自定义数据格式:HTML和CSS语言特性的演进
2020年2月24日,由Pine Wu发布,@octref
网络在进化,其语言也在进化。新的实体不断出现在HTML和CSS规范中。自定义元素和Houdini允许用户扩展HTML和CSS的语义。如今,许多开发者使用嵌入HTML和CSS的编程语言。尽管HTML和CSS的使用越来越灵活,但编辑器对新特性的支持往往滞后。
为了使Visual Studio Code中的HTML和CSS语言支持现代化,我们设计了自定义数据格式,这是一种用于描述HTML和CSS实体的声明性JSON格式。VS Code的HTML和CSS语言服务器可以读取以此格式定义的数据,并为新定义的HTML和CSS实体提供语言支持。
在这篇博客文章中,我们解释了数据格式以及用户和扩展作者如何利用它。
使用自定义数据格式
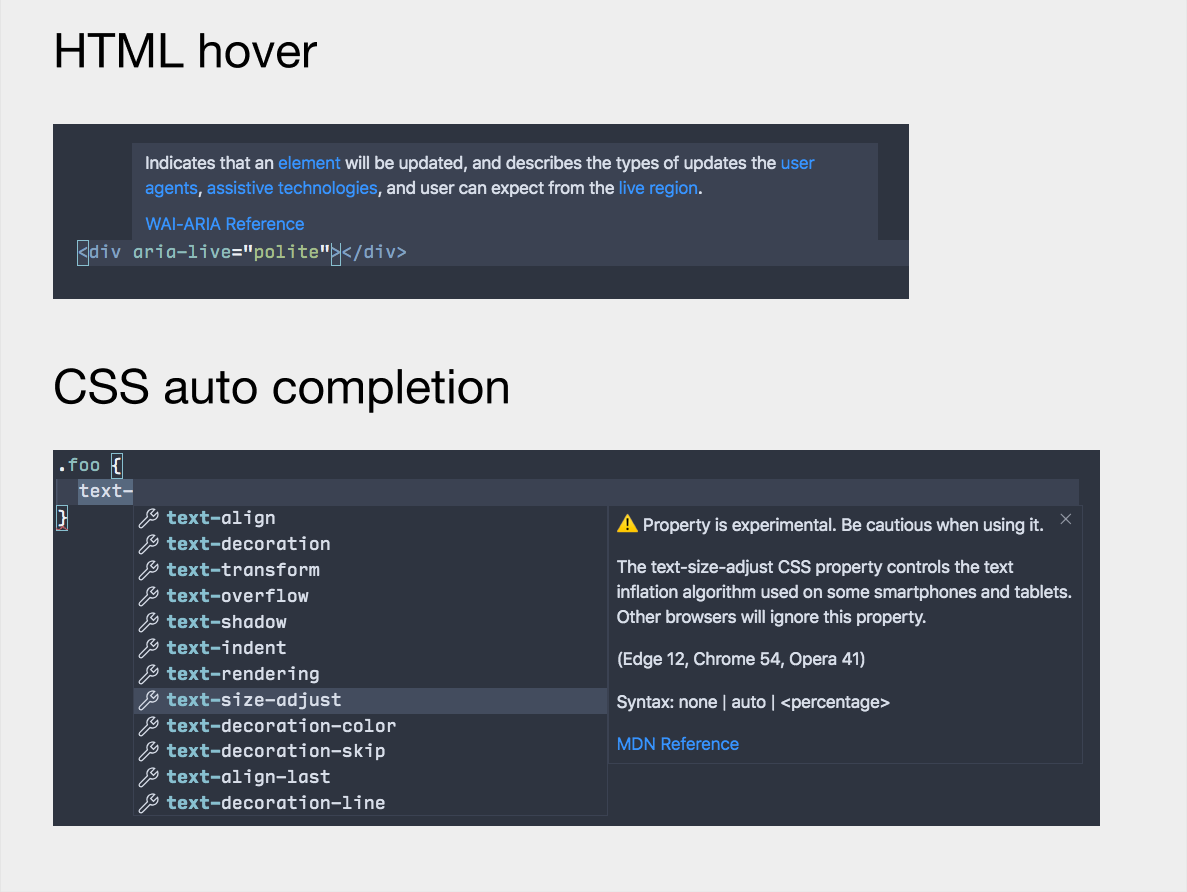
VS Code 在自动完成和悬停信息中提供有关 HTML/CSS 实体的信息:

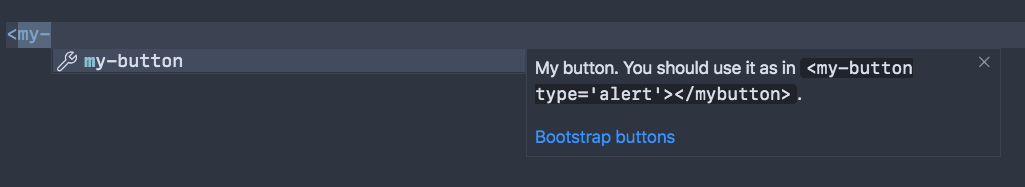
使用自定义数据格式,用户可以轻松定义新的HTML/CSS实体,并获得自动完成、悬停信息和其他语言功能。
要开始使用,用户可以编写一个JSON文件 html.html-data.json:
{
"version": 1.1,
"tags": [
{
"name": "my-button",
"description": "My button. You should use it as in `<my-button type='alert'></mybutton>`.",
"references": [
{
"name": "Bootstrap buttons",
"url": "https://getbootstrap.com/docs/4.0/components/buttons/"
}
]
}
]
}
然后在您的用户或工作区设置中定义一个html.customData值,指向该数据文件:
{
"html.customData": ["./html.html-data.json"]
}
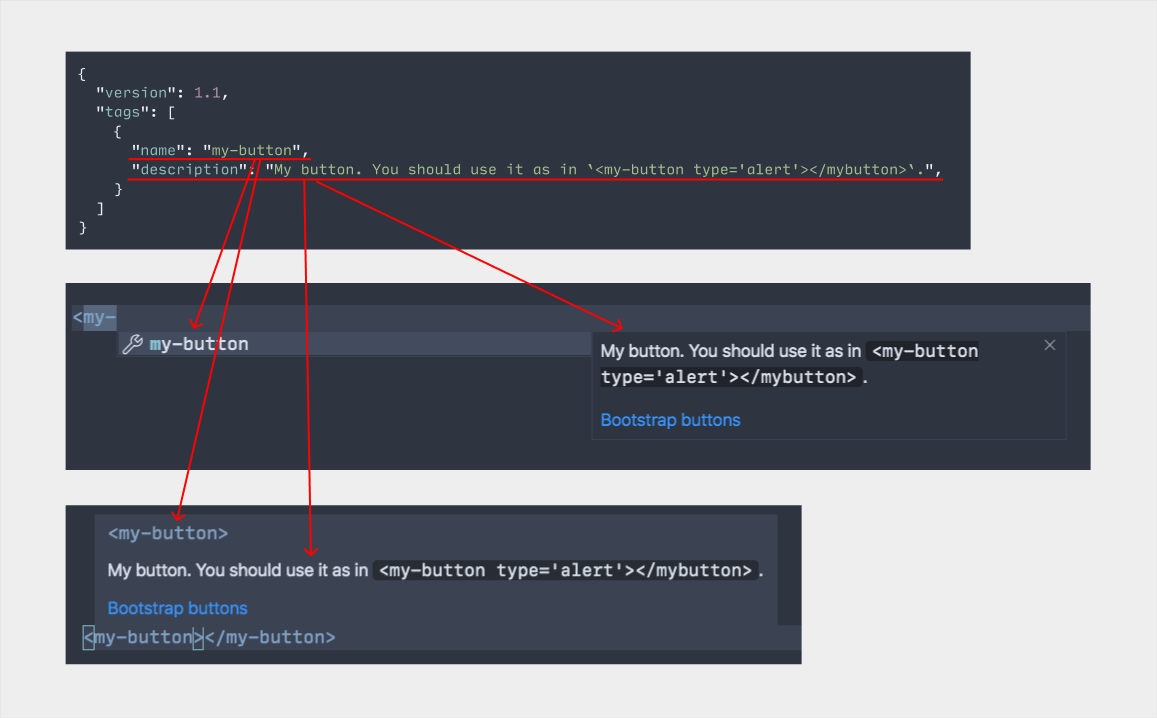
然后,您将获得定义实体的语言特性:

你可以通过使用VS Code打开预配置的自定义数据hello world示例来尝试这个功能。你可以编辑HTML/CSS自定义数据文件,以便添加、删除或精确定义自定义实体,并微调语言功能。
html.customData 和 css.customData 设置是使用自定义数据的一个良好起点。然而,还有其他方式可以利用自定义数据。在以下部分中,我们将描述扩展作者如何共享精选的自定义数据集或利用自定义数据来构建语言支持。
通过扩展共享自定义数据
如今,许多网络框架都是建立在HTML之上的。例如,Mavo项目通过多种mv-属性扩展了HTML语法。自定义数据使得支持这样的网络框架变得容易:
- 生成所有Mavo属性的自定义数据。
- 指向
contributes.html.customData扩展中的自定义数据文件贡献点。 - 发布扩展以帮助其他人在VS Code中使用Mavo框架。
通过下载Mavo扩展,用户可以在HTML文件中获得所有Mavo属性的自动完成和悬停信息:

该扩展的源代码位于vscode-mavo仓库。我们希望该项目能作为在VS Code中实现Web框架或语言支持的起点。您可以在vscode-custom-data找到更多关于contributes.html.customData和contributes.css.customData贡献点的信息。
使用自定义数据用于语言服务器
vscode-html-languageservice 和 vscode-css-languageservice 库允许扩展作者轻松实现用于扩展或嵌入HTML和CSS的语言服务器。最近,我们添加了一个用于加载自定义数据的API:
import { getLanguageService } from 'vscode-html-languageservice'
getLanguageService({
customDataProviders: [...]
})
我们内置的HTML语言服务器利用此API加载我们从各种来源收集的一组精选自定义数据:
- W3C 关于 HTML、CSS 和 WAI-ARIA 的规范
- Mozilla 开发者网络
- Mozilla的mdn-data和mdn-browser-compat-data包
- Chrome 对 CSS 属性使用情况的排名
我们已经将这组数据发布到NPM。你也可以在GitHub上找到这些数据。语言服务器作者可以将此数据集与我们的HTML/CSS语言服务结合使用,以实现对扩展或嵌入HTML/CSS的语言的支持,或者他们可以使用这些数据来实现对编译为HTML/CSS的语言(如Pug或Stylus)的支持。最后,我们将继续整理此数据集,以在VS Code中提供最新的HTML/CSS语言支持。
摘要
VS Code 团队致力于为网页语言提供良好的编辑体验。通过自定义数据格式,我们紧跟最新的 HTML 和 CSS 语言特性,并为用户和扩展作者提供一个简单的界面,以自定义他们的 HTML 和 CSS 编辑体验。

您可以在vscode-custom-data仓库中阅读更多关于自定义数据格式的信息,您可以在那里提交问题和功能请求。
编程快乐!
Pine Wu,VS Code 团队成员 @octref