使用 Visual Studio Code 进行远程 SSH
2019年7月25日,由Sana Ajani发布,@sana_ajani
远程 - SSH:简单、流畅且(像)本地
如果你错过了,Visual Studio Code 最近发布了 远程开发扩展。远程扩展允许你在使用 VS Code 作为开发环境时,针对容器、远程机器或虚拟机(VM)或 Windows Subsystem for Linux (WSL) 进行开发,同时享受其完整功能集。

无限:你不受限于本地机器
越来越多的开发者参与大型复杂项目,这些项目要求他们在专门的开发者虚拟机或服务器上工作,这些虚拟机或服务器提供比普通笔记本电脑更多的存储或计算能力。
然而,这种发展也伴随着其公平的挑战:
- 如果您使用的是远程访问软件(如VNC),在编辑时可能会遇到延迟,因为您的用户界面不再是本地的。
- 如果您使用的是远程桌面协议(RDP),管理多个连接可能会很困难。
- 挂载远程文件系统并执行批量操作可能会很慢。
- 保持远程和本地环境同步很烦人,你经常会遇到在一个地方工作正常,但在另一个地方却不行的问题。
- 使用SSH和Vim远程编辑文件意味着你不再处于你常用的编码编辑器的舒适环境中。
如果能够突破本地机器的物理限制而不放弃你的工具,那该有多好。现在,Remote - SSH 扩展的魔力来了。
使用Linux进行远程开发
只要您的Linux虚拟机支持SSH,它就可以托管在任何地方;在您的本地主机上、在本地、在Azure中,或在任何其他云中。您也可以使用任何客户端 - Windows、macOS或Linux。
注意: macOS 和 Windows SSH 主机目前还不支持。
在这篇博客文章中,我们将使用一个Windows客户端并针对Azure上的Linux虚拟机。
开始使用
要开始,你需要完成以下步骤:
- 安装一个兼容OpenSSH的SSH客户端(不支持PuTTY)。
- 安装 Visual Studio Code。
- 拥有一个Azure订阅(如果您没有Azure订阅,请在开始之前创建一个免费账户)。
创建虚拟机
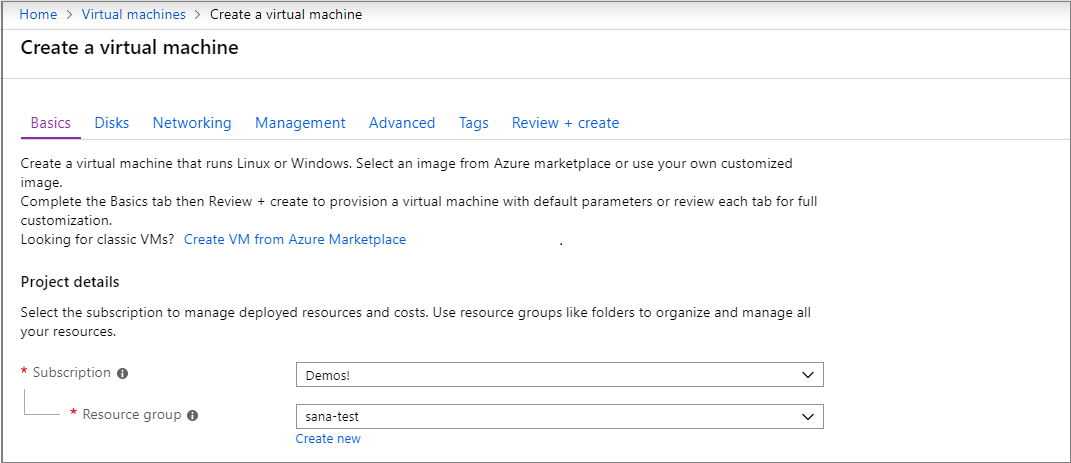
如果您没有现有的Linux虚拟机,您可以通过Azure门户创建一个新的虚拟机。在Azure门户中,搜索“虚拟机”,然后选择添加。从那里,您可以选择您的Azure订阅,并创建一个新的资源组(如果您还没有一个)。

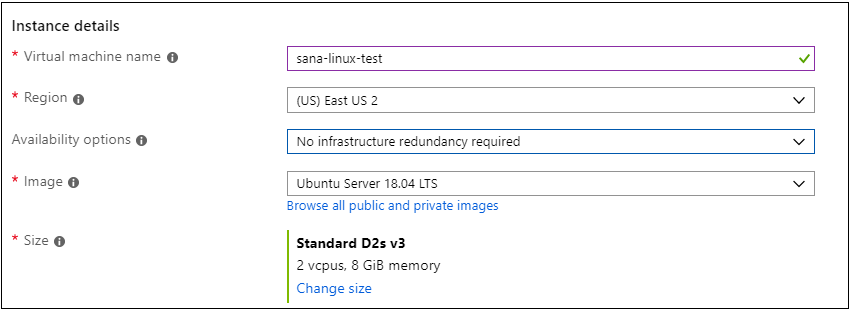
现在您可以指定您的虚拟机的详细信息,例如名称、大小和基础镜像。在这个例子中,我们将选择Ubuntu Server 18.04 LTS,但您可以选择其他Linux发行版的最新版本,并查看我们的支持的SSH服务器。

设置SSH
有多种方法可以验证进入虚拟机,包括SSH公钥/私钥对或用户名和密码。我们强烈建议使用基于密钥的认证,这样您每次连接时就不需要输入密码。如果您在Windows上并且已经使用PuttyGen创建了密钥,您可以重用它们。
如果您没有SSH密钥对,请打开bash shell或命令行并输入:
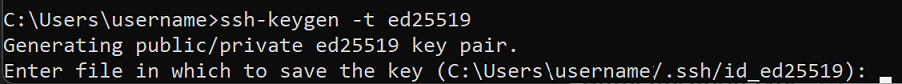
ssh-keygen -t ed25519
这将生成SSH密钥。在以下提示处按Enter键以将密钥保存在默认位置。

然后,系统将提示您输入一个安全的密码短语,但您可以留空。
将SSH密钥添加到您的虚拟机
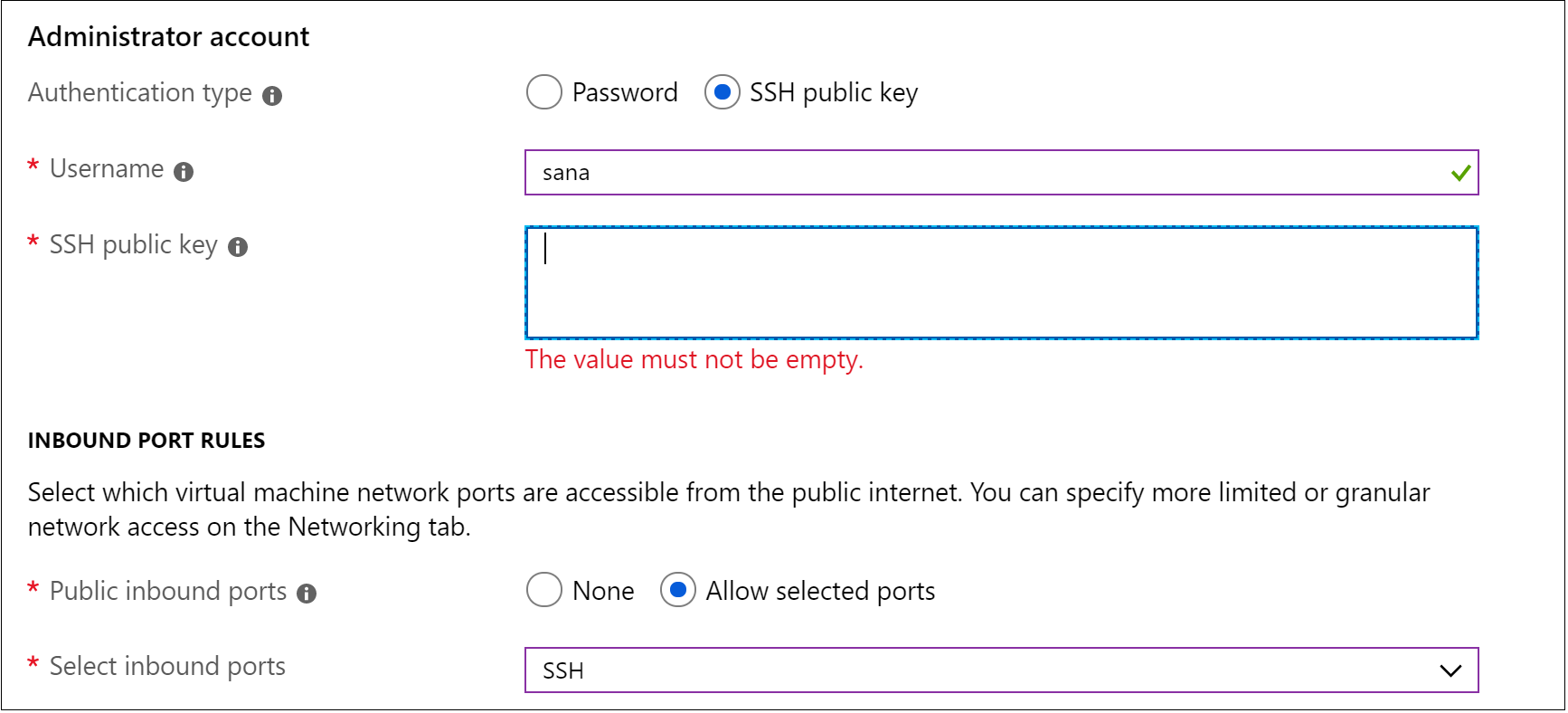
在上一步中,我们生成了一个SSH密钥对。我们将获取公钥并将其粘贴到我们的虚拟机设置中,通过复制id_ed25519.pub的内容。您还需要允许您的虚拟机接受入站SSH流量。

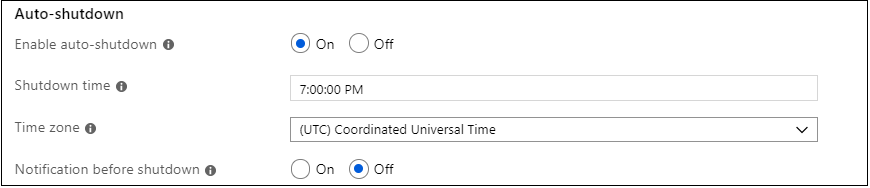
使用Azure虚拟机的一个很酷的功能是能够启用自动关机(因为让我们面对现实吧,我们都会忘记关闭我们的虚拟机…)。如果你转到管理标签,你可以设置每天想要关闭虚拟机的时间。

选择查看并创建,Azure将为您部署虚拟机!
使用远程SSH连接
现在我们已经介绍了如何创建一个SSH主机,让我们连接到它!
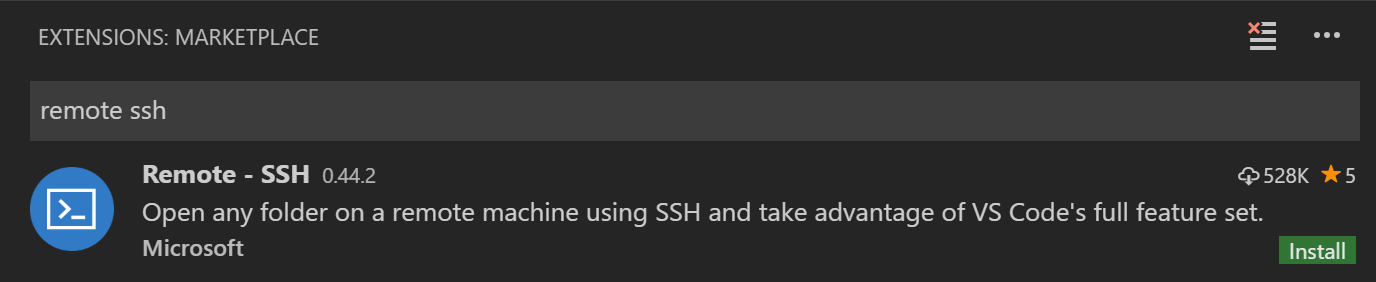
VS Code 的 Remote - SSH 扩展 允许你使用 SSH 连接到远程机器或虚拟机,所有这些操作都可以在 VS Code 内部完成。如果你还没有安装 Remote - SSH 扩展,你可以在扩展视图(Ctrl + Shift + X)中搜索 "remote ssh"。

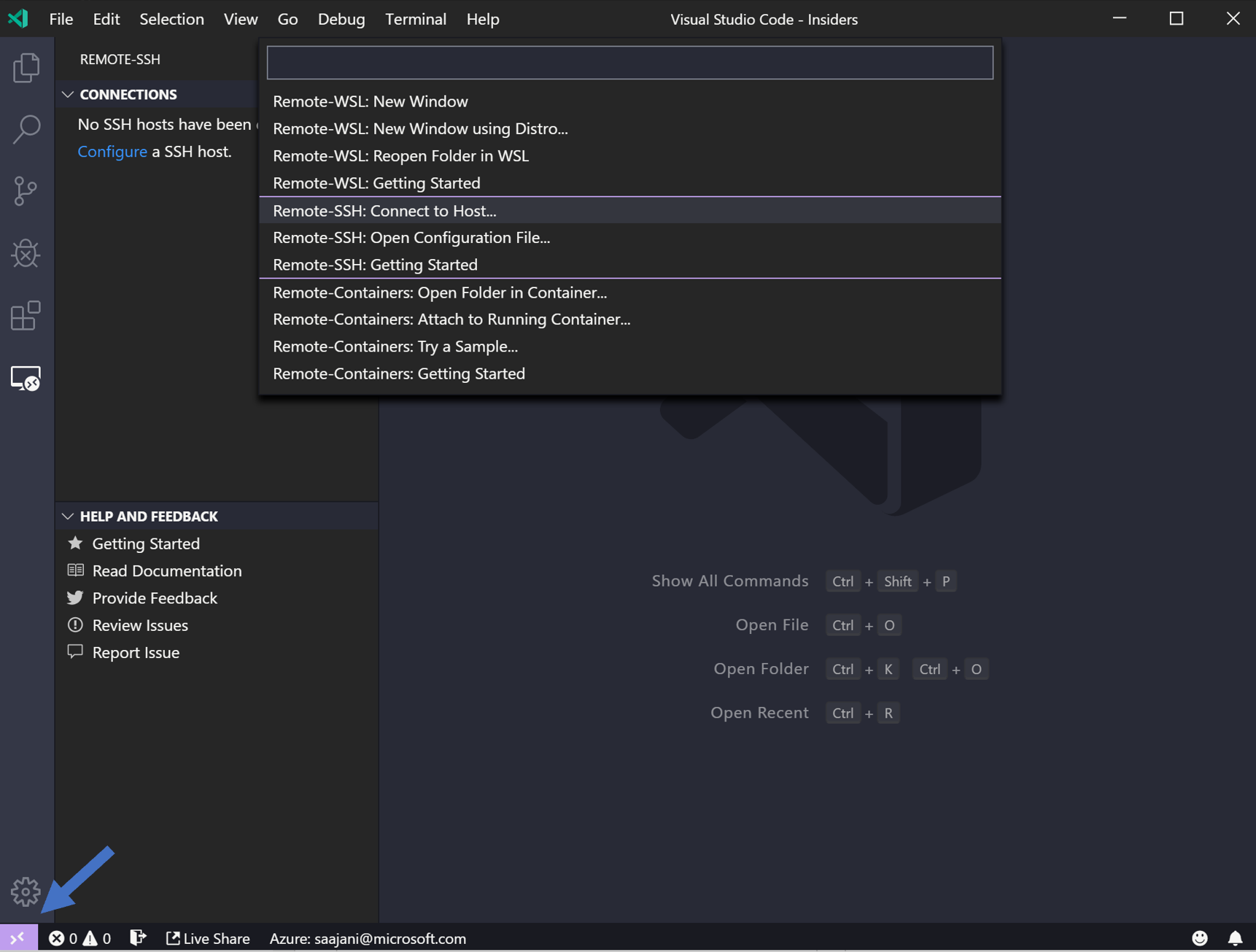
您会注意到状态栏左下角有一个指示器。这个指示器告诉您VS Code正在哪个上下文中运行(本地或远程)。点击指示器以显示远程扩展命令的列表。

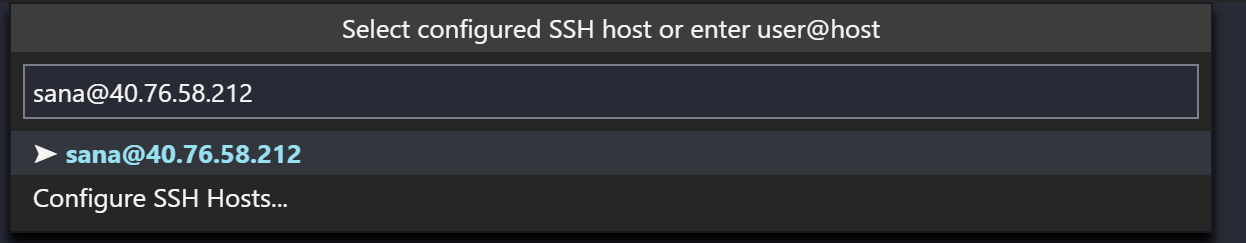
选择Remote-SSH: Connect to Host命令,并通过以下格式输入您的虚拟机的连接信息来连接到主机:user@hostname。
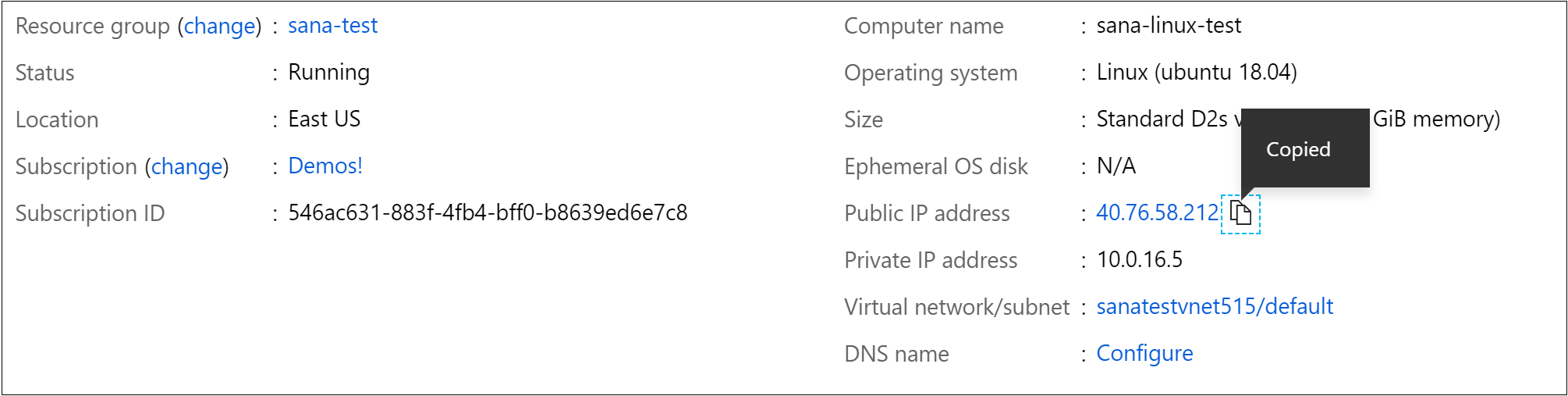
user 是您在将SSH公钥添加到虚拟机时设置的用户名。对于hostname,请返回Azure门户,并在我们创建的虚拟机的概览面板中,复制公共IP地址。

在连接信息文本框中设置用户和主机名。

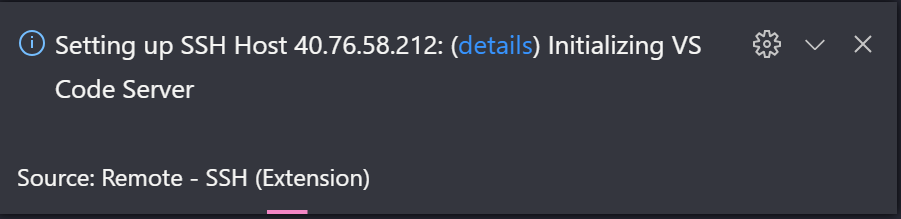
VS Code 现在将打开一个新窗口(实例)。然后,您会看到一个通知,显示“VS Code Server”正在 SSH 主机上初始化。一旦 VS Code Server 安装在远程主机上,它就可以运行扩展并与您本地的 VS Code 实例进行通信。

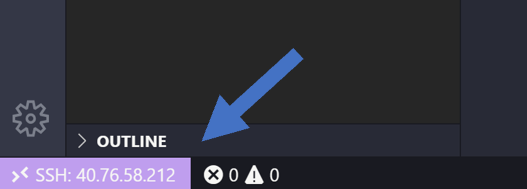
通过查看状态栏中的指示器,您将知道您已连接到您的虚拟机。现在它显示了我们虚拟机的主机名!

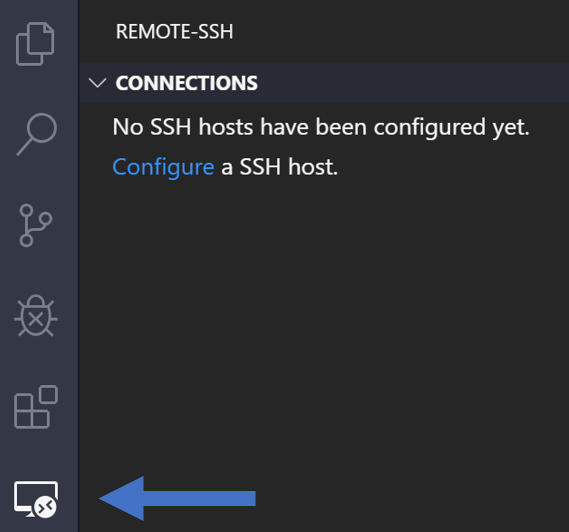
Remote - SSH 扩展还会在您的活动栏上添加一个新图标,点击它将打开 SSH 资源管理器。在这里,您可以配置您的 SSH 连接。例如,您可以保存您最常连接的主机,并从这里访问它们,而不需要每次都输入用户名和主机名。

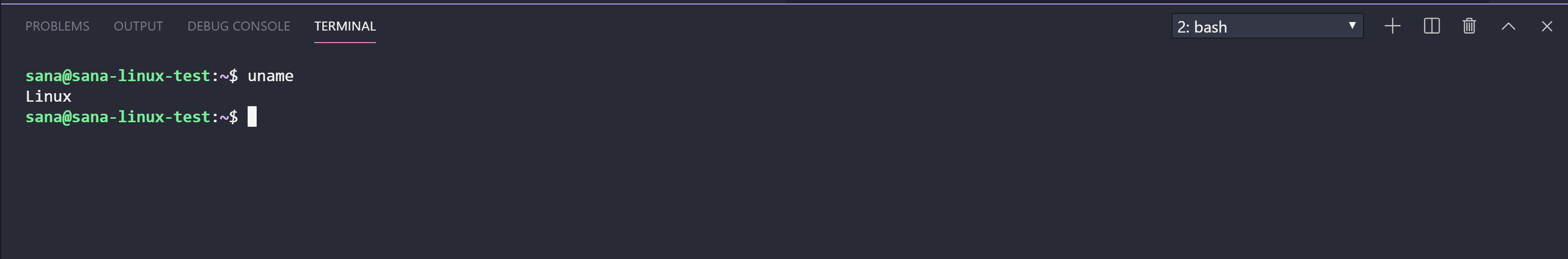
一旦连接到SSH主机,您就可以与远程机器上的文件进行交互并打开文件夹。如果您打开集成终端,您会看到您在Windows上工作时正在使用bash shell。等一下,我们已经连接到我们的虚拟机了吗?这太容易了。这就是重点。这些扩展使远程开发感觉轻松、顺畅,而且……嗯,不像是远程的。😃

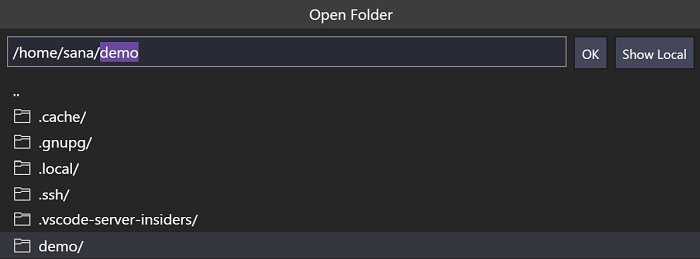
你可以使用bash shell来浏览虚拟机上的文件系统。使用mkdir demo创建一个新文件夹“demo”,你可以通过文件 > 打开文件夹来浏览和打开远程主目录中的文件夹。

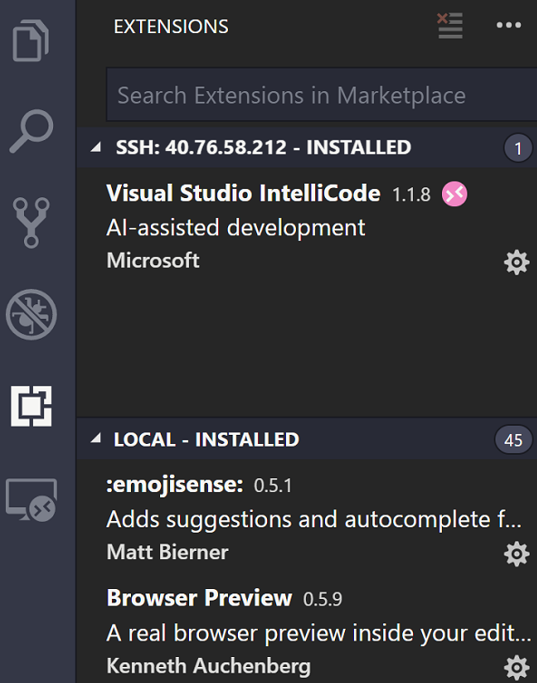
您还可以在远程SSH主机上专门安装扩展。影响UI的扩展,如主题和代码片段,将在本地安装,其余扩展则需要安装在远程SSH主机上。当您打开扩展视图时,您会注意到有两个部分,一个用于本地机器上的扩展,另一个用于远程主机上的扩展。即使您从不同的客户端SSH到远程机器,您的远程扩展和设置也将保持不变。当您安装扩展时,VS Code会自动在正确的上下文中安装它。

你好,世界
让我们将一个基本的“Hello World”Python应用程序部署到我们的虚拟机。我们将使用一个名为Flask的流行Python网络框架。在您的bash shell中,运行以下命令。
sudo apt install python3-flask
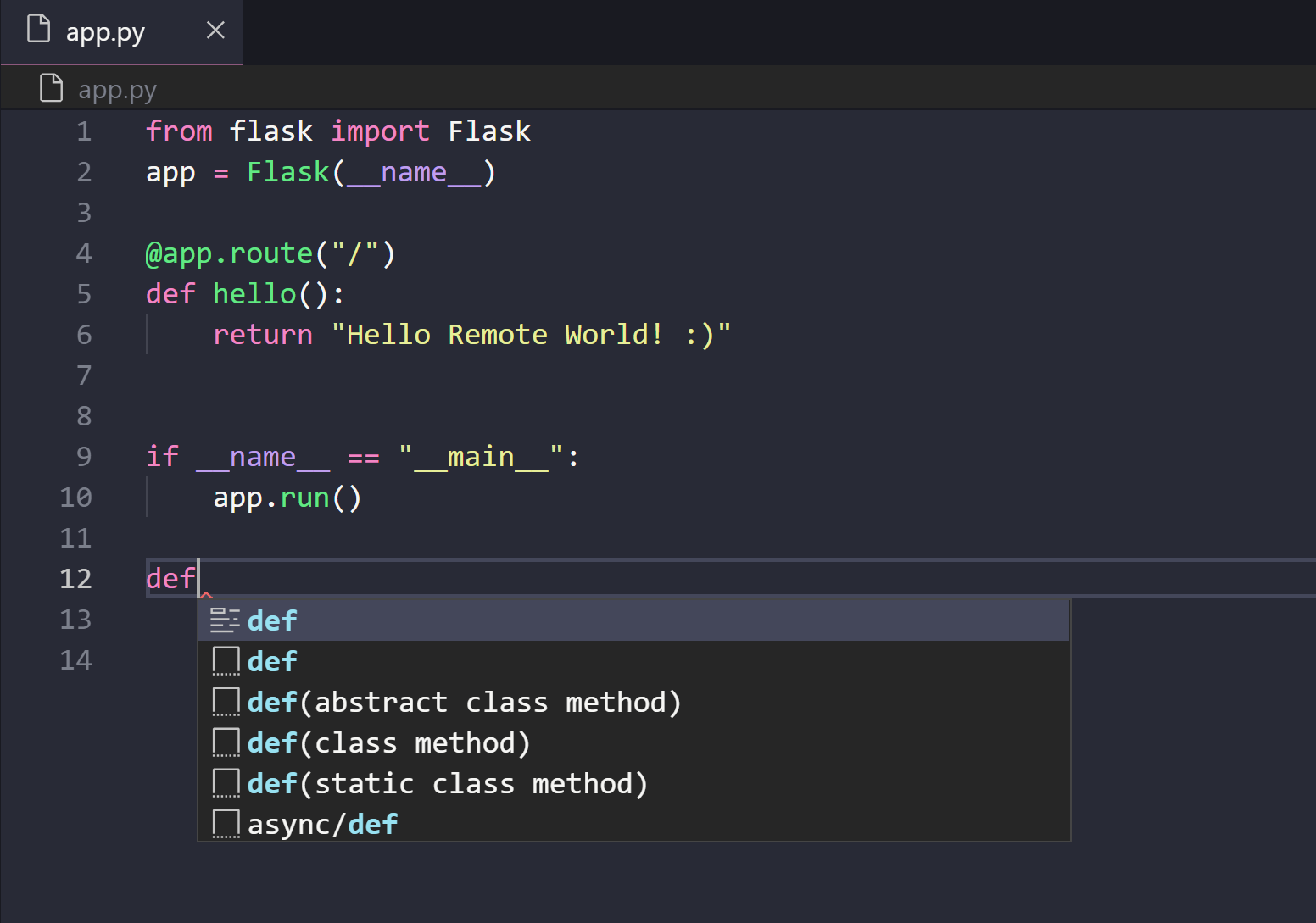
在您之前创建的“Demo”文件夹中,创建一个新文件(Ctrl + N),命名为app.py,并包含一个基本的Hello world Flask应用程序。
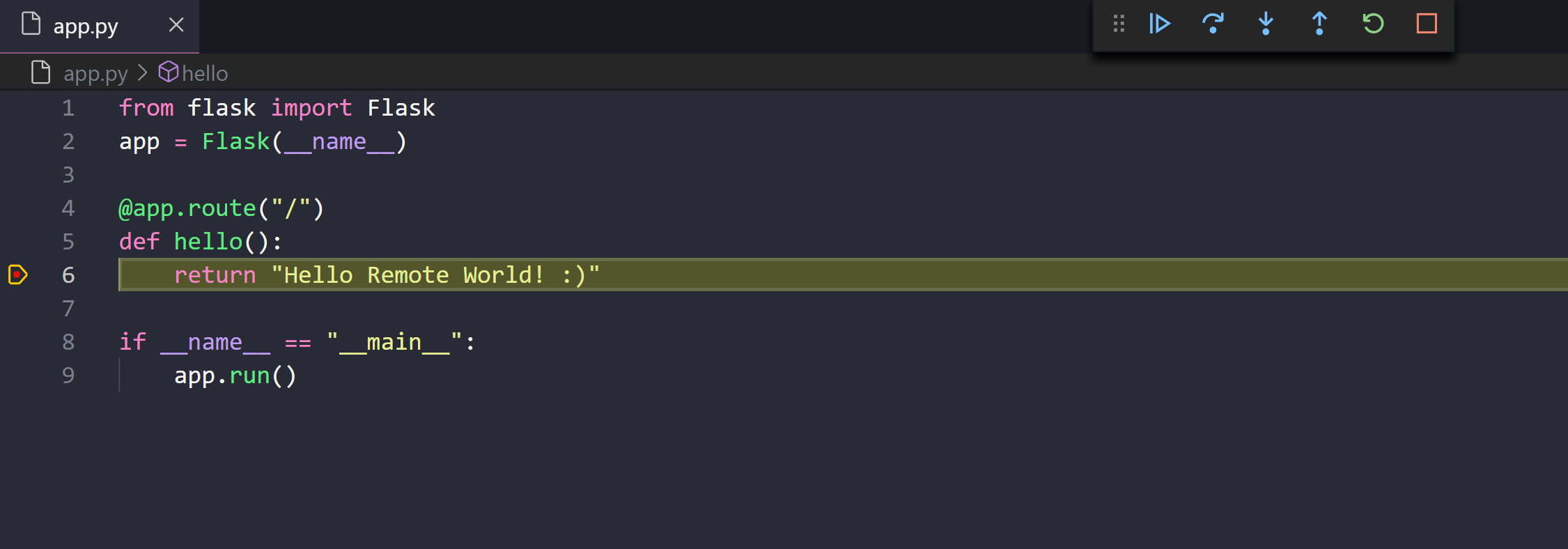
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello Remote World! :)"
if __name__ == "__main__":
app.run()
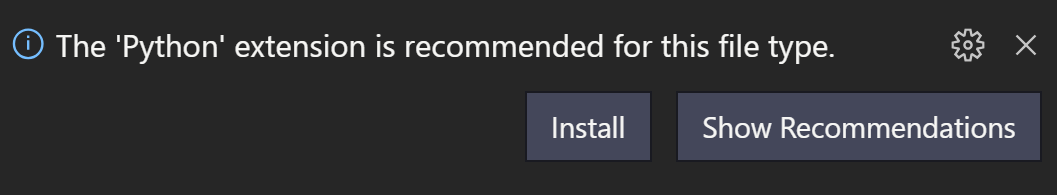
一旦VS Code识别文件语言为Python,如果远程机器上尚未安装Microsoft Python扩展,您将看到一个推荐安装的通知。

选择安装,重新加载VS Code,您将开始在远程机器上看到VS Code的智能感知和颜色化功能。

要运行应用程序,请按 F5,并选择 Flask 调试配置。在 Python 调试控制台中,您会看到应用程序正在 localhost 的 5000 端口上运行。然而,localhost 当前指的是远程服务器,而不是您的本地机器。为了能够在本地机器上浏览该网络应用程序,我们将利用另一个称为 端口转发 的功能。
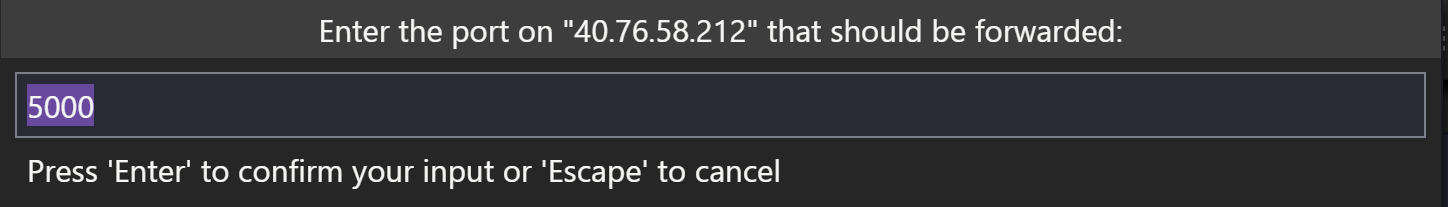
为了能够访问远程机器上可能未公开暴露的端口,我们需要在本地机器上的一个端口和服务器之间建立连接或隧道。在应用程序仍在运行时,打开SSH资源管理器并找到转发端口视图。点击转发端口链接,并指定我们要转发端口5000:

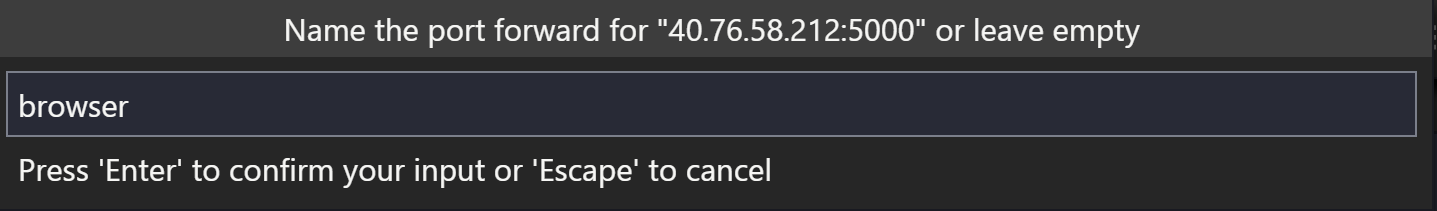
将连接命名为“browser”:

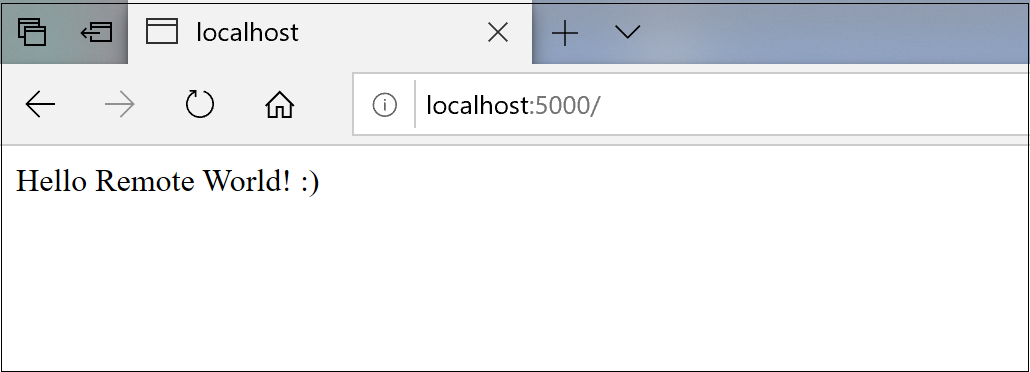
服务器现在会将端口5000上的流量转发到我们的本地机器。当你浏览到http://localhost:5000时,你会看到正在运行的网页应用。

现在,真正的问题是……我们能否在远程机器上从VS Code进行调试?是的!应用程序仍在运行时,在返回字符串“Hello Remote World”的行上设置断点,并在调试控制中选择重启按钮。在浏览器中刷新页面,您将命中断点!您将获得相同的VS Code体验,包括编辑、调试以及所有设置和扩展。😊

要切换回本地机器进行本地开发,您可以通过文件 > 关闭远程连接来关闭远程连接。
使用 Remote - SSH 扩展,您可以在远程机器上使用 VS Code 的所有生产力功能和扩展来操作虚拟机。无论您的代码托管在哪里,您都可以在 VS Code 中获得您熟悉并喜爱的完整开发体验。
如果你想了解更多关于VS Code Remote的信息,你可以阅读我们的博客文章宣布远程开发。你也可以尝试其他远程扩展,Dev Containers和WSL,并阅读我们完整的远程开发文档。
远程编码愉快,
Sana Ajani, VS Code 项目经理 @sana_ajani