使用CodeLens的扩展
2017年2月12日 Wade Anderson, @waderyan_
CodeLens 是 Visual Studio Code 中的一个流行功能。该功能的本质是“在源代码中穿插可操作的上下文信息”。这听起来有点复杂。让我为你详细解释一下。
CodeLens 是代码中的链接:
- 可操作的 - 你可以点击链接,然后会发生一些事情。
- 上下文相关 - 链接靠近它们所代表的代码。
- 分散 - 位于整个源代码中的链接。

VS Code 提供了 TypeScript 的 CodeLens 功能。您可以在用户设置中通过 "typescript.referencesCodeLens.enabled": true 启用它。

您可以使用CodeLens功能创建自己的扩展。通过查看文档开始。此外,您可以在Marketplace中找到使用CodeLens的流行扩展。这篇博客文章列出了一些我最喜欢的。
提示: 你可以通过安装 CodeLens Roundup 扩展包一次性安装所有这些扩展。如何将扩展打包在一起?查看 扩展包。
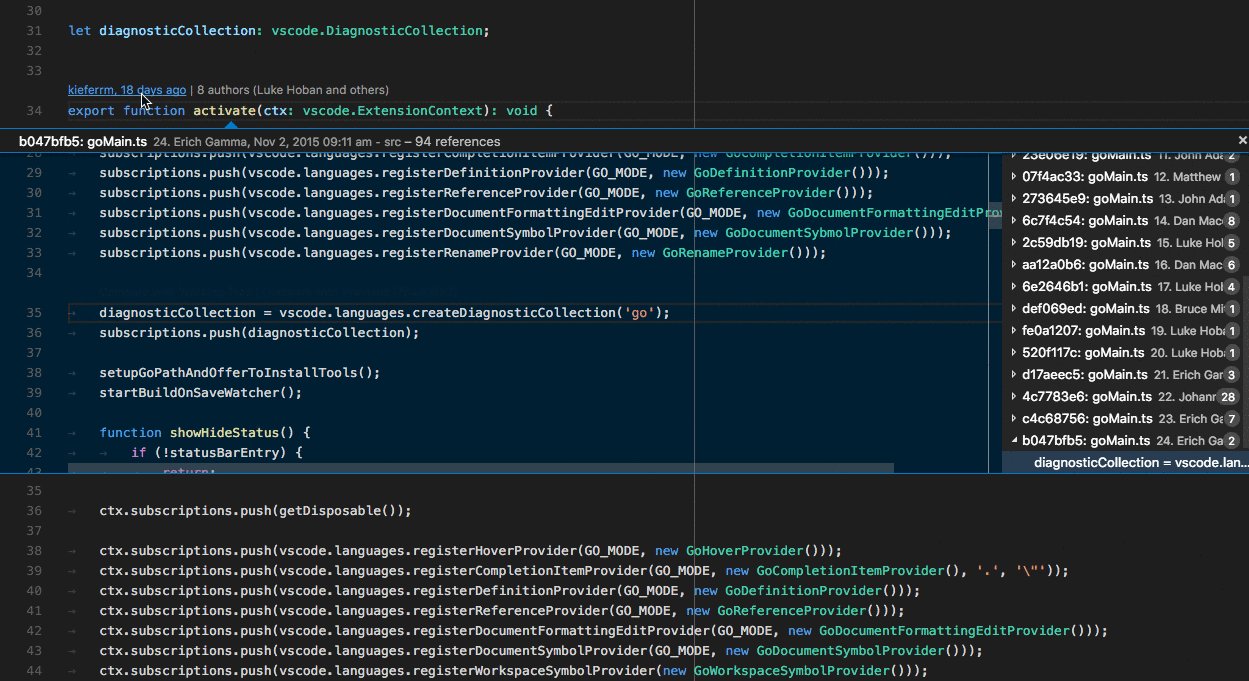
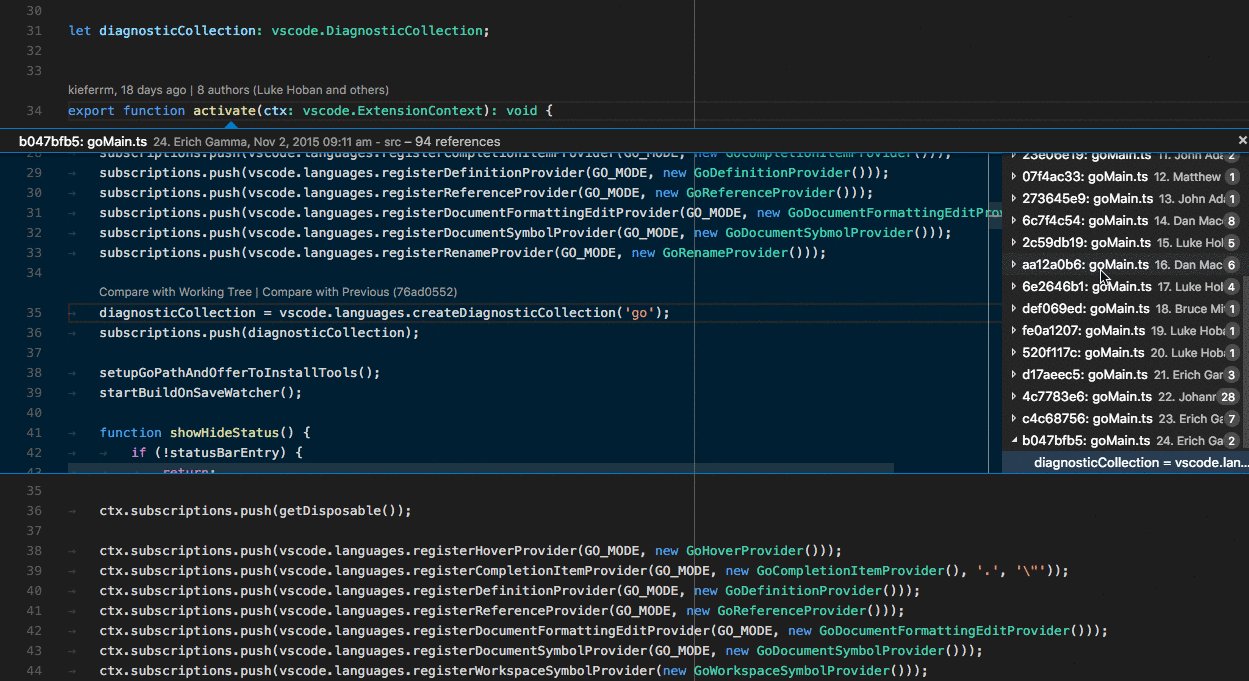
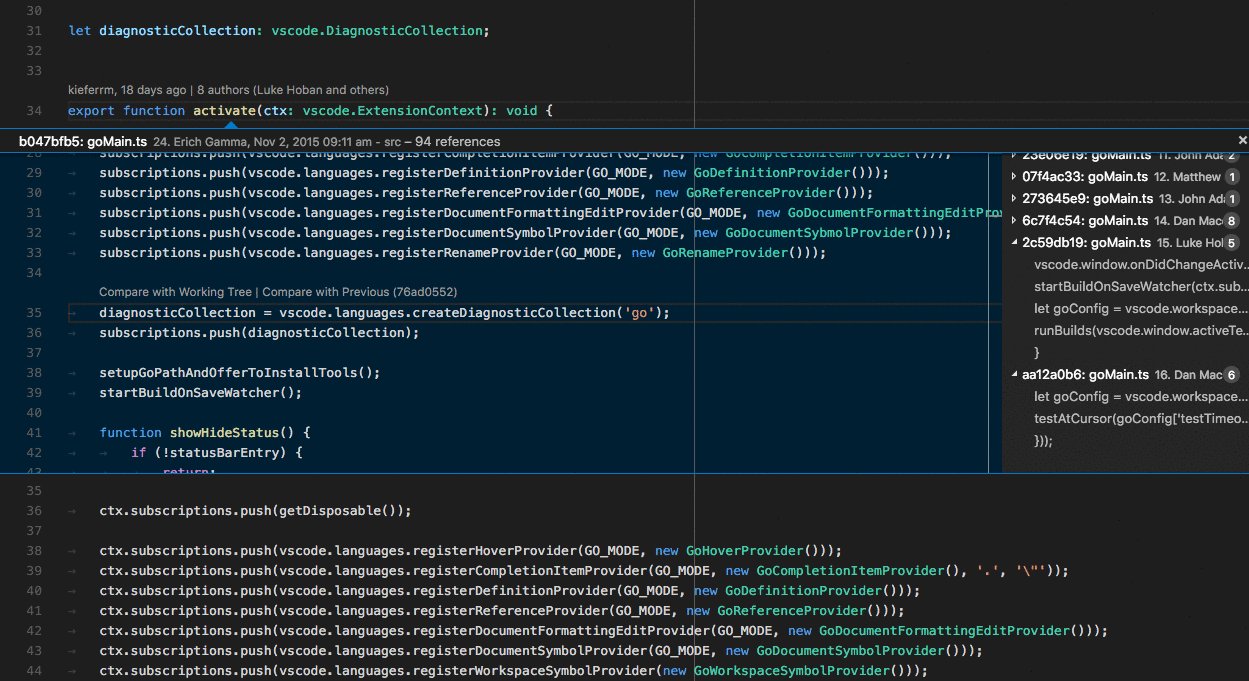
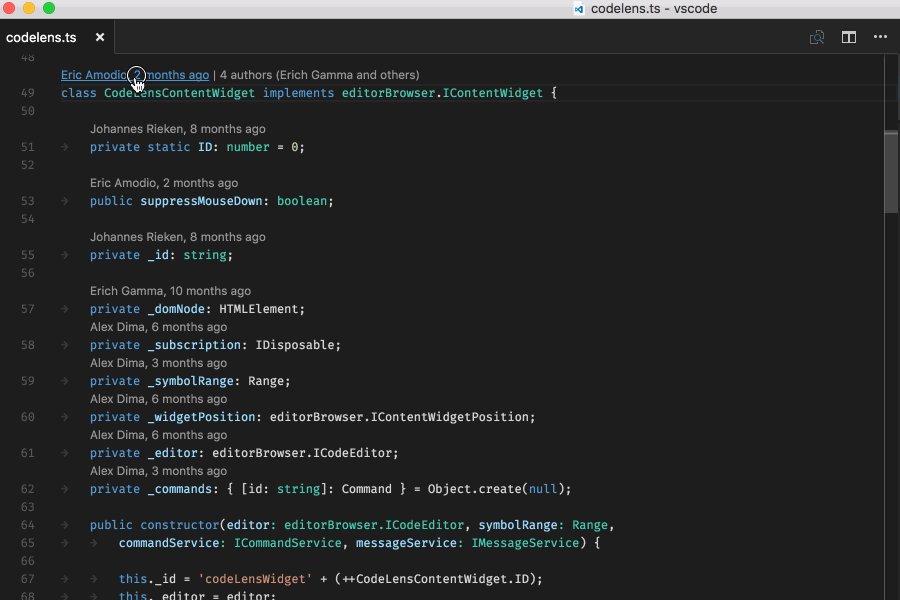
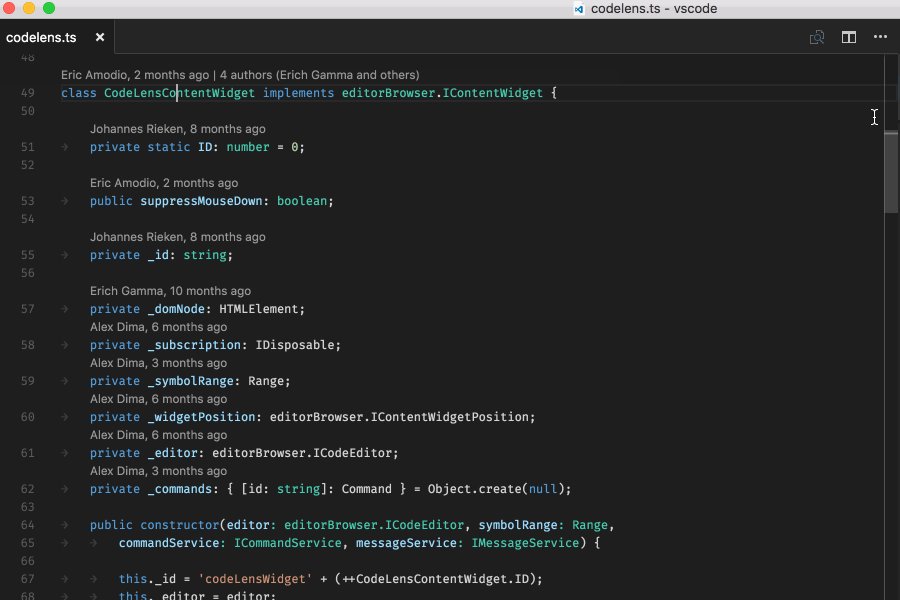
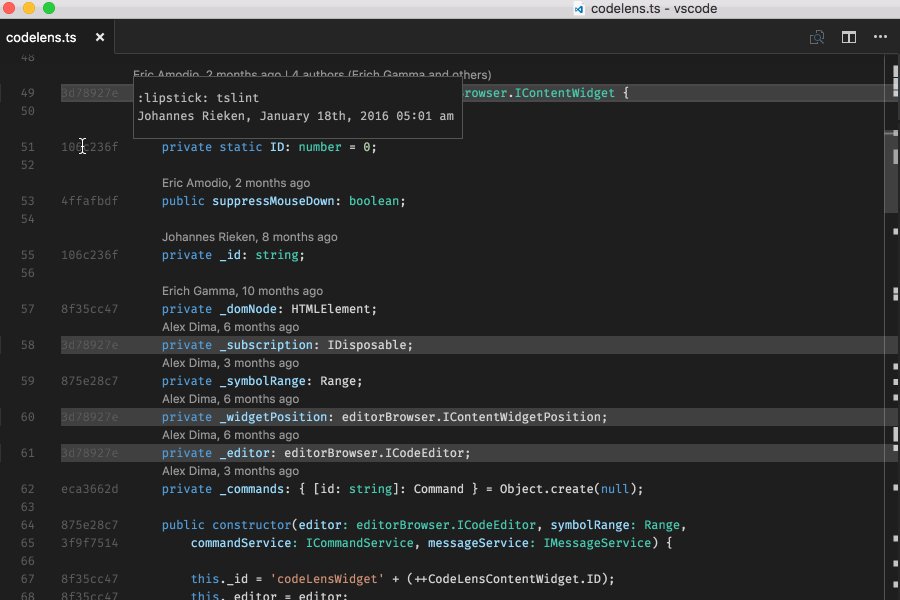
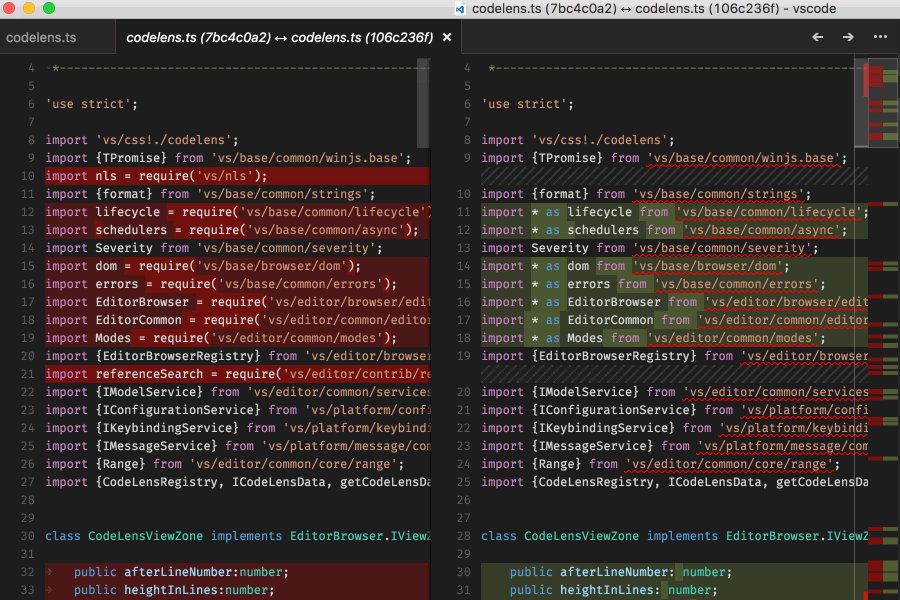
Git Lens
市场 - Git Lens
作者 - eamodio
这个功能丰富的扩展将满足您所有的Git需求。eamodio使用CodeLens UI向您展示最近的提交、作者数量、内联责备注释,并暴露Peek窗口以查看完整的历史记录。请参阅扩展的README以获取完整的功能列表。拥有14个五星评价,这是一个高评分、优秀的扩展。

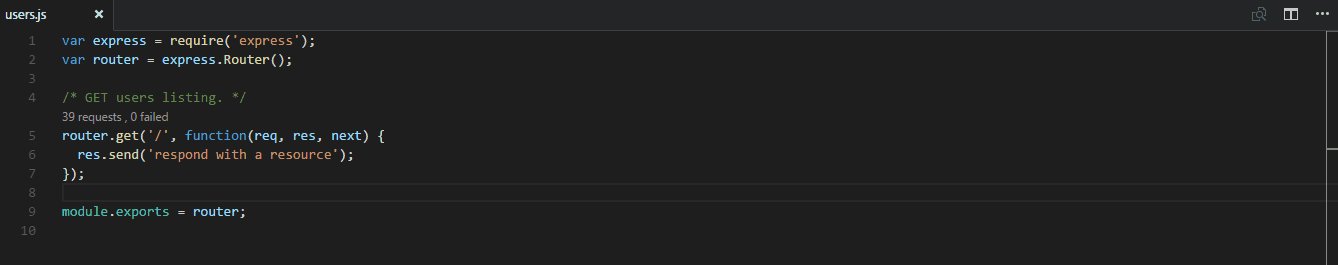
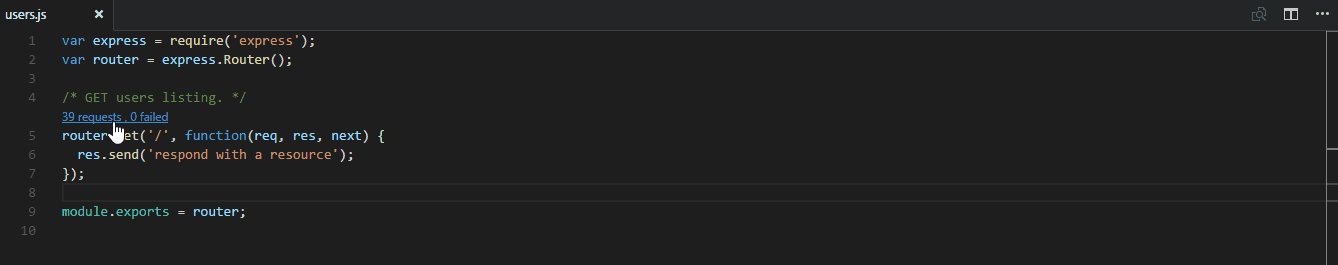
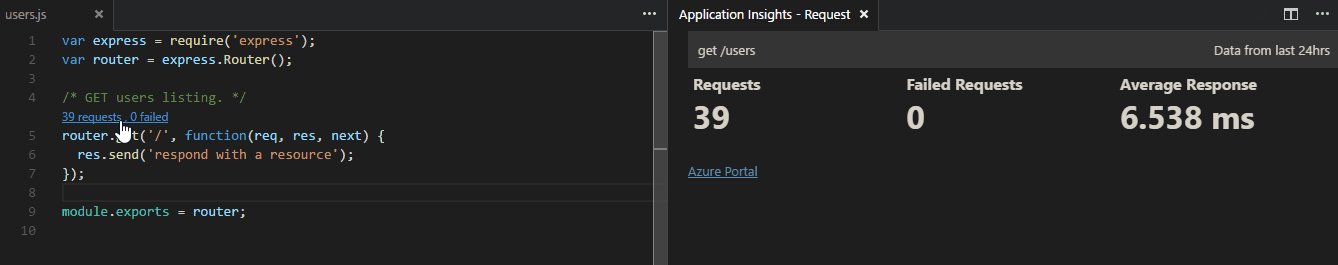
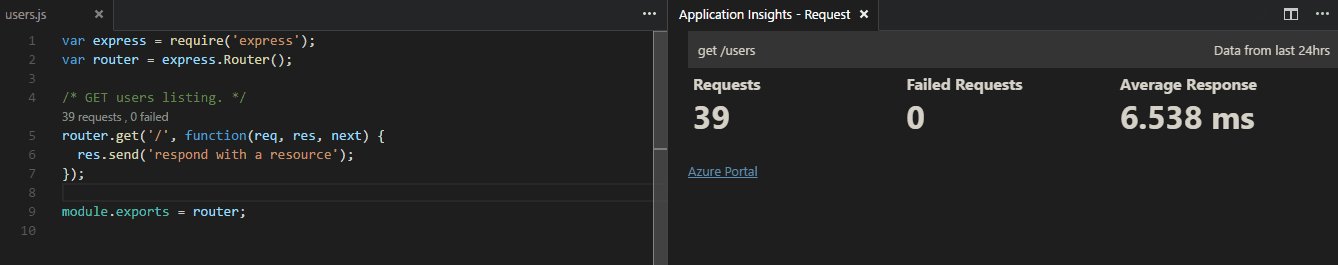
Azure 应用程序洞察
市场 - Azure Application Insights
作者 - Microsoft
正如你所想象的,这在VS Code团队中非常受欢迎。使用这个扩展可以在VS Code中直接查看生产服务的信息!

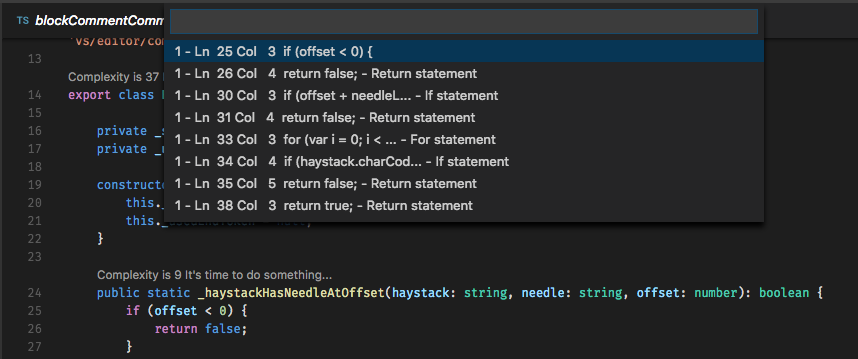
代码度量
市场 - CodeMetrics
作者 - Kiss Tamás
想象一下,你有一个喜欢编写复杂函数的同事。他们认为这很酷,并且不太关心可维护性。使用这个扩展来向他们展示他们函数的复杂性,并检查你正在编写的源代码的指标。

作为额外的奖励,您可以自定义描述。以下是我们团队喜欢使用的配置:
"codemetrics.basics.ComplexityLevelExtremeDescription": "😱",
"codemetrics.basics.ComplexityLevelHighDescription": "😳",
"codemetrics.basics.ComplexityLevelLowDescription": "🤓",
"codemetrics.basics.ComplexityLevelNormalDescription": "🤔",
"codemetrics.basics.ComplexityTemplate": "Complexity is {0} {1}"
如你所见,我们喜欢表情符号。
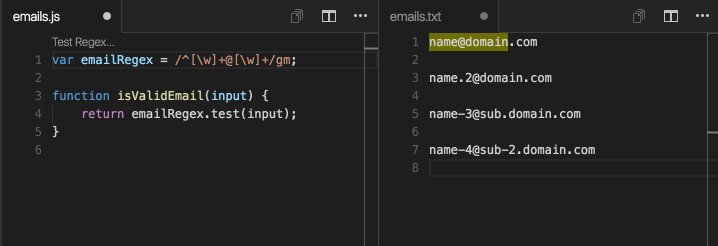
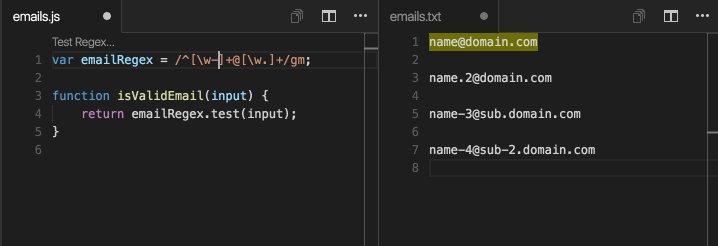
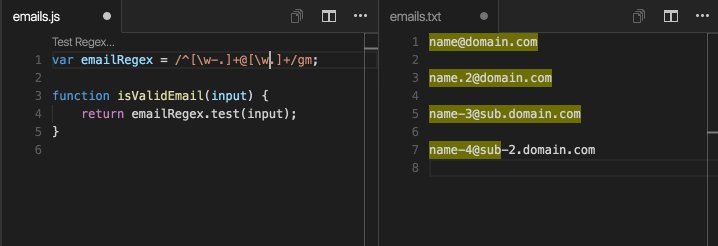
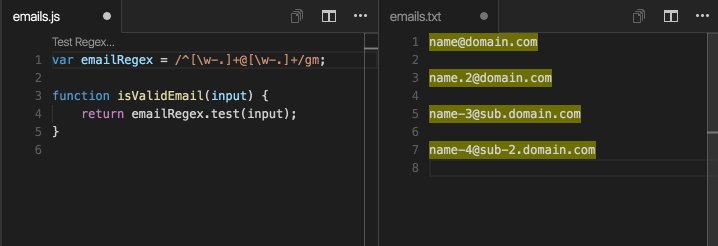
正则表达式预览器
市场 - Regex Previewer
作者 - Christof Marti
你经常写正则表达式吗?这是一个快速测试你的正则表达式的优秀扩展。

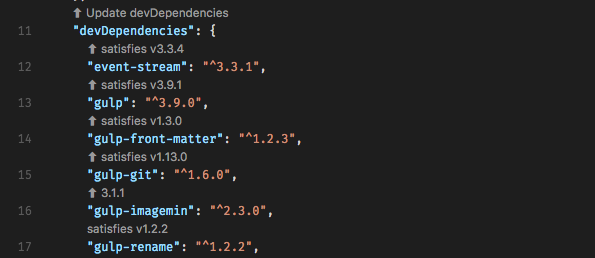
版本透镜
市场 - Version Lens
作者 - pflannery
支持多种包管理系统,包括npm、bower、dotnet和jspm,这个扩展非常有用。安装扩展并查看哪些包已过时。只需快速点击鼠标,您就可以升级版本。

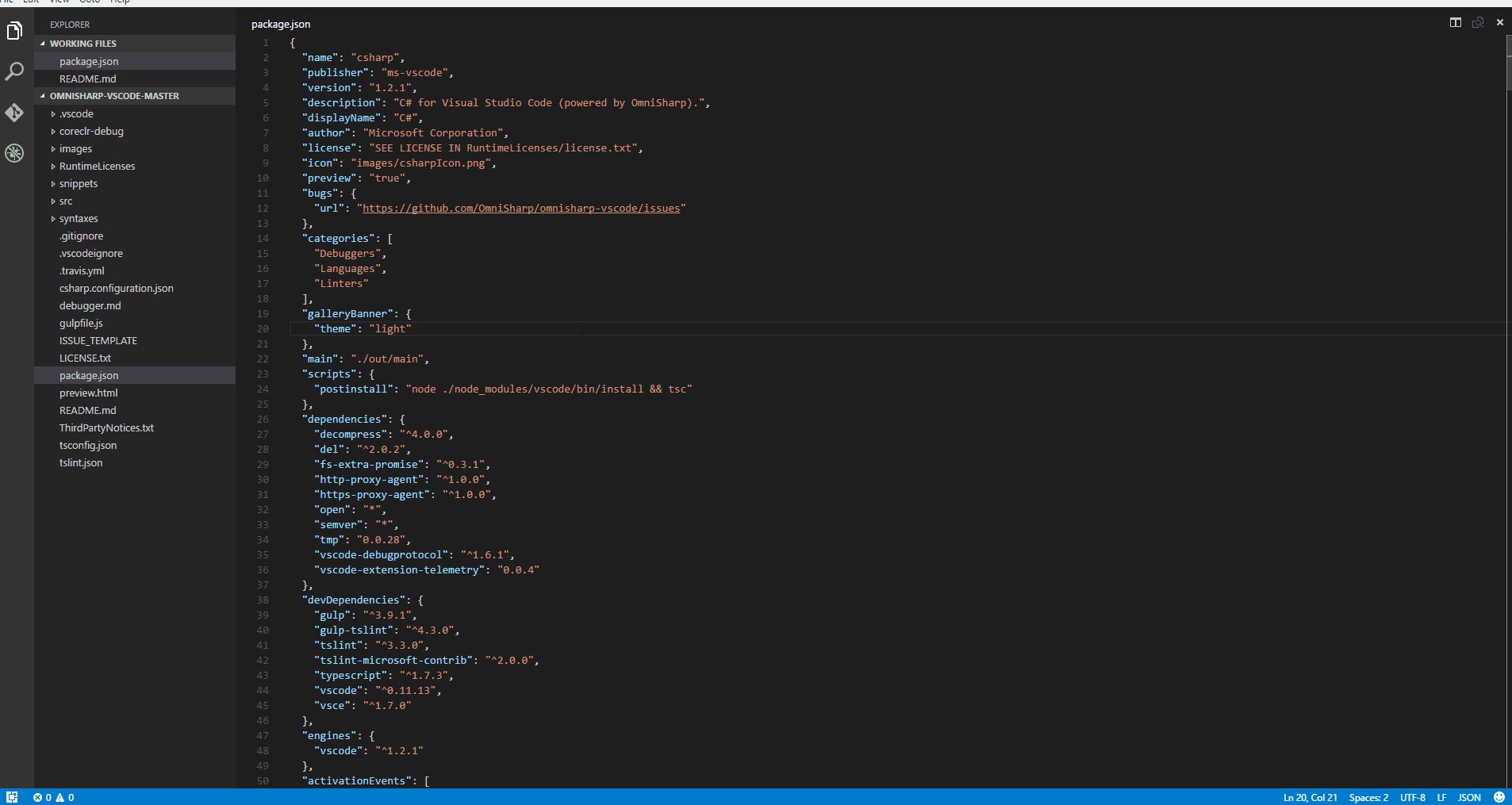
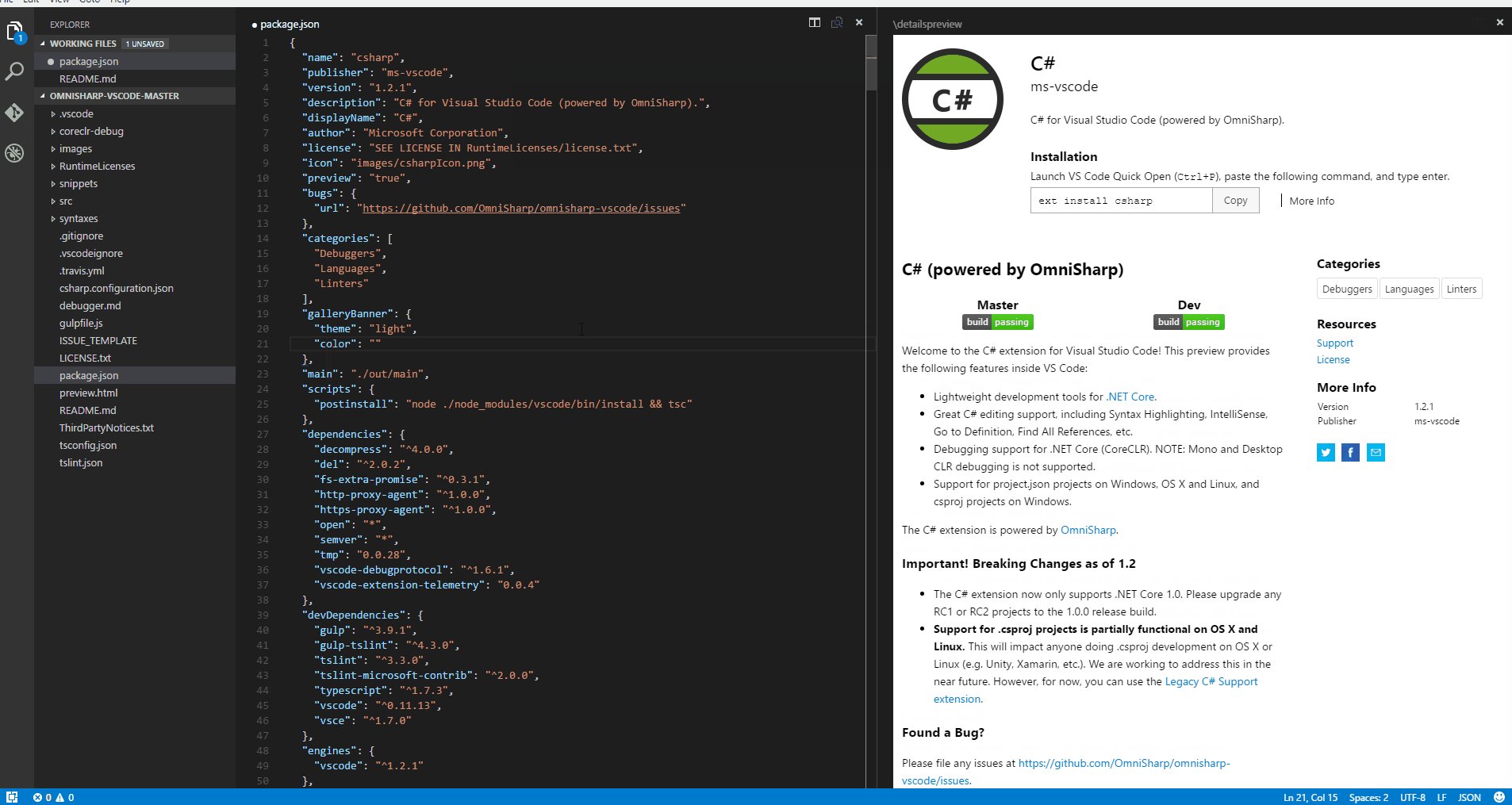
专业提示 - 预览您的扩展
市场 - 扩展清单编辑器
作者 - Microsoft DevLabs
有时我在制作扩展时,会想在发布之前看看扩展在Marketplace中的样子。扩展清单编辑器允许您在VS Code中预览扩展的Marketplace展示。

韦德·安德森,VS Code 团队成员 @waderyan_