2022年7月(版本1.70)
更新 1.70.1: 本次更新解决了这些问题。
更新 1.70.2: 本次更新解决了这些问题。
更新 1.70.3: 此更新仅适用于 Windows 7 用户,并且是支持 Windows 7 的最后一个版本。
下载:Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
欢迎来到2022年7月发布的Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,一些关键亮点包括:
- 标题栏自定义 - 隐藏/显示菜单栏、命令中心或布局控制。
- Fold selection - 在编辑器中创建您自己的折叠区域。
- Search multi-select - 选择并对多个搜索结果进行操作。
- 树视图搜索和过滤 - 在树视图中进行查找和过滤,例如在查找资源管理器中。
- 终端改进 - 默认开启Shell集成,扩展了PowerShell快捷键绑定。
- Command line option --merge - 使用三方合并编辑器作为默认的合并工具。
- Notebooks: 转到最近失败的单元格 - 直接跳转到笔记本错误。
- Python 入门体验 - 快速在 VS Code 中安装和配置 Python。
- Sticky scroll preview - 新的滚动用户界面显示当前源代码范围。
- Dev container CLI 主题 - 了解更新的开发容器 CLI。
如果您想在线阅读这些发布说明,请访问更新在code.visualstudio.com上。
观看发布派对: 聆听VS Code团队讨论一些新功能。您可以在我们的YouTube频道上找到活动的录制。
内部人员:想要尽快尝试新功能吗?您可以下载每晚的内部人员版本,并在更新可用时立即尝试最新更新。
工作台
更简单的标题栏自定义
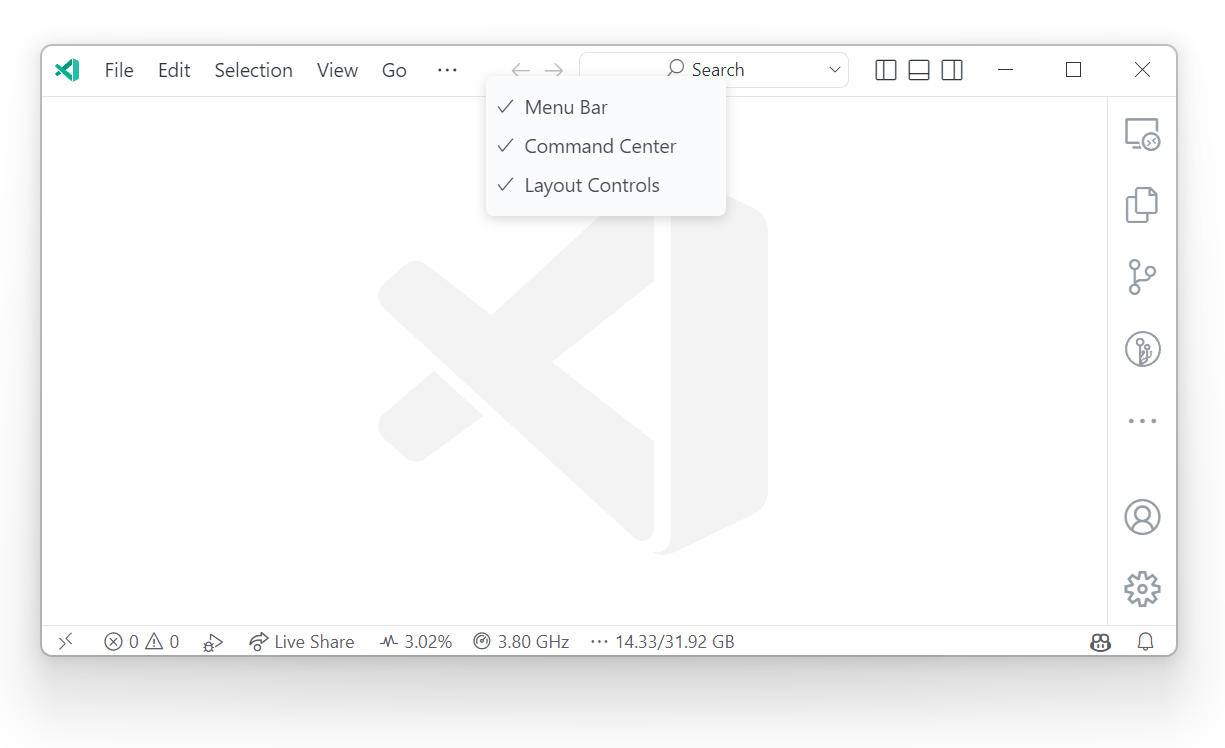
对于那些使用自定义标题栏的用户(Windows、macOS 和网页上的默认设置),您可能已经注意到我们正在向标题栏引入更多交互内容。虽然已经有设置可以单独隐藏这些元素中的每一个,但现在您可以右键单击标题栏以访问上下文菜单,该菜单可以切换菜单栏(在 macOS 桌面上不显示)、Command Center 和布局控件。

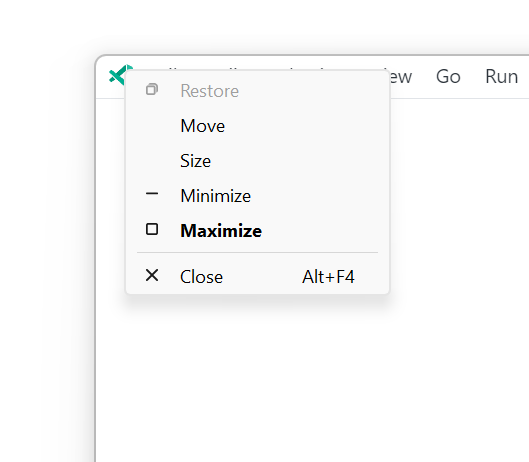
对于期待系统上下文菜单的Windows用户,仍然可以通过右键单击窗口左上角的VS Code图标或按下Alt+Space来触发菜单。使用Alt+Space触发时,鼠标位置用于确定行为,因此如果自定义菜单位于标题栏上方,它将出现。

对于Linux用户,由于问题 #156397,标题栏中的空白区域不会打开上下文菜单。您必须右键点击标题栏中您想要隐藏的某个项目。
改进的菜单栏折叠
随着命令中心的加入,我们尝试将菜单栏缩小为汉堡菜单以腾出空间。在听取用户反馈后,我们切换回旧的菜单栏折叠行为,直到大部分菜单被折叠,然后才切换到汉堡菜单。
可访问的macOS标题栏缩放
作为改进命令中心体验的一部分,当macOS的标题栏中存在交互组件时,标题栏现在将与用户界面的其余部分一起缩放,以提高可访问性。
折叠选择
命令从选择创建手动折叠范围 (⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,)) 从当前选中的行创建一个折叠范围并将其折叠。该范围被称为手动折叠范围,并位于由折叠提供者计算的范围之上。
可以使用命令移除手动折叠范围 (⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.)) 再次移除手动折叠范围。
手动折叠范围在编程语言不支持折叠的情况下特别有用。
保留折叠范围
VS Code 现在会保留折叠范围,即使折叠范围不再由折叠提供程序计算的范围的一部分。一个典型的例子是当用户注释掉文件、开始一个字符串字面量或创建一个语法错误,使得无法创建所有范围时。这些折叠范围成为“恢复”范围。一旦折叠提供程序在同一位置返回范围或使用命令移除手动折叠范围,它们就会被移除。
隐藏折叠控件
现在可以通过设置"editor.showFoldingControls": "never"来隐藏边栏中的折叠控件。仍然可以使用折叠命令和快捷键来展开和折叠折叠范围。
三方合并编辑器改进
我们继续完善了新的三方合并编辑器,并在此版本中默认启用。合并编辑器可以通过在源代码控制视图中点击冲突文件来打开。
亮点包括新增的命令以接受单侧的所有更改,改进的上下文菜单,增强的差异颜色,以及更加强调冲突与非冲突的更改。
我们还开始探索替代的差异算法,以提高合并冲突的精确度。如果您在差异或合并编辑器中遇到不理想的更改突出显示或对齐,我们希望在我们的GitHub问题跟踪器中记录这些情况!
命令行选项合并
您现在可以使用命令行选项在VS Code中启动合并编辑器:
-m --merge <path1> <path2> <base> <result> Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions, and the output file to save merge results.
这使您能够使用 VS Code 作为 Git 的合并工具,例如,如果您在 .gitconfig 中配置此功能:
[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
搜索文件装饰
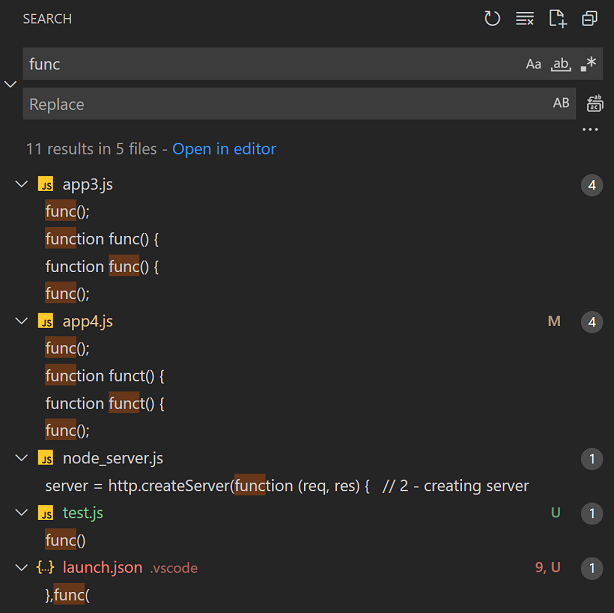
在搜索视图中,搜索结果现在在右侧显示文件装饰和颜色,以表达文件的问题和源代码控制信息。这与文件资源管理器中已经显示的文件装饰类似。

搜索多项选择
搜索视图现在也支持多选。您在选择中对一个结果执行的任何操作(例如,忽略或替换)也将应用于其他选定的项目。
树查找控件
树视图,如文件资源管理器,现在支持查找控件。您可以在树内按下⌥⌘F(Windows,Linux Ctrl+Alt+F)以弹出查找控件。您可以使用查找控件来高亮匹配的元素,或切换过滤按钮以隐藏所有不匹配搜索词的元素。
注意: 如果你习惯于在调用 ⌥⌘F (Windows, Linux Ctrl+Alt+F) 时在编辑器中打开查找控件,而文件资源管理器处于焦点状态,你可以相应地配置你的快捷键:
{
"key": "cmd+f", // "ctrl+f" on Windows/Linux
"command": "-list.find",
"when": "listFocus && listSupportsFind"
}
通过新建文件创建任意文件
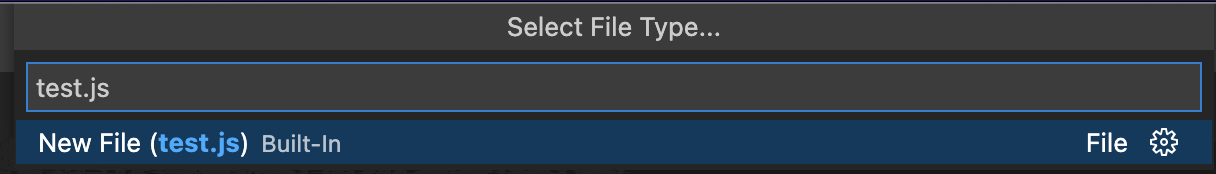
文件 > 新建文件...(或欢迎页面上的新建文件...链接)体验已得到改进,允许创建任意文件。您现在可以在快速输入框中键入文件名以在磁盘上创建文件。

终端
默认启用Shell集成
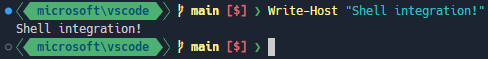
Shell集成的自动注入功能,在上一个版本中已从预览版移出,现在默认启用。对于支持的Shell设置(大多数bash/zsh/pwsh配置),它应该无需任何更改即可正常工作,并且您应该会看到命令装饰:

主题: Sapphire Theme
注意: 在Windows上,您需要PowerShell 7 (pwsh) 来支持shell集成。您可以通过https://aka.ms/PSWindows进行安装。
如果 shell 集成功能没有自动启用,您将需要设置手动安装,这在此版本中已经简化。
当terminal.integrated.shellIntegration.enabled设置设置为true时,自动注入功能已启用,将此添加到您的settings.json文件中以禁用该功能:
"terminal.integrated.shellIntegration.enabled": "false"
这将仅禁用VS Code的shell集成注入。即使禁用后,如果你的设置中为VS Code理解的其他终端启用了shell集成,它仍然会识别这些集成。如果你不喜欢命令和/或滚动条的装饰,你可以仅禁用它们的显示,同时仍然利用shell集成带来的额外功能。
简化Shell集成手动安装
以前的手动安装需要几个步骤,并且是特定于平台和shell的。新的手动安装使用code CLI来获取shell集成脚本,并且跨平台工作,当连接到远程窗口时,意味着你可以将其同步到你的dotfiles中,它应该可以正常工作。
# Manual install on bash
[[ "$TERM_PROGRAM" == "vscode" ]] && . "$(code --locate-shell-integration-path bash)"
您可以阅读更多关于如何为其他shell安装shell集成的信息,请访问终端shell集成。
更多shell集成配置选项
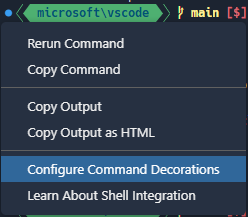
新设置 terminal.integrated.shellIntegration.decorationsEnabled 允许您在 gutter、overviewRuler 或两者都不显示命令装饰。为了方便访问,您可以通过右键点击装饰时在上下文菜单中的配置命令装饰来修改此设置(选择切换可见性以显示选项下拉菜单)。

您还可以从下拉菜单中配置默认、成功或错误的图标。
默认颜色和图标标签设置
可以使用terminal.integrated.tabs.defaultIcon和terminal.integrated.tabs.defaultColor为每个文件夹设置默认图标和终端标签颜色。
扩展的 PowerShell 快捷键绑定
由于集成了shell,现在有额外的PowerShell快捷键,例如Ctrl+Space。由于之前缺乏VT编码,这些快捷键无法使用。如果shell集成在pwsh中正常工作,以下快捷键现在应该可以使用:
- Ctrl+Space - 仅在Windows上默认为
MenuComplete。 - Alt+Space - 默认为
SetMark。 - Shift+Enter - 默认为
AddLine。 - Shift+End - 默认为
SelectLine。 - Shift+Home - 默认为
SelectBackwardsLine。
这适用于所有平台,即使在Linux/macOS上这些快捷键通常是不可能的。默认设置始终可以通过Set-PSReadLineKeyHandler在你的pwsh配置文件中重置。如果你期望有额外的快捷键,请告诉我们。
将最近的命令作为反向搜索的替代运行
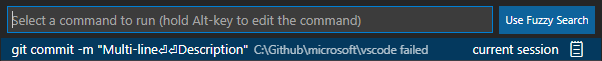
当启用 shell 集成时,我们的目标是运行最近的命令,作为 shell 反向搜索(Ctrl+R)的跨 shell 替代方案。触发命令时,默认情况下会有一个新的连续搜索模式。这种行为类似于大多数 shell 中的 Ctrl+R,并可以选择切换回模糊搜索:
新的inTerminalRunCommandPicker上下文键可用,允许设置像Ctrl+R这样的键绑定以转到下一个匹配项。例如,以下键绑定现在可以相当完整地替代您的shell的反向搜索,其中Ctrl+Alt+R作为旧行为的备用选项:
{ "key": "ctrl+r", "command": "workbench.action.terminal.runRecentCommand", "when": "terminalFocus" },
{ "key": "ctrl+alt+r", "command": "workbench.action.terminal.sendSequence", "args": { "text": "\u0012"/*^R*/ }, "when": "terminalFocus" },
{ "key": "ctrl+r", "command": "workbench.action.quickOpenNavigateNextInViewPicker", "when": "inQuickOpen && inTerminalRunCommandPicker" },
{ "key": "ctrl+c", "command": "workbench.action.closeQuickOpen", "when": "inQuickOpen && inTerminalRunCommandPicker" },
多行命令现在会在适当的地方显示新行符号,并且还会使用括号粘贴模式,这意味着它们被视为粘贴以支持shell。这通常意味着它们将被添加到同一个提示符中,而不是单独执行。

其他 shell 集成改进
以下是shell集成的较小改进:
-
命令导航改进了视觉反馈,短暂显示“焦点边框”,然后在边栏中保持一个持久的矩形,以帮助突出显示缓冲区中的位置。

-
新的
workbench.action.terminal.copyLastCommand命令可用,允许通过键绑定复制最后一条命令的输出(快捷键为Ctrl/Cmd+Shift+Up,Ctrl/Cmd+C,Escape,Ctrl/Cmd+End)。 -
Bash shell 集成:
- More
$PROMPT_COMMANDformats are supported. - Shell integration should work even better when the
bash-preexechelper is being used already.
- More
渲染改进
在启用GPU加速时,对终端渲染进行了多项改进:
-
半圆形电力线符号现在可以自定义渲染。与之前版本中的箭头符号一样,这些符号应该与相邻的单元格无缝融合,并且即使在使用行高时也能延伸到单元格的高度。

-
圆角框绘制字符(
╭,╮,╰,╯)现在使用更平滑的曲线。
-
改进了在背景颜色变化时字形的裁剪,这通常在
npm输出警告时常见。
-
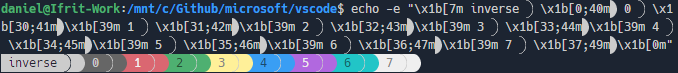
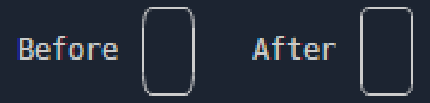
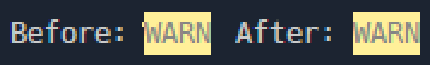
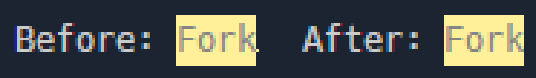
与上述的裁剪问题类似,存在一个问题,即某些字形中的抗锯齿会与其他字符重叠并降低视觉效果。这个问题最容易通过使用像上面那样的背景示例来说明。在
Work的k中的一个像素也可能在另一个方向上超出单元格的边界。由于该像素的颜色与背景几乎相同,因此它将被移除,从而不再出现在字形中。
源代码控制
操作按钮改进
我们根据用户反馈继续优化了源代码控制操作按钮:
- 仅当本地分支有很大可能性领先或落后于远程跟踪分支时,才会显示同步更改操作按钮。
- 提交操作按钮仅在考虑智能提交设置的情况下,根据更改的资源列表启用:
git.enableSmartCommitgit.suggestSmartCommitgit.smartCommitChanges
- 提交操作按钮图标根据分支保护设置进行更新:
git.branchProtectiongit.branchProtectionPrompt
改进的rebase冲突解决
在这个里程碑中,我们解决了在解决合并冲突时rebase流程中的一些小问题。用户现在应该能够在解决所有合并冲突后,使用Source Control视图中的Commit按钮继续rebase操作。
提交输入字段拼写检查
在这个里程碑中,我们确认了所有必要的扩展API都可用,以支持在提交输入字段中进行拼写检查。我们联系了两种流行的拼写检查扩展的作者,并提交了拉取请求,展示了如何更新他们的扩展以提供对提交描述文本的拼写检查。
调试
JavaScript 调试
当你创建一个启动配置来调试JavaScript/TypeScript程序时,你可以设置"console": "integratedTerminal"以在终端中运行该程序(而不是直接生成进程)。几个月前,我们注意到launch.json配置中的"args"部分被转义以用于shell,但并不完全。这意味着尝试向你的程序传递参数可能会意外触发shell中的特殊行为。我们清理了这个问题,然后意识到设置包含对shell有特殊含义字符的参数是有用的,并且一些用户依赖这种行为。
我们讨论了正确的修复方法,并决定这种行为应该是可选的,并且需要对调试适配器协议(DAP)进行更改。我们对DAP进行了此更改,在VS Code和js-debug中实现了它,其他调试适配器应该很快就会跟进。
以下是如何在节点启动配置中使用新行为:
{
"type": "node",
"console": "integratedTerminal",
...
// If you pass args as a single string, the characters will not be escaped for the terminal,
// so the command in backticks will be evaluated, and output will be redirected to "outfile".
// The user is responsible for knowing the type of shell that this will be run in,
// and doing any escaping necessary.
"args": "`echo hello` > outfile",
// If you pass args as an array, the characters will be escaped for the terminal,
// so that the program receives them verbatim.
"args": ["`echo hello` > outfile"]
}
调试会话选择器
在调试时,您现在可以在命令面板中运行调试:选择调试会话。这将显示一个包含您活动调试会话的选择器,您可以使用它来搜索和过滤各个调试会话。每个选择器项目的描述将显示生成它的会话(如果适用)。
在选取器中选择一个项目将聚焦于调用堆栈视图中的调试会话。调试操作(例如,暂停、步进、重启、停止)将在聚焦的调试会话上执行。选择一个会话还会显示该会话的调试控制台。
任务
运行任务命令的过滤器支持
任务:运行任务 (workbench.action.tasks.runTask) 操作支持按任务名称和类型进行过滤,以更简洁和可配置的方式选择和执行任务。
例如:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": {
"task": "VS Code - Build",
"type": "npm"
}
}
改进的自动任务流程
可信工作区功能允许VS Code简化运行自动任务的流程。默认情况下,如果文件夹是可信的,自动任务将会运行,否则每个文件夹只会提示一次。可以通过task.allowAutomaticTasks设置(默认auto)来配置此行为,以在运行自动任务之前总是(on)或从不(off)提示。
语言
格式化JSON时保留换行符
现在,在格式化JSON文档中的一行时,您可以保持初始行的位置。例如,包含在一行中的值的数组在格式化后仍将保持这些值在同一行。JSON文件中的额外换行符(新行)也将被保留。要启用此功能,请在设置编辑器中设置选项JSON > 格式化:保持行。
笔记本
转到最近失败的单元格
如果您最近运行的单元格失败了,现在有一个按钮可以跳转到该单元格。您也可以运行Notebook: 转到最近失败的单元格来执行相同的操作。
当您运行一组单元格并想知道哪个单元格失败并停止了组执行时,这非常有用。
Notebook Markdown 预览附件渲染
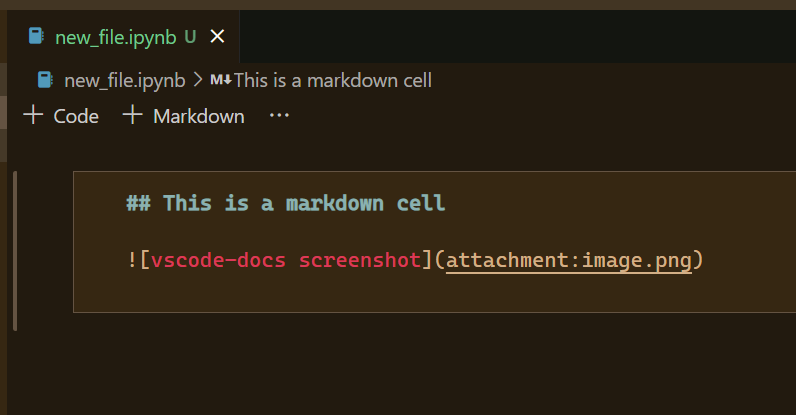
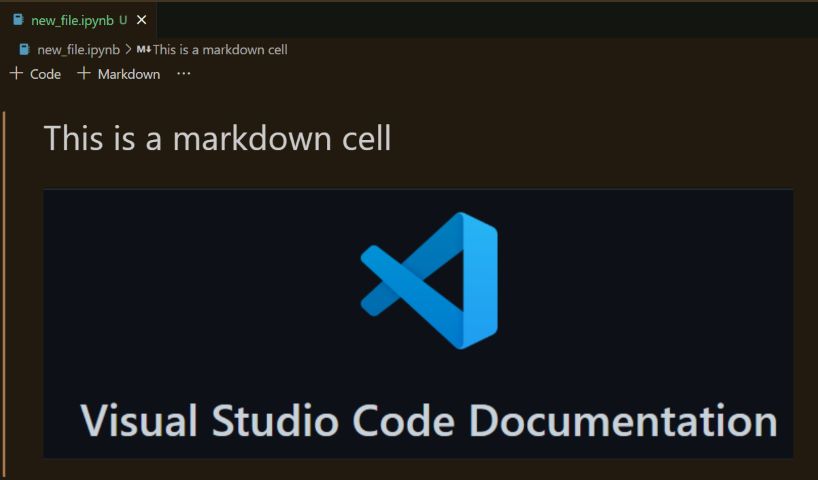
现在可以在Jupyter笔记本中渲染嵌入的base64图像。
粘贴到Jupyter笔记本中并通过引用的图像现在将在VS Code笔记本中按预期渲染。
以下Markdown源代码:

将呈现为:

分享笔记本链接
Share 子菜单中的 Copy vscode.dev Link 命令现在支持笔记本链接。
网页版VS Code
设置显示语言
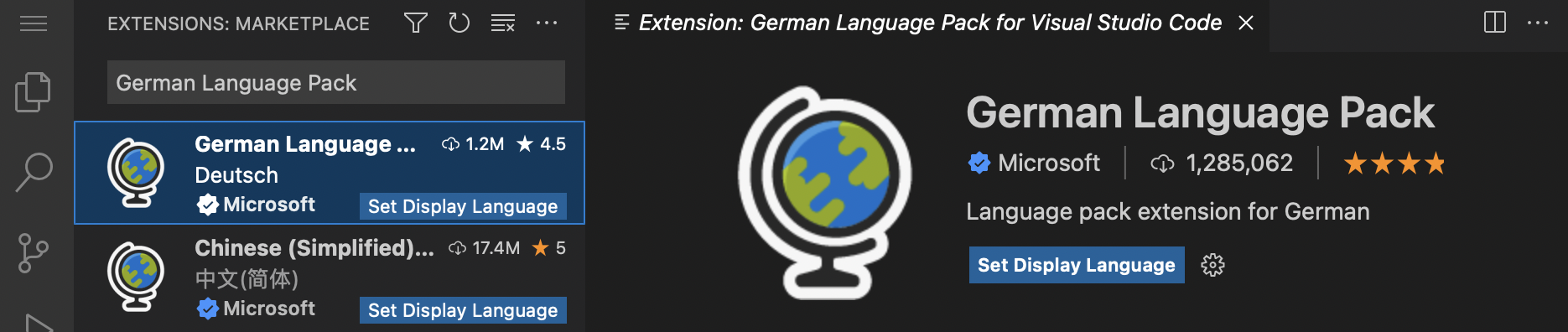
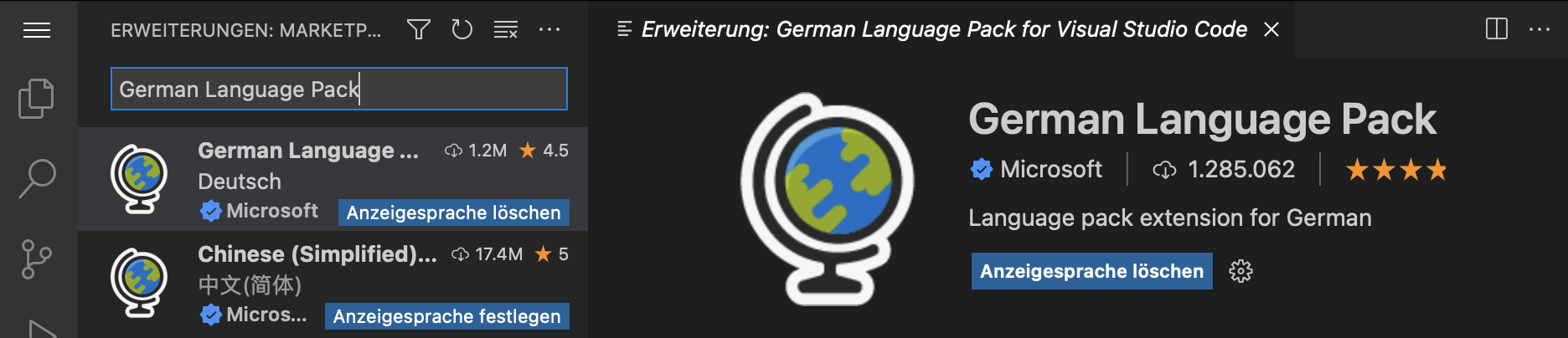
您现在可以使用扩展视图中的语言包扩展上的设置显示语言按钮来设置浏览器的显示语言。

一旦设置完成,您可以通过在当前设置的语言包扩展上使用清除显示语言按钮来清除显示语言。

对扩展的贡献
Python
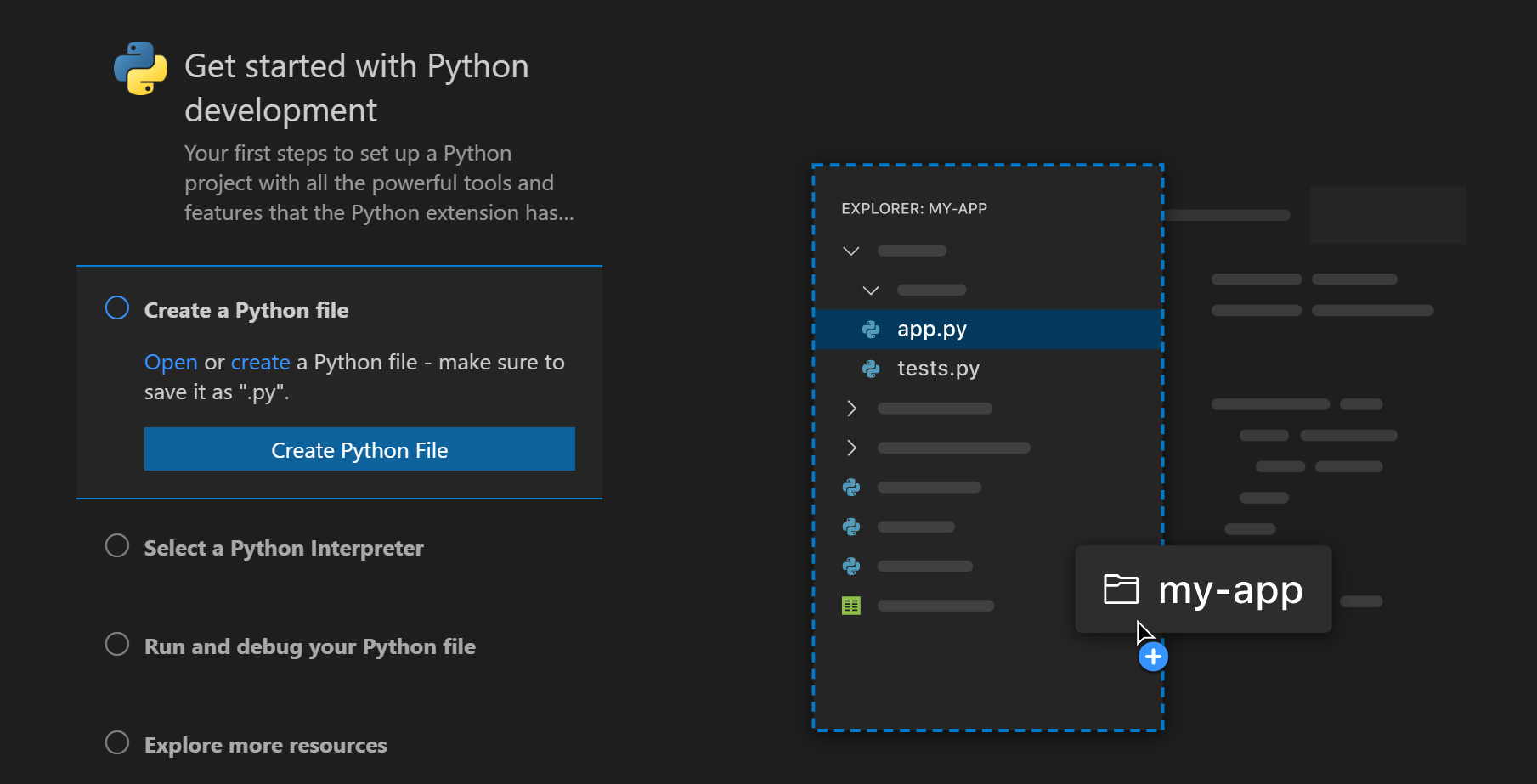
入门体验
Python 扩展的教程现在可以更顺畅地引导用户安装 Python(如果需要),并选择它。当 Python 未安装时,Microsoft Store 或适当的教程磁贴会打开,用户可以自动运行显示的指令。任何与解释器相关的提示仅在用户操作需要解释器时显示,而不是在启动时显示。此外,UI 提示已改进,以更精确地描述错误和建议的更改。

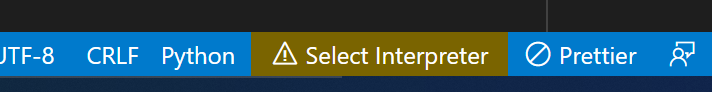
状态栏中的解释器信息
新增了一个设置 python.interpreter.infoVisibility,用于控制在状态栏中显示所选解释器信息的时间。默认情况下,解释器信息仅在打开与Python相关的文件时显示(onPythonRelated)。可以将其设置为 always 以恢复到旧的行为,即无论打开什么文件,都会显示所选解释器。添加了一个警告状态,用于指示所选解释器无效的情况:

自动调试配置
Python扩展现在支持自动调试配置,它会分析当前项目并为您提供一个无需额外修改的调试配置。
该扩展识别Django、Flask和FastApi项目,以及简单的Python文件。
实验性扩展:WWBD
有一个名为WWBD的新实验性Python扩展,它作为Python环境工作流程想法的沙盒。目前,有一个创建环境命令用于虚拟环境,以查看单个命令是否可以帮助用户设置新的虚拟环境(有关完整详细信息和其他扩展功能,请参阅WWBD扩展页面)。您可以在项目仓库的想法类别中阅读正在考虑的其他想法,包括conda支持。
Jupyter
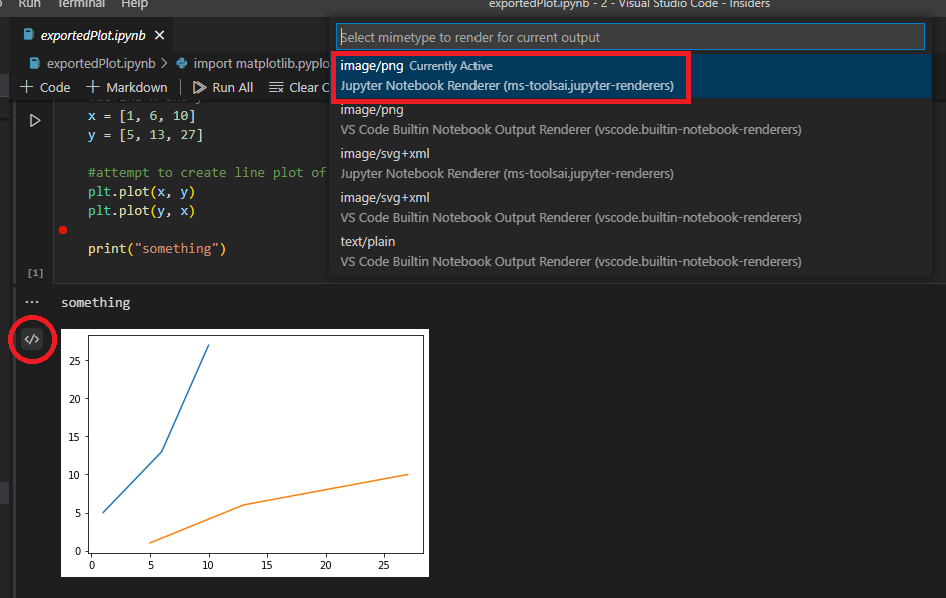
将绘图图像复制到剪贴板
现在在Jupyter扩展中,可以将单元格输出中的图表复制到剪贴板。请确保选择了正确的表示形式,因为目前仅支持PNG输出:

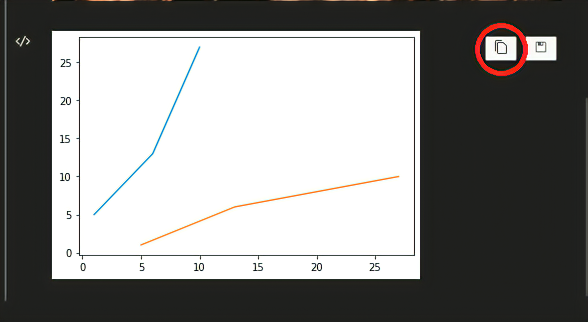
一旦你设置了正确的展示类型,选择右上角的复制到剪贴板按钮:

Web扩展
以下功能已移植到Jupyter扩展的网页版本中:
- 绘图查看器
- 数据框查看器
如果您想尝试该功能,请从本地机器启动 Jupyter:
jupyter notebook --no-browser --NotebookApp.allow_origin_pat=https://.*\.vscode-cdn\.net
然后使用命令Jupyter: Specify Jupyter server for connections在vscode.dev内连接到它。
欲了解更多信息(并发表评论),请参阅此讨论项目。
交互式窗口恢复
通过开启设置interactiveWindow.restore,现在可以在VS Code窗口重新加载时恢复交互式窗口会话。
限制: 原始内核状态在窗口重新加载时不会持久化(更多信息请参见此讨论项)。如果您使用的是远程Jupyter服务器,交互式窗口将在重新加载时连接到之前的内核会话。
从 .env 文件加载环境变量
对从.env文件加载环境变量进行了多项修复,包括检测.env文件的更改。Python内核现在将从设置python.envFile中定义的文件加载环境变量。
GitHub 拉取请求和问题
在GitHub Pull Requests and Issues扩展方面取得了更多进展,该扩展允许您处理、创建和管理拉取请求和问题。此版本的亮点包括:
- 新增了一个按钮,仅显示自查看者上次审查以来对拉取请求的更改。
- 在源代码控制视图中的新提交并创建拉取请求操作允许您一步完成Git提交并转到创建PR视图。
githubPullRequests.pullRequestDescription设置可用于配置PR描述的源文本。
查看扩展的0.48.0版本的更新日志以了解其他亮点。
远程开发
工作仍在继续在远程开发扩展上,这些扩展允许您使用容器、远程机器或Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
您可以在远程开发发布说明中了解新的扩展功能和错误修复。
预览功能
编辑器粘性滚动
现在可以在滚动时显示用户所在范围的UI。这个“粘性滚动”UI将显示编辑器顶部所在的类/接口/命名空间/函数/方法/构造函数,帮助您了解文档中的位置。通过editor.experimental.stickyScroll.enabled设置启用粘性滚动。
TypeScript 4.8 支持
此更新包括对即将发布的TypeScript 4.8版本的支持。有关TypeScript团队当前工作的更多详细信息,请参阅TypeScript 4.8迭代计划。
要开始使用 TypeScript 4.8 的夜间构建版本,请安装 TypeScript Nightly 扩展。
设置配置文件
我们在过去的几个月里一直在努力支持VS Code中的设置配置文件,这是社区中最受欢迎的需求之一。此功能可通过workbench.experimental.settingsProfiles.enabled设置在Insiders版本中进行预览。尝试一下,并通过在VS Code仓库中创建问题或在问题 #116740中评论来告诉我们您的反馈。
在这个里程碑中,我们还为VS Code网页版添加了对设置配置文件的支持。你可以通过insiders.vscode.dev和相同的workbench.experimental.settingsProfiles.enabled设置来尝试它。
主题: Light Pink
任务重连
在窗口重新加载时,可以通过启用task.experimental.reconnection来重新连接监视任务,这可以在扩展更改或VS Code版本更新后更快地恢复工作。
代码操作
我们一直在努力在VS Code中提供更好的代码操作体验。代码操作包括重构、源操作和快速修复。
新的实验性代码操作控件可以通过从上下文菜单中选择重构或源操作、通过灯泡图标或通过快速修复来打开。可以通过editor.experimental.useCustomCodeActionMenu设置来尝试。通过在VS Code 仓库中创建问题或在问题 #152913中评论来告诉我们任何反馈。
代码操作的重构预览也可以通过新的代码操作控件访问。悬停在启用的项目上以查看如何预览。支持自定义键绑定以选择代码操作,以及预览所选内容。
在这个里程碑中,我们还增加了对代码操作的自定义快捷键支持,其中包括快速修复(⌘. (Windows, Linux Ctrl+.))。你可以通过将以下代码片段添加到keybindings.json中来尝试使用你想要的键盘快捷键。
[
{
"key": "ctrl+k",
"when": "codeActionMenuVisible",
"command": "focusPreviousCodeAction"
},
{
"key": "ctrl+j",
"when": "codeActionMenuVisible",
"command": "focusNextCodeAction"
}
]
在Web和桌面版的VS Code中编辑会话
关于编辑会话的工作仍在继续,这使您可以在跨VS Code的Web或桌面继续处理存储库时携带未提交的更改。一些亮点包括:
- 现在,当关闭编辑会话功能时,您可以删除云中存储的所有编辑会话。
- 现在支持使用Microsoft身份验证登录。
- 如果您在定位编辑会话时遇到困难,可以使用编辑会话:显示编辑会话命令查看所有编辑会话。
要尝试编辑会话,请在您的设置中设置workbench.experimental.editSessions.enabled,并使用编辑会话:存储当前编辑会话命令,在提示时使用GitHub或Microsoft身份验证登录。然后,在另一台机器或VS Code实例上的存储库中使用编辑会话:恢复最新编辑会话命令,将所有修改文件的工作内容恢复到您的工作区。您可以随时使用编辑会话:注销命令注销编辑会话。
随着我们不断迭代编辑会话体验,请尝试并分享您的反馈,通过问题 #141293中的评论与我们联系。
扩展开发
'when' 子句中的 'not in' 操作符
已经存在一个用于when子句的运算符in,它允许在另一个具有数组或对象类型值的上下文键中动态查找上下文键的值。我们添加了一个新的运算符not in,它对此进行了否定。详情请参阅when子句上下文文档。
htmlLanguageParticipants 贡献点
一个新的贡献点 htmlLanguageParticipants 允许类似HTML的语言声明它们希望继承所有HTML语言服务器功能,如代码补全、悬停和轮廓。这对于不想实现完整语言服务器的编程语言扩展非常有用。
一个例子是内置的handlebars扩展,现在它在其package.json中将自己添加到htmlLanguageParticipants中:
"contributes": {
"htmlLanguageParticipants": [
{
"languageId": "handlebars"
}
]
}
Quarkus 扩展已经采用了贡献点。它通过为嵌入的 Qute HTML 模板语言提供额外的建议来丰富 HTML 功能:
拖入编辑器 API
文本编辑器拖放API允许扩展处理将文件或其他内容拖放到文本编辑器中。这些拖放事件可以来自VS Code内部,例如将文件从VS Code的资源管理器拖放到文本编辑器中,也可以由从操作系统拖放文件到VS Code生成。
要将文件拖放到编辑器中,用户可以按住kbsytyle(Shift)键,同时拖动文件并将其放到文件中的特定位置。此时,您的扩展程序可以选择如何处理拖放的数据。
查看drop into editor extension sample,了解此API在实际应用中的一个简单示例。
提议的API
每个里程碑都伴随着新的提议API,扩展作者可以尝试它们。一如既往,我们希望得到您的反馈。以下是尝试提议API的步骤:
- 找到一个你想尝试的提案并将其名称添加到
package.json#enabledApiProposals中。 - 使用最新的vscode-dts并运行
vscode-dts dev。它会将相应的d.ts文件下载到您的工作区中。 - 您现在可以针对提案进行编程。
你不能发布使用提议API的扩展。在下一个版本中可能会有破坏性的更改,我们从不希望破坏现有的扩展。
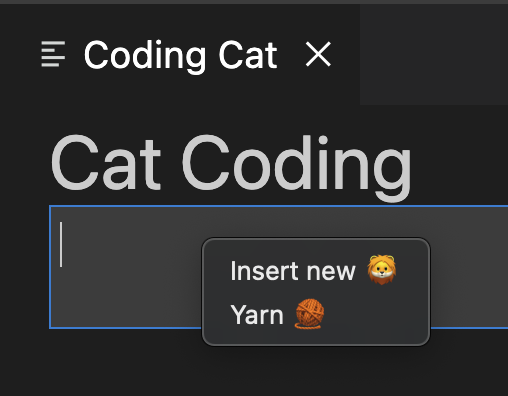
Webview 上下文菜单
新的webview上下文菜单提案使得高级webviews能够轻松自定义用户右键点击webview内部时显示的上下文菜单。这个新的贡献点使用了VS Code的常规上下文菜单,因此自定义菜单与编辑器的其他部分完美契合。Webviews还可以为webview的不同部分显示自定义上下文菜单。
要尝试这个新的API,你需要启用contribWebviewContext提案。
"enabledApiProposals": [
"contribWebviewContext"
]
要在你的webview中添加一个新的上下文菜单项,请在新的webview/context部分下的menus中添加一个新条目。每个贡献需要一个command(这也是标题的来源)和一个when子句。when子句应包含webview == 'YOUR_WEBVIEW_VIEW_TYPE'以确保上下文菜单仅适用于你的扩展的webviews:
"contributes": {
"menus": {
"webview/context": [
{
"command": "catCoding.yarn",
"when": "webview == 'catCoding'"
},
{
"command": "catCoding.insertLion",
"when": "webview == 'catCoding' && webviewSection == 'editor'"
}
]
},
"commands": [
{
"command": "catCoding.yarn",
"title": "Yarn 🧶",
"category": "Cat Coding"
},
{
"command": "catCoding.insertLion",
"title": "Insert 🦁",
"category": "Cat Coding"
},
...
]
}
在webview内部,您还可以使用data-vscode-context 数据属性(或在JavaScript中使用dataset.vscodeContext)为HTML的特定区域设置上下文。data-vscode-context的值是一个JSON对象,它指定了当用户右键单击元素时要设置的上下文。最终的上下文是通过从文档根目录到被点击的元素来确定的。
考虑以下HTML示例:
<div class="main" data-vscode-context='{"webviewSection": "main", "mouseCount": 4}'>
<h1>Cat Coding</h1>
<textarea data-vscode-context='{"webviewSection": "editor", "preventDefaultContextMenuItems": true}'></textarea>
</div>
如果用户右键点击textarea,将设置以下上下文:
webviewSection == 'editor'— 这会覆盖父元素中的webviewSection。mouseCount == 4— 这是从父元素继承的。preventDefaultContextMenuItems == true— 这是一个特殊的上下文,用于隐藏VS Code通常添加到webview上下文菜单中的复制和粘贴条目。
如果用户在内右键点击,他们将看到:

视图大小
视图大小提案允许扩展为其提供的视图提供权重:
"contributes": {
"views": {
"github-pull-request": [
{
"id": "github:createPullRequest",
"type": "webview",
"name": "Create Pull Request",
"size": 2
},
{
"id": "github:compareChanges",
"name": "Compare Changes",
"size": 1
}
]
}
}
大小的工作方式类似于CSS属性flex-grow。在上面的例子中,带有"size": 2的视图将是带有"size": 1的视图的两倍大小。只有在视图容器由同一扩展提供时,大小属性才会被尊重。
可扩展的HTML笔记本渲染器
我们内置的notebook renderers现在公开了一个实验性API,允许扩展自定义HTML内容的渲染。此API目前公开了一个钩子postRender,它在HTML内容的初始渲染后被调用。
要尝试使用这个实验性API,您的扩展需要扩展vscode.builtin-renderer API。
"contributes": {
"notebookRenderer": [
{
"id": "vscode-samples.my-custom-html-extension",
"displayName": "My custom html renderer extension",
"entrypoint": {
"extends": "vscode.builtin-renderer",
"path": "./out/main.js"
}
}
]
}
然后,您的渲染器可以在 vscode-builtin-renderer 上注册一个渲染钩子:
import type { RendererContext } from 'vscode-notebook-renderer';
export async function activate(ctx: RendererContext<void>) {
const htmlRenderer = await ctx.getRenderer('vscode.builtin-renderer');
if (!htmlRenderer) {
throw new Error(`Could not load 'vscode.builtin-renderer'`);
}
htmlRenderer.experimental_registerHtmlRenderingHook({
// Invoked after the HTML content for `outputItem` has been rendered to `element`
postRender(outputItem: OutputItem, element: HTMLElement): HTMLElement | undefined {
// You can either modify `element` or return a replacement element
}
});
}
测试这个新的API并告诉我们你的想法!
调试适配器协议
argsCanBeInterpretedByShell 用于 RunInTerminalRequest
RunInTerminalRequest 支持一个新属性 argsCanBeInterpretedByShell,它告诉客户端命令 args 中的特殊 shell 字符是否应该保持未转义状态。这是为了让用户能够编写在终端中启动的启动配置,并包含应由 shell 解释的字符。
工程
Electron沙箱支持的进展
在这个里程碑中,我们在默认启用Electron的沙盒方面取得了实质性进展。我们计划在8月为Insiders启用沙盒,并最终使其成为Stable VS Code的默认设置。
对于好奇的读者,在设置中配置"window.experimental.useSandbox": true将启用沙盒模式。希望您不会注意到任何变化,但如果您发现问题,请向我们报告。
Markdown 语言服务器
在这个迭代中,我们将VS Code中用于编写Markdown的许多工具提取到了一个库和一个语言服务器中。这包括我们的路径补全、文档大纲和诊断工具。
VS Code 内置的 Markdown 扩展已经切换为使用这个新的语言服务器,尽管希望你不会注意到行为上的任何差异。这个切换应该有助于提高性能,因为它将 Markdown 工具移到了自己的进程中。迁移到语言服务器还帮助我们提高了实验性 Markdown 链接诊断的性能。
我们希望其他工具和编辑器也能从这些新包中受益,甚至为它们做出贡献。我们可以一起为每个人构建更好的Markdown工具!如果您感兴趣,请查看相关项目:
- Markdown Language Service — 一个TypeScript库,提供用于处理Markdown的工具。
- Markdown Language Server — 一个使用语言服务构建的语言服务器,用于Markdown。
Debian 包依赖
Debian 包的依赖项现在由脚本生成,而不是硬编码。这解决了2016年提交的一个问题,其中缺少依赖项会导致程序在某些机器上运行时崩溃。
文档和扩展
开发容器命令行界面
开发容器命令行界面 (CLI) 主题已针对 最新版本 的 CLI 进行了更新。开发容器 CLI 允许您构建和运行开发容器,并且是 开发容器规范 的开源参考实现。

Azure 开发者 CLI (azd)
Azure Developer CLI 及其配套的 VS Code 扩展 现已进入公开预览阶段。Azure Developer CLI (azd) 通过提供与工作流程中的关键阶段(代码、构建、部署、监控、重复)相对应的开发者友好命令,加速了从本地开发环境到 Azure 的过渡时间。

Azure 开发者 CLI 使用可扩展模板,这些模板包含了在 Azure 中启动和运行应用程序所需的一切。模板包括最佳实践、应用程序代码和可重用的基础设施即代码资产。不仅如此,它们还涵盖了远超“Hello World!”的端到端场景。
使用 Azure 开发者 CLI,您可以初始化、配置和部署应用程序,或者更好的是,使用 'azd up' 一步完成!有关支持的 azd 命令列表,请参阅 开发者 CLI 参考。
感谢您
最后但同样重要的是,向VS Code的贡献者们表示衷心的感谢。
问题跟踪
对我们问题跟踪的贡献:
拉取请求
对 vscode 的贡献:
- @0evan (Evan Spensley): 区分测试装饰标签 PR #155433
- @amanasifkhalid (Aman Khalid): 关闭 #134566: 添加了终端标签默认颜色/图标的设置 PR #147463
- @angelozerr (Angelo): 使用自定义语言为HTML语言服务器做出贡献。PR #146731
- @babakks (Babak K. Shandiz)
- 🎁 在快速修复菜单中添加“使用代码片段环绕”功能 PR #152718
- 🔨 修复了文件名中包含点的Markdown诊断问题 PR #153206
- @Balastrong (Leonardo Montini): 正确显示警告信息 PR #154266
- @CGNonofr (Loïc Mangeonjean): 提供触发器和文档给monaco代码操作提供者 PR #149937
- @eamodio (Eric Amodio): 关闭 #54285 添加了 webview/context 贡献 PR #154524
- @eltociear (Ikko Ashimine): 修复 languageDetectionWorkerServiceImpl.ts 中的拼写错误 PR #155923
- @fadeevab (Alexander Fadeev): 为升级的语法添加Makefile测试:逗号、注释、shebang PR #154625
- @FantasqueX (FantasqueX): 将已弃用的 canceled 替换为 Cancellation Error。 PR #156094
- @ferdnyc (Frank Dana)
- RPM: 使 /usr/bin/code 由包拥有 PR #142907
- 在构建 .rpm 包时移除 fakeroot 包装器 PR #153249
- @gjsjohnmurray (John Murray): 尝试在作为管理员运行时防止更新用户类型的Windows安装 (#_148428) PR #155631
- @jbicker (Jan Bicker): 修复了错误的SignatureInformation.activeParameter注释 PR #155279
- @jeanp413 (Jean Pierre): 提案 TerminalExitStatus.reason PR #152833
- @jlelong (Jerome Lelong): 为以字母开头或结尾的括号对分隔符添加单词边界 PR #151204
- @joscol (Joshua Cole): 允许CommentNode同时更改正文文本并进入编辑模式 PR #155767
- @jzyrobert (Robert Jin)
- 在资源管理器视图中添加展开所有按钮 PR #153614
- 编辑 showFoldingControls 以拥有一个永不设置 PR #153764
- @liby (Bryan Lee): 在TypeScript中添加对尖括号匹配和颜色化的支持 PR #151705
- @mingwiki: 修复 Socks5 代理正则表达式检查警告 PR #144954
- @MonadChains (MonadChains): 添加命令以复制最后一个命令的输出 (#_152097) PR #153235
- @nirabhromakhal (nirabhromakhal): 修复了状态栏溢出而不影响通知提示的问题 PR #155649
- @PieterBranderhorst: 使隐藏的折叠范围独立于范围提供者,添加手动折叠… PR #139779
- @pingren (Ping)
- 修复 #114461 PR #151824
- 修复标签换行时的位置问题 PR #156116
- @pwxn (Paul Landers): 添加命令以将编辑器滚动到顶部/底部 PR #155861
- @qingpeng9802 (Qingpeng Li): 移除 es5 类兼容性 PR #153853
- @r3m0t (Tomer Chachamu)
- 修复展开时不显示测试错误的问题 PR #153994
- 在工作区文件夹更新时更新面包屑导航 PR #154616
- @SamirPS (SamirAk): 代码扫描:CodeQL Action v1 的弃用 PR #156271
- @ssigwart (Stephen Sigwart)
- 修复编辑器区域中的终端未重新加载的问题 PR #151852
- 修复建议小部件挂起的问题 PR #152011
- 为搜索编辑器文件过滤器添加快捷键绑定 PR #153954
- 检测带有空格的终端链接,然后是行:列 PR #153957
- 修复显示webview后菜单快捷键无法使用的问题 PR #154648
- @SvanT (Svante Boberg): 添加缺失的处理 PR #155976
- @yiliang114 (易良): fix: typos PR #155310
对 vscode-generator-code 的贡献:
- @hawkticehurst (Hawk Ticehurst)
- @MatejKastak: 任务: 统一生成的 package.json 中的缩进 PR #357
- @nhedger (Nicolas Hedger): 添加 pnpm 作为包管理器 PR #339
对 vscode-js-debug 的贡献:
- @Balastrong (Leonardo Montini): 双重检查原生tostring是否为[object *] PR #1339
对 vscode-json-languageservice 的贡献:
- @bytemain (Artin): 功能: 支持数字常量 PR #141
- @octogonz (Pete Gonzalez): 当使用"//"作为注释时,不要报告"重复的对象键" PR #144
对monaco-editor的贡献:
- @alexander-zw (Alexander Wu): [webpack 自述文件] 添加如何获取语言/功能 PR #3171
- @MasterOdin (Matthew Peveler): 移除mysql的重复测试用例 PR #3138
- @tonilastre (Toni): 为查询语言Cypher添加配置和分词器 PR #3102