2019年1月(版本1.31)
更新 1.31.1: 此次更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux 64位: deb rpm tarball | 32位: deb rpm tarball
欢迎来到2019年1月发布的Visual Studio Code。此版本中有许多重要的更新,我们希望您会喜欢,一些关键的亮点包括:
- No reload on extension install - 安装新扩展时不会中断。
- 树形UI改进 - 改进了资源管理器导航和过滤,水平滚动。
- 主菜单更新 - 重新设计的Go操作菜单,编辑菜单中的剪切命令。
- 多行问题输出 - 在问题面板中查看完整的多行问题详情。
- 查找所有引用历史 - 快速重新运行之前的引用搜索。
- HTML、CSS 和 JSON 的语义选择 - 根据语言语义扩展/缩小选择范围。
- 集成终端重排支持 - 终端文本在面板宽度变化时自动重排。
- 基于命令的用户输入变量 - 用于任务和调试配置的自定义用户输入。
- Updated Extension API documentation - 完全重写,包含扩展指南。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
您还可以查看这个1.31版本的亮点视频,由云开发者倡导者Brian Clark提供。
发布说明按与VS Code重点领域相关的以下部分排列。以下是一些进一步的更新:
- Workbench - Zen 模式隐藏行号,新的屏幕录制模式显示按键。
- Editor - 智能选择改进,调整参考代码镜头位置。
- Integrated Terminal - Windows 上的 ConPTY 支持,查找改进。
- 扩展编写 - 扩展更改事件,在浏览器操作中打开资源。
内部人员:想要尽快看到新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。要获取最新的Visual Studio Code新闻、更新和内容,请在Twitter上关注我们@code!
扩展
安装时不重新加载
能够在不强制重新加载(重启)VS Code的情况下安装扩展是最受欢迎的功能请求之一,我们在这个版本中为您带来了这一功能。现在,当您安装或启用扩展时,不再需要重新加载VS Code。
在下面的示例中,用户在打开一个.vue文件后,按照建议安装了Vetur扩展。请注意,Vetur扩展提供的语言功能(如语法着色、诊断错误)在安装推荐的扩展后立即可用。

如果您卸载或禁用的扩展程序未被激活,则也不需要重新加载。
注意: 有一些扩展由于外部贡献(贡献给其他扩展的扩展点)需要重新加载。这需要外部贡献点的所有者通过监听 extensions.onDidChange 事件来采纳。
工作台
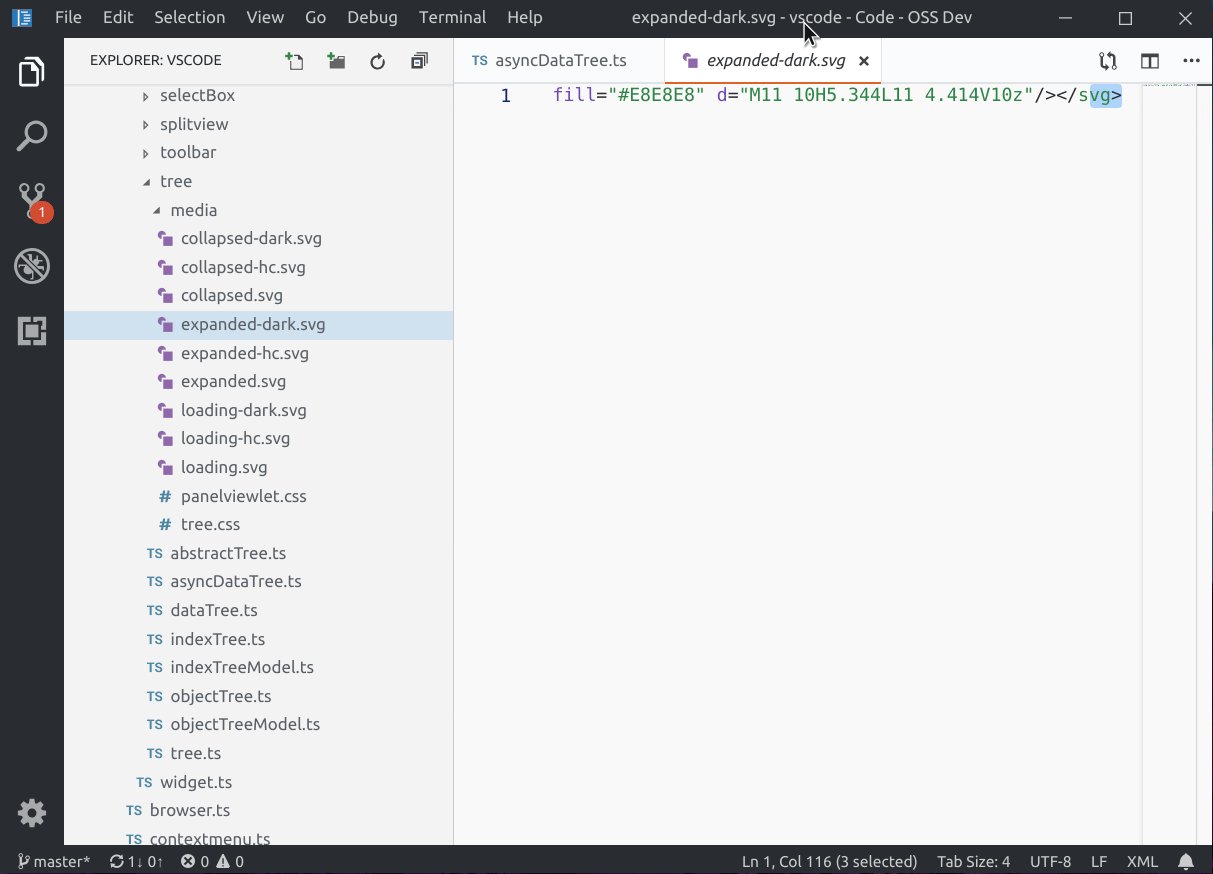
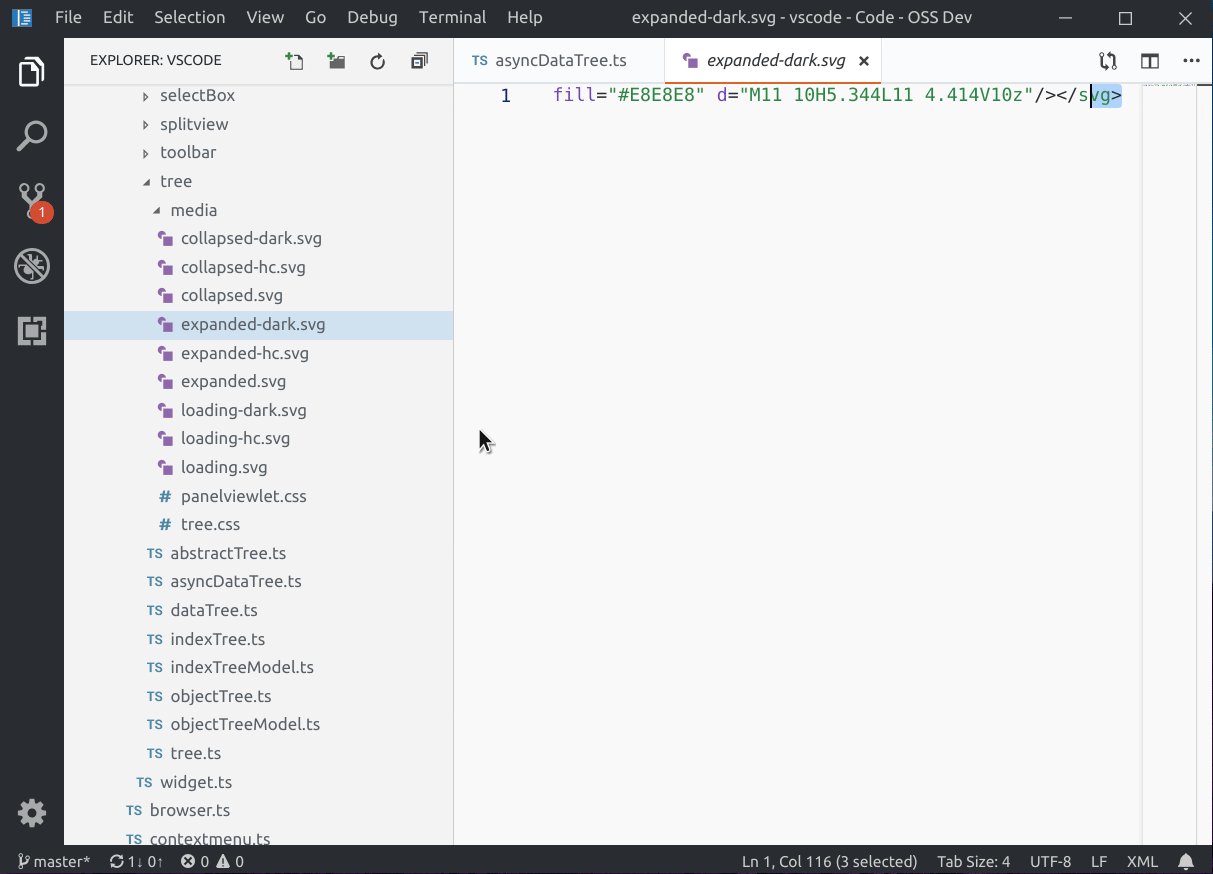
新树形小部件
我们将小部件游戏提升到了一个新的水平:创建了一个新的树形小部件,以解决性能问题,并使我们能够在多个工作台区域提供更多功能。这个新的树形小部件是通过组合我们高性能的列表小部件创建的。我们打算写一篇单独的博客文章来介绍这项工程工作和性能改进。现在,我们将重点放在功能上。
注意: 新的树结构已在文件资源管理器、所有调试树、搜索和查看引用中采用。除非我们明确禁用,否则下面描述的功能适用于大多数这些用户界面区域。
改进的键盘导航
现在树中有三种不同类型的键盘导航:simple、highlight 和 filter。在 highlight 和 filter 中,在树中键入内容将在树的顶部显示一个小部件(控件),这表明您现在正在导航树:

此小部件也可用于在highlight和filter模式之间切换。如果您想要一个键盘快捷键来在模式之间切换,可以配置一个键绑定来执行list.toggleFilterOnType命令。工作台 > 列表:键盘导航 (workbench.list.keyboardNavigation) 设置设置了默认模式,包括simple模式,在该模式下,输入树元素的前几个字符即可聚焦该元素。
拥有列表/树操作的单字母快捷键的用户仍然可以通过使用listAutomaticKeyboardNavigation上下文键来使用此功能。例如,VIM扩展将此上下文键设置为false以禁用自动键盘导航,并为list.toggleKeyboardNavigation命令添加了一个快捷键/,因此用户可以只需输入/并导航树。了解更多关于此内容的信息,请参阅VSCodeVIM拉取请求。
主题作者可以使用以下新的主题键来自定义小部件的颜色:
listFilterWidget.backgroundlistFilterWidget.outlinelistFilterWidget.noMatchesOutline
注意: 这些键盘导航模式目前仅适用于已解析的树节点。例如,在文件资源管理器中,如果文件夹从未展开过,树将不会查找其子节点。我们正在考虑几种选项来改善这一体验。
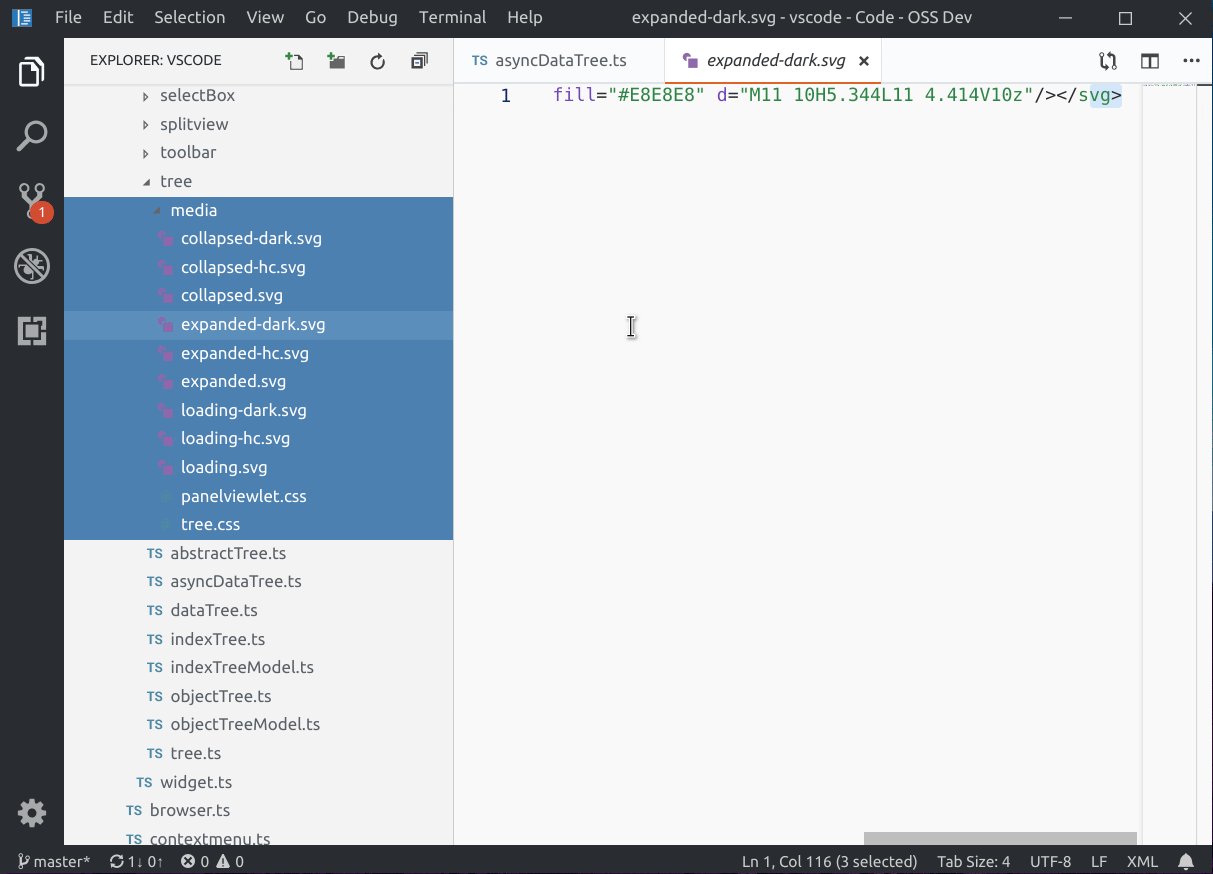
分层全选
在树中按下Ctrl+A(在macOS上为Cmd+A)现在将以分层方式展开树的选择。

可自定义的缩进
您现在可以使用工作台 > 树: 缩进 (workbench.tree.indent) 设置来定制工作台中所有树的节点缩进。
展开/折叠全部
在展开/折叠树节点时按住Alt键现在将递归工作。请注意,递归展开仅适用于先前在树中显示的节点。例如,文件资源管理器不会自动展开用户之前从未展开过的文件夹。
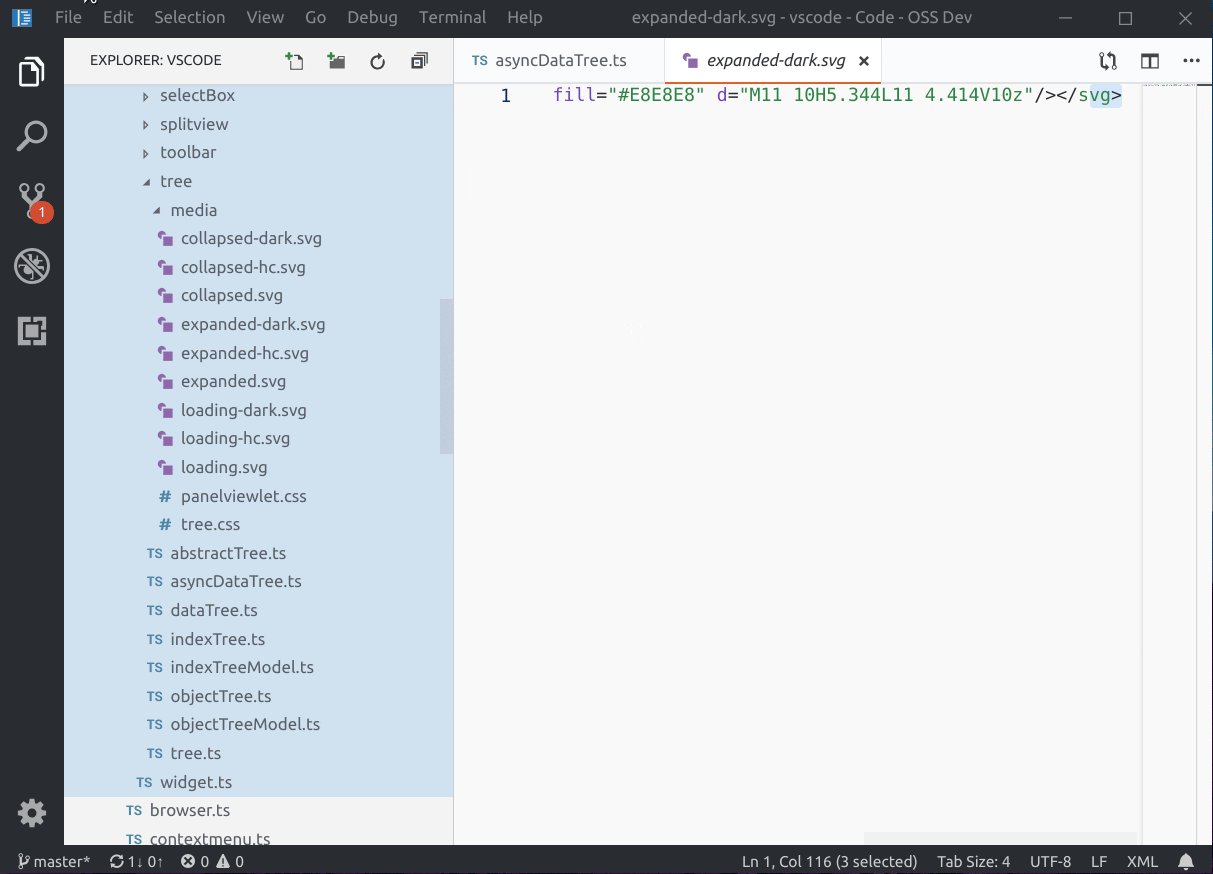
水平滚动
工作台 > 树:水平滚动 (workbench.tree.horizontalScrolling) 设置现在可以在更多的树和列表上启用水平滚动,即资源管理器、搜索、SCM、调试等。
问题面板
多行消息
问题面板现在在多行中显示多行诊断消息。下面的示例展示了TypeScript的多行错误消息现在是如何呈现的。

你也可以使用折叠/展开按钮或问题:单行显示消息和问题:多行显示消息命令来切换显示或隐藏完整消息。
使用键盘快捷键触发代码操作
你现在可以使用与快速修复命令相同的默认键盘快捷键 ⌘. (Windows, Linux Ctrl+.) 从问题面板触发代码操作。
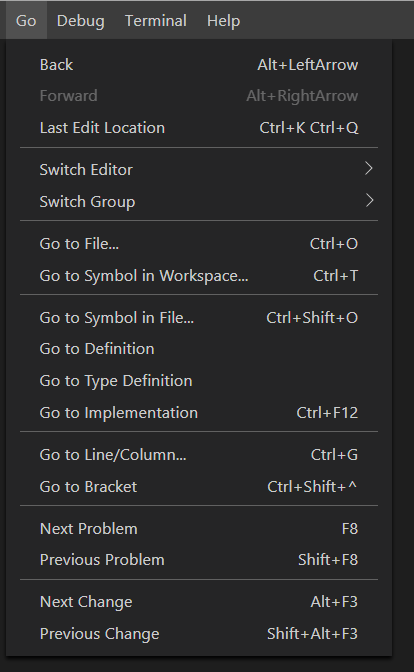
改进了Go菜单
我们在Go菜单中添加了更多的导航操作,以便更容易发现它们:

资源管理器上下文菜单中的剪切命令
根据大众需求,我们已将剪切命令添加到资源管理器的上下文菜单中。

快速滚动
按下Alt键可以在编辑器和资源管理器中启用快速滚动。默认情况下,快速滚动使用5倍速度乘数,但您可以通过编辑器:快速滚动灵敏度(editor.fastScrollSensitivity)设置来控制乘数。
禅模式隐藏行号
开启禅模式现在也会隐藏编辑器行号。此行为可以通过zenMode.hideLineNumbers设置来控制。
在Linux中添加了带有自定义菜单的键盘导航
我们的自定义菜单现在支持使用Page Up/Down和Home/End键快速跳转到菜单的开头或结尾。
在Windows/Linux中双击应用程序图标以关闭
由于技术上的权衡,默认情况下,Windows和Linux上的自定义标题栏移除了双击应用程序图标关闭窗口的功能。可以通过启用设置window.doubleClickIconToClose来恢复此功能,但需要注意的是,你将无法再从该位置拖动窗口或在Windows上获取系统上下文菜单。
编辑器标签的关闭顺序
一个新的设置 workbench.editor.focusRecentEditorAfterClose 允许你更改编辑器标签关闭的顺序。默认情况下,标签将按照最近使用(MRU)的顺序关闭。更改此设置可以改为从右到左关闭标签。
新标题变量
在window.title设置中可以使用三个新变量:
${activeFolderShort}: 文件所在文件夹的名称。${activeFolderMedium}: 文件所在文件夹的路径,相对于工作区文件夹。${activeFolderLong}: 文件所在文件夹的完整路径。
输出面板
输出面板中的智能滚动行为现在更加高效。当您点击输出面板中的任何位置时,滚动将被锁定,当您点击最后一行时,滚动将被解锁。
屏幕录制模式
VS Code 中有一个新的屏幕录制模式,它可以突出显示光标位置和按键操作。屏幕录制模式(开发者:切换屏幕录制模式)对于演示目的非常有用。

编辑器
智能选择
我们致力于改进扩展选择和缩小选择的实现,这些功能位于选择菜单中。我们正在添加一个API,以便语言服务器可以根据其语义知识指定选择步骤。此外,我们也改进了默认实现。

敬请期待,随着智能选择的改进,还有更多内容即将到来。使用smart-select标签查看我们正在开发的内容。
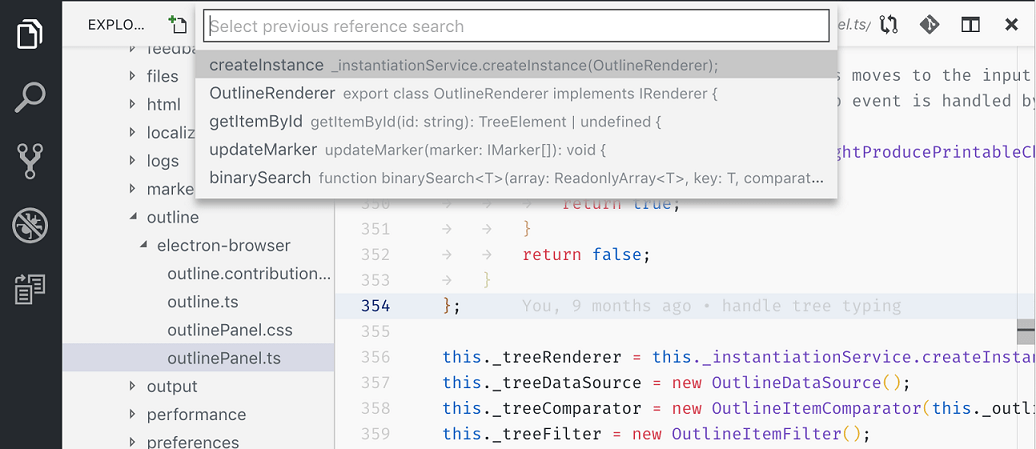
参考历史
现在有一个参考文献:显示历史命令用于参考文献视图。它会弹出快速选择,显示之前的搜索记录,允许快速重新运行之前的搜索。

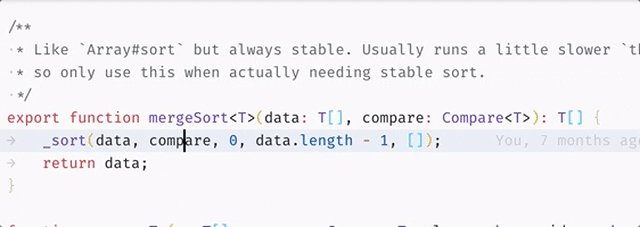
参考 CodeLens
当选择一个参考CodeLens时,会打开一个预览编辑器。现在可以通过references.preferredLocation设置来控制这一行为。其选项为peek和view,后者在新的视图中显示参考。
代码片段描述
在过去,当编写带有长描述的代码片段时,您被迫编写一个长的单一字符串。没有支持像body那样使用数组。现在这种情况已经改变,可以使用字符串数组来编写长描述。
{
"prefix": "happy",
"body": "#Happy Coding!",
"description": ["First Line", "Second Line", "Third Line"]
}
移除了旧版搜索模式
20个版本之前,我们开始在VS Code中使用ripgrep进行搜索。我们旧的基于Node.js的搜索实现仍然可以通过设置search.useLegacySearch来使用。但正如Marie Kondo所说,我们必须整理那些不再带来快乐的东西。如果你一直在使用像反向引用或前瞻这样的正则表达式功能,请确保打开search.usePCRE2设置。
使用简单的文本编辑器以JSON格式编辑设置
在类似的主题上,既然我们已经有了几个版本的设置用户界面,我们正在研究简化JSON设置编辑体验。如果您通过打开settings.json文件、点击设置用户界面中的{}按钮或调用Preferences: Open User Settings (JSON)命令来编辑设置为JSON,那么您将获得一个简单的JSON编辑器,而不是我们之前拥有的分割JSON编辑器。您仍然可以使用Preferences: Open Default Settings (JSON)命令查看默认设置的列表。
如果你真的怀念左侧默认设置的分割JSON编辑器,你可以通过启用workbench.settings.useSplitJSON设置来恢复它。请注意,如果你更喜欢以JSON格式编辑设置,你将始终能够这样做。
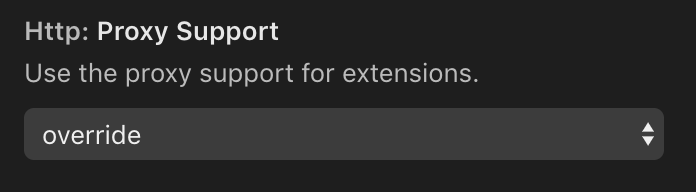
扩展的网络代理支持
设置 Http: 代理支持 (http.proxySupport) 现在默认启用所有扩展的网络代理支持。

语言
TypeScript 3.3
我们现在随附TypeScript 3.3.1。这次TypeScript更新带来了一些重要的错误修复和改进。
移除 markdown.previewFrontMatter 设置
markdown.previewFrontMatter 设置已被移除。Markdown 预览现在总是隐藏 YAML 前置内容(这是 markdown.previewFrontMatter 的默认设置)。
Markdown扩展如Markdown yaml Preamble和GitHub Markdown Preview在预览中将frontmatter渲染为表格。
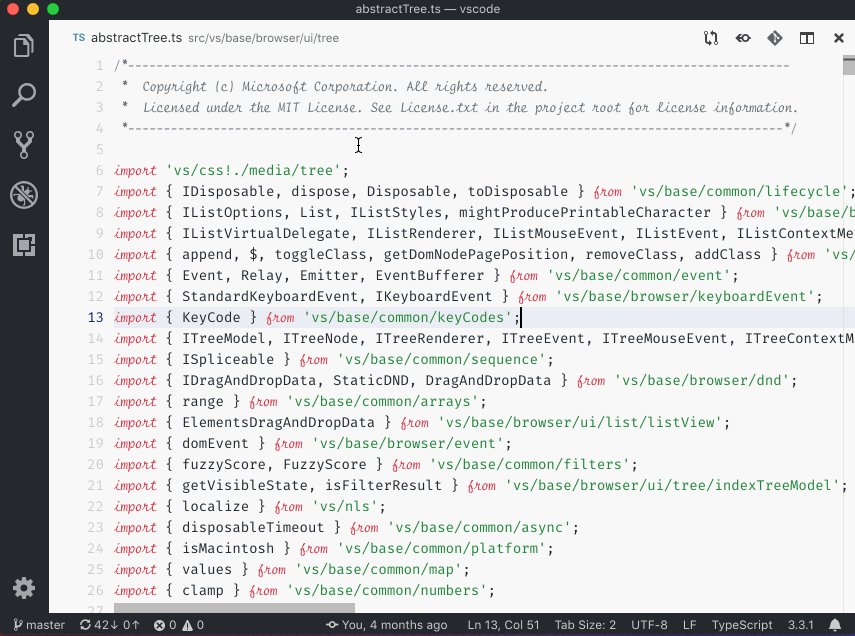
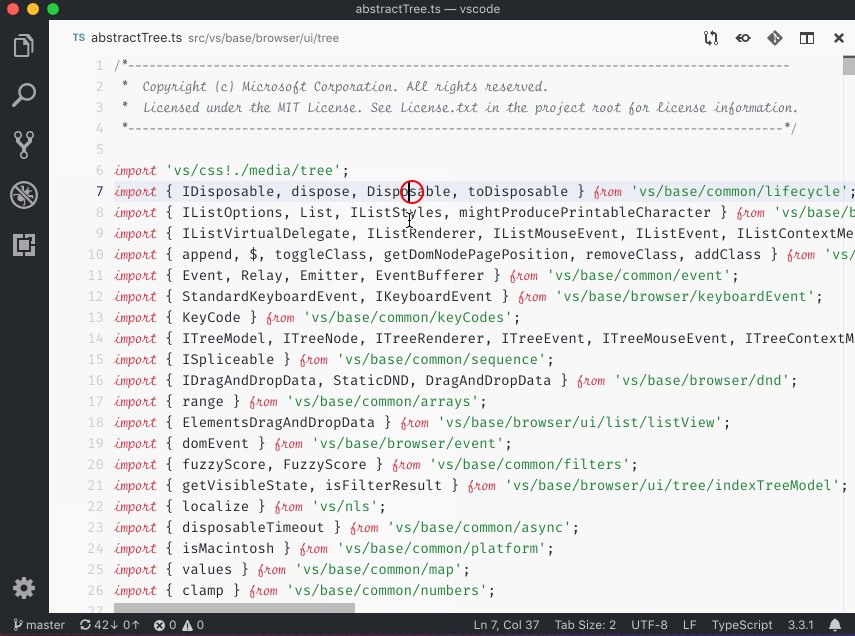
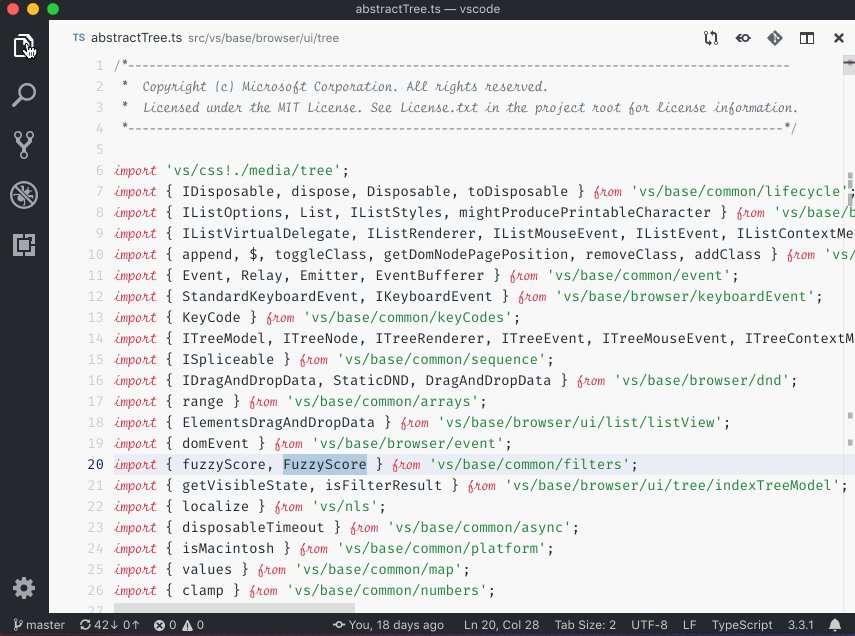
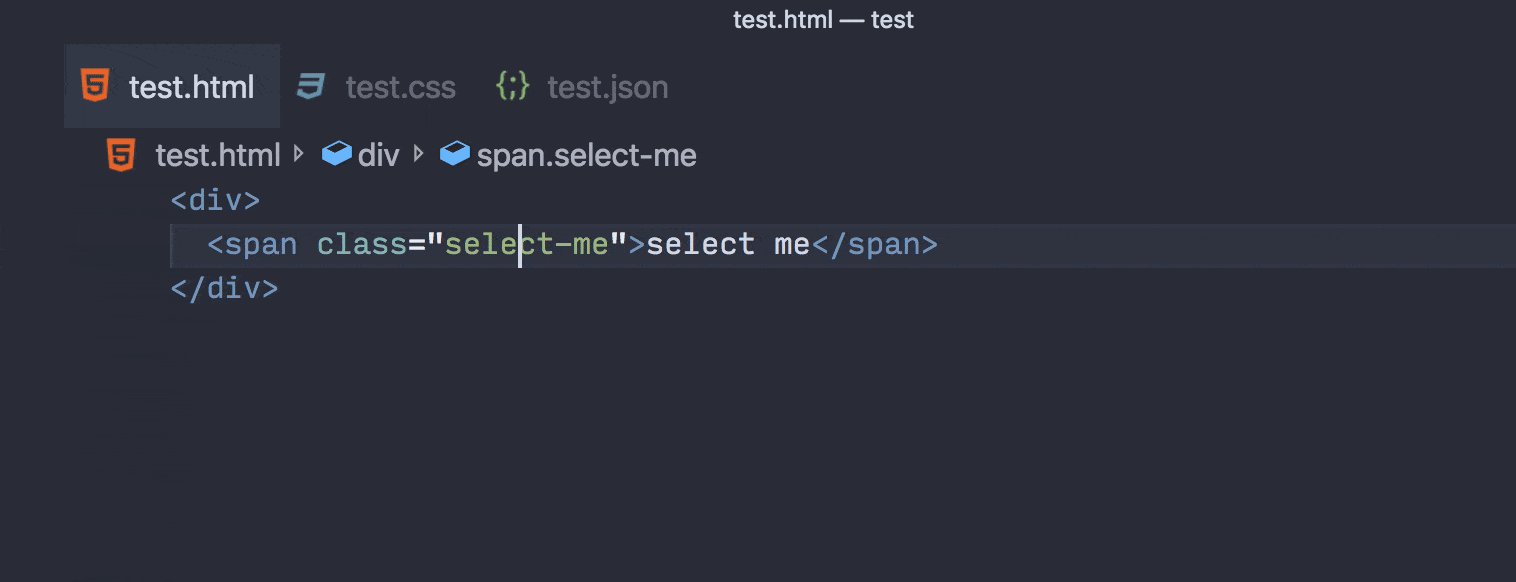
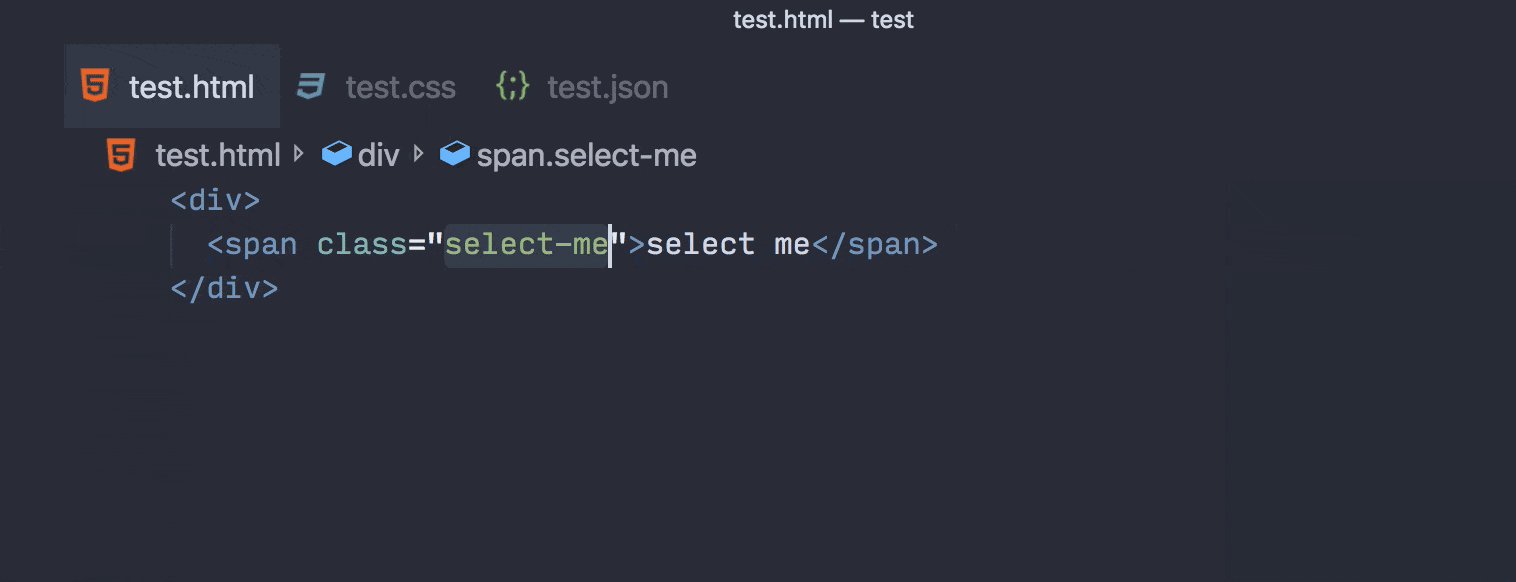
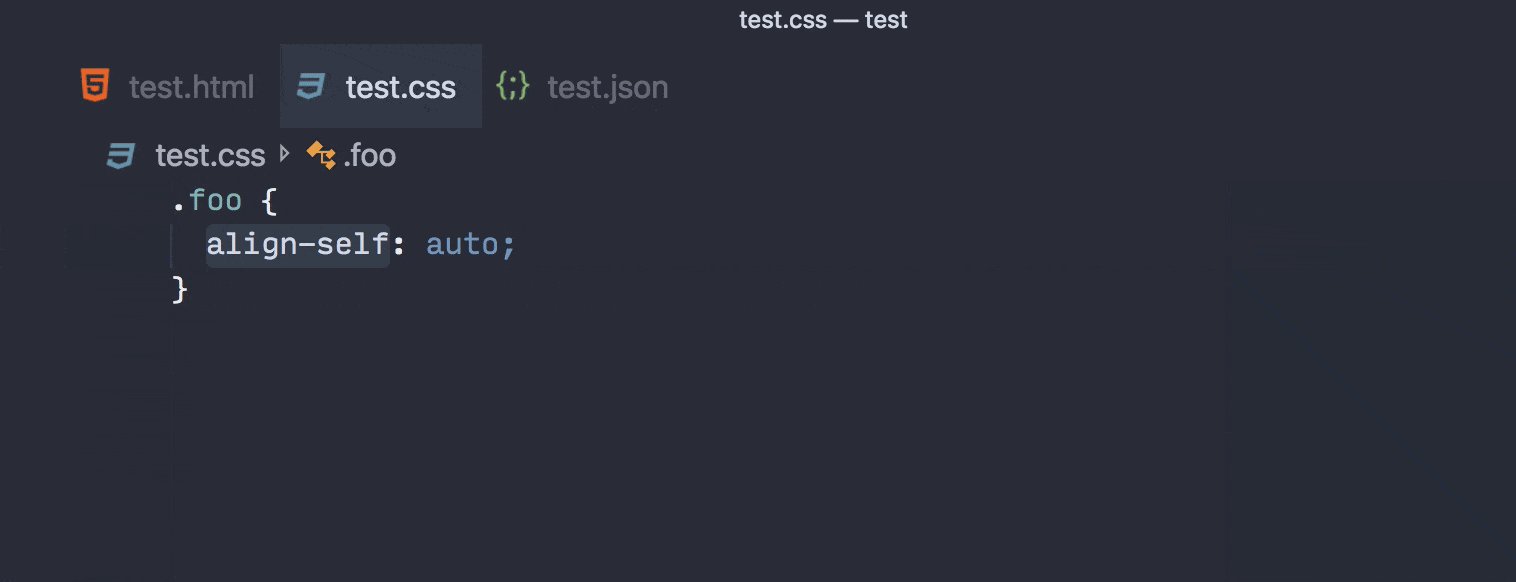
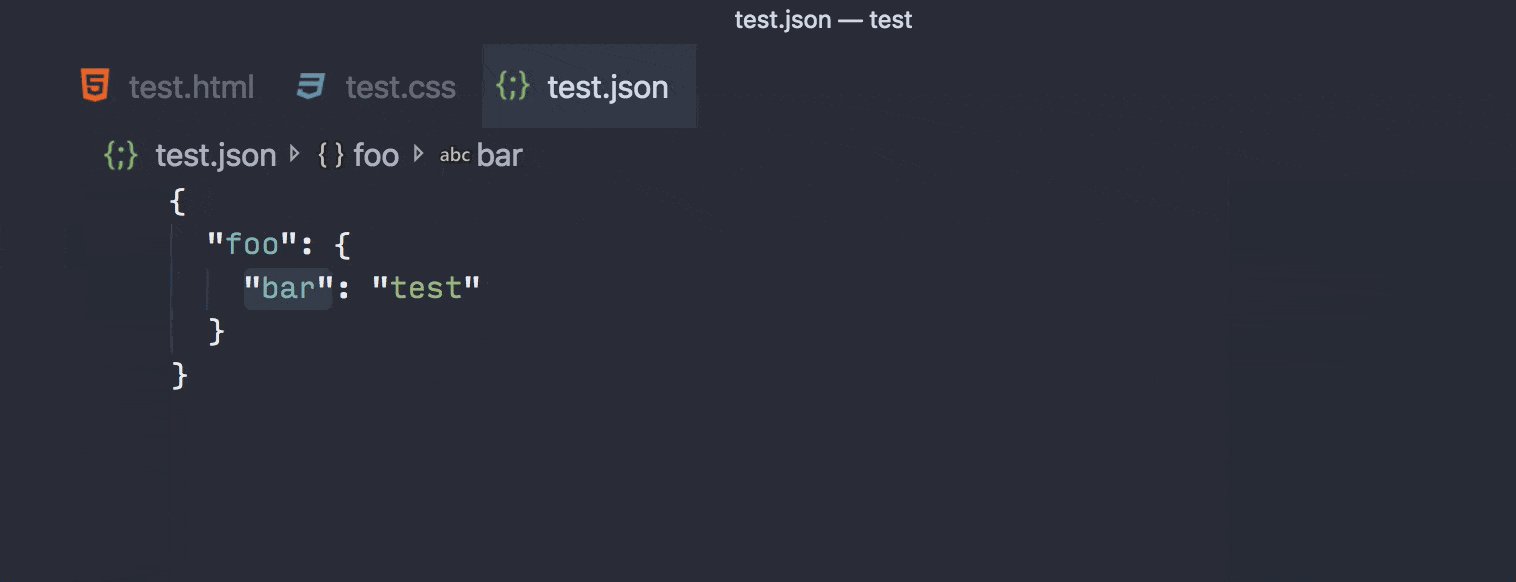
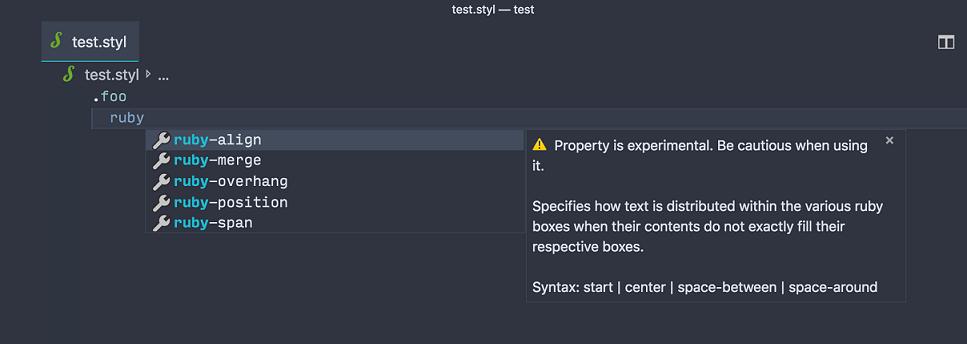
语义选择
语义选择现在可用于HTML、CSS/LESS/SCSS和JSON:

集成终端
回流支持
终端现在在水平调整大小时将自动换行和取消换行。

Windows上的ConPTY支持
通过Windows ConPTY API管理终端进程现在作为Windows Insiders快速环(版本号18309+)中的一个可选选项提供。
{
"terminal.integrated.windowsEnableConpty": true
}
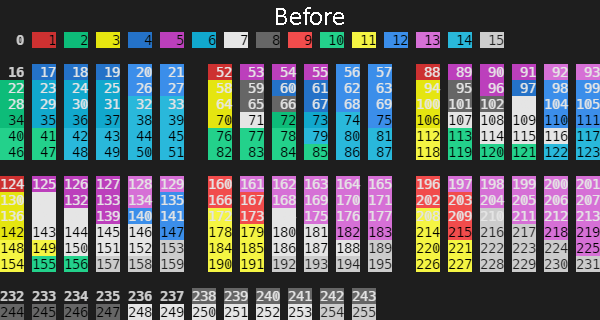
这将使用Windows控制台团队提供的ConPTY系统作为终端的后端。启用此功能应能解决Windows终端的许多问题,特别是关于颜色支持、交互式应用程序和原生支持VT序列的shell。
以下是WSL终端中256 ANSI颜色支持的前后对比:


用于链接的当前工作目录
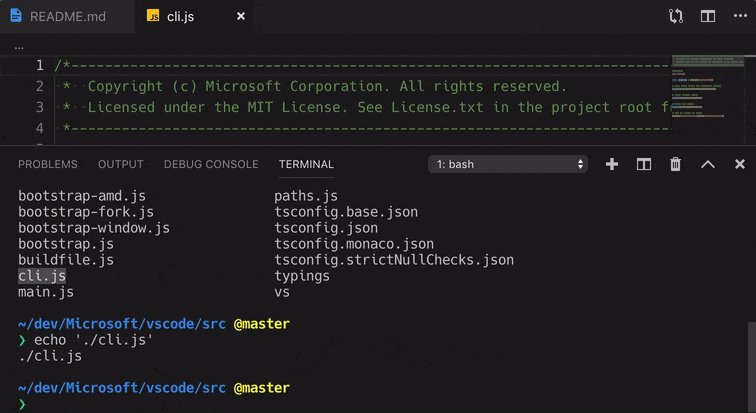
在Linux和macOS上,终端现在将解析相对于当前工作目录的链接,而不是终端的初始目录。

终端查找功能改进
终端中的查找现在支持增量“边输入边查找”搜索,以及在一行中查找多个术语的能力。
对commandsToSkipShell设置的改进
以前,设置 terminal.integrated.commandsToSkipShell 是一个列表,包含所有会跳过终端评估并由 VS Code 处理的命令。这很不方便,因为你需要在设置文件中列出 100 多个命令来更改它。现在这已更改为一个添加和删除的列表,因此你只需包含对默认列表的更改:
{
"terminal.integrated.commandsToSkipShell": [
// Make ctrl+n open a new file when the terminal is focused
"workbench.action.files.newUntitledFile",
// Send ctrl+e to the terminal
"-workbench.action.quickOpen"
]
}
新缓冲区实现已启用
基于TypedArray/ArrayBuffer的终端缓冲区在v1.29中引入现已启用,旧实现已被移除。这应该会显著提高终端的吞吐量,并显著减少其内存占用。
调试和任务
自定义命令用户输入变量
上一个里程碑中引入的输入变量是一种强大的机制,用于在任务或调试配置中请求用户输入。最初,我们提供了promptString和pickString输入变量。
在这个里程碑中,我们引入了一种新的输入变量类型command,它在输入变量被插值时运行任意命令。由于命令可以由扩展提供,现在可以通过新的实现来扩展用户输入变量。
以下示例展示了如何在调试配置中使用类型为command的用户输入变量,该变量允许用户从特定文件夹中找到的所有测试用例列表中选择一个测试用例。假设某个扩展提供了一个extension.mochaSupport.testPicker命令,该命令在可配置的位置定位所有测试用例,并显示一个选择器UI以选择其中一个。
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Test",
"program": "${workspaceFolder}/${input:pickTest}"
}
],
"inputs": [
{
"id": "pickTest",
"type": "command",
"command": "extension.mochaSupport.testPicker",
"args": {
"testFolder": "${workspaceFolder}/tests"
}
}
]
}
任务输出支持分割终端
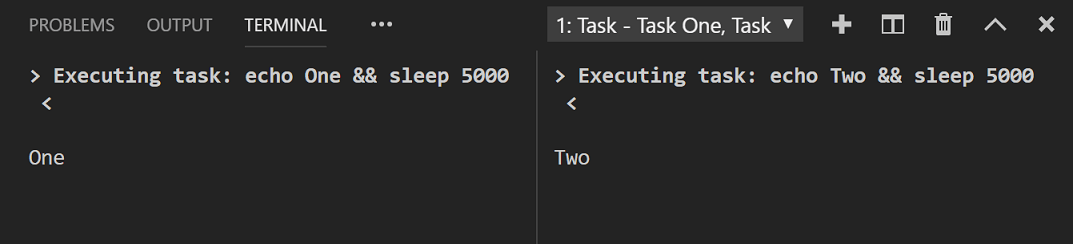
你现在可以配置任务以在分割终端面板中显示输出,而不是创建一个新的终端面板。任务配置可以在presentation部分使用group属性来定义任务的输出应该显示在哪里。
如果你同时运行以下两个任务,它们将显示在一个分割的终端中,这样你可以同时看到它们:
{
"version": "2.0.0",
"tasks": [
{
"label": "Task One",
"type": "shell",
"command": "echo One && sleep 5000",
"problemMatcher": [],
"presentation": {
"group": "groupA"
}
},
{
"label": "Task Two",
"type": "shell",
"command": "echo Two && sleep 5000",
"problemMatcher": [],
"presentation": {
"group": "groupA"
}
}
]
}

预览功能
预览功能尚未准备好发布,但功能足够使用。我们欢迎您在开发过程中提供早期反馈。
工作台的网格布局
工作台布局正在重新设计,以使用与编辑器本身相同的网格布局。这里所做的工作不仅将简化长期维护工作台布局的工程工作,还将帮助我们点亮新的体验。
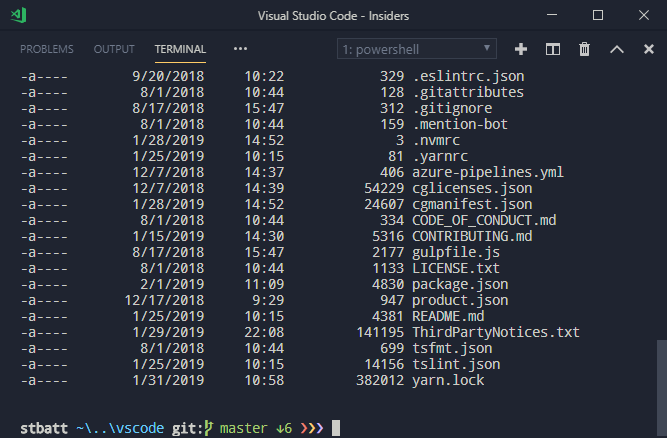
在这个里程碑中,我们发布了一个这样的体验,以展示通过新的网格布局可以更轻松实现的功能,即切换编辑器区域。启用实验性网格布局后("workbench.useExperimentalGridLayout": true),有一个新的命令切换编辑器区域,它可以隐藏代码编辑器。这允许你创建一个VS Code终端面板,该面板占据整个编辑器区域,如下所示:

如果你从终端使用code file.txt打开一个文件,它仍然会像你预期的那样弹出一个编辑器。这个功能仍在开发中,存在一些已知问题,但我们鼓励你尝试并提交问题。你可以通过此查询了解有关此工作的最新问题。
HTML和CSS自定义数据支持
由于此功能处于预览阶段,设置、贡献点和数据格式可能会发生变化。

今天,前端开发者通常使用HTML/CSS的超集进行编码:
- Web Components 允许自定义 HTML 元素,例如
- PostCSS 允许自定义 CSS 属性,例如
size和尚未标准化的 CSS 功能,例如:any-link。 - 各种框架允许在源HTML/CSS中具有更大的灵活性。
在此次迭代中,我们改进了1.30版本中引入的HTML自定义数据支持,并增加了CSS自定义数据支持。
- 使用
html.experimental.customData或css.experimental.customData加载自定义数据。(html.experimental.custom.tags和html.experimental.custom.attributes已被移除。) - 或者,将JSON与
contributes.html.experimental.customData或contributes.css.experimental.customData捆绑到一个扩展中。 - 最后,如果您正在编写使用vscode-html-languageservice或vscode-css-languageservice的语言服务器,您可以使用自定义数据创建语言服务。
自定义数据增强了VS Code对HTML/CSS的理解。例如,通过这些HTML/CSS JSON贡献,VS Code可以为自定义的HTML标签/属性和CSS属性/伪类提供补全和悬停提示:
{
"version": 1,
"tags": [
{
"name": "my-button",
"description": "My button",
"attributes": [
{
"name": "type",
"description": "My button type",
"values": [{ "name": "alert" }]
}
]
}
]
}
{
"version": 1,
"properties": [
{
"name": "my-size",
"description": "Compiles down to `width` and `height`. See details at https://github.com/postcss/postcss-size."
}
],
"pseudoClasses": [
{
"name": ":my-link",
"description": ":any-link pseudo class. See details at https://preset-env.cssdb.org/features#any-link-pseudo-class."
}
]
}
上述示例可在 octref/simple-customdata 找到,而一个功能更全面的示例可在 octref/svg-data 找到。
这些指南解释了数据格式以及如何通过设置和扩展贡献点来使用它们。
扩展开发
扩展更改事件
新增了一个事件 extensions.onDidChange,当 extensions.all 数组发生变化时会触发。这种情况可能发生在扩展被安装、卸载、启用或禁用时。请参阅 扩展安装时无需重新加载 部分。
/**
* An event which fires when `extensions.all` changes. This can happen when extensions are
* installed, uninstalled, enabled or disabled.
*/
export const onDidChange: Event<void>;
注意:引入新贡献点的扩展作者应监听此事件,并相应地更新工作台的状态。
在浏览器中打开资源
我们注意到有几个扩展使用像opn或open这样的节点模块在浏览器中打开URL。鉴于对此功能的需求,我们添加了一个新的API vscode.env.openExternal。它需要一个URL,并可用于打开网站链接、邮件链接或应用程序URL处理程序。此外,文件URL也被接受以在其默认应用程序中打开它们,例如PDF文件。
// open default browser
await vscode.env.openExternal(
vscode.Uri.parse('https://github.com/microsoft/vscode/issues/66741')
);
注意: 目前使用opn或open模块的扩展作者应切换到这个新的API。
全局存储路径
现在提供了一个扩展,带有一个全局存储路径 ExtensionContext.globalStoragePath,该路径指向一个具有读写权限的本地目录。如果您需要存储可以从所有工作区访问的大文件,这是一个不错的选择。
/**
* An absolute file path in which the extension can store global state.
* The directory might not exist on disk and creation is
* up to the extension. However, the parent directory is guaranteed to be existent.
*
* Use [`globalState`](#_ExtensionContext.globalState) to store key value data.
*/
globalStoragePath: string;
VS Code 在扩展被移除时会负责清理这个路径。
注意:当前使用自定义文件系统位置来跨工作区存储状态的扩展作者应切换到这个新的API。
CodeActionKind.intersects
CodeActionKind.intersects 方法用于检查 CodeActionProvider 是否应该费心计算其代码操作:
import * as vscode from 'vscode';
export class OrganizeImportsProvider implements vscode.CodeActionProvider {
public provideCodeActions(
document: vscode.TextDocument,
range: vscode.Range,
context: vscode.CodeActionContext,
token: vscode.CancellationToken
): vscode.CodeAction[] {
// Only return organize imports actions if they were explicitly requested
// We can check this using `intersects`.
if (!context.only || !vscode.CodeActionKind.SourceOrganizeImports.intersects(context.only)) {
// Organize imports actions were not requested
return [];
}
// Organize imports was requested
...
}
}
contributes.resourceLabelFormatters
扩展现在可以提供资源标签格式化程序,这些格式化程序指定如何在工作台中的任何位置显示URI。例如,以下是一个扩展如何为具有remotehub方案的URI提供格式化程序的示例:
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
这意味着所有具有remotehub方案的URI将仅显示URI的path部分,并且分隔符将是/。具有remotehub URI的工作区将在其标签中带有GitHub后缀。
向键绑定添加参数
在package.json中定义键绑定时,您现在可以定义参数。执行时,这些参数将传递给命令。
在下面的示例中,它是:{foo: 1, bar: 2}。
"keybindings": {
"key": "cmd+i",
"command": "myCommand",
"args": {
"foo": 1,
"bar": 2
}
}
完全控制createTerminal环境
新设置 TerminalOptions.strictEnv 当设置为 true 时,将不会对终端环境进行任何修改,而是完全按照扩展传入的方式使用。
// This will create a terminal whose environment only contains the single value
// FOO=BAR.
const terminal = createTerminal({
name: 'Test terminal',
env: {
FOO: 'BAR'
},
strictEnv: true
});
Node.js 更新
VS Code 运行的 Electron 版本已更新,随之而来的是 Node.js 从 8.9 更新到 10.2.0。所有扩展现在都将在这个新版本的 Node.js 上运行。请查看 Node v10.0.0 弃用项 以了解 Node.js 10 中的弃用项列表。
更新的Octicons
我们已经将我们的Octicons版本更新到8.3.0,现在支持以下图标:
![]()
$(arrow-both)$(bold)$(color-mode)$(eye-closed)$(fold-down)$(fold-up)$(grabber)$(italic)$(kebab-horizontal)$(kebab-vertical)$(note)$(organization-filled)$(person-filled)$(project)$(request-changes)$(screen-full)$(screen-normal)$(smiley)$(tasklist)$(text-size)$(unverified)$(verified)
您可以阅读我们的文档以查看我们支持的图标的完整列表。有关更改的完整详细信息,请参阅Octicon 变更日志。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。我们一如既往地重视您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到您的项目中。
请注意,您不能发布使用提议API的扩展。我们可能会在下一个版本中进行重大更改,并且我们从不希望破坏现有的扩展。
SignatureHelpContext.activeSignatureHelp
提议的 SignatureHelpContext.activeSignatureHelp 字段跟踪之前活动的签名:
import * as vscode from 'vscode';
class MySignatureHelpProvider implements vscode.SignatureHelpProvider {
provideSignatureHelp(
document: vscode.TextDocument,
position: vscode.Position,
token: vscode.CancellationToken,
context: vscode.SignatureHelpContext
): vscode.ProviderResult<vscode.SignatureHelp> {
// The active signature help when this provider was triggered or undefined if
// no signature help was active.
console.log(context.activeSignatureHelp);
...
}
}
提供者可以使用此功能来跟踪在重新触发签名帮助提供者之前选择了哪个重载。
自动修复和CodeAction.isPreferred
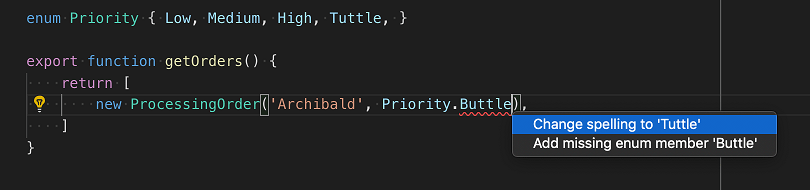
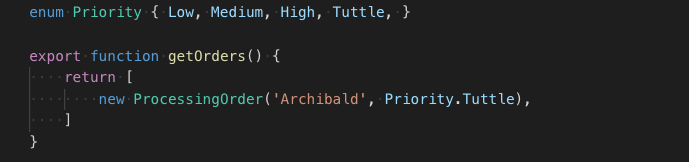
代码操作API为VS Code的快速修复(你在编辑器中看到的灯泡)提供动力。尽管对于给定的错误可能有许多快速修复,但通常其中一个快速修复是问题的最合理解决方案。例如,修复拼写错误通常比生成新字段更可能是解决方案:

通过使用提议的API,扩展可以在CodeAction上设置isPreferred,以表明这是对潜在问题最合理的修复。首选修复可以使用自动修复命令(⌥⌘. (Windows, Linux Shift+Alt+.))自动应用。

首选快速修复通常应:
- 正确修复根本错误(而不是抑制它)。
- 成为错误的合理修复。
- 不要意外执行大量操作。
重构代码操作也可以标记为首选,以表明它们是最合理的重构。例如,虽然可能有多个提取常量重构可用,但通常用户只想提取到最近的局部变量。如果该重构代码操作标记为isPreferred,用户可以为其设置一个单独的快捷键:
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true
}
}
修复所有源操作
提议的 source.fixAll CodeActionKind 为可以自动修复文件中错误的扩展建立了一个约定。这种新的源操作类型类似于 组织导入,并且使得为修复所有操作配置快捷键或在保存时启用自动修复变得容易:
// On save, run both fixAll and organizeImports source actions
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true,
}
TSLint 扩展 已经使用这个提议的源代码操作类型来实现修复所有和保存时自动修复。
调试适配器协议
为数据断点提出的调试适配器协议
作为数据断点(也称为“观察点”)的后续步骤,我们在调试适配器协议的设计上取得了一些进展。提议的DAP更改位于此分支上,相应的TypeScript API可以在数据断点提案中找到。
如果您有兴趣在调试器扩展中支持数据断点,请查看提案并提供反馈。
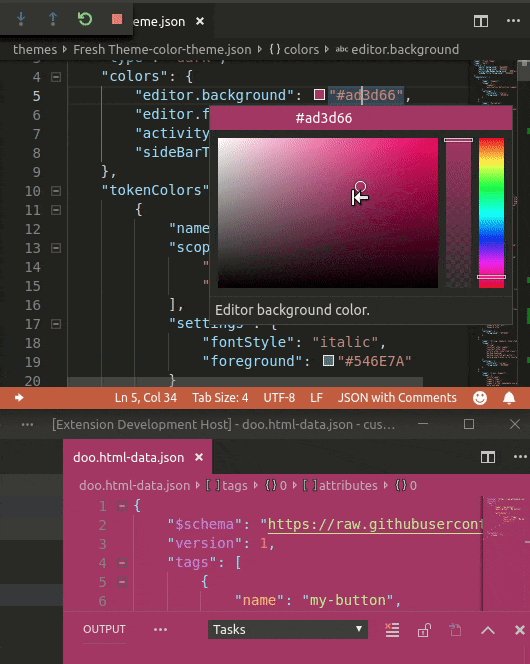
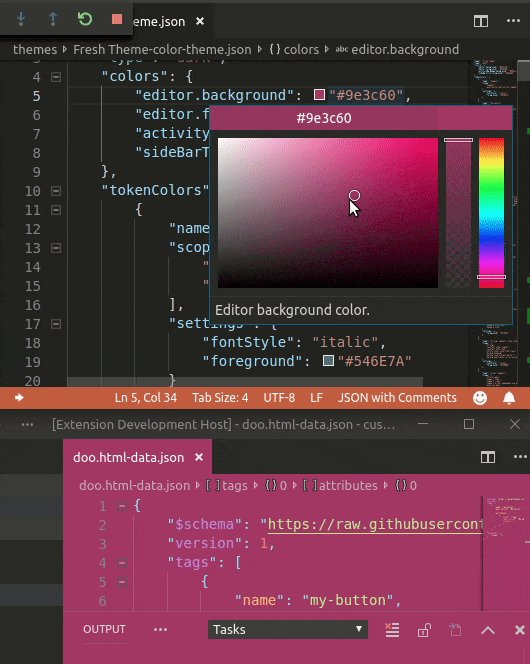
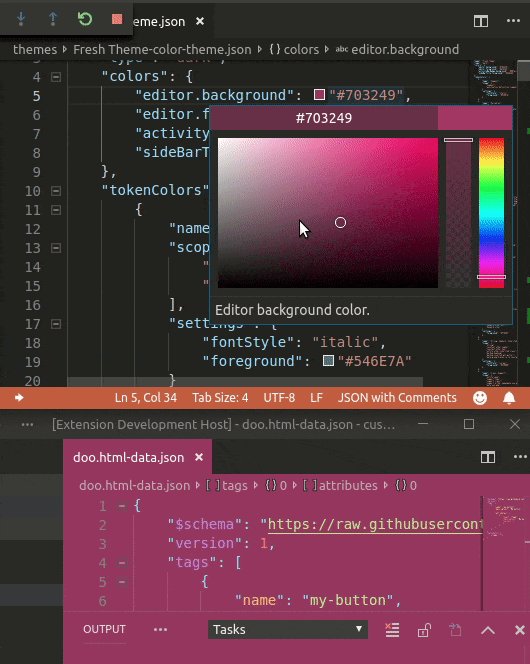
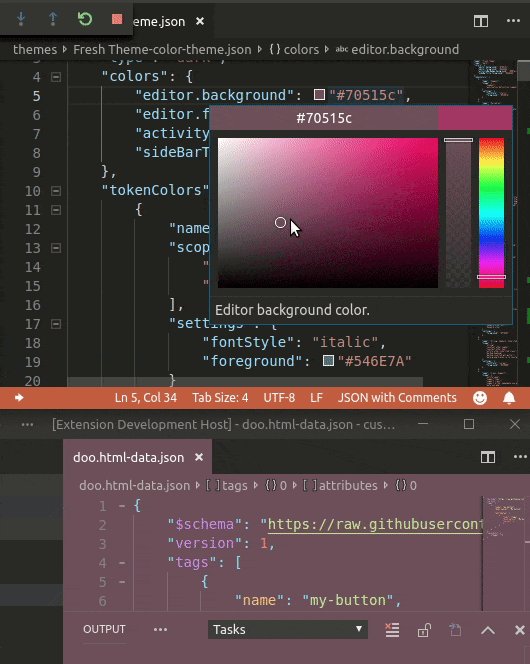
实时主题编辑
在开发颜色主题扩展时,您可以在扩展开发主机窗口中实时查看颜色变化的应用。

文件图标主题也是如此。
工程
Electron 3.0 更新和 Electron 4.0 探索
在这个里程碑中,我们完成了将Electron 3捆绑到VS Code中的探索,这是首次我们以稳定版发布这个Electron版本。这是一个重大的Electron版本,包含了Chrome 66和Node.js 10.x(与我们当前包含Chrome 61和Node.js 8.x的版本相比,这是一个重大的飞跃)。
同时,我们开始探索更新到Electron 4,我们希望尽快将其推送给Insiders。
更好的性能信息
随着此版本的发布,开发者:启动性能命令的输出现在显示在编辑器中,而不再在DevTools中。这使得阅读更加容易,获取速度更快。此外,信息中的许多问题已得到修复。
WinJS.Promise 移除 ✅
当VS Code刚开始时,JavaScript并不是今天这个样子。例如,当时没有原生的Promise,因此团队决定使用WinJS.Promise来处理异步工作。如今,情况不同了:原生的Promise已经成为现实,而WinJS.Promise已经过时。去年年中,我们开始努力从代码库中移除WinJS.Promise,并在12月完成了这项工作。
严格的空值检查
我们继续致力于严格空值检查主VS Code代码库。感谢您的帮助,在这个里程碑中,我们能够为大量测试文件启用严格空值检查,从而消除了大量错误。
我们将在下一个里程碑继续严格的空值检查工作。
对扩展的贡献
我们的团队维护或贡献了许多VS Code扩展。本月最值得注意的是:
TSLint 支持
新的TSLint扩展现在支持使用source.fixAll代码操作在保存时自动修复。
"editor.codeActionsOnSave": {
"source.fixAll": true
}
我们建议所有使用已弃用的TSLint(例如eg2.tslint)扩展的用户迁移到新的TSLint扩展。
Stylus 语言支持
Stylus 语言扩展 现在使用来自 vscode-css-languageservice 的精选数据,以提供带有状态警告和语法文档的最新补全。

GitHub 拉取请求
在这个里程碑中,我们继续致力于改进GitHub Pull Requests扩展。
以下是一些新功能:
- GitHub 审查支持。您现在可以将评论分组到一个审查中,而不是单独添加它们。
- 当工作区是GitHub仓库时,加入Live Share会话时,扩展功能可以无缝工作。
- 我们逐步将GraphQL引入项目中,因此描述视图现在展示了更详细的拉取请求信息,并且扩展的整体性能得到了提升。
- 您现在可以在合并拉取请求时选择创建合并提交、压缩并合并或变基并合并。
- 性能改进。我们在您浏览拉取请求、文件更改和检出拉取请求时,减少了API调用和git操作,这使得扩展响应更快,特别是在Windows上。
您可以在vscode-pull-request-github releases阅读扩展的完整发布说明。
新文档
Python Jupyter 笔记本
一个新的使用Jupyter Notebooks主题描述了如何在VS Code中打开、调试和导出Jupyter Notebooks。
改进的 JavaScript 和 TypeScript 文档
我们已经更新了我们的JavaScript和TypeScript文章,以确保它们是最新的并提供更多有用的信息。
JavaScript 和 TypeScript 页面现在提供了 VS Code 为这些语言提供的功能的概述。这些功能的更详细解释和教程已分别移至目录中的 Node.js / JavaScript 和 TypeScript 下的新页面。
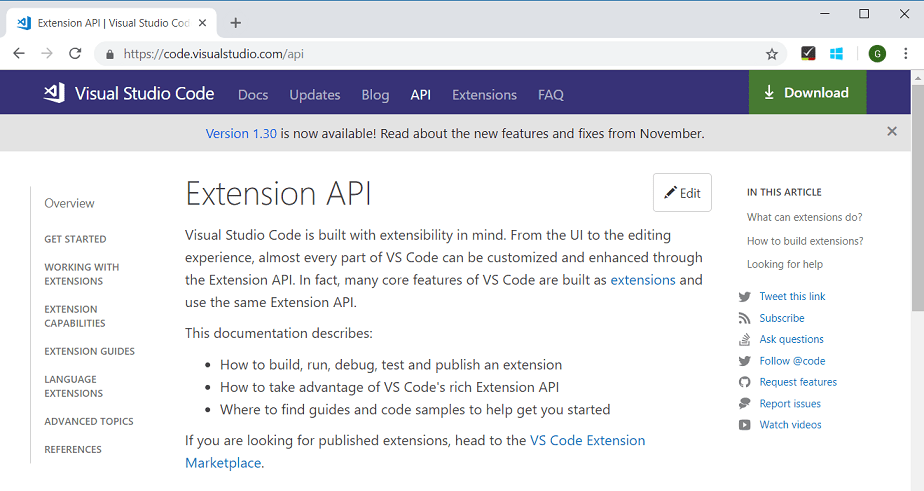
更新的扩展API文档
对于扩展作者来说,VS Code API 文档已重写并移至其自己的目录中。

在这里,您将找到以下文章:
显著的修复
- 7570: VS Code 无法离线打开
- 14372: 扩展:需要在窗口之间传达禁用状态
- 34396: 单CPU虚拟机上的高CPU使用率
- 58167: 恢复操作系统后,终端和小地图的纹理损坏
- 59794: 当editor.accessibilitySupport设置为'auto'时,终端屏幕阅读器支持不起作用
- 61649: 调试无法读取未定义的属性 'onError'
- 63832: 调试扩展时无法附加到lsp服务器
- 64948: GDB C/C++ 调试器无法启动,出现错误
- 65697: 在节点集群分叉进程中,使用autoAttachChildProcesses的Debug stopOnEntry未被遵守
- 66302: 默认情况下,Ctrl + L 应绑定为清除 repl
- 66681: 虚拟文档未显示“选择进行比较”和“与选定内容比较”命令
此版本还包括针对Microsoft安全响应中心CVE-2019-0728的安全更新。
感谢您
最后但同样重要的是,向以下帮助使VS Code变得更好的人们表示衷心的感谢!:
对我们问题跟踪的贡献。如果您想帮助我们管理收到的问题,请参阅我们的社区问题跟踪页面:
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- Prabhanjan S Koushik (@skprabhanjan)
- Eric Amodio (@eamodio)
- Christopher Leidigh (@cleidigh)
对 vscode 的贡献:
- Alec Chan (@aechan): 搜索:改进清除按钮行为 PR #63082
- Alexander Eyers-Taylor (@aeyerstaylor)
- Agustín Rodríguez (@agurodriguez): 防止“报告问题”和“进程资源管理器”窗口在全屏模式下打开 PR #64839
- Anirudh Rayabharam (@anirudhrb): 修复了问题65204:打开快捷键图标消失 PR #65968
- @asaf050: 允许从终端上下文菜单中终止终端 PR #66535
- Chris Patterson (@chrisrpatterson): 更新构建徽章URL PR #67008
- Christian Alexander (@ChristianAlexander): 添加对通过 git add -N 添加的文件的显示处理 PR #59163
- Christian Flach (@cmfcmf): 添加 terminalGroup 到任务中,以允许在分割窗格中运行它们 PR #65973
- Christian Oliff (@coliff): 到 EditorConfig.org 的 HTTPS 链接 PR #65358
- Danny Tuppeny (@DanTup): 修复拼写错误:"accepeted" => "accepted" PR #64976
- @davidwu226: 修复无效的JSON。 PR #65447
- Donald Pipowitch (@donaldpipowitch): 添加 .vscodeignore 语法高亮 PR #64960
- Thai Pangsakulyanont (@dtinth): 在解析 tsconfig.json 时使用 jsonc.parse 而不是 JSON.parse,修复了当 tsconfig.json 包含注释时
-b标志未激活的错误。PR #67535 - Thien Do (@dvkndn): 更新 nvmrc 到 node 8 PR #67183
- Ashwin Ramaswami (@epicfaace)
- Phil (@flurmbo): 检测 md 图片链接 PR #66958
- li zixiang (@fuafa): 在 findModel.test.ts 中添加严格的空检查 PR #66436
- Gabriel Arjones (@g-arjones): 修复 #59635 PR #60111
- @g1tman: 当终端不可见时,调整大小时不要获取字体 PR #66781
- Gabriel DeBacker (@GabeDeBacker): 允许终端创建时忽略VSCode的进程环境 PR #64733
- Chris Ganga (@gangachris)
- 为 src/vs/base/test/common/async.test.ts 启用严格空值检查 PR #65442
- 为 ./vs/base/test/common/keyCodes.test.ts 启用严格空值检查 PR #65454
- 为 ./vs/base/test/common/octicon.test.ts 启用严格空值检查 PR #65458
- 为 ./vs/base/test/node/config.test.ts 启用严格空值检查 PR #65471
- 为 ./vs/base/test/common/event.test.ts 启用严格空值检查 PR #65444
- 为 ./vs/base/test/common/history.test.ts 启用严格空值检查 PR #65453
- 为 windowsFinder 启用严格空值检查 PR #65551
- 为 find controller 启用严格空值检查 PR #65553
- Gaurav Gupta (@gaurav5430): 为 ./vs/platform/contextkey/test/common/contextkey.test.ts 启用严格的空值检查 PR #65474
- Guy Waldman (@guywald1): [git] 添加从特定引用创建分支的命令 PR #59078
- Henk Mollema (@henkmollema): 更新版权年份至2019 PR #65875
- Ilya Biryukov (@IlyaBiryukov): 添加Git日志、全局配置和树差异API PR #64826
- James Dinh (@jamesdinht): 为测试文件启用严格空值检查 PR #65249
- James George (@jamesgeorge007): 在用户代码片段中添加多行描述支持 PR #66159
- Jimi (Dimitris) Charalampidis (@JimiC): [主题] 添加无需重启编辑器即可重新加载主题的功能 PR #66115
- Julia McGeoghan (@jkmdev)
- Joseph Duchesne (@josephduchesne): 通过触发布局刷新修复了 #58159,以解决 xtermjs 的 bug… PR #60221
- Josh Goldberg (@JoshuaKGoldberg)
- Krish De Souza (@Kedstar99)
- Kermit Xuan (@Kermit-Xuan)
- Claire (@krider2010): 允许更新完全禁用或手动,以及自动 PR #60973
- Kumar Harsh (@kumarharsh): 修复(loc): 修复透明颜色描述的错误措辞 PR #66334
- Anton Marchenko (@marchenko-am): 修复 #64379 - SimpleFindWidget 位置已更改(在隐藏状态下) PR #64558
- Mathias Rasmussen (@mathiasvr): HTML 片段:一致的 void 标签 PR #66072
- Maksymilian Barnaś (@maxbarnas): #61410 添加快捷键到“在文件夹中查找”操作 PR #61526
- Mrigank Krishan (@Mrigank11): 请求将已知的大文件夹添加到 .gitignore,修复 #44304 PR #44562
- J.M. Rütter (@mynetx): 隐藏未定义标题在术语拆分时短暂显示 PR #61981
- Néstor Hernández Ojeda (@nesukun): 为强制推送添加条目到scm/git上下文菜单 PR #60387
- Noj Vek (Manoj P) (@nojvek): 修复 #27107 - 使用用户终端的当前工作目录作为链接 PR #64750
- Nuno Lopes (@nunottlopes): 修复在Windows下路径包含空格时在终端中运行活动文件的问题 PR #65331
- Oleg Voloshin (@oniondomes): 为workspaceStats测试启用严格空值检查 PR #65429
- Raul Piraces Alastuey (@piraces): 向suggestMemory.test.ts添加严格的空检查 PR #66754
- Prateek Singh (@punteek): 为simpleServices测试启用严格空值检查 PR #65571
- Rich Evans (@rcbevans): 添加 xterm mouseleave 以关闭小部件 PR #66576
- Matthias Reitinger (@reima): 修复快捷键列表标题行为的问题 (#_41558) PR #60217
- Romain Marcadier-Muller (@RomainMuller): 修复使用引用时的 "tsc watch" 任务 PR #67148
- Rudi Chen (@rudi-c): 在breadcrumbs.ts、outlineModel.ts、breadcrumbsModel.ts中启用strictNullChecks PR #65062
- Segev Finer (@segevfiner)
- @SimonEggert: 添加标签关闭顺序的设置 PR #66635
- Prabhanjan S Koushik (@skprabhanjan)
- Tereza Tomcova (@the-ress): 在bootstrap.js中正确处理UNC路径 PR #66128
- Tiago Ribeiro (@TiagoR98): 功能 #24344 已实现 PR #65072
- Tyler James Leonhardt (@TylerLeonhardt): 处理只有一个单引号但没有空格的情况 PR #66359
- Alexander (@usernamehw)
- 为 Comparers 测试启用严格空值检查 PR #65301
- 在检查 TM 小部件中添加对比度比率 PR #64495
- 为 quickOpenScorer 测试启用严格空值检查 PR #65299
- 将光标移动到括号内 PR #67164
- 排除/包含 commandsToSkipShell 而不是破坏用户设置文件 PR #66179
- 为 Notifications 测试启用严格空值检查 PR #65291
- 为 snippetVariables 测试启用严格空值检查 PR #65236
- 为 SplitView 测试启用严格空值检查 PR #65307
- 在主题/图标主题过滤器后添加空格 PR #64745
- 为 GridView 测试启用严格空值检查 PR #65305
- 当顶部边框突出显示脏状态时完全隐藏标签关闭按钮 PR #64718
- Dipen Ved (@vedipen)
- @vemoo: 修复命名多行问题模式解析 PR #65840
- Vladimir Kotikov (@vladimir-kotikov): 添加选项以在执行
git pull之前自动暂存更改 PR #59849 - Jeremy Shore (@w9jds): 修复 #57910 - 添加自动获取超时设置 PR #59988
- Matthew Walinga (@walinga): 在使用阶段行命令时删除阶段空行 PR #59974
- Yisrael Veller (@YisraelV)
对 vscode-eslint 的贡献:
- Jonathan T L Lee (@Lee182): 问题 529, 添加了对 pnpm 的支持 PR #572
- Loune Lam (@loune): 禁用eslint的修复和改进 PR #588
对language-server-protocol的贡献:
- Laurent Tréguier (@LaurentTreguier): 移除重复的标签属性 PR #638
- Jason Axelson (@axelson): 修复变更日志链接 PR #654
对vscode-languageserver-node的贡献:
- Daniel McNab (@DJMcNab):
- Felix Becker (@felixfbecker): 向 package.json 添加 repository.directory 字段 PR #439
- Laurent Tréguier (@LaurentTreguier): 修复配置不总是使用资源范围的问题 PR #446
- Aleksey Kladov (@matklad): 在README中提到
npm run symlinkPR #452
对debug-adapter-protocol的贡献:
- Ben Jackson (@puremourning): 将 vimspector 添加到实现列表 PR #21
- Sean Allred (@vermiculus): 修正概述中的各种拼写错误 PR #22
对 vscode-vsce 的贡献:
- Alexander (@usernamehw): 为控制台消息添加颜色 PR #324
对 vscode-json-languageservice 的贡献:
对 vscode-css-languageservice 的贡献:
- Krister Kari (@kristerkari): 不要在:export块内对未知属性发出警告 PR #137
- Simon Chan (@yume-chan)
- Matthew Dean: 支持 Less 根函数、查找、匿名混合 PR #135
对vscode-html-languageservice的贡献:
- Liam Newman (@bitwiseman): 更新至1.9.0-beta1 PR #43
对 vscode-generator-code 的贡献:
- Aurélien Pupier (@apupier): 遵循markdownLint指南进行换行 #154 PR #155
对vscode-recipes的贡献:
- Alan Agius (@alan-agius4): 文档: 更新 ng test 命令 PR #179
- Bryan Chapel (@bryanchapel): 更新 README.md PR #176
- @CannibalKush: 对angular流程的修改 PR #177
- zhan ishzhanov (@janat08): 为JEST配方拆分参数 PR #174
对localization的贡献:
有超过600名云+AI本地化社区成员使用微软本地化社区平台(MLCP),其中约有100名活跃的贡献者为Visual Studio Code做出贡献。
我们感谢您的贡献,无论是通过提供新的翻译、对翻译进行投票,还是建议流程改进。
这是贡献者的快照。有关项目的详细信息,包括贡献者名单,请访问项目网站https://aka.ms/vscodeloc。
- 保加利亚语: Любомир Василев.
- 捷克语: Samuel Tulach.
- 丹麦语: Johan Fagerberg.
- 荷兰语: Jos Verlinde, Eric Algera.
- 芬兰语: Petri Niinimäki, Valtteri Vatanen.
- 法语: Mohamed Sahbi, Thomas Gouthière.
- 德语: Frank Lindecke, Hans Meiser, Jakob von der Haar, Sebastian Seidl.
- 希伯来语: Kyle Orin.
- 印地语: Satish Yadav, nirav adatiya, shaswat rungta, Dhanvi Kapila.
- 匈牙利语: Péter Nagy.
- Chinese Simplified: 福永 叶, Xiangrui Kong, Licheng Ren, Young Bige, 文 陈, Y F, 彦佐 刘, 九鼎 谭.
- 印尼语: Azhe Kun.
- 意大利语: Michael Longo.
- Japanese: nh,Masakazu TENMYO, 裕子 知念.
- 韩语: SeungJin Jeong.
- 挪威语: Stephan Eriksen.
- 波兰语: grzegorz m, Jakub Jedryszek.
- 葡萄牙语(巴西): Bruno Talanski, Alan Willian, Letticia Nicoli, Alessandro Fragnani, Cynthia Zanoni.
- 葡萄牙语(葡萄牙): Vitor Barbosa.
- 西班牙语: Engel Aguilar, José María Aguilar, julian3xl, Alvaro Enrique Ruano, Ing. Sergio Uziel Tovar Lemus, Mario Mendieta.
- 泰米尔语: Mani M.
- 土耳其语: Muhammed Emin TİFTİKÇİ.
- 乌克兰语: Did Kokos.
- 越南语: Việt Anh Nguyễn.