2018年7月(版本1.26)
更新 1.26.1: 此次更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux 64位: deb rpm tarball | 32位: deb rpm tarball
欢迎来到2018年7月发布的Visual Studio Code。此版本中有许多重要的更新,我们希望您会喜欢,一些关键的亮点包括:
- Breadcrumbs - 面包屑导航允许您跳转到工作区中的符号和文件。
- Quick Fixes from Problems panel - 在查看警告和错误时应用代码修复。
- Windows 上的用户设置 - 在 Windows 设置期间不再需要提升权限。
- 终端列选择 - 使用Alt+点击在集成终端中选择文本块。
- Add all missing imports - 一次性操作,用于在JavaScript/TypeScript文件中添加所有缺失的导入。
- JSX 标签补全 - 在 JavaScript/TypeScript 中使用 JSX 标签,就像在 HTML 中一样。
- 更好的JS/TS错误报告 - 简洁、清晰的消息,带有相关的源代码链接。
- 改进的扩展搜索 - 过滤Marketplace查询以找到您想要的扩展。
- 扩展包管理 - 将扩展包作为一个整体或单个扩展进行管理。
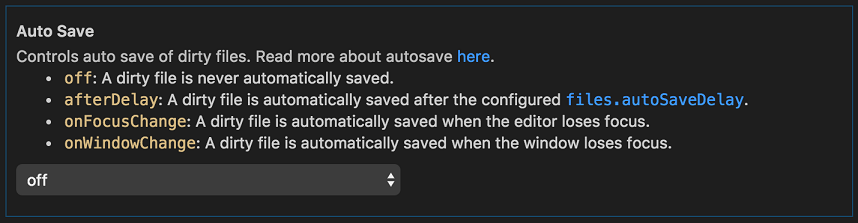
- 预览:设置编辑器 - 丰富的设置描述显示,“目录”跟踪滚动。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
您还可以查看这个1.26版本的亮点视频,由云开发者倡导者Brian Clark提供。
发布说明按与VS Code重点领域相关的以下部分排列。以下是一些进一步的更新:
- Workbench - 新的视图菜单布局,复制相对路径操作,离线模式。
- Integrated Terminal - 改进了多行支持,渲染改进。
- Languages - 将命名导入转换为命名空间导入,JSX折叠。
- Debugging - 改进了停止会话和智能步进调试。
- Preview Features - 适用于Windows和Linux的可主题化自定义工具和菜单栏。
- 扩展开发 - QuickInput API, extensionPack 声明, webview 标题栏图标。
内部人员:想要尽快看到新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。要获取最新的Visual Studio Code新闻、更新和内容,请在Twitter上关注我们@code!
工作台
面包屑导航
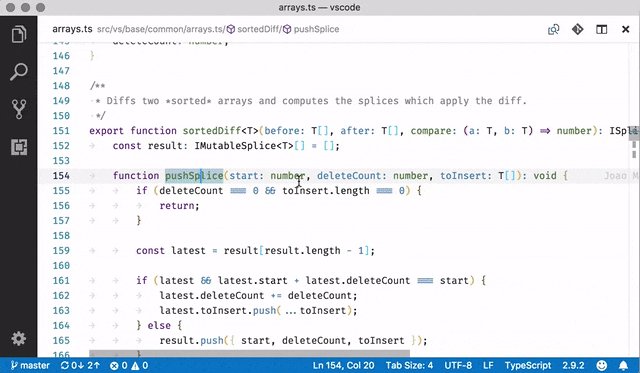
编辑器现在在其内容上方有一个导航栏 - 我们称之为Breadcrumbs。它显示当前位置并允许您在符号和文件之间快速导航。要开始使用面包屑,请通过视图 > 显示面包屑命令或通过breadcrumbs.enabled设置启用它。
当使用编辑器标签页(默认)时,面包屑导航会显示在编辑器标题下方的单独一行中。如果您不使用编辑器标签页,面包屑导航会显示为标题旁边的交互式文件路径。

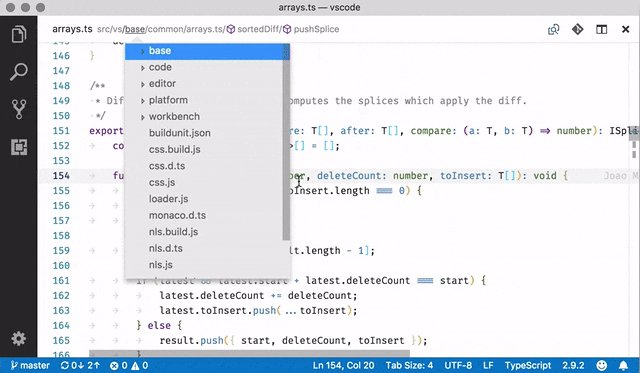
面包屑始终显示文件路径,并在扩展的帮助下,显示到光标位置的符号路径。显示的符号与大纲视图和转到符号中的相同,因此现有的扩展将直接适用于面包屑。
面包屑导航的外观可以自定义。如果您有非常长的路径或只对文件路径或符号路径感兴趣,您可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。两者都支持on、off和last,它们定义了您是否看到路径或路径的哪一部分。
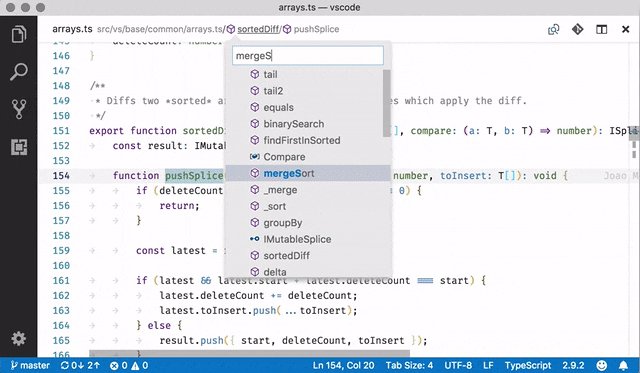
要与面包屑交互,请使用聚焦面包屑命令或按下⇧⌘. (Windows, Linux Ctrl+Shift+.)。它将选择最后一个元素并打开一个下拉菜单,允许您导航到同级文件或符号。使用← (Windows, Linux Left)和→ (Windows, Linux Right)键盘快捷键可以转到当前元素之前或之后的元素。当下拉菜单出现时,只需开始输入 - 所有匹配的元素将突出显示,最佳匹配将被选中以便快速导航。

你也可以不使用选择器与面包屑进行交互。按下 ⇧⌘; (Windows, Linux Ctrl+Shift+;) 来聚焦最后一个元素,使用 ← (Windows, Linux Left) 和 → (Windows, Linux Right) 来导航,并使用 Space 在编辑器中显示该元素。
问题面板快速修复
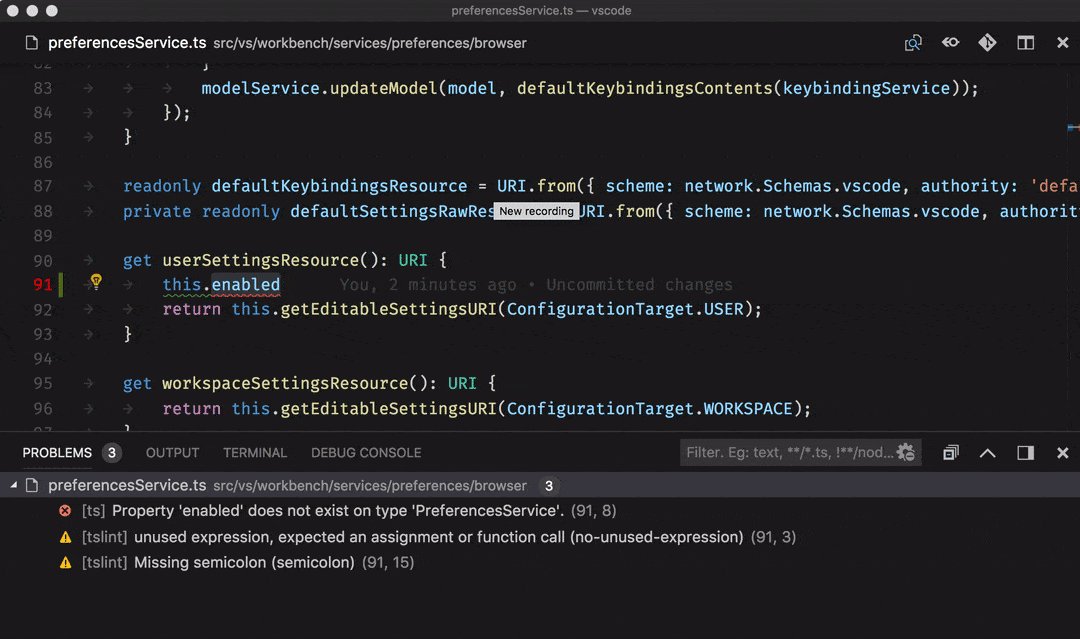
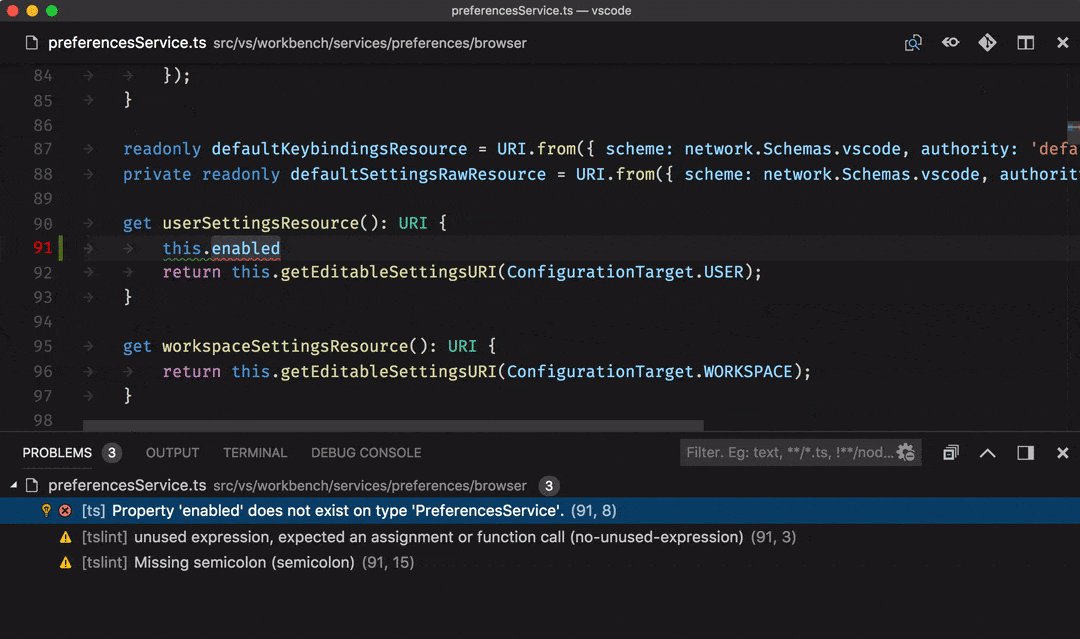
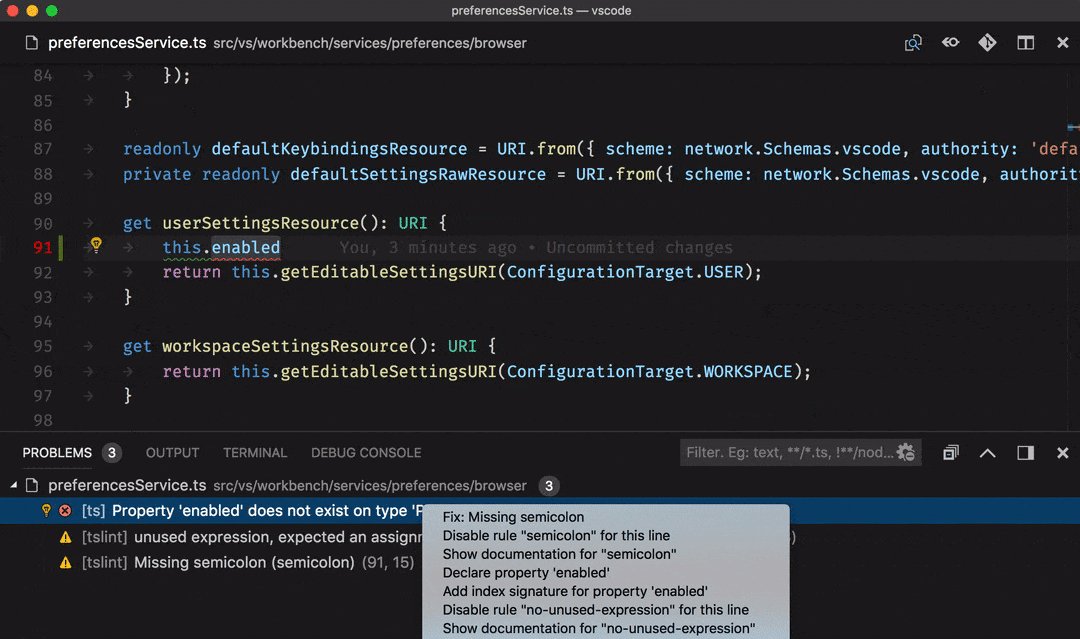
您现在可以从问题面板应用快速修复。当您悬停或选择问题条目时,会显示一个指示快速修复的灯泡。可以通过点击灯泡或打开问题条目的上下文菜单来应用快速修复。

注意:只有在提供快速修复的扩展提供了与快速修复相关的诊断信息时,才会显示灯泡指示器。
Windows 用户设置
上次发布时宣布的Windows用户安装包现在已在稳定版中提供。安装用户安装包不需要管理员权限,因为安装位置将位于您的用户本地应用数据(LOCALAPPDATA)文件夹下。用户安装包还提供了更流畅的后台更新体验。
如果您是系统范围内Windows设置的当前用户,系统将提示您安装用户设置,我们建议从现在开始使用此设置。不用担心,在过渡期间,您的所有设置和扩展都将被保留。在安装过程中,系统还会提示您卸载系统范围内的设置。
网格:自动最大化最小化的编辑器
在上一个里程碑中引入网格编辑器布局时,我们失去了一个功能,即当您聚焦编辑器并且它们处于最小化状态时,编辑器能够自动最大化。此功能现在已恢复如初:

注意: 您可以通过视图:最大化编辑器组 (workbench.action.minimizeOtherEditors) 始终最大化活动编辑器,或通过视图:重置编辑器组大小 (workbench.action.evenEditorWidths) 重置所有编辑器的大小。
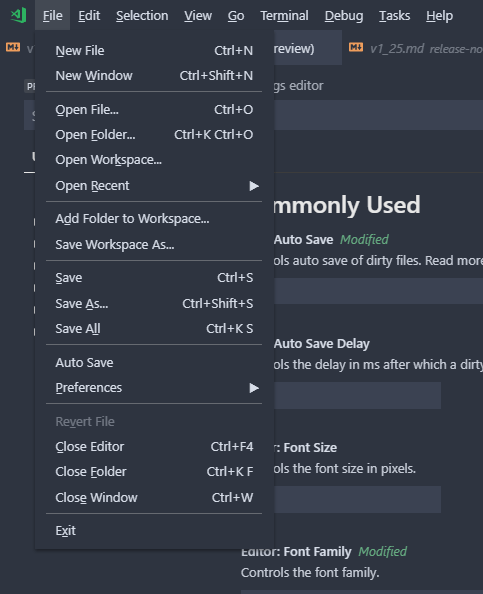
视图菜单清理
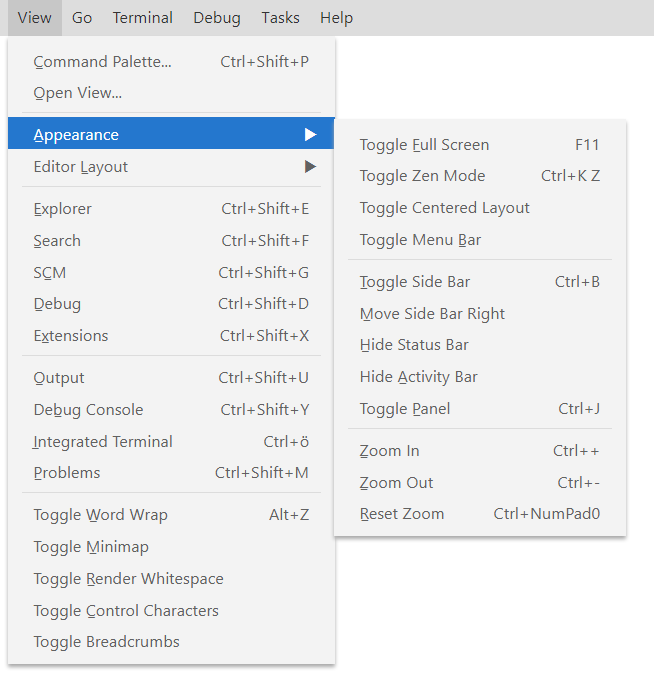
视图菜单变得非常庞大,我们决定将许多条目移动到一个单独的外观子菜单中,以使其更加整洁。

复制相对路径
VS Code 一直有一个操作可以将文件的绝对路径复制到剪贴板(⌘K ⌥⌘C (Windows Shift+Alt+C, Linux Ctrl+K Ctrl+Alt+C))。现在有一个新的操作 复制相对路径(⌘K ⇧⌥⌘C (Windows Ctrl+K Ctrl+Shift+C, Linux Ctrl+K Ctrl+Shift-Alt+C))可以将文件路径相对于工作区文件夹根目录复制。
注意: 您可以通过在打开菜单之前按住 Shift 键(在 macOS 上是 Alt 键)从上下文菜单(例如,在选项卡或文件资源管理器中的文件上)访问此操作。
自定义视图:文件资源装饰
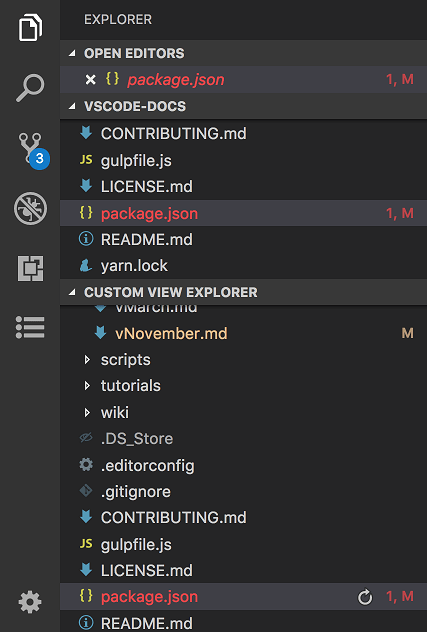
显示文件资源的自定义视图现在将显示文件装饰(Git、问题)。您可以使用设置explorer.decorations.colors和explorer.decorations.badges来禁用它们,这些设置在文件资源管理器、打开的编辑器和自定义视图中禁用它们。

从 package.json 运行 npm 脚本
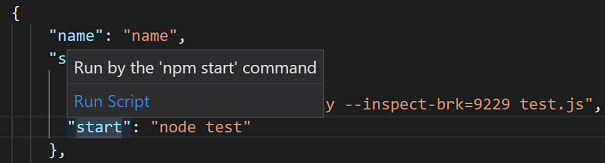
你现在可以从悬停或上下文菜单中运行package.json文件中的npm脚本,如下所示。

打开文件夹URI
你现在可以在VS Code中打开一个URI作为文件夹,如果有扩展为该URI提供了FileSystemProvider。我们引入了一个新的命令行参数--folder-uri来实现这一点。
如果您安装了RemoteHub扩展,以下CLI命令将打开VS Code GitHub仓库作为文件夹。
code --folder-uri remotehub://github.com/microsoft/vscode

快速渲染
启动时,基本工作台布局现在恢复得更快。恢复顺序是活动栏、侧边栏和状态栏,然后是标题和图标,接着填充资源管理器和编辑器区域。

快速渲染旨在提高感知性能,因为您看到空白画布的时间减少了。我们有更多关于如何提高渲染性能的想法,并且我们对您的反馈感兴趣。
输出面板
VS Code 的主进程、窗口进程和共享进程各自都有其日志记录通道,现在您可以在日志级别设置为“跟踪”时查看发送的遥测事件。为了简洁起见,所有遥测事件的通用数据将不会在此显示。每个遥测事件的完整负载记录在一个名为 telemetry.log 的单独日志文件中,您可以通过 开发者:打开日志文件... 命令访问该文件。
离线模式
一些用户不希望从VS Code发出任何出站网络请求,除非他们特别调用需要在线访问的功能。为了支持这种离线模式,我们添加了新的设置,以关闭诸如自动扩展更新检查、查询A/B实验设置以及获取自动补全的在线数据等功能。
以下是控制VS Code功能进行网络请求的完整设置列表:
update.modeupdate.showReleaseNotesextensions.autoupdateextensions.autoCheckUpdatesextensions.showRecommendationsOnlyOnDemandworkbench.settings.enableNaturalLanguageSearchworkbench.enableExperimentstelemetry.enableTelemetrytelemetry.enableCrashReportergit.autofetchnpm.fetchOnlinePackageInfo
可访问性改进
我们已经修复了大量的可访问性问题 - 主要是关于键盘导航、屏幕阅读器支持和颜色对比。完整列表可以在这里找到。
集成终端
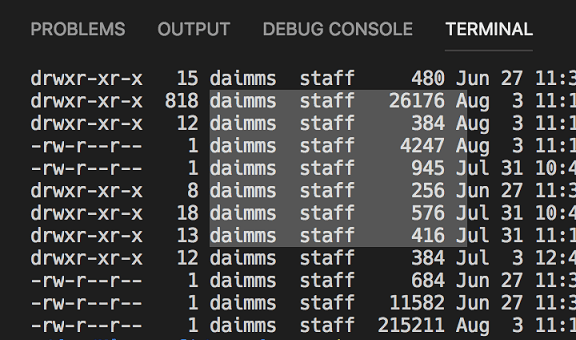
列选择
现在可以通过Alt+点击在集成终端内进行列选择。

改进的多行支持
现在在终端中双击选择单词时,可以选择跨行分割的单词。
前端和后端现已同步
进入集成终端的数据流现在与后台伪终端/外壳进程同步。这意味着进入终端的数据不再会淹没UI线程并导致无响应,SIGINT(Ctrl+C)应该始终响应,time命令应该返回准确的结果。
动态纹理图集
集成终端现在默认使用“动态纹理图集”进行画布渲染。这改变了终端用于存储字符字形的缓存策略。与默认背景上的固定字形集不同,现在字形会根据需要添加到纹理图集中,无论使用何种背景。这应该会减少首次终端启动时间以及不使用默认背景的字符的渲染时间,同时提高整体渲染性能。
这是作为上游社区贡献提交给xterm.js的。
语言
TypeScript 3.0
VS Code 现在附带 TypeScript 3.0.1。这个重大更新带来了对项目引用的支持、对元组的更好支持以及其他语言和工具功能。您可以在此处阅读更多关于 TypeScript 3.0 的信息 here。
更好的错误报告
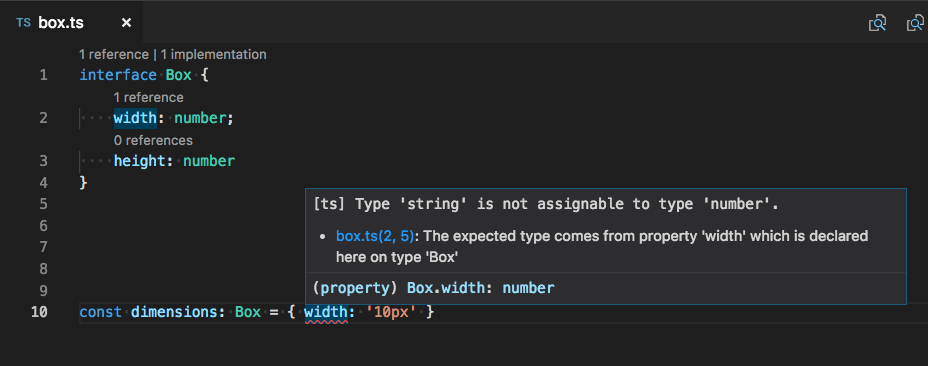
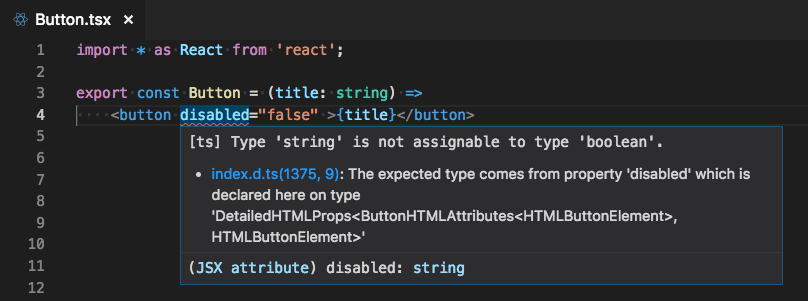
TypeScript 团队做了大量工作,使 JavaScript 和 TypeScript 的错误信息更加智能和清晰。一些错误信息现在包括指向源代码中相关位置的链接。

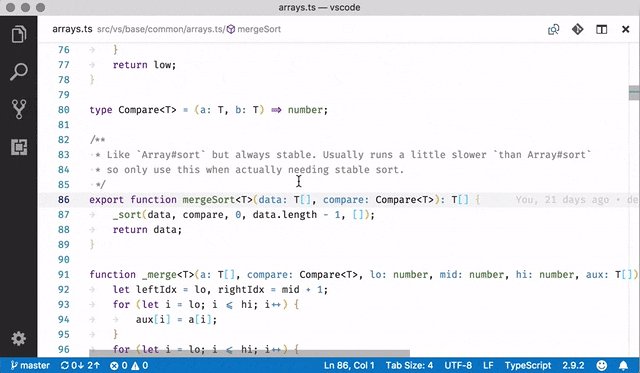
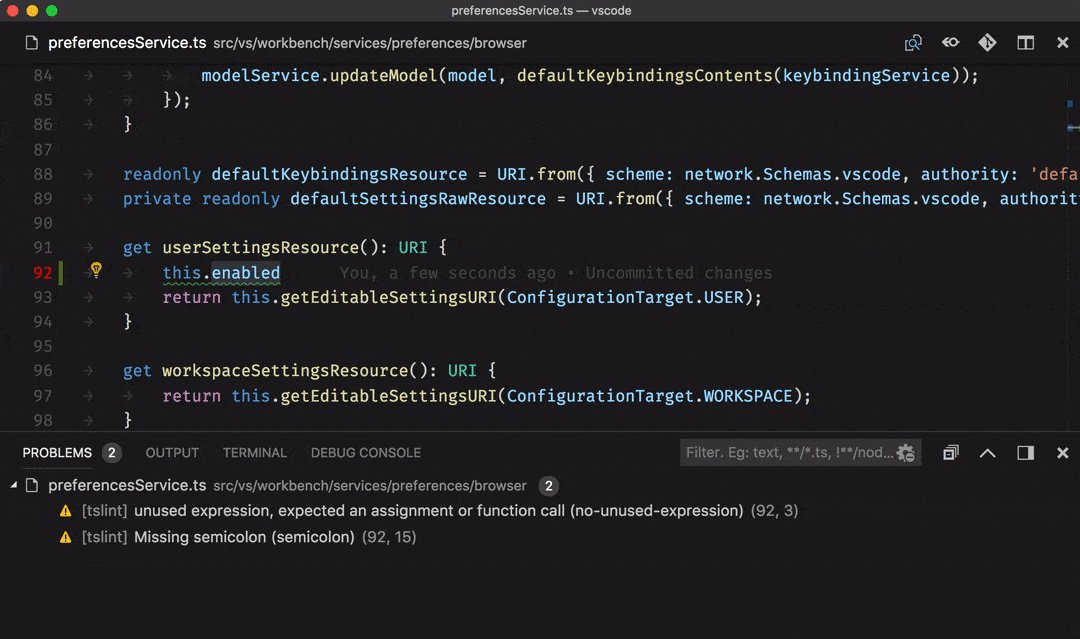
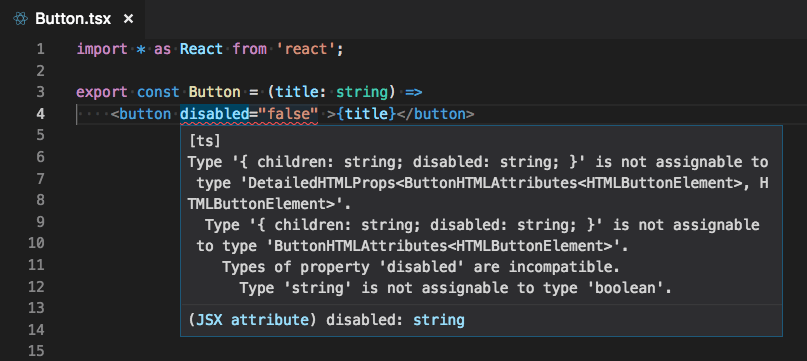
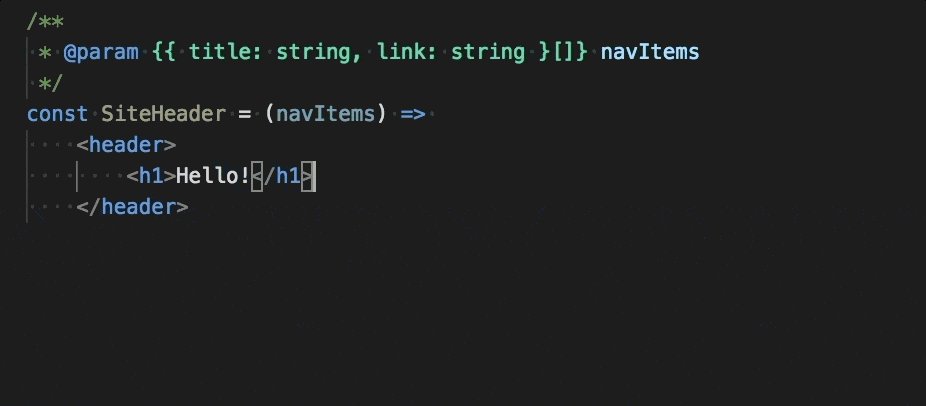
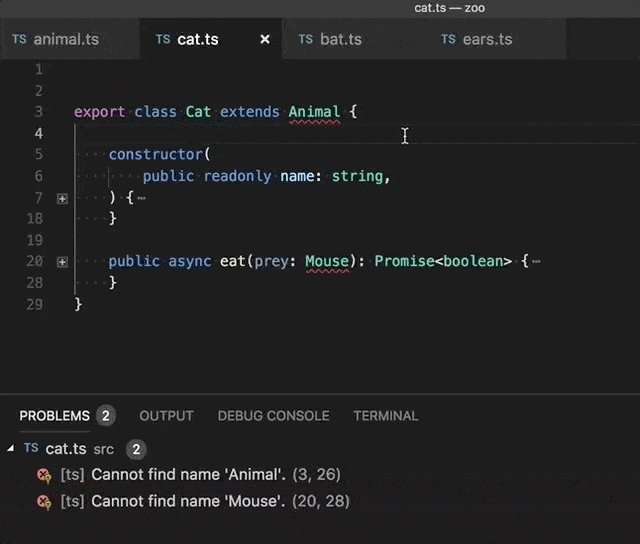
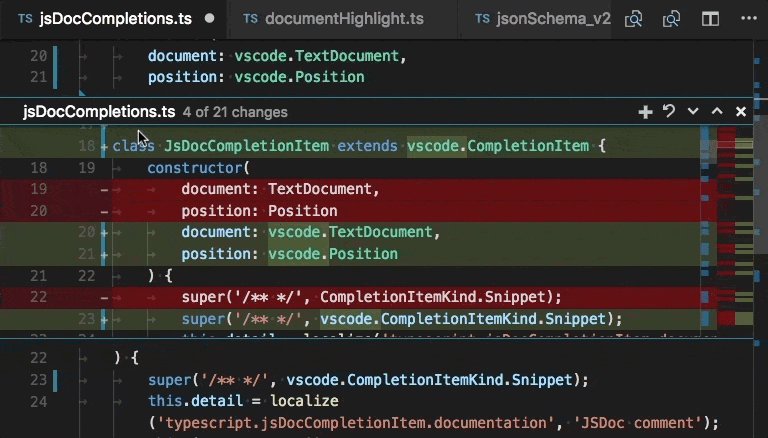
对于联合类型和其他复杂类型的消息也应该更加简洁和有用。例如,在JSX中的一个简单类型错误有时可能会产生像这样的复杂错误消息:

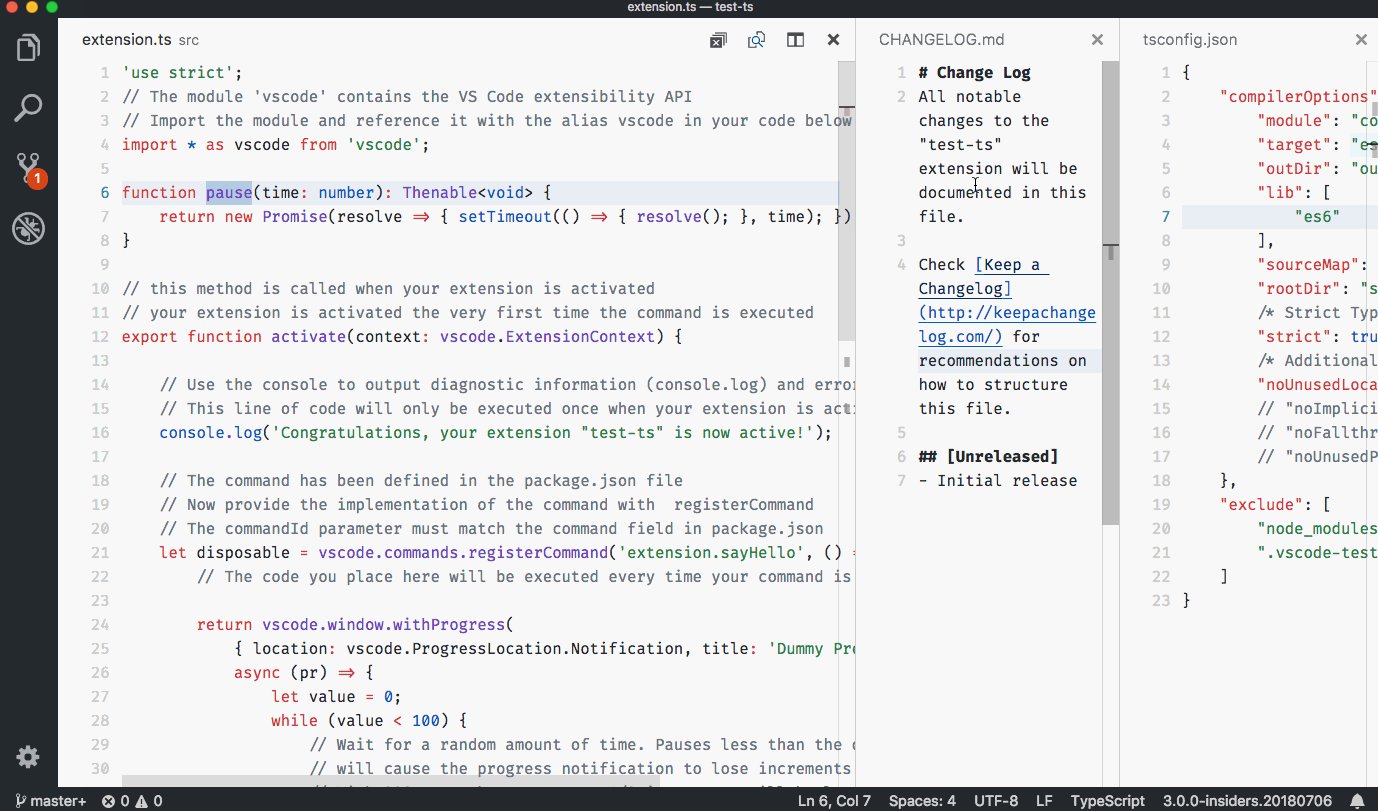
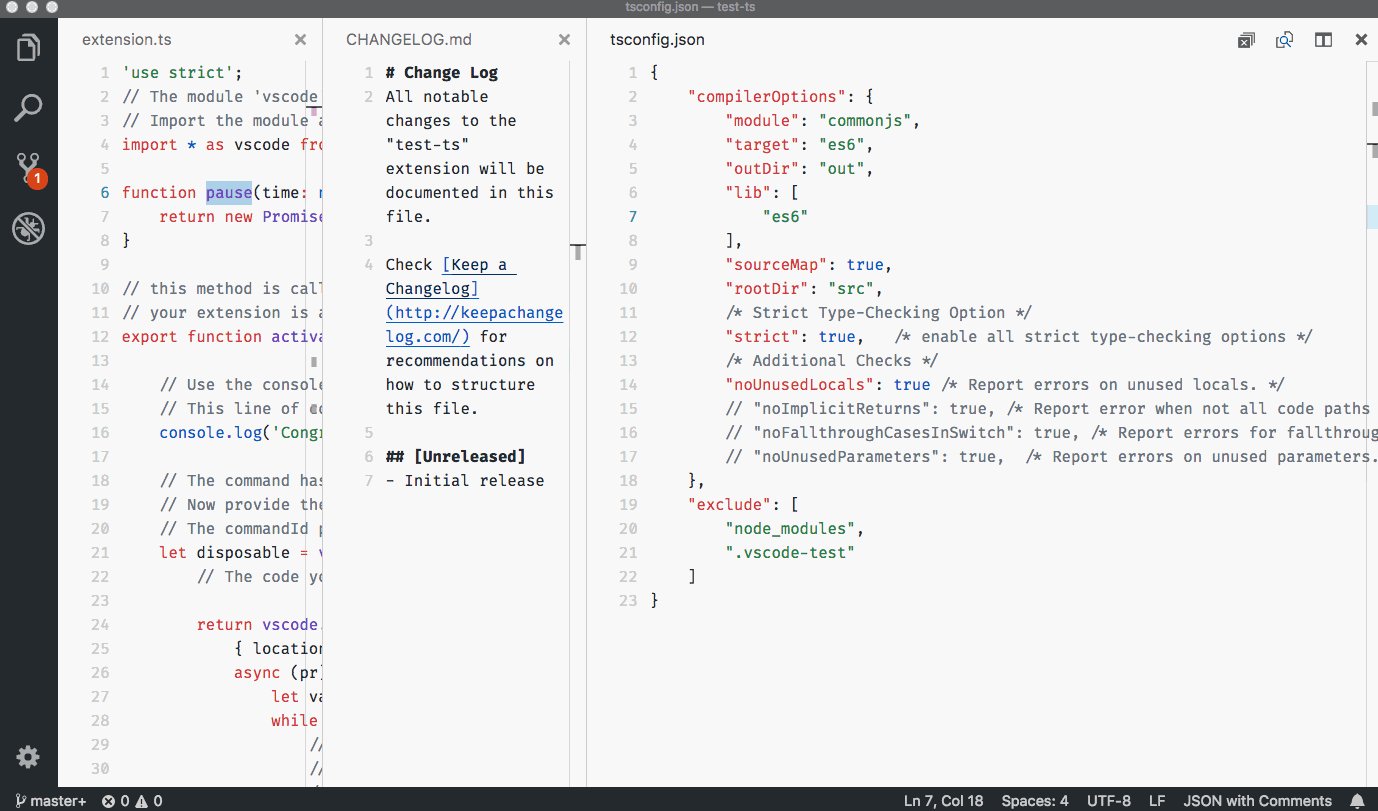
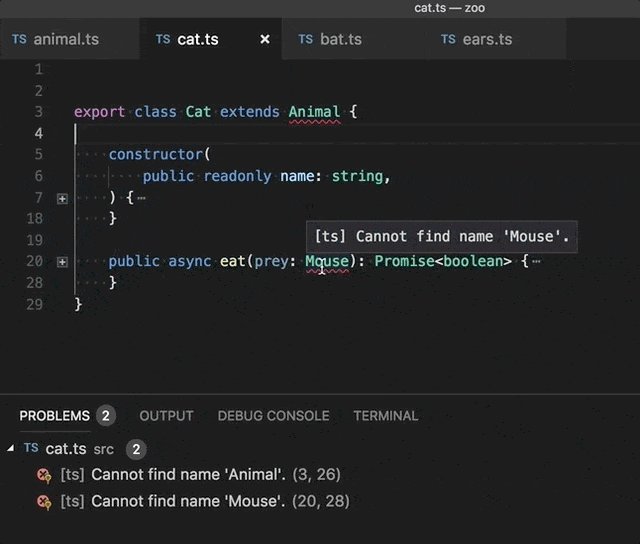
感谢 TypeScript 3.0,在 VS Code 1.26 中错误信息变得更加易读:

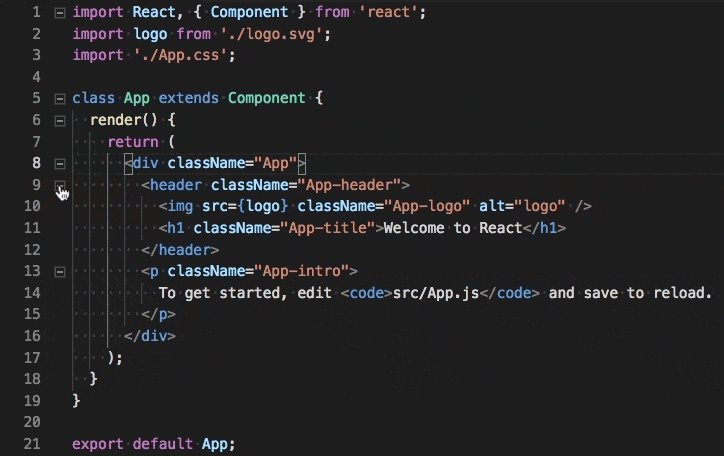
JSX标签补全
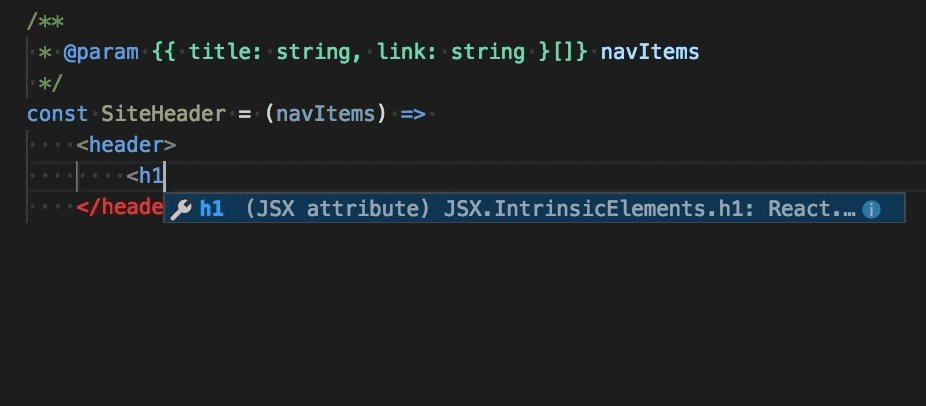
当你在JavaScript或TypeScript文件中输入>时,JSX标签现在会自动关闭:

此行为与VS Code在HTML文件中已经提供的功能相匹配。可以通过设置"javascript.autoClosingTags": false和"typescript.autoClosingTags": false来禁用标签的自动关闭。
添加所有缺失的导入快速修复
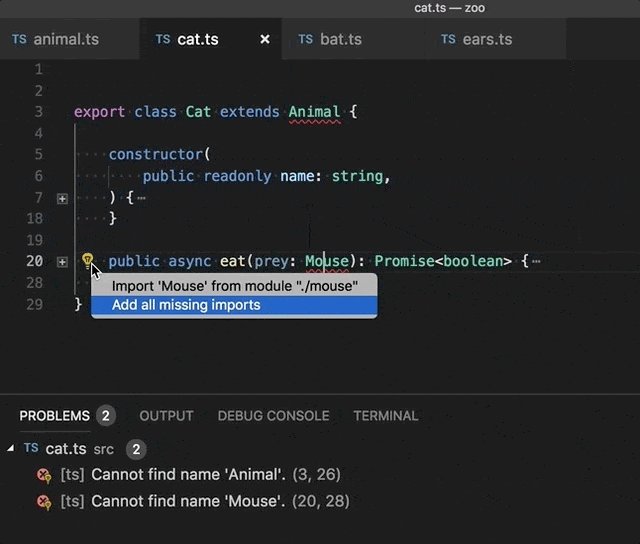
添加缺失的导入 快速修复现在可以应用于 JavaScript/TypeScript 文件中的所有缺失导入:

此快速修复只会为具有单一潜在定义的符号添加导入。如果当前项目中存在多个符号的潜在定义,例如有两个不同的文件导出了一个名为Button的符号,您必须对个别错误进行快速修复,并选择您打算使用的特定导入。
要在JavaScript文件中使用此快速修复,启用语义检查。
JSX 折叠
使用语法感知折叠时,JSX标签现在可以折叠。

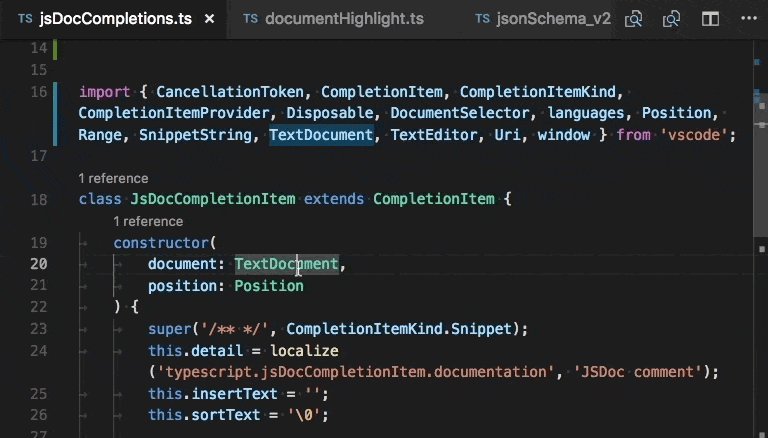
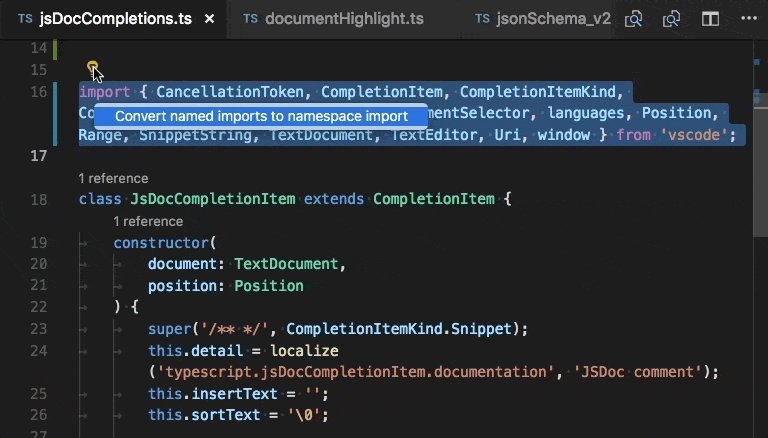
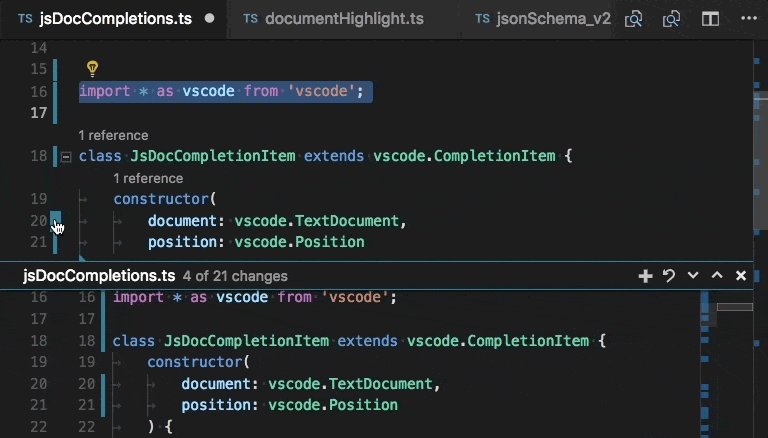
在命名导入和命名空间导入之间转换
两个新的重构功能让你可以快速在JavaScript和TypeScript中的命名导入和命名空间导入之间进行转换:

jsconfig.json 和 tsconfig.json 项目文件中的可点击链接
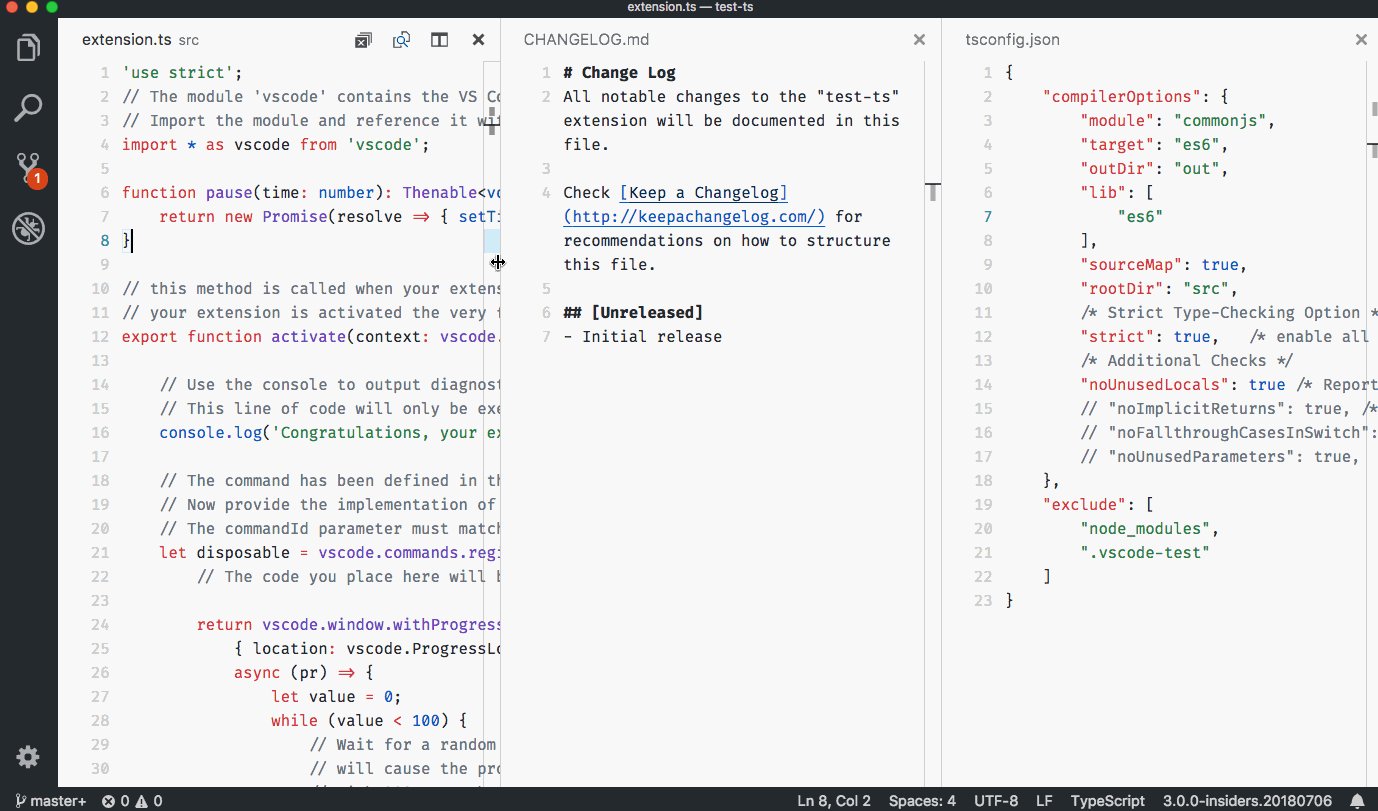
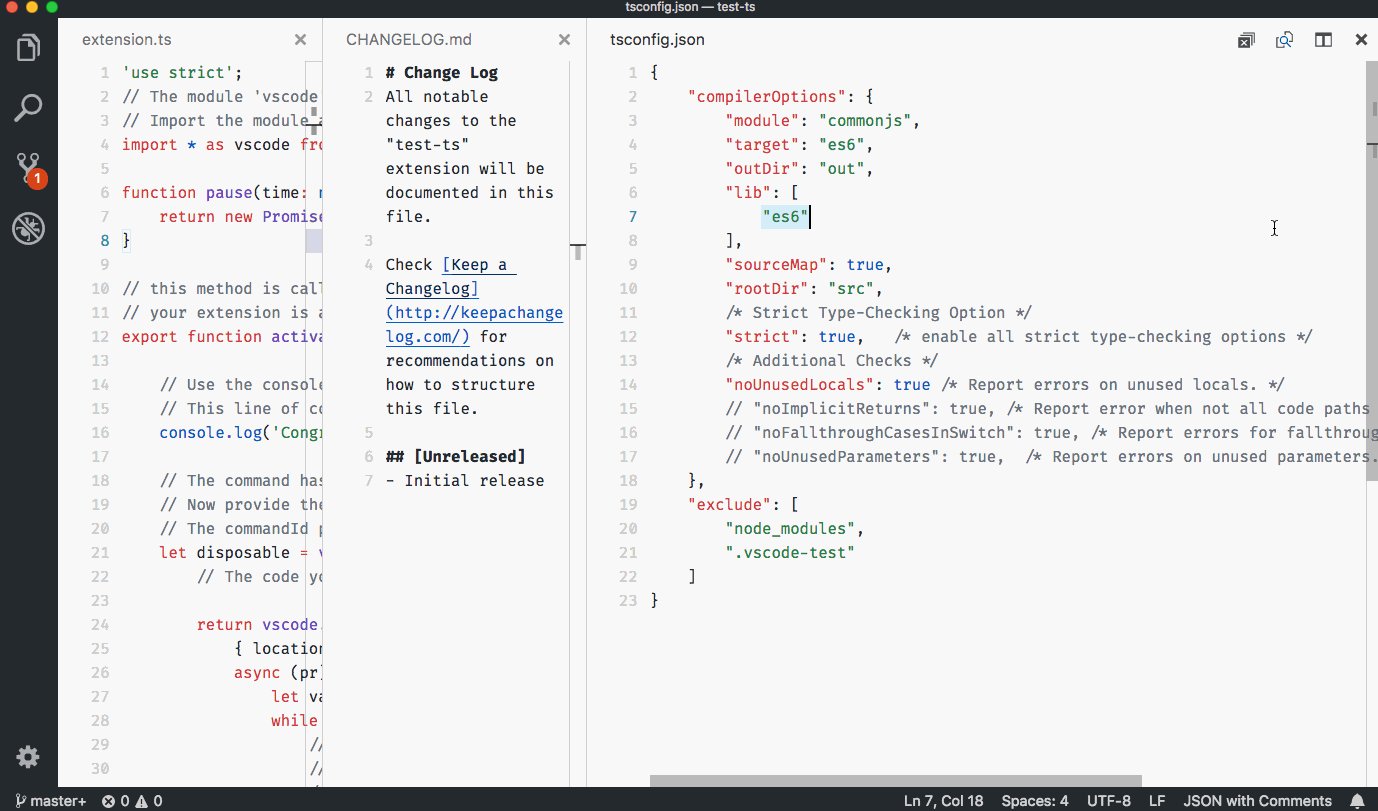
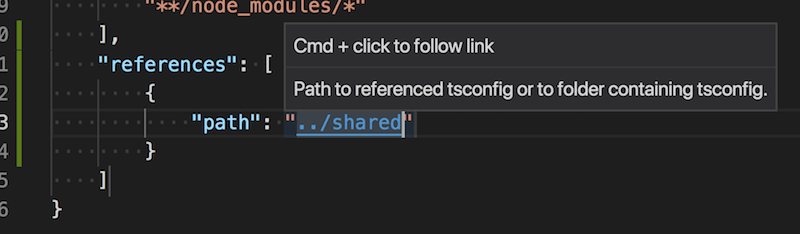
通过Ctrl点击项目引用路径(在macOS上是Cmd+点击)快速导航jsconfig.json和tsconfig.json项目引用:

extends 路径现在也可以点击了。
调试
改进的停止调试行为
在之前的版本中,调试:停止操作(位于调试工具栏上)总是会立即终止被调试程序及其子进程,而不给被调试程序一个优雅清理的机会。一些用户不喜欢这种行为,因为他们被迫在停止调试会话后手动进行清理。
在此版本中,我们以以下方式改进了调试:停止操作:
-
当第一次按下停止时,调试对象不再立即被终止,而是请求优雅地关闭(并在必要时清理所有内容)。
-
如果关闭代码中没有断点(或问题),被调试程序和调试会话将终止。用户将不会看到与之前版本的VS Code在行为上有任何差异。
-
然而,如果调试器在关闭代码中遇到断点,或者如果被调试程序没有自行正确终止,那么调试会话将不会结束。
-
在这种情况下,再次按下Stop按钮将强制终止被调试程序。因此,如果您看到调试会话在按下红色Stop按钮时没有结束,那么再次按下该按钮以强制关闭被调试程序。
注意: 此功能仅由选择实现它的调试器扩展支持。目前只有内置的Node.js调试器支持此功能。我们预计其他调试扩展将很快支持此功能。
Node/Chrome调试中smartStep行为的更改
以前,"smartStep": true 会导致 Node.js 调试器在没有源映射的源代码中不停止。这可能以两种方式发生:
- 完全没有源映射的文件(未转译的源代码或随node模块一起提供的.js文件)。
- 已转译的文件确实有源映射,但存在个别行未被映射(TypeScript 在向下编译某些功能(如 async/await)时插入的额外行)。
使用 VS Code 1.26 时,"smartStep": true 只会影响第二种类型,即源映射中缺失的行。现在,您将能够步入 .js 文件,同时仍然跳过 TS 异步/等待代码。
我们做出这个改变是因为我们意识到旧的smartStep行为过于激进。跳过插入的代码通常是正确的,但在第一种情况下跳过只对某些项目和用户有意义。此外,在您的launch.json配置文件中使用skipFiles选项可以更好地覆盖整个文件的情况,因为它可以更精确地定位文件并且速度更快。
因此,如果您正在使用smartStep并注意到调试器不再自动跳过没有源映射的文件,您可以使用skipFiles来恢复之前的行为。请参阅跳过不感兴趣的代码以了解如何配置skipFiles来跳过node_modules中的源代码、内部节点文件或您不想逐步执行的其他文件的示例。
扩展
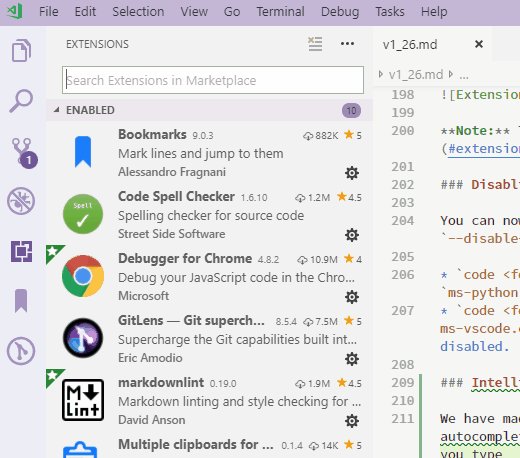
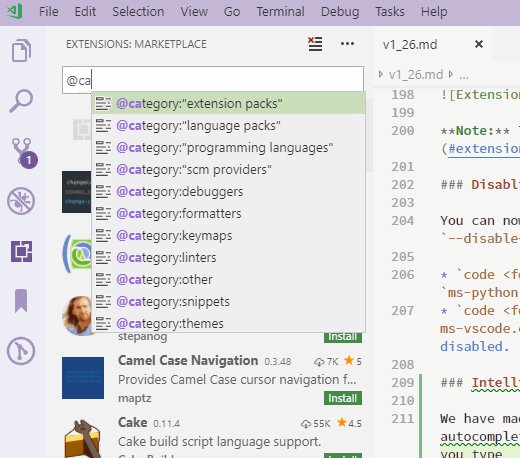
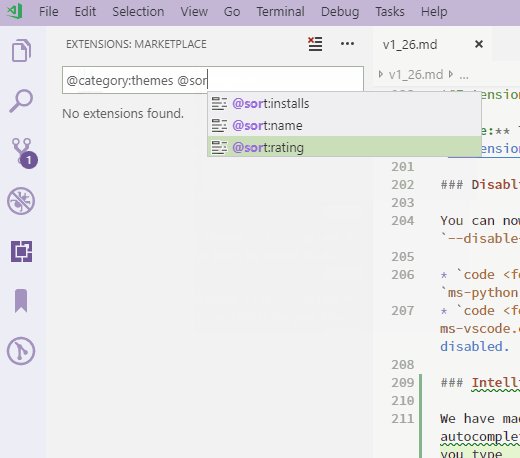
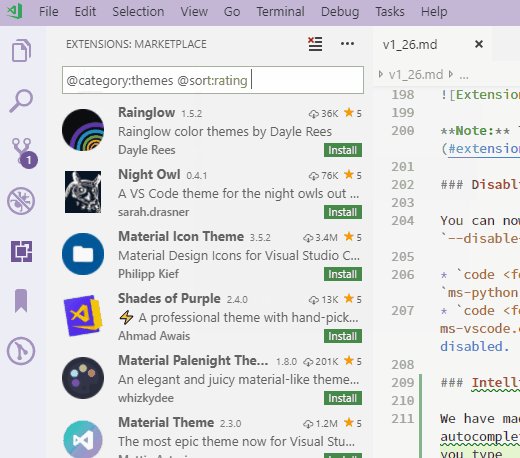
扩展搜索的IntelliSense
此版本通过在扩展搜索字段中添加IntelliSense自动补全功能,使搜索扩展变得更加容易。这将帮助您优化扩展搜索,以根据类别和安装状态等条件筛选结果;或按名称、评分或安装次数对结果进行排序。输入 '@' 或 ⌃Space (Windows, Linux Ctrl+Space) 以触发支持的查询参数的建议。

扩展包管理
在此版本中,扩展包管理变得更加顺畅。扩展包的安装、卸载、启用或禁用始终作为一个整体包进行。现在,您还可以卸载或禁用属于扩展包的单个扩展,而无需卸载或禁用整个扩展包。
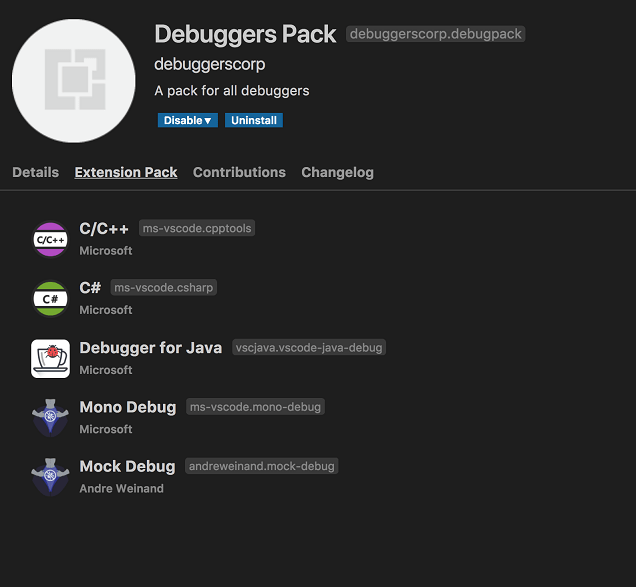
当你打开扩展详情时,还会有一个新的扩展包标签,显示哪些扩展包含在扩展包中。

注意: 这需要扩展包的采用。有关更多详细信息,请参阅重新审视扩展包。
从命令行禁用扩展
你现在可以使用新的参数--disable-extension从命令行禁用扩展。
code- 打开文件夹时禁用--disable-extension ms-python.python ms-python.python扩展。code- 打开文件夹时禁用--disable-extension ms-python.python --disable-extension ms-dotnettools.csharp ms-python.python和ms-dotnettools.csharp扩展。
预览功能
预览功能尚未准备好发布,但功能足够使用。我们欢迎您在开发过程中提供早期反馈。
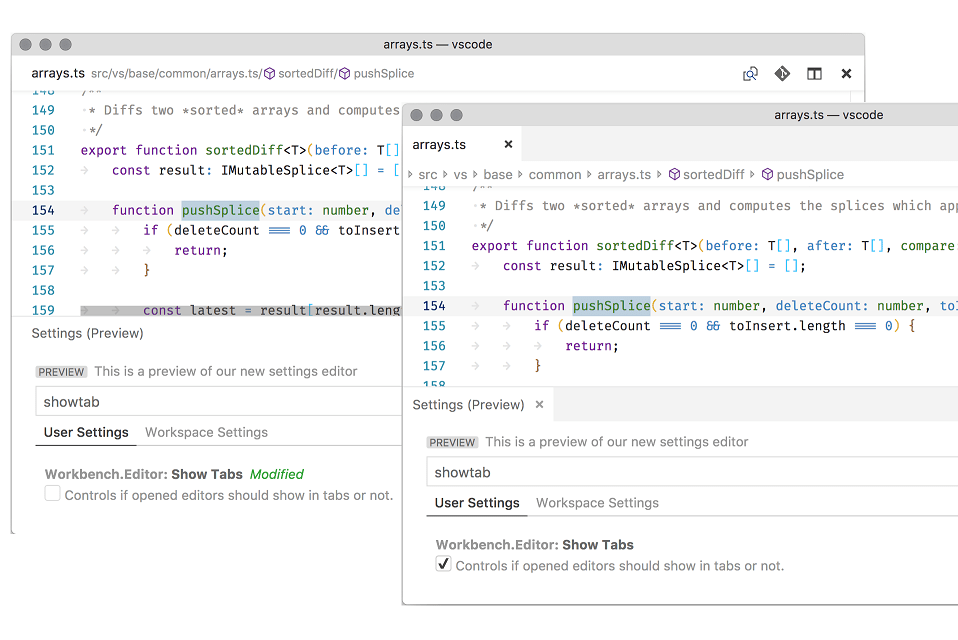
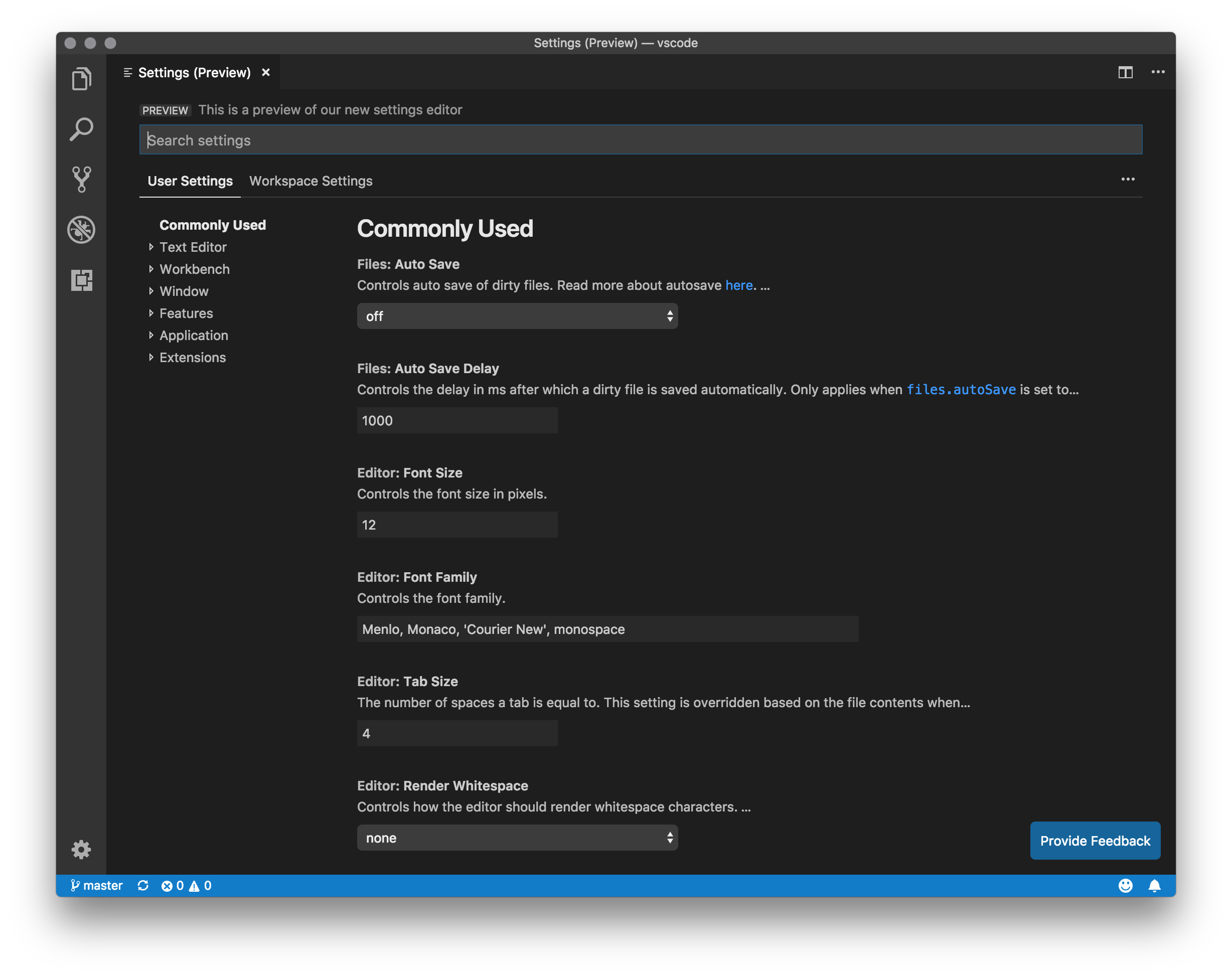
新设置编辑器
在这个里程碑中,我们继续开发用于编辑设置的图形用户界面(GUI)。它仍然是一个预览版,但如果你想尝试,可以使用Preferences: Open Settings (Preview)命令打开它。我们非常希望听到你的任何反馈——你可以在这个GitHub问题上留下你的意见。

与上个月相比,一些新的变化包括:
- 标题用户体验已经更新并清理,仅显示修改设置的操作和打开JSON编辑器的操作已移至右侧的
...菜单下。 - 左侧的目录现在默认是折叠的,当你滚动时会展开以显示当前部分。
- 设置描述现在以Markdown格式呈现。一些设置具有指向相关文档的外部链接,并且对其他设置的引用现在是可以点击的链接,点击后会滚动到该设置。枚举类型设置的
enumDescriptions现在显示在设置描述之后(在JSON编辑器中也是如此):

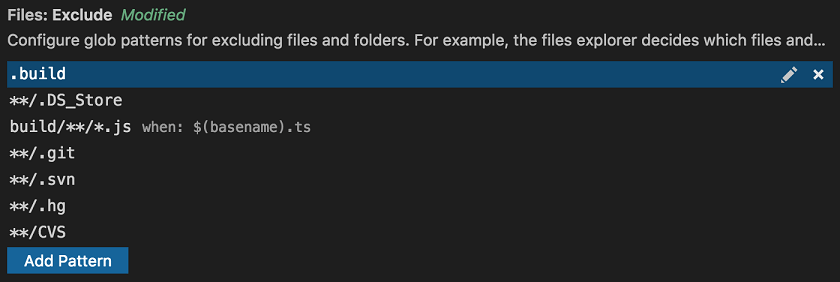
- 一个新的控件用于
files.exclude和search.exclude设置,使得添加或删除全局模式更加容易,并且可以查看当前作用域应用了哪些模式:

- 设置编辑器中的控件现在可以进行主题设置。请参阅新主题颜色下的新主题颜色。
Windows/Linux的自定义标题栏和菜单
在这个里程碑中,我们改进了在启用自定义标题栏时Windows和Linux上的自定义菜单。虽然仍处于预览阶段,您可以通过在settings.json中将window.titleBarStyle设置为custom来尝试它。
一些亮点包括:
-
菜单现在可以进行主题设置。请参阅新主题颜色下的新主题颜色。

-
键盘和鼠标与菜单的交互更加一致。以前,有多个焦点指示器使菜单不清晰。现在,菜单的功能更加熟悉。
-
许多可访问性问题已得到解决,以改善需要更大缩放级别或使用屏幕阅读器的用户的体验。
我们将继续改进新菜单和标题栏,并解决标记有workbench-title或workbench-menu标签的问题。
扩展开发
快速输入 API
QuickPick 和 InputBox API 现已稳定。它们比现有的 showQuickPick 和 showInputBox API 提供了更灵活的用户输入收集方式。在 示例扩展 中有 QuickInput API 的使用示例。

扩展包再探
现在定义扩展包时使用了一个名为extensionPack的新属性,而不是package.json中的extensionDependencies。这是因为extensionDependencies主要用于定义扩展之间的功能依赖关系,防止在未卸载或禁用依赖扩展的情况下卸载或禁用依赖的扩展。
扩展包不应与其捆绑的扩展有任何功能依赖关系,并且它们应该可以独立于包进行管理。下面是一个extensionPack条目的示例,它定义了一个捆绑了多个调试器扩展的扩展包。
"extensionPack": [
"andreweinand.mock-debug",
"ms-vscode.mono-debug",
"ms-vscode.cpptools",
"ms-dotnettools.csharp",
"vscjava.vscode-java-debug"
]
这将使用户管理和扩展包及其捆绑的扩展变得更加简单和容易。请参阅扩展包管理。
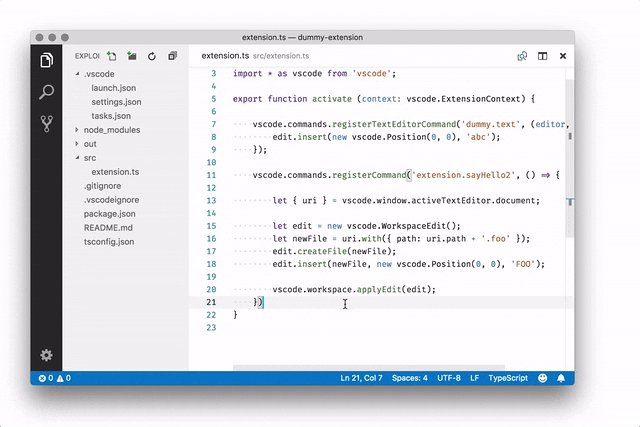
更好的工作区编辑
WorkspaceEdit 和 applyEdit API 已经扩展,允许扩展创建、重命名和删除文件。以前,只能进行文本编辑。新的 API 允许更好的重构;例如,当类名更改时重命名文件。
新主题颜色
面包屑有新的主题颜色:
breadcrumb.foreground: 面包屑项的颜色。breadcrumb.focusForeground: 聚焦的面包屑项目的颜色。breadcrumb.activeSelectionForeground: 选中的面包屑项的颜色。breadcrumbPicker.background: 面包屑项目选择器的背景颜色。
新设置编辑器的控件现在可以进行主题设置:
settings.headerForeground: 部分标题或活动标题的前景色。settings.modifiedItemForeground: 修改设置指示器的前景色。settings.inactiveSelectedItemBorder: 当设置列表没有焦点时,所选设置行边框的颜色。settings.dropdownBackground: 下拉菜单背景。settings.dropdownForeground: 下拉菜单前景色。settings.dropdownBorder: 下拉框边框。settings.checkboxBackground: 复选框背景。settings.checkboxForeground: 复选框前景色。settings.checkboxBorder: 复选框边框。settings.textInputBackground: 文本输入框背景。settings.textInputForeground: 文本输入框前景色。settings.textInputBorder: 文本输入框边框。settings.numberInputBackground: 数字输入框背景。settings.numberInputForeground: 数字输入框前景色。settings.numberInputBorder: 数字输入框边框。
Windows 和 Linux 上的自定义菜单现在可以进行主题设置:
menu.background: 菜单和上下文菜单的背景。menu.foreground: 菜单和上下文菜单的前景色。menu.selectionBackground: 菜单和上下文菜单中选中项的背景。menu.selectionForeground: 菜单和上下文菜单中选中项的前景色。menu.selectionBorder: 菜单和上下文菜单中选中项的边框。menubar.selectionBackground: 菜单栏中选中的顶级菜单的背景。menubar.selectionForeground: 菜单栏中选中的顶级菜单的前景色。menubar.selectionBorder: 菜单栏中选中的顶级菜单的边框。
更新默认主题颜色
作为我们可访问性改进的一部分,我们更新了一些默认主题颜色,以确保它们符合颜色对比度要求。完整的颜色对比度修复列表可以在这里找到。
定义链接
定义提供者现在可以返回一个DefinitionLink对象。定义链接提供了比普通位置定义更多的元数据,包括定义符号的范围:
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerDefinitionProvider('markdown', new LineLinkDefinitionProvider());
}
export class LineLinkDefinitionProvider implements vscode.DefinitionProvider {
async provideDefinition(
document: vscode.TextDocument,
position: vscode.Position,
token: vscode.CancellationToken
): Promise<vscode.DefinitionLink[]> {
const wordRange = document.getWordRangeAtPosition(position, /<\d+>/);
if (wordRange.isEmpty) {
return [];
}
const targetLine = +document.getText(wordRange).slice(1, -1);
return [
{
// Definition location
targetRange: new vscode.Range(targetLine - 1, 0, targetLine, 0),
targetUri: document.uri,
// Range of the defining symbol
originSelectionRange: new vscode.Range(
wordRange.start.translate({ characterDelta: 1 }),
wordRange.end.translate({ characterDelta: -1 })
)
}
];
}
}
调试扩展
调试适配器协议的新家
我们已经将调试适配器协议从其旧位置移动到了一个新的网站https://microsoft.github.io/debug-adapter-protocol和一个相应的仓库https://github.com/microsoft/debug-adapter-protocol。
一篇配套博客,Debug Adapter Protocol的新家,提供了关于此次迁移的背景和更多详细信息。
所有从旧位置以编程方式使用DAP JSON-schema的人https://raw.githubusercontent.com/Microsoft/vscode-debugadapter-node/main/debugProtocol.json 应该将他们的源代码更新到新位置:
https://microsoft.github.io/debug-adapter-protocol/debugAdapterProtocol.json
在接下来的两个版本(八月和九月)中,我们将保持旧位置的模式更新,但我们计划在十月将其移除。
新的terminate请求用于调试适配器协议
一个新的terminate请求和相应的supportsTerminateRequest功能已被添加到调试适配器协议中,以支持调试对象的优雅关闭,如上所述。如果调试适配器为supportsTerminateRequest功能返回true,VS Code 在停止调试会话时将首先向调试适配器发送terminate请求。
调试适配器中terminate请求的实现应请求调试对象自行终止。在基于 Unix 的操作系统上,这可以通过向调试对象发送SIGINT信号轻松实现。
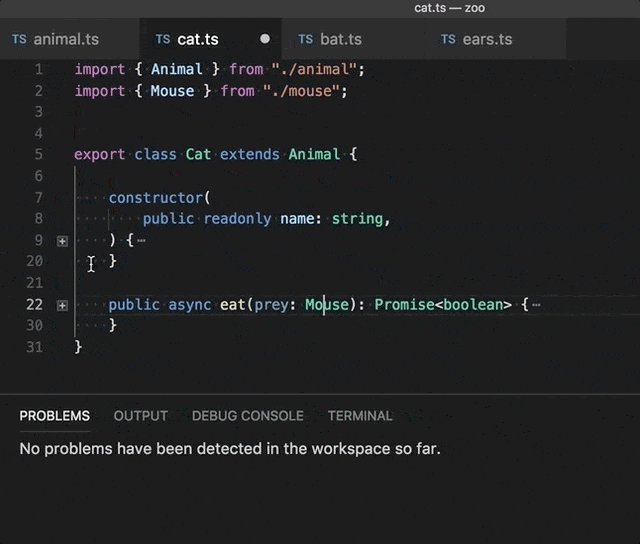
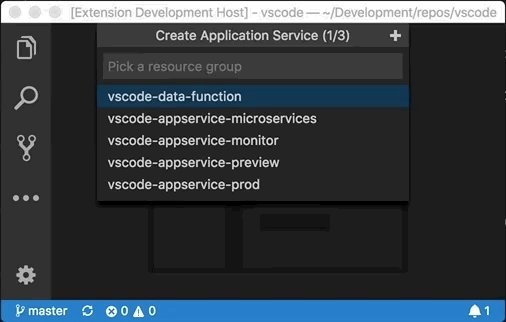
Webview 图标
Webviews 现在可以提供一个自定义图标,该图标显示在标签栏和 OPEN EDITORS 视图中:
import * as vscode from 'vscode';
import * as path from 'path';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(vscode.commands.registerCommand('catCoding.start', () => {
const panel = vscode.window.createWebviewPanel('catCoding',
"Coding Cat", vscode.ViewColumn.One, { });
panel.iconPath = vscode.Uri.file(path.join(context.extensionPath, 'media', 'cat.png'));
});
}
![]()
终端访问API
终端访问API现已稳定。它们允许扩展访问Terminal对象,无论这些扩展是否创建了它们。
export namespace window {
export const terminals: ReadonlyArray<Terminal>;
export const onDidOpenTerminal: Event<Terminal>;
}
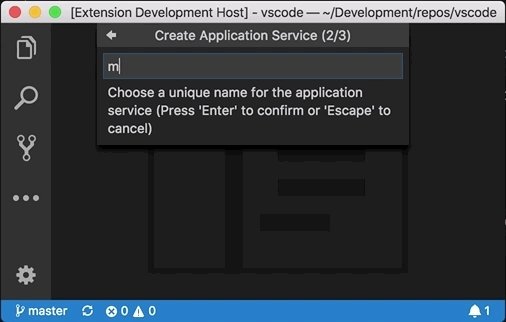
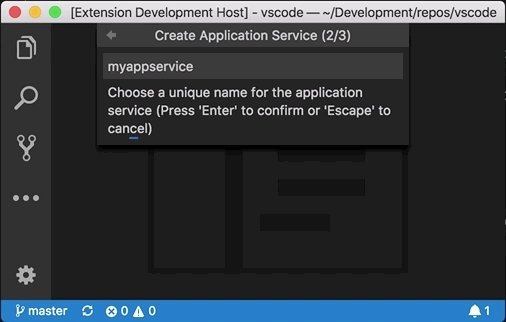
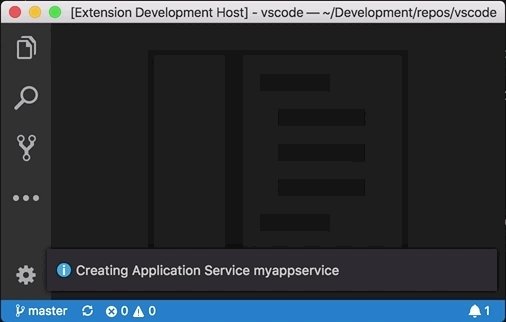
URI 处理程序 API
URI 处理程序 API 现已稳定。它允许扩展处理系统范围内的 URIs。
export interface UriHandler {
handleUri(uri: Uri): ProviderResult<void>;
}
export namespace window {
export function registerUriHandler(handler: UriHandler): Disposable;
}
它带有一个onUri激活事件,每当操作系统打开指向自身的URI时,该事件就会激活扩展。
请参考Git扩展的GitProtocolHandler以获取参考实现。
Node.js 更新
VS Code 运行的 Electron 版本已更新,随之而来的是 VS Code 所附带的 Node.js 版本从 7.9 更新到 8.9。所有扩展现在都将在这个较新的 Node.js 版本上运行。
有一些变化可能会影响扩展:
natives节点模块不再工作(参见 #47569)。- 不再支持旧版调试协议和
--debug标志(参见#55907)。 - 如果使用stdio作为传输方式并用Node.js编写的语言服务器在VS Code 1.26中遇到问题,使用LSP client 和 server 库的扩展作者的修复方法是将传输方式从
TransportKind.stdio切换到TransportKind.ipc,并重新发布他们的扩展。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。我们一如既往地重视您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到您的项目中。
请注意,您不能发布使用提议API的扩展。我们可能会在下一个版本中进行重大更改,并且我们从不希望破坏现有的扩展。
TextSearchProvider, FileSearchProvider, FileIndexProvider
我们添加了一组API,允许扩展在VS Code中实现文本搜索和文件搜索。
TextSearchProvider 在用户使用搜索视图或扩展使用新 API workspace.findTextInFiles 时被调用。它通过 progress 回调逐步返回文本匹配结果。
有两种方法可以实现文件搜索,覆盖两种常见的使用场景,通过FileIndexProvider或FileSearchProvider。FileIndexProvider在用户打开快速打开时被调用一次,并且必须返回工作区中每个文件的数组。VS Code 然后在此列表中进行搜索,并应用其自己的模糊匹配逻辑,以返回正确的结果集给用户。如果您的扩展能够提供工作区中每个文件的列表,那么实现FileIndexProvider是支持文件搜索的较简单方法。
如果您的扩展需要处理用户的搜索查询并返回其自己的过滤结果列表,请实现一个FileSearchProvider。它在用户在快速打开中每次按键时被调用,并且必须返回一组经过过滤和排序的文件匹配项。
export interface TextSearchProvider {
provideTextSearchResults(
query: TextSearchQuery,
options: TextSearchOptions,
progress: Progress<TextSearchResult>,
token: CancellationToken
): Thenable<void>;
}
export interface FileIndexProvider {
provideFileIndex(options: FileIndexOptions, token: CancellationToken): Thenable<Uri[]>;
}
export interface FileSearchProvider {
provideFileSearchResults(
query: FileSearchQuery,
options: FileSearchOptions,
token: CancellationToken
): Thenable<Uri[]>;
}
export namespace workspace {
export function registerTextSearchProvider(
scheme: string,
provider: TextSearchProvider
): Disposable;
export function registerFileIndexProvider(
scheme: string,
provider: FileIndexProvider
): Disposable;
export function registerFileSearchProvider(
scheme: string,
provider: FileSearchProvider
): Disposable;
}
findTextInFiles API
新增的API提案允许扩展在工作区内搜索文本模式:
export namespace workspace {
export function findTextInFiles(
query: TextSearchQuery,
options: FindTextInFilesOptions,
callback: (result: TextSearchResult) => void,
token?: CancellationToken
): Thenable<void>;
}
这是workspace.findFiles的对应部分,它在工作区中搜索文件。
杂项
Electron 更新
在此版本中,我们从Electron 1.7.12更新到了2.0.5。这带来了Chromium从版本58到61的更新,以及Node.js从7.9到8.9的更新。
新文档
Logpoints 博客文章
你可以阅读Kenneth最近的博客文章来了解Node.js调试中的Logpoints和自动附加功能。Logpoints让你能够快速输出日志信息,而无需更改源代码或中断调试会话。
IntelliCode 常见问题解答
如果您是Python开发者,可以看看IntelliCode,这是一个利用人工智能(AI)增强软件开发的新工具。IntelliCode扩展为Python中的IntelliSense提供了一系列AI辅助功能,例如根据当前源代码上下文推断最相关的自动补全。

显著变化
- 53532: 编辑器:如果文件已经加载,则在后台加载文件的更改
- 53586: Node 调试:自动附加模式未被记住
- 53022: 编辑器标签中用于只读文件的“只读”标签
- 48275:
resourceIsFile上下文键不再受支持
感谢您
最后但同样重要的是,向以下帮助使VS Code变得更好的人们表示衷心的感谢!:
对 vscode 的贡献:
- @alexr00: 修复 #48714: 添加了从文件的本地大小写转换到git大小写的功能 PR #49397
- Arjun Attam (@arjun27): 添加了webview全选命令 PR #54851
- Adit Bhatt (@avbhatt): 添加对忽略仓库列表的支持 PR #47890
- @coolreader18: 修复预览器中如果@param jsdoc标签在参数名称后有连字符时的双破折号问题 PR #53365
- Geoffrey (@g3offrey): 允许使用Node.js更新require路径 PR #53964
- @HookyQR: 改进大写蛇形命名法的单词部分移动和删除功能 PR #53470
- HUA Yang (@imhuay): 修复 #53590 PR #54257
- Itamar (@itamark)
- Ivor Huang (@ivorhuang): 实现推送成功通知 PR #47790
- Josh Beard (@jlbeard84): 移除了“在终端中打开”命令中特定于操作系统的文本。PR #53636
- Jongkuen Hong (@Jongkeun): 将拼写错误从'occuring'修正为'occurring' PR #54239
- Josh Goldberg (@JoshuaKGoldberg): 在搜索菜单中修剪了文件搜索字符串 PR #54625
- Leonardo Braga (@LeonardoBraga): 处理 --enable-proposed-api 不带扩展ID作为“启用全部” PR #52861
- Loic Nageleisen (@lloeki): 尊重代码命令安装的所有权 PR #46962
- Nikolas (@nikolasburk): 为周围的配对添加下划线和星号 PR #55054
- Nilesh Kevlani (@njkevlani): 修复 #53372 PR #53503
- Nick James (@omniomi): 更新了powershell语法 PR #52956
- Ori Ashual (@oriash93): 支持从CLI更新扩展 PR #45533
- Pradeep Murugesan (@pradeepmurugesan)
- Ahmed Tarek (@pushqrdx): 修复了SCM徽章问题 #42940 PR #43256
- Dániel Tar (@qcz): 改进 macOptionClickForcesSelection 消息 PR #54264
- Ryuichi Inagaki (@ryu1kn): 如果在初始提交上执行“撤销最后一次提交”时出错 PR #47578
- Sandy Armstrong (@sandyarmstrong): 将 Xamarin .workbook 文件视为 markdown PR #51167
- Guillaume Marcoux (@V-ed): 移除令人困惑的从wordPartLeft开始的命令ID PR #55492
- Walter M Barajas Jr (@wmb0117): 添加手动添加仓库的选项 PR #48020
- Yogesh Mangaj (@yogeshmangaj): 添加焦点搜索列表命令 PR #54196
- @zhuowei: [进行中] git: 在暂存时检测BOTH_ADDED文件中的冲突标记 PR #50252
对language-server-protocol的贡献:
- Luke Lau (@Bubba): 添加 hierarchicalDocumentSymbolSupport 到文本文档客户端功能 PR #538
- Qiming zhao (@chemzqm): 添加 coc.nvim PR #537
- Colin Rofls (@cmyr): 修复 specification.md 中的拼写错误 PR #499
- @khng300: 添加ccls作为C/C++/Objective-C的LSP实现 PR #525
- Michael T Lombardi (@michaeltlombardi): 更新 Puppet 语言服务器信息 PR #509
- Mikhail Arkhipov (@MikhailArkhipov): 添加预选字段到CompletionItem PR #515
- Andrey Kolomoets (@muffinmad): 添加了eglot PR #531
- Olivier FAURE (@PoignardAzur): 修复规范中的小错误 PR #529
- Rafał Łasocha (@swistak35): 更新 servers.md - 添加新的 ruby 语言服务器 PR #535
- Tyson Andre (@TysonAndre)
对vscode-chrome-debug的贡献:
- Michael Crane (@mrcrane): 在断开连接时杀死Windows上的Chrome时出现竞争条件 PR #703
- Todd Chaffee (@tchaffee): 关于webpack devtools选项的更清晰的文档。PR #694
对vscode-chrome-debug-core的贡献:
- @digeff
- @Pokute: 添加了对URI编码的源映射的支持 + 测试。 PR #344
- Raghav Katyal (@rakatyal)
对 vscode-vsce 的贡献:
- Jimi (Dimitris) Charalampidis (@JimiC): 修复 .vscodeignore 中的模式匹配 PR #271
对vscode-recipes的贡献:
- Fabien Allanic (@fallanic)
- Jesus Abarca (@jabas06): 更新以使调试与 Angular CLI 版本 6 兼容 PR #117
- @NileshParkhe83: Jest 问题 - SecurityError: 对于不透明的源,localStorage 不可用 PR #120
- @NiloCK: #96 区分 vue-cli 2.x / 3.x 的指令 PR #121
对localization的贡献:
Transifex VS Code 项目团队有超过800名成员,每月约有100名活跃贡献者。我们感谢您的贡献,无论是提供新的翻译、投票翻译,还是建议流程改进。
这是本次发布的贡献者快照。有关项目的详细信息,包括贡献者名单,请访问项目网站 https://aka.ms/vscodeloc。
- Chinese (Simplified): Joel Yang, Yusong, pluwen, Liu Dingming 刘丁明, hackereric, Simon Chan, 韦煊 王, gzponline, Ziming Wang.
- Chinese (Traditional): Duran Hsieh, Will 保哥, Poy Chang, Alan Tsai, Kevin Yang, Winnie Lin, MartinLau, Ben Tsai 蔡和恩, Alan Liu.
- 法语: Antoine Griffard, Ludovic P, William Thibodeau, Adrien Clerbois, Alain BUFERNE.
- 德语: Carsten Siemens, Carsten Kneip, Markus Hatvan, Väinämö Lumikero, Ettore Atalan, AlCalzone, Levin Rickert.
- 意大利语: Alessandro Alpi, Andrea Dottor, Emilie Rollandin, Riccardo Cappello, Aldo Donetti, Massimo.
- 日语: Satoshi Kajiura, Yuichi Nukiyama, Shunya Tajima, yoshioms, Nakamura Yuta.
- 韩语: Helloyunho.
- 俄语: Michel Ace.
- 西班牙语: Alberto Poblacion, Julián Martínez, Alejandro Medina, José M. Aguilar, Carlos Mendible, Pedro Sanchez, Lio Fleishman.
- 波斯尼亚语: Bahrudin Hrnjica.
- 保加利亚语: Любомир Василев.
- 捷克语: Ľuboš Uličný, Ľubomír Kováč, Frantisek Veris.
- 荷兰语: Gerald Versluis, RubenJacobse, Armand Duijn, Dirk Doesburg, Maarten van Stam, Dean Wyns.
- 英语(英国): Matthew John Cheetham, Swotboy2000.
- 芬兰语: Feetu Nyrhinen, Petri Niinimäki, Make.
- 希腊语: Ioannis Paraskevopoulos, Theodore Tsirpanis.
- 匈牙利语: Dóczi Dominik.
- 印尼语: Laurensius Dede Suhardiman, Wildan Mubarok, Riwut Libinuko, Bagus Ilman, Lundy Orlando.
- 挪威语: andreona, Daniel Bjørnbakk.
- 波兰语: Patryk Brejdak, Sebastian Baran, Igor Śpiączka, Lukasz Woznicki.
- 葡萄牙语(巴西): Lucas Miranda, Otacilio Saraiva Maia Neto, Roberto Fonseca, Marcelo Camargo, Marcelo Novaes, Victor Hugo Schmidt, Pedro Sereno, Rafael Oliveira, Danilo Dantas, Vitor Dutra Freire, Luan Moreno Medeiros Maciel, Fabio Correia.
- 葡萄牙语(葡萄牙): Daniel Correia, Pavlo Zakharuk, António Santos, João Mata, Diogo Barros, Danilo Dantas.
- 罗马尼亚语: Schiriac Robert, Cornel Cocioaba, Dan Ichim, Alexandru Spinu, ovisan, Bogdan Mateescu.
- 泰米尔语: Jeyanthinath Muthuram, Jam Station.
- 乌克兰语: Oleksandr, Fedir Gordiienko, Volodymyr Holovka.