2022年3月(版本1.66)
更新 1.66.1: 此次更新解决了这些问题。
更新 1.66.2: 此更新解决了这些安全问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2022年3月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 本地历史 - 独立于源代码控制,跟踪本地文件的更改。
- 设置编辑器语言过滤器 - 显示可用的语言特定设置。
- 终端查找改进 - 在终端面板和滚动条中突出显示匹配项。
- 内置的CSS/LESS/SCSS格式化工具 - 用于CSS、LESS和SCSS的代码格式化。
- JavaScript 堆分析 - 在调试时收集和查看 JS 内存分配。
- VS Code for the Web - 将文件和文件夹拖放到 vscode.dev 中。
- Remote - SSH 支持 Mac - 通过 SSH 连接到 Apple Silicon/M1/ARM64 机器。
- 新的R语言主题 - 学习如何在VS Code中使用R进行数据科学。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
观看发布派对: 聆听VS Code团队讨论一些新功能。您可以在我们的YouTube频道上找到活动的录制。
亮点简讯: 如果你只有60秒的时间,可以查看三月VS Code发布亮点视频,快速了解新内容。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
可访问性
团队努力使VS Code成为最易访问的编辑器之一。此版本包含了几项改进,以帮助提高可用性和可访问性:
- Reduce motion mode - 限制在 VS Code 用户界面中使用的动画。
- 更显眼的源代码控制装饰器 - 使用模式和颜色对比提高可见性。
- 音频提示音量控制 - 您现在可以调整编辑器音频提示的音量。
- 评论界面可访问性 - 新增命令和键盘快捷键。
- 高对比度浅色主题 - 主题作者现在可以为高对比度浅色主题贡献颜色。
工作台
本地历史
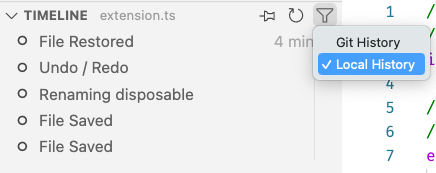
文件的本地历史现在可以在时间线视图中查看。根据配置的设置,每次保存编辑器时,都会向列表中添加一个新条目:
每个本地历史记录条目包含创建条目时文件的完整内容,在某些情况下,可以提供更多的语义信息(例如,指示重构)。
从一个条目你可以:
- 比较本地文件或先前条目的更改。
- 恢复内容。
- 删除或重命名条目。
有新的全局命令可用于处理本地历史记录:
workbench.action.localHistory.create- 为活动文件创建一个带有自定义名称的新历史记录条目。workbench.action.localHistory.deleteAll- 删除所有文件的历史记录条目。workbench.action.localHistory.restoreViaPicker- 在所有文件中查找历史记录条目以恢复。
这些命令没有默认的键绑定,但你可以添加自己的键盘快捷键。
还有一些新的设置可以用于处理本地历史记录:
workbench.localHistory.enabled- 启用或禁用本地历史记录(默认值:true)。workbench.localHistory.maxFileSize- 创建本地历史记录时的文件大小限制(默认值:256 KB)。workbench.localHistory.maxFileEntries- 每个文件的本地历史记录条目限制(默认值:50)。workbench.localHistory.exclude- 用于从本地历史记录中排除某些文件的全局模式。workbench.localHistory.mergeWindow- 在本地文件历史记录中,将进一步的更改添加到最后一个条目的时间间隔(默认10s)。
时间轴视图工具栏中的一个新过滤操作允许您启用或禁用单个提供者:

注意: 本地历史记录条目根据您使用 VS Code 的情况存储在不同的位置。当打开本地文件时,条目会持久化在本地用户数据文件夹中;当打开远程文件时,它们将存储在远程用户数据文件夹中。当没有可用的文件系统时(例如,在某些使用 VS Code for Web 的情况下),条目会存储在 IndexedDB 中。
设置编辑器
语言过滤器
用户现在可以在设置编辑器的搜索框中输入@lang:languageId来查看和编辑所有可以为ID为languageId的语言配置的设置。这样,用户可以查看特定语言的设置,也称为语言覆盖。
请注意,这些覆盖设置将保持配置状态,直到通过点击齿轮图标并重置设置来明确重置。
下面的短视频已将语言过滤器设置为@lang:css,以显示所有可能的CSS语言覆盖设置。
主题: Light Pink
工作区和文件夹设置保存
设置编辑器中的工作区和文件夹设置现在将保留,直到用户手动重置。这一变化有助于用户明确指定一个等于设置默认值但不同于用户设置值的工作区设置值的情况。以前,用户必须打开工作区设置的JSON文件来设置此值。
在设置编辑器的工作区选项卡下,编辑器的标签大小被设置,并自动添加到工作区的settings.json文件中。
主题: Light Pink
主要通知按钮
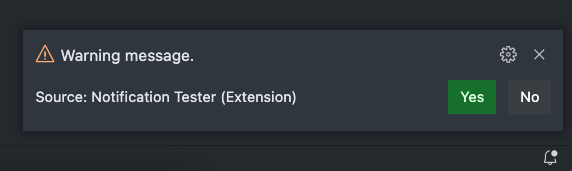
通知的第一个按钮现在以主色显示,以区别于其他按钮。这与对话框的模式相同。

主题: GitHub Dark
编辑器的新上下文键
有新的上下文键指示编辑器是否是编辑器组中的第一个或最后一个:
activeEditorIsFirstInGroup- 活动编辑器是否是其组中的第一个。activeEditorIsLastInGroup- 活动编辑器是否是其组中的最后一个。
这些上下文键可用于使用when clauses有条件地启用键盘快捷键。
默认二进制编辑器
一个新的设置,workbench.editor.defaultBinaryEditor,允许您绕过二进制文件警告,并在检测到二进制文件时自动打开您选择的编辑器类型。您可以从设置编辑器中的下拉菜单中选择默认的二进制编辑器ID,或者通过settings.json中的IntelliSense进行选择。
更流畅的认证体验
您可能会注意到GitHub和Microsoft的认证流程更加流畅。
- 对于GitHub身份验证,我们已移除初始的继续页面,因此您的登录体验少了一步。
- 对于Microsoft身份验证,如果您已经使用Microsoft登录进行设置同步或其他扩展,我们会尽量减少您被发送到VS Code外部登录的次数。
从CLI一起安装预发布和普通扩展
VS Code 现在支持从命令行同时安装预发布版本和正式版本的扩展。例如,以下命令行指令将安装 GitHub.vscode-pull-request-github 扩展的预发布版本和 GitHub.remotehub 扩展的正式版本:
code --install-extension GitHub.vscode-pull-request-github@prerelease --install-extension GitHub.remotehub
改进的平台特定扩展更新
VS Code 现在支持将特定平台的扩展更新为更具体的目标平台版本。例如,如果您使用的是 Windows 64 位系统,并且安装了适用于 Windows 32 位的 C/C++ 扩展,而 Marketplace 上有相同版本的适用于 Windows 64 位的扩展,VS Code 将自动将该扩展更新为 64 位版本。
音频提示改进
新设置 audioCues.volume(0-100,默认值为50)可用于控制音频提示的音量。还有一个针对折叠区域的更新音频提示。
侧面板和侧边栏的新名称
两个版本之前,我们引入了侧边面板。当时,我们移除了将包含终端的底部面板移动到侧边的功能,以支持新的统一命令。在听取了用户反馈后,我们确定这一决定破坏了一些重要的工作流程,因此我们决定撤销这一更改。
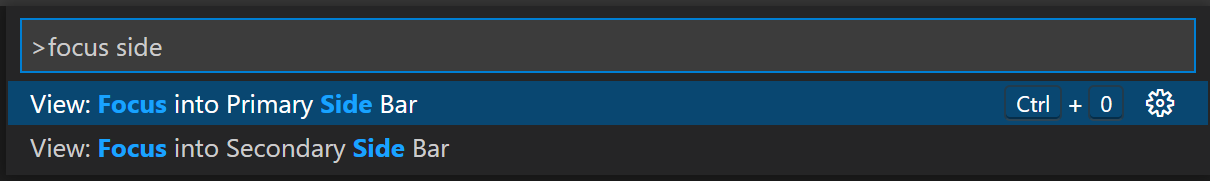
这给我们留下了两个面板,面板和侧面板,它们都可以位于工作台的侧面。为了考虑这一点并更好地反映新侧面板的方向,我们决定更新侧边栏和侧面板的命名。侧边栏现在在用户界面中被称为主侧边栏,而侧面板现在被称为次侧边栏。
- 侧边栏 -> 主侧边栏
- 侧边面板 -> 次级侧边栏
这些名称将反映在编辑器的菜单和命令中;但是,为了防止破坏现有的键绑定,没有更改任何命令ID。

减少动画模式
工作台现在支持在操作系统启用减少动画设置时以减少动画的方式进行渲染。这可以通过workbench.reduceMotion设置来覆盖或禁用(值为on、off或默认的auto)。
评论
评论界面被GitHub Pull Requests and Issues扩展广泛使用,用于向问题和拉取请求添加评论,但任何扩展都可以采用。
评论视图可发现性
当你打开一个包含注释的文件时,注释视图将会显示。这可以通过设置comments.openView来控制。
添加评论可发现性
现在,当您将鼠标悬停在可以添加注释的行的任何部分时,左侧边栏会显示"+"符号。
评论可访问性改进
有几个可访问性改进的评论:
- 一个命令 在当前行添加注释,用于在可注释范围内创建注释。
- 评论线程的aria标签,包括评论数量和线程标签。
- 转到下一个评论线程命令将焦点移至评论线程控件。
- 一个新的转到上一个评论线程命令。
- 下一个和上一个命令的键盘快捷键:
Alt+F9和Shift+Alt+F9。
终端
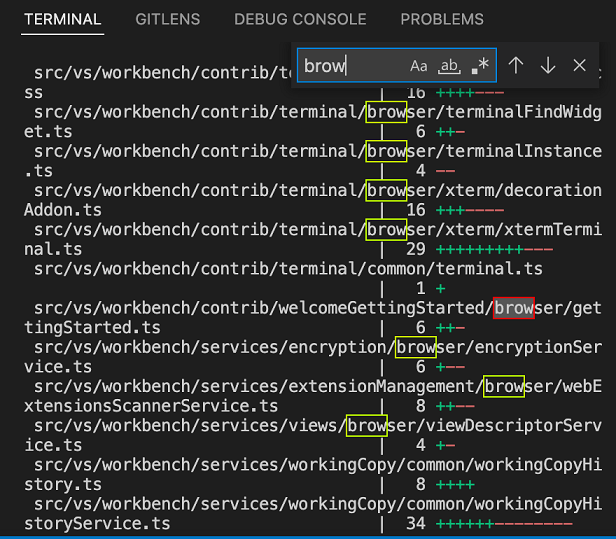
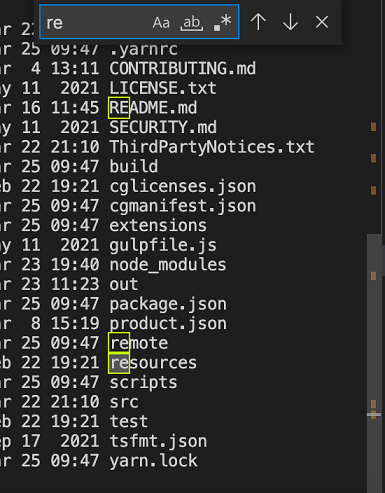
显示所有查找匹配项
在终端中搜索时,所有搜索词的实例现在都会被高亮显示。当前选中的匹配项也有特定的高亮显示,可以单独自定义。
您可以通过以terminal.findMatch为前缀的颜色自定义来微调高亮颜色的外观。

滚动条注释
注释现在出现在终端的滚动条中,以指示缓冲区中的兴趣点。
例如,查找结果在滚动条中有相应的注释。

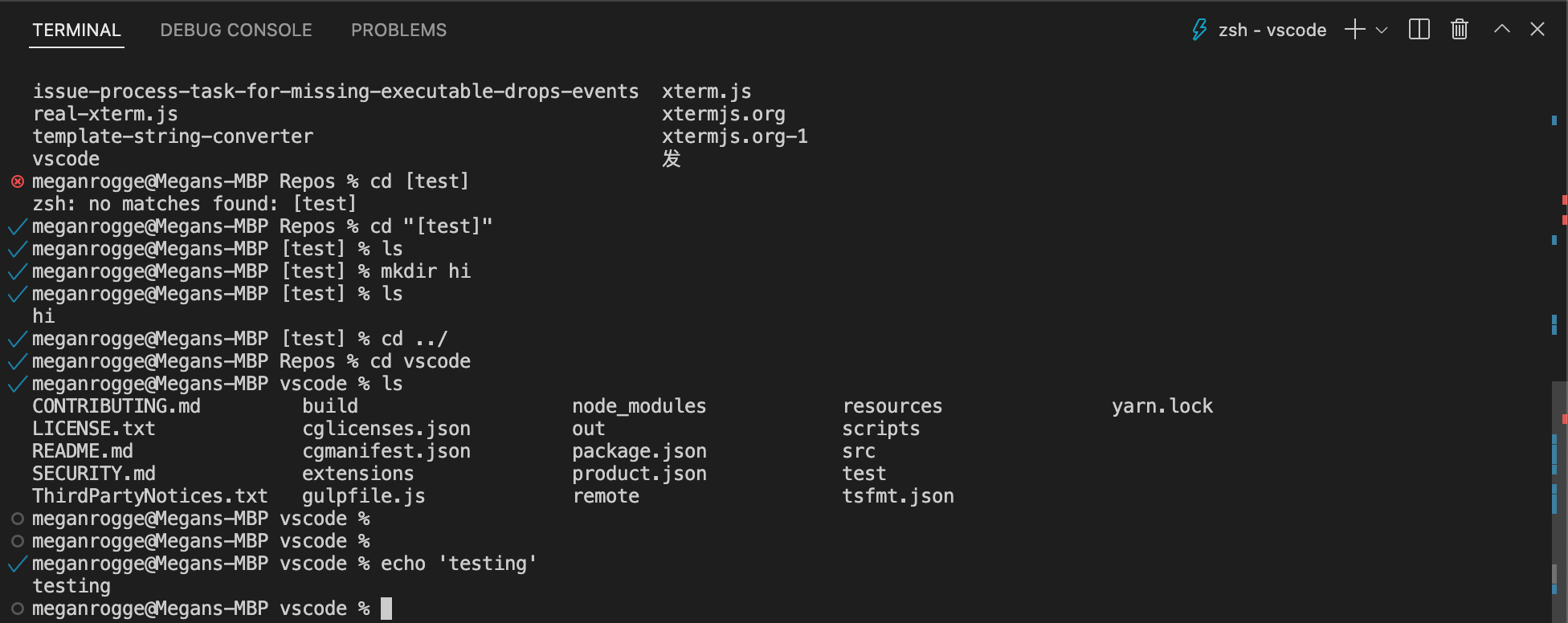
当启用shell集成的预览功能时,滚动条中会为每个运行的命令显示一个注释。

命令导航改进
一个鲜为人知但已经存在一段时间的特性是能够在终端中快速导航命令。最初这是基于按下Enter键的时间,但现在当启用了shell集成时,它将升级为使用shell集成的知识来更可靠地识别正确的行。此外,现在在命令之间跳转时会显示UI反馈。
此功能可以通过以下快捷键访问:
- macOS:
Cmd+Up/Down - Linux/Windows:
Ctrl+Up/Down(新)
按住Shift键可以在终端中的命令之间进行选择。
复制的文本保留HTML样式
要从终端复制富文本,请运行Terminal: Copy Selection as HTML命令或使用终端上下文菜单项Copy as HTML。
最小对比度默认值已更改
terminal.integrated.minimumContrastRatio 设置已经存在一段时间了,它会根据背景颜色动态更改终端中的前景颜色。在这个版本中,我们将默认值更改为 4.5(WCAG AA),以确保无论使用何种主题,终端都是可访问的。如果这最终导致您的颜色出现问题,您可以通过设置 "terminal.integrated.minimumContrastRatio": 1 来禁用此功能。
源代码控制
源代码控制仓库视图
以前,在打开包含多个仓库的文件夹/工作区时,源代码控制仓库视图中的仓库是按照它们被发现的顺序排序的。这带来了问题,因为发现的顺序可能会有所不同,仓库看起来是随机排列的。在这个里程碑中,仓库在源代码控制仓库视图中始终按名称排序。
编辑器
快速建议作为内联补全
editor.quickSuggestions 设置现在接受 inline 作为配置值。当设置为 inline 时,快速建议(IntelliSense)在您输入时不会显示建议小部件,而是以幽灵文本的形式显示补全内容。
主题: GitHub Light
光标索引的代码片段变量
有新的代码片段变量:$CURSOR_INDEX 和 $CURSOR_NUMBER。它们分别评估为相应光标的索引。后者从1开始,前者从0开始。这些变量的强大之处在于它们与多个光标的结合使用。
例如,下面的代码片段将为每个游标添加一个有序列表项:
"ordered_list": {
"scope": "markdown",
"prefix": "ol",
"body": [
"$CURSOR_NUMBER. $0"
],
"description": "Add ordered list"
}
更新的源代码控制装饰器
为了使源代码控制装饰器在可访问性方面更加明显,我们为修改的行添加了新的模式,并增加了所有装饰器的对比度。
括号对颜色化
有一个新的设置 editor.bracketPairColorization.independentColorPoolPerBracketType。当设置为 true 时,每种括号类型({ ... } 或 ( ... ))将使用自己的颜色池进行着色。因此,不同类型的嵌套括号将具有相同的颜色。


改进的语言检测
上次迭代中,我们添加了设置 workbench.editor.historyBasedLanguageDetection 来配置是否使用一种新的语言检测策略,该策略会考虑您已打开的文件类型。此设置现在默认启用,并且添加了一个新的设置 workbench.editor.preferHistoryBasedLanguageDetection 以优先考虑此策略的结果。
网页版VS Code
拖放文件夹
您现在可以将本地文件和文件夹拖放到在vscode.dev或insiders.vscode.dev上打开的浏览器窗口中,使用支持web文件系统访问API的浏览器来访问内容。这适用于在编辑器区域和文件资源管理器上拖放的情况。
远程仓库
扩展重构
以前,Azure Repos 扩展直接依赖于 GitHub Repositories 扩展。现在,Azure Repos 和 GitHub Repositories 都依赖于一个共同的扩展,Remote Repositories,它支持 GitHub 和 Azure Repos 之间的通用工作流程。以前由 GitHub Repositories 扩展公开的所有 API 现在都由 Remote Repositories 公开。
提醒同步仓库
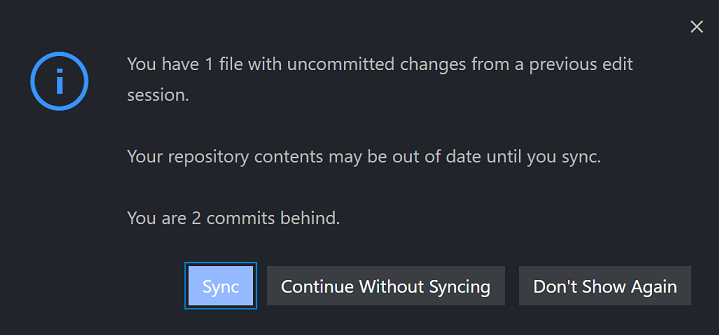
当你重新打开一个包含未提交更改的仓库时,默认情况下远程仓库不会显示你仓库的最新版本。我们现在会显示一个对话框,让你手动同步你的仓库,以便你的仓库与GitHub或Azure Repos上的内容保持同步。你可以使用remoteHub.uncommittedChangesOnEntry设置来控制这个对话框。

主题: One Monokai
Azure 仓库
在这个里程碑中,我们启用了编辑和提交托管在Azure Repos中的仓库更改的功能。我们还添加了创建、更新和打开Azure Repos的拉取请求的基本功能。
笔记本
在滚动条上查找装饰
在笔记本中的查找结果现在将在滚动条中呈现:
将焦点移动到交互窗口
在交互式窗口中有两个新命令用于放置焦点。
interactive.input.focus- 将焦点移动到交互窗口中的输入编辑器。interactive.history.focus- 在交互窗口中移动焦点到历史记录。
这些命令没有默认的键绑定,但你可以添加自己的键盘快捷键。
调试
JavaScript 调试
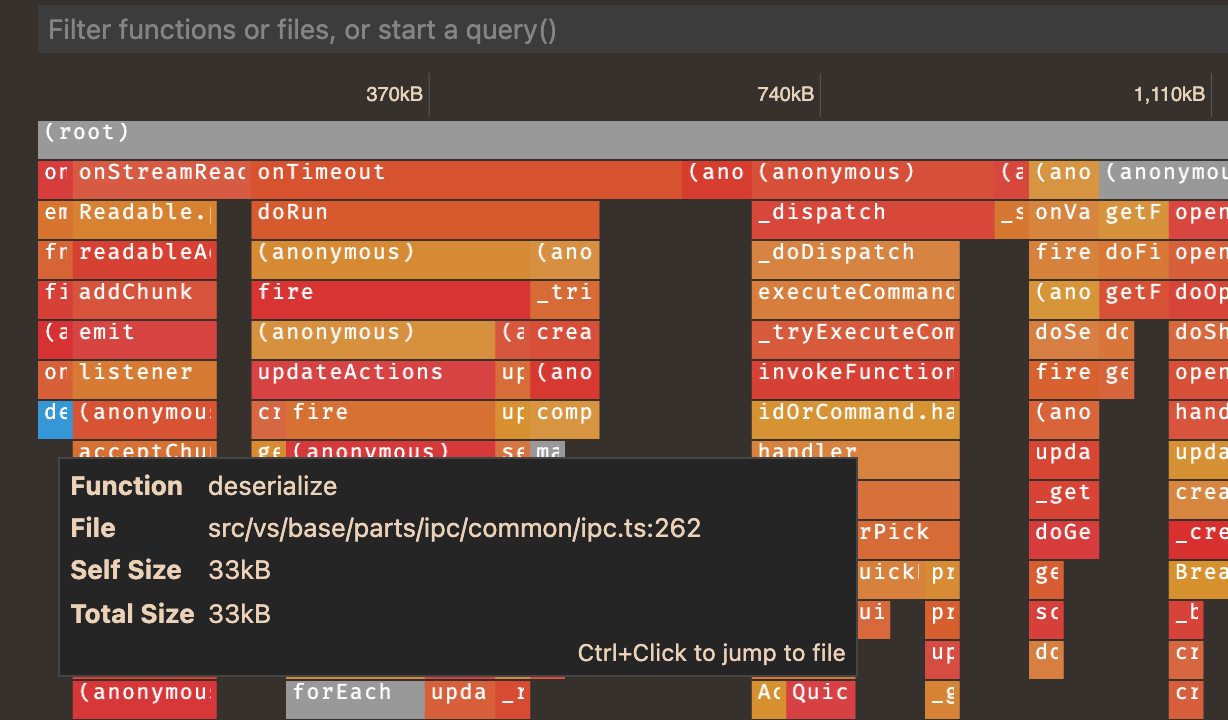
JavaScript 调试器现在支持收集和可视化堆配置文件。堆配置文件允许您查看内存分配的位置和时间。这些功能已作为 调试:获取性能配置文件 命令中的一个选项添加,也可以通过 CALL STACK 视图中的记录 ⏺ 按钮访问。

语言
CSS 格式化工具
内置的CSS扩展现在附带了一个格式化程序。该格式化程序适用于CSS、LESS和SCSS。它由JS Beautify库实现,并附带以下设置:
css.format.enable- 启用/禁用默认的CSS格式化程序。css.format.newlineBetweenRules- 通过空行分隔规则集。css.format.newlineBetweenSelectors- 用新行分隔选择器。css.format.spaceAroundSelectorSeparator- 确保选择器分隔符 '>', '+', '~' 周围有空格字符(例如,a > b)。
相同的设置也适用于 less 和 scss。
HTML中的JavaScript语义高亮
我们已经将HTML文件中JavaScript源代码的语义高亮与您在普通.js文件中看到的内容对齐。
这不仅使代码颜色更加一致,还添加了一些之前缺失的重要语义信息,例如突出显示只读类型。
TypeScript 4.6.3
VS Code 现在捆绑了 TypeScript 4.6.3。这个小的更新修复了一些重要的错误。
Markdown 简写参考链接现在可点击
Markdown 允许你在链接文本与链接定义 ID 匹配的情况下使用简写语法创建链接。例如,[my fancy link] 使用了 my fancy link 链接定义(例如,[my fancy link]: https://example.com)。这些简写链接现在在 VS Code 的编辑器中是可点击的:
在编辑器中,点击这些链接会导航到链接定义。在Markdown预览中,链接则会导航到链接目的地。
reStructuredText 语法
现在有一个内置的扩展用于reStructuredText (rst) 文件语法高亮。

对扩展的贡献
Python
状态栏中解释器显示的更改
Python 扩展为了与其他语言保持一致,将选定的 Python 解释器信息移到了状态栏的右侧,位于 Python 语言状态项旁边。为了清理状态栏,现在只有在打开 Python 文件或 settings.json 文件时才会显示。

新建Python文件命令
现在有两种更快的方法来创建空的Python文件:通过一个名为Python: New Python File的新命令,或者通过Get Started page上的New File...项。
Pylint 扩展
现在有一个新的微软Pylint扩展,用于使用pylint进行代码检查。此扩展利用语言服务器协议来提供代码检查支持。
Pylint 扩展提供了额外的配置,用于调整通过 pylint 报告的问题的严重性级别。
{
"convention": "Information",
"error": "Error",
"fatal": "Error",
"refactor": "Hint",
"warning": "Warning",
"info": "Information",
"W0611": "Error",
"unused-import": "Error"
}
注意:如果您在Python扩展中也启用了Pylint,您可能会在问题面板中看到同一个问题的两个条目。您可以通过设置"python.linting.pylintEnabled": false来禁用内置的linting功能。
Jupyter
在这个里程碑中,Jupyter 扩展有几个改进。
内核支持
内核启动已通过以下方式改进:
- 支持更多的conda环境。
- 支持在所有平台上使用
.env文件。
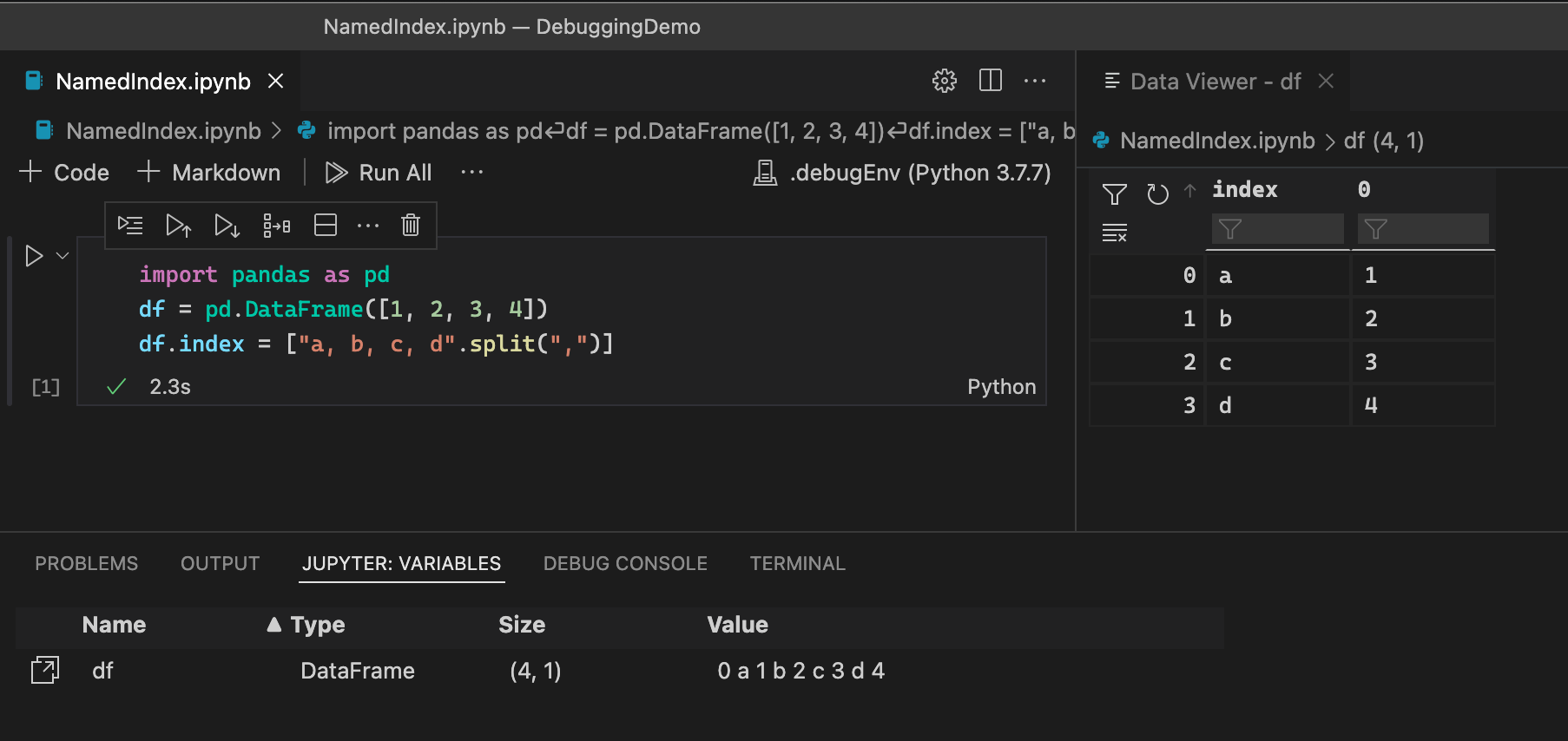
数据查看器
数据查看器现在支持DataFrames和Series的命名索引。

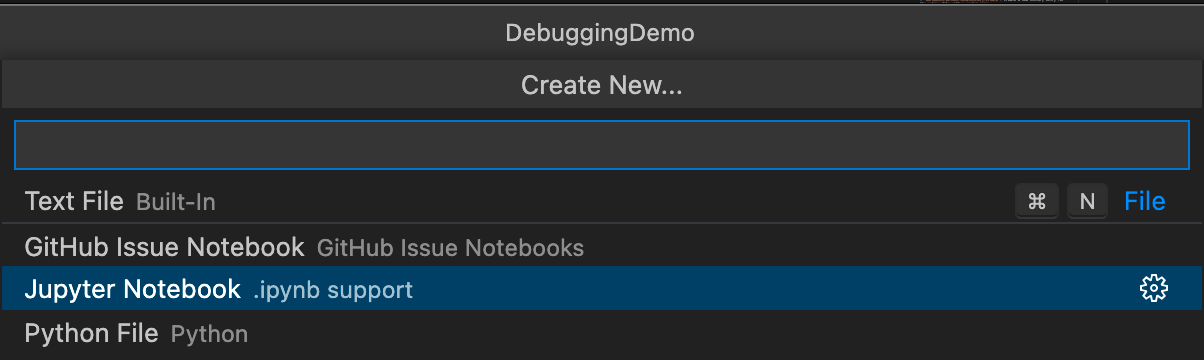
新的Jupyter笔记本
创建新的Jupyter笔记本现在整合在新建文件...菜单中。

远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.66版本的功能亮点包括:
- "在开发容器中打开"徽章 - 引导您的仓库用户重新打开自定义开发容器。
- Remote - SSH 扩展现在可以连接到远程的 Apple Silicon/M1/ARM64 机器。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
继续在GitHub Pull Requests and Issues扩展上进行工作,该扩展允许您处理、创建和管理拉取请求和问题。查看0.40.0版本的更新日志以了解亮点。
预览功能
终端 shell 集成
Shell集成在本版本中继续看到更多改进,主要是以可靠性和对上述终端部分描述的装饰的改进形式。
以下是重点内容:
- 命令装饰现在显示在滚动条中,类似于编辑器。
- 命令装饰应在窗口重新加载(或分离/附加)时恢复。
- 在Windows上调整终端大小时,更好地跟踪命令。
- 改进了对Terminal: Clear VS Code命令和
clearshell命令的处理。 zsh右侧提示支持。- 处理更多格式的bash的
$PROMPT_COMMAND变量。 - 支持在未启用PSReadLine时使用
pwsh。 - Shell初始化脚本现在可以通过取消设置
$VSCODE_SHELL_INTEGRATION变量来选择退出shell集成,如果存在已知问题或需要特殊处理,即使设置已启用。
TypeScript 4.7 支持
此更新包括对即将发布的TypeScript 4.7版本的初步支持。有关TypeScript团队当前工作的更多详细信息,请参阅TypeScript 4.7迭代计划。
要开始使用 TypeScript 4.7 的夜间构建版本,请安装 TypeScript Nightly 扩展。
资源管理器文件嵌套
在这个迭代中,我们继续致力于在资源管理器中支持文件嵌套。作为这项工作的一部分,我们完善了对移动、重命名和删除嵌套文件的支持,并添加了设置explorer.experimental.fileNesting.operateAsGroup来配置是否对嵌套父级的编辑也应应用于其子级。
此外,我们扩展了文件嵌套的配置语言,以包含更多的扩展模式。以前,子模式中的$(capture)会被扩展为父模式中*所消耗的文本。现在,模式中额外支持$(basename)、$(extname)和$(dirname)。这使得诸如* -> $(basename).*.$(dirname)的模式能够将所有带有“添加段”的文件嵌套在一个基础文件下。
扩展开发
支持笔记本的文档选择器
我们已经完成了对vscode.DocumentSelector类型的添加。此类型允许您将语言功能(如转到定义)与特定文档关联,它驱动用户界面,并决定是否询问相应的提供者以获取结果。我们添加了一个新属性,允许扩展程序缩小到笔记本类型。例如,{ language: 'python', notebookType: 'jupyter-notebook'}针对嵌入在Jupyter笔记本中的所有Python文档。
内联提示可以进行编辑
InlayHint 类型现在可以有一个可选的、延迟的 textEdits 属性。设置了编辑的内嵌提示将在双击时应用这些编辑。textEdits 应该用于进行使内嵌提示过时所需的编辑。例如,双击表示推断类型的提示应插入该类型注释。
带有自定义语言ID的输出通道
在这个里程碑中,我们已经确定了createOutputChannel API,用于创建具有自定义语言ID的输出通道。这将允许您通过传递语言ID为您的输出通道贡献标记或语法着色以及CodeLens功能。
颜色主题类型:高对比度浅色
颜色主题现在可以指定hc-light作为基础主题(uiTheme)。基础主题用于所有未由颜色主题定义的颜色。
在 VS Code API 中,ColorTheme.kind 现在也可以有值 HighContrastLight。
高对比度浅色主题用于颜色贡献
颜色贡献现在也可以定义高对比度浅色主题(highContrastLight)。如果未指定,将默认使用light颜色。
NODE_MODULE_VERSION 和 Node.js API 更新
对于使用原生Node模块的扩展作者,此版本将Node.js版本从14.16.0升级到16.13.0,这可能会影响您的模块编译,具体取决于所使用的API抽象层。
| Desktop | Remote | |
|---|---|---|
| NODE_MODULE_VERSION / process.versions.modules | 101 | 93 |
| Node-API / process.versions.napi | 8 | 8 |
树形拖放API
随着新定稿的TreeDragAndDropController API,扩展贡献的树视图可以支持拖放功能。树视图示例中有一个如何使用此API的示例。
调试器扩展编写
支持 CompletionItem.detail
上个月,调试适配器协议为CompletionItem对象添加了一个detail属性。此属性现在在VS Code中得到支持。您将在调试控制台的建议小部件中看到详细信息。

语言服务器协议
类型层次结构、内联值和嵌入提示支持已从提议状态移出,为3.17版本的发布做准备。库的新版本已经发布。
还有一个LSP的元模型的第一个版本,以及相应的模式作为JSON模式或TypeScript类型定义。元模型包含以下信息:指定的请求和通知及其参数类型、返回类型、部分返回类型和注册选项。它还包含所有定义的结构和枚举。
调试适配器协议
我们已经解决了调试适配器协议的几个文档问题:
- 为了消除terminate和disconnect请求的歧义,我们改进了它们的文档。
- 值
variables已被记录为evaluate请求的context参数。每当在 VARIABLES 视图的上下文中调用evaluate请求时,VS Code 都会使用这个未记录的值。客户端和调试适配器不需要进行任何更改,因为context参数的类型是string,并且variables值仅在文档中提到。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
InputBox 验证消息严重性
我们的InputBox API(通过window.showInputBox和window.createInputBox)提供了验证用户输入的机制。在此次迭代中,我们正在扩展它,提出一个API来显示严重性。
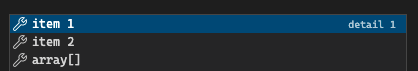
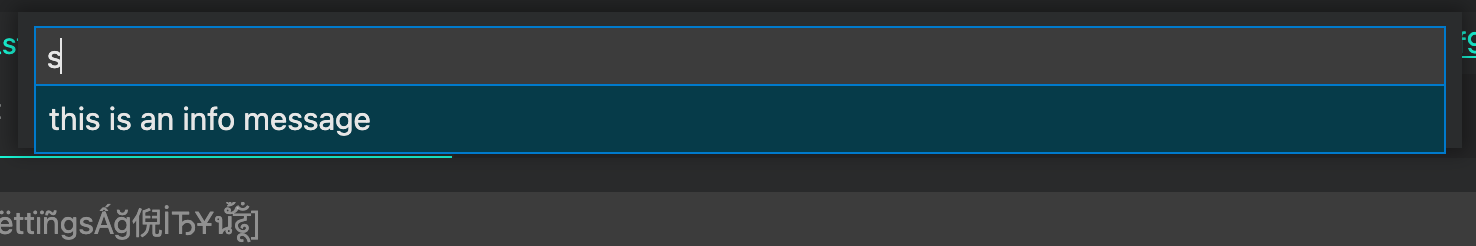
例如,如果你想根据用户的输入显示一条信息消息,你的验证消息可以返回:
{
content: 'this is an info message';
severity: InputBoxValidationSeverity.Info;
}
看起来会像这样:

此提案的详细信息可以在inputBoxSeverity中找到。
笔记本文档变更事件
有一个新的关于笔记本文档更改事件的提案:它作为notebookDocumentEvents可用,并包含两个事件:
vscode.workspace.onDidSaveNotebookDocument每当笔记本保存时触发。vscode.workspace.onDidChangeNotebookDocument每当笔记本发生变化时触发。例如,当单元格被添加或删除、单元格本身发生变化或元数据发生变化时。
标签API形状最终确定
tabs API 即将在下一个里程碑中完成,目前处于形状将保持稳定且几乎不会有变化的状态。2022年4月的迭代将是提供有关此API形状和功能反馈的最后机会。可以通过GitHub issues 提供反馈。tabs API 允许读取打开的标签页、它们的位置以及关闭它们。
内联补全
我们继续致力于内联补全功能,为接下来的几个版本中的最终化做准备。内联补全现在可以用于建议代码片段或文本替换(以前仅支持文本插入)。
拖入编辑器
提议的文本编辑器拖放API允许扩展处理拖放到文本编辑器中的操作。这些拖放事件可以来自VS Code内部——例如将文件从VS Code的资源管理器拖放到文本编辑器中——或者可以通过将文件从操作系统拖放到VS Code中生成。
要尝试新的API,您必须设置"workbench.experimental.editor.dragAndDropIntoEditor.enabled": true。启用此功能后,您可以通过在拖动和放置时按住Shift键来将内容放入编辑器中。
我们已包含实验性支持,当您进入Markdown文件时生成链接。您还可以查看Markdown扩展的源代码以了解API的使用示例。
已解决/未解决的评论
有一个新的提案用于设置评论线程的已解决或未解决状态。指定状态的评论线程将获得额外的用户体验处理。
工程
Electron 17 更新
在这个里程碑中,我们很高兴在VS Code中推出Electron v17。这是我们之前采用Electron v13的重大更新,并利用了Electron的进程重用架构。在过去的一年里,我们一直在重新实现并逐步推出一些核心服务的更改,这些更改涉及它们与工作台的交互和生命周期,为这一新架构做准备:
特别感谢参与这项工作的每个人,也感谢社区在Insiders上自我托管并提供反馈,使我们能够自信地发布此更新。
这一变化对VS Code用户意味着什么?
切换工作区和重新加载工作区等操作现在应该更快了。通过这次更新,我们还将Chromium版本升级到98.0.4758.109,Nodejs版本升级到16.13.0。
接下来是什么?
我们将继续按照他们的新发布节奏采用Electron版本。我们还在积极致力于沙盒化工作台,下一步是改进Node.js托管服务与沙盒化工作台之间的通信通道,这将使我们能够进一步简化新架构。
RPM 包需求列表改进
我们现在计算rpm包所需的依赖项,作为我们构建过程的一部分,灵感来自于Chromium所做的工作。这使我们能够在采用更新的运行时或本地模块时提供最新的依赖项列表。我们还将在即将到来的里程碑中为我们的debian包引入类似的更改。
支持内置扩展的带外发布
市场上可用的那些内置扩展现在可以独立发布,VS Code 将检测新版本并更新扩展。这将使这些扩展也能够支持预发布版本。
文档
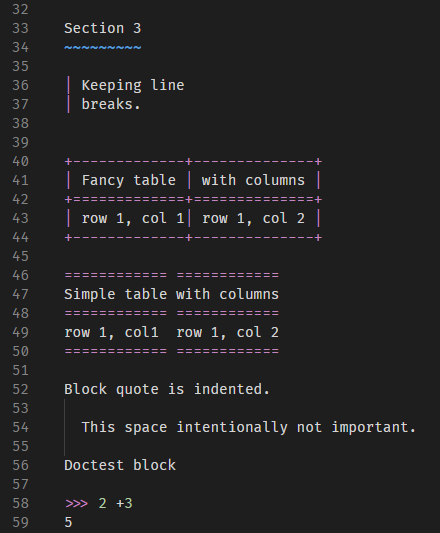
VS Code 中的 R
有一个新的Visual Studio Code中的R主题,描述了在VS Code中使用R编程语言的支持,通过R扩展。R扩展包括丰富的语言功能,如代码补全和代码检查,以及集成的R终端和专用的工作区、数据和绘图查看器。

开发容器博客文章
如果你错过了Burke Holland最近关于使用开发容器创建易于使用的编程环境的博客文章,请查看"教程的问题"。这篇博客文章描述了Laravel如何使用预配置的Docker容器来为他们的PHP框架教程提供运行时和依赖项。
显著的修复
- 117674 调试控制台在内容换行时有时会自动停止滚动
- 138963 当调试开始时,调试控制台无法正常工作
- 142754 VS Code 终端中的 Emacs 使用出现问题
- 143513 只有在搜索框为空时,contributes.configuration 项才会在视图中尊重 "order" 属性
- 144458 全局模式
**/p*错误地匹配了/foo/ap - 144783 设置列表小部件中未被编辑的项似乎没有最大宽度
- 145243 设置目录无法在小屏幕上调整大小
- 145572 设置框可能会重叠设置
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
Web扩展
扩展作者用于启用作为web extensions运行代码的扩展(以下列表在2022年3月1日至2022年3月27日之间):
- RTF (Alessandro Fragnani)
- Highlight - C/C++ 参数 (BLET Mickaël)
- Highlight - Regex (BLET Mickaël)
- Material Icon Theme (Dancheg97)
- 转到字符位置 (davidfreer)
- 扩展面板 (Elio Struyf)
- 写作风格指南 (Elio Struyf)
- Bravato Icons (Florin Bratan)
- Markmap (Gerald Liu)
- GitLens — Git 超级增强版 (GitKraken)
- YARA (infosec-intern)
- ZMK Tools (Joel Spadin)
- JSPM 生成器 (JSPM)
- gcs-sync-vs-ext (killerbees-devops)
- 更快的段落/单词移动 (Mateusz Dudzinski)
- narumincho.definy (narumincho)
- 更好的 Markdown 和 Latex 快捷键 (OrangeX4)
- Python Brackets (OrangeX4)
- Quarto (Quarto)
- Inline SQL (qufiwefefwoyn)
- React Hierarchy Explorer (React Sidekick)
- Serverless Workflow Editor (Red Hat)
- gitlab (RedstoneWizard08)
- LLVM IR 语言支持 (rev.ng Labs)
- Behave (rioj7)
- 行补全 (rioj7)
- vscode_web_extension_emulator (runthoser)
- Marquee (stateful)
- painandsufferingforjaredsstuff (Thomka)
- Tofu (Alpha) (Watware)
问题跟踪
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Lemmingh (@Lemmingh)
- Simon Chan (@yume-chan)
拉取请求
对 vscode 的贡献:
- @a-stewart (Anthony Stewart): 在浏览器 ts 中添加匹配媒体更改监听器 PR #143287
- @AkatQuas (Akat): 功能(jsonc): 为"path"属性提供更多交互式补全 PR #144136
- @babakks (Babak K. Shandiz): 将jsonc添加到markdown嵌入语言中 PR #144003
- @Backfighter: 不要覆盖用户的环境变量 PR #115455
- @BamBamboozled: 添加对不存在[]时的引用支持 PR #144781
- @cbliard (Christophe Bliard): 为 editor.fold 命令的 selectionLines 属性添加预期类型 PR #144732
- @Charles-Gagnon (Charles Gagnon): 更新覆盖文件夹位置 PR #145597
- @eltociear (Ikko Ashimine): 更新 README.md PR #145132
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] 添加 includeCompletionsWithObjectLiteralMethodSnippets 首选项 PR #145941
- @gjsjohnmurray (John Murray): 修复在新文件快速选择中配置键绑定操作按钮 (#_145422) PR #145429
- @hermannloose (Hermann Loose): 为已解决和未解决的评论引入可主题化的颜色 PR #145230
- @jeanp413 (Jean Pierre)
- 修复了全局模式
**/p*错误匹配/foo/ap的问题 PR #144473 - 修复了无法使用远程命令行安装网页扩展的问题 PR #144522
- 修复了在运行扩展编辑器中显示的扩展运行位置错误的问题 PR #144528
- 修复了全局模式
- @kkakroo (Karan Kakroo)
- 如果已经在禅模式下,只能通过workbench.action.exitZenMode退出禅模式 PR #144217
- 滚动到顶部按钮未应用主题 PR #144224
- @kkocdko (kkocdko): 修复
getDirectoryHandle中的无限递归问题 PR #145972 - @matthewjamesadam (Matt Adam): 添加徽章扩展API PR #139225
- @mifopen (Slava Mostovoy): 修复:悬停在固定位置的悬停小部件会隐藏它们 PR #142160
- @pjknkda (Jungkook Park): 删除大文件时跳过读取文件内容以进行撤销操作 PR #144890
- @quanzhuo (Quan Zhuo)
- 修复问题 #144453,扩展的 lastUpdated 时间超过 24:00:00 PR #144454
- #144671,修复 git 扩展中的一些未本地化的字符串 PR #144712
- @rounaksingh557 (Rounak singh): 这将在正确的目录中查找Visual Studio。PR #143479
- @sbresin (Sebastian Bresin): 功能: gitExtension API 也暴露了 repository.revert() PR #145029
- @Semphriss: 更新Seti主题 PR #145004
- @ShafinKhadem (Nafiur Rahman Khadem): 在多光标选择中尊重searchScope列 PR #142312
- @sumneko (最萌小汐)
- Update Lua grammar PR #144544
- update Lua-grammar PR #144975
- @UltiRequiem (Eliaz Bobadilla): 任务: 更新 actions/checkout PR #145891
- @weartist (Han): 修复 #143392 PR #143498
- @xisui-MSFT
- 在使用反汇编视图时,允许没有源代码的堆栈帧作为顶部堆栈帧 PR #143649
- 修复反汇编视图中禁用的断点图标 PR #143925
- @xmedeko (Ondrej Medek): 修复 javascript.suggest.jsdoc.generateReturns 的 markdownDescription PR #144486
- @yume-chan (Simon Chan): 等待扩展贡献在
welcome.showAllWalkthroughs中 PR #135632
对 vscode-css-languageservice 的贡献:
- @marknn3 (Mark Langezaal): 修复 vscode #142516 [css] 支持 unicode-range 通配符 PR #264
对 vscode-js-debug 的贡献:
- @zjffun (JuFeng Zhang): 功能: 堆分析 PR #1187
对vscode-languageserver-node的贡献:
- @razzeee (Kolja Lampe): 修复拼写错误 PR #903
对 vscode-vsce 的贡献:
- @felipecrs (Felipe Santos): 文档:在readme中添加配置提示 PR #704
对debug-adapter-protocol的贡献:
- @eshelyaron (Eshel Yaron): 修复了
ExceptionFilterOptions中的一个小错误 PR #250 - @haneefdm (Haneef Mohammed): 添加了曾经在此列表中的Cortex-Debug PR #257
- @renkun-ken (Kun Ren): 添加 R 调试器 PR #255
对language-server-protocol的贡献:
- @KamasamaK
- @sno2 (Carter Snook): 修复(inlayHint): 类型引用拼写错误 PR #1425