2020年2月(版本1.43)
更新 1.43.1: 本次更新解决了这些问题。
更新 1.43.2: 此次更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux: deb rpm tarball snap
欢迎来到2020年2月的Visual Studio Code发布版本。在这个版本中有许多更新,我们希望您会喜欢,一些关键的亮点包括:
- Search Editors - 在完整大小的编辑器中搜索并保存您的全局搜索结果。
- Draggable sash corners - 通过拖动窗框角落轻松更改编辑器布局。
- Linux 屏幕阅读器支持 - VS Code 现在支持 Orca 屏幕阅读器。
- Minimap sizing options - 新的选项以适应或填充小地图的垂直布局。
- 列选择模式 - 列模式切换允许您快速选择文本块。
- Display whitespace on selection - 仅在选中的文本中显示空白字符。
- Convert to template string - 将连接转换为JavaScript/TypeScript模板字符串。
- JS/TS 调用层次结构视图 - 查看所有调用或来自某个函数的调用,并深入查看调用者的调用者。
- 远程开发 - 支持Windows和macOS SSH主机,SSH连接共享。
- Settings Sync 预览 - Settings Sync 允许你在多台机器之间共享设置和快捷键绑定。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。要获取最新的Visual Studio Code新闻、更新和内容,请在Twitter上关注我们@code!
工作台
搜索编辑器
在几次迭代稳定在Insiders之后,我们推出了搜索编辑器,它允许你在全尺寸编辑器中查看工作区搜索结果,包括语法高亮和可选的周围上下文行。这一直是备受期待的功能。
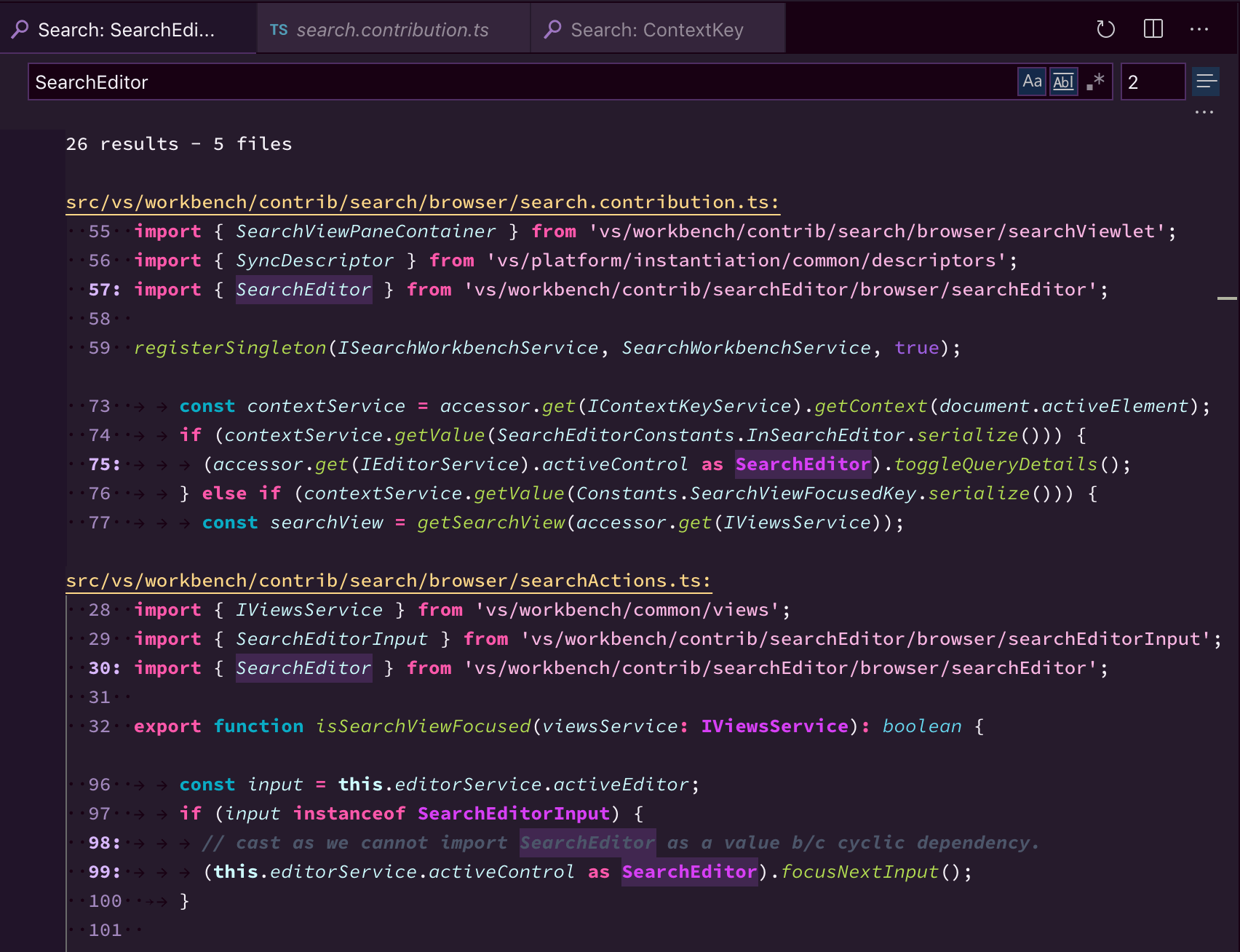
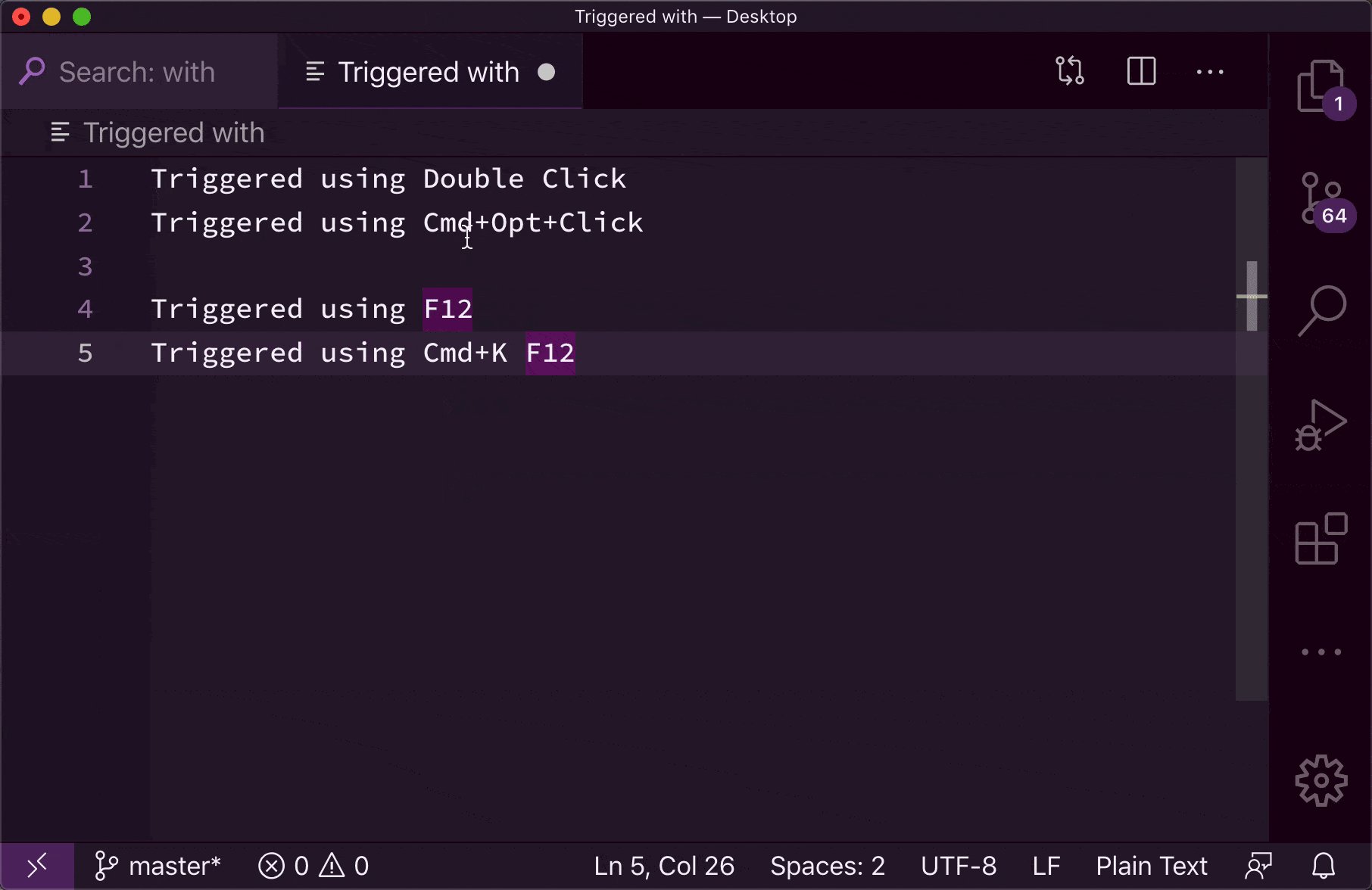
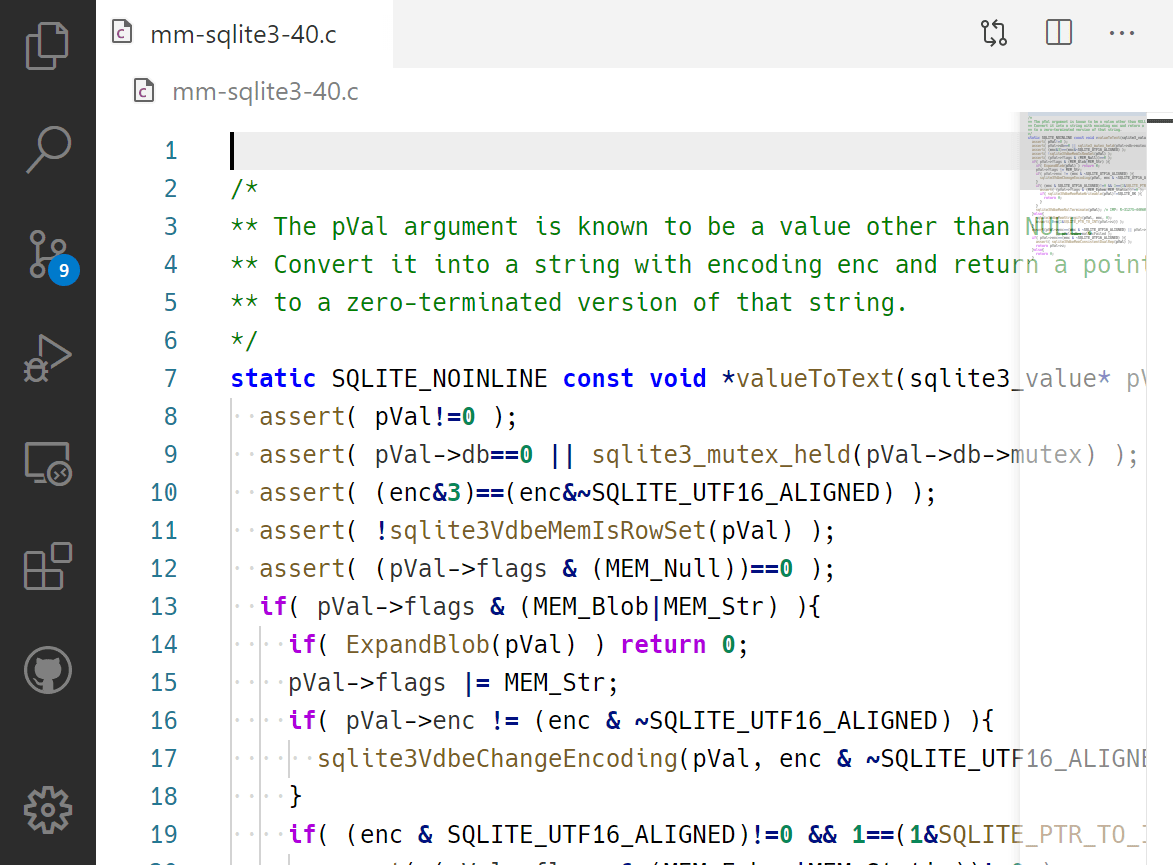
以下是搜索单词 'SearchEditor' 的结果,前后各显示两行文本以提供上下文:
 主题: A Touch of Lilac, 字体: Hasklig
主题: A Touch of Lilac, 字体: Hasklig
在搜索编辑器中,可以使用转到定义操作来导航结果,例如使用F12在当前编辑器组中打开源位置,或使用⌘K F12 (Windows, Linux Ctrl+K F12)在侧边的编辑器中打开位置。此外,双击可以选择性地打开源位置,可通过search.searchEditor.doubleClickBehaviour设置进行配置。

您可以使用Search Editor: Open New Search Editor命令打开一个新的搜索编辑器,或者使用搜索视图顶部的Open New Search Editor按钮。另外,您可以通过结果树顶部添加的Open in Editor链接或Search Editor: Open Results in Editor命令将现有结果从搜索视图复制到搜索编辑器中。
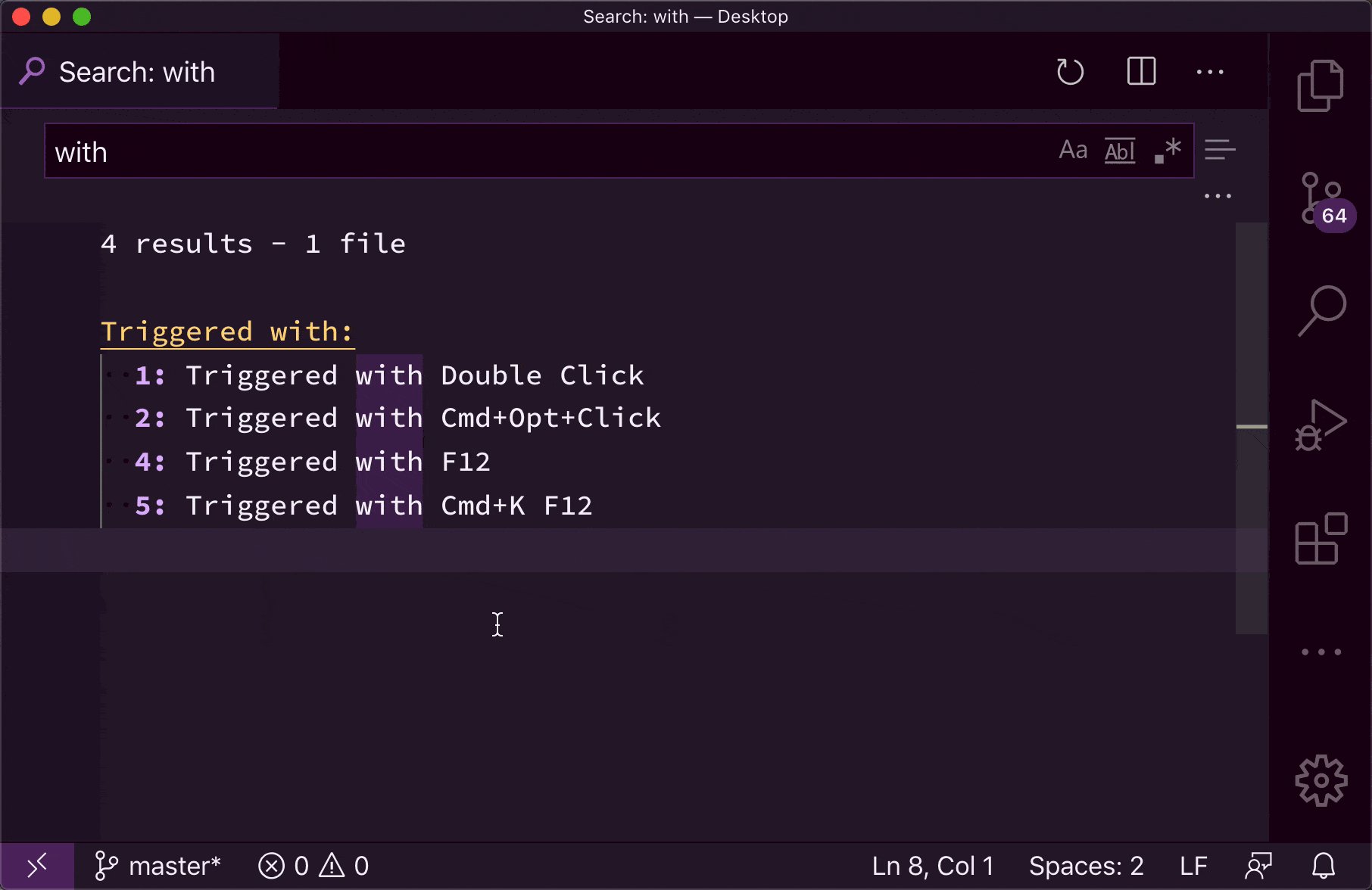
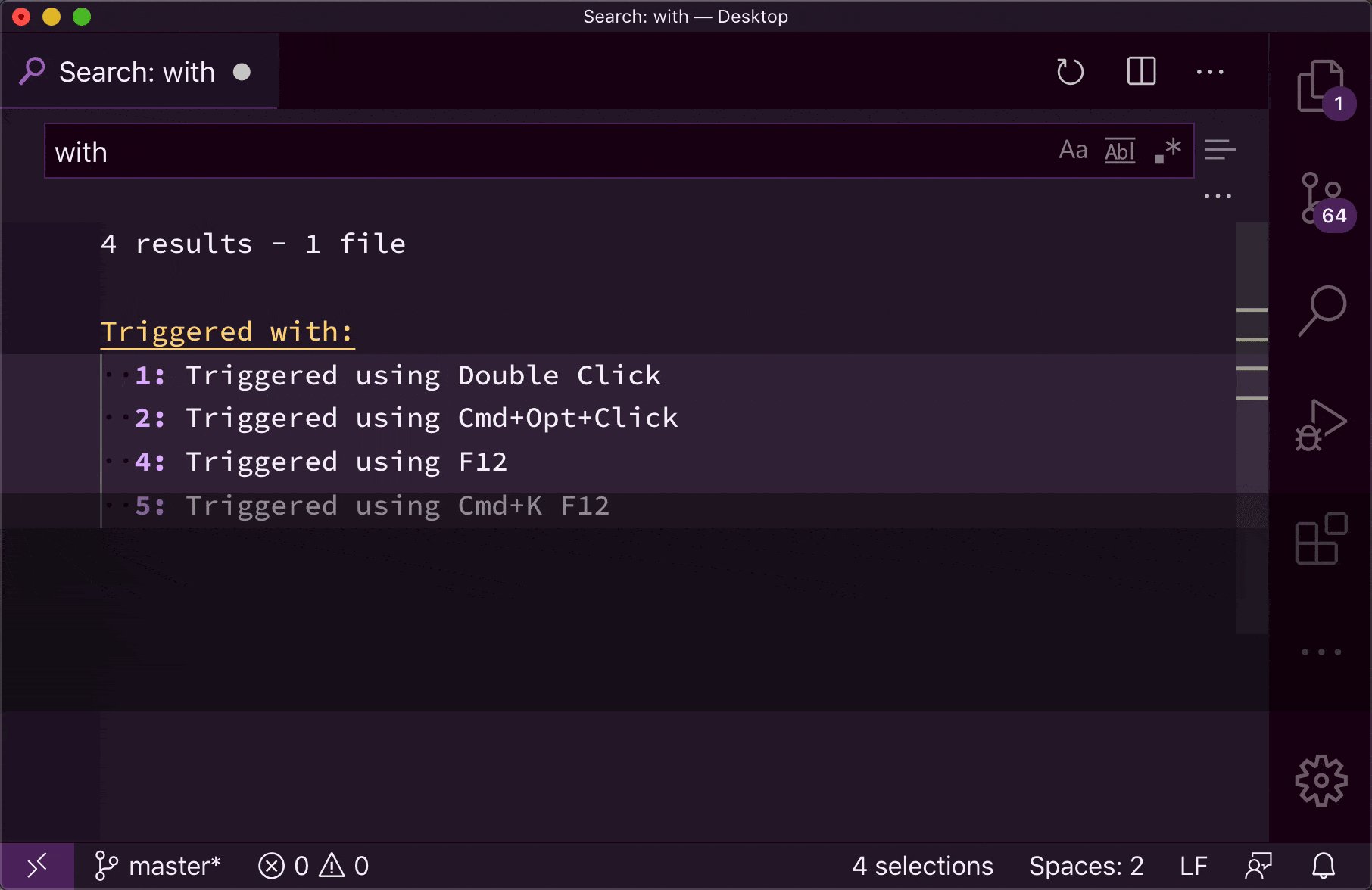
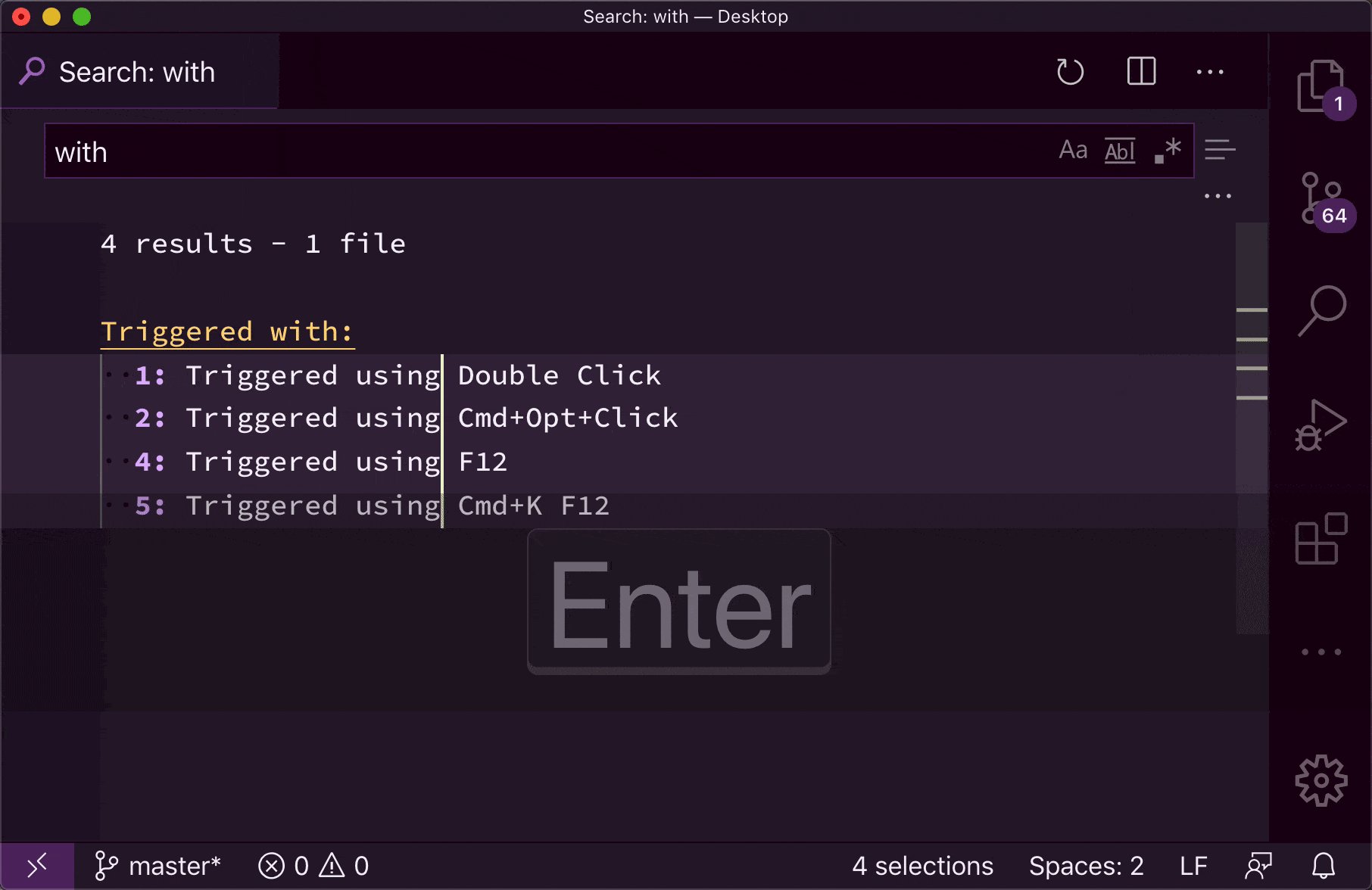
注意: 你可以尝试实验性的 Search Editor: Apply Changes 扩展,将你在搜索编辑器中所做的编辑同步回源文件:

可拖动的窗框角落
你知道你可以通过抓住并拖动它们之间的交叉点来同时调整两个正交窗格的大小吗?这已经适用于编辑器窗格,现在它也适用于编辑器和视图之间的边缘:

主题: GitHub Sharp, 字体: Fira Code
经过公证的macOS构建
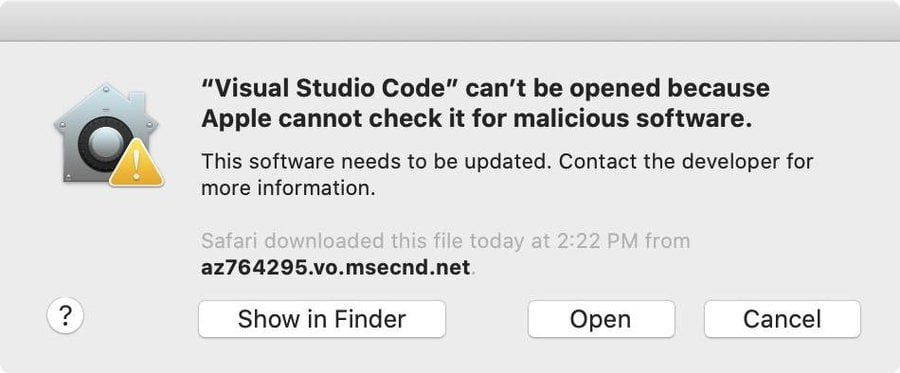
适用于 macOS 的 Visual Studio Code 现已通过 Apple 的公证,因此您不应再看到以下对话框:

进度通知
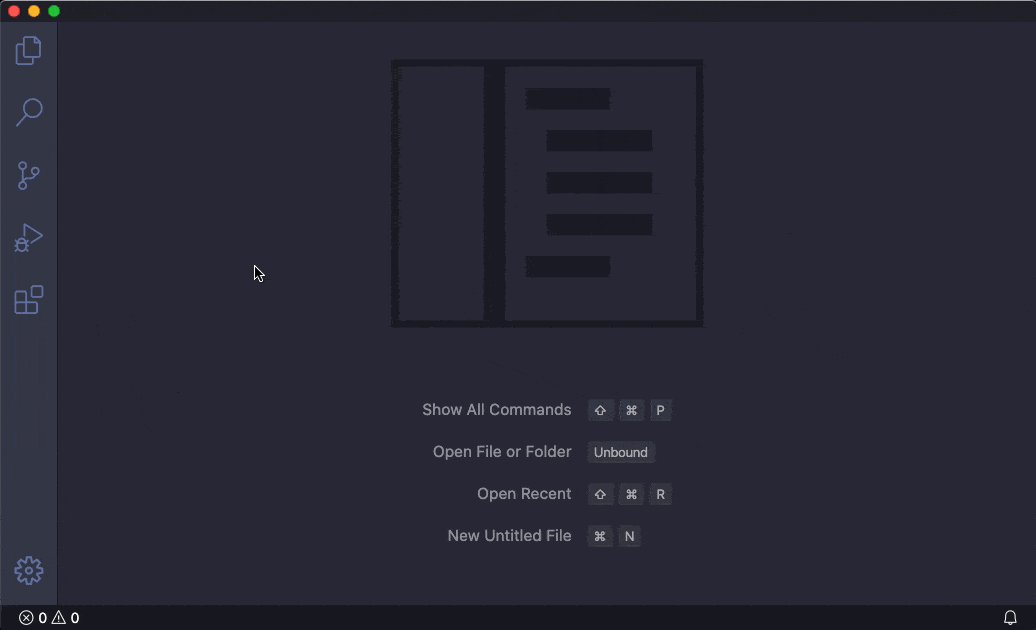
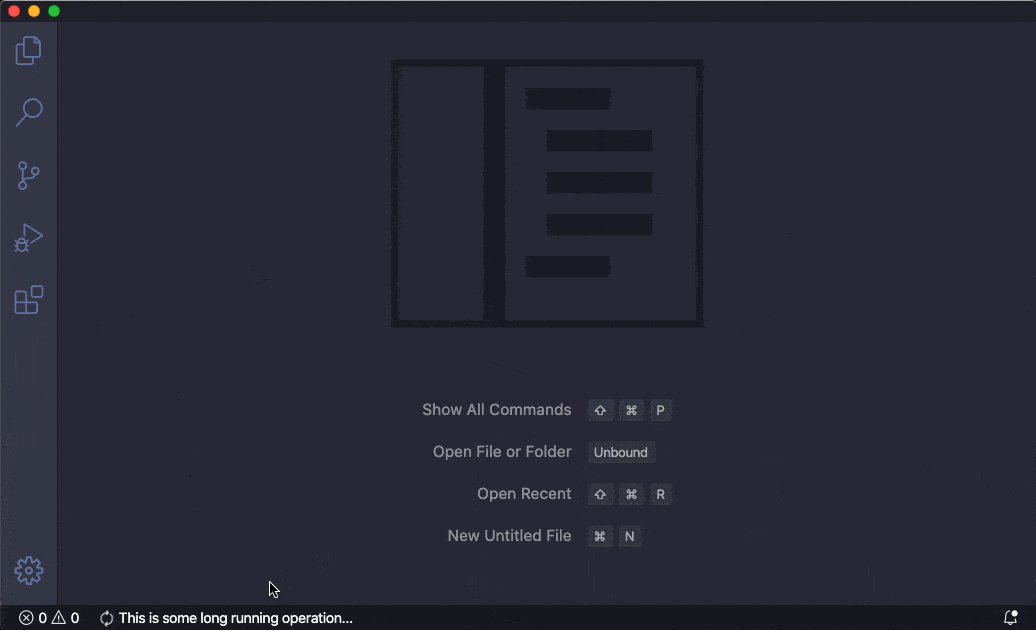
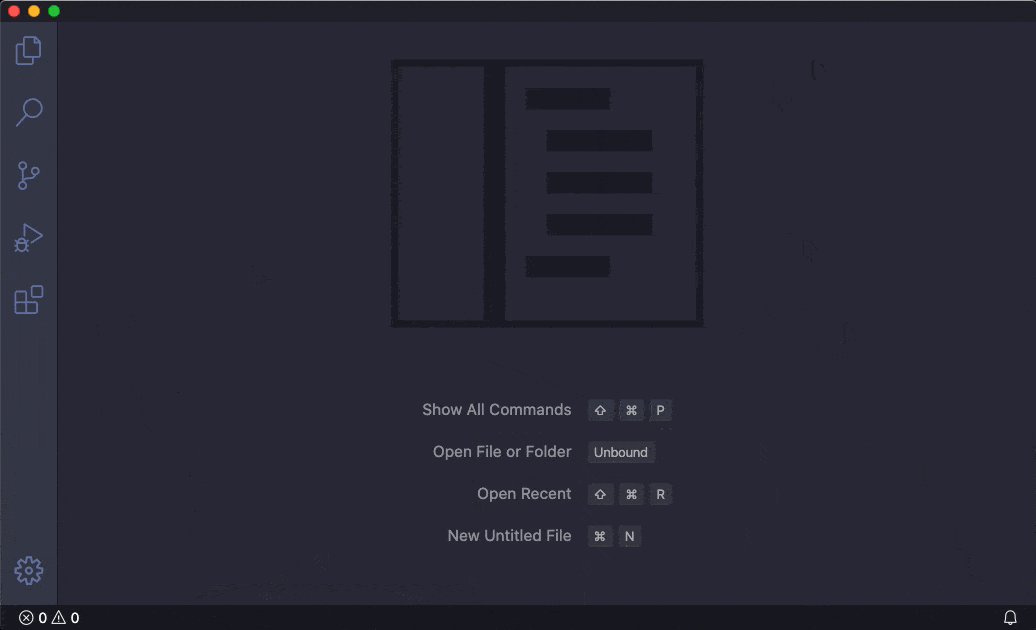
从本版本开始,指示长时间运行操作的通知行为略有不同:
- 他们不再提供通用的关闭按钮,因为这会给用户造成操作是否被取消的错误印象。你仍然可以按Esc键来隐藏通知。
- 通知在状态栏中显示其操作的进度,当操作仍在进行时通知被隐藏。
后来的更改帮助您知道在您关闭通知后,操作仍在后台继续运行(例如长时间运行的保存操作)。
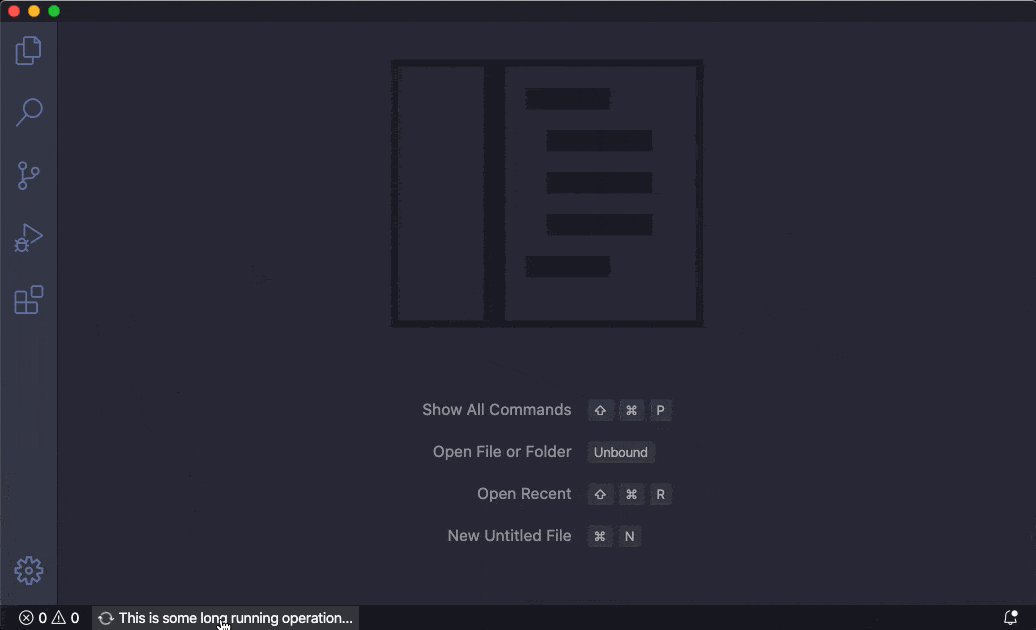
下面的操作仍在运行,直到选择取消按钮:

主题: Dracula Official, 字体: Fira Code
未命名的编辑器
一个新的设置 workbench.editor.untitled.labelFormat 允许你控制未命名编辑器是否应该使用文件内容作为标题。可能的值为 content 或 name。配置 'workbench.editor.untitled.labelFormat': 'name' 以恢复之前的行为,其中未命名编辑器将有一个简短的标题,例如 Untitled-1。
当将文本粘贴到未命名的编辑器中时,VS Code 现在会自动尝试从文本的第一行检测语言模式。例如,如果第一行包含典型的 XML 头 ,粘贴 XML 将在粘贴时自动设置为 XML 模式。
通过应用程序链接打开工作区
VS Code 支持通过协议链接打开文件(例如 vscode://file/)。在这个里程碑中,我们扩展了支持,包括打开文件夹或工作区。
文件夹或工作空间的语法与文件相同:
vscode://file/<path>
vscode-insiders://file/<path>
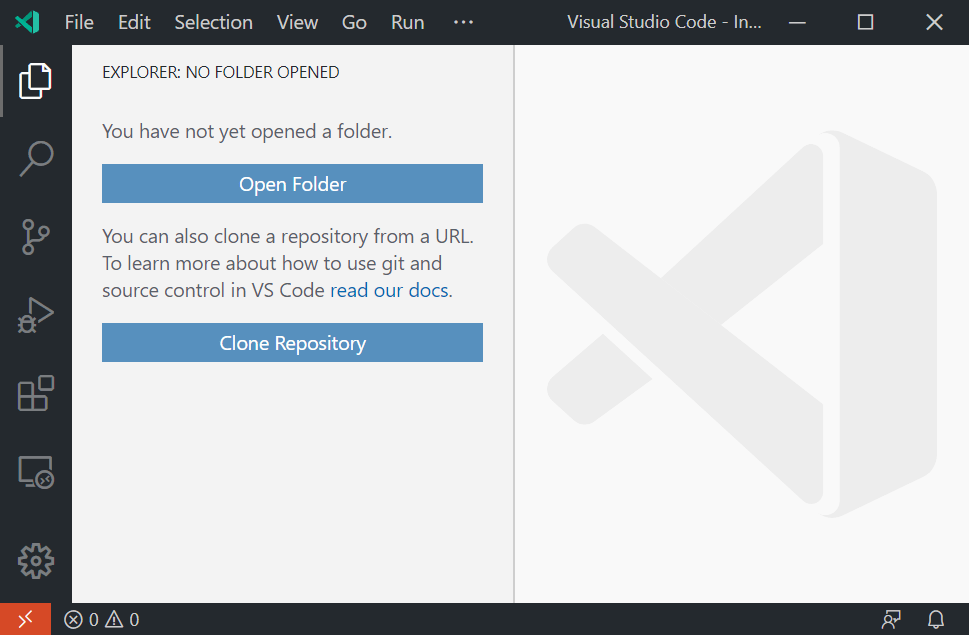
欢迎视图
欢迎视图是工作台的一个新功能,它允许视图在没有有意义的内容显示时,为用户创建开始体验,以便创建内容或配置VS Code。一些视图已经采用了这种基础设施,例如文件资源管理器,它将提供打开文件夹或克隆Git仓库的功能,以帮助您开始。

主题: GitHub Sharp
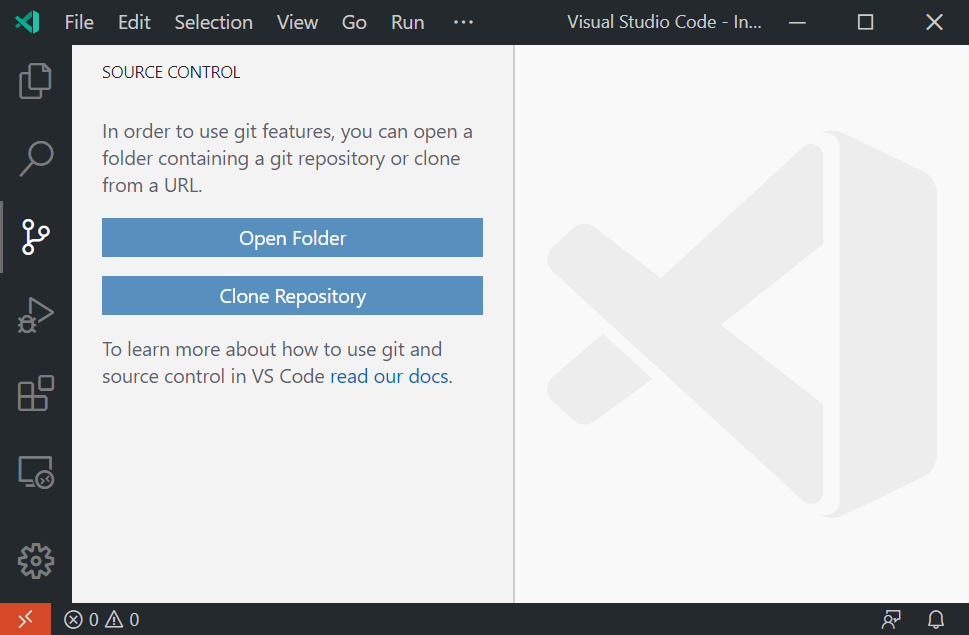
源代码管理欢迎视图
得益于新的欢迎视图基础设施,源代码管理视图现在在某些情况下提供了更好的体验,这些情况下它原本可能会显示为空。例如,当未检测到Git安装时,它现在可以引导用户打开文件夹或克隆仓库,或者安装Git。

主题: GitHub Sharp
编辑器
小地图尺寸
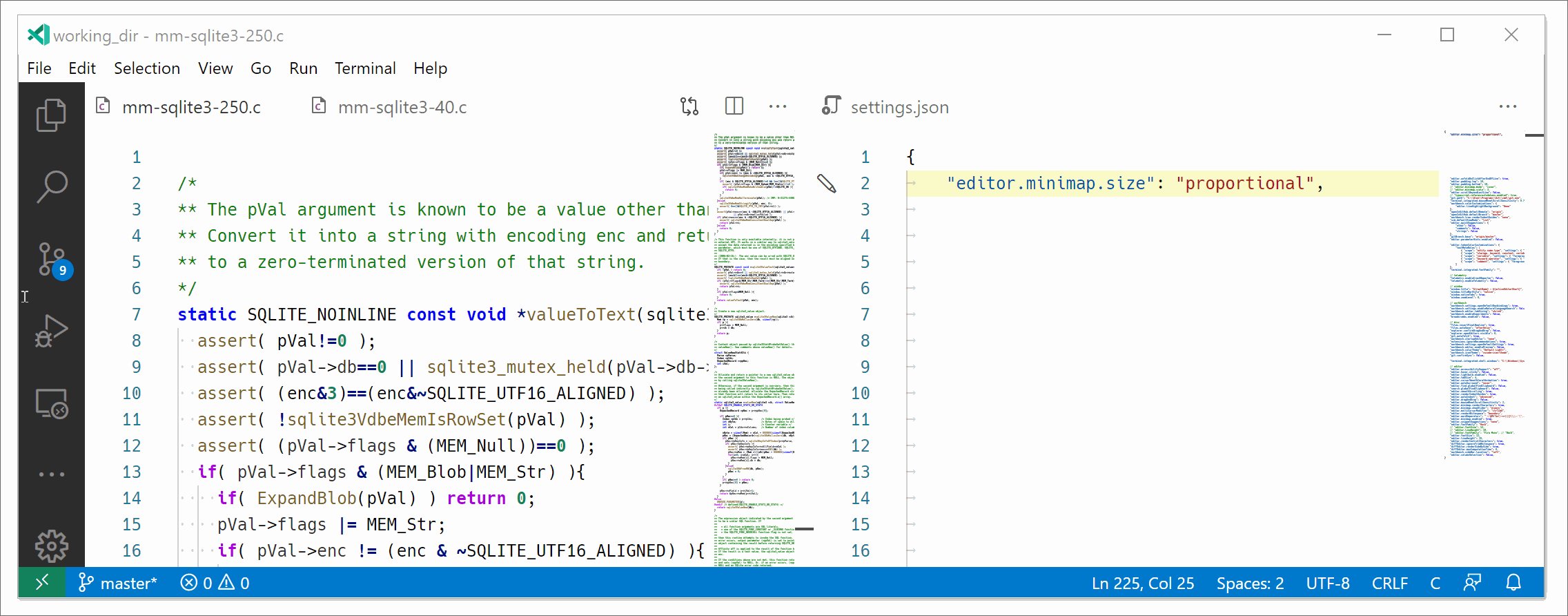
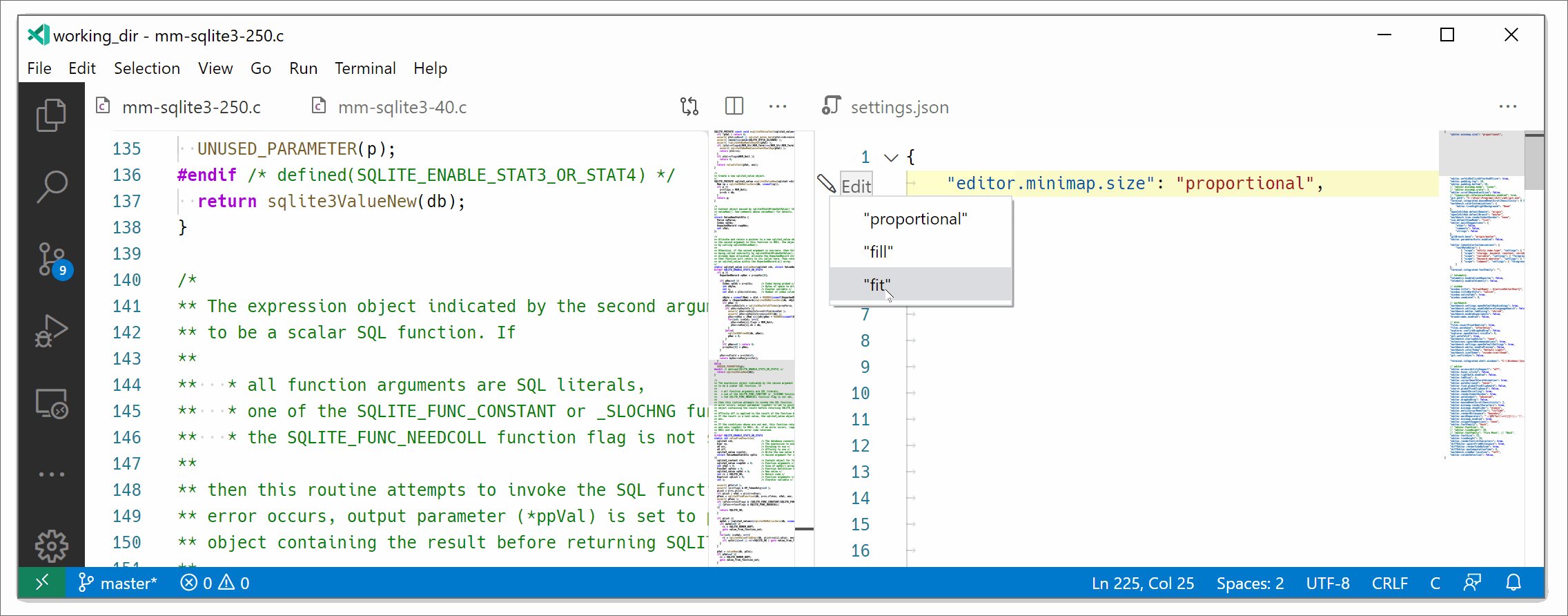
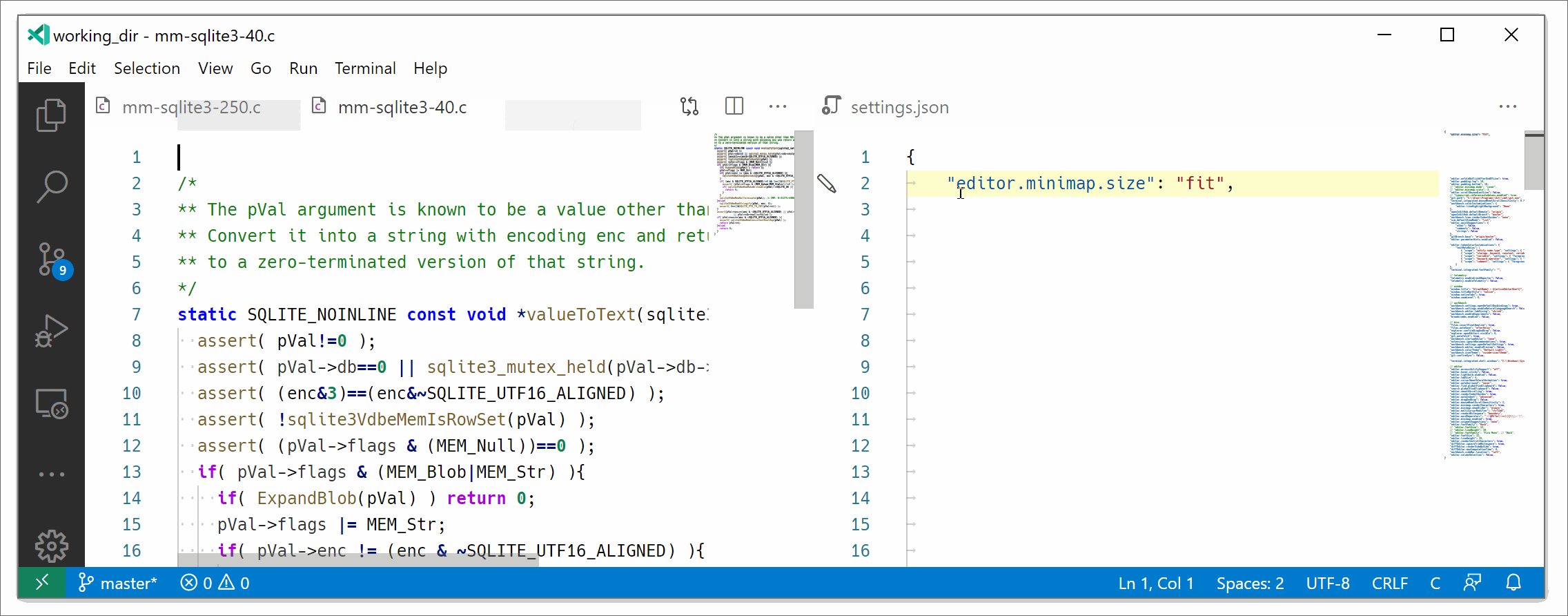
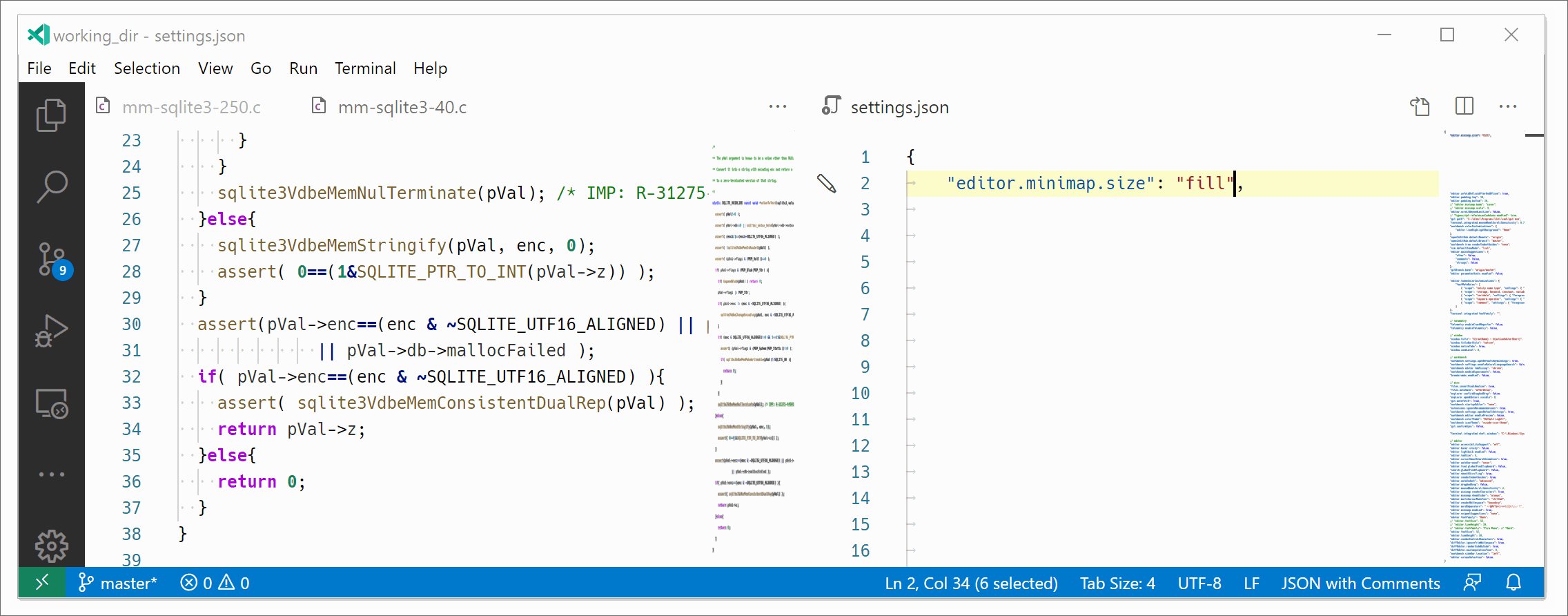
有一个新的设置,editor.minimap.size,它控制小地图如何使用垂直空间:
- 当设置为
proportional(默认值)时,每一行在缩略图中都会根据editor.minimap.scale获得一定量的垂直空间。例如,在高DPI显示器上,配置的缩放比例为1(默认值),每一行在缩略图中获得4像素。因此,对于100行的文件,缩略图中渲染的行的高度为400像素,而对于1000行的文件,则为4000像素。这意味着对于大文件,缩略图也会随着当前文件的滚动而滚动。 - 当设置为
fit时,小地图的高度被限制为永远不会超过编辑器的高度。因此,如果文件有很多行,它们将被采样,并且只有一部分会渲染在小地图中,这样小地图就不需要滚动。 - 当设置为
fill时,小地图的高度始终与编辑器高度相同。对于大文件,这也是通过采样行来实现的,但对于小文件,这是通过为每行保留更多的垂直空间(拉伸行)来实现的。
这里的大小从proportional更改为fit,然后在一个较小的文件中,从fit更改为fill:

小地图背景和滑块颜色
现在有新的颜色可用于自定义小地图及其滑块。其中一种新颜色是minimap.background,当颜色定义为透明(降低#RRGGBBAA Alpha通道)时,小地图将透明渲染:

{
"workbench.colorCustomizations": {
"minimap.background": "#00000055"
}
}
列选择模式
有一个新的全局切换选项,可以通过选择 > 列选择模式菜单项访问。一旦进入此模式,状态栏中会显示提示,鼠标手势和箭头键将创建列选择:

你也可以从状态栏禁用列选择模式。
在选择时渲染空白
editor.renderWhitespace 设置的默认值已从 none 更改为 selection。默认情况下,空白字符现在将在高亮显示的文本上呈现。
这里,选中的区域中显示了制表符和空格空白字符:

Peek中的定义链接
现在对转到定义鼠标手势的行为有了更多的控制。默认情况下,通过鼠标转到定义会打开一个单独的编辑器,但如果将新设置editor.definitionLinkOpensInPeek设为true,该手势将在Peek视图中打开。

在折叠行的任意位置展开
有一个新的设置编辑器:在行尾点击后展开 (editor.unfoldOnClickAfterEndOfLine),它控制当你点击折叠行右侧的空格(在...之后)时会发生什么。当设置为true时,你可以点击折叠行文本后的任何位置,而不必担心精确选择省略号(...)。默认情况下,此选项是关闭的。

撤销跨多个文件的文本编辑
当撤销影响多个文件的重命名或代码操作时,VS Code 现在允许您在所有受影响的文件中撤销更改。
当撤销跨文件编辑时,将显示一个提示:

注意:文件操作,例如重命名文件,目前还不支持。例如,在Java中重命名类名(同时文件名也会被重命名)目前还不支持跨文件撤销。
不同颜色的多个标尺
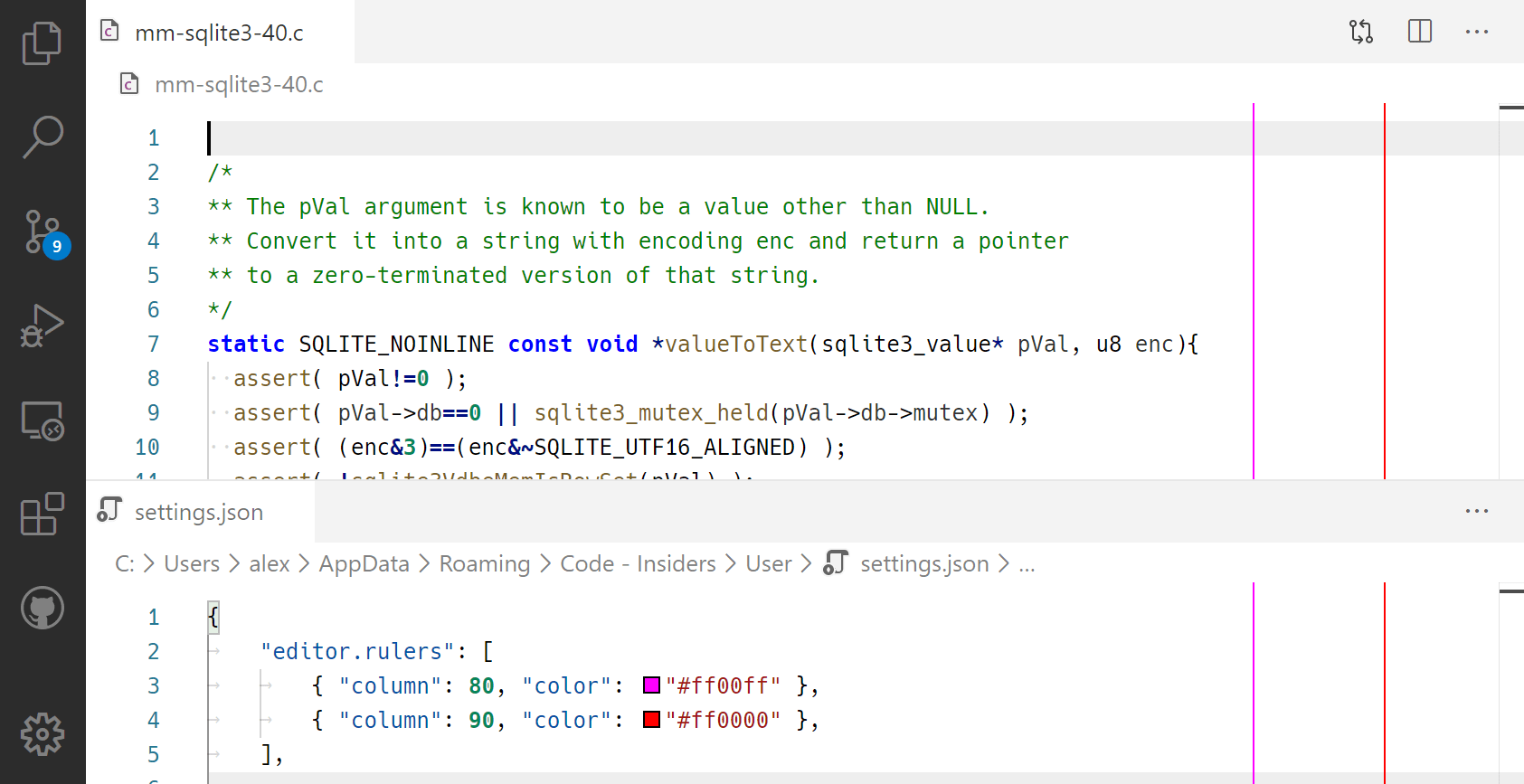
现有的 editor.rulers 设置已扩展,允许定义具有自定义颜色的标尺。在以下截图中,第80列有一个洋红色的标尺,第90列有一个红色的标尺:

{
"editor.rulers": [
{ "column": 80, "color": "#ff00ff" },
{ "column": 90, "color": "#ff0000" }
]
}
编辑器顶部和底部填充
现在可以使用editor.padding.top和editor.padding.bottom在编辑器的顶部或底部预留空白(像素数)。
这是一个顶部填充为50像素的编辑器:

{
"editor.padding.top": 50
}
滚动主轴
当尝试使用现代触摸板垂直滚动时,文件经常也会水平滚动。现在有一个新的设置,editor.scrollPredominantAxis(默认设置为true),它可以阻止“对角线”滚动。这强制滚动手势要么是垂直的,要么是水平的(基于最高的绝对滚动增量),但永远不会是对角线的。
Linux上的Shift+Insert
在1.42版本中,Shift+Insert被修改为从选择剪贴板粘贴。我们收到了大量反馈,认为这破坏了现有的肌肉记忆,因此我们决定回滚,让Shift+Insert像以前一样从常规剪贴板粘贴。
可访问性
Linux 屏幕阅读器支持
在社区的帮助下,我们一直在努力使VS Code在Linux上通过Orca屏幕阅读器实现可访问性。Orca和Chromium仍在积极开发屏幕阅读器支持,因此为了使其完全正常工作,还需要做一些事情:
- 确保使用最新版本的Orca,可以从主分支获取。相关说明可以在issue #91063中找到。
- 确保在VS Code中设置了
"editor.accessibilitySupport": "on"。您可以通过设置或运行显示辅助功能帮助命令并按Ctrl+E来启用屏幕阅读器优化模式。
启用该设置后,VS Code 应该可以与 Orca 屏幕阅读器一起工作。
语言
TypeScript 3.8.3
VS Code 现在捆绑了 TypeScript 3.8.3。这个重大更新带来了对新语言特性的支持,包括ECMAScript 私有字段、顶层 await 表达式和export * as ns 语法,以及许多工具特性和改进。此更新还修复了许多重要的错误。
你可以在TypeScript博客上阅读更多关于TypeScript 3.8的信息。
转换为模板字符串重构
你可以使用新的转换为模板字符串重构功能,用于JavaScript和TypeScript,以快速将字符串连接转换为模板字符串:

JavaScript 和 TypeScript 的调用层次结构支持
TypeScript 3.8 在 JavaScript 和 TypeScript 中带来了调用层次结构支持。

支持 http(s) @link JSDoc 内联标签
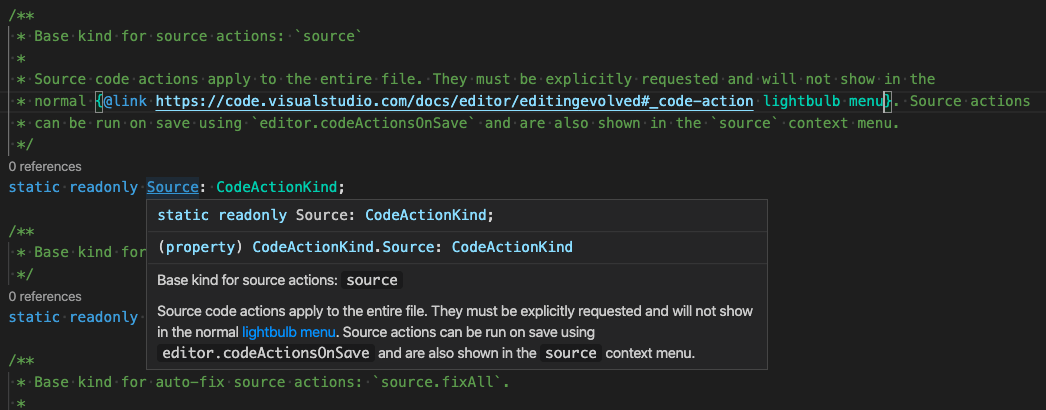
IntelliSense 现在可以渲染 JS Doc @link 内联标签 用于 http 和 https 链接。在下面的示例图片中,注意 @link 对于 lightbulb menu 是如何在悬停时渲染的:

@link 到 URL 的链接适用于 JavaScript 和 TypeScript,并且在悬停、建议详情和签名帮助中呈现为可点击的链接。
TypeScript 语义高亮
语义高亮现在默认对TypeScript和JavaScript开启。语义高亮由TypeScript语言服务器提供,并基于TextMate语法的语法高亮之上。默认的语法(TextMate)高亮器将许多标记分类为variables,这些现在被解析为命名空间、类、参数等。
语义高亮由以下设置控制:
"editor.semanticHighlighting.enabled": true
JSON 模式
在将文件名与模式关联时,您现在还可以使用排除模式。排除模式以'!'开头。要匹配,至少需要有一个模式匹配,并且最后一个匹配的模式不能是排除模式。
"json.schemas": [
{
"fileMatch": [
"/receipts/*.json",
"!/receipts/*.excluded.json"
],
"url": "./receipts.schema.json"
}
]
调试
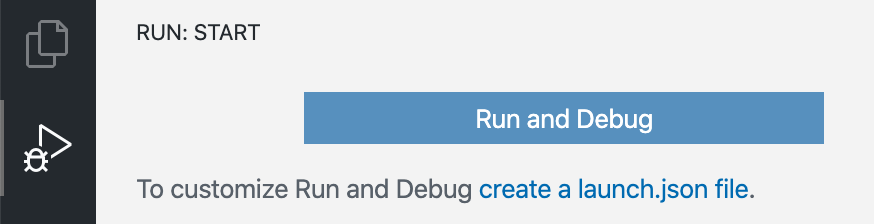
"运行"在用户界面中更加突出
用户研究表明,新用户在VS Code中难以找到如何运行他们的程序。一个原因是现有的“调试”功能与他们理解的“运行”程序并不直接相关。因此,我们正在使“运行”在用户界面中更加突出。
- 主菜单 Debug 已变为 Run 菜单。
- 运行和调试视图已变为运行视图,相应的活动栏图标现在显示一个大的“播放”图标,并带有小的“错误”装饰。

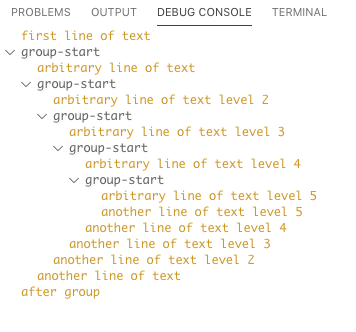
调试控制台分组
VS Code 调试控制台现在支持输出分组。调试扩展可以指示何时应将调试控制台输出分组到一个共同的父级下。目前,只有 Mock Debug 扩展实现了输出分组,但很快其他调试扩展也会跟进——最值得注意的是 JavaScript 调试器。

禁用调试控制台历史建议
你现在可以通过新的debug.console.historySuggestions设置在调试控制台中关闭历史建议。默认情况下,历史建议是开启的。
集成终端
Unicode 11 支持
终端中字符的宽度现在默认为Unicode 11宽度。对于大多数人来说,这意味着表情符号将正确显示为宽字符。

更好的Alt+点击导航提示支持
终端有一个功能,可以让你Alt+Click一个单元格,光标将导航到该单元格。历史上,在shell提示符下,这只能在一行上工作,即使它被换行。这已经改进为在完整的换行上工作。
 主题: Sapphire
主题: Sapphire
请注意,这在Windows上可能还不能正常工作,但最近对ConPTY的更改应该会在未来改善这一点。
任务
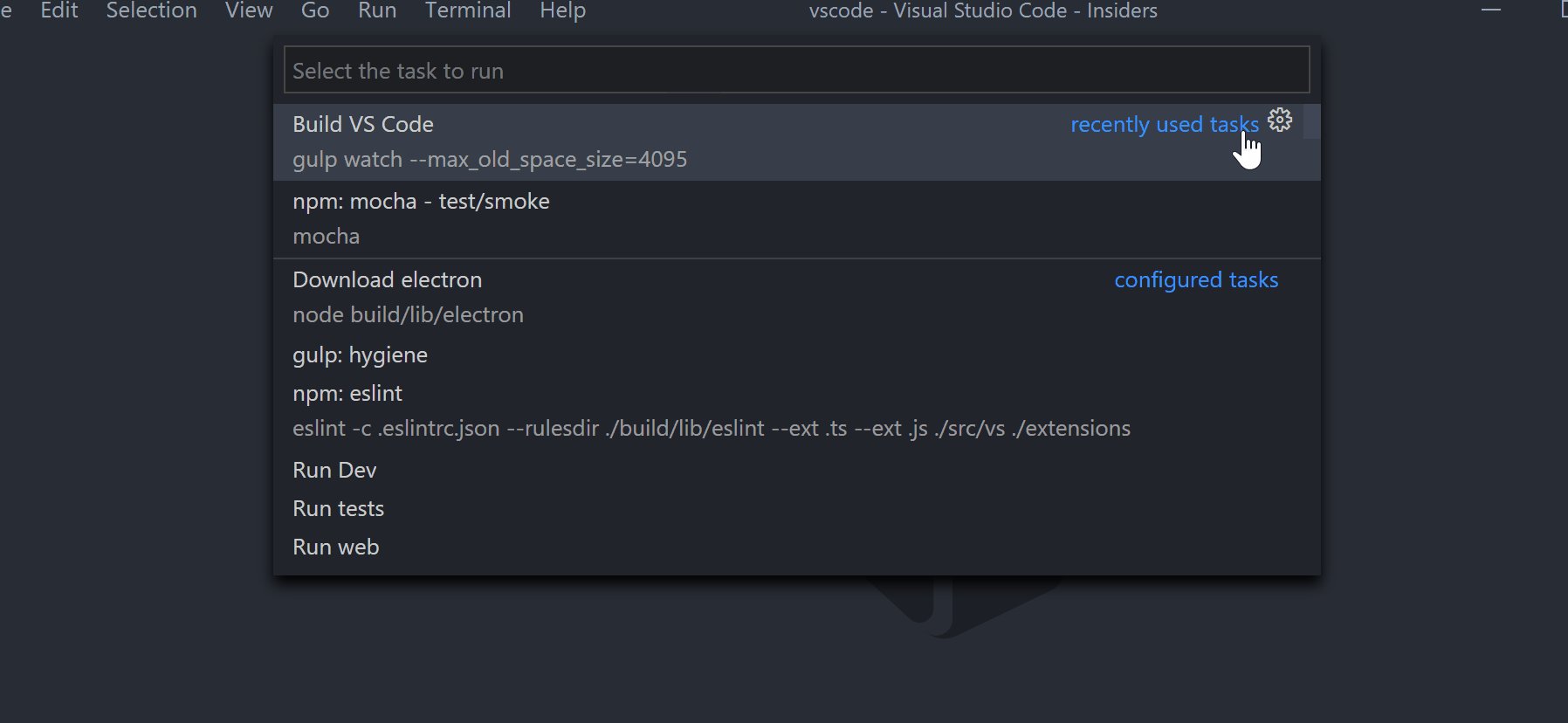
任务快速选择更新
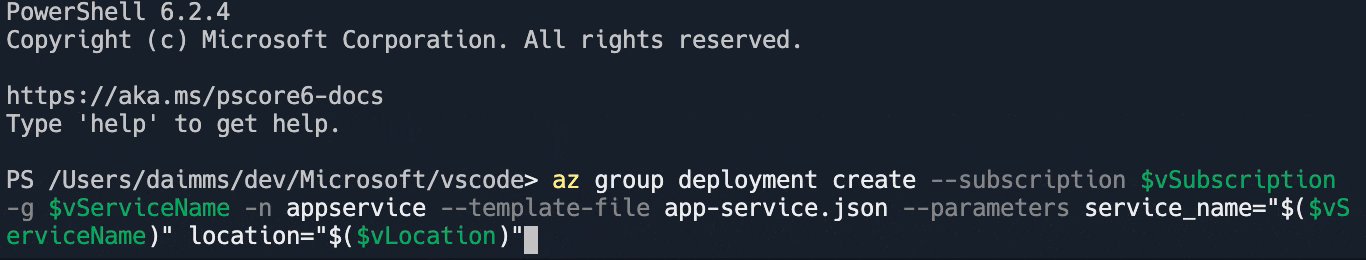
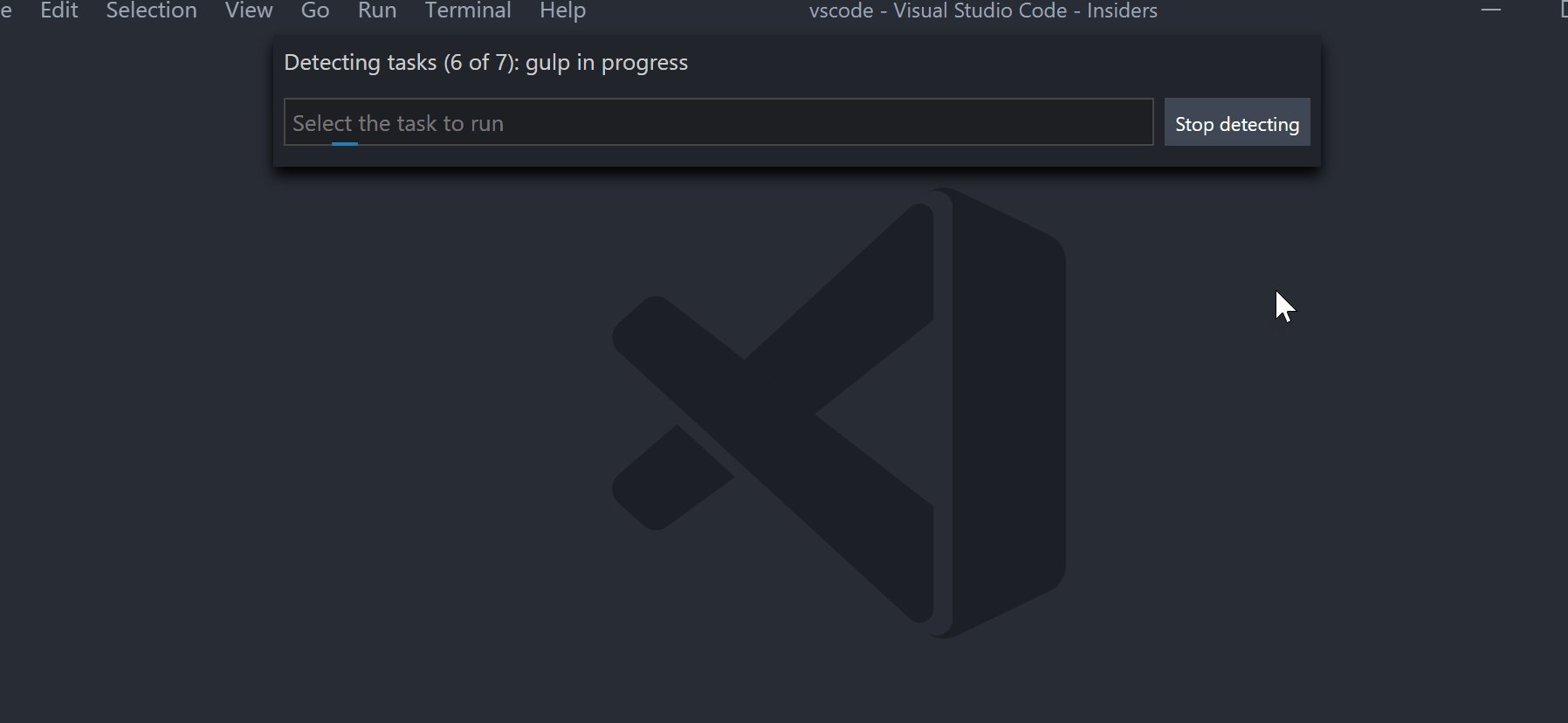
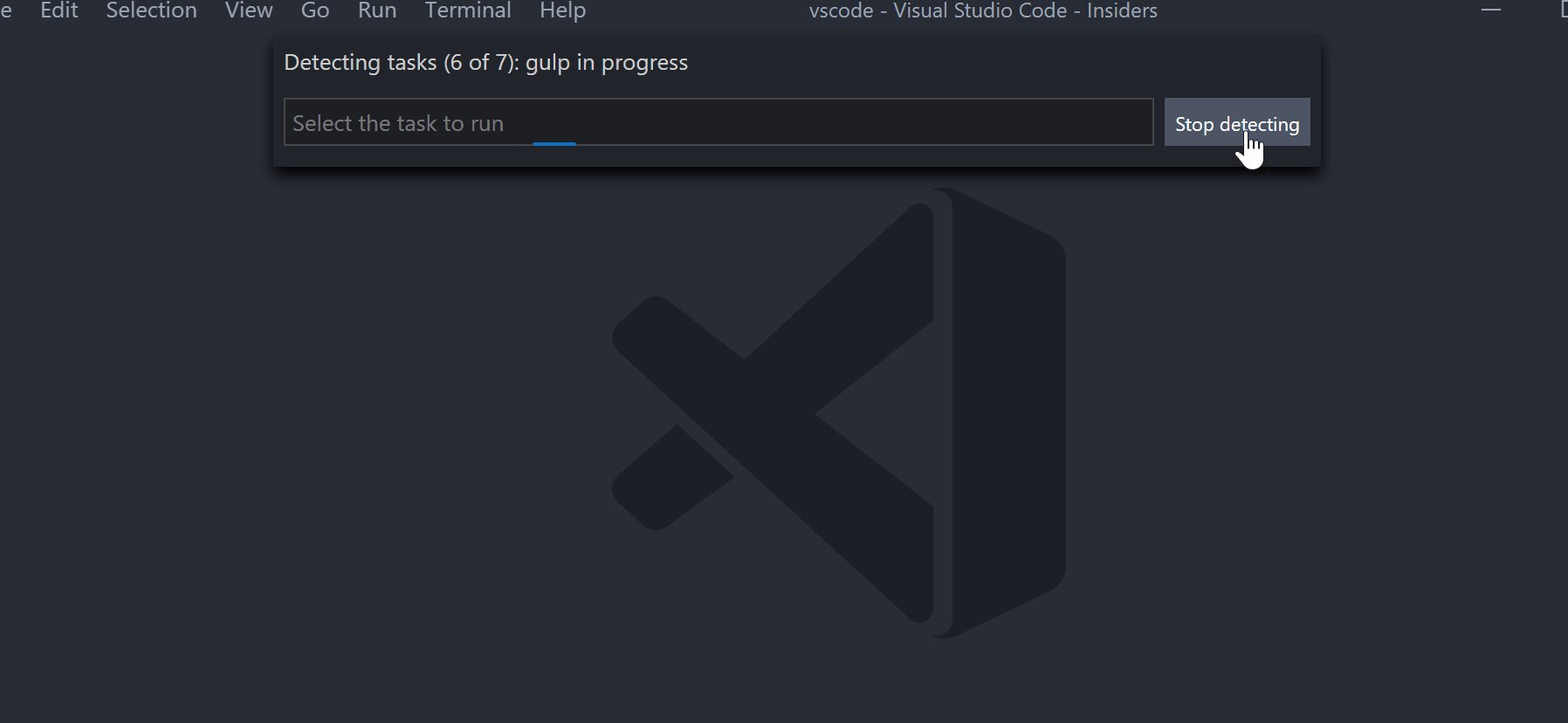
当执行运行任务命令时显示的“快速选择”任务已更新,以显示哪些任务提供程序仍在运行。如果您不需要该提供程序的任务,停止检测按钮将立即显示到目前为止检测到的任务,因此您不必等待任何慢速任务提供程序。
 主题: One Dark Pro, 字体: Fira Code
主题: One Dark Pro, 字体: Fira Code
任务实例限制
任务 "runOptions" 现在包含一个 "instanceLimit",它指定了允许的任务实例数量。默认的 "instanceLimit" 是 1。
promptString 密码输入
"promptString" 用户输入类型可以包含 "password": true,这将导致下拉输入框像密码一样隐藏输入内容。
预览功能
预览功能尚未准备好发布,但功能足够使用。我们欢迎您在开发过程中提供早期反馈。
设置同步
在过去的几个月里,我们一直在努力支持跨机器同步VS Code的设置、扩展和键盘快捷键(热门功能请求#2743)。在这个里程碑中,我们很高兴地宣布,这个功能已经准备好从我们下一个1.44.0版本的Insider发布中进行预览。现在,您可以在所有机器上的所有VS Code安装中同步您的偏好设置。您还可以在新机器上以最小的努力使用您的个人偏好设置来引导VS Code。
以下视频演示了在新机器上本地应用扩展和设置:

当前设置、键盘快捷键、扩展和显示语言已同步,但我们计划添加更多内容。您可以查看我们提议的设置同步功能列表。
机器设置(具有machine或machine-overridable范围)默认情况下不会同步。您还可以从设置编辑器或使用设置sync.ignoredSettings在此列表中添加或删除设置。
 主题: GitHub Sharp
主题: GitHub Sharp
键盘快捷键默认按平台同步。如果您的键盘快捷键与平台无关,您可以通过禁用设置sync.keybindingsPerPlatform来跨平台同步它们。
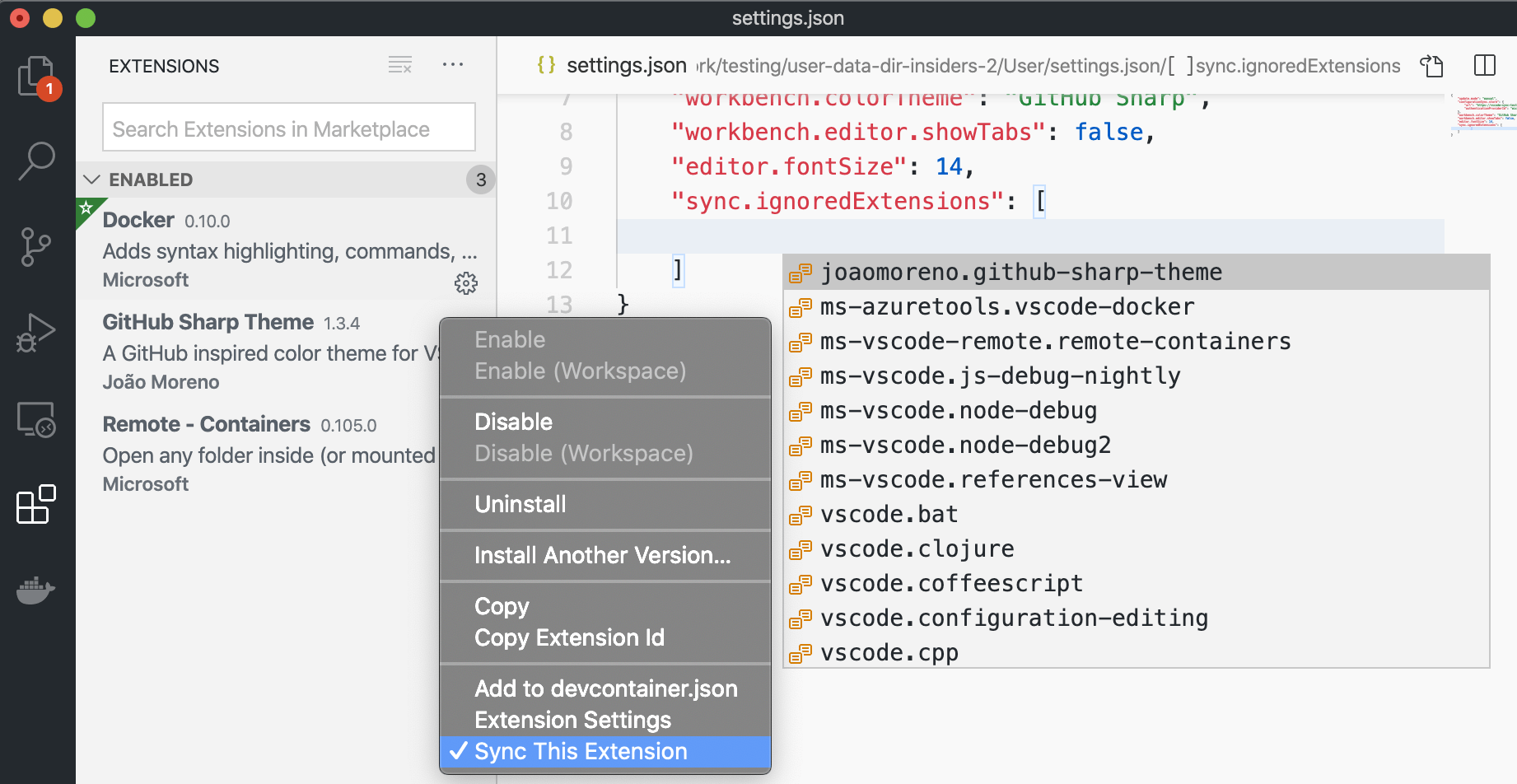
所有内置和已安装的扩展程序及其全局启用状态都会同步。您可以从扩展程序视图中或使用设置sync.ignoredExtensions跳过同步某个扩展程序。
 主题: GitHub Sharp
主题: GitHub Sharp
设置同步支持在同步时检测设置和快捷键绑定中的冲突。冲突通过差异编辑器显示,左侧显示传入(远程)更改,右侧显示本地更改。您可以通过在右侧编辑器中编辑来解决冲突,并使用编辑器中提供的操作合并更改。
这里通过接受远程操作选择了远程colorTheme设置值:
 主题: GitHub Sharp, GitHub Sharp Dark
主题: GitHub Sharp, GitHub Sharp Dark
可以在日志(同步)输出视图中监视设置同步活动。所有本地首选项在同步期间更改时,都会在磁盘上备份最近30天的数据。您可以使用命令同步:打开本地备份文件夹前往备份位置并检索旧的首选项。
 主题: GitHub Sharp
主题: GitHub Sharp
任何时候,您都可以关闭同步,无论是在当前的VS Code实例上还是在所有VS Code安装上。选择禁用所有同步时,您的数据将从云端删除。

注意:设置同步功能使用微软账户来存储您的VS Code偏好设置以进行同步,因此您需要一个账户才能使用此功能。更多信息,请参阅设置同步文档。
时间线视图
在此次迭代中,我们继续在新时间线视图上取得进展。现在它默认在Insiders版本中启用,并且可以通过以下设置在稳定版中启用:
"timeline.showView": true
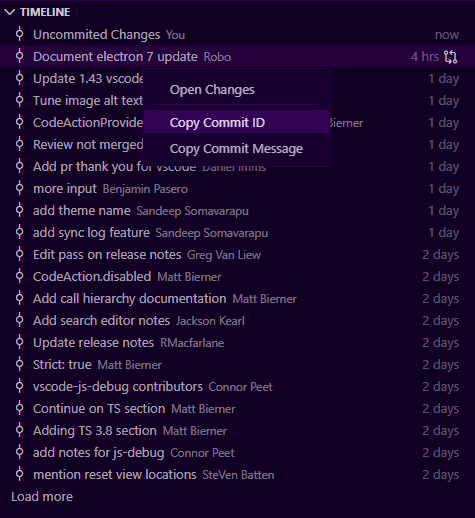
时间轴视图下方显示文件的Git提交历史:

主题: Dark Amethyst
我们现在已经添加了分页支持(通过上面显示的加载更多操作),并在右侧添加了相对时间戳。扩展还可以为时间线视图以及单个时间线项目贡献菜单项。在上面的截图中,内置的Git扩展贡献了命令,复制提交ID和复制提交消息。
新的 JavaScript 调试器
本月我们继续在新JavaScript调试器上取得进展。它默认安装在Insiders版本上,并且可以在VS Code稳定版中从市场安装。您可以通过启用debug.javascript.usePreview设置来开始使用它,与您现有的启动配置一起使用。以下是我们本月添加的一些新功能:
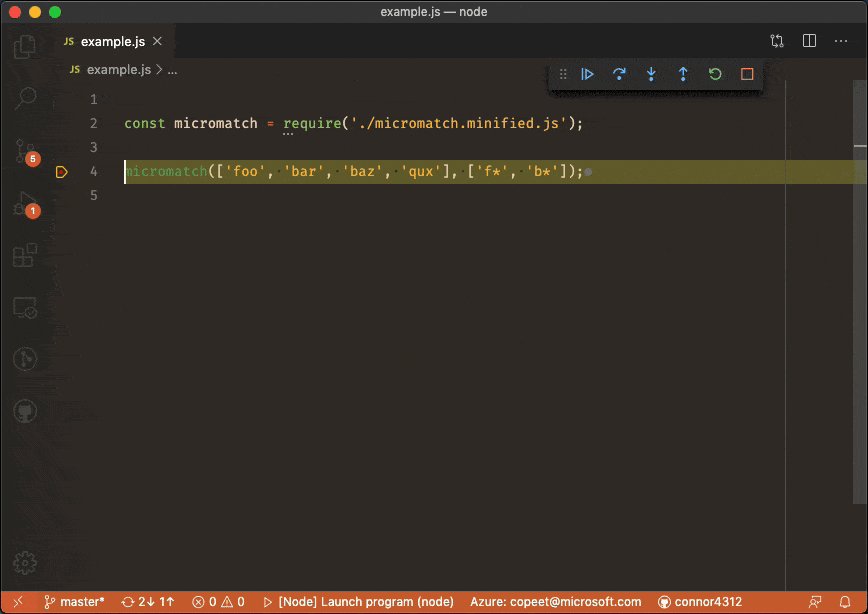
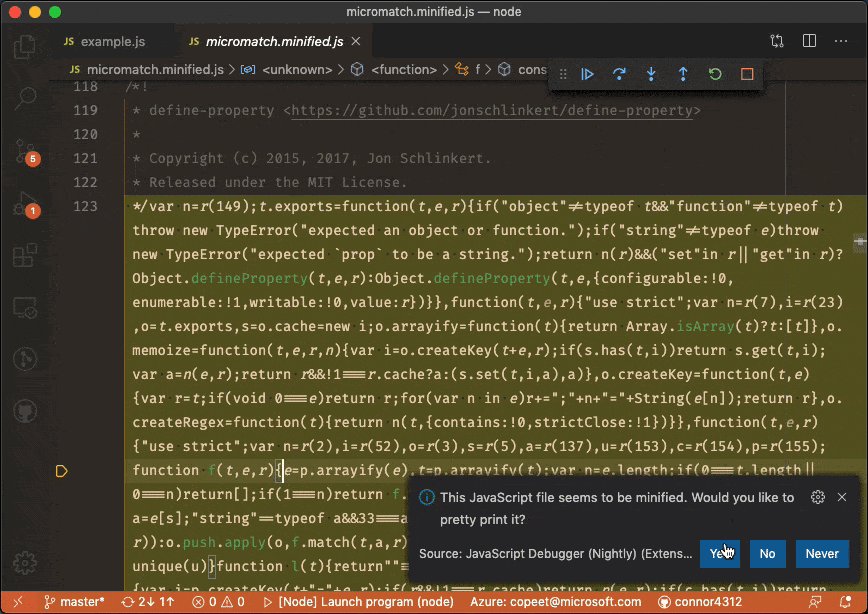
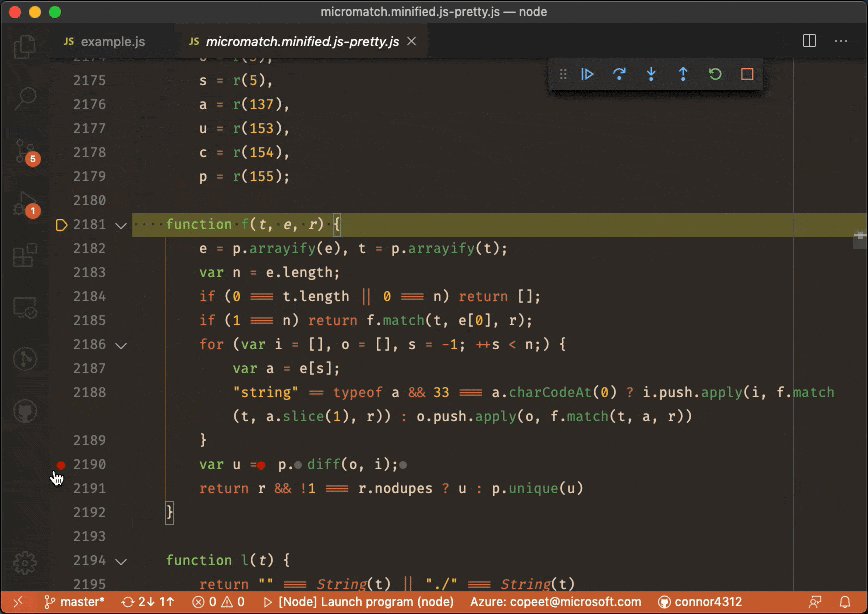
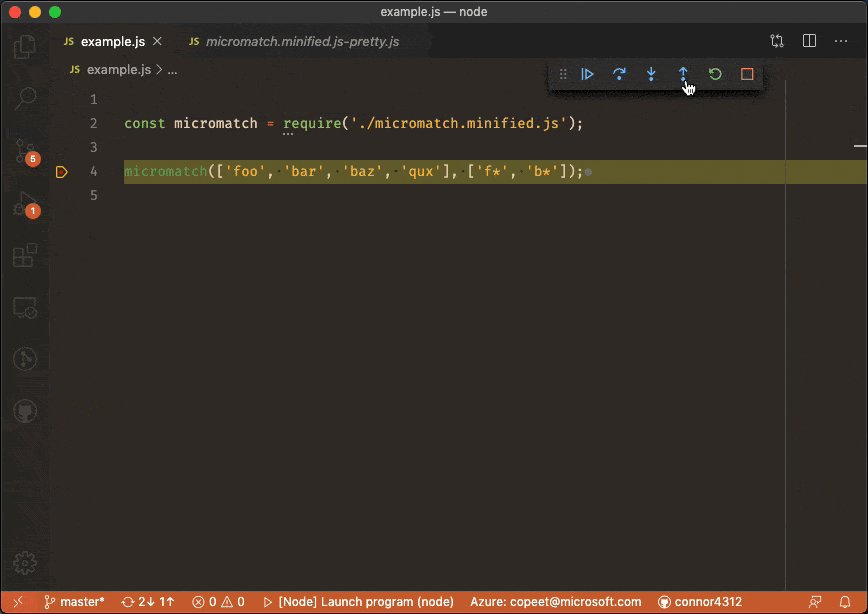
漂亮打印

主题:地球之歌,字体:Fira Code
调试器现在可以漂亮地打印文件,这在处理压缩源代码时特别有用。当你进入或打开一个看起来被压缩的文件时,它会显示一个提示,你也可以通过调试:漂亮打印以进行调试命令手动触发漂亮打印。
您可以通过选择从不,或将设置debug.javascript.suggestPrettyPrinting更改为false来关闭建议提示。
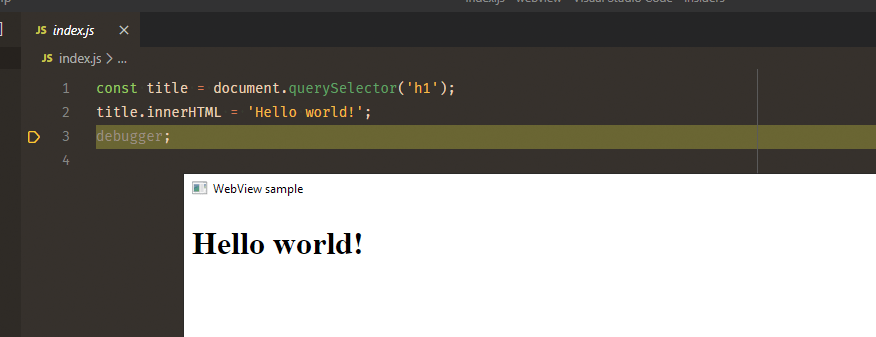
支持 Microsoft Edge 和 WebView2
我们现在支持启动新的Microsoft Edge浏览器,只需将您的调试类型从chrome或pwa-chrome更改为pwa-msedge即可尝试。它支持与chrome相同的所有配置设置。
随之而来的是对桌面Windows应用程序中WebView2控件的支持。查看我们的webview演示以了解如何设置此功能。

远程调试
您现在可以在新的调试器中从远程工作区(如GitHub Codespaces或Remote SSH)调试浏览器源代码。要进行设置,请将您的Web服务器端口转发(或使用简单的静态Web服务器),然后创建一个指向转发端口的chrome或pwa-msedge启动配置。
例如:
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-msedge",
"request": "launch",
"name": "Debug my App",
"url": "http://localhost:5000" // <- debug an app forwarded on port 5000
}
]
}
当你启动调试会话时,浏览器将在你的机器上打开,你可以像平常在VS Code中一样进行调试。
更多视图是可移动的
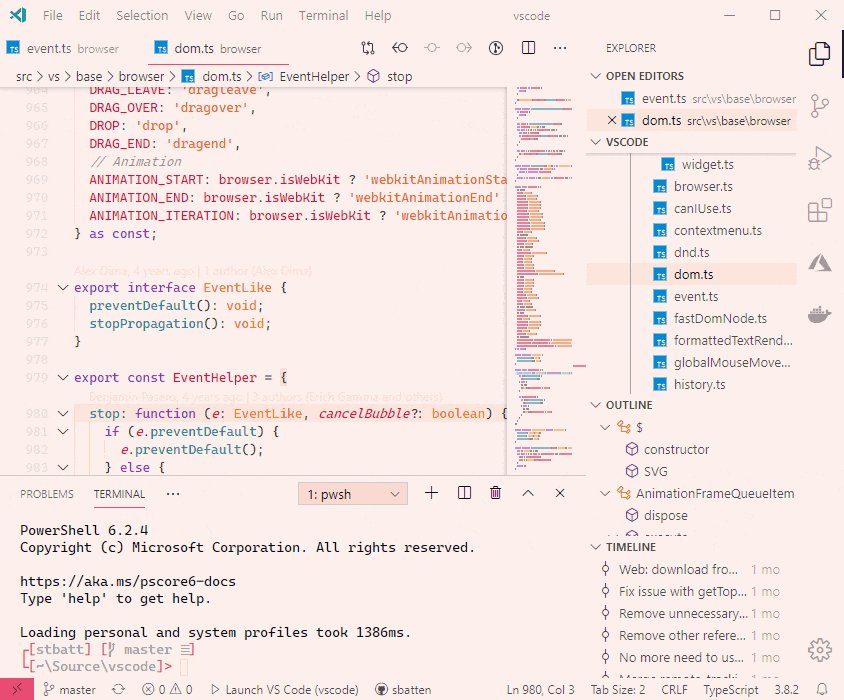
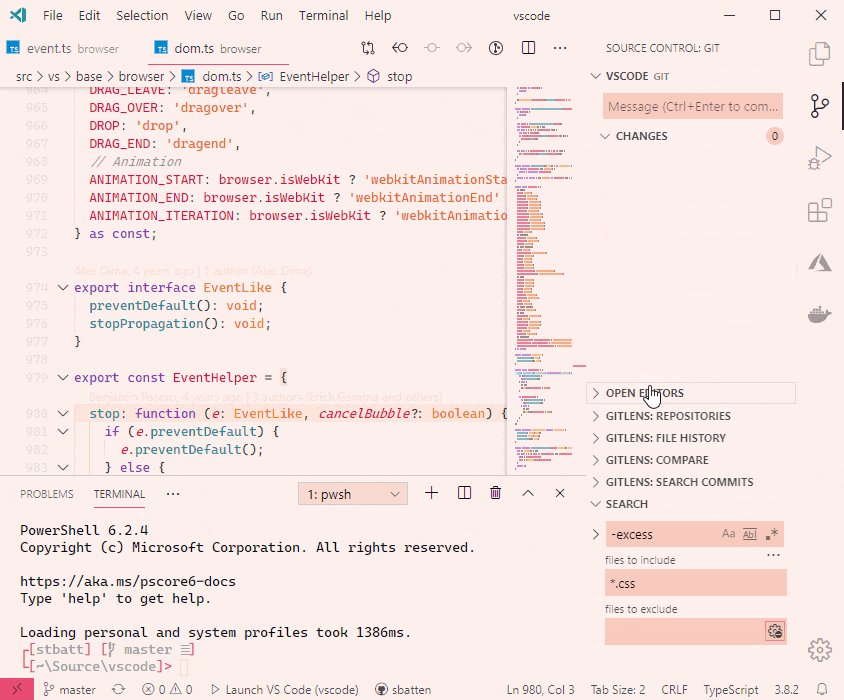
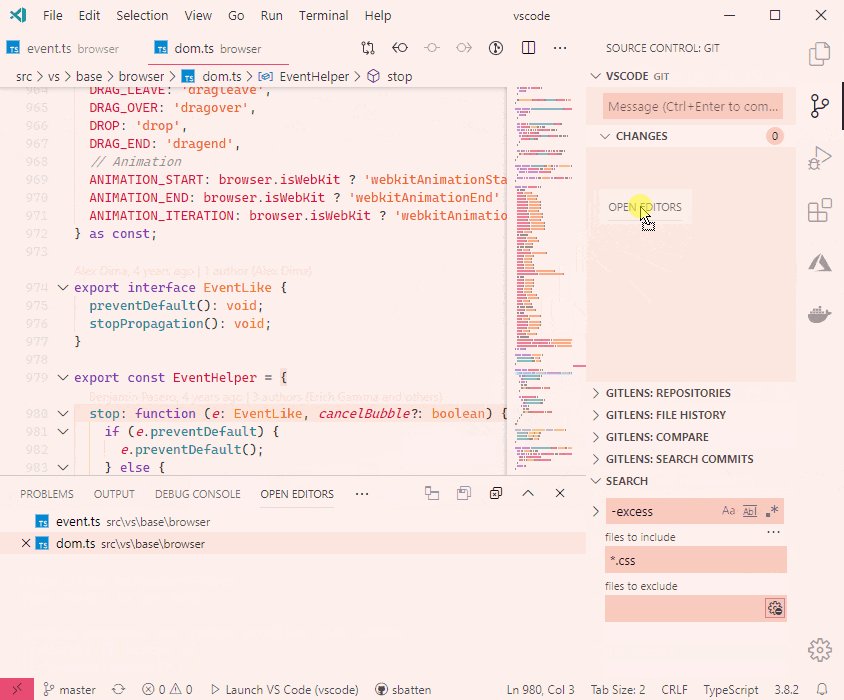
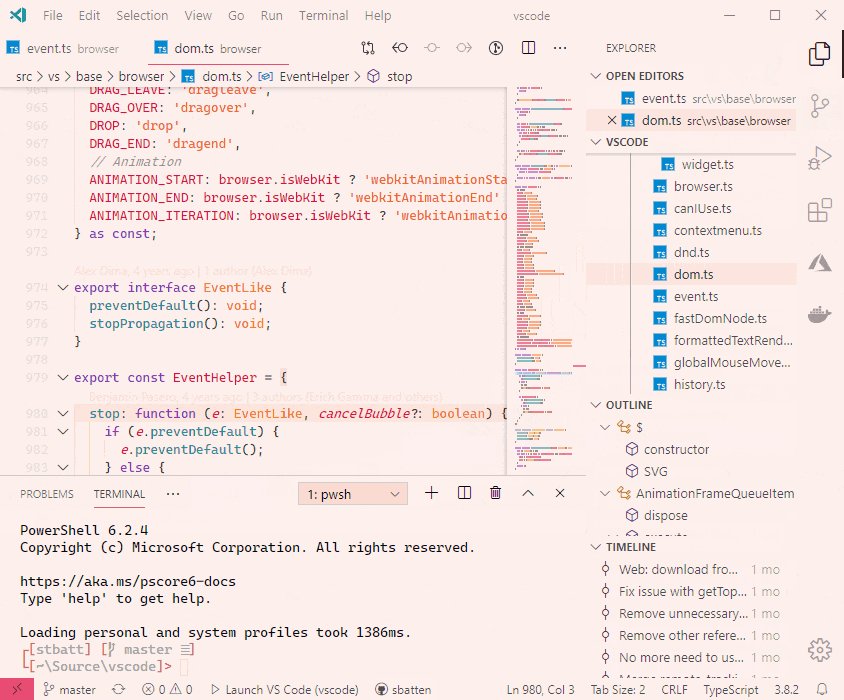
上一个版本中,VS Code 让您初步体验了将视图重新定位到面板的功能。在这个版本中,这一体验已经扩展到更多的视图。您现在可以移动诸如调试/运行视图或新的时间线视图。您还可以将视图移动到侧边栏中的其他视图中。例如,您可能希望将打开的编辑器视图移动到源代码管理视图中。您可以通过拖动视图并将其放置在活动栏或面板中的所需位置来完成所有这些操作。
下面的动画展示了将Open Editors视图移动到不同视图,然后移动到面板的过程:

主题: Horizon Bright, 字体: Cascadia Code
我们还引入了一个新的命令,使通过键盘移动视图变得更加容易:视图:移动焦点视图 (workbench.action.moveFocusedView)。
这是一个预览功能,因此如果您进入无法修复的状态,有一个命令可以将所有视图重置为其原始位置:视图:重置视图位置 (workbench.action.resetViewLocations)。
对扩展的贡献
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.43版本的功能亮点包括:
- 通过应用程序链接打开远程工作区。
- Remote - SSH: 支持Windows和macOS的SSH主机。
- Remote - SSH: 默认开启连接共享。
- WSL: 查看最近的在WSL 2中使用Docker博客文章。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
Vetur
Vue.js 的 Vetur 扩展现在包含了更好的模板插值自动完成功能。您可以在 0.24.0 版本 中找到更新日志。
扩展开发
调试器扩展API
调试欢迎视图
如欢迎视图内容API部分所述,debug视图现已开放用于欢迎视图内容的贡献。这些新增功能可用于引导初学者用户使用简化运行或调试程序的特定功能。
为了使视图不会因为太多的欢迎视图内容贡献而变得杂乱,我们建议仅对当前活动语言启用个别贡献。为了便于实现这一点,我们引入了一个新的上下文键debugStartLanguage,它被设置为上次使用调试器的活动编辑器语言。
例如,如果你的调试器目标是Python,你只会在debugStartLanguage == "python"时贡献欢迎视图内容。如果你的调试器目标是多种语言,你可以使用OR运算符(||)来组合多个条件。
新的调试悬停API
今天,VS Code 的调试悬停使用基于正则表达式的启发式方法来查找鼠标下的表达式,VS Code 调试器会评估该表达式,然后在悬停中显示结果。由于正则表达式不可配置,因此并非所有语言都能正确处理(或者它们没有被完全处理)。问题 #84044、#89603 和 #89332 描述了典型问题。
在这个里程碑中,我们引入了新的扩展API来控制调试悬停的行为。
可以为一种语言注册一个EvaluatableExpressionProvider,以提供鼠标下的表达式,VS Code调试器将根据活动的调试会话对其进行评估。
这里有一个来自Mock debug示例的简单例子,展示了基于getWordRangeAtPosition API的(简单)实现:
vscode.languages.registerEvaluatableExpressionProvider('markdown', {
provideEvaluatableExpression(
document: vscode.TextDocument,
position: vscode.Position
): vscode.ProviderResult<vscode.EvaluatableExpression> {
const wordRange = document.getWordRangeAtPosition(position);
if (wordRange) {
return new vscode.EvaluatableExpression(wordRange);
}
return undefined; // nothing evaluatable found under mouse
}
});
不再转义空白字符
VS Code 调试器界面不再对从调试扩展或调试适配器接收到的任何空白字符进行转义或引号处理。例如,在 DAP 变量中接收到的所有字符串或作为 DAP 输出事件接收到的字符串都会在界面中按原样显示,不做任何修改。
这意味着现在由调试扩展或调试适配器决定在将数据发送到VS Code之前是否需要转义空白字符。更多详情可以在issue #73845中找到。
CodeAction.disabled
通过CodeAction.disabled属性,扩展现在可以告诉VS Code为什么给定的CodeAction对用户当前的选择不可用。这对于重构特别有用。
这里有一个在我们代码操作示例扩展中使用.disabled的示例。
import * as vscode from 'vscode';
export class Emojizer implements vscode.CodeActionProvider {
public provideCodeActions(
document: vscode.TextDocument,
range: vscode.Range
): vscode.CodeAction[] | undefined {
const action = new vscode.CodeAction(
`Convert to ${emoji}`,
vscode.CodeActionKind.Refactor.append('emojize')
);
if (!this.isAtStartOfSmiley(document, range)) {
// Tell the user why our action is not available
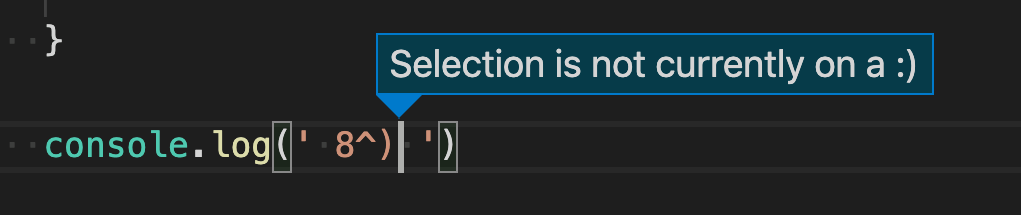
action.disabled = { reason: 'Selection is not currently on a :)' };
return [action];
}
action.edit = new vscode.WorkspaceEdit();
action.edit.replace(
document.uri,
new vscode.Range(range.start, range.start.translate(0, 2)),
'😀'
);
return action;
}
}
如果用户尝试通过快捷键应用一个禁用的代码操作通过快捷键,VS Code 将向用户显示.disabled错误信息:

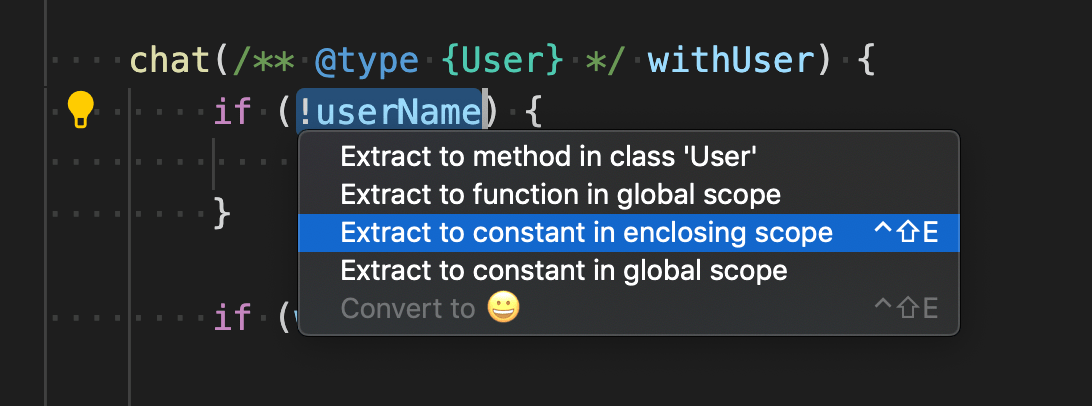
此外,为了帮助发现,禁用的代码操作在重构和源操作上下文菜单中以淡色显示:

请注意,禁用的操作不会显示在顶层的灯泡菜单中。
终端退出状态
扩展现在可以确定终端是否已退出,以及如果退出了,使用了哪个退出代码(如果有的话)。
window.onDidCloseTerminal(t => {
if (t.exitStatus && t.exitStatus.code) {
vscode.window.showInformationMessage(`Exit code: ${t.exitStatus.code}`);
}
});
向诊断错误添加链接
我们已经将提议的诊断链接API提升到稳定版:
class Diagnostic {
...
/**
* A code or identifier for this diagnostic.
* Should be used for later processing, e.g. when providing [code actions](#_CodeActionContext).
*/
code?: string | number | {
/**
* A code or identifier for this diagnostic.
* Should be used for later processing, e.g. when providing [code actions](#_CodeActionContext).
*/
value: string | number;
/**
* A target URI to open with more information about the diagnostic error.
*/
target: Uri;
};
}
工作区编辑元数据
我们已经确定了WorkspaceEditEntryMetadata API。它允许扩展作者对工作区编辑的更改进行分类,特别是如果更改在应用之前需要审查。
调试适配器协议
支持在输出事件中进行分组
为了通过分组相关消息来组织输出日志,output 事件中添加了一个可选的 group 属性。group 的可能值为 start 和 startCollapsed,用于以展开或折叠的方式打开一个组,以及 end 用于关闭一个组。
注意: 从这个版本开始,VS Code 支持这个 DAP 增强功能。
允许通过完成项放置光标
可选的 selectionStart 和 selectionLength 属性已添加到完成项中。通过这些属性,可以在插入完成文本后控制客户端的当前选择(或光标位置)。
注意: VS Code 目前还不支持这个 DAP 增强功能。计划在下一个版本中实现。
提案:进度事件
我们在为调试适配器协议添加进度事件的提案上取得了一些进展。如果你感兴趣,可以参与这个DAP功能请求的讨论。
语言服务器协议
语言服务器协议版本3.16的工作已经开始。
新版本中包含了以下提议支持的内容:
- 插入/替换编辑以完成项目。
- 诊断的结构代码(例如链接支持)。
- 支持符号信息和文档符号的标签。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。一如既往,我们非常重视您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到项目的源代码位置。
请注意,您不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
自定义编辑器API
我们在本次迭代中继续致力于自定义编辑器API提案。显著的更改包括:
- 重命名API方法,使其更短且更一致。
- 通过引入
CustomTextEditorProvider简化了为文本文件创建自定义编辑器的过程。此自定义编辑器使用VS Code的常规TextDocument作为其数据模型,因此您不必自己实现save、backup和其他操作。这也使得在资源的自定义编辑器和同一资源的文本编辑器之间实现实时同步变得容易。 - 引入
CustomDocument来存储二进制CustomEditor所使用的模型。每个资源有一个CustomDocument,但用户可以在该资源上打开多个自定义编辑器。
请继续测试并分享对我们自定义编辑器API提案的反馈。尽管API的具体细节可能仍会变化,但我们相信当前的提案反映了我们希望能尽快最终确定的内容。
CodeActionProviderMetadata.documentation
我们已经修订了我们之前的提案,关于如何标准化扩展为其代码操作贡献文档。根据更新后的提案,现在通过CodeActionProviderMetadata类型上的documentation属性提供文档。
例如,这是我们内置的 JavaScript 和 TypeScript 扩展提供文档的方式:
class TypeScriptRefactorProvider implements vscode.CodeActionProvider {
public static readonly metadata: vscode.CodeActionProviderMetadata = {
providedCodeActionKinds: [ vscode.CodeActionKind.Refactor ],
documentation: [
{
kind: vscode.CodeActionKind.Refactor,
// This command opens a webpage when executed
command: {
command: LearnMoreAboutRefactoringsCommand.id,
title: localize('refactor.documentation.title', "Learn more about JS/TS refactorings")
}
}
]
};
...
}
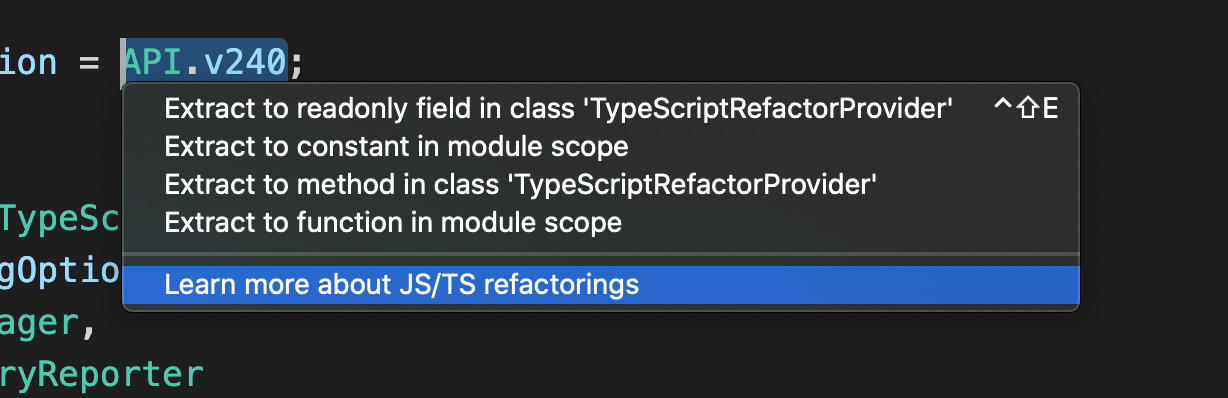
文档在主代码操作列表之后呈现,每当用户请求重构时:

Issue #86788 跟踪提案的状态。
欢迎查看内容API
某些视图现在支持来自扩展的欢迎内容。更多信息请参考原始问题。
已采用此API的视图有:
explorer- 文件资源管理器scm- 源代码控制debug- 运行/调试
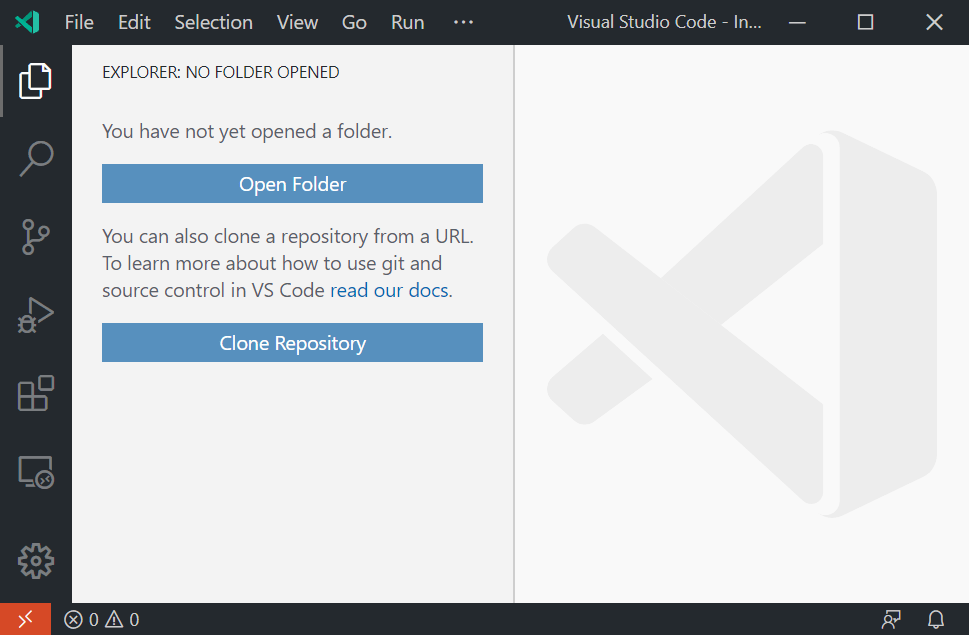
作为一个例子,这里是Git扩展在explorer欢迎视图上克隆仓库的欢迎视图内容贡献:

主题: GitHub Sharp
OpenDialogOptions 和 SaveDialogOptions 标题
OpenDialogOptions 和 SaveDialogOptions 都有一个建议的 title 属性。title 是否显示取决于平台,但如果平台确实显示 title,它会在保存或打开对话框的上方显示。例如,内置命令 Workspaces: Save Workspace As... 将标题设置为 Save Workspace。
工程
Electron 7.0 更新
在这个里程碑中,我们完成了将Electron 7捆绑到VS Code的探索。这是一个主要的Electron版本,包含了Chromium 78.0.3904.130和Node.js 12.8.1。
对于HDR显示器
我们正在跟踪来自Windows用户的一个问题,这些用户使用的是高动态范围(HDR)显示器,问题详情见issue #88491,其中VS Code看起来暗淡且无法使用。这是所有基于Chromium的应用程序在78.0.3904.130版本上的问题,并且该问题在较新的Chromium 81版本中已得到修复。一旦我们升级到Electron 9,VS Code将获得此修复,并且由于技术原因,该修复无法回溯到Chromium 78。
与此同时,我们有一个临时的解决方法来解决这个问题:
- 打开命令面板 (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
- 运行Preferences: Configure Runtime Arguments命令。
- 此命令将打开一个
argv.json文件以配置运行时参数。那里可能已经有一些默认参数。 - 将
"disable-color-correct-rendering": true编辑为"disable-color-correct-rendering": false。 - 重新启动 VS Code。
注意:除非遇到问题,否则不要编辑此设置!
我们添加了这个默认运行时参数,以便我们可以覆盖Chromium的默认颜色校正为sRGB,并在macOS上使用显示颜色空间。这样做可以避免像问题 #84154这样的问题,但不适用于HDR显示器。
"strict": true
当我们首次发布VS Code时,TypeScript仍然是一种新且快速发展的语言,缺少一些你可能今天认为理所当然的有用类型安全检查,例如严格空值检查。在过去的几年里,TypeScript团队引入了许多选项,使TypeScript编译器更加“严格”。这些严格选项可以捕捉许多常见的编程错误并消除整类错误。严格模式的好处有很好的文档记录,我们长期以来一直希望为VS Code代码库启用严格模式。然而,这样做似乎是一个几乎不可能完成的任务,因为这需要在大约50万行源代码中修复数千个错误,这些源代码构成了VS Code核心代码库。
尽管如此,严格模式的价值非常大,以至于我们决定值得努力实现,即使这需要我们一些时间才能达到目标。因此,在过去的两年里,我们一直在逐步更新我们的代码库以符合严格模式。我们逐步并直接在我们的开发分支中完成了所有这些工作,以便每个与严格模式相关的修复都使我们的代码库对每个人都更安全一些。启用严格的空值检查可能是这个过程中最复杂的部分,我们在博客文章中记录了如何完成这一任务。
在这个迭代中,我们终于完成了最后一个严格模式选项的启用:strictFunctionTypes。随着这一工作的完成,一个相当平淡无奇的提交为我们的整个代码库启用了严格模式!
启用严格模式是一个漫长的旅程,核心VS Code团队的每个人和许多社区成员都为此做出了贡献。然而,通过逐步完成这项工作,我们能够从一开始就受益于所有这些辛勤工作。展望未来,严格模式应该鼓励编码最佳实践,使重构更安全,并最终让我们更快地发布产品,减少错误!
改进的CI构建性能
VS Code 使用 Azure Pipelines 进行持续集成构建,我们最近显著提高了构建性能。您可以在 改进 CI 构建时间 博客文章中了解更多信息。
在浏览器上运行测试
在这个里程碑中,我们通过利用Playwright库,使所有测试(单元测试、集成测试、冒烟测试)能够在浏览器中运行,这增加了我们在Chrome、Firefox和Safari等浏览器上的覆盖率。您可以参考我们的VS Code Tests README了解如何运行这些测试。
显著的修复
- 61491: SCM: Viewlet 应改进“无仓库”消息
- 74782: 调查:macOS 公证
- 82828: 自动显示高亮文件名,而不总是将其移动到资源管理器的中间
- 8641: macOS: 允许使用鼠标按钮4和5来导航历史记录
- 87767: VSCode 重启调试功能不再工作
- 88038: 不要用自动执行的调试器命令污染shell历史记录
- 89230: 当编辑器获得焦点时,"Group" 被读取
- 89699: 返回/前进:保留选择
- 89989: Web: 允许在新窗口中打开文件
- 90075: 资源管理器:支持悬挂的符号链接
- 90240: 禅模式关闭后行号不可见
- 90876: 列表项应具有角色 'listitem'
- 91166: 当问题面板打开时,警报过于冗长。
- 91238: 集成终端中的和弦无法工作
感谢您
最后但同样重要的是,向以下帮助使VS Code变得更好的人们表示衷心的感谢!:
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- ArturoDent (@ArturoDent)
- Gama11 (@Gama11)
对 vscode 的贡献:
- @alpalla: 修复 #32264 - 允许同一任务的N个实例 PR #89872
- Baibhav Vatsa (@BaibhaVatsa): 从 tsconfig.base.json 中移除冗余标志 PR #91050
- Bailey Herbert (@baileyherbert)
- @bepvte: 将“贡献”重命名为“功能贡献” PR #89842
- @bolinfest
- Brett Cannon (@brettcannon): 修复命令文档中的复数形式 PR #89959
- Dor Mesica (@dormesica): 修复在终端中运行活动文件时不使用引号包裹的问题 PR #90847
- Evan Krause (@evangrayk): 修复非编辑器网页视图中的撤销/重做功能 PR #89961
- Ian MacFarlane (@eyeino): 创建新git分支时澄清语言 PR #90160
- John Murray (@gjsjohnmurray)
- lipgloss (@gloss-water): 主题:为小地图透明度添加工作台配置选项 PR #58324
- Michael Gubik (@gubikmic): 仅滚动主导轴(防止滚动漂移) PR #70047
- Gustavo Cassel (@GustavoASC)
- @Helloimbob: 自动检测csh脚本为shellscript PR #90960
- Jean Pierre (@jeanp413)
- Jonas Littorin (@jlittorin): 为类型为 "promptString" 的输入变量添加了密码属性。PR #90482
- John Blackbourn (@johnbillion): 将 .envrc 文件视为 Shell 脚本 PR #90825
- Josh Goldberg (@JoshuaKGoldberg): 文档拼写错误:insertSpaces 中缺少 ` PR #90374
- @LadyCailin: 当高亮行是作用域开始/结束时,向右移动一个缩进 PR #77762
- Maik Riechert (@letmaik): 文档:修复 package.json 字段名称 "extensionDependency" PR #90103
- Gordey (@lgordey): 设置界面:为同步设置添加分隔符 PR #91461
- Alex SK (@lxsk): 修复 #21849: 小地图:显示完整文档 PR #74425
- Dan (@mallardduck): 添加对不同颜色多标尺的支持 PR #88453
- Rasmus (@neonsea): 避免使用调试器命令污染shell历史记录 PR #88041
- @nrayburn-tech
- Przemek Adamczewski (@padamczewski): 修复:多光标复制行n次 (#_40646) PR #52645
- Peter Shinners (@PeterShinners): 修复了
task.autoDetect描述的语法问题 PR #90117 - PM Extra (@PMExtra): 修复 JsonValidation 的一个小问题 PR #91237
- Ron Buckton (@rbuckton): 修复了一个差一的拼写错误,以改进TS调用层次结构中文件的显示 PR #89822
- Robert Rossmann (@robertrossmann): 像其他滚动条一样设置差异编辑器的可滚动视口样式 PR #89660
- Oğuzhan Eroğlu (@rohanrhu): 添加了记住结束键状态的行为 PR #88664
- Michael Scovetta (@scovetta): 修复 #90555 (resetLocal() 没有做任何事情) PR #90556
- Sergio Schvezov (@sergiusens): Snap 修复 PR #91182
- Matthew Spencer (@sirmspencer): 添加新操作以关闭侧边栏 PR #90404
- Konstantin Solomatov (@solomatov): 修复扩展伪终端中的链接处理 PR #88458
- 태재영 (@TroyTae): 支持前置内容结尾的三点 PR #90122
- Victor Gomes (@vhpgomes): smartSelect 修复 PR #90736
- Waldemar Kornewald (@wkornewald): 更接近顶部显示(主体居中,而非签名) PR #80727
- @zhengjiaqi: 编辑器操作运行支持参数 PR #87677
- Jiayue. Zhang (@zjysdhr): 修复 #88294 在提交接口中添加 commitData PR #89005
对 vscode-eslint 的贡献:
- Yosuke Ota (@ota-meshi): 添加支持新的eslint建议API PR #814
- Krasimir Nedelchev (@kaykayehnn): 修复拼写错误 PR #900
对language-server-protocol的贡献:
- Lars Hvam (@larshp) 规范 3.15,修复拼写错误 PR #912
- Maxim Reznik (@reznikmm):
- 修复 specification-3-15.md 的 markdown 格式 PR #913
- 在 3.15 中删除多余的 foldingRangeProvider 定义 PR #914
- 在 3.15 中删除多余的 ExecuteCommandOptions 定义 PR #915
- 在 3.15 的 markdown 中将 ts 替换为 typescript PR #916
- 删除重复的 TextDocumentRegistrationOptions PR #917
- 在 3.15 中添加与选择范围相关的能力 PR #918
- 在 3.15 中添加 workspaceFolders/configuration/window PR #930
- Christian Tietze (@DivineDominion) 修复拼写错误 PR #921
- Kun Ren (@renkun-ken) 修复拼写错误 PR #922
对 vscode-js-debug 的贡献:
- SantoJambit (@SantoJambit): 仅获取根级别脚本属性以用于codelens PR #351
对vscode-languageserver-node的贡献:
- @Razzeee 修复拼写错误 PR #574
- Remy Suen (@rcjsuen): 修复语义标记文件名称中的拼写错误 PR #583
对 vscode-css-languageservice 的贡献:
- Jorge del Casar (@jorgecasar): 添加对解析SCSS中@apply规则的支持 PR #194
- Denis Malinochkin (@mrmlnc): 能够使用建议参与者为SCSS/Less混合 PR #201
- Will Bender (@Ragnoroct): 修复规则集后的scss自动补全 PR #188
对 vscode-vsce 的贡献:
- Robert Holt (@rjmholt): 添加 --noGitHubIssueLinking 以停止在包步骤中的问题链接扩展 PR #424
对localization的贡献:
有超过800名Cloud + AI 本地化社区成员使用微软本地化社区平台(MLCP),其中约有170名活跃贡献者参与Visual Studio Code的本地化工作。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票,还是建议流程改进。
这是贡献者的快照。有关项目的详细信息,包括贡献者名单,请访问项目网站https://aka.ms/vscodeloc。
- Chinese (Simplified, China) Yizhi Gu, Tingting Yi, Charles Dong, Justin Liu, 斌 项, ick, paul cheung, CHEN Shihuan, 普鲁文, 张锐, Zhiqiang Li, Joel Yang.
- Chinese (Traditional, Taiwan) Yi-Jyun Pan, 高民 林.
- 丹麦语(丹麦) Lasse Stilvang.
- 荷兰语(荷兰) Koen Williame.
- 英语(英国) Martin Littlecott, Henry Dearn, carlos baltazar.
- 芬兰语(芬兰) Feetu Nyrhinen.
- 法语(法国) Thierry DEMAN-BARCELÒ, Antoine Griffard, Rodolphe NOEL, Younes ZOBAIRI.
- 德语(德国) Philip Kneifeld, Raphael Höser, nick rauch.
- 印地语(印度) KRISHNA TANDON, Alish Vagadiya.
- 匈牙利语(匈牙利) Levente Borbély.
- 印度尼西亚语(印度尼西亚) Eriawan Kusumawardhono, Riwut Libinuko.
- 意大利语(意大利) Luigi Bruno。
- 日语(日本) TENMYO Masakazu, Koichi Makino.
- 韩语(韩国) 강 성원, Hongju, 관우 정.
- 拉脱维亚语(拉脱维亚) Andris Vilde, Atis Straujums.
- 波兰语(波兰) Makabeus Orban, Mariusz Wachowski.
- 葡萄牙语(巴西) Marcondes Alexandre, Arthur Lima, Marcelo Fernandes, Roberto Fonseca, Yuri Dantas, Luiz Gustavo Nunes, Thiago Takehana.
- 葡萄牙语(葡萄牙) Diogo Barros.
- 罗马尼亚语(罗马尼亚) LaServici.
- 俄语(俄罗斯) Andrey Veselov, Vadim Svitkin, Дмитрий Кирьянов.
- 西班牙语(西班牙,国际排序) Ricardo Estrada Rdez, Alvaro Enrique Ruano.
- 泰米尔语(印度) Vijay Rajasekar, Selvakumarasamy G, Pandidurai R.
- 土耳其语(土耳其) Mehmet Yönügül。
- 越南语(越南) Hiếu Nguyễn, Van-Tien Hoang, Vương.