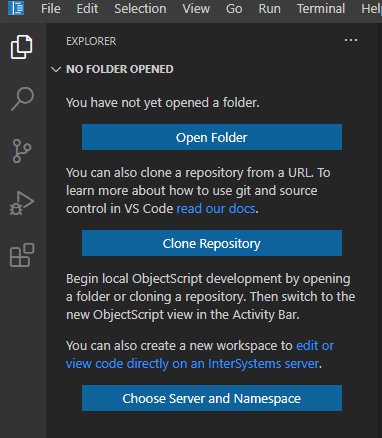
2020年11月(版本1.52)
更新 1.52.1: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Intel | Linux: deb rpm tarball Arm snap
欢迎来到2020年11月的Visual Studio Code发布。正如11月迭代计划中宣布的那样,我们继续专注于两周的GitHub问题和拉取请求的整理工作,如我们的问题整理指南中所记录。在我们所有的VS Code仓库中,我们关闭(无论是分类还是修复)了5242个问题,这甚至比我们在2019年10月的上一次整理迭代中关闭的4622个问题还要多。在我们关闭问题的同时,您创建了2937个新问题。主要的vscode仓库现在有2146个开放的功能请求和884个开放的bug。此外,我们关闭了144个拉取请求。
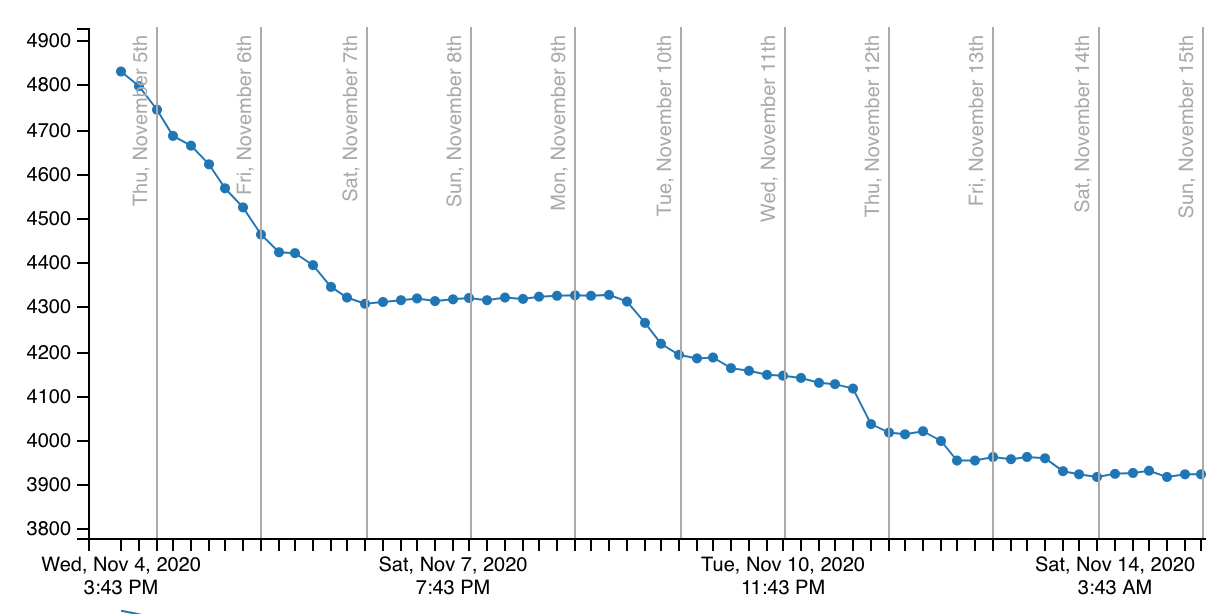
和每年一样,我们使用了来自Benjamin Lannon的实时跟踪器来跟踪我们的进展:

在关注家务管理之后,我们还处理了几个功能请求和社区的拉取请求。这导致了许多新功能和设置的出现,一些关键的亮点包括:
- Word wrap in diff editor - 现在,内联视图和并排视图都支持自动换行。
- 新的扩展二分查找功能 - 排查哪些扩展在VS Code中引起问题。
- 键盘快捷键编辑器改进 - 从命令面板创建键绑定。
- 在资源管理器中撤销文件操作 - 在资源管理器中撤销或重做文件操作。
- New Git commands and settings - 通过新功能优化您的版本控制体验。
- 预览编辑器改进 - 完全关闭预览编辑器,并尝试新的交互模式。
- 使用空格缩进时的粘性制表位 - 使用空格缩进时的体验改进。
- 改进的基于单词的建议 - 显示来自其他打开文件的基于单词的建议。
- 终端配置支持 - 从终端下拉菜单中修改终端设置。
- 新的远程开发资源 - 查看新的视频和学习模块。
工作台
预览编辑器改进
根据用户反馈,我们对处理预览编辑器的方式进行了多次更新。
workbench.editor.enablePreviewFromQuickOpen 设置现在默认禁用,因此从快速打开打开的编辑器将不再以预览模式显示。
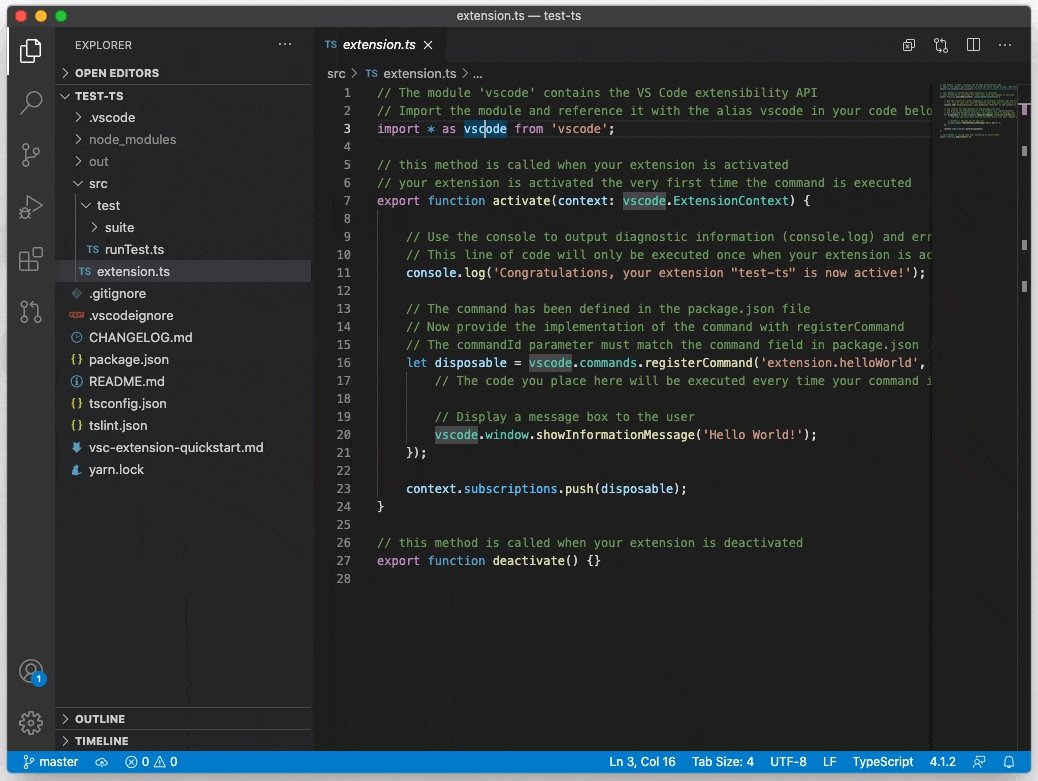
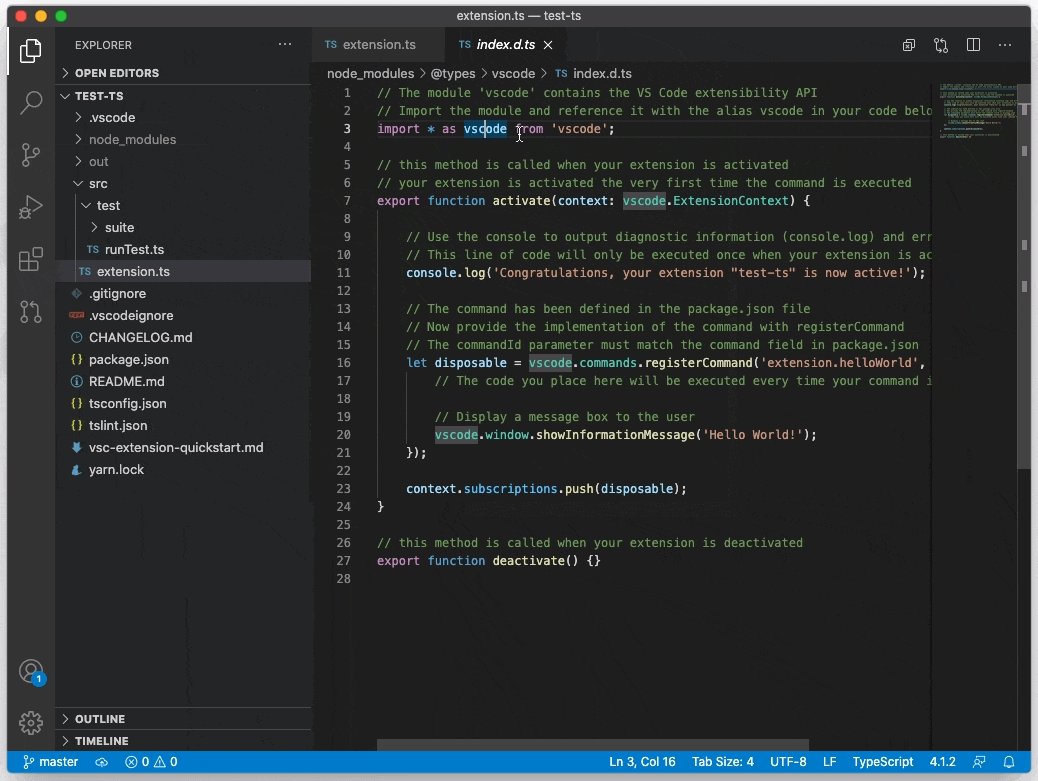
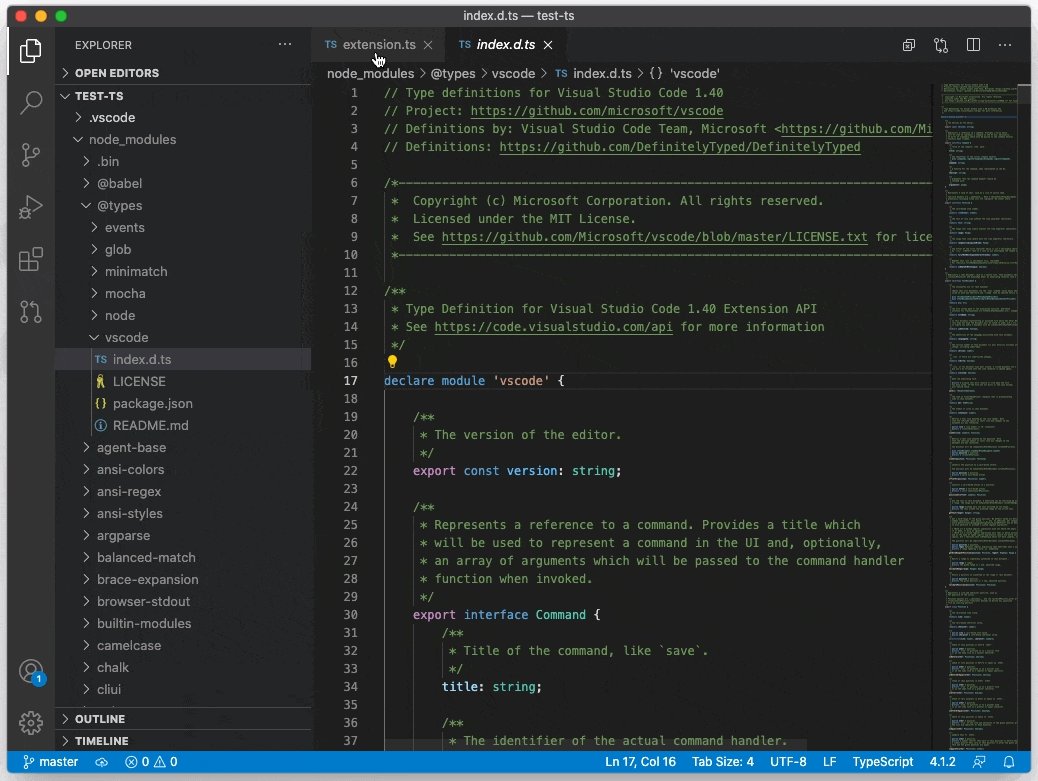
当你开始代码导航时(例如,使用转到定义),你启动的编辑器将退出预览模式并保持打开状态,而新的编辑器将处于预览模式,直到你进一步导航。

我们将所有自定义树(例如在扩展或Git视图中使用的树)更改为与其他内置树(如文件资源管理器)更加一致地工作。这意味着,以下交互现在适用于所有树:
- 双击或鼠标中键点击以在非预览模式下打开。
- Enter 以非预览模式打开 (Space 以预览模式打开).
Alt+Click在活动编辑器的旁边打开一个编辑器。
注意: 如果您是使用我们自定义树API的扩展作者,您也将受益于此更改。确保使用vscode.open或vscode.diff命令作为TreeItem.command,以获得新的预览模式行为。
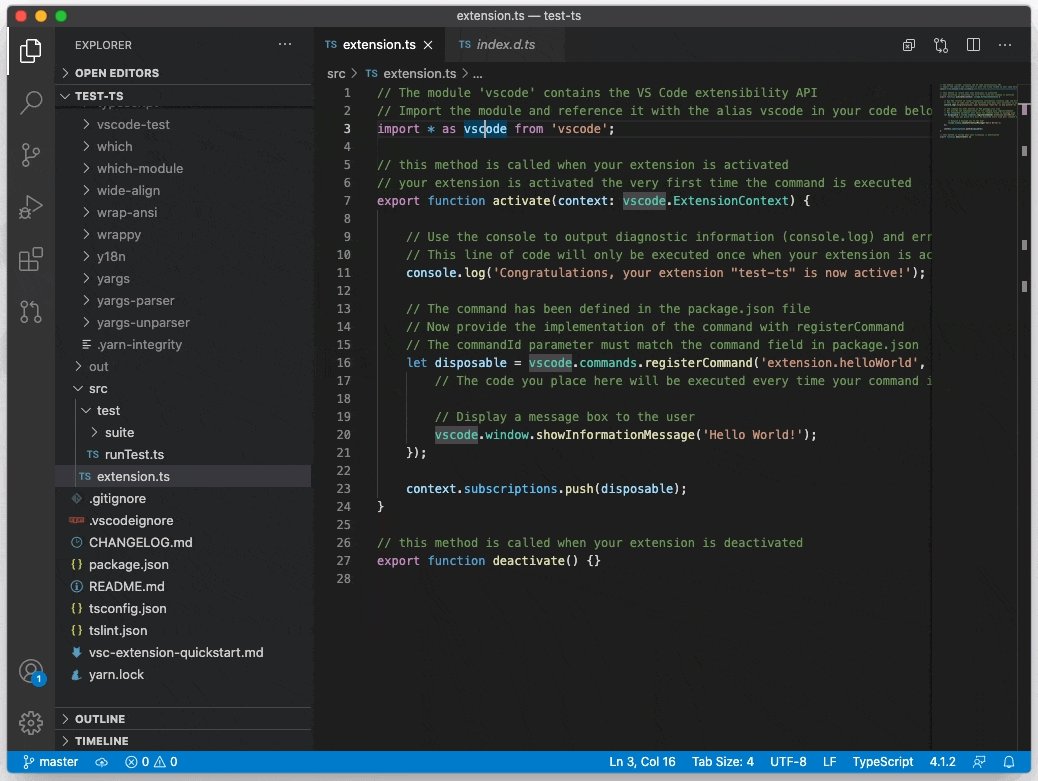
一个新的菜单项,保持编辑器打开,在编辑器溢出菜单中允许您快速关闭所有预览编辑器:

恢复之前的会话窗口
现有window.restoreWindows设置的新值preserve允许您在重新启动VS Code时强制恢复关闭VS Code之前打开的所有窗口,即使明确要求VS Code打开特定文件夹或文件也是如此。一个常见的例子是在平台的文件资源管理器中双击文件以在VS Code中打开它,或使用终端打开特定文件或文件夹。如果没有window.restoreWindows: preserve设置,VS Code将仅按照指示打开文件或文件夹,但不会恢复任何其他窗口。
禁用拖放时的编辑器组拆分
一个新的设置 workbench.editor.splitOnDragAndDrop 可以防止在使用拖放编辑器时拆分编辑器组。还有一种方法可以在拖放操作期间通过按住 Shift 键(macOS)或 Alt 键(Windows, Linux)来有条件地切换此设置。
在资源管理器中撤销文件操作
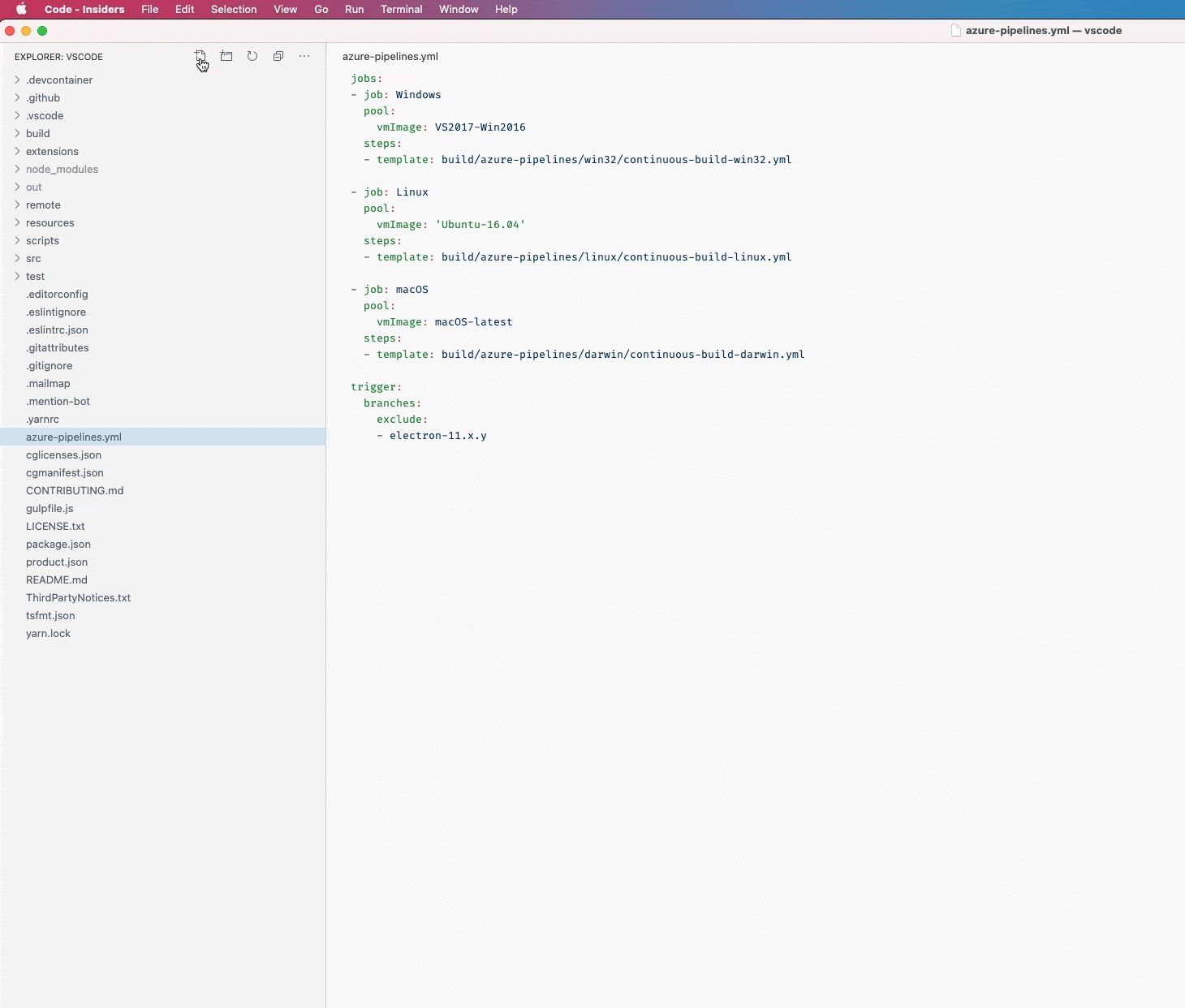
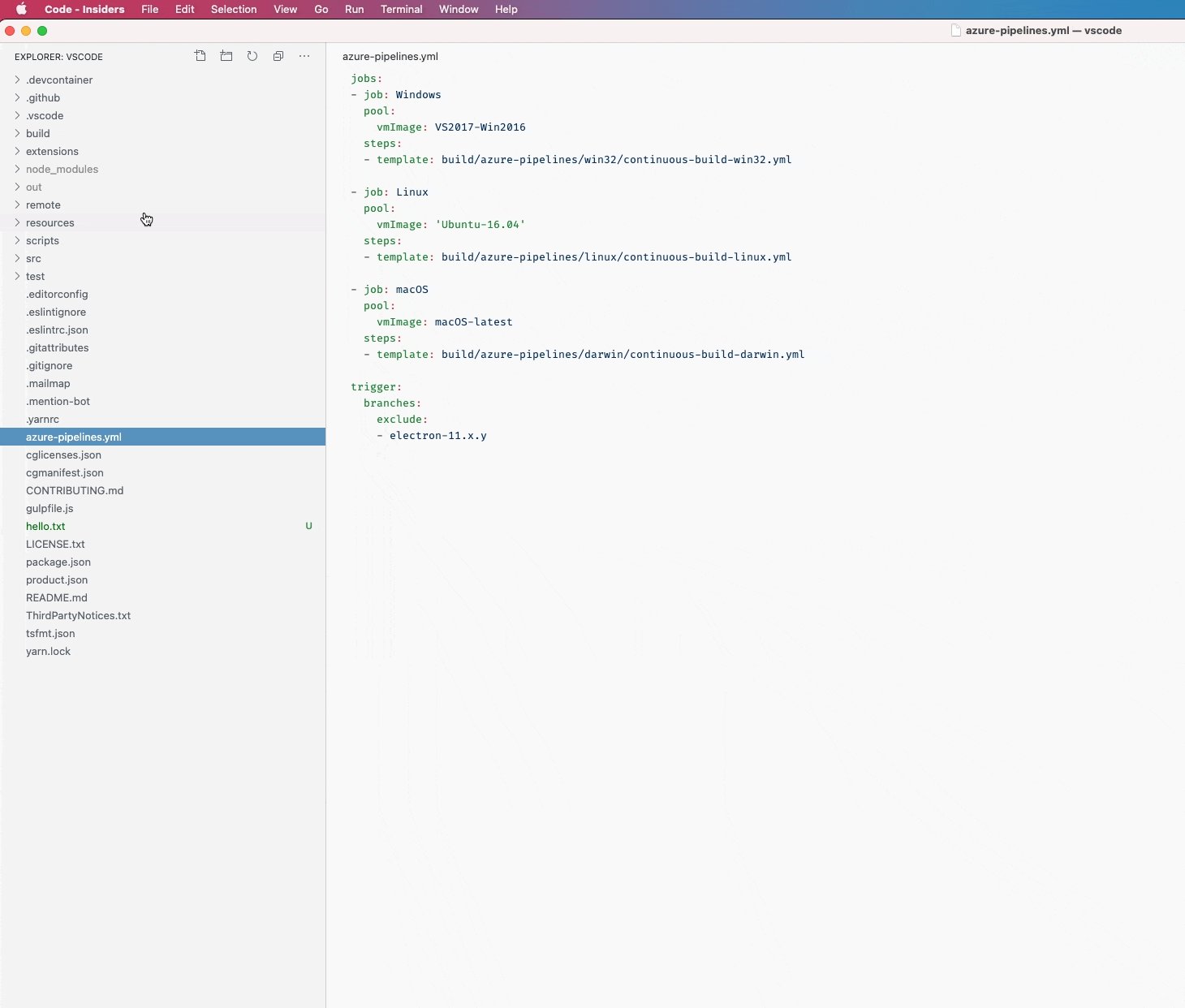
文件资源管理器现在支持对所有文件操作的撤销和重做:删除、重命名、复制、移动、新建文件和新建文件夹。确保焦点在文件资源管理器上,并触发撤销或重做命令,您上次的文件操作将分别被撤销或重做。请记住,我们为编辑器和文件资源管理器分别设置了撤销堆栈,并且我们会根据焦点选择要撤销的操作。

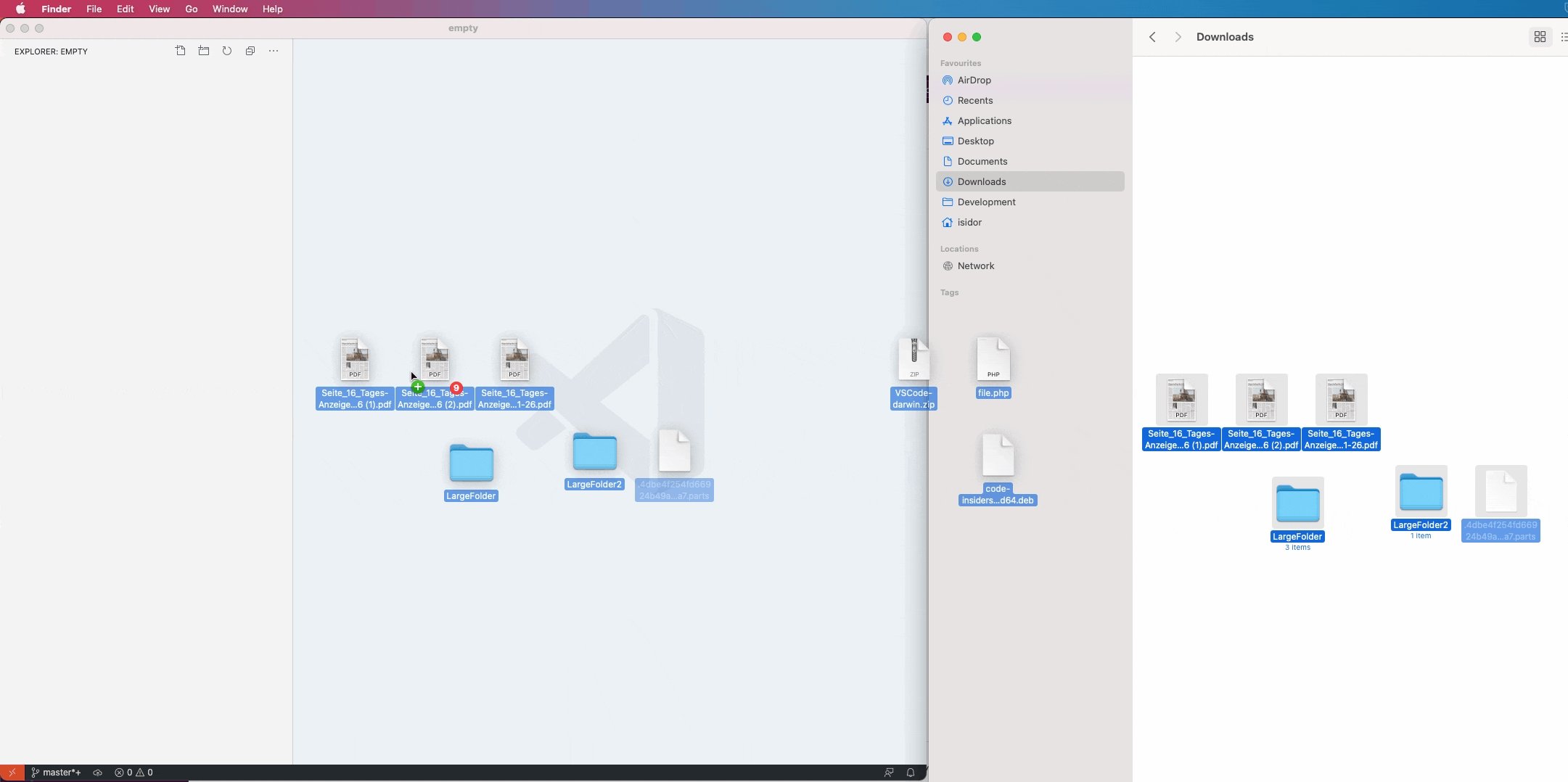
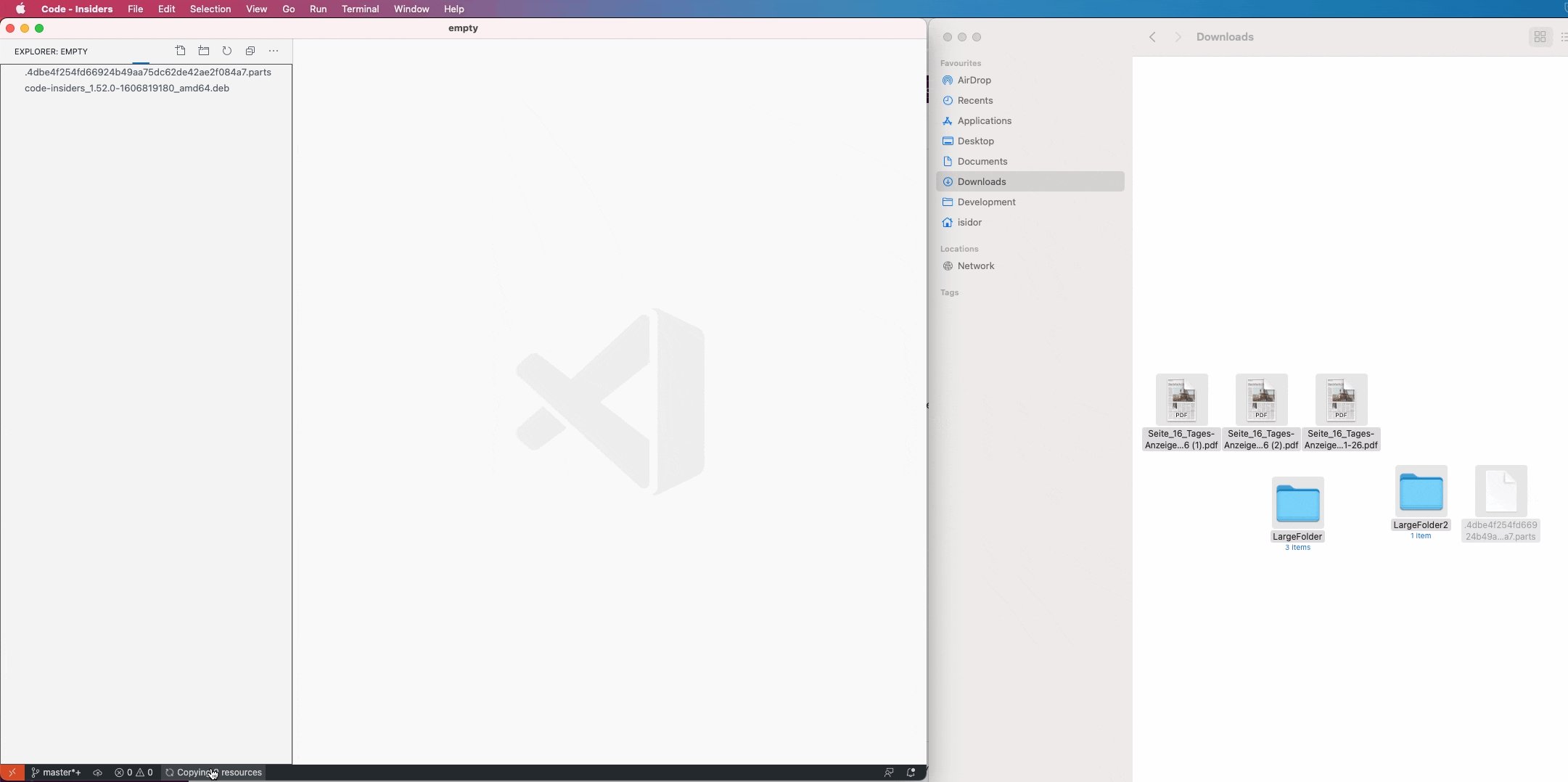
Explorer中长时间运行操作的进度
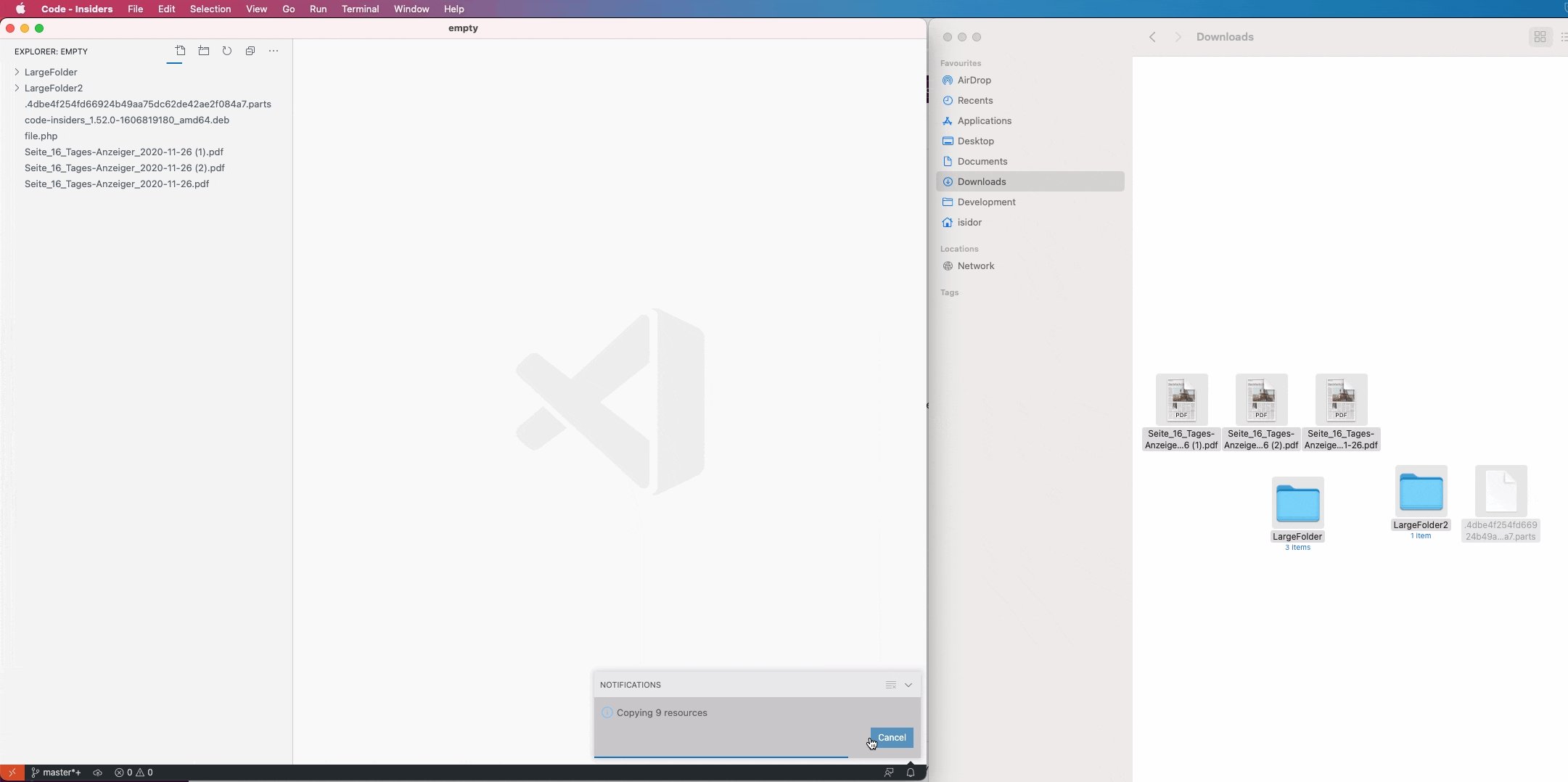
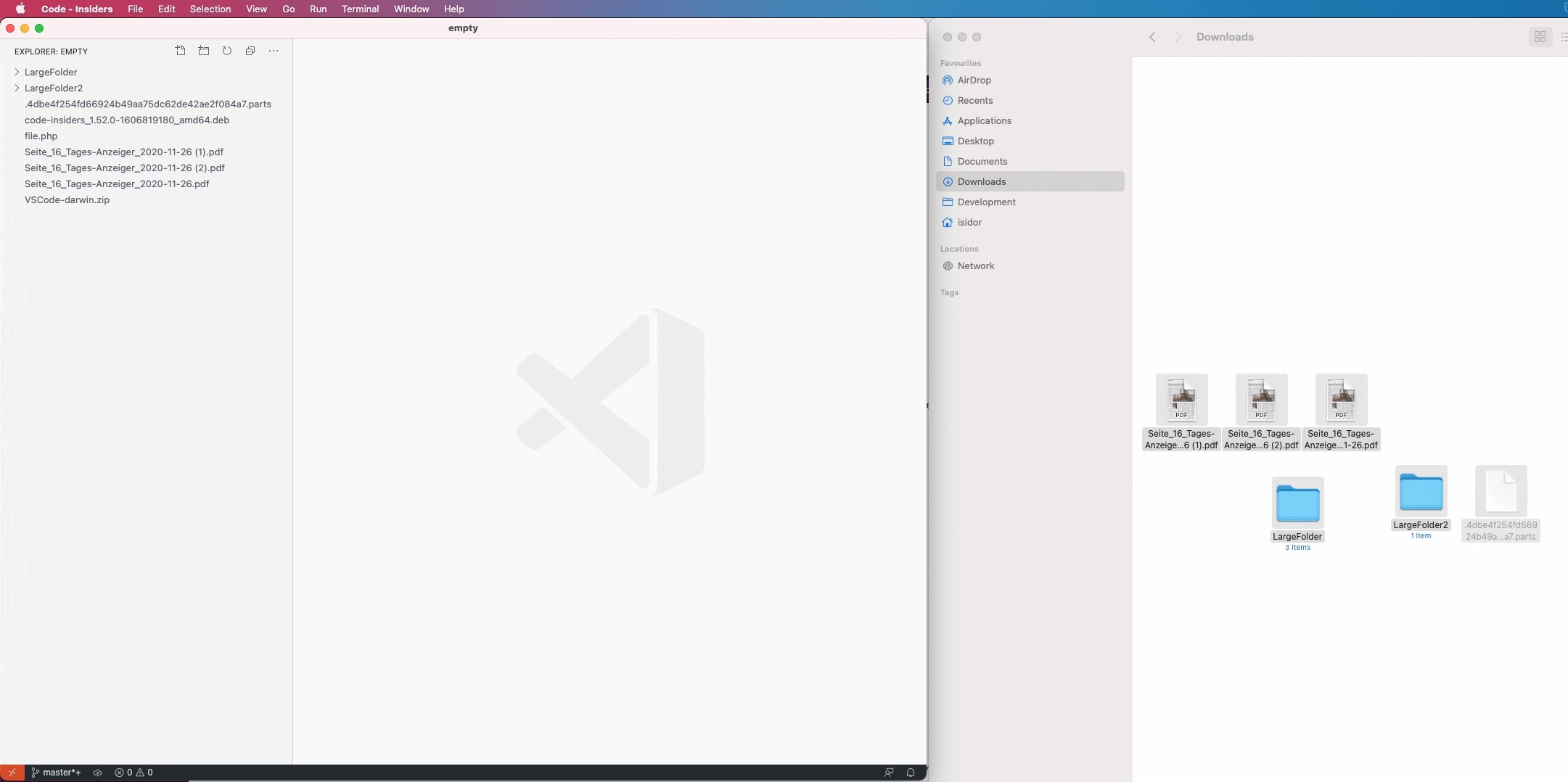
我们现在在文件资源管理器和状态栏中显示长时间运行的文件操作(超过500毫秒)的进度。还初步支持取消长时间运行的操作。这在复制大文件夹或从远程位置下载资源时应该会很有帮助。

打开编辑器排序
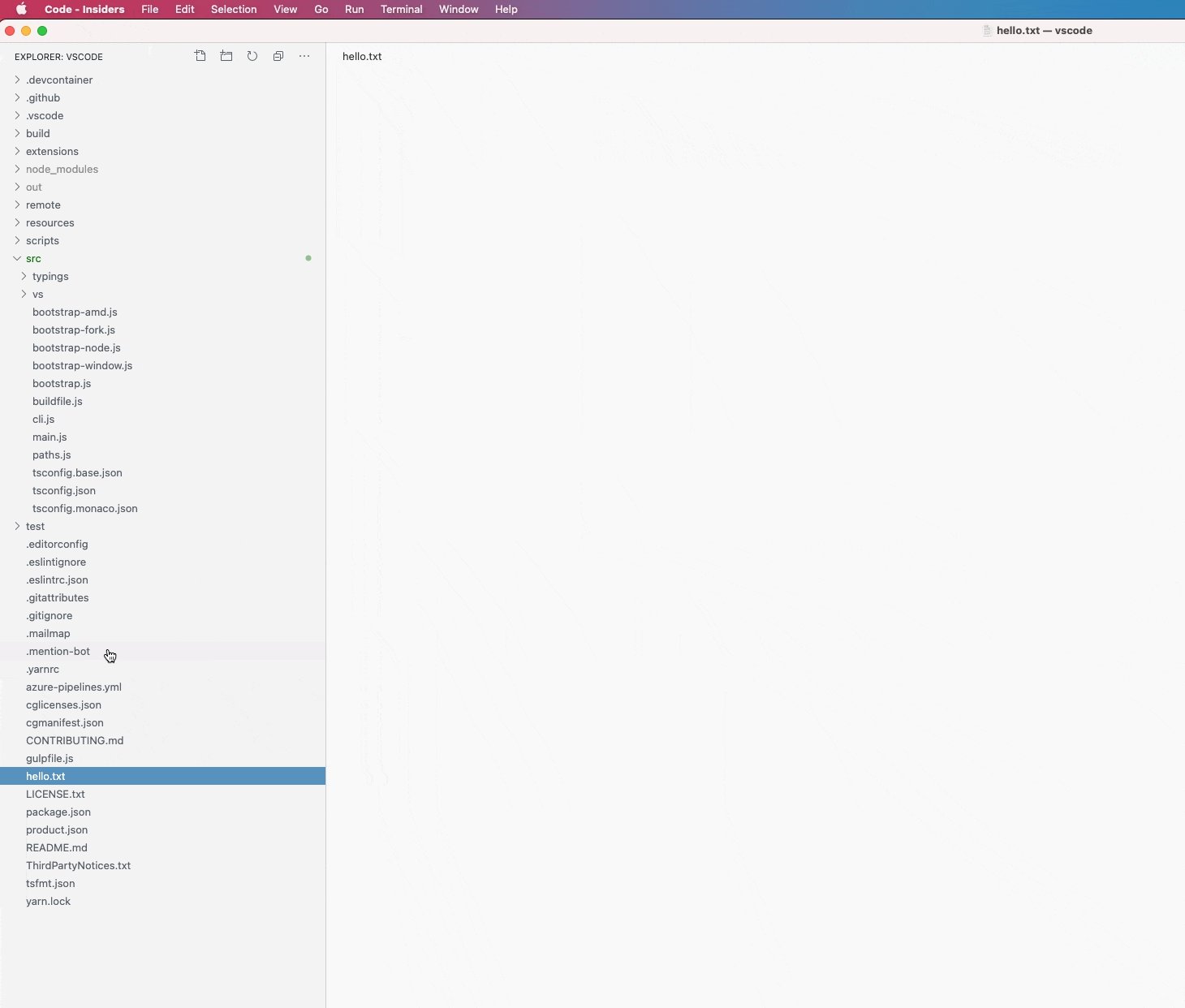
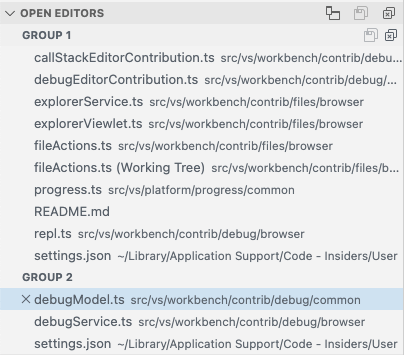
有一个新的设置 explorer.openEditors.sortOrder 用于控制 OPEN EDITORS 列表中的排序顺序。
值为:
editorOrder- 编辑器按照编辑器标签显示的顺序列出(默认)。alphabetical- 在每个编辑器组中,编辑器按字母顺序列出。
alphabetical 排序仅对打开的编辑器视图有效 - 它不会以任何方式“移动标签页”。
当您打开了许多文件并且想要匹配相关联的文件时(例如,hello.component.js 和 hello.component.html),这可能会很有帮助。

可访问的进度控制
工作台进度显示已变得更加易于访问。VS Code 设置了适当的 ARIA 角色,以便屏幕阅读器可以报告 VS Code 中所有长时间运行的操作的进度。大多数屏幕阅读器默认情况下仅在进度持续超过 10 秒时才会报告进度。
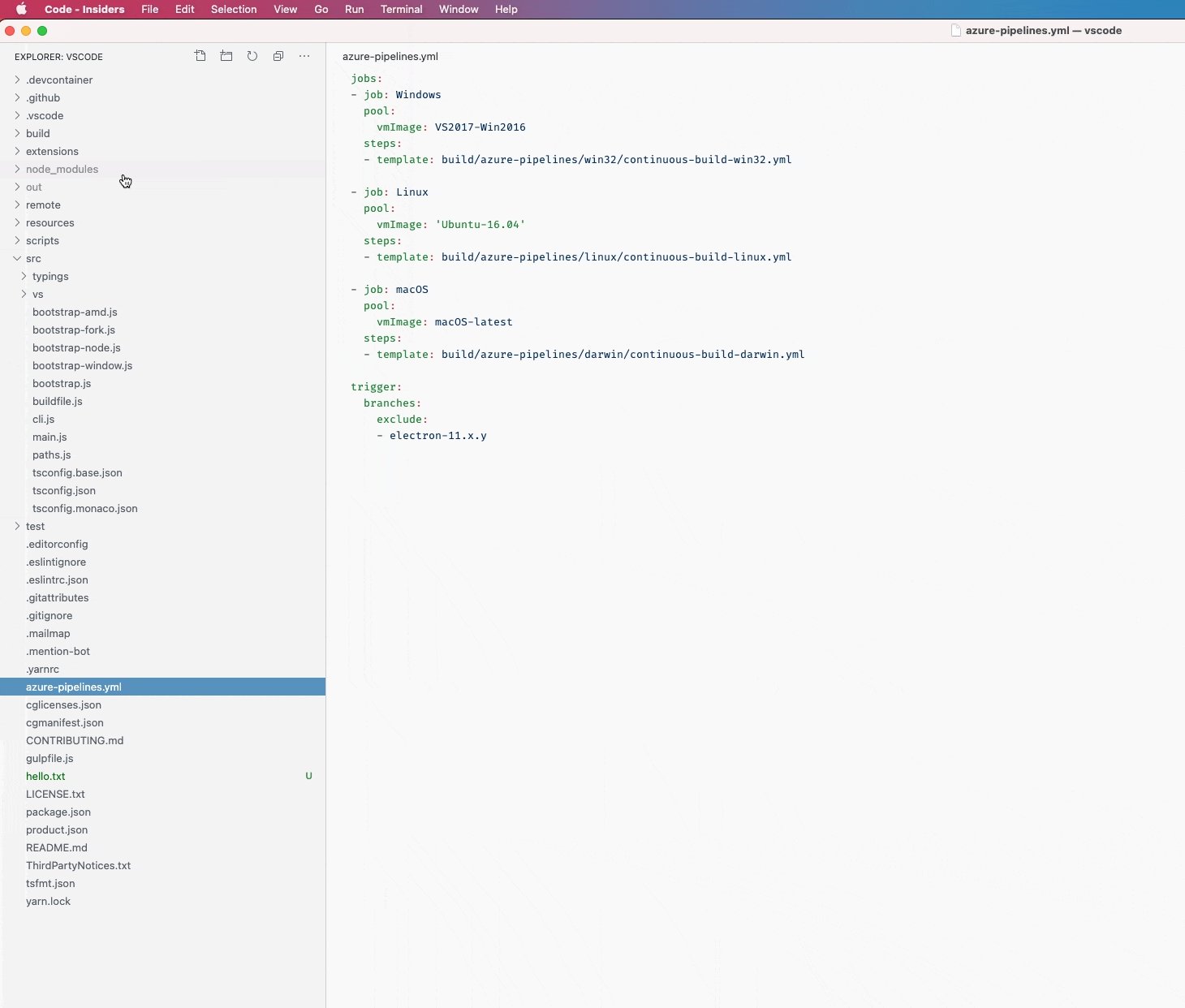
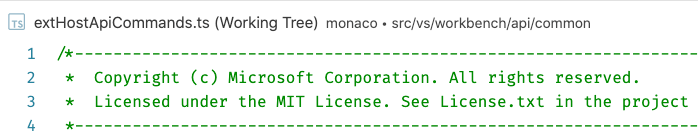
源代码控制更改显示其父文件夹路径
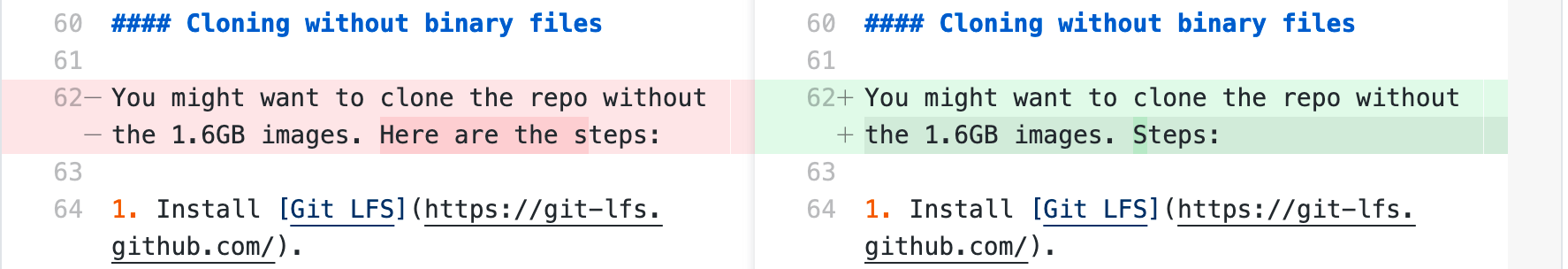
从源代码控制视图打开的差异编辑器现在将显示它们的文件路径(当选项卡被禁用时)。以前,只显示文件名,但现在如果前后文件在同一文件夹中,父文件夹也会显示。

默认启用的新代理登录对话框
我们的新代理登录对话框现在默认启用。您可以阅读我们的之前的发布说明以获取更多详细信息。设置window.enableExperimentalProxyLoginDialog可用于启用旧对话框,但我们将在不久的将来移除此支持。如果您发现新登录对话框有问题,请通过提交问题告知我们。
改进的终端环境处理(Linux, macOS)
当您首次通过dock或启动器(而不是终端)在Linux或macOS上启动VS Code时,VS Code会启动一个后台进程来解析您的shell环境(由.bashrc或.zshrc定义或更改)。然后,VS Code使用所有检测到的环境变量,以便从终端或dock/启动器启动时没有任何区别,这在调试或执行任务时非常重要。
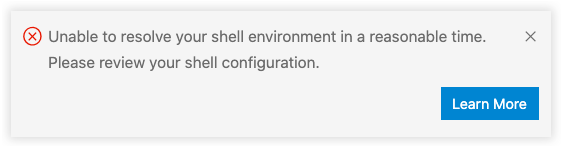
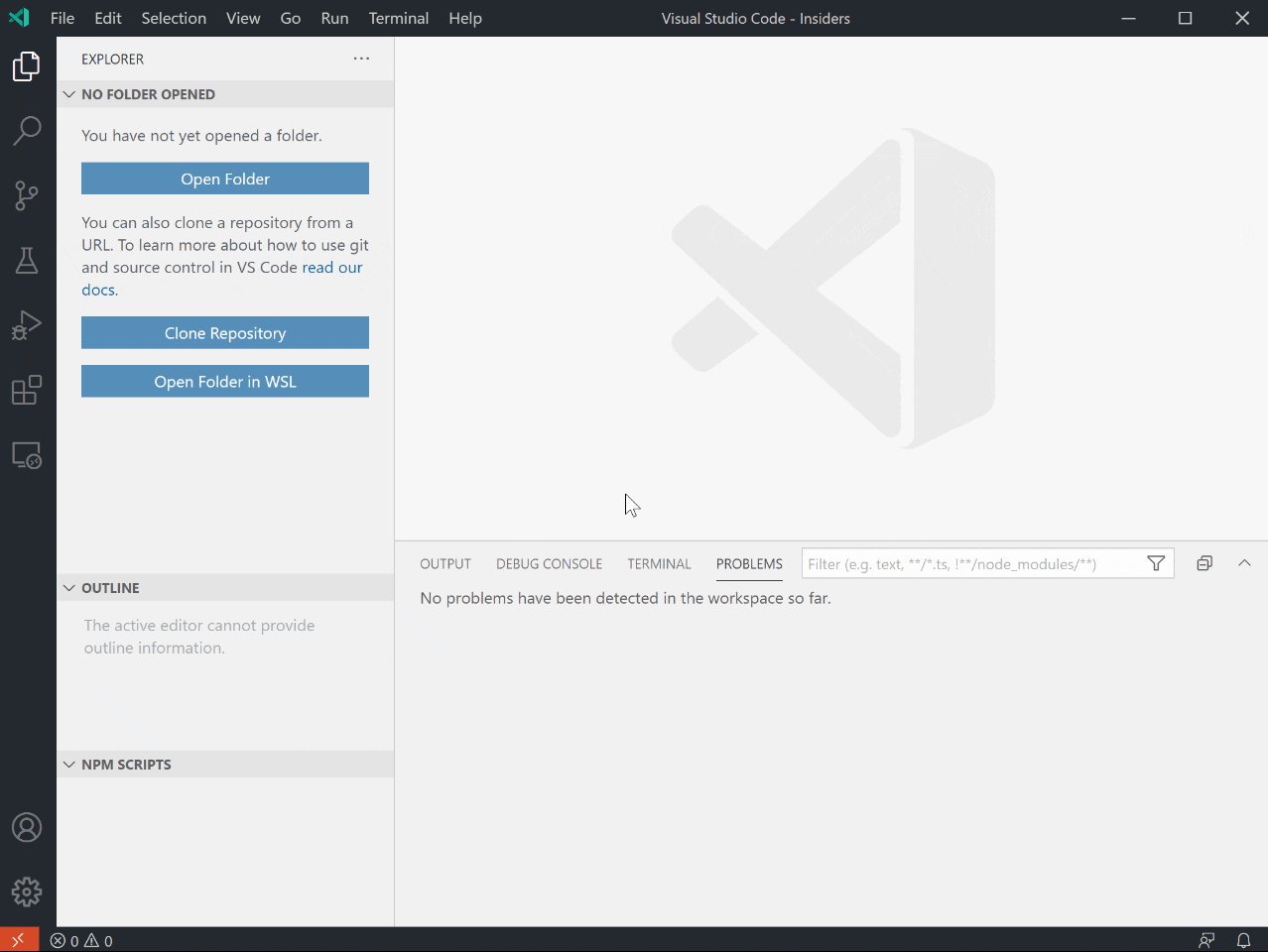
不幸的是,VS Code 在这个后台进程执行完成之前不会打开。为了避免启动时间过长,VS Code 将在 10 秒后开始打开。在这种情况下,VS Code 现在会通知你它无法解析 shell 环境,并提供一个链接以了解更多信息:

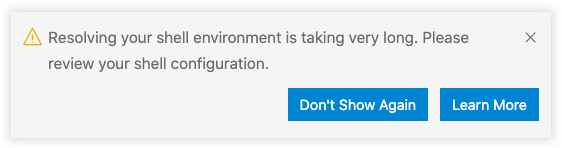
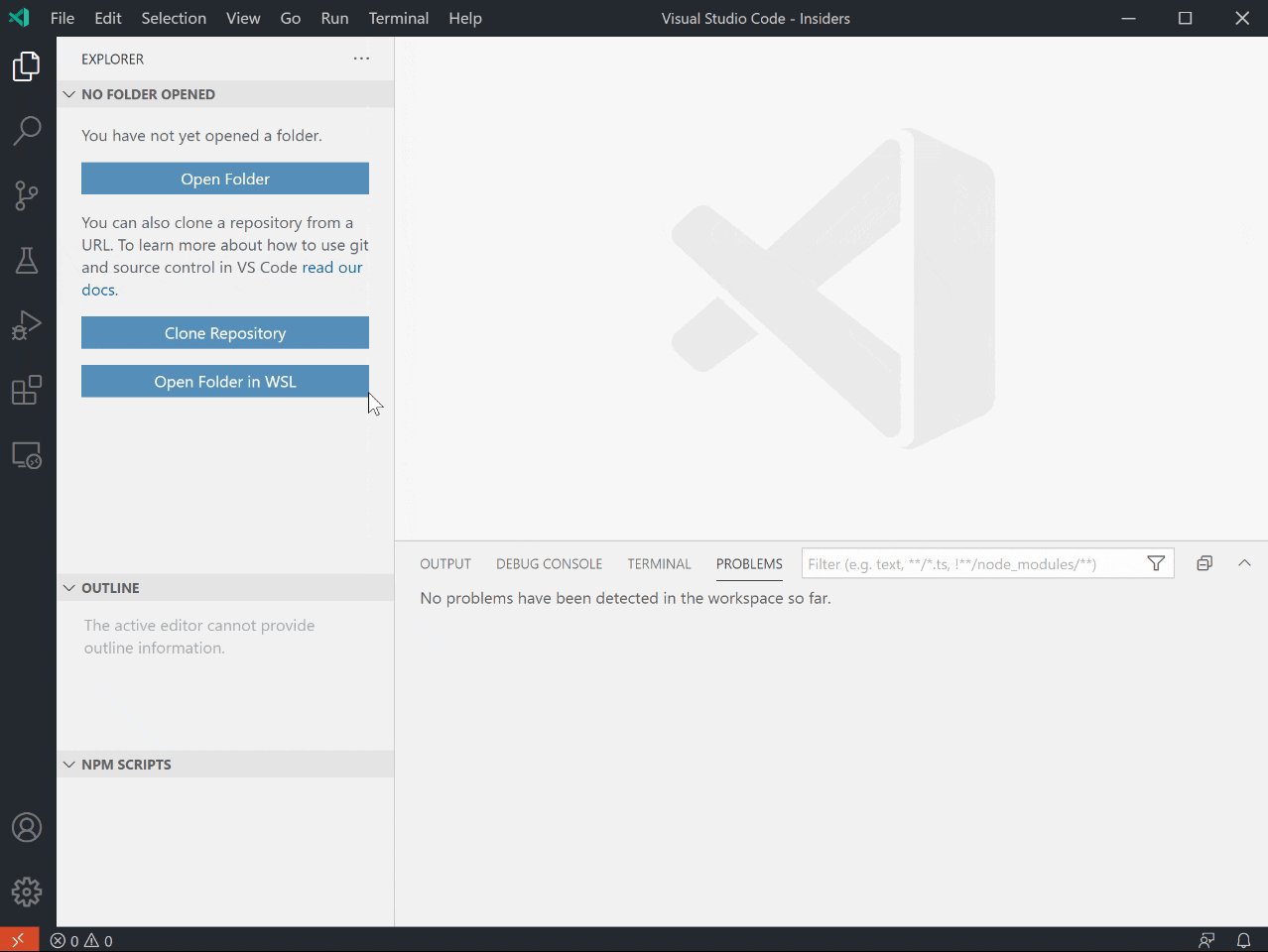
同样地,VS Code 现在会在三秒后显示一个警告,以指示 VS Code 启动被解析您的 shell 环境所阻止:

我们正在积极考虑改变我们的策略,以便在后台解析shell环境的同时不阻止VS Code启动,但这只能在未来的里程碑中实现。
这一领域的其他值得注意的变化包括:
- 你现在可以在启动第二个VS Code窗口之前从终端定义和更改环境变量,这些变量将正确覆盖第一次启动时的变量,从而有效地实现每个窗口的环境变量(例如,这使你可以通过
nvm等工具在每个窗口启动前更改Node.js版本)。 - 在启动 VS Code 的第二个窗口之前从终端设置的环境变量现在即使在该第二个窗口中切换文件夹时也会保留。
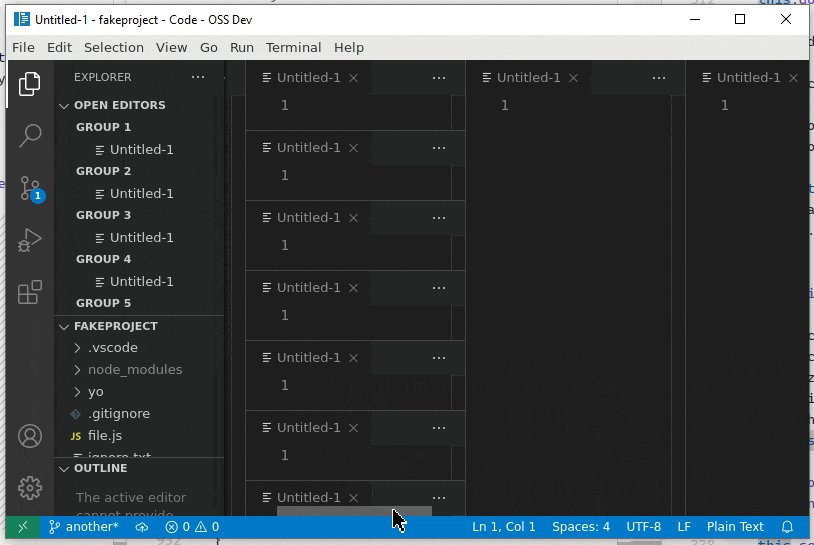
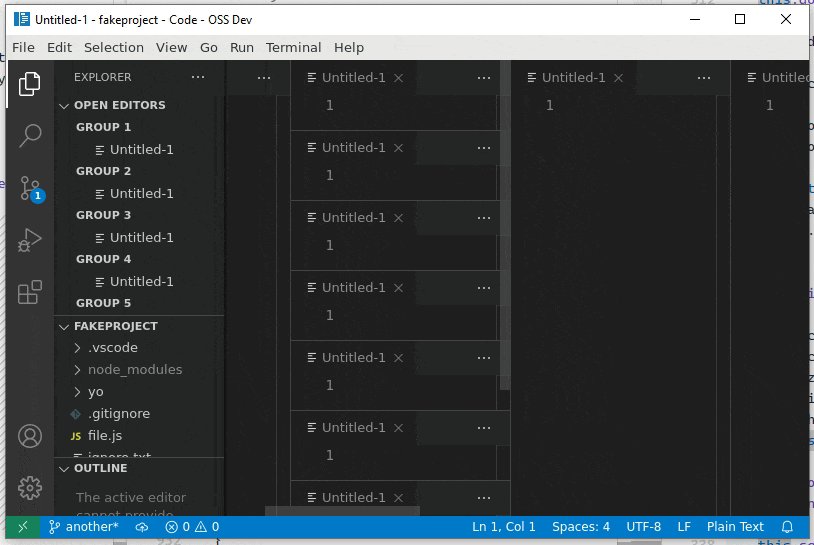
改进的工作台溢出
每当工作台中没有足够的空间来容纳所有视图时,VS Code 现在会显示滚动条以平移内容,让您可以访问所有内容。这适用于工作台的多个区域,例如侧边栏、编辑器网格等。

Sash悬停边框颜色
您现在可以为工作台中的窗格(sash.hoverBorder)自定义悬停边框颜色。

树:展开模式
一个新的workbench.tree.expandMode设置允许您控制文件夹在树中的展开方式:使用单击或双击。
macOS Big Sur 更新
由于Electron 9的问题,每当您选择重新启动以更新时,VS Code不会自动重新启动,而是直接退出。直到下一个包含Electron 11的VS Code版本发布之前,当这种情况发生时,您必须手动重新启动VS Code。更多信息请阅读问题 #109728。
源代码控制
保留源代码控制视图状态
源代码控制视图状态现在在会话之间得以保留。即使退出并重新启动VS Code,折叠的树节点也将保持折叠状态。
源代码控制边栏操作
新的scm.diffDecorationsGutterAction设置允许您控制在编辑器左侧选择源代码控制装饰时发生的情况。可能的值为:
diff- 点击时打开内联差异查看视图(默认)。none- 禁用任何操作。
Git: 新命令
命令面板中添加了几个新的 Git 命令:
- Git: Cherry Pick... - 将特定的提交挑选到你的分支。
- Git: 重命名 - 对活动文件执行 git 重命名。
- Git: 推送标签 - 将所有本地标签推送到远程。
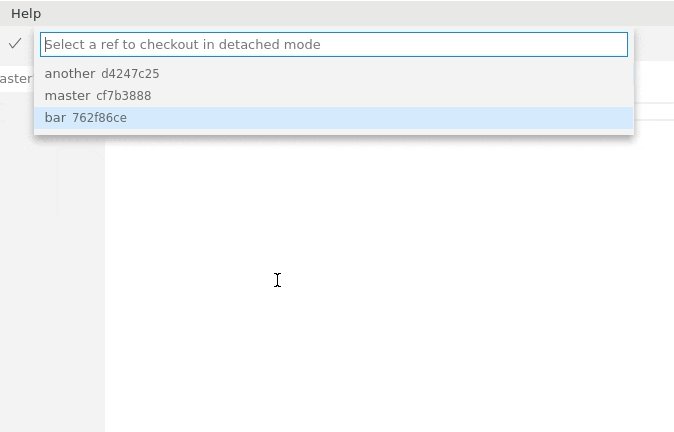
- Git: 切换到(分离)... - 在分离模式下执行切换。
Git: 新设置
此外,新增了Git设置:
git.pruneOnFetch- 使 VS Code 在获取远程引用时运行git fetch --prune。git.ignoreSubmodules- 你现在可以确保 VS Code 忽略子模块仓库中的更改,这在大型单体仓库中非常有用。git.openAfterClone- 控制克隆git仓库后是否以及如何打开文件夹:在当前窗口、新窗口、当没有文件夹打开时以及通过提示用户。git.useCommitInputAsStashMessage- 启用 VS Code 在运行 Git: Stash 时使用源代码控制输入框中的提交消息作为存储消息。git.followTagsWhenSync- 在运行Git: Sync时跟随标签。git.checkoutType- 控制当你运行Git: Checkout...命令时,显示哪些引用以及它们的顺序。
Git: 在存储之前提示保存文件
VS Code 现在会在您尝试暂存更改时提示您保存未保存的文件。
Git: 更好的删除文件合并冲突差异显示
删除文件的合并冲突现在有了改进的差异体验,显示在删除分支上文件中的实际更改。
Git: 远程添加时获取
VS Code 现在会在您添加远程仓库后立即运行 git fetch,从该远程仓库获取所有引用。
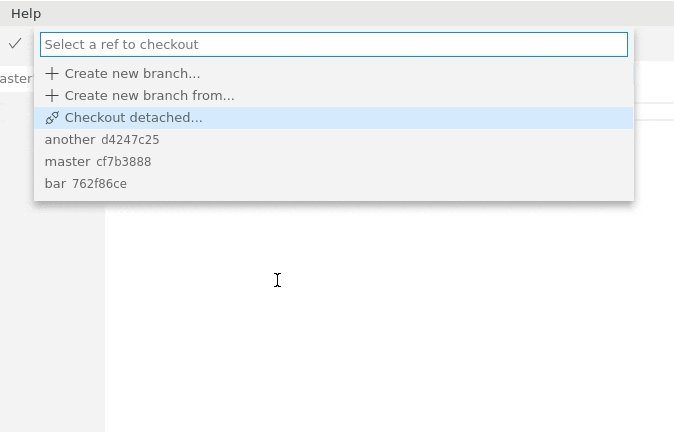
Git: 检出分离状态
现在可以从VS Code中以分离模式检出引用:

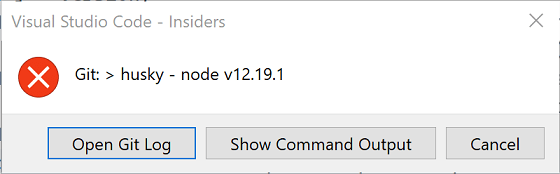
Git: 错误时显示命令输出
当git命令抛出错误时,您现在可以通过新的显示命令输出选项查看完整的错误信息。

Git: git.api.getRemoteSources 命令的新选项
git.api.getRemoteSources Git API 命令选项现在支持一个可选的 branch?: boolean 属性,该属性将使 Git 提示用户从远程源中选择一个分支,前提是远程源提供商支持此功能。
此外,该命令现在支持一个providerName?: string选项,允许调用者绕过用户选择的远程源,直接使用特定的提供者。
调试
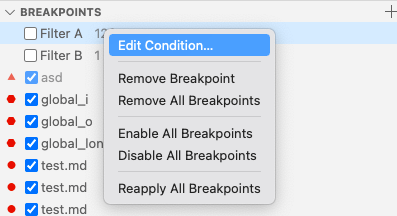
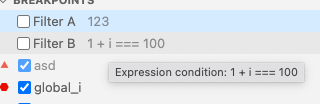
断点视图:异常断点的条件
VS Code 现在支持使用编辑条件上下文菜单操作从断点视图中编辑异常断点的条件。
目前,只有Mock Debug扩展支持(模拟的)异常断点条件,但很快其他调试扩展也会跟进——例如JavaScript调试器。


异常区域可访问性
编辑器中的异常信息区域已变得更加易于访问。在调试过程中,一旦遇到异常,VS Code 会自动将焦点移动到异常区域,这将使屏幕阅读器报告异常详情和堆栈帧。
现在也可以使用Escape键或异常区域右上角的X按钮来关闭异常区域。
用户界面改进
在概览标尺中显示的调试行
当前调试的行现在显示在编辑器右侧的概览标尺中。对于此装饰,我们使用已经存在的 editor.stackFrameHighlightBackground 颜色。除此之外,VS Code 使用 editor.focusedStackFrameHighlightBackground 颜色在概览标尺中显示当前聚焦的调试行(聚焦的调试行是非顶部的堆栈帧位置,这些位置在 调用堆栈视图 中手动选择)。
自动调试配置改进
之前,我们引入了一个功能,使得调试扩展可以分析当前项目并自动提供调试配置。这些调试配置是动态创建的,因此它们不会显示在launch.json配置文件中。在这个里程碑中,我们还保留了最近使用的自动调试配置,以便在VS Code重启(和重新加载)时使整个体验更加流畅。如果在重启后自动调试配置不再有效,VS Code会在调试开始时要求你从同一提供者中选择一个新的自动配置。
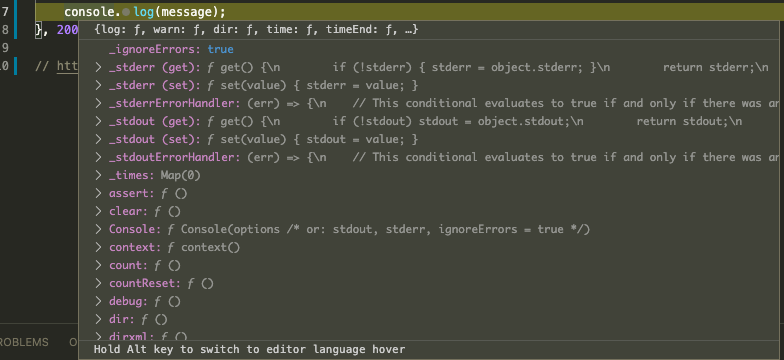
调试悬停:底部的帮助文本/提示以切换到正常悬停
现在在调试悬停的底部有帮助文本,使得在调试时更容易发现使用Alt切换到编辑器语言悬停的功能。提醒一下,当你在调试时,调试悬停会优先于语言悬停,使得无法看到语言悬停。你可以通过按住Alt修饰键从调试悬停切换回语言悬停。只要按下Alt,就会显示语言悬停而不是调试悬停。这使得在调试时更容易阅读像Javadoc描述这样的悬停内容。

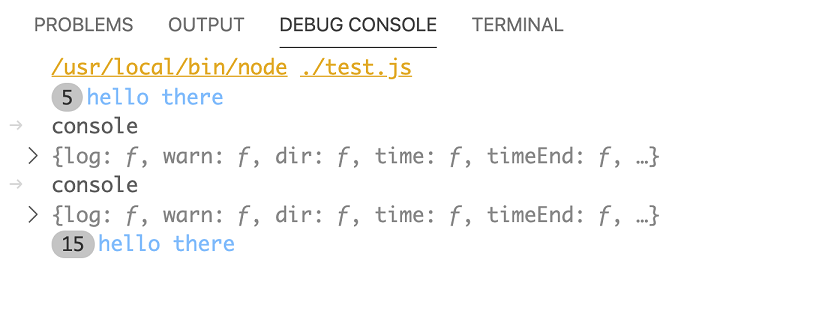
调试控制台:折叠相同的行
调试控制台现在会折叠相同的输出并显示出现次数。此功能使得理解重复的程序输出变得更加容易。

launch.json 和 tasks.json 的新变量
以下新变量已被引入:
${fileWorkspaceFolder}- 解析为在活动的 VS Code 编辑器中打开的文件的 workspace 文件夹路径。${fileDirnameBasename}- 解析为活动 VS Code 编辑器中打开的文件所在文件夹的名称。${pathSeparator}- 解析为操作系统用于分隔文件路径中组件的字符。
serverReadyAction: 按名称启动其他调试配置
历史上,serverReadyAction 能够通过匹配URL来启动浏览器或Chrome调试。此版本增加了一个新选项,可以通过名称启动另一个任意配置。例如,在您的 launch.json 中,您可以指定:
"serverReadyAction": {
"action": "startDebugging",
"pattern": "listening on port ([0-9]+)",
"name": "Launch Browser"
}
这允许您在标准的Chrome调试配置中传递额外的选项,并使用其他调试器与serverReadyAction。
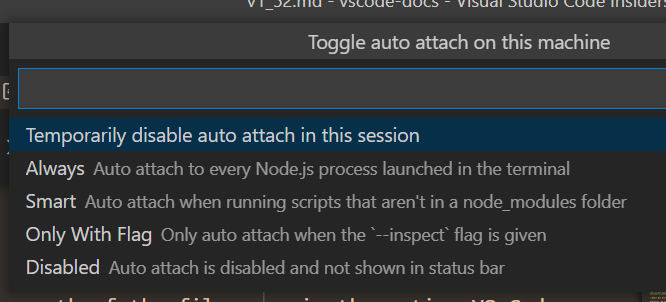
暂时禁用自动附加
现在可以通过状态栏中的Auto Attach项目或Debug: Toggle Auto Attach命令暂时禁用自动附加。以这种方式禁用自动附加仅适用于当前窗口,并且不需要重新启动终端。可以通过相同的方式重新启用它。

JavaScript 调试器
完整的更改列表可以在调试器的changelog中找到。
断点诊断工具
有一个新工具旨在帮助解决阻止调试或阻止断点绑定的构建或配置问题。要使用它,请在调试会话运行时运行Debug: Create Diagnostic Information for Current Session命令。在以后的VS Code版本中,当适当时,此诊断工具的提示将自动出现。
默认可执行文件位置的设置
有一个用户设置,debug.javascript.defaultRuntimeExecutable,它允许你指定Node.js或Chrome二进制文件的默认位置。例如,{ "pwa-chrome": "dev" } 将在你使用Chrome类型的配置进行调试时使用Chrome的“dev”版本。
请注意,要使用这个新选项,您需要确保您的启动配置是pwa-node而不是node,或者是pwa-chrome而不是Chrome。
任务
npm
内置的 npm 扩展设置 npm.packageManager 有一个新的默认值:auto。auto 值将导致包管理器根据 .lock 文件以及工作区中用于安装依赖项的包管理器自动检测。当检测到多个 .lock 文件时,仍将选择一个包管理器,并会发出警告表明存在冲突。
移除最近的任务
Quick Pick 任务列表的顶部一直有一个最近任务部分。由于这是一个重要的位置,你现在可以通过右侧的移除最近使用的任务按钮更好地管理你的最近任务,将它们从 Quick Pick 中移除。

扩展
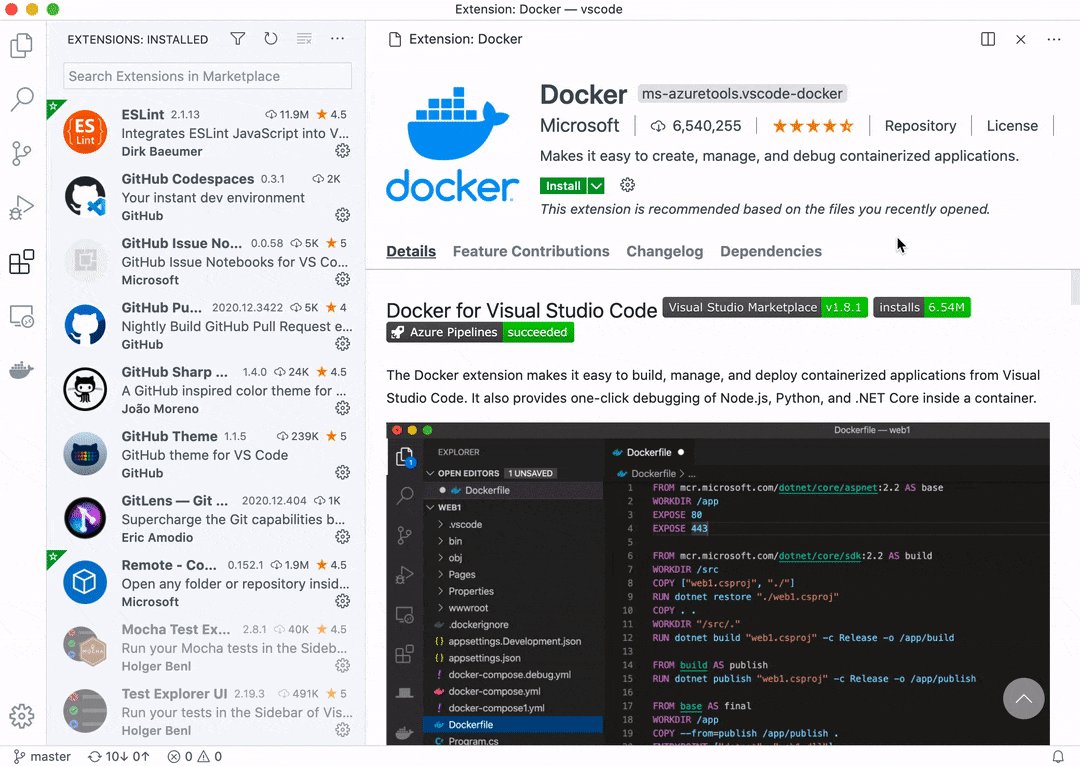
在这个里程碑中,我们对扩展视图和扩展详情页面进行了多项改进。
扩展视图现在会自动刷新。例如,安装扩展后,扩展会立即显示在扩展:已安装列表中。您也可以使用标题栏中的刷新按钮手动刷新视图。

主题: GitHub Light
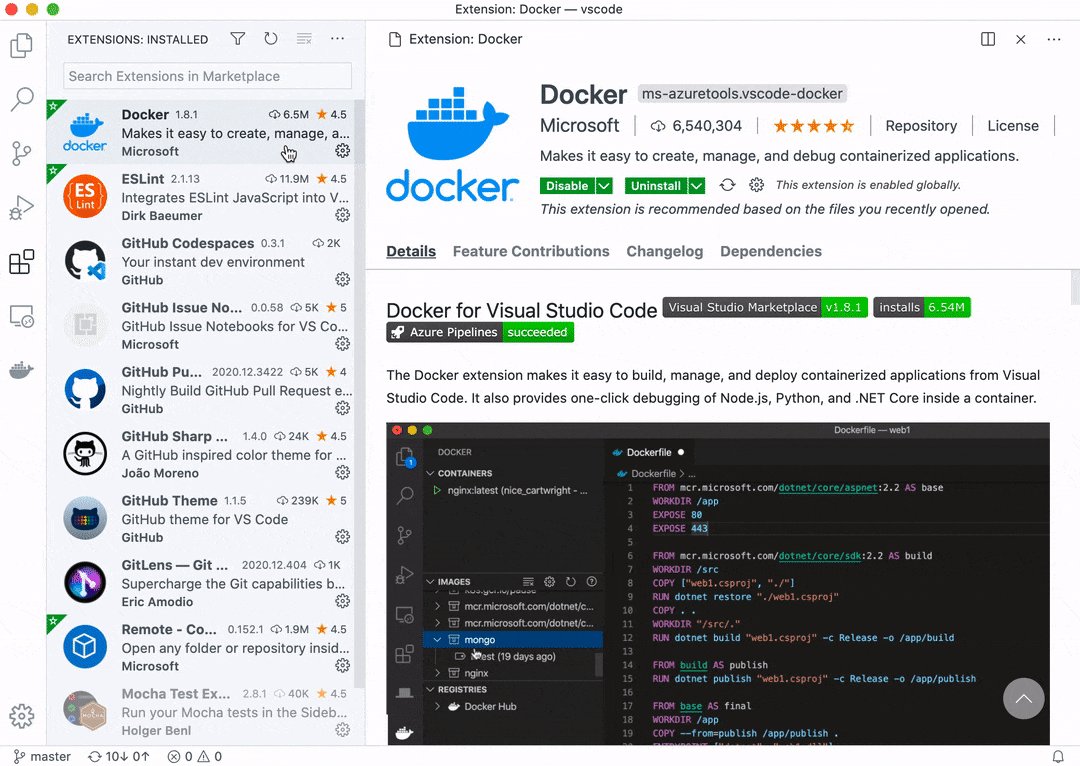
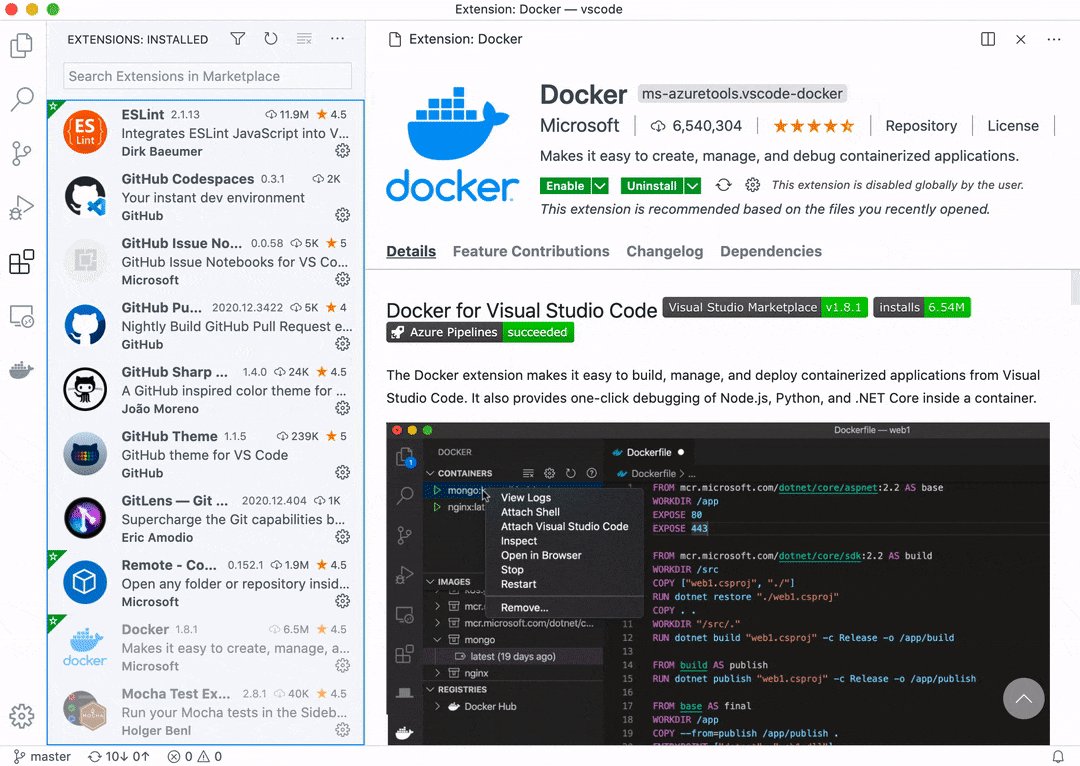
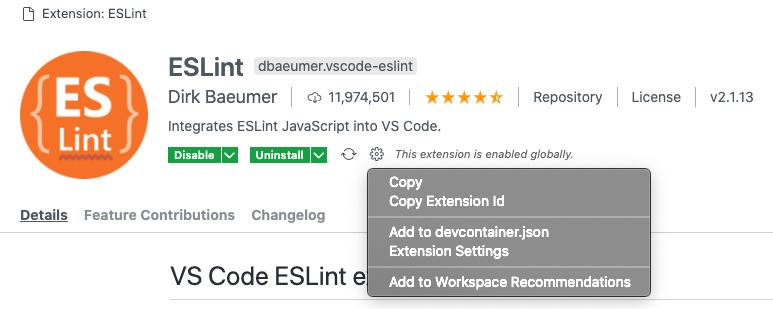
扩展的详细信息页面现在显示一个上下文菜单,其中包含扩展的所有操作,就像在扩展视图中一样。

主题: GitHub Light
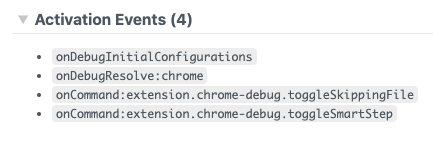
扩展详情页面中的功能贡献标签现在显示扩展的激活事件。

主题: GitHub Light
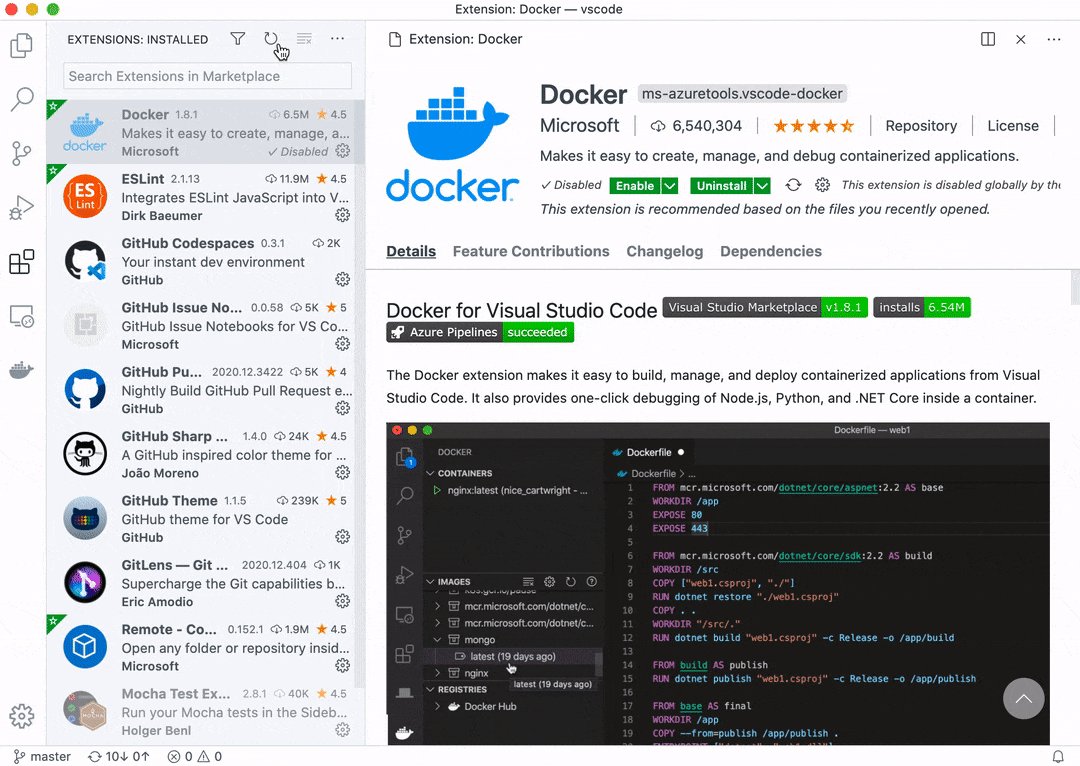
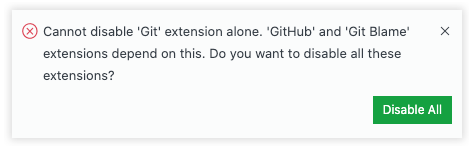
您现在可以一起禁用扩展及其依赖项。当您尝试禁用具有依赖项的扩展时,会显示一个带有禁用所有操作的通知。

主题: GitHub Light
您可以使用扩展视图中的扩展上下文菜单中的添加到工作区推荐或从工作区推荐中移除操作来添加或移除工作区推荐中的扩展。

主题: GitHub Light
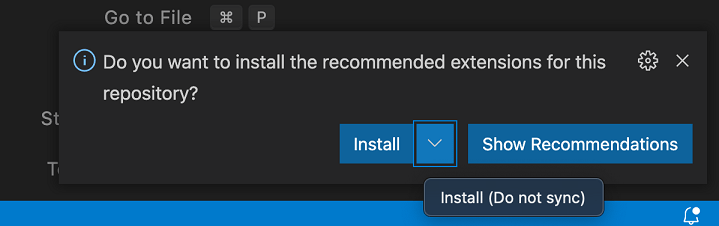
当启用设置同步时,扩展推荐通知现在会显示安装下拉操作,就像在扩展视图中一样。

我们通过弃用extensions.showRecommendationsOnlyOnDemand设置简化了扩展推荐的配置。您现在可以使用extensions.ignoreRecommendations设置来控制扩展推荐通知,并使用扩展视图的可见性操作来默认隐藏推荐。
故障排除:扩展二分法
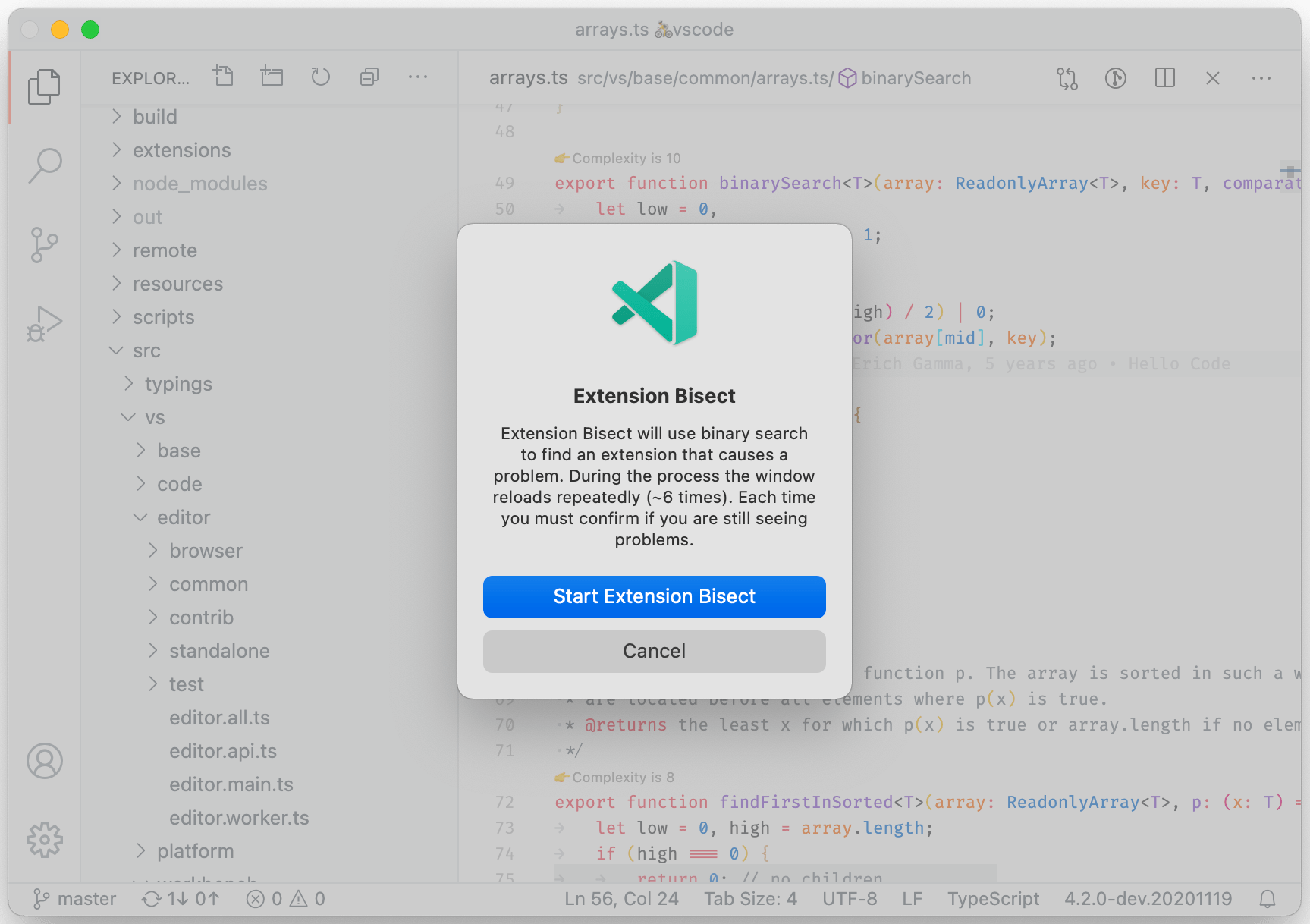
VS Code 的真正强大之处在于其扩展:主题扩展添加了漂亮的颜色和图标,语言扩展提供了智能感知并启用了代码导航,调试器扩展使您能够深入挖掘错误。有时,问题是否由扩展引起并不明显,如果是,是由哪个扩展引起的。直到今天,您需要禁用所有扩展,然后逐个重新启用扩展以找到有问题的扩展。现在,有了一个名为 扩展二分查找 的新功能,这个过程变得简单了。它使用二分搜索算法快速识别导致问题的扩展。本质上,它禁用了一半的扩展,并要求您检查您看到的问题。如果问题消失了,那么有问题的扩展一定在已禁用的扩展列表中,而不是在当前启用的扩展列表中。这个过程会重复进行,直到只剩下一个扩展。
您可以通过命令面板中的帮助:开始扩展二分查找命令启动扩展二分查找(⇧⌘P (Windows, Linux Ctrl+Shift+P))。然后,它将引导您完成重复禁用和重新启用扩展的过程。每次重新加载后,系统会提示您确认问题是否仍然存在。


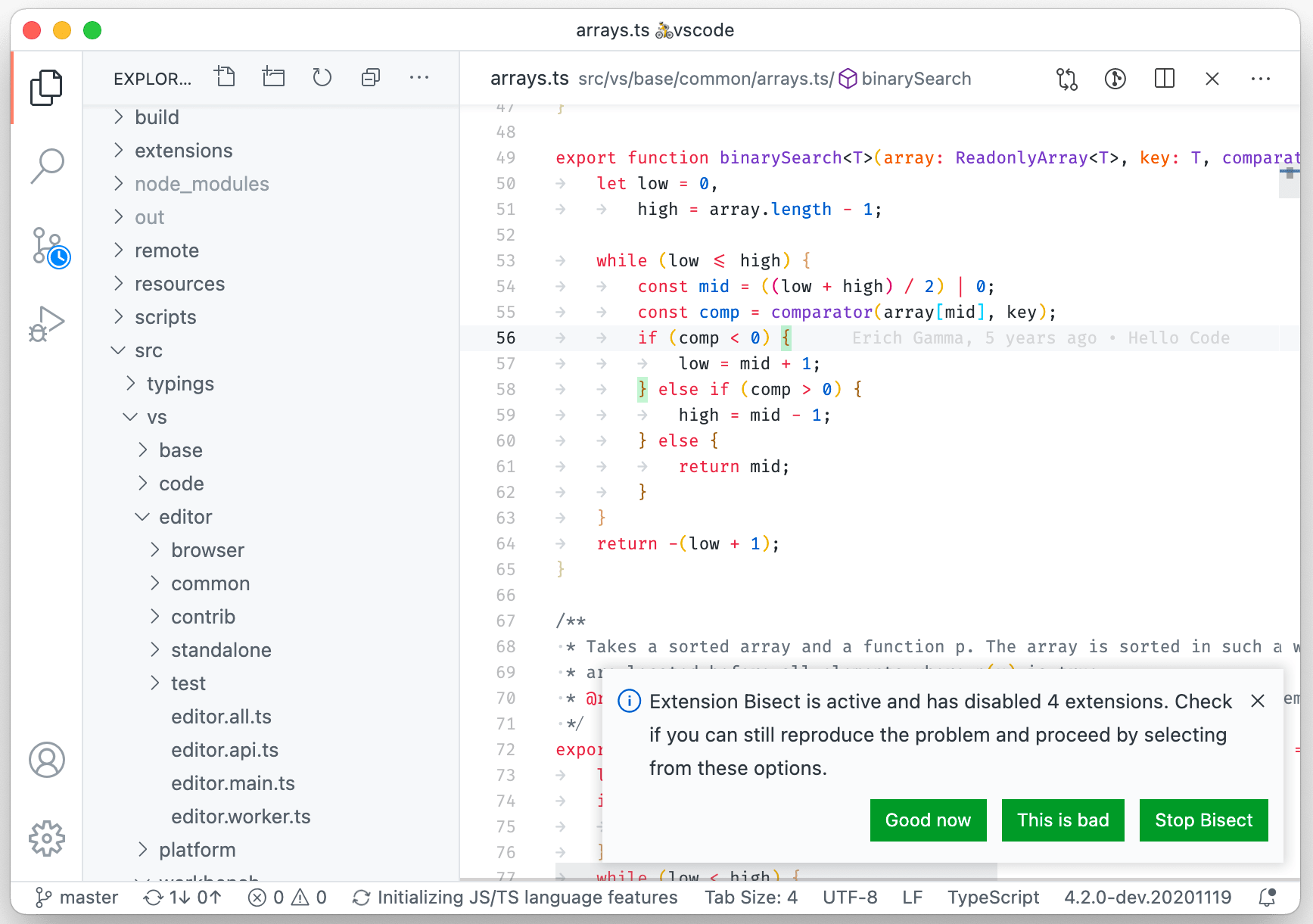
扩展二分法将反复询问您问题是否在重现。您可以通过停止二分法随时中止,如果您忽略了二分法通知,可以通过帮助:继续扩展二分法命令继续。

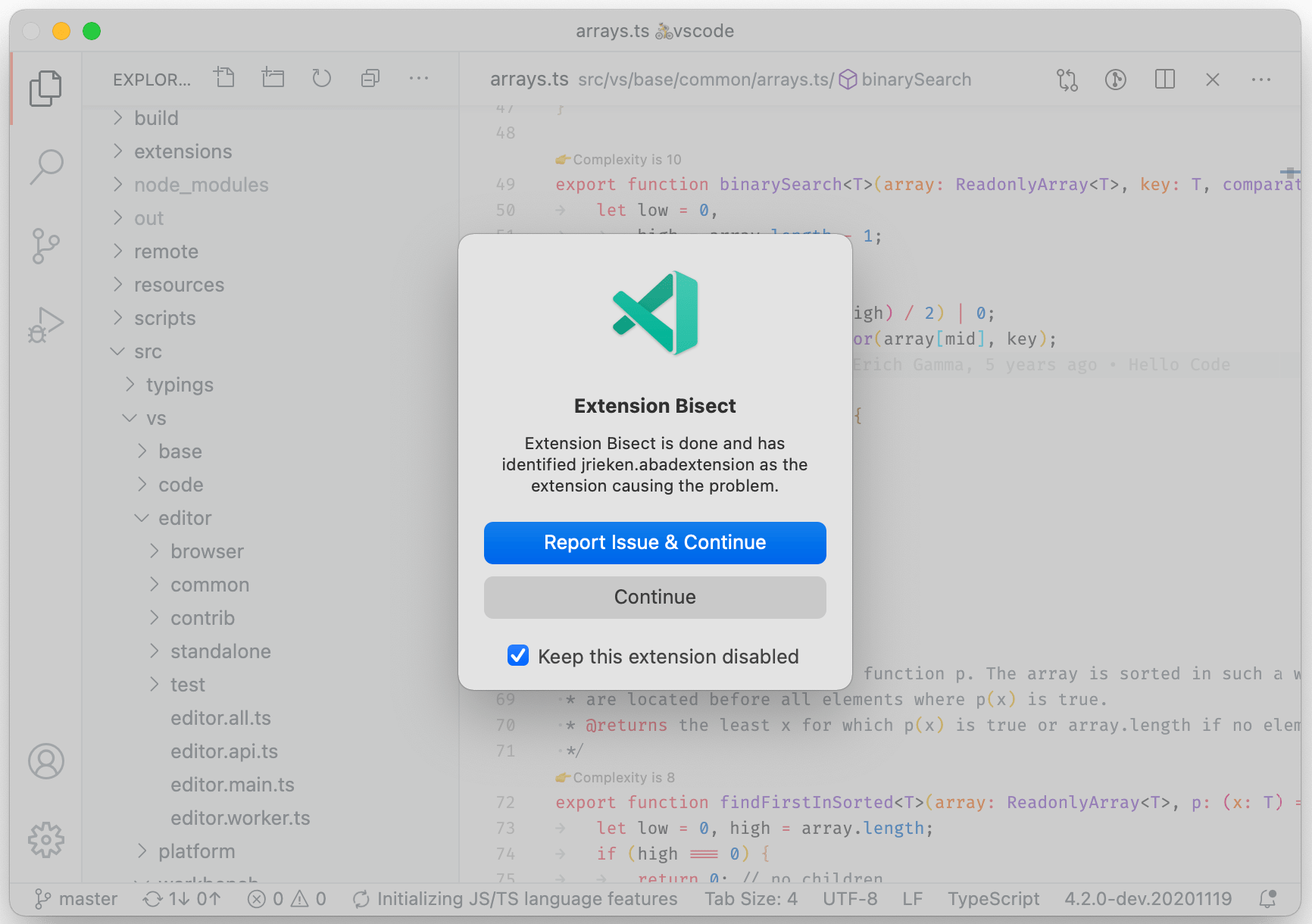
当扩展二分过程完成后,系统会要求您针对该扩展提交一个问题。您也可以从这里保持扩展禁用状态。
键盘快捷键编辑器
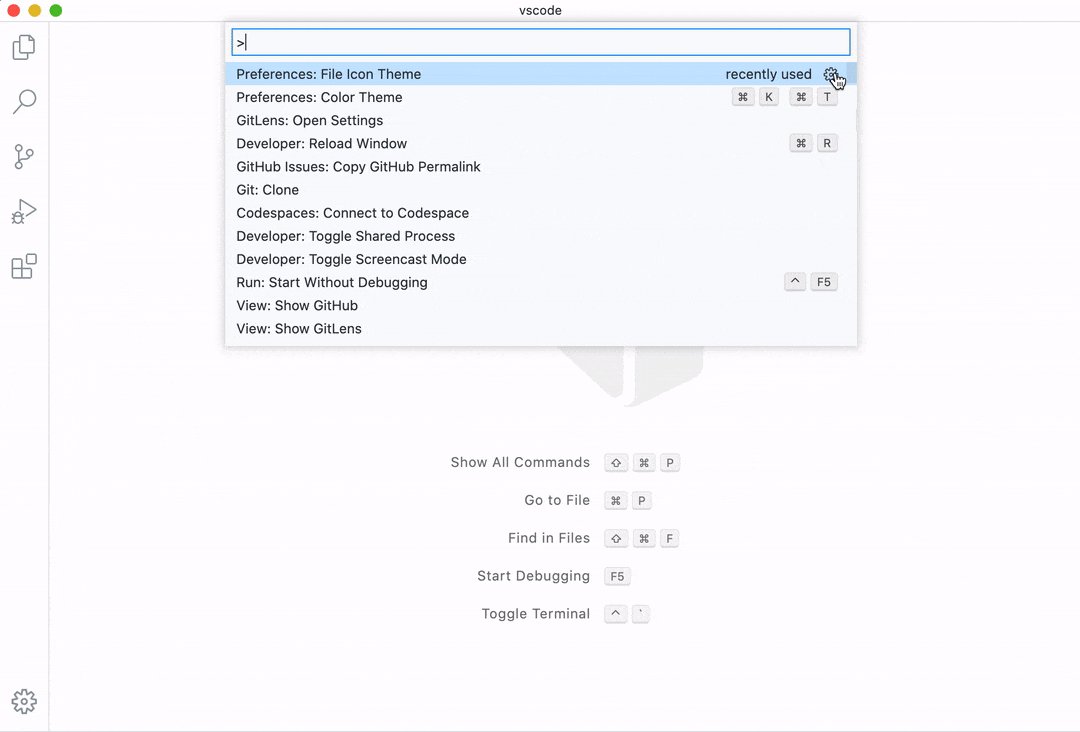
我们在这个里程碑中对键盘快捷键编辑器进行了多项改进。
您现在可以通过右侧的配置键绑定齿轮按钮为命令面板中的命令配置键绑定。

主题: GitHub Light
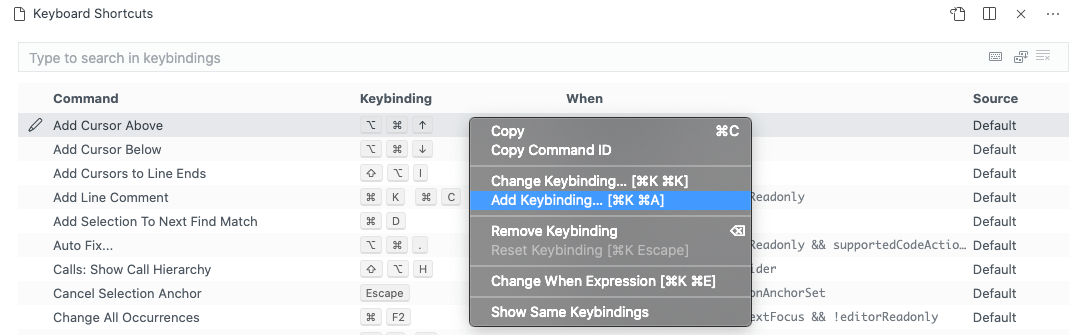
您可以从键盘快捷键编辑器中为一个命令添加多个键绑定。

主题: GitHub Light
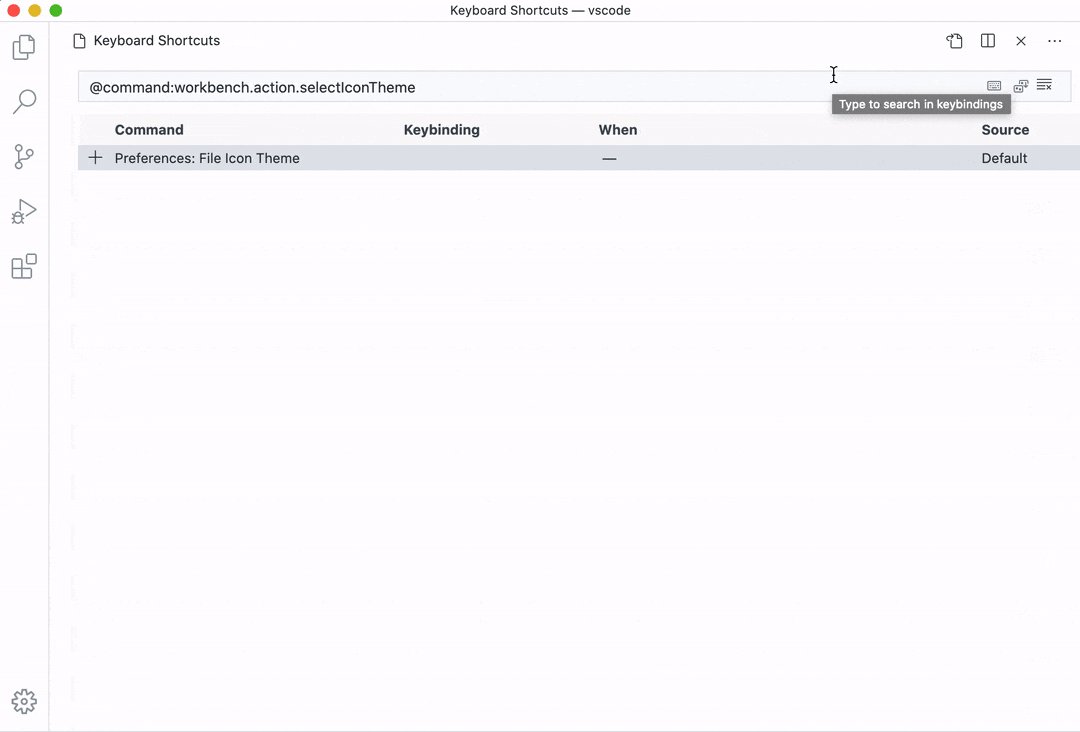
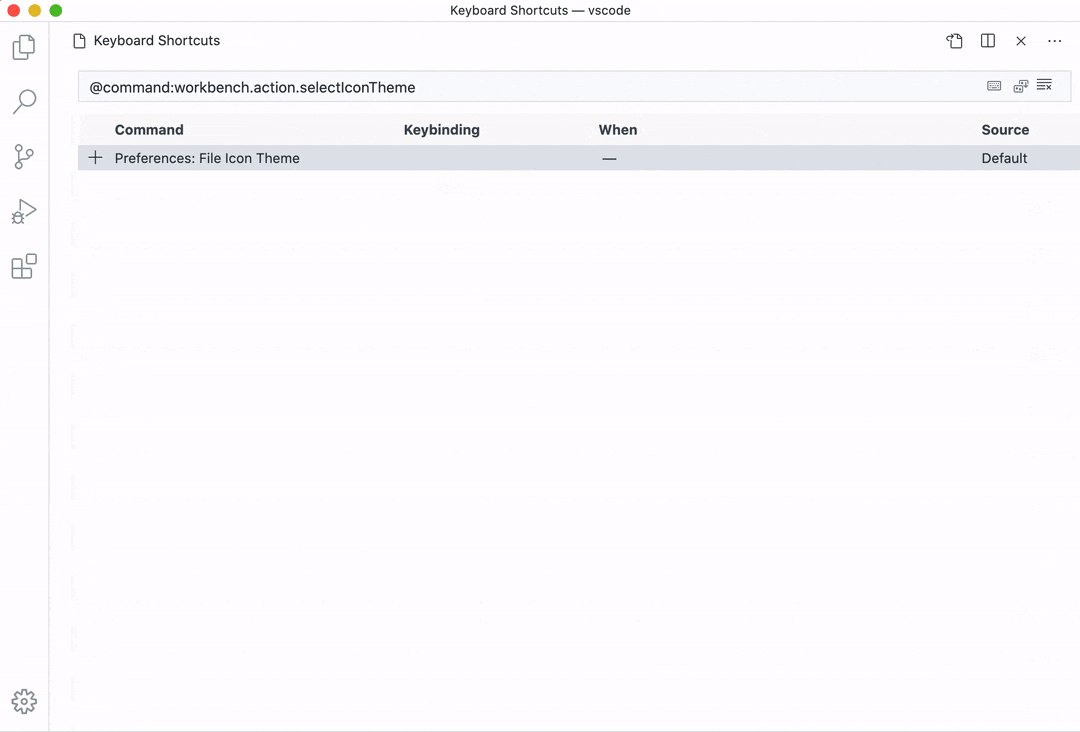
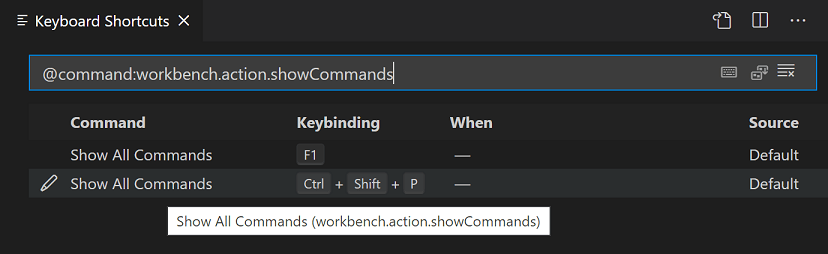
您现在还可以从搜索输入中按特定的键盘快捷键编辑器列进行过滤:
@command:commandId- 按命令ID过滤。例如,@command:workbench.action.showCommands。@keybinding:keybinding- 通过快捷键过滤。例如,@keybinding:f1。@source:user|default|extension- 按来源过滤。
您可以使用上和下箭头在键盘快捷键编辑器中导航搜索历史。

智能感知
基于其他文档的单词建议
VS Code 支持基于单词的简单建议。当语言服务不可用或语言服务无法计算结果时(例如在注释中键入时),它们非常有用。在此版本中,VS Code 现在可以配置为建议来自其他打开文件的单词。使用 editor.wordBasedSuggestionsMode 设置与 allDocuments 一起建议来自所有打开文件的单词,使用 matchingDocuments 建议来自相同语言打开文件的单词(默认),并使用 currentDocument 仅建议来自当前文件的单词。

隐藏内联详情
在 VS Code 中,建议的详细信息会显示在建议旁边的单独弹出窗口中。详细信息视图可以关闭,然后详细信息的预览将与建议一起内联显示。将详细信息与建议一起内联显示可能会占用太多空间,因此现在可以通过一个新的布尔设置 editor.suggest.showInlineDetails 来禁用此功能。
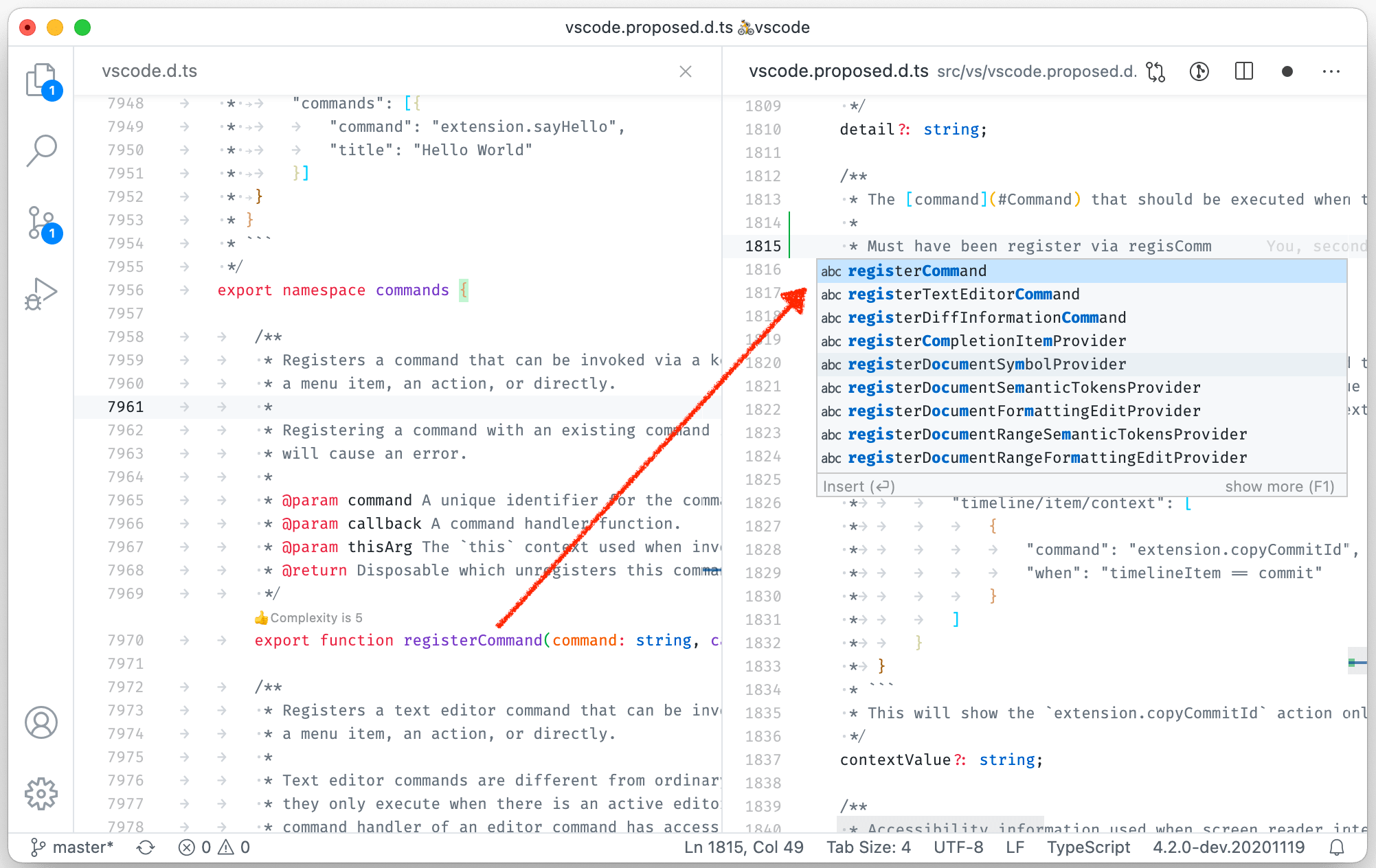
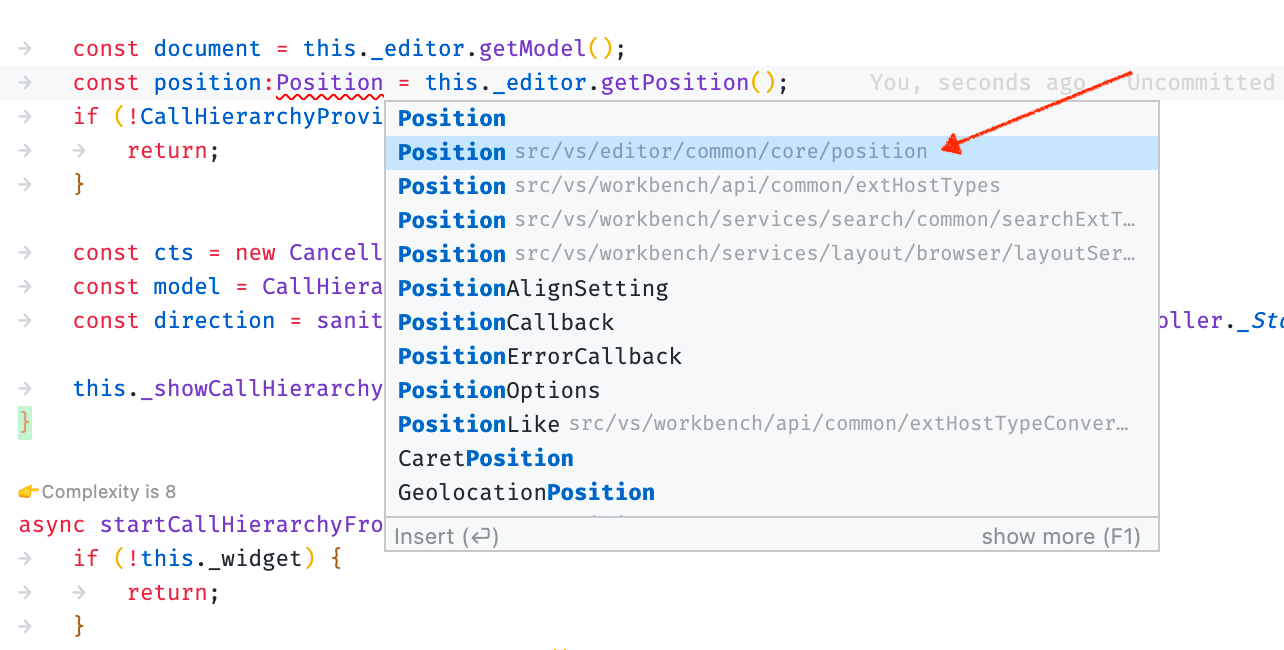
TypeScript 建议显示路径
TypeScript 可以提供自动补全功能,同时还会添加导入语句。然而,当存在多个同名符号时,很难选择正确的补全。此版本使这一过程变得更简单,因为自动导入补全的路径会显示在标签中。

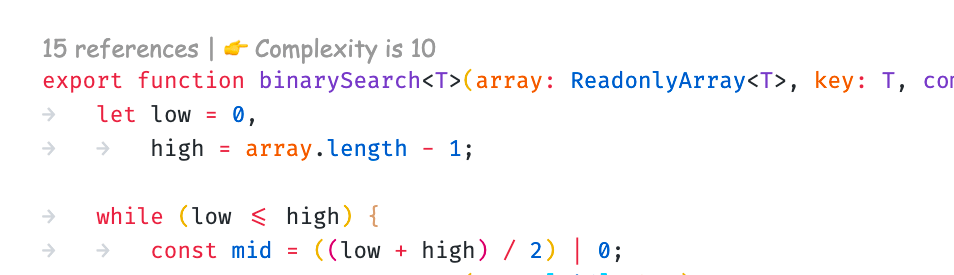
自定义CodeLens
您现在可以配置CodeLens项的字体家族和大小。

在上面的屏幕截图中,字体和大小是使用以下两个设置进行自定义的:
"editor.codeLensFontFamily": "Comic Sans MS",
"editor.codeLensFontSize": 12,
编辑器
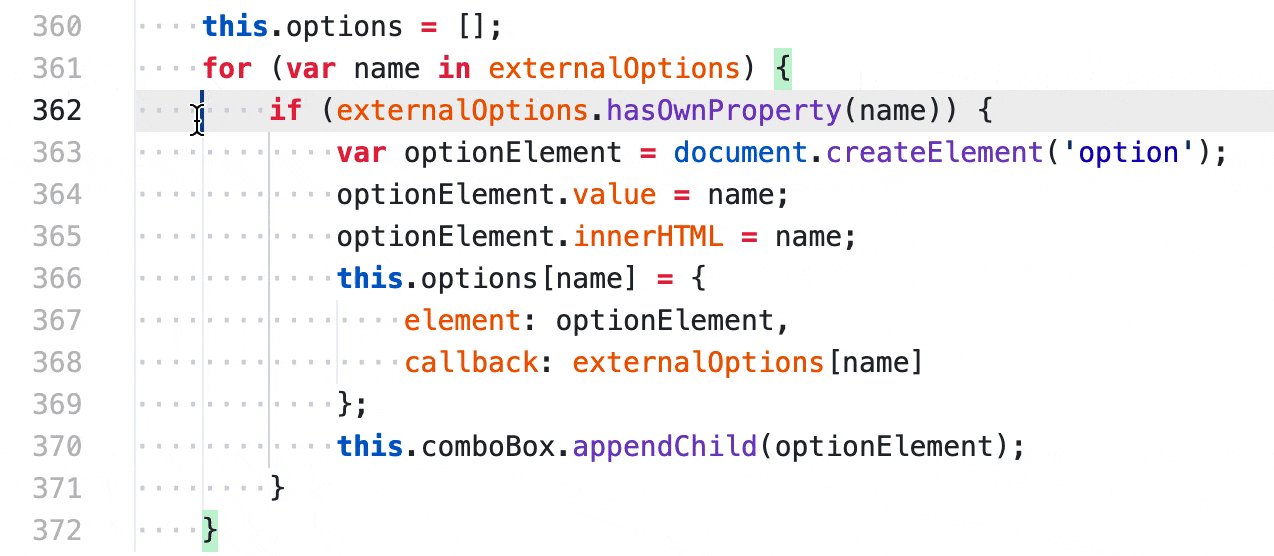
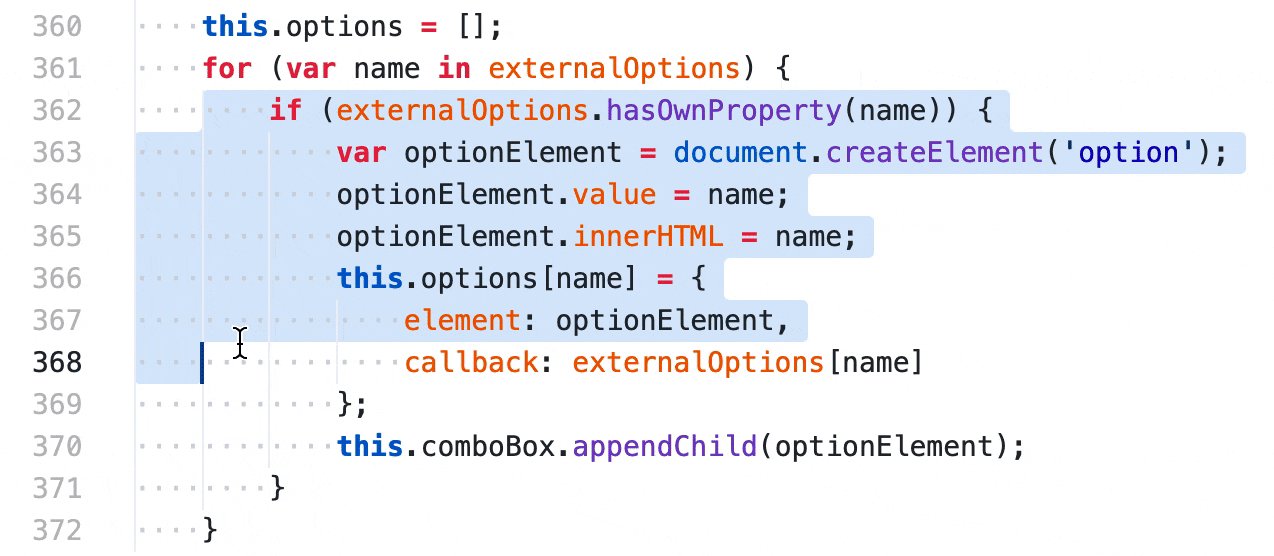
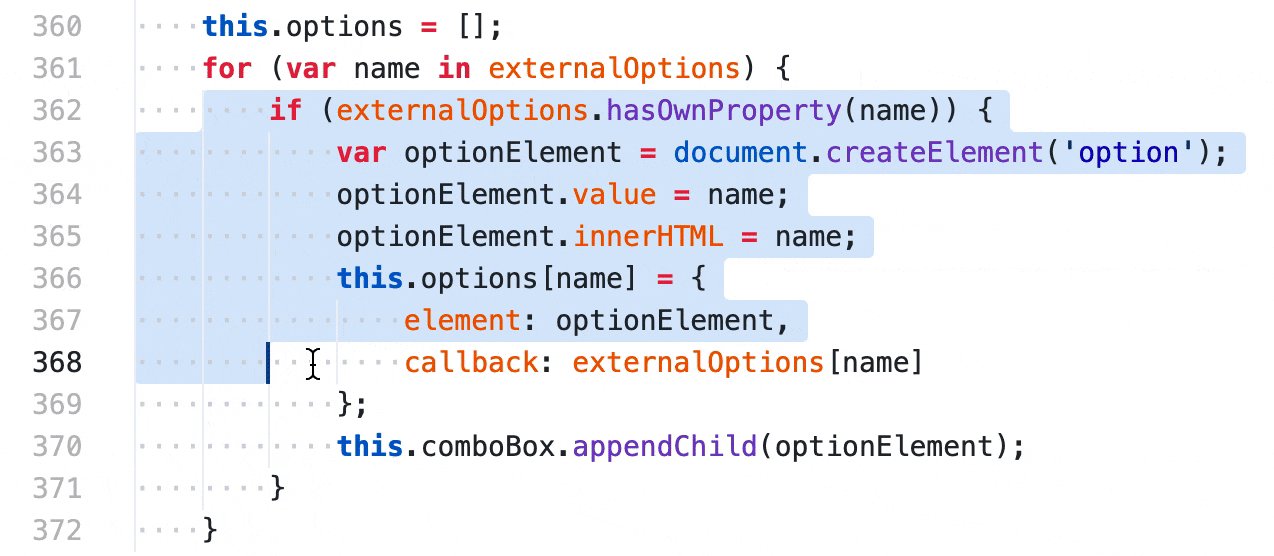
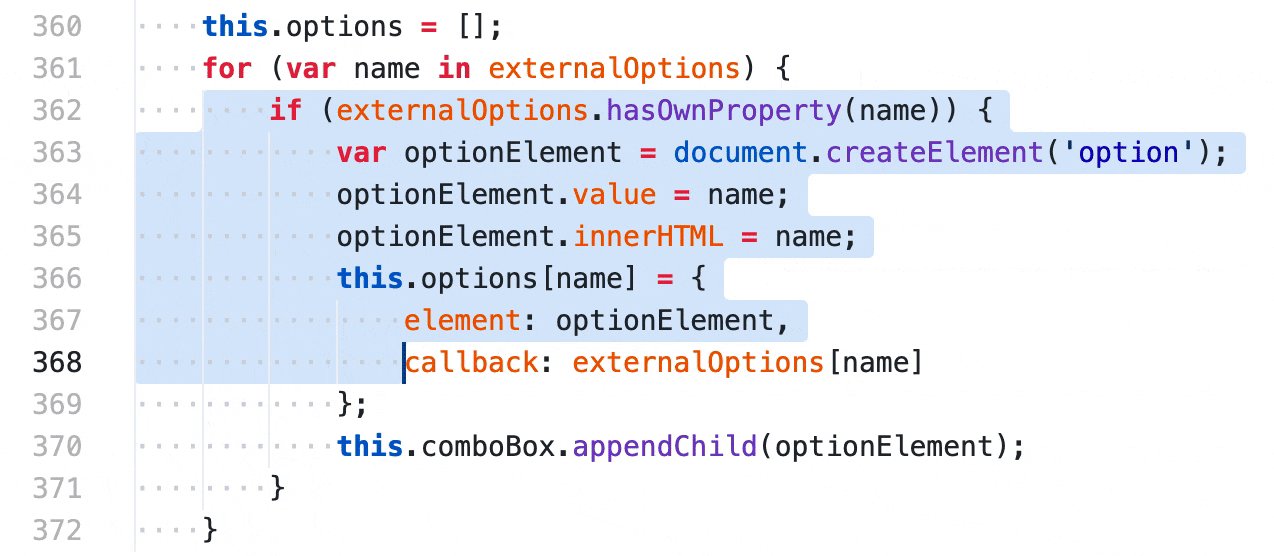
使用空格缩进时的粘性制表位
如果您更喜欢用空格缩进代码,有一个新的设置叫做editor.stickyTabStops,它使VS Code在光标移动时,将前导空格视为类似于制表符。

删除单词命令
现有的删除单词操作将从当前光标位置删除到单词的开头(例如在Windows/Linux上的Ctrl+Backspace)或到单词的末尾(在Windows/Linux上的Ctrl+Delete)。现在有一个新的命令,可以删除光标下的整个单词,名为Delete Word。
差异编辑器中的自动换行
差异编辑器的并排视图和内联视图现在都支持自动换行。通常,差异编辑器会遵循与自动换行相关的编辑器设置。对于默认情况下自动换行的Markdown文件,差异编辑器也会自动换行:

如果您希望差异编辑器从不换行或始终换行,您可以使用新的diffEditor.wordWrap设置,并将其配置为"on"或"off"(默认值为"inherit",这意味着差异编辑器继承编辑器的换行设置)。
代码片段
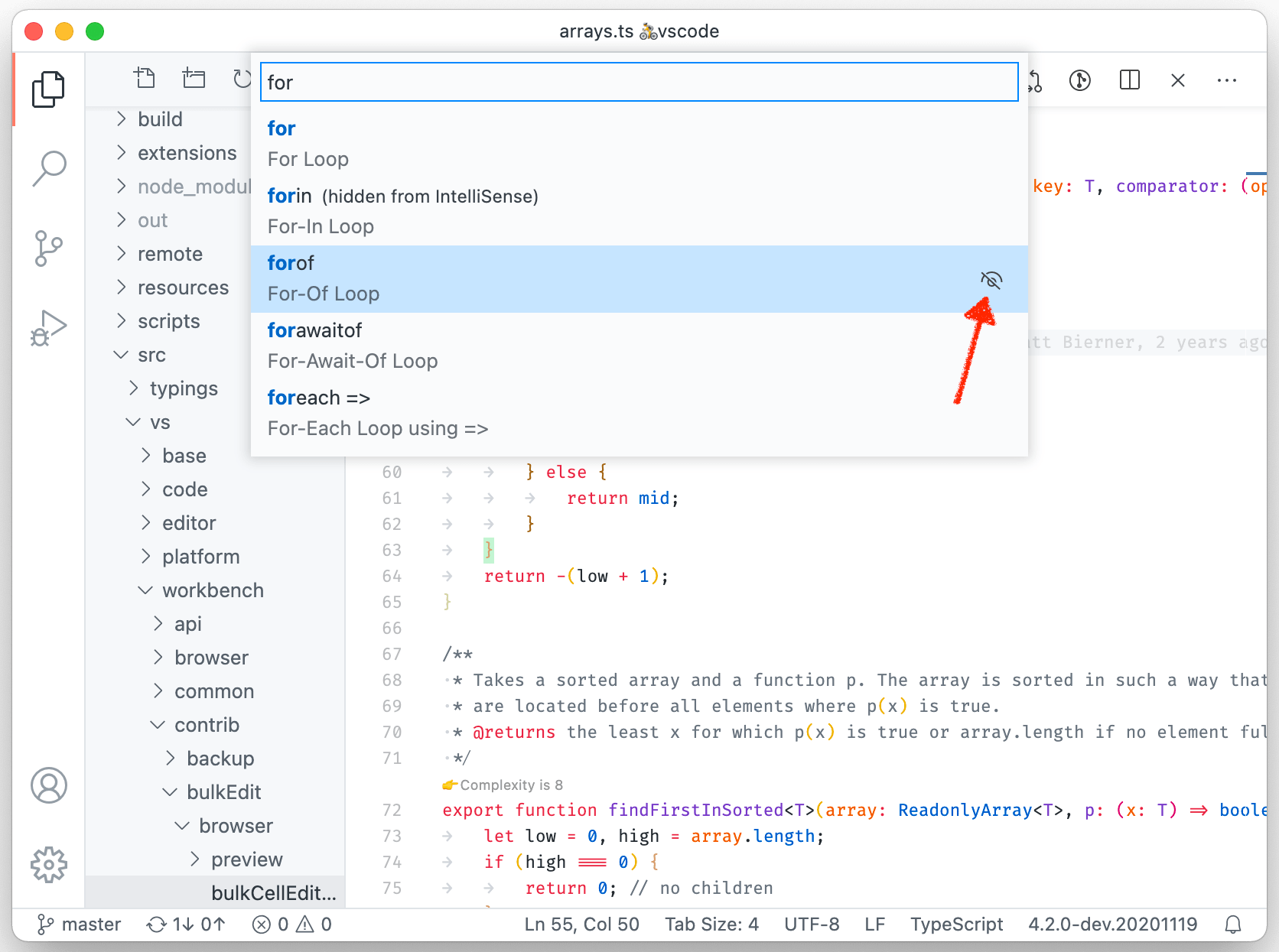
隐藏扩展代码片段
现在可以从IntelliSense中隐藏由扩展贡献的代码片段。当您运行Insert Snippet时,此功能在插入片段选择器中可用。找到您想要隐藏的扩展片段,并选择右侧的眼睛图标。

隐藏的代码片段不会在IntelliSense中显示,但仍然可以通过插入代码片段使用。最后,当使用设置同步时,隐藏的代码片段偏好设置将在您的设备之间同步。
无前缀的代码片段
在编写代码片段时,您现在可以省略前缀属性。没有前缀的代码片段不会在IntelliSense中显示,但可以通过插入代码片段使用。
集成终端
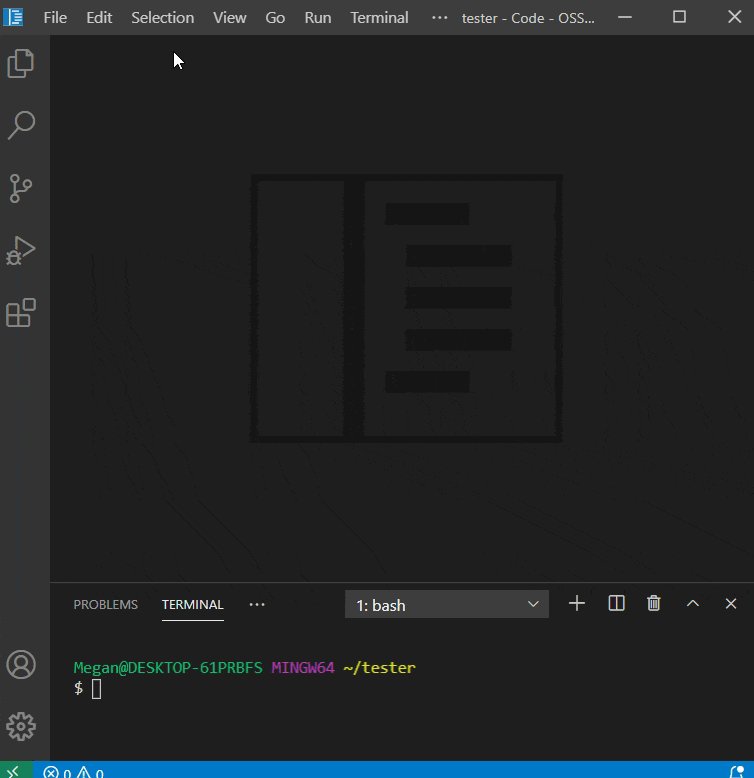
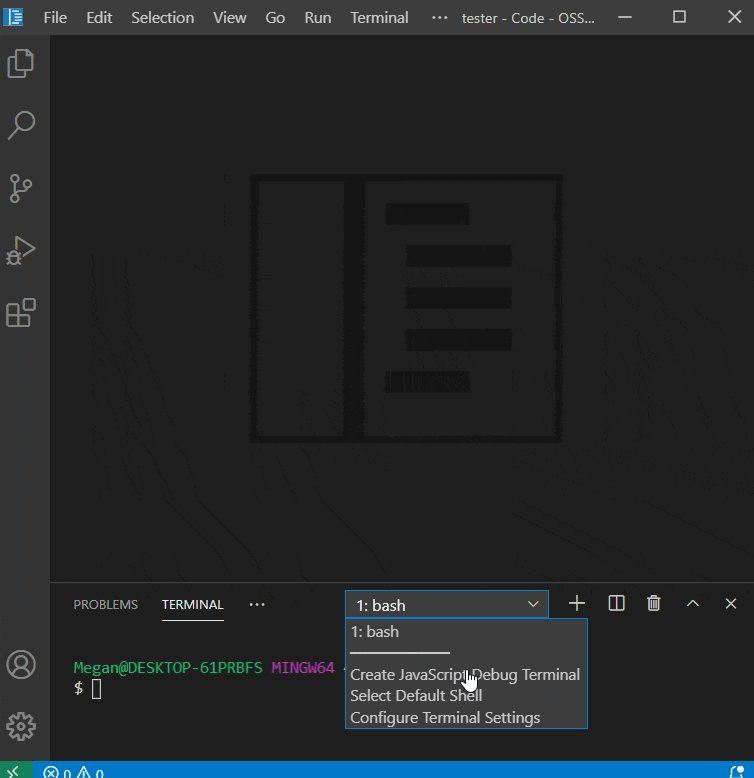
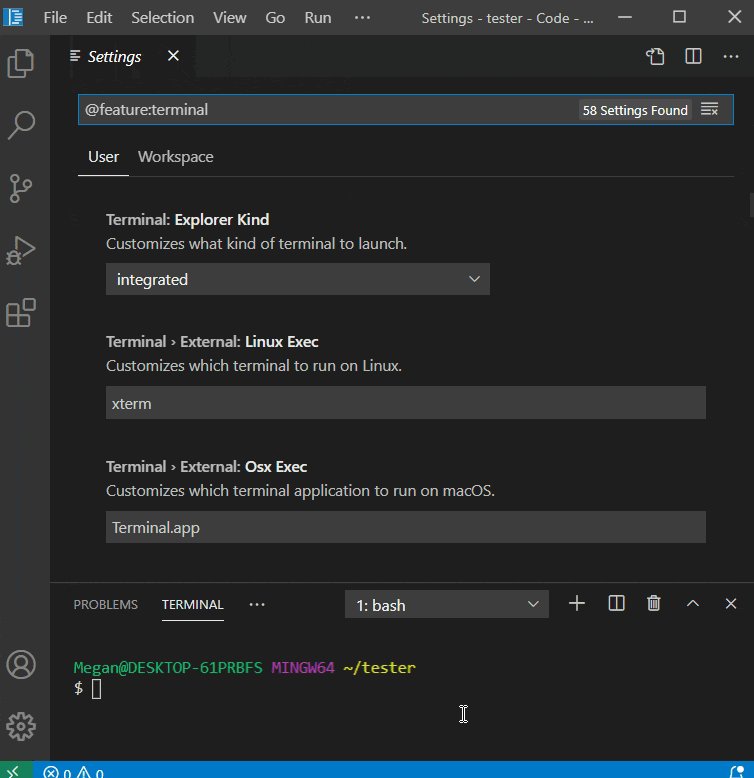
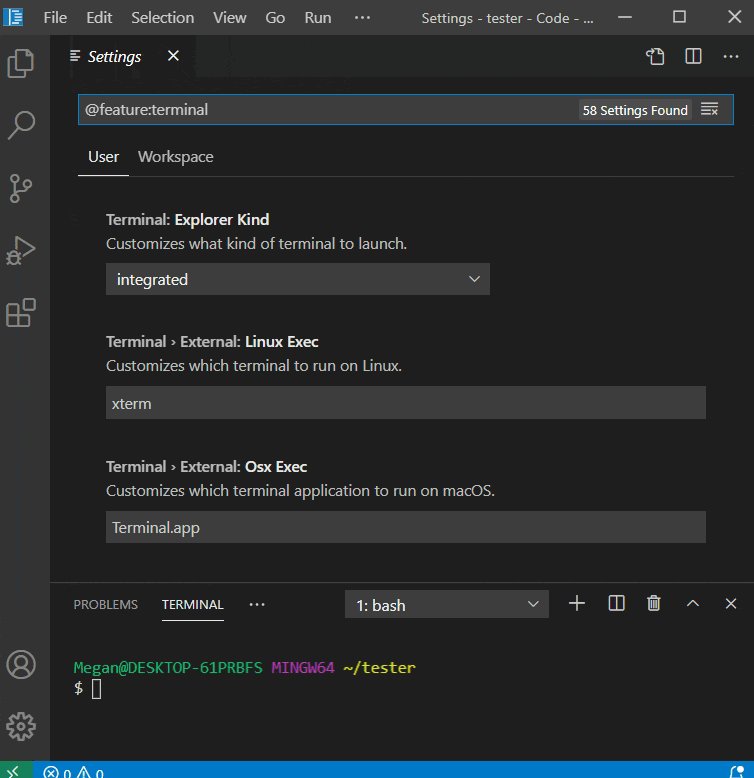
终端配置支持
您现在可以通过在终端下拉菜单中选择配置终端设置来修改终端设置。

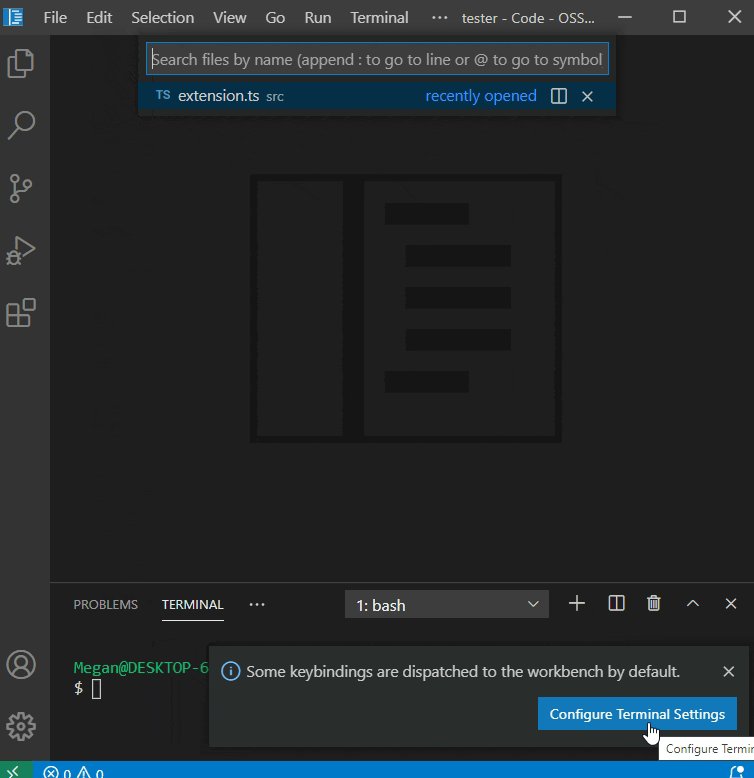
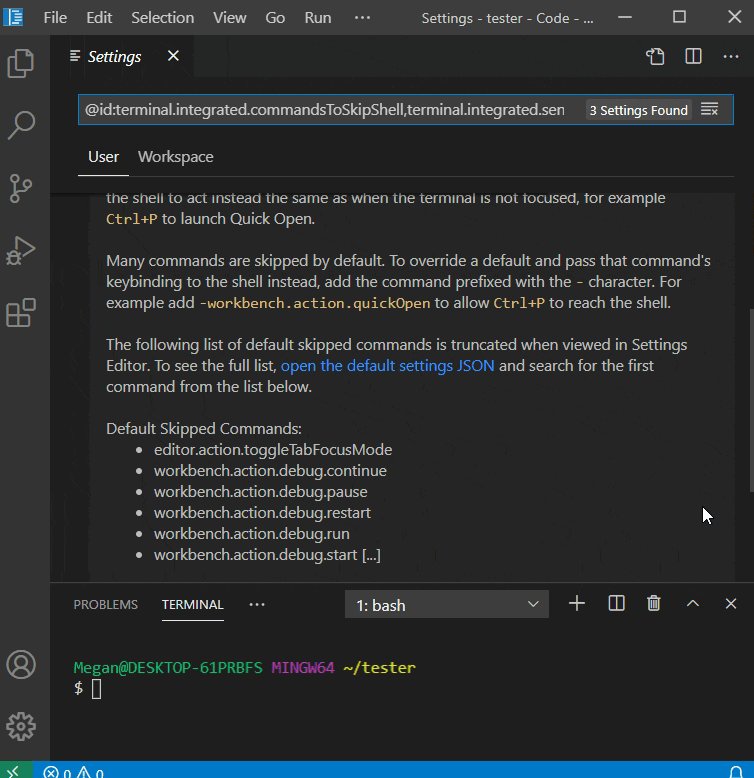
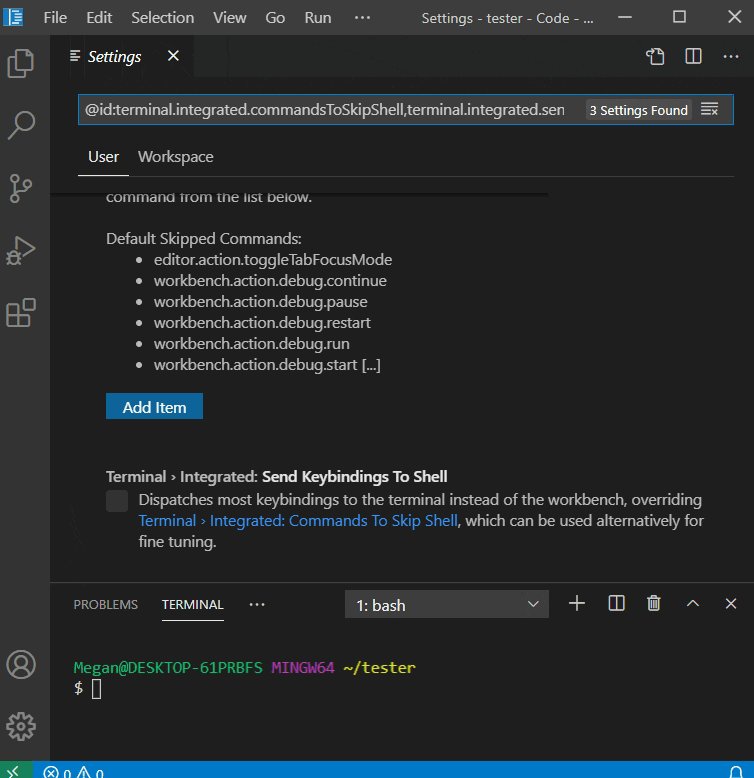
快捷键管理
默认情况下,快捷键绑定会发送到工作台而不是终端,如terminal.integrated.commandsToSkipShell设置中所指定的。当用户输入与这些命令之一对应的快捷键时,新的通知会告知用户,并提供配置相关设置的选项。
要将大多数键绑定发送到终端而不是工作台,您可以设置terminal.integrated.sendKeybindingsToShell。

语言
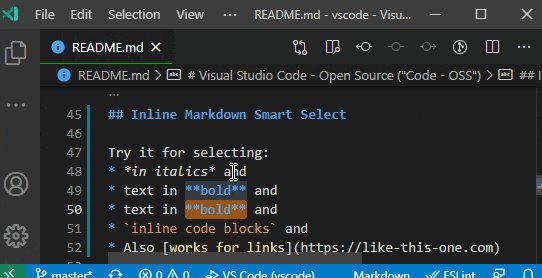
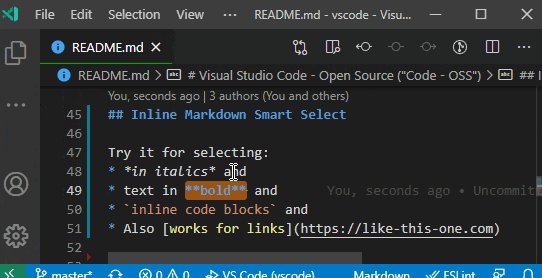
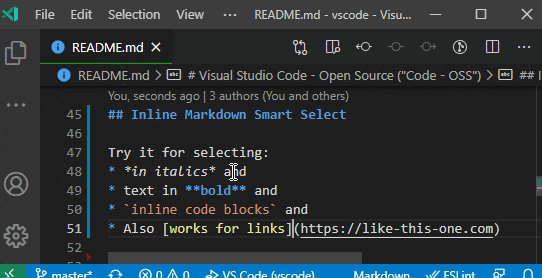
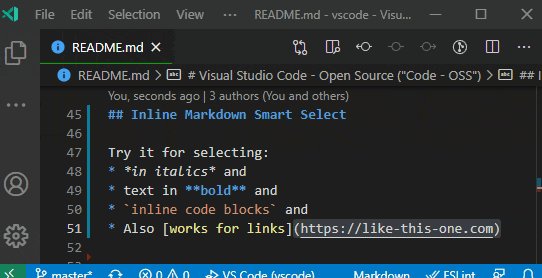
Markdown 内联智能选择
使用以下命令在Markdown文档中扩展和缩小选择范围:
- 扩展:⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)
- 缩小选择范围: ⌃⇧⌘← (Windows, Linux Shift+Alt+Left)
选择适用于斜体、粗体、内联代码块和链接。

TypeScript 4.1
此版本的VS Code包含了TypeScript 4.1.2。这次TypeScript的重大更新带来了对多种新语言特性的支持——包括模板字面量类型和对[React 17的工厂函数的支持——同时改进了JavaScript和TypeScript的语言工具。一如既往,它也包含了许多错误修复。
你可以在TypeScript 博客上阅读更多关于 TypeScript 4.1 的信息。
初步支持JSDoc @see标签
JSDoc @see 标签允许你在JSDoc注释中引用其他函数和类。下面的示例展示了crash函数引用另一个文件中的WrappedError类:
// @filename: somewhere.ts
export class WrappedError extends Error { ... }
// @filename: ace.ts
import { WrappedError } from './somewhere'
/**
* @see {WrappedError}
*/
function crash(kind) {
throw new WrappedError(kind);
}
VS Code 现在将在执行重命名时包含基本的 @see 引用。您还可以在 @see 标签的内容上运行 转到定义,并且 @see 标签也会显示在引用列表中。
我们计划在未来的版本中继续改进对@see标签的支持。
IntelliSense行为和类型检查的新设置
有两个新的设置控制着不在显式 tsconfig 或 jsconfig 项目中的 JavaScript 和 TypeScript 文件的 IntelliSense 和类型检查行为。
-
js/ts.implicitProjectConfig.strictNullChecks设置启用了 严格空值检查。默认情况下它是false。如果您正在使用TypeScript,您肯定希望启用严格的空值检查,因为它可以捕获许多常见的编程错误。
在JavaScript中使用严格空值检查也非常有帮助。当启用严格空值检查时,悬停和IntelliSense信息将显示哪些类型可以是
undefined和null。如果您在JavaScript中启用类型检查,VS Code还可以使用严格空值检查来捕获一些常见的编程错误。 -
js/ts.implicitProjectConfig.strictFunctionTypes设置启用了 严格函数类型。默认情况下为true。严格函数类型更难以解释,但通常也能改进IntelliSense,并能捕捉到一些编程错误。
请记住,如果文件是 jsconfig 或 tsconfig 项目的一部分,这些设置都会被覆盖。
重命名其他隐式的JS/TS项目设置
JavaScript 和 TypeScript 的其他隐式项目设置已重命名,以使其更加准确:
javascript.implicitProjectConfig.checkJs->js/ts.implicitProjectConfig.checkJsjavascript.implicitProjectConfig.experimentalDecorators->js/ts.implicitProjectConfig.experimentalDecorators
这些设置被重命名了,因为它们适用于不属于jsconfig或tsconfig项目的JavaScript和TypeScript文件。之前的设置名称暗示它们仅适用于JavaScript文件。
HTML
新格式化程序设置
HTML扩展使用JSBeautify作为格式化工具。更新到最新版本的JSBeautify(1.13)带来了一些新的格式化设置:
html.format.wrapAttributesIndentSize: 当在html.format.wrapAttributes中使用force aligned和aligned multiple时的对齐大小,或使用默认缩进大小的null。html.format.templating: 尊重 django、erb、handlebars 和 php 模板语言标签。html.format.unformattedContentDelimiter: 在此字符串之间保持文本内容在一起。
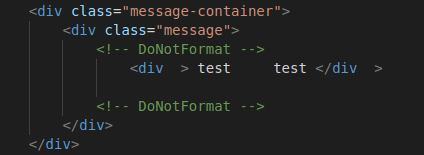
最后一个设置允许您设置一个标签来标记不应格式化的区域:
"html.format.unformattedContentDelimiter": "<!-- DoNotFormat -->"

onTypeRename 的新设置名称
当修改匹配的闭合标签时,用于编辑标签的On Type Rename功能现在被称为linked editing。启用链接编辑的命令是Start Linked Editing (⇧⌘F2 (Windows, Linux Ctrl+Shift+F2)) 和 Escape 用于禁用链接编辑模式。
启用它的设置现在是:
"editor.linkedEditing": true
对扩展的贡献
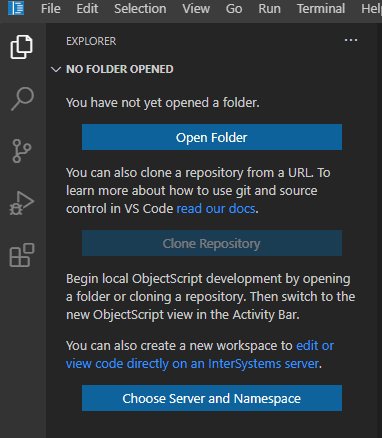
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.52版本的功能亮点包括:
- 在Linux远程服务器上自动端口转发。
- 新命令用于在本地安装远程扩展。
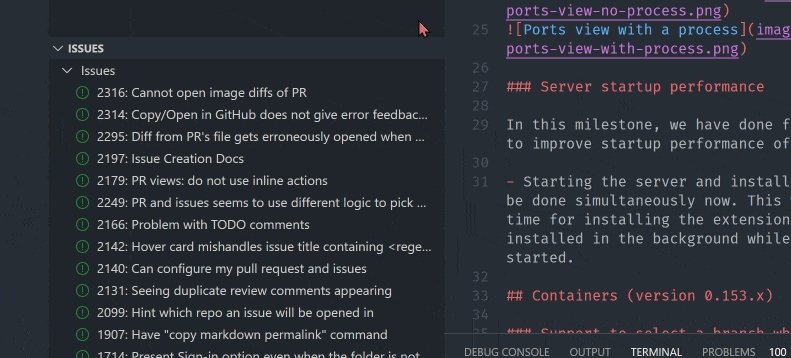
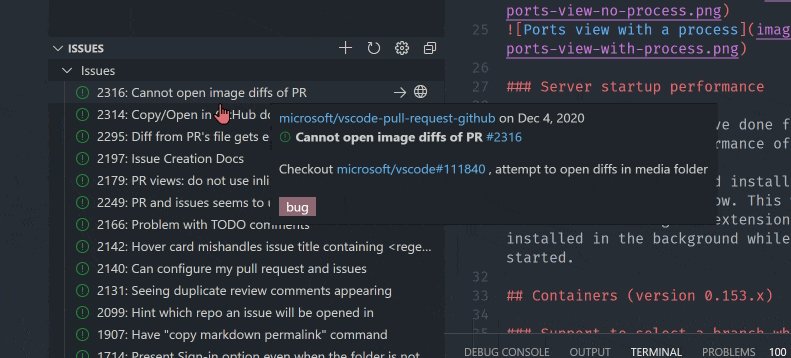
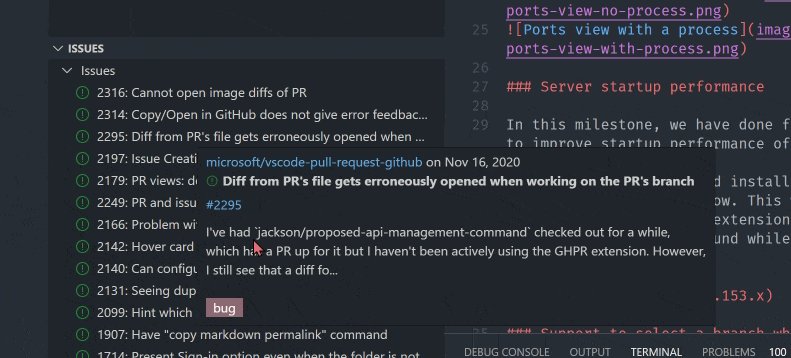
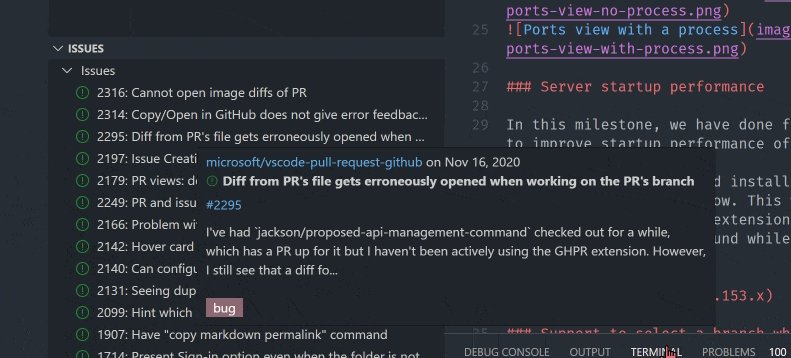
- 现在,当您在容器中打开存储库时,可以选择一个分支。
- 通过在后台安装扩展来改善服务器启动性能。
您可以在远程开发发布说明中了解新扩展功能和错误修复。
笔记本
VS Code 团队正在继续努力为 Notebooks 提供原生支持,并改进其用户体验和性能。
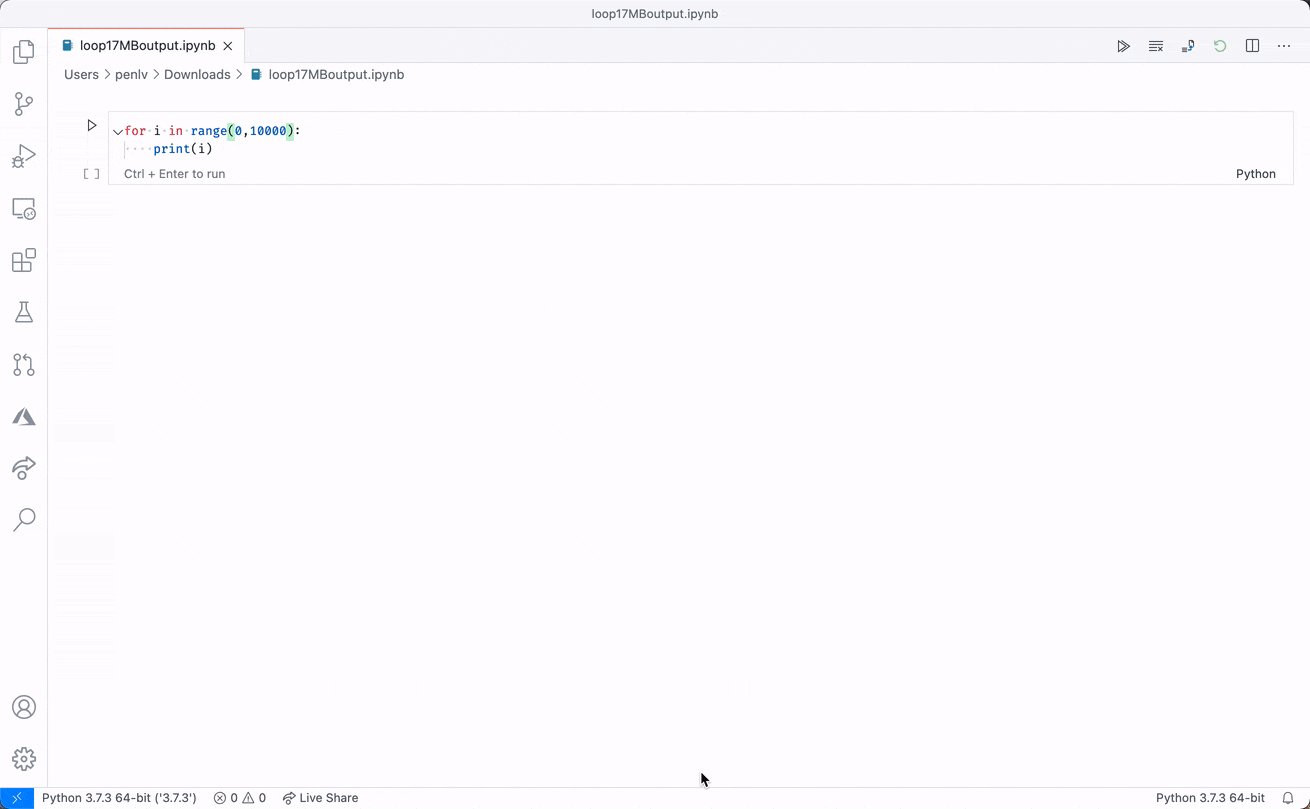
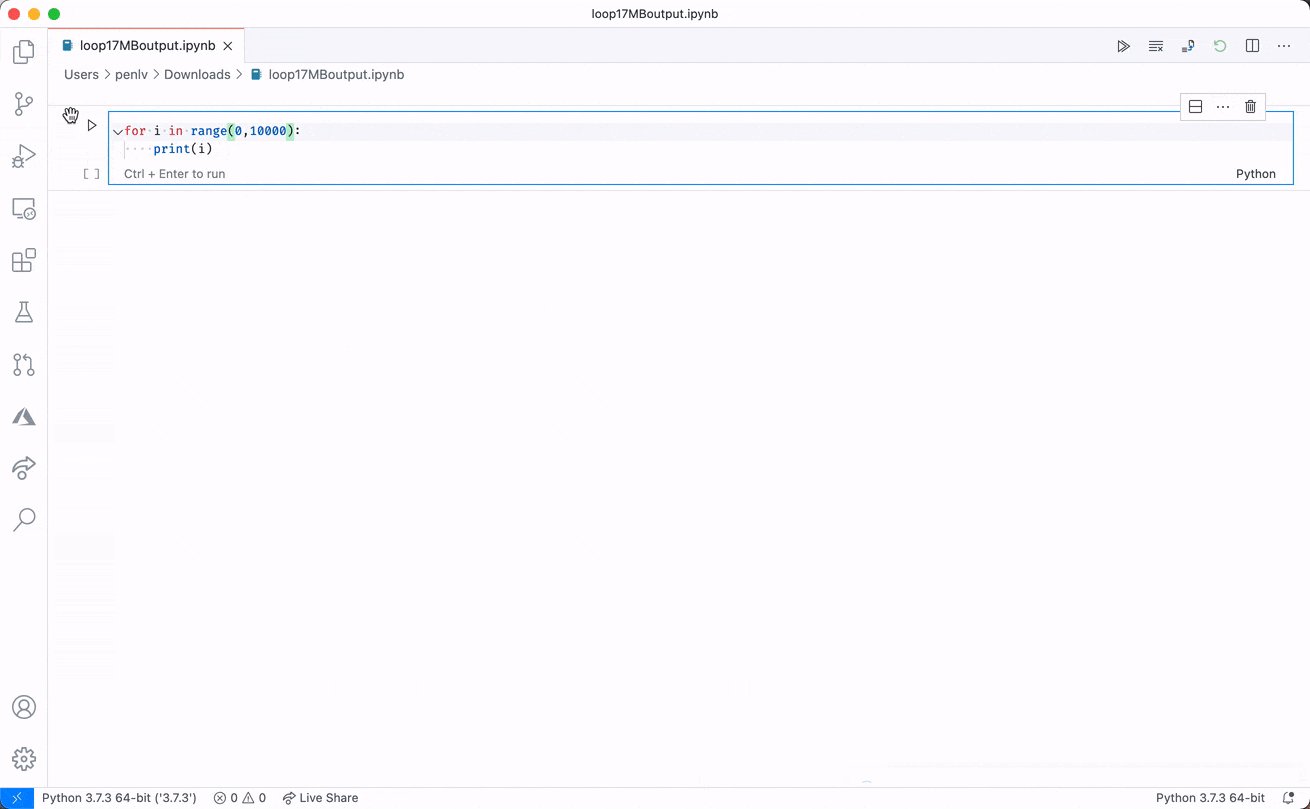
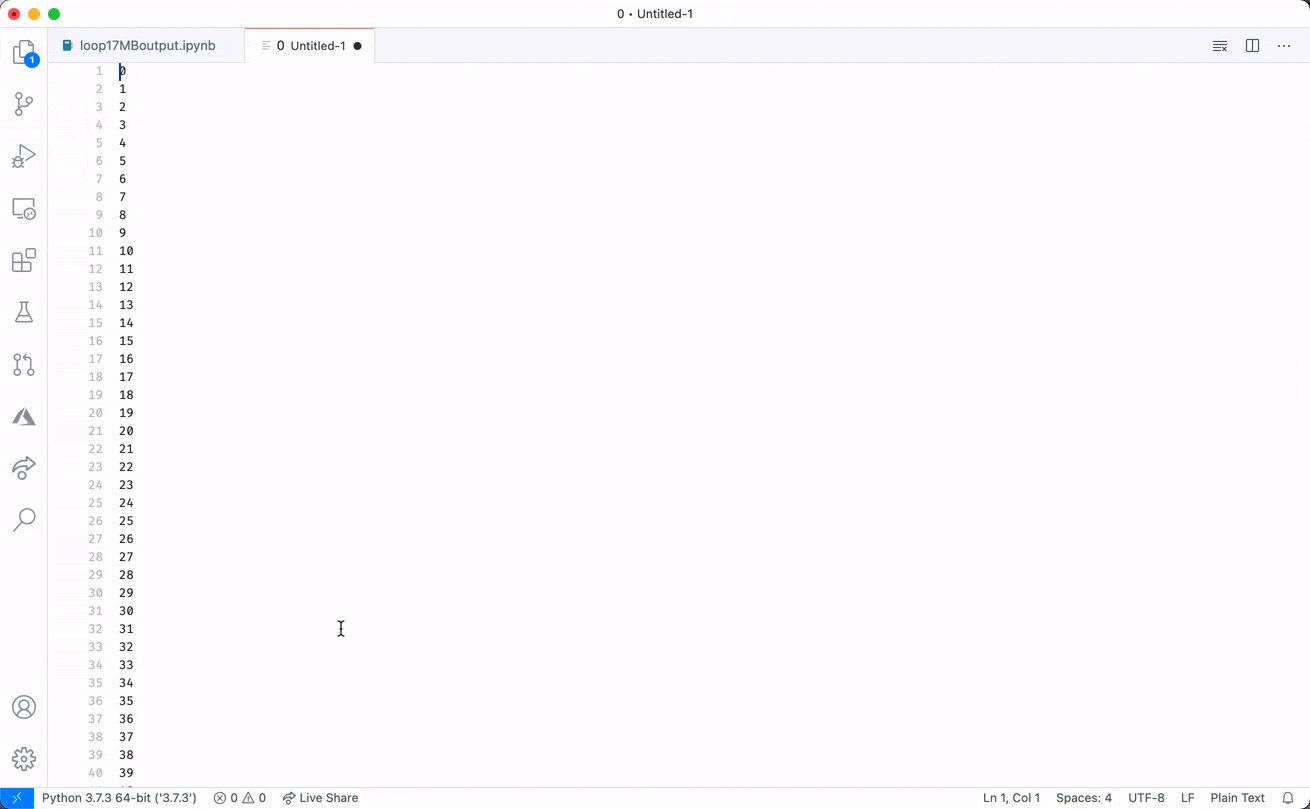
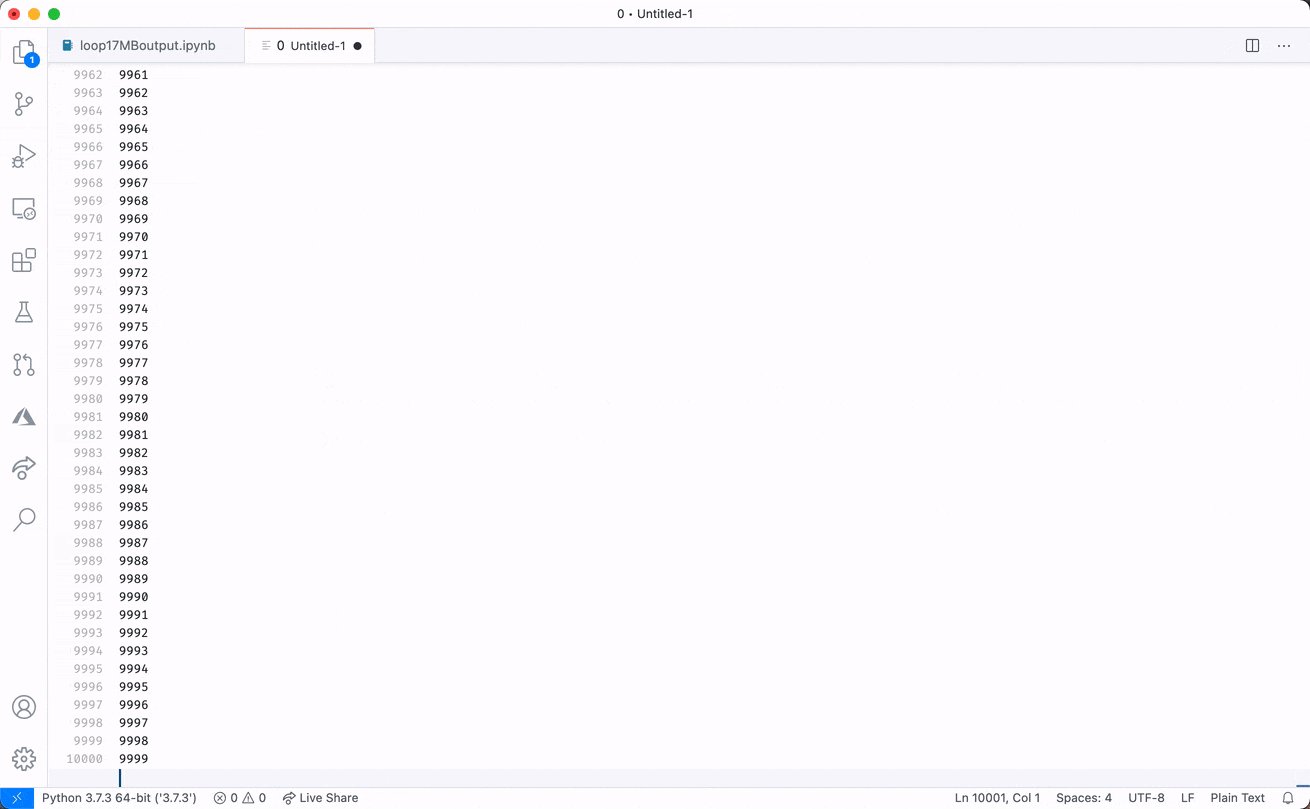
改善大文本输出的渲染
如果内容过大,原生Notebook编辑器现在将截断输出,以确保UI始终保持响应。您仍然可以在文本编辑器中打开输出的完整原始内容。

扩展开发
文件装饰 API
FileDecorationProvider API 现已最终确定,任何扩展都可以使用。通过此 API,可以为文件添加环境信息,用于资源管理器和错误装饰的 SCM 使用此 API。
撤销资源更改
资源管理器操作,如创建文件、重命名文件或删除文件会触发事件,这些事件允许参与,例如onWillCreateFiles、onWillRenameFiles或onWillDeleteFiles。此版本增加了对撤销此类资源管理器操作的支持,您应该知道,在撤销操作时不会触发上述事件。
新主题颜色
statusBarItem.errorBackground: 状态栏错误项的背景颜色。错误项从其他状态栏条目中突出显示,以指示错误情况。statusBarItem.errorForeground: 状态栏错误项的前景色。错误项从其他状态栏条目中突出显示,以指示错误情况。
错误背景颜色
主题作者现在可以利用新的主题颜色来显示编辑器中的错误。现在可以通过以下方式对编辑器错误、警告和信息进行样式设置:
editorError.backgroundeditorWarning.backgroundeditorInfo.background

更新后的Codicons
我们已将以下新图标添加到我们的codicon库中:
check-allcircle-large-filledcircle-large-outlinepass-filledpinned-dirty
![]()
支持视图容器和视图的codicons
您现在可以使用codicons作为视图容器和视图的图标。示例:
"views": {
"explorer": [
{
"id": "npm",
"name": "NPM Scripts",
"icon": "$(code)",
"visibility": "hidden"
}
]
}
查看图标列表以获取可用图标的列表。
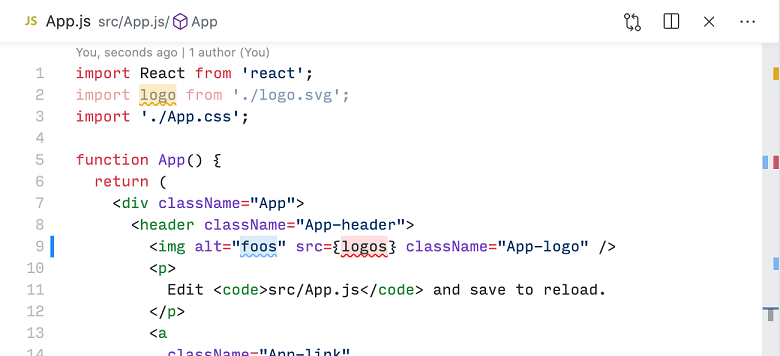
链接编辑范围提供者
以前称为OnTypeRenameProvider的内容现在作为公共API称为LinkedEditingRangeProvider。
对于文档中的给定位置,LinkedEditingRangeProvider 将具有相同内容的范围链接起来。对一个范围的更改可以应用于所有其他范围。
这可以在HTML中看到实际操作。当编辑开始标签的名称时,结束标签也会自动更新。
FoldingRangeProvider.onDidChangeFoldingRanges
FoldingRangeProvider.onDidChangeFoldingRanges 已成为公共 API。它是一个可选事件,用于表示提供者的折叠范围已更改。
使用查询过滤器打开键盘快捷键编辑器
扩展现在可以在使用命令workbench.action.openGlobalKeybindings打开键盘快捷键编辑器时传递查询文本。
vscode.commands.executeCommand('workbench.action.openGlobalKeybindings', 'query');
fs.isWritableFileSystem
新的 fs.isWritableFileSystem API 允许您检查给定的文件系统是否支持写入。例如,要检查具有 example:/path/to/file 网址的文档是否位于可写入的文件系统上:
switch (vscode.fs.isWritableFileSystem('example')) {
case true:
// The `example` filesystem supports writing.
// Keep in mind the permissions or other issues may still prevent
// a file from being written.
break;
case false:
// The `example` filesystem does not support writing (it is readonly).
break;
case undefined:
// VS Code does not know about the `example` filesystem
break;
}
自定义编辑器可以使用fs.isWritableFileSystem来确定是否显示只读用户界面。
Markdown 树形工具提示 API
用于在TreeItem上使用Markdown的tooltip的API已经确定。您可以在创建TreeItem时将tooltip设置为Markdown字符串,或者,如果您的Markdown可能需要额外的时间来计算,您可以使用新的TreeDataProvider.resolveTreeItem来设置tooltip。

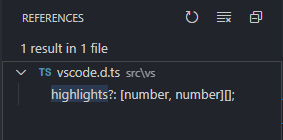
TreeItem 高亮 API
期待已久的TreeItemLabel API已经最终确定。此API可用于在TreeItem的label上设置高亮显示。您可以在References视图中看到它的实际效果。

listDoubleSelection 和 listMultiSelection
现在可以使用上下文值 listDoubleSelection 和 listMultiSelection 来启用贡献树视图中的命令。
查看欢迎内容按钮启用
您现在可以为视图欢迎内容部分设置启用上下文子句。

提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到项目的源代码位置。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
状态栏条目背景颜色 API
我们为StatusBarItem提出了一个新的属性backgroundColor,用于设置状态栏条目的背景颜色。目前仅支持statusBarItem.errorBackground,以避免状态栏看起来过于花哨。未来我们可能会扩展支持更多颜色。

这个新API的用例是使扩展能够在状态栏中指示错误情况。例如,ESLint扩展可能决定使用此颜色来提醒用户尚未为工作区启用ESLint。
更多可主题化的图标
产品图标主题的工作已经恢复。产品图标主题是一个提议的功能,允许您使用自定义图标集来样式化VS Code。它适用于内置视图中的所有图标,以及所有使用Codicon库图标的扩展。产品图标主题将在下一个里程碑中公开。
已经添加了更多的图标名称,特别是用于调试、扩展和终端视图,以及设置和笔记本编辑器的图标。
查看更新的图标列表。
移除提议的日志记录API
一个关于日志API的提案,LogLevel 和 onDidChangeLogLevel,大约一年前存在,现在已被移除。扩展可以使用输出通道API进行日志记录,或者在使用自定义日志记录器时,使用 ExtensionContext#logUri。
初步添加提议的测试API
我们正在调查在VS Code中的测试,并且API的第一个版本现在出现在vscode.proposed.d.ts中。请阅读链接的问题以获取更多背景信息,如果您有意见要提供,请参与讨论。我们预计将比观察者部分更早地发布API的提供者部分。
新的上下文键操作符
<, <=, >, 或 >= 现在可以用于上下文键表达式。以下是一个示例,用于贡献一个仅在打开两个或更多工作区文件夹时显示的命令:
"contributes": {
"menus": {
...
"when": "workspaceFolderCount >= 2"
...
}
}
语言服务器协议
语言服务器协议3.16版本的功能集已经最终确定,并可在LSP协议网站上获取。3.16版本的主要亮点包括:
详细的变更日志也包含了对现有请求的所有小改进。
调试适配器协议
支持条件异常
在这个里程碑中,2020年9月提出的条件异常提案已经最终确定,并成为调试适配器协议(DAP)1.43版本的一部分。
协议扩展了setExceptionBreakpoints请求,新增了一个可选的filterOptions属性,用于设置异常过滤器及其条件。调试适配器可以通过supportsExceptionFilterOptions能力来声明其支持条件异常功能。
澄清了 StackTraceResponse.totalFrames 的语义
调试适配器协议中supportsDelayedStackTraceLoading功能的描述似乎表明,为了使延迟堆栈帧加载工作,适配器必须用正确的可用堆栈帧数量填充StackTraceResponse的totalFrames字段。然而,对于某些调试器或运行时,这个值不容易计算,这使得支持延迟堆栈帧加载变得昂贵。
由于UI中从未显示帧的总数,我们已经澄清了totalFrames原本有些不足的语义描述:调试适配器现在可以自由地为totalFrames提供一个较大的(不正确的)值,客户端应准备好接收比请求更少的帧,并将其作为堆栈结束的指示。
澄清了RunInTerminalRequestArguments.cwd的语义
由于runInTerminal请求的cwd属性(“当前工作目录”)不是可选的,因此无法省略该属性以表示“不关心”的情况。例如,如果调试适配器知道“cwd”已经是正确的,并且不需要客户端生成“更改目录”命令,DAP规范并未描述如何实现这一点。
为了解决这个缺点,我们通过添加说明来澄清DAP规范,即只有在cwd属性包含非空路径时,客户端才应执行更改目录命令。
工程
为问题报告器和进程浏览器启用了沙盒和上下文隔离
为了从启用Electron的沙盒和上下文隔离中获得更多反馈,我们推动了为我们的进程资源管理器和问题报告窗口启用它。此配置最终也将成为主VS Code窗口的默认配置:
sandbox已启用contextIsolation已启用- 资源是从自定义的
vscode-file方案(而不是file)提供的
NPM依赖的安全供应链
我们通过利用源代码扫描和测试服务改进了我们的NPM依赖供应链,以提高我们的构建管道的安全性和可靠性。
Linux ARM 仓库
适用于ARM架构(aarch64 和 armhf)的VS Code现在已在以下Linux仓库中发布:
新命令
| Key | Command | Command ID |
|---|---|---|
| Focus Primary Side in Diff Editor | workbench.action.compareEditor.focusPrimarySide |
|
| Focus Secondary Side in Diff Editor | workbench.action.compareEditor.focusSecondarySide |
|
| Focus Other Side in Diff Editor | workbench.action.compareEditor.focusOtherSide |
文档
远程开发
有几种新的方法来了解VS Code远程开发:
- 查看“Tabs versus Spaces”视频,讨论VS Code Remote Development。
- 或者尝试逐步学习模块,了解如何使用Docker容器作为开发环境。

GitHub 集成
- 查看我们新的学习模块,了解如何最好地利用编辑器的GitHub集成,通过这个Visual Studio Code中的GitHub介绍。

我们如何公开开发VS Code
观看开发者Alex Ross和Benjamin Pasero在GitHub Universe上的会议录制我们如何在开放中制作VS Code,了解我们的团队如何将VS Code构建为开源项目,并在GitHub上与社区合作。
Chromebooks上的VS Code
你知道你可以在Chromebook上运行VS Code吗?我们认为这对学生和初学者来说是一个很好的选择。通过我们的在Chromebook上使用VS Code学习博客文章,了解如何在Chrome OS上设置VS Code(通过Crostini),其中包括使用JavaScript和Python开始编程的说明。
显著的修复
- 39543: 在拆分 JSON 设置编辑器的概览标尺中高亮匹配的单词。
- 67905: 同时安装多个扩展 vsix 文件
- 83187: 一个配置中的环境变量泄漏到另一个配置中。
- 88703: 设置界面中未报告URI格式字段的错误
- 97202: ${config:
} 变量在多根工作区启动配置中无法解析。 - 98041: Emmet 在评估数学表达式时忽略选择
- 107320: 安装包含主要内容的扩展时,不应显示主题选择器。
- 107461: 调试控制台的历史记录未保留
- 109111: 调试控制台未遵循用户设置。
- 110077: 数据断点未显示在断点视图中。
- 110426: 支持从标准输入读取时使用
--diff参数 - 110738: 允许扩展为自定义文件系统方案设置编辑器标签
- 110775: 右键点击时,永久删除选项消失了
- 110854: 支持在打开的编辑器中更改文件系统提供者的只读状态
- 110905: CLI: 如果扩展已经安装,除非强制,否则不要访问市场
感谢您
最后但同样重要的是,向本月为VS Code做出贡献的以下人员表示衷心的感谢:
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Simon Chan (@yume-chan)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献:
- Aasim Khan (@aasimkhan30)
- 修复了ListWidget的退出按钮行为 PR #110760
- 为复选框添加了轮廓偏移以使焦点可见。 PR #110038
- @AE1020: 使滚动条点击按页移动 PR #104923
- @alisonnoyes: 静光主题差异语法高亮 PR #107926
- Andrew Casey (@amcasey): 公开TS服务器追踪 PR #110534
- Andrew Branch (@andrewbranch): [typescript-language-features] 更新 importModuleSpecifierPreference 值 PR #110536
- @apogeeoak: 防止重新打开Markdown预览时出现错误。(#_107205) PR #111449
- Jonathan Belcher (@belcherj): 修复Firefox的合成逻辑 PR #106873
- @BTNDev: 更新了代码片段中的javascript PR #111062
- Borja Zarco (@bzarco): 在没有
folderUri时解析配置变量时不要失败。PR #97203 - @chanmaoooo: 添加 'deleteWordEntire' 命令 PR #109511
- chenjigeng (@chenjigeng): 修复了在HTML中编写javascript时悬停样式不正确的问题 PR #111110
- @dataleaky: 更新 package.json PR #111661
- Devansh Jethmalani (@devanshj): 功能(quickinput): 在提示中支持codicons PR #102898
- Aadhish Sriram S (@dfireBird): 功能:检测默认的存储消息 microsoft#106907 PR #107074
- @digeff: 为searchView/context添加了扩展点 PR #109049
- Nathaniel Palmer (@diminutivesloop): 提供在失败时显示git命令输出的功能 PR #95354
- Dor Mesica (@dormesica): 在删除存储之前添加了警告。 PR #94267
- David Sanders (@dsanders11)
- 修复错误信息 PR #111269
- 为vscode.RelativePattern的base参数添加vscode.Uri类型 PR #111155
- 使用标签作为“跟随链接”命令的工具提示 PR #110917
- 澄清命令启用效果 PR #110423
- 使用Array.flat() PR #110189
- Ikko Ashimine (@eltociear): 将拼写错误 'sequece' 修正为 'sequence' PR #109643
- Erik Krogh Kristensen (@erik-krogh): 修复解析markdown文件时的灾难性回溯问题 PR #109964
- Jakub Piskiewicz (@eXotech-code): 添加了一个设置以自动打开克隆的仓库。 PR #94369
- Fabio Zadrozny (@fabioz): 关于FileSystemWatcher限制的文档 (#_60813) PR #110858
- Himanshu Kapoor (@fleon): 允许monaco-editor与Jest正常工作 PR #109833
- Ben Curtis (@Fmstrat): 添加 ignoreSubmodules 选项 PR #88772
- John Murray (@gjsjohnmurray)
- 修复 #109733 防止标题栏中出现双重的'(只读)'后缀 PR #109736
- 修复 #106487 为viewsWelcome贡献的按钮实现'enablement'条款 PR #107705
- Guillaume Lachance (@glachancecmaisonneuve): Windows 资源管理器图标 PR #86283
- Hung-Wei Hung (@hunghw): 创建包含更改文件的空提交 #107753 PR #107958
- Dhruva Srinivas (@IQUBE-X): 将定义列表添加到Markdown代码片段 PR #110026
- Jean Pierre (@jeanp413)
- 修复了在快速导航栏中扩展编辑器的故障 PR #110370
- 修复了在打印长行时滚动终端的延迟问题 PR #110213
- 在合并冲突中更好地显示已删除文件的差异 PR #91245
- 修复了源代码控制记住树折叠状态的问题 PR #89313
- Jessica Petty (@jepetty): 添加节点任务以修复损坏的Rich Nav构建 PR #110762
- Josias (@justjosias): 拼写错误 hightlight -> highlight PR #108451
- @KapitanOczywisty: 在比较时忽略LineDecoration的顺序 PR #108379
- Ken Aoki (@kena0ki): 更新 xterm.css PR #109850
- Wenlu Wang (@Kingwl)
- Oliver Larsson (@LarssonOliver): 实现了 git.pruneOnFetch 设置 PR #89249
- Jiaxun Wei (@LeuisKen): 在 ExtensionUrlBootstrapHandler 中缓存 OpenURLOptions PR #110725
- Jade (@lf-): 显式字体连字描述 PR #109987
- Logan Rosen (@loganrosen): 将 .ember-cli 标记为 jsonc 而不是 json PR #110541
- Mohammed Al-Dahleh (@maldahleh): #109255 - 在设置“文件: 编码”下拉菜单中添加编码描述 PR #109551
- Mathias Rasmussen (@mathiasvr): 允许仅修改git提交信息 PR #91838
- MD Asif Hasan (@mdasifhasan): 修复Pull和Sync的fetchOnPull行为 PR #99324
- Seth Fitzsimmons (@mojodna): 拼写错误:Uncommited → Uncommitted PR #109119
- Nicholas Rayburn (@nrayburn-tech): 为 launch.json 添加 dirSep 变量 PR #105887
- oli (@olivercoad): 处理冲突的多字符自动关闭对 PR #110094
- @Pikachu920: 防止将“null”意外连接到反馈URL PR #111325
- Pablo Sebastian Greco (@psgreco)
- 为armhfp和aarch64 rpm硬编码依赖项进行更多清理 PR #111253
- 修复armv7hl和aarch64的硬编码rpm依赖项 PR #111198
- Rotem Bar (@rotem-bar): 功能(扩展): 添加了一个选项,用于在禁用具有启用依赖项的扩展时禁用相关依赖项 PR #104997
- Andreas Ziegler (@rupran): scmViewPane: 不要在提交消息输入字段中渲染空白 PR #107913
- Dmitry Sharshakov (@sh7dm): Git: 在存储之前询问是否保存未保存的文件 PR #94358
- Shivang Tripathi (@shivangg): 功能: 自动检测 npm.packageManager #102050 PR #102494
- Shunsuke Iwamoto (@shskwmt): 修复 #93946。滚动时移除焦点。PR #94280
- Emanuel Tesař (@Siegrift): 启用 tsec 作为语言服务插件 PR #108682
- Jonathan Mannancheril (@SneakyFish5)
- Git: 添加 cherryPick 命令 PR #104614
- 添加 git.pushTags 设置 PR #104312
- Scott Davis (@stdavis): 功能: 实现 Git: 推送标签命令 PR #110096
- Suman B K (@sumanbk92): 包括 ` 作为 foldEndPairCharacters 的一部分 PR #110108
- Tim (@Timmmm): 添加原子标签选项 PR #107126
- @turara
- 更新 OneSnippet#move 方法以修复 #96545。 PR #108964
- 向 SearchView 添加 updateTextFromFindWidgetOrSelection 方法 PR #108401
- 更新 CodeActionOnSaveParticipant PR #108193
- Alexander (@usernamehw)
- 添加一个设置以包括基于单词的建议,无论语言如何 PR #110494
- 修复 #99971 - 在功能贡献中显示激活事件 PR #100010
- Valter Pires (@vfcp): 修正了 "Tomorrow Night Blue" 主题在 package.nls.json 中的 themeLabel PR #110178
- Jason Wang (@wangjaso): 为 git.api.getRemoteSources 提供默认使用 github 提供者的选项 PR #106368
- Eno Yao (@Wscats)
- 支持绑定浏览器上下文键 PR #110902
- 支持大于和小于 PR #110846
- 优化代码可读性 PR #110572
- @xndcn: 修复小地图滑块的覆盖区域 PR #108448
- winwin2011 (@YuJianghao): 修复进度位溢出错误 PR #110411
- Zuckjet (@Zuckjet): 悬停信息不应在单词内中断 PR #106885
对language-server-protocol的贡献:
- @KamasamaK
- Danny Tuppeny (@DanTup): 调整以简化规范的解析 PR# 1156
对vscode-languageserver-node的贡献:
- Niccolò Belli (@darkbasic): 实现 ShowTextDocumentRequest PR #490
- Danny Tuppeny (@DanTup): 在onProgress中添加对中间件的支持 PR #690
- Julien HENRY (@henryju): 使用 appName 作为客户端信息而不是 'vscode' PR #697
对 vscode-eslint 的贡献:
对 vscode-js-debug 的贡献:
- Momtchil Momtchev (@mmomtchev): 添加对调试外部节点内部的支持 PR #824
对vscode-html-languageservice的贡献:
- Jean Pierre (@jeanp413): 修复自动完成文本编辑输出 PR #93
对node-jsonc-parser的贡献:
- Dan Russell (@dangrussell): 将文件扩展名添加到 typings 属性值 PR #43
对 vscode-generator-code 的贡献:
- Tom Sherman (@tom-sherman): 将已弃用的
assert.equal替换为strictEqualPR #229 - Tomáš Hübelbauer (@TomasHubelbauer): 允许通过CLI传递gitInit、pkgManager和webpack PR #227
对 vscode-vsce 的贡献:
- Fabian Meumertzheim (@fmeum): 确保 package.json 在 *.vsix 中可写 PR #508
- James George (@jamesgeorge007): 杂务: 移除过时代码 PR #511
- Matan Gover (@matangover): presense -> presence PR #510