2020年4月(版本1.45)
更新 1.45.1: 此更新解决了这些问题。
下载:Windows: x64 | Mac: Intel | Linux: deb rpm tarball snap
欢迎来到2020年4月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 可访问性改进 - 焦点命令用于导航工作台,状态栏可访问性。
- 使用鼠标滚轮切换编辑器标签 - 使用鼠标滚轮快速切换编辑器中的文件。
- Faster syntax highlighting - 编程语言的颜色显示速度提高了3倍。
- 自定义语义颜色 - 通过用户设置更改语义标记颜色。
- GitHub 认证支持 - 为 GitHub 仓库自动进行 GitHub 认证。
- GitHub Issues 集成 - 内联悬停和建议用于 GitHub 问题和用户。
- 远程开发 - 容器配置建议,WSL 2 支持。
- JavaScript 调试器预览 - CPU 性能分析,改进的自动附加到 Node.js 进程。
- 新的 Docker Compose 主题 - 学习如何使用 Docker Compose 来管理多个容器。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。要获取最新的Visual Studio Code新闻、更新和内容,请在Twitter上关注我们@code!
可访问性
在这个里程碑中,我们收到了社区的宝贵反馈,这帮助我们识别并解决了许多无障碍问题。
- 我们引入了聚焦下一部分 (F6) 和 聚焦上一部分 (⇧F6 (Windows, Linux Shift+F6)) 命令,以便在工作台之间轻松导航。
- 状态栏现在可以访问,当聚焦时,屏幕阅读器可以读取其内容。
- 在工作台的每个列表和树部件中引入了适当的ARIA标签,例如“打开的编辑器”、“面包屑”、“问题视图”等。
我们团队的首要任务之一是使Visual Studio Code成为一个更易于访问的产品,并改善每位用户的体验,因此我们为VS Code的可访问性创建了一个新的Gitter频道。我们鼓励用户加入并提供反馈,提出问题,并分享可访问性实践。
工作台
使用鼠标滚轮切换标签页
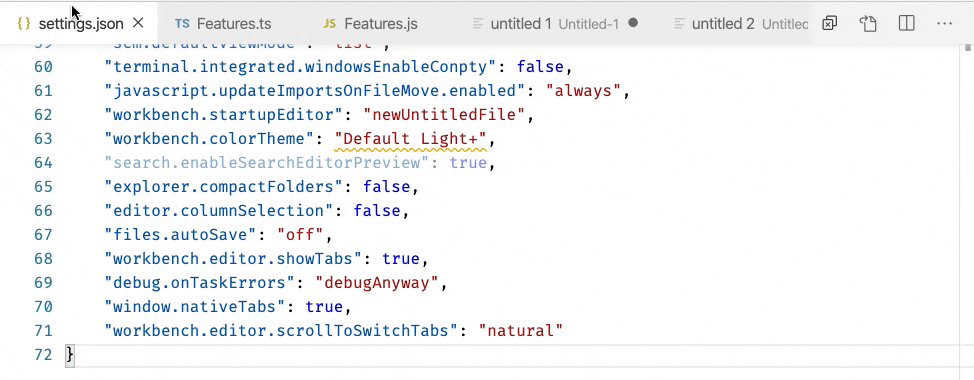
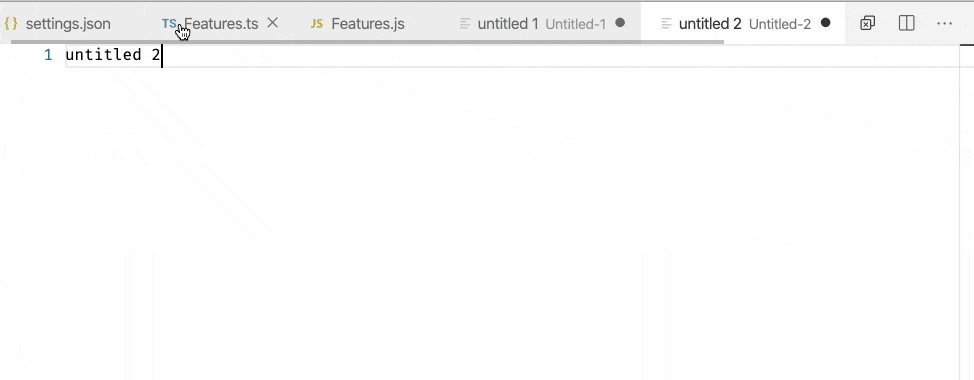
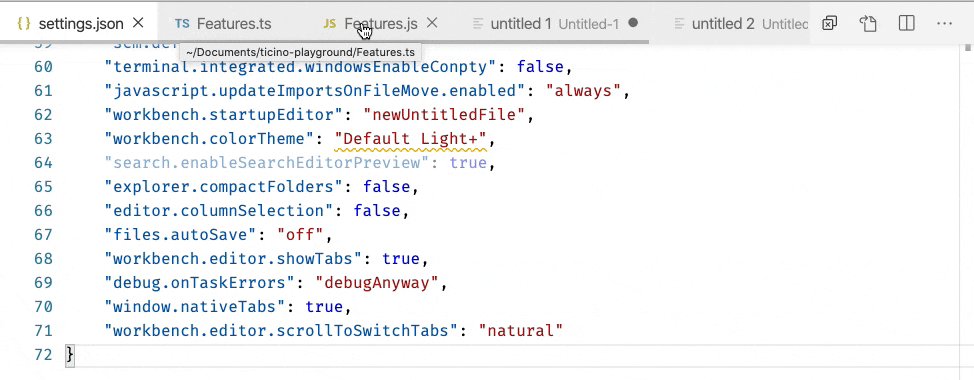
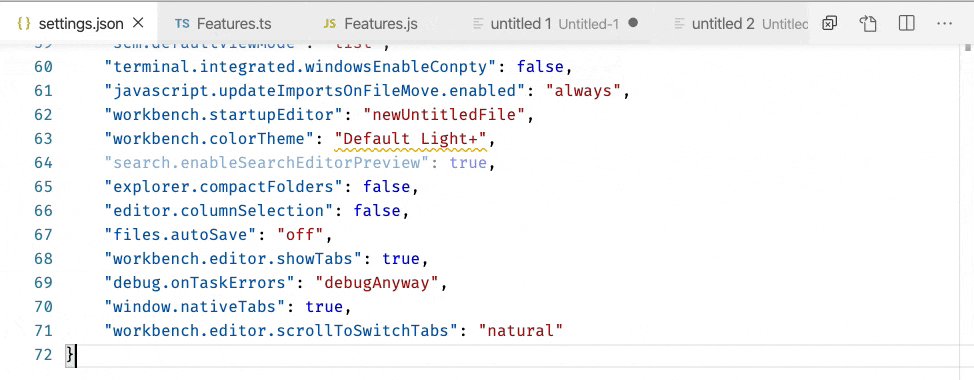
当您使用鼠标滚轮在编辑器标签上滚动时,目前无法切换标签,只能显示不在视图中的标签。现在有了一个新的设置 workbench.editor.scrollToSwitchTabs,您可以更改行为以切换活动编辑器标签。
当光标聚焦在编辑器标签区域时,如果用户滚动鼠标滚轮,活动编辑器会发生变化。

注意: 你也可以在滚动时按住Shift键以获得相反的行为(例如,即使scrollToSwitchTabs设置关闭,你也可以切换编辑器标签)。
自定义窗口标题分隔符
一个新的设置 window.titleSeparator 允许你更改窗口标题中使用的分隔符。默认情况下,使用破折号 '-'。

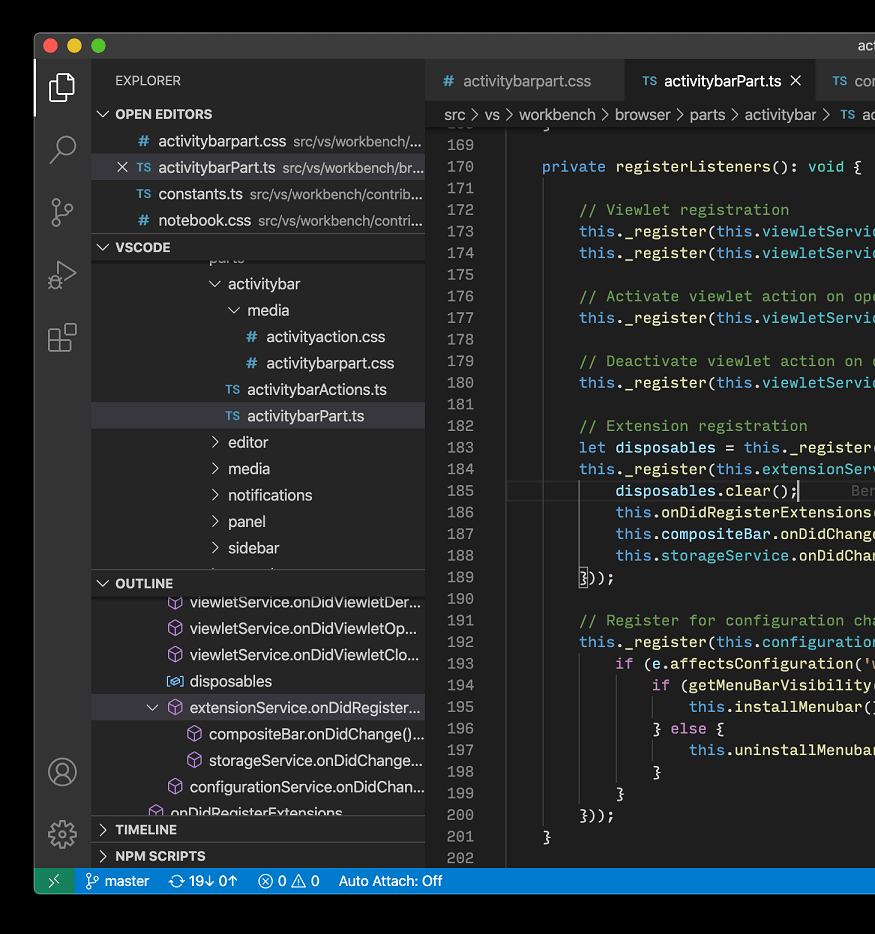
默认主题的侧边栏部分标题已更新
我们已经更新了默认的深色和浅色主题中侧边栏部分标题的样式。我们现在使用透明背景,并为每个标题显示边框。
在OPEN EDITORS部分标题下方没有背景颜色,而VSCODE和OUTLINE标题有上边框。

编辑器
更快的语法高亮
在VS Code中,语法高亮通过解释Text Mate语法来运行。这些语法是用正则表达式编写的,并且可以使用oniguruma正则表达式库进行评估。到目前为止,我们一直在使用两个不同的库来评估这些正则表达式,一个用于VS Code桌面版(一个本地的node模块),另一个用于浏览器中的VS Code(一个Web Assembly二进制文件)。
我们现在已经编写了一个专门为我们的TextMate解释器优化的Web Assembly绑定。通过避免在内部循环中进行内存分配,并采用几个月前添加到oniguruma的新API,我们已经能够创建一个比之前两种方法都更快的变体,并且在突出显示常规编程文件时性能提高了3倍。您可以查看pull request #95958以获取更多详细信息和测量结果。
语义标记样式
您现在可以在用户设置中自定义语义主题规则。语义着色可用于TypeScript和JavaScript,对Java和C++的支持正在开发中。默认情况下,内置主题已启用此功能,并且主题扩展正在采用此功能。
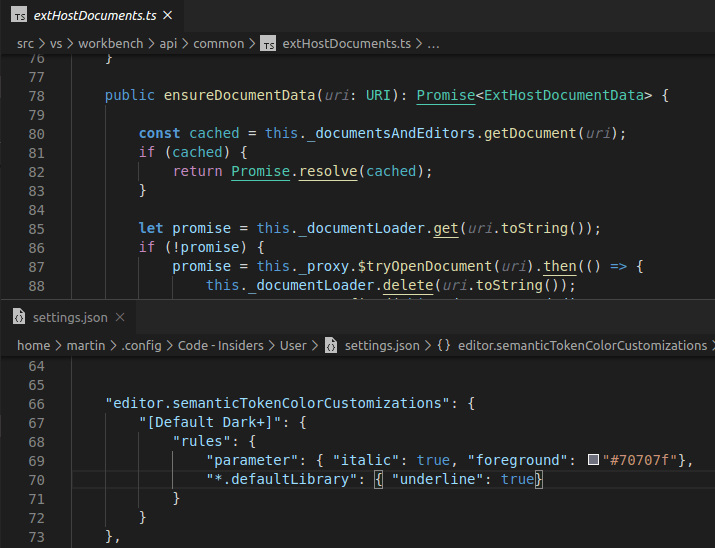
editor.semanticTokenColorCustomizations 设置允许用户覆盖默认的主题规则并自定义主题。

上述设置更改了Default Dark+主题。它为参数提供了新的样式(斜体和新的颜色),并为默认库中的所有符号添加了下划线(例如,Promise,Map及其属性)。
下面的示例为所有主题添加了语义样式:
"editor.semanticTokenColorCustomizations": {
"enabled": true, // enable semantic highlighting for all themes
"rules": {
// different color for all constants
"property.readonly": "#35166d",
// make all symbol declarations bold
"*.declaration": { "bold": true }
}
}
语义标记的主题在语义高亮指南中有更详细的解释。
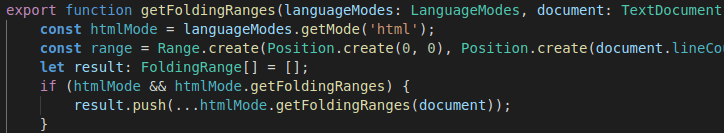
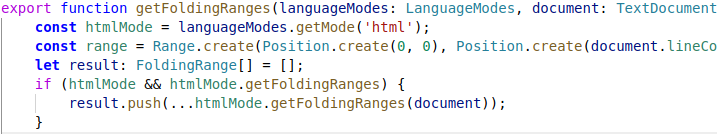
默认深色+主题中常量的新颜色
默认的 Dark+ 和默认的 Light+ 主题现在以不同的色调为常量着色,而不是可写变量。
下面请注意,htmlMode 和 range 常量的颜色与 result 变量不同。
默认的 Dark+ 主题:

默认的 Light+ 主题:

禁用持久撤销
上一个里程碑,更改了撤销/重做堆栈,使其在关闭文件并重新打开时保持持久化。并非每个人都想要这个新功能,因此现在有一个设置,files.restoreUndoStack,用于禁用持久化撤销。
集成终端
移除几个与提示相关的命令
以下命令已被移除:
workbench.action.terminal.deleteWordLeftworkbench.action.terminal.deleteWordRightworkbench.action.terminal.deleteToLineStartworkbench.action.terminal.moveToLineStartworkbench.action.terminal.moveToLineEnd
这些命令通过向终端发送特定的字符序列来工作,这是基于终端使用的命令键绑定所做的最佳猜测。这些命令的问题在于它们是一个封闭的盒子,你需要真正搜索vscode代码库才能弄清楚它们是如何工作的。它们已被workbench.action.terminal.sendSequence命令的自定义键绑定所取代,该命令以通用的方式执行相同的操作。
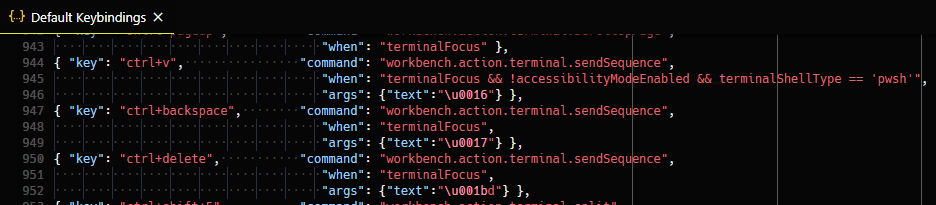
这些是高级键盘快捷键,由于包含参数,无法通过键盘快捷键用户界面完整查看,但您可以通过运行Preferences: Open Default Keyboard Shortcuts (JSON)命令查看它们的JSON定义:

支持在PowerShell中粘贴多行文本
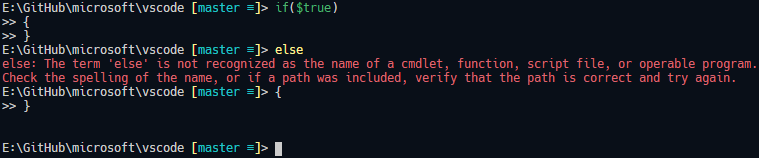
在PowerShell中,多行粘贴从未正常工作,因为VS Code总是以与键入完全相同的方式发送文本。如上所述,已经交换了几个键绑定以使用workbench.action.terminal.sendSequence命令,并且您可能已经注意到仅为Windows添加了一个新的键绑定:
{ "key": "ctrl+v", "command": "workbench.action.terminal.sendSequence",
"when": "terminalFocus && !accessibilityModeEnabled && terminalShellType == 'pwsh'",
"args": {"text":"\u0016"} },
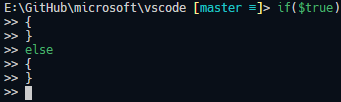
这个新的键绑定将直接发送代表Ctrl+V的文本到PowerShell,该文本会被PSReadLine捕获并正确处理。
之前:

之后:

主题: Sapphire (Dim)
控制双击单词选择
新的terminal.integrated.wordSeparators设置允许您自定义在终端中双击时用于分隔单词的分隔符字符。
默认的分隔符是:
"terminal.integrated.wordSeparators": " ()[]{}',\"`─"
调试
自动调试配置
在VS Code中设置调试可能是一项艰巨的任务,因为用户必须创建一个新的调试配置(或至少根据他们的需求修改模板)。在我们不断努力简化调试体验的过程中,我们添加了一个新功能,使调试扩展作者能够分析当前项目,并自动提供高质量的调试配置,这些配置不需要额外的用户配置。
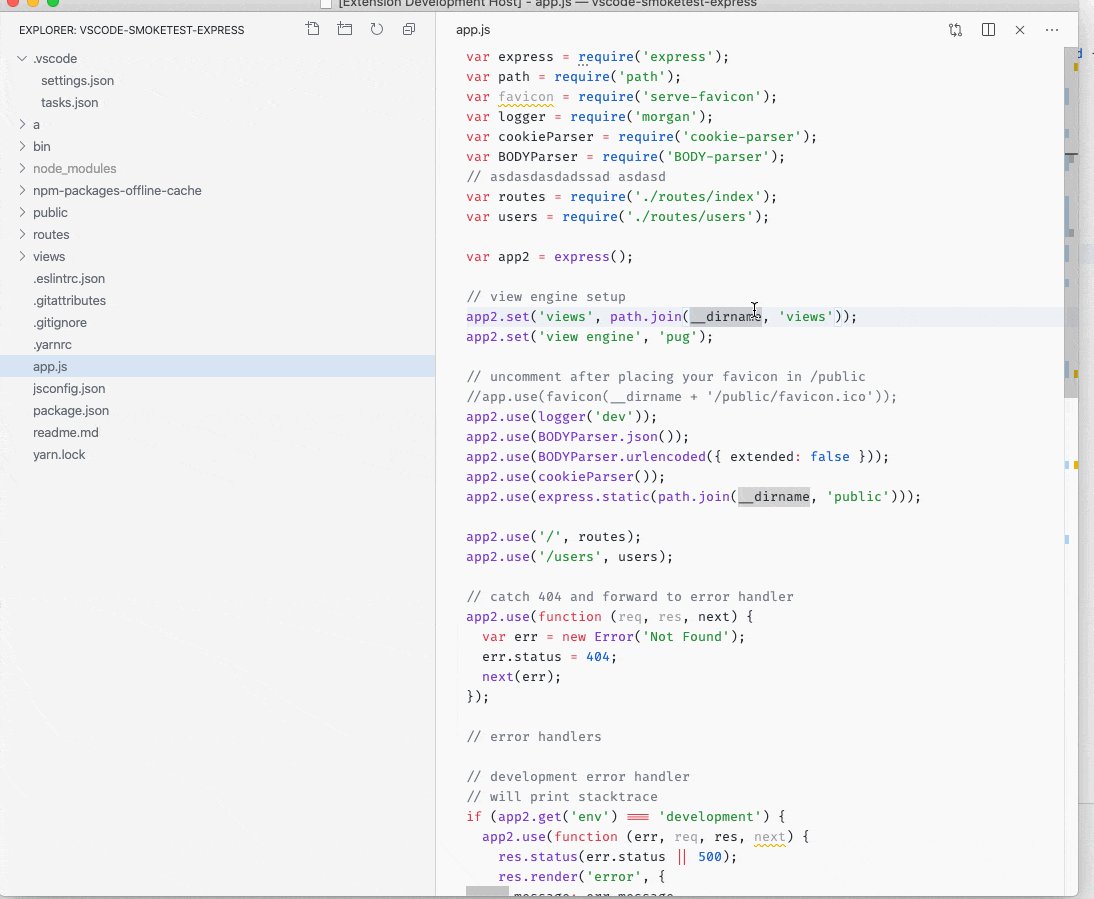
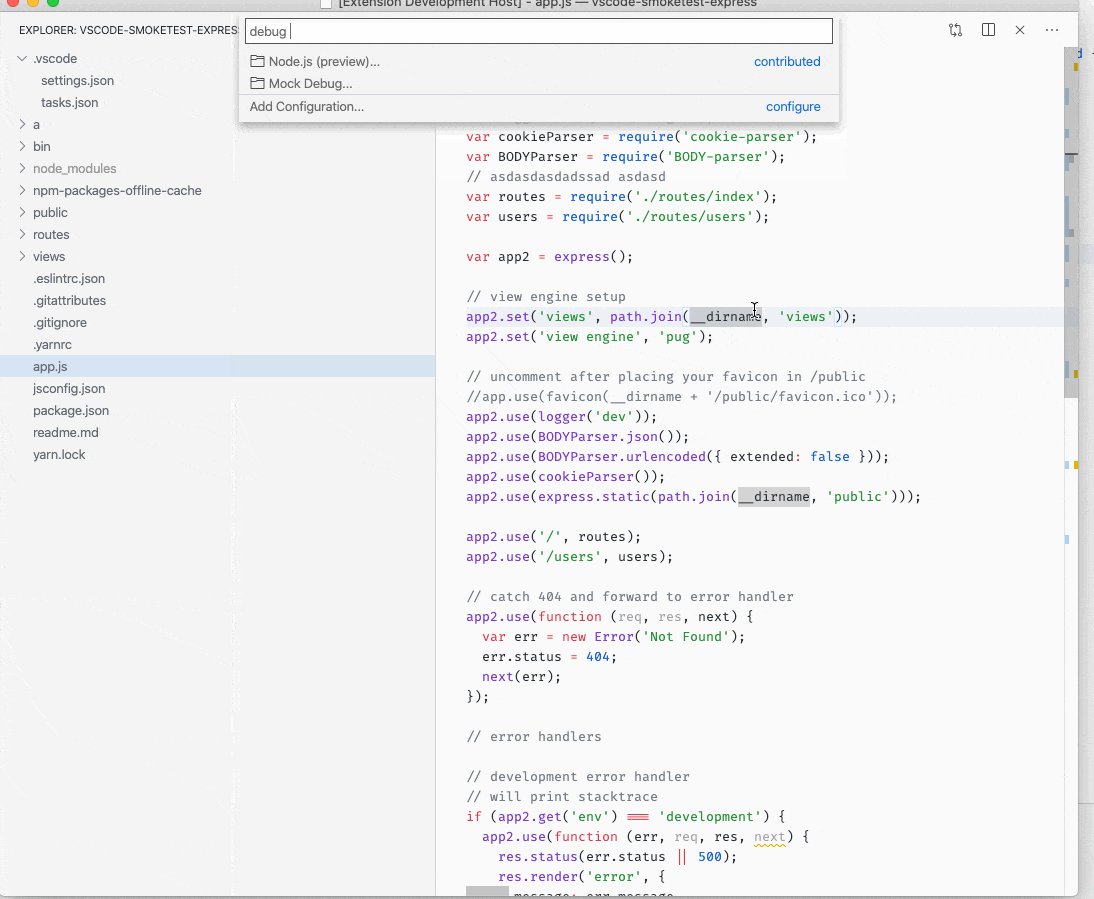
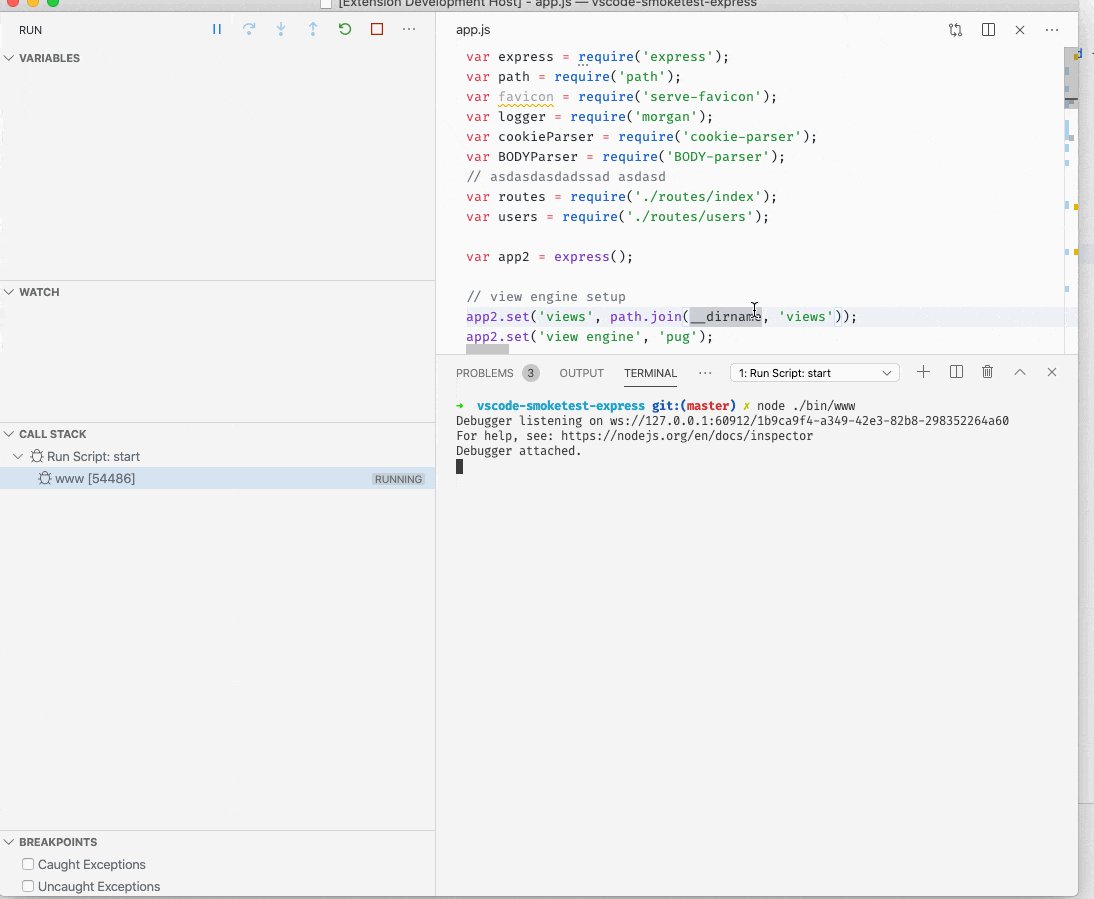
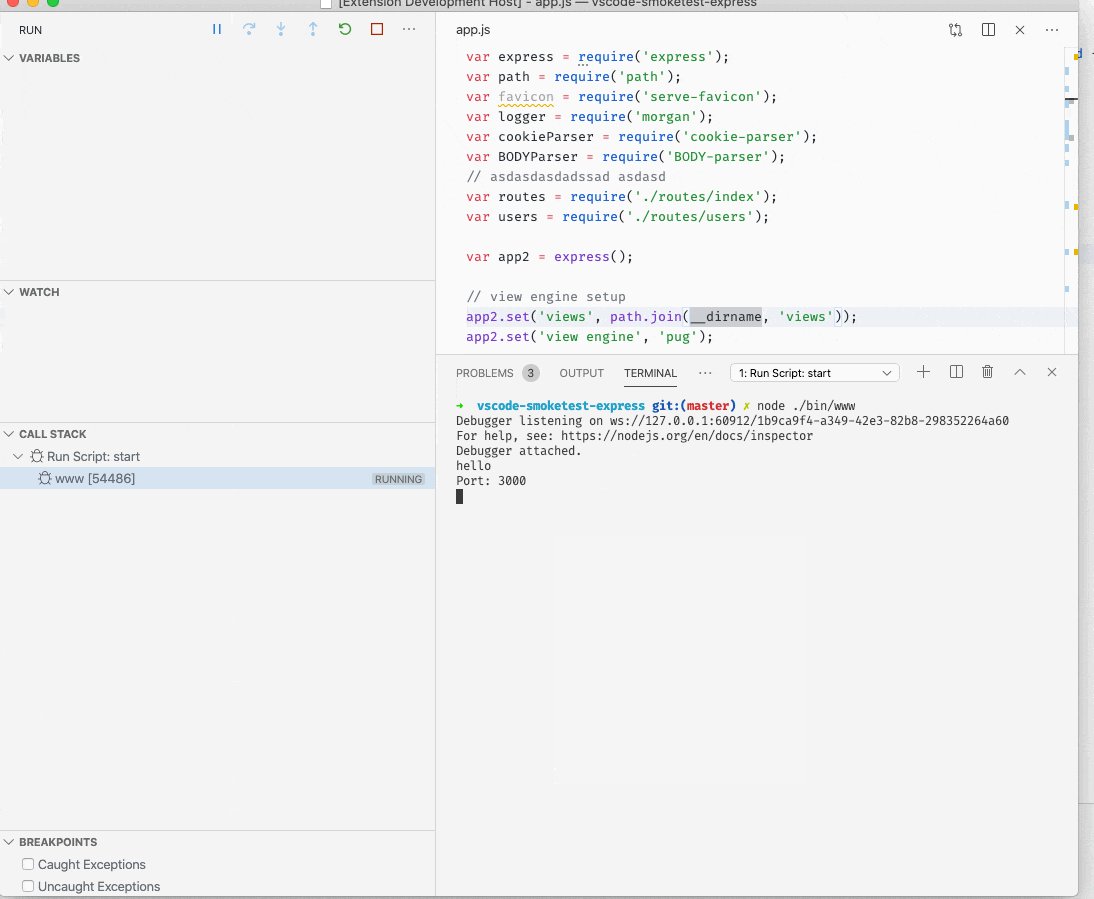
与提供构建任务的方式类似,自动调试配置在调试视图的配置下拉菜单和选择并开始调试快速选择中的适当调试器(文件夹图标)下分组。一旦选择了调试器,VS Code 会显示所有可用的自动配置。选择一个配置将开始一个新的调试会话。
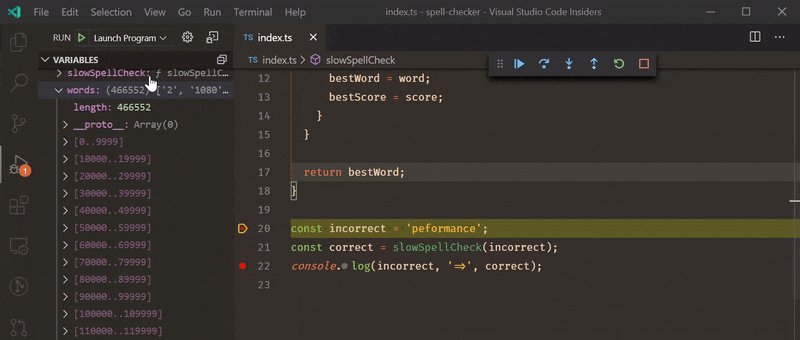
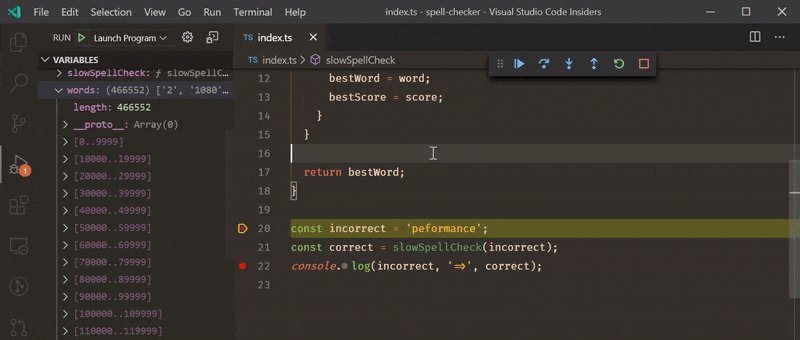
以下屏幕录像展示了新JavaScript调试器(预览版)的功能以及我们的教育性Mock Debug:

调试快速选择可以通过在快速打开 (⌘P (Windows, Linux Ctrl+P)) 中输入 'debug '(带空格)或触发调试:选择并开始调试命令来打开。
在下一个里程碑中,我们将添加用户界面,以便可以轻松地将自动调试配置添加到launch.json中以进行进一步配置。
任务
禁用更快的快速选择
在1.44版本中,我们通过改变布局和使其更快,改进了运行Tasks: Run Task命令时显示的任务选择器。然而,更快的快速选择确实会使任务选择器根据您想要运行的任务而变得两级深。如果您想要以前的用户界面,现在可以通过task.quickOpen.showAll设置禁用更快的选择器。
运行时保存
以前,当任务运行时,所有未保存的编辑器总是会被保存。如果你不想在运行任务时保存你的编辑器,你现在可以通过task.saveBeforeRun来配置这种行为。
语言
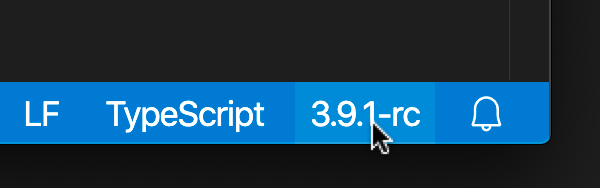
TypeScript 状态栏条目增强
当你专注于一个TypeScript文件时,VS Code会在状态栏中显示当前的TypeScript版本:

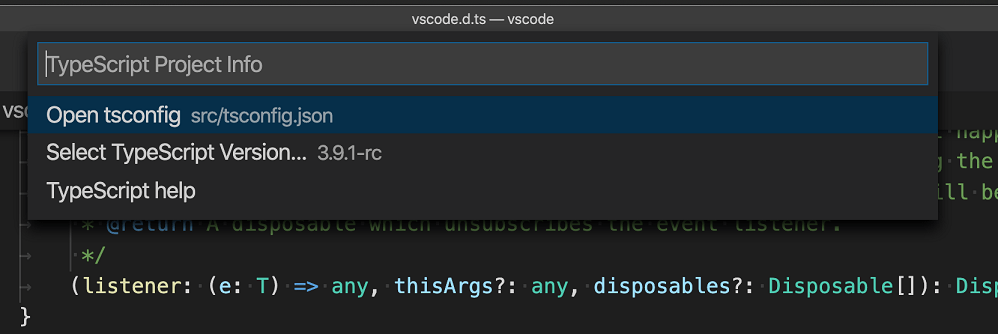
点击版本现在会显示适用于当前TypeScript项目的命令:

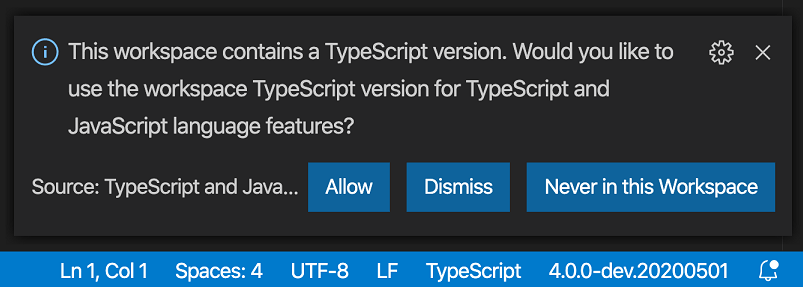
提示用户切换到工作区版本的TypeScript
新的typescript.enablePromptUseWorkspaceTsdk设置会弹出一个提示,询问用户是否要切换到工作区版本的TypeScript:

要启用提示,请将"typescript.enablePromptUseWorkspaceTsdk": true和typescript.tsdk作为项目的工作区设置。
Markdown 链接到文件夹
Markdown 文件中的编辑器链接和 Markdown 预览中的链接现在可以指向文件夹。点击其中一个链接将在 VS Code 的文件资源管理器中显示目标文件夹。
源代码控制
GitHub 仓库的 GitHub 认证
VS Code 现在支持针对 GitHub 仓库的自动 GitHub 认证。你现在可以克隆、拉取、推送到公共和私有仓库,而无需在系统中配置任何凭据管理器。即使在集成终端中调用的 Git 命令,例如 git push,现在也会自动针对你的 GitHub 账户进行认证。
您可以使用git.githubAuthentication设置禁用GitHub身份验证。您也可以使用git.terminalAuthentication设置禁用终端身份验证集成。
隐藏Git提交输入框
一个新的设置 git.showCommitInput 允许你隐藏 Git 仓库的提交输入框。
内联差异现在可编辑
现在,在预览文件中的更改时,您可以在快速差异编辑器中进行编辑。

预览功能
预览功能尚未准备好发布,但功能足够使用。我们欢迎您在开发过程中提供早期反馈。
设置同步
我们在过去的几个月里一直在努力支持跨机器同步VS Code偏好设置,此功能现已在Insiders版本中提供预览。
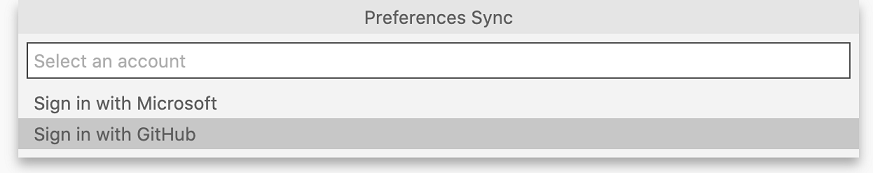
您现在可以使用您的GitHub帐户登录以同步您的VS Code偏好设置。

主题:GitHub Sharp 自定义
现在还支持同步全局代码片段。
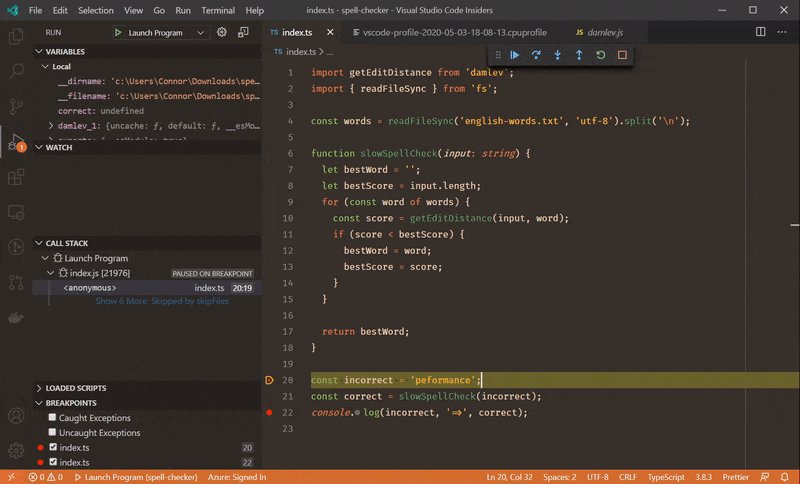
新的 JavaScript 调试器
本月我们继续在新的JavaScript调试器上取得进展。它默认安装在Insiders上,并且可以在VS Code稳定版中从市场安装。您可以通过启用debug.javascript.usePreview设置开始使用它,与您现有的启动配置一起使用。
以下是本月新增的一些功能:
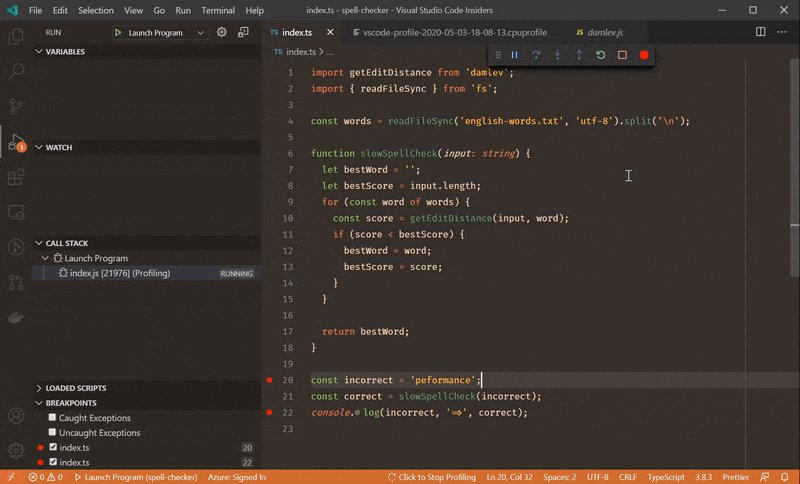
性能分析支持
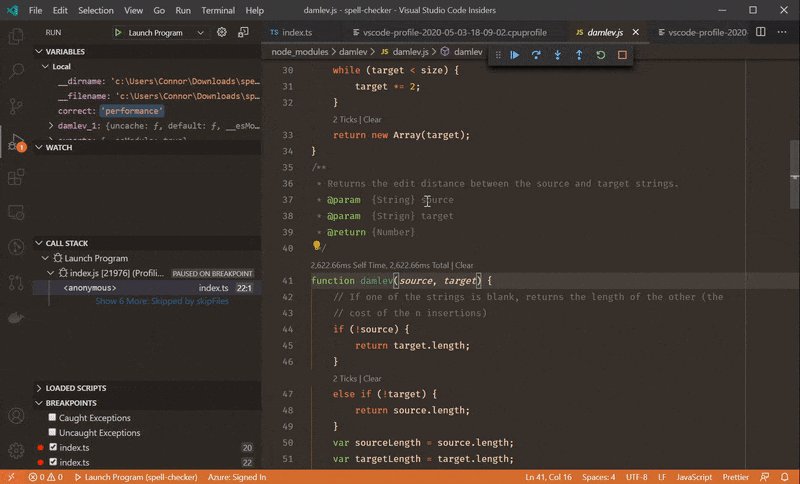
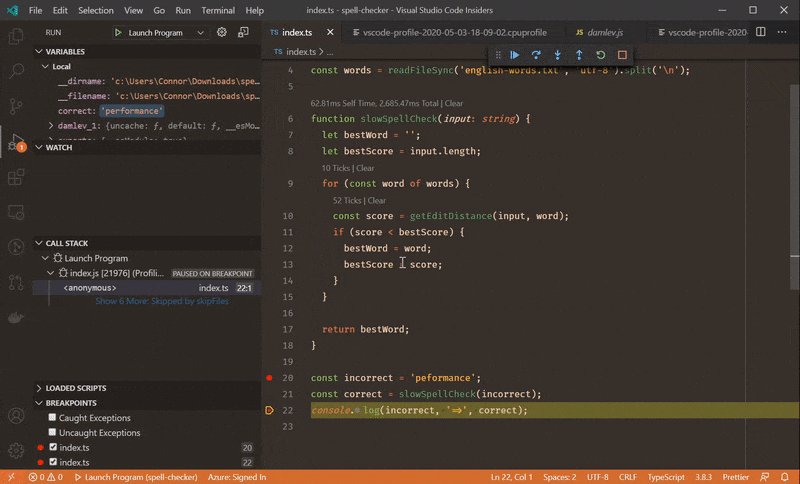
您可以通过点击调用堆栈视图中的新Profile按钮,或使用Debug: Take Performance Profile命令,从您的Node.js或浏览器应用程序中捕获CPU配置文件。一旦执行此操作,您可以选择配置文件的运行时间:直到您停止它,持续一段时间,或者直到您遇到另一个断点。
分析结束后,它会被保存到您的工作区文件夹中,并在 VS Code 中打开。如果您运行的是我们的稳定版本,您需要安装我们的 可视化扩展 来查看它。在 Insiders 版本中,该扩展已经内置。当您打开分析文件时,CodeLens 会添加到您的文件中,这些文件包含函数级别和某些“热点”行的性能信息。与许多其他工具中捕获的分析不同,记录的分析是支持源映射的。

主题:地球之歌,字体:Fira Code
自动附加集成
当debug.javascript.usePreview开启时,VS Code的自动附加将使用js-debug提供的新方法,该方法允许所有终端像调试终端一样工作。
对现有调试器的自动附加功能的改进:
- 调试器会立即附加,允许你在程序早期就命中断点。
- 子进程会自动进行调试。
- 在自动附加期间没有进程轮询开销。
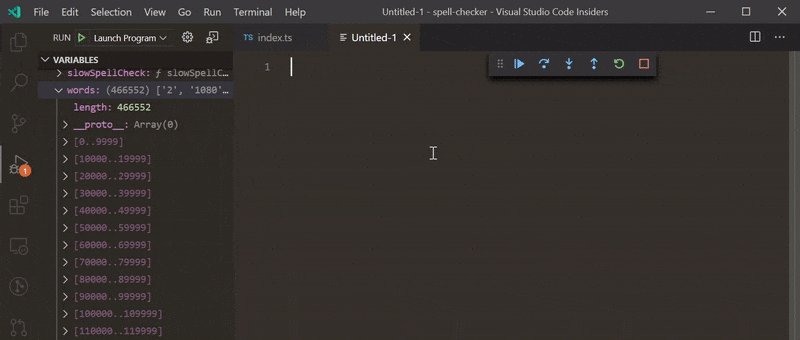
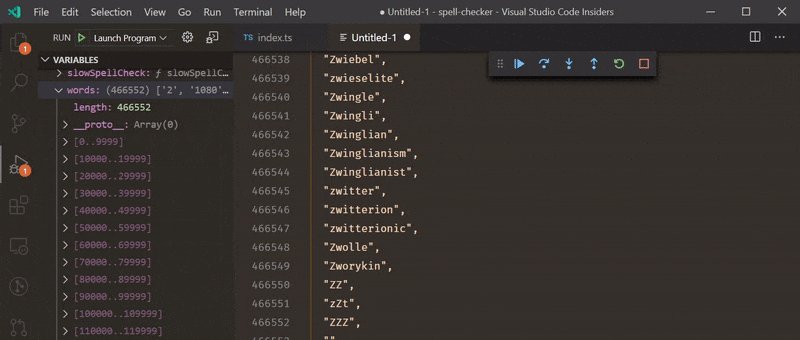
从变量视图复制复杂值
以前,尝试从VS Code的变量视图中复制复杂值(如对象)时,常常会导致数据被截断或不完整。VS Code和js-debug的更改使我们能够复制完整值。

产品图标主题
Visual Studio Code 包含一组内置图标,这些图标用于视图和编辑器中,但也可以用于悬停提示、状态栏以及扩展中。这些图标是产品图标,与文件图标不同,文件图标在整个用户界面中显示在文件名旁边。
VS Code 附带的产品图标包含在 Codicon 图标字体 中,并用于 默认 产品图标主题。扩展现在可以提供新的产品图标主题来重新定义这些图标,并为 VS Code 提供新的外观。
![]()
产品图标主题文档提供了更多详细信息,并且有一个产品图标主题示例。
在所有打开的项目中搜索TypeScript/JavaScript符号
当使用 TypeScript 3.9+ 时,VS Code 的 工作区符号搜索 现在默认包括所有打开的 JavaScript 和 TypeScript 项目的结果。我们之前只搜索当前活动文件的项目。
这是由新的"typescript.workspaceSymbols.scope"设置控制的。要恢复到旧的行为,请设置:"typescript.workspaceSymbols.scope": "currentProject"。
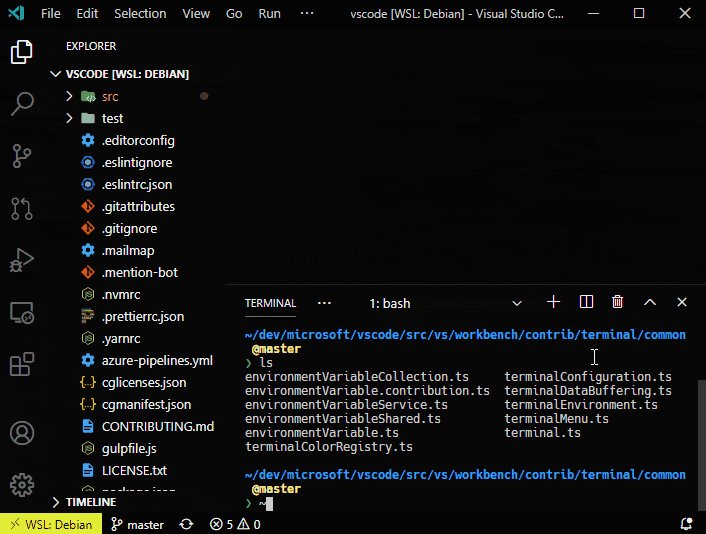
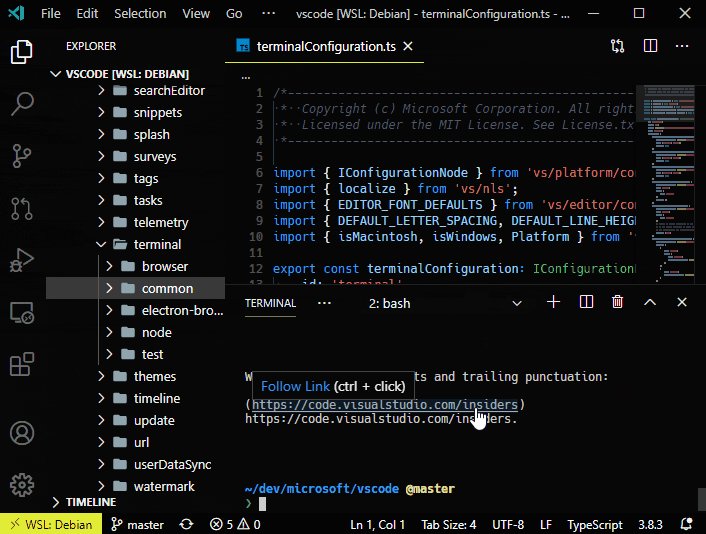
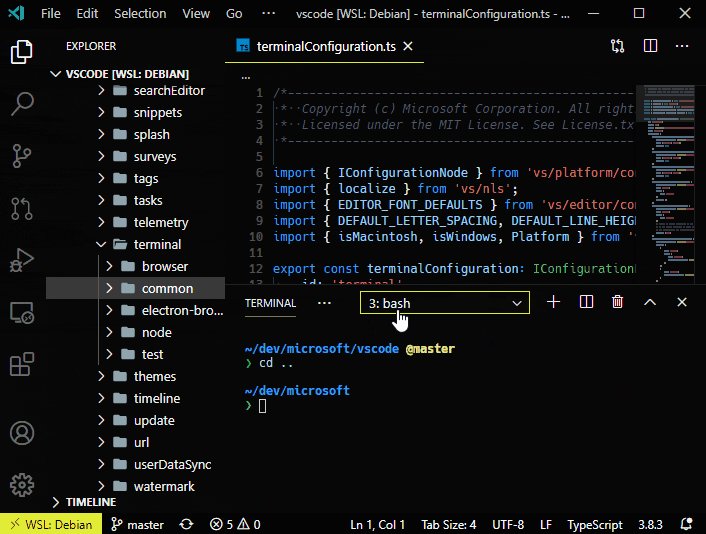
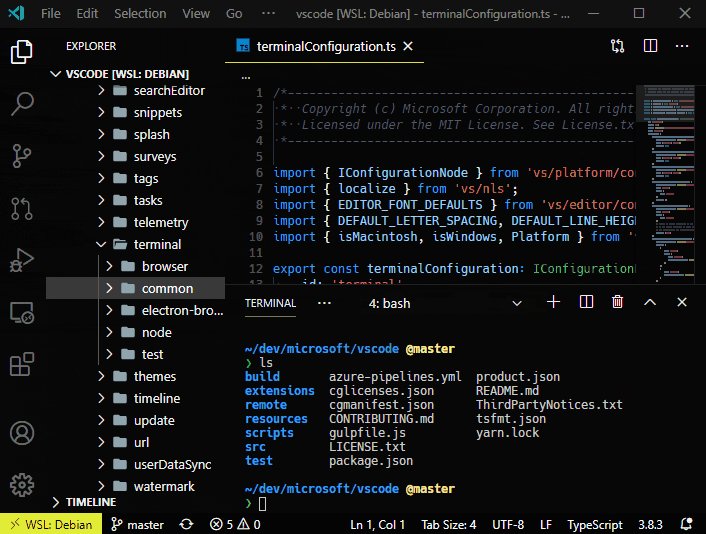
终端中的改进链接
终端中的链接已经进行了全面改进,更换了支持系统,采用了更加健壮的实现方式,使得:
- 使用编辑器的链接检测功能,以更好地检测网页和
file://链接。 - 文件夹链接支持,可以在资源管理器中打开文件夹或在新VS Code窗口中打开。
- 针对不同的链接类型有不同的链接操作,回退到搜索工作区的“单词”链接(基于
terminal.integrated.wordSeparators设置)。 - 与编辑器类似的链接高亮和悬停体验。

主题: Topaz (Dim)
已知问题的列表可在此查询中找到。
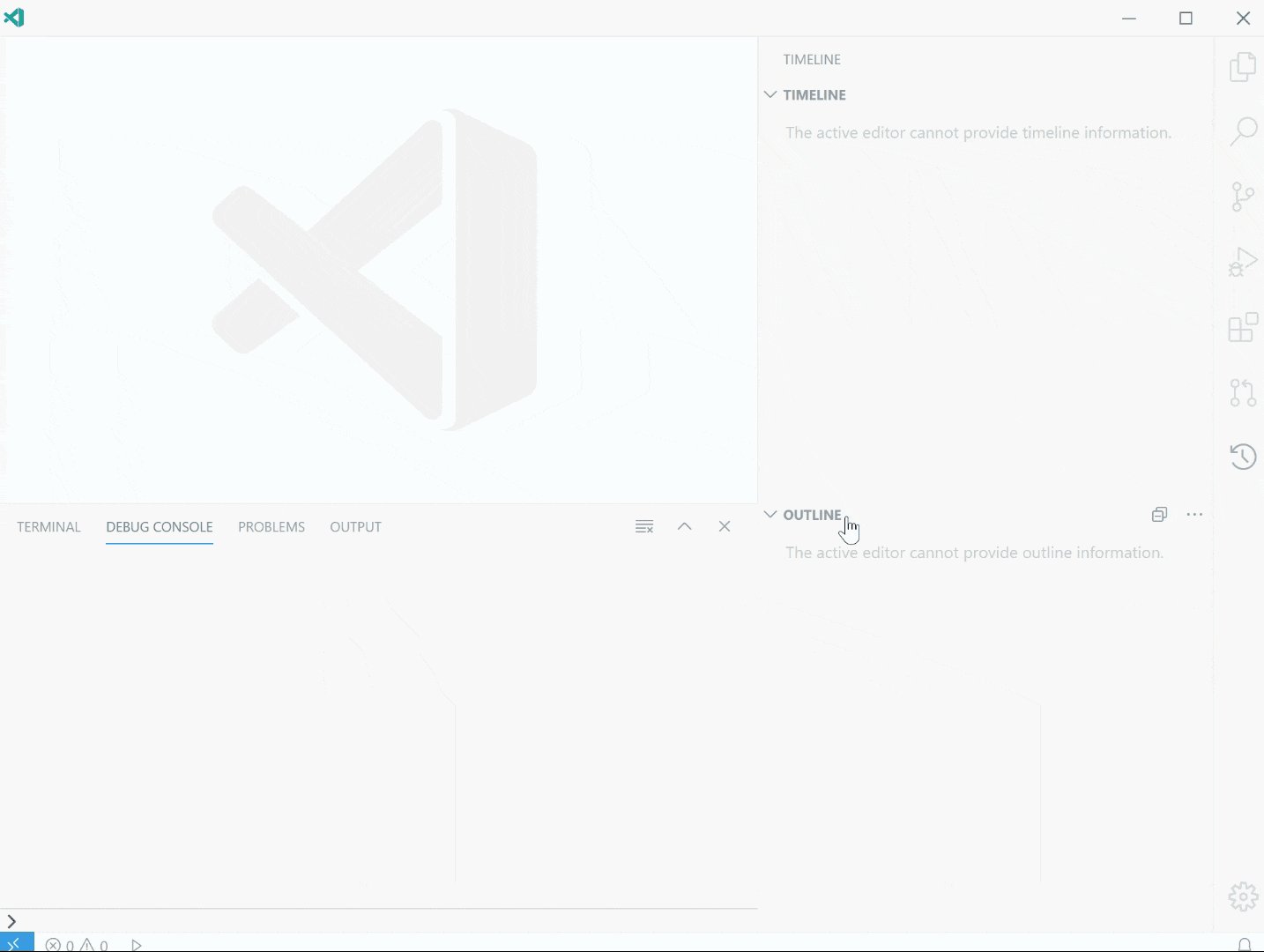
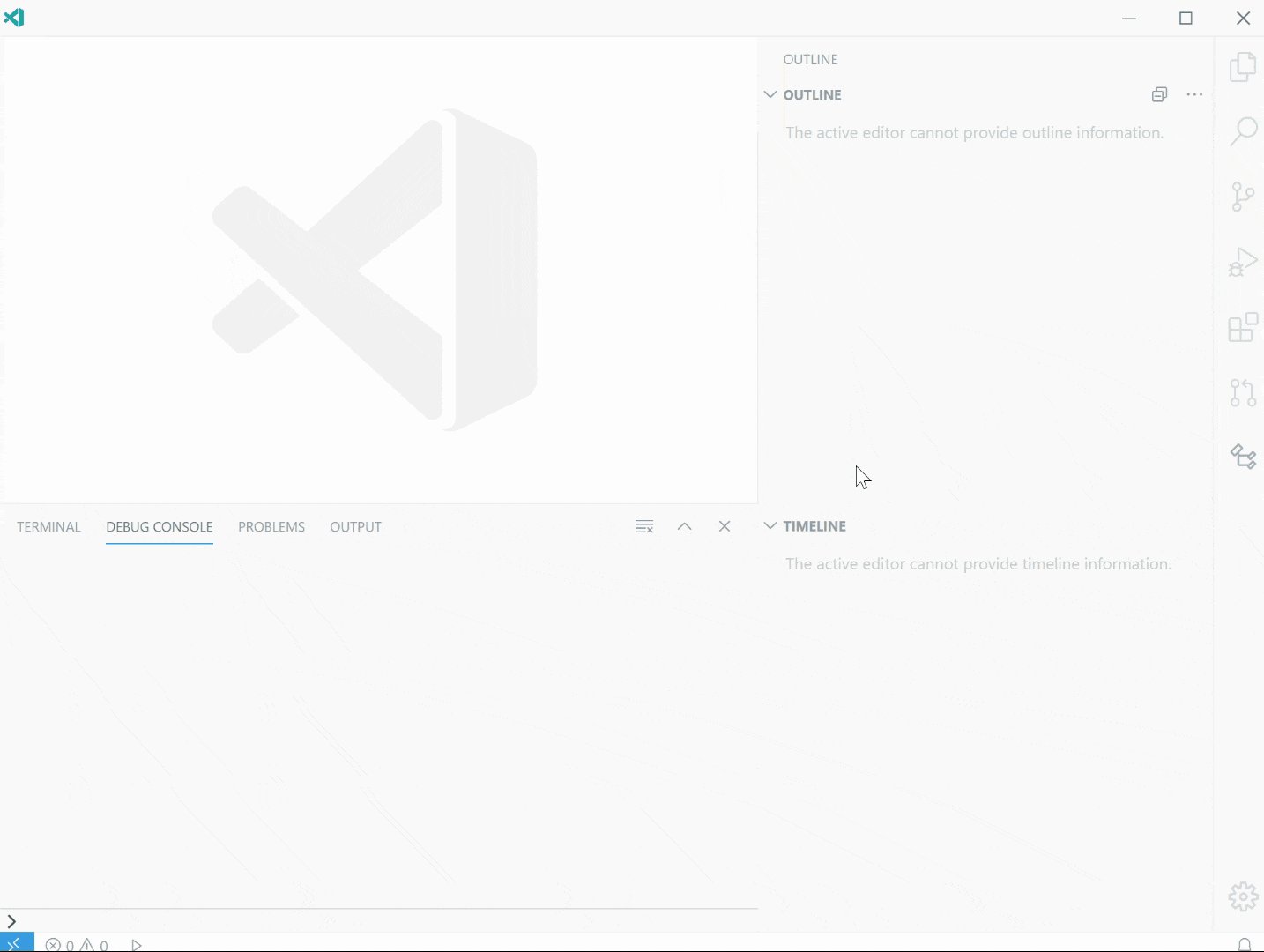
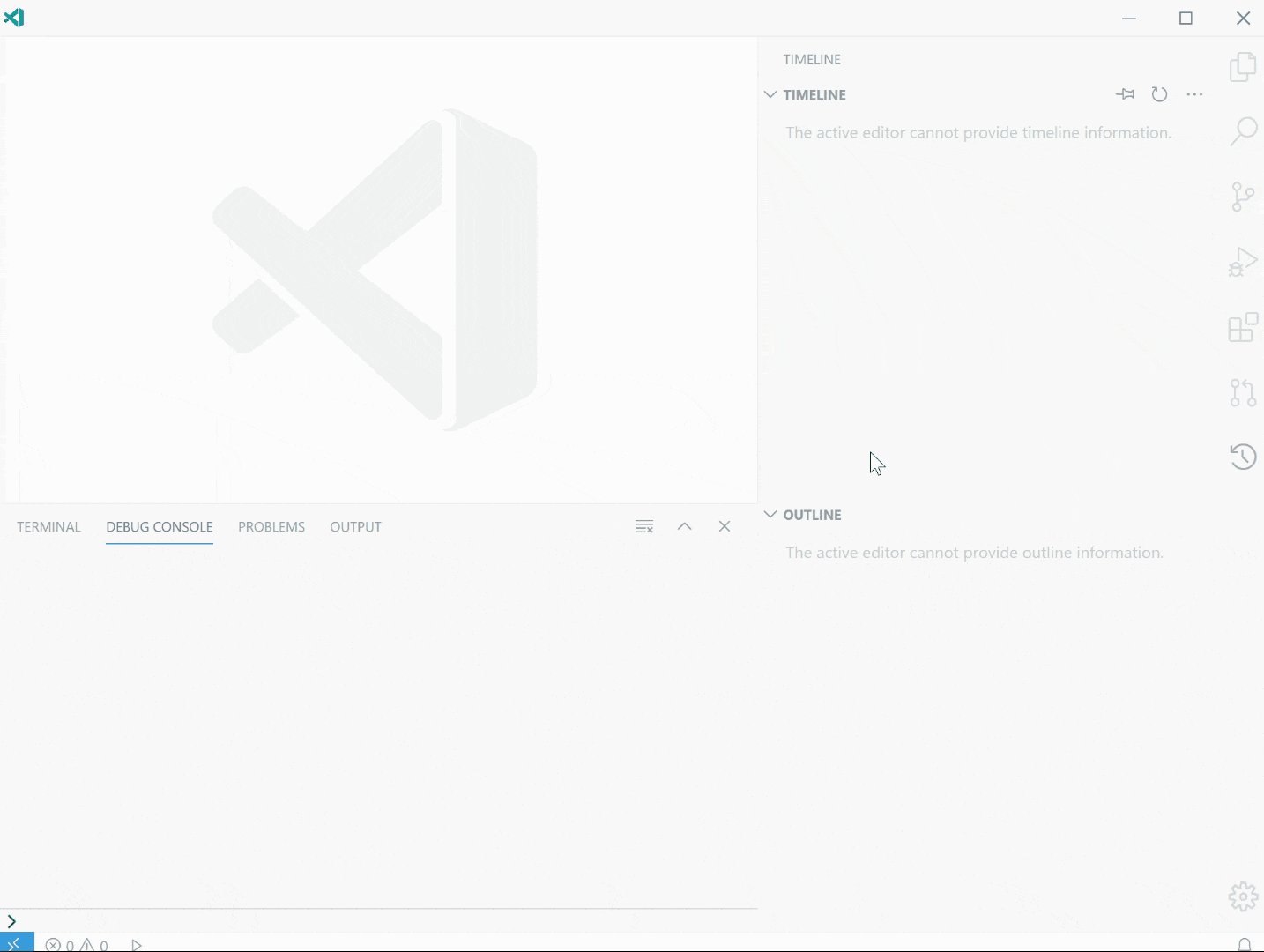
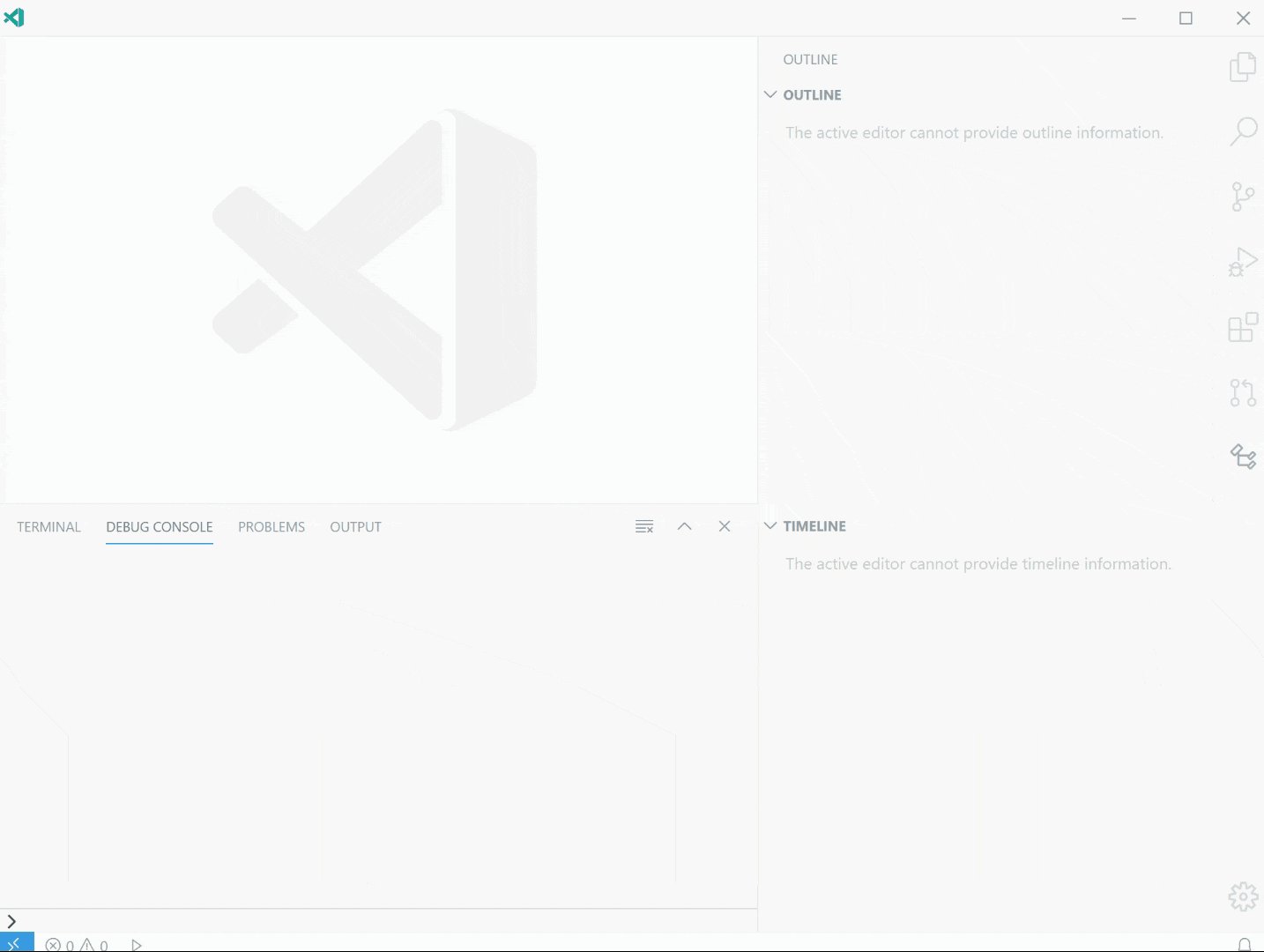
动态视图图标和标题
在这个里程碑中,我们继续致力于使布局更加灵活。在工作台中移动视图允许您在活动栏中创建新图标或在面板中创建新选项卡。为了更容易理解这些新创建的视图容器中保存的内容,我们更新了逻辑,使其更易于理解。
现在,当您有一个自定义容器时,我们将从第一个可见视图中继承标题和图标。这将允许您通过重新排列视图来更改它。对于内置或来自扩展的容器,我们将尽可能长时间地保留此图标。下面,当新视图放置在视图容器的顶部时,其图标和标题将被更新。

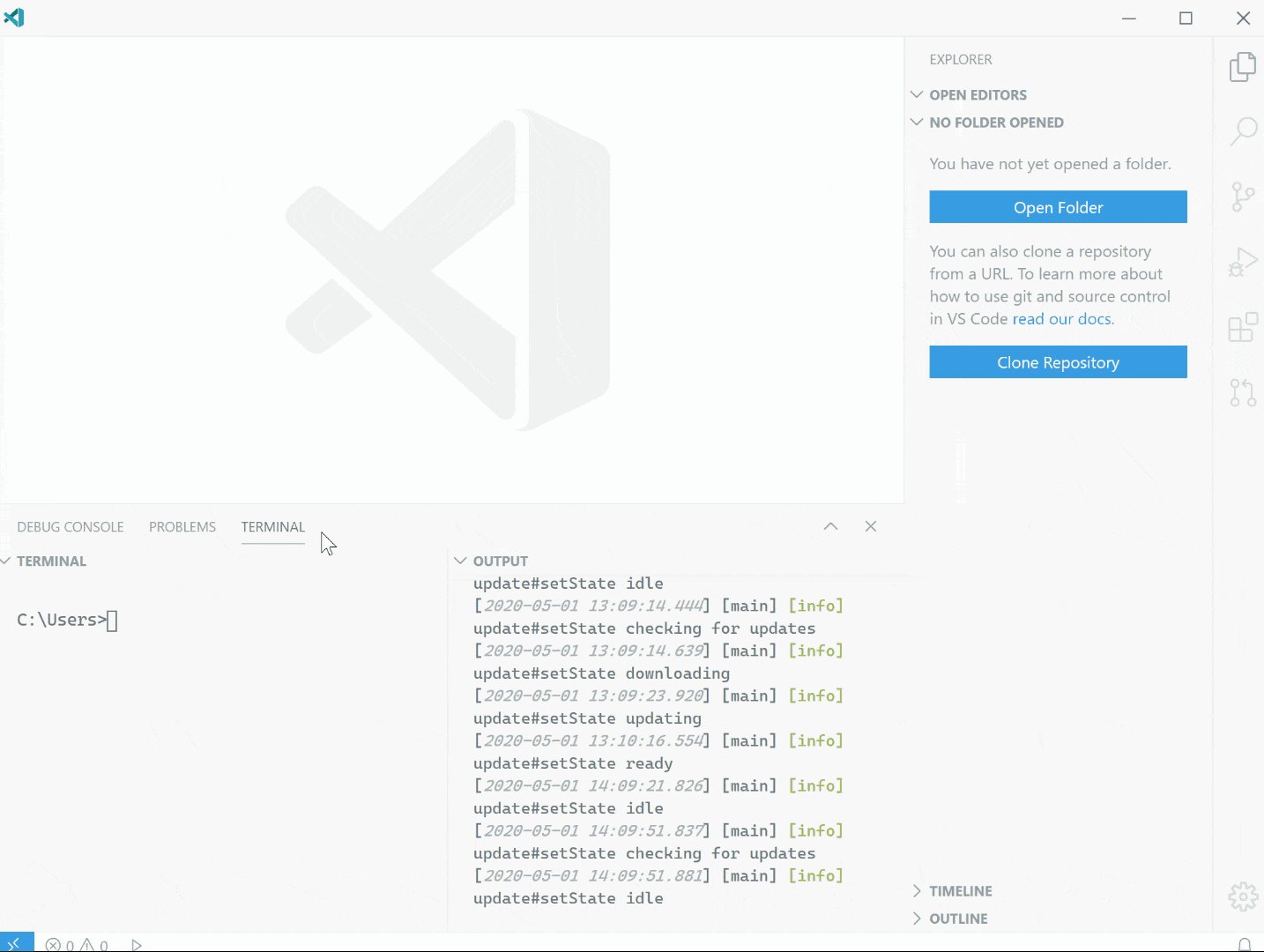
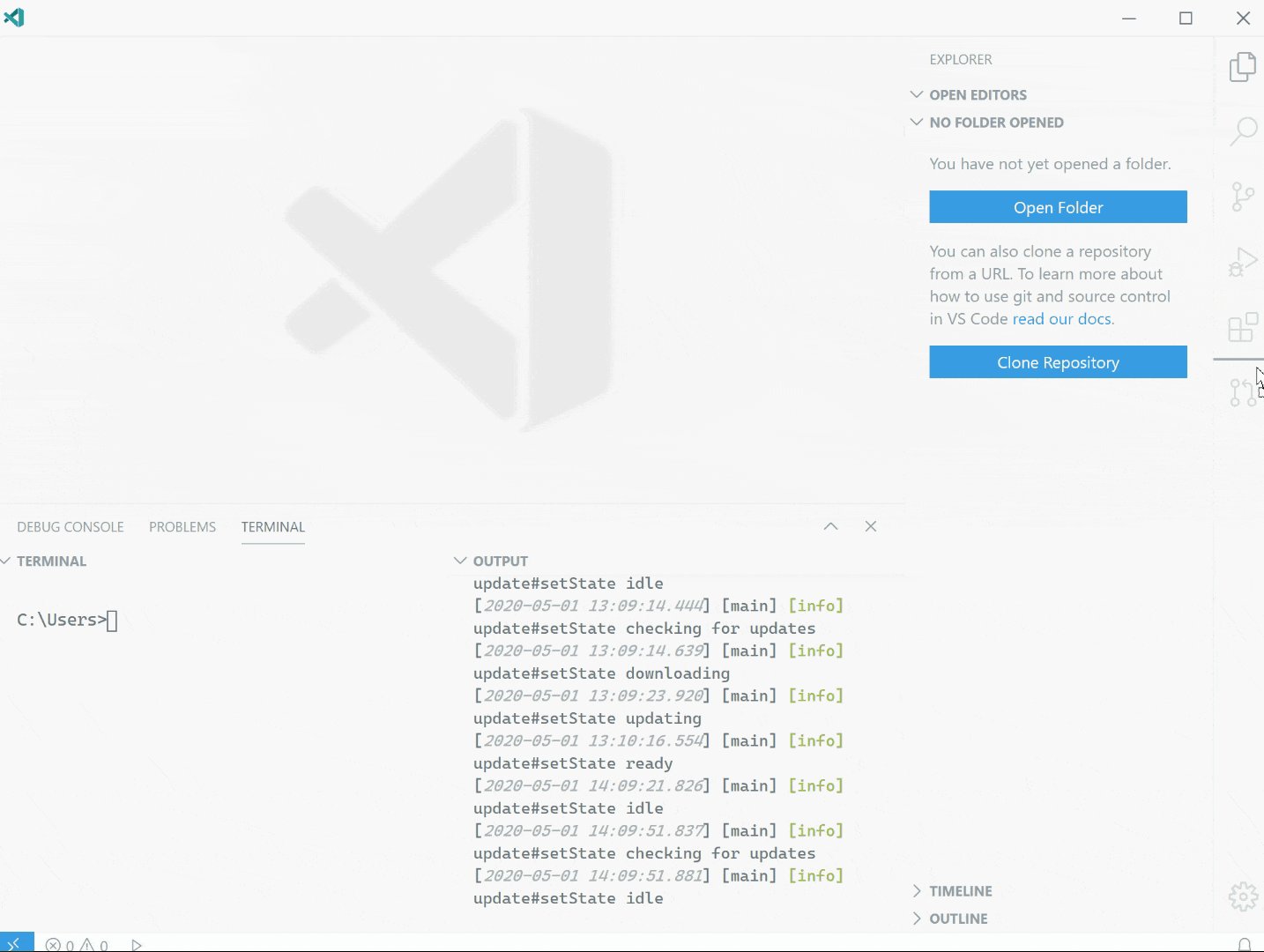
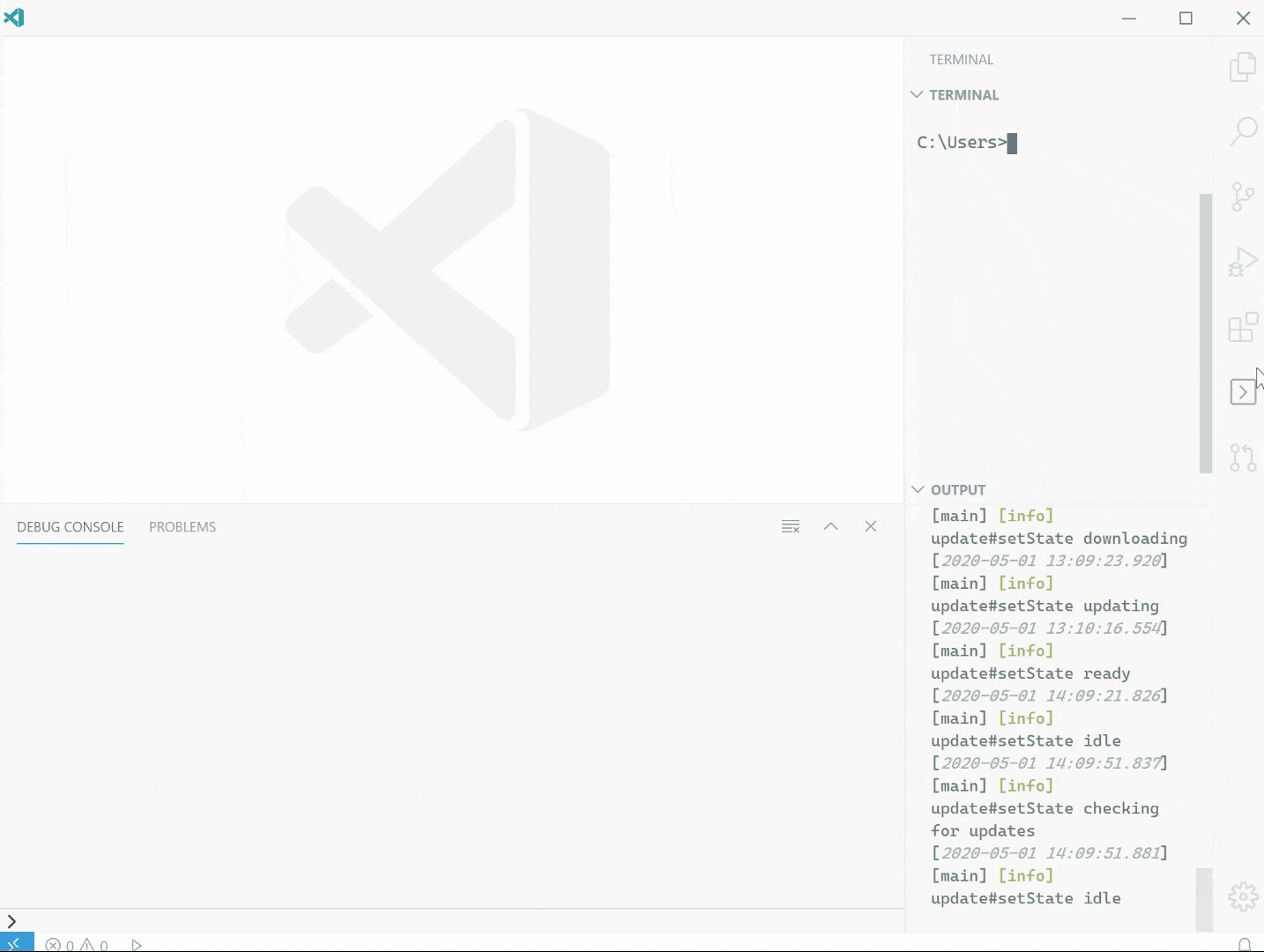
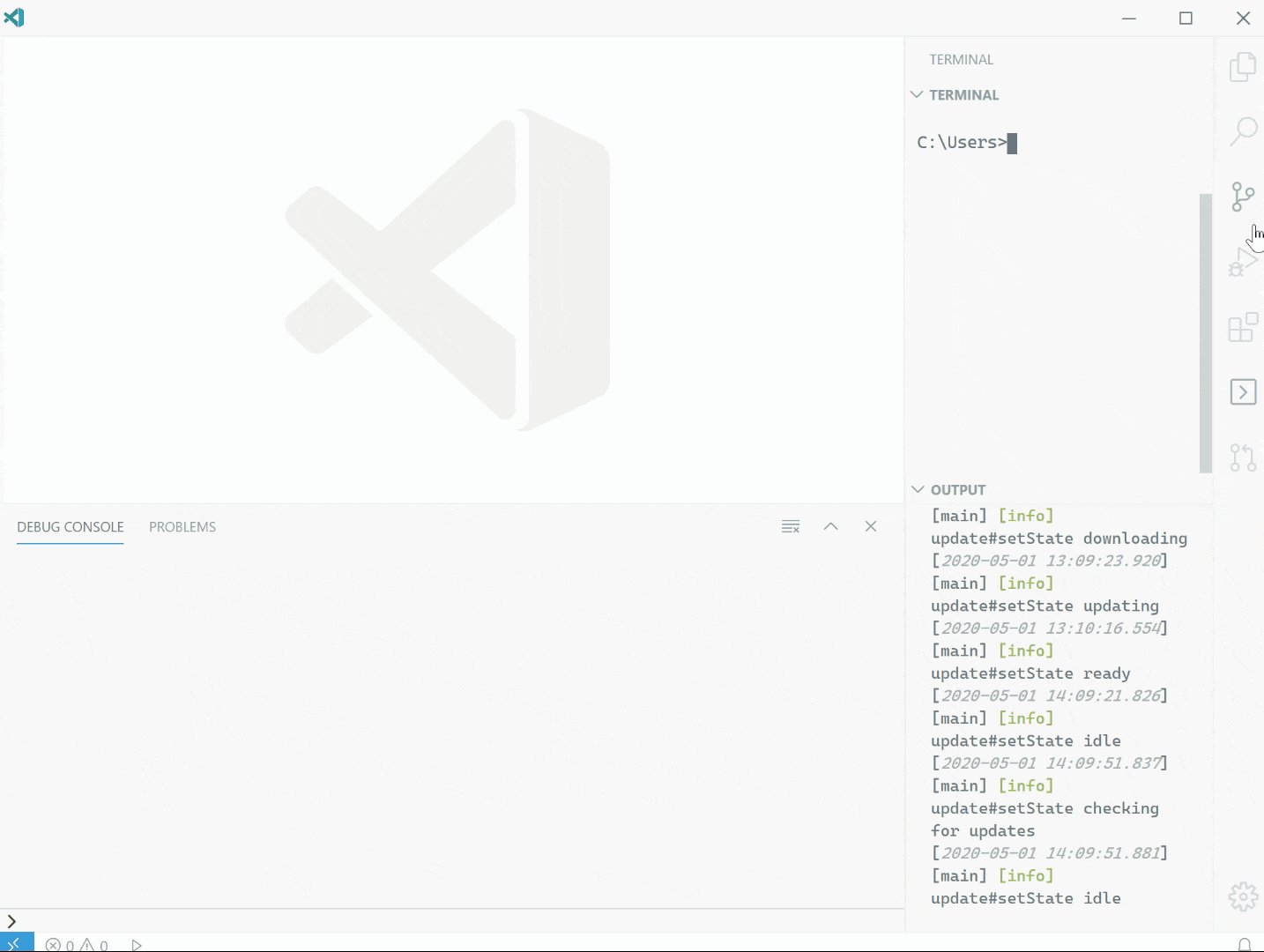
最后,您现在可以一次性移动自定义容器及其所有包含的视图。下面的短视频展示了将终端和输出视图组合拖动到活动栏中的过程。

对扩展的贡献
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.45版本的功能亮点包括:
- 开发容器:提供容器配置建议。
- 开发容器:支持WSL 2 Docker和Podman引擎。
- 开发容器:新的
devcontainer.json变量用于本地和容器文件夹。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
GitHub 拉取请求和问题
以前称为“GitHub Pull Requests”的GitHub Pull Requests and Issues扩展已经让你在VS Code中管理和审查拉取请求超过一年了。现在,该扩展已经扩展到包括对GitHub Issues的支持。
问题支持包括:
- 悬停显示#引用的问题和@提及的用户。
- 针对问题和用户的内联完成建议。
- 一个问题视图,您可以在其中使用自定义查询。
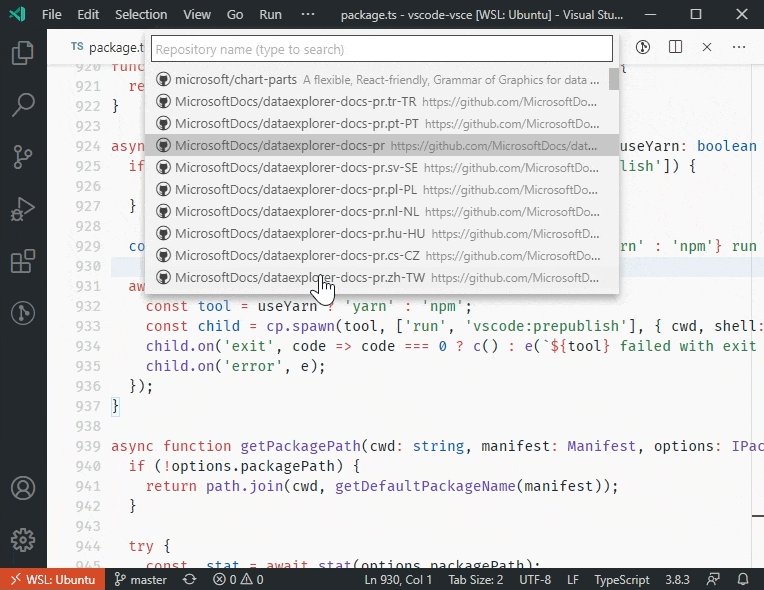
- 一个开始处理问题的操作,它会创建一个分支并填充提交信息。
还有新的存储库支持:
- 使用远程源提供者克隆一个仓库。
- 将仓库发布到GitHub。
下面的短视频展示了如何发布到GitHub上的一个新的私有仓库,并提供了在文件成功上传后浏览仓库的选项。

欲了解更多信息,您可以阅读最近的GitHub Issues Integration博客文章和Working with GitHub文档。
GitHub 问题笔记本
VS Code 团队正在开发对 Notebook 的原生支持。目前最流行的 Notebook 是 Jupyter Notebook,在调查它们的过程中,我们开始寻找构建一个无偏见且支持不同风格 Notebook 的解决方案的方法。
其中一个Notebook是GitHub Issue Notebooks扩展,它允许您管理问题和拉取请求搜索并内联呈现结果:

此扩展仍在开发中,目前仅适用于VS Code Insiders,但通过它,您可以亲身体验Notebooks,并可以向我们提供反馈。
扩展开发
编辑器标签的新主题颜色
新增了颜色以进一步为主题化工作台编辑器标签:
tab.unfocusedInactiveBackground: 未聚焦组中的非活动标签背景颜色tab.hoverForeground: 悬停时标签的前景色tab.unfocusedHoverForeground: 悬停时未聚焦组中的标签前景色
编辑器标题边框的新主题颜色
现有的颜色 editorGroupHeader.tabsBorder 已更改为在编辑器选项卡下方但在面包屑上方渲染边框。新的颜色 editorGroupHeader.border 允许您在编辑器组标题下方(例如,如果启用了面包屑,则在面包屑下方)渲染边框,以恢复 editorGroupHeader.tabsBorder 的先前行为。
弃用和归档 vscode NPM 模块
2019年6月,鉴于event-stream事件,我们将vscode模块拆分为@types/vscode和vscode-test。今天,minimist的安全警报导致仍然依赖vscode的扩展程序出现安全警报,因为vscode依赖于mocha@5.2.0,因此也依赖于minimist@0.0.8。不幸的是,mocha@5.2.0不再接收更新,升级到新的mocha版本会破坏现有功能。
我们发布了一个新版本的vscode,该版本移除了一些不必要的依赖。我们还将仓库归档,并在NPM上弃用了vscode模块。请迁移到@types/vscode和vscode-test。
新的完成项类型
在vscode.CompletionItemKind中有两个新条目,分别代表问题和用户。例如,这些可以用于在添加TODO标签时建议用户名。
处理URI
我们添加了一个vscode.Uri.joinPath实用工具。它是一个工厂函数,通过将路径段与现有URI连接来创建新的URI。可以将其视为Node.js的path.join实用工具,但用于URI。
对于扩展,VS Code 通过 Extension.extensionUri 和 ExtensionContext.extensionUri 暴露了扩展安装的 URI。使用 join 工具,你现在可以为扩展的资源创建 URI。
例如:
const fileUri = vscode.Uri.joinPath(context.extensionUri, './file.png');
const bytes = await vscode.workspace.fs.readFile(fileUri);
调试/调用栈/上下文菜单内联组
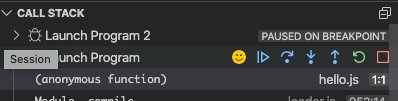
VS Code 现在支持对 debug/callstack/context 菜单 inline 组的贡献。当用户悬停在调试会话元素上时,贡献给该组的命令将在调用堆栈中内联呈现。

新的调试主题颜色
调试视图的样式有新的颜色:
debugView.exceptionLabelForeground: 当调试器在异常中断时,CALL STACK视图中显示的标签的前景色debugView.exceptionLabelBackground: 当调试器在异常中断时,CALL STACK视图中显示的标签的背景颜色debugView.stateLabelForeground: 在CALL STACK视图中显示当前会话或线程状态的标签的前景色debugView.stateLabelBackground: 在CALL STACK视图中显示当前会话或线程状态的标签的背景颜色debugView.valueChangedHighlight: 用于在调试视图中突出显示值变化的颜色(例如,变量视图)debugTokenExpression.name: 调试视图中显示的令牌名称的前景色(例如,变量或监视视图)debugTokenExpression.value: 调试视图中显示的令牌值的前景色debugTokenExpression.string: 调试视图中字符串的前景色debugTokenExpression.boolean: 调试视图中布尔值的前景色debugTokenExpression.number: 调试视图中数字的前景色debugTokenExpression.error: 调试视图中表达式错误的背景颜色
源代码管理
新的 preserveFocus 参数用于打开资源命令
当调用SourceControlResourceState.command命令时,将传递一个额外的preserveFocus: boolean参数,这允许扩展作者提供更好的用户体验。
输入文本的MIME类型
源代码控制输入文本现在有一个专用的MIME类型:text/x-scm-input。
控制输入框的可见性
扩展现在可以使用SourceControlInputBox.visible属性控制每个仓库的源代码控制输入框的可见性。
Git
远程源提供者
Git扩展API现在允许其他扩展提供远程源,以便参与Git: Clone命令。
这里有一个由GitHub Pull Requests and Issues扩展提供的示例:

凭证提供者
Git扩展API得到了扩展,以便扩展可以在工作台和集成终端中为针对HTTPS Git仓库调用的Git命令提供认证凭证。
SignatureInformation.activeParameter
SignatureInformation 上的新属性 activeParameter 允许您为每个签名单独指定活动参数。当提供此属性时,它将覆盖顶层的 SignatureHelp.activeParameter 属性。
EventEmitter 的严格空值修复
在 VS Code 1.44 及以下版本中,EventEmitter.fire 的参数是可选的:
// Valid in VS Code 1.44
const emitter = new EventEmitter<number>();
emitter.event((x: number) => console.log(x));
// Calling fire with no argument was valid but resulted in the `x` above being `undefined`
emitter.fire();
这违反了严格空值检查,但没有导致编译错误。
在 VS Code 1.45 中,fire 现在需要一个参数。如果你仍然希望在源代码中能够无参数调用 .fire(),请使用 new EventEmitter。
语言服务器协议
规范3.16版本的工作已经开始。作为第一步,调用层次结构支持已从提议状态移出。请注意,3.16规范尚未最终确定,根据反馈,可能仍会有所更改。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。一如既往,我们非常重视您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到项目的源代码位置。
请注意,您不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
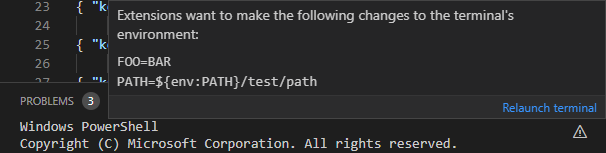
为终端环境做出贡献
这个新提出的API上个月被引入,以便扩展作者可以为终端环境做出贡献。这个月主要是在该功能上应用一些用户界面并进行完善。现在,当终端有一个“过时”的环境时,会显示一个警告图标,该图标会显示一个丰富的悬停提示,解释将要发生的变化,并包括一个方便的重新启动终端操作。当更改处于活动状态时,还会显示一个信息图标,但默认情况下这是禁用的。

动态提供调试配置
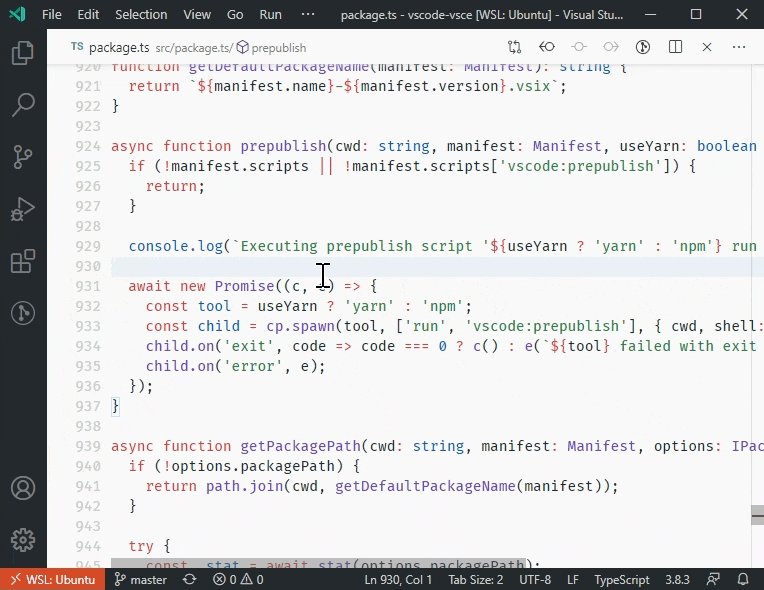
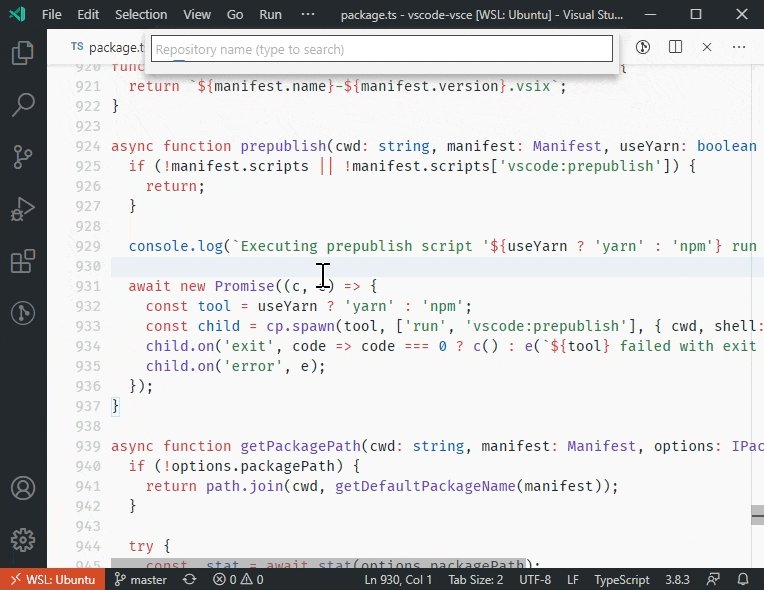
我们已经更新了调试扩展API,为调试扩展作者提供了一种基于工作区或项目中的信息动态添加调试配置的方式。这些调试配置出现在与launch.json中的静态调试配置相同的UI位置。
在此版本中,动态调试配置显示在调试视图的配置下拉菜单和选择并开始调试快速选择中。在未来的版本中,我们考虑也将它们显示在“欢迎”视图中。
新的API基于现有的DebugConfigurationProvider的provideDebugConfigurations方法。在此版本之前,VS Code调用provideDebugConfigurations来提供初始的“静态”调试配置,这些配置将被复制到新创建的launch.json中。通过新的API,现在可以通过vscode.debug.registerDebugConfigurationProvider注册一个DebugConfigurationProvider,用于“动态”情况,通过将值DebugConfigurationProviderTriggerKind.Dynamic传递给新的可选参数triggerKind。通过这种新的注册方式,每当所有调试配置的列表即将在UI中显示时,VS Code将调用provideDebugConfigurations方法。
为了及时激活使用此新API的扩展,引入了一个新的激活事件onDebugDynamicConfigurations:。
在Mock Debug中可以找到一个使用示例。
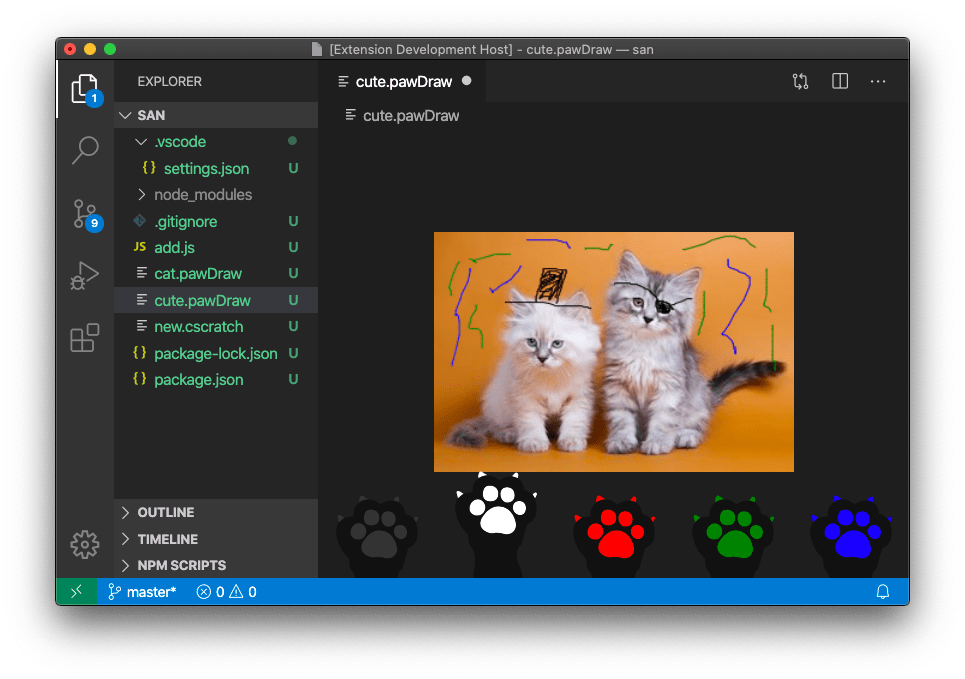
二进制自定义编辑器API
我们在这次迭代中重新设计了二进制自定义编辑器的API,以准备其稳定化。提醒一下,自定义编辑器允许扩展提供自己的编辑器用户界面,以取代VS Code的普通文本编辑器。我们已经稳定了对基于文本文件的自定义编辑器的支持。提议的API将自定义编辑器扩展到二进制文件格式,如图像或十六进制转储。

我们希望您对这个API的反馈,以便我们有望在下一个迭代中最终确定它。查看自定义编辑器扩展示例以查看二进制文件自定义编辑器的示例实现。自定义编辑器API文档现在也涵盖了二进制文件的自定义编辑器。
请告诉我们这个API是否适合您,或者在实现自定义编辑器时是否遇到任何问题。
工程
原生迭代器
我们现在使用原生的ES6迭代器来提高性能。你可以在issue #94540中找到更多详细信息。
编译守护进程
感谢 deemon 工具,我们现在将自托管编译任务作为后台进程运行:即使 VS Code 重新启动,它也会保持运行。
自动问题分类
继续我们在将问题分类流程转移到GitHub Actions上的工作,我们已经创建了用于自动问题分类的Actions。这些Actions通过自动下载我们所有的问题并生成机器学习模型,按计划将问题分类到功能区域。我们所有Actions的完整实现可以在我们的GitHub Triage Actions仓库中找到。
新文档
Docker Compose
有一个新的Docker Compose主题,解释了Microsoft的Docker扩展如何帮助您将Docker Compose文件添加到您的项目中,以便轻松地使用多个Docker容器。
Java 主题
Java主题已更新,包括关于使用Linting和Refactoring Java源代码的新主题,这些主题使用了Java扩展。
GitHub
随着GitHub集成的扩展,新增了一个使用GitHub主题,展示了如何在VS Code中使用GitHub。
显著的修复
- 46886: 无法调整调试侧边栏中的断点部分大小
- 85344: 当我在VSCode中点击链接时,Firefox崩溃了。
- 86425: 集成终端宽度过窄
- 90714: 将调试控制台字体大小设置应用于输入字段
- 90734: Windows Terminal 作为外部终端未在工作区目录中启动
- 93973: [SSH] 侧边栏自动显示不工作
- 94574: 居中布局:在显示差异编辑器时使用全宽度
- 94982: Bash 调试在版本 1.44.0 中无法启动
- 95108: serverReadyAction debugWithChrome 突然停止工作
- 95319: getWordRangeAtPosition 可能会导致扩展主机冻结
感谢您
最后但同样重要的是,向以下帮助使VS Code变得更好的人们表示衷心的感谢!:
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
- Marco Zehe (@MarcoZehe)
- joanmarie (@joanmarie)
- 何塞·维尔马尔·埃斯塔西奥·德索萨 (@jvesouza)
- Michał Zegan (@webczat)
对 vscode 的贡献:
- Andrew Casey (@amcasey)
- Anthony Van de Gejuchte (@avdg): 不要让 git 使用分页器 PR #95549
- Richard Willis (@badsyntax): 更新 vscode.d.ts - 修复 Pseudoterminal.onDidClose 的代码注释块 PR #96206
- @bkis: 修复 git 扩展配置描述中的拼写错误 PR #94993
- @bolinfest: 确保在Monarch语法中可以同时使用@rematch和nextEmbedded PR #95742
- Borja Zarco (@bzarco): 在条件解析某些变量时,除了使用
folderUri外,还使用argument。 PR #95483 - Christos Pappas (@ChrisPapp)
- Connor Skees (@connorskees)
- Edgar Cumbreras (@cumbreras): 功能: #94285 在运行任务前保存的选项 PR #94466
- Duncan Walter (@DuncanWalter): TS: 添加设置以提示用户关于工作区 tsdk PR #95566
- Dusty Pomerleau (@dustypomerleau): 将所有
wordHighligher的实例更改为wordHighlighterPR #95830 - Evan Krause (@evangrayk): 限制状态栏旋转动画以节省CPU PR #96096
- Jonathan Fleckenstein (@fleck): 移除重复的 git.pullFrom 命令 PR #95780
- Phil Marshall (@flurmbo): 添加 git.showCommitInput 配置选项 (#_79074) PR #81982
- Gaurav Makhecha (@gauravmak): 拼写修复 PR #94687
- @Git-Lior: 错误修复 - 当存在多个属性修饰符时,typescript 代码补全无法识别属性修饰符 PR #94165
- John Murray (@gjsjohnmurray): 修复 #95510 '在侧边栏中显示' 因区分大小写的文件系统而混淆… PR #95555
- Gustavo Cassel (@GustavoASC): 开发了在查找小部件中从文档开头或结尾循环搜索的设置 PR #92243
- Ilia Pozdnyakov (@iliazeus)
- Andrii Dieiev (@IllusionMH)
- Jean Pierre (@jeanp413)
- 修复点击问题过滤器输入框导致问题面板折叠的问题 PR #96203
- 修复命令
scm.mainPane.focus无法聚焦到源代码控制提供者视图的问题 PR #96515 - 修复将调试控制台字体大小设置应用到输入字段的问题 PR #91261
- 修复在SCM视图中未跟踪更改组下缺少git文件夹操作的问题 PR #91872
- 在MarkersView构建时更新markersViewModel PR #95653
- 改进调试视图下拉框的轮廓 PR #95935
- 修复重命名预览“按文件分组更改”视图不显示引用类型图标信息的问题 PR #94968
- 修复编辑器首次打开时“运行”和“调试”按钮始终灰显的问题 PR #94853
- jedwards (@jheiv): 在“终端:清除”命令面板操作后聚焦终端 PR #92100
- Jon Bockhorst (@jmbockhorst)
- John Blackbourn (@johnbillion): 默认将
.gitignore_global视为忽略文件。 PR #96080 - Kodai Nakamura (@kdnk): 添加操作以聚焦查询编辑器小部件 PR #94799
- Lenny Anders (@lennyanders): 在拖动元素时添加过渡到背景滤镜 PR #95217
- Lukas Spieß (@lumaxis): 更新 keytar 到最新公共版本 PR #95351
- Yaşar Yıldız (@MonoLizard): 修复 #90734 为新的 Windows 终端添加启动目录参数 PR #90773
- Marvin Heilemann (@muuvmuuv): 功能:添加窗口标题分隔符属性 PR #94371
- @NickDebug: 添加了缺失的单词 PR #95043
- Richard Townsend (@richard-townsend-arm): 添加gulp目标,修复Windows on Arm的构建。PR #85326
- Robert Rossmann (@robertrossmann)
- Dmitry Sharshakov (@sh7dm): 在时间轴上正确显示未来事件 PR #94459
- Tobias (@Shegox): 更新自动问题管理操作仓库的链接 PR #96568
- Josh Smith (@smithjosh115): 问题 #93589: 将 'renameShorthandProperties' 设置重命名为 'useAliasesForRenames' PR #94480
- Thomas Weingartner (@Thoemmeli): 修复了“Markdown 预览中相对链接丢失 'host' 路径”的问题 PR #95092
- Tyler James Leonhardt (@TylerLeonhardt): 在此处添加PowerShell herestring自动闭合对 PR #95245
- Alexander (@usernamehw): 在操作系统中显示文件应该适用于特殊文件,如settings.json wi… PR #95193
- Christopher Makarem (@x24git): 防止CodeLens CSS选择器名称无效 PR #95005
- @xisui-MSFT: 当launch.json、workspace.json或.code-workspace中不存在时,添加配置字段 PR #95488
对 vscode-json-languageservice 的贡献:
- Alex Kreidler (@alexkreidler): 添加基本的覆盖率信息 PR #54
- Anantha Kumaran (@ananthakumaran): 添加对 textDocument/definition 的支持 PR #50
对vscode-html-languageservice的贡献:
- Liam Newman (@bitwiseman): 更新 js-beautify 到 1.11.0 PR #82
对language-server-protocol的贡献:
- Sam McCall (@sam-mccall): 使didSave服务器功能名称一致 PR #958
- Sora Morimoto (@imbsky): 修复了指向 lsif-util 的链接 PR #971
对debug-adapter-protocol的贡献:
- Nick Battle (@nickbattle): 将VDMJ-LSP添加到适配器列表中 PR #109
对 vscode-generator-code 的贡献:
- Neeraj Kashyap (@nkashy1): 更新了注释的 myExtension 导入 PR #199
对vscode-textmate的贡献:
- Yan Pashkovsky (@Yanpas): 添加语法性能警告 PR #128
对 vscode-vsce 的贡献:
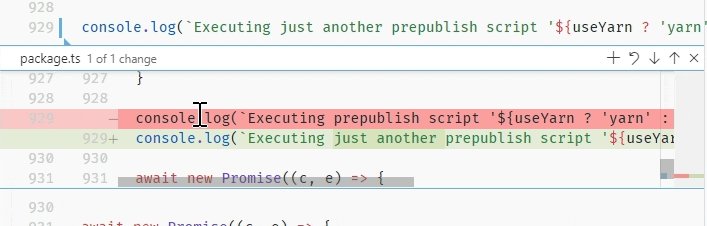
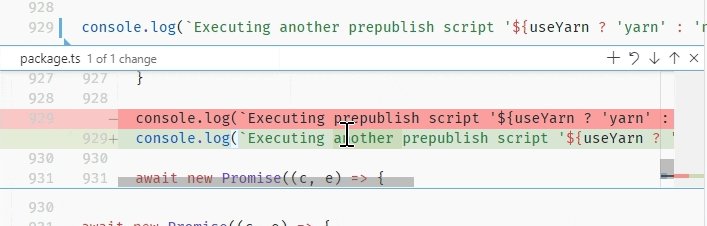
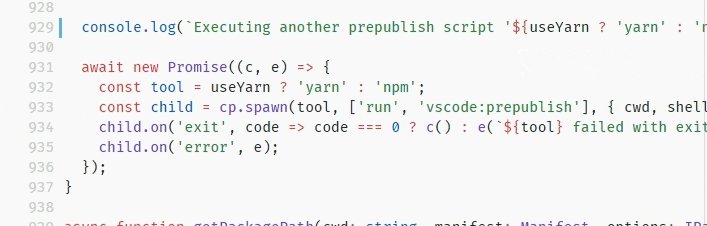
- Ilia Pozdnyakov (@iliazeus): 打印失败的预发布脚本的输出 PR #442
对localization的贡献:
有超过800名Cloud + AI 本地化社区成员使用微软本地化社区平台(MLCP),其中约有170名活跃贡献者参与Visual Studio Code的本地化工作。我们感谢您的贡献,无论是提供新的翻译、对翻译进行投票,还是建议流程改进。
这是贡献者的快照。有关项目的详细信息,包括贡献者名单,请访问项目网站https://aka.ms/vscodeloc。
- Chinese (Simplified, China) Tingting Yi, Yizhi Gu, Charles Dong, Justin Liu, Joel Yang, Tony Xia, 朱知阳, meng shao, 普鲁文, paul cheung, 张锐, Yiting Zhu, Nong Zhichao, Liam Kennedy, 武 健, Zhao Liguo, 宁 倬, Bochen Wang, 一斤瓜子, 顺 谭, 云 何, Yun Liu, yungkei fan, 杨 越鹏.
- Chinese (Traditional, Taiwan) 船長, Winnie Lin, 予 恆, TingWen Su.
- 捷克语 David Knieradl.
- 丹麦语(丹麦) Javad Shafique, Lasse Stilvang.
- 英语(英国) Martin Littlecott, Oren Recht, Faris Ansari.
- 芬兰语(芬兰) Teemu Sirkiä.
- 法语(法国) Antoine Griffard, Thierry DEMAN-BARCELÒ, Rodolphe NOEL, Nathan Bonnemains.
- 希伯来语(以色列) Chayim Refael Friedman, Asaf Amitai.
- 匈牙利语 Bucsai László.
- 印度尼西亚语(印度尼西亚) Gerry Surya, Laurensius Dede Suhardiman.
- 意大利语(意大利) Alessandro Alpi, Riccardo Cappello.
- Japanese (Japan) Ikko Ashimine, Aya Tokura, Takayuki Fuwa, ちゃん きさらぎ, 住吉 貴志, Koichi Makino, Yoshihisa Ozaki, TENMYO Masakazu.
- 韩语(韩国) Kyunghee Ko, June Heo.
- 挪威语(挪威) Torbjørn Viem Ness.
- 波兰语(波兰) Makabeus Orban, Kacper Łakomski, Karol Szapsza.
- 葡萄牙语(巴西) Alessandro Trovato, Marcelo Fernandes, Arthur Lima, Luciana de Melo, Luiz Gustavo Nunes.
- 葡萄牙语(葡萄牙) Pedro Filipe, António Pereira.
- 俄语(俄罗斯) Andrey Veselov, Vadim Svitkin, Минаков Антон.
- 西班牙语(西班牙,国际排序) Sifredo Da Silva, Ariel Costas Guerrero, David Roa, Abdón Rodríguez P., Luis Manuel, Carlos A. Echeverri V, A. Jesus Flores A., Ricardo Estrada Rdez, Alfonso Jesus Flores.
- 瑞典语(瑞典) Per Ragnar Edin。
- 泰米尔语(印度) krishnakoumar c.
- 土耳其语(土耳其) Umut Can Alparslan, Mehmet Yönügül.
- 乌克兰语(乌克兰) Nikita Potapenko, igor oleynik.
- 越南语(越南) Hieu Nguyen Trung, LN Quang.