2022年2月(版本1.65)
更新 1.65.1: 此更新解决了这些安全问题。
更新 1.65.2: 此次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2022年2月发布的Visual Studio Code。
- New editor history navigation - 将“返回/前进”历史记录范围限定到编辑器组或单个编辑器。
- Light High Contrast theme - 增强VS Code编辑器可见性的浅色主题。
- 新的音频提示 - 用于警告、内联建议和断点命中的音频提示。
- 拖放问题和搜索结果 - 将结果拖放到新的或现有的编辑器组中。
- 源代码控制差异编辑器管理 - 在Git操作后自动关闭差异编辑器。
- 调试器惰性变量评估 - JavaScript/TypeScript 属性获取器的惰性评估。
- 预览:终端 shell 集成 - 重新运行终端命令,命令状态装饰。
- VS Code for the Web - 重新打开最近的本地文件和文件夹,改进的Git集成。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
工作台
新编辑器历史导航
VS Code 中的编辑器历史导航功能驱动了一些流行的命令,例如 返回 和 前进。随着时间的推移,积累了许多功能请求,以改进此功能并增加更多功能。此里程碑的编辑器历史导航功能从头开始重写,以解决大多数这些请求。
编辑器组感知导航
在编辑器历史记录中导航时,现在会考虑编辑器组。在编辑器历史记录中前后导航时,将激活并聚焦于那些编辑器组中的编辑器,就像它们之前的状态一样。当移除一个编辑器组时,所有相关的历史记录条目都会被丢弃。
在下面的短视频中,第一个返回将光标放置在新编辑器组中,然后第二个返回导航返回到原始编辑器组。
主题: GitHub Light
新设置以将导航范围限定到编辑器组或编辑器
一个新的设置 workbench.editor.navigationScope 使得可以将编辑器历史导航范围限定为仅活动编辑器组或甚至编辑器。支持的值为:
default: 编辑器导航在所有打开的编辑器组和编辑器之间工作。editorGroup: 编辑器导航仅限于活动编辑器组中已打开的编辑器。editor: 编辑器导航仅限于活动编辑器。
如果将范围配置为editorGroup或editor,每个编辑器组或编辑器将拥有自己的导航堆栈,可以单独导航。
笔记本支持
您现在可以在任何笔记本中导航到您已选择的单元格。导航功能在编辑器之间同样适用,就像在文本编辑器中可以在光标位置之间导航一样。
主题: GitHub Light
用于导航编辑或导航位置的新命令
默认情况下,每当您在编辑器之间导航时,以及在编辑器内导航时(例如,在切换笔记本单元格或在文本编辑器中更改选择时),都会添加编辑器导航位置。如果您觉得记录了太多的位置,已经添加了新的命令,可以将位置减少到以下两种情况之一:
- 导航位置 - 例如,当使用转到定义时。
- 编辑位置 - 每当编辑器发生变化时。例如,在文本编辑器中输入时。
你可以为你喜欢的键绑定分配这些命令,以相应地改变你的导航。
编辑位置的命令:
workbench.action.navigateForwardInEditLocations- 在编辑位置中前进。workbench.action.navigateBackInEditLocations- 在编辑位置中返回。workbench.action.navigatePreviousInEditLocations- 在编辑位置中返回上一个。workbench.action.navigateToLastEditLocation- 转到上次编辑的位置(此命令之前已存在)。
导航位置的命令:
workbench.action.navigateForwardInNavigationLocations- 在导航位置中前进。workbench.action.navigateBackInNavigationLocations- 在导航位置中返回。workbench.action.navigatePreviousInNavigationLocations- 在导航位置中返回上一个。workbench.action.navigateToLastNavigationLocation'- 转到上次导航位置。
已添加上下文关联键,以使分配键绑定更加强大。
编辑位置的上下文键:
canNavigateBackInEditLocations- 是否可以在编辑位置中返回。canNavigateForwardInEditLocations- 是否可以在编辑位置中前进。canNavigateToLastEditLocation- 是否可以转到最后的编辑位置。
导航位置的上下文键:
canNavigateBackInNavigationLocations- 是否可以在导航位置中返回。canNavigateForwardInNavigationLocations- 是否可以在导航位置中前进。canNavigateToLastNavigationLocation- 是否可以导航到最后一个导航位置。
新的布局控制选项
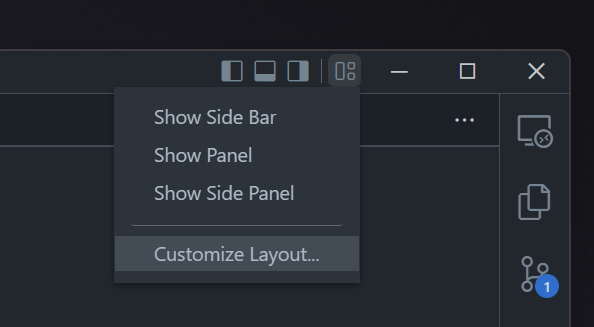
上一个里程碑中,我们在标题栏中引入了实验性的布局控制(通过将workbench.experimental.layoutControl.enabled设置为true来启用)。我们收到了反馈,虽然控制中的操作很有用,但它们需要太多的点击。因此,我们添加了几个UI选项,供大家通过设置workbench.experimental.layoutControl.type来尝试。此设置有以下选项:
menu: 之前的行为是使用一个按钮打开菜单(默认)。toggles: 一个新的选项,显示三个按钮来切换面板、侧边栏和侧面板。both: 一个新选项,显示切换按钮后跟菜单按钮,这仍然允许您相当快速地访问自定义布局快速选择。
下图显示了layoutControl.type设置为both,以显示三个切换按钮以及菜单下拉列表。

浅色高对比度主题
新增了一个新的浅色高对比度主题,以提高编辑器的可读性和易读性。

音频提示
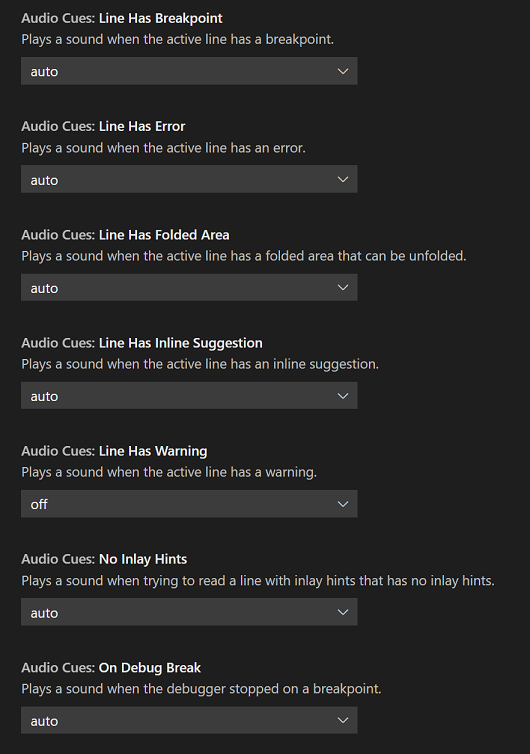
此版本新增了音频提示,包括警告、内联建议和调试器断点命中的音频提示。声音已经调整,并且通用设置audioCues.enabled已被弃用,转而支持单独的audioCues.*设置:

除了lineHasWarning之外,所有音频提示默认对屏幕阅读器用户启用(设置值为auto)。
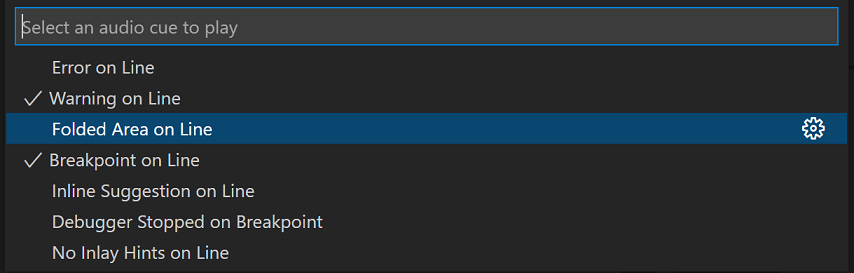
一个新的音频提示命令帮助:列出音频提示列出了所有可用的音频提示,让你在浏览列表时听到每个音频提示,并查看当前启用了哪些提示。

拖放问题和搜索结果
您现在可以将问题、搜索或参考结果拖放到编辑器中,打开文件并显示结果位置。如果您想启动一个新的编辑器组或将结果放入现有的编辑器组,这可能很有用。
设置编辑器分屏视图
设置编辑器现在使用可调节的分割视图来将目录与设置列表分开。
改进的自动语言检测
当启用新设置 workbench.editor.historyBasedLanguageDetection 时,未命名的编辑器将使用改进的自动语言检测算法,该算法会考虑您的编辑器历史记录和当前工作区的内容。新算法比以前需要更少的文本输入即可提供检测结果。
以下是跨JavaScript、TypeScript、Markdown、Python、PHP和C++使用此功能的示例(支持更多语言):
改进的语言扩展推荐
语言功能扩展推荐现在在推荐时会考虑Marketplace中其他突出的语言扩展。例如,如果您已经安装了Apache NetBeans Java扩展,VS Code将不会推荐Java Extension Pack。
扩展树悬停的键盘快捷键
您可以使用键盘快捷键 Ctrl/Cmd+K, Ctrl/Cmd+I 来触发扩展贡献的自定义树视图中的悬停显示。
编辑器
使用代码片段环绕
有一个新命令可以用代码片段包围当前选择的内容。选择一些文本,从命令面板调用用代码片段包围命令(⇧⌘P (Windows, Linux Ctrl+Shift+P)),然后从下拉列表中选择一个代码片段。
在下面的短视频中,选定的方法被一个try/catch代码片段包围。
任何使用TM_SELECTED_TEXT或SELECTION变量的适用代码片段都将在Surround With Snippet快速选择下拉菜单中可用。自定义用户或项目代码片段也包括在内。
可访问的内联提示
内嵌提示在源代码中显示额外信息,例如变量的推断类型。对于屏幕阅读器用户,有一个新命令可以帮助使用此功能。从命令面板中选择读取带内嵌提示的行,编辑器将读取当前行及其提示。
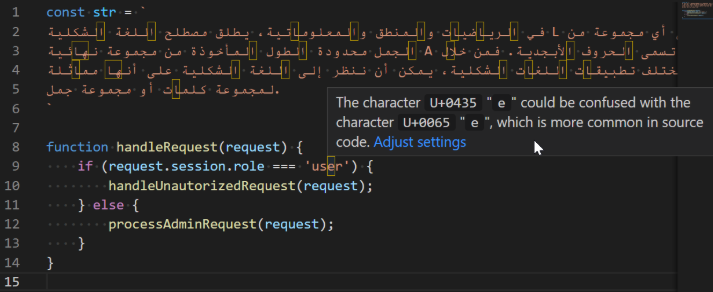
上下文Unicode高亮
为了减少误报,如果周围的字符在视觉上表明是非ASCII脚本,则不再突出显示模糊和不可见的Unicode字符。因此,在受信任的工作区中,只有不可见或可能与ASCII字符混淆的字符才会被突出显示。例外情况是那些包含在非ASCII字符单词中的字符,其中至少有一个字符不能与ASCII字符混淆。
在你能看到多个误报之前,在常量字符串中:

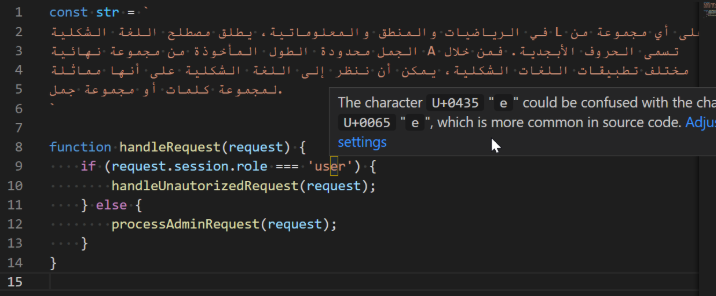
仅突出显示混淆字符后:

终端
多行粘贴警告
当终端中的 shell 不支持多行粘贴时,默认情况下会显示一个对话框。此警告在括号粘贴模式下以及当我们直接将 Ctrl+V 传递给 PowerShell 时显示。对话框中有一个不再询问复选框,可以轻松禁用此功能。
终端链接改进
终端链接的实现在这个版本中进行了大规模的重构。这不仅简化并提高了该功能的可维护性,还带来了:
- 链接高亮功能再次生效。
- 缓存已解析的链接,减少某些链接显示的延迟。
- 工作区搜索 链接现在由与已验证链接相同的代码处理,以提高一致性和改进行/列识别。
- 多个错误修复。
打开文件链接命令的改进
上一版本中引入的Open Last File Link和Open Detected Link...命令现在排除了文件夹,这应该会使它们更加有用。
源代码控制
差异编辑器管理
在这个里程碑中,我们进行了更改,这些更改应该有助于管理差异编辑器。在命令面板中有一个新的命令Git: Close All Diff Editors,可以用来关闭所有打开的差异编辑器。还有一个新的设置git.closeDiffOnOperation,可以在更改被暂存、提交、丢弃、暂存或取消暂存时自动关闭差异编辑器。
Git 命令输出日志
在执行git命令时,stderr的内容会记录在Git输出窗口中。有一个新的设置git.commandsToLog,用于指定一系列Git命令,这些命令的stdout内容将记录在Git输出窗口中。
调试
惰性变量
访问变量的值可能会产生副作用或代价高昂。VS Code 的通用调试器现在可以显示一个按钮,供用户按需获取变量值。这适用于支持新的“惰性”变量功能的调试扩展。目前,这仅在内置的 JavaScript 调试器中为属性获取器实现,但我们预计其他调试器扩展将很快跟进。
任务
有一个新的平台独立的userHome变量,您可以在任务中使用它。
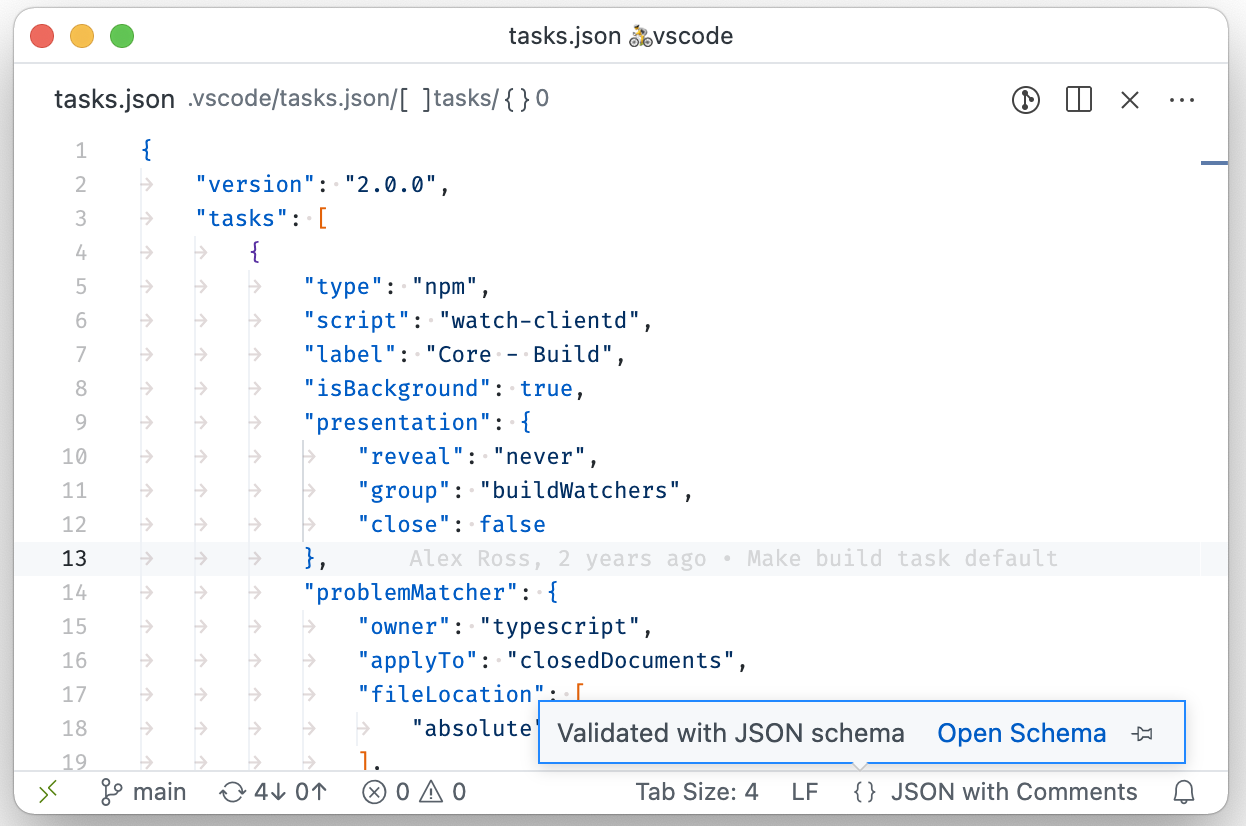
{
"label": "Test Home",
"type": "shell",
"command": "ls ${userHome}"
}
笔记本
内置输出渲染器更新
我们将文本、图像、HTML和代码渲染器从VS Code核心移动到了一个内置的输出渲染器扩展中。通过这一改变,VS Code现在可以在这些输出类型上搜索文本。
在下面的短视频中,搜索item最初在代码单元格中有3个结果,但可以过滤以包括单元格输出。
粘性滚动笔记本单元格按钮
运行按钮和单元格工具栏现在会在向下滚动代码单元格时固定在屏幕顶部。这使得在长代码单元格中工作时更容易访问它们。
主题: Dracula
语言
TypeScript 4.6
VS Code 现在搭载了 TypeScript 4.6。此更新带来了许多新的语言特性,以及工具改进和错误修复。您可以在TypeScript 博客上阅读更多关于 TypeScript 4.6 的信息。
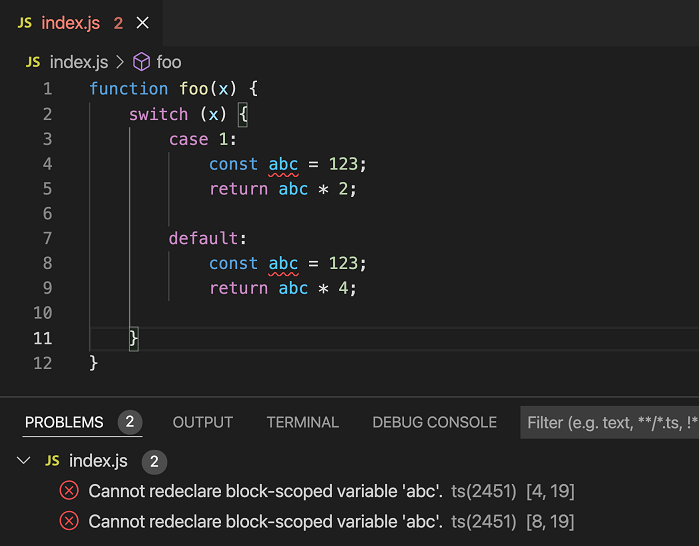
JavaScript文件中的语法错误报告
感谢 TypeScript 4.6,VS Code 现在可以报告 JavaScript 文件中的一些常见语法错误。这包括解析错误,以及块作用域变量的无效重新声明:

以前,这些错误仅在您在JavaScript中启用语义检查时才会报告。
您可以通过设置来禁用此错误报告:
"javascript.validate.enable": false
更多JS/TS设置可以按语言配置
更多的 JavaScript 和 TypeScript 设置现在可以配置为语言特定设置。如果您希望为 javascript 和 javascriptreact 设置不同的设置,语言特定设置非常有用。
新的语言特定启用设置包括:
javascript.preferences.quoteStyle,typescript.preferences.quoteStylejavascript.preferences.importModuleSpecifier,typescript.preferences.importModuleSpecifierjavascript.preferences.importModuleSpecifierEnding,typescript.preferences.importModuleSpecifierEndingjavascript.preferences.jsxAttributeCompletionStyle,typescript.preferences.jsxAttributeCompletionStylejavascript.preferences.renameShorthandProperties,typescript.preferences.renameShorthandPropertiesjavascript.preferences.useAliasesForRenames,typescript.preferences.useAliasesForRenamesjavascript.suggest.enabled,typescript.suggest.enabledjavascript.suggest.completeJSDocs,typescript.suggest.completeJSDocsjavascript.suggest.jsdoc.generateReturns,typescript.suggest.jsdoc.generateReturnsjavascript.autoClosingTags,typescript.autoClosingTags
新的 Lua 语法高亮语法
VS Code 有一个新的、维护更好的 Lua 语法,用于 Lua 文件的语法高亮。新的语法得到了积极的维护,修复了旧语法中存在的问题,并支持更新的 Lua 标记。
网页版VS Code
重新打开本地文件和文件夹
当您使用支持web文件系统访问API的浏览器访问vscode.dev或insiders.vscode.dev时,现在可以查看最近打开的本地文件和文件夹列表。选择本地文件将在编辑器中打开它,选择本地文件夹将更新文件资源管理器以显示其内容。在显示内容之前,浏览器可能会要求您确认本地文件访问权限。
远程仓库
GitHub 仓库
在这个里程碑中,当在vscode.dev和github.dev上编辑GitHub仓库时,合并冲突解决得到了改进。现在您的编辑器中有了合并冲突的装饰,并提供了接受当前更改、接受传入更改或接受两者更改的选项。
在源代码控制视图中,对于包含合并冲突的文件,还有一个阶段更改操作。
此外,您现在可以在vscode.dev和github.dev上轻松地暂存和取消暂存GitHub仓库中特定文件夹下的所有更改。为此,请右键单击源代码控制视图并选择以树形视图查看。
主题: One Monokai
工作区搜索和查找所有引用现在默认会下载并索引整个仓库的副本,而不是像以前那样默认提供部分结果。
有几种设置可以配置此索引功能:
remoteHub.indexing.verboseDownloadNotification- 控制下载通知是显示为弹出窗口(默认)还是显示在状态栏中。remoteHub.indexing.maxIndexSize- 控制要下载的索引的大小限制。如果超过此限制,下载将被取消,并提供部分结果。您可以留空此设置,以从不下载存储库并始终使用部分结果。
Azure 仓库
在这个里程碑中,我们将Azure Repos的支持从使用特定的Azure DevOps认证提供者切换为使用通用的Microsoft认证提供者(由Settings Sync使用)。当您访问Azure Repo时,系统会提示您重新登录,但您所有保存的更改都将被保留。
对扩展的贡献
Hex 编辑器数据检查器改进
以前,Hex Editor 扩展总是在侧边栏中显示其数据检查器,并在显示十六进制编辑器时显示它。然而,一些用户觉得这很烦人,并且在与调试器的内存检查器集成时导致了特别破坏性的体验。现在,数据检查器将显示在被检查字节的右侧。如果编辑器太窄,数据检查器将显示在悬停小部件中。

主题: Codesong
这可以通过hexeditor.inspectorType设置进行配置,该设置可以接受以下三个值之一:
aside- 在侧面显示数据检查器。hover- 仅在悬停时显示数据检查器,无论编辑器宽度如何。sidebar- 像以前一样在侧边栏中显示数据检查器。
GitHub 拉取请求和问题
继续在GitHub Pull Requests and Issues扩展上进行工作,该扩展允许您处理、创建和管理拉取请求和问题。查看0.38.0版本的更新日志以了解亮点。
预览功能
终端 shell 集成
终端中的Shell集成最初是在上一个版本中引入的,并且在本月已经看到了许多改进。作为回顾,此功能允许VS Code获得关于终端内正在发生的事情的额外洞察,这在以前是很大程度上未知的。该功能仍被视为实验性功能,您可以通过terminal.integrated.shellIntegration.enabled设置选择启用。
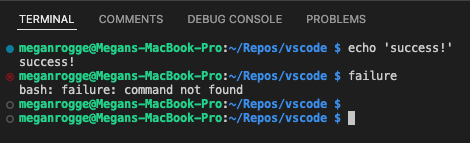
此版本最大的变化是,通过shell集成检测到的命令现在在左侧的“gutter”中具有装饰。命令装饰在视觉上分隔了缓冲区,并提供了使用shell集成功能的信息和操作的访问权限。命令装饰有三种类型:错误、成功和默认,由命令的退出代码决定。

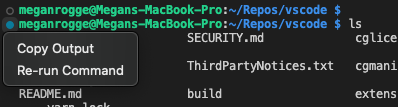
点击装饰会显示特定于该命令的操作菜单,目前包括重新运行命令和复制输出。

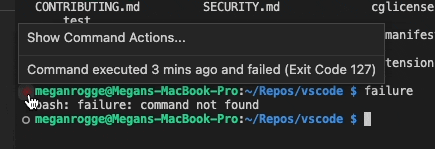
悬停在装饰上会显示有关命令的信息,例如自运行以来的时间和相关的退出代码。

可以通过将terminal.integrated.shellIntegration.decorationsEnabled设置为false来禁用装饰。可以通过terminal.integrated.shellIntegration.decorationIcon*设置来配置单个图标,并且这些新的主题键设置了颜色:
terminalCommandDecoration.successBackgroundterminalCommandDecoration.errorBackgroundterminalCommandDecoration.defaultBackground
以下是其他主要变化:
- 启用设置已重命名为
terminal.integrated.shellIntegration.enabled。 - 在所有支持的 shell 中启用 shell 集成的机制现在更加可靠。
- 在使用远程连接的窗口(SSH、WSL、容器)时,Shell 集成现在应该可以正常工作。
- 行继续(例如,
$PS2)现在应该在所有支持的 shell 上工作。 - 被“跳过”的命令现在会被特别标记。例如,在使用
Ctrl+C或运行空命令后。 - 运行最近的命令 和 转到最近的目录 命令现在会在会话之间存储历史记录。可以通过
terminal.integrated.shellIntegration.history设置来配置历史记录的存储。
ESLint
ESLint 扩展对包含可以使用 ESLint 验证的单元格的笔记本文档提供了初步支持。此支持仅在扩展的预发布版本中可用。
扩展开发
语言状态项
我们已经确定了语言状态项的API。此API显示活动编辑器的语言特定信息。这可以是关于项目或工具集版本的一般信息,但也可以显示错误和警告。

该API类似于状态栏API,可以通过vscode.languages.createLanguageStatusItem(...)访问。语言状态项应使用文档选择器创建,以便VS Code在活动编辑器更改时显示和隐藏它。
内嵌提示
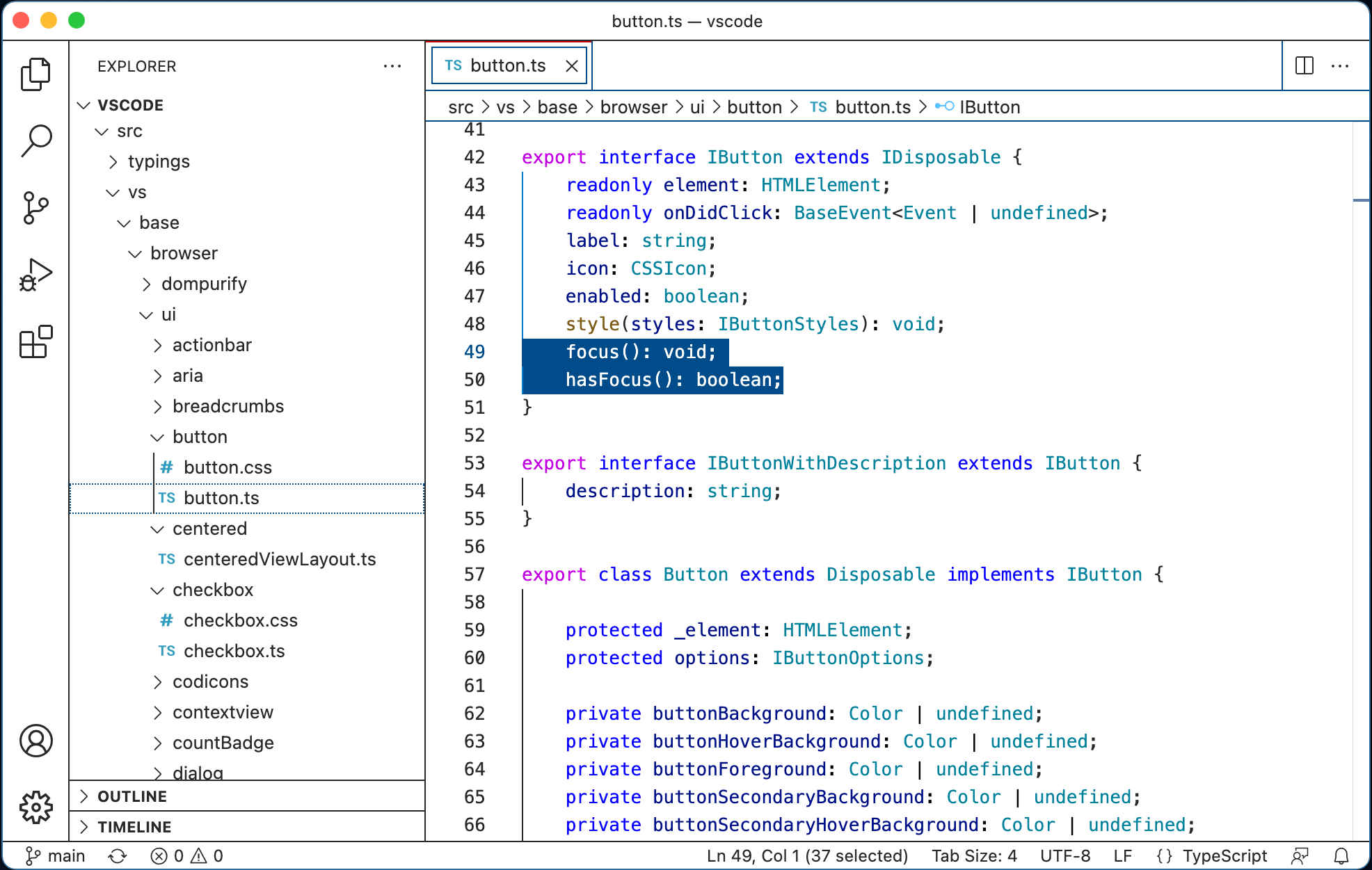
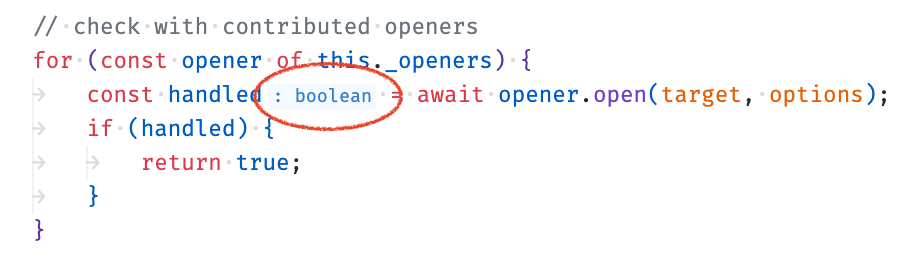
Inlay Hint 提供者 API 现已最终确定。它允许在源代码中嵌入附加信息。下图展示了 TypeScript 如何为推断类型添加嵌入提示。

API 是围绕 InlayHintsProvider 构建的。它提供了 InlayHint 对象,这些对象有几个有趣的功能:
- 内嵌提示可以有一个工具提示和一个命令。
- 提示的标签可以由多个部分组成,这些部分又可以具有工具提示和命令。
- 标签部分还可以有一个关联的源位置,这使得语言功能如转到定义可用于此部分。
状态栏焦点边框
我们通过在状态栏和状态栏项目上添加焦点边框,使得导航状态栏变得更加容易和便捷。
主题作者可以通过配置两种新的主题颜色来自定义边框颜色:
statusBar.focusBorder: 当状态栏获得焦点时,整个状态栏的边框颜色。statusBarItem.focusBorder: 状态栏项在聚焦时的边框颜色。
测试刷新操作和排序文本
我们已经确定了我们的提案,向TestController接口添加一个标准的刷新处理程序。如果扩展程序为这个属性分配了一个方法,VS Code 将在测试资源管理器视图中显示一个“刷新”图标。
此外,TestItem 现在可以拥有一个sortText属性,该属性控制文件中没有特定位置的项目的排序顺序。
评论时间戳
评论API现在允许您为每个Comment添加一个timestamp。此时间戳显示在评论小部件和评论视图中。默认情况下,时间戳显示为相对时间(例如,“2周前”),但用户设置comments.useRelativeTime可用于显示确切时间。时间戳的悬停将始终显示确切时间。
vscode-test 包重命名为 @vscode/test-electron
vscode-test 包已更名为 @vscode/test-electron。扩展作者如果包含该包,应更新其扩展的 package.json 文件中的 devDependencies 条目。@vscode/test-electron 包有助于运行 VS Code 扩展的集成测试。您可以在 vscode-test 仓库 了解更多信息。
更新后的codicons
以下新图标已添加到我们的codicon库中:
arrow-circle-downarrow-circle-leftarrow-circle-rightarrow-circle-uperror-smallindentlayout-activitybar-leftlayout-activitybar-rightlayout-centeredlayout-menubarlayout-panel-centerlayout-panel-justifylayout-panel-leftlayout-panel-rightlayout-panellayout-sidebar-leftlayout-sidebar-rightlayout-statusbarlayoutnewlinerecord-smalltarget
![]()
图标贡献点现已最终确定
图标贡献点允许扩展通过ID定义一个新图标,以及一个默认图标。然后,扩展(或任何依赖于该扩展的其他扩展)可以在任何可以使用ThemeIcon的地方使用图标ID new ThemeIcon("iconId"),在Markdown字符串中($(iconId)),以及在某些贡献点中作为图标使用。
产品图标主题可以重新定义图标(如果它们知道图标ID)。
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
在上面的示例中,一个扩展定义了两个新的图标ID distro-ubuntu 和 distro-fedora,以及默认的图标定义。这些图标在给定的字体字符的图标字体中定义。
文件图标主题:支持文件关联中的文件夹名称
在文件图标主题中,folderNames、folderNamesExpanded、fileNames和fileExtensions中的关联现在也可以包含一个文件夹名称:
"fileNames": {
"system/win.ini": "_win_ini_file"
},
system/win.ini 表示关联直接匹配在 system 文件夹中名为 win.ini 的文件。
"fileExtensions": {
"system/ini": "_ini_file"
},
system/ini 表示关联匹配在文件夹 system 中直接调用的 *.ini 文件。
"folderNames": {
".vscode/extensions": "_vscode_folder"
},
在VS Code for the Web中使用Codespaces运行远程安装的Web扩展
VS Code for the Web 与 Codespaces 现在支持在 Web 扩展主机中运行远程安装的 web 扩展。例如,如果您在 GitHub Codespace 中安装了 Vim 扩展(通过 devcontainer.json 文件中的配置),那么当您在浏览器中打开 codespace 时,Vim 将在 Web 扩展主机中加载。请阅读我们的 扩展主机 文档以获取更多信息。
注意: 目前已知通过此类扩展加载 web worker 存在一些限制。有关更多详细信息,请参阅 issue。
调试器扩展编写
支持“重要”输出事件
最近,调试适配器协议添加了一个important类别用于Output事件。此类别标记了应该突出显示且不应被用户忽视的事件。VS Code 现在将为带有important类别的消息显示通知弹出窗口。它们仍将被记录到调试控制台中。
支持 'lazy' 变量
一些变量是动态的,需要执行代码来获取值。调试适配器可能不希望自动检索它们的完整值,因为这样做可能会产生副作用或代价高昂。
一些调试适配器通过将“昂贵的变量”表示为占位符对象来解决这个问题,用户需要“展开”该对象以获取值。VS Code 内置的 js-debug 对 JS/TS 的 getters 使用了这种方法:
class Person {
name = 'Danny';
get email(): string {
return 'foo@example.bar';
}
get address(): Address {
return new Address();
}
}
class Address {
street = 'Main Street';
city = 'Zurich';
}
以下屏幕录像显示,中间对象使得理解有效数据结构变得困难:
在此版本中,我们改进了VS Code,以紧凑形式呈现中间对象,并提供了一个(...)按钮用于请求完整值。
调试适配器可以通过添加带有lazy属性的VariablePresentationHint来请求变量的这种新展示风格(参见DAP新增内容)。如果客户端不支持lazy标志,变量将像以前一样显示。
语言服务器协议
另一个新版本的语言服务器协议,以及相应的npm模块,已经发布。新版本包含以下更改:
- LSP类型与VS Code类型之间的转换现在完全异步。这一变化避免了大数据流的转换,这可能会阻塞扩展主机。请注意,这是库中的一个破坏性API更改(更多信息请参见README.md)。它不会影响协议本身的向后兼容性。
- 笔记本文档的提议实现得到了增强。现在它拥有完整的中间件和提供者支持。
调试适配器协议
在调试适配器协议中添加了几个新属性。
- 新的布尔属性
lazy被添加到VariablePresentationHint中。客户端可以使用这个可选标志来展示变量,使用支持特定手势的UI来获取其值。 - 新的可选字符串属性
detail被添加到CompletionItem中。通过这个人类可读的字符串,客户端可以显示关于该项的额外信息,例如类型或符号信息。请注意,VS Code 目前还不支持此属性。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
时间轴项目中的Markdown悬停
由TimelineProvider提供的项目现在可以在detail属性中支持Markdown,该属性用于为其工具提示提供内容。
笔记本感知文档选择器
vscode.DocumentSelector 类型允许你将语言功能(如转到定义)与特定文档关联起来。这驱动了用户界面,并决定是否向相应的提供者请求结果。我们添加了一个新的API提案,允许扩展选择笔记本类型。例如,{ language: 'python', notebookType: 'jupyter-notebook'} 针对嵌入在Jupyter笔记本中的所有Python文档。这是当前提案 - 试试看,并告诉我们你的想法。
带有自定义语言ID的输出通道
有一些扩展能够在它们的输出通道中定义标记或语法着色以及CodeLens功能,前提是它们本身是文本文档(只读)。由于所有输出通道共享相同的语言ID,这些自定义可能会错误地应用到其他输出通道。有一个功能请求是创建具有自定义语言ID的输出通道,以便扩展作者可以按语言定义自定义。因此,在这个里程碑中,我们引入了提案来创建一个具有自定义语言ID的输出通道。请尝试并给我们反馈。
MarkdownString.baseUri
提议的MarkdownString上的baseUri属性允许你指定一个基础URI,Markdown中的相对链接和图片将相对于此URI进行解析。此属性的行为非常类似于
如果 baseUri 以 / 结尾,它被视为一个目录,Markdown 中的相对路径将相对于该目录解析:
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/dir/');
// Here 'link' in the rendered Markdown resolves to '/path/to/dir/file.js'
如果 baseUri 是一个文件,Markdown 中的相对路径将相对于该文件的父目录进行解析:
const md = new vscode.MarkdownString(`[link](./file.js)`);
md.baseUri = vscode.Uri.file('/path/to/otherFile.js');
// Here 'link' in the rendered Markdown resolves to '/path/to/file.js'
新文档
Java 图形用户界面应用程序
新的Java GUI应用程序主题解释了如何使用Java扩展包在VS Code中开发JavaFX、AWT和Swing应用程序。
显著的修复
- 107748 语音播报未读取到设置被忽略以进行同步
- 123399 Emmet 在 jsx 和 html 文件中没有为标签 A 添加类。
- 141680 在设置中搜索@tags很慢
- 141977 设置编辑器:文件夹操作项未正确处理按键释放事件
- 142040 改进支持预发布版本的扩展的“安装另一个版本”操作。
- 142462 当写锁未被清除时,文件写入可能会挂起
- 142641 ts-node 调试器在 v1.64 中无法正常工作
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
Web扩展
扩展作者用于启用作为web extensions运行代码的扩展(以下列表在2022年2月1日至2022年2月28日之间):
- Var Style (allen)
- helloworld-web-sample (Andrey Belym)
- asciidoctor.asciidoctor-vscode (asciidoctor)
- Gitignore Adder (beatrix)
- gkauthentication-test (BranchCreation SLU)
- Racket Helpers (Calvin-LL)
- PHP Tools (DEVSENSE)
- Naninovel (Elringus)
- Pitoco 扩展 (Feodrippe)
- feodrippe.feodrippe-helloworld-minimal-sample-test-web (Feodrippe)
- Simple React Snippets for Typescript (Giovanni Fu Lin)
- GitKraken 认证 (GitKraken)
- groog (groogle)
- ModalKeys (haberdashPI)
- VDM VSCode (Jonas Rask)
- cis-algorithm (kimjihu)
- Markdown (Pandoc 风格) (Kolen Cheung)
- zyname - 这是用于测试的,很快将被删除 (leodevbro)
- Snippet Copy (Lukas Spieß)
- PHP 导入检查器 (Marabesi)
- VSCode Language JSONata (Markus Gutbrod)
- Babel JavaScript (Michael McDermott)
- 创建项目 (Public Theta)
- Dynamic Theme (Rody Davis)
- Router Generator (Rody Davis)
- Chimera 主题 (roydukkey)
- Qiita Markdown Preview (Ryoji Kato)
- Kestrel (SenseTime)
- 测试令牌 (sevillal)
- Sourcegraph (Sourcegraph)
- Rewrap (stkb)
- wav-preview (sukumo28)
- Pandoc (TANIGUCHI Masaya)
- Hex Viewer (Tao Cumplido)
- 时间链接包(网页版) (时间链接)
- DCC Websocket (virgilsisoe)
- VSC+ (Vrej)
问题跟踪
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- ArturoDent (@ArturoDent)
- Simon Chan (@yume-chan)
拉取请求
对 vscode 的贡献:
- @aminya (Amin Yahyaabadi): 修复:简化 tasks/common 中的正则表达式 PR #142899
- @Balastrong (Leonardo)
- 增加了过载计数器工具提示的不透明度 PR #141828
- 通过在必要时检查解码前后的片段来修复元素检测 PR #141848
- @BMBurstein (Baruch): 正确描述括号指南设置 PR #143722
- @Bruce-Hopkins (Bruce Hopkins): 添加用户主目录变量 PR #141902
- @caioagiani (Caio Agiani): 修复拼写错误 PR #141959
- @CGNonofr (Loïc Mangeonjean)
- 在所有语言特性注册函数中用languageSelector替换languageId PR #143610
- 允许getWorker函数返回一个promise PR #143611
- @ChaseKnowlden: 更新Lua语法 PR #142107
- @divinity76: 似乎root需要--no-sandbox PR #137125
- @efcoyote (coyote): 更新到最新版本的 seti-ui PR #141931
- @enticies (enticies): 修复错误信息拼写错误 PR #142054
- @g-plane (Pig Fang): 将 "pnpm-lock.yaml" 添加到默认文件嵌套模式 PR #142375
- @gjsjohnmurray (John Murray)
- 向 window.createOutputChannel API 添加可选的 languageId (#_19561) PR #140876
- 修复
testing.openTesting设置文本 (#_142306) PR #142314
- @haykam821: 防止图像预览透明背景受到缩放影响 PR #141667
- @heartacker: 添加数学片段 PR #142697
- @icepaq (Anton): WebviewPanel 上的自动完成激活事件 PR #141752
- @jeanp413 (Jean Pierre)
- 修复 WebviewElement::streamToBuffer PR #142288
- 修复在扩展视图中通过ID查询扩展时,扩展编辑器总是呈现稳定版本的问题 PR #143481
- @JJRcop (Jonathan Rubenstein): 将VS 2022添加到支持的版本 PR #142667
- @LuanVSO (Luan Vitor Simião Oliveira)
- 修复psreadline与shell集成不工作的问题 PR #142211
- 修复shellintegration.ps1 PR #142217
- @michaelkuhn (Michael Kuhn): 修复了一些Solarized颜色 PR #142670
- @neeleshb (Neelesh Bodas): 修复“转到上一个问题”的错误标签 PR #143823
- @satokaz (Kazuyuki Sato): 在Markdown路径智能感知中解码头部建议 PR #142392
- @SNDST00M (M.U.N.I.N): 在文件图标主题中添加可选的目录语法 PR #140079
- @stefanhaller (Stefan Haller): 修复 #142028 PR #142930
- @surajteggi: 修复拼写错误 PR #142185
- @thebinarysearchtree (Andrew Jones): 修复缩进 PR #141997
- @weartist (Han): 在VSCode终端中实现多行粘贴警告,修复 #122683 PR #141822
- @y-tsutsu (y-tsutsu)
- 命令面板中显示翻译后的名称和原始名称。 PR #142524
- 修复操作类别 PR #142911
- @Yash621 (Yash Goel): 修复了设置同步中存在重复登录的问题 PR #142340
- @zardoy (Vitaly): 解决 tsconfig.extends 的正确链接路径 PR #141062
对 vscode-css-languageservice 的贡献:
对vscode-languageserver-node的贡献:
- @dsherret (David Sherret): 功能:当childProcess.spawn失败时提供更具描述性的错误信息 PR #888
对debug-adapter-protocol的贡献:
- @apupier (Aurélien Pupier): 为Apache Camel添加调试适配器 PR #245
- @eshelyaron (Eshel Yaron): 将SWI-Prolog DAP实现添加到adapters.md PR #248
- @hyangah (Hyang-Ah Hana Kim): 更新 sdks.md * 包含 go-dap PR #241
- @lukaszsamson (Łukasz Samson): 添加指向Elixir DAP实现的链接 PR #243
- @Ricbet (John): 将 OpenSumi 添加到实现工具中 PR #247
对language-server-protocol的贡献:
- @zwpaper (Wei Zhang): 使用语言ID以确保一致性 PR #1409
对monaco-editor的贡献:
- @Dan1ve (Daniel Veihelmann): 使Vite示例代码兼容Firefox PR #2991
- @philipturner (Philip Turner): 在 Swift 中添加
@noDerivative修饰符 PR #2957