2021年2月(版本1.54)
更新 1.54.1: 此次更新解决了一个与扩展依赖相关的问题。
更新 1.54.2: 本次更新解决了这些问题。
更新 1.54.3: 此更新解决了这个问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2021年2月的Visual Studio Code发布。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- Apple Silicon builds - VS Code 现在已稳定支持 Apple Silicon。
- 可访问性改进 - 在Windows上更好的单词导航以及视图和按钮的角色。
- 持久终端进程 - 窗口重新加载时,本地终端进程会被恢复。
- Product Icon Themes - 使用产品图标主题个性化您的VS Code图标图像。
- 时间轴视图改进 - 比较Git历史时间轴条目中的变化。
- 自动重新加载Notebooks - 当Notebooks文件在磁盘上发生变化时,它们会自动重新加载。
- 远程端口表视图 - 远程端口现在显示在表格小部件中。
- Brackets 扩展 - 在 VS Code 中使用 Brackets 的键盘快捷键。
- Troubleshooting extensions blog post - 学习如何使用扩展二分法来排查扩展问题。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
加入我们的直播,在VS Code团队的直播中,于3月11日星期四太平洋时间上午8点(伦敦时间下午4点)观看本次发布的新功能演示,并实时向我们提问。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
苹果芯片
我们很高兴宣布在这个迭代中首次发布稳定的Apple Silicon版本。使用M1芯片的Mac用户现在可以在不需要Rosetta模拟的情况下使用VS Code,并且会注意到在运行VS Code时性能更好,电池续航时间更长。感谢社区在迭代早期使用Insiders版本进行自我托管并报告问题。
VS Code 的 macOS 默认下载现在是一个通用版本,可以在所有 Mac 上原生运行。在下载页面上,您可以找到更多针对 Intel 或 Apple Silicon 架构的特定版本链接,这些版本相比通用包下载体积更小。
![]()

可访问性
工具栏和标签页占据一个制表位
工作台中的所有工具栏现在都遵循标准的导航行为,因此工具栏在标签顺序中仅占据一个位置,并且可以使用箭头键进行导航。一旦焦点位于工具栏上,应使用箭头键将焦点移动到工具栏中的特定项目。由于这一变化,工作台的标签停留点大大减少,使得在所有部分之间导航变得更加容易。
为了保持一致性,相同的更改已应用于标签区域。因此,整个标签区域仅为一个标签停留点,标签之间的键盘导航应使用左右箭头键完成。
Windows上的单词导航
我们改进了Windows上的单词导航方式,以符合Windows屏幕阅读器对基于Electron的应用程序的期望。现在,当使用单词导航时,屏幕阅读器将正确读出每个单词。
由于这一变化,我们正在弃用以下命令。它们仍然有效,但我们可能会在未来移除它们。
cursorWordAccessibilityLeftcursorWordAccessibilityLeftSelectcursorWordAccessibilityRightcursorWordAccessibilityRightSelect
非Windows平台已经按预期工作,因此我们没有在那里进行任何更改。
视图和按钮的改进角色
根据用户反馈,我们改进了工作台中多个视图和按钮的角色。活动栏、侧边栏和面板现在具有role:none,这将使屏幕阅读器不那么啰嗦。活动栏内的管理和账户按钮现在正确地宣布它们有一个弹出窗口。
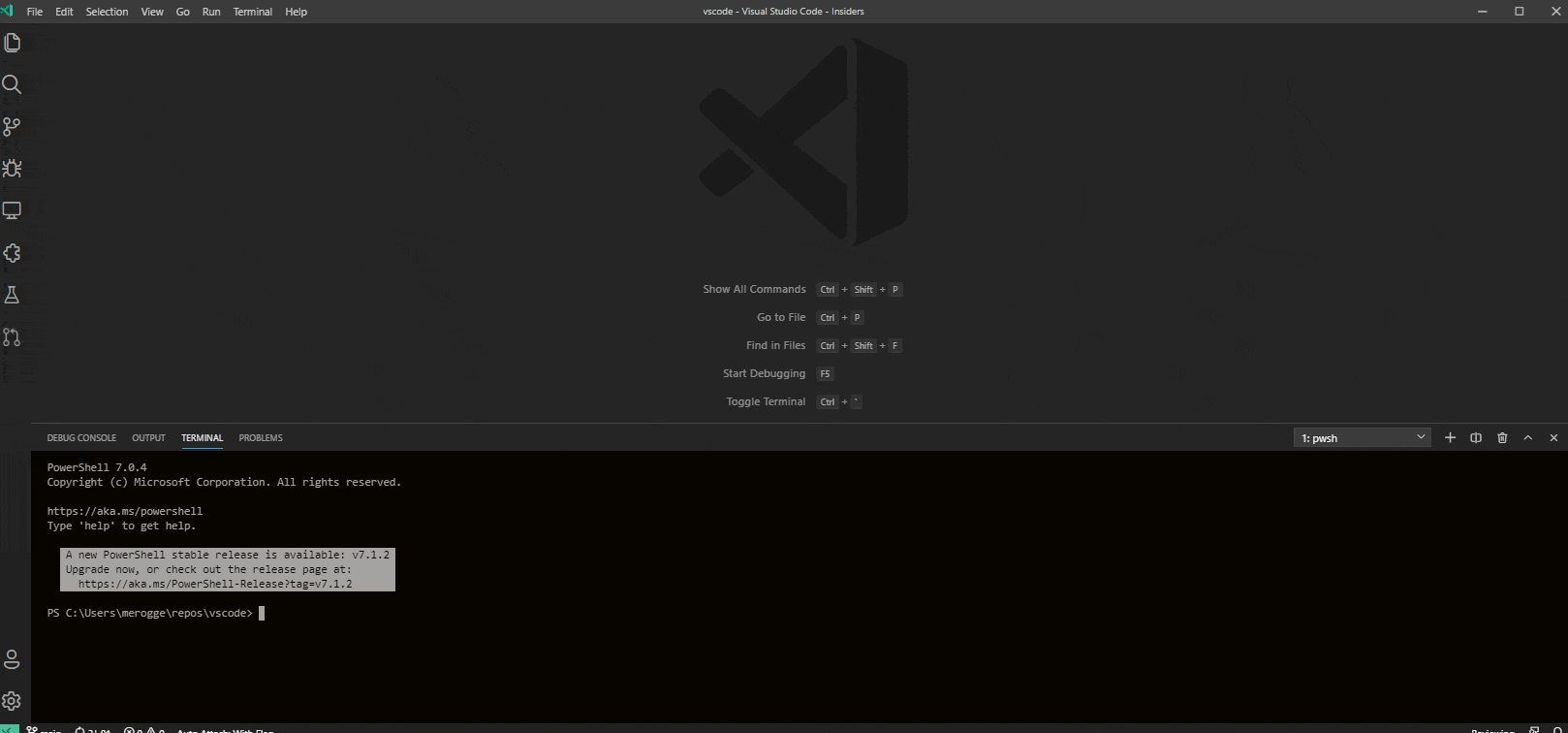
集成终端
在窗口重新加载时保留终端进程
本地终端进程现在在窗口重新加载时恢复,例如当扩展安装需要重新加载时。终端将重新连接,并且终端的UI状态将恢复,包括活动标签和分割终端的相对尺寸。

此功能可以通过将terminal.integrated.enablePersistentSessions设置为false来禁用。
Windows 性能改进
感谢新的终端进程布局,来自终端进程的频繁pty数据事件现在应该处理得更快。由于Windows上的conpty提供的事件较小,预计这将对Windows的影响比其他平台更大。
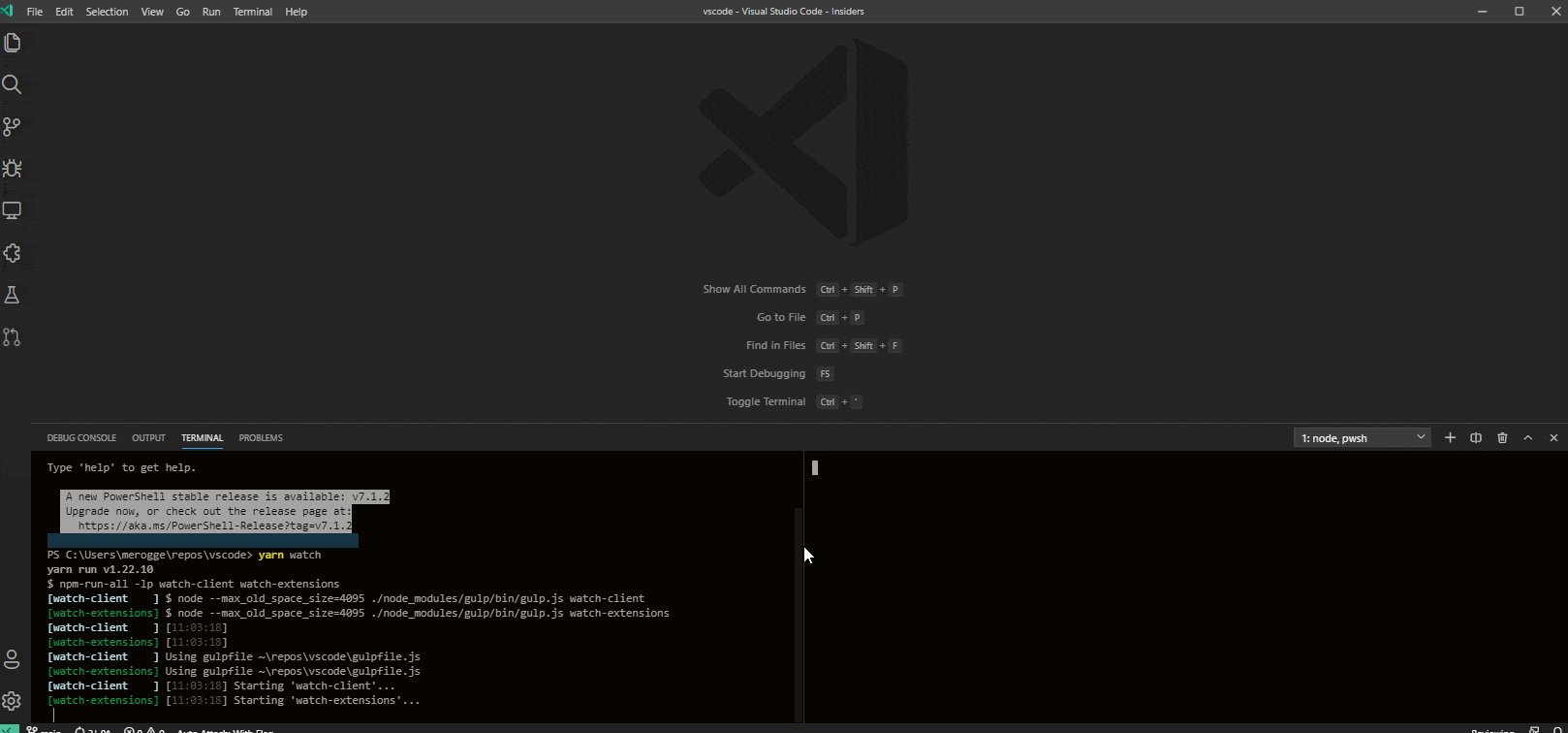
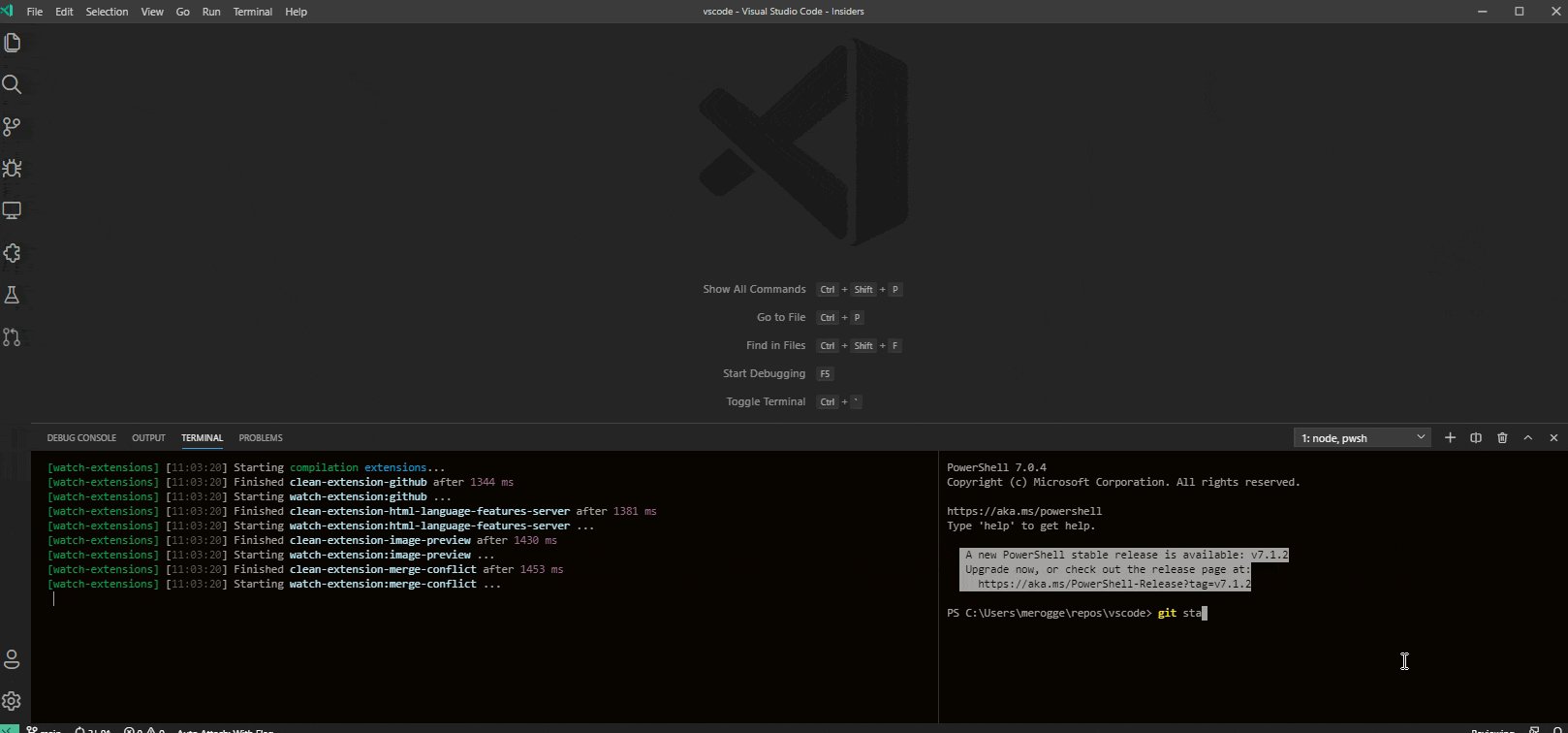
自动重新启动需要环境更改的终端
最近推出了一项新功能,使扩展能够影响终端的环境。各种语言扩展和内置的git扩展使用此功能,使VS Code作为git认证提供者,从而无需登录。以前,用户体验是在右上角显示一个微妙的⚠️图标,以指示终端的环境已过时。该指示器很微妙,因为环境变化可能重要也可能不重要。
我们已经调整了这一点,以便在尚未交互的情况下自动重新启动具有过时环境的终端。这可能会导致一些闪烁,但现在扩展终端集成更加无缝。例如,如果在终端中输入之前发生了重新启动,WSL窗口中的第一个终端应该不再显示Git身份验证错误。
工作台
Emmet
使用缩写包裹和使用缩写逐行包裹命令已合并为单一的使用缩写包裹命令,以减少在使用哪个包裹命令时的混淆。此外,使用缩写包裹命令现在可以正确显示预览的空白。
emmet.extensionsPath 设置现在也可以接受路径数组,而不仅仅是一个字符串。因此,当与设置同步结合使用时,可以根据所在的机器指向不同的代码片段文件,而无需为每台机器更新设置。
产品图标主题
第一个产品图标主题已在扩展市场中可用。感谢主题作者的出色工作!
要选择或查找主题,请使用命令提示符或设置齿轮中的Preference: Product Icon Theme命令。
![]()
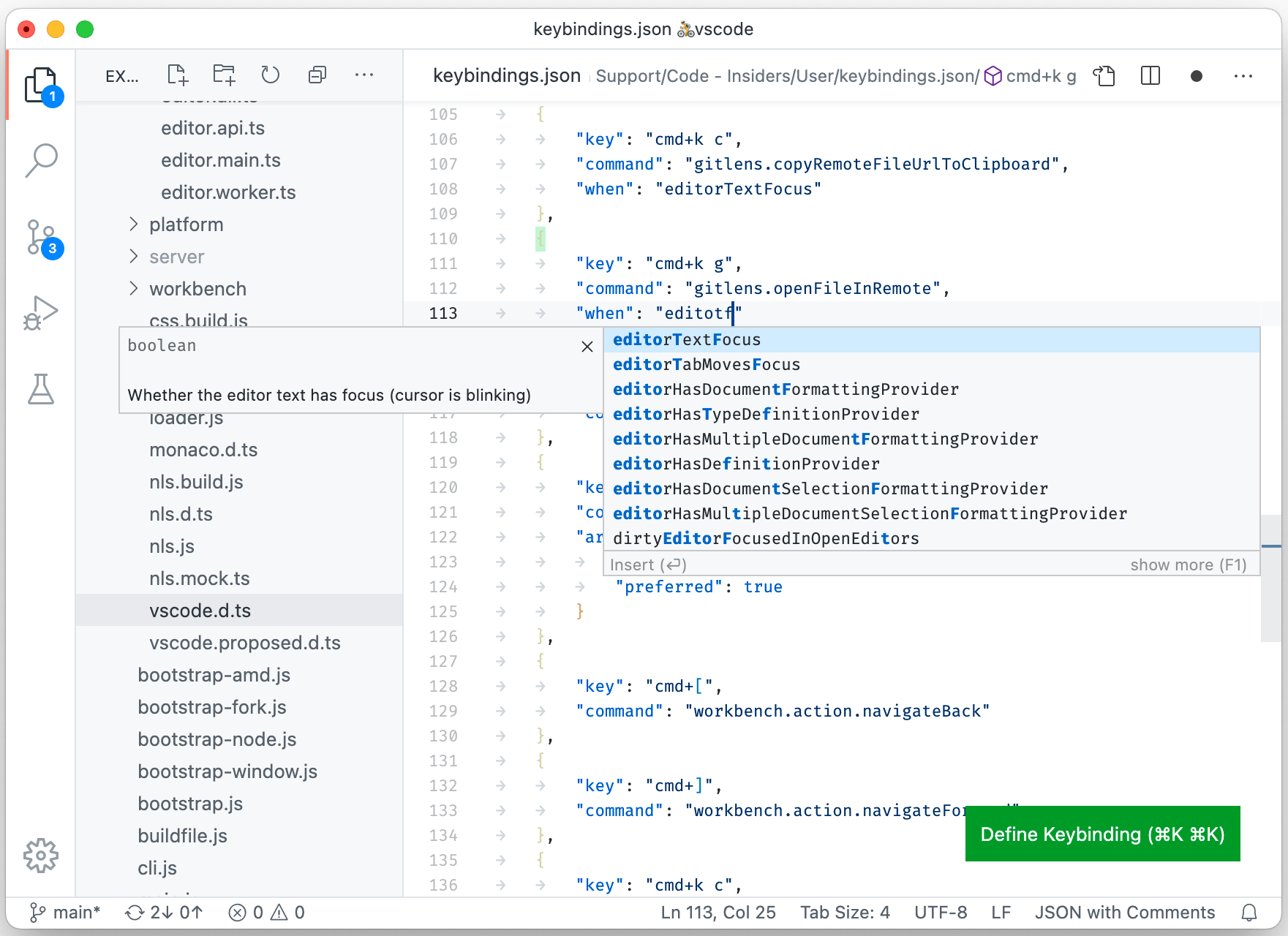
上下文键的IntelliSense
VS Code 使用 when 子句来启用和禁用键绑定。扩展也使用 when 子句来控制 菜单 和 视图 的贡献。编写这些 when 子句现在变得更加简单,因为编辑器为它们提供了自动补全功能。
 主题: GitHub Light Theme, 字体: FiraCode
主题: GitHub Light Theme, 字体: FiraCode
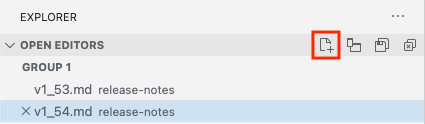
打开编辑器新建无标题文件操作
现在在打开编辑器视图的标题区域有一个新建未命名文件操作。

更新的应用程序菜单设置
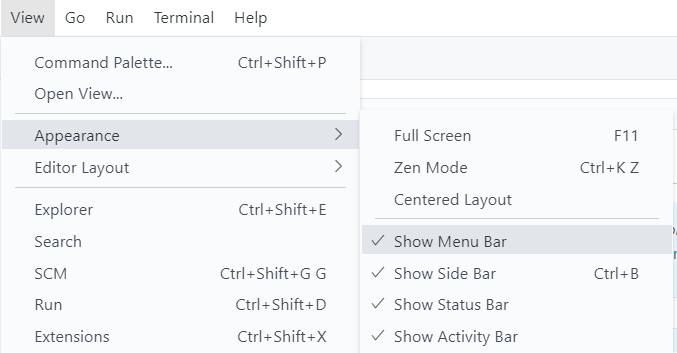
应用程序菜单可见性的window.menuBarVisibility设置已更新,以更好地反映选项。进行了两项主要更改。
首先,设置的default选项已更名为classic。
其次,应用程序菜单栏中的显示菜单栏条目现在可以在classic和compact选项之间切换。要完全隐藏它,您可以更新设置,或在compact模式下使用活动栏的上下文菜单。
Webview缓存改进
我们改进了webview中本地文件的缓存。如果webview从磁盘重新加载文件,我们现在使用ETags来避免在文件未更改时再次读取文件。这可以减少数据传输,并提高响应时间,特别是对于远程工作区。
此缓存目前仅适用于现有webview重新加载资源时。它不适用于新创建的webviews,即使该webview属于先前创建过类似webview的扩展。
工作区搜索操作的更改
我们已经修改了现有的workbench.view.search,不再将选定的文本放入搜索输入框中,而是打开输入框。要使用选定的文本并遵循search.mode设置创建新的搜索,应使用workbench.action.findInFiles。
仅修饰键绑定
现在可以为重复的修饰键定义键绑定,例如,shift shift、alt alt、ctrl ctrl 或 cmd cmd / meta meta / win win。这些键绑定可以手动在 keybindings.json 中输入,例如:
{ "key": "shift shift", "command": "workbench.action.quickOpen" }
更新的列表/树界面
我们已经更新了列表/树样式以匹配原生的焦点和选择指示器:现在焦点元素将以轮廓颜色呈现。

重大变更
建议主题发布者也采用这种风格,只需将list.focusBackground颜色的自定义替换为quickInput.list.focusBackground颜色。要查看示例,请查看此提交。
表格小部件
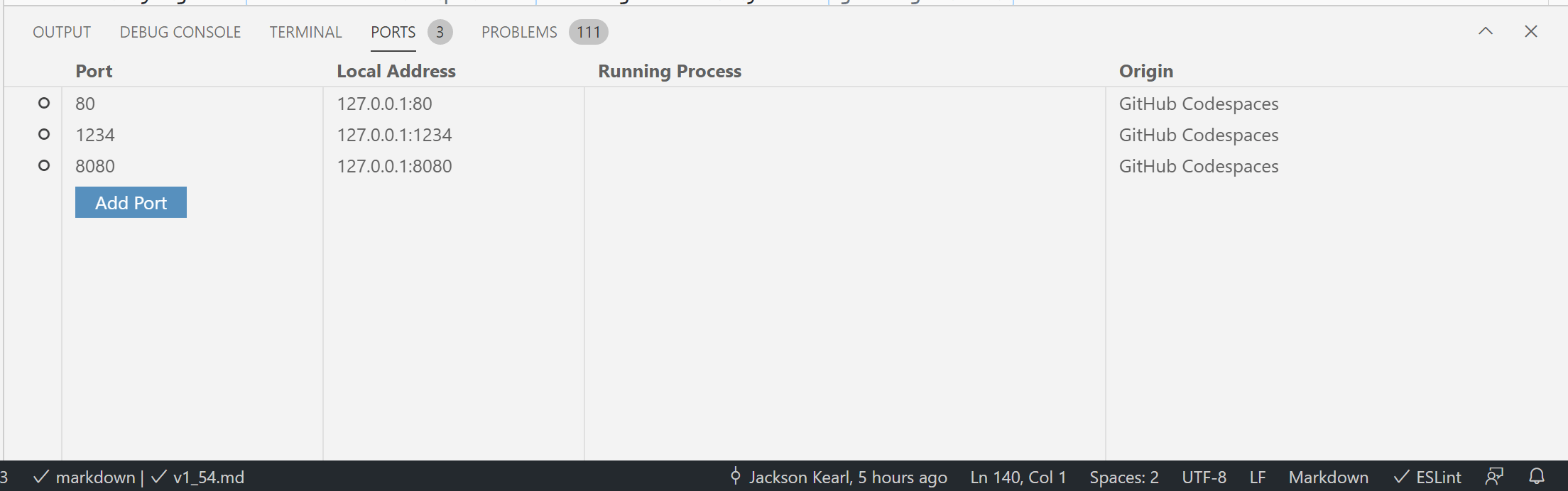
我们引入了一个新的表格小部件,它建立在现有的列表小部件之上,因此我们可以以与渲染列表元素相同的性能渲染表格数据。目前,它用于我们远程功能的端口视图。

入门指南
我们正在试验一种新的编辑器,在启动时显示,称为“入门编辑器”。这是为了让VS Code的一些功能对新用户更加友好。一些Insiders用户可能已经见过它,它将在本次迭代过程中逐步推广给更多的Stable用户。您可以通过修改workbench.startupEditor设置为gettingStarted或取消该设置来选择是否启用新行为。

时间线视图
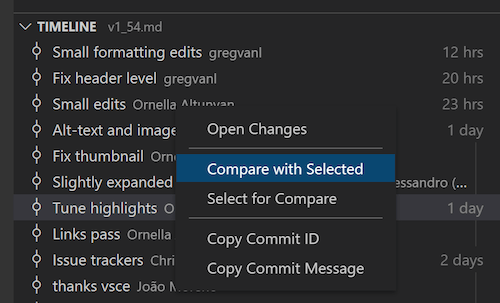
您现在可以使用选择进行比较和与选定内容比较命令来比较Git历史时间线条目之间的更改——类似于在资源管理器视图中比较文件。此功能使您能够快速查看Git文件历史中任意两次提交之间的所有更改。

默认的sash悬停边框颜色
在1.52版本中,我们为sashes引入了悬停边框颜色标记(sash.hoverBorder),但没有设置默认值。我们现在在所有主题上默认显示此颜色。

调试
断点视图改进
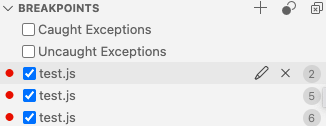
用于移除断点的新内联操作
我们添加了一个内联操作 X 来移除 断点视图 中的断点。此操作应使移除断点变得更加容易。

异常过滤器的帮助文本支持
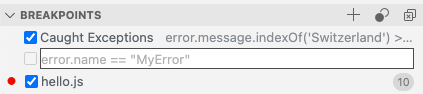
最近我们增加了在断点视图中编辑异常过滤器条件的支持。
为了使这些条件更易于发现且其语法自解释,VS Code 现在在异常过滤器上显示悬停提示,并在条件文本框中显示占位符文本。
由于两者的信息都是由底层的调试扩展提供的,因此它可能比一些通用消息更具体(因此更有帮助)。
由于此新功能基于对调试适配器协议的添加(见下文),因此需要调试扩展的选择加入。在此版本中,只有VS Code的内置JavaScript调试器支持此新功能。

新设置和其他改进
在调试控制台中折叠相同的行
有一个新的设置,debug.console.collapseIdenticalLines,用于控制调试控制台是否应折叠相同的行并显示带有徽章的多次出现。默认是折叠。
控制在调试前保存哪些编辑器
有一个新的设置,debug.saveBeforeStart,用于控制在调试开始前保存哪些编辑器。此设置有以下值:
allEditorsInActiveGroup: 保存活动组中的所有编辑器。默认值。nonUntitledEditorsInActiveGroup: 保存活动组中除未命名编辑器外的所有编辑器。none: 不保存任何编辑器。
此设置对于PowerShell调试非常有用,因为PowerShell调试器支持调试未保存的文件。
改进的重新启动帧操作支持
随着调试适配器协议的新增功能,调试扩展现在能够与VS Code UI通信,告知“重新启动帧”操作是否可用于选定的堆栈帧。VS Code现在在调用堆栈视图中禁用了无法重新启动的堆栈帧的内联重新启动帧操作。
例如,JS-Debug 扩展已经采用了这一点,现在异步堆栈跟踪禁用了重启帧操作。
语言
TypeScript 4.2
VS Code 现在附带 TypeScript 4.2.2。这个重大更新包括许多 TypeScript 语言的改进,以及许多针对 JavaScript 和 TypeScript 工具的改进和错误修复。
你可以阅读更多关于TypeScript 4.2的信息在TypeScript博客上。
快速修复以声明缺失的函数
新的添加缺失的函数声明快速修复功能可以生成缺失函数的存根。例如,如果我们调用了一个缺失的函数add:
const x: number = add(1, 2);
在add上使用添加缺失的函数声明的结果是:
const x: number = add(1, 2);
function add(arg0: number, arg1: number): number {
throw new Error('Function not implemented.');
}
在编写代码时,您可以使用此快速修复功能,根据调用签名快速生成函数存根。
要在JavaScript中使用此快速修复,您必须启用类型检查。
JS Doc 模板现在生成 @returns
JS Doc 模板现在会自动包含 @returns,如果被注释的函数包含 return 语句。例如,对于函数 getViz:
function getViz(el) {
return el?.viz;
}
生成的JSDoc模板是:
/**
*
* @param {*} el
* @returns
*/
function getViz(el) {
return el?.viz;
}
你可以在JSDoc注释中使用javascript.suggest.jsdoc.generateReturns和typescript.suggest.jsdoc.generateReturns来禁用@returns。
已弃用的DOM API现在已标记
已弃用的DOM方法现在在建议和代码中被标记为已弃用:

你可以通过在编辑器中设置editor.showDeprecated: false来禁用显示已弃用的属性和函数。
笔记本
自动重新加载笔记本
当笔记本文件在磁盘上发生变化且没有未保存的更改时,笔记本现在会自动重新加载。这应该会使在版本控制下的笔记本工作变得更加简单。
改进大单元格的焦点
当一个大笔记本单元格被聚焦时,您现在可以更好地分辨出哪个单元格被聚焦,即使单元格的顶部和底部不在视野中。我们现在在聚焦单元格的左右两侧显示边框。

CSS/LESS/SCSS 和 HTML 中的悬停效果
您现在可以微调HTML和CSS中的悬停内容以:
- 不显示来自MDN的文档
- 不显示MDN页面的链接
使用设置 css.hover.documentation 和 css.hover.references 来更改CSS的悬停效果。将 css 替换为 html、css、scss 或 less 来更改这些语言的设置。
预览功能
可扩展的Markdown渲染器用于笔记本
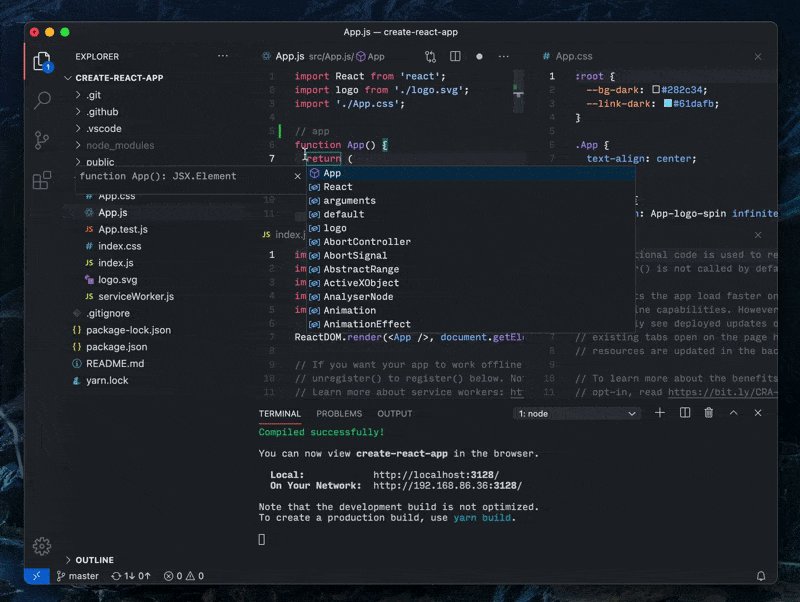
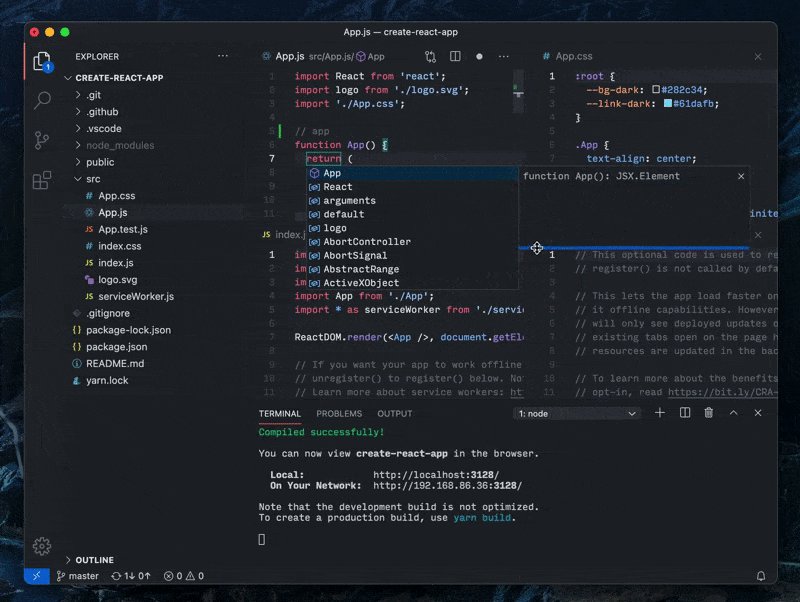
在这个迭代中,我们探索了使笔记本单元格的Markdown渲染器可扩展。例如,在下面的截图中,我们扩展了VS Code的Markdown渲染器,以支持在笔记本单元格中显示数学公式:

为了使我们的Markdown渲染器可扩展,我们探索了使用Markdown It来渲染所有笔记本Markdown。我们还探索了将渲染的Markdown移动到笔记本的后层webview中。
虽然我们还没有准备好为此开放官方API,但我们计划在三月继续这一探索。您今天也可以尝试使用未记录的notebook.experimental.useMarkdownRenderer: true设置来体验新的可扩展Markdown渲染器。
对扩展的贡献
括号
来自Brackets源代码编辑器的开发者可以在VS Code中继续使用相同的键盘快捷键,通过Brackets Keymap扩展。还有一个Brackets Extension Pack,它捆绑了用于处理CSS和创建实时预览的扩展。

GitHub 拉取请求和问题
工作仍在继续在GitHub Pull Requests and Issues扩展上,该扩展允许您处理、创建和管理拉取请求和问题。
要了解所有新功能和更新,您可以查看扩展的完整0.24.0版本的变更日志。
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.54版本的功能亮点包括:
- 端口视图表布局
- 远程 - SSH: X11 转发
- WSL: 改进了对 WSL 2 的支持
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
扩展开发
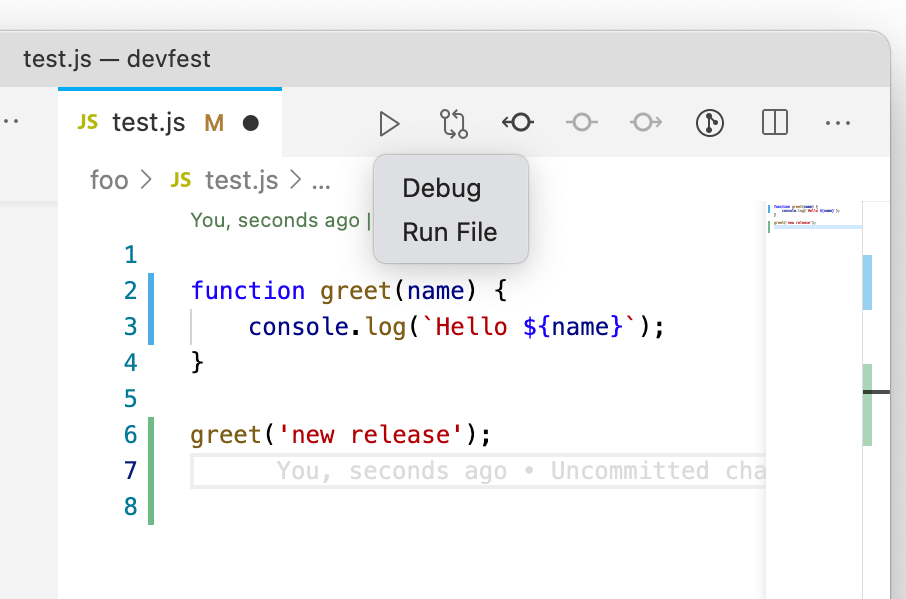
编辑器标题菜单和“运行”子菜单的限制
编辑器工具栏中的空间(editor/title)有限。因此,我们有
- 实现了一个溢出行为。当主要组,即带有图标呈现的操作组,超过九个命令时,所有额外的命令将溢出到
...菜单中。 - 添加了
editor/title/run子菜单。我们要求扩展作者将运行和调试命令贡献到此菜单中,而不是像我们在之前的版本中推荐的那样贡献到editor/title菜单中。此外,不再需要使用魔法组值1_run@10和1_run@20来使命令显示在正确的位置。

还要知道,运行子菜单是动态的,当它只有一个子项时,会用它的第一个子项替换自己。
认证提供者 API
您现在可以注册一个认证提供者,其他扩展可以使用它来对服务进行认证。
扩展市场的新反馈渠道
有一个新的公共仓库用于处理与扩展市场相关的问题。如果您遇到技术问题、想要提供反馈或有功能请求,请提交问题。
更新后的codicons
我们已将以下新图标添加到我们的codicon库中:
debug-rerungathergit-pull-request-createnotebook-templaterun-aboverun-belowtype-hierarchytype-hierarchy-subtype-hierarchy-supervariable-group
![]()
我们还更新了以下图标以保持一致:
debug-alt-smalldebug-altdebug-rerunplay-circleplayrun-aboverun-allrun-below
![]()
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到项目的源代码位置。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
图标贡献点
图标贡献点允许扩展通过ID定义一个新图标,以及一个默认图标。
然后该图标ID可以在使用ThemeIcon的地方被扩展(或任何依赖于该扩展的其他扩展)使用:
在Markdown字符串中(例如,"$(distro-ubuntu)" Ubuntu 20.04")以及所有接受ThemeIcon的地方(例如,new ThemeIcon("distro-ubuntu"))。
产品图标主题可以重新定义图标(如果它们知道图标ID)。
欲了解更多信息,请参阅问题 114942以获取详细信息并提供反馈。
内联值提供者API
今天,VS Code 调试器的显示内联值功能基于 VS Code 核心中的通用实现,不提供通过设置进行自定义或通过扩展进行扩展的能力。因此,它并不完全适合所有语言,有时会显示不正确的值,因为它不理解底层源代码语言。出于这个原因,我们正在开发一个扩展 API,允许完全替换内置实现,或者用自定义代码替换部分实现。
在这个里程碑中,我们已经首次实现了提议的API。
以下是内联值提供者API的简要说明:
- 必须为一种语言注册一个
InlineValuesProvider。 - 对于给定的文档,
InlineValuesProvider必须定位所有应显示内联值的语言元素。 - 对于每个元素,必须返回一个
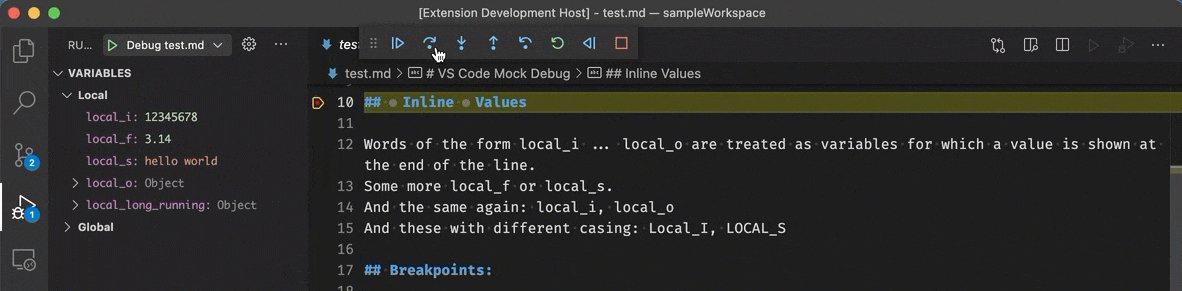
InlineValue描述符对象,该对象指示VS Code显示什么信息。目前支持三种类型的InlineValue对象:InlineValueText: 要显示的完整文本,InlineValueVariableLookup: VS Code将尝试在VARIABLES视图中查找的变量名称。名称和值将以“名称 = 值”的形式显示,InlineValueEvaluatableExpression: VS Code将发送给调试器进行评估的表达式。表达式和结果将以“表达式 = 结果”的形式显示。
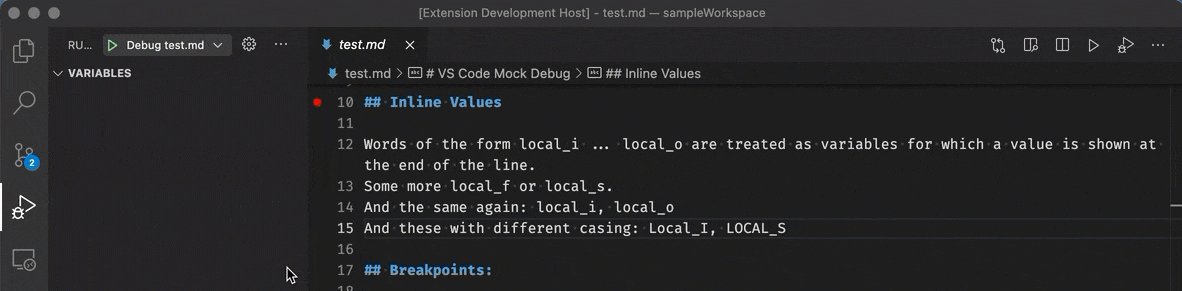
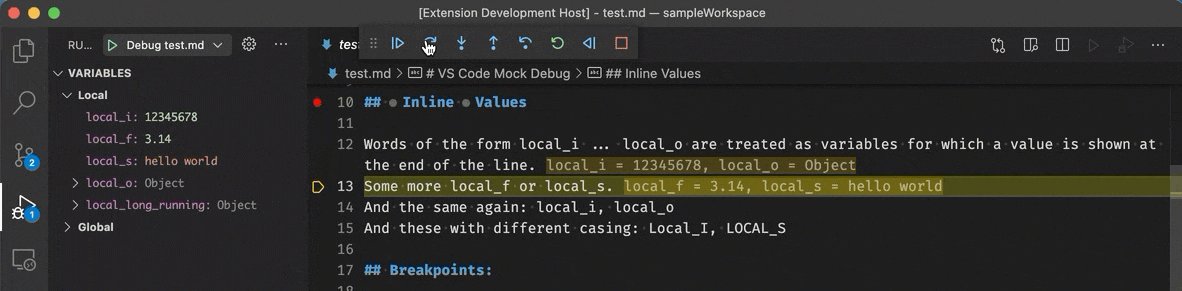
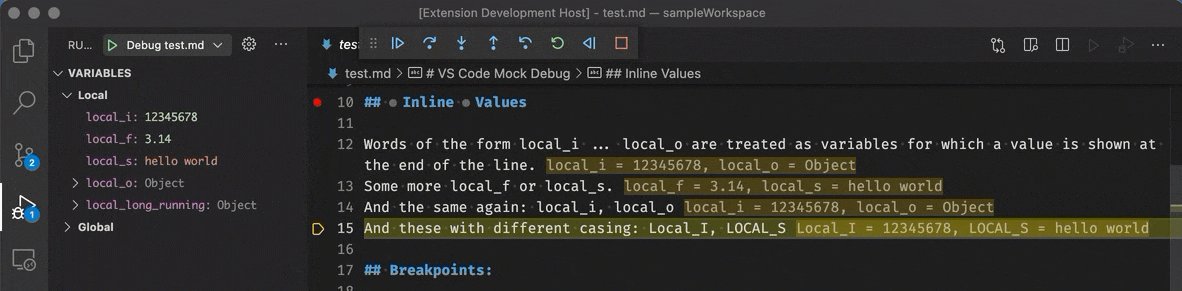
以下代码片段(来自Mock Debug)展示了一个用于“markdown”文件的最小内联值提供程序,它使用正则表达式来定位“变量”,然后指示VS Code通过变量视图找到它们的值:
vscode.languages.registerInlineValuesProvider('markdown', {
provideInlineValues(
document: TextDocument,
viewport: Range,
context: InlineValueContext
): ProviderResult<InlineValue[]> {
const allValues: InlineValue[] = [];
for (let l = 0; l <= context.stoppedLocation.end.line; l++) {
const line = document.lineAt(l);
var regExp = /local_[ifso]/gi; // match variables of the form local_i, local_f, Local_i, LOCAL_S...
do {
var match = regExp.exec(line.text);
if (match) {
const varName = match[0];
const varRange = new Range(l, match.index, l, match.index + varName.length);
allValues.push(new InlineValueVariableLookup(varRange, varName));
}
} while (match);
}
return allValues;
}
});
现在展示内联值提供者的实际应用:

如果您想对此提议的API提供反馈,请在此问题中添加评论。
测试
我们在VS Code中的测试方面继续取得进展。本月我们专注于完善VS Code中的基础体验和扩展API。我们还发布了一些关于测试的临时文档,随着API的持续稳定,这些文档将会进一步完善。
语言服务器协议
首次提出的诊断拉取模型提案已在即将发布的3.17版本中实现。该提案可在VS Code LSP库的下一版本中使用。
调试适配器协议
更多关于ExceptionBreakpointsFilter的帮助文本属性
两个可选的UI属性description和conditionDescription已被添加到ExceptionBreakpointsFilter中。
通过这些属性,客户端可以显示有关异常断点的附加信息。description属性可以在悬停时显示,而conditionDescription可以用作文本框的占位符文本,以便编辑条件。
setExceptionBreakpoints 请求的改进描述
我们通过添加关于如果用户输入无效的异常断点条件时适配器应如何操作的指导,改进了setExceptionBreakpoints请求的描述。
堆栈帧的新 canRestart 属性
一个新的可选布尔属性 canRestart 已添加到堆栈帧中。它指示堆栈帧是否可以通过 restart 请求重新启动。
基于此信息,客户端可以启用或禁用 重新启动帧 上下文菜单操作。
工程
Electron沙盒的进展
在这个里程碑中,我们继续为VS Code窗口做好准备,以便启用Electron的沙盒和上下文隔离功能。
具体来说:
- 我们能够将渲染器中一些原生模块的需求转移到其他进程中。
- 当启用沙箱时,
MessagePort通信通道已实现工作。
新终端进程布局
终端进程现在在一个新的“pty host”进程下生成,而不是在窗口进程中。这一变化不仅是Electron沙箱的一部分,还应该提高终端的稳定性和性能。
发布到Windows包管理器的Windows安装程序
Windows 用户和系统的 x86 和 x86 安装程序现在已发布到 Windows 包管理器。您可以使用 winget 工具搜索所有 Visual Studio Code 安装程序 - winget search vscode,并 安装 任何已发布的安装程序。
使用 TypeScript 4.3 构建 VS Code
VS Code 现在使用 TypeScript 4.3 的夜间构建版本进行构建。这使我们能够验证 TypeScript 团队的最新工作,并提供对新更改的反馈。
最新的TypeScript版本已经帮助我们捕捉到了几个在条件语句中缺少await的情况。
防止 yarn.lock 文件更改
我们现在有CI来防止对yarn.lock文件的PR,以提高供应链的安全性。
默认分支:main
我们已经开始将所有仓库的默认分支重命名为main,包括microsoft/vscode。目前我们已经完成了大约60%的工作。
文档
VS Code 和 Python 在课堂中的应用
阅读哈维穆德学院一位计算机科学教授的案例研究,他在使用Python的入门CS课程中使用VS Code。了解他推荐给学生的设置,以及有用的扩展和免费的自主节奏Python和数据科学课程。
故障排除扩展博客文章
每个人都喜欢安装和使用VS Code扩展。然而,当你安装了许多扩展时,有时编辑器可能会开始表现得“奇怪”,如果能知道这种行为是否由某个特定扩展引起,那就太好了。如果你错过了之前关于扩展二分查找工具的公告,你可以阅读这篇“使用二分查找解决扩展问题”的博客文章,它描述了如何快速排查“不良”扩展,甚至帮助扩展作者提供反馈。
显著的修复
- 100151: 菜单键应用于资源管理器中的错误项
- 112055: 调试为每个Python会话打开一个新的集成终端
- 114881: 在复制文件夹或文件时保留符号链接
- 114933: "任务无法被跟踪" 的困扰
- 115922: 文件资源管理器中光标键无法用于过滤
- 116037: 调试控制台中的输出没有显示链接悬停
- 116101: 我在命令搜索中找不到目标命令,因为英文描述消失了
- 116932: 从贡献的命令执行中抛出自定义异常时显示晦涩的错误弹出窗口
感谢您
最后但同样重要的是,向本月为VS Code做出贡献的以下人员表示衷心的感谢:
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
对 vscode 的贡献:
- @antonvolokha (Anton Volokha): 修复问题 #116591 PR #116885
- @CameronIrvine (Cameron): 修复 #114432: 在Windows上如果多次按下Ctrl+S会出现多个保存对话框 PR #114450
- @davidbailey00 (David Bailey): RPM: 不要生成 build_id 链接 PR #116105
- @DonJayamanne (Don Jayamanne): 确保Notebook Cell的runState正确更新 PR #116901
- @engelsdamien (Damien Engels): 明确列出tsec豁免 PR #116460
- @ferenczy (Dawid Ferenczy Rogožan): 修正了本地化字符串 wordBasedSuggestionsMode 中的拼写错误 PR #115809
- @gjsjohnmurray (John Murray): 改进GH Bug报告模板中的指导评论 PR #116183
- @guiherzog (Guilherme Herzog): 提高getViewState函数中树遍历的性能 PR #115387
- @habibkarim (Habib Karim): 处理在Markdown预览链接点击时的规范化绝对文件路径 PR #116649
- @jeanp413 (Jean Pierre)
- 修复 #115922 PR #116005
- Emmet: 添加 output.reverseAttributes 选项 PR #116088
- 修复在资源管理器中粘贴带有多个点的文件名后 vscode 无响应的问题 PR #116268
- 将
wrapWithAbbreviation和wrapIndividualLinesWithAbbreviation合并为一个命令 PR #116603
- @jogo-: 修复 papercuts.github-issues 中的拼写错误 PR #115452
- @Klagopsalmer (Alexandre Schnegg): 修复 #95040 PR #116027
- @lancewl (Hsuan-An Weng Lin)
- Emmet: 添加 css.color.short 设置 PR #116912
- Emmet: 添加对多个扩展路径的支持 PR #117105
- @leereilly (Lee Reilly): 为列表项添加句号以保持一致性 PR #115375
- @manuth (Manuel Thalmann): 允许在不提供环境参数的情况下渲染Markdown PR #117041
- @mdesrosiers (Martin Desrosiers): 更新 marked 到 2.0.0 PR #117714 (https://github.com/microsoft/vscode/pull/115192)
- @MarcoZehe (Marco Zehe): 将Playwright升级到v1.8.0。 PR #115241
- @nrayburn-tech (Nicholas Rayburn): 在git扩展中重命名函数 PR #113673
- @obsgolem (Josiah Bills): 为移动单元添加了一个新的 "blankLine" 选项 PR #115578
- @pfitzseb (Sebastian Pfitzner): 添加Julia语法 PR #115309
- @PathToLife (PathToLife): 功能: Shift Shift, Ctrl Ctrl, Alt Alt 快捷键绑定(支持双击修饰键绑定) PR #115190
- @rluvaton (Raz Luvaton): 修复(workbench): 在正则表达式中添加遗漏的转义 PR #115336
- @samrg123 (Samuel Gonzalez): 通过在创建MarkdownString之前转义URI修复了问题 #108301。PR #112330
- @sargreal (Felix Haase): 从askpass参数中的git主机中移除冒号 PR #117230
- @shskwmt (Shunsuke Iwamoto)
- 修复 114236: 添加多行注释正则表达式到 unIndentedLinePattern PR #114478
- 修复 115154: 添加 "overflow: hidden" 样式到 split-view-view PR #115345
- @susiwen8 (susiwen8)
- 修复:为列表添加 alwaysConsumeMouseWheel PR #114182
- 修复:
onDidSaveNotebookDocument的错误事件 PR #115855
- @SchoofsKelvin (Kelvin Schoofs): 修复问题 #114473 PR #114474
- @tspence (Ted Spence)
- 允许问题服务在远程扩展主机崩溃时显示错误报告窗口 PR #116896
- 修复了在快速选择打开文件时阻止剪切/复制/粘贴的webview焦点问题 PR #116899
- @TacticalDan: 将任意事件限制器从16毫秒减少到4.16666 (#_107016) PR #114957
- @ugultopu (Utku Gultopu): 修复“likelihood”拼写错误 PR #116728
- @vagusX (vagusX): 修复:防止在区域小部件中聚焦列表时滚动 PR #114912
- @Wscats (Eno Yao): 补充函数参数类型 PR #115751
对language-server-protocol的贡献:
- @DanTup (Danny Tuppeny): 修复对insertReplaceSupport功能的引用 PR #1207
- @reznikmm (Maxim Reznik): MD格式中的小修复 PR #1208
对vscode-languageserver-node的贡献:
- @xAlien95 (Stefano De Carolis): 修复损坏的文档Markdown链接 PR #741
对 vscode-emmet-helper 的贡献:
- @aliasliao (Liao Jinyuan): 在输入jsx时提供pascal-case标签的补全 PR #53
- @AnuBhar (Anushka Bhargava): 修复 114923 - 当使用完整单词时,应建议使用 HTML figcaption 标签 PR #44
- @jeanp413 (Jean Pierre)
- @johnsoncodehk (Johnson Chu): 修复: doComplete 结果可能未定义 PR #51
- @lancewl (Hsuan-An Weng Lin)
- @shskwmt (Shunsuke Iwamoto): 修复 115946(vscode): 在 htmlAbbreviationStartRegex 中添加 '{' PR #45
对vscode-html-languageservice的贡献:
- @sapphi-red (翠 / green): Remove existing attribute from autocomplete suggestions PR #99
对 vscode-js-debug 的贡献:
对vscode-textmate的贡献:
- @msftrncs (Carl Morris): 改进无限循环检测 PR #146
对 vscode-vsce 的贡献:
- @felipecrs (Felipe Santos): 添加 verify-pat 命令 PR #532
 主题:
主题: