-Tab的方式走向成功。
将Chat集成到VS Code中,由GitHub Copilot提供支持,只是旅程中的一步。我们将继续探索更多的“内循环”场景,例如使用自然语言描述搜索模式或代码生成、自动生成提交消息和拉取请求描述、更智能的代码重命名、重构、转换等。
在GitHub、Twitter和YouTube上关注我们。让我们知道您的想法以及您对VS Code中AI的想法。
谢谢,
克里斯和VS Code团队
快乐的 智能 编程!