开发容器命令行界面
2022年5月18日,作者:Brigit Murtaugh,@BrigitMurtaugh
太长不看
使用开发容器 CLI 在任何地方保持环境一致
微软和GitHub的开发容器团队很高兴发布一个开源命令行界面(CLI),作为新的开发容器规范的一部分。我们非常期待您在此问题中的反馈,或者在devcontainers/cli仓库中的新问题和拉取请求。
一致性 = 快乐
一个一致、可预测的环境是提高生产力和享受软件开发体验的关键。
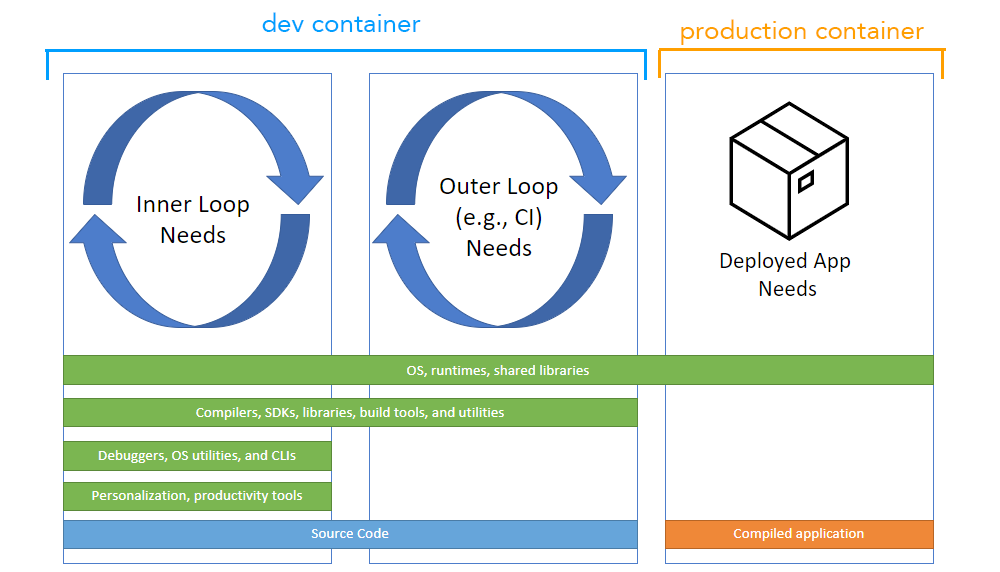
容器历来被用于在部署应用程序时进行标准化,但它们还有很大的潜力支持更多场景,包括持续集成(CI)、测试自动化以及功能齐全的编码环境。开发容器提供了这种功能齐全的编码环境,并确保您的项目拥有所需的工具和软件,无论它是复杂且分布式的,还是只有一些简单需求。

自2019年宣布 Dev Containers扩展以来,Visual Studio Code 已经支持开发容器,最近在GitHub Codespaces中也得到了支持。这种支持由devcontainer.json提供支持,这是一种带有注释的结构化JSON(jsonc)元数据格式,用于配置容器化环境。
随着容器化生产工作负载变得普遍,开发容器在VS Code之外的场景中也变得广泛有用。我们很高兴地宣布,开发容器规范的工作已经开始,它使任何工具中的任何人都能配置一致的开发环境。此外,今天我们很高兴分享这个规范的一个主要组件,您现在可以尝试,那就是dev container CLI。
什么是开发容器CLI?
开发容器 CLI 是开发容器规范的参考实现。
当像VS Code和Codespaces这样的工具检测到用户项目中的devcontainer.json文件时,它们会使用CLI来配置开发容器。我们现在已经将这个CLI作为参考实现开放,以便个人用户和其他工具可以读取devcontainer.json元数据并从中创建开发容器。
此CLI可以直接使用,也可以集成到产品体验中,类似于今天它与Dev Containers和Codespaces的集成方式。它目前支持简单的单容器选项,并与Docker Compose集成,用于多容器场景。
CLI 可以在新的 devcontainers/cli 仓库中进行审查,您可以在 规范仓库中的这个问题 中阅读更多关于其开发的信息。
我该如何尝试它?
我们非常希望您能尝试使用开发容器CLI,并告诉我们您的想法。您只需几个简单的步骤就可以快速尝试,无论是通过安装其npm包还是从源代码构建CLI仓库。
您可以在CLI repo的README中了解更多关于从源代码构建的信息。在本文中,我们将重点介绍如何使用npm包。
要安装npm包,您需要安装Python、Node.js(版本14或更高)以及C/C++来构建其中一个依赖项。VS Code的如何贡献wiki提供了有关推荐工具集的详细信息。
npm 安装
npm install -g @devcontainers/cli
验证您可以运行CLI并查看其帮助文本:
devcontainer <command>
Commands:
devcontainer up Create and run dev container
devcontainer build [path] Build a dev container image
devcontainer run-user-commands Run user commands
devcontainer read-configuration Read configuration
devcontainer exec <cmd> [args..] Execute a command on a running dev container
Options:
--help Show help [boolean]
--version Show version number [boolean]
尝试使用CLI
一旦你有了CLI,你可以尝试使用一个示例项目,比如这个Rust示例。
将Rust示例克隆到您的机器上,并使用CLI的up命令启动开发容器:
git clone https://github.com/microsoft/vscode-remote-try-rust
devcontainer up --workspace-folder <path-to-vscode-remote-try-rust>
这将从容器注册表下载容器镜像并启动容器。您的 Rust 容器现在应该正在运行:
[88 ms] dev-containers-cli 0.1.0.
[165 ms] Start: Run: docker build -f /home/node/vscode-remote-try-rust/.devcontainer/Dockerfile -t vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2 --build-arg VARIANT=bullseye /home/node/vscode-remote-try-rust/.devcontainer
[+] Building 0.5s (5/5) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 38B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for mcr.microsoft.com/vscode/devcontainers/r 0.4s
=> CACHED [1/1] FROM mcr.microsoft.com/vscode/devcontainers/rust:1-bulls 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:39873ccb81e6fb613975e11e37438eee1d49c963a436d 0.0s
=> => naming to docker.io/library/vsc-vscode-remote-try-rust-89420ad7399 0.0s
[1640 ms] Start: Run: docker run --sig-proxy=false -a STDOUT -a STDERR --mount type=bind,source=/home/node/vscode-remote-try-rust,target=/workspaces/vscode-remote-try-rust -l devcontainer.local_folder=/home/node/vscode-remote-try-rust --cap-add=SYS_PTRACE --security-opt seccomp=unconfined --entrypoint /bin/sh vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2-uid -c echo Container started
Container started
{"outcome":"success","containerId":"f0a055ff056c1c1bb99cc09930efbf3a0437c54d9b4644695aa23c1d57b4bd11","remoteUser":"vscode","remoteWorkspaceFolder":"/workspaces/vscode-remote-try-rust"}
然后你可以在这个开发容器中运行命令:
devcontainer exec --workspace-folder <path-to-vscode-remote-try-rust> cargo run
这将编译并运行Rust示例,输出:
[33 ms] dev-containers-cli 0.1.0.
Compiling hello_remote_world v0.1.0 (/workspaces/vscode-remote-try-rust)
Finished dev [unoptimized + debuginfo] target(s) in 1.06s
Running `target/debug/hello_remote_world`
Hello, VS Code Dev Containers!
{"outcome":"success"}
恭喜,您刚刚运行了开发容器 CLI 并看到了它的实际效果!
这些步骤也在CLI仓库的README中提供。
我如何参与?
您的反馈对于塑造和扩展规范非常有帮助,我们非常希望您对目前CLI的反馈。请查看CLI并告诉我们您的想法。我们已经在GitHub上开了一个问题,专门供大家留下评论和问题,您也可以在仓库中开启新的问题或PR,就像其他开源项目一样。
CLI和整体规范正在积极开发中(规范仍在进行中,尚未发布),所以请继续关注令人兴奋的新进展。我们欢迎您对CLI的反馈,我们将继续提供关于您可以尝试的内容和时间的更新,例如规范何时可用。
我们对基于容器的开发的未来感到无比兴奋,并迫不及待地想听到您的反馈。我们期待提供一种无处不在、高效的工具和用户格式。
编程快乐!
布里吉特·默托, @BrigitMurtaugh