2021年11月(版本1.63)
更新 1.63.1: 此更新解决了这些安全问题。
更新 1.63.2: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2021年11月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Marketplace theme preview - 在安装之前试用颜色主题。
- Configure Problems navigation order - 按严重性或文件位置转到下一个错误或警告。
- 在录屏模式下显示命令 - 显示命令名称以及键盘快捷键。
- Notebook 改进 - 调整 Markdown 字体大小,更好的文件和 URL 链接支持。
- 不可见Unicode高亮 - 高亮显示不可见或易混淆的Unicode字符。
- TypeScript 方法补全 - 快速填充接口和重写方法。
- Pre-release extensions - 提前试用扩展的新功能和修复。
- 新的Java欢迎体验 - 帮助您在VS Code中配置和了解Java。
- 更多适用于 vscode.dev 的扩展 - 查看最近为 VS Code for the Web 添加的内容。
- 在SSH服务器上的容器中工作 - 新的远程 - SSH 在容器中重新打开 命令。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
观看亮点 在这个版本的VS Code团队发布派对上。你可以在我们的YouTube频道上找到活动的录像。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
工作台
安装前预览主题
你现在可以在安装之前在市场上预览可用的主题。从颜色主题下拉菜单(⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T)),选择浏览更多颜色主题以列出市场上的主题。当你浏览下拉菜单时,VS Code 界面将预览颜色主题。
按Enter键在主题条目上安装扩展。
配置问题导航顺序
你现在可以定义转到下一个问题(⌥F8 (Windows, Linux Alt+F8))和转到上一个问题(⇧⌥F8 (Windows, Linux Shift+Alt+F8))导航的顺序。在之前的版本中,导航顺序是基于严重性的,先转到错误,然后是警告,最后是其他问题。新的问题:排序顺序(problems.sortOrder)设置允许你根据问题的严重性或位置进行导航。当使用"problems.sortOrder": "position"时,第5行的警告将显示在第13行的错误之前,等等。
多语言特定编辑器设置
您现在可以一次性为多种语言配置特定语言的编辑器设置。以下示例展示了如何在您的settings.json文件中一起自定义javascript和typescript语言的设置:
"[javascript][typescript]": {
"editor.maxTokenizationLineLength": 2500
}
自动2x2编辑器网格
真正的2x2网格编辑器布局只能通过使用视图:网格编辑器布局(2x2)命令来实现。现在,您可以通过手动拆分编辑器直到达到2x2网格来获得相同的布局,并且网格将自动锁定为真正的2x2布局。
列表中更好的转义处理
在列表和树上按下 Escape 键现在会在清除选择之前将选择缩小到单个元素。
在网页上启用查找
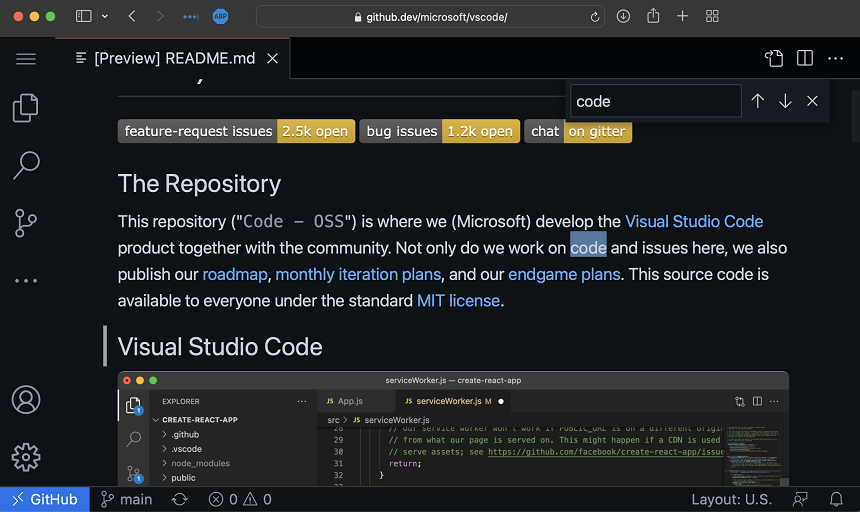
当VS Code在浏览器中运行时(如下例中的github.dev),现在支持在webviews中使用查找控件:

由于当前浏览器API的限制,find的行为与在桌面上略有不同。例如,在网页上,VS Code只能突出显示当前的查找结果。而在桌面上,当前文件中的所有结果都会被突出显示。
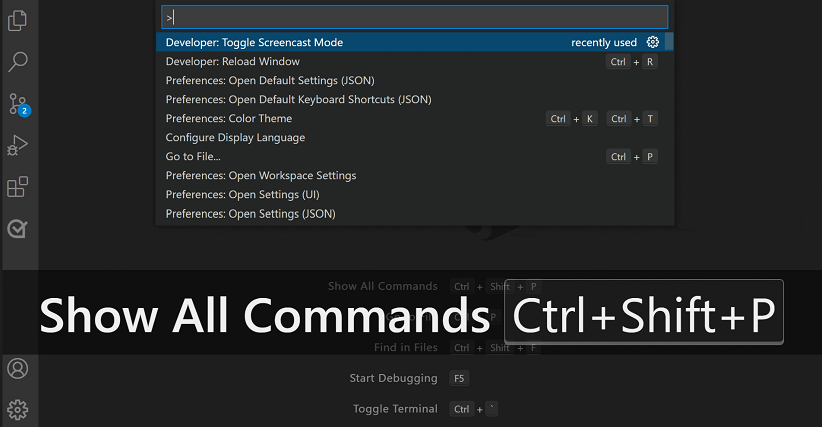
屏幕录制模式显示命令名称
您现在可以选择在屏幕录制模式下通过键盘快捷键触发命令时显示命令名称。使用屏幕录制模式:键盘快捷键格式(screencastMode.keyboardShortcutsFormat)设置来配置此行为。

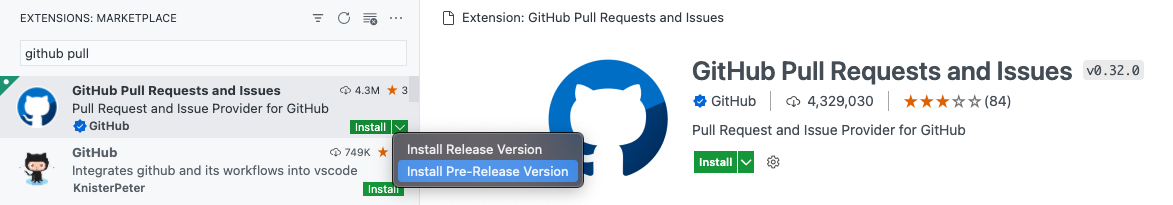
预发布扩展
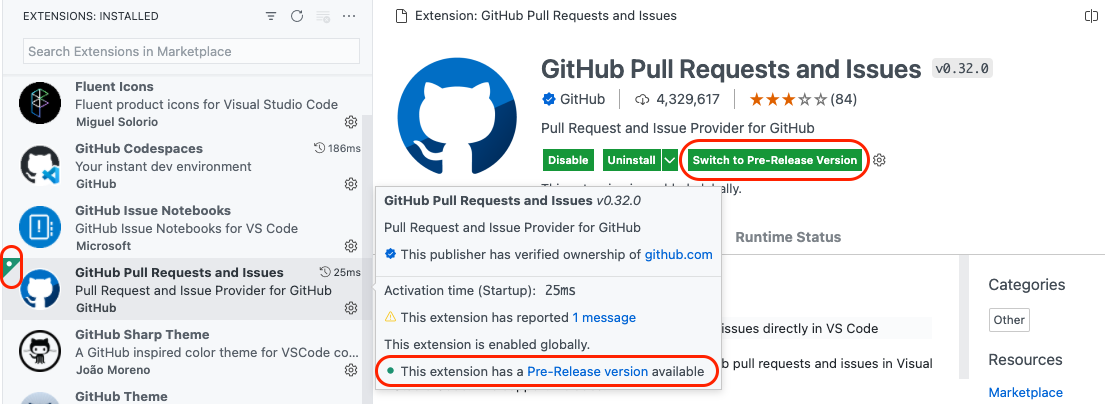
VS Code 现在支持扩展的预发布版本,因此您可以选择安装它们并尝试扩展中的最新前沿功能。VS Code 在扩展的安装下拉菜单中显示了一个额外的安装预发布版本选项,用于安装预发布版本。

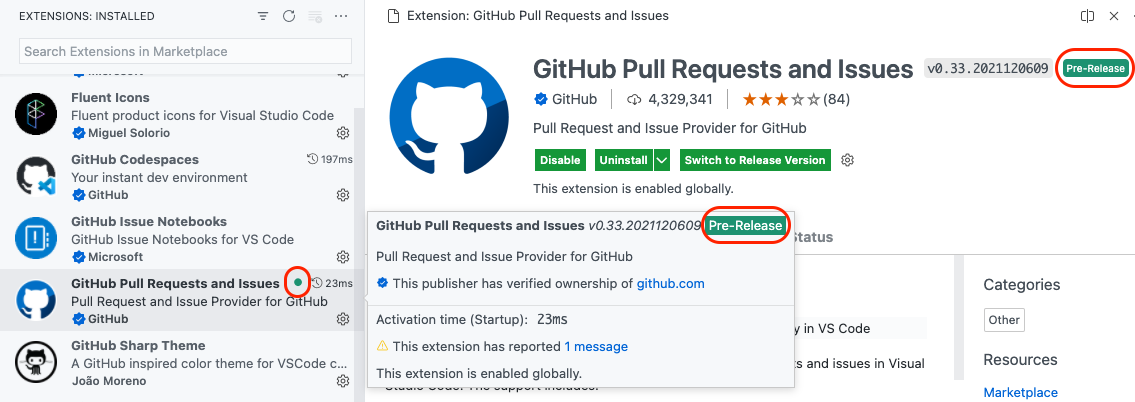
安装后,指示器会清楚地显示您是否正在使用扩展的预发布版本:

如果您已经安装了一个扩展的预发布版本,您可以轻松切换到它:

更新的查找操作
在搜索视图中的查找操作现在使用与编辑器中的查找操作相同的样式:
源代码控制
在快速差异中忽略修剪空白
您现在可以配置左侧边栏中显示的SCM快速差异功能,以忽略修剪空白,使用scm.diffDecorationsIgnoreTrimWhitespace设置。
笔记本
调整笔记本中的字体大小
新的 notebook.markup.fontSize 设置允许您控制笔记本 Markdown 内容的字体大小。此设置的默认值为当前编辑器字体大小的 120%。
Markdown 单元格中的语法高亮
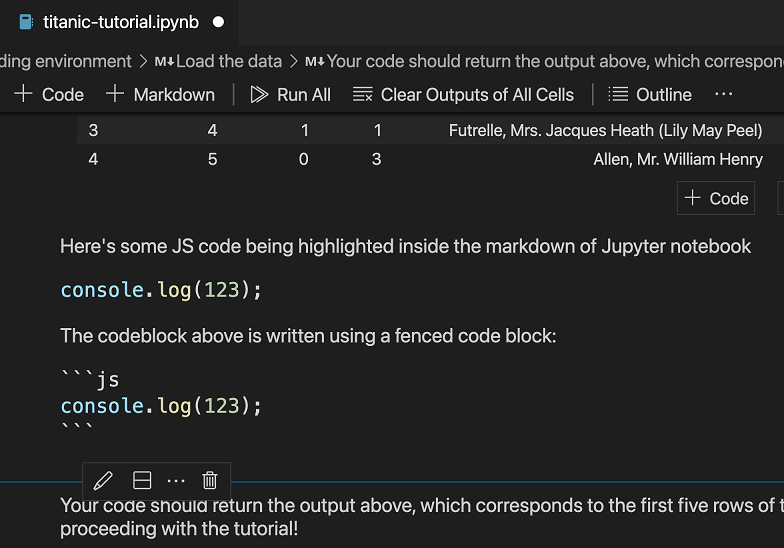
VS Code 现在支持在 Markdown 单元格中围栏代码块的语法高亮显示:

笔记本中的文件链接
笔记本中的Markdown现在可以链接到当前工作空间中的其他文件:
以/开头的链接相对于工作区根目录解析。以./开头或仅以文件名开头的链接相对于当前笔记本解析。
裸HTTP(S)链接笔记本
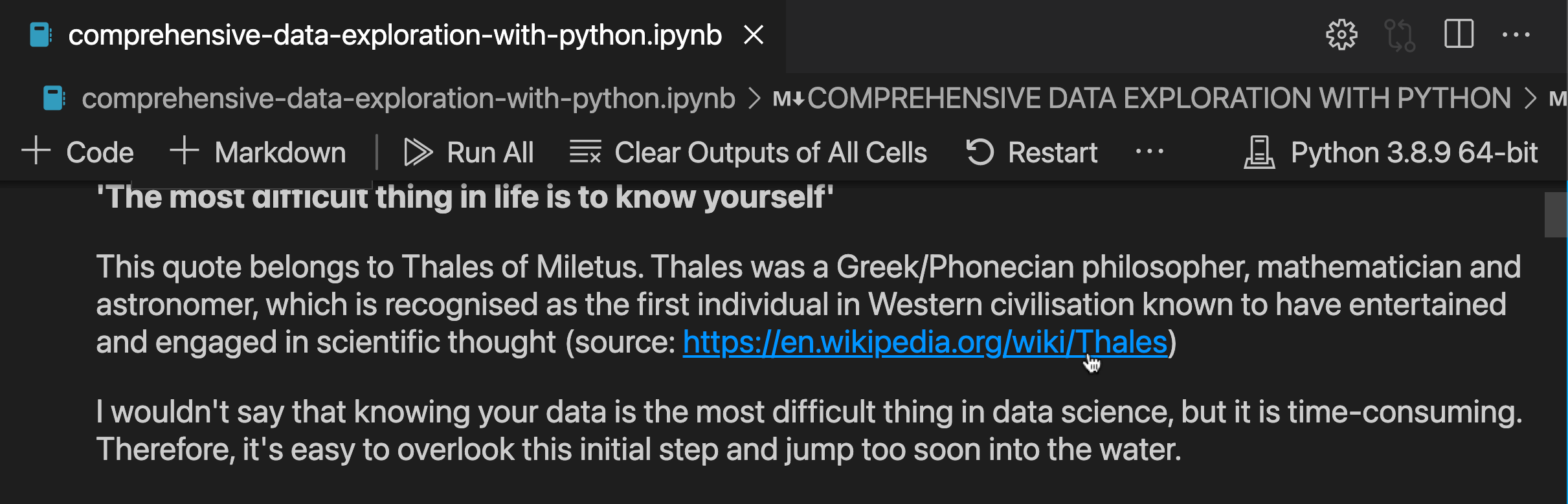
此外,包含 http 或 https 的 Markdown 文本现在会自动转换为链接:

这与其他笔记本渲染器的行为相匹配,例如JupyterLab。
笔记本工具栏标签的动态可见性
笔记本工具栏可以根据编辑器组的宽度决定是否显示操作的标签,通过将notebook.globalToolbarShowLabel设置为dynamic。它将首先隐藏最右侧操作组的标签,然后是左侧的标签。如果所有标签都隐藏后编辑器组仍然太窄,操作将被移动到溢出菜单中。
notebook.globalToolbarShowLabel 的其他值现在是 always 和 never。
编辑器
Unicode 高亮显示
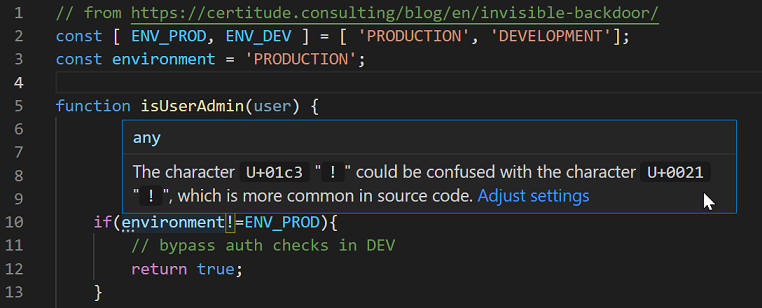
源代码中所有不常见的不可见字符现在默认高亮显示:

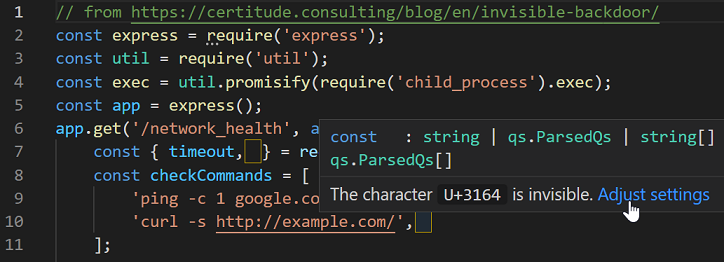
此外,可能与ASCII字符混淆的字符也会被高亮显示:

你可以阅读"The Invisible JavaScript Backdoor" 博客文章或这篇剑桥大学的文章,了解如何在Unicode欺骗攻击中使用不可见或易混淆的Unicode字符。
请注意,此功能不会检测所有可能的Unicode欺骗攻击,因为这取决于您的字体和区域设置。此外,模糊字符的检测是启发式进行的。为了安全起见,应使用VS Code的工作区信任受限模式来审查源代码,因为在不受信任的工作区中,所有非ASCII字符都会被高亮显示。
设置 editor.unicodeHighlight.invisibleCharacters, editor.unicodeHighlight.ambiguousCharacters, 或 editor.unicodeHighlight.nonBasicASCII 为 false 可以禁用相应的功能。
可以通过以下设置排除单个字符不被高亮显示,以及注释或文本中的字符:
editor.unicodeHighlight.allowedCharacters- 不突出显示的特定字符列表。editor.unicodeHighlight.includeComments- 启用注释中字符的高亮显示。
此外,Markdown文档默认情况下不会高亮显示。
多个悬停提供者
当文档有多个悬停提供者时,悬停将在一个提供者返回结果后立即显示,并在其他提供者的结果到达时更新:
| Before | After |
|---|---|
任务
自动化配置文件设置
旧的设置 terminal.integrated.automationShell.* 已被弃用,新的 terminal.integrated.automationProfile.* 设置已添加。这允许在指定用于任务的终端属性时具有更大的自由度,包括 shell、图标、颜色和 shell 参数。
gulpfile.ts 支持
内置的gulp扩展现在支持从gulpfile.ts文件中检测任务。
NPM 脚本视图改进
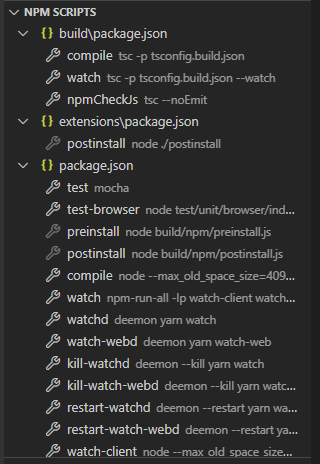
NPM 脚本视图显示有关脚本的更多详细信息。

还有一个新的设置 npm.scriptExplorerExclude,它允许你指定要从 NPM 脚本视图中排除的脚本。
语言
TypeScript 4.5
VS Code 现在搭载了 TypeScript 4.5。此更新带来了许多新的语言特性,以及工具改进和错误修复。
你可以在TypeScript博客上阅读更多关于TypeScript 4.5的信息。
方法签名补全
方法签名补全功能让你能够快速重写方法和实现接口方法。使用此功能时,当你在类体内时,对于方法的建议——例如来自超类的方法——在采纳时会插入方法的整个签名:
如果你正在编写TypeScript,接受建议还会为签名中引用的类型添加所有必要的导入。
此功能需要工作区中的TypeScript 4.5,并且可以使用typescript.suggest.classMemberSnippets.enabled和javascript.suggest.classMemberSnippets.enabled来启用/禁用。
JSX 属性补全
在JavaScript和TypeScript中完成JSX属性时,VS Code现在会自动插入属性值:
这些补全的行为可以通过javascript.preferences.jsxAttributeCompletionStyle和typescript.preferences.jsxAttributeCompletionStyle进行配置。
可能的设置值为:
auto- 根据类型推断属性样式。字符串使用attr="",而其他类型使用attr={}。braces- 始终使用大括号。None- 只需完成属性名称。
移除旧版TS版本的语义高亮
此更新移除了在工作空间中使用 TypeScript 4.1 或更旧版本时的语义高亮支持。
TypeScript 4.2 增加了对语义高亮的原生支持。在旧版本中,语义高亮是通过 VS Code 提供的 TypeScript 语言插件实现的。移除该插件减少了需要维护和发布的代码量。
Markdown 预览自定义编辑器
你现在可以使用Reopen With命令使Markdown文件显示为Markdown预览而不是文本:
与Markdown: Open Preview命令不同,Reopen With不会打开一个新的编辑器标签页,而是改变已经打开的编辑器标签页的显示方式。再次使用Reopen With可以将文件切换回默认的文本视图。
此外,您现在可以配置 VS Code 以使用 workbench.editorAssociations 设置自动将任何 Markdown 文件作为预览打开:
"workbench.editorAssociations": {
"*.md": "vscode.markdown.preview.editor"
}
Markdown 预览增量更新
内置的Markdown预览现在在您输入时更智能地更新自己。预览不再为每次更新替换整个Markdown预览文档,而是使用DOM差异来仅替换预览文档中已更改的元素。这减少了在输入时有时会发生的抖动。
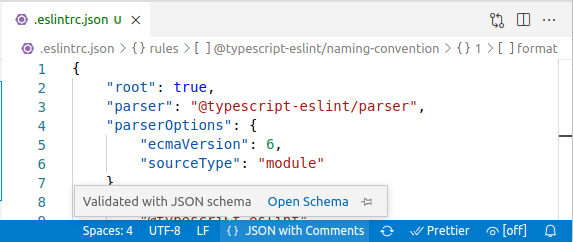
JSON 语言指示器
在编辑JSON文件时,现在有一个语言指示器{},显示内容是否根据一个或多个JSON模式进行了验证。将鼠标悬停在指示器上会显示验证状态以及一个打开模式的链接。

JSON 模式缓存
来自模式存储(json.schemastore.org)的JSON模式现在在本地缓存。这节省了网络带宽,并在离线工作时有所帮助。
Emmet 移除标签命令改进
Emmet: 移除标签 命令现在会在标签位于移除前的单独一行时,移除该行以及适用的多余空行。此外,当要移除的标签之间存在空行时,它现在还会正确地重新缩进剩余的行。
网页版VS Code
Azure 仓库
在这个里程碑中,我们与Azure DevOps工程团队合作,在Azure Repos的文件中心添加了一个新的键盘快捷键。当在文件中心浏览仓库时,您可以按.在https://vscode.dev中打开仓库。
我们还为您的 Azure Repos 仓库添加了一个新的入口点。您现在可以使用远程选择器中的 从 Azure Repos 打开仓库... 菜单项下的新 打开远程仓库... 菜单项,从 https://vscode.dev 内部连接到您的 Azure Repos 仓库。
此外,您现在可以在vscode.dev中使用传统的Azure DevOps URL格式(例如,https://)打开Azure Repos仓库,只需在URL前加上https://vscode.dev。
改进的远程菜单
远程菜单中现在出现了三个额外的命令:
- 关闭远程工作区 - 将工作区更改为空的工作区。
- 下载 Visual Studio Code - 前往 https://code.visualstudio.com/download。
- 转到仓库 - 在源代码控制主机网站上打开仓库,例如对于GitHub仓库,打开https://github.com。
对扩展的贡献
Java
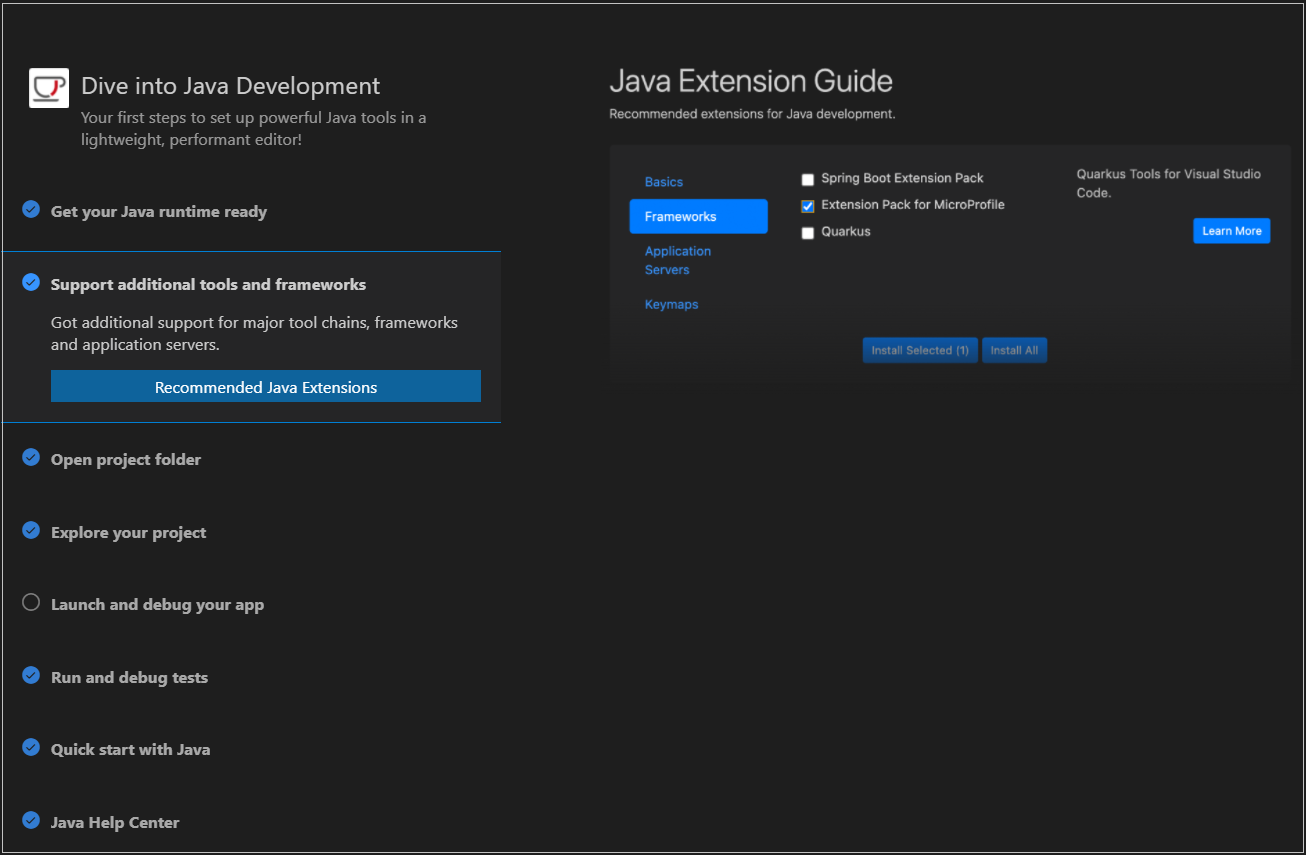
Java扩展包现在有一个内置的欢迎体验,帮助你在VS Code中配置和学习Java。这些教程涵盖了安装Java运行时和有用的框架、打开和调试你的项目,以及直接在VS Code中运行测试。

你也可以查看Java教程和用户指南在https://code.visualstudio.com/docs/java以帮助你入门。
Jupyter
性能改进
对Jupyter内核的启动进行了一些性能改进,特别是Python。之前打开过笔记本的用户在启动内核时会看到2倍的速度提升。重启Python内核也应该更快。
有关为提高性能所做的更改的更多详细信息,您可以查看以下问题:
- 支持预热内核以改善笔记本的启动体验。(#7903)
- 更快地激活Python环境,如Conda。(#8342)
- 启动jupyter时避免启动默认内核。(#8185)
- 避免在我们之前已经找到IPyKernel时再次查找。(#8196)
- 在不需要启动内核时,避免不必要地搜索
Jupyter包。(#8350, #8352)
内核故障处理的改进
已添加一条诊断消息和快速修复,以警告在安装Python包时使用!pip install的情况。快速修复将帮助用户选择正确的命令%pip install。
已经进行了多项改进,以在内核在执行期间无法启动或停止时提供更好且更有意义的错误消息。错误现在显示在单元格输出中,并附有如何解决问题的说明。这确保用户能够意识到问题并可以修复它,以防他们错过了在VS Code右下角显示的错误。
Python
对不受信任和虚拟工作空间的支持有限
Python 扩展现在对不受信任的工作区(请参阅 Workspace Trust)或在虚拟文件系统上(例如,如果打开了远程 GitHub 仓库)提供了有限的支持。在这种情况下,仅提供部分 IntelliSense,扩展的其他功能不可用:
- 悬停、同一文件补全以及内置函数(如print)的补全功能可用,但该扩展仅限于与您当前打开的文件一起使用。
- 对于不受信任的工作区,仅支持Pylance语言服务器。
- 对于虚拟工作区,仅支持Jedi和Pylance。
状态栏中的语言项已更新以指示以下情况:

模块重命名重构
现在,您可以更轻松地使用Python和Pylance扩展重命名模块。一旦您重命名了一个Python模块,系统会提示您选择是否要更改代码中的所有导入和引用。如果您不确定,可以先预览更改后的效果,然后再做决定。一旦您确认无误,可以选择应用重构或放弃重构,以不应用所提议的更改。
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.63版本的功能亮点包括:
- 现在,当在SSH服务器上工作时,您可以使用在容器中重新打开命令在容器中打开一个文件夹。
- 改进的转发端口安全性避免了不安全的端口。
- 可配置的WSL连接方式允许您使用
wsl.exe或套接字连接与服务器通信。 - 高级容器配置视频,涵盖如何更改项目的默认位置以及在Windows上提高性能。
您可以在远程开发发布说明中了解新扩展功能和错误修复。
GitHub 拉取请求和问题
继续在GitHub Pull Requests and Issues扩展上进行工作,该扩展允许您处理、创建和管理拉取请求和问题。查看0.34.0版本的更新日志以了解亮点。
扩展开发
更新的API提案结构
我们已经改变了API提案的管理方式。以前,有一个包含所有提案的单一文件,vscode.proposed.d.ts。这个文件已经变得很大,很难分辨扩展使用了哪些提案,以及某个提案是否已经包含在稳定的API中。现在,每个提案都有一个单独的文件。
例如:
vscode.proposed.languageStatus.d.ts- 语言状态项提案。vscode.proposed.tabs.d.ts- 编辑器标签页和标签组提议的API。
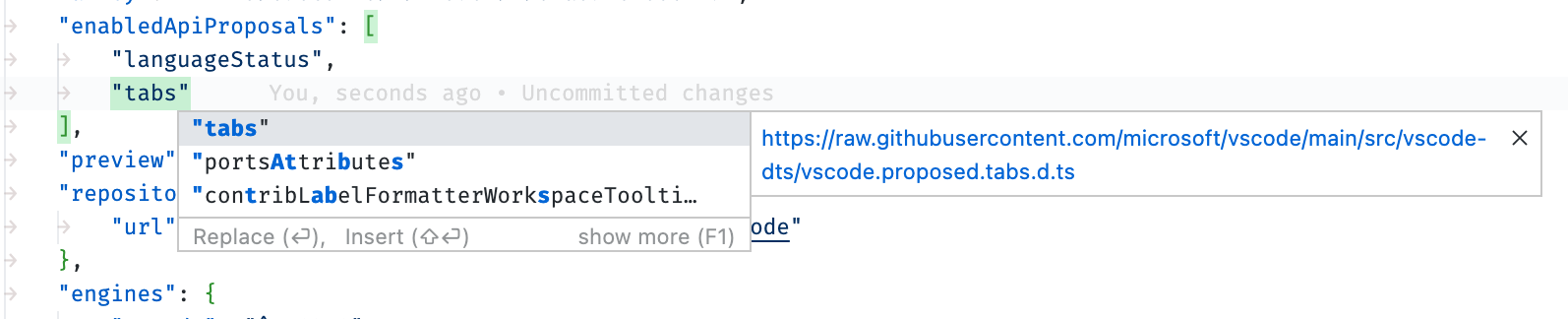
每个提案都有一个唯一的名称,想要使用提案API的扩展需要在它们的package.json中列出这些名称。package.json中的enableProposedApi属性被新的enabledApiProposals取代,这是一个提案名称的字符串数组,并且具有IntelliSense和验证支持。

API提案的更新流程应该是这样的:
- 找到一个你想尝试的提案,并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
详细的迁移指南和示例迁移可以在问题 #136964中找到。另外请注意,关于提议API使用的限制没有改变。使用提议API的扩展无法发布,也不能直接使用。
快速选择API改进
在这个迭代中,我们正在为VS Code中的QuickPick完成几个API。
QuickPickItem 内联按钮
能够提供丰富的输入体验是我们扩展API的目标,利用VS Code的Quick Pick的熟悉性,可以实现强大而简单的用户界面流程。一个新增功能是扩展现在可以向单个QuickPickItem添加按钮。

点击按钮会触发存在于QuickPick对象上的onDidTriggerItemButton事件。我们期待看到您如何在扩展中使用这些按钮。
更新项目时保持滚动位置的能力
除了能够向QuickPickItem添加按钮外,您可能还希望在更新项目时保持滚动位置。这是扩展程序常见的用例,适用于希望:
- 实现“从列表中删除此项”(例如,Ctrl/Cmd + P
xQuickPickItemButton)。 - 实现一个“以某种方式切换此项”(例如“插入代码片段”命令)。
- 在快速选择中异步加载项目。
从window.createQuickPick()返回的QuickPick对象上的keepScrollPosition属性允许您控制Quick Pick中的滚动位置(cursorTop)是否返回到列表的顶部。
认证API改进
本次迭代,我们正在完成与VS Code中认证相关的几个API。
强制创建新会话
有时,当你使用authentication.getSession()获取会话时,它可能对某些资源有效,但对其他资源无效,通过再次进行登录流程,这种情况可以得到修复。
一个例子是GitHub单点登录的安全断言标记语言(SAML)支持。默认情况下,使用repo范围生成的令牌将能够访问您自己的个人仓库。但是,如果您所在的组织启用了GitHub的单点登录,您将需要明确授予会话访问该组织仓库的权限。
在这个例子中,GitHub 认证提供者无法区分一个令牌是否正确地进行了SAML认证以访问你试图访问的内容,因此为了纠正这种行为,你现在可以强制创建一个新的会话。
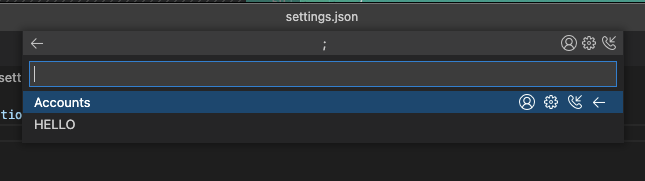
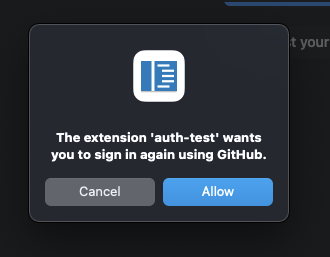
AuthenticationGetSessionOptions 现在有一个 forceNewSession 属性,可以让你要求用户重新登录。如果你将其设置为 true,用户将会看到:

你也可以指定一个带有detail字符串的对象,如果你想向用户显示更详细的描述信息。
如果扩展有会话,则静默检索会话
我们常见的一个模式是,一些扩展在激活时会检查是否有可用的认证会话。如果有,它们会使用它来预加载数据并提前执行其他任务,以加快后续的性能。这种做法的缺点是,如果用户没有授予该扩展访问认证会话的权限,账户菜单上会显示一个徽章,并且菜单中会添加一个项目,要求用户登录。
在某些情况下这是可以的,但在其他情况下,这是不可取的,并且会使用户的屏幕变得杂乱。为了解决这个问题,AuthenticationGetSessionOptions 上有一个名为 silent 的新属性,它允许你在不显示任何扩展请求的迹象的情况下请求会话。这样,如果扩展有能力获取会话,它就可以做它想做的事情,但如果它没有能力,它就不会打扰用户。
注意: 此API仅在扩展程序过去已被授予访问会话的权限时(换句话说,它是一个“受信任的扩展程序”)才会返回经过身份验证的会话。扩展程序永远不会获得用户未同意的会话。
设置编辑器改进
有序设置
现在可以使用order字段对单个设置进行排序。在同一类别中,有序设置始终位于无序设置之前,并且排序是相对的。
未分组的类别支持
设置也可以分组在主扩展标题下,而不是特定的类别。要做到这一点,将其中一个类别的类别标题设置为与扩展显示名称相同。
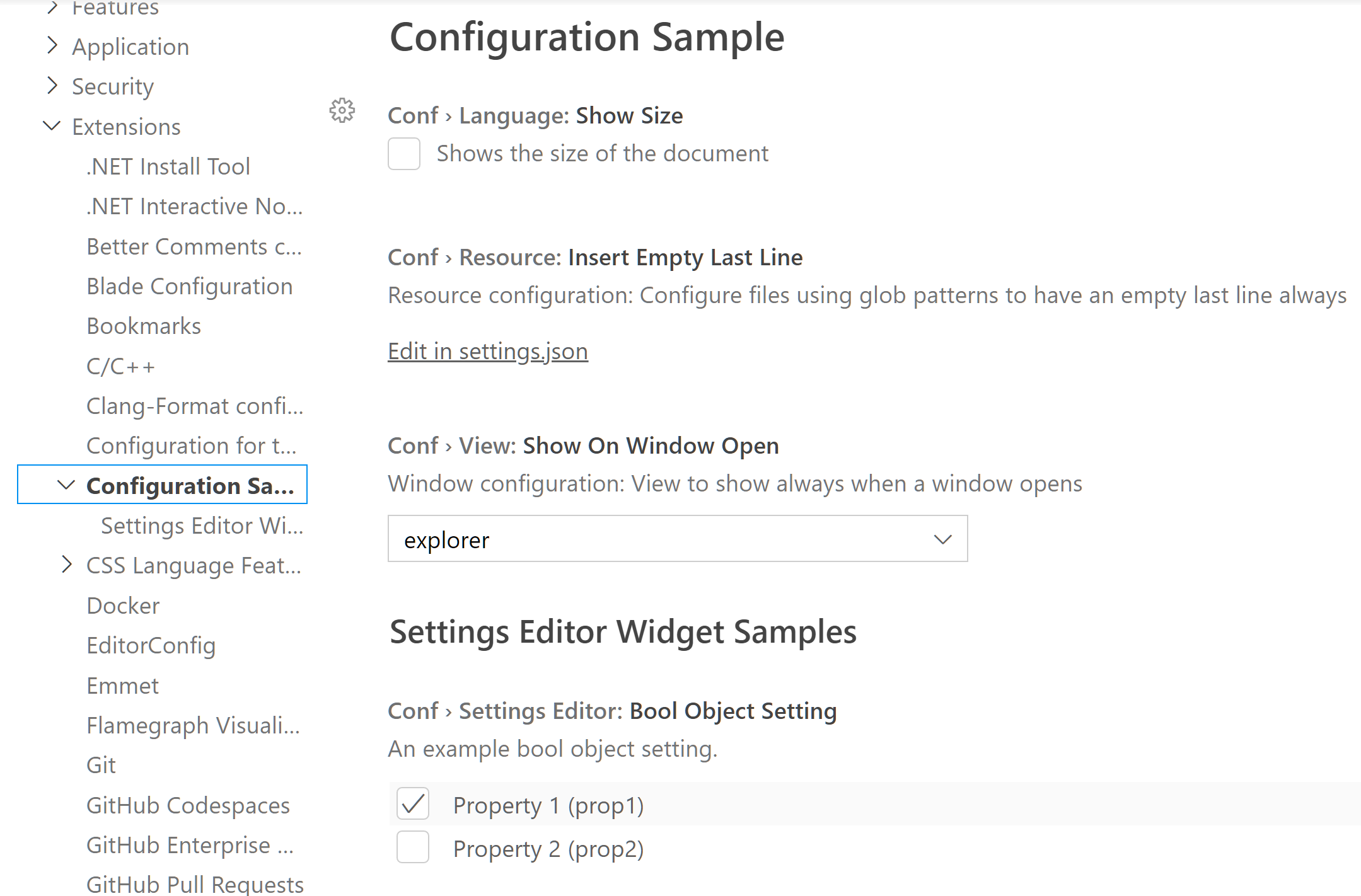
请注意,在下面的示例中,Conf > Language: Show Size 设置直接位于 Configuration Sample 标题下。

支持数字和整数对象
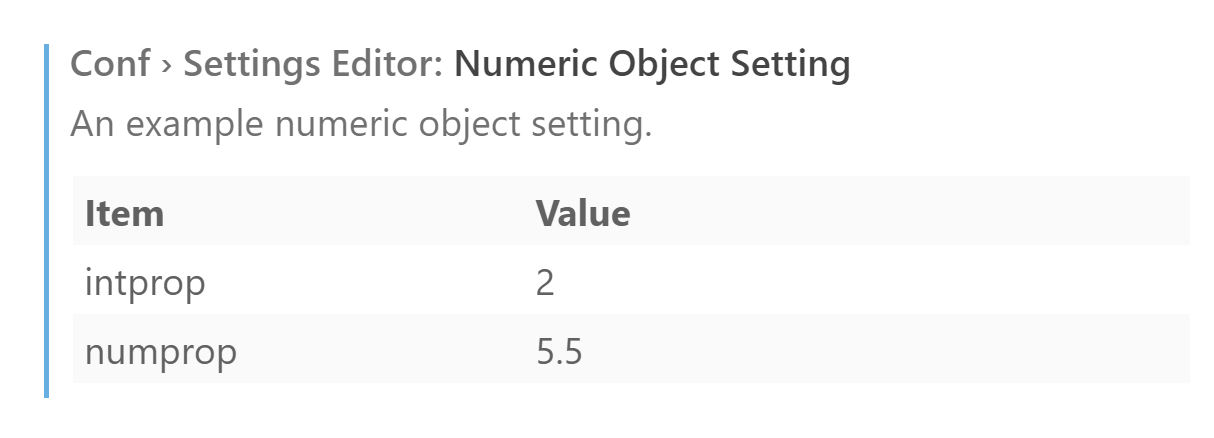
设置编辑器中现在支持具有非空数字/整数值的对象。

executeCommand 的新类型签名
在之前的VS Code版本中,vscode.commands.executeCommand 被类型化为总是返回一个可能未定义值的承诺:
export function executeCommand<T>(command: string, ...rest: any[]): Thenable<T | undefined>;
然而,并非所有命令都能返回undefined。例如,返回项目数组的命令通常在没有结果时返回一个空数组,而不是undefined。在这些情况下,您不得不使用丑陋的类型转换或添加不必要的检查来编写类型正确的代码。
为了解决这个问题,我们已经更新了executeCommand的类型定义,使其更加明确:
export function executeCommand<T = unknown>(command: string, ...rest: any[]): Thenable<T>;
这意味着如果一个命令可以返回 undefined,你必须明确地将 | undefined 作为类型参数的一部分传递进去:
vscode.commands.executeCommand<vscode.CallHierarchyItem | undefined>('vscode.prepareCallHierarchy', ...);
此更改仅影响executeCommand的类型,并不会改变此函数的行为。
更新 vscode.d.ts 以支持 exactOptionalPropertyTypes
我们已经更新了vscode.d.ts中的类型定义,以更好地支持TypeScript的exactOptionalPropertyTypes严格选项。这项工作包括:
- 澄清哪些可选属性可以被赋予
undefined。 - 在我们如何使用
?与| undefined方面更加一致。
如果您在扩展中使用exactOptionalPropertyTypes,请告知我们是否遇到vscode.d.ts类型定义的问题。
从URI获取HTML自定义数据
Custom data 允许用户和扩展通过新的HTML标签和属性来扩展HTML语言支持。
在此版本中,HTML自定义数据贡献也接受文档URI。您可以使用此功能通过TextDocumentContentProvider从文档在运行时提供自定义数据。
配置默认值覆盖
你现在可以通过package.json中的configurationDefaults贡献点来覆盖其他已注册配置的默认值。例如,以下代码片段将files.autoSave设置的默认行为覆盖为在焦点变化时自动保存文件。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
注意:具有application或machine范围的配置无法被覆盖。
替换输出通道中的内容
在这个里程碑中,OutputChannel 对象上的一个新 replace API 可以替换输出通道中的内容。
/**
* Replaces all output from the channel with the given value.
*
* @param value A string, falsy values will not be printed.
*/
replace(value: string): void;
workspaceContains的超时
当使用带有通配符模式的workspaceContains:激活事件时,VS Code会在工作区中启动文件名搜索,寻找与提供的通配符模式匹配的文件名。一旦找到匹配的文件名,扩展就会被激活。如果在7秒内没有找到匹配的文件名,VS Code现在将取消搜索,扩展将不会被激活。
发布预发布扩展
VS Code 现在支持扩展作者通过 vsce 传递 --pre-release 标志来发布扩展的预发布版本。这意味着您可以将最新功能提供给选择安装预发布版本的用户,并在正式扩展发布之前获得早期反馈。
vsce publish --pre-release
VS Code 市场仅支持扩展版本的 major.minor.patch,尚不支持 semver 预发布标签。因此,我们建议扩展使用 major.EVEN_NUMBER.patch 作为发布版本,使用 major.ODD_NUMBER.patch 作为预发布版本。例如:0.2.* 用于发布,0.3.* 用于预发布。VS Code 会自动将扩展更新到可用的最高版本,因此即使用户选择了预发布版本,一旦有更高版本的扩展发布,该用户将被更新到发布版本。
有关预发布扩展的更多信息可以在预发布扩展主题中找到。
语言服务器协议
新版本的语言服务器协议以及相应的npm模块已经发布。除了各种小的改进之外,新版本还包含了一个内联值的提议实现。
调试适配器协议
输出事件的新重要类别
调试适配器协议的Output事件用于将调试对象的stdout和stderr流以及来自调试器的信息消息发送到调试控制台。对于用户来说,这些消息流可能很多,关键的事情可能会被忽视。因此,在Output事件中添加了一个新的类别important,调试适配器可以使用它来显示需要突出显示且不被用户忽视的关键消息。important类别是客户端在高度可见的UI中显示重要信息的提示,例如作为弹出通知。由于此类别是一个提示,客户端可能会忽略提示并假定为default类别(console)。
执行控制请求的澄清和改进
之前,调试适配器协议规定所有“执行控制”请求(continue、next、stepIn、stepOut、stepBack、reverseContinue)都在单个线程上操作,但实现可以决定忽略线程参数并在所有线程上操作。由于这种模糊的“单线程”语义并不真正有用,通常调试适配器会实现更有用的功能:
- "step" 请求在当前线程步进的同时,通过恢复其他线程来允许它们自由运行。
- "continue" 请求恢复所有线程。
由于当前规范对于执行控制请求不切实际,我们已经更改了所有执行控制请求(continue、next、stepIn、stepOut、stepBack、reverseContinue)的规范,以使其与通常实现的内容相匹配。
此外,一些调试适配器需要一种“替代语义”,其中step或continue仅在当前线程上操作,但保持所有其他线程处于挂起状态。对于这种“替代行为”,所有执行控制请求都添加了一个新的可选singleThread属性。调试适配器必须使用相应的新功能supportsSingleThreadExecutionRequests来向客户端表明执行控制请求支持singleThread属性。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
QuickPickItem 分隔符
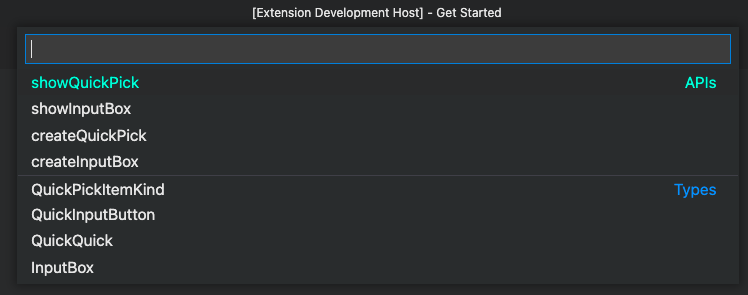
本次迭代中,我们引入了扩展功能,允许通过一个提议的API(vscode.proposed.quickPickSeparators.d.ts)向快速选择添加分隔符(也称为“类别”)。这对于分组项目或在项目之间留出一些空间非常有用:

要向现有的快速选择添加分隔符,您可以向现有的项目列表中添加一个新的QuickPickItem,但在QuickPickItem上指定kind属性并将其设置为QuickPickItemKind.Separator。
在上面的例子中,您将向您的项目列表中添加以下对象:
{
label: 'APIs',
kind: QuickPickItemKind.Separator
}
如果您没有指定kind属性,或者将其设置为QuickPickItemKind.Default,该项目将被视为普通的QuickPickItem。
您可以在issue #74967中提供关于此API的反馈。
显著的修复
- 5989 无法在使用openssh的远程Windows机器上运行任何任务
- 45629 Mac上的Google日语输入法(IME)- 建议与文本重叠
- 131345 默认设置弃用警告与
\n破坏了 json - 133521 请求安装nvm,当它已经安装时
- 133623 如果聚焦的线程不再存在,调试工具栏不会更新
- 134254 无法输入韩语。分裂的自我或缺失
- 134429 Zlib 错误:无效的距离太远
- 135838 当存在另一个文件名更长的文件时,我无法保存文件
- 136684 调用堆栈项未打开包含正确内容的标签页
- 137012 Emmet 在 VS Code 1.62.2(通用版)的 js/jsx 文件中无法工作
- 138153 性能:_removePropertiesWithPossibleUserInfo 占加载渲染器成本的约10%
- 138302 性能:仅在扩展注册后更新编辑器配置
- 138517 vscode.dev 无法在私有仓库中切换分支
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
Web扩展
扩展作者为启用作为web extensions运行代码的扩展(以下列表在11月2日至12月6日之间):
- Material Icon Theme (lit fork) (abschill)
- Base64 Utils (Adrientoub)
- LS-Club (AdvantiSS)
- Apollo Workbench (Apollo GraphQL)
- A-SOUL 鼓励师 (AS042971)
- Django (Baptiste Darthenay)
- TOML 语言支持 (be5invis)
- Simple React Snippets (Burke Holland)
- MASM/TASM (clcxsrolau)
- Tree (CTC)
- Tree (Insiders) (CTC)
- 结构化数据模板 (Daniel G. Taylor)
- Notepad Notebook (Devon7925)
- Of course I still log you (Diego Perez)
- 你好,DotNetJS! (Elringus)
- Excel 查看器 (GrapeCity)
- FTL XML (hahn-kev)
- ECL 语言 (HPCC 系统)
- Graphviz Previewer Web (IJMacD)
- ImJoy (ImJoy Team)
- InterSystems ObjectScript (InterSystems 开发者社区)
- Shader Toy (Web) (Jackson Kearl)
- Dark Light (Jakka Prihatna)
- React Native Mockups Explorer (jamsch)
- 报价列表 (jmviz)
- Vue 语言特性 (Volar) (Johnson Chu)
- Code Runner for Web (Jun Han)
- GZDoom ZScript (kaptainmicila)
- nginx.conf 提示 (刘越)
- Loadmill (Loadmill)
- UUID 生成器 (ludwhe)
- CSS Formatter (Martin Aeschlimann)
- SnowScript JS (Mauricio Rojas)
- HLASM 浏览器开发版 (mbali)
- 模板字符串转换器 (meganrogge)
- Micro Focus COBOL (Micro Focus)
- Micro Focus Enterprise (Micro Focus)
- Cursor Align (Mike Moore)
- Cursor Trim (Mike Moore)
- 多光标搜索 (Mike Moore)
- numeric (neal.bkn)
- Toast (Nick Bradley)
- steris (numso)
- N/A (Orta)
- Wurst 语言支持 (peterzeller)
- ShowFlags (PEW's Corner)
- Folder Archiver (Philip Damianik)
- ZIP 存档类型 (Philip Damianik)
- Open In Webview Web Extension (Project μ)
- Replace On (rioj7)
- Select By (rioj7)
- Powercursor (Rishov Sarkar)
- BrightScript 语言 (RokuCommunity)
- Script Assets (Saige)
- LinkMe (saswatbh)
- 绘图编辑器 (Seflless)
- Azure ML 远程网页 (sevillal)
- vscode-cml (sevillal)
- Reflow Paragraph (Stephen Sigwart)
- Neon Dark Theme (Sudhan)
- Japanese Word Handler (Suguru Yamamoto)
- tldraw (tldraw)
- vscodevim-sneak-fork (vscodevim-sneak-fork)
- Expression2-LS (Vurv78)
- Weigl WEM | 脚本 (Weigl Control LLC)
- GreyScript (WyattL)
- mplstyle (Matplotlib) (yy0931)
- OverPy (Zezombye)
- COBOL Folding (zokugun)
- Explicit Folding (zokugun)
- Zokugun 主题 (zokugun)
问题跟踪
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- CodeCrazy-ywt (@CodeCrazy-ywt)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Lemmingh (@Lemmingh)
拉取请求
对 vscode 的贡献:
- @adaex (Aex): 更新到最新的 seti-ui 图标主题 PR #136375
- @alex-brs: build/npm/preinstall: 修复节点版本的错误信息 PR #136794
- @filiptronicek (Filip Troníček): 将参数
connectionToken重命名为connection-tokenPR #136620 - @gjsjohnmurray (John Murray)
- 在活动栏的SCM中添加进度指示器,当QuickDiff正在准备时 PR #136969
- 设置描述中缺少单词(修复 #137027) PR #137028
- 在账户的静默登录中避免冲突的作用域和commandIds(修复 #137601) PR #137613
- @grandeljay (Jay): 从PHP语句中移除括号 PR #137447
- @Gvozd (Gvozd): 133348 修复在编辑器中打开搜索时出现的内存不足问题 PR #136554
- @jeanp413 (Jean Pierre)
- 修复远程终端错误:未找到命令 $setUnicodeVersion PR #136171
- 修复重新加载时远程终端标题未恢复的问题 PR #136176
- 修复错误:重命名终端标签时无法运行递归拼接 PR #136177
- 修复手动构建 vscode 服务器时缺少文件的问题 PR #137570
- @jherchen (Johannes Herchen): 修复预安装脚本 PR #136638
- @JustinGrote (Justin Grote): 修正 booleanRegex 以正确匹配仅 'true' 和 'false' PR #137822
- @jzyrobert (Robert Jin): 更新 html-language-features 文档和任务到 yarn PR #136543
- @laurentlb (Laurent Le Brun): 将 'expandLineSelection' 设置为一个适当的操作。 PR #135917
- @MalikIdreesHasanKhan (Malik Idrees Hasan Khan): 修复了拼写错误。 PR #135729
- @mamphis (Mattis Wacker): 修复缺失的活动调试行 + 断点字形 PR #137471
- @mkantor (Matt Kantor): 修复文档注释中的一些拼写错误 PR #137810
- @orange4glace: #修复: 108459 PR #108666
- @parched (James Duley): 修复任务配置错误消息中的语法。PR #137898
- @pdrgds (Pedro Guedes): 修复 #131458 PR #136625
- @PEZ (Peter Strömberg)
- 添加选项:在屏幕录制覆盖层中包含命令 PR #126742
- 遵守设置仅显示快捷键 PR #136251
- @pohzipohzi (Zi How Poh): 添加跳转到下一个/上一个问题的选项 PR #135736
- @Pranomvignesh (Pranom Vignesh): 修复快捷键标题 PR #123071
- @rudavko (Andrii): 通过使用现有的工具函数来移除代码重复 PR #137016
- @RyanAfrish7 (Afrish Khan S): 将markdown中的img hrefs从文件更改为vscode-file PR #136687
- @SeriousBug (Kaan Genç): 允许扩展禁用内置的Markdown预览按钮 PR #136273
- @sijakret: html语言特性: 文本文档提供者支持customData.html PR #137557
- @smcenlly (Simon McEnlly): 输出通道:新的 replaceAll API 以改进输出通道渲染 PR #136402
- @suzmue (Suzy Mueller): 如果聚焦的线程不存在,则清除它 PR #133637
对vscode-codicons的贡献:
- @Profesor08: 添加了
newline图标 PR #91
对 vscode-css-languageservice 的贡献:
- @avigoldman (Avi Goldman): 尊重
kind属性 PR #254
对 vscode-eslint 的贡献:
- @asingh04 (Abhishek Singh): 处理预先存在的禁用规则注释 PR #1261
对vscode-extension-samples的贡献:
对vscode-html-languageservice的贡献:
- @gustavnikolaj (Gustav Nikolaj): 在所有src和href属性中触发完成 PR #117
- @jzyrobert (Robert Jin): 为属性标签添加自动完成功能 PR #116
对 vscode-json-languageservice 的贡献:
- @gjsjohnmurray (John Murray): 验证主机名、ipv4 和 ipv6 格式 (#_100) PR #118
- @mati-o (Mati O): 修复 $ref 到 $id PR #107
- @Relequestual (Ben Hutton): 表示JSON Schema草案2020-12尚未支持 PR #117
对vscode-languageserver-node的贡献:
- @CodingDoll: 修正了引擎字段 node 14+ PR #862
- @fvclaus: 当范围未定义时,SymbolInformation 的位置会丢失 PR #849
- @hamirmahal (Hamir Mahal)
- @robertoaloi (Roberto Aloi): 修复错误信息中的拼写错误 PR #866
对 vscode-pull-request-github 的贡献:
- @38elements (38elements)
- @burkeholland (Burke Holland): 打开一个gist仓库时出现获取错误 PR #2933
- @emtei (Mateusz Stopka): 不要为已关闭或已合并的PR激活审查模式 PR #3021
- @taisph (Tais P. Hansen): 修复生成的分支名称在bash中需要引号的问题 PR #3084
对 vscode-vsce 的贡献:
- @microhobby (Matheus Castello): 添加
libsecret到Dockerfile并在README中提及依赖 PR #646
对language-server-protocol的贡献:
- @doriath (Tomasz Zurkowski): 澄清对重命名请求的响应。 PR #616
- @yxrkt: ResponseMessage.result 可以是数组类型 PR #1012
对monaco-editor的贡献:
- @activeguild (j1ngzoue): 添加 'browser-ems-vite-react' 示例 PR #2767
- @emojiiii (C.Y.Kun): 修复网站游乐场中的一些错误 PR #2779
- @MasterOdin (Matthew Peveler)
- @milahu: 修复指向 monaco.d.ts 的链接 PR #2769
- @Pranomvignesh (Pranom Vignesh): 语义标记提供者示例在文档中已损坏 PR #2764
- @rramo012 (Rafael Ramos): 修复文档链接 PR #2748