2020年5月(版本1.46)
更新 1.46.1: 本次更新解决了这些问题。
下载:Windows: x64 Arm64 | Mac: Intel | Linux: deb rpm tarball snap
欢迎来到2020年5月发布的Visual Studio Code。
- 可访问性改进 - 状态栏导航,更简单的键盘文本选择。
- 灵活的视图和面板布局 - 在侧边栏和面板中移动和分组视图。
- 固定编辑器标签 - 在标题栏中固定编辑器,以便快速访问常用文件。
- Add GitHub remotes - 将GitHub远程仓库添加到您的本地仓库。
- 自动调试器配置 - 保存并修改生成的调试配置。
- JavaScript CommonJS 自动导入 - 自动导入现在将使用
require来处理 CommonJS 模块。 - JS/TS 重构保留换行符 - 在重构操作期间保留格式。
- 设置同步预览 - 新的同步机器和数据视图,用于管理您的偏好设置。
- GitHub Issue Notebooks - 运行GitHub问题查询并在自定义笔记本中显示结果。
- Windows ARM64 支持 - 新的 VS Code Insiders ARM64 版本现已可用。
- VS Code at Build 2020 - 关于技巧与窍门、远程开发和VS Code历史的演讲。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
可访问性
在这个里程碑中,我们再次收到了来自社区的宝贵反馈,这让我们能够识别并解决许多无障碍问题。
- 状态栏现在支持键盘导航。当通过聚焦下一部分(F6)将焦点置于状态栏时,箭头导航可以在状态栏条目之间移动。
- 为了更方便地使用键盘开始和结束选择,有四个新命令:
- 设置选择锚点 (⌘K ⌘B (Windows, Linux Ctrl+K Ctrl+B))
- 从锚点到光标选择 (⌘K ⌘K (Windows, Linux Ctrl+K Ctrl+K))
- 取消选择锚点 (Escape)
- 转到选择锚点
- 活动栏条目现在具有
tab角色,并设置了适当的aria-expanded状态。 - 编辑器的Aria标签现在正确地传达了以下编辑器状态:
pinned、preview和readonly。
工作台
灵活的布局
经过多次迭代,我们宣布了在使我们的布局更加灵活方面取得的进展。随着这个版本的发布,这组功能现已准备好供一般使用。以下是这些功能的概述。
在侧边栏和面板之间移动视图
也许你希望将侧边栏中的视图移动到面板中,或者反之。现在,你可以通过拖动视图的标题或整个组的图标或标题,将其从当前位置移动到所需位置。从键盘上,可以使用命令视图:移动视图 (workbench.action.moveView) 和 视图:移动焦点视图 (workbench.action.moveFocusedView)。
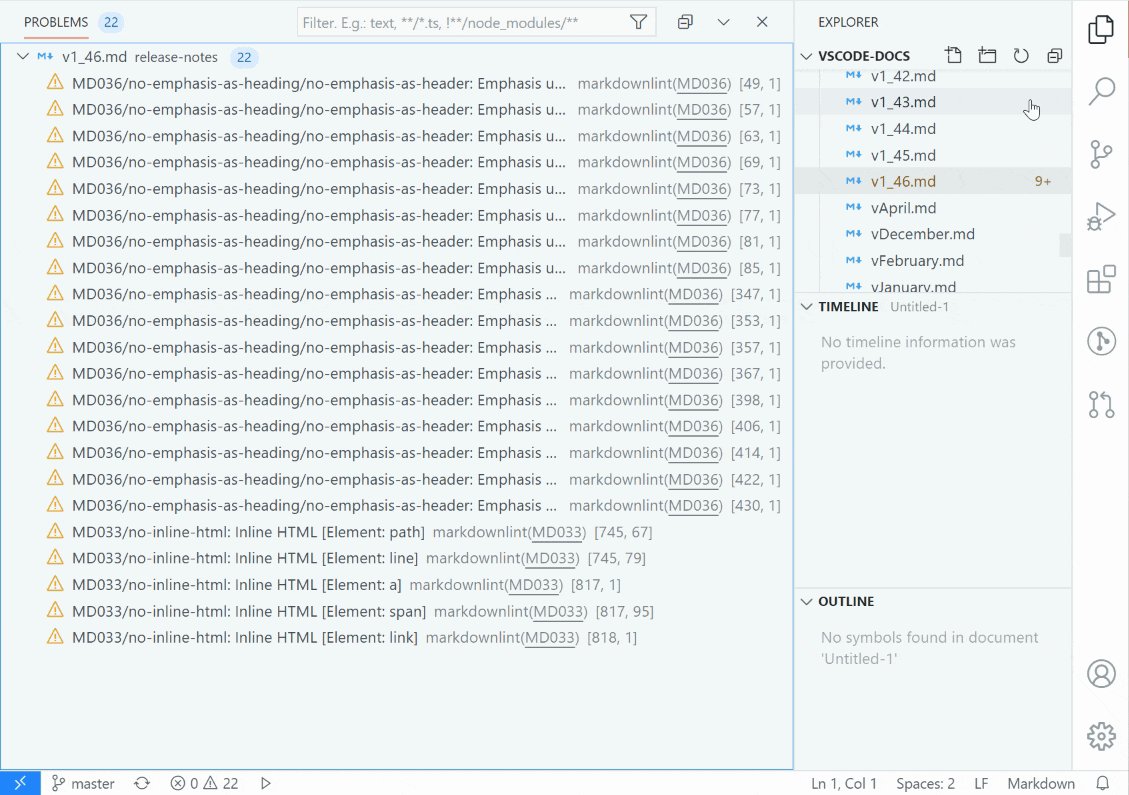
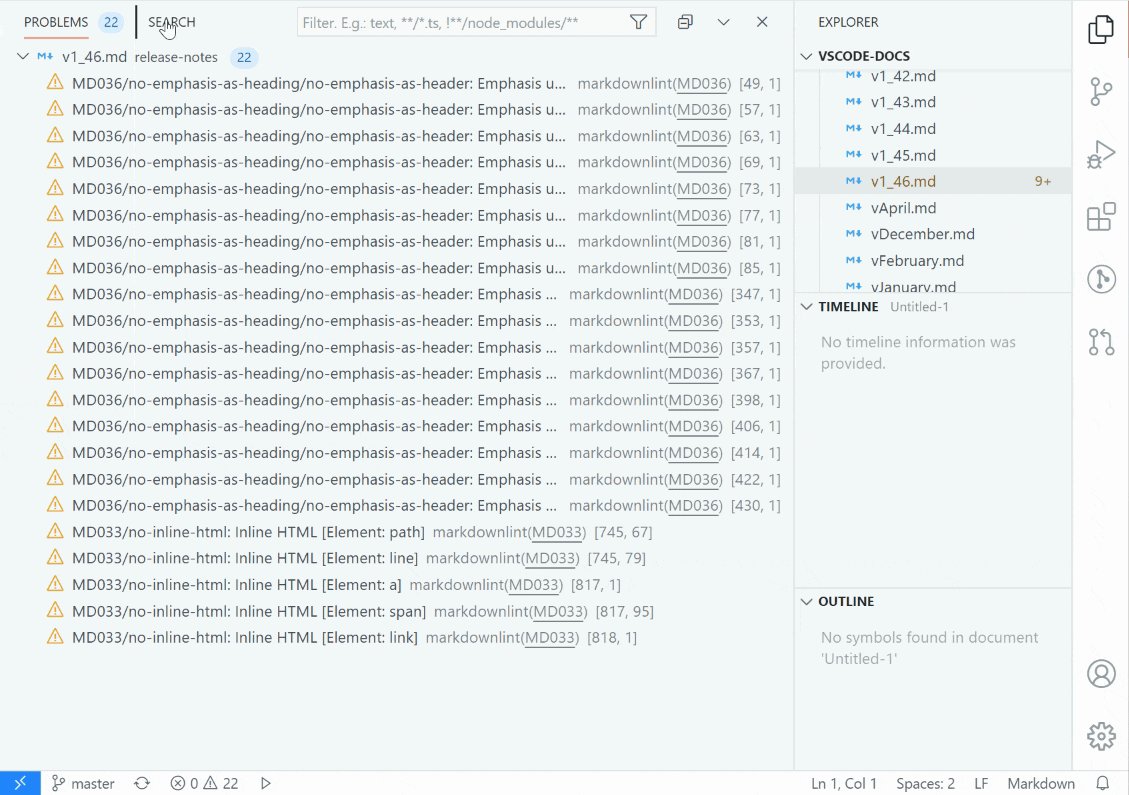
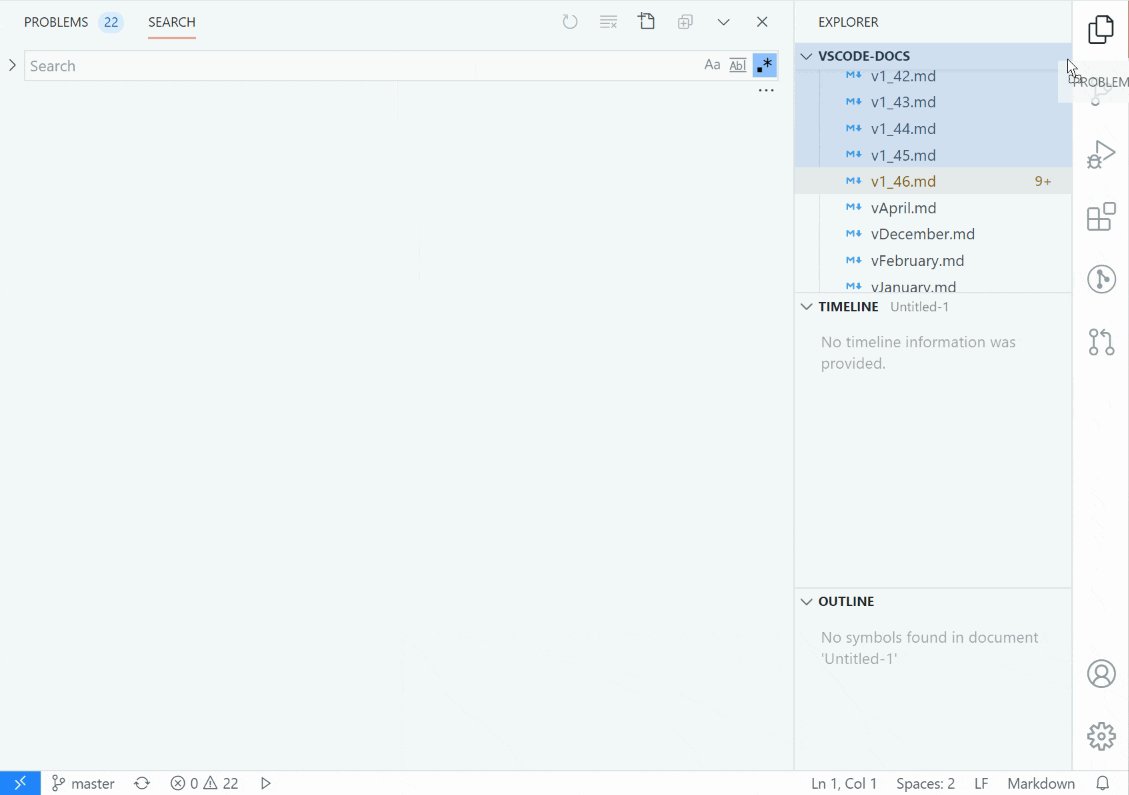
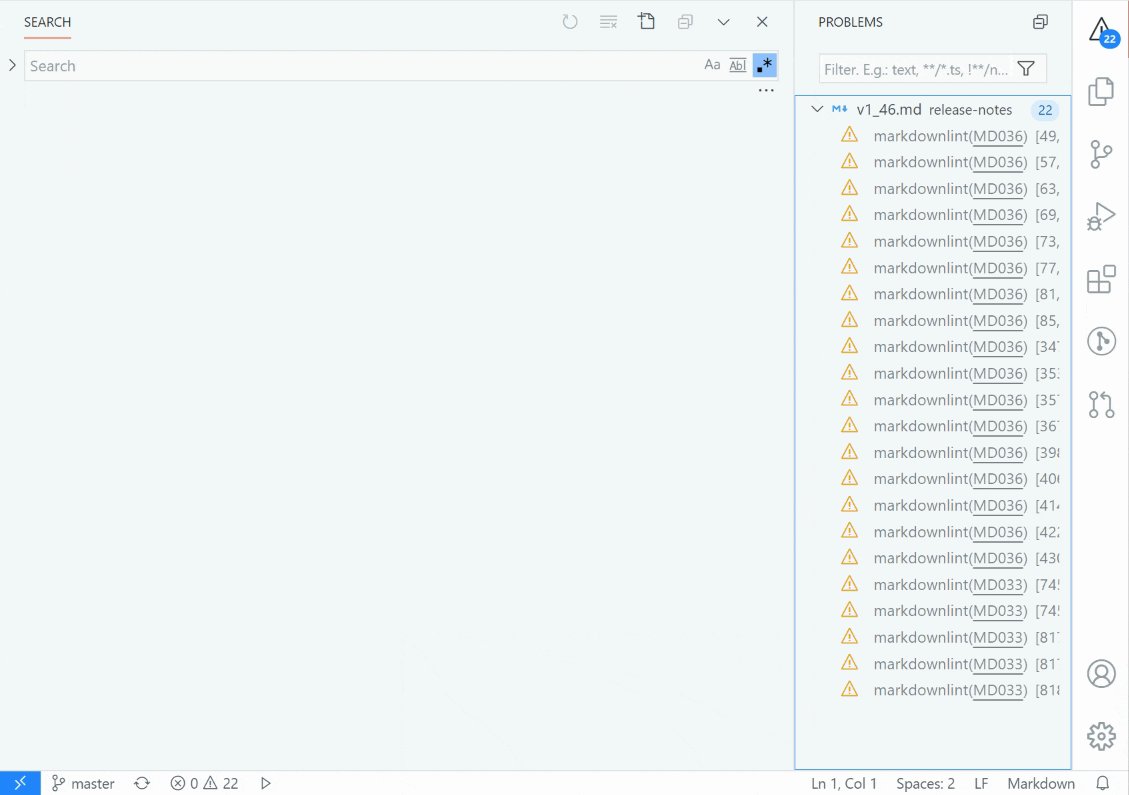
下面是将搜索拖到面板和问题拖到侧边栏的演示。

将搜索拖到面板并将问题拖到活动栏
主题: GitHub Light
之前有一个设置可以将搜索视图从侧边栏移动到面板,现在这个设置已经过时,因为可以使用拖放来代替。
分组视图
您可能还想将来自不同扩展的一些视图分组,或者您觉得内置视图的默认分组不太适合您。您既可以将视图移动到现有组中,也可以为一组选定的视图创建新组。这与之前在侧边栏和面板中的操作方式相同。以下是几个示例。

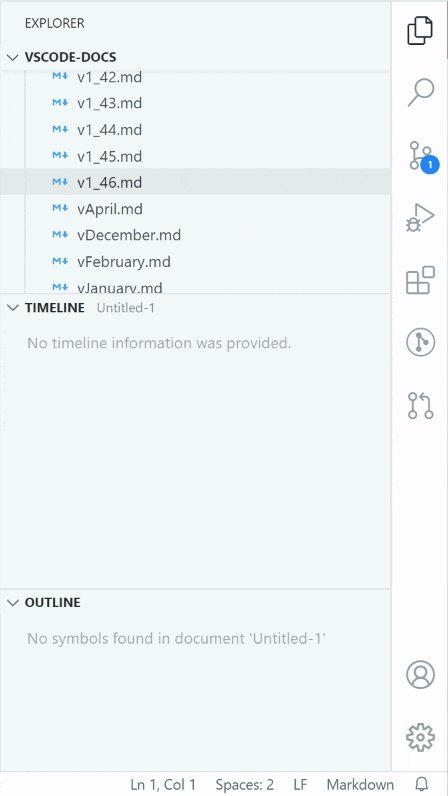
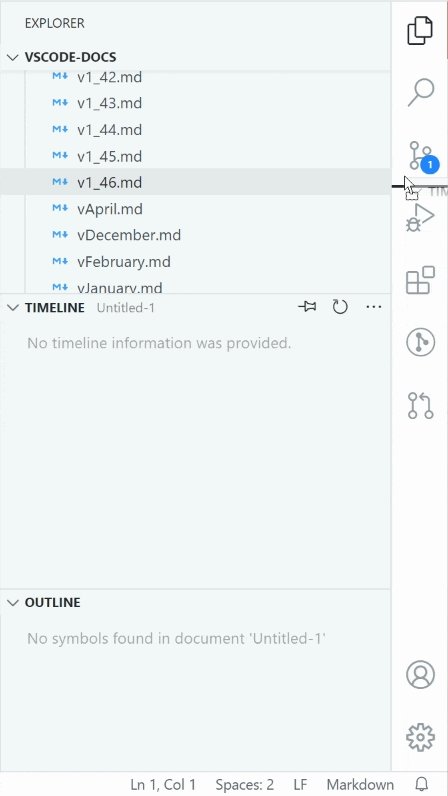
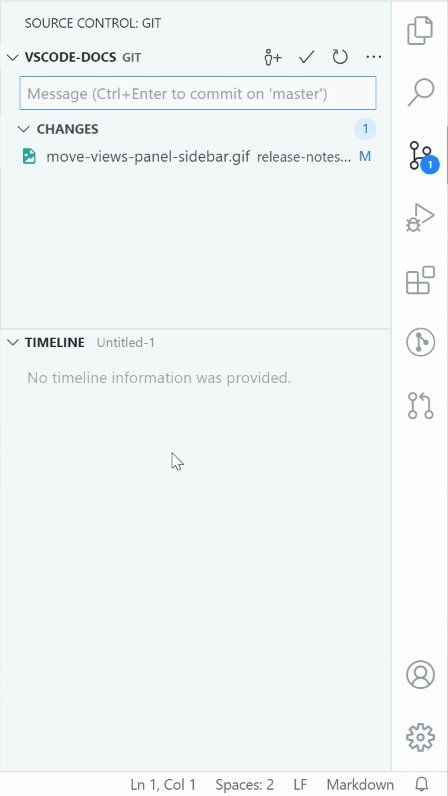
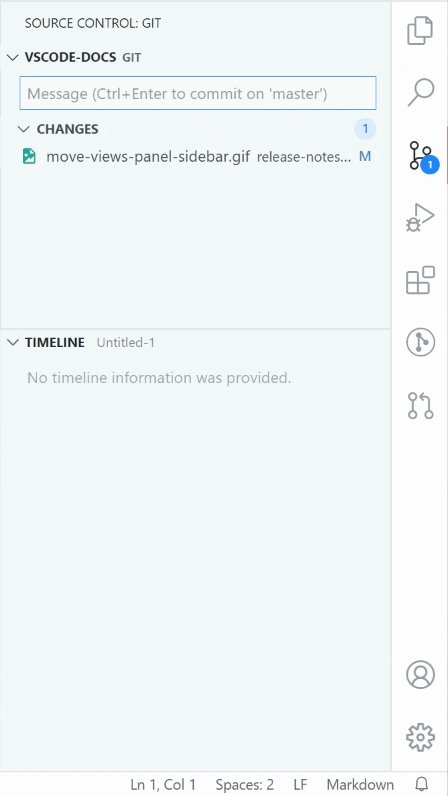
将时间轴视图从资源管理器拖动到源代码控制

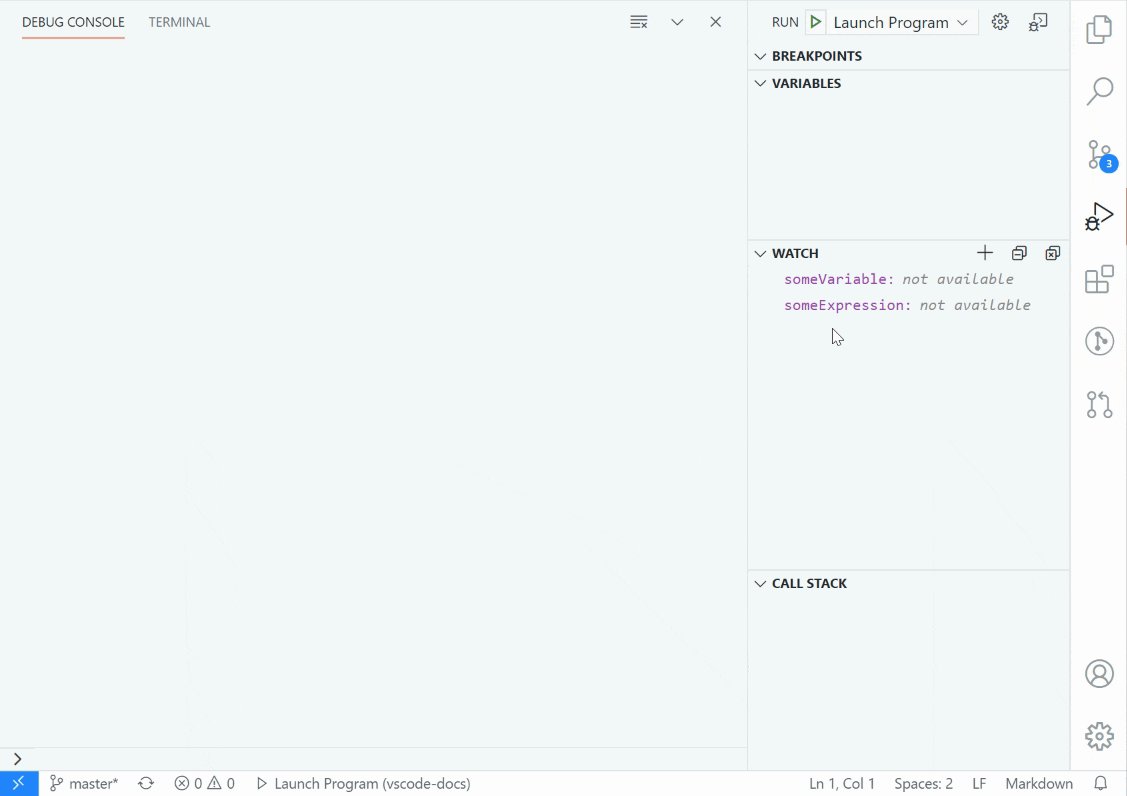
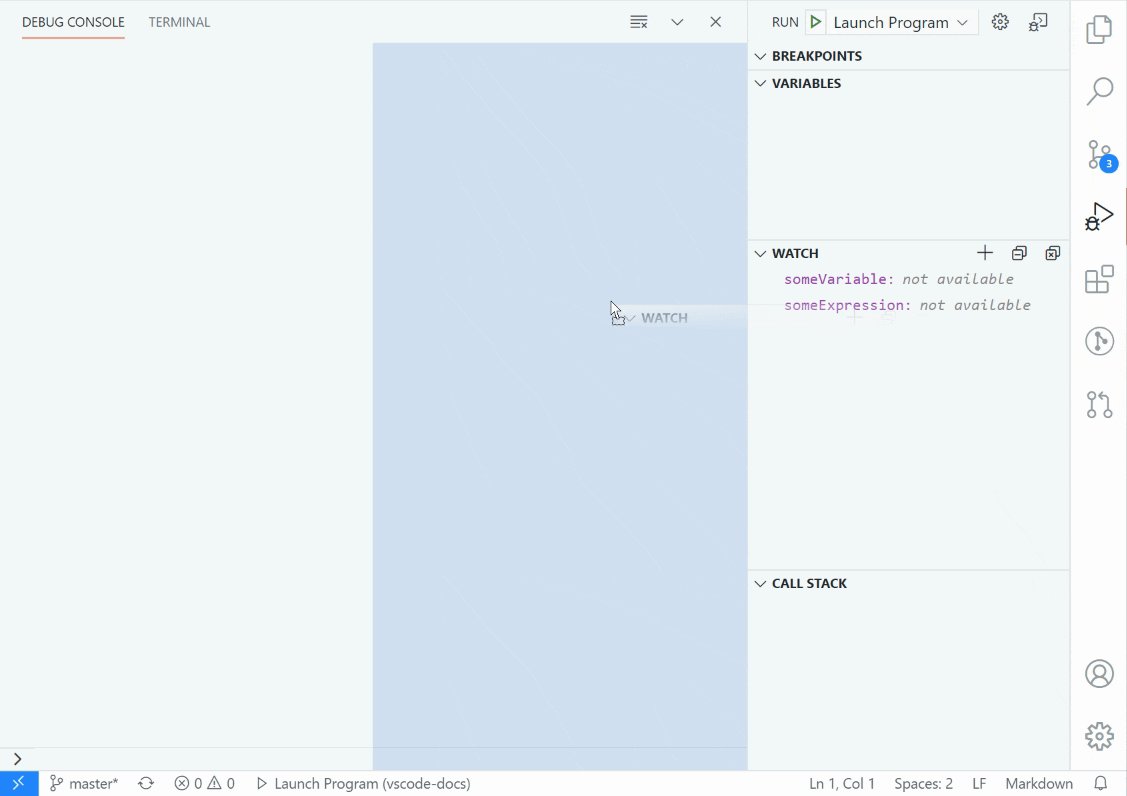
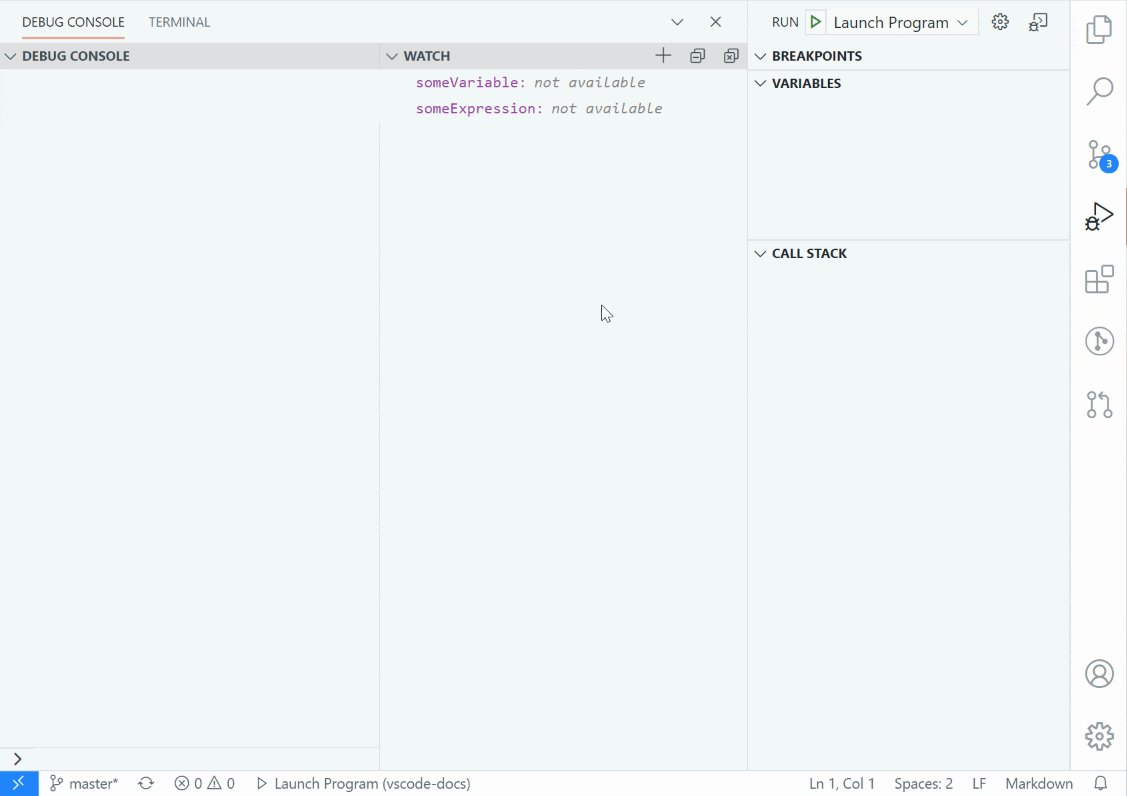
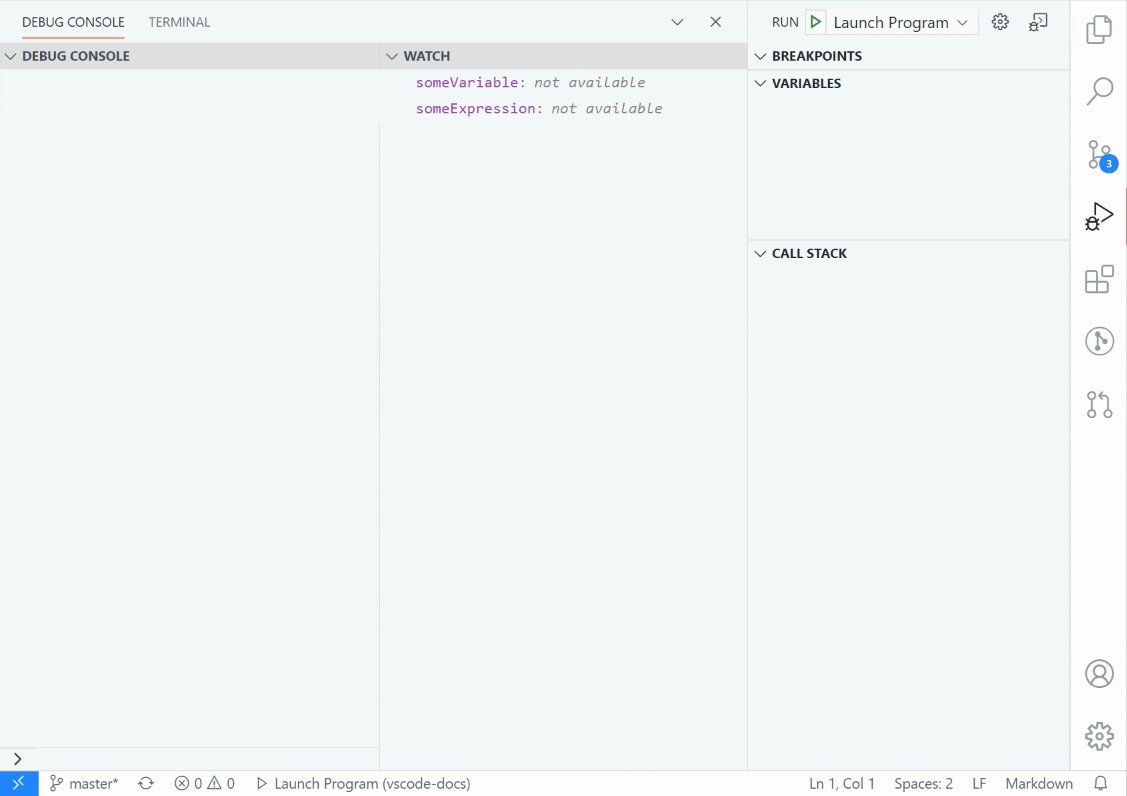
将“监视”视图从运行侧边栏拖动到面板中的调试控制台旁边

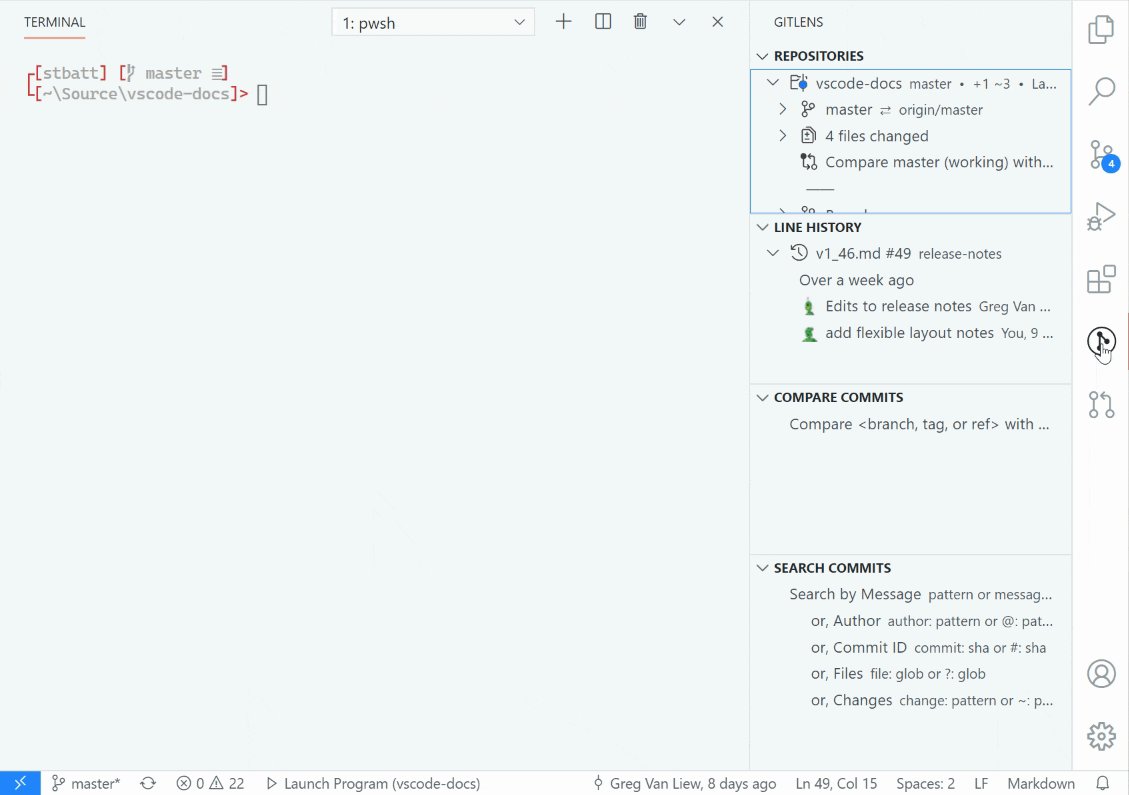
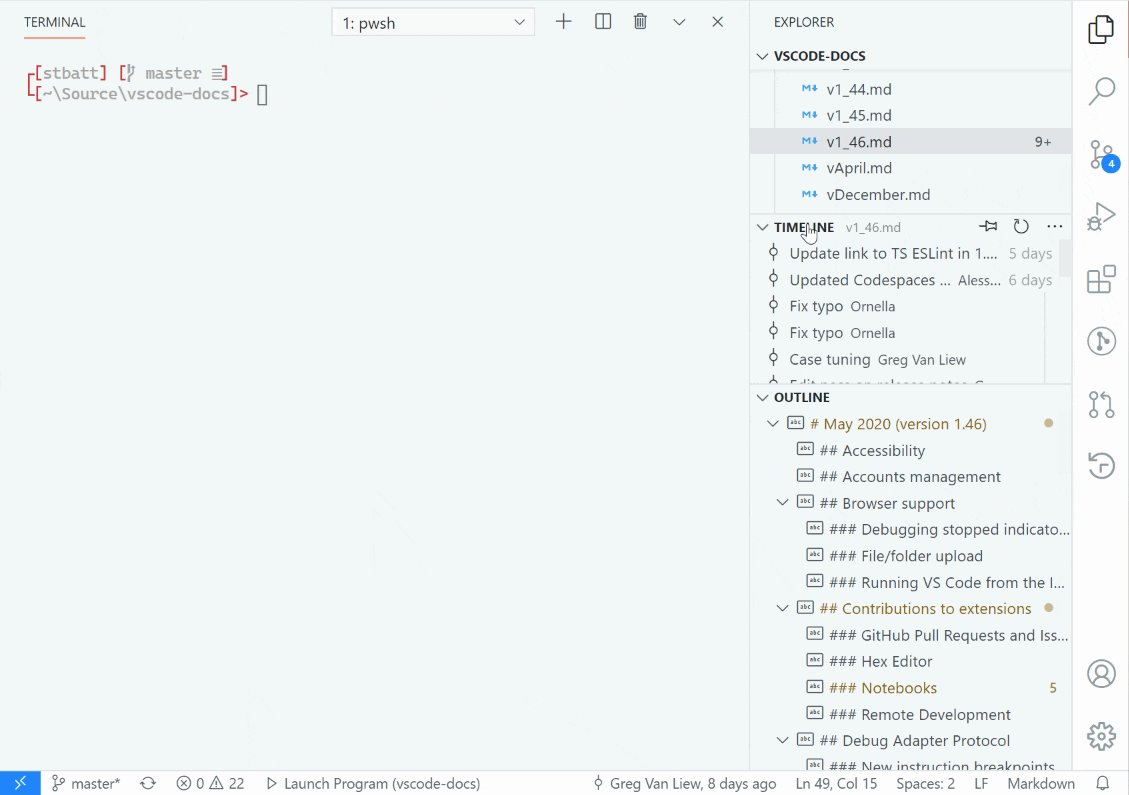
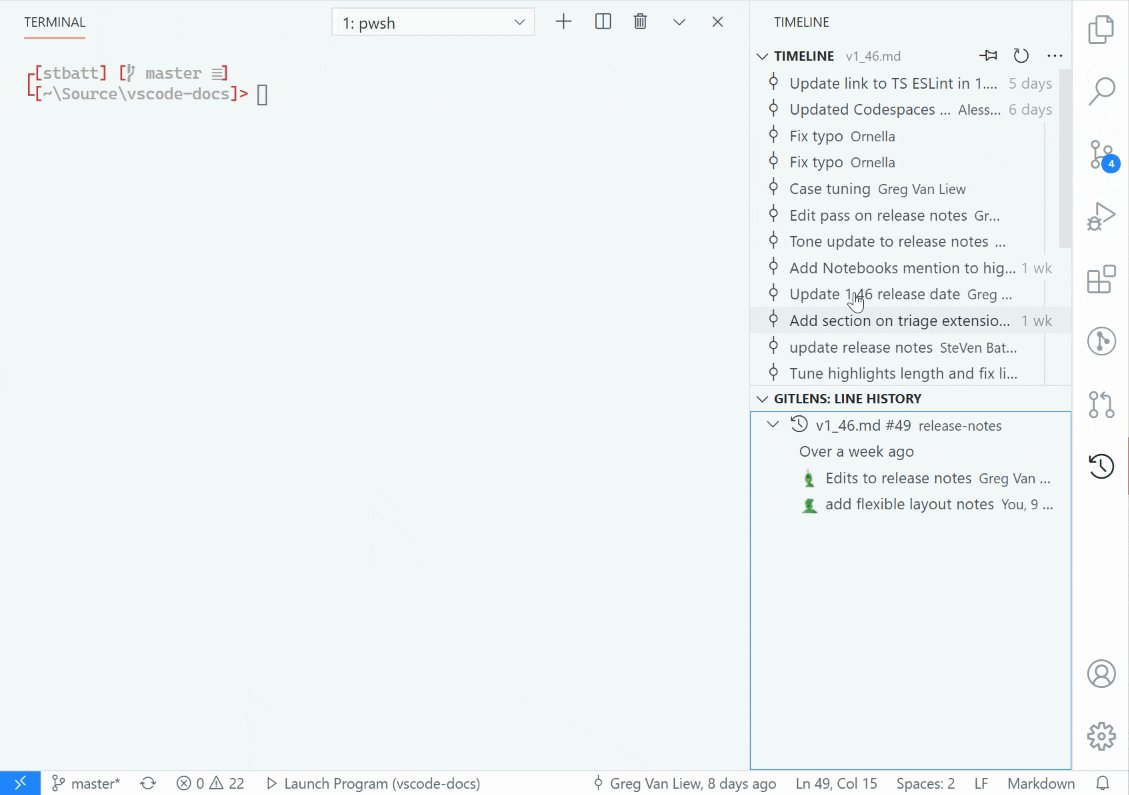
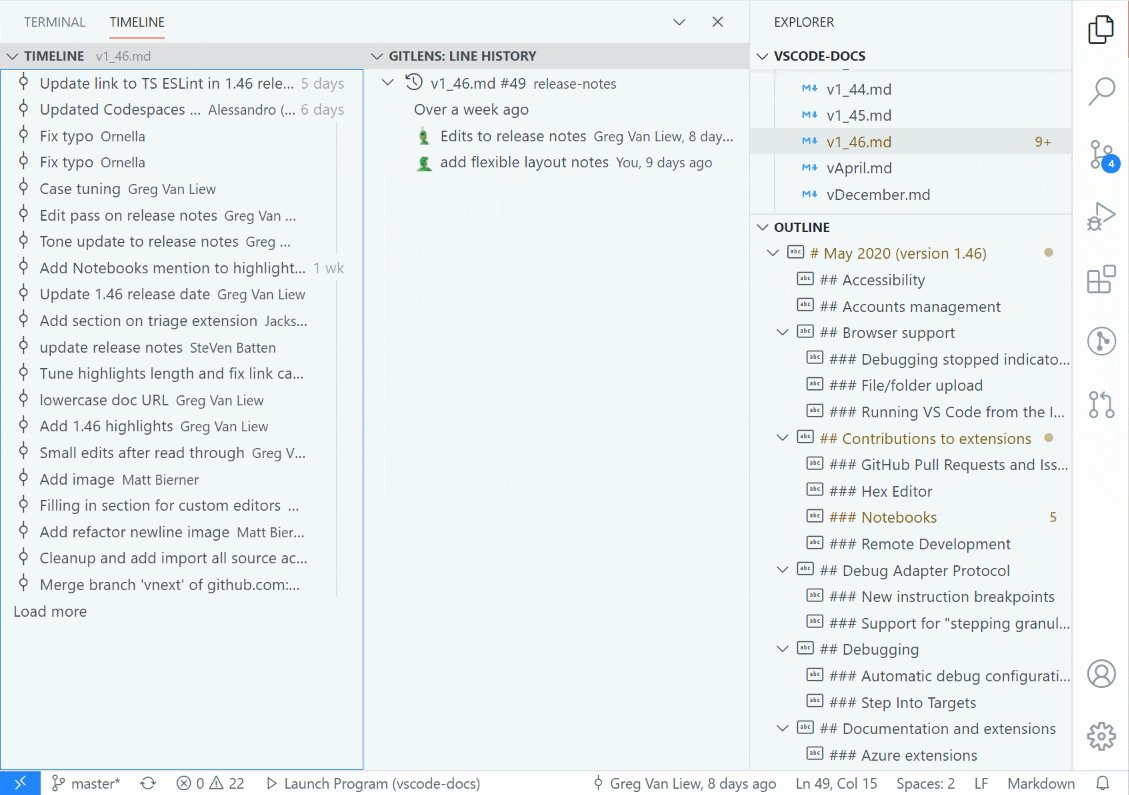
在侧边栏和面板中使用时间轴和GitLens创建自定义历史记录组
主题: GitHub Light
重置视图位置
视图和视图组可以通过它们的上下文菜单重置到它们的默认位置。当一个视图从其默认位置移动后,将会有一个重置位置的选项将其移回原位。还有命令视图:重置焦点视图位置 (workbench.action.resetFocusedViewLocation) 和 视图:重置视图位置 (workbench.action.resetViewLocations) 用于将所有视图和组重置回它们的默认位置。
对于贡献视图或视图容器的扩展作者
当视图在工作台中移动时,如果它们不在默认位置,有时需要以不同的方式呈现,可能是通过图标或额外的上下文。当贡献一个视图时,作者现在可以提供一个icon属性和一个contextualTitle。如果没有提供,这些将默认为它们所贡献的视图容器的图标和标题。
最后,扩展作者现在可以直接向panel贡献视图容器,而不是像树视图扩展指南中概述的那样向activitybar贡献。
固定标签页
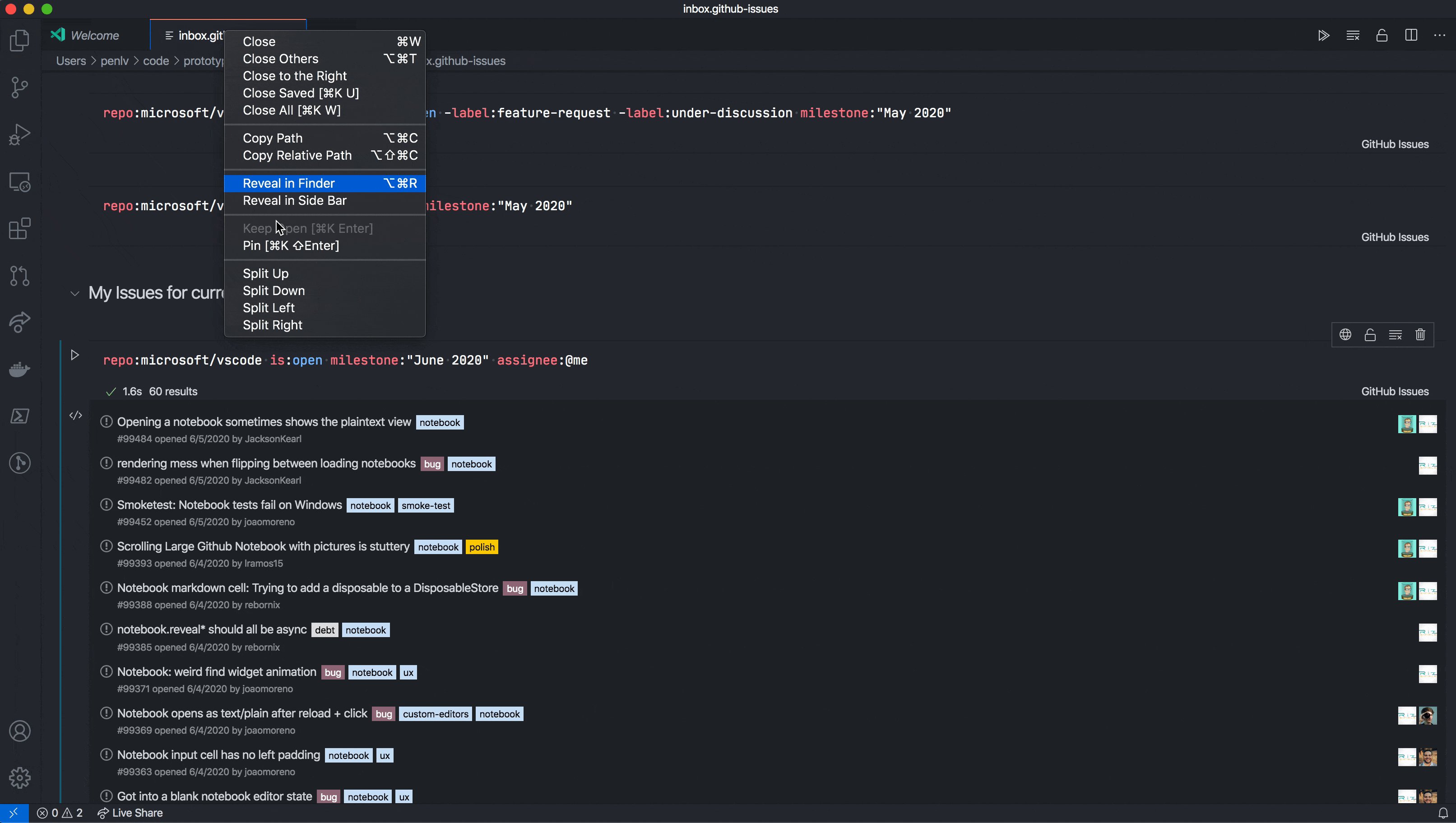
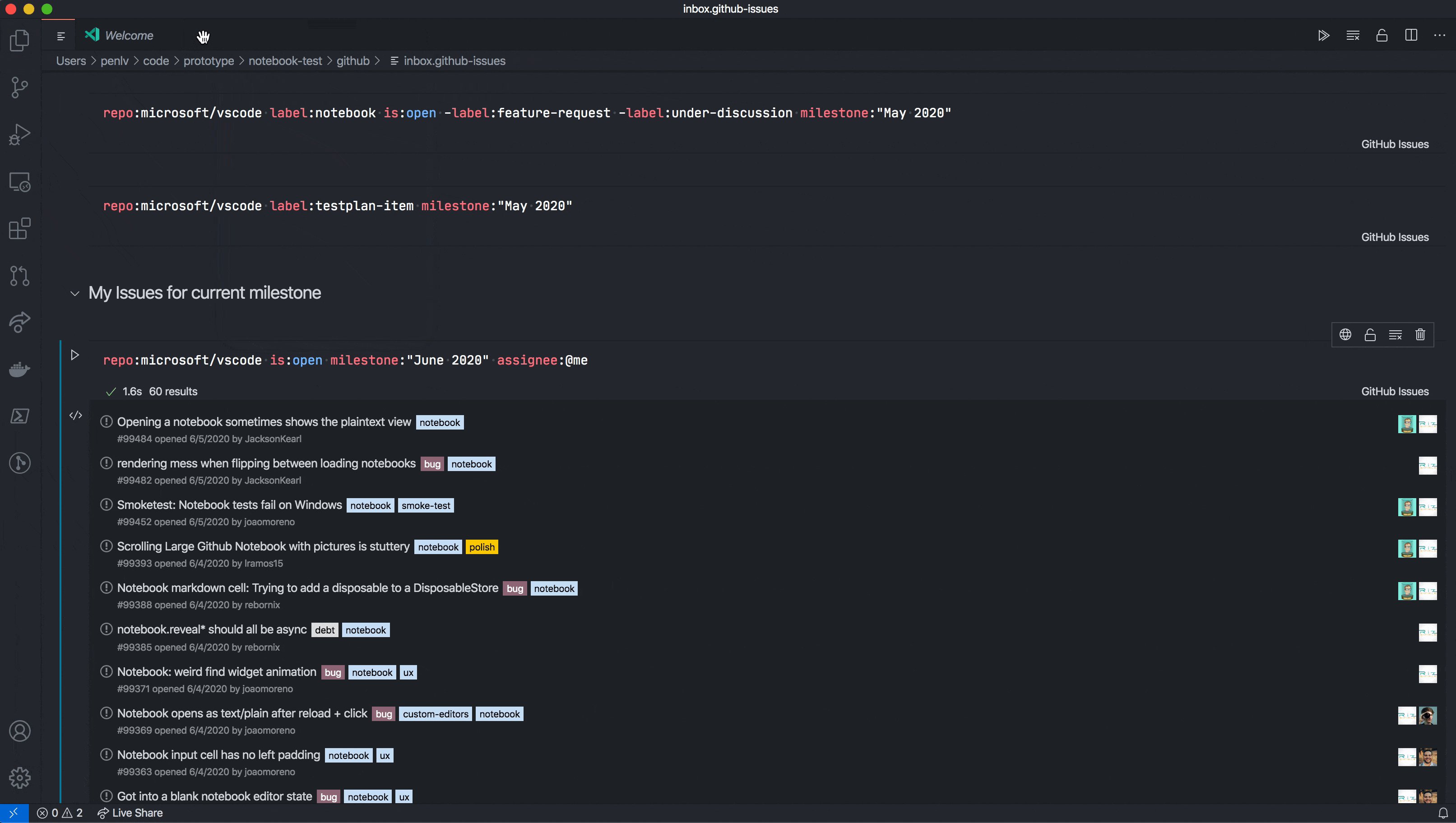
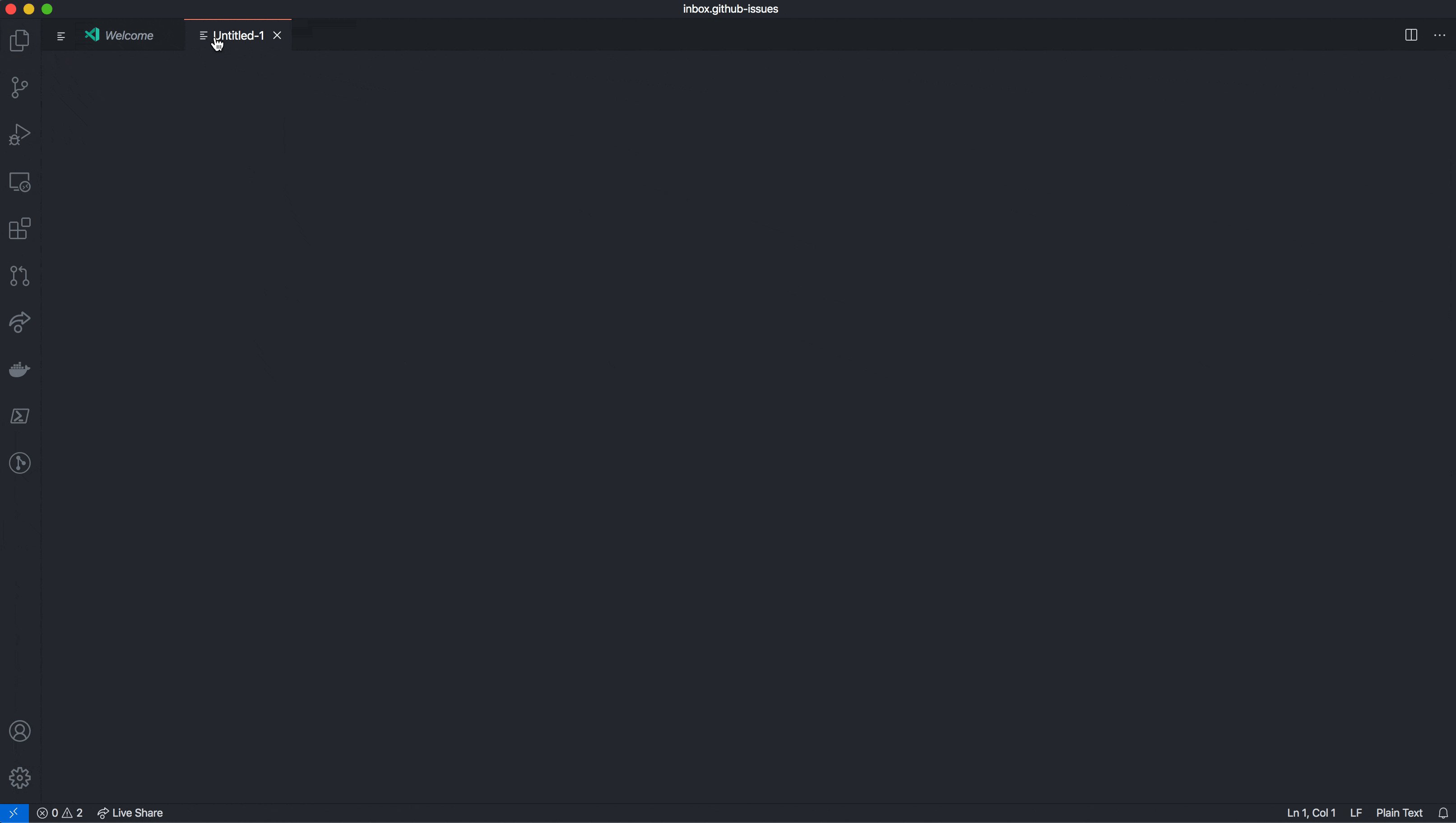
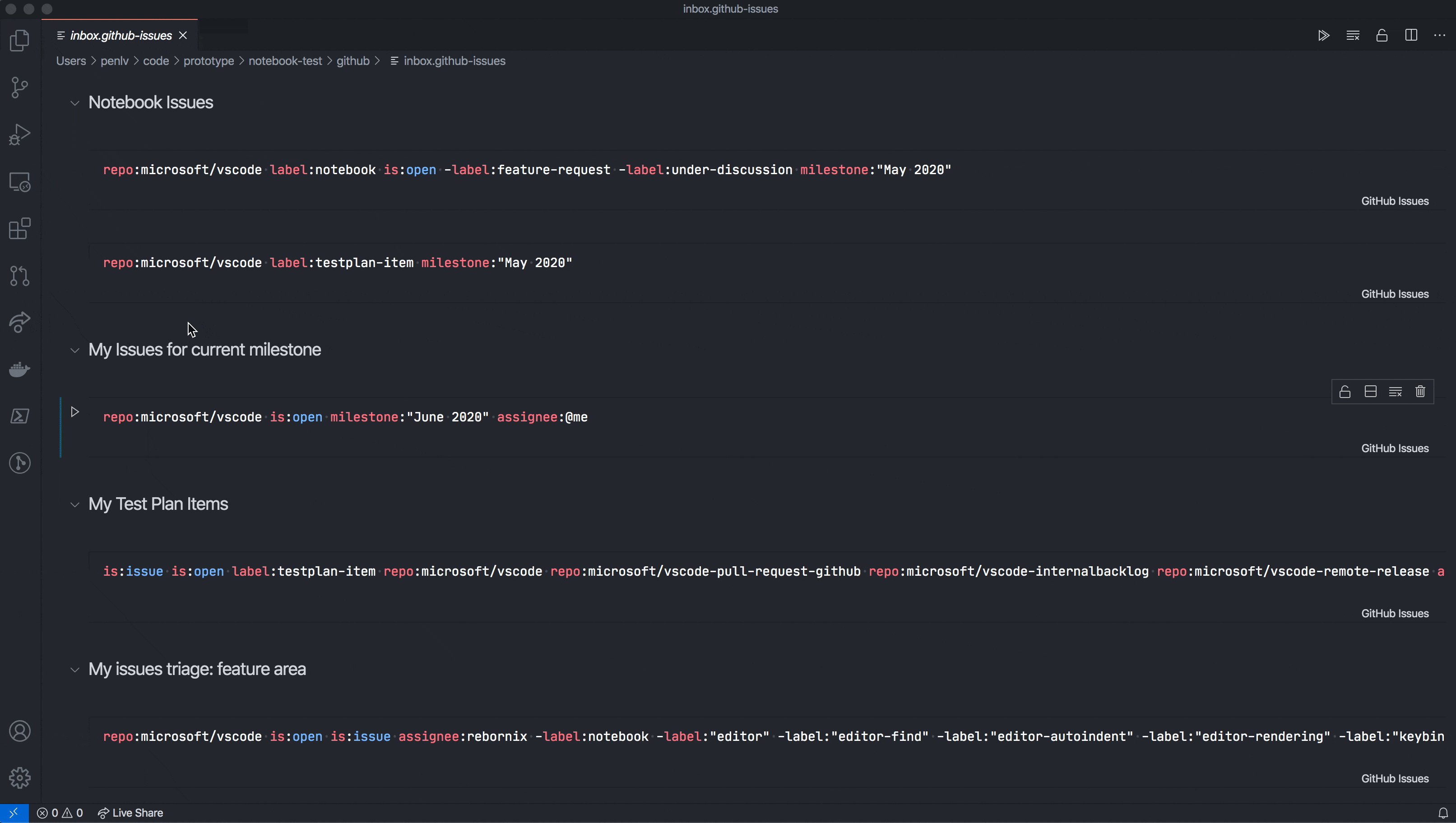
您现在可以通过上下文菜单或使用新命令workbench.action.pinEditor (⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter))来固定标签页。

主题: GitHub Light
固定标签具有许多有用的功能,可以帮助标记对您重要的文件:
- 固定的标签页始终出现在非固定标签页之前。
- 如果你打开了许多标签页,它们不会滚动出视图。
- 在使用诸如关闭其他等命令时,它们不会关闭。
- 即使你超过了打开的编辑器数量的设定限制,它们也不会关闭。
您还可以通过拖放标签来更改固定状态。
固定标签页会视觉上缩小到图标的大小(如果图标被禁用,则会显示文件名的第一个字母)以节省空间。如果你想在固定标签页上看到修改指示器,你可以设置workbench.editor.highlightModifiedTabs: true。
注意: 我们仍在考虑其他展示固定标签页的方式。如果您有任何意见,欢迎在现有问题中分享您的想法,关于显示二级标签栏或设置以显示更多固定标签页的上下文。
搜索编辑器
有几种新的选项可以配置如何创建搜索编辑器:
search.searchEditor.defaultNumberOfContextLines- 配置搜索编辑器默认显示的上下文行数。search.searchEditor.reusePriorSearchConfiguration- 在创建新的搜索编辑器时,重用最后一个活动的搜索编辑器的配置。- 支持在键绑定参数中传递搜索编辑器配置变量(参数详情)。
资源管理器自动显示焦点而不强制滚动
有一个新的选项 focusNoScroll 用于 explorer.autoReveal 设置。使用此选项时,资源管理器在打开文件时会自动选择文件,但不会滚动以在资源管理器视图中显示它们。
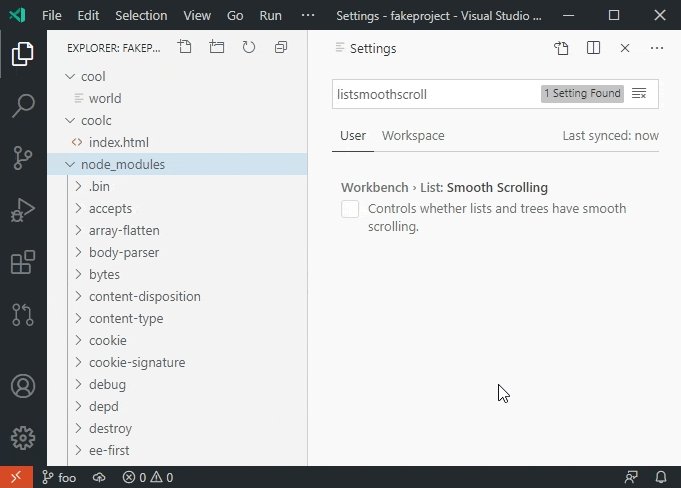
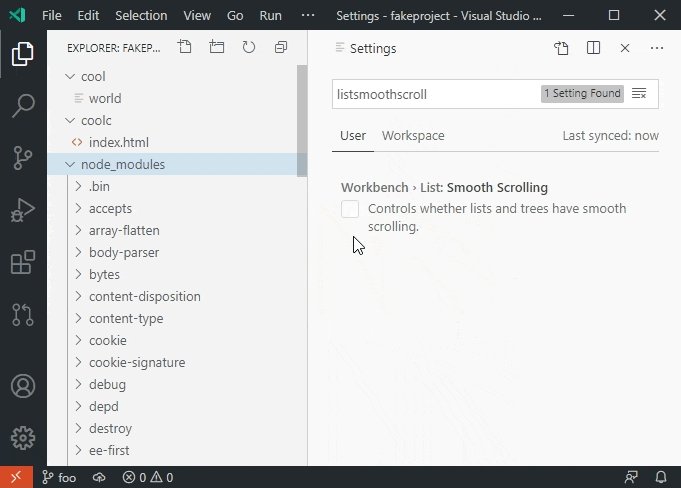
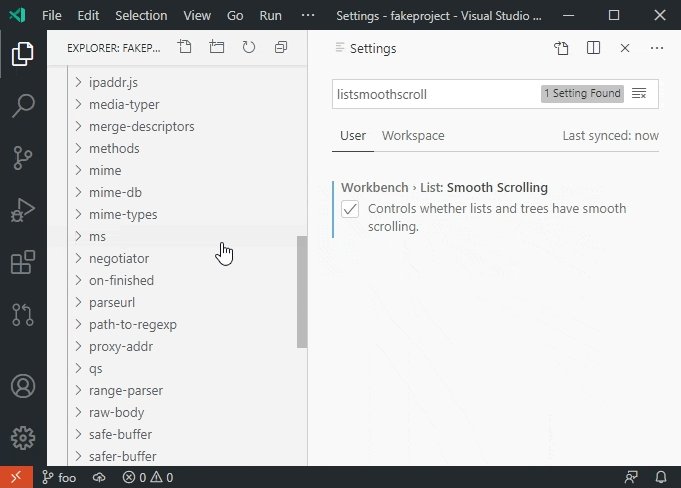
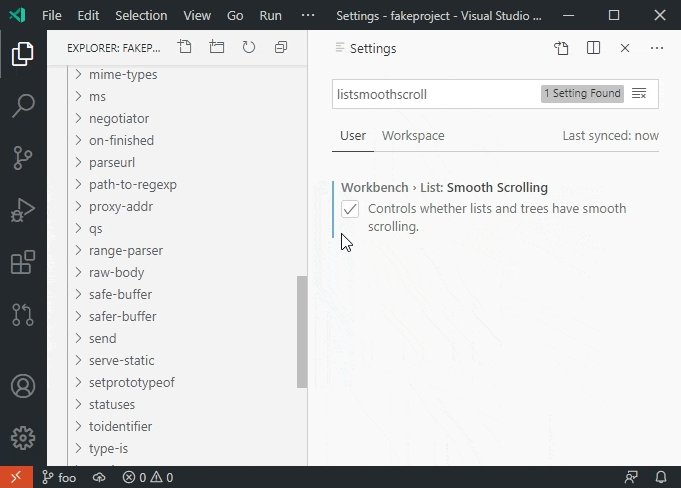
列表和树的平滑滚动
启用workbench.list.smoothScrolling设置将使在缺乏平滑滚动的硬件上(例如,Windows上的离散鼠标滚轮)在列表和树中的滚动更加平滑。

Sash 尺寸配置
您现在可以使用workbench.sash.size设置来配置视图/编辑器之间拖动区域的反馈区域大小(以像素为单位)。如果您觉得使用鼠标调整视图大小很困难,请将其设置为更大的值。
屏幕录制模式字体大小
新的screencastMode.fontSize设置允许您配置在屏幕录制模式中使用的字体大小(以像素为单位)。
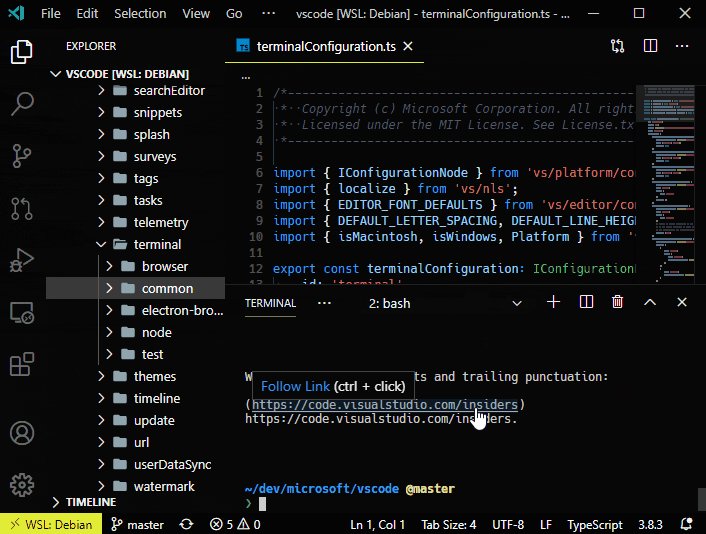
可信链接保护
VS Code 现在允许直接打开工作区中任何 GitHub 远程仓库的 URL 链接。此外,如果您已使用 GitHub 登录,所有指向您 GitHub 个人资料页面的链接都将被信任。
编辑器
跨文件撤销已关闭文件
现在可以跨文件撤销操作,即使文件在此期间已被关闭。编辑过的文件将被重新打开,并且跨文件操作(如重命名符号)将在所有受影响的文件中撤销。
不常见的行终止符
VS Code 目前将 CR(回车)、LF(换行)和 CRLF 识别为行终止符。某些编程语言对行终止符的定义不同。这因语言而异,例如 LS(行分隔符)和 PS(段落分隔符)在 C# 和 JavaScript 中是行终止符,但在 HTML、PHP 或 Java 中则不是。这些行尾差异可能会导致 VS Code 与语言服务器通信时出现问题,因为 VS Code 和语言服务器之间使用 (line;char) 坐标来传递各种概念。如果行终止符的定义不同,可能会导致文件中行和位置的不同映射。
当打开文件时,VS Code 现在会检查打开的文件中是否存在 LS 或 PS,并会提示并请求允许删除这些字符。这些不常见的行终止符在实践中很少见,很可能是通过复制粘贴意外插入到源代码中的。
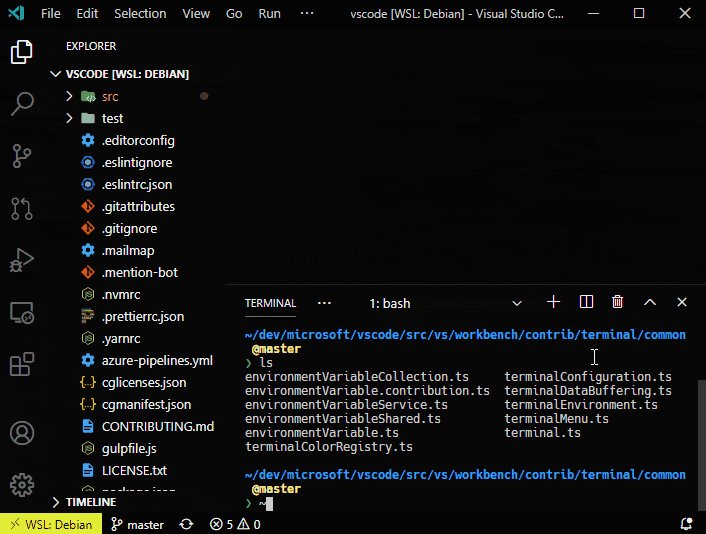
集成终端
改进的链接支持
上个月的集成终端链接预览已经取代了旧的实现。新的链接实现现在支持:
- 通过使用编辑器的链接检测,改进了网页和
file://链接的检测。 - 文件夹链接支持,可以在资源管理器中打开文件夹或在新VS Code窗口中打开。
- 针对不同的链接类型有不同的链接操作,回退到搜索工作区的“单词”链接(基于
terminal.integrated.wordSeparators设置)。 - 与编辑器类似的链接高亮和悬停体验。

主题: Topaz (Dim)
任务
继续最近的任务性能改进,运行构建任务将不再总是向扩展请求它们的任务。如果您在文件夹的tasks.json中配置了默认的构建任务,运行构建任务将仅尝试解析该任务,而不是在运行默认构建任务之前从所有扩展中查找所有任务。
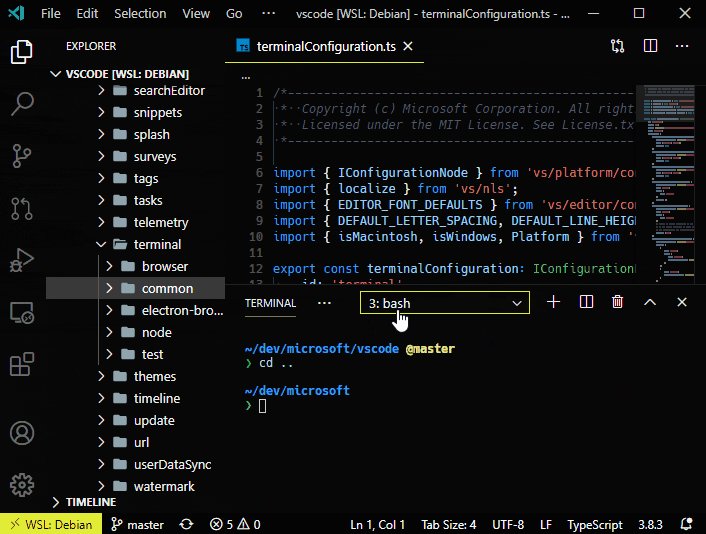
源代码控制
在终端中打开
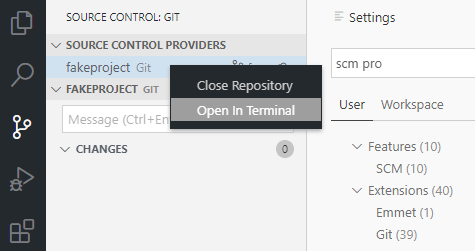
您现在可以从源代码控制视图的上下文菜单中在终端中打开一个仓库。

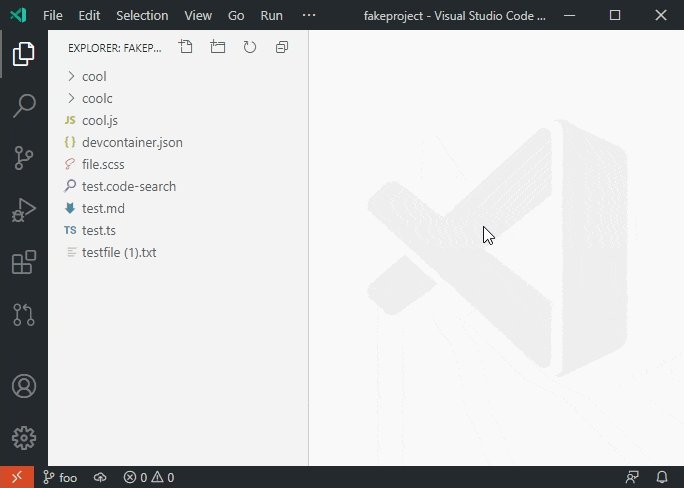
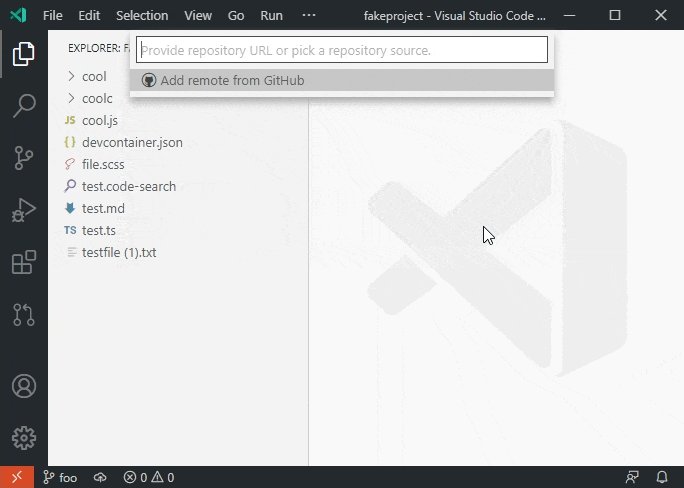
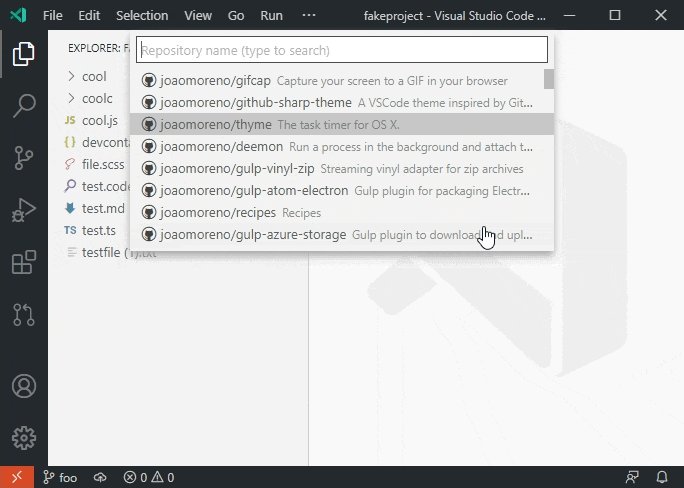
从GitHub添加远程
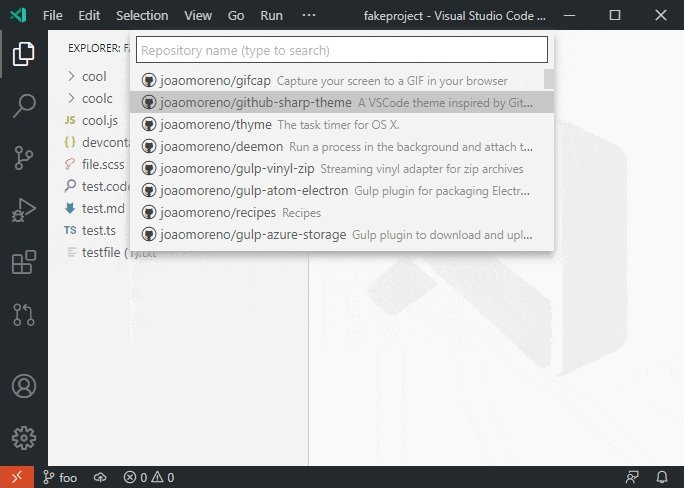
您现在可以使用Git: 添加远程...命令将GitHub仓库添加为本地仓库的远程仓库。

发布到GitHub时生成.gitignore文件
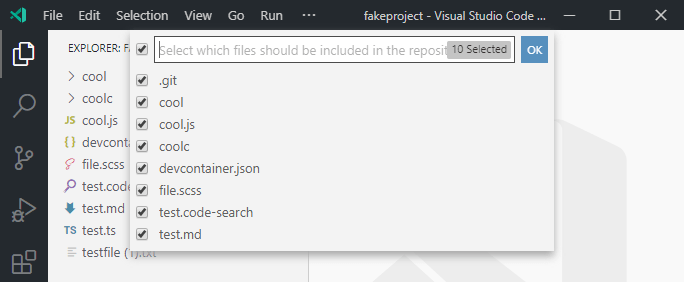
现在可以在将工作区发布到GitHub时生成一个.gitignore文件。当将工作区发布到GitHub时,系统会提示您选择要包含在存储库中的文件,未包含的文件将被添加到.gitignore文件中。

输入字段字体
您现在可以使用Scm: Input Font Family设置来自定义源代码控制输入字段中使用的字体家族。该设置支持以下值:
default- Workbench 用户界面字体家族。editor- 在编辑器:字体家族设置中指定的字体家族。font family name- 输入字段中使用的字体家族名称(例如,Cascadia Code)。
中止进行中的变基
你现在可以使用Git: Abort Rebase命令中止正在进行的rebase操作。
调试
自动调试配置改进
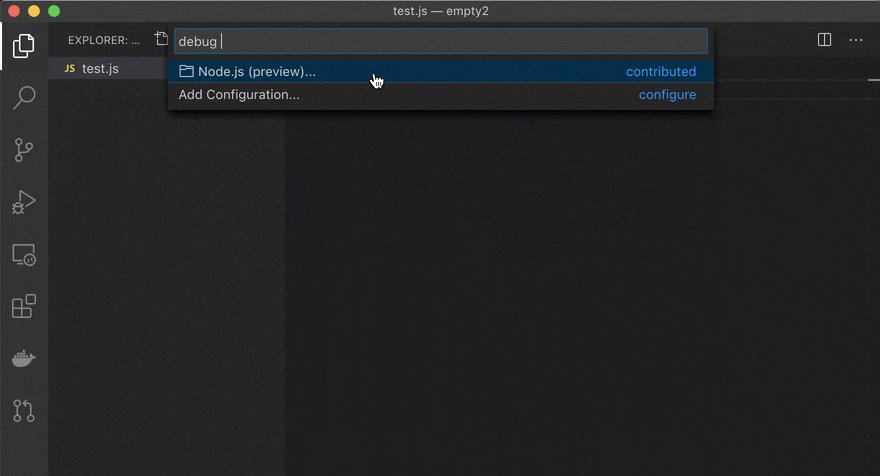
在这个里程碑中,我们改进了自动调试配置的体验:
-
上一个里程碑中,我们引入了一个功能,使得扩展作者可以分析当前项目并自动提供调试配置。这些调试配置是动态创建的,因此它们不会显示在
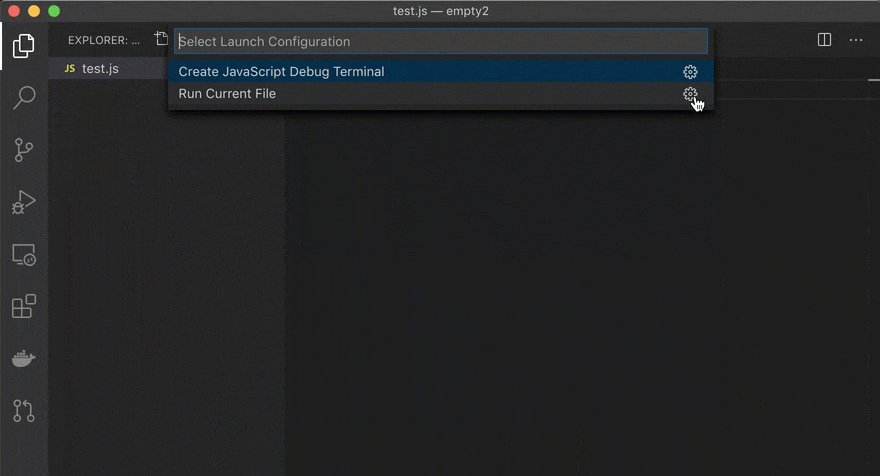
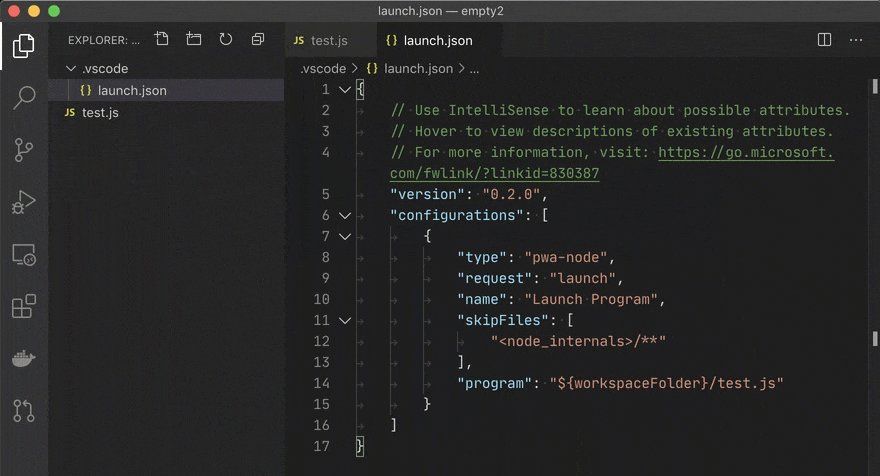
launch.json配置文件中。只要它们开箱即用,这很好,但有时您可能需要修改配置,例如添加额外的参数。现在有一个选项可以将自动调试配置保存到launch.json中,以便打开它进行编辑。为此,请在调试:选择并开始调试快速选择中的自动调试配置末尾使用齿轮按钮:
-
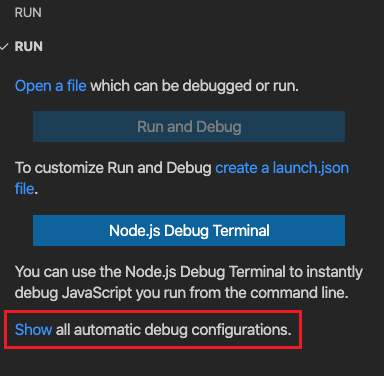
现在可以从运行和调试启动视图中显示所有自动调试配置。

-
调试下拉菜单现在会记住之前选择的自动调试配置。
步入目标
调试一个包含许多嵌套函数调用的语句可能会很痛苦,因为您可能不得不逐步执行您并不真正感兴趣的函数。为了改善这种情况,调试适配器协议支持了“步入目标”功能,该功能显示用户界面,用于直接步入您感兴趣的函数。
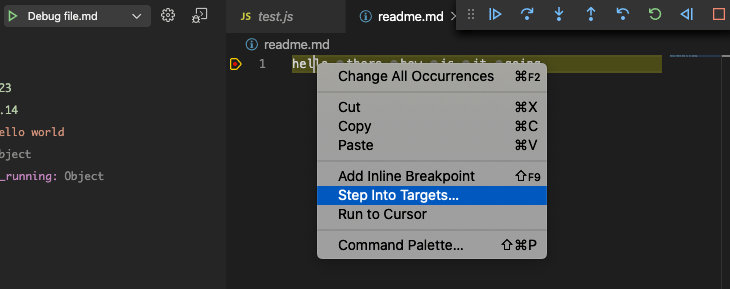
在这个里程碑中,VS Code 已经开始使用这个功能。当调试在某个语句上停止时,上下文菜单会显示一个新的操作 Step Into Targets。此操作会显示当前堆栈帧中所有可用目标(通常是函数)的列表。选择其中一个目标将会进入该目标。
请注意,每个堆栈帧都可以有自己的一组目标。因此,步入目标操作的结果取决于CALL STACK视图中当前选定的帧。

目前,只有Mock Debug扩展支持(模拟的)步入目标功能,但很快其他调试扩展也会跟进——例如Julia调试器。
语言
TypeScript 3.9
VS Code 现在包含了 TypeScript 3.9.4。这个主要的 TS 更新带来了一些新的工具功能、性能改进和许多错误修复。你可以在 TypeScript 博客 上阅读更多关于 TS 3.9 的信息。
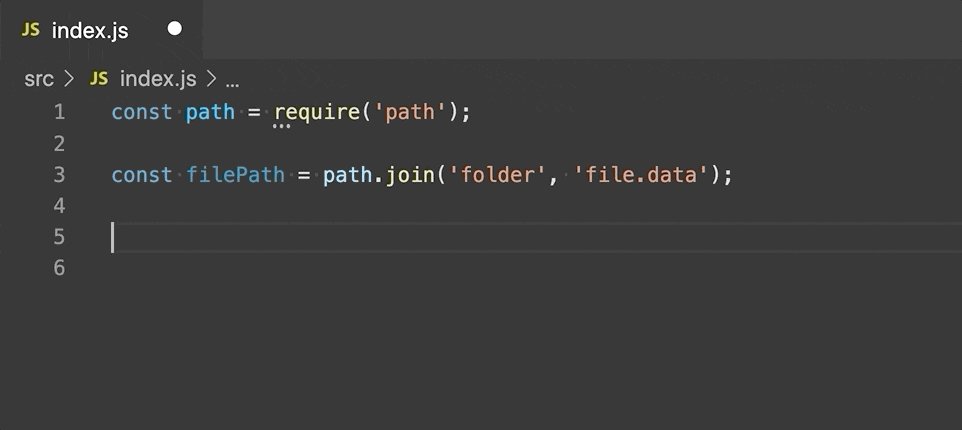
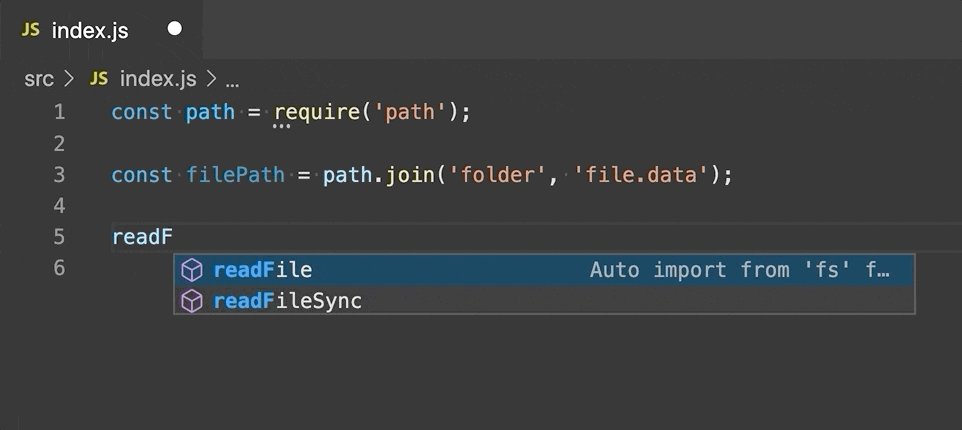
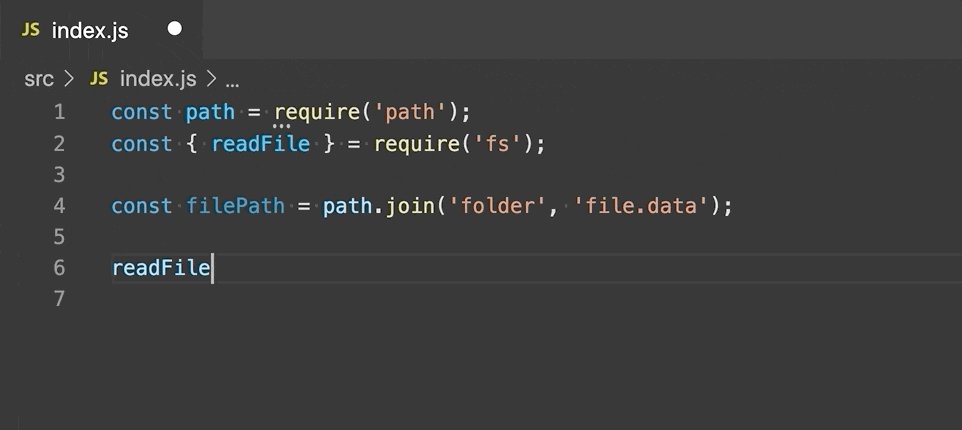
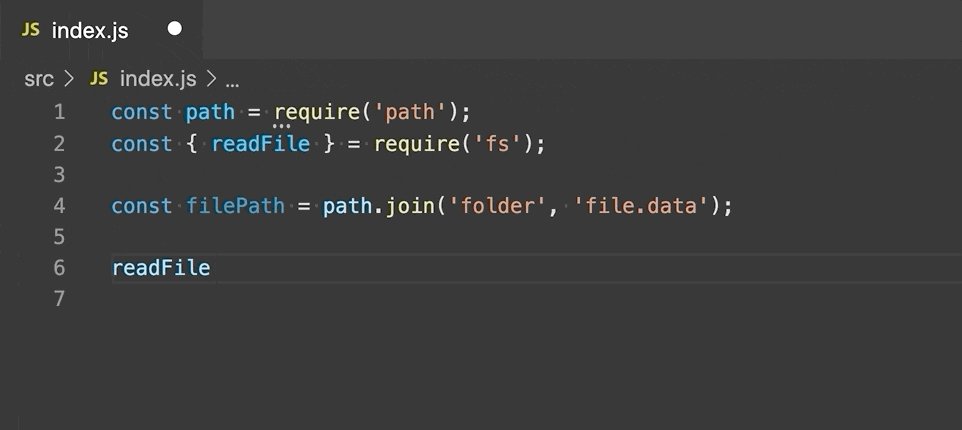
CommonJS 自动导入
如果VS Code检测到您正在使用CommonJS风格的JavaScript模块,自动导入现在将使用require而不是import。

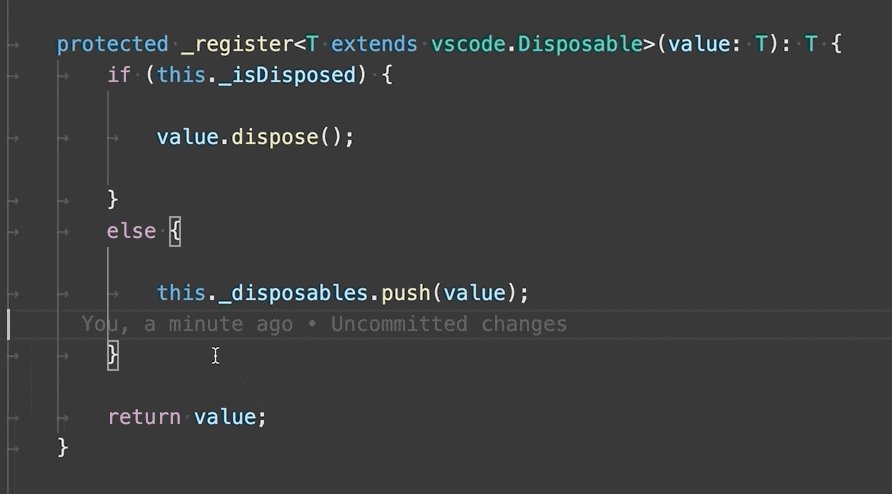
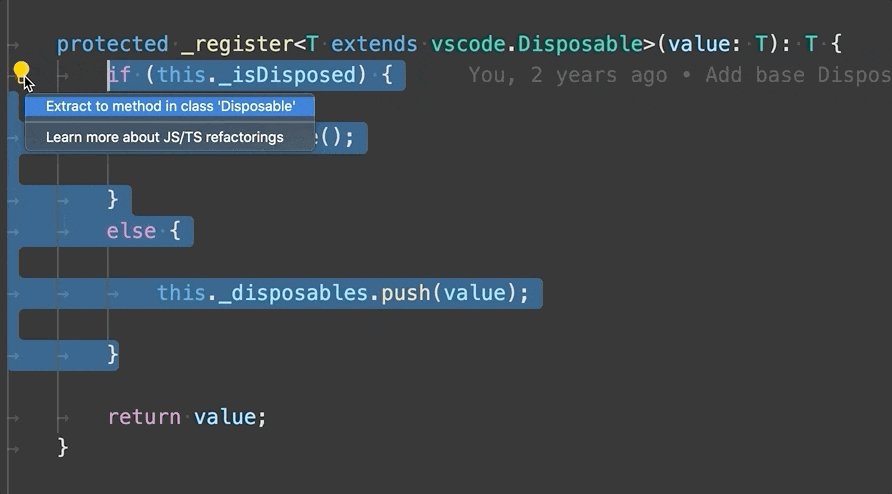
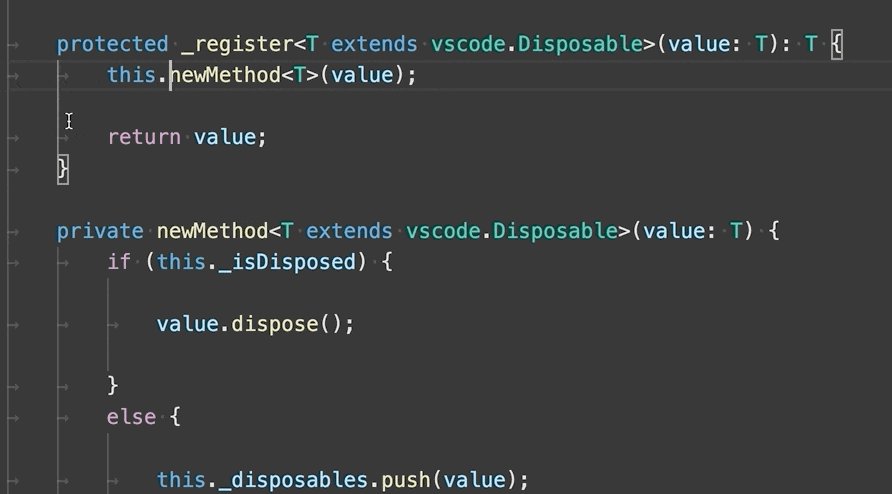
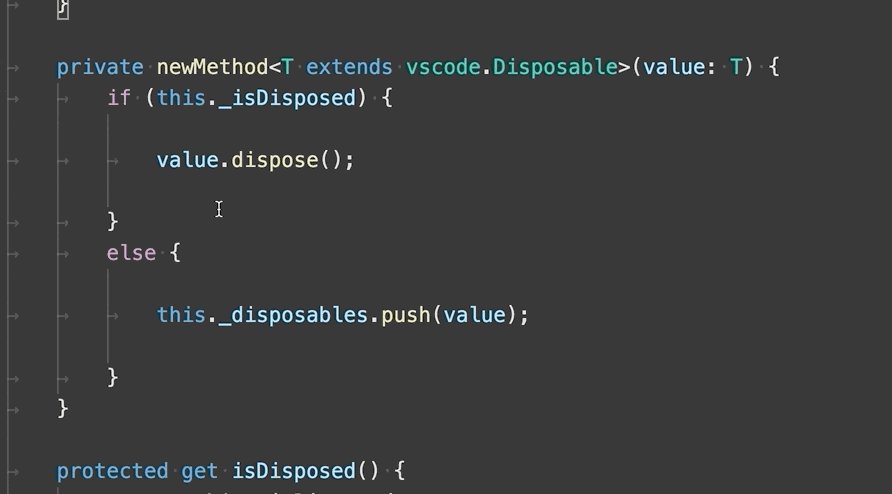
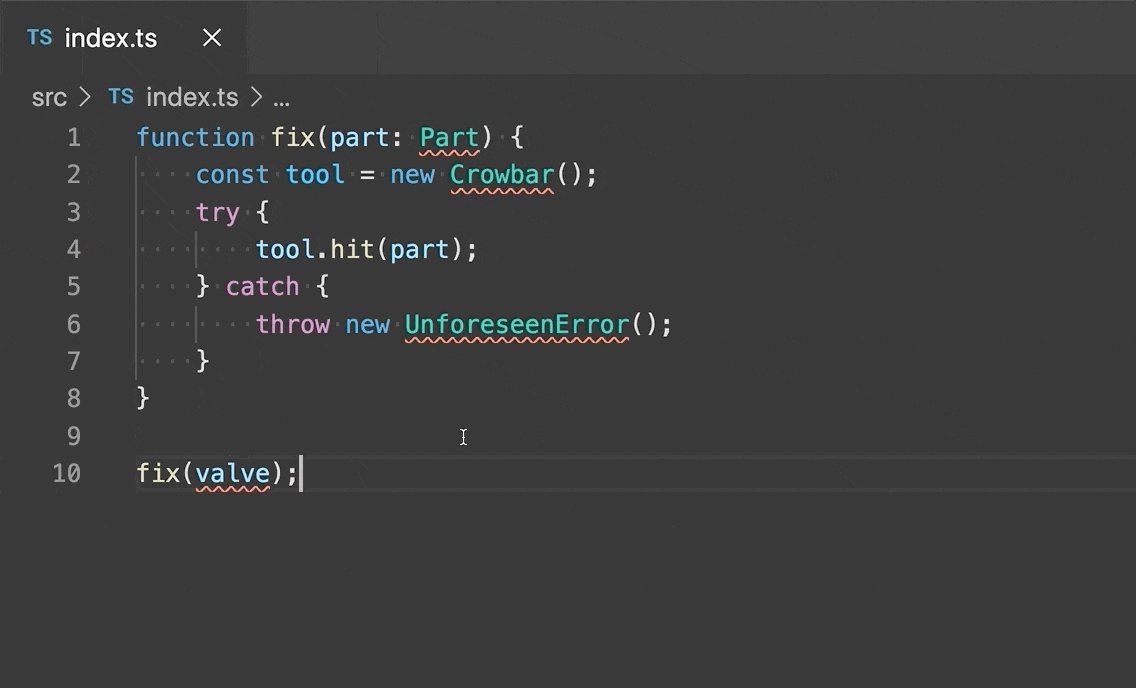
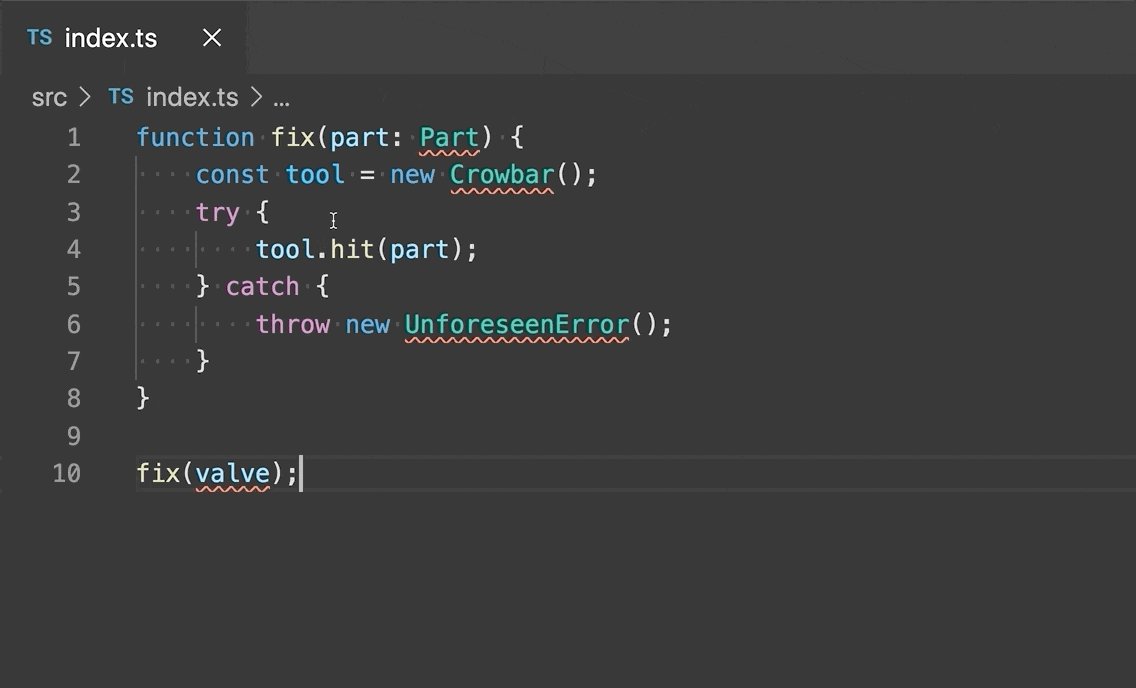
重构保留换行符
针对JavaScript和TypeScript的重构,例如提取到方法和移动到新文件,现在尝试保留重构源代码的原始格式。这包括选择中存在的任何换行符:

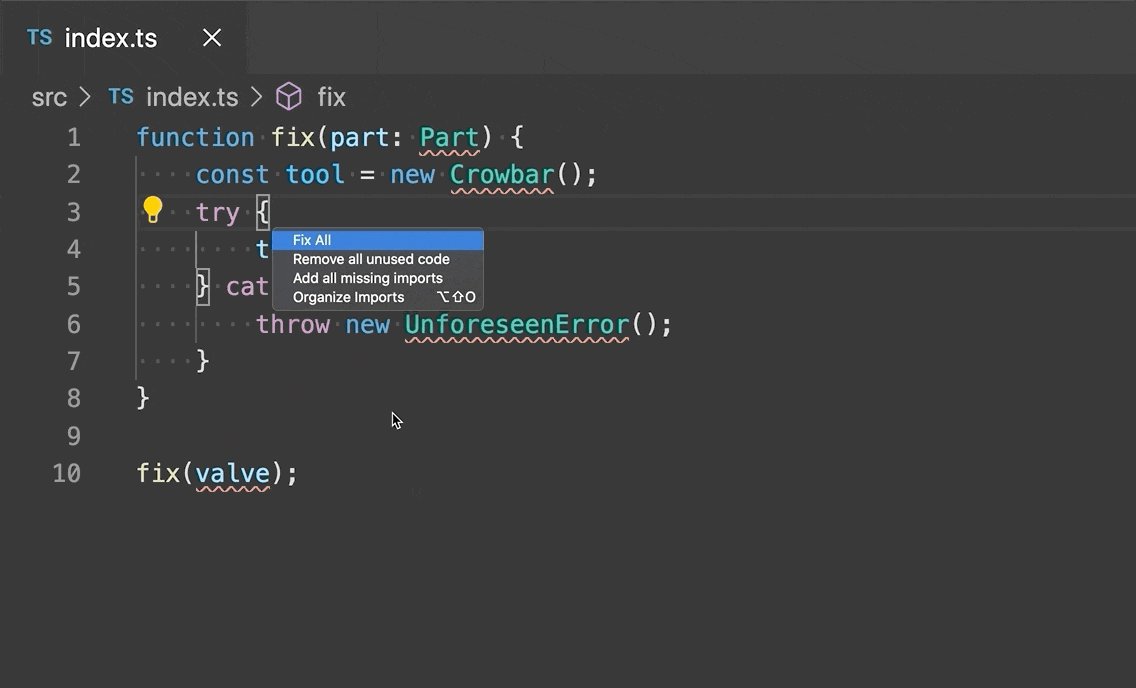
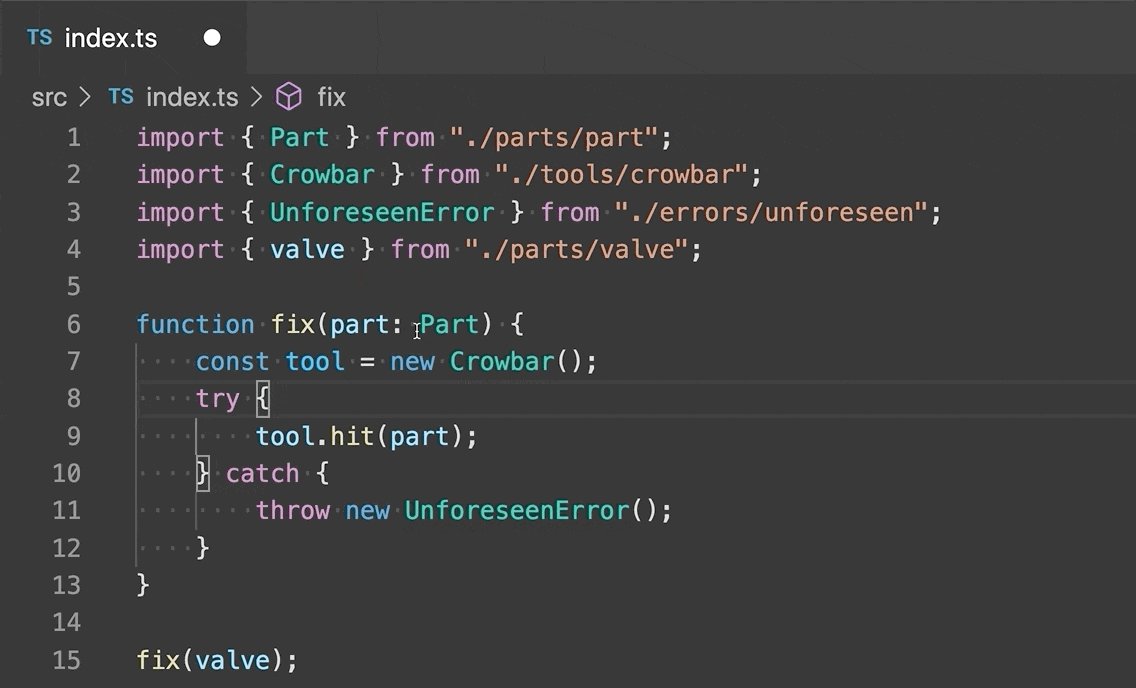
添加所有缺失的导入源操作
VS Code 长期以来支持一个快速修复功能,可以在 JavaScript 或 TypeScript 文件中添加所有缺失的导入。在这个版本中,我们引入了一个新的 添加所有缺失的导入 源操作,允许你在文件中的任何位置触发此功能。

这也允许您为添加所有缺失的导入设置一个快捷键:
{
"key": "ctrl+shift+i",
"command": "editor.action.sourceAction",
"args": {
"kind": "source.addMissingImports",
"apply": "first"
}
}
甚至可以在保存时启用添加所有缺失的导入:
"editor.codeActionsOnSave": [
"source.addMissingImports"
]
JS/TS 转到工作区中的符号包括所有打开的项目
默认情况下,工作区符号搜索 对于 JavaScript 和 TypeScript 现在会搜索所有打开的 jsconfig 和 tsconfig 项目。之前它只包括焦点文件所属项目的搜索结果。
此行为由typescript.workspaceSymbols.scope设置控制,并且需要TS 3.9+。要恢复到以前的行为并仅搜索当前项目,请设置"typescript.workspaceSymbols.scope": "currentProject"
添加缺失的导入快速修复现在可以标记为首选
添加缺失的导入 快速修复功能现在可以为JavaScript和TypeScript的错误标记为首选修复。这使您可以通过按下⌥⌘. (Windows, Linux Shift+Alt+.)一键添加缺失的导入。
请注意,添加缺失的导入只有在存在单一有效导入时才会被标记为首选修复。如果您的项目中有多个潜在的导入,您仍然需要使用常规的代码操作菜单来选择要使用的导入。此外,要在JavaScript中启用添加缺失的导入快速修复,您必须启用类型检查。
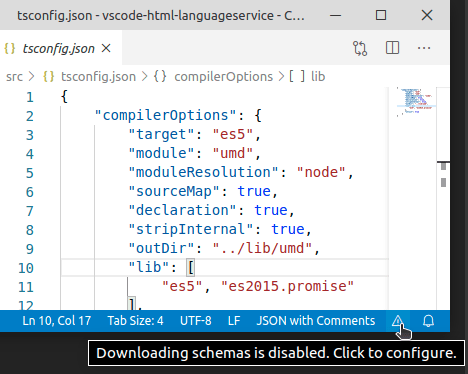
JSON 离线模式
一个新的设置 json.schemaDownload.enable 允许你控制 JSON 扩展是否可以从 http 和 https 获取 JSON 模式。
当当前编辑器想要使用无法下载的模式时,状态栏中会出现一个警告三角形。基于模式的功能,如验证、代码完成和悬停,将受到限制。

浏览器支持
标签标题中的调试停止指示器
在浏览器中调试扩展时,被调试的扩展会显示在一个新的浏览器标签页中,该标签页会停用(隐藏)调试器标签页。当被调试者因某种原因停止时,例如遇到断点,我们无法激活调试器标签页(因为浏览器没有提供相应的API)。这使得几乎不可能发现被调试的扩展已经停止。
为了缓解这个问题,我们现在更新标签标题以包含一个红色圆圈指示器 🔴(类似于断点)。一旦调试器标签被激活,红点就会被移除。

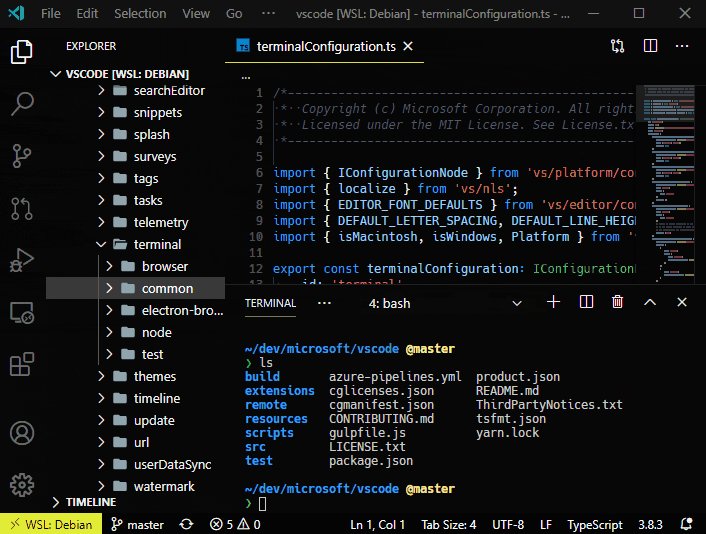
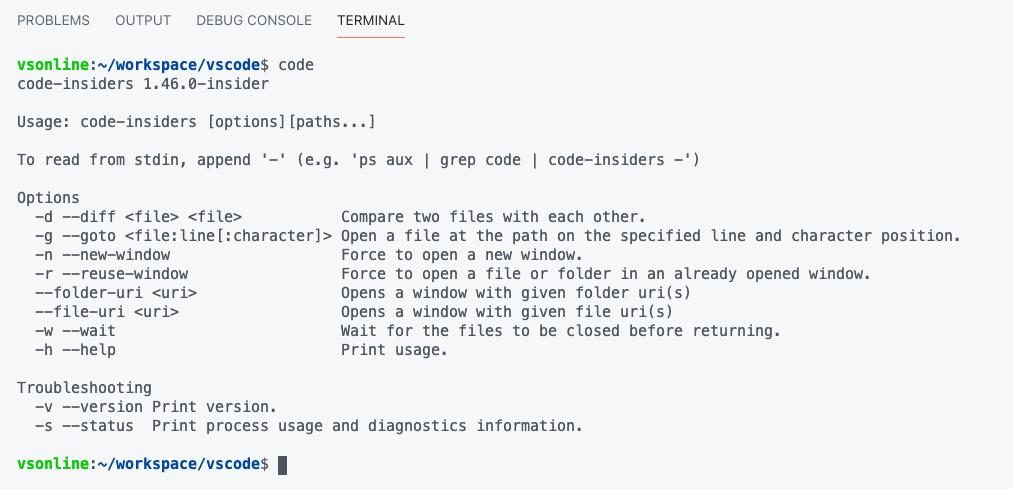
从集成终端运行 VS Code
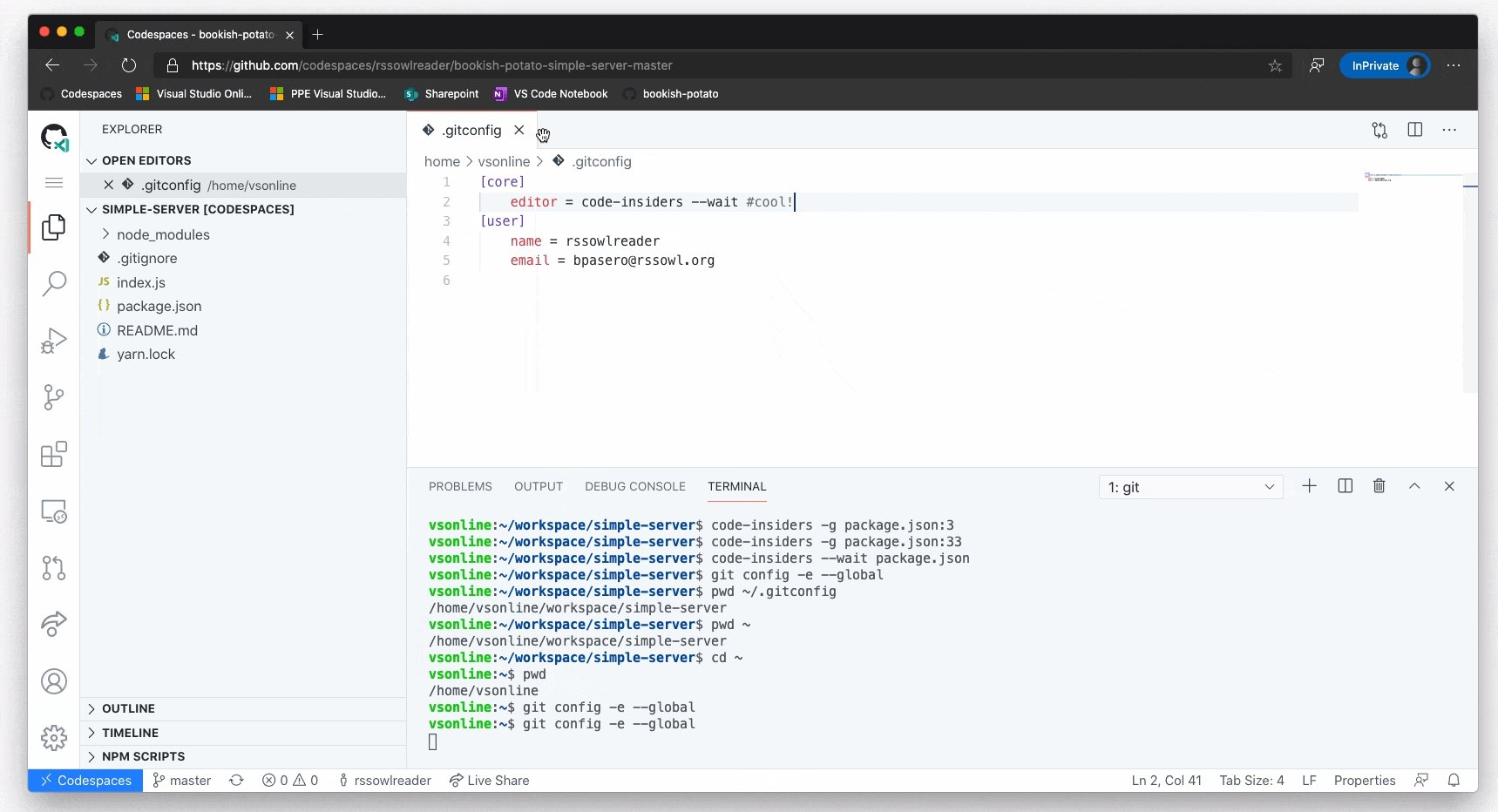
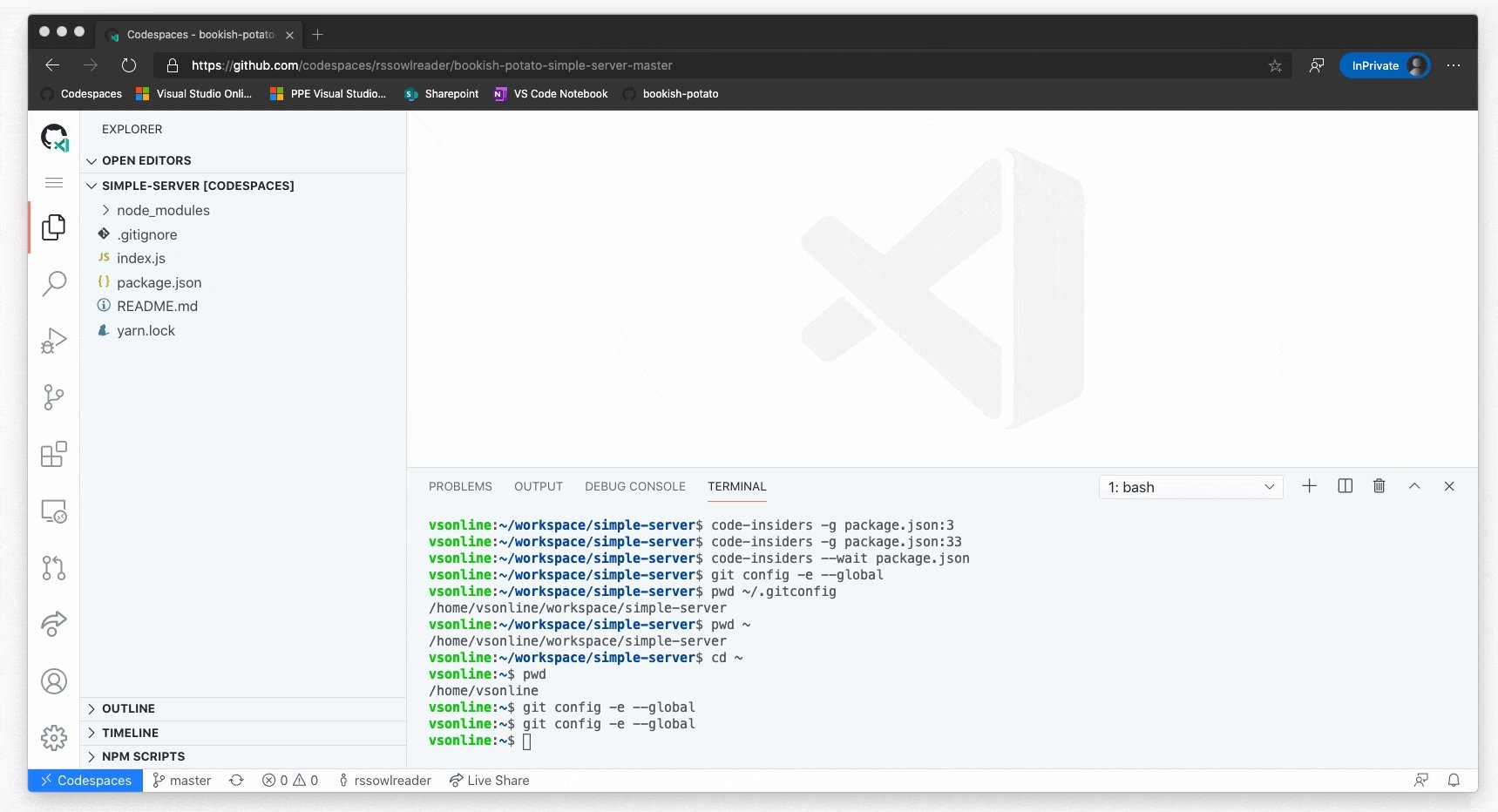
当你在浏览器中运行的VS Code中打开集成终端时,你可以输入code来访问几个在浏览器中都有用的命令。

在此次迭代中,我们扩展了对许多选项的支持:
--goto用于在特定行打开文件--diff用于比较两个文件--wait让程序等待文件关闭--add用于将文件夹添加到当前工作区
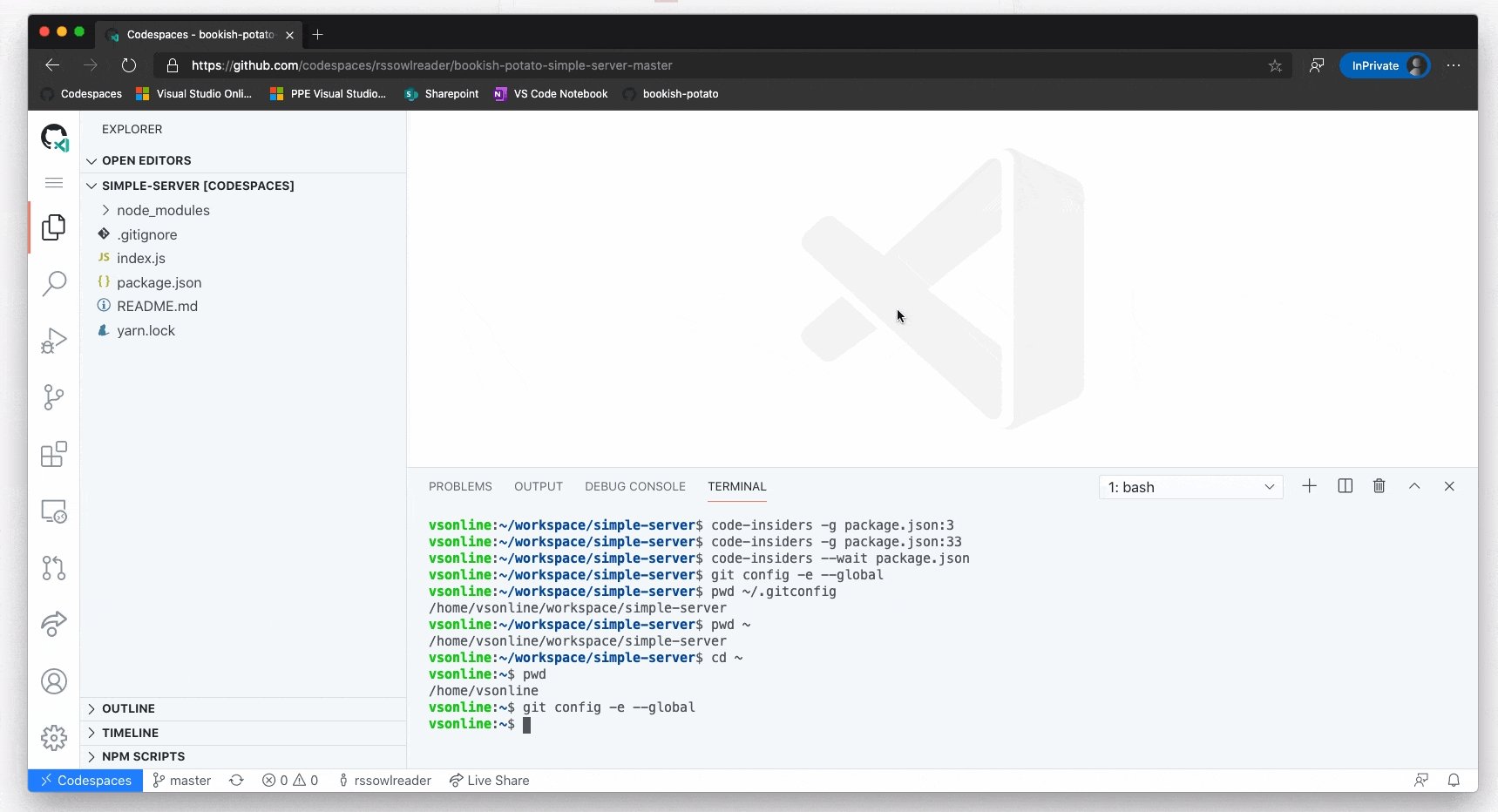
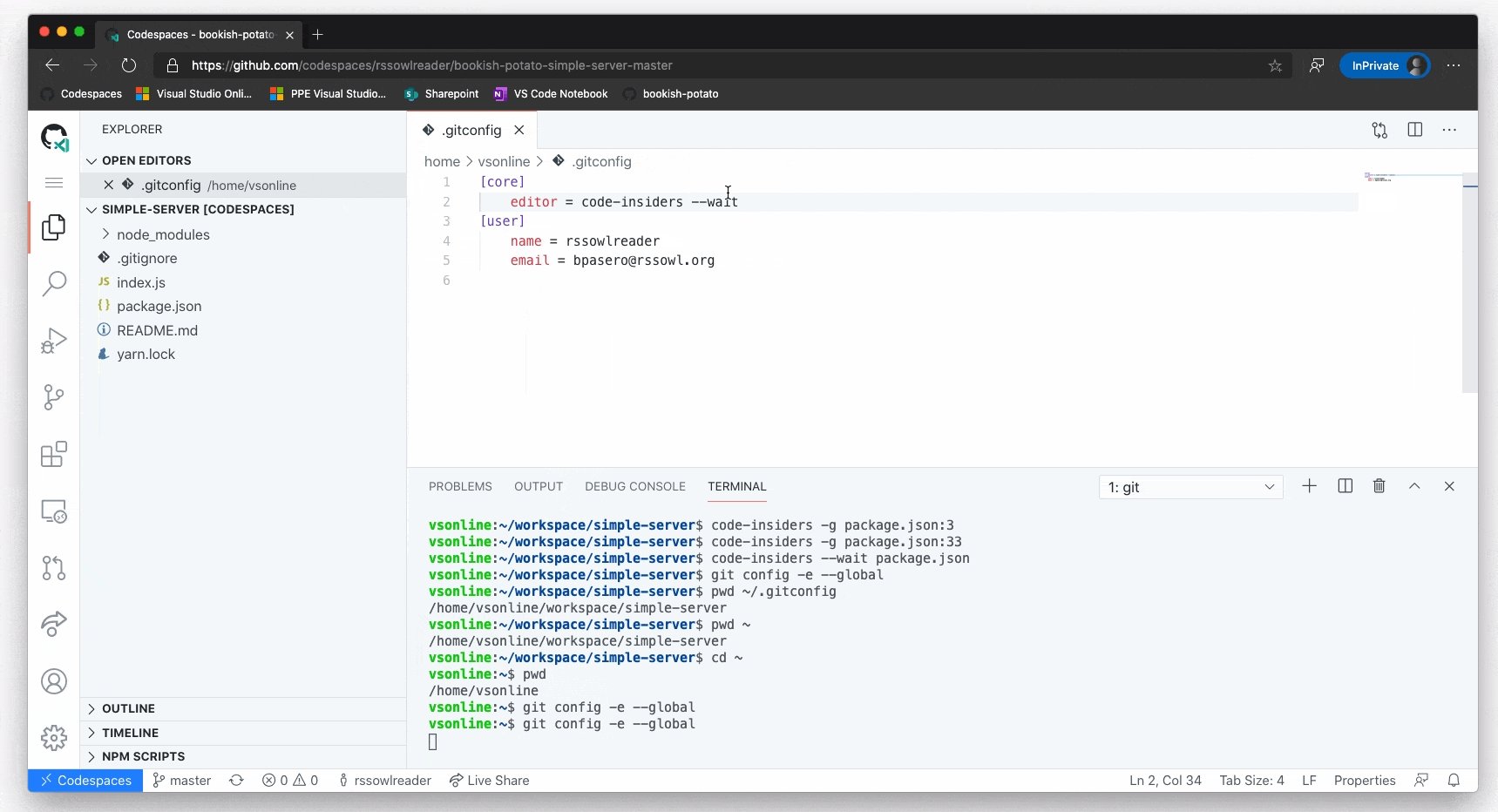
例如,在GitHub Codespaces中,这使您能够使用基于浏览器的VS Code作为Git的编辑器:

主题: GitHub Light
文件/文件夹上传
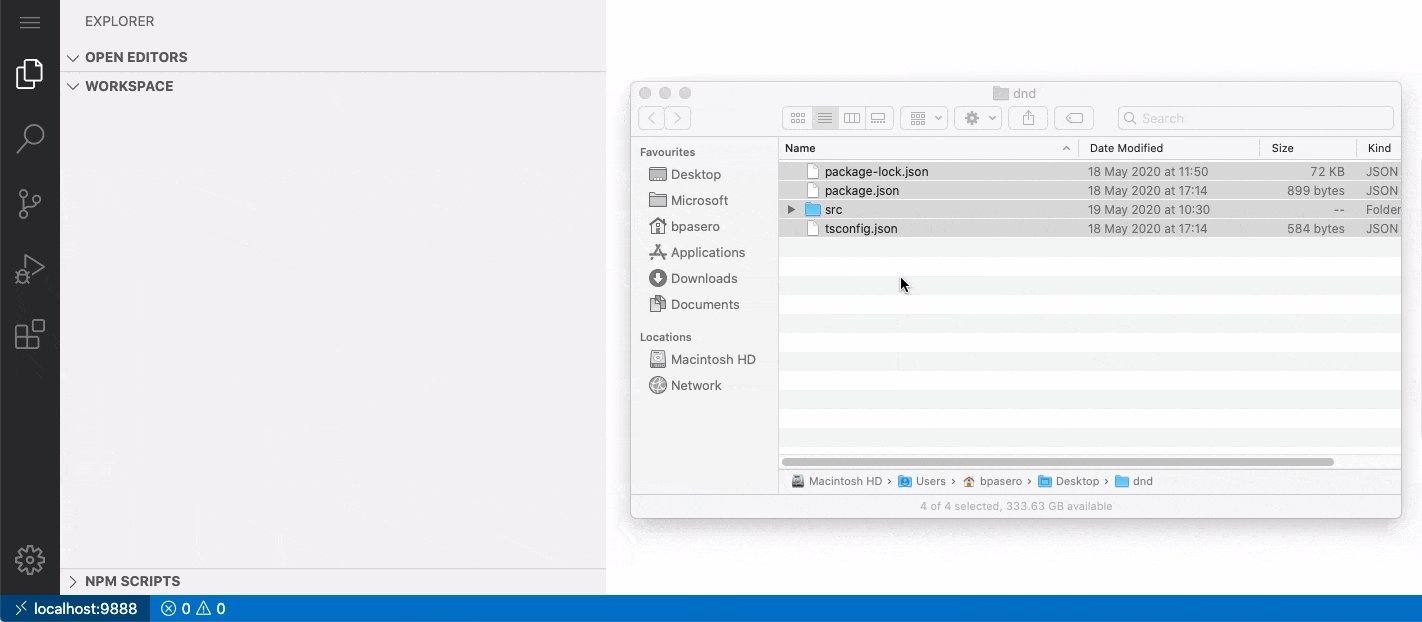
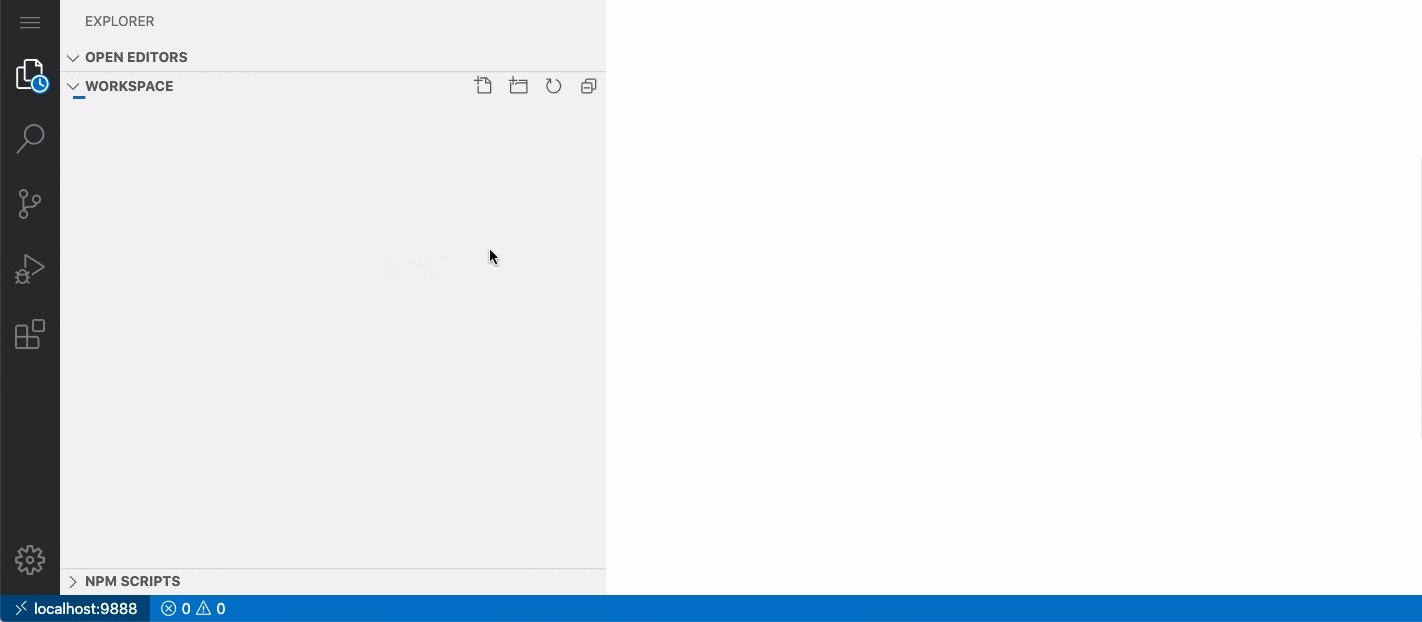
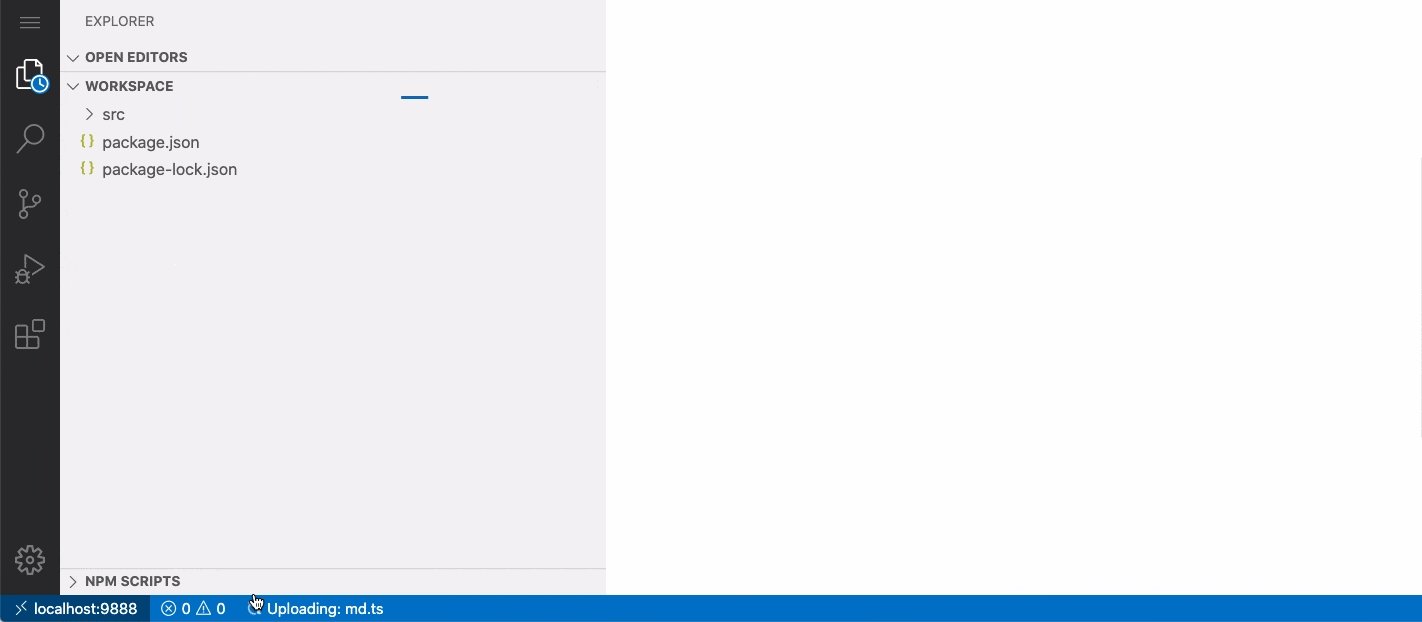
VS Code 允许你将文件拖放到文件资源管理器中以上传它们。在此次迭代中,我们改进了此功能,允许你拖放文件夹以上传它们,包括所有子文件夹和文件。由于这可能是长时间运行的操作,你将在状态栏中看到进度报告,并且如果需要,你可以取消操作。

账户管理
在之前的版本中,我们引入了新的账户管理用户界面的预览,同时还有设置同步功能的预览。现在,这个用户界面将默认显示。使用新提议的Authentication Provider API的扩展可以在这里显示登录请求,您可以查看您的账户并管理扩展访问权限。目前使用此API的扩展数量有限,一旦API稳定,我们将努力增加采用率。
预览功能
预览功能尚未准备好发布,但功能足够使用。我们欢迎您在开发过程中提供早期反馈。
设置同步
我们在过去的几个月里一直在努力支持跨机器同步VS Code偏好设置,此功能现已在Insiders版本中提供预览。
在这个里程碑中,我们增强了对管理和诊断设置同步的支持。
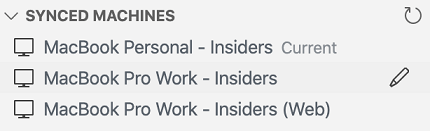
同步机器视图
我们添加了同步机器视图,以显示同步您的VS Code首选项的机器列表。根据您使用的VS Code类型(Insiders或Stable)和平台,提供了一个默认名称,但您始终可以使用视图中机器条目上的编辑操作来更新名称。

主题:GitHub Sharp 自定义
您可以使用命令面板中的Preferences Sync: Show Synced Data命令打开此视图。
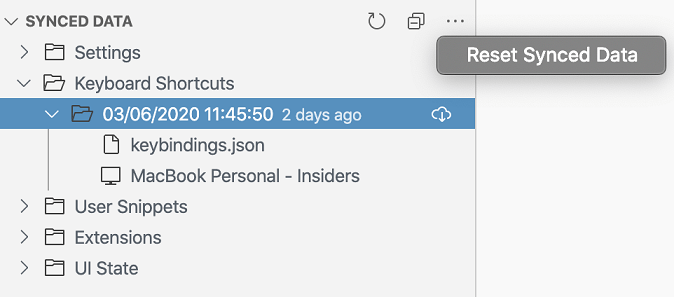
同步数据视图
我们对同步数据视图进行了以下增强。
- 您现在可以看到数据正在同步的机器。
- 您可以使用视图中数据条目上的恢复操作恢复到特定状态。
- 您可以使用视图标题中的更多操作(...)按钮下的重置同步数据操作来重置云上的数据。

主题:GitHub Sharp 自定义
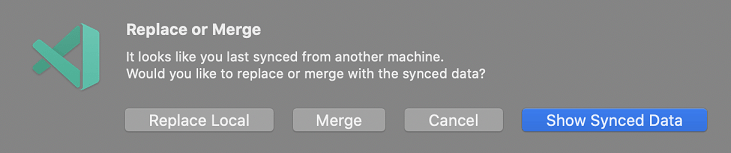
我们现在在开启同步时提供更多帮助,通过检查您是否即将与来自不同机器的数据进行同步,并允许您采取适当的措施。
- 替换本地 - 用云端的同步数据替换当前机器上的数据。
- 合并 - 将当前机器上的数据与从云端同步的数据合并。
- 显示同步数据 - 打开同步数据视图以查看从云端同步的数据。

新的 JavaScript 调试器
本月我们继续在新的JavaScript调试器上取得进展。自五月中旬以来,它已成为Insiders上的默认调试器,并在此版本中包含在VS Code稳定版中(但默认未启用)。您可以通过启用debug.javascript.usePreview设置,开始使用现有的启动配置。
本月进展主要集中在完善和稳定现有功能:
- 浏览器调试的多标签页支持:现在,当运行浏览器或webview时,您可以附加到多个标签页。默认情况下,js-debug会附加到所有匹配
urlFilter的标签页。在附加到浏览器时,您可以在启动配置中设置"targetSelection": "pick"以连接到单个标签页,就像之前的调试器一样。 - 改进的标签消歧:调试会话名称更准确地消除了多个标签的歧义。此外,我们在调用堆栈视图中的调试会话上下文菜单中添加了一个聚焦标签操作,您可以使用它来确保您正在查看正确的页面。
- 自动展开getter的选项: 为了匹配Chrome的行为,默认情况下,在变量视图或调试控制台中显示时,不会评估属性getter。现在,您可以通过设置
debug.javascript.autoExpandGetters选项来配置此行为。 - webpack 包类型的性能改进:某些类型的 webpack 包,特别是使用
evalsourcemaps 构建的包,在 js-debug 下运行缓慢。现在不再如此。
TS 4.0 夜间构建支持
VS Code 1.46 包含了对 TypeScript 4.0 夜间构建的预览支持。夜间构建包括对我们正在积极开发的一些新工具功能的支持,例如 更灵活的重构选择。
您可以通过安装TypeScript Nightly扩展来尝试TypeScript 4.0的夜间构建。请分享反馈,并告诉我们如果您在使用TypeScript 4.0时遇到任何错误。
对扩展的贡献
笔记本
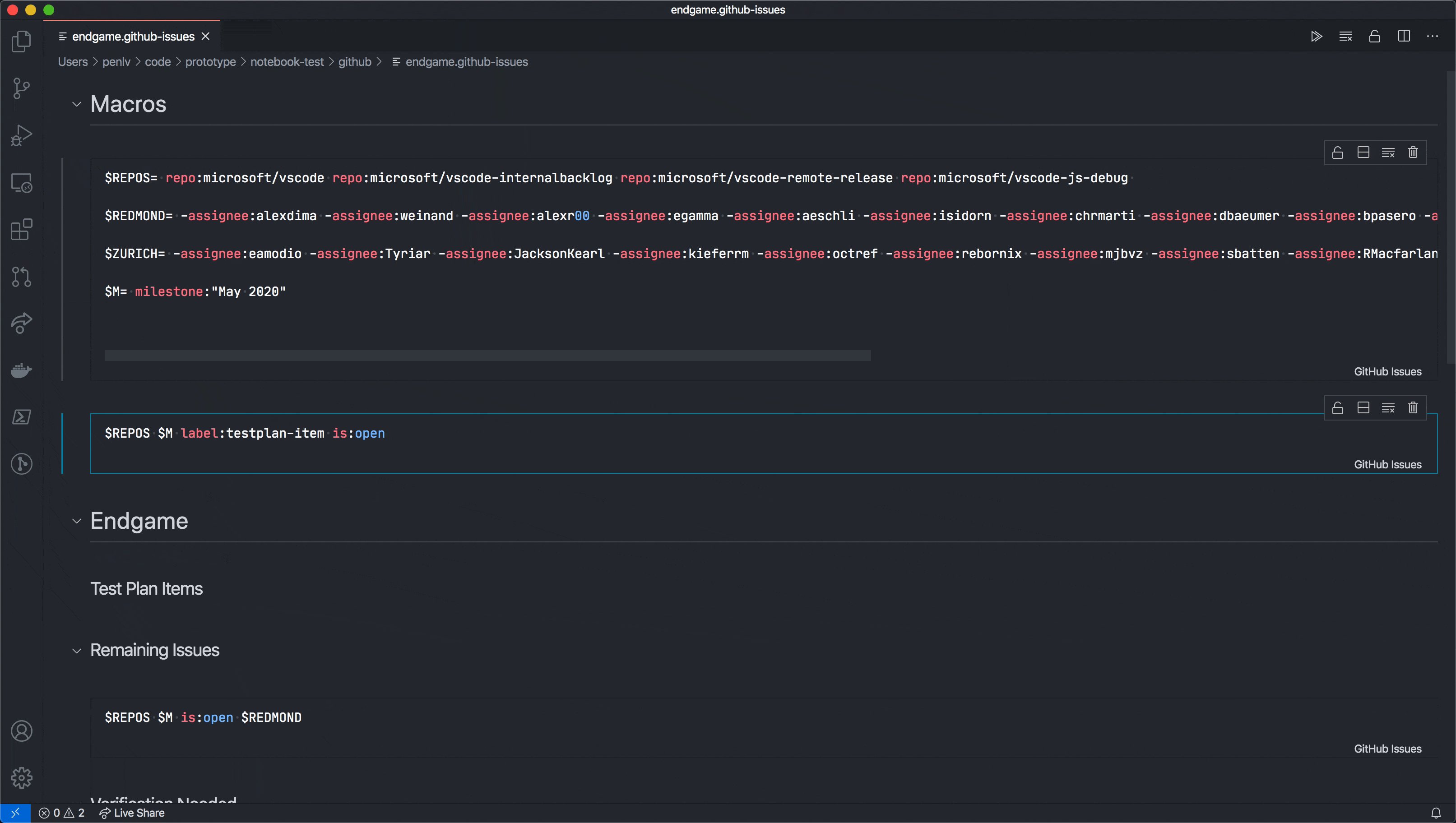
快速概述
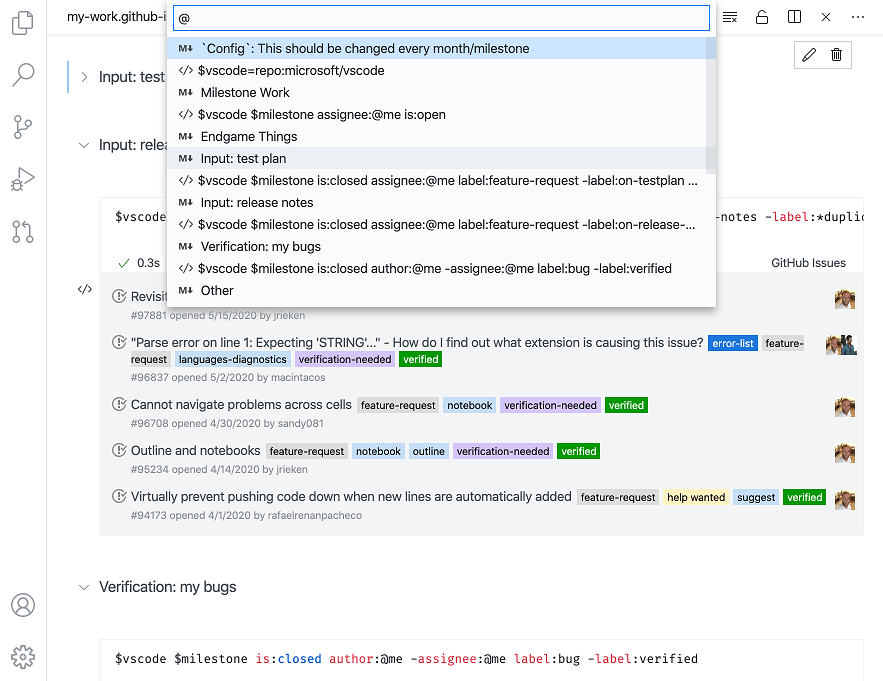
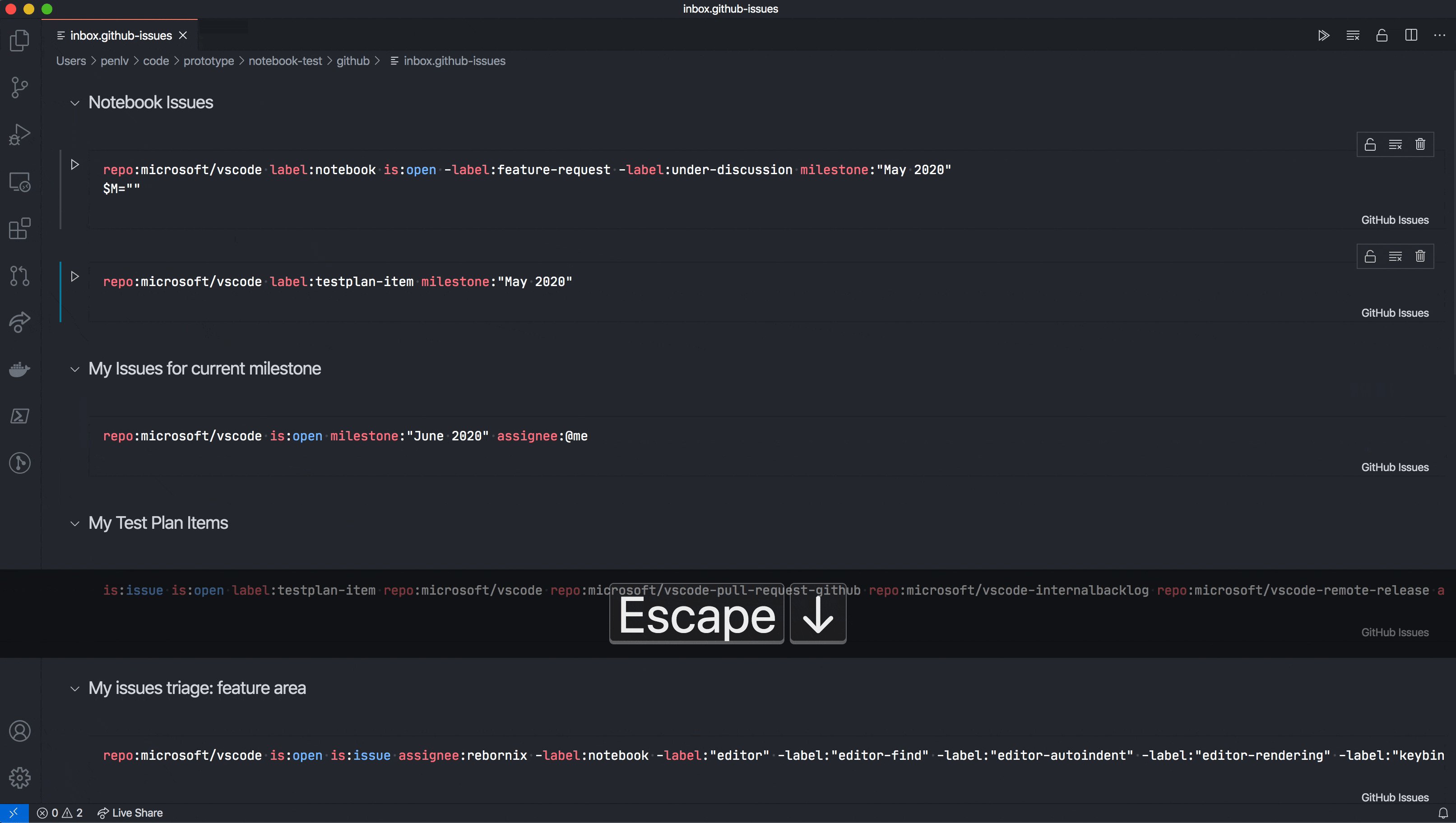
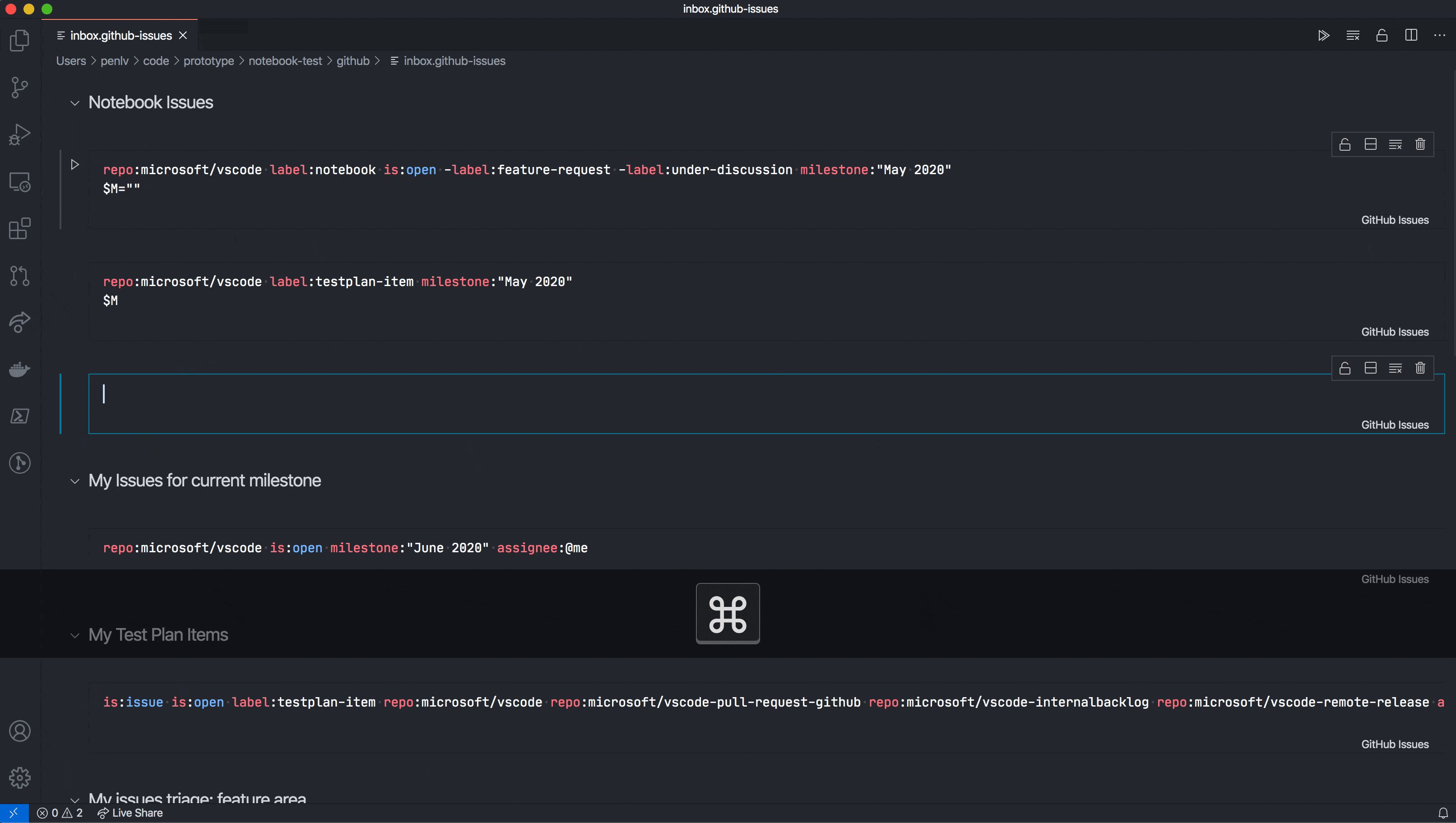
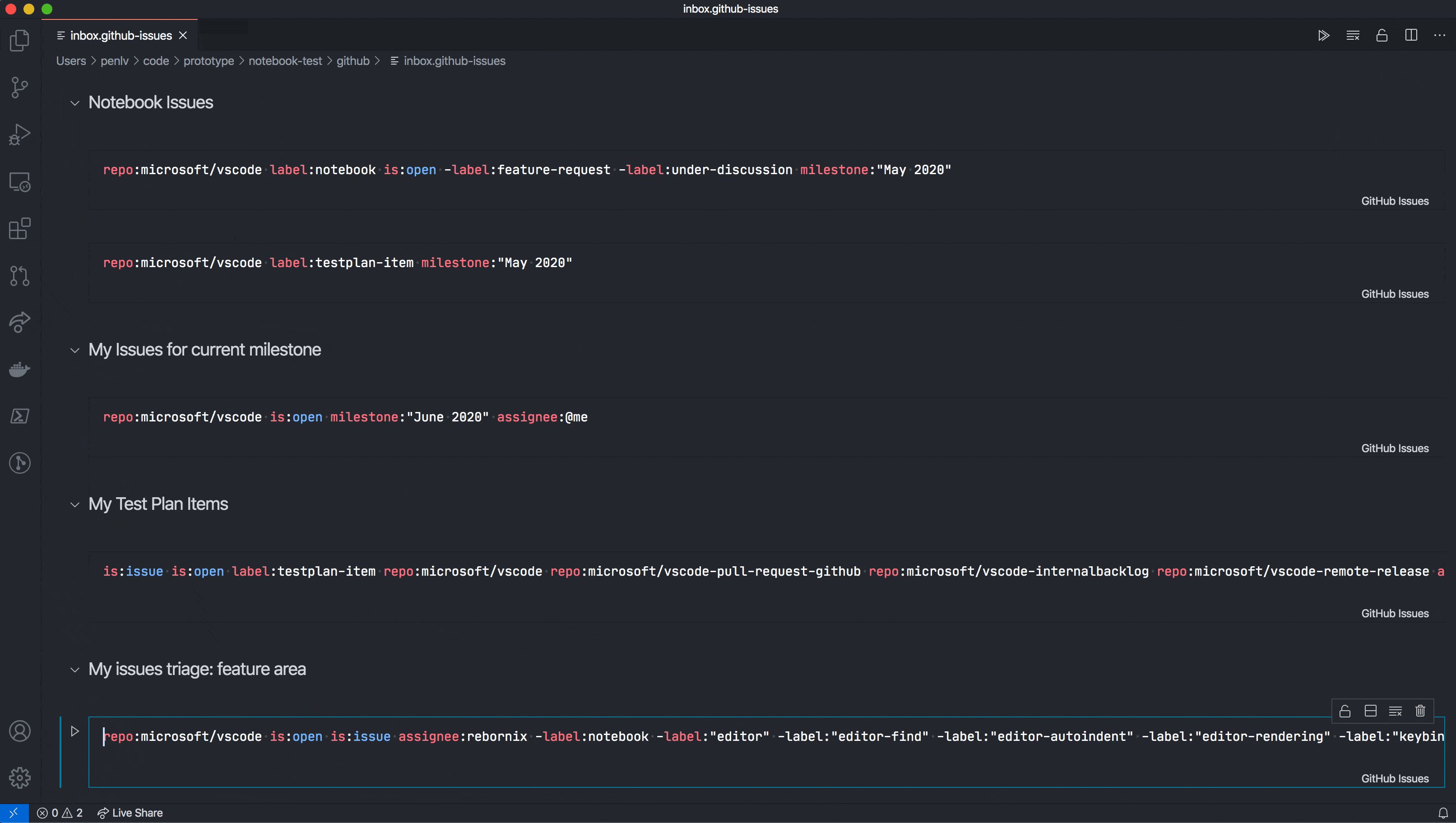
Notebook 扩展,例如 GitHub Issue Notebooks,现在支持快速大纲。按下 kb('workbench.action.gotoSymbol'),或使用 转到编辑器中的符号 命令,可以预览当前笔记本中的所有 Markdown 和代码单元格。

主题: GitHub Theme
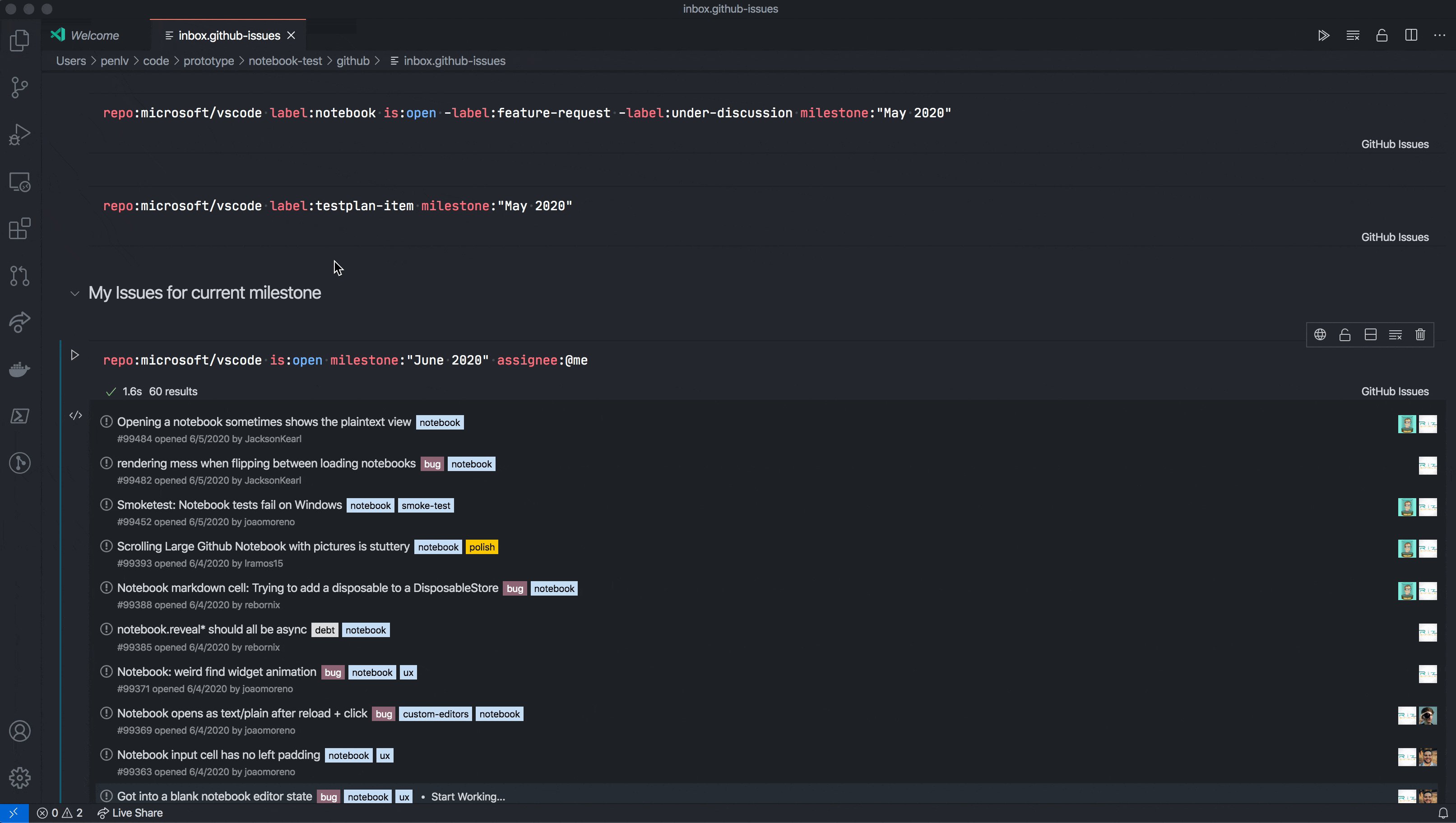
错误和符号导航
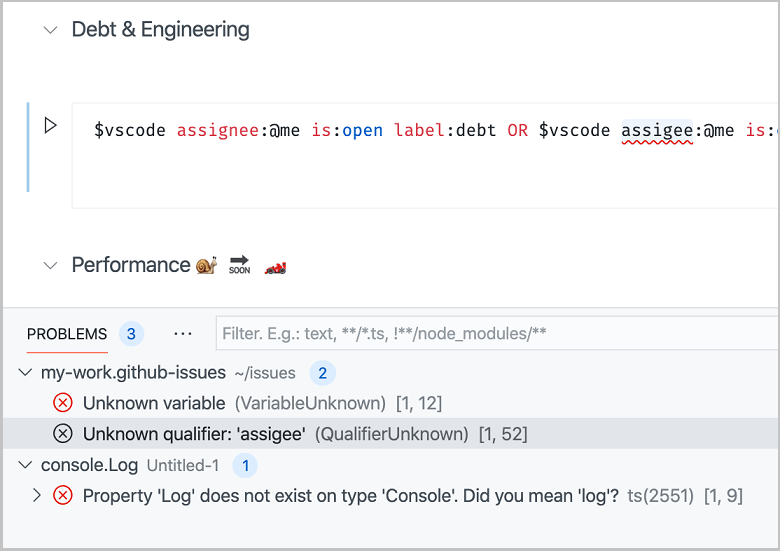
我们改进了F8和查找所有引用的工作方式。所有代码导航操作应该感觉像在Notebooks之外一样自然。例如,问题视图现在将按Notebook分组显示所有单元格的所有错误,而不再按单元格分组:

主题: GitHub Theme
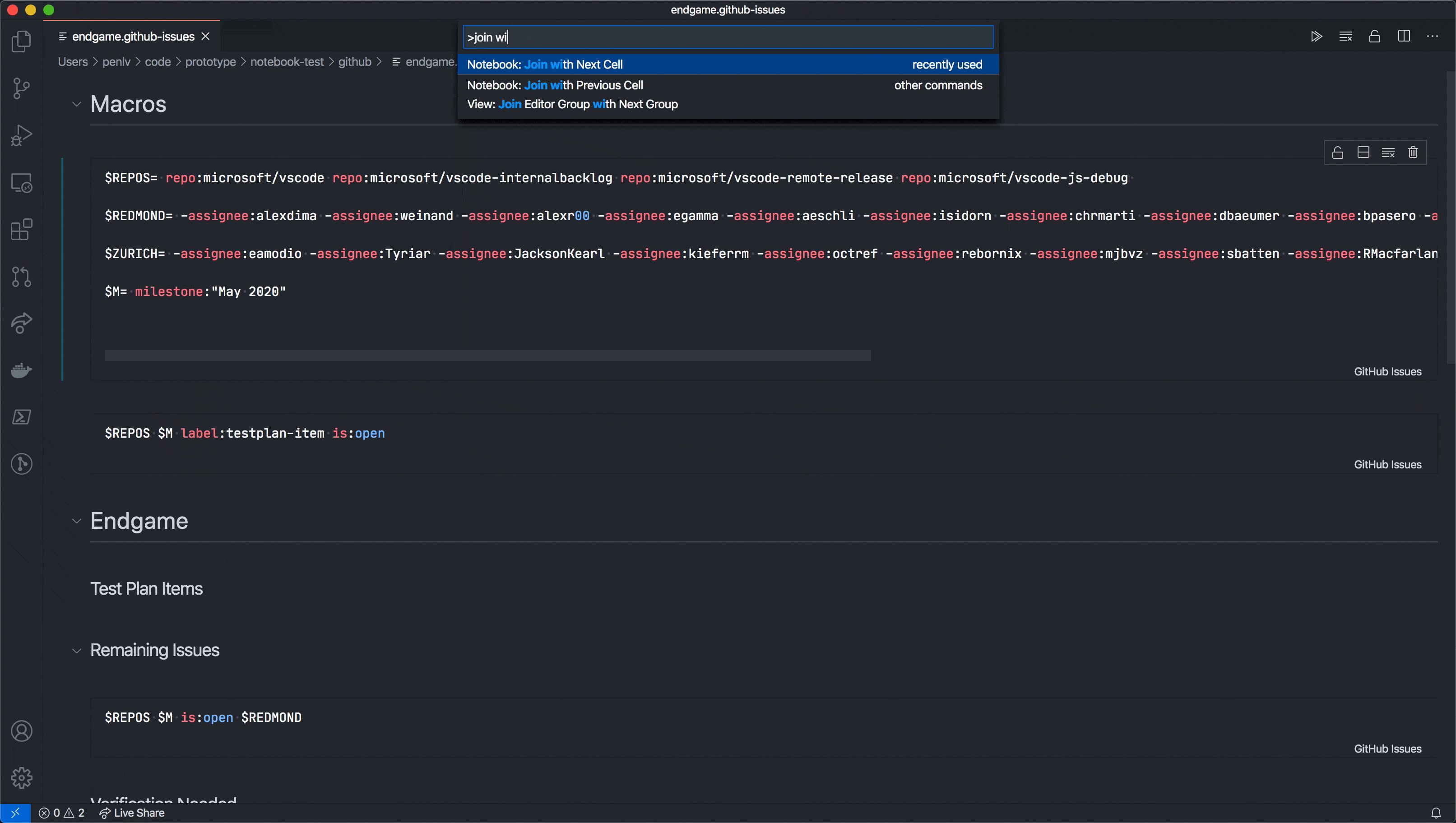
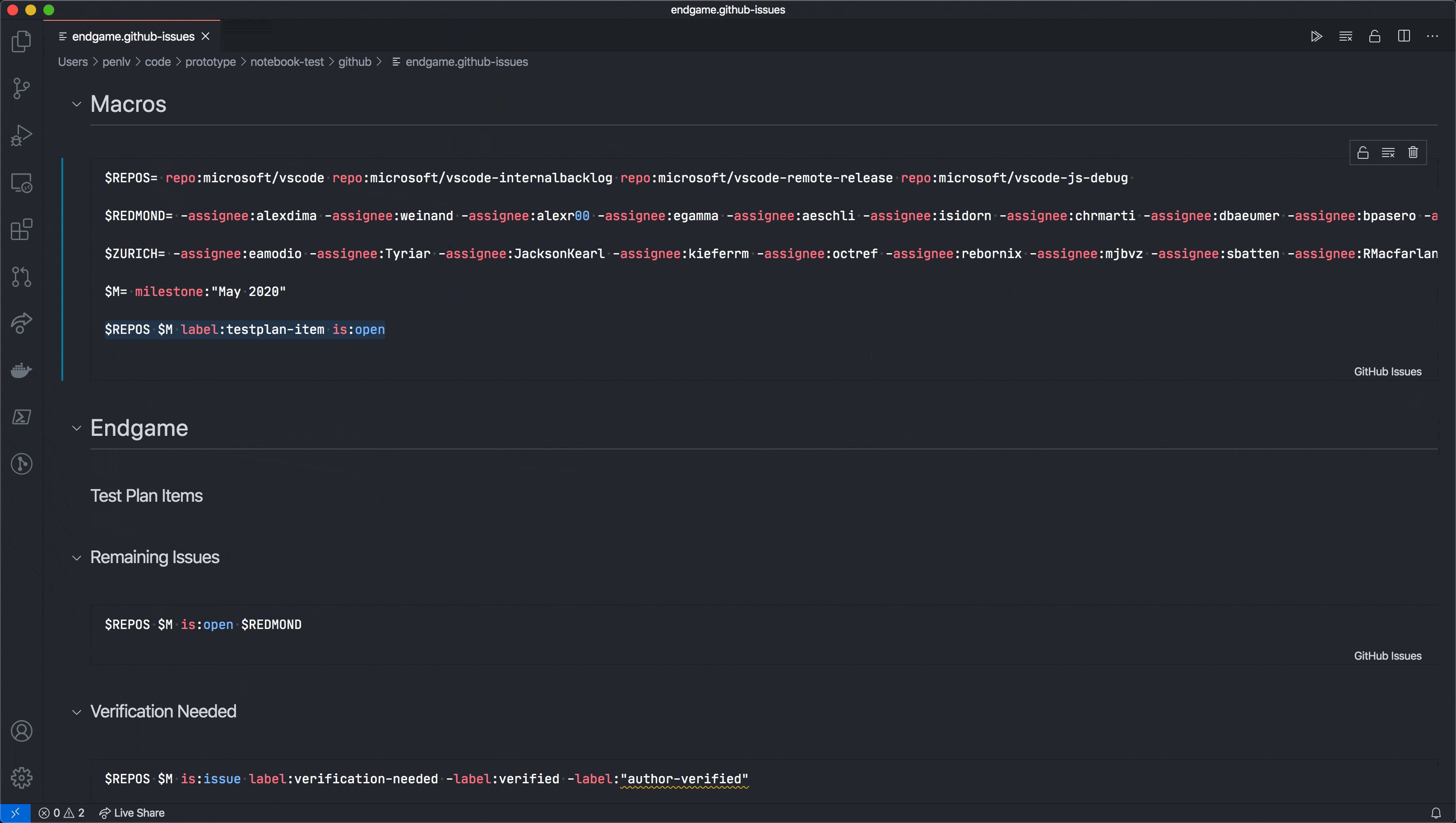
合并/拆分单元格
我们为您介绍了两组命令,以便快速合并单元格或将单元格分割成更小的片段:

保留的笔记本
固定或脏的Notebook编辑器现在在工作区中是持久的,因此如果Notebook被移动到后台或移动到另一个编辑器组,用户不会丢失Notebook中的工作状态。

统一的撤销/重做堆栈
用户操作笔记本单元格或修改笔记本单元格内容现在在同一个撤销/重做堆栈中被跟踪。

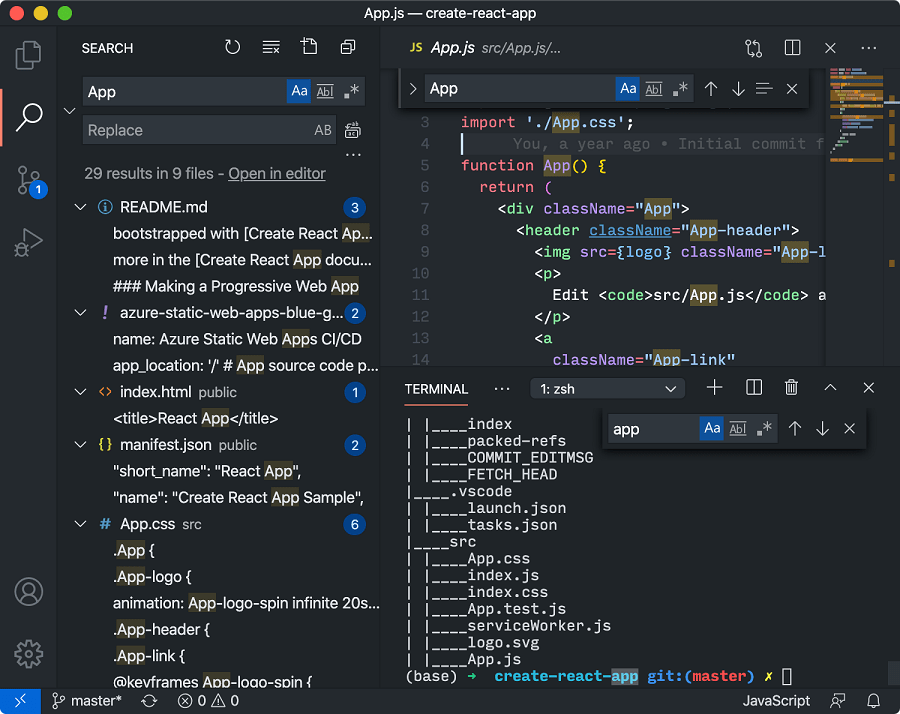
GitHub 拉取请求和问题
继续在GitHub Pull Requests and Issues扩展上进行工作,该扩展允许您处理、创建和管理拉取请求和问题。此版本的一些更新包括:
- 改进了问题悬停时的标签显示。
- 问题和用户建议现在仅在评论和纯文本中触发。
- 新的问题编辑器使您能够设置分配者和标签。
要了解所有新功能和更新,您可以查看扩展的完整0.17.0版本的变更日志。
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
1.46版本的新功能包括:
- 开发容器:支持GPG转发。
- 开发容器:支持检查 Docker 卷。
- 开发容器:新的
devcontainer.json命令属性。
您可以在远程开发发布说明中了解新扩展功能和错误修复。
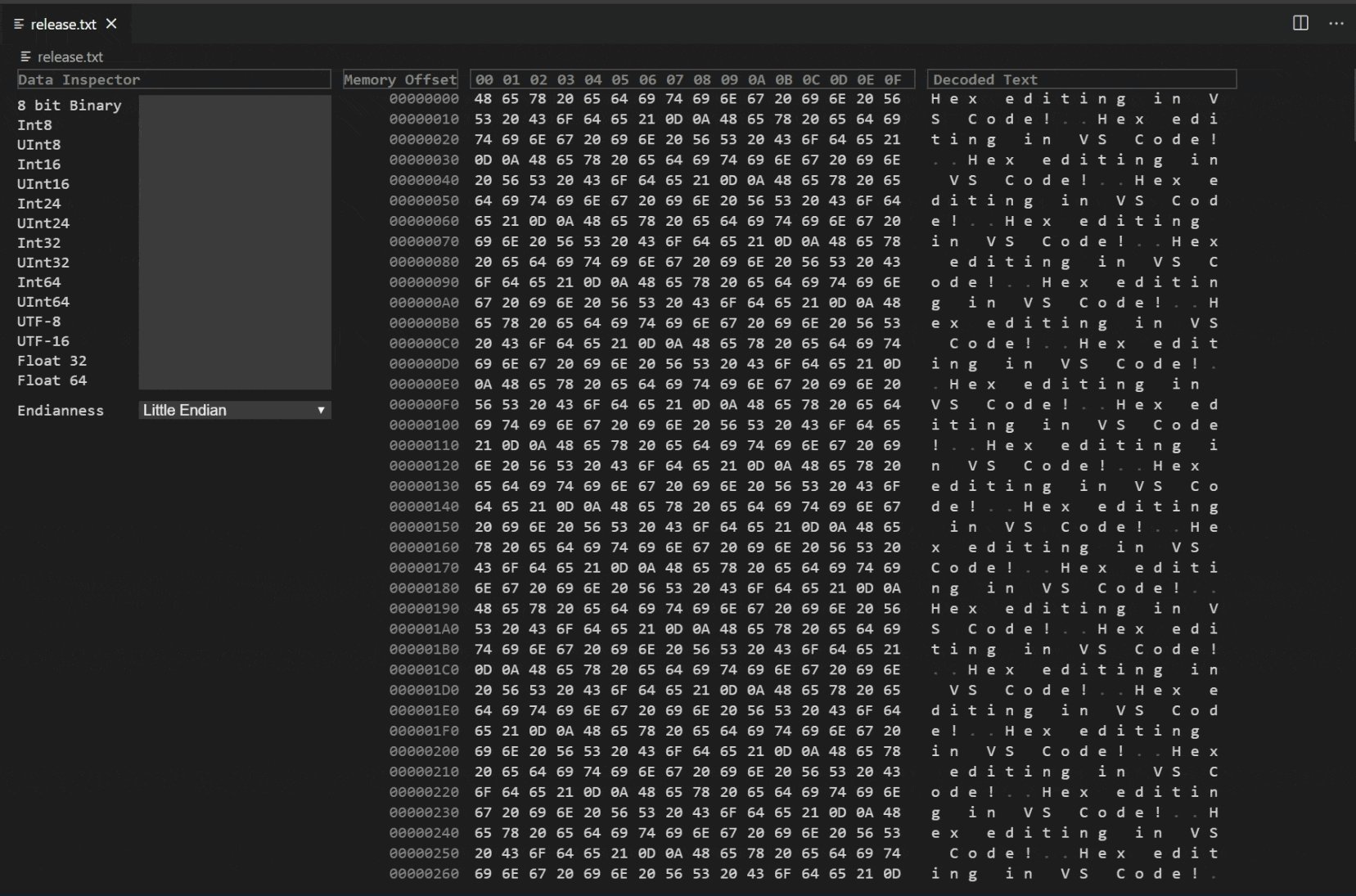
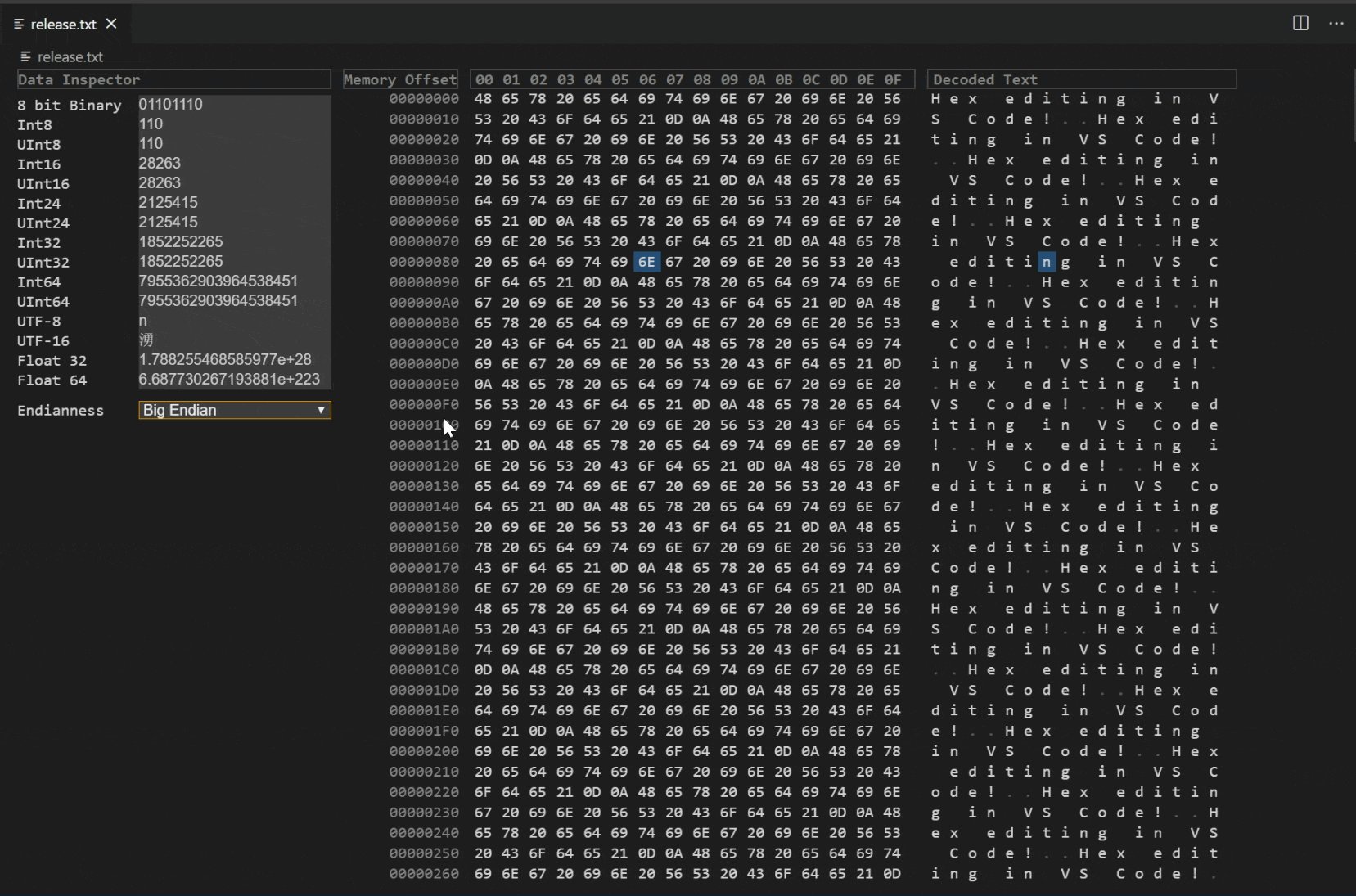
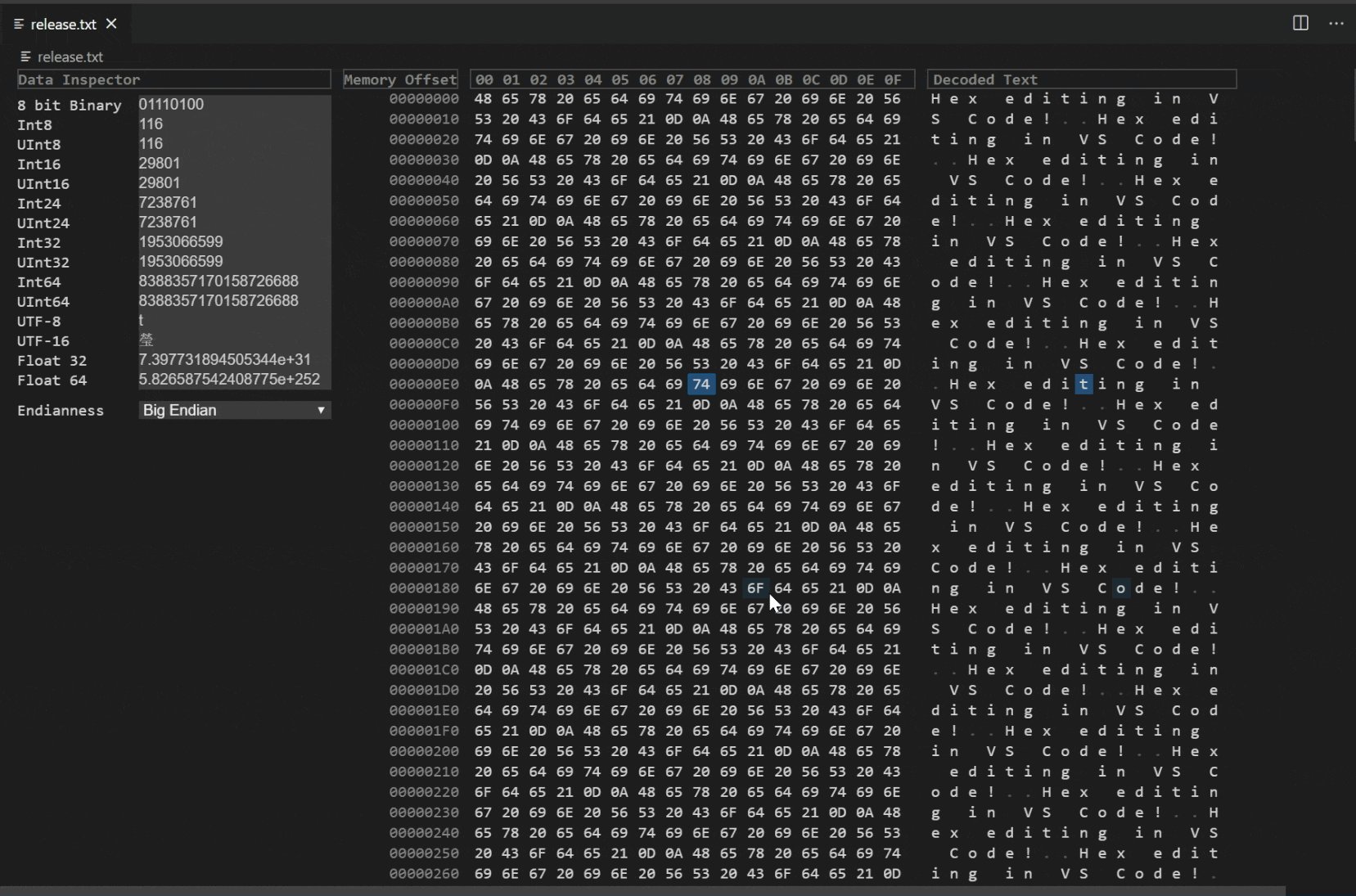
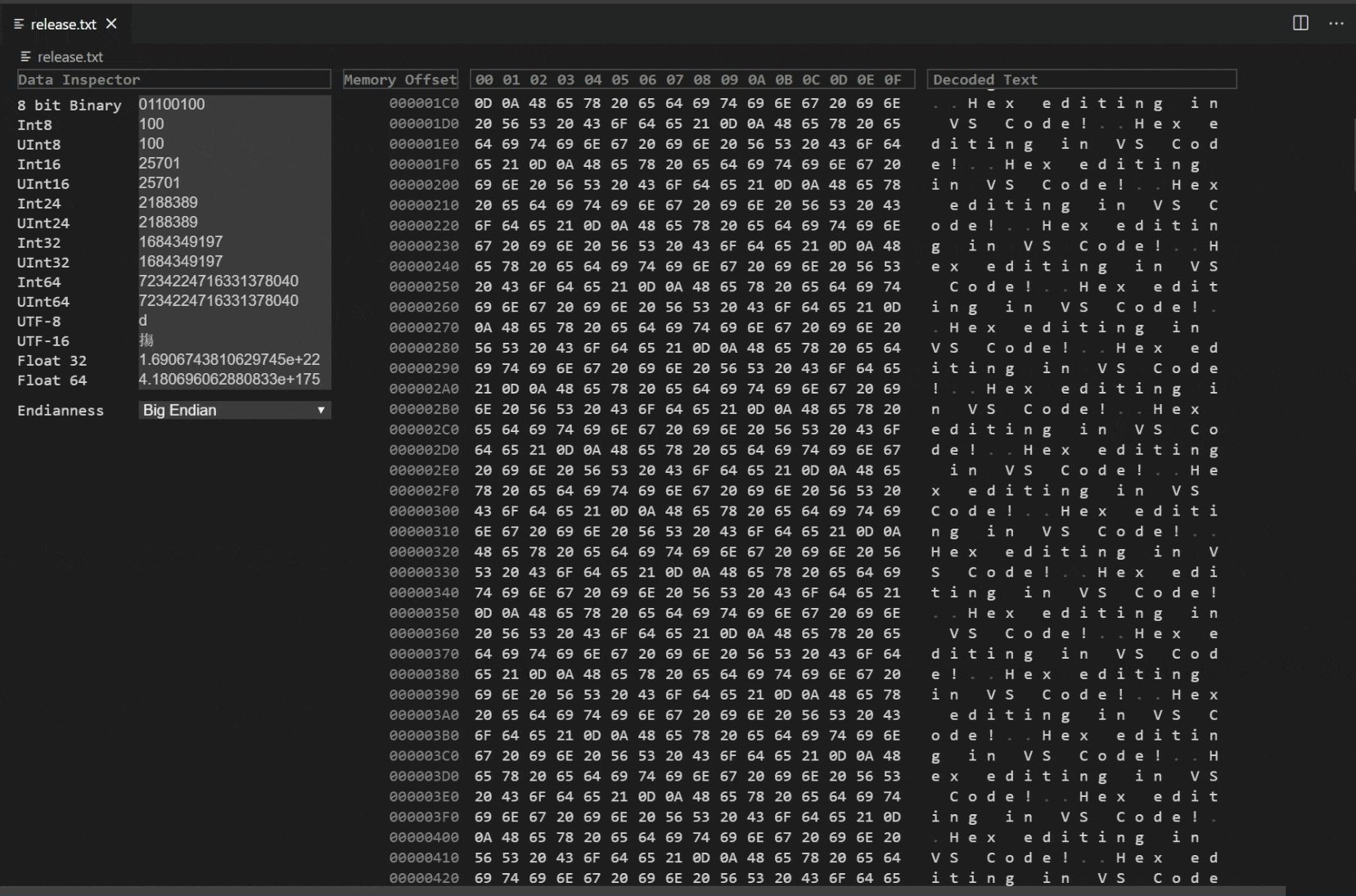
十六进制编辑器
随着自定义编辑器API的最终确定,支持二进制编辑器,我们开发了一个十六进制编辑器扩展,以提供原生的十六进制编辑体验。

此扩展仍在开发中,目前仅支持以十六进制格式打开和导航文件。我们将继续改进导航体验,然后转向支持编辑。您可以尝试使用此扩展并提供反馈,或在vscode-hexeditor 仓库中提交问题。
扩展开发
文件路径大小写
我们已经修复了VS Code在处理不区分大小写的文件系统上的路径和URI时的一些错误。在此版本之前,大小写不同的路径不会打开同一个文档,而是会打开单独的、不相关的文档。这种行为经常引起混淆,有时还会导致数据丢失。
然而,在修复这些错误时,openTextDocument 函数的行为发生了变化。该函数现在可以返回一个带有不同大小写URI的文档,而不是传入的URI。这意味着扩展应该使用 TextDocument#uri 作为真实来源,而不是他们请求时使用的URI。
下面的示例说明了新行为:
// case-insensitive file system
const uriA = vscode.Uri.file('/foo/bar.code');
const docA = await vscode.workspace.openTextDocument(uriA);
const uriB = vscode.Uri.file('/foo/BAR.code');
const docB = await vscode.workspace.openTextDocument(uriB);
assert.ok(docA === docB); // same document
assert.ok(docB.uri.toString() === uriA.toString()); // uriA is used, NOT uriB
assert.ok(docB.uri.toString() !== uriB.toString());
新的调试控制台主题颜色
调试控制台视图有新的颜色样式:
debugConsole.infoForeground: 调试控制台中信息消息的前景色debugConsole.warningForeground: 调试控制台中警告消息的前景色debugConsole.errorForeground: 调试控制台中错误消息的前景色debugConsole.sourceForeground: 调试控制台中源文件名的前景色debugConsoleInputIcon.foreground: 调试控制台输入标记图标的前景色
新的输入主题颜色
我们还为输入提供了新的颜色主题选项。您可以通过inputOption.activeForeground设置活动输入选项的前景色。这些选项出现在搜索视图和查找小部件(编辑器、终端、调试控制台)中。

新的codicon图标
我们已将以下新图标添加到我们的codicon库中:
server-processserver-environmentrecordpassstop-circleplay-circle
![]()
提供者使用泛型类型
我们的 vscode.d.ts 类型定义现在使所有两阶段提供者——那些具有单独的 'provide' 和 'resolve' 方法的提供者——成为泛型。目的是更清楚地表明 'provide' 调用的结果会传递回 'resolve' 调用。
例如,这里是DocumentLinkProvider的新通用定义:
export interface DocumentLinkProvider<T = DocumentLink> {
provideDocumentLinks(
document: TextDocument,
token: CancellationToken
): ProviderResult<T[]>;
resolveDocumentLink?(link: T, token: CancellationToken): ProviderResult<T>;
}
所有提供者都有一个默认的泛型参数,因此此更改不应导致您现有扩展出现任何错误。如果您之前在实现'resolve'时使用了类型转换或类型检查,请考虑更新您的代码以使用泛型提供者:
class MyDocLinkProvider implements DocumentLinkProvider<MyDocumentLink> {
provideDocumentLinks(document: TextDocument, token: CancellationToken): MyDocumentLink[] { ... }
resolveDocumentLink(link: MyDocumentLink, token: CancellationToken): MyDocumentLink { ... }
}
在webviews中编写主题特定的CSS
webviews 的 body 元素有一个新的数据属性,称为 vscode-theme-name,它存储了当前活动主题的完整名称。这使您可以在 webviews 中编写特定主题的 CSS:
body[data-vscode-theme-name="One Dark Pro"] {
background: hotpink;
}
请记住,鉴于VS Code可用的主题数量众多,您应该仅在特殊情况下编写特定于主题的CSS。普通的webview应该使用.vscode-light和.vscode-dark类名以及VS Code CSS变量来编写能够适应用户选择的任何主题的CSS。
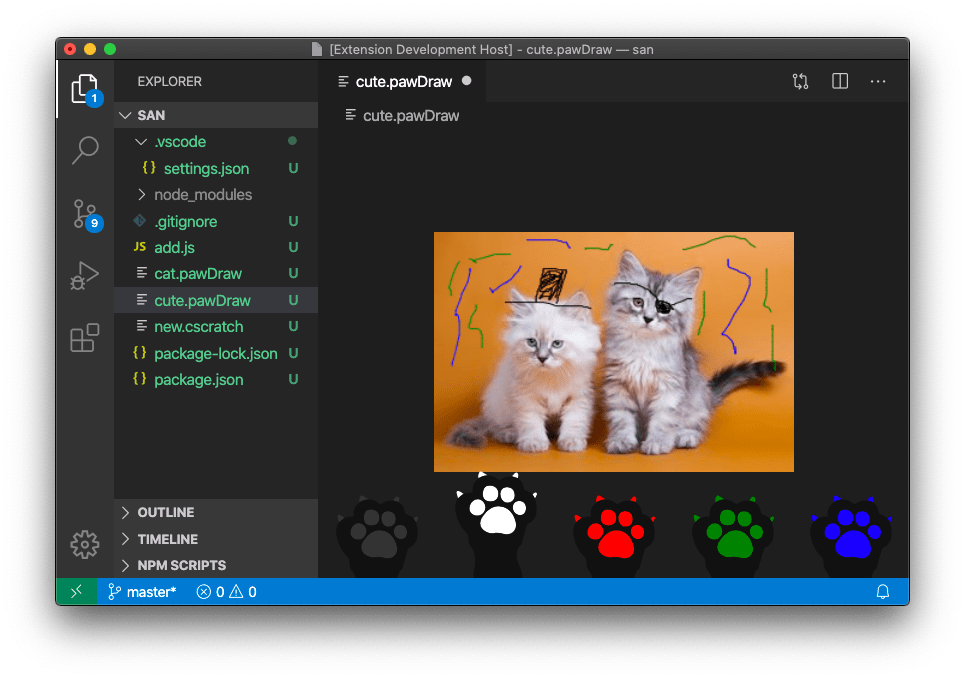
自定义二进制编辑器
我们已经确定了自定义二进制编辑器的API。自定义编辑器API允许扩展创建基于webview的自定义编辑器,这些编辑器可以替换VS Code的默认文本编辑器,或者用户可以切换到这些编辑器。这可以用于直接在VS Code中预览资源文件,如图像或3D模型,或者为特定文件类型构建更专业的编辑界面。通过新的二进制自定义编辑器API,您现在还可以为非文本文件格式构建读写编辑器。

自定义编辑器扩展指南更详细地介绍了API。还可以查看自定义编辑器扩展示例,其中包括文本和二进制文件格式的自定义编辑器示例。
宽松的 resolveCompletionItem
CompletionItemProvider#resolveCompletionItem 函数允许提供者延迟地丰富补全数据。这种“延迟”数据必须是可选的,并且不能改变补全的插入行为。扩展仍然可以填充 additionalTextEdits,如果在补全插入之后有额外的编辑到达,编辑器仍然会尝试应用它们。请注意,这仅适用于额外的编辑,而不适用于主编辑(insertText),一旦提供后,主编辑不能更改。
onStartupFinished 激活事件
我们现在有一个新的激活事件,类似于已经存在的*激活事件。新的onStartupFinished激活事件应该在扩展希望在VS Code启动后不久被激活时使用,但不是作为启动的一部分。
环境变量集合
ExtensionContext.EnvironmentVariableCollection API 现已稳定,允许扩展为终端环境做出贡献。
const collection = context.environmentVariableCollection;
const separator = process.platform === 'win32' ? ';' : ':';
collection.prepend('PATH', `/foo${separator}`);
collection.replace('JAVA_HOME', '/bar');
这些集合是特定于扩展和工作区的,VS Code 处理多个扩展之间的冲突。它们在窗口重新加载时持久化,以便在窗口加载后立即创建的终端不会阻塞扩展主机的启动,而是使用最后已知的版本。这些持久化的集合通过处置集合或卸载扩展时被移除。
当集合发生变化时,终端上会出现一个指示器。这个指示器是显示任何活动变化还是仅显示“陈旧”终端,由terminal.integrated.environmentChangesIndicator设置定义。此API现在也被内置的Git扩展使用,以让VS Code成为认证提供者。
调试适配器协议
新指令断点
有一个新的“指令”断点类型,可以在内存地址的指令处中断。内存地址以符号形式指定,这些符号形式可以从evaluate、variables、stackTrace和gotoTargets请求中获取。相应的能力supportsInstructionBreakpoints表示调试适配器是否支持指令断点。
支持“步进粒度”
一个新的可选granularity参数已添加到步进请求next、stepIn、stepOut、stepBack中,用于控制请求是步进一个“语句”、一个“行”还是一个“指令”。相应的能力supportsSteppingGranularity表示调试适配器是否支持该功能。
提议的扩展API
每个里程碑都伴随着新的提议API,扩展作者可以尝试使用它们。一如既往,我们希望得到您的反馈。以下是您尝试提议API需要做的事情:
- 你必须使用Insiders,因为提议的API经常变化。
- 您必须在扩展的
package.json文件中包含这一行:"enableProposedApi": true。 - 将最新版本的vscode.proposed.d.ts文件复制到项目的源代码位置。
请注意,您不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
Git 扩展 API
内置的Git扩展提供了一个API供扩展使用。现有的API暴露了一种获取Repository的log结果的方法。更新后的API现在允许log通过path进行约束。
export interface LogOptions {
readonly maxEntries?: number;
readonly path?: string;
}
export interface Repository {
log(options?: LogOptions): Promise<Commit[]>;
}
现在还有一个基于BranchQuery的Git扩展API getBranches:
export interface BranchQuery {
readonly remote?: boolean;
readonly contains?: string;
}
export interface Repository {
getBranches(query: BranchQuery): Promise<Ref[]>;
}
可访问性信息
我们已向TreeItem、StatusBarItem和TimelineItem元素添加了AccessibilityInformation,以支持屏幕阅读器。AccessibilityInformation包含一个label和一个role。label由屏幕阅读器读取,role描述了元素的无障碍特性。
工程
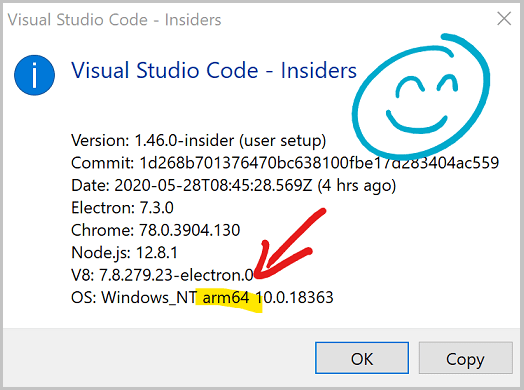
Windows ARM64 内测版
有新的官方Windows ARM 64位内部版本,可在内部人员下载页面上获取。
这些版本适用于Microsoft Surface Pro X,所以请尝试一下并告诉我们您的想法。

--crash-reporter-directory 参数用于诊断问题
一个新的命令行参数 --crash-reporter-directory 允许您传递一个本地文件夹,用于保存崩溃报告。这甚至适用于扩展主机中的崩溃,并且可以在 VS Code 崩溃时使用,以便您报告问题。
预加载脚本
我们已将Electron preload脚本添加到VS Code中,以便向窗口暴露某些Electron API。这是实现完全沙盒化窗口的第一步之一。进展概述在issue #92164中。
扩展示例现在使用ESLint
我们的扩展示例已经全部更新为使用ESLint进行代码检查,而不是现在已经弃用的TSLint。如果您的扩展仍然在使用TSLint,您可以查看TSLint到ESLint迁移指南以及我们新更新的扩展示例,了解如何迁移到ESLint。
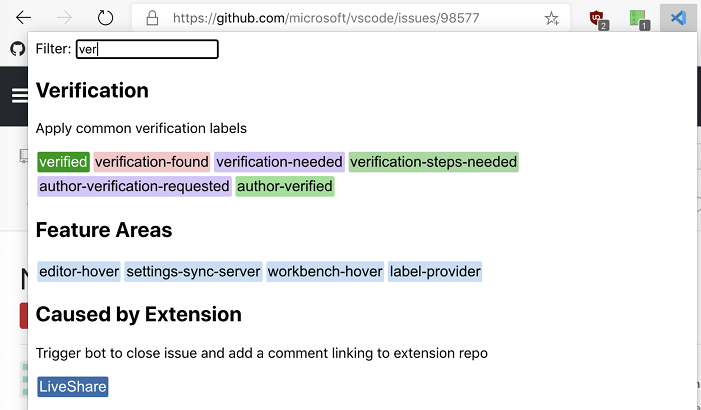
GitHub 分类扩展
我们为基于Chromium的浏览器创建了一个扩展,通过在GitHub上提供一个可模糊过滤的菜单,帮助我们进行问题分类。该菜单包括分配者、标签、里程碑以及我们用来触发分类的各种特殊评论GitHub Actions。我们已经在GitHub上开源了代码on GitHub。

文档和扩展
Visual Studio Code 在 Build 大会
VS Code 团队在 Microsoft Build 2020 会议上进行了展示,您可以在这篇 VS Code at Build 博客文章中找到 VS Code 会议和在线演讲的概述。
VS Code 团队成员的几场演讲:
- VS Code Tips and Tricks - 20个技巧和窍门,让你在使用VS Code时更高效。
- 每个Visual Studio Code用户都应该了解的GitHub知识 - 了解VS Code的GitHub集成,用于PR和问题。
- 使用 Visual Studio Code 进行远程开发 - 了解 Visual Studio Code 如何使开发人员能够从任何地方进行远程工作。
- Visual Studio Code 的历史 - 了解 VS Code 是如何开始并发展到今天的。
Azure 扩展
有几种新的扩展可以直接在VS Code中使用和部署Azure资产。
- Azure Static Web Apps - 直接从VS Code创建和管理Azure Static Web Apps。
- Azure Databases - 在Azure中创建、浏览和更新全球分布的多模型数据库。

新命令
| Key | Command | Command ID |
|---|---|---|
| ⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter) | Pin Editor | workbench.action.pinEditor |
| ⌘K ⇧Enter (Windows, Linux Ctrl+K Shift+Enter) | Unpin Editor | workbench.action.unpinEditor |
显著的修复
- 10144: 在Linux上使用system-ui作为字体
- 63068: macOS 停靠栏图标过小
- 69163: 在侧边栏显示活动文件时抛出异常
- 95367: DAP "evaluate" 请求针对无效的 frameId 发出
- 95856: 转到行号功能应包含“文件名.扩展名:行号”格式
- 96713: 从调用堆栈操作视图停止会话总是转到活动会话
- 96914: 当大纲可见时,输入有延迟
- 96987: Orca 在断点视图中不读取行号
- 97444: 从调试监视中复制长值时,粘贴的是部分值
- 97471: 调试悬停框太窄,水平滚动无用
- 97731: VS Code 在输入和滚动时冻结
- 96643: 任务(和任务执行)在onDid(Start|End)Task回调中不===
感谢您
最后但同样重要的是,向本月为VS Code做出贡献的以下人员表示衷心的感谢:
对我们问题跟踪的贡献:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Alexander (@usernamehw)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
对 vscode 的贡献:
- AlexStrNik (@AlexStrNik)
- Andrew Branch (@andrewbranch): 提案:允许使用 --inspect-brk 启动 TS 服务器 PR #98340
- Christos Pappas (@ChrisPapp)
- @D-to-the-K: 支持在Monaco Monarch语言定义中使用Unicode感知的正则表达式 PR #98447
- Rick van Galen (@DCKcode): 支持Containerfile PR #93184
- Paul (@DFineNormal): 修复 snippets.contribution.ts 中的拼写错误 PR #98396
- matt penrice (@elmpp): 为方案文件路径创建 VsCodeResource PR #94986
- HaoboGu (@HaoboGu): 修复 #98102 PR #98127
- HiDeoo (@HiDeoo): 修复 vscode.d.ts 中的拼写错误 PR #98692
- Ilia Pozdnyakov (@iliazeus): 添加
:line 跳转模式 #95856 PR #96535 - Andrii Dieiev (@IllusionMH): 修复调试图标。使用Codicons代替文本 PR #98716
- Jack Works (@Jack-Works): 更新 typescript.code-snippets PR #98521
- @Jagua: 修复json语言服务器自述文件的缩进和拼写错误 PR #97812
- Jānis Gailis (@JanisGailis): 为Monokai Dimmed主题添加终端颜色 PR #98323
- Jean Pierre (@jeanp413)
- John Keech (@jkeech): 清除webview上过时的CSS样式属性 PR #96665
- John Blackbourn (@johnbillion): 将 *.ts.map 文件视为 JSON PR #98409
- Robert Jin (@jzyrobert): #84696 修改 git add/revert 以使用 splitInChunks PR #84843
- Danny Lin (@kdrag0n): 恢复并修复 macOS 深色文本选择光标 PR #96947
- Leila Pearson (@leilapearson): 修复资源管理器中文件名排序顺序的边缘情况。PR #97200
- Lissein (@lissein): 修复关于titleBar主题颜色的评论 PR #97360
- Max (@MaxGyver83): 使Neo键盘布局(第4层)的箭头键在资源管理器视图中工作 PR #98269
- Alasdair McLeay (@penx): CSS - 在父文件夹中搜索节点模块解析 PR #81555
- Pieter Vanderpol (@petevdp): 允许内联差异编辑器居中显示。 PR #97311
- Pascal Fong Kye (@pfongkye): 修复: 新命令 stageAllMerge PR #97349
- James Koss (@phuein): 不要滚动到显示的文件选项。 PR #96890
- Jack Platten (@plttn): 修复拼写错误 PR #97198
- @ricksentam: 更改了构建 PR #98857
- Robert Rossmann (@robertrossmann)
- shskwmt (@shskwmt): 功能 #94173: 插入建议时滚动 PR #94327
- Steven Hermans (@steven166): 在浏览器工作台中通过拖放上传文件夹 PR #97347
- Rahul Kadyan (@znck): 功能:使用 configNamespace 注册其他扩展的语言提供程序 PR #95621
- Jakub Trąd (@Dzejkop): 搜索编辑器:添加默认显示上下文值属性 PR #97920
对language-server-protocol的贡献:
- (@KamasamaK)
- Knut Aldrin (@zub): 修正 'aritfacts' 拼写 PR #980
- Remy Suen (@rcjsuen): 将 "revers" 的拼写错误修正为 "reverse" PR #995
- Steven Kalt (@SKalt): 使用粘性表头 PR #1000
对 vscode-generator-code 的贡献:
- Alexey Elizarov (@beautyfree): 修复:深色主题的无效json PR #207
对 vscode-vsce 的贡献:
- Owen Farrell (@owenfarrell): 支持从环境变量注入PAT PR #447
对debug-adapter-protocol的贡献:
- @auott
- Vitalii Akimov (@awto): 在adapters.md中引用了Effectful JavaScript调试器 PR #113
- @tomcec: 更新适配器文档 PR #115
- Andrew Wang (@WardenGnaw): 更新 C/C++ DAP 维护者 PR #117
- FW (@fwcd): 添加 Kotlin 调试适配器 PR #120
对 vscode-js-debug 的贡献:
- Vadym Okun (@cbmd): 添加了可以选择使用其他包管理器运行的功能,而不仅仅是
npm。PR #459
对localization的贡献:
在过去的一年里,我们认真倾听了您的反馈,并决定是时候提供一个更可靠和互动的平台,让您可以为VS Code本地化开发做出贡献。考虑到这一点,我们在四月的第一周正式停用了微软本地化社区平台(MLCP),目的是在另一个平台上继续微软社区本地化计划,以支持开源本地化项目。
请继续关注接下来的几周,我们将在Wiki页面上发布关于新社区平台的公告。您也可以访问FAQ页面,获取有关此平台过渡的答案。