2021年7月(版本1.59)
更新 1.59.1: 本次更新解决了这些问题。
此版本还解决了CVE-2021-26437。
下载:Windows:x64 Arm64 | Mac:Universal Intel silicon | Linux:deb rpm tarball Arm snap
欢迎来到2021年7月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 扩展视图改进 - 丰富的扩展详情悬停显示,新的运行时状态标签。
- 设置编辑器验证 - 快速查找基于对象的设置中的编辑错误。
- 拖放终端 - 将终端跨窗口移动到编辑器和面板区域。
- 扩展主题定制 - 一次性定制多个颜色主题。
- 内置支持Jupyter笔记本 - 直接在VS Code中打开
.ipynb文件。 - Notebook UI 改进 - 显示折叠单元格的第一行,每个单元格的撤销/重做。
- Testing API finalized - 在VS Code中内置的Test Explorer原生支持运行测试。
- 调试反汇编视图预览 - 在VS Code中显示反汇编的C++代码。
- Live Preview 扩展 - 在 VS Code 中实时预览 HTML 并支持 JavaScript 调试。
- Dev Containers devcontainer CLI - 用于处理开发容器的命令行界面。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
加入我们的直播,在VS Code团队的直播中,于8月10日星期二太平洋时间上午8点(伦敦时间下午4点)观看本次发布的新功能演示,并实时向我们提问。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
工作台
扩展
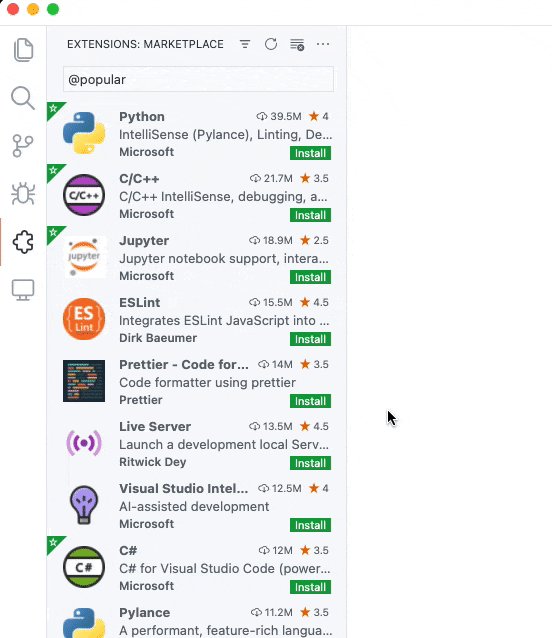
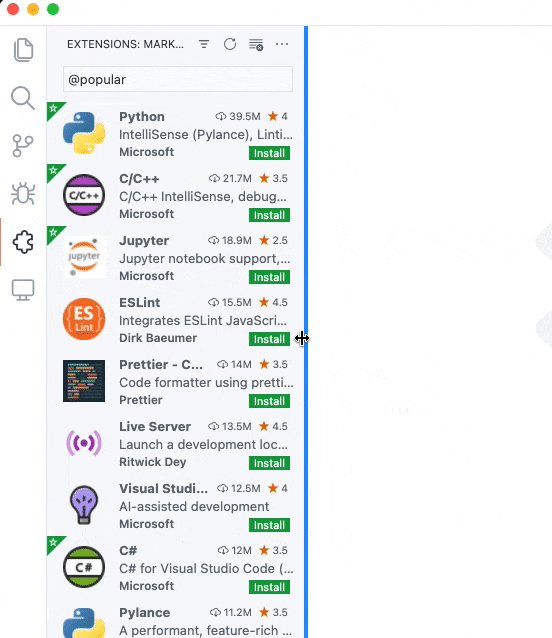
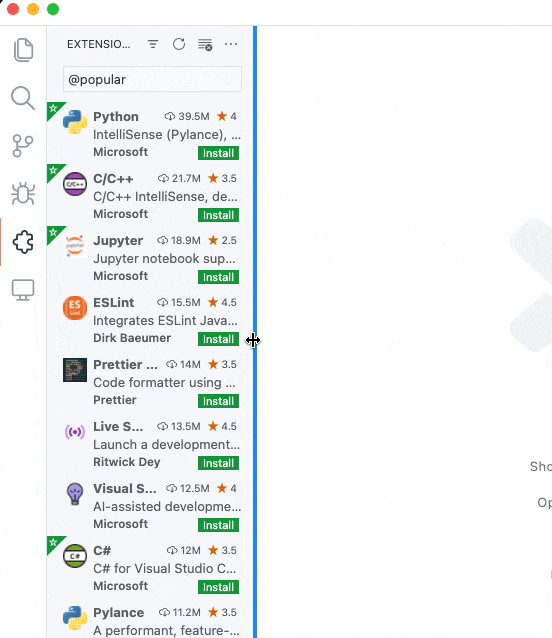
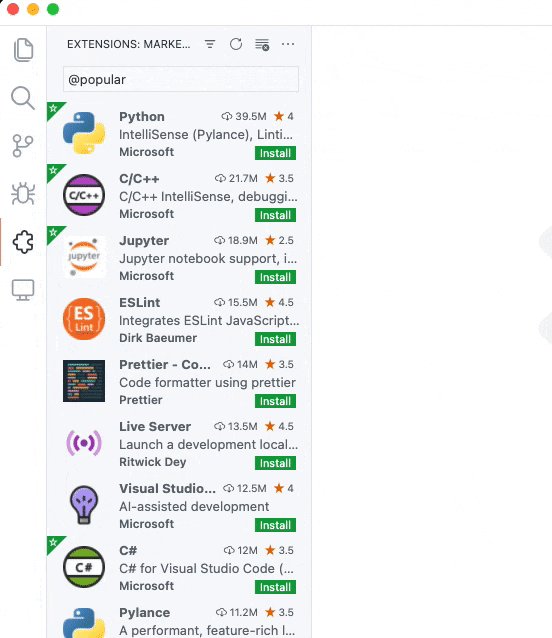
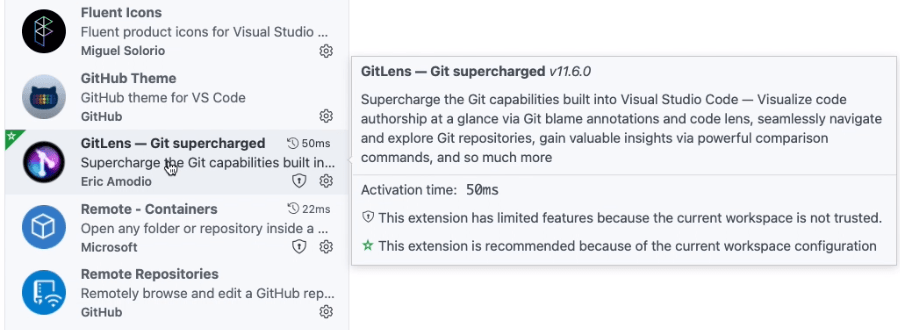
改进了调整大小时的扩展视图。在下面的短视频中,默认宽度的扩展视图显示了所有详细信息(以前未显示图标、评分和安装次数)。随着视图缩小,显示较小的扩展图标,当宽度进一步减小时,图标和评分将被隐藏。

扩展视图现在显示扩展的自定义悬停。这个丰富的悬停包括扩展的完整描述和其他有用信息,例如为什么扩展被禁用或推荐。

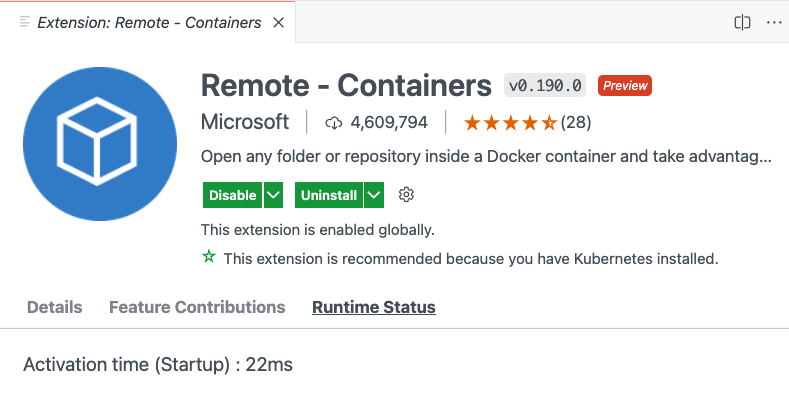
您现在可以在扩展窗格的新运行时状态标签中检查扩展的运行时状态。状态信息包括其激活时间、是否在启动时激活,以及是否有任何警告或错误。其中一些信息显示在扩展视图及其悬停提示中(如上图所示)。

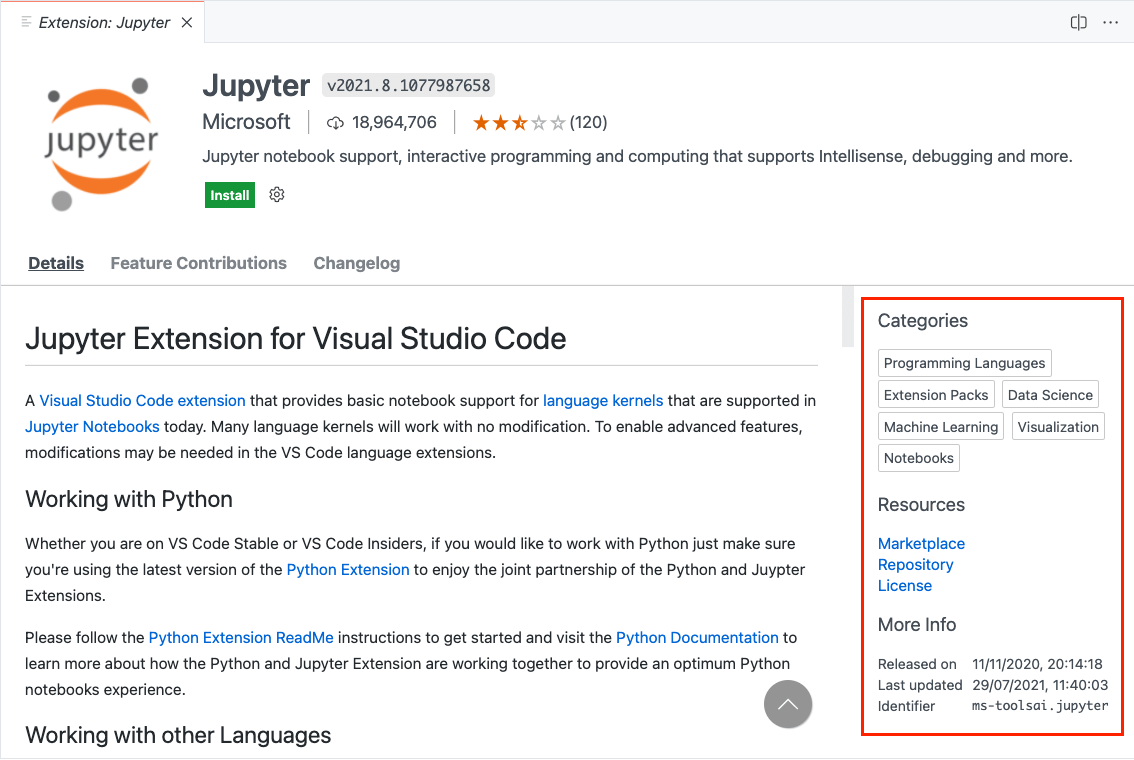
扩展窗格的详细信息选项卡现在显示类别、资源链接以及其他信息,例如扩展的发布和更新日期。选择一个类别将在扩展视图中显示该类别中的其他扩展。

设置编辑器
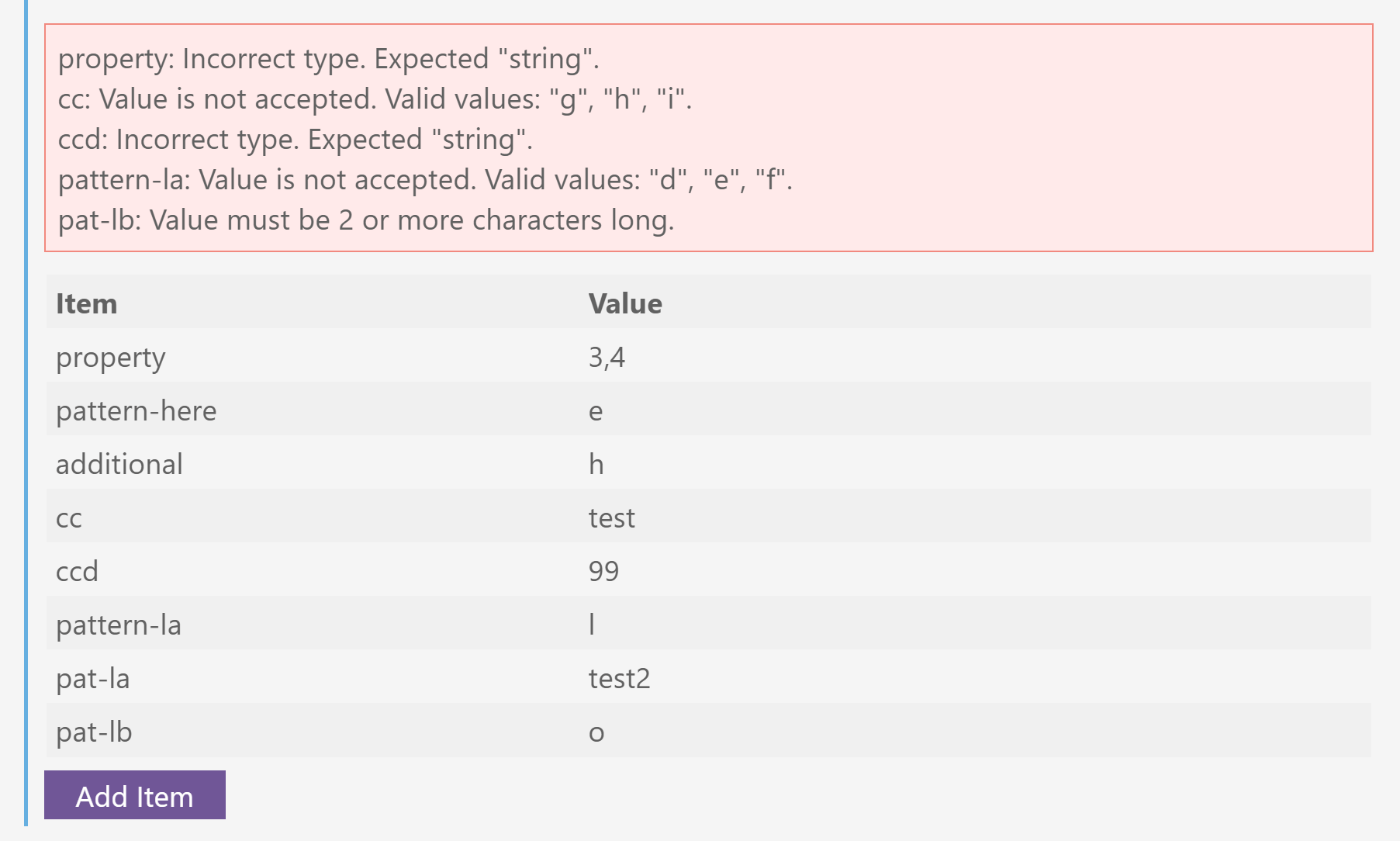
设置编辑器现在支持对对象进行验证。验证检查在直接编辑JSON文件时可能引入的类型错误。

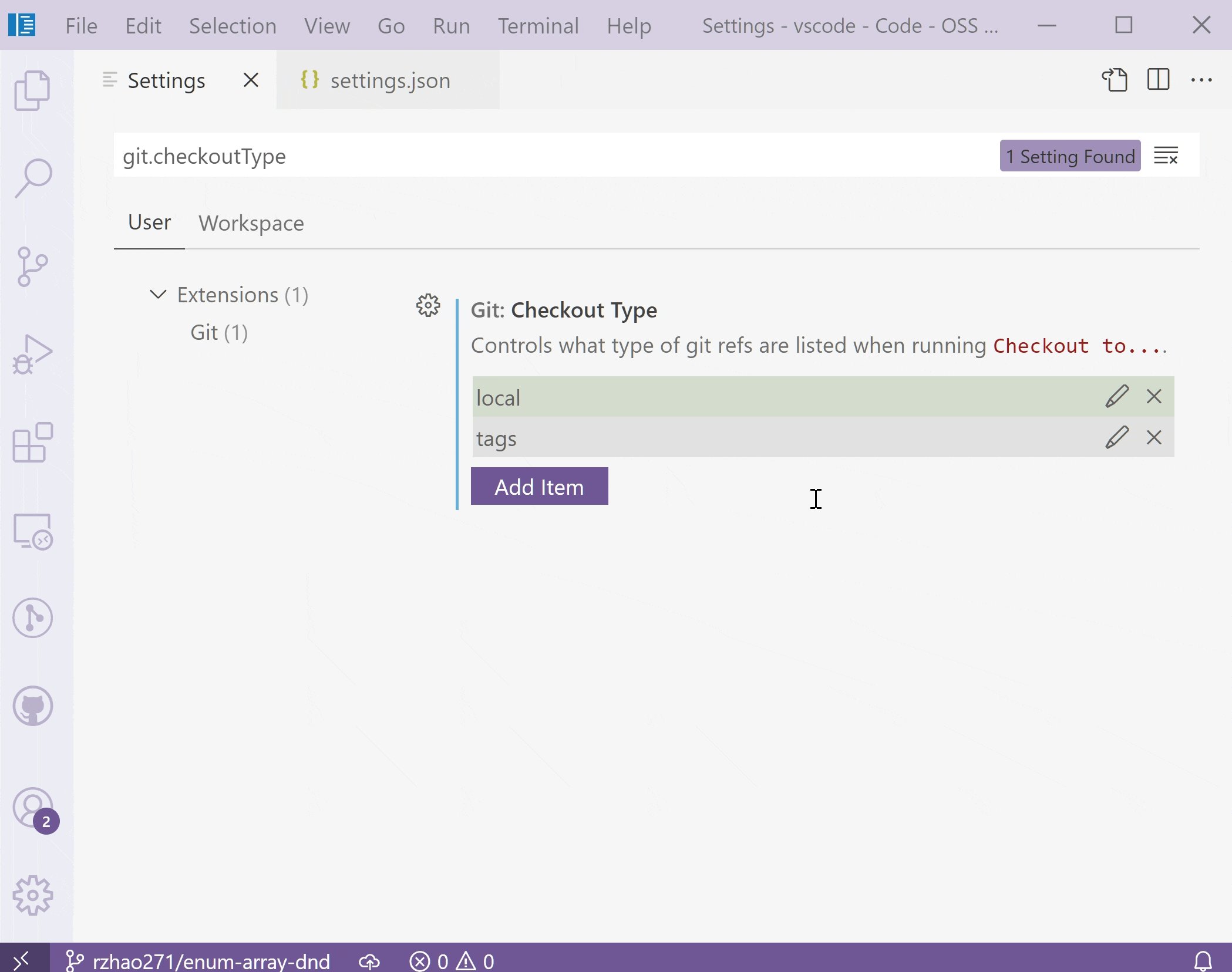
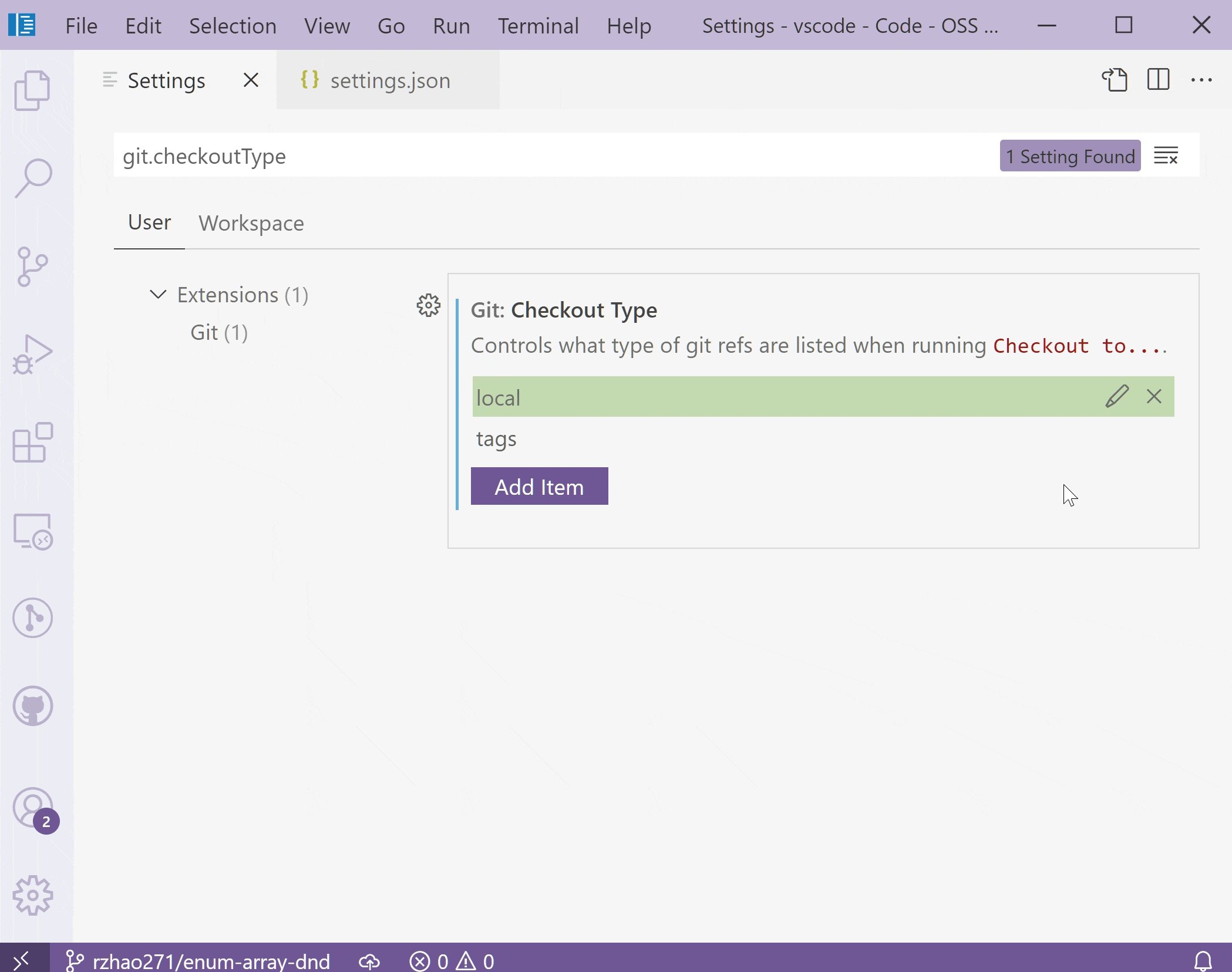
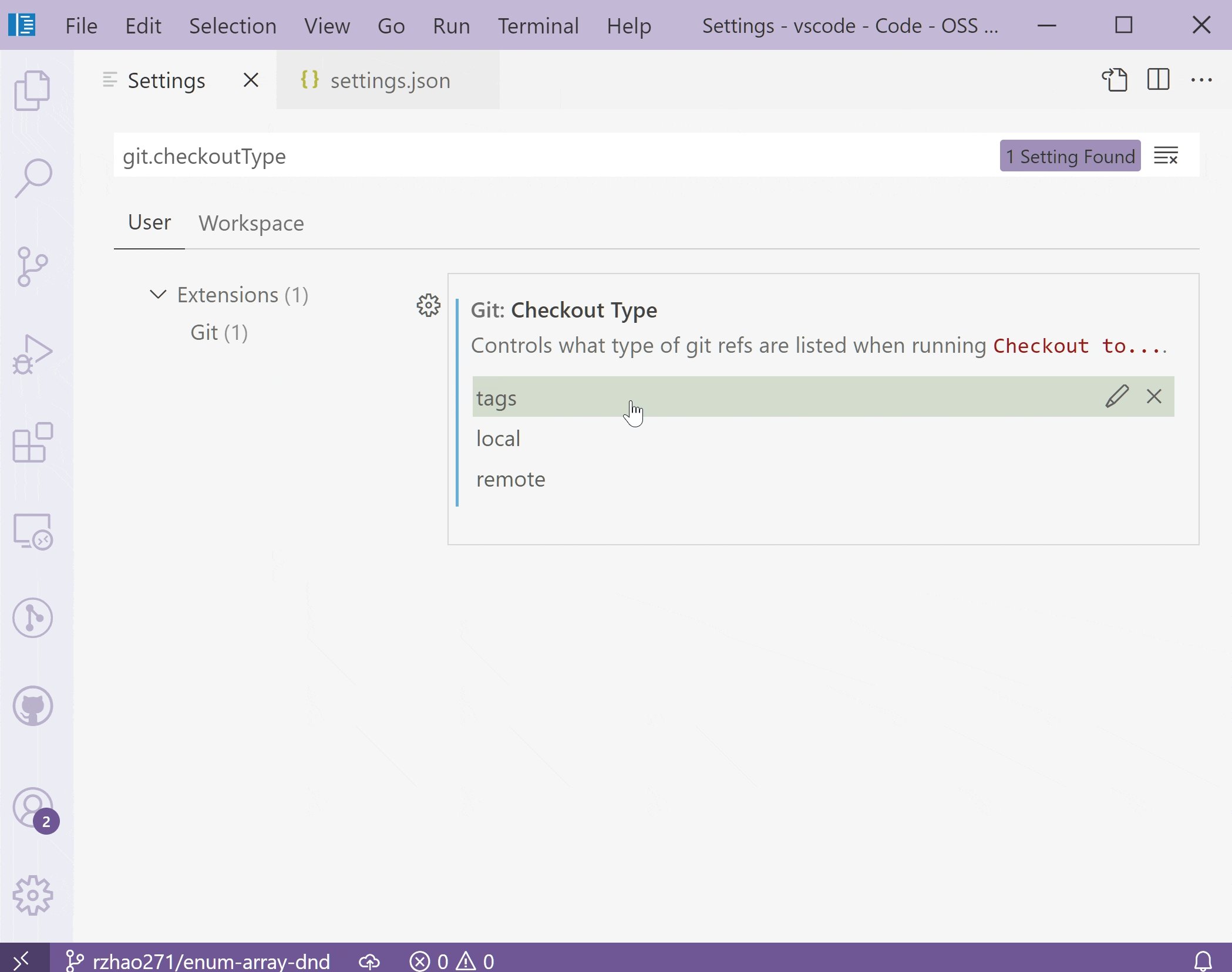
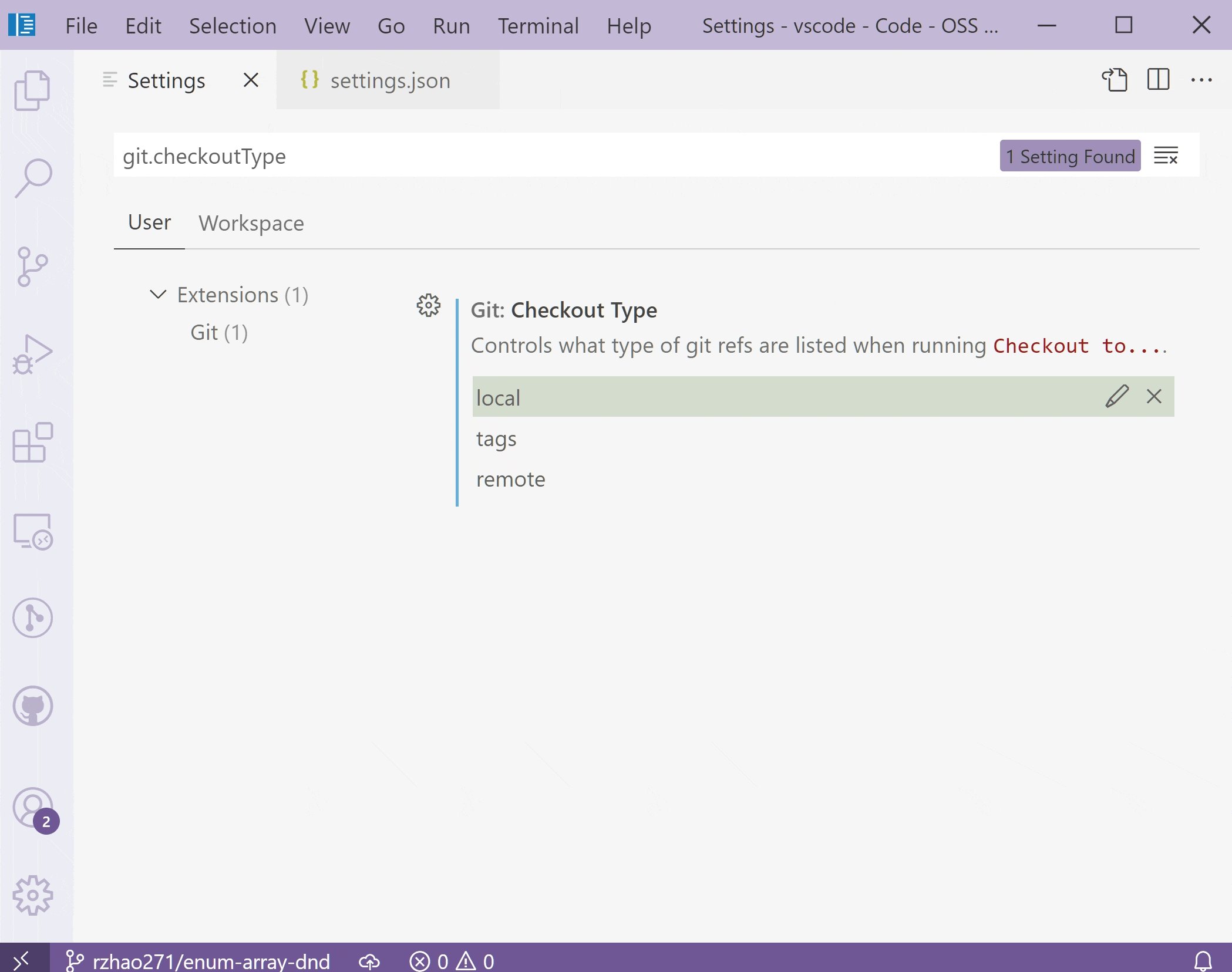
数组设置现在在非编辑模式下支持拖放功能。此外,具有uniqueItems属性设置为true的枚举数组设置现在只显示剩余选项,而不是下拉菜单中的所有选项:

设置编辑器现在还支持多行字符串设置,其中值在多行文本区域而不是单行输入框中呈现:

扩展主题自定义语法
下面列出的颜色自定义设置允许用户自定义当前主题的颜色:
workbench.colorCustomizationseditor.tokenColorCustomizationseditor.semanticTokenColorCustomizations
现在有一种新的语法可以同时自定义多个主题:
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
},
可以列出多个主题,也可以在名称的开头和结尾使用*通配符。
支持 Jupyter Notebooks
本月,我们将处理读取*.ipynb文件的代码从Jupyter Notebook扩展移动到了一个新的内置扩展中。这意味着你现在可以在干净的VS Code安装中打开Jupyter笔记本,而无需安装完整的Jupyter扩展。然而,如果你想执行单元格或查看使用ipywidgets或其他复杂渲染器类型的输出,你将需要安装Jupyter扩展。
笔记本布局改进
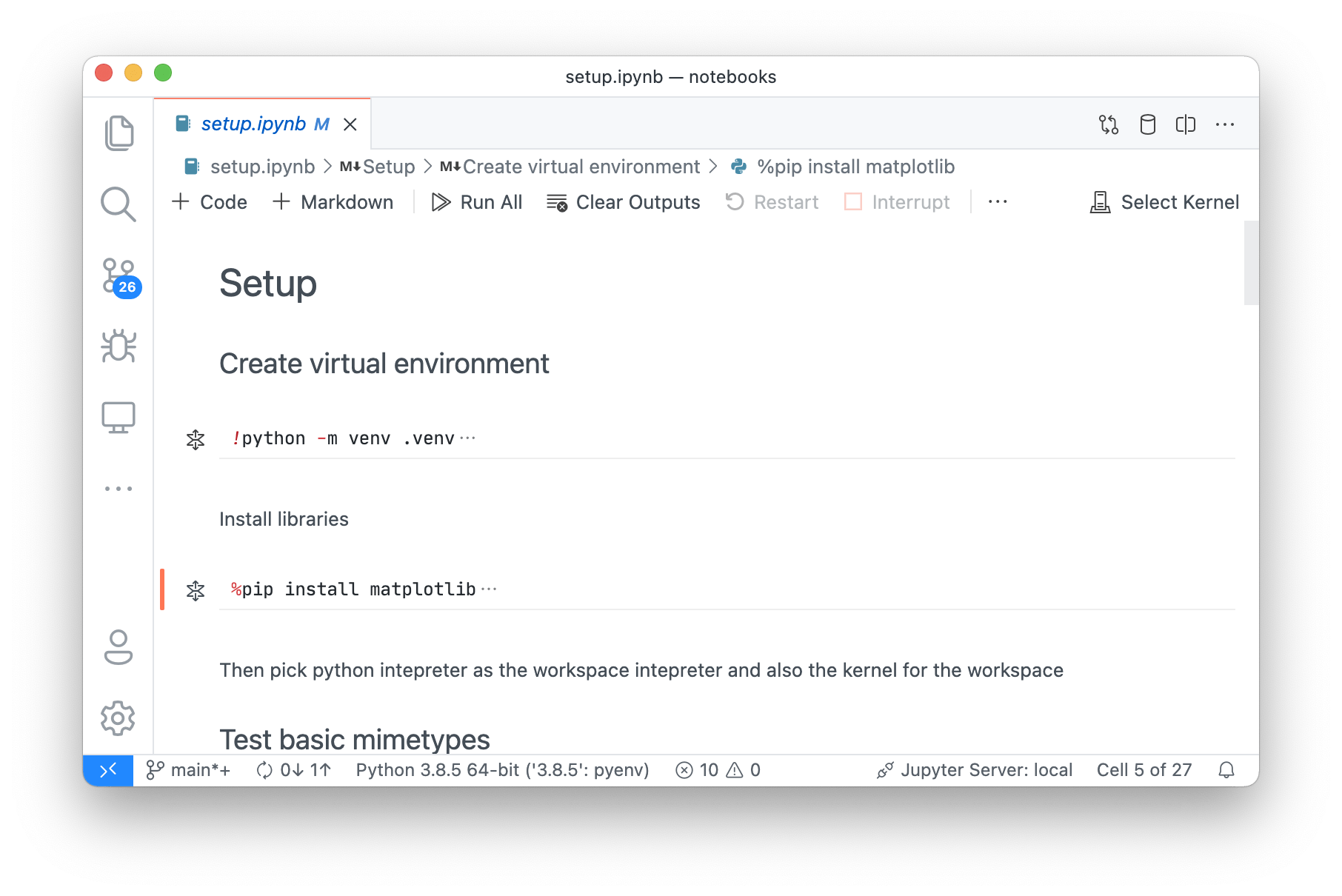
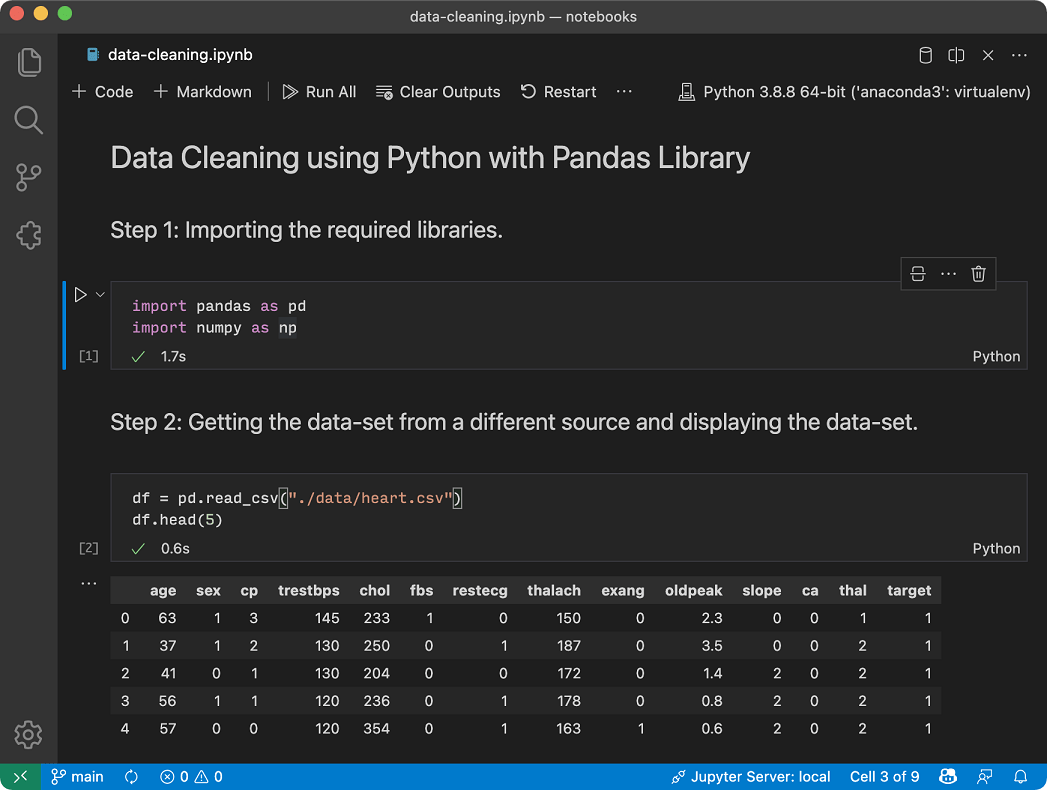
我们在本次迭代中对笔记本布局进行了一些改进:
- 当单元格折叠时,现在会渲染单元格输入的第一行。
- 当窗口宽度不足以显示所有主要操作时,笔记本编辑器工具栏上的操作将被移动到溢出菜单(...)中。
notebook.undoRedoPerCell的默认值现在更改为true。

我们还更新了代码单元格的默认样式,现在显示背景颜色以帮助区分单元格。主题可以使用notebook.cellEditorBackground来自定义此颜色。

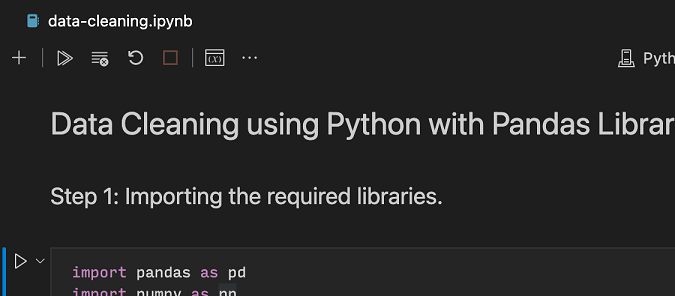
最后,你现在可以使用设置notebook.globalToolbarShowLabel来切换笔记本工具栏上的文本标签:

配置复制相对路径的路径分隔符
一个新的设置 explorer.copyRelativePathSeparator 允许你在调用 复制相对路径 操作时明确设置路径分隔符。
可用的分隔符选项有:
auto(默认)- 使用操作系统特定的路径分隔符。/- 使用斜杠作为路径分隔符。\\- 使用反斜杠作为路径分隔符。
跨编辑器组共享视图状态
新增了一个设置 workbench.editor.sharedViewState,用于配置编辑器视图状态(例如,编辑器中的滚动位置)在编辑器组之间如何共享。
默认情况下,此设置被禁用以保留当前行为。如果您在侧面打开一个编辑器,稍后关闭该编辑器组,然后再次在侧面打开编辑器,则不会恢复视图状态,因为您正在打开一个新的编辑器组。但是,当您启用此设置时,最新的编辑器视图状态将在所有编辑器组之间保留并使用,除非找到更具体的编辑器组视图状态。
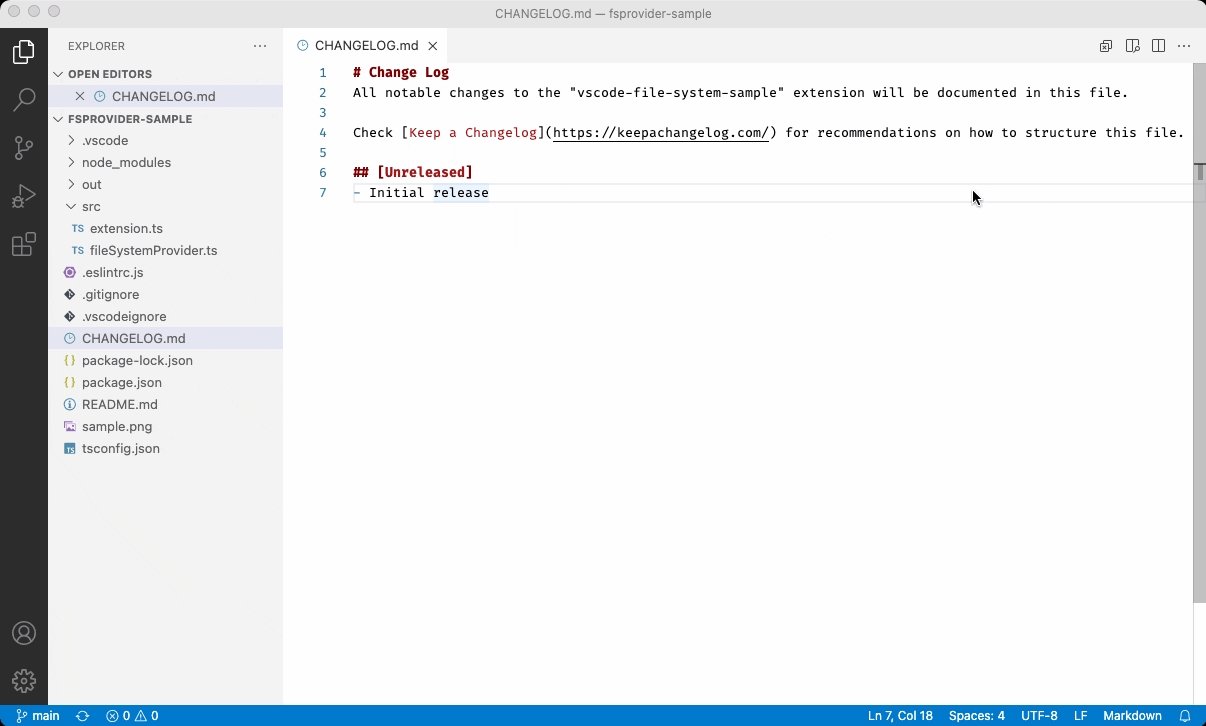
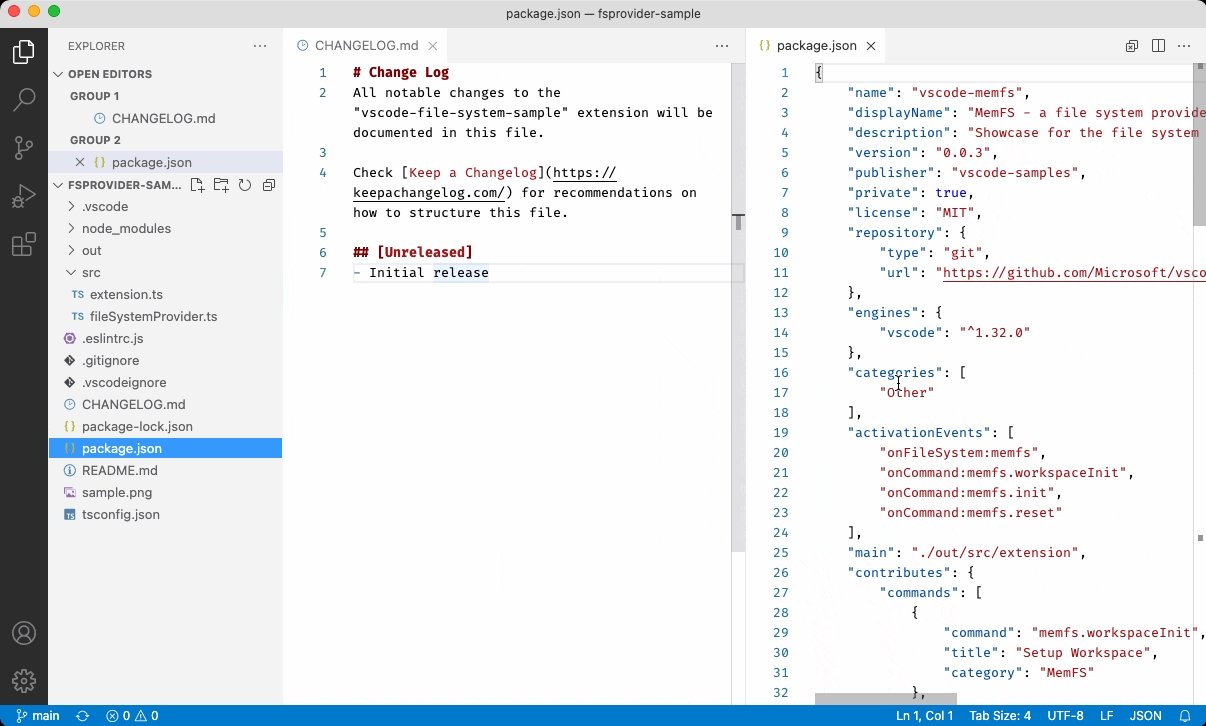
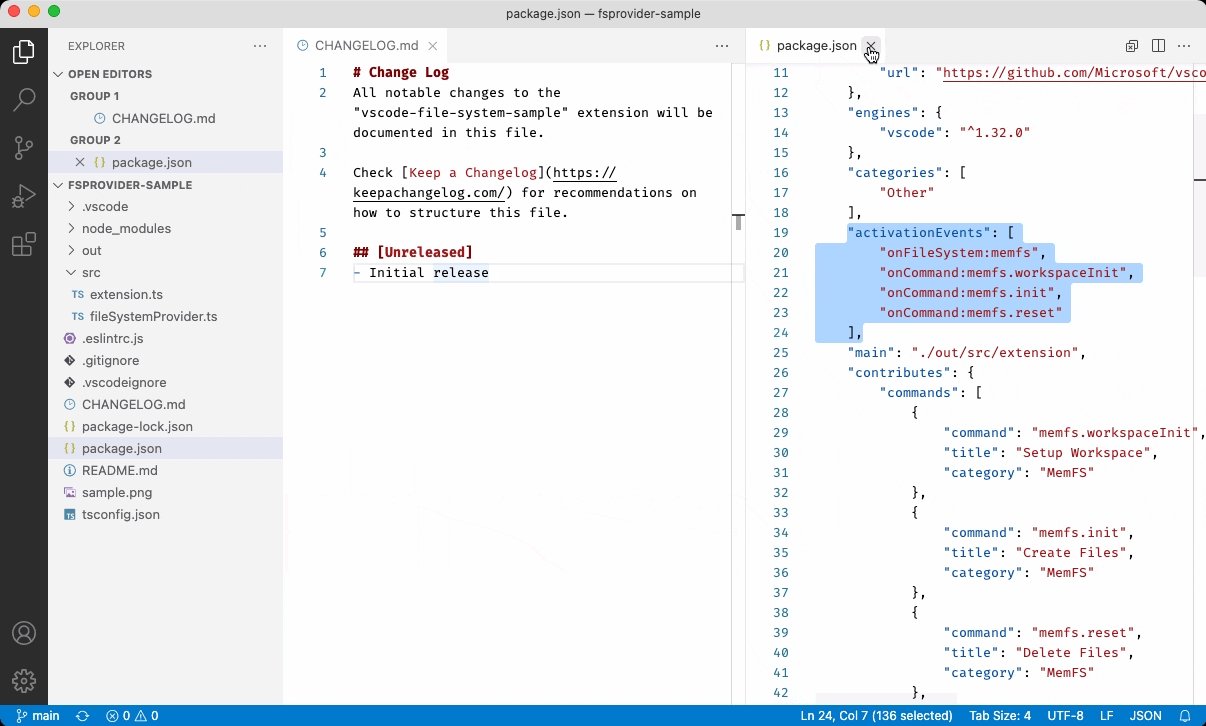
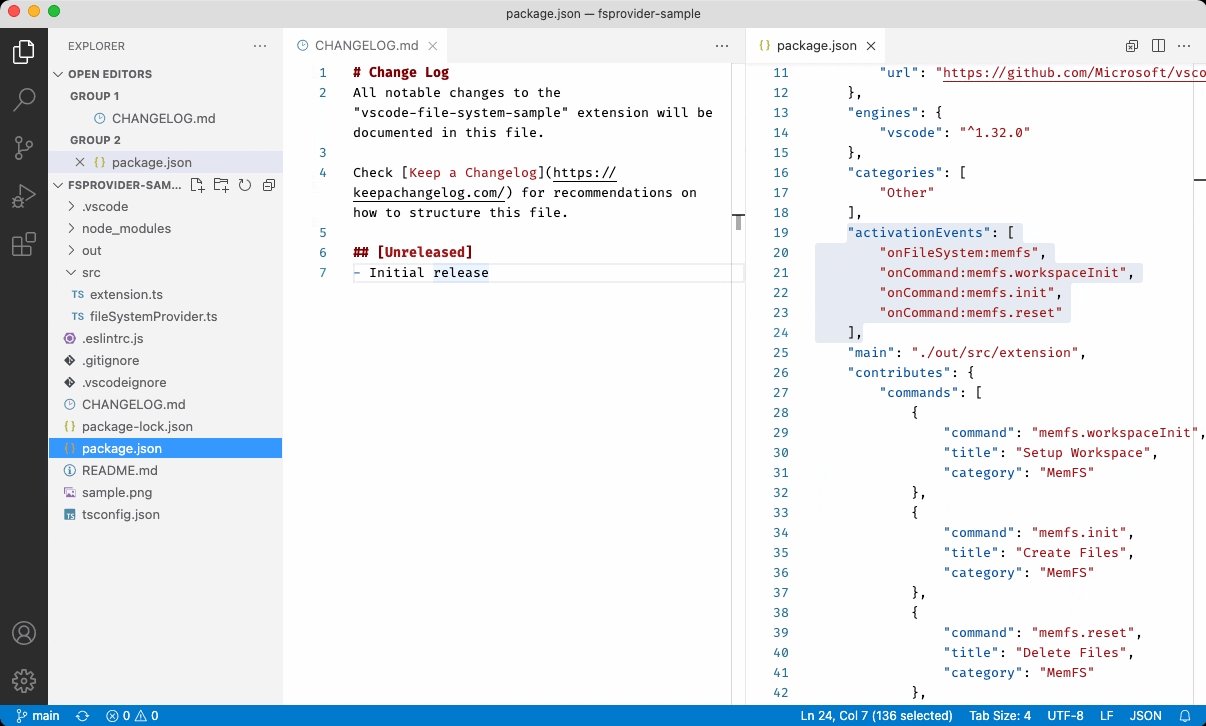
在重新打开package.json文件时,选择状态会被保留。

编辑器
在折叠区域之间导航
有新的命令可以将光标位置设置到相应的折叠处:
- 转到下一个折叠 (
editor.gotoNextFold) - 转到上一个折叠 (
editor.gotoPreviousFold) - 转到父折叠 (
editor.gotoParentFold)
这些命令目前没有默认的键绑定,但您可以通过首选项:打开键盘快捷键 (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S))添加您自己的键盘快捷键。
自动折叠导入
使用设置 editor.foldingImportsByDefault 可以自动折叠导入语句。一旦文件被打开一次,折叠状态就会被存储。该功能适用于 TypeScript、JavaScript、Java、C#、C++ 以及所有具有折叠范围提供程序的语言,这些提供程序使用 FoldingRangeKind.Imports 注释导入语句。
从选择中生成搜索字符串
查找控件设置 editor.find.seedSearchStringFromSelection 已扩展为仅支持从非空选择中生成搜索字符串。默认情况下,当显示查找控件时,编辑器将使用选择或空选择周围的单词作为搜索键盘。
内联建议改进
我们已经改变了内联建议的渲染方式。这不仅修复了许多错误,还使换行能够识别内联建议。
此外,现在支持在非末尾位置的多行内联建议。
内联提示改进
我们还改变了内嵌提示的渲染方式。通过使用与内联建议相同的机制,内嵌提示现在也被考虑用于自动换行。这种机制还允许在内嵌提示周围进行单独的光标停留。
终端
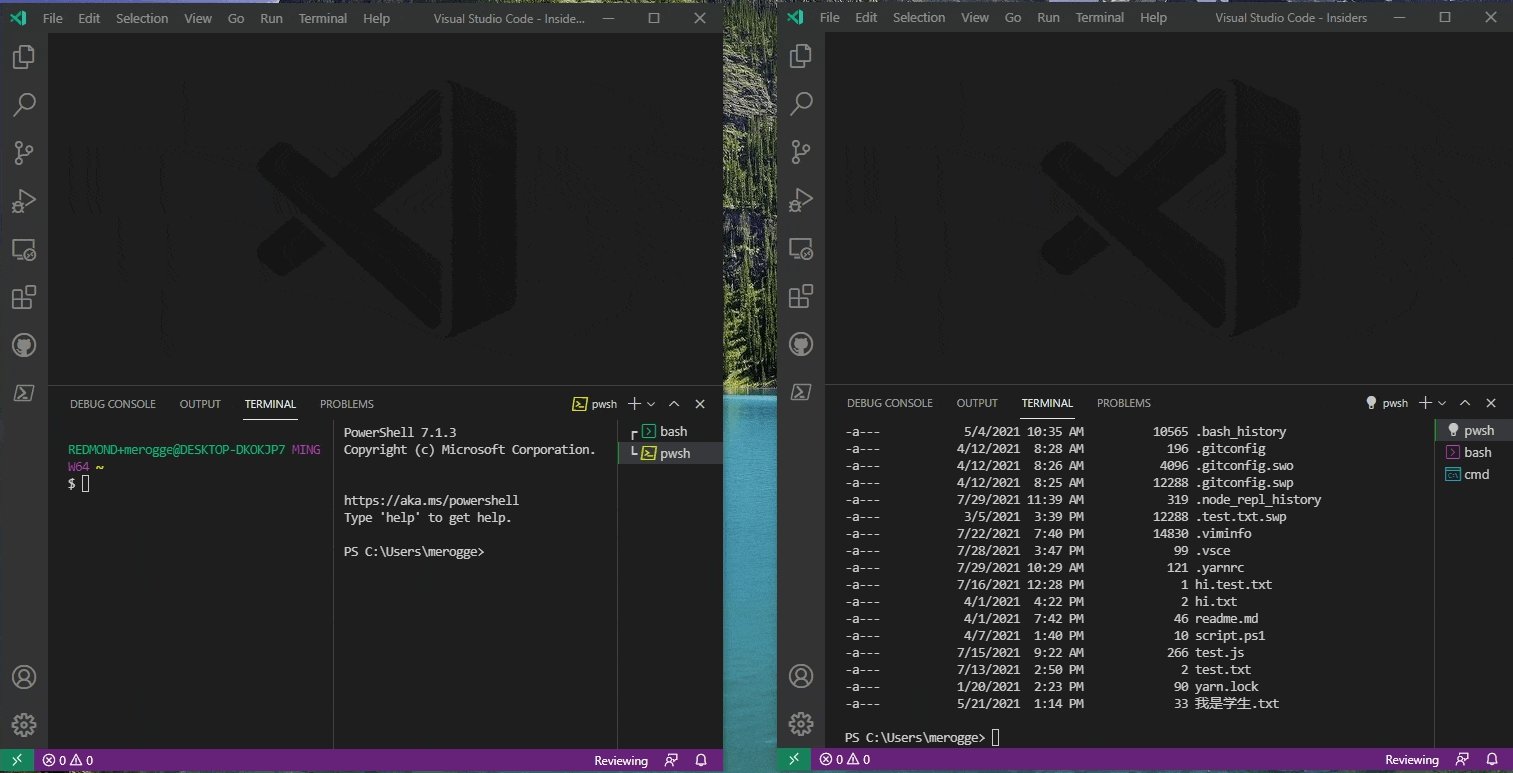
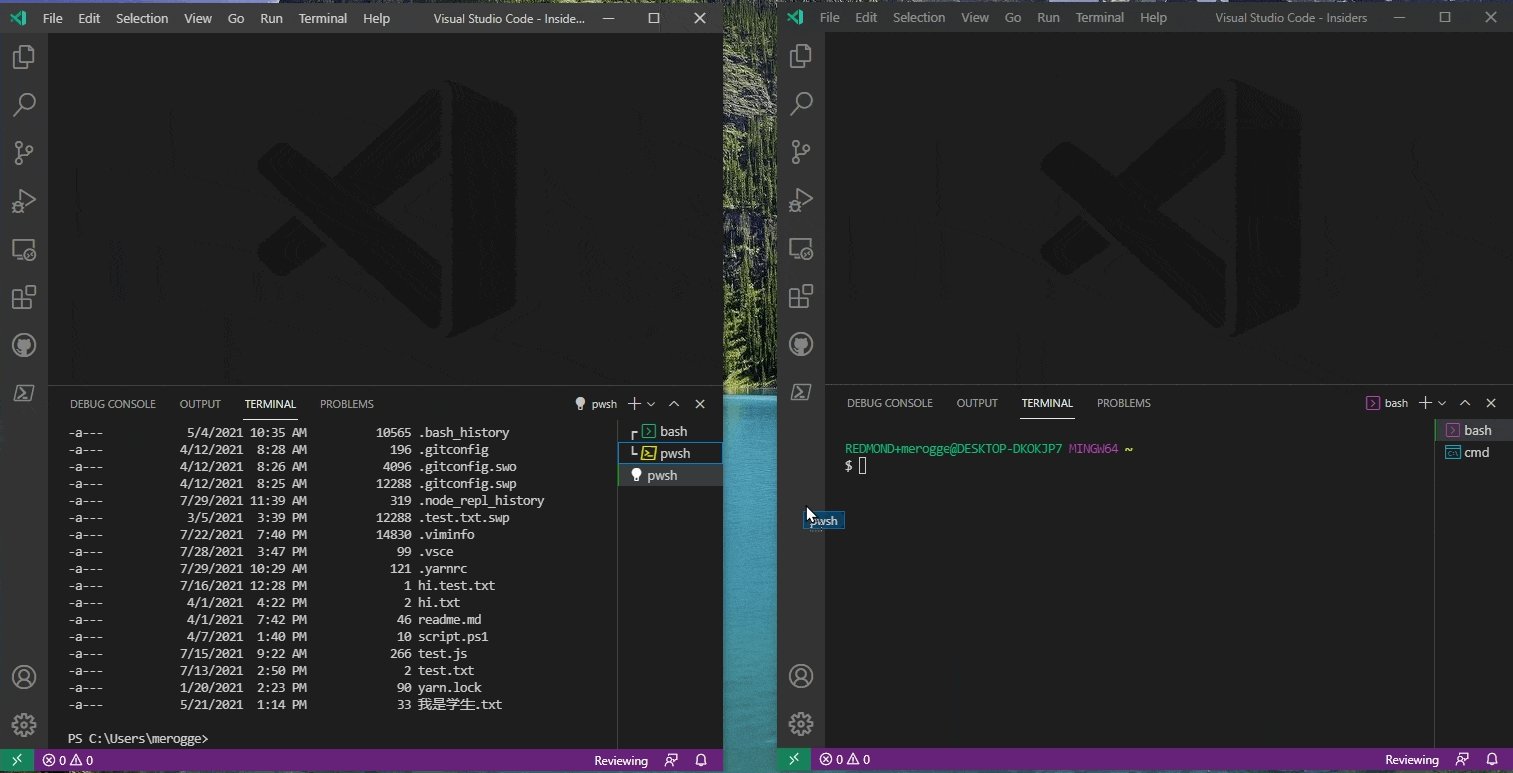
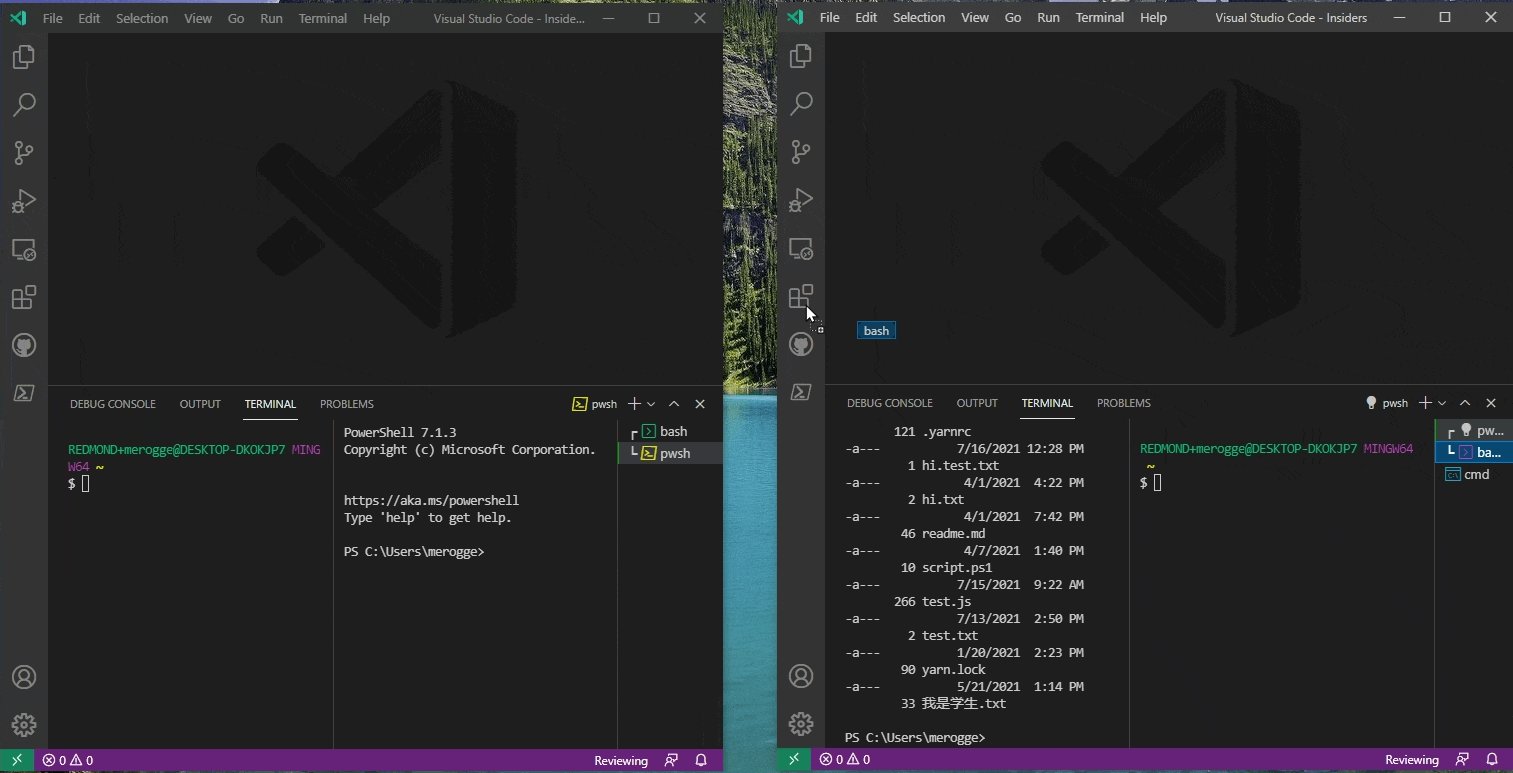
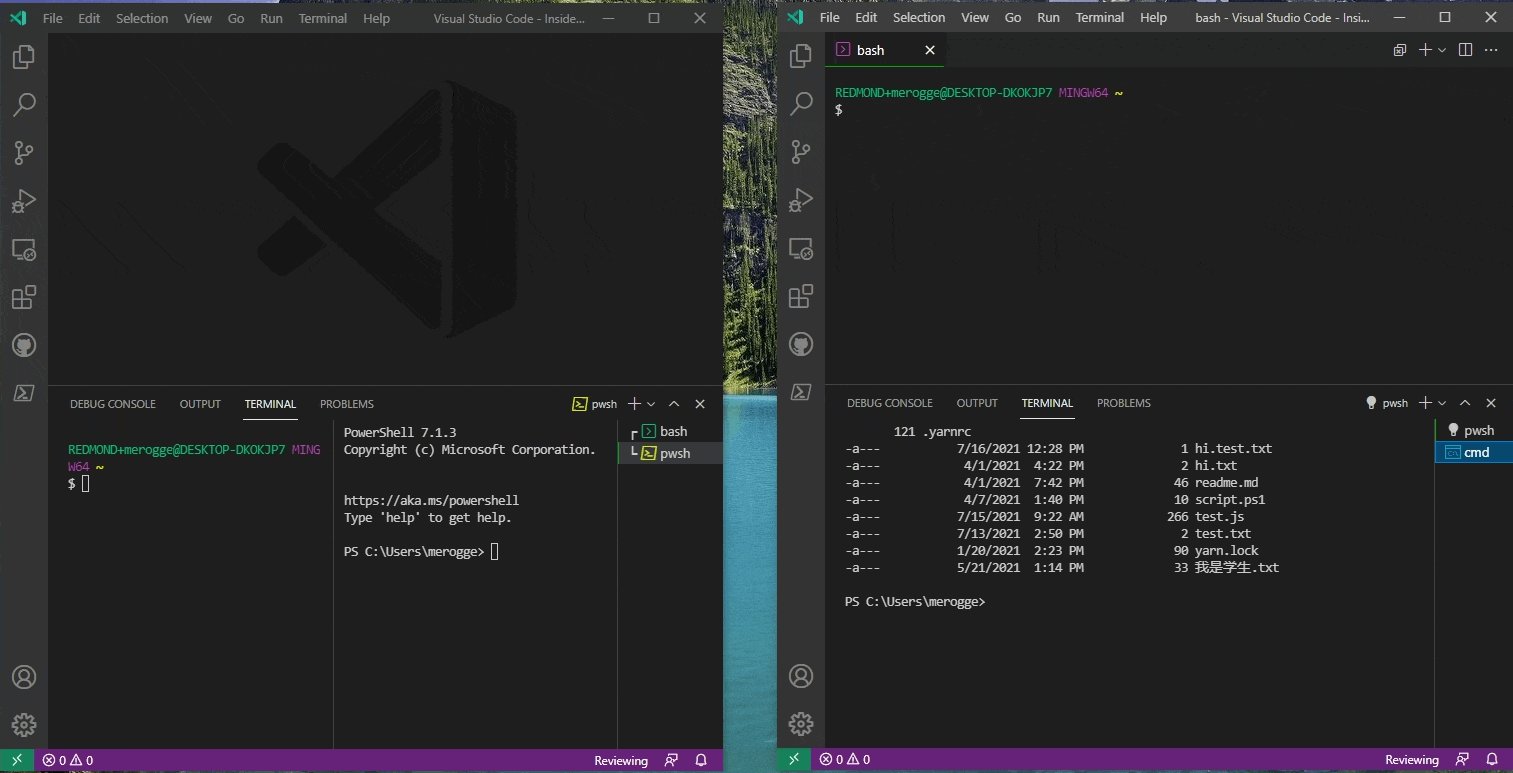
跨窗口拖放终端
将一个窗口的标签列表或编辑器区域中的终端拖放到另一个窗口的标签列表、编辑器区域或面板中。

子进程跟踪和关闭警告
现有的terminal.integrated.confirmOnExit和新的terminal.integrated.confirmOnKill设置使用子进程跟踪功能,在尝试关闭具有shell进程下子进程的终端时显示警告。默认情况下,此跟踪仅影响编辑器区域中的终端,但现在可以配置为显示所有终端或面板区域中的终端的警告。
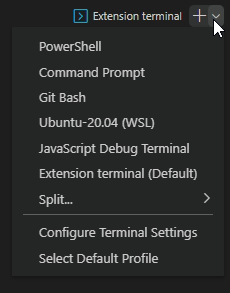
将贡献的终端配置文件设置为默认
由扩展贡献的终端配置文件现在可以设置为默认配置文件。默认终端配置文件在终端下拉菜单中由默认后缀表示。

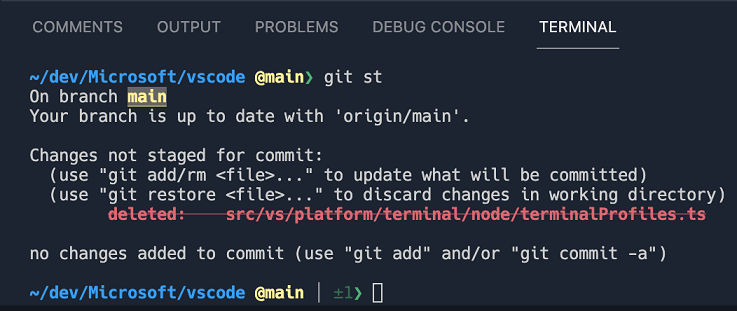
下划线和删除线支持
集成终端现在支持下划线和删除线属性。例如,Git 可以配置 为使用这些新属性:

主题: Sapphire Theme
上面的例子在 .gitconfig 中使用了以下设置:
[color "status"]
added = green bold
changed = red bold strike
untracked = cyan
branch = yellow black bold ul
在编辑器区域侧面创建终端
有一个新命令 workbench.action.createTerminalEditorSide 用于在活动编辑器旁边的编辑器区域中创建终端。
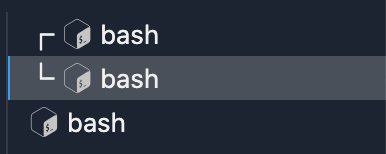
活动终端标签指示器
主题现在可以使用主题键terminal.tab.activeBorder来设置垂直线的颜色,以指示活动的终端标签。

如果未设置terminal.tab.activeBorder,颜色将回退到tab.activeBorder。
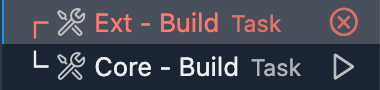
禁用终端标签图标中的动画
新设置 terminal.integrated.tabs.enableAnimation 将禁用终端标签图标中的动画。对于任务,使用播放按钮,而不是旋转动画:

调试
编辑器标题中改进的运行/调试按钮
在二月份的发布中,我们引入了一个下拉按钮,用于将运行和调试命令分组到编辑器标题区域的中心(且紧凑)位置(请参阅1.54 发布说明)。根据用户反馈,我们尝试通过记住上次执行的操作来改进下拉按钮。下拉按钮现在有两个点击区域,一个用于默认操作(左侧),另一个用于下拉菜单(右侧),当选择时,会运行该操作并将其记住为新的默认操作。

下拉行为:
- 如果只有一个运行或调试操作,则省略下拉菜单。
- 如果有多个运行或调试操作,所有操作都会出现在下拉菜单中,并且默认操作设置为下拉菜单中的第一个操作(只要没有记住的操作)。
- 默认操作在VS Code重启后针对特定工作区保留;它不会针对每个编辑器保留。
对扩展的贡献
实时预览
Live Preview 扩展,上个月发布,有一些令人兴奋的新功能。这些包括:
- 与内置的JavaScript调试器兼容,用于外部预览。
- 运行实时预览:显示调试预览来试试吧!
- 对嵌入式浏览器的改进,例如“在页面中查找”支持和快速访问
webvivewDevTools。 - 文件系统监视自动生成的文件。
- 还有更多!🎉
要查看本月进度的更多详细信息,请参阅扩展的发布说明。


GitHub 拉取请求和问题
继续在GitHub Pull Requests and Issues扩展上进行工作,该扩展允许您处理、创建和管理拉取请求和问题。本月的一个亮点是,开始工作功能已经扩展,允许您处理当前仓库之外的问题。
要了解所有新功能和更新,您可以查看扩展的完整0.29.0版本的变更日志。
Jupyter
Jupyter 扩展的工作仍在继续。要了解所有新功能和更新,您可以阅读该扩展的七月发布的完整变更日志。
如果您想了解更多关于VS Code实现原生支持笔记本的路径,您可以阅读最近的笔记本的成熟博客文章。
交互式窗口
Jupyter 交互窗口提供了一种替代方式来构建和使用 Jupyter 笔记本,使用文本文件而不是笔记本界面。上个月,我们预览了 Jupyter 交互窗口的升级版本,具有更深层次的工作台集成,包括支持主题、自定义键绑定、代码片段、与扩展的兼容性等。非常感谢我们的用户通过 GitHub 问题提供了预览体验的反馈。内置的交互窗口现在是 1.59 中的默认界面。以前的界面将在设置 "jupyter.enableNativeInteractiveWindow": false 后仍然可用,并将在即将发布的版本中移除。我们期待 您的反馈。

逐行运行
我们一直在努力支持Jupyter笔记本中的“逐行运行”功能。这个功能本质上是一个简化的调试模式,允许你逐行执行单元格中的代码,而无需任何复杂的调试界面。这仍然是实验性的,但你可以通过设置"jupyter.experimental.debugging": true,在你选择的内核中安装ipykernel的第6版,然后在单元格工具栏中选择逐行运行按钮来尝试它。

Python
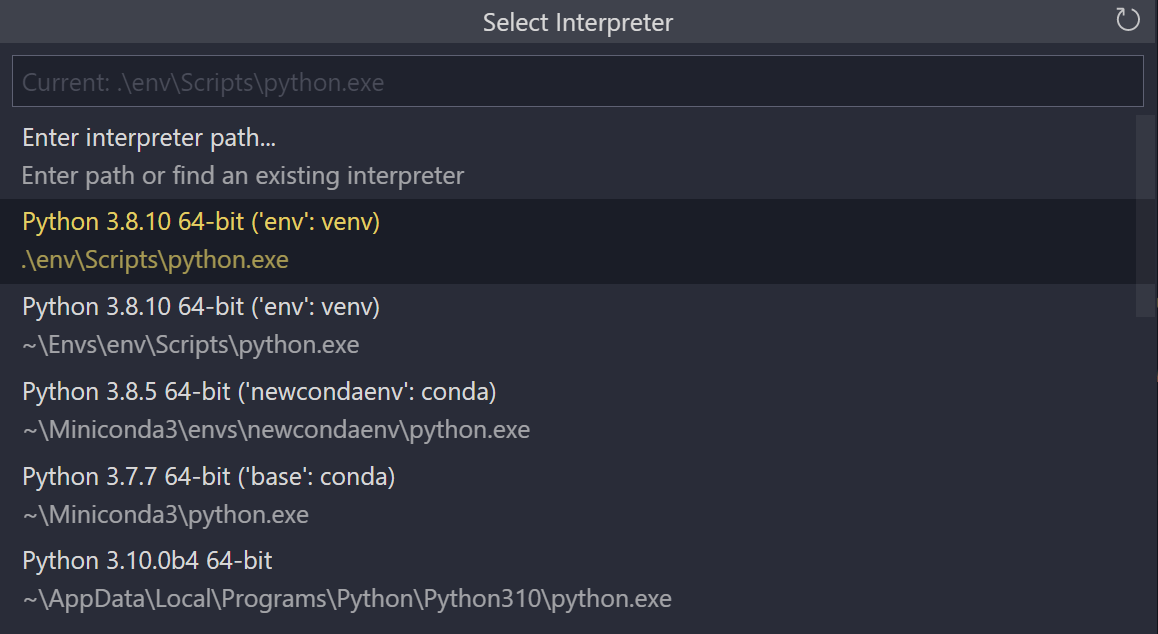
在Python扩展中,我们改进了Python解释器列表的排序。过去,虚拟环境会显示在列表的底部,导致需要大量滚动和/或搜索。现在,位于项目根目录的虚拟环境会首先显示,其次是全局安装的环境。

开发容器 devcontainer CLI
Dev Containers 扩展,用于在 VS Code 中与 Docker 容器一起工作,现在包含一个 devcontainer 命令行界面,允许您在开发容器中打开文件夹(devcontainer open)或构建开发容器镜像(devcontainer build)。
您可以在远程开发发布说明中了解新的远程开发扩展功能和错误修复。
预览功能
无标题文件的自动语言检测
我们很高兴地宣布,无标题文件的自动语言检测初步预览版现已推出,该功能利用机器学习来检测您正在编写的代码语言,并自动设置无标题文件的语言模式。此功能使用了开源的机器学习库Tensorflow.js,以及GitHub用户@yoeo的Guesslang机器学习模型。
在此版本中,此功能默认关闭,但我们计划在下一个迭代中将其设为默认。要启用它,请应用以下设置:
"workbench.editor.untitled.experimentalLanguageDetection": true
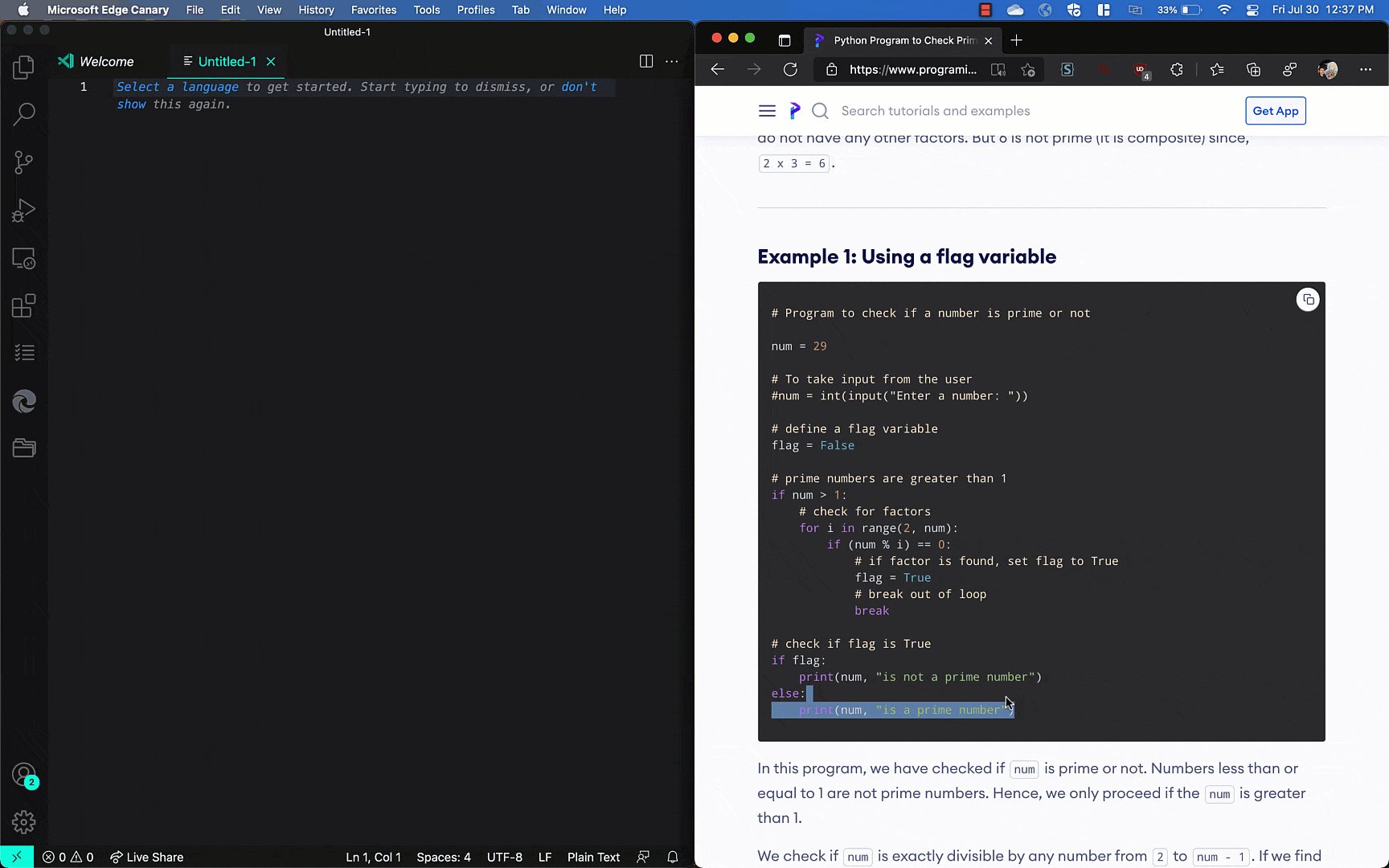
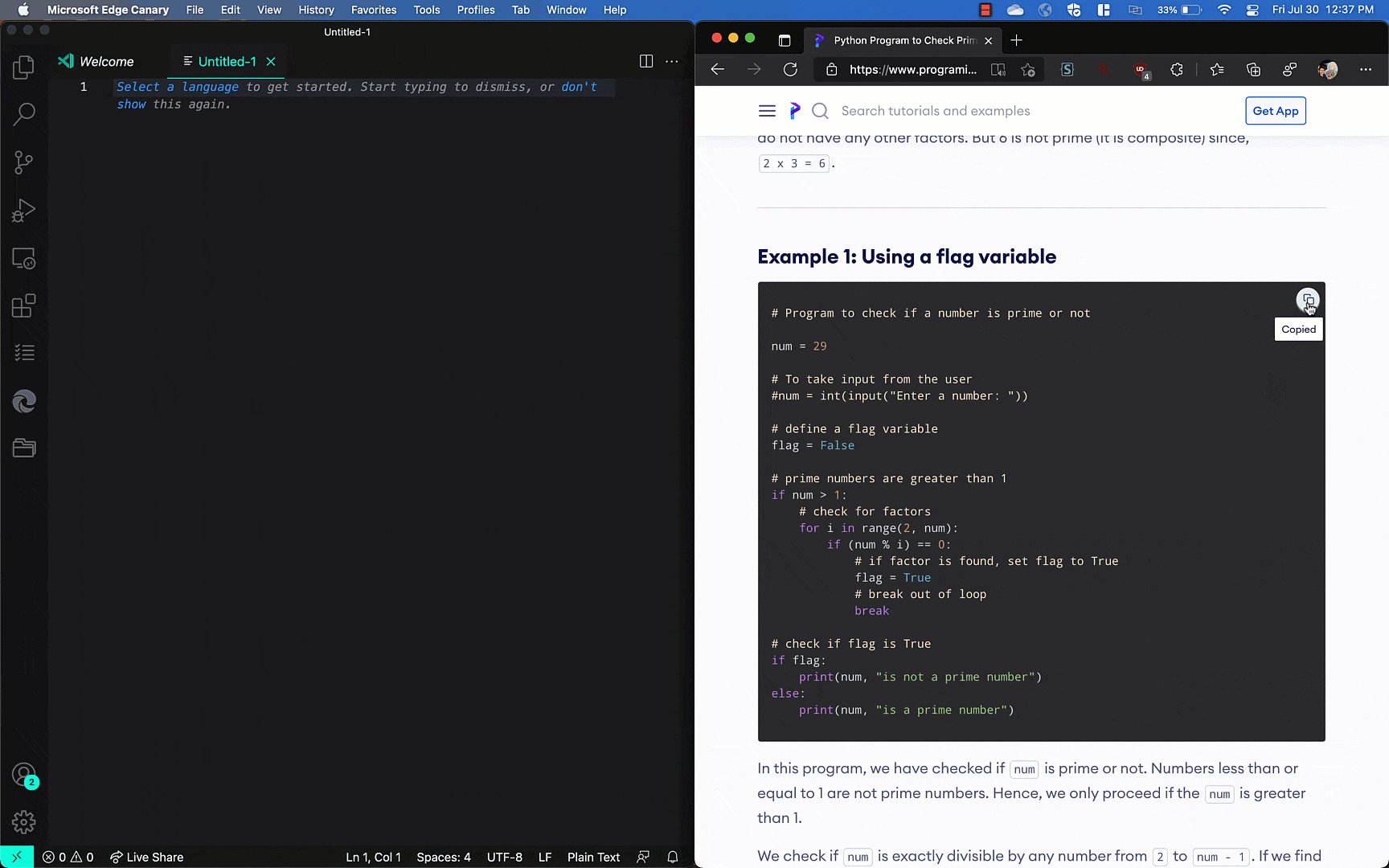
要查看该功能的实际效果,请打开一个未命名的文件(文件 > 新建文件)并将源代码粘贴到编辑器中。
以下是Python代码自动检测的示例:

主题: Panda Theme
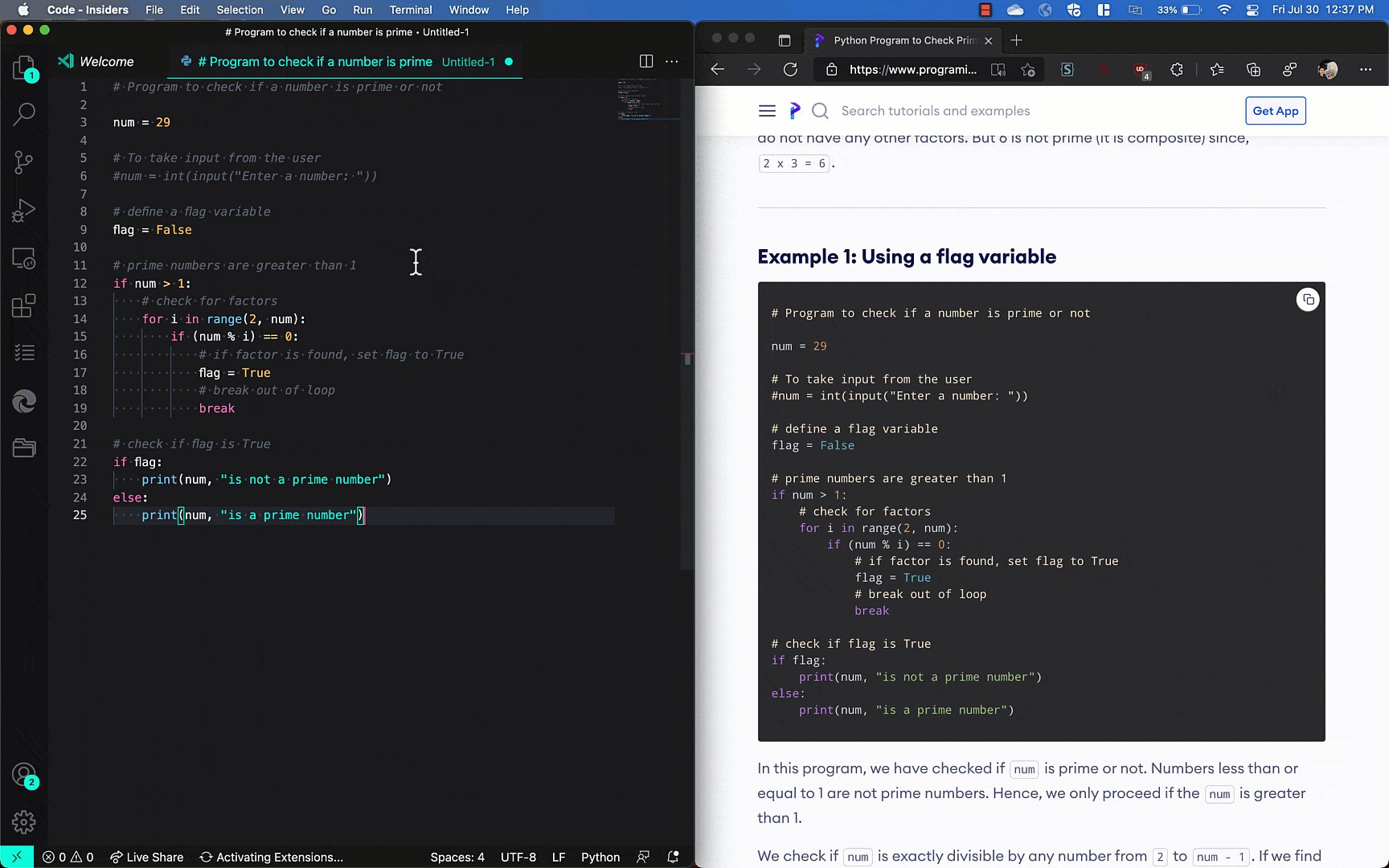
此外,您可以通过打开语言选择器查看正在检测的语言。

主题: Panda Theme
注意: 如果语言检测不够自信,那么您将保持在当前语言模式,并且在语言检测有更多信心之前,语言选择器中不会显示任何结果。
该设置还允许您提供语言覆盖,以指定您不希望自动切换的语言模式。
以下是一个不自动检测Markdown文件的示例:
"workbench.editor.untitled.experimentalLanguageDetection": true
"[markdown]": { "workbench.editor.untitled.experimentalLanguageDetection": false }
使用上述设置时,在编辑未命名的Markdown文件时,自动语言检测不会运行。但是,如果您修改任何其他类型的未命名文件,自动语言检测将会根据这些文件的内容运行。
我们已经将与ML模型交互的代码分离到它自己的库中,作为一个npm包发布,在vscode-languagedetection repo中。
让我们知道无标题文件的自动语言检测功能对您来说效果如何!
TypeScript 4.4
此版本包括对即将发布的TypeScript 4.4的支持。您可以在TypeScript博客上阅读更多关于TypeScript 4.4的新语言功能和改进。一些工具亮点:
- 在JavaScript和TypeScript文件中显示参数名称和类型的嵌入提示。
- 在纯JavaScript文件中的基本拼写建议。这些建议仅在TypeScript语言服务对错误和修复有信心时显示。
要开始使用 TypeScript 4.4 的夜间构建版本,请安装 TypeScript Nightly 扩展。
请分享您的反馈,并告诉我们您在使用TypeScript 4.4时是否遇到任何错误。
反汇编视图
感谢微软C++团队的大量贡献,我们很高兴在这个里程碑中包含了调试反汇编视图的预览。
可以从编辑器的上下文菜单中打开反汇编视图,以显示活动堆栈帧的反汇编源代码,并且它支持逐步执行汇编指令并在单个指令上设置断点。
反汇编视图仅在活动的调试会话中可用,并且当底层调试扩展支持它时。截至目前,只有微软的C++和Mock Debug扩展可以提供反汇编视图。

从技术角度来看,VS Code 的反汇编视图实现现在支持调试适配器协议的四个更多功能:
- 提供内存位置反汇编源代码的
disassembly请求。 - 堆栈帧上的
instructionPointerReference属性。 - 步进请求中的
granularity属性。 - 指令断点和
setInstructionBreakpoints请求。
扩展开发
测试API
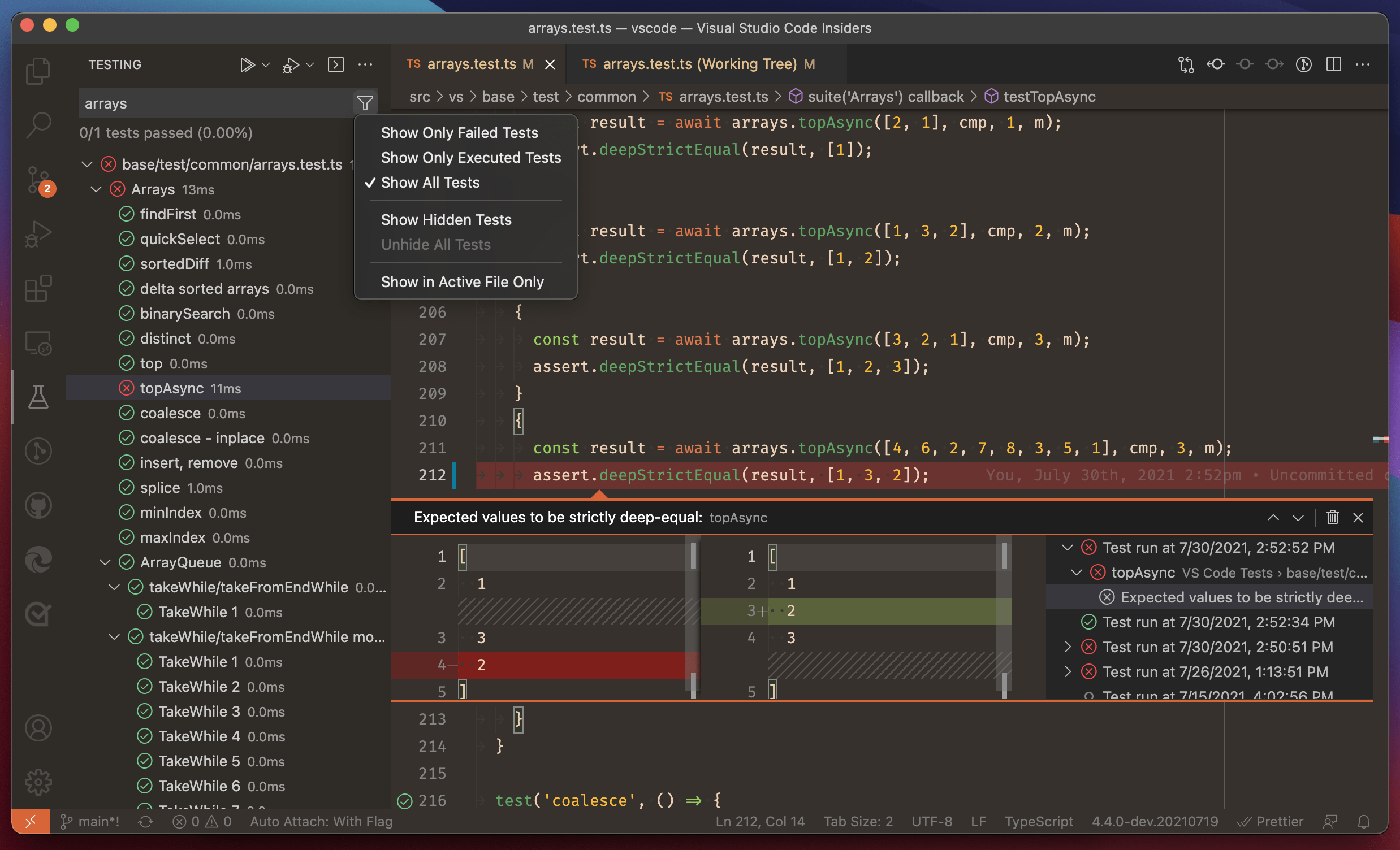
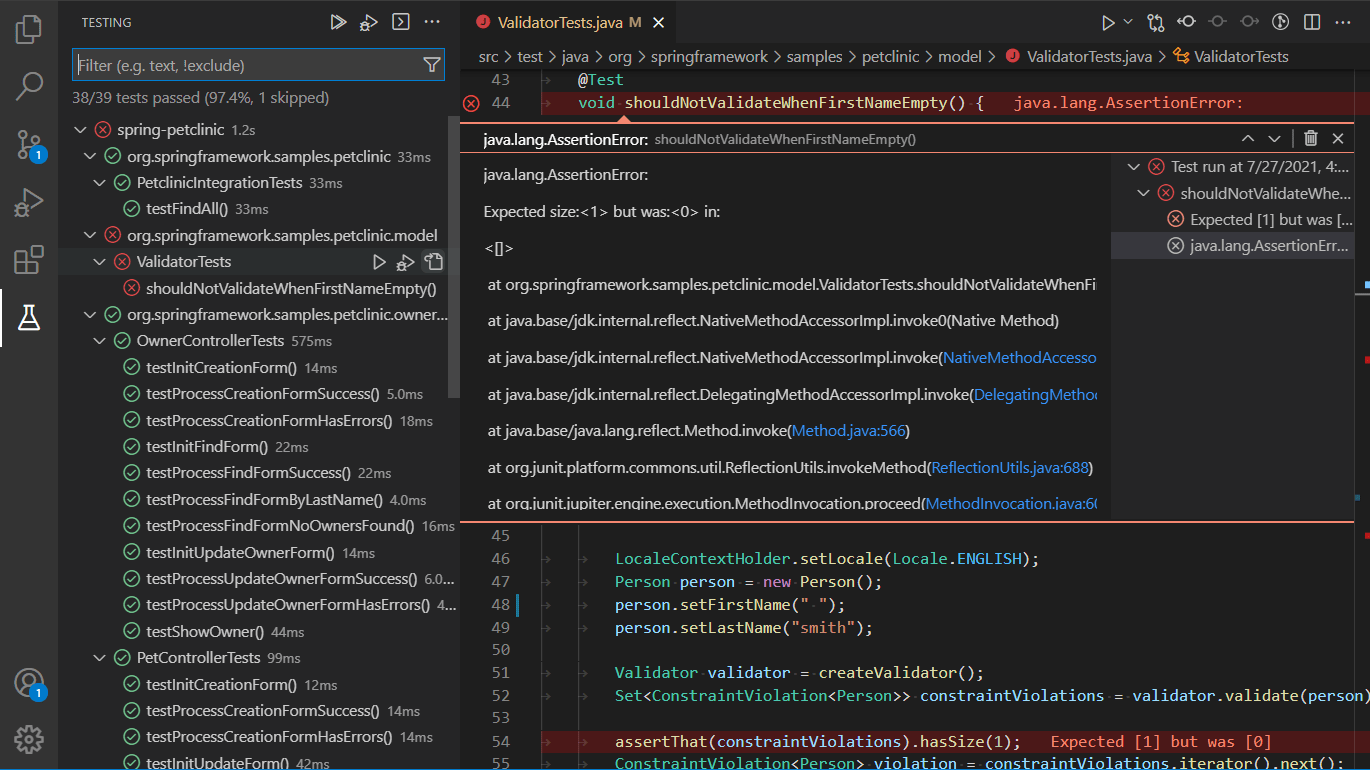
去年秋天,我们开始着手在VS Code中添加对运行测试的原生支持,本月,第一组与测试相关的API已经定稿。这些API提供了比之前在扩展中发现的更大的灵活性、更好的性能和更丰富的用户体验。查看编写测试扩展的指南以深入了解。

主题: codesong
现有Test Explorer UI扩展的用户可以通过将testExplorer.useNativeTesting设置为true来获得原生体验。然而,这种转换是对Test Explorer UI扩展现有API的反映,因此一些功能如丰富的差异支持并未包含在内。
最早采用测试API的扩展之一是微软的Java测试运行器,它包含在Java扩展包中。

新建文件菜单的贡献点
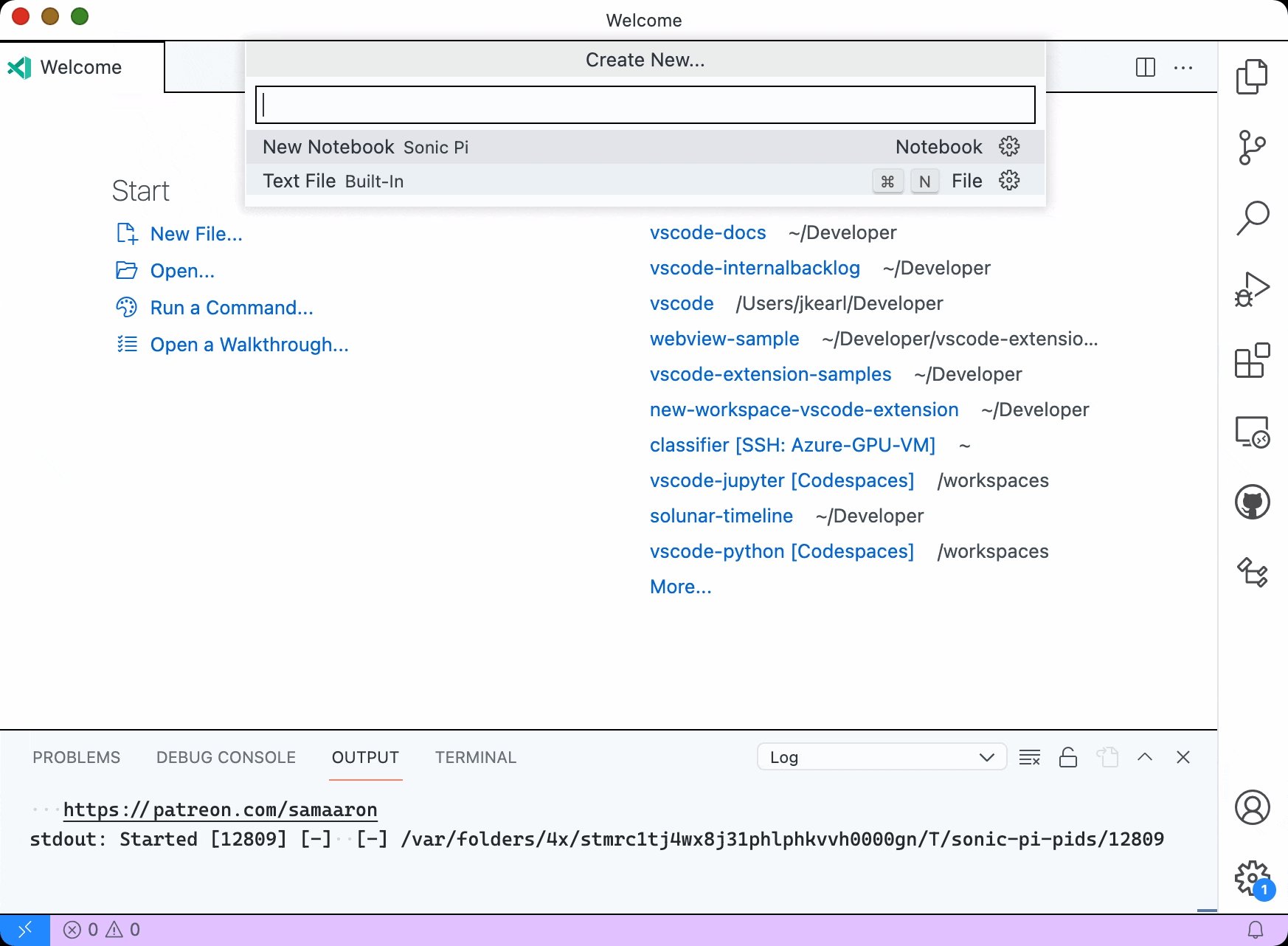
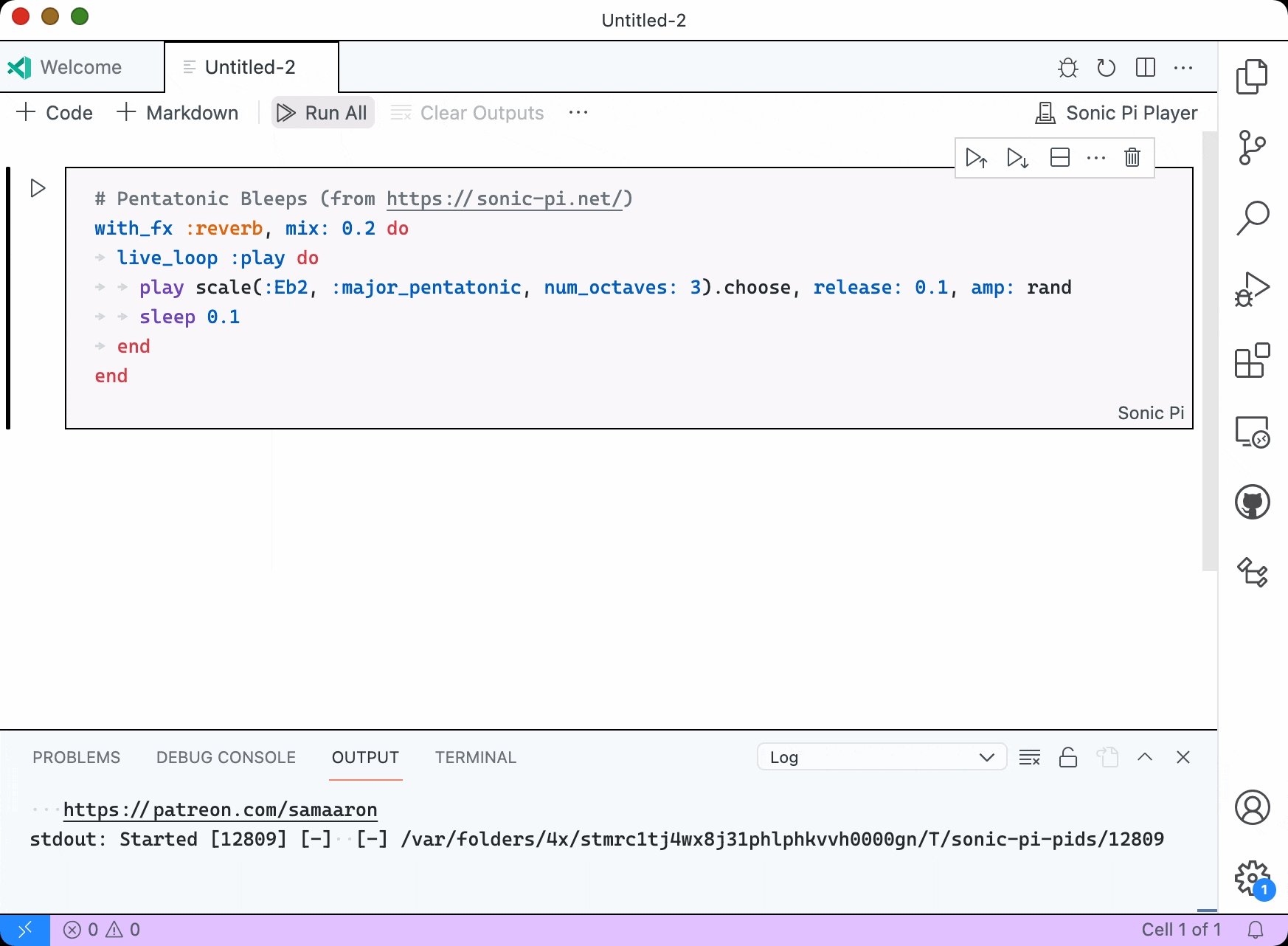
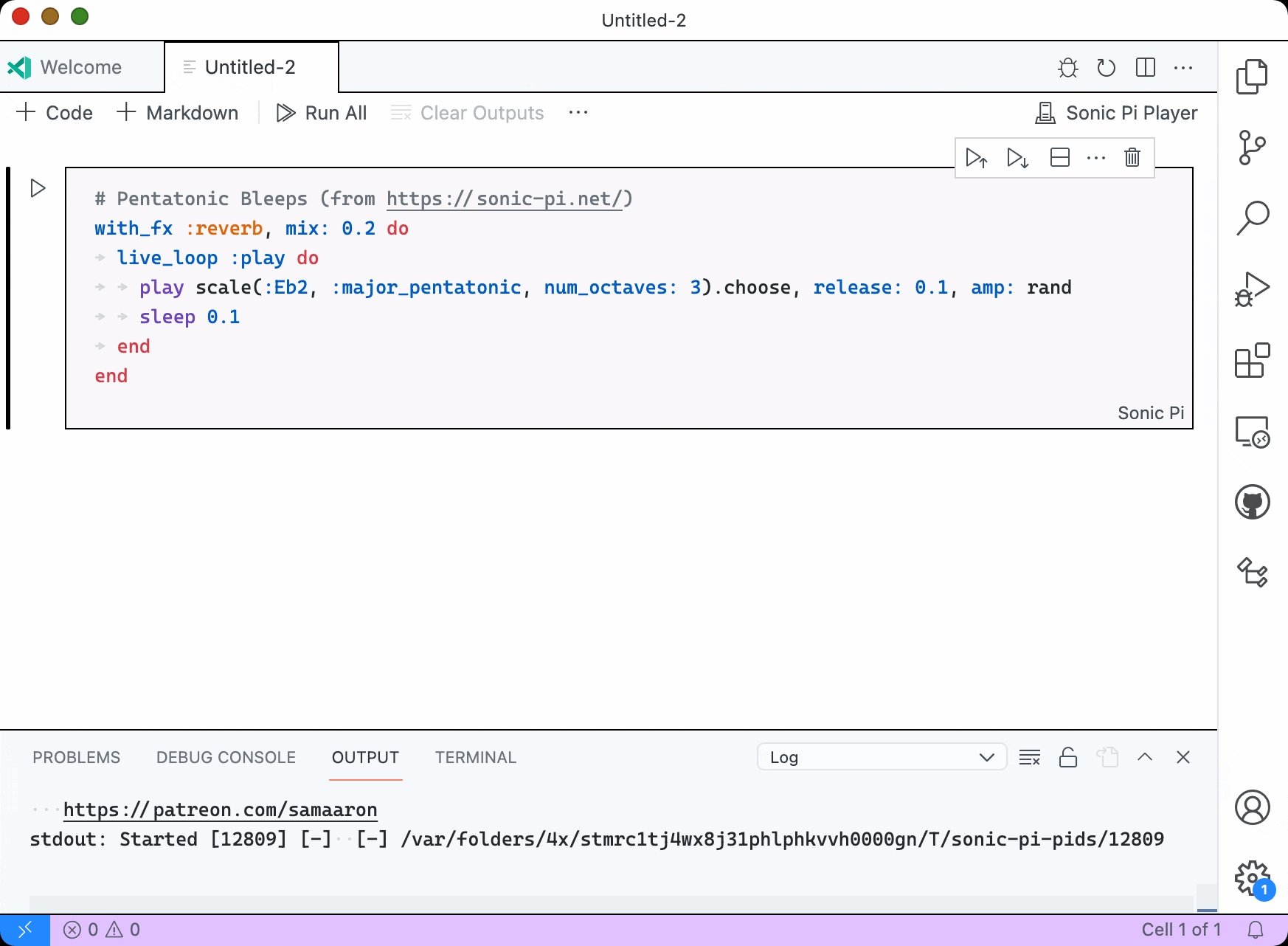
提供创建新文件编辑器方式的扩展,例如笔记本或自定义编辑器,现在可以向新的file/newFile菜单贡献点贡献命令。可以从欢迎页面上的新建文件...项或文件菜单中访问此菜单。

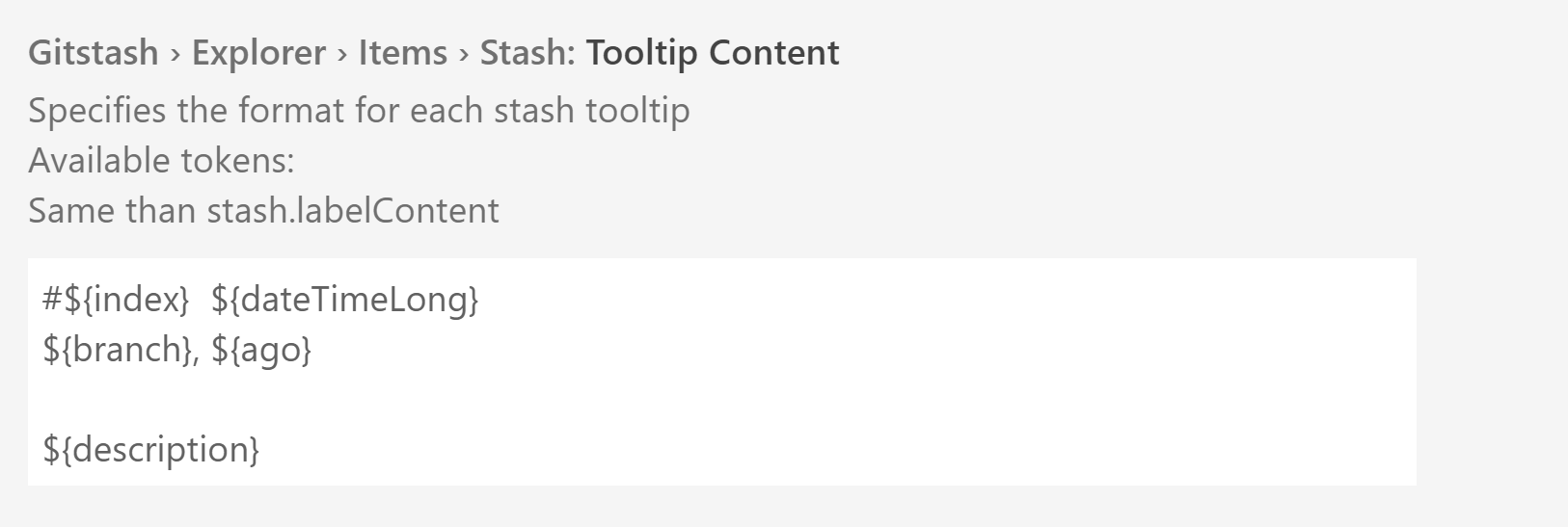
丰富的状态栏悬停
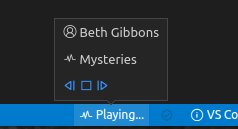
状态栏项目现在支持包括链接和图标的丰富悬停 StatusBarItem.tooltip: string | IMarkdownString。

- 如果
MarkdownString.supportThemeIcons为 true,你可以使用$(iconName)语法来使用图标。 - 如果
MarkdownString是可信的,您还可以添加命令链接。语法:([test](command:vscode.newWindow))。
状态栏警告颜色
表示警告的状态栏项目可以使用新添加的颜色 statusBarItem.warningBackground 和 statusBarItem.warningForeground。
没有additionalProperties的对象设置
对象设置必须在设置编辑器中支持的对象中设置additionalProperties为false。否则,设置编辑器将解释该设置为可以采取任何形状的复杂设置,并引导用户到设置JSON文件。
多行字符串设置
要在设置编辑器中添加对多行字符串设置的支持,请将"editPresentation": "multilineText"作为键值对添加到字符串设置中。将字符串设置更改为多行将导致设置编辑器在多行文本区域而不是单行输入框中呈现设置值。
更新后的codicons
我们已将以下新图标添加到我们的codicon库中:
![]()
azurecompass-activecompass-activecompass-dotcompassdebug-alldebug-coveragegit-pull-request-closedgit-pull-request-draftissue-draftlayers-activelayers-dotlayers
文本文档更改原因
当事件 workspace.onDidChangeTextDocument 被触发时,事件对象上的一个新属性 reason 指示文本更改是否由撤销或重做操作引起。
语言服务器协议
新版本的语言服务器协议以及相应的npm模块已经发布。3.17版本包含了一个与VS Code本身最新变化一致的完成项标签细节的提案。
调试适配器协议
已定稿的 "writeMemory" 请求和 "memory" 事件提案
writeMemory 请求已经完成,现在可以在 Debug Adapter Protocol 的 1.48 版本和相应的 npm 模块中使用。如果调试适配器具有 supportsWriteMemoryRequest 功能,客户端可以使用 writeMemory 请求将字节写入给定位置的内存。
memory 事件有一个提案,将在下一个里程碑中添加到 DAP。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到项目的源代码位置。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
TaskGroup的isDefault
group 属性存在于在 tasks.json 文件中定义的任务上,并且也通过任务 API 暴露出来。group 属性有一个 isDefault 属性,直到现在这个属性在 API 中还不可用。此提案将 isDefault 属性作为只读属性暴露在 TaskGroup 上,以便扩展可以读取哪个任务是组的默认任务,但不能通过设置组的默认值来覆盖用户的配置。
forceRecreate 用于 AuthenticationGetSessionOptions
到目前为止,用于获取认证会话对象的getSession API从未具备要求用户登录的能力。对于像GitHub这样使用SAML/单点登录(SSO)的认证服务,当SSO会话过期时,访问令牌最终会失去对资源的访问权限,因此需要提示用户登录。本提案向AuthenticationGetSessionOptions添加了另一个名为forceRecreate的属性,该属性允许您要求用户再次登录。用户将看到一个类似于指定createIfNone时的模态体验。
工程
基于iframe的webviews现在在桌面上无处不在
本月我们完成了从Electron的webview标签元素到基于普通元素的webview的过渡。这更好地统一了VS Code在桌面和网页上的webview实现,并且让我们能够删除大量现在冗余的代码。
Electron 13 更新
在这个里程碑中,我们完成了将Electron 13捆绑到VS Code的探索,我们要感谢所有参与测试和在Insiders上进行自托管的人。这是一个重要的Electron版本,并附带了Chromium 91.0.4472.124。此版本中Node.js版本没有变化,仍为v14.16.0。
Electron沙箱支持的进展
随着我们继续使VS Code工作台准备好启用Electron的沙箱,我们希望在Linux上启用混合沙箱模式,并且不再在我们的分发包deb、rpm、snap和tar存档中捆绑CLI参数--no-sandbox。Chromium在Linux上有一个多层沙箱模型。如果Chromium无法使用命名空间沙箱进行第一层防护,它将尝试通过随应用程序二进制文件一起提供的辅助二进制文件chrome-sandbox使用setuid沙箱。为了使setuid二进制文件正常工作,它需要满足以下条件:
- 沙盒二进制文件必须可由Chromium进程执行。
- 它必须是SUID并且可被其他人执行。
我们能够为deb和rpm包保留这些条件。目前无法为snap实现这些权限,我们正在跟踪问题 #127140以解决snap包的问题。
至于使用tar归档文件,如果应用程序无法使用命名空间沙箱,这可能是容器内运行时的情况,它将失败并显示以下错误:
FATAL:setuid_sandbox_host.cc(158)] The SUID sandbox helper binary was found, but is not configured correctly. Rather than run without sandboxing I'm aborting now. You need to make sure that chrome-sandbox is owned by root and has mode 4755.
如果发生这种情况,您可以使用以下两种选项之一来使其工作:
-
修复setuid助手的权限
sudo chown root <path-to-vscode>/chrome-sandbox sudo chmod 4755 <path-to-vscode>/chrome-sandbox -
使用
--no-sandbox标志运行
冒烟测试改进
我们运行了一套烟雾测试,每次构建时触发,启动VS Code(包括桌面版和网页版)并测试各种UI元素,以确保功能正常。在这个里程碑中,我们投资于这一基础设施,使我们能够从发布清单中移除手动烟雾测试。
烟雾测试现在在所有平台上运行(macOS、Linux 和 Windows)。除此之外,我们其中一个更复杂的烟雾测试套件,专门检查 VS Code 的最后一个稳定版本与新版本之间的回归问题,已经自动化,每次提交时都会运行。
最后,感谢我们用于自动化网页冒烟测试的出色Playwright库,我们启用了他们的追踪功能,使我们能够使用他们的trace viewer工具重放失败的冒烟测试。
显著的修复
- 26425: 当没有更改存在时,不应显示打开更改按钮
- 100815: 连接到远程WSL时外部终端损坏
- 106981: 当窗口缩放设置为-1时,终端光标出现重影
- 127959: 调试器暂停时调试面板打开
- 129059: 设置编辑器中的对象小部件未渲染描述
- 129070: 无法仅通过按下确定按钮来更正下拉设置值
- 129415: 用户任务无法在单文件模式下运行
感谢您
最后但同样重要的是,向本月为VS Code做出贡献的以下人员表示衷心的感谢:
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- @CodeCrazy-ywt
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献:
- @71 (Grégoire Geis): platform/configuration: 修复配置解析器忽略空键的问题 PR #128909
- @adaex (Aex): 添加对 eslintrc.json seti-ui 图标的支持 PR #123404
- @alanrenmsft (Alan Ren)
- 修复达到最大调用堆栈大小的问题 PR #119929
- 使下拉箭头更大以满足可访问性要求 PR #127839
- @alielbashir (Ali Elbashir): 修复github空间链接中的拼写错误 PR #128120
- @andrewbranch (Andrew Branch): [typescript-language-features] 添加 suggest.allowIncompleteCompletions 并将触发类型传递给 TS 服务器 PR #127673
- @door-bell (Tim): 添加编辑器外和终端外的列表滚动灵敏度设置 PR #110059
- @galexite (George White): 添加
.ixx作为可能的 C++ 扩展 PR #127962 - @headerjson: 向TaskGroup API添加isDefault PR #128596
- @jeanp413 (Jean Pierre)
- 修复了在“打开的编辑器”和“源代码控制”视图中键盘多选无法工作的问题 PR #128284
- 修复了从资源管理器树拖动文件夹到终端不再复制文件夹路径的问题 PR #128419
- 修复了“在终端中运行Python文件”尽管使用了终端编辑器但仍打开面板的问题 PR #128866
- @joshspicer (Josh Spicer): welcomePage.contribution.ts 中的拼写错误 PR #127893
- @karolz-ms (Karol Zadora-Przylecki): 改进dockercompose语言的默认设置 PR #128550
- @kieranlblack (Kieran Black): 添加设置以修改复制分隔符 PR #101197
- @kilbouri (Isaac Kilbourne): 提交信息 PR #127849
- @Kingwl (Wenlu Wang)
- 添加 ts 内联提示 PR #113412
- 为 monaco 公开内联提示 API PR #127391
- 内联提示默认使用 editor.fontFamily PR #128181
- 为导入跨度添加自动折叠 PR #128978
- @movermeyer (Michael Overmeyer)
- 使用相同的时间解析所有基于时间的片段变量 PR #128571
- 从构造函数中移除私有字段 PR #128857
- @nickdelja (Nick Delja): 修复了小错误 PR #129439
- @NSExceptional (Tanner Bennett): 在macOS上提供更具体的文件类型描述 PR #117713
- @shantaram3013 (Siddharth Singh): 教程:更新已弃用的属性名称 PR #129041
- @SNDST00M (SNDST00M: M.U.N.I.N): 扩展主题自定义语法 PR #122969
- @ssigwart (Stephen Sigwart): 添加折叠跳转(同级父级和下一个/上一个) PR #128450
- @suema0331: 修复#122454: 截断过长的终端标题 PR #122620
- @timfenney (Tim Fenney): 添加复制命令标签到键盘快捷键。 PR #125563
- @usjpin (Utkarsh Singh): 在输入时隐藏活动栏悬停 PR #128362
- @xisui-MSFT
- 反汇编视图 PR #125737
- 修复反汇编视图中的焦点问题 PR #129616
- 反汇编视图中的初始视图大小更大 PR #129651
- 打开反汇编视图应该存在但被禁用 PR #129726
对vscode-extension-samples的贡献:
- @gjsjohnmurray (John Murray): 修复 #400 tree-view-sample: 更新 package.json, package-lock.json PR #401
- @jabbera (Mike): 在 launch.json 中添加 --enable-proposed-api PR #346
- @james1293: 移除多余的parseTree PR #406
对vscode-languageserver-node的贡献:
- @perrinjerome (Jérome Perrin): 修复无法关闭的“请求失败”对话框 PR #787
对 vscode-pull-request-github 的贡献:
- @binsee: 修复检查分支详细信息 PR #2806
- @iChenLei (ChenLei): 任务:替换已弃用的 vscode-test 为 @vscode/test-electron PR #2842
对 vscode-vsce 的贡献:
- @legomushroom (Oleg Solomka): 更新
azure-devops-node-api版本 PR #589
对debug-adapter-protocol的贡献:
- @NipunaRanasinghe (Nipuna Ransinghe ): 更新 Ballerina 调试适配器信息 PR #201
对language-server-protocol的贡献:
- @leegbestand: 更新jsonrpcReservedErrorRangeEnd的注释 PR #1315
对monaco-editor的贡献:
- @Surm4 (Marcin): 在playground中更新了暴露的颜色示例。 PR #2561
对monaco-languages的贡献:
- @alefragnani (Alessandro Fragnani): 向Pascal语言添加
strict关键字 PR #153 - @jonatanklosko (Jonatan Kłosko): 正确标记GitHub风格代码块中的围栏关闭 PR #149
- @lofcz (Matěj Štágl): 修复带有破折号符号的标签的razor + liquid渲染 PR #150