在WSL 2中使用开发容器
2020年7月1日,由Brigit Murtaugh发布,@BrigitMurtaugh
利用Docker容器和Windows Subsystem for Linux 2 (WSL 2)的强大功能,您可以在深度集成的Linux内核中,在熟悉的沙盒容器环境中开发应用程序,从而保留您的Windows环境。
五月在虚拟化领域为我们带来了几个令人兴奋的公告:Windows 10 2020年5月更新将WSL 2作为开箱即用的功能添加,并且Docker Desktop Stable 2.3.0.2正式发布,支持WSL 2后端。
在之前的博客文章中,我们探讨了如何在WSL 2中使用Docker。第一个要求是安装Windows Insiders,因为WSL 2支持尚未成为稳定版Windows的一部分,接下来是安装Docker WSL 2的技术预览版。现在,Windows WSL 2和Docker支持都已经在稳定的GA版本中发布!
在这篇文章中,我们将看看这两种工具是如何工作的,以及如何在Visual Studio Code中利用它们来在WSL 2中高效地使用开发容器。
虚拟化的新时代
WSL 2 和最新版本的 Docker Desktop 都改变了虚拟化的工作方式。
WSL 2
正如在之前的文章中所讨论的,WSL 2 在Windows Subsystem for Linux上采用了新的方法,通过在轻量级虚拟机(VM)中使用真实的Linux内核。它已经过优化,感觉无缝且深度集成到您的Windows环境中,因此您将拥有快速的启动时间、小的资源占用,并且无需任何VM配置或管理要求。
系统调用允许您执行诸如访问文件、请求内存和创建进程等功能。由于WSL 2包含完整的Linux内核,它具有完整的系统调用能力,这意味着您喜欢的应用程序(如Docker)将完全可靠地工作。
Docker
在WSL 1中,由于Windows和Linux之间的根本差异,Docker引擎无法直接在WSL内运行,Docker团队开发了一种使用Hyper-V虚拟机和LinuxKit的替代解决方案。然而,由于WSL 2现在具备完整的系统调用能力,Docker可以完全在WSL 2中运行,这促使Docker团队进行了更多的投资。
2020年5月新版本的Docker Desktop可以更快地构建容器并消耗更少的资源,因为它利用了WSL 2的动态内存分配。冷启动时间可以少于10秒,而之前的版本几乎需要一分钟。此外,不再需要Hyper-V,因此本文中详细介绍的步骤适用于Windows 10家庭版。
由于Windows中的WSL 2和Docker Desktop现已正式发布,您可以更有信心地在WSL 2中使用您的开发容器。
入门指南
先决条件:
- 安装Windows 10,版本2004。
- 要查找您的设备运行的Windows版本,请按Windows徽标键+R,在打开框中输入winver,然后选择确定。
- 安装 Visual Studio Code。
- 按照WSL 2 安装指南启用 WSL 2。
- 从Microsoft store安装Ubuntu(或您偏好的Linux发行版)。
- 安装 Docker Desktop Stable 2.3.0.2.
安装完成后,Docker 会检测到您已安装 WSL,并提示您启用 WSL 集成。从弹出窗口中选择启用 WSL 集成。

可选:安装新的Windows Terminal以获得最佳体验,包括在同一界面中打开新的PowerShell和Ubuntu终端的能力。
在 WSL 2 中打开 VS Code
让我们将VS Code连接到我们的WSL 2引擎。打开一个Ubuntu终端,导航到你选择的源代码文件夹,然后输入code .。这将启动一个VS Code实例,让你可以使用WSL作为你的全职开发环境。你也可以从命令面板连接到WSL。我将打开一个简单的HelloNode应用程序:

一旦VS Code打开,它会识别到我们已经安装了WSL,并建议我们安装WSL扩展。我将选择安装:

安装扩展后,我们可以重新加载VS Code以连接到WSL 2:

一旦我们重新加载,我们可以通过检查窗口左下角的WSL指示器来确认我们已连接到Ubuntu:

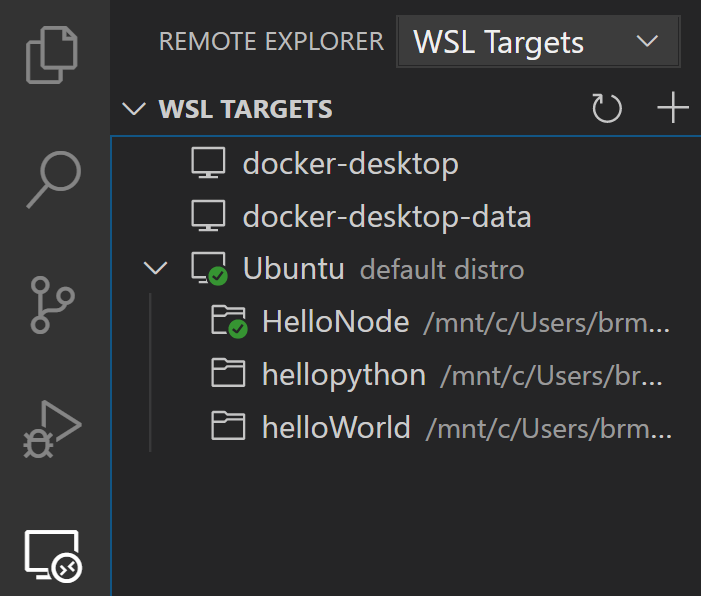
安装WSL扩展后,VS Code中添加了远程资源管理器。当我们查看资源管理器内部时,可以看到有关我们的Linux发行版的信息:

使用容器
我们可以利用Dev Containers扩展来查看和附加到容器,以及其他各种场景,例如:
这些配置允许您轻松地在不同机器上重新创建相同的开发环境,将特定于项目的工具和扩展安装到DevContainer中,并在类似于部署环境的环境中进行开发,同时保持本地机器不变。我们还可以使用Docker扩展查看并附加到容器。
虽然在使用WSL 2引擎时,您可以从Windows和WSL 2文件系统访问源代码,但我们建议使用WSL 2文件系统,因为性能要好得多。由于在WSL 2内部使用文件系统时性能更好,让我们来看看如何使用它。
我们需要选择要在容器中打开的文件夹。首先,确保你已经安装了Dev Containers扩展。然后,我们可以从已经使用WSL扩展打开的文件夹中调用Dev Containers: Reopen in Container命令。
我在我的WSL 2文件系统上有一个现有的HelloNode文件夹,里面包含我的Node项目。我将选择:Dev Containers: Reopen in Container:

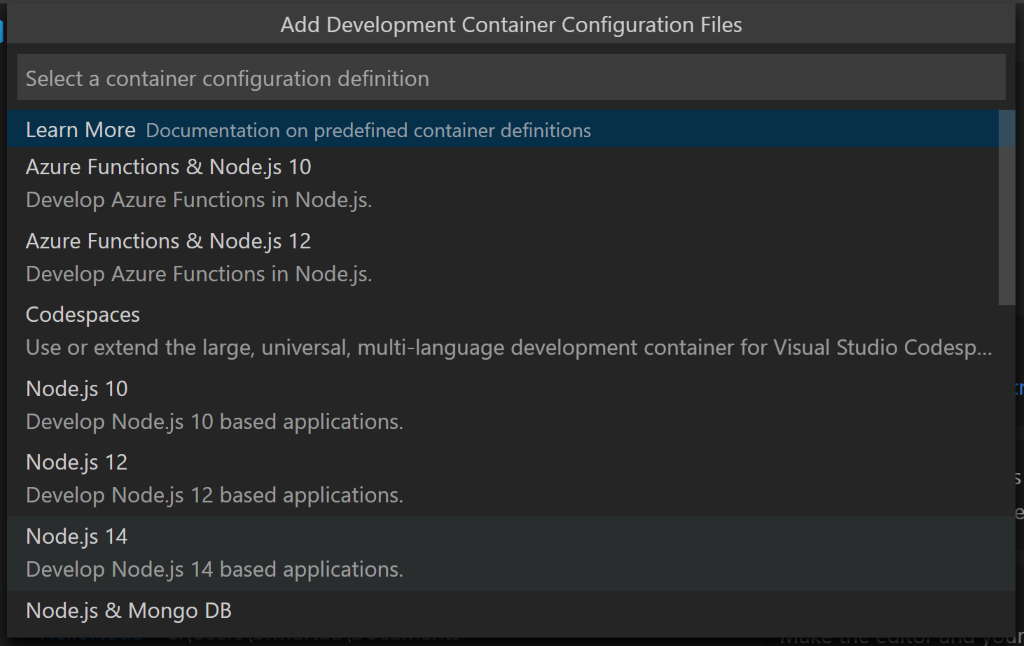
将显示容器定义列表,因为存储库中还没有DevContainer配置。显示的容器配置定义列表是根据我的项目类型过滤的。我将选择Node.js 14:

VS Code 的新实例打开。VS Code 开始构建镜像,然后启动我们的容器:

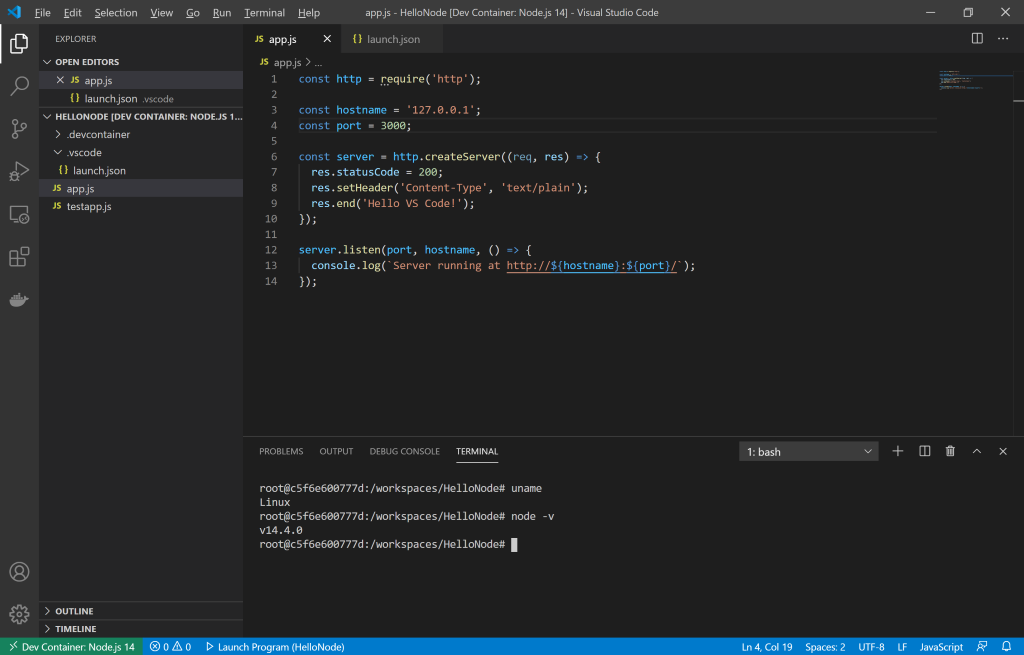
我们的应用程序现在有一个.devcontainer文件夹,其中存储了容器配置信息。为了再次确认我们已连接到WSL并在容器内,让我们打开集成终端并检查uname和Node的版本:

正如我们所看到的,我们的uname返回的是Linux,所以我们仍然连接到WSL 2引擎,并且node -v返回了v14.4.0,因此我们已经成功配置了我们的Node 14容器。
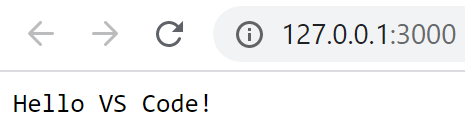
让我们尝试使用F5运行我们的应用程序:

成功!
反馈与进一步阅读
为了帮助您使用WSL和容器设置VS Code,我们在VS Code的远程开发文档中提供了详细的文章。如果您对我们的团队有任何问题或反馈,请随时在VS Code的远程开发GitHub仓库上提出问题,或者在Twitter上@code联系我们。
编程快乐!
Brigit Murtaugh, VS Code 项目经理 @BrigitMurtaugh